Si vous créez le site Web d’un restaurant, il y a de fortes chances que vous souhaitiez également y inclure un menu de restaurant. Si vous cherchez un moyen créatif de le faire dans Divi, vous allez adorer ce tutoriel. Aujourd’hui, nous allons vous montrer comment utiliser les options adhésives intégrées de Divi pour créer un menu de restaurant adhésif. Le design que nous créons divise les éléments de votre menu par catégorie et permet aux visiteurs de voir dans quelle catégorie ils se trouvent ! Vous pourrez également télécharger gratuitement le fichier JSON.
C’est parti !
Aperçu
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
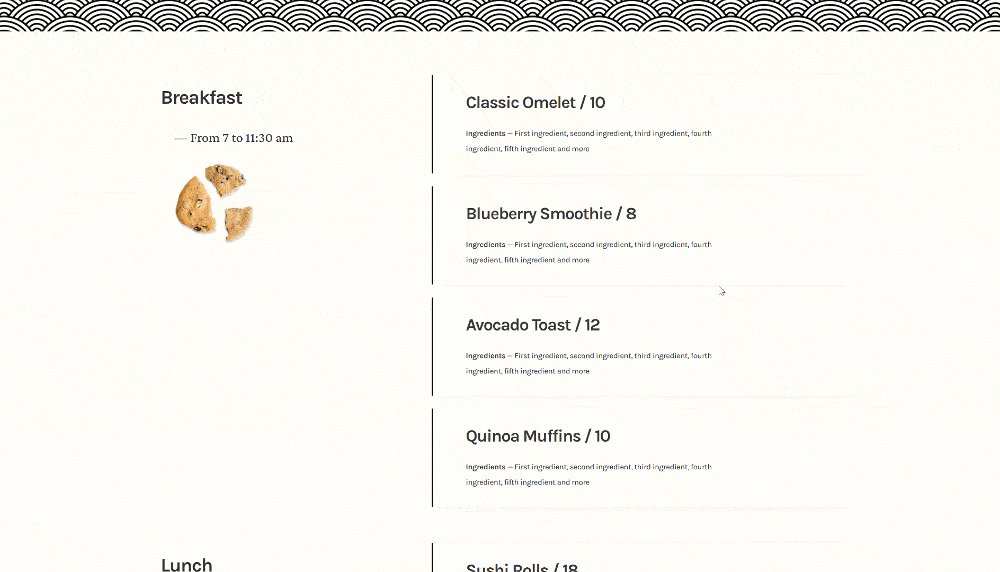
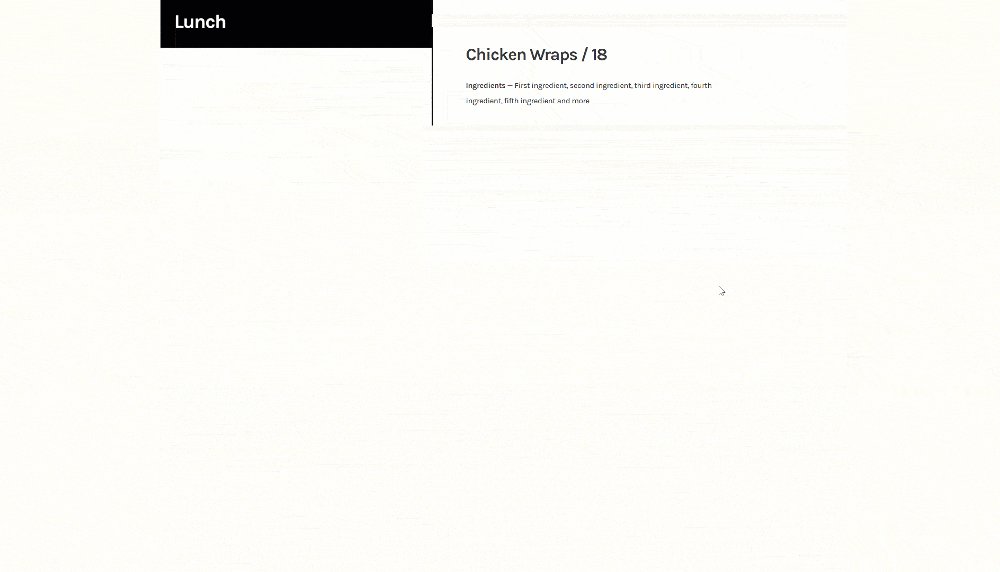
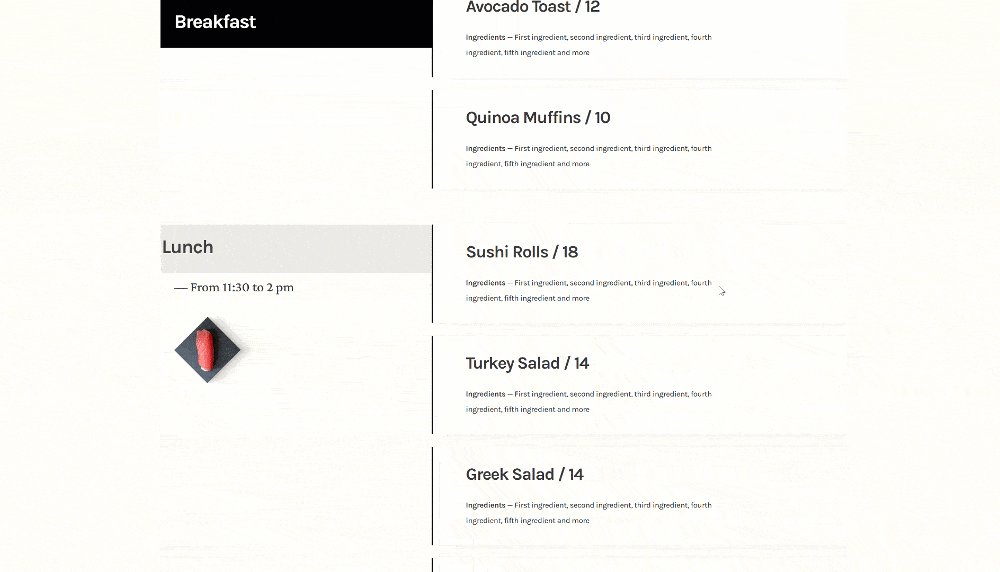
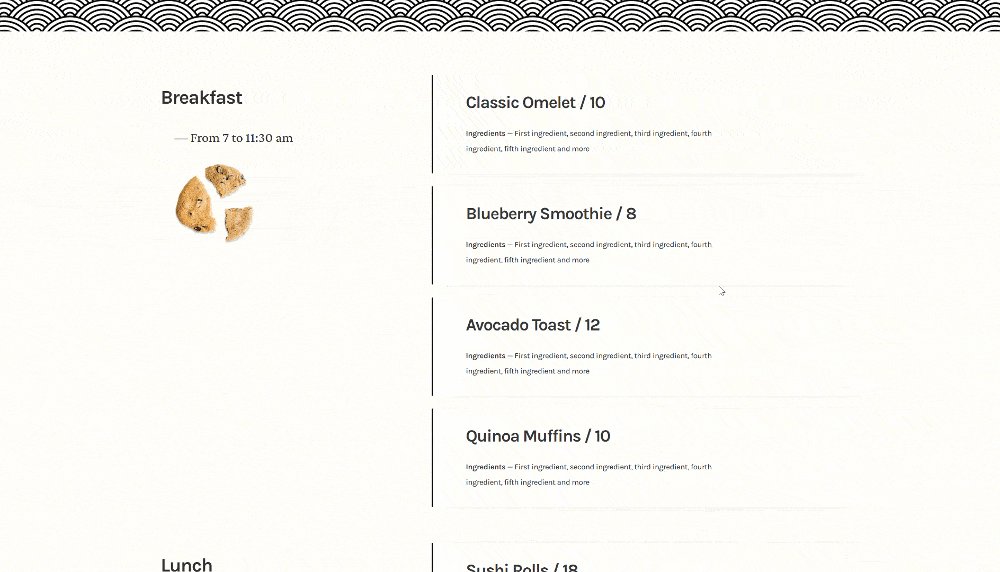
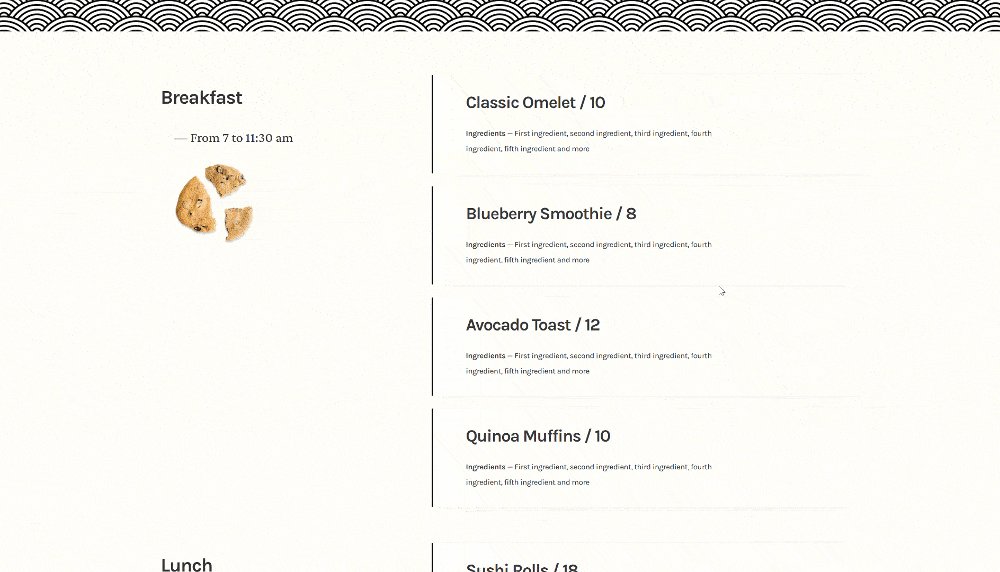
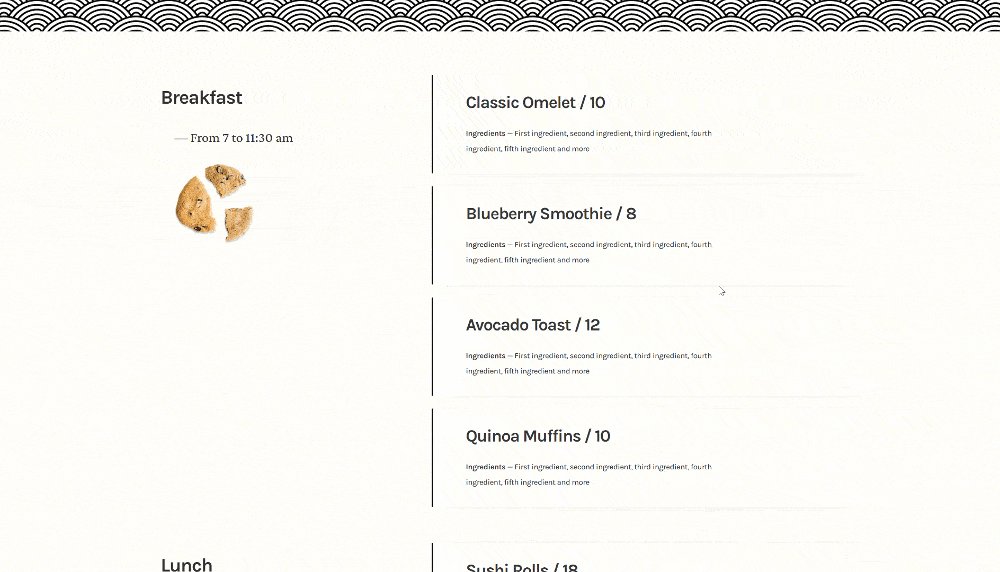
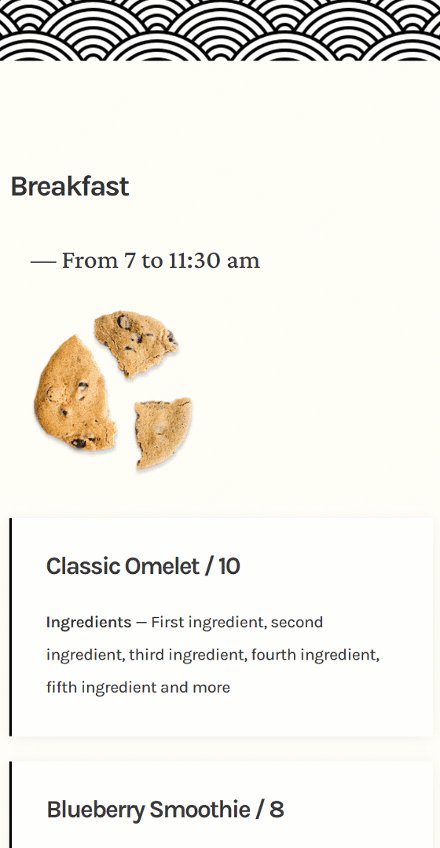
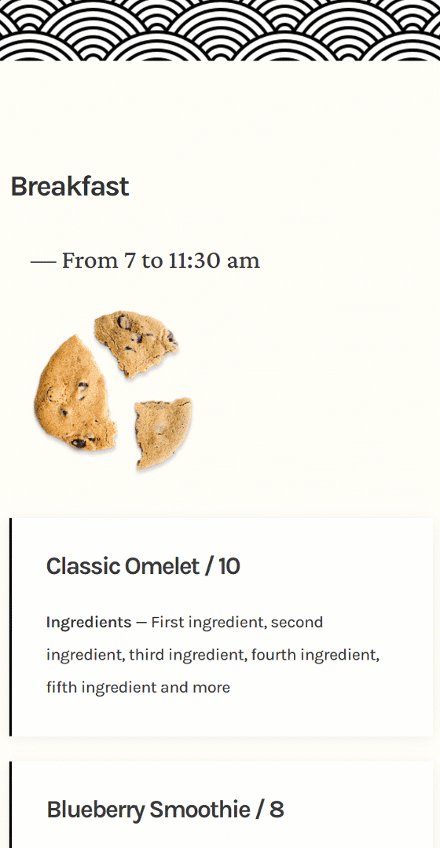
Bureau
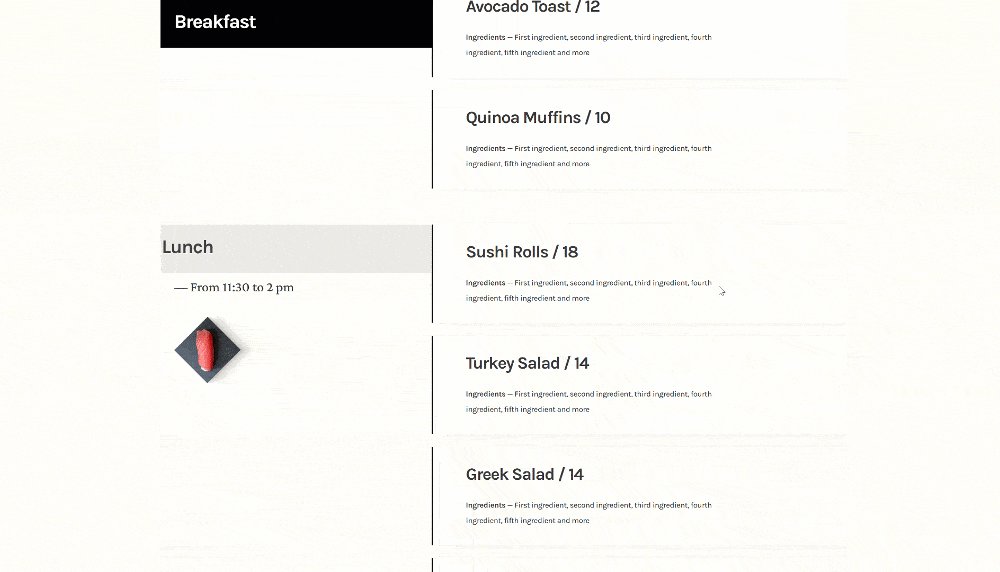
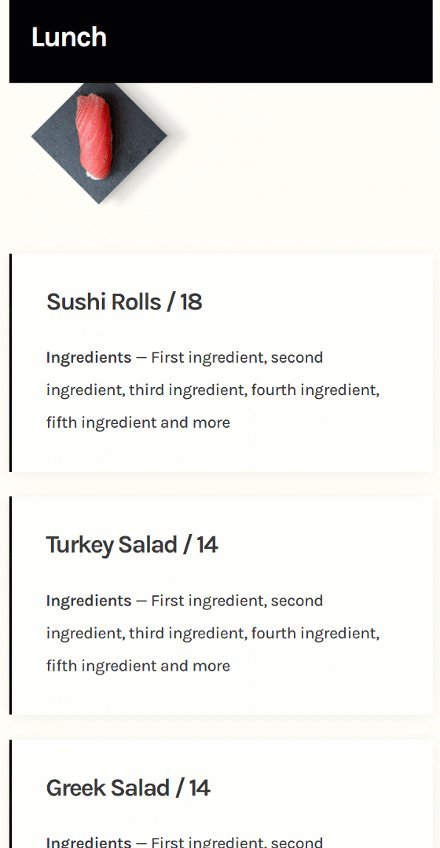
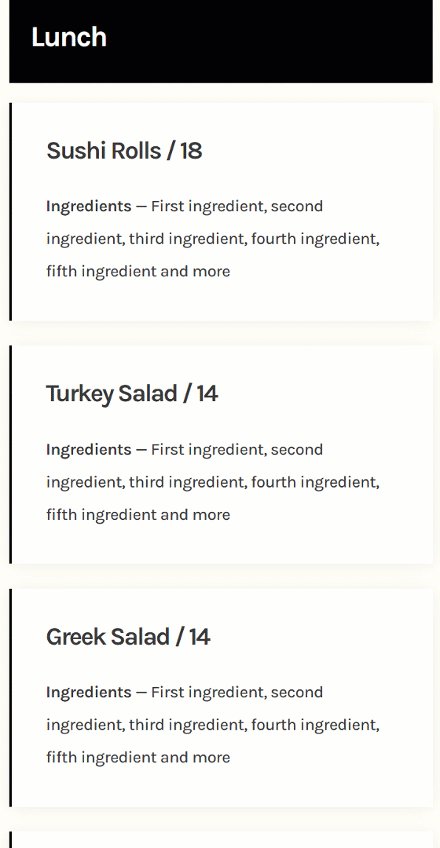
Mobile
Téléchargez la mise en page gratuitement
Pour mettre la main sur la mise en page gratuite, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer une structure d’éléments
Ajouter une nouvelle section
Couleur d’arrière-plan
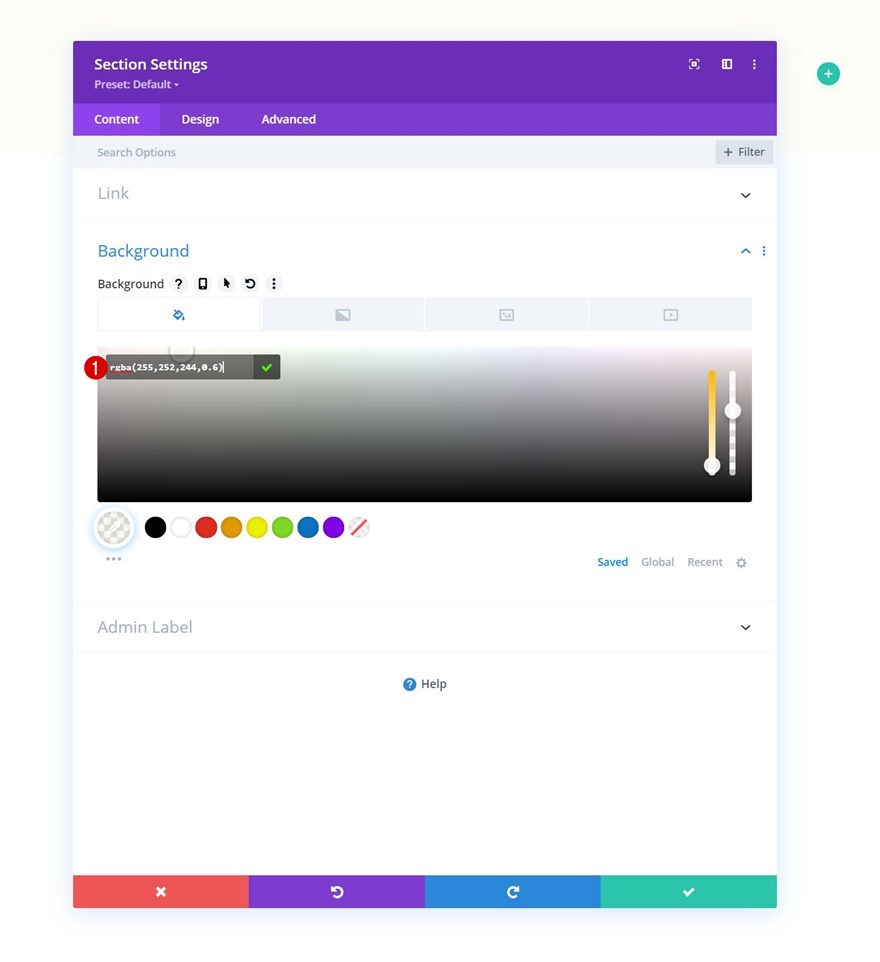
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : rgba(255,252,244,0.6)
Image d’arrière-plan
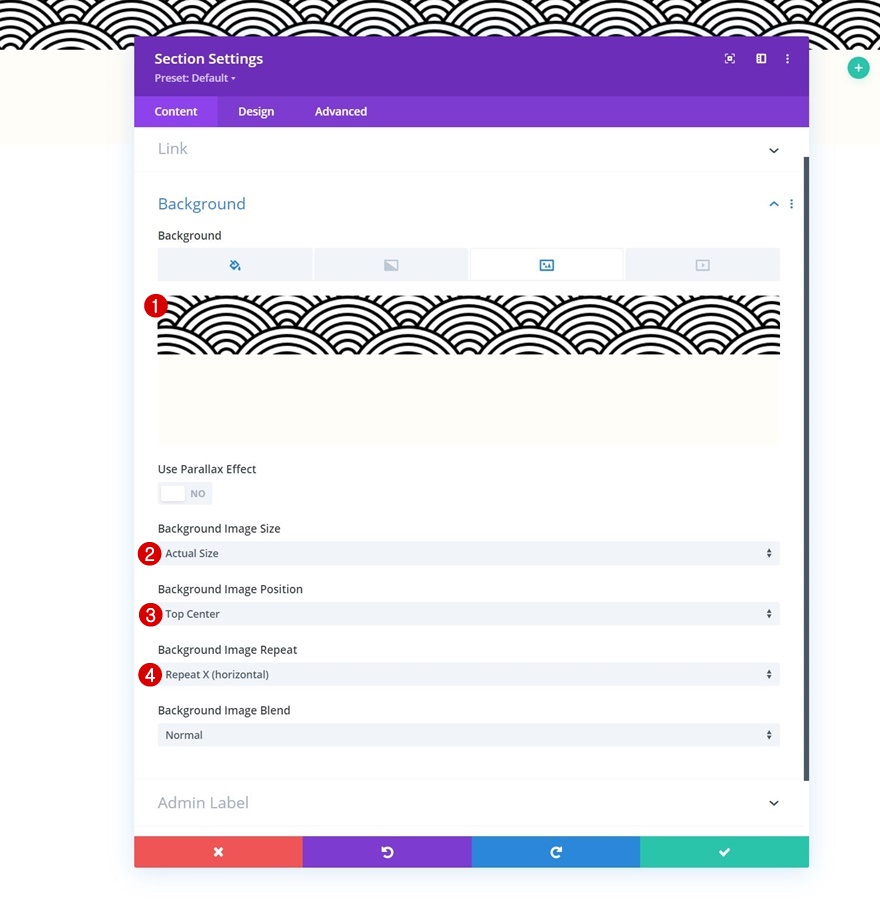
Téléchargez ensuite une image d’arrière-plan à motif. Vous trouverez celle que nous avons utilisée dans le dossier zippé que vous pouvez télécharger au début de cet article.
- Taille de l’image d’arrière-plan : Taille réelle
- Position de l’image d’arrière-plan : Centre supérieur
- Répétition de l’image d’arrière-plan : Répétition X (horizontale)
Espacement
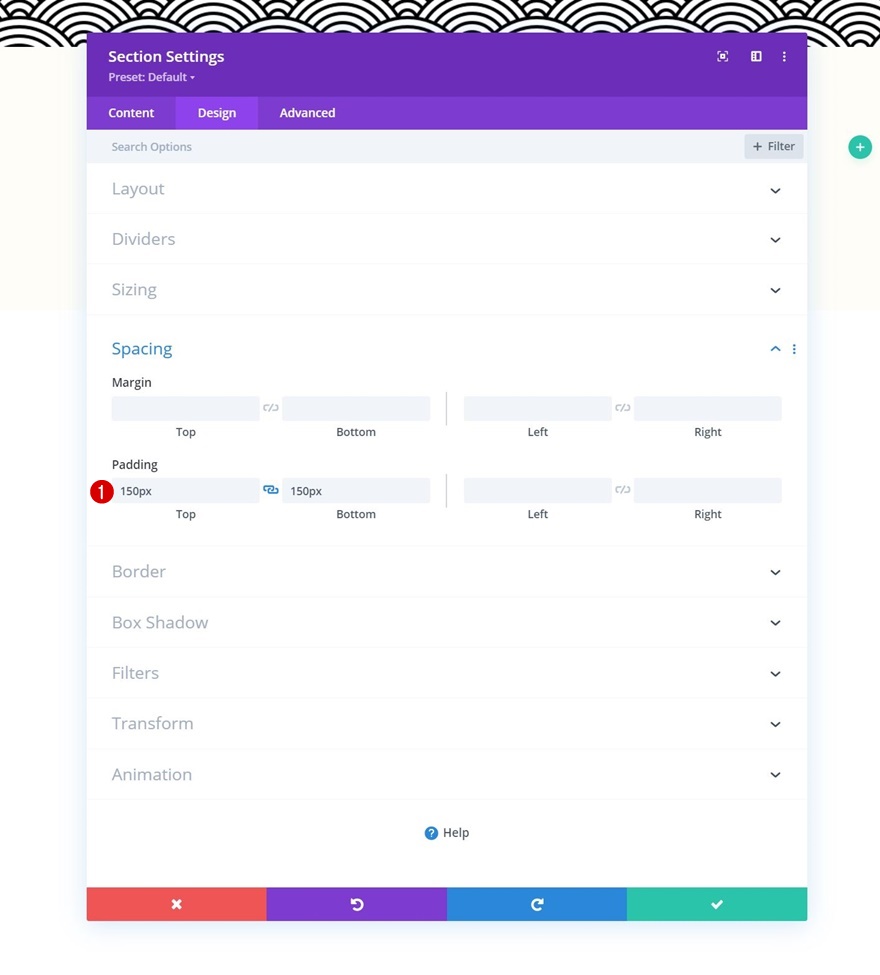
Modifiez les paramètres d’espacement suivants.
- Top Padding : 150px
- Rembourrage inférieur : 150px
Ajouter une nouvelle rangée
Structure des colonnes
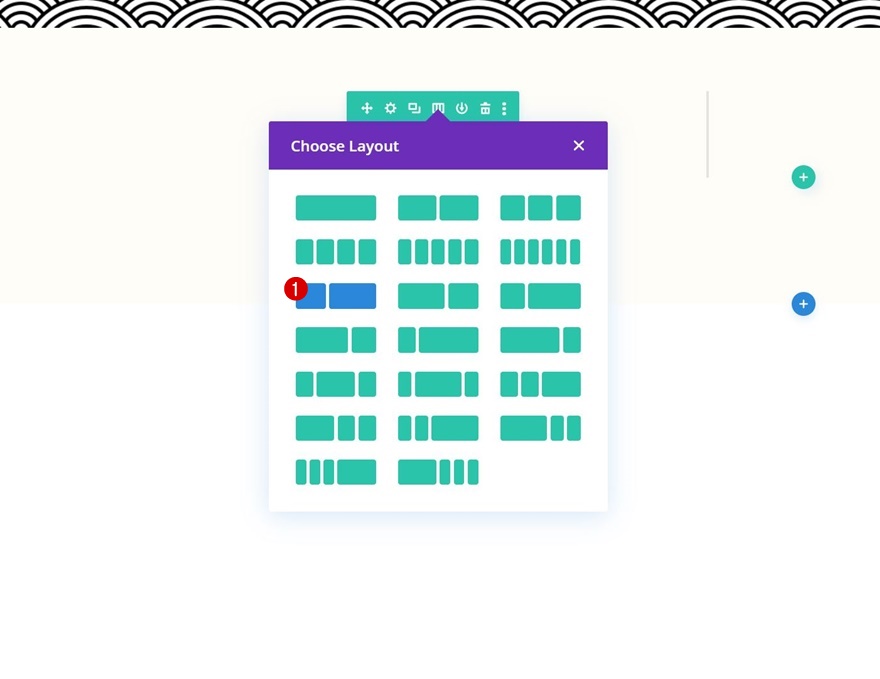
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
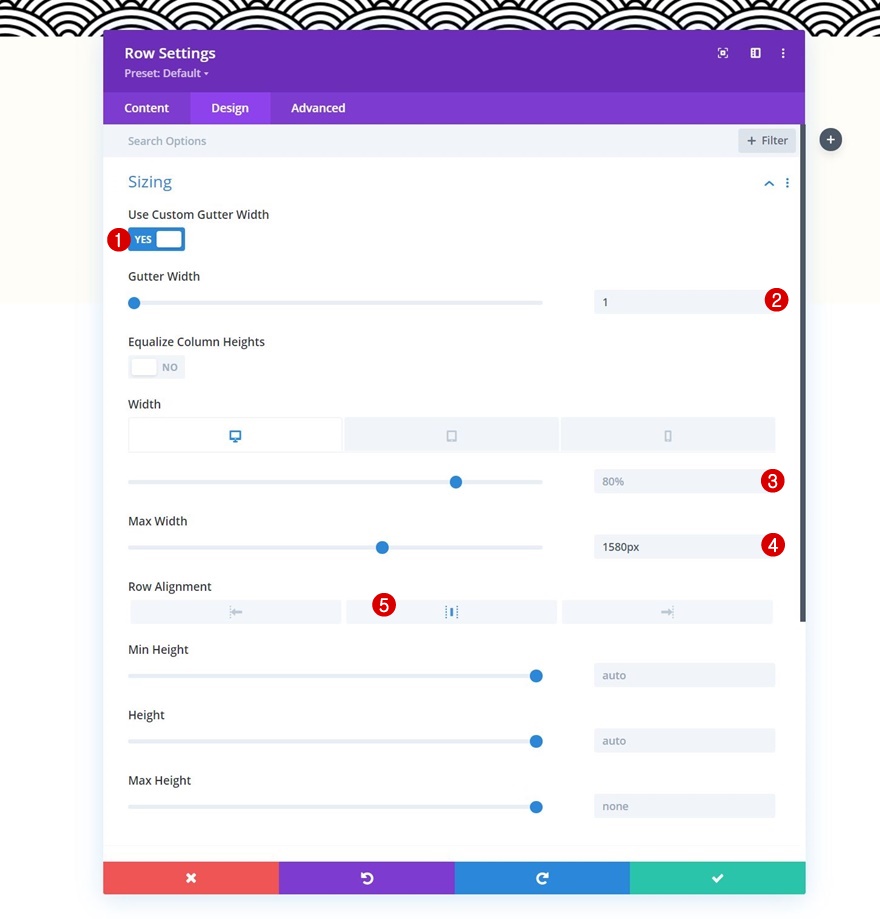
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur :
- Ordinateur de bureau et tablette : 80%
- Téléphone : 95
- Largeur maximale : 1580px
- Alignement des rangées : Centre
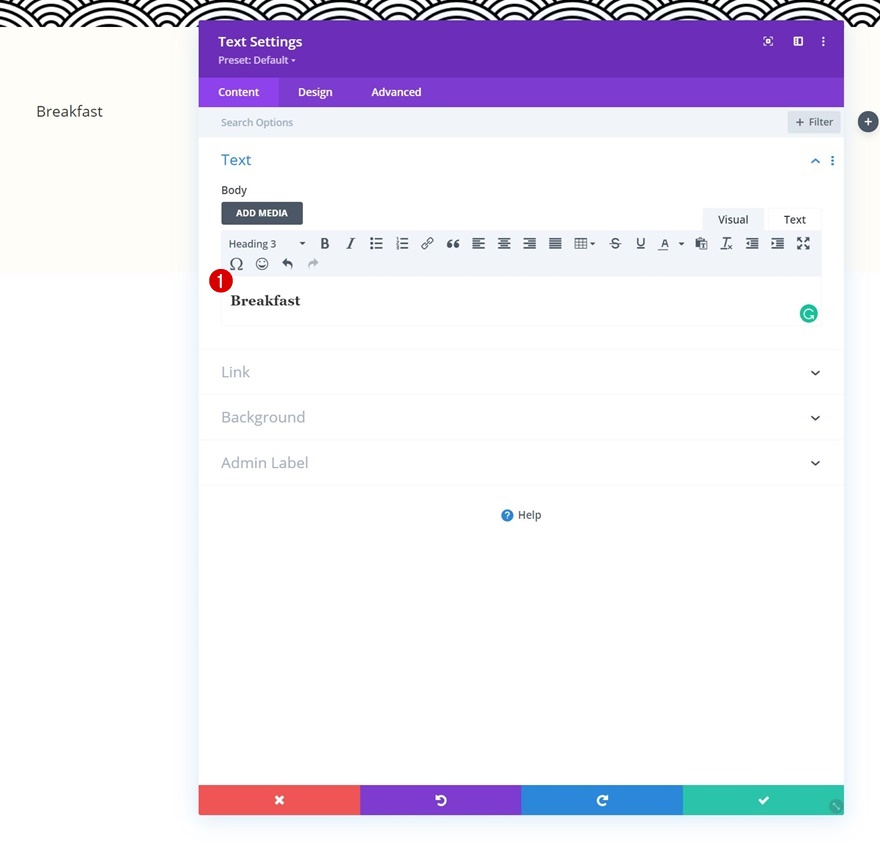
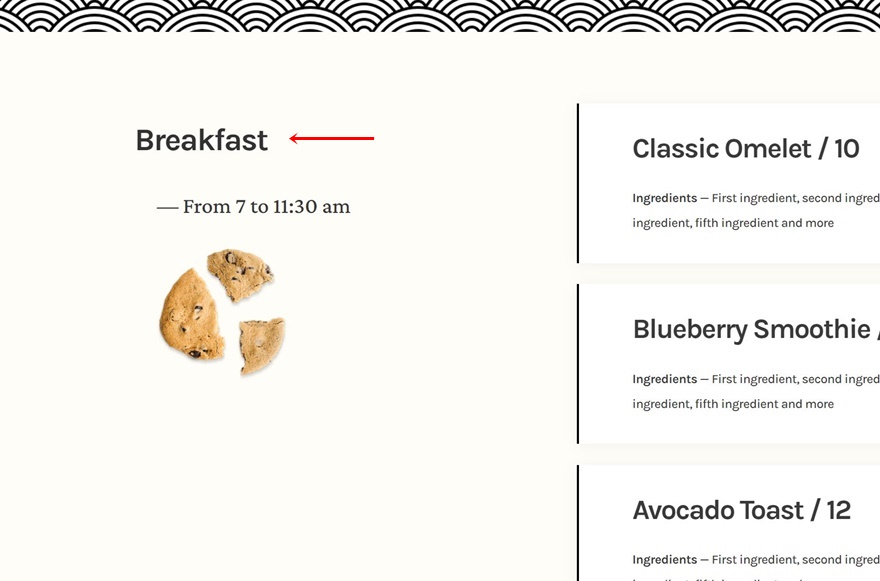
Ajouter le module de texte #1 à la colonne 1
Ajouter le contenu H3
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez le contenu H3 de votre choix.
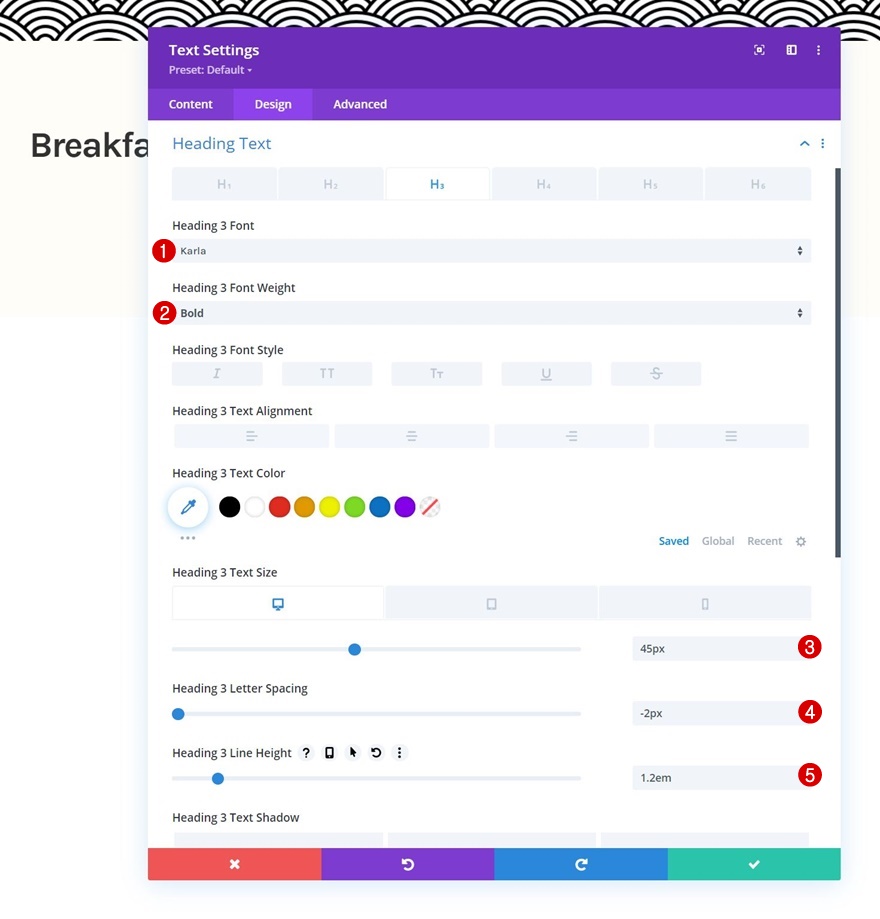
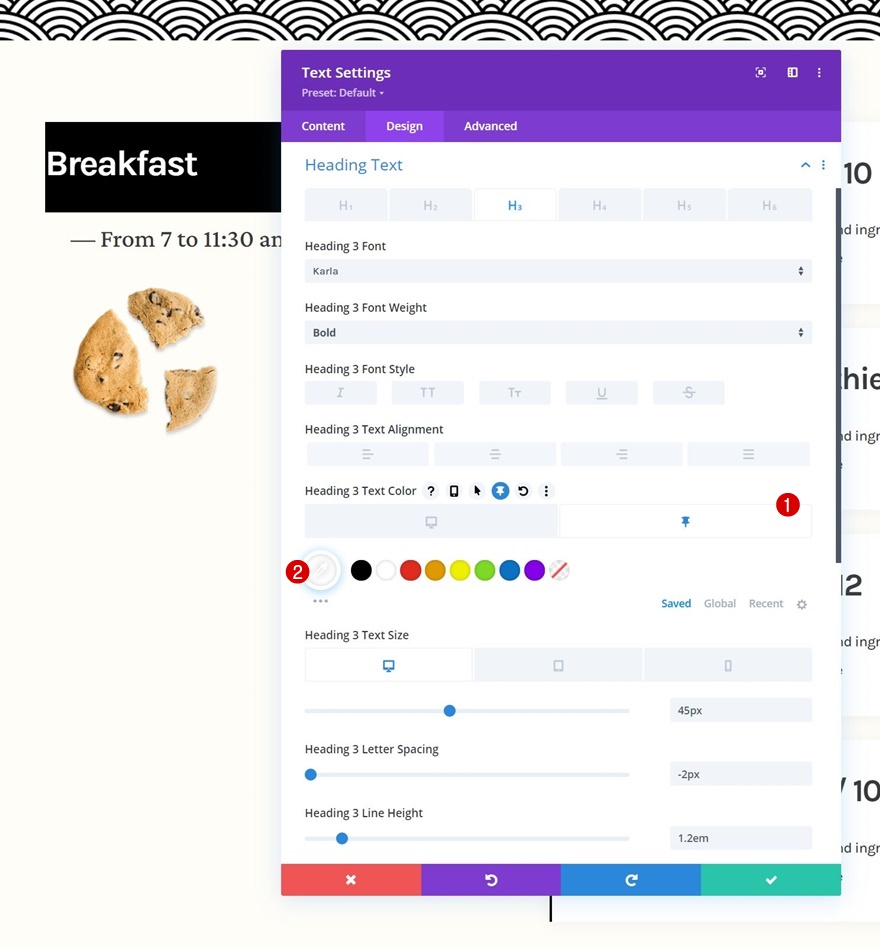
Paramètres du texte H3
Passez à l’onglet de conception du module et modifiez les paramètres du texte H3 en conséquence :
- Heading 3 Font : Karla
- Poids de la police de l’en-tête 3 : Gras
- Heading 3 Taille du texte :
- Desktop & Tablet : 45px
- Téléphone : 35px
- Espacement des lettres de l’entête 3 : -2px
- Hauteur de ligne de l’entête 3 : 1.2em
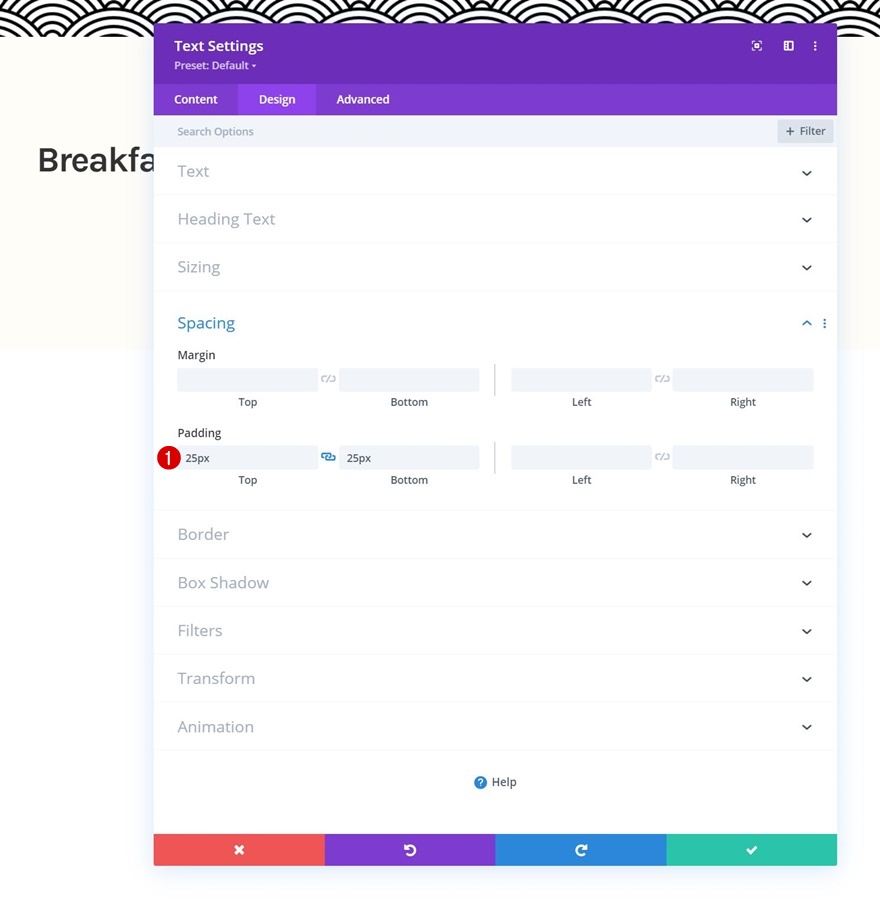
Espacement
Ajoutez ensuite des valeurs de remplissage en haut et en bas.
- Rembourrage supérieur : 25px
- Rembourrage inférieur : 25px
Ajoutez le module de texte n° 2 à la colonne 1
Ajouter du contenu
Ensuite, ajoutez un autre module de texte juste en dessous du précédent avec le contenu de votre choix.
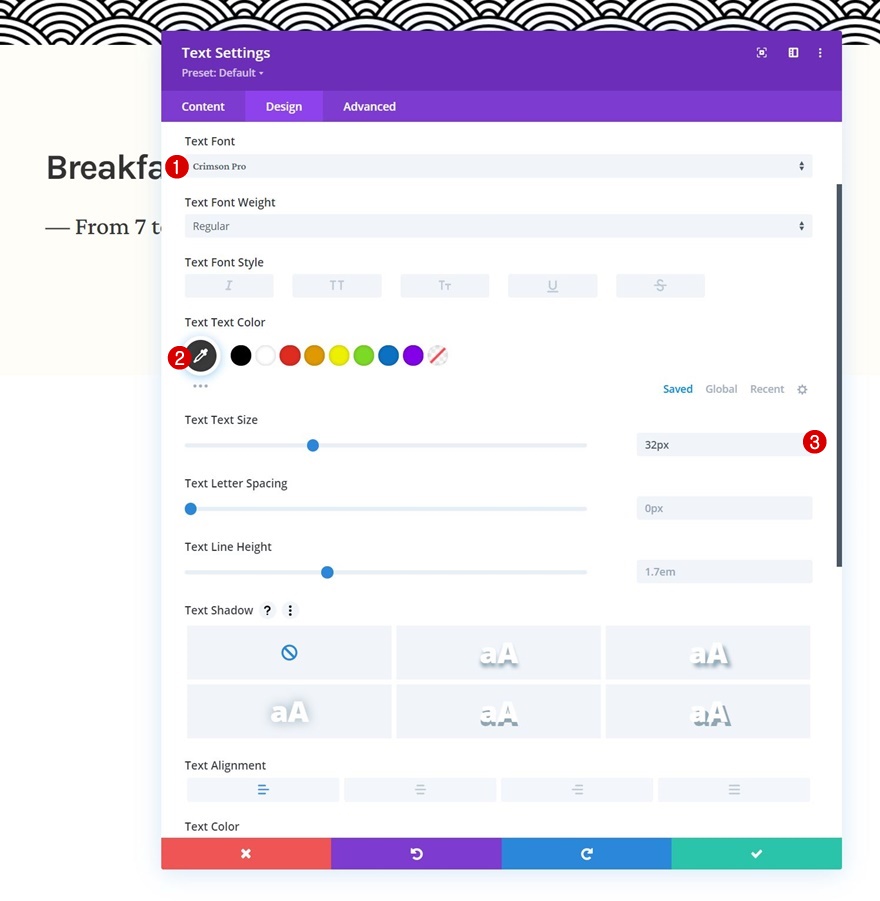
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Crimson Pro
- Couleur du texte : #3a3a3a
- Taille du texte : 32px
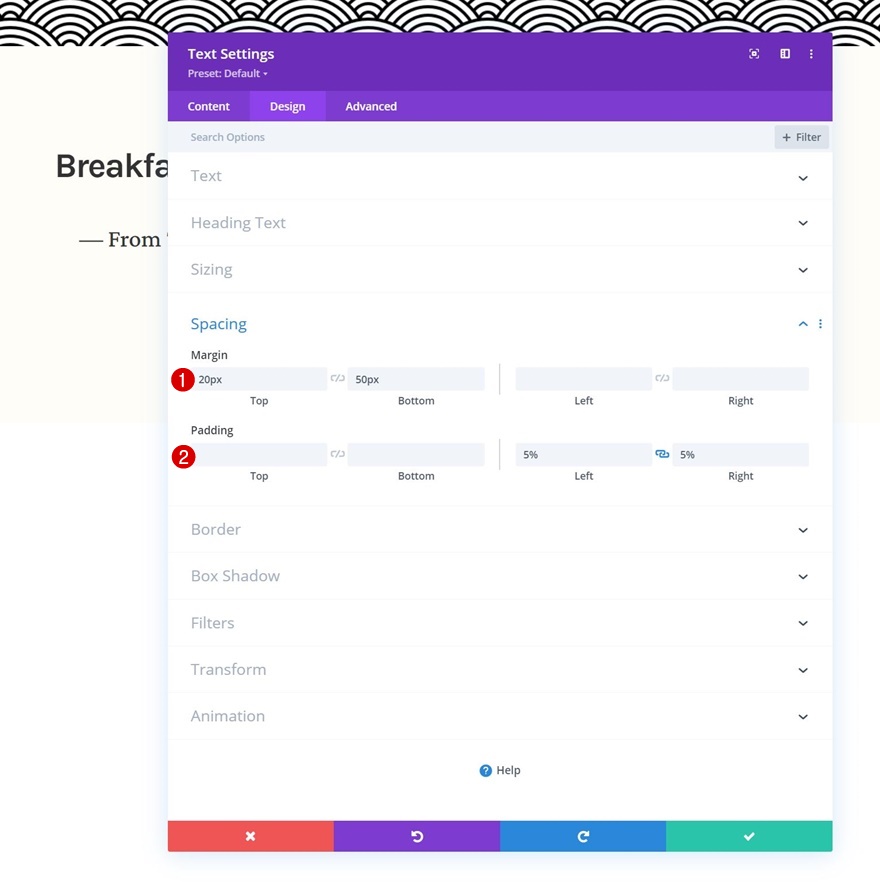
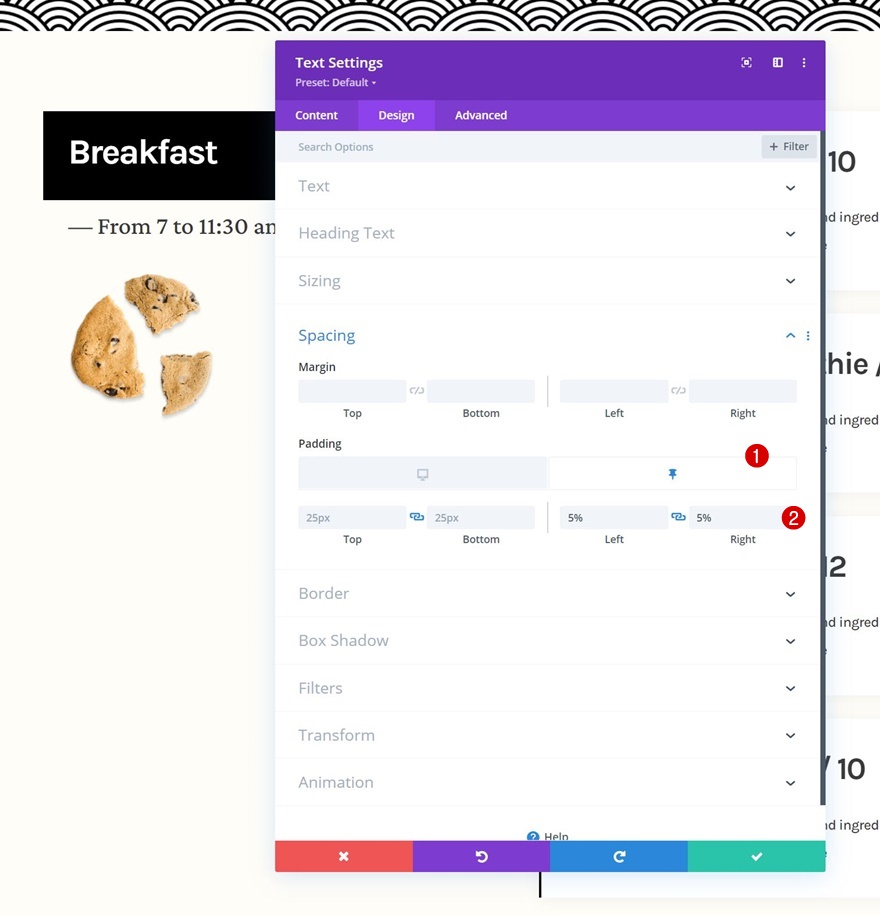
Espacement
Complétez les paramètres du module en modifiant les paramètres d’espacement en conséquence :
- Marge supérieure : 20px
- Marge inférieure : 50px
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
Ajouter un module image à la colonne 1
Télécharger l’image
Le dernier module dont nous avons besoin dans la colonne 1 est un module image. Ajoutez une image de votre choix.
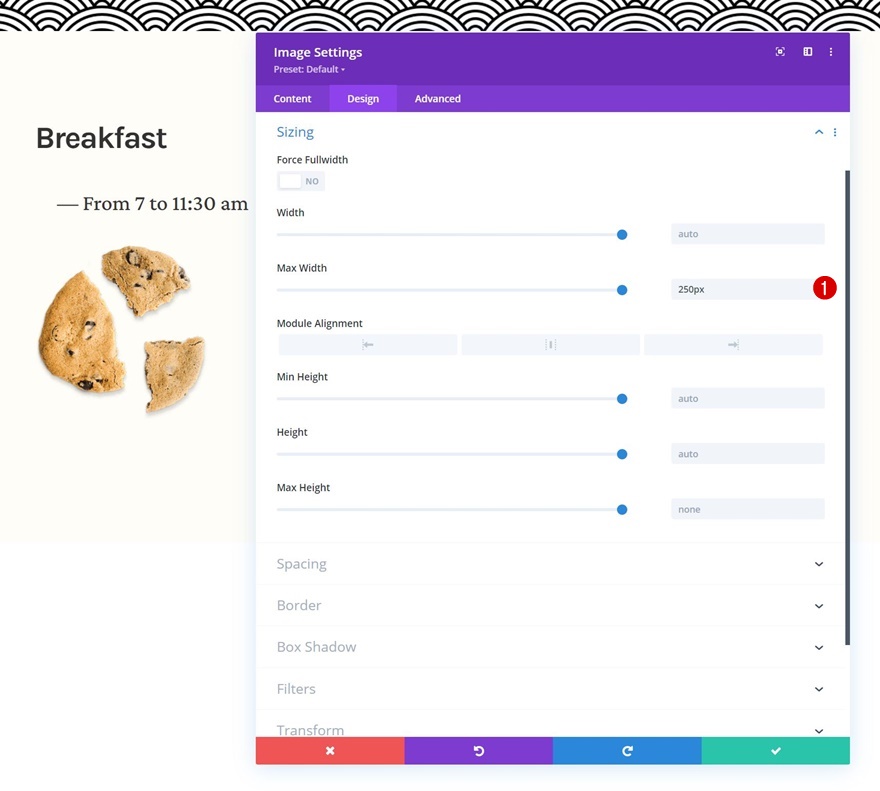
Dimensionnement
Ajoutez une largeur maximale aux paramètres de dimensionnement.
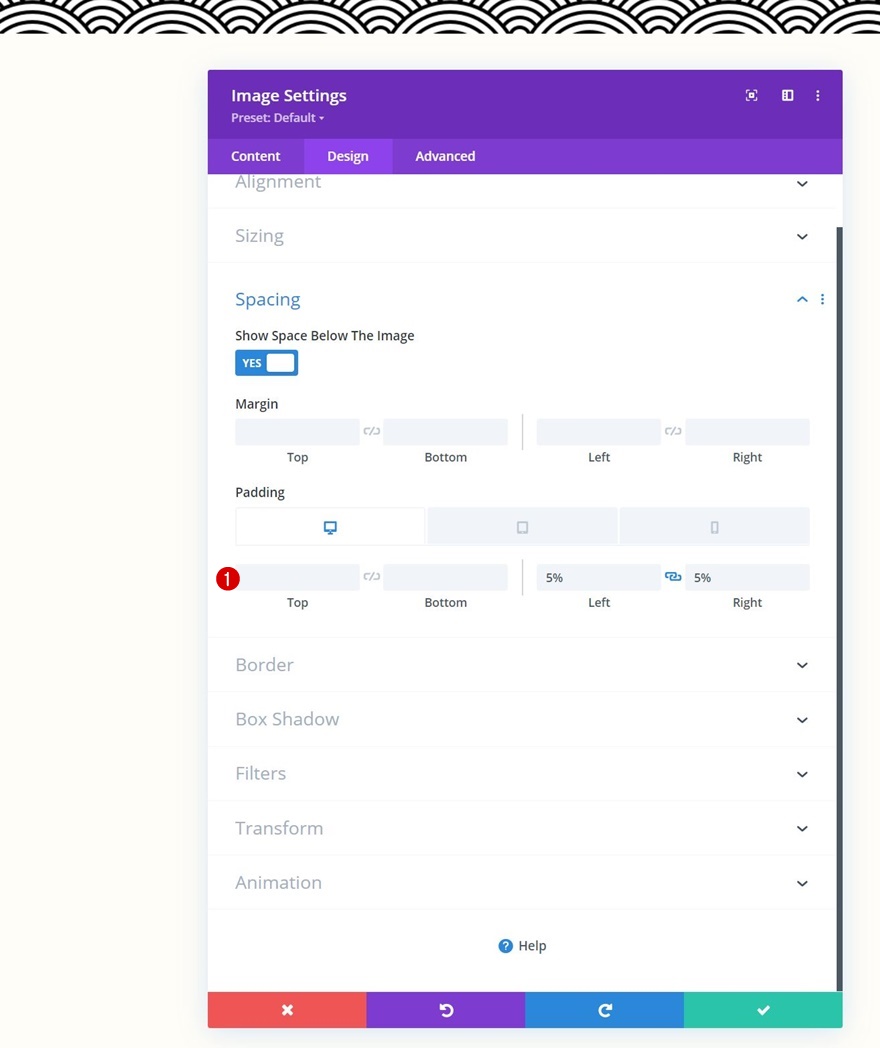
Espacement
Complétez les paramètres du module en appliquant les valeurs de rembourrage réactives suivantes aux paramètres d’espacement :
- Marge inférieure :
- Gauche Rembourrage : 5%
- Rembourrage à droite : 5%
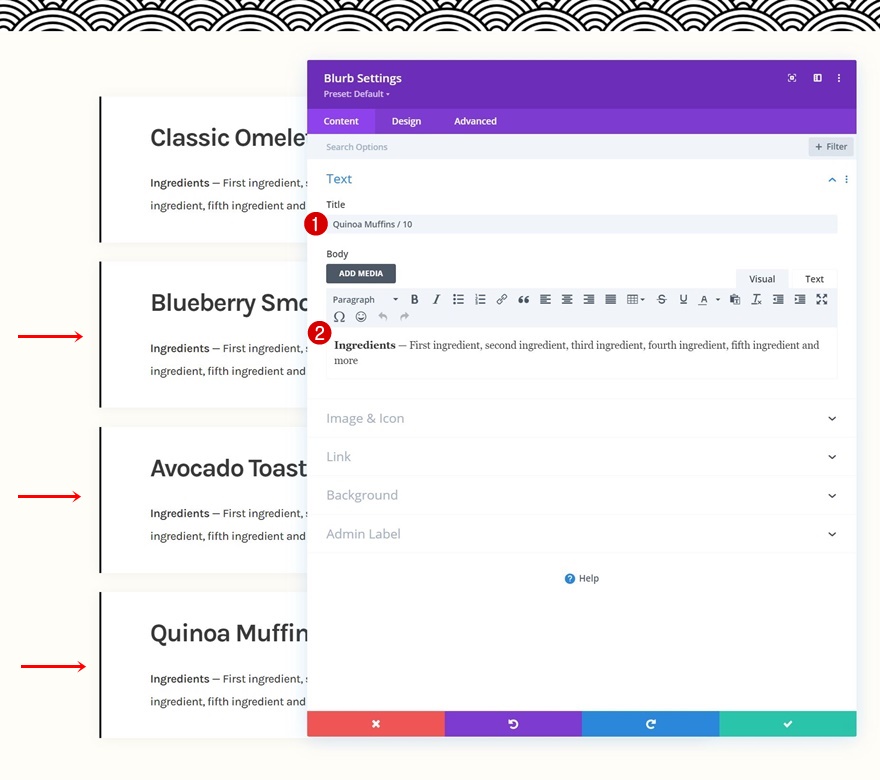
Ajouter le module Blurb à la colonne 2
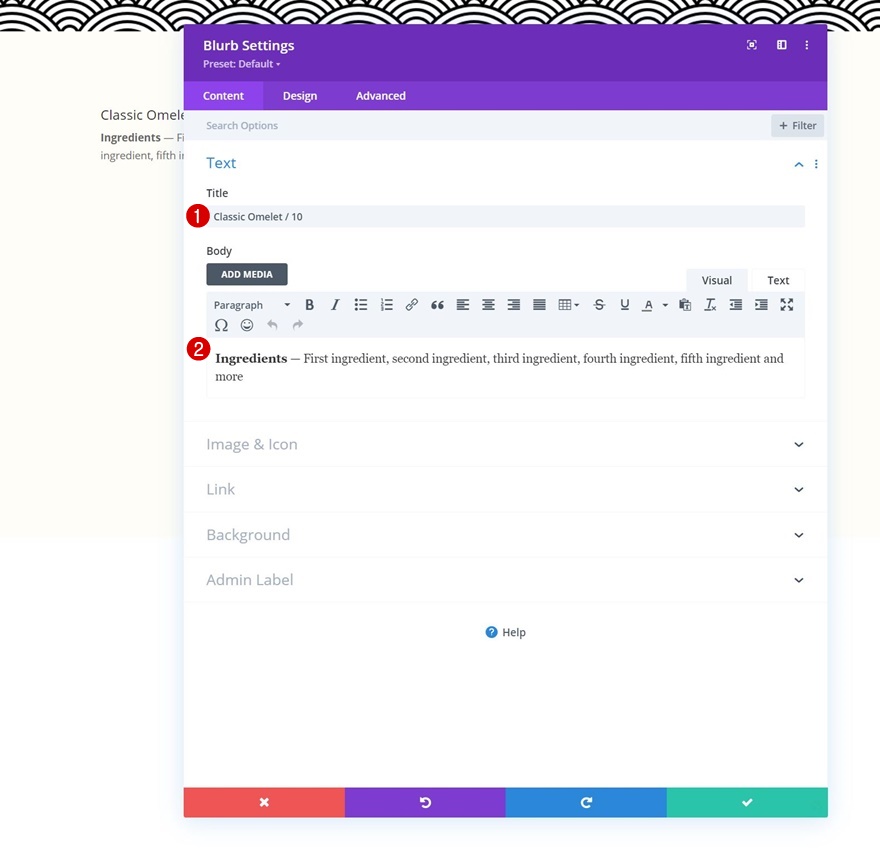
Ajouter du contenu
Passons à la colonne 2. Ajoutez un module Blurb avec le contenu de votre choix.
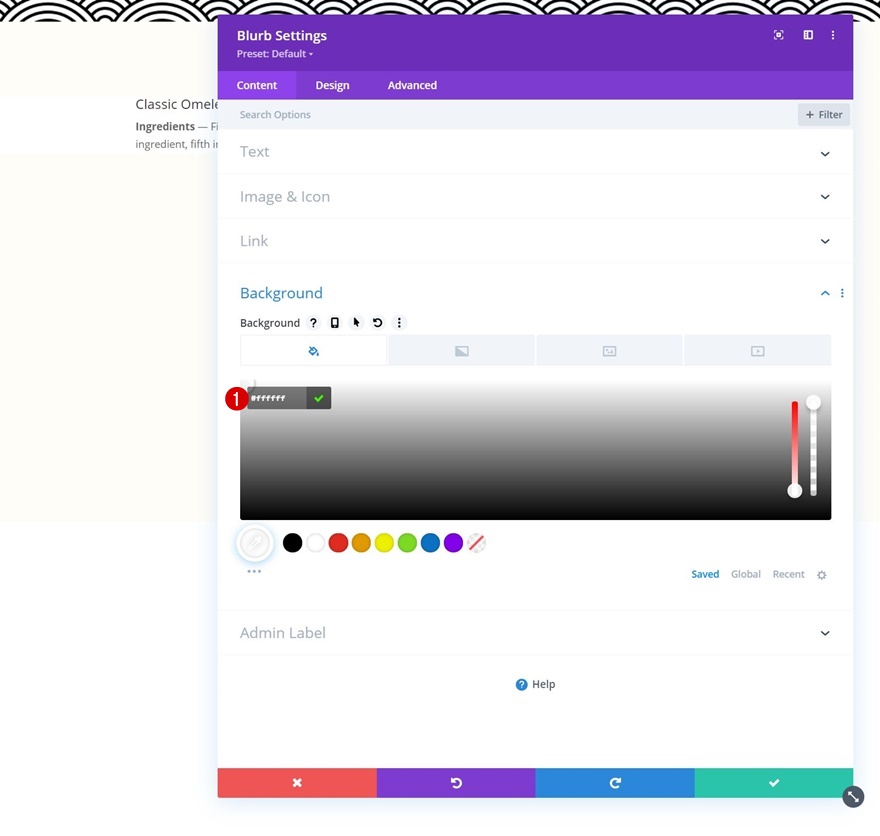
Couleur de fond
Utilisez ensuite une couleur d’arrière-plan blanche.
- Couleur de fond : #ffffff
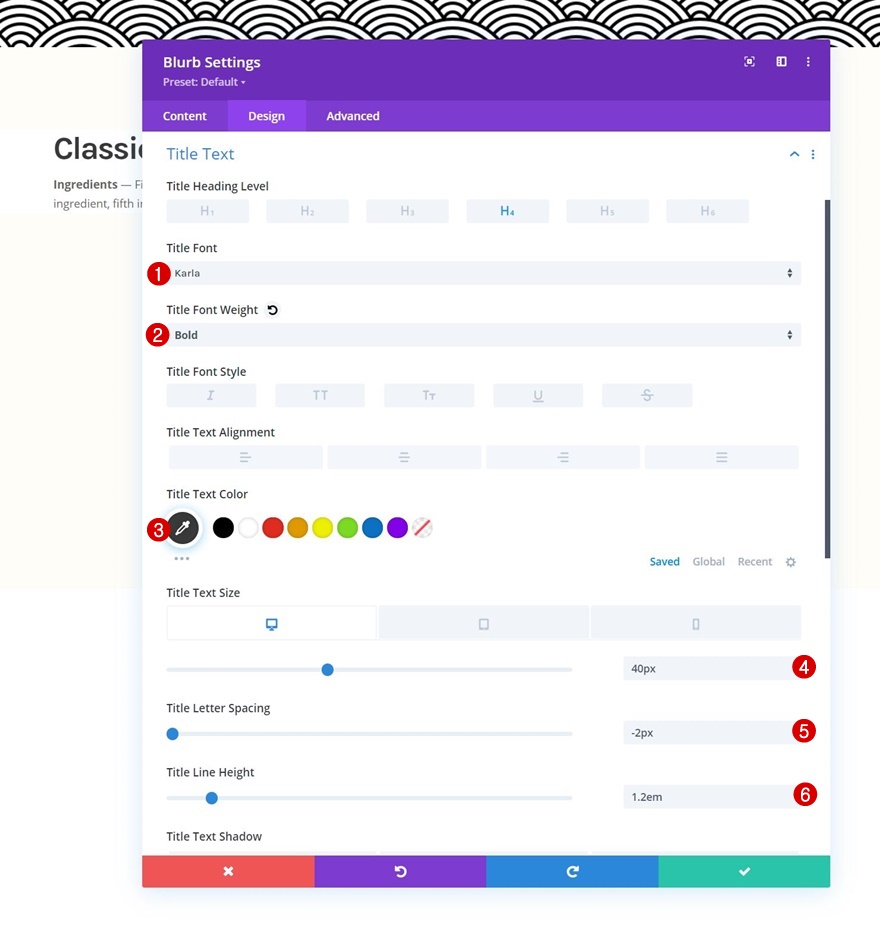
Paramètres du texte du titre
Passez à l’onglet Conception du module et modifiez les paramètres du texte du titre en conséquence :
- Police du titre : Karla
- Poids de la police du titre : Gras
- Couleur du texte du titre : #3a3a3a
- Titre Taille du texte :
- Bureau : 40px
- Tablette : 35px
- Téléphone : 30px
- Espacement des lettres du titre : -2px
- Hauteur de la ligne de titre : 1.2em
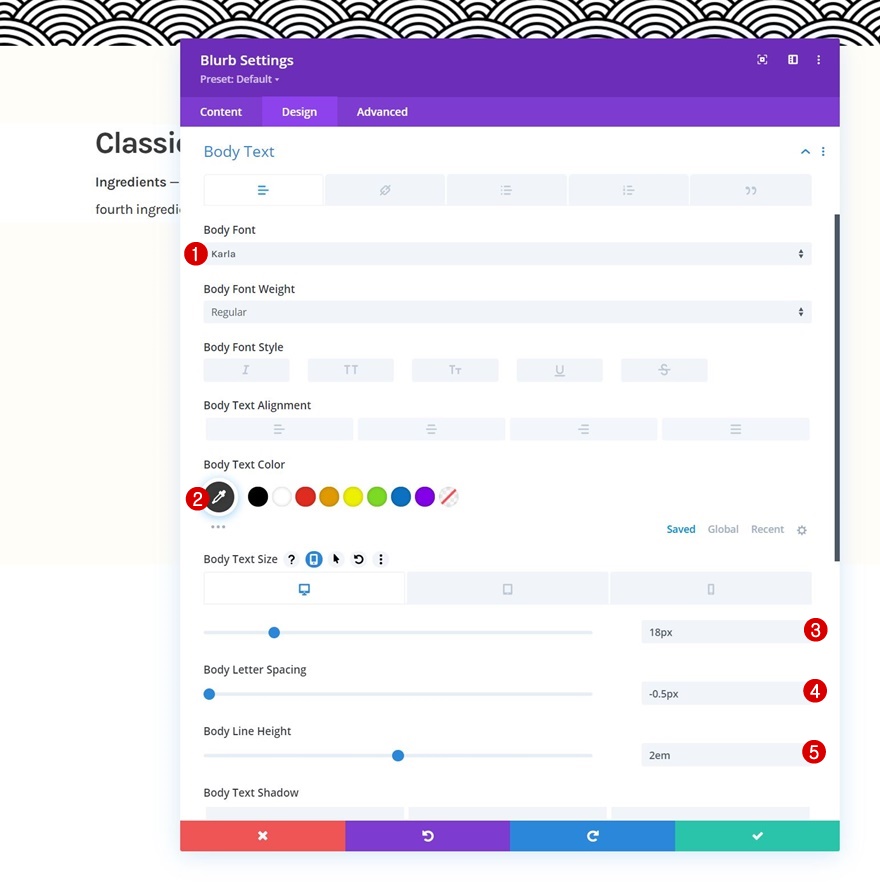
Paramètres du corps du texte
Modifiez également les paramètres du corps du texte.
- Police du corps : Karla
- Couleur du texte du corps : #3a3a3a
- Taille du texte du corps :
- Bureau : 18px
- Tablette : 25px
- Téléphone : 20px
- Espacement des lettres du corps : -0.5px
- Hauteur des lignes du corps : 2em
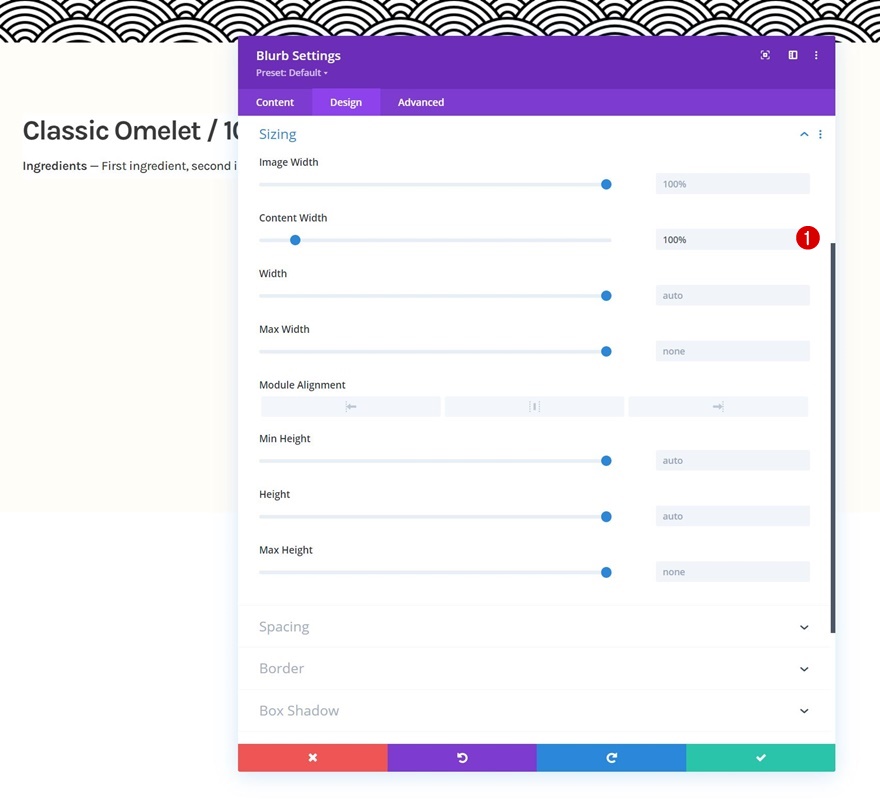
Dimensionnement
Ensuite, modifiez les paramètres de dimensionnement comme suit :
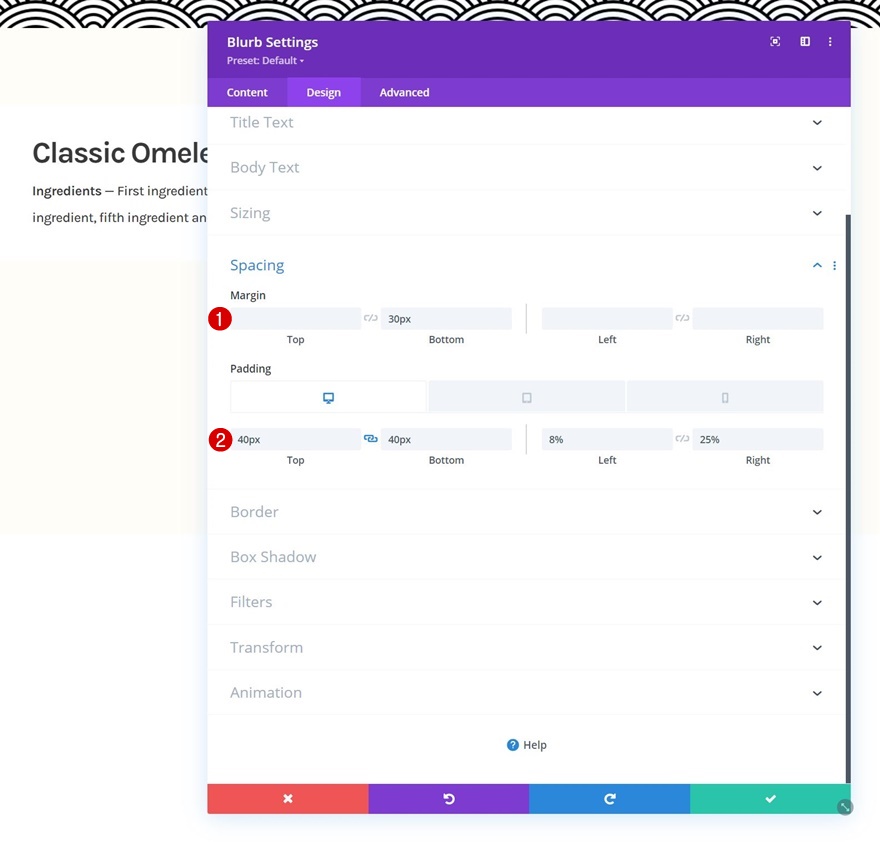
Espacement
Ensuite, allez dans les paramètres d’espacement et modifiez les valeurs en conséquence :
- Marge inférieure : 30px
- Rembourrage supérieur : 40px
- Rembourrage inférieur : 40px
- Rembourrage gauche : 8%
- Right Padding :
- Bureau : 25%
- Tablette et téléphone : 8
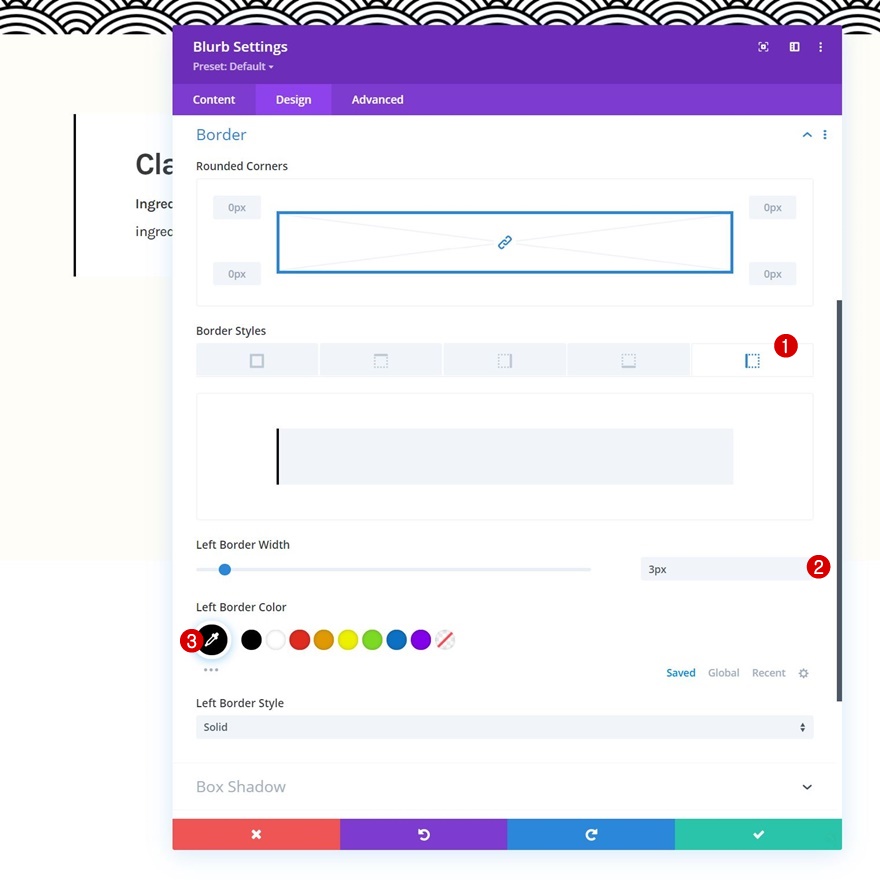
Bordure
Ensuite, nous allons appliquer les paramètres de bordure suivants :
- Largeur de la bordure gauche : 3px
- Couleur de la bordure gauche : #000000
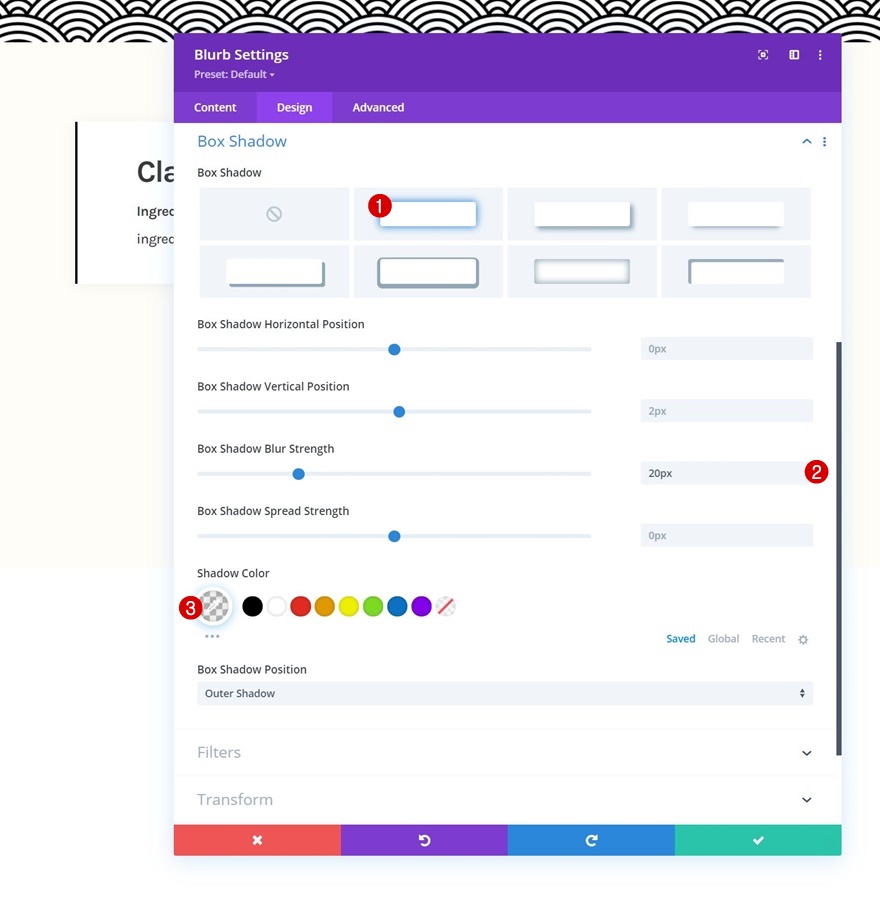
Ombre de la boîte
Nous utilisons également une ombre portée.
- Intensité du flou de l’ombre portée : 20px
- Couleur de l’ombre : rgba(0,0,0,0,0.05)
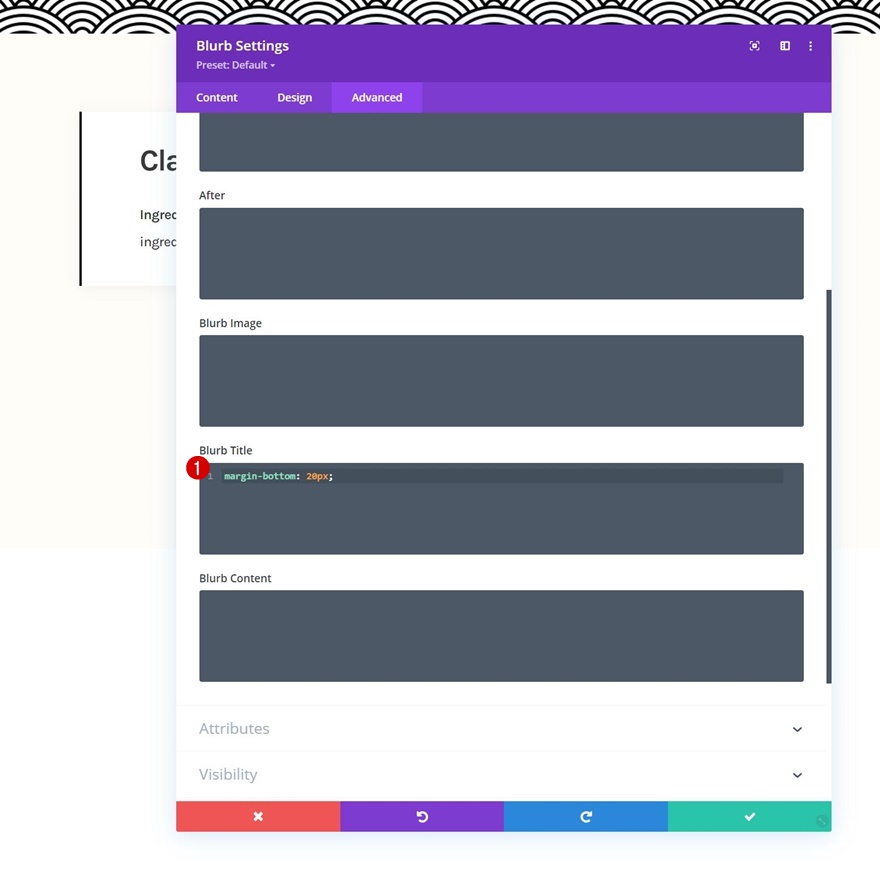
Titre du livret CSS
Nous terminerons les paramètres du module en ajoutant la ligne de code CSS suivante à la case CSS du titre de la brochure dans l’onglet avancé :
margin-bottom : 20px ;
Clonez le module Blurb autant de fois que nécessaire
Une fois que vous avez terminé le premier module Blurb, vous pouvez le cloner autant de fois que vous le souhaitez.
Changez tout le contenu en double
Assurez-vous de modifier tout le contenu en double.
2. Appliquer les effets collants
Ouvrez le module de texte #1 dans la colonne 1
Maintenant que tous les éléments sont en place, nous pouvons nous concentrer sur l’effet collant. Pour ce faire, nous allons ouvrir le premier module de texte de la colonne 1.
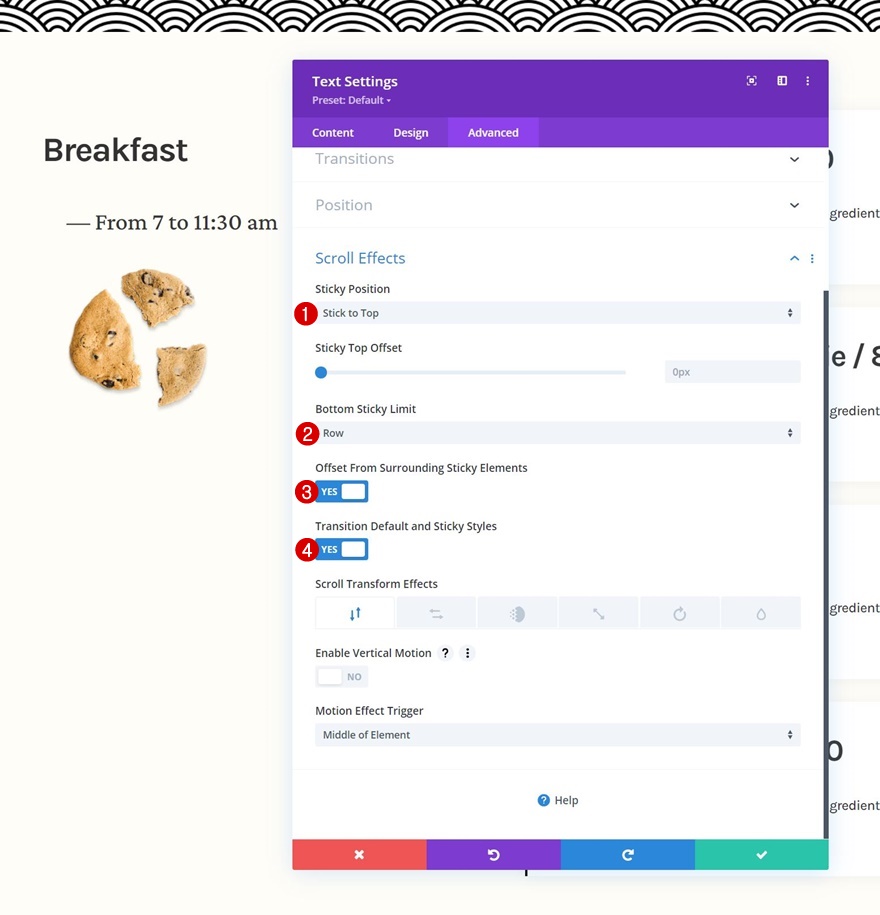
Rendre le module collant
Passez à l’onglet avancé et appliquez les paramètres d’adhésivité suivants :
- Position de l’adhésif : Coller en haut
- Limite d’adhérence : Row
- Décalage des éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
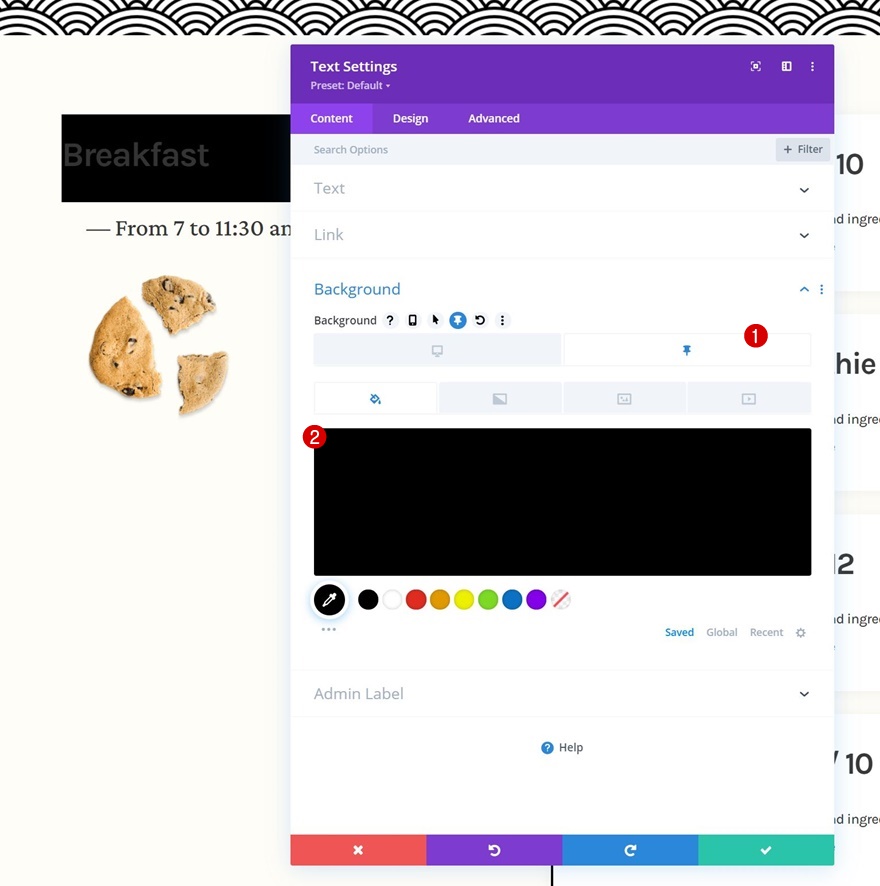
Styles d’accroche pour le module
Couleur d’arrière-plan
Maintenant que notre module a été rendu adhésif, nous pouvons lui appliquer des styles adhésifs. Tout d’abord, ajoutez une couleur d’arrière-plan noire.
- Couleur d’arrière-plan collante : #000000
Couleur du texte
Ensuite, changez la couleur du texte de la rubrique 3 en blanc.
- Couleur du texte de l’en-tête 3 adhésif : #ffffff
Espacement
Enfin, complétez les styles d’autocollants en ajoutant les valeurs de remplissage suivantes :
- Sticky Left Padding : 5%
- Remplissage droit de l’autocollant : 5%
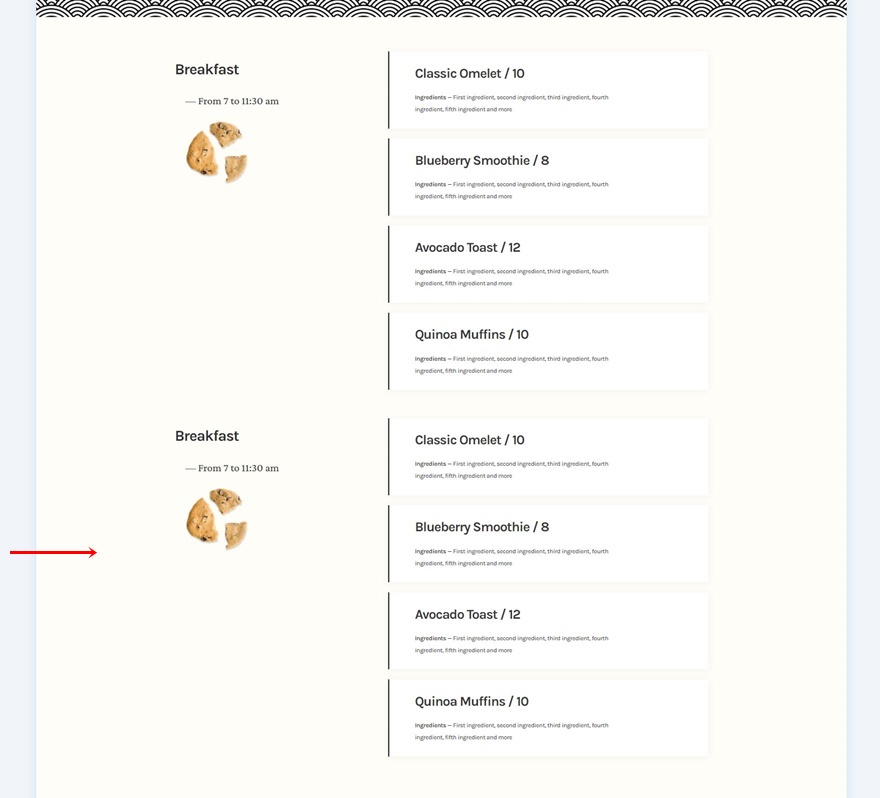
3. Clonez la rangée entière pour la réutiliser
Une fois que vous avez terminé les étapes de collage, vous pouvez réutiliser la ligne entière autant de fois que vous le souhaitez.
Modifiez tout le contenu en double
Veillez à modifier tous les contenus en double et c’est tout !
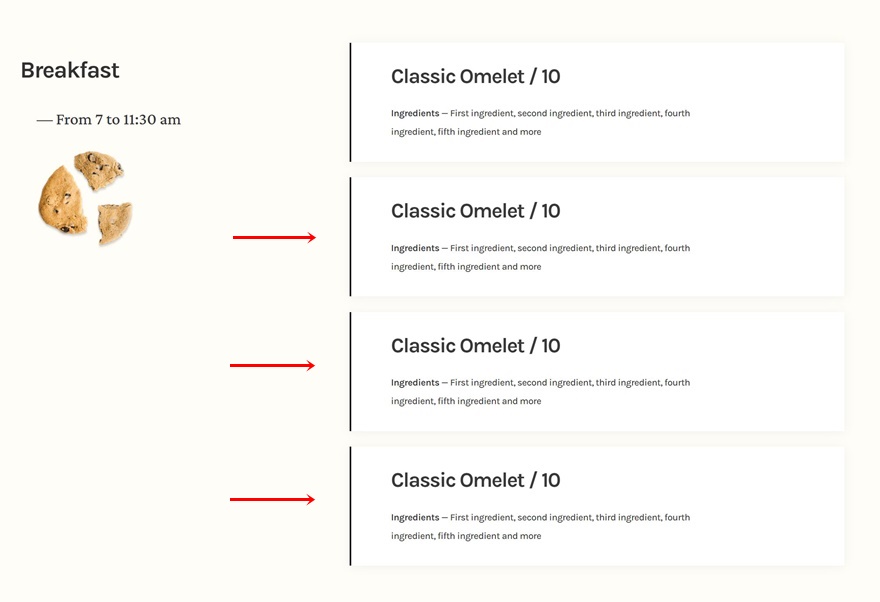
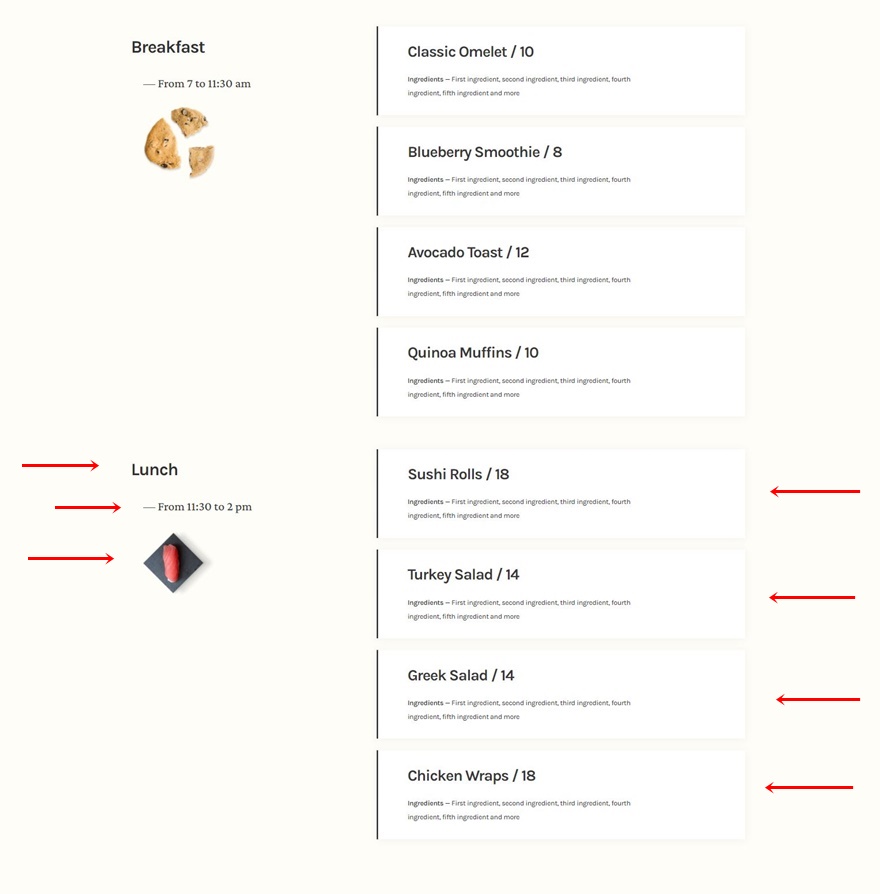
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité pour votre prochain site Web de restaurant. Plus précisément, nous vous avons montré comment construire un menu de restaurant collant qui vous permet de présenter tous les différents articles d’une manière interactive. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.