Le thème enfant Duriza Divi est un thème enfant polyvalent conçu pour les entreprises de services. Il comprend 12 pages, un slider personnalisé avec des déclencheurs d’icônes, et un sous-menu dans la barre latérale pour relier vos services entre eux. Dans cet article, nous allons examiner de près Duriza pour vous aider à décider si c’est le thème enfant Divi qui convient à vos besoins.
Installation de Duriza, le thème enfant de Divi
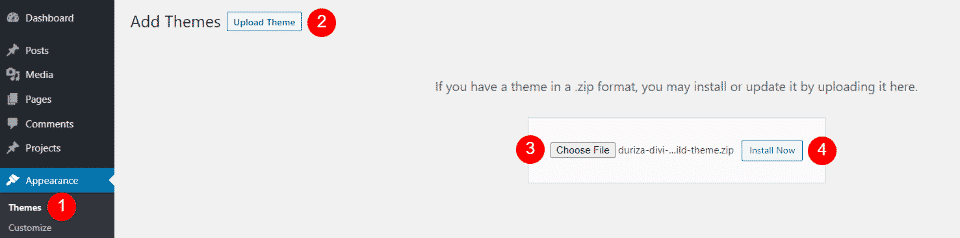
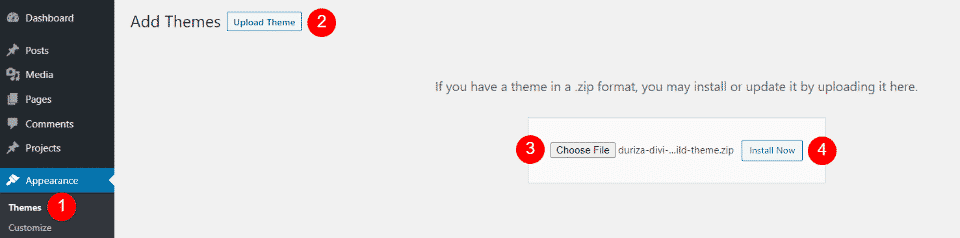
L’installation est simple, mais il y a plusieurs étapes à suivre. Installez et activez le thème enfant Divi Duriza comme vous le feriez pour tout autre thème. D’abord, avec Divi activé, téléchargez et activez le thème. L’installation du contenu de démonstration de Duriza se fait manuellement. Heureusement, les instructions sont simples et claires.
Ensuite, vous devez télécharger les paramètres des options du thème, du constructeur de thème, du personnalisateur de thème et de la bibliothèque Divi. Ces fichiers sont fournis dans un fichier zippé supplémentaire. Les fichiers sont étiquetés de manière à être facilement identifiables. Enfin, vous devez créer la page d’accueil et toutes les autres pages que vous souhaitez à l’aide des mises en page de la bibliothèque et les ajouter au menu.
La documentation fournit des informations sur l’ajout d’images à la grille, l’ajout de flèches au menu déroulant et aux menus latéraux, la création d’un menu latéral, la modification des couleurs et la création d’un article de blog à l’aide de la mise en page de la bibliothèque.
Tout cela est plus facile qu’il n’y paraît et les instructions sont faciles à suivre. Cela prend tout de même un peu de temps.
Page d’accueil du thème enfant Divi Duriza
La page d’accueil de Duriza a été conçue avec de nombreux modules de texte, des messages publicitaires, des boutons, des diapositives, des séparateurs et un formulaire de contact. Nous allons examiner chacune des sections de la page d’accueil. Les autres pages ont un design similaire. Toutes les pages sont surlignées en vert clair.
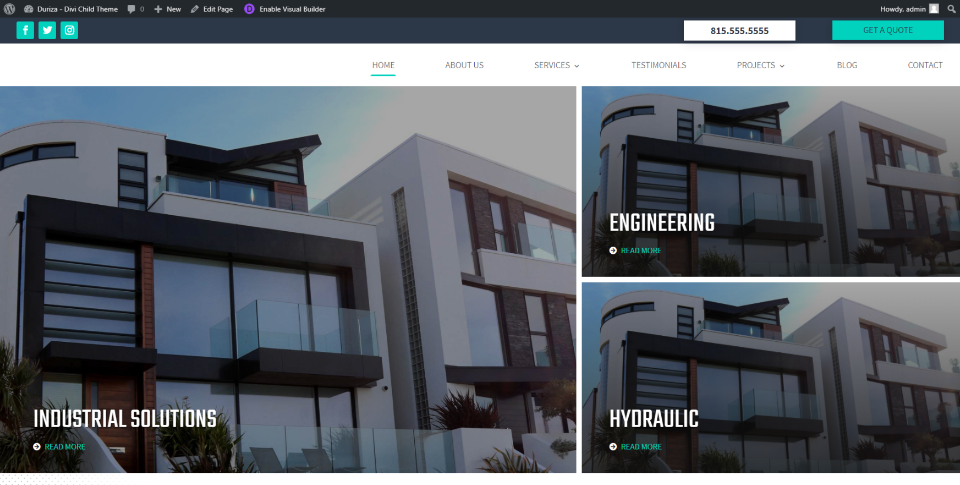
Section héroïque de la page d’accueil de Duriza
La section héros affiche l’en-tête et les grandes images qui renvoient aux pages. L’en-tête est créé dans le constructeur de thème. Les images sont placées dans une disposition multi-colonnes, avec une grande image d’un côté et deux images plus petites empilées de l’autre côté. Leurs superpositions sombres s’éclaircissent au survol. Les superpositions comprennent des titres et un lien pour en savoir plus.
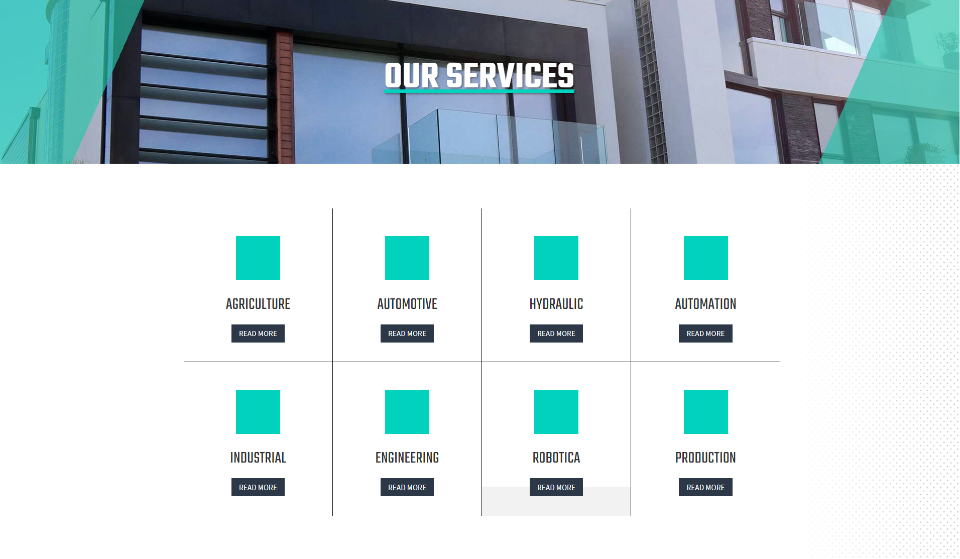
Page d’accueil Duriza – Section Services
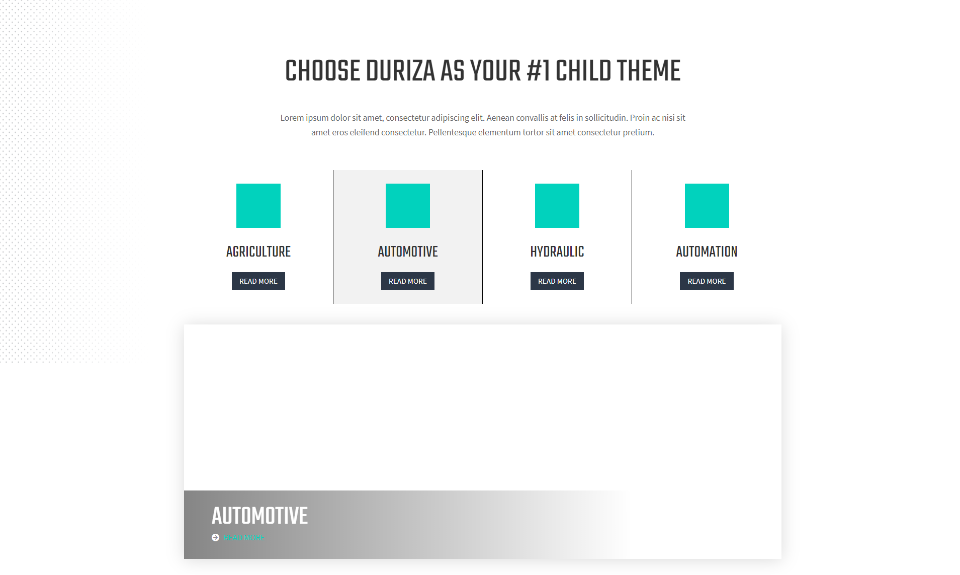
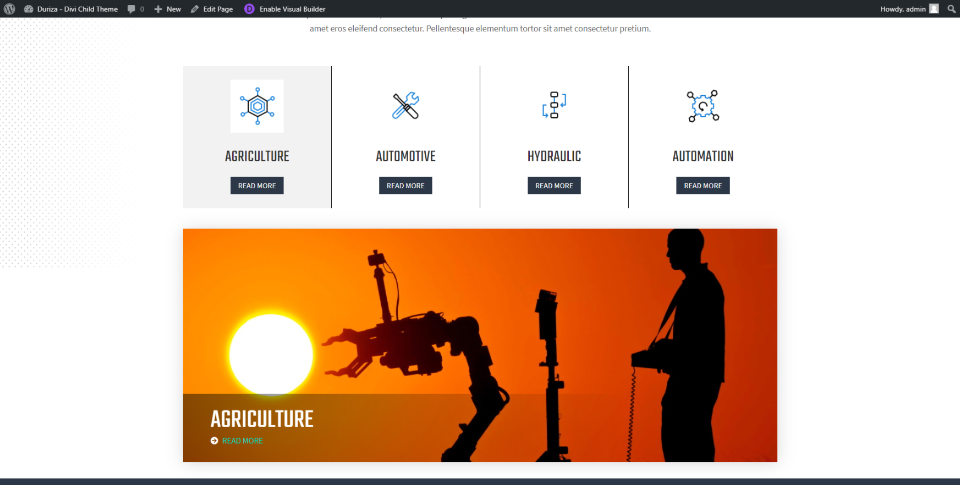
La section des services présente les services avec un grand titre et une courte description. Les services sont présentés en 4 colonnes avec des encadrés comprenant l’image, le titre et un bouton. En dessous, les services sont mis en évidence par des diapositives dans une seule colonne avec le titre en bas. Les diapositives comportent une ombre portée. L’arrière-plan comprend un motif de points sur la gauche. La documentation montre comment ajouter vos images.
La diapositive qui s’affiche correspond à celle que vous survolez. Une feuille de style CSS est déjà ajoutée aux lignes pour y parvenir, mais vous devrez ajouter les URL des images à la feuille de style CSS comme je l’ai fait dans l’exemple ci-dessus. Les images sont préchargées afin d’apparaître instantanément au survol grâce à un effet de transition.
Pour un exemple d’utilisation de la diapositive, j’ai ajouté des icônes d’images provenant d’autres mises en page Divi et des images d’Unsplash. Les images sont préchargées afin d’apparaître rapidement au survol. Les instructions vous expliquent comment procéder. Si les images ne s’affichent pas lorsque vous actualisez la page, je vous recommande de vider votre cache. C’est l’une des sections qui se démarquent le plus.
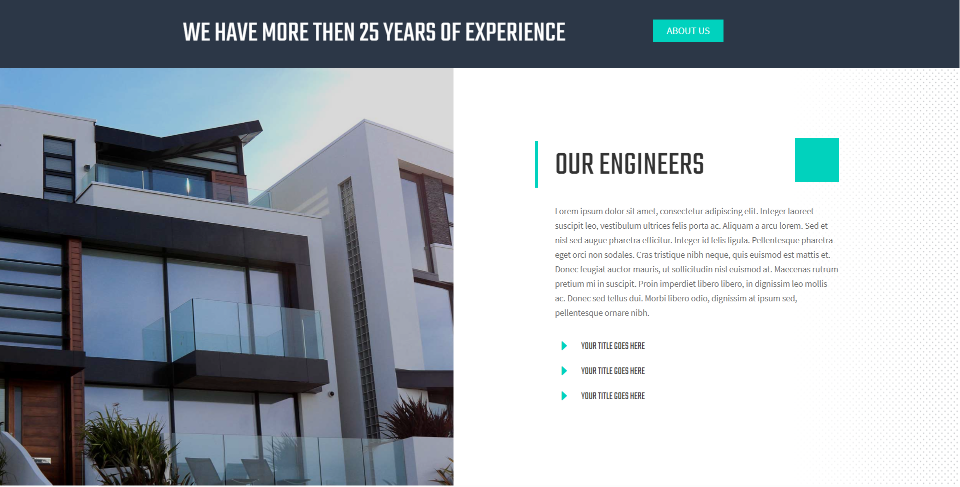
Section « À propos » de la page d’accueil de Duriza
Les informations sur l’entreprise et les membres de l’équipe s’affichent en pleine largeur avec un bouton permettant de consulter la page À propos de nous. Les informations s’affichent en double colonne, avec une grande image d’un côté et les titres des membres de l’équipe de l’autre. Le motif de fond en pointillés apparaît dans cette section à droite.
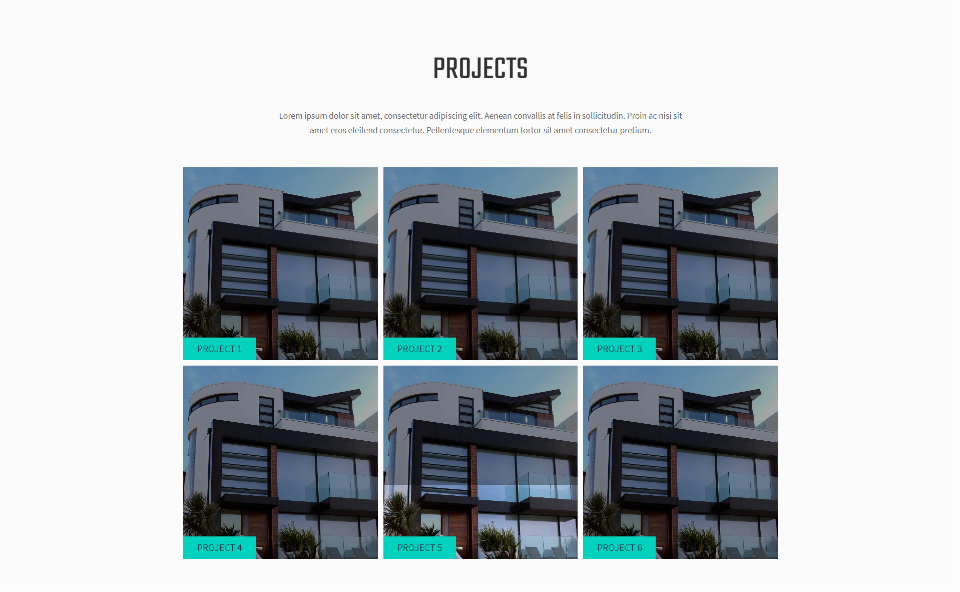
Page d’accueil Duriza Section Projets
Les projets s’affichent dans une grille à trois colonnes avec une introduction et des animations au survol qui allègent la superposition.
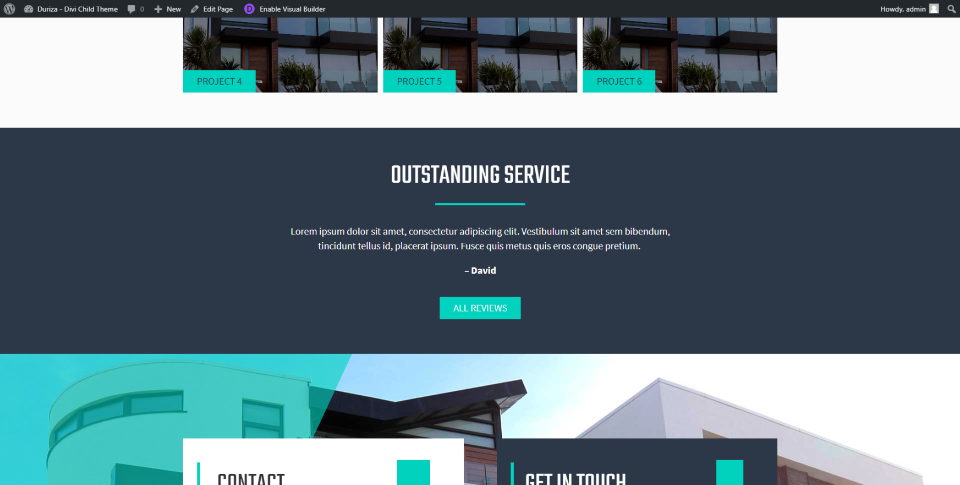
Page d’accueil Duriza – Section « Témoignages
Des modules de texte, un séparateur et un bouton créent la section « Témoignages ». Comme le montre cet exemple, elle affiche un titre, un court témoignage et un bouton qui renvoie à la page de témoignages. Le fond gris foncé se distingue des autres sections. Les reflets verts se marient bien avec le gris foncé.
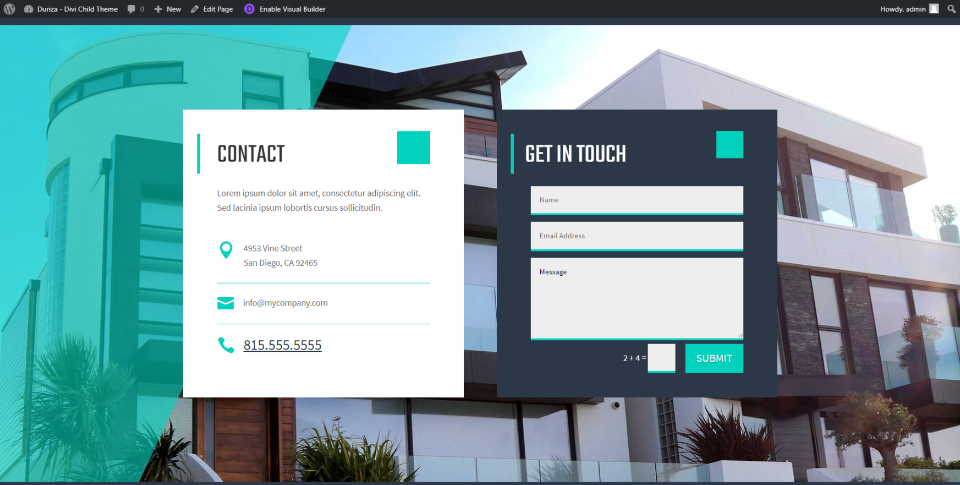
Section Contact de la page d’accueil de Duriza
La section de contact comprend deux cases placées sur un fond plein écran avec une superposition qui couvre le bord gauche. Les informations de contact s’affichent dans la première boîte avec du texte et des icônes sur un fond blanc. Un formulaire de contact s’affiche sur un fond gris foncé assorti à la section des témoignages. Les deux cases sont surlignées en vert.
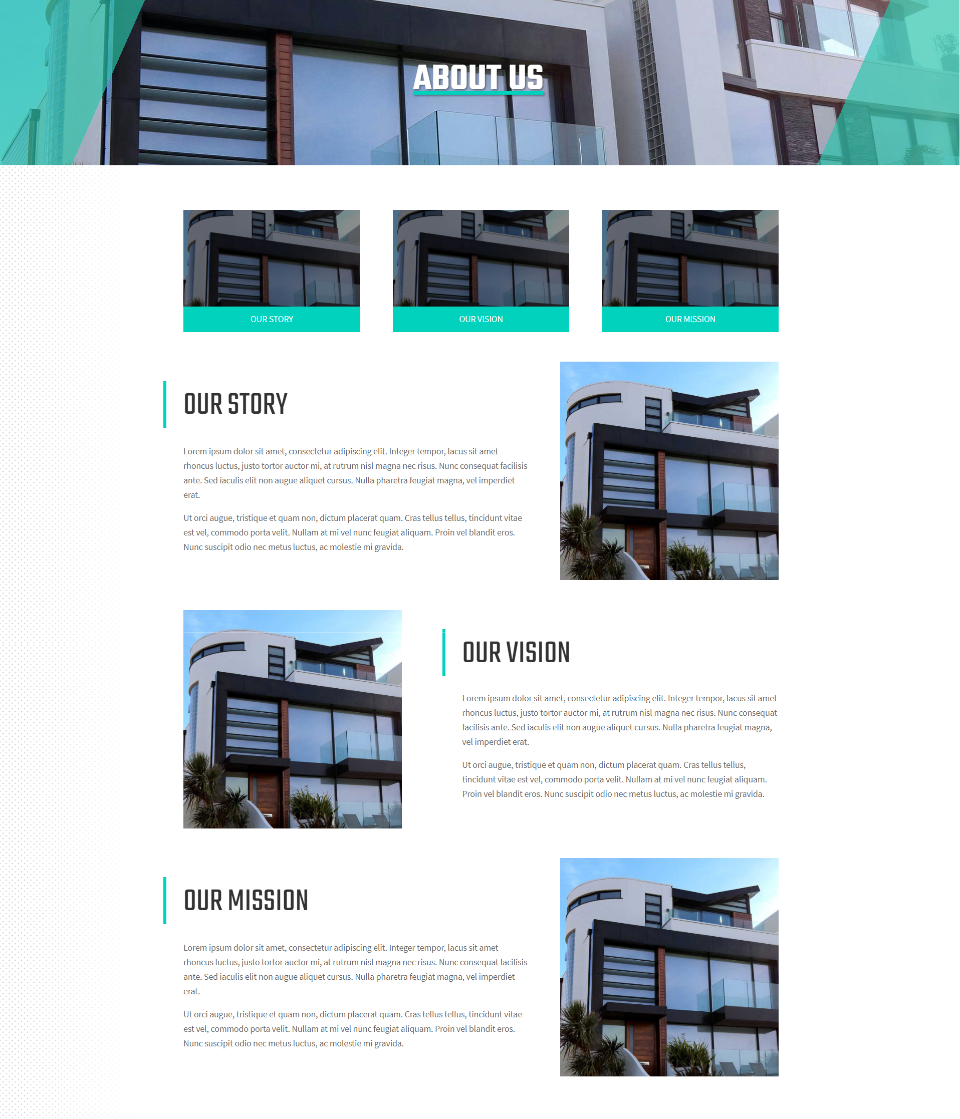
Page « À propos de nous » du thème enfant Divi de Duriza
La page d’accueil du thème enfant Duriza Divi présente la page avec un en-tête pleine largeur qui comprend une image avec une superposition stylisée sur les côtés. Les images affichent des liens qui défilent vers le bas jusqu’aux rangées de l’histoire, de la vision et de la mission. Ces rangées affichent une image et du texte dans une disposition alternée. La page reprend également la section de contact de la page d’accueil.
Page de services du thème enfant Divi de Duriza
La page des services du thème enfant Divi de Duriza affiche les services dans des encadrés dans une grille. Des boutons permettent d’accéder aux pages des différents services. Cette page reprend également la section contact de la page d’accueil.
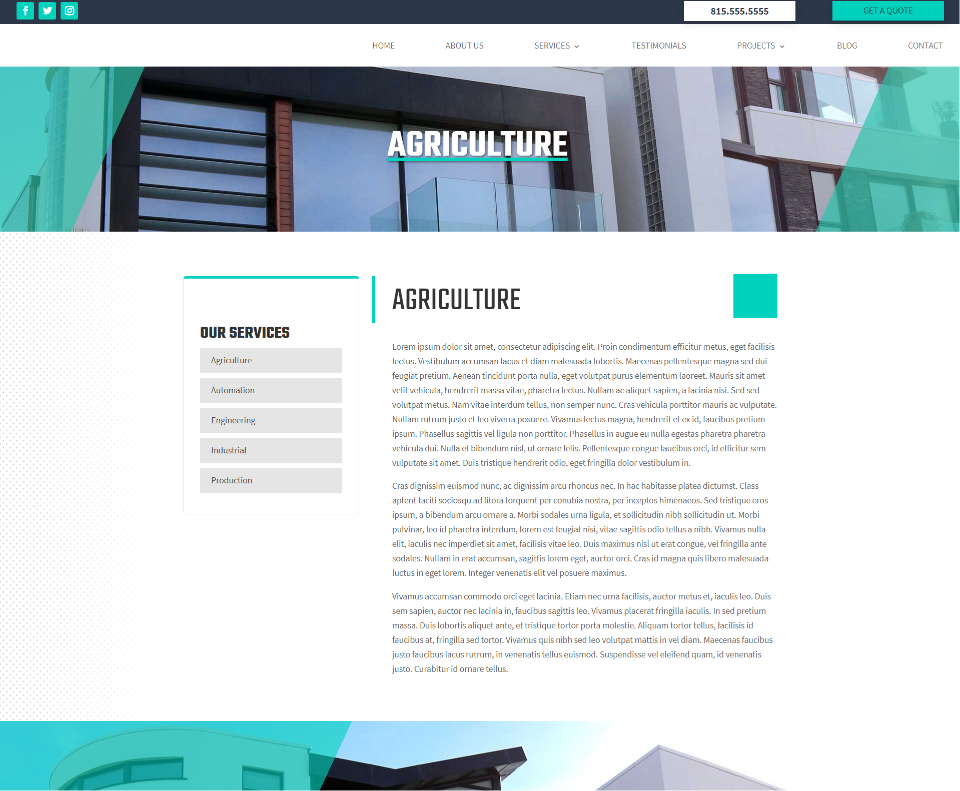
Page de service unique du thème enfant Duriza Divi
Les pages de service unique affichent des informations sur le service dans une seule colonne avec un menu stylé sur la gauche. Ce menu est complété par un module de barre latérale qui affiche un widget personnalisé que vous créerez. Les animations de survol dans le menu changent l’arrière-plan du nom de la page en vert.
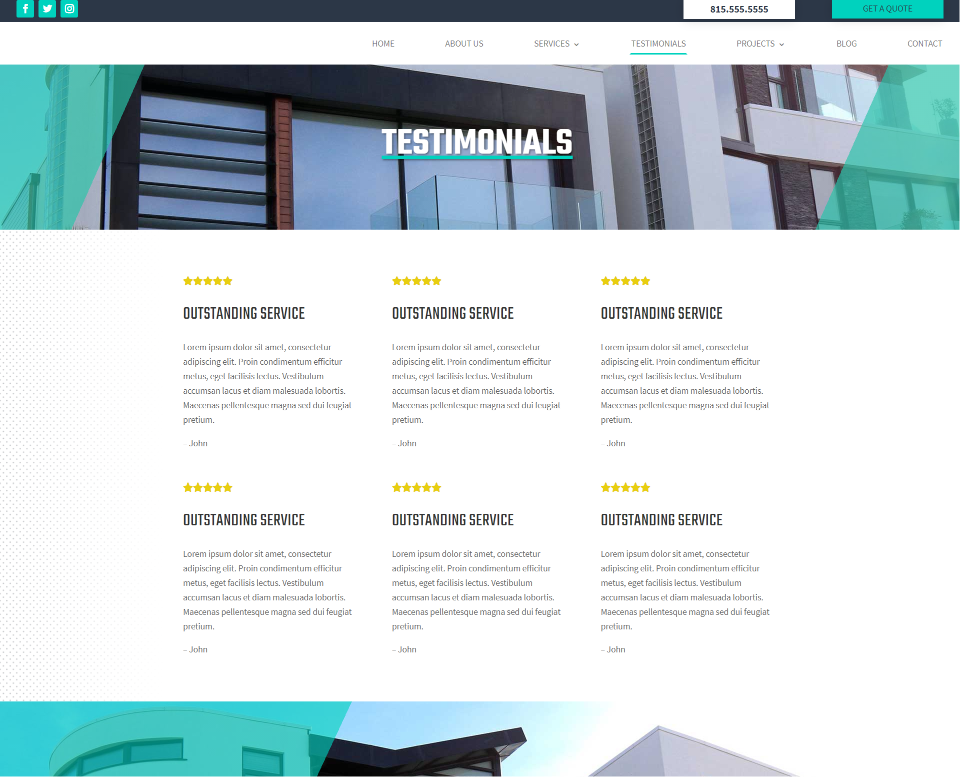
Page de témoignages du thème enfant Divi Duriza
La page Témoignages du thème enfant Divi Duriza affiche des témoignages créés avec des modules de texte dans une section à trois colonnes. Comme on le voit dans cet exemple, ils comprennent un classement par étoiles, un titre, des détails et le nom.
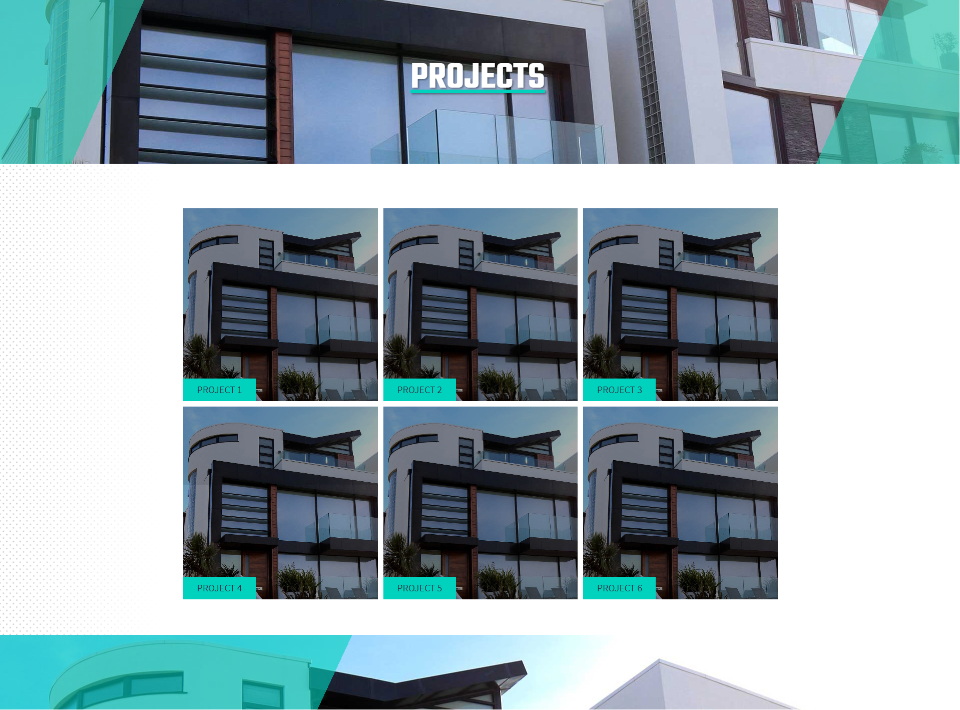
Page Projets du thème enfant Duriza Divi
La page Projets du thème enfant Divi de Duriza affiche les projets dans une grille à trois colonnes avec des modules de texte. Les images sont sombres jusqu’à ce que vous les survoliez.
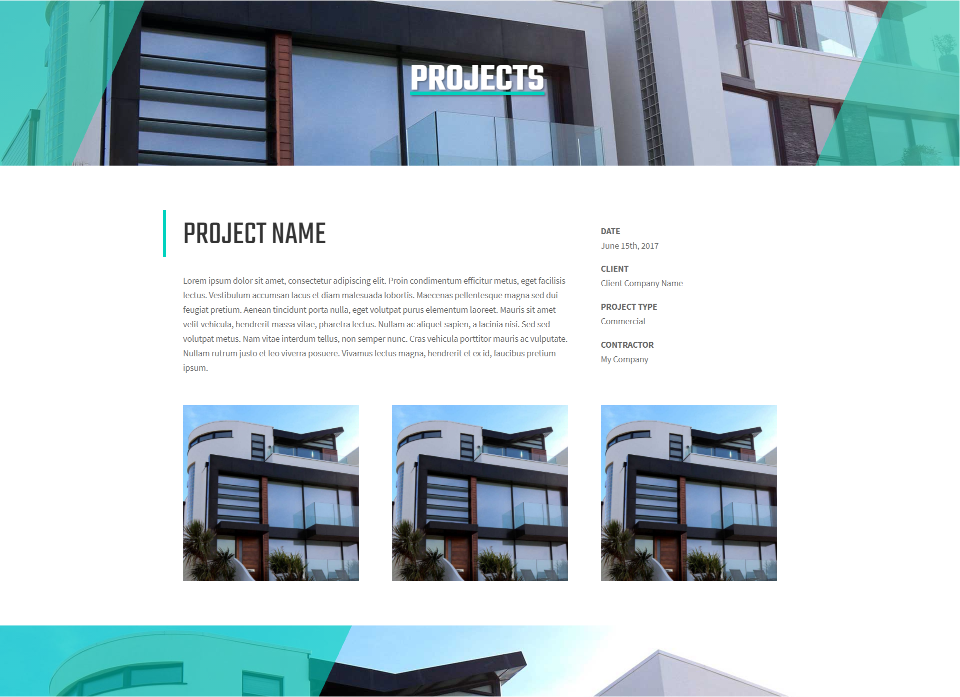
Page de projet unique du thème enfant Duriza Divi
La page de projet unique du thème enfant Duriza Divi affiche le titre du projet au-dessus d’une description, avec la date, le client, le type et les informations sur l’entrepreneur dans une liste sur la droite. Des images du projet apparaissent en dessous.
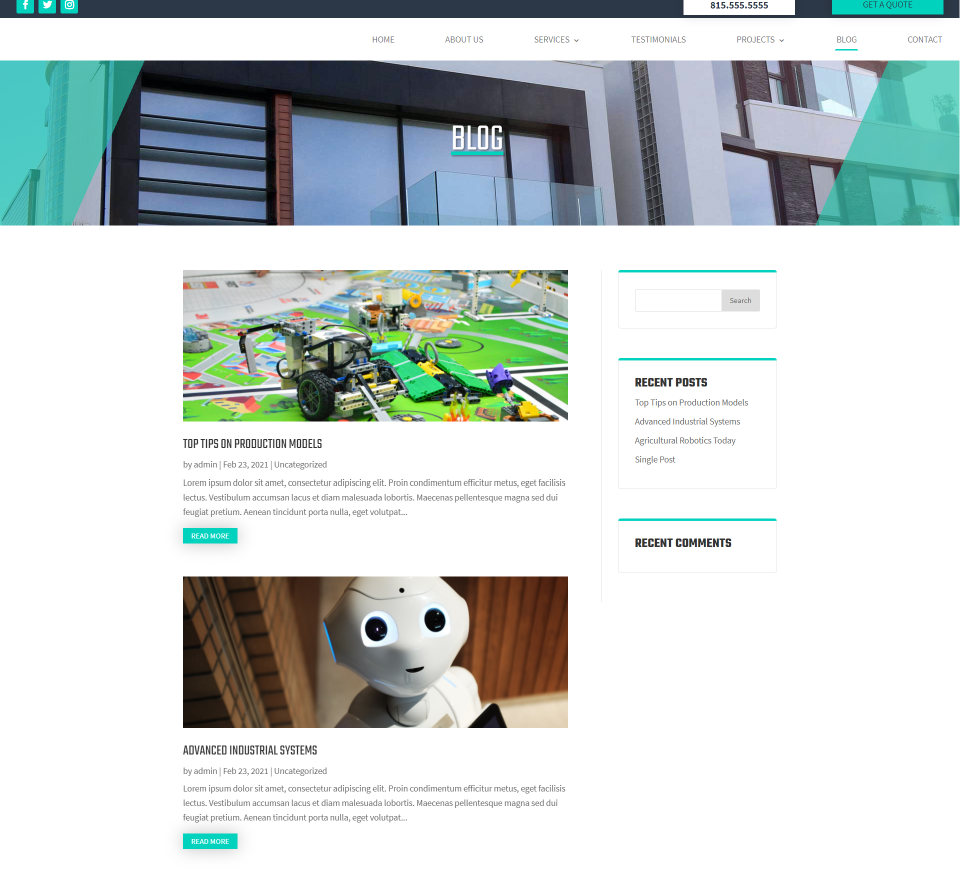
Page de blog du thème enfant Duriza Divi
La page Blog du thème enfant Divi Duriza affiche les articles dans une seule colonne avec une barre latérale droite. Les articles affichent l’image vedette, le titre, l’extrait et un bouton « Lire la suite » stylisé. Les widgets dans la barre latérale ont une bordure supérieure stylisée qui correspond au site et une bordure légère sur les trois autres côtés. L’en-tête présente la page. Une superposition verte apparaît sur les images au survol.
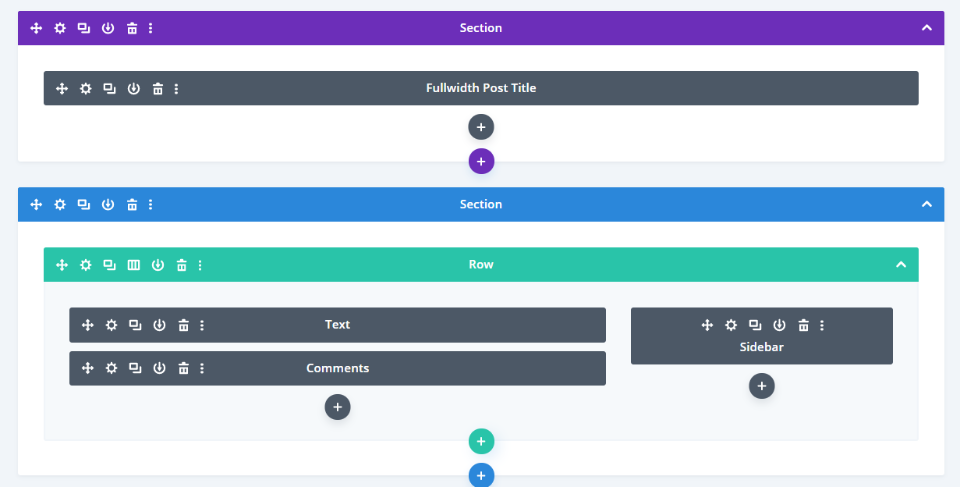
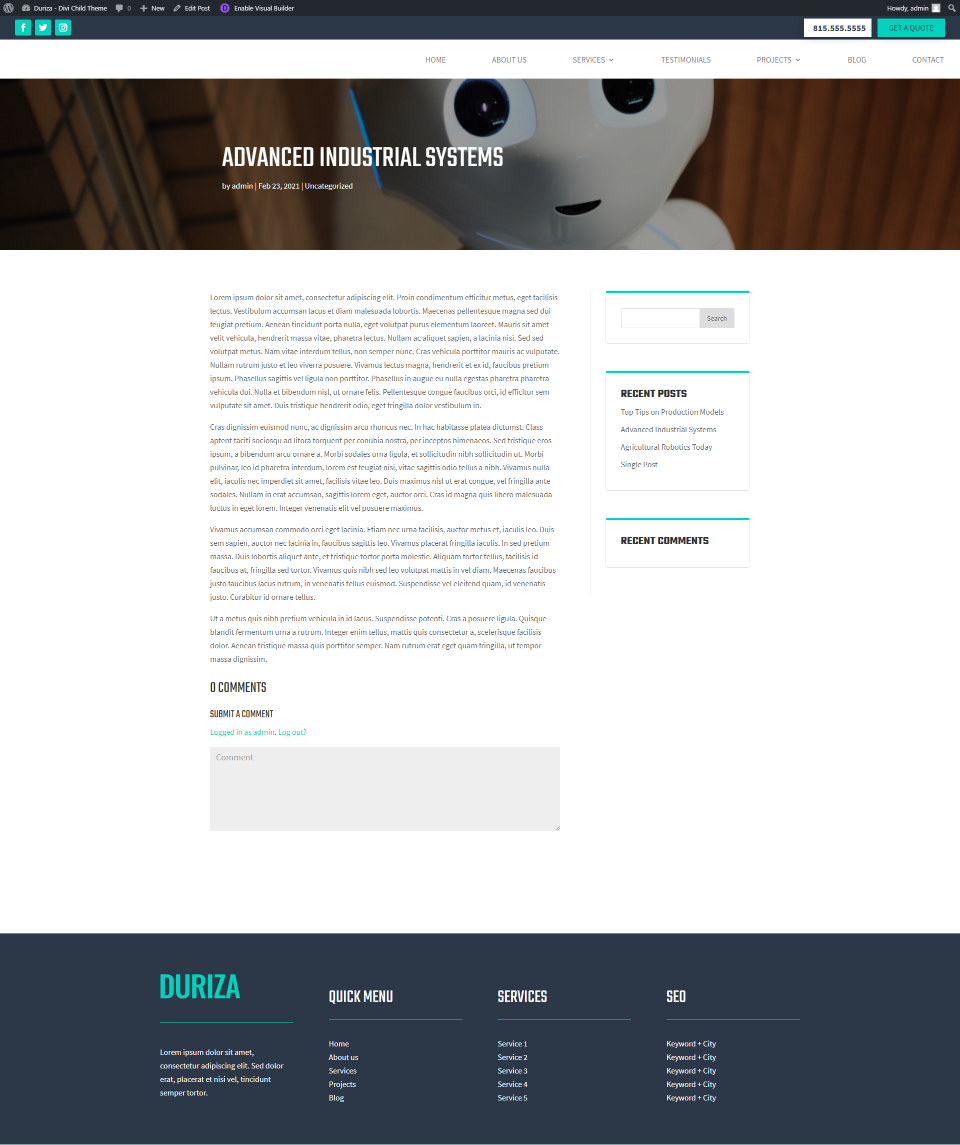
Duriza Divi Child Theme Single Post
Les articles de blog sont construits avec Divi Builder et comprennent un titre d’article en pleine largeur, du texte, des commentaires et une barre latérale droite.
Voici à quoi ressemble le design sur le frontend. J’ai configuré la page Divi pour qu’elle s’affiche en pleine largeur et qu’elle n’affiche pas le titre. Cela lui permet de n’afficher que l’en-tête, le pied de page et les modules.
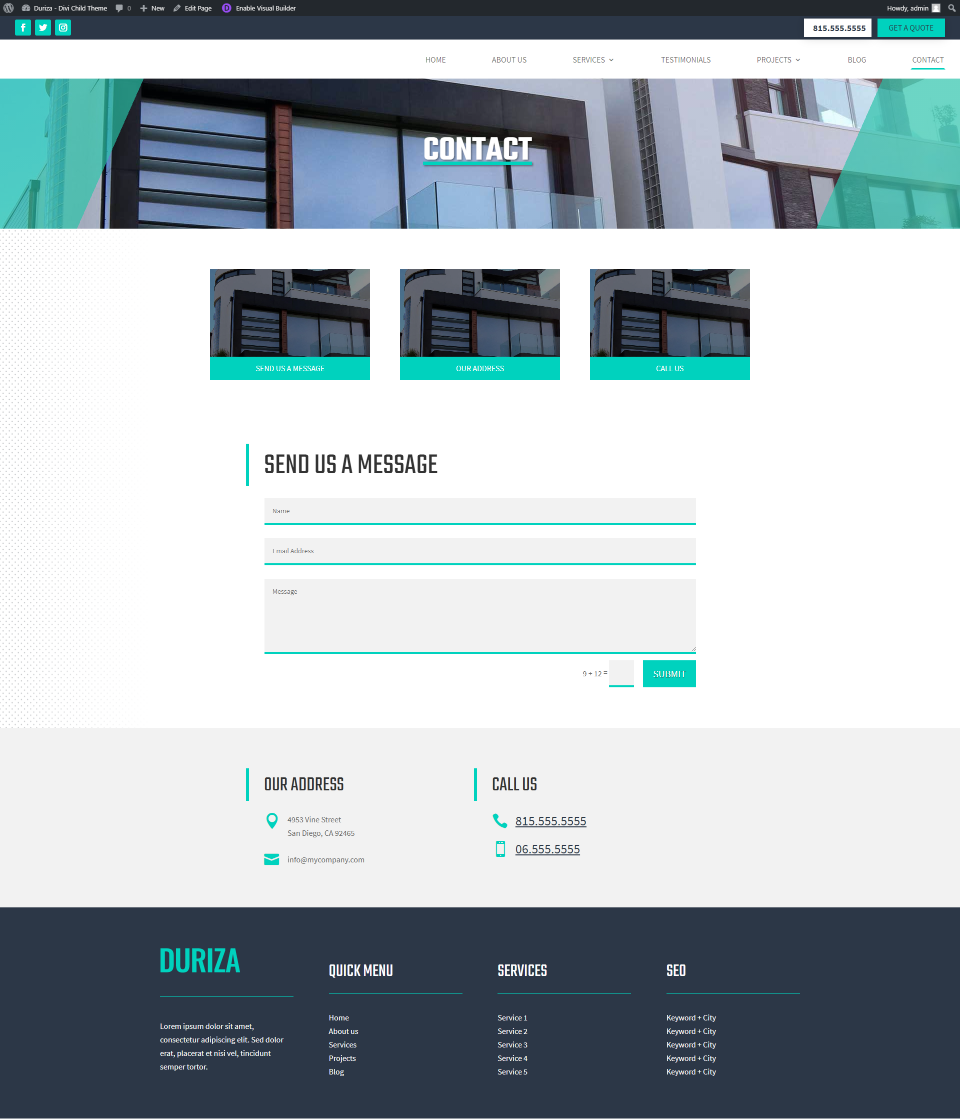
Page de contact du thème enfant Duriza Divi
La page Contact du thème enfant Divi de Duriza affiche des images avec des liens qui défilent vers les informations de contact appropriées lorsqu’on clique dessus. Le style du formulaire de contact est assorti au reste du site, avec une bordure verte au bas de chaque champ.
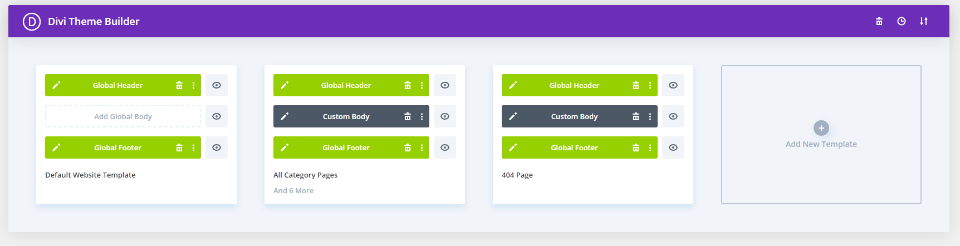
Mises en page du créateur de thème Duriza
Les mises en page du thème enfant Divi Duriza comprennent un en-tête et un pied de page globaux pour le modèle par défaut, une mise en page personnalisée pour toutes les pages de catégories et une mise en page personnalisée pour la page 404.
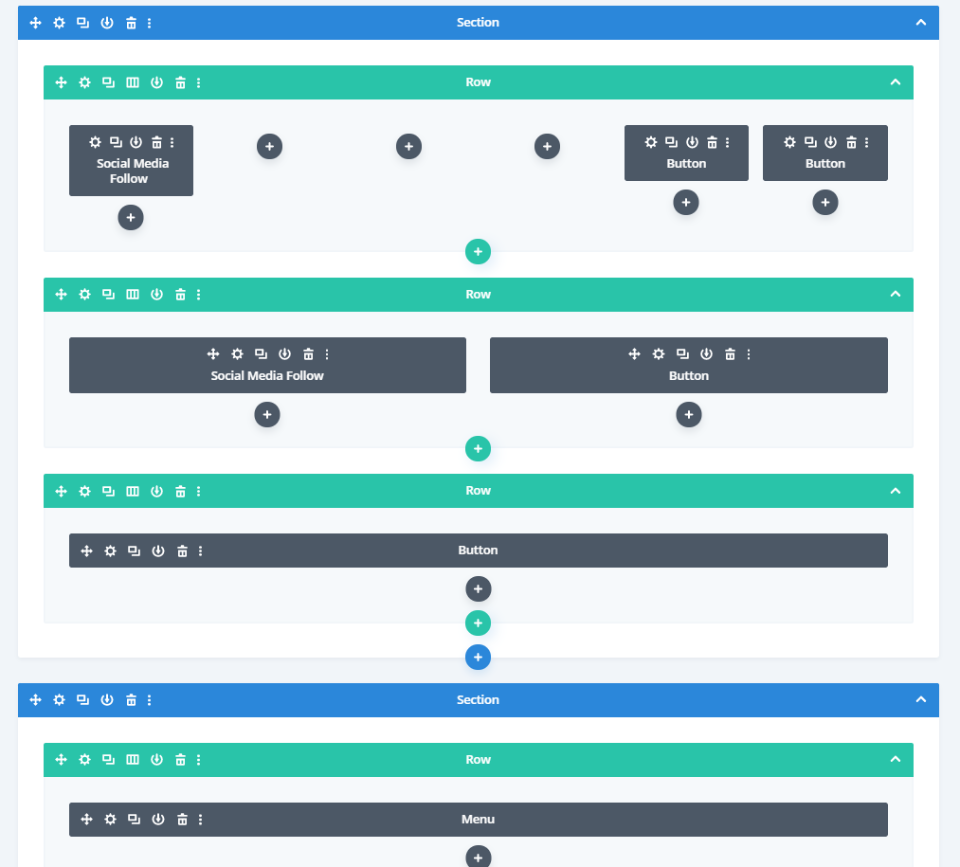
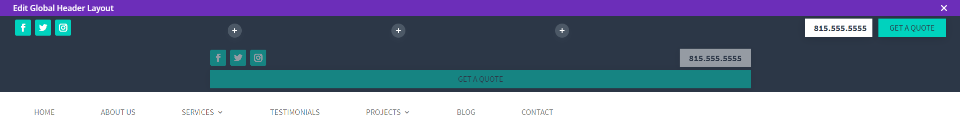
En-tête de Duriza
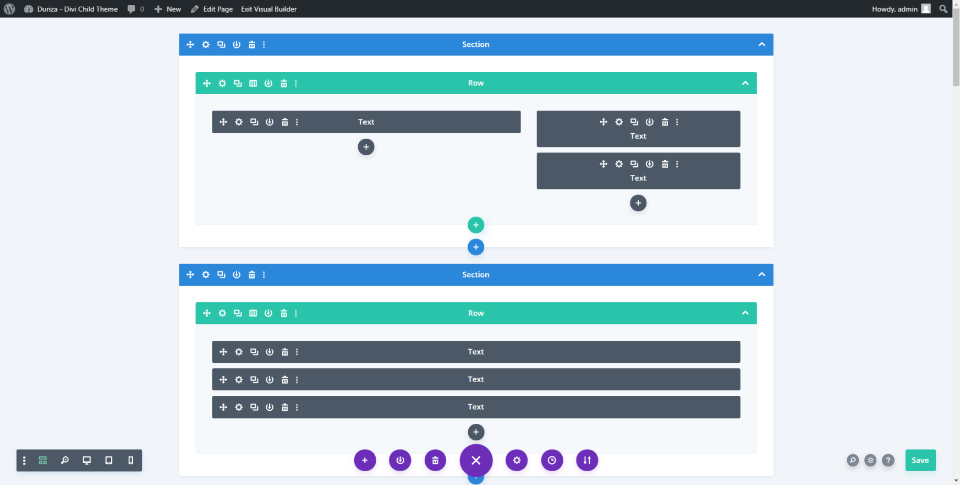
L’en-tête comprend deux sections avec des médias sociaux et deux boutons dans la section supérieure et un menu dans la section inférieure. La section supérieure comporte deux rangées : une pour les ordinateurs de bureau et une pour les téléphones et les tablettes.
Le Visual Builder affiche les deux rangées supérieures pour que vous puissiez travailler dessus. Comme le numéro de téléphone est un bouton, il est cliquable.
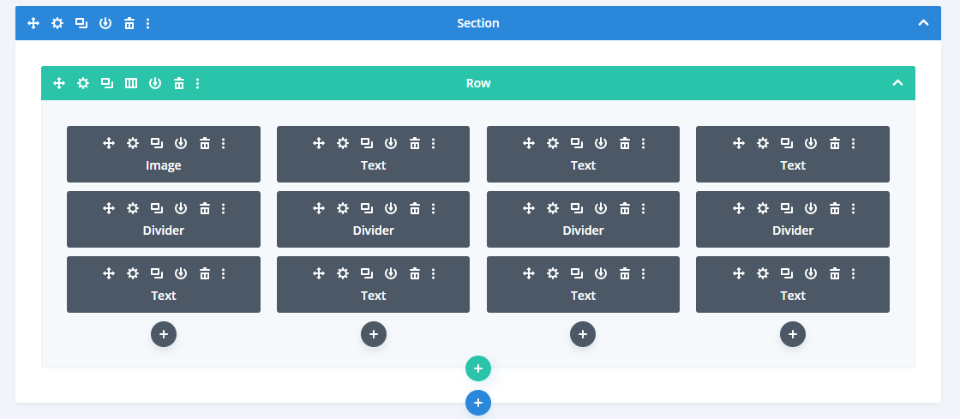
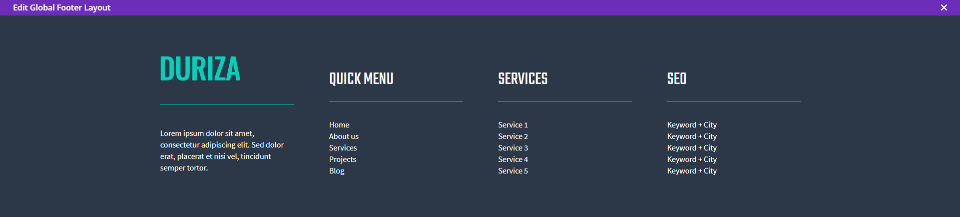
Pied de page Duriza
Le pied de page de Duriza ressemble à des widgets, mais il est composé de modules de texte et de séparateurs.
En conséquence, le pied de page contient des listes de liens qui incluent le logo, des en-têtes et des séparateurs stylisés qui ne seraient pas faciles à réaliser avec de simples widgets.
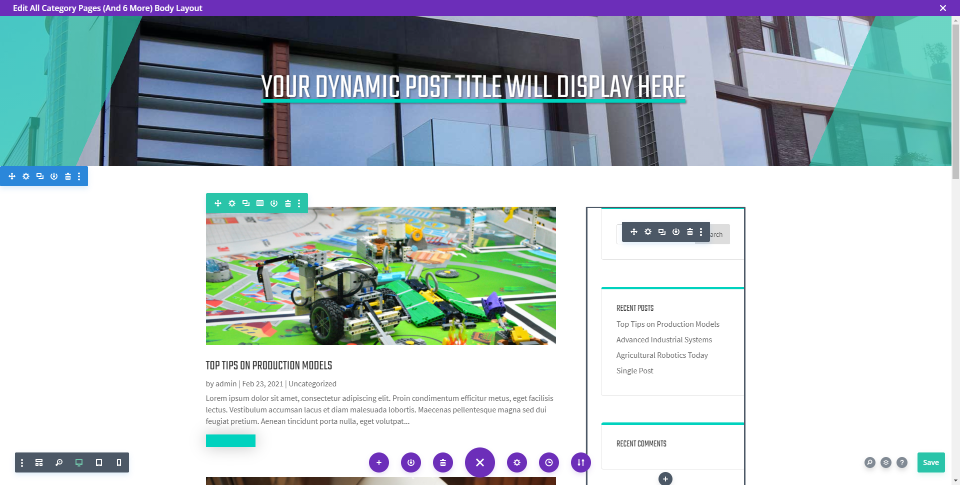
Duriza Toutes les pages de catégories
Le modèle All Category Pages est identique à celui de la page de blog. Il comprend un en-tête pleine largeur, un blog et des modules de barre latérale.
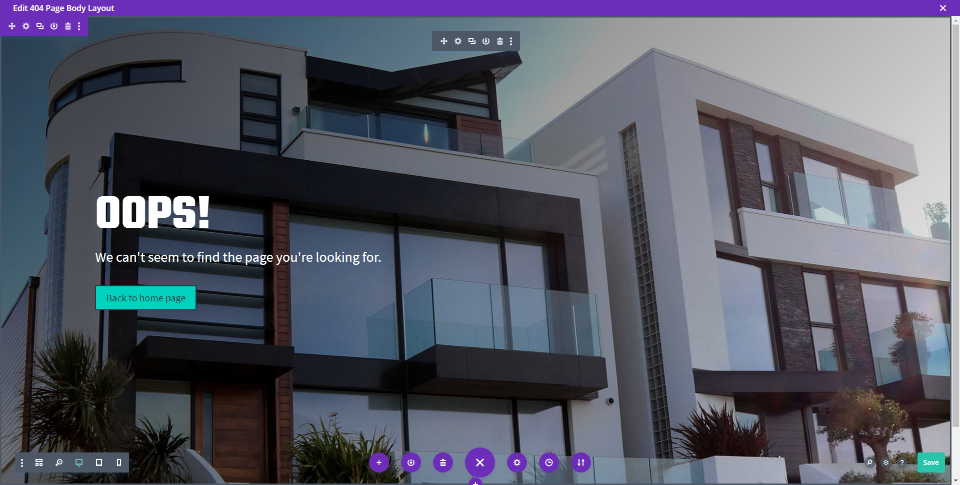
Page 404 de Duriza
La partie corps de la page 404 de Duriza est créée avec un module d’en-tête pleine largeur. Elle affiche une image d’arrière-plan en plein écran avec un message et un bouton en superposition.
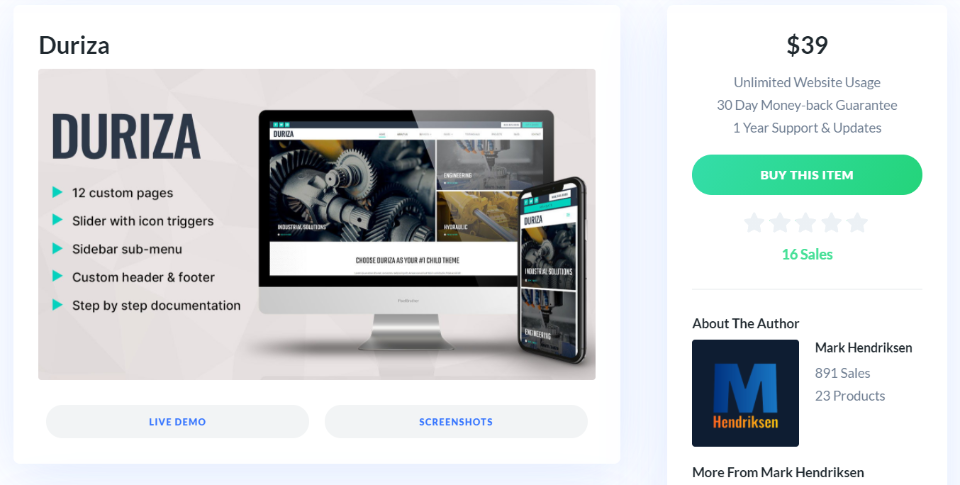
Où acheter le thème enfant Duriza Divi
Achetez le thème enfant Duriza Divi sur la place de marché de Divi pour 39 $. Comme toujours, Duriza comprend une utilisation illimitée du site Web, des mises à jour et une assistance pendant un an.
Réflexions finales
C’est notre regard sur le thème enfant Duriza Divi. Même s’il s’agit d’un thème enfant polyvalent, les diapositives personnalisées pour présenter les services sur la page d’accueil et le sous-menu personnalisé sur les pages de services individuels en font un excellent choix pour un site Web de services. Les 12 pages vous offrent un grand nombre de pages pour présenter vos services et vos projets. Le style est simple et propre, donnant au thème enfant un design élégant.
Nous voulons connaître votre avis. Avez-vous essayé le thème enfant Duriza Divi ? Faites-nous savoir ce que vous en pensez dans les commentaires ci-dessous