La section héros est l’accroche-regard de votre site Web. Elle donne généralement le ton au reste du site et montre aux visiteurs ce à quoi ils peuvent s’attendre. C’est pourquoi il peut être utile de s’assurer que l’accent est mis sur les quelques éléments que vous partagez dans votre section héroïque, tels que le texte et l’appel à l’action. Mais ce n’est pas parce que vous voulez mettre en avant la section du héros que vous n’avez pas besoin d’une barre de navigation. Si vous cherchez un moyen convivial de faire apparaître votre en-tête lorsque les internautes commencent à le faire défiler, vous allez adorer ce billet. Aujourd’hui, nous vous montrons comment masquer votre en-tête avant le défilement en utilisant les options collantes intégrées de Divi. L’effet que nous obtenons est entièrement responsive et est superbe sur toutes les tailles d’écran. Vous pourrez également télécharger gratuitement le fichier JSON du modèle !
C’est parti !
Prévisualisation
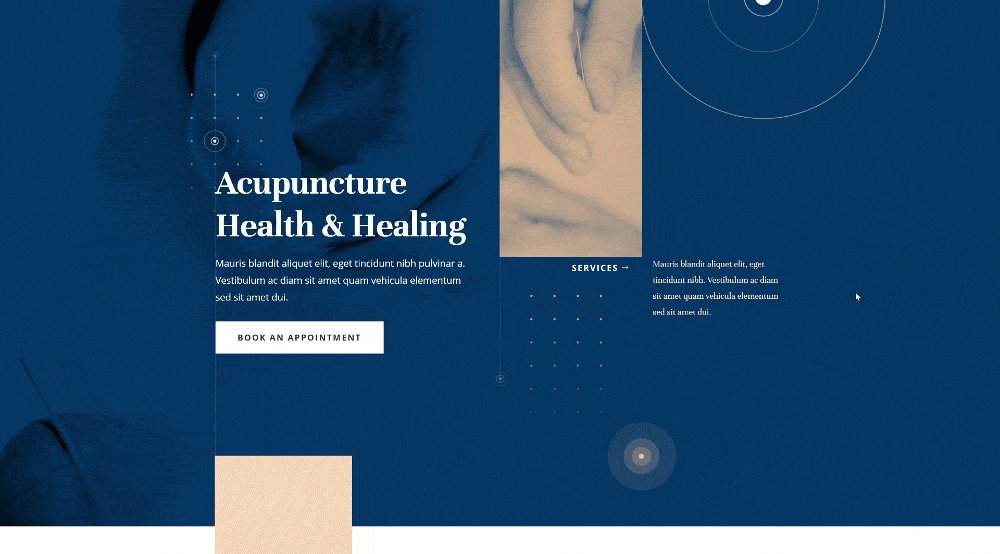
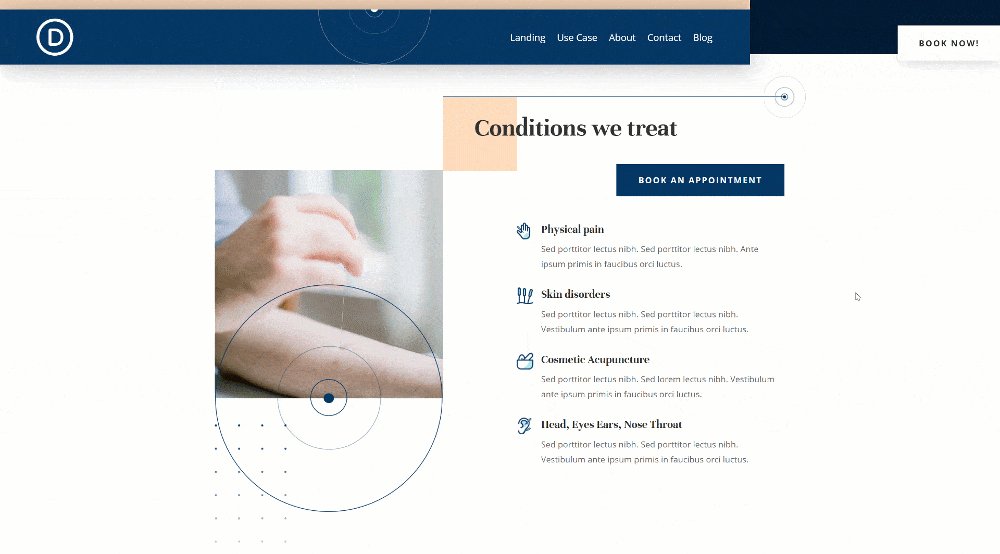
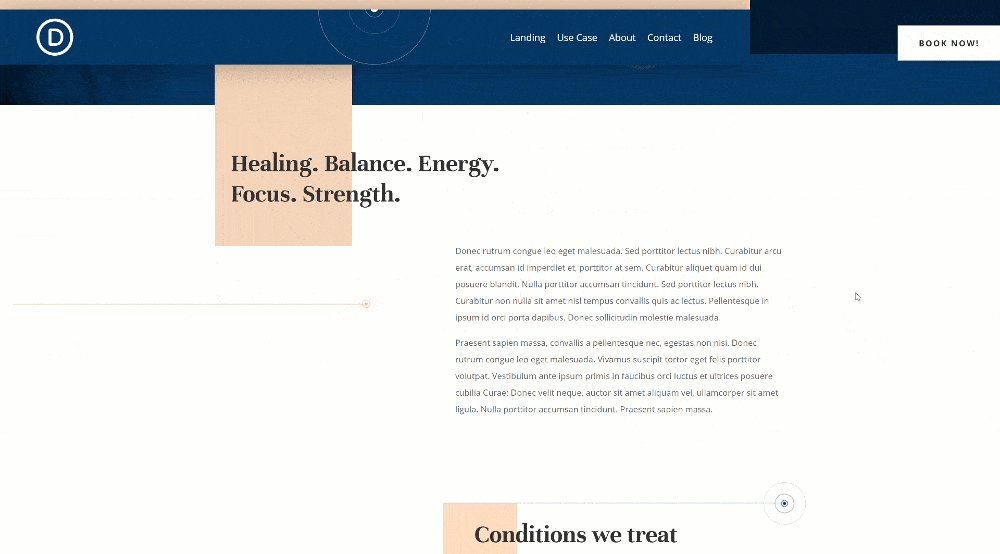
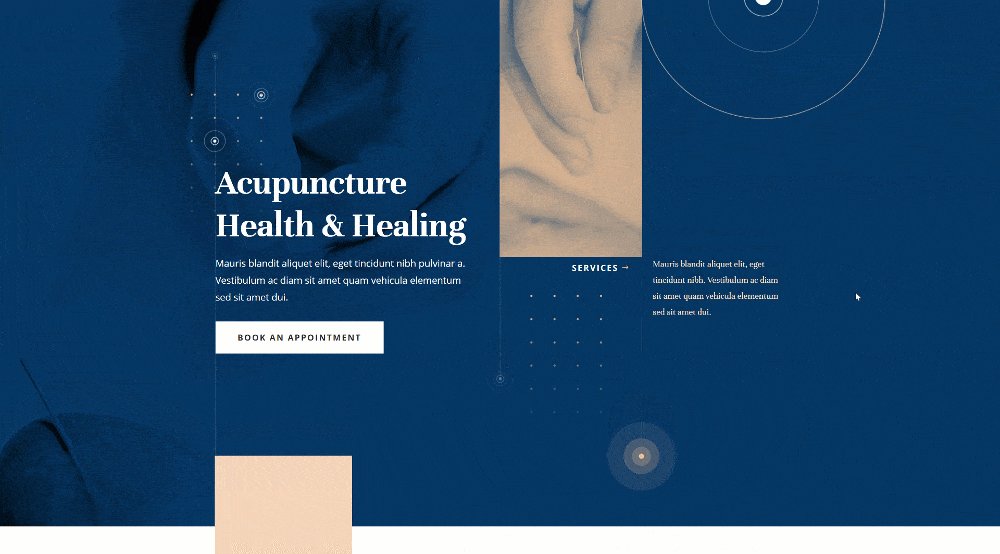
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
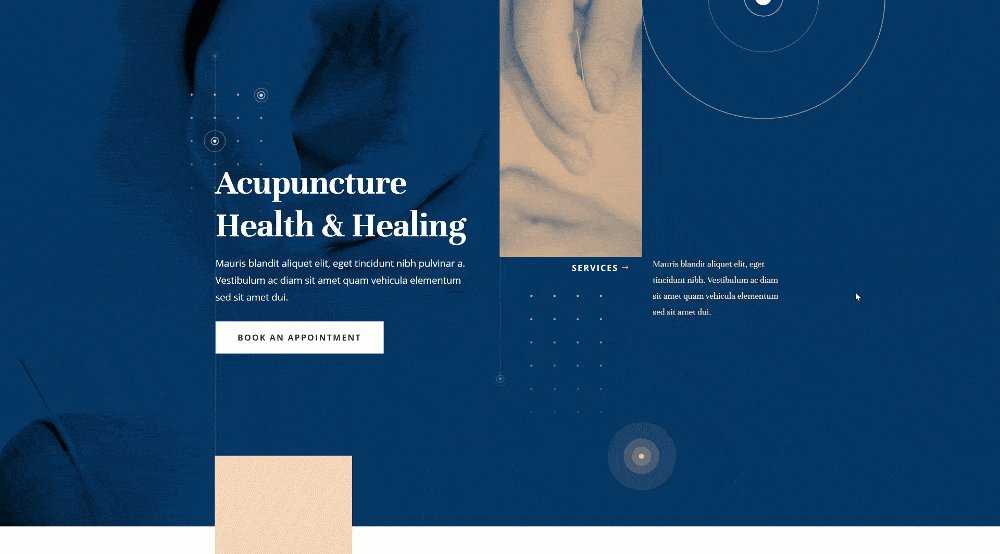
Bureau
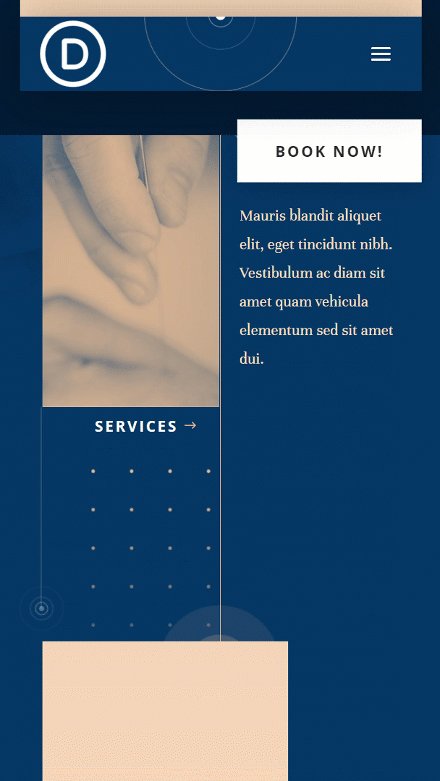
Mobile
Lorsque vous téléchargez le modèle dans votre Divi Theme Builder et que vous entrez dans le modèle, vous remarquerez que la section n’est pas visible. C’est parce que l’effet lui est déjà appliqué. Pour modifier les différents éléments, vous pouvez soit basculer en mode filaire et accéder aux éléments à cet endroit, soit supprimer temporairement la section transformer traduire et les paramètres de l’élément principal et les remettre en place lorsque vous avez fini de modifier le design de l’en-tête.
1. Construction de la structure des éléments de l’en-tête dans un nouveau modèle d’en-tête
Créer un nouveau modèle d’en-tête global
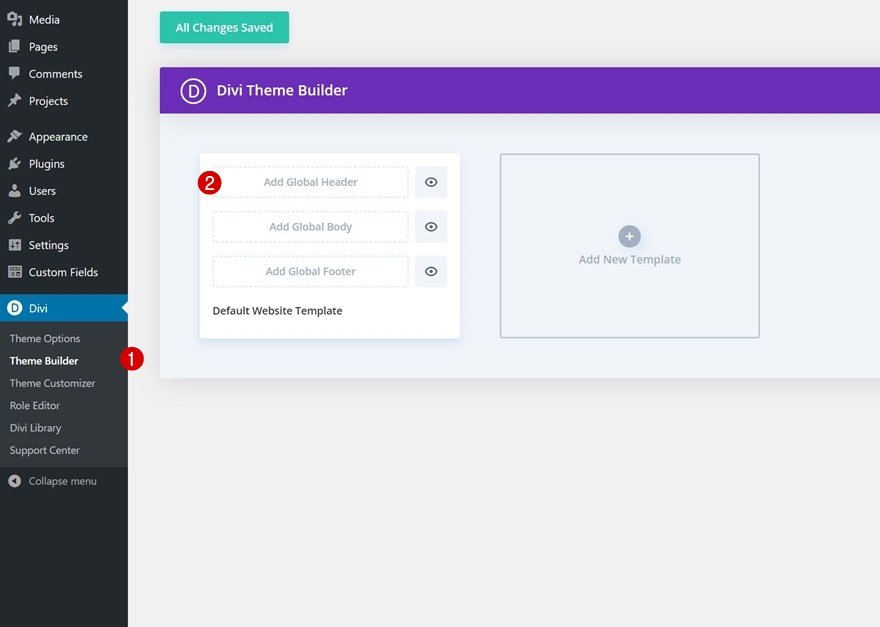
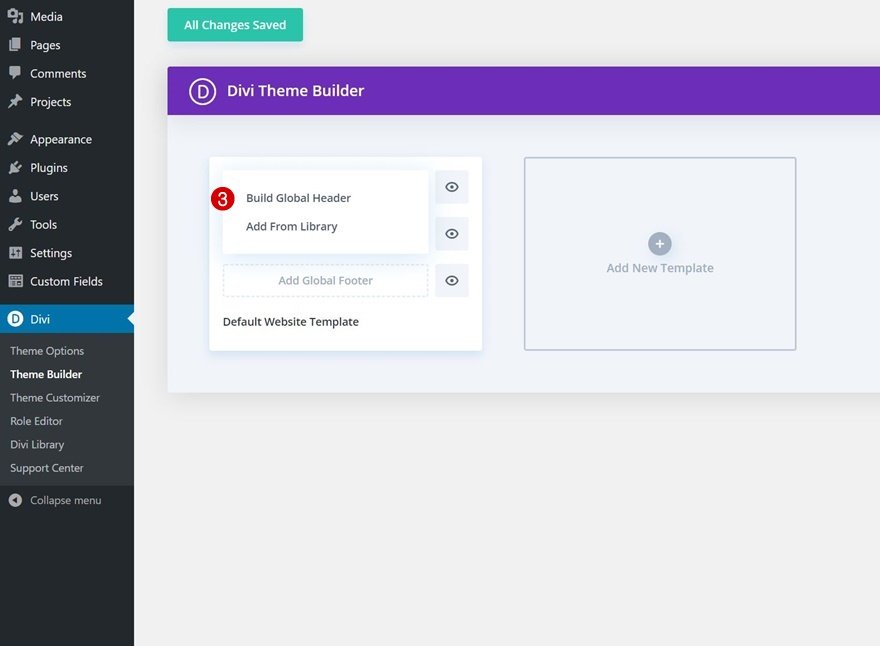
Commencez par vous rendre dans le Créateur de thème Divi. Là, commencez à créer un nouvel en-tête global ou personnalisé.
Paramètres de section
Couleur d’arrière-plan
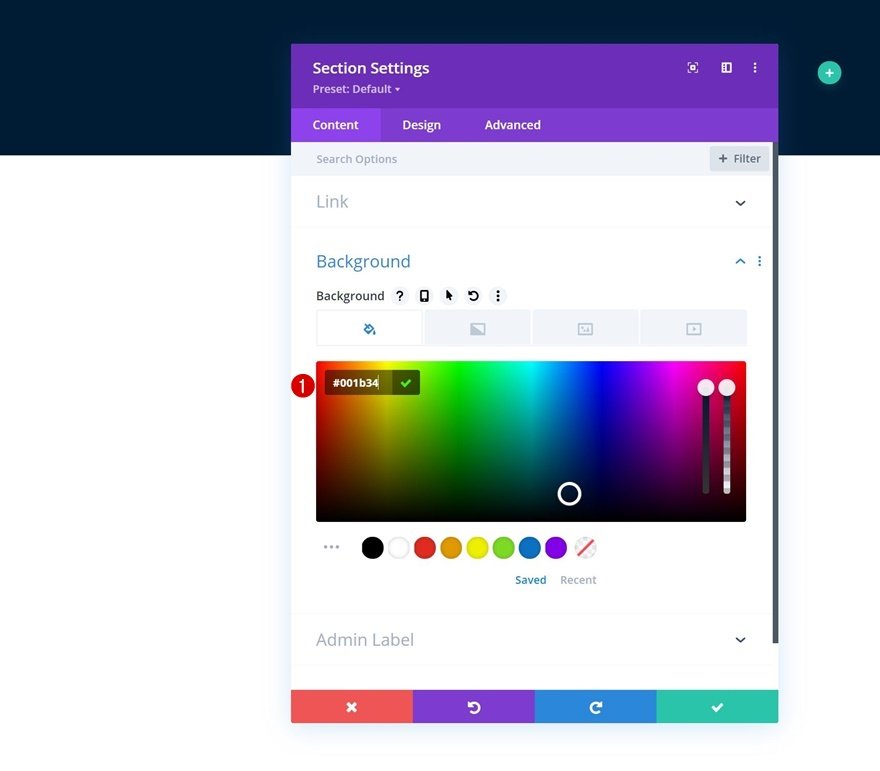
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #001b34
Espacement
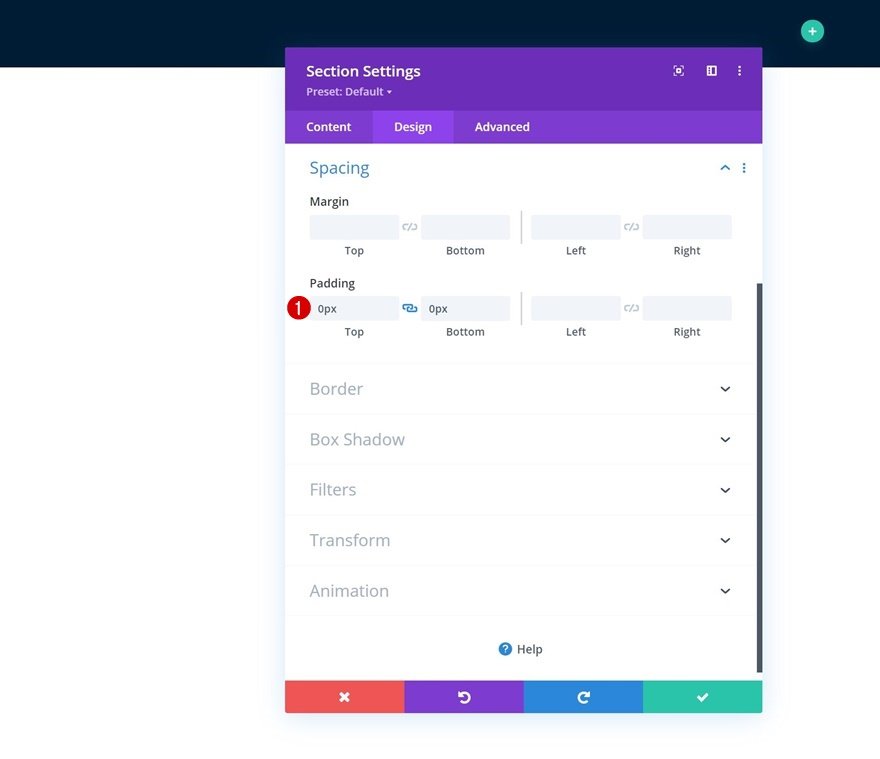
Passez à l’onglet de conception de la section et supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter une nouvelle rangée
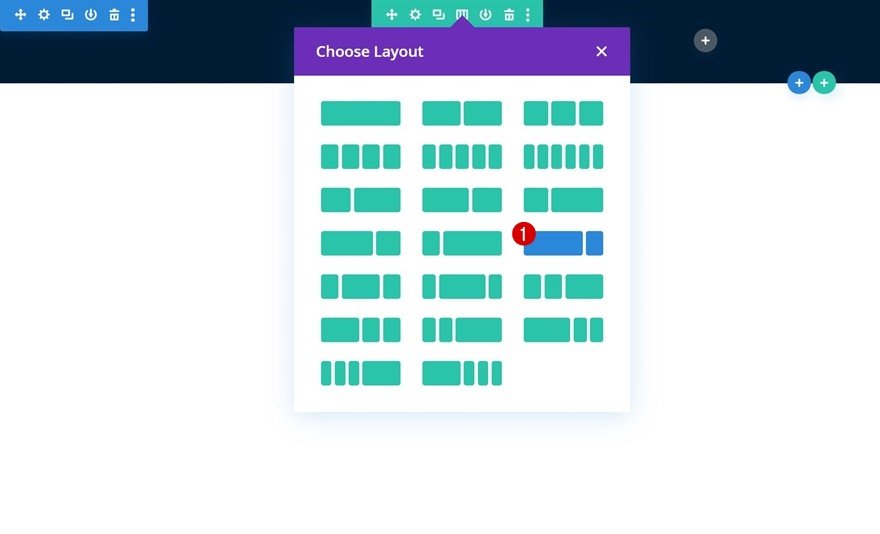
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
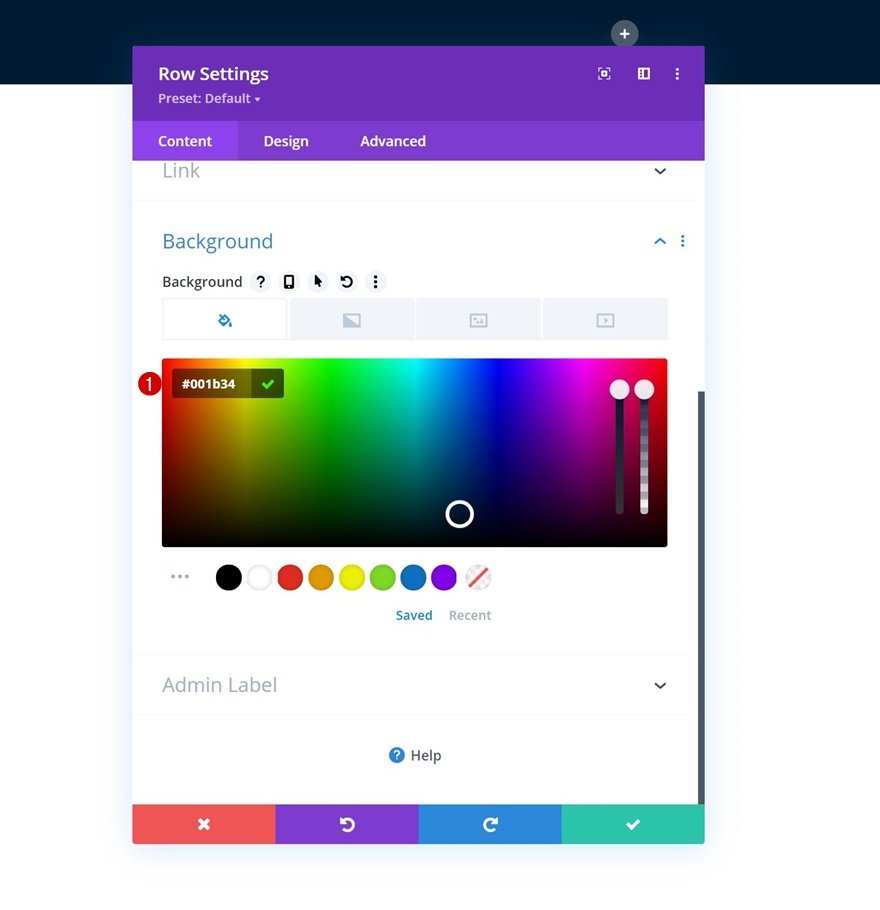
Couleur d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la ligne et appliquez une couleur de fond de votre choix.
- Couleur d’arrière-plan : #001b34
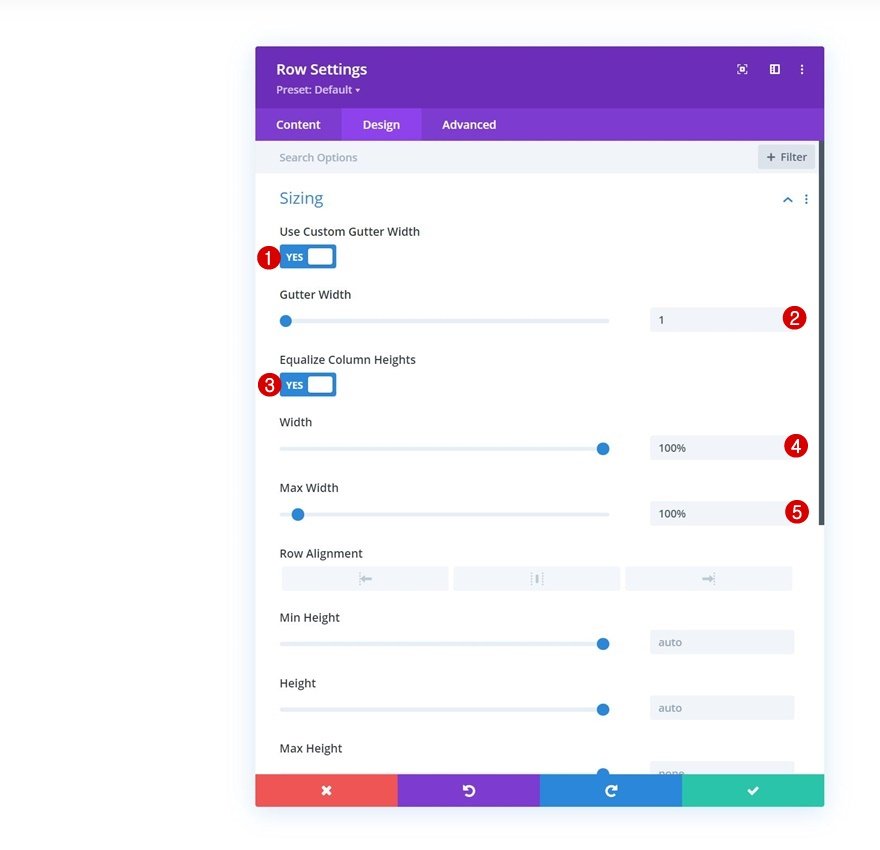
Dimensionnement de
Passez à l’onglet de conception de la rangée et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 100
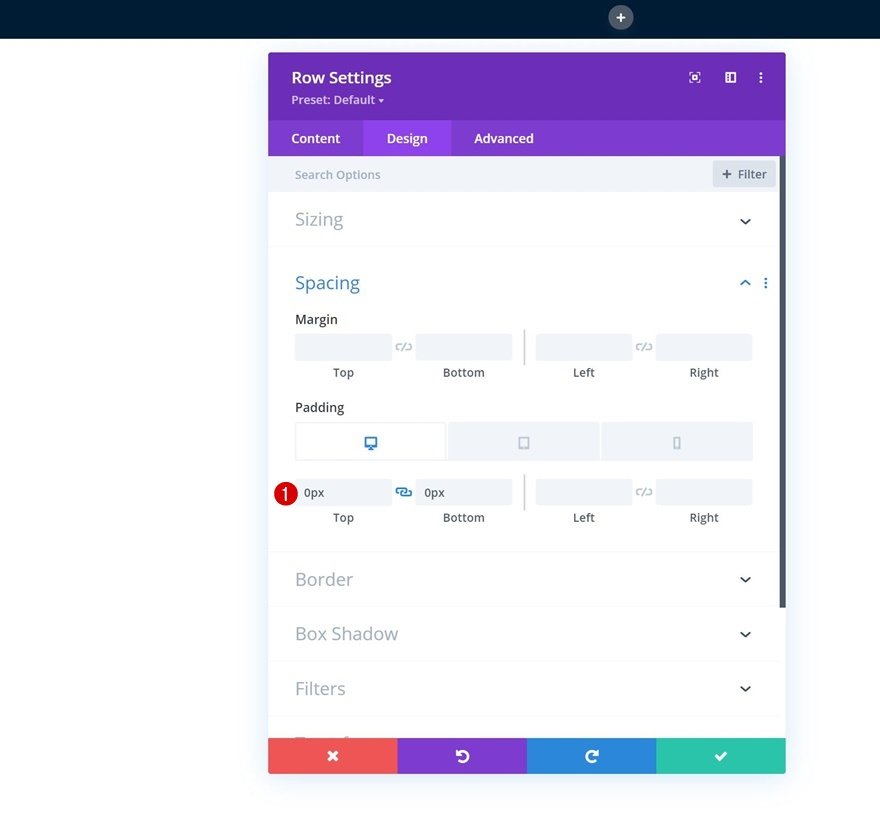
Espacement
Continuez en modifiant les valeurs de remplissage en conséquence :
- Top Padding : 0px
- Rembourrage en bas : 0
- Rembourrage à gauche :
- Bureau : /
- Tablette et téléphone : 5%
- Rembourrage à droite :
- Ordinateur de bureau : /
- Tablette et téléphone : 5%
Paramètres de la colonne 1
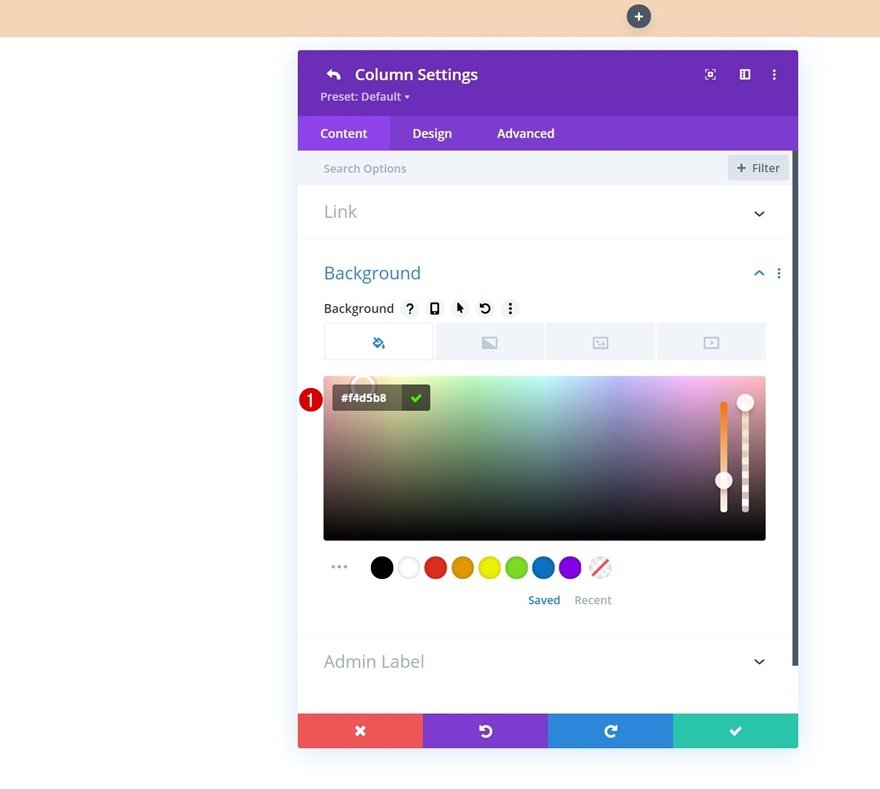
Couleur de fond
Une fois que vous avez terminé avec les paramètres généraux de la ligne, ouvrez les paramètres de la colonne 1 et appliquez une couleur d’arrière-plan.
- Couleur d’arrière-plan : #f4d5b8
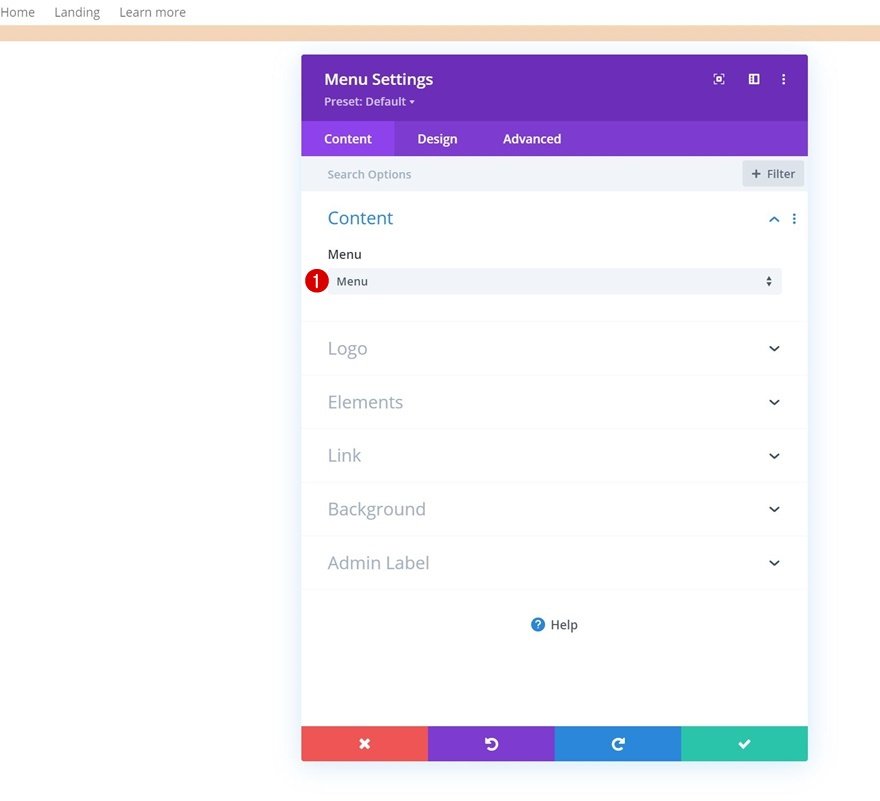
Ajouter un module de menu à la colonne 1
Sélectionnez Menu
Il est temps d’ajouter des modules, en commençant par un module Menu dans la colonne 1. Sélectionnez un menu de votre choix.
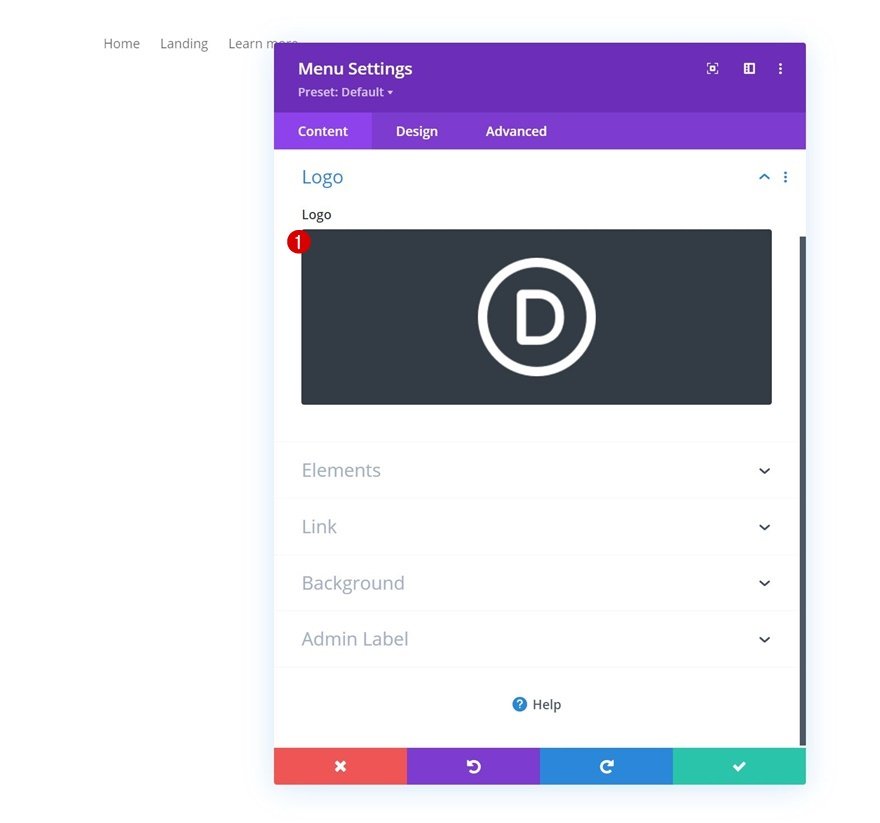
Télécharger le logo
Téléchargez ensuite un logo.
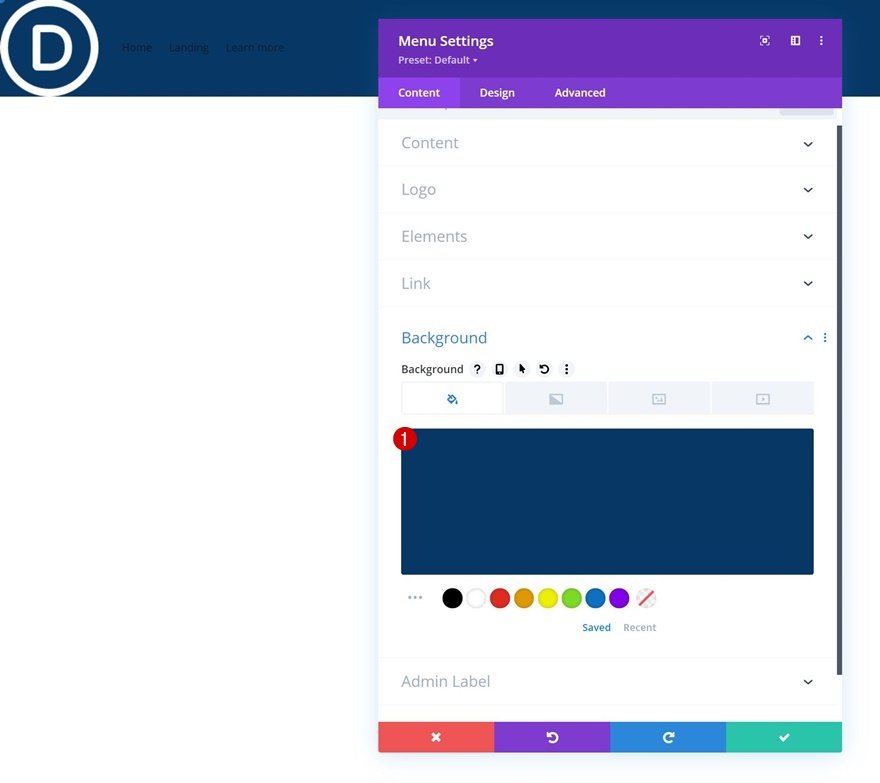
Couleur d’arrière-plan
Modifiez ensuite la couleur d’arrière-plan.
- Couleur de fond : #063765
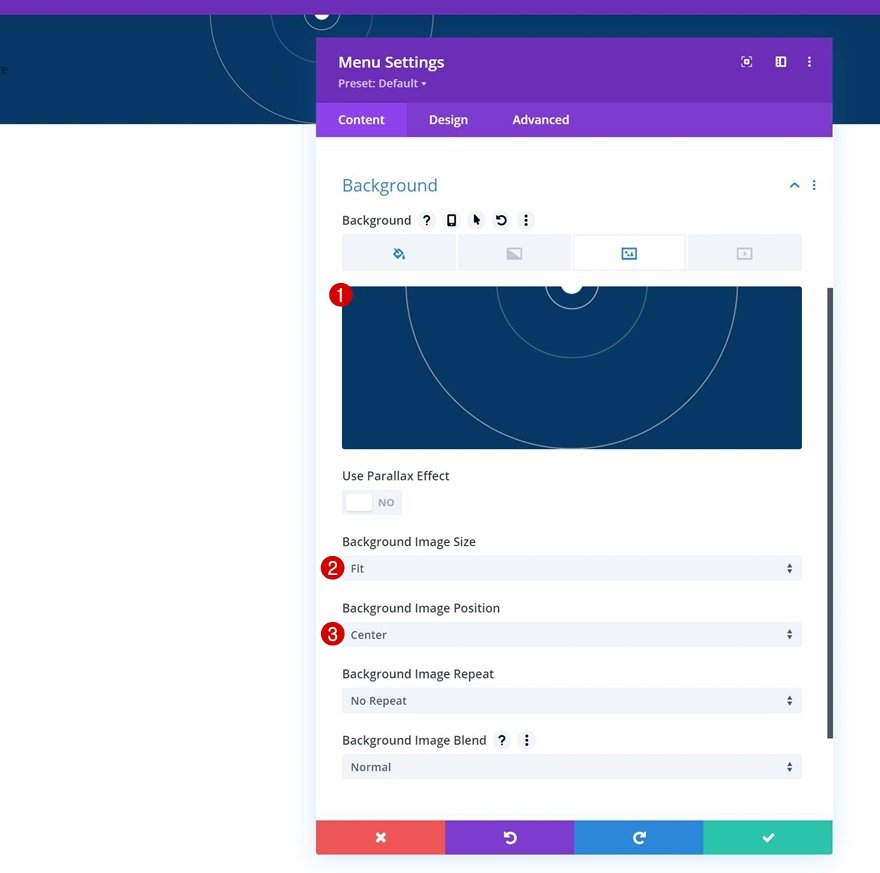
Image d’arrière-plan
Et téléchargez une image d’arrière-plan de votre choix. Vous pouvez trouver et utiliser l’image ci-dessous en téléchargeant le fichier gratuit au début de cet article.
- Taille de l’image d’arrière-plan : Fit
- Position de l’image d’arrière-plan : Centre
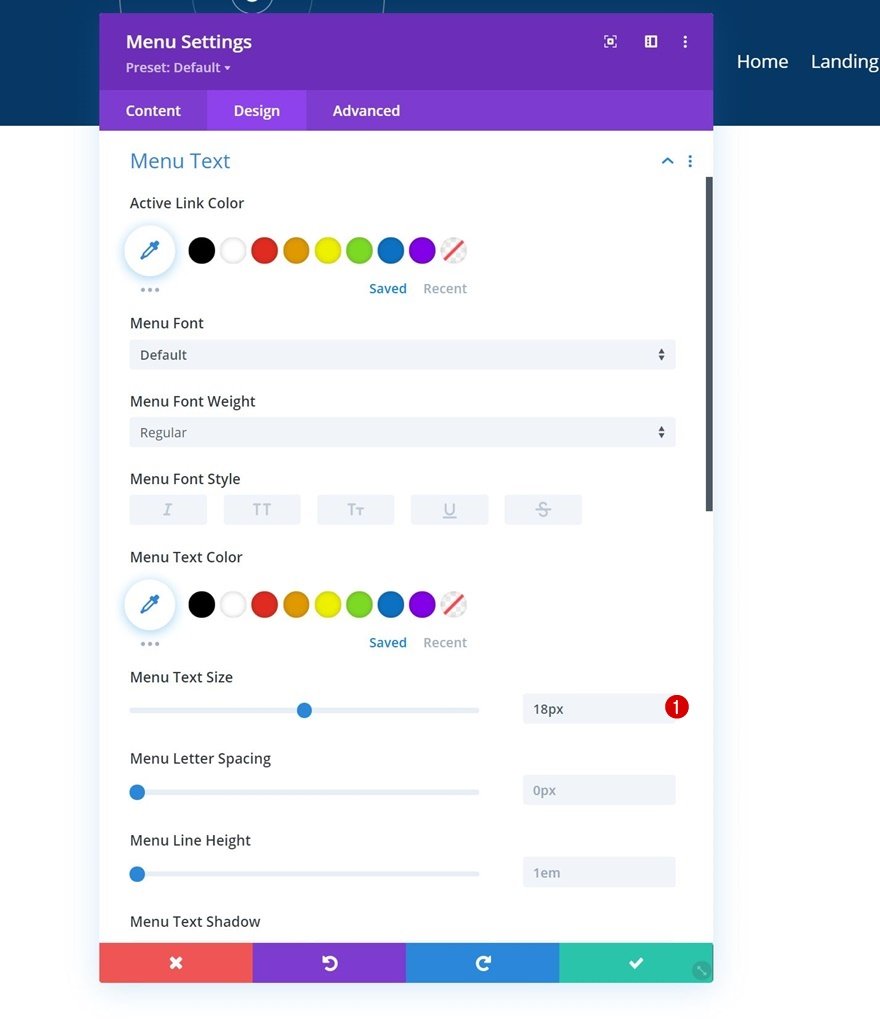
Paramètres du texte du menu
Passez à l’onglet de conception du module et modifiez la taille du texte du menu.
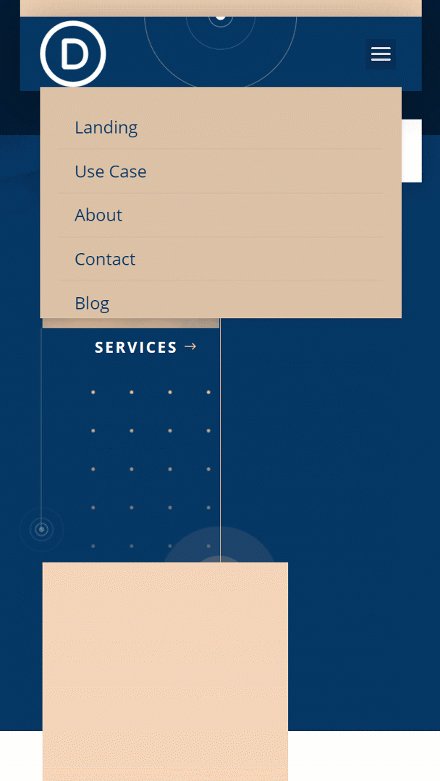
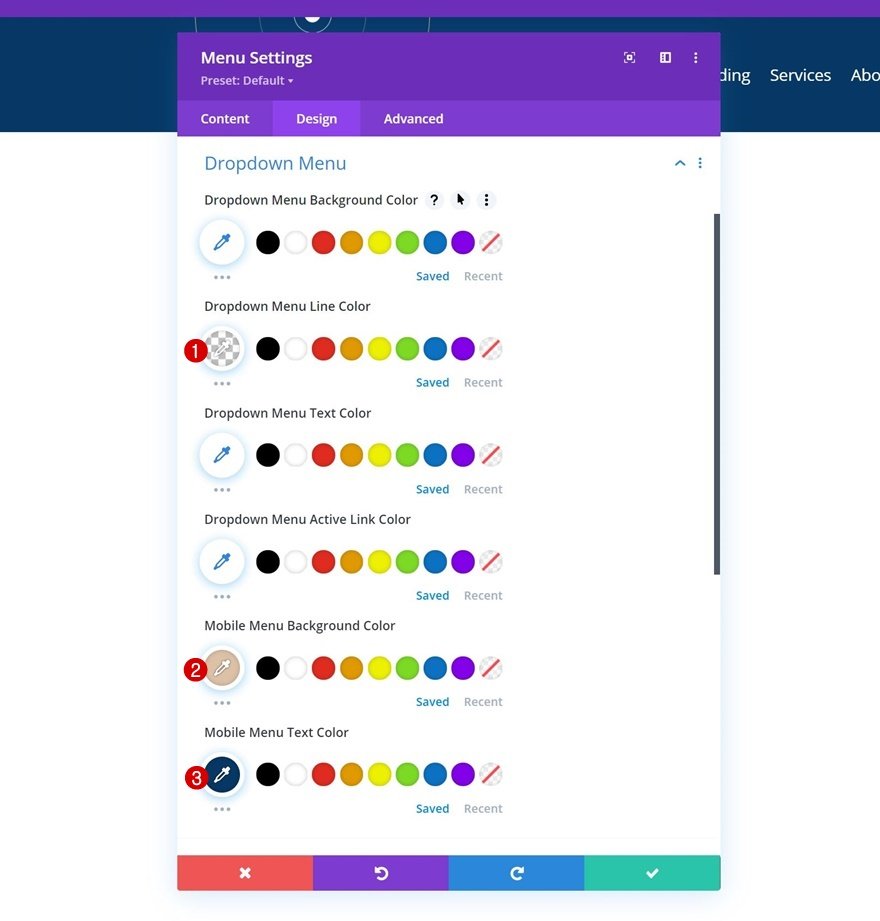
Paramètres du menu déroulant
Ensuite, modifiez les paramètres du menu déroulant en conséquence :
- Couleur de la ligne du menu déroulant : rgba(0,0,0,0)
- Couleur d’arrière-plan du menu mobile : #ddc1a7
- Couleur du texte du menu mobile : #063765
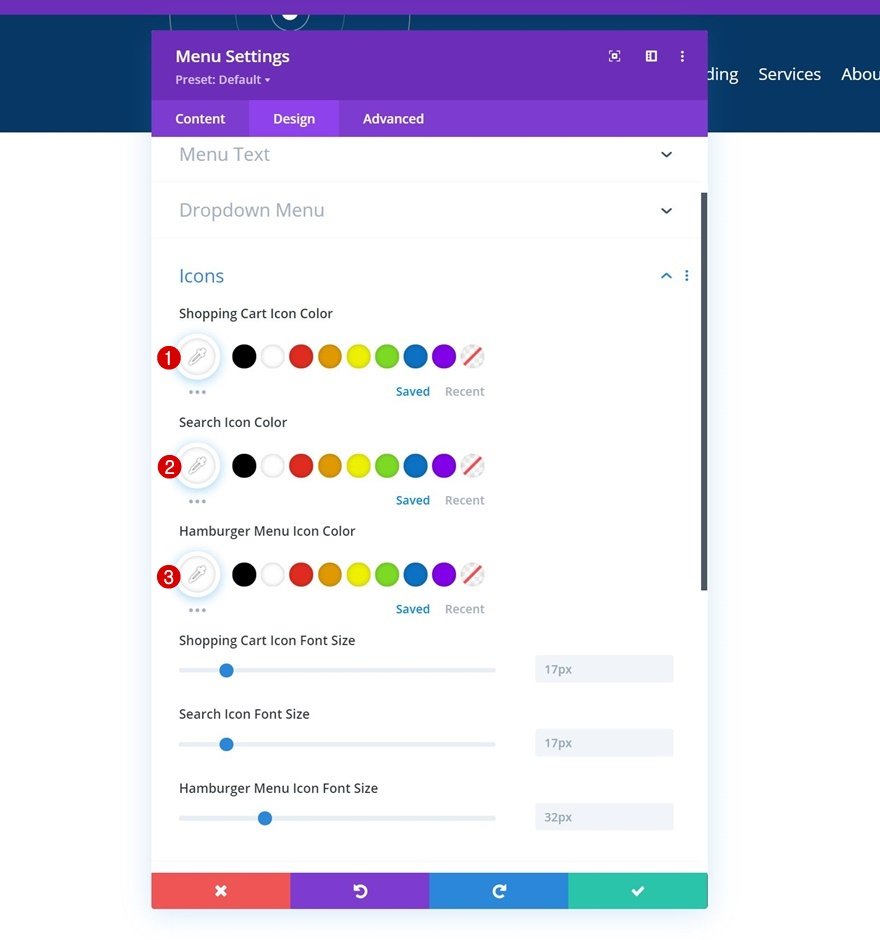
Paramètres des icônes
Changez la couleur des icônes dans les paramètres des icônes en blanc également.
- Couleur de l’icône du panier d’achat : #ffffff
- Couleur de l’icône de recherche : #ffffff
- Couleur de l’icône du menu Hamburger : #ffffff
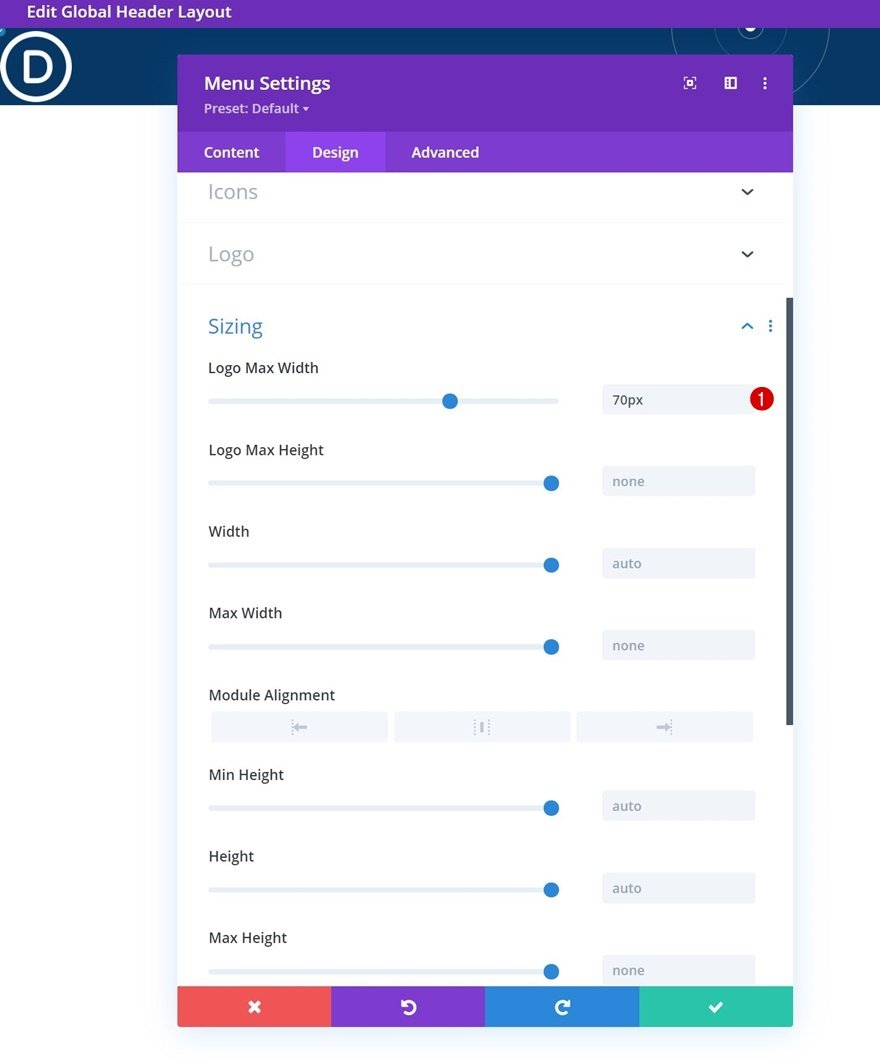
Dimensionnement
Modifiez ensuite la largeur maximale du logo dans les paramètres de dimensionnement.
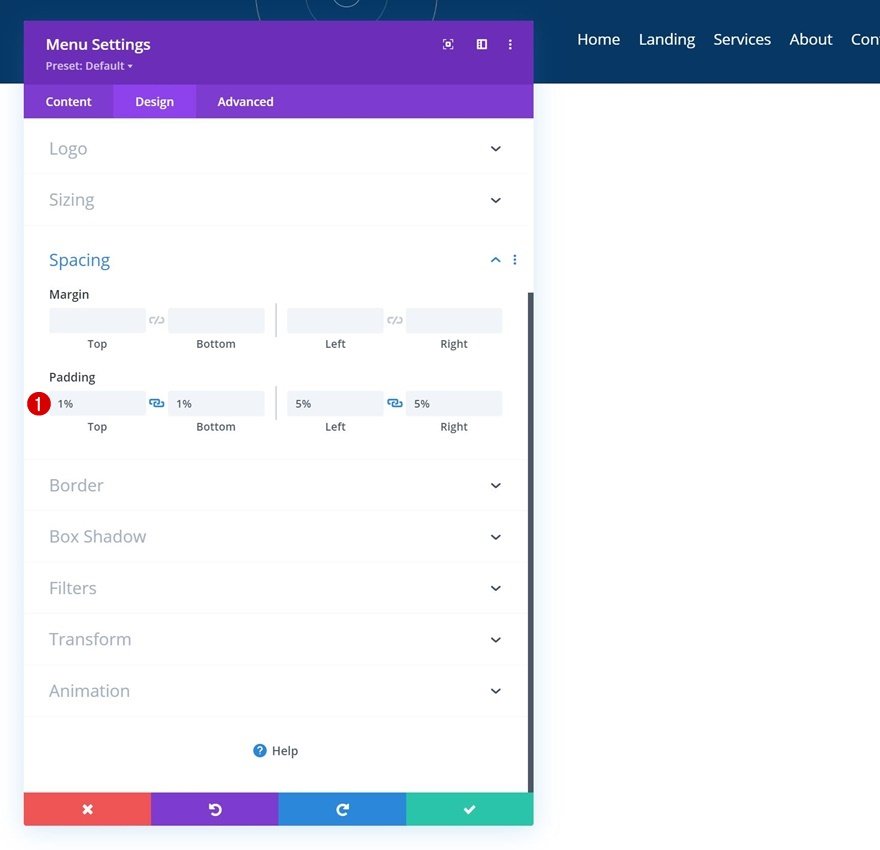
Espacement
Appliquez ensuite des valeurs de remplissage personnalisées.
- Rembourrage supérieur : 1%
- Rembourrage inférieur : 1%
- Rembourrage gauche : 5%
- Remplissage droit : 5%
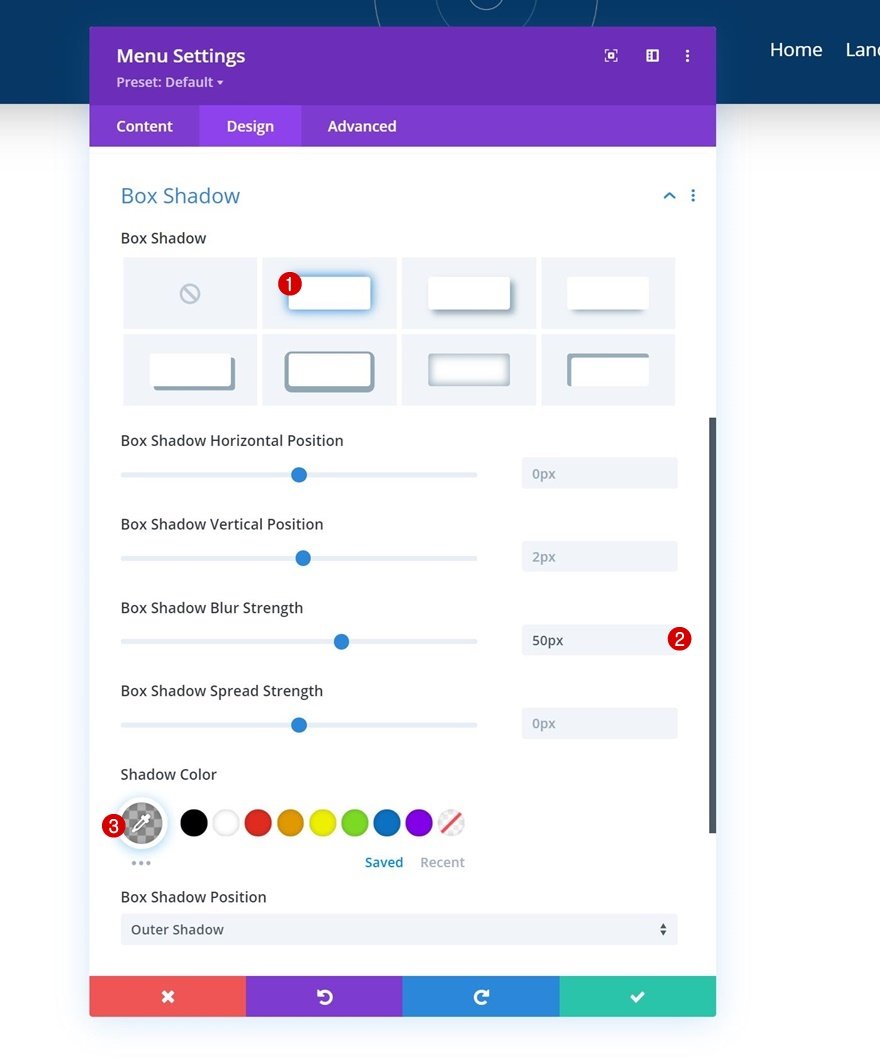
Ombre de la boîte
Avec une ombre portée personnalisée.
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.3)
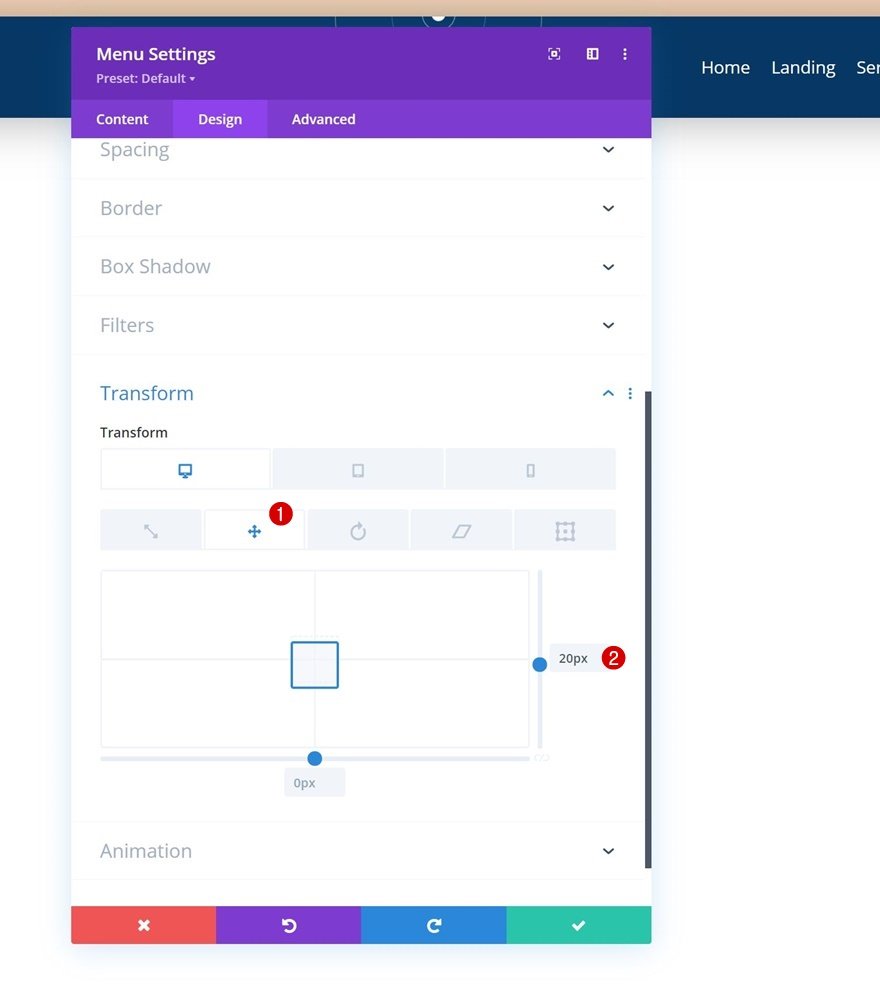
Transformation et traduction
Et complétez les paramètres du module en modifiant les paramètres de transformation et de translation comme suit :
- Droite :
- Desktop : 20px
- Tablette et téléphone : 0px
Ajouter le module de bouton à la colonne 2
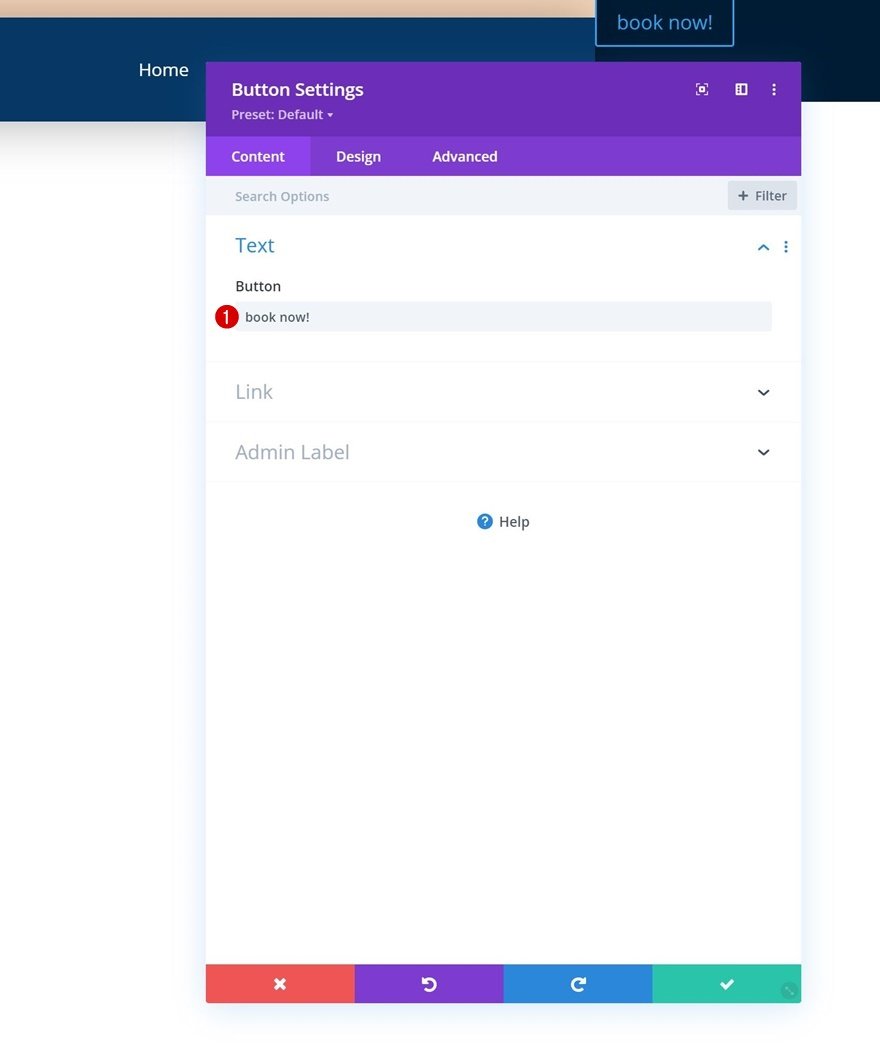
Ajouter la copie
Dans la colonne 2, le seul module dont nous avons besoin est un module bouton. Ajoutez une copie de votre choix.
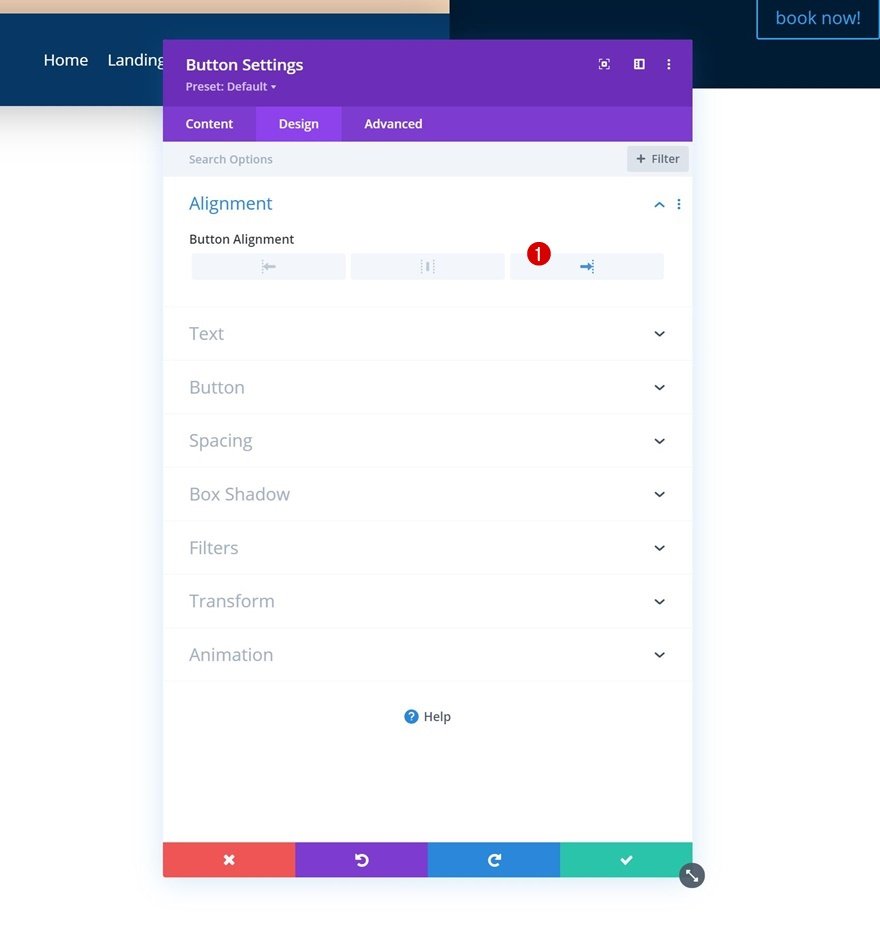
Alignement des boutons
Passez à l’onglet design et modifiez l’alignement des boutons.
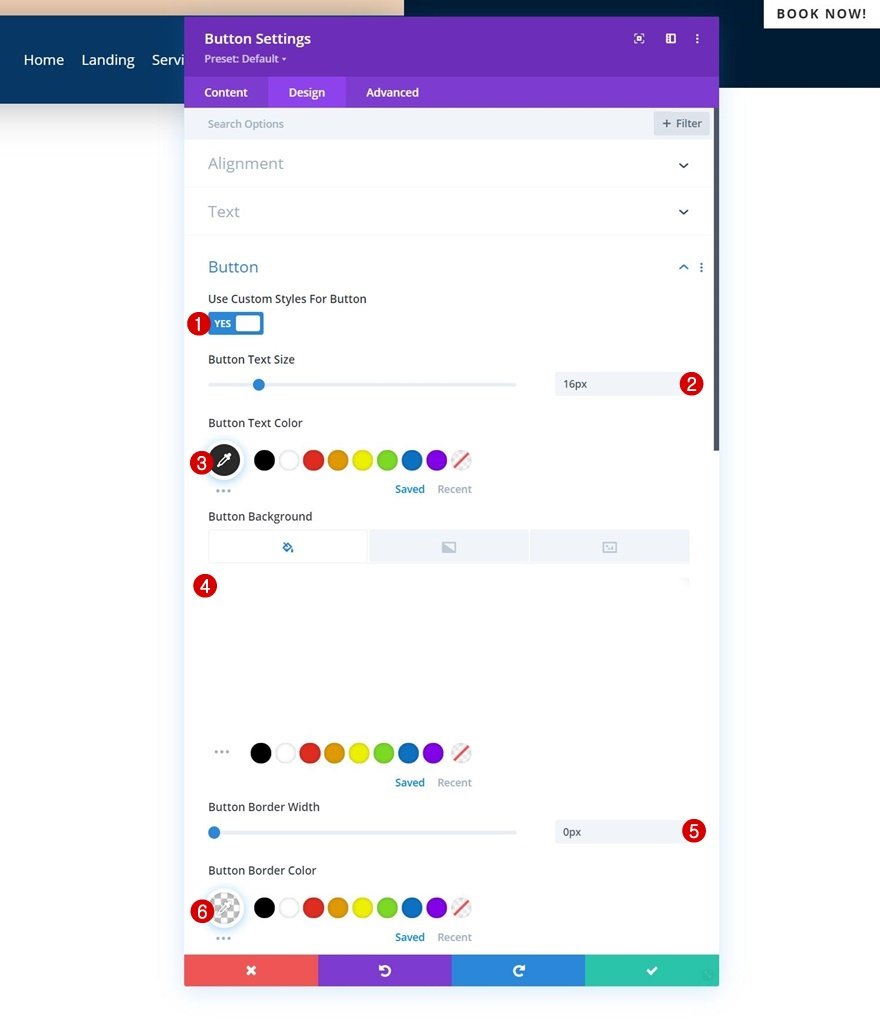
Paramètres des boutons
Ensuite, donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 16px
- Couleur du texte du bouton : #2a2a2a
- Couleur d’arrière-plan du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Couleur de la bordure du bouton : rgba(0,0,0,0)
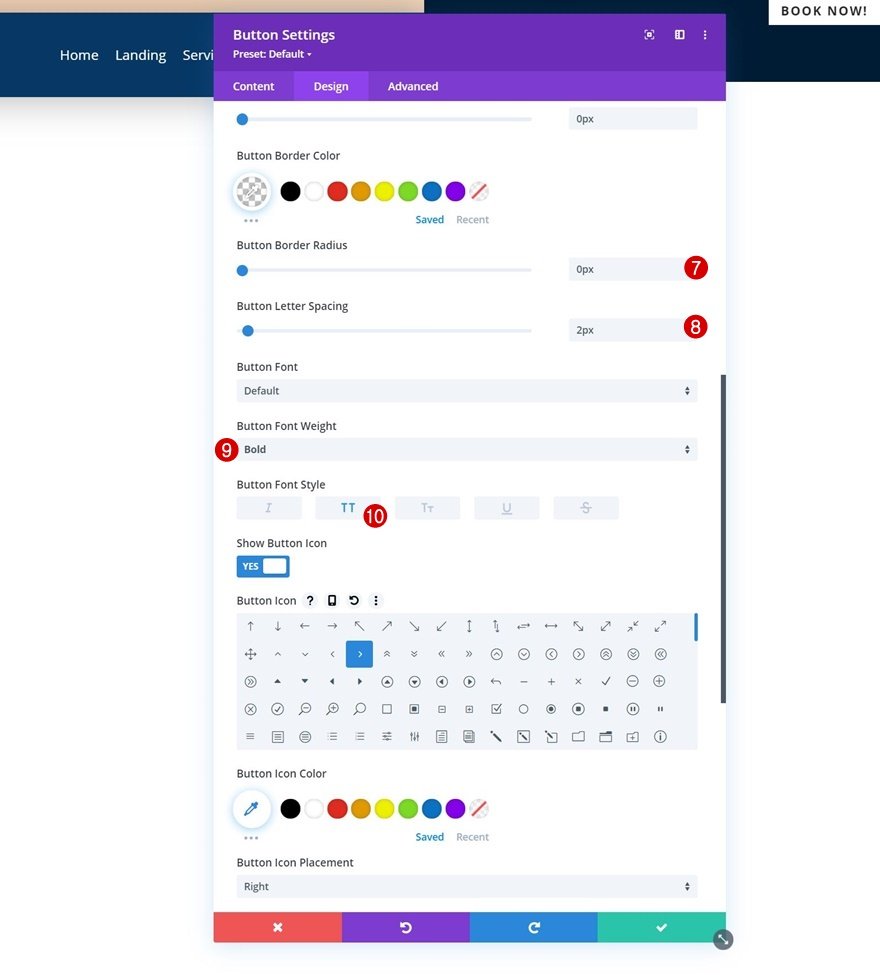
- Poids de la police du bouton : Gras
- Style de la police des boutons : Majuscules
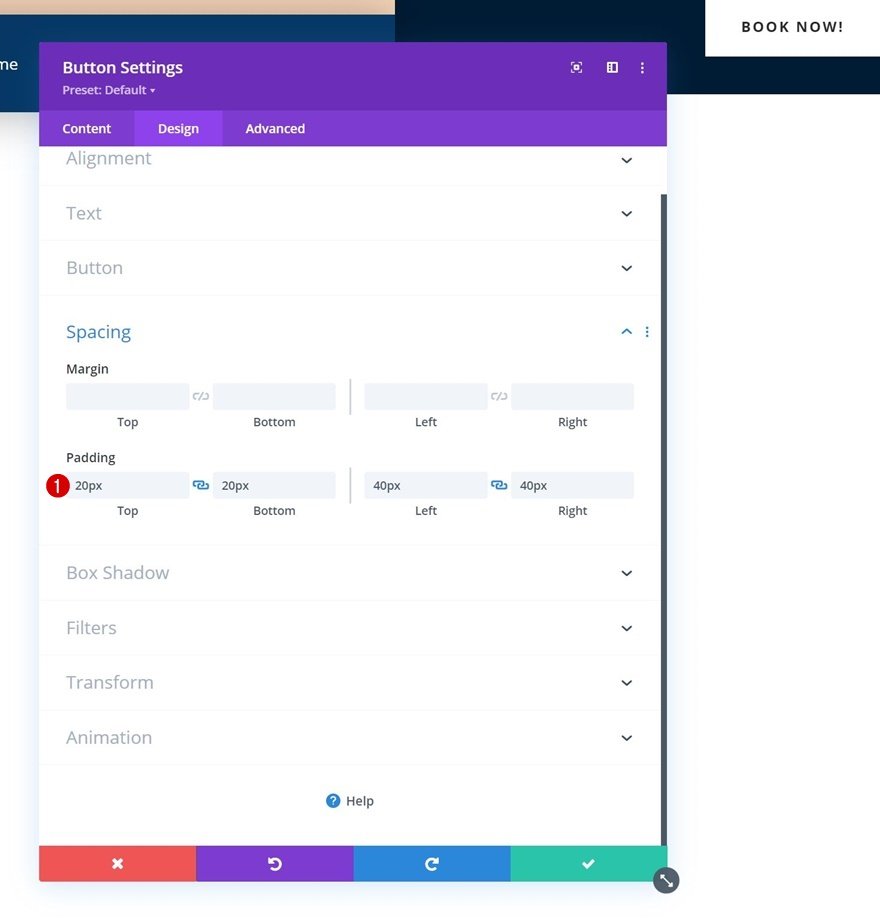
Espacement
Donnez de la forme à votre bouton en utilisant un espacement personnalisé.
- Rembourrage supérieur : 20px
- Rembourrage inférieur : 20px
- Rembourrage gauche : 40px
- Remplacement à droite : 40px
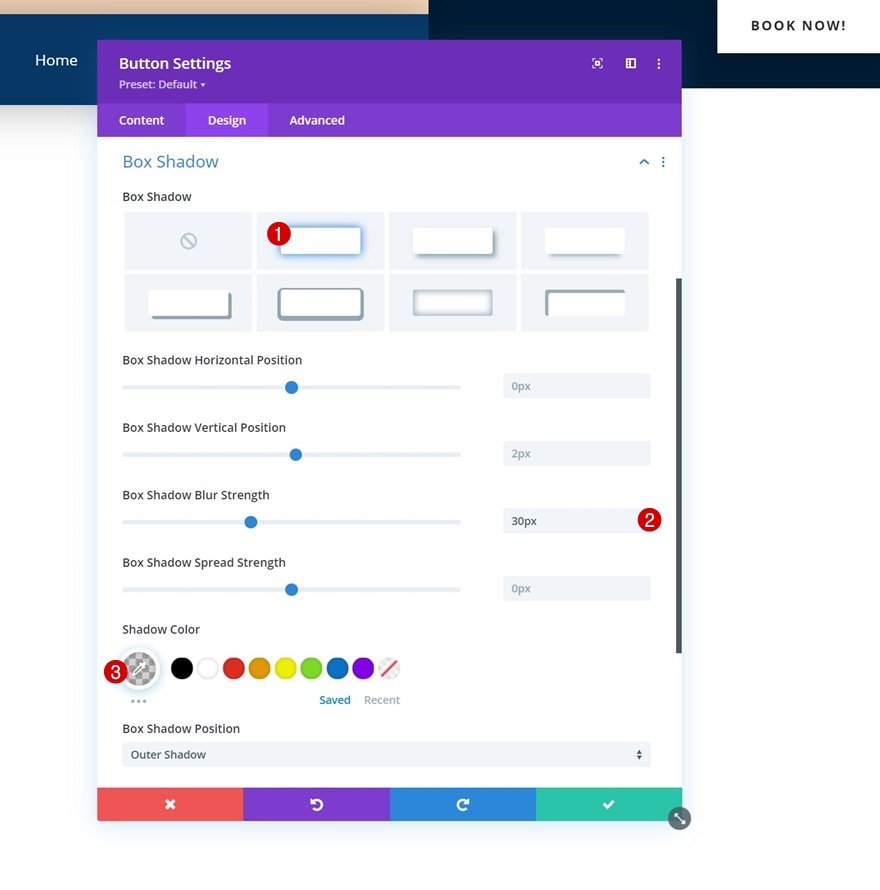
Ombre de la boîte
Ensuite, appliquez une ombre portée.
- Intensité du flou de l’ombre portée : 30px
- Couleur de l’ombre : rgba(0,0,0,0,0.18)
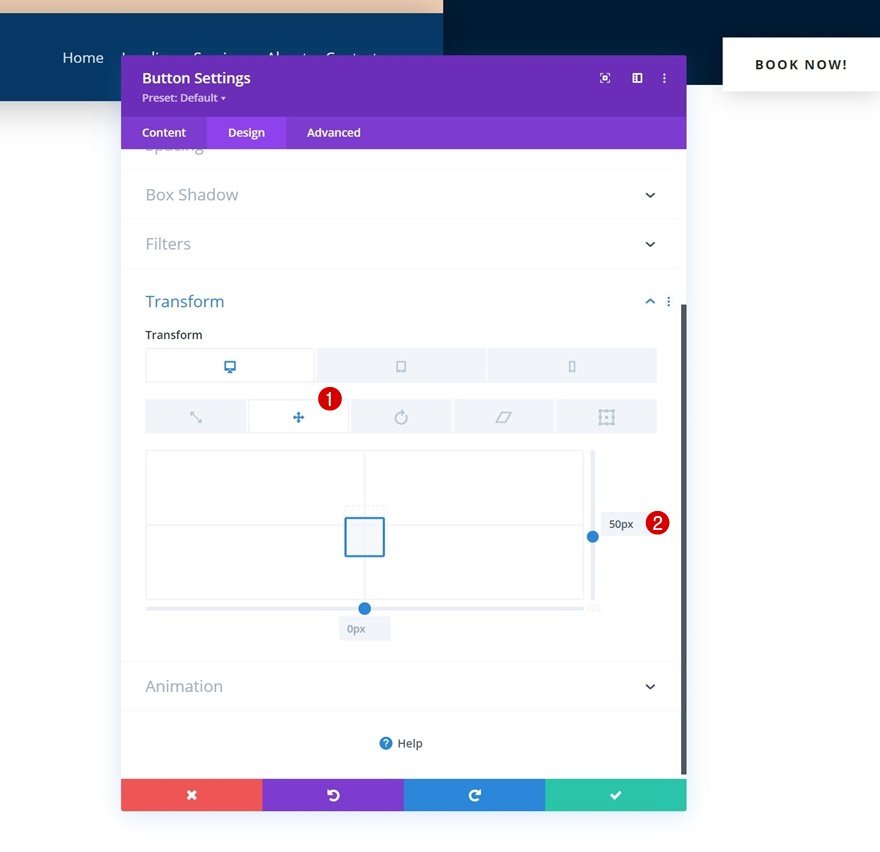
Translate Transform
Et complétez les paramètres du module en modifiant les valeurs de transformation et de translation en conséquence :
- Droite :
- Desktop : 50px
- Tablette et téléphone : 0px
2. Appliquer des effets collants personnalisés pour obtenir un effet de masquage avant défilement
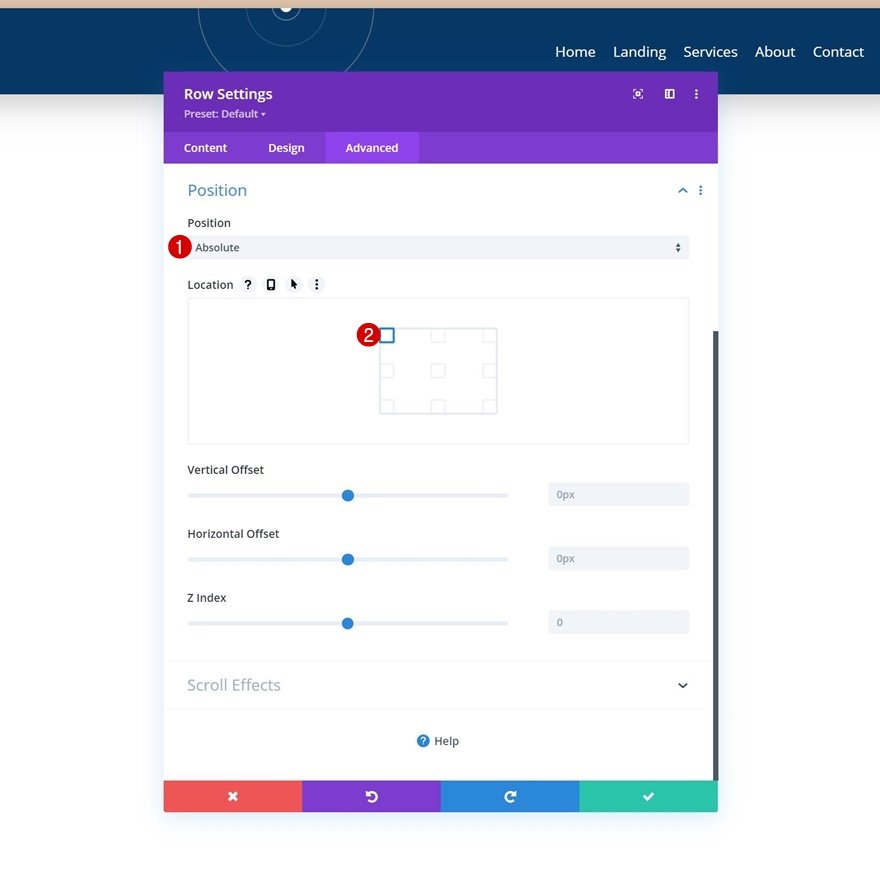
Positionnement absolu de la rangée
Maintenant que nous avons posé les bases de notre en-tête, nous pouvons appliquer l’effet de masquage de l’en-tête avant défilement. Vous pouvez appliquer cet effet à n’importe quel en-tête que vous créez, à condition de suivre les étapes ci-dessous. La première étape consiste à ouvrir les paramètres de ligne et à rendre la ligne absolue. Cela nous aidera à éviter que l’espace soit occupé par l’en-tête en haut de notre page.
- Position : Absolue
- Emplacement : En haut à gauche
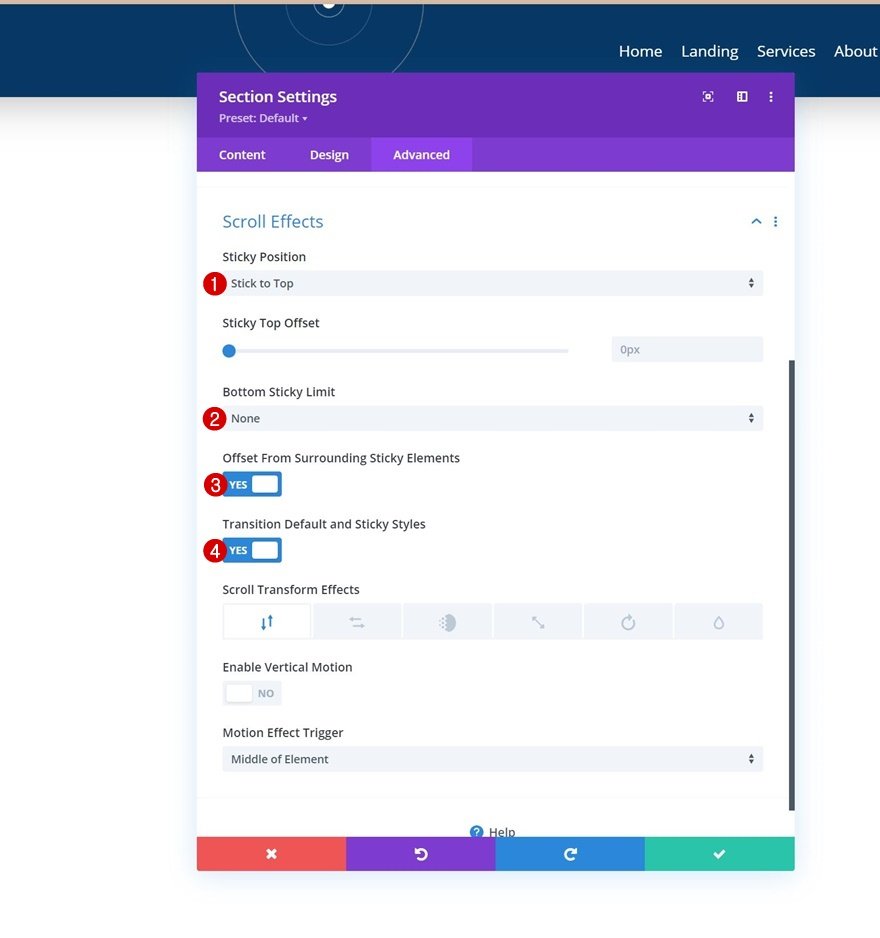
Rendre la section collante
Ensuite, nous allons ouvrir les paramètres de la section et lui permettre de rester en haut.
- Position de l’adhésif : Coller en haut
- Limite d’accrochage en bas : Aucune
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
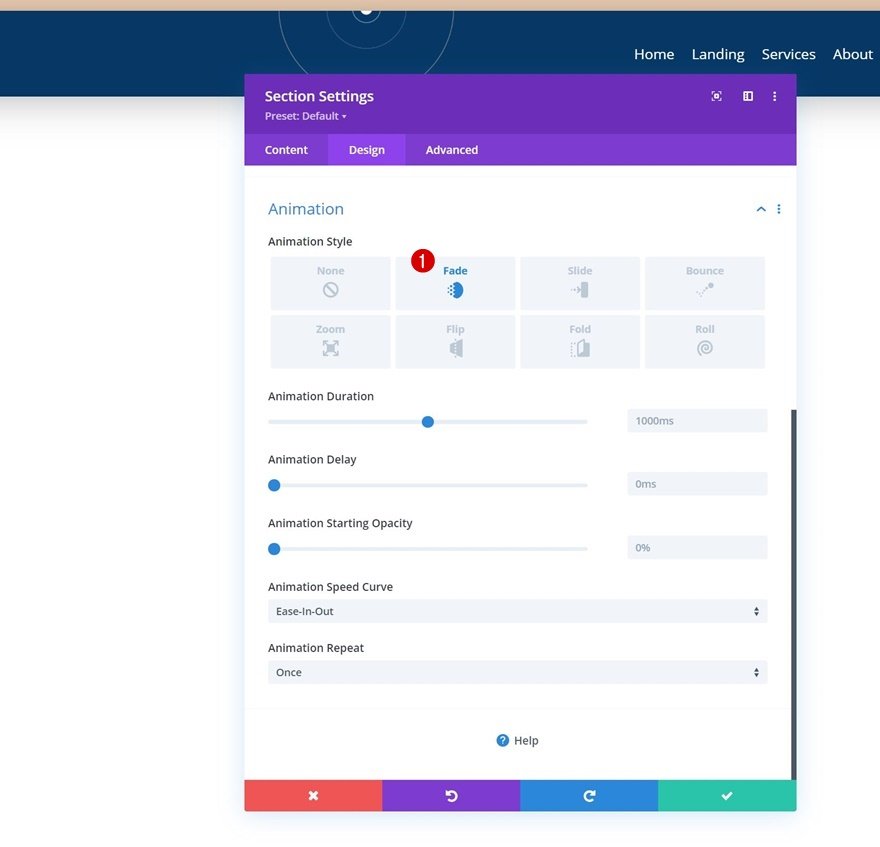
Animation de la section
Nous allons également ajouter une animation à notre section. Cette animation permettra d’éviter que l’en-tête ne s’affiche pendant le chargement de votre page.
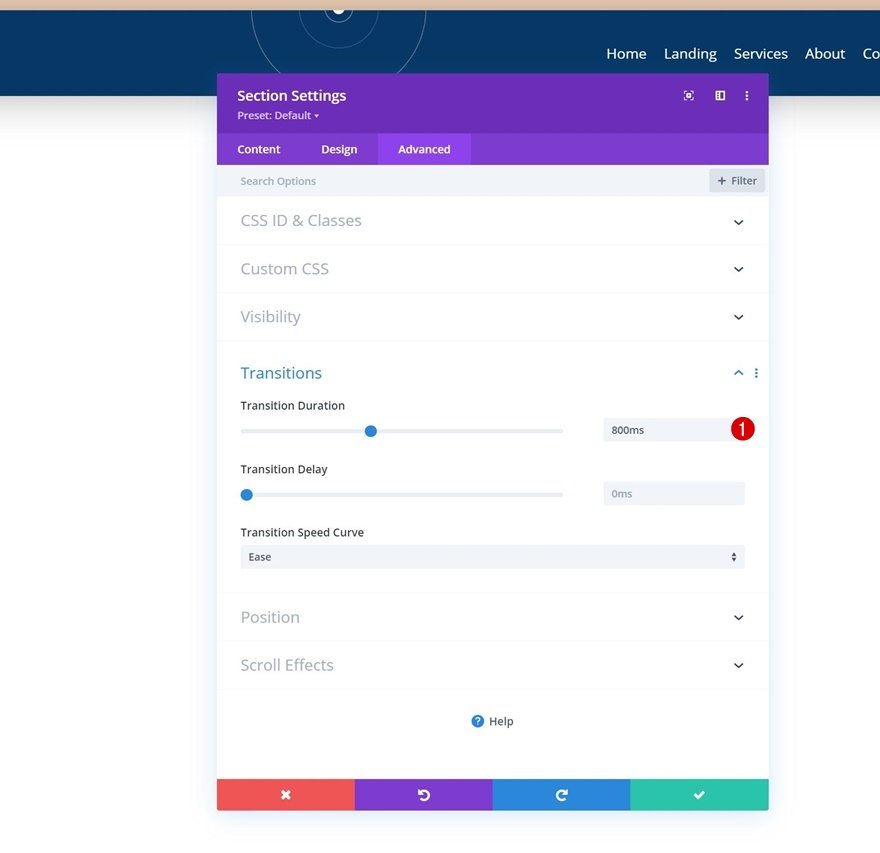
Durée de la transition de section
Vous pouvez décider vous-même de la vitesse à laquelle l’en-tête descend lorsque vous commencez à défiler en modifiant la durée de la transition dans l’onglet avancé de la section. Plus la durée est élevée, plus l’en-tête descend lentement.
- Durée de la transition : 800 ms
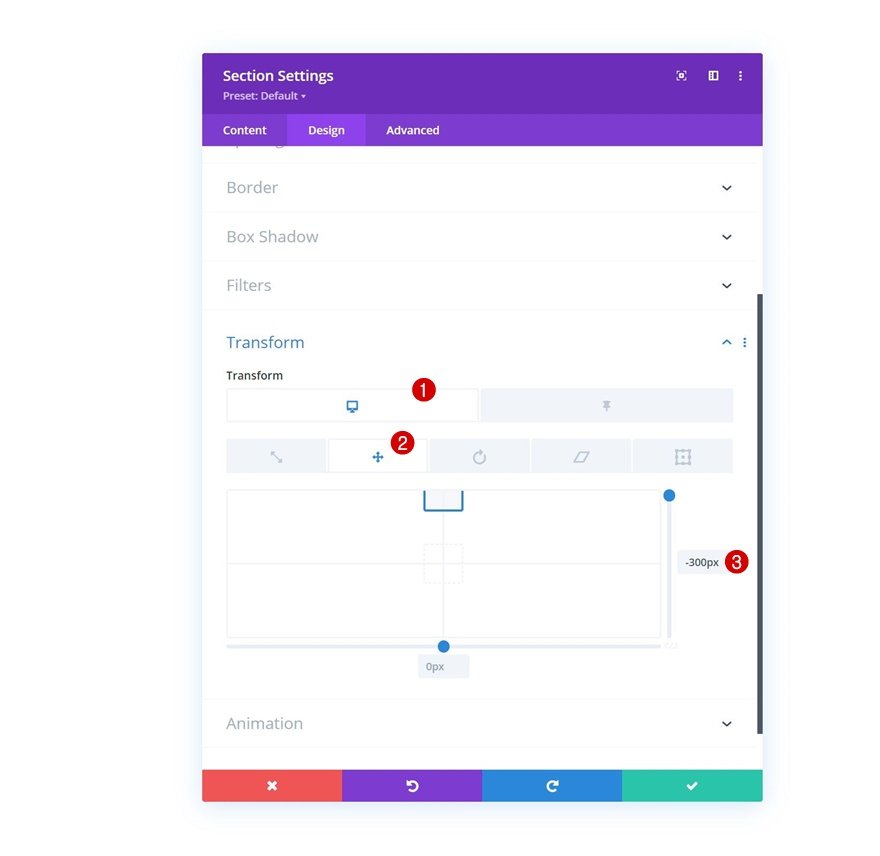
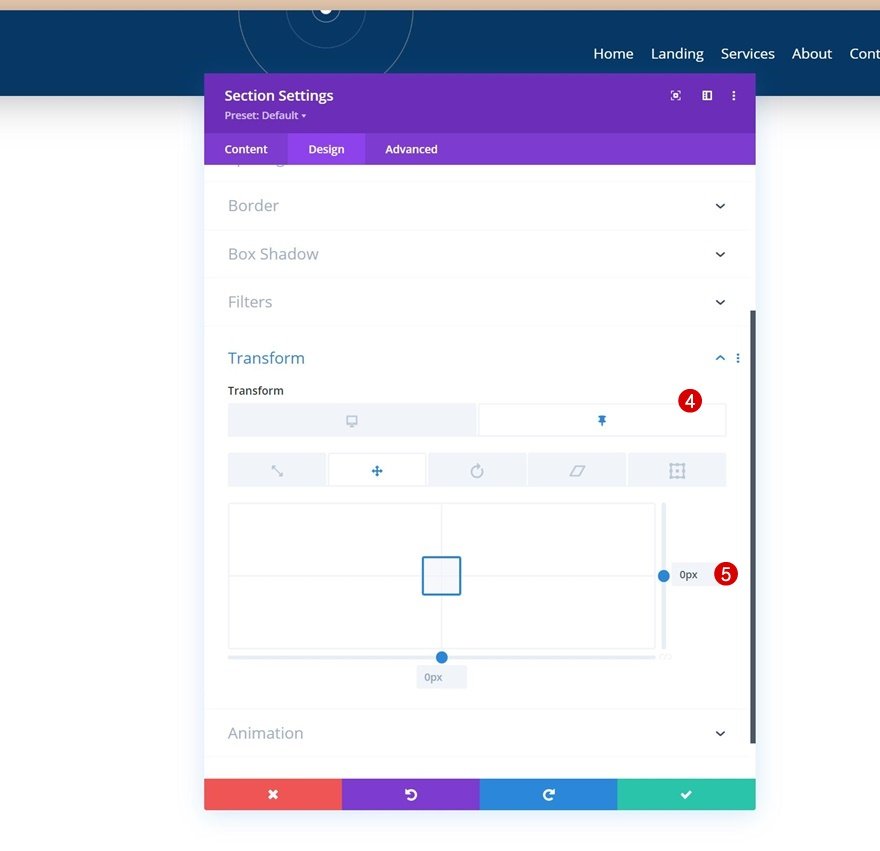
Section Transformer Traduire
Dans l’état par défaut, nous ne voulons pas que l’en-tête soit visible. La première étape pour y parvenir est d’aller dans les paramètres de transformation de la section et d’utiliser une valeur négative pour l’axe Y. Nous ramènerons cette valeur à la valeur de la section.
Nous ramènerons cette valeur à zéro dans un état collant. Cela signifie que dès que vous commencez à défiler, l’en-tête redevient visible.
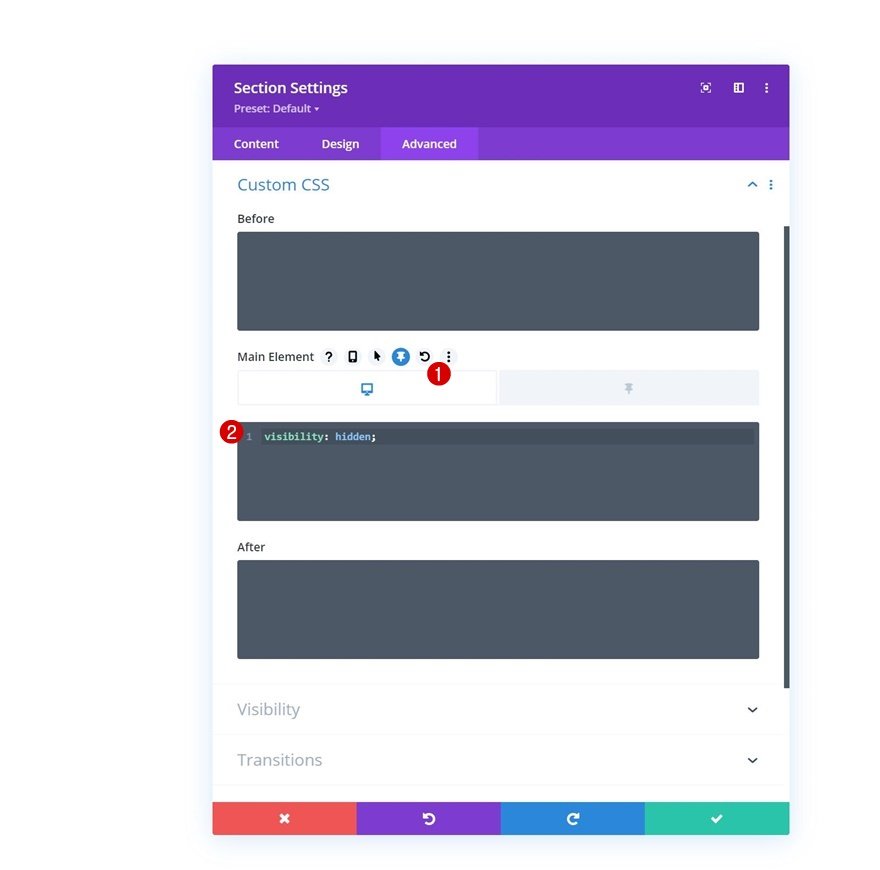
Propriété CSS de visibilité de la section
La prochaine et dernière étape de ce tutoriel n’est théoriquement pas nécessaire pour obtenir cet effet, mais c’est une bonne pratique de masquer les éléments qui ne sont pas utilisés. C’est pourquoi nous allons aller dans l’onglet avancé de la section et ajouter la ligne de code CSS suivante dans la case de l’élément principal :
- Élément principal :
visibility : hidden
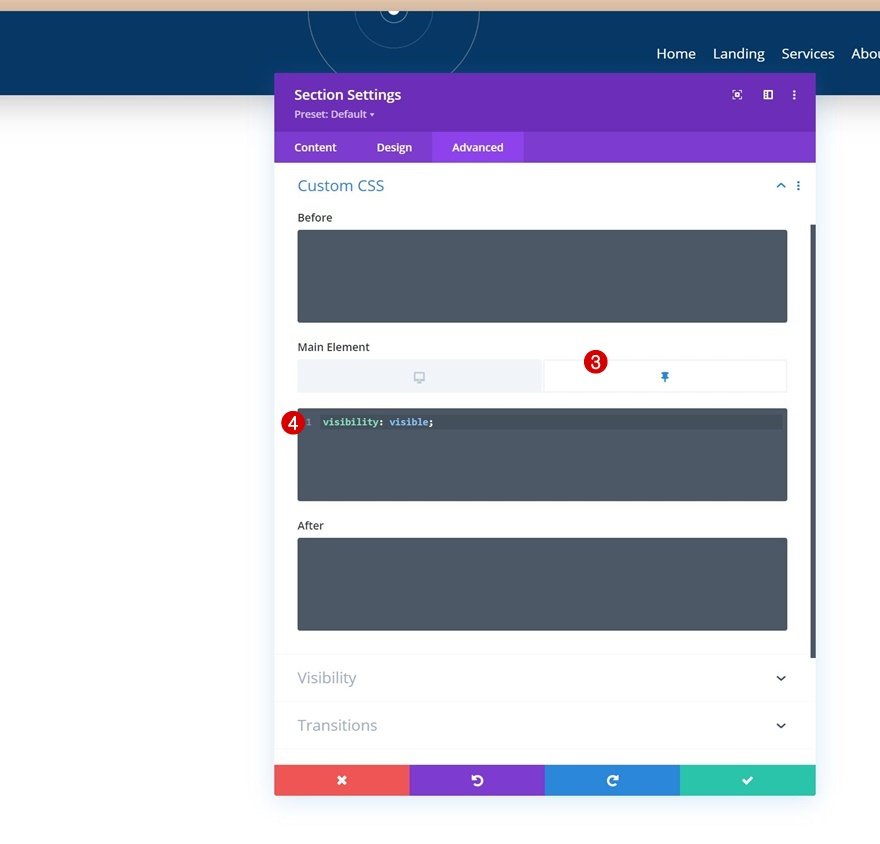
Nous allons rendre notre contenu visible dans un état collant. Voilà, c’est fait !
- Élément principal collant :
visibility : visible ;
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
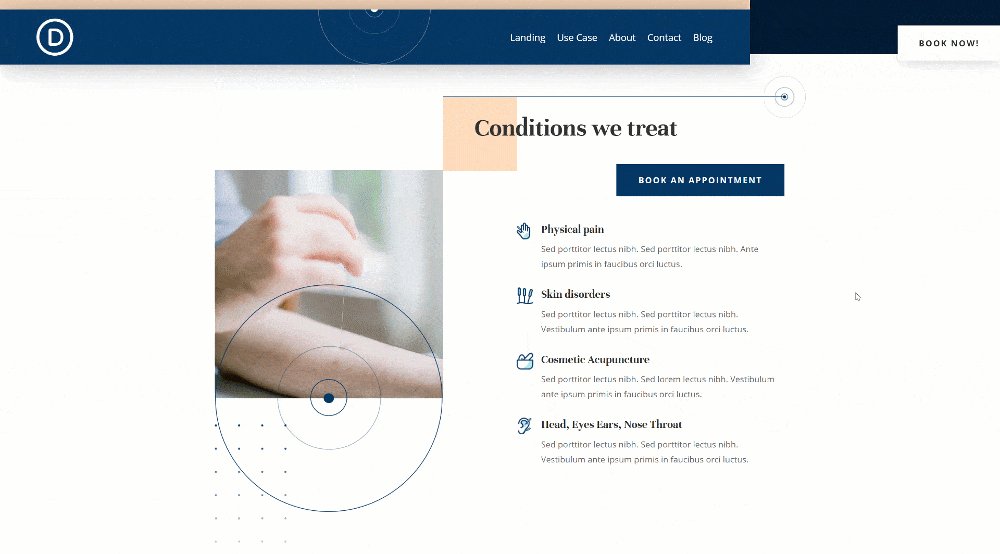
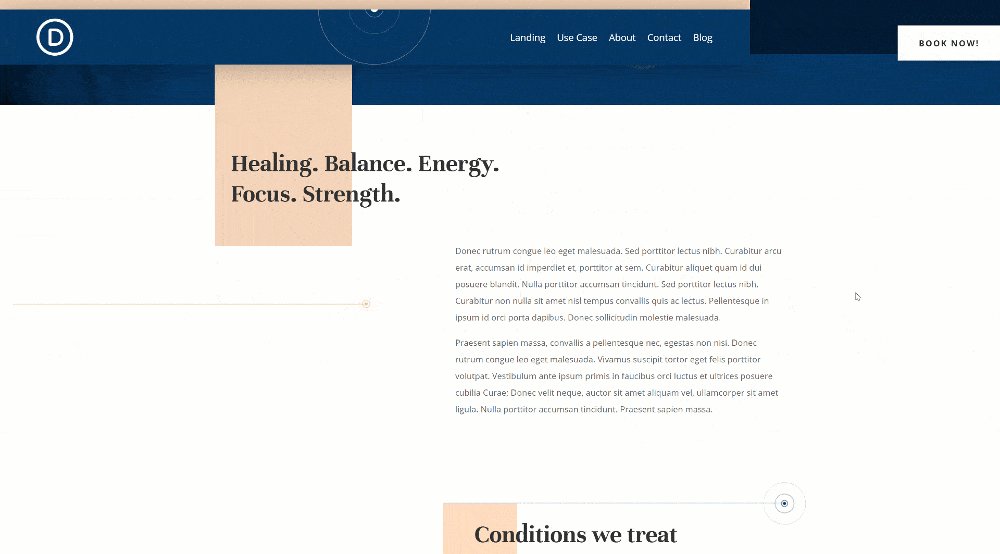
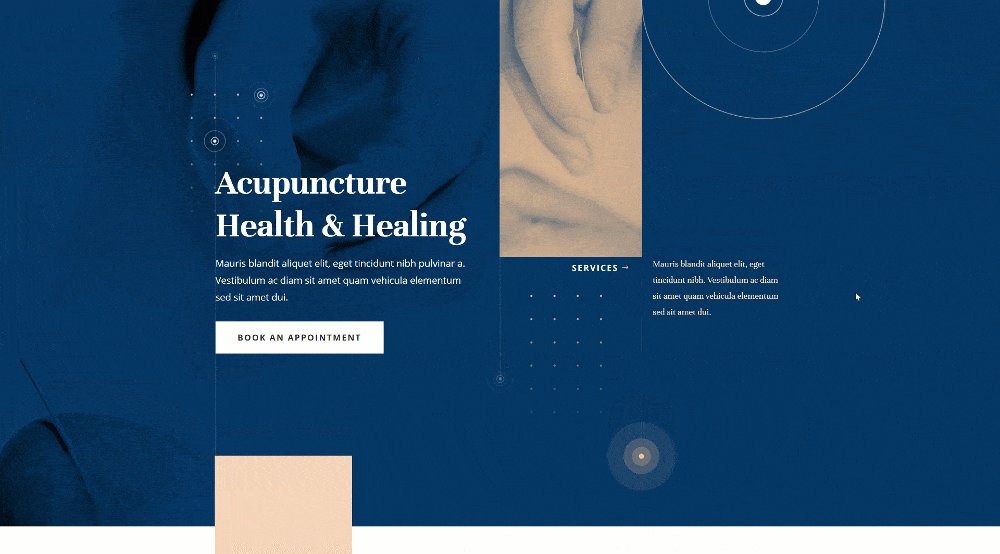
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire en sorte que votre section héroïque soit le point central de votre page dès que les internautes y entrent. Plus précisément, nous vous avons montré comment masquer votre en-tête avant le défilement. Cela permet à vos visiteurs de traiter d’abord les informations de la section héroïque avant de se voir offrir la possibilité de naviguer. Vous avez également pu télécharger gratuitement le fichier JSON ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Si vous êtes impatient d’en savoir plus sur Divi et d’obtenir d’autres gratuités Divi, assurez-vous de vous abonner à notre newsletter par e-mail et à notre chaîne YouTube afin d’être toujours l’une des premières personnes à connaître et à bénéficier de ce contenu gratuit.