Depuis que les options de collage de Divi sont apparues, des possibilités infinies de conception d’interactions ont été ajoutées à nos boîtes à outils Divi. Outre la possibilité de rendre un en-tête collant lors du défilement, vous pouvez également modifier le style de vos éléments dans un état collant. Cela vous permet de mettre en évidence votre en-tête une fois qu’il est rendu collant, et de créer une autre expérience utilisateur pendant que les gens lisent vos pages et vos articles.
L’une des questions qui a été souvent posée dans la communauté est de savoir comment changer le logo Divi dans un état collant. Dans ce tutoriel, nous allons vous montrer un moyen rapide et facile de le faire. Nous commencerons le tutoriel en construisant un en-tête global, puis nous appliquerons les effets collants et dans la troisième partie du tutoriel, nous vous montrerons comment changer votre logo collant sur le scroll. Si vous êtes déjà familiarisé avec les options de collage et les possibilités d’en-tête global de Divi, n’hésitez pas à passer à la troisième partie du tutoriel pour voir les quelques étapes nécessaires pour changer votre logo collant sur le défilement.
C’est parti !
Aperçu
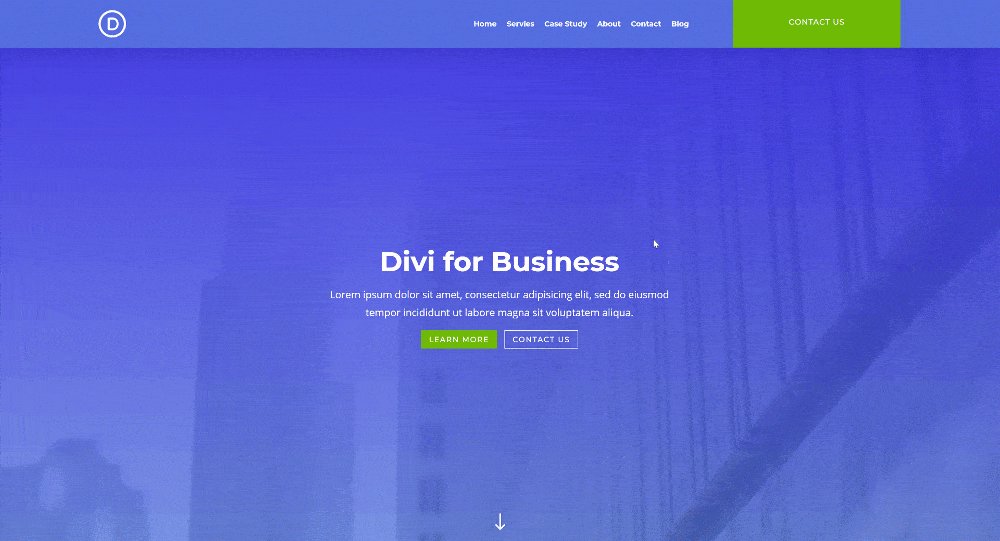
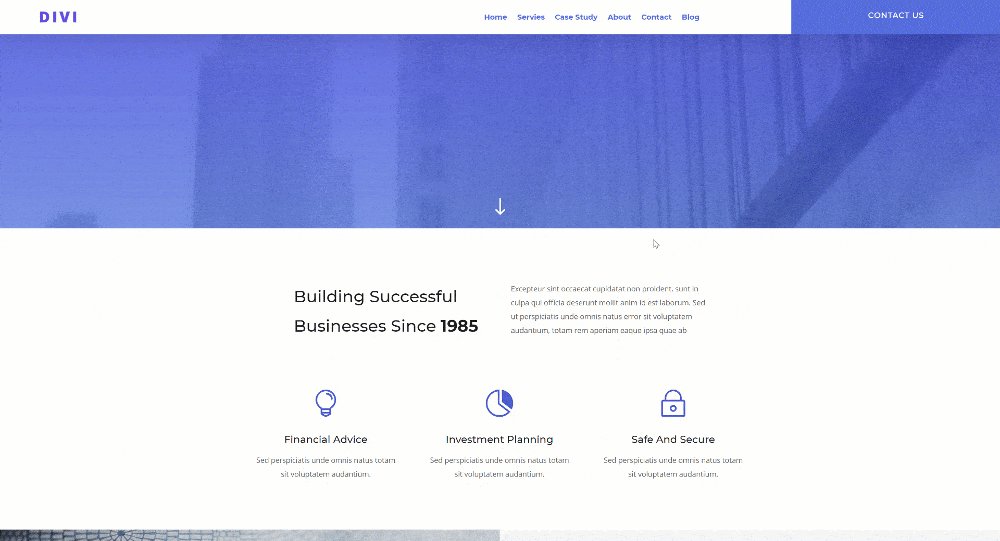
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez gratuitement le modèle d’en-tête global
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Construction de la structure des éléments d’en-tête à l’intérieur d’un nouveau modèle d’en-tête
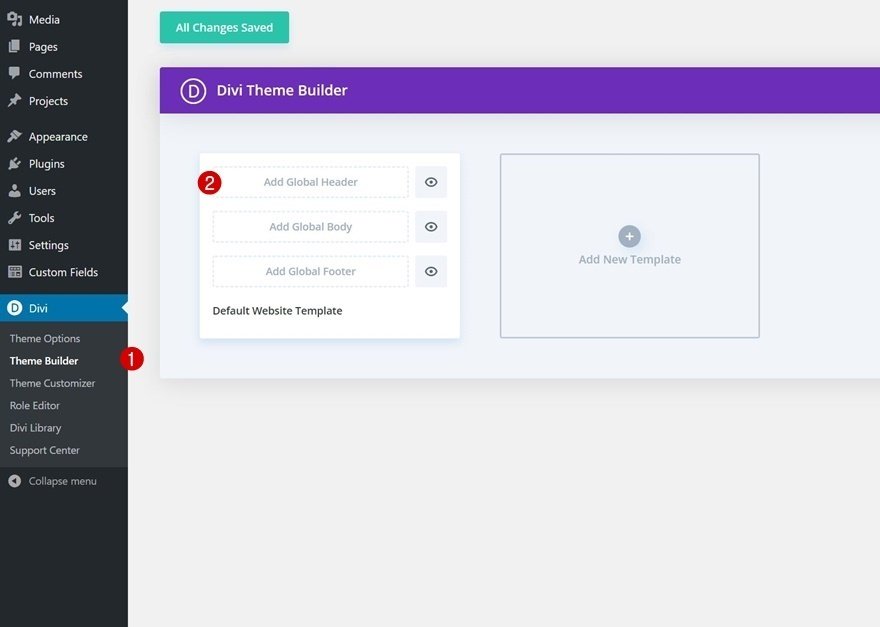
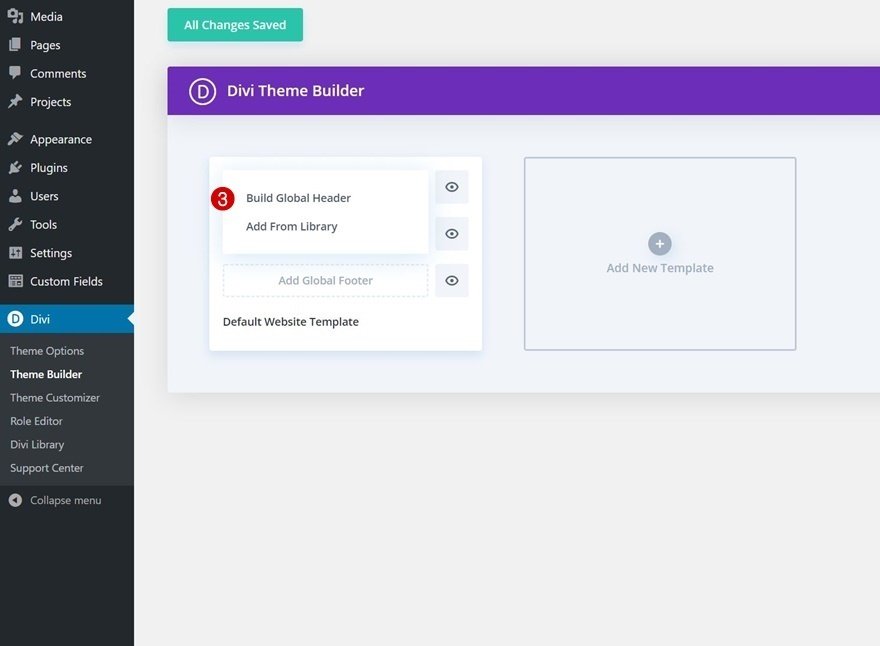
Créer un nouveau modèle d’en-tête global
Commencez par vous rendre dans le créateur de thème Divi et créez un nouvel en-tête global ou personnalisé.
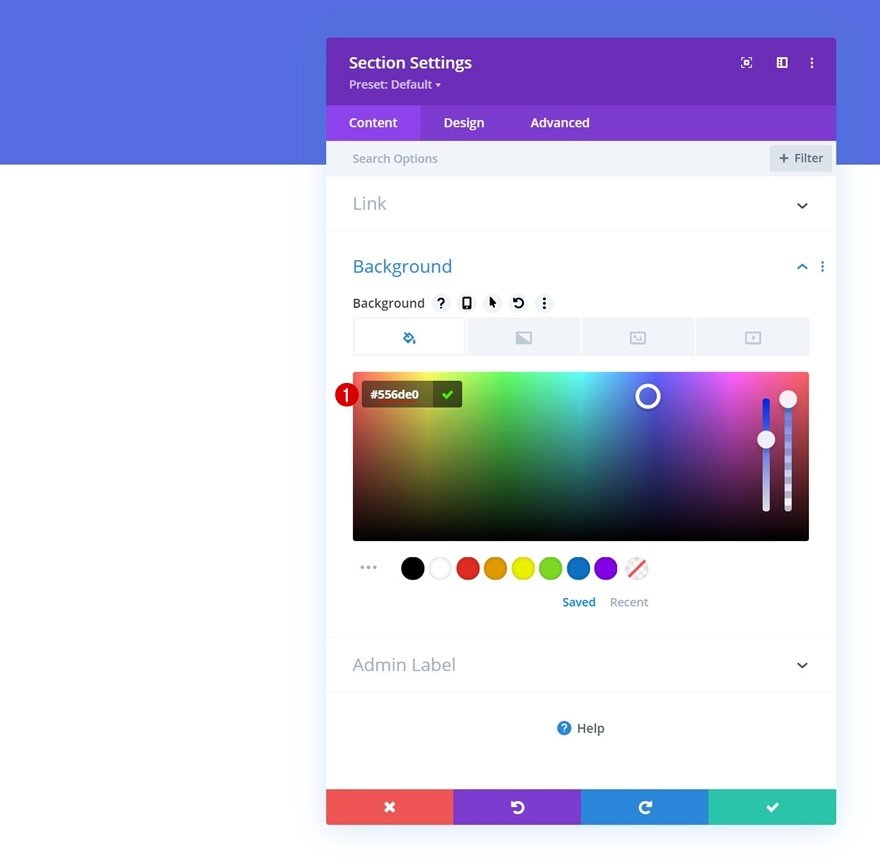
Paramètres des sections
Couleur d’arrière-plan
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez les paramètres de cette section et appliquez une couleur de fond.
- Couleur d’arrière-plan : #556de0
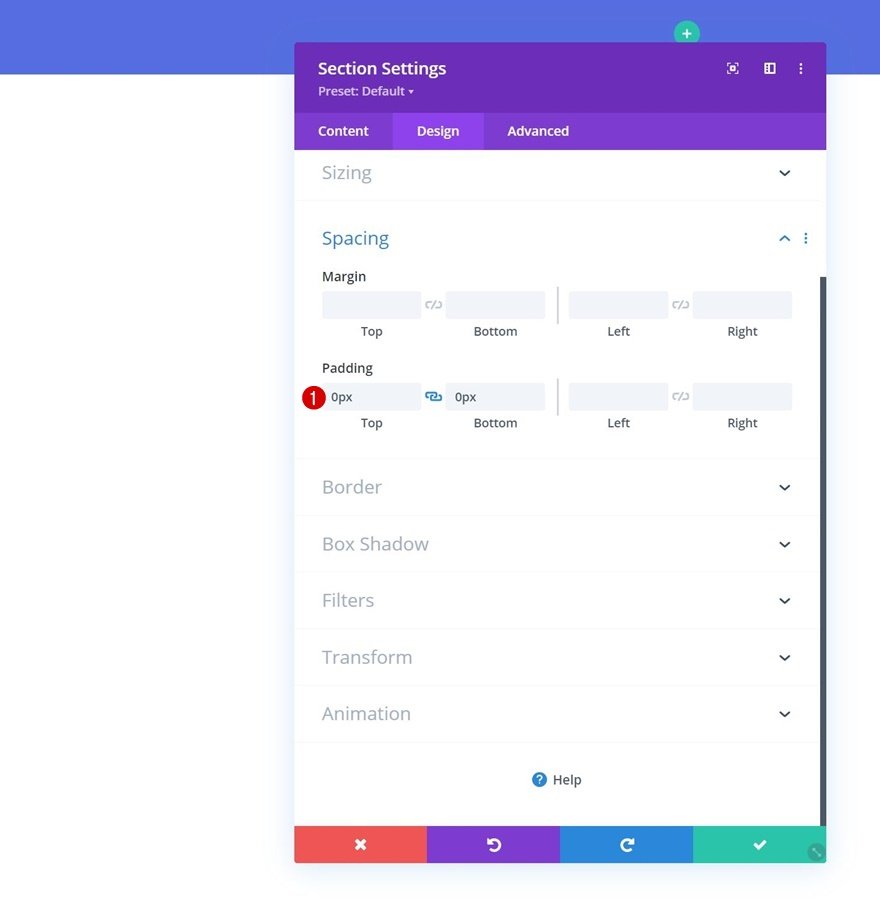
Espacement
Passez à l’onglet de conception de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
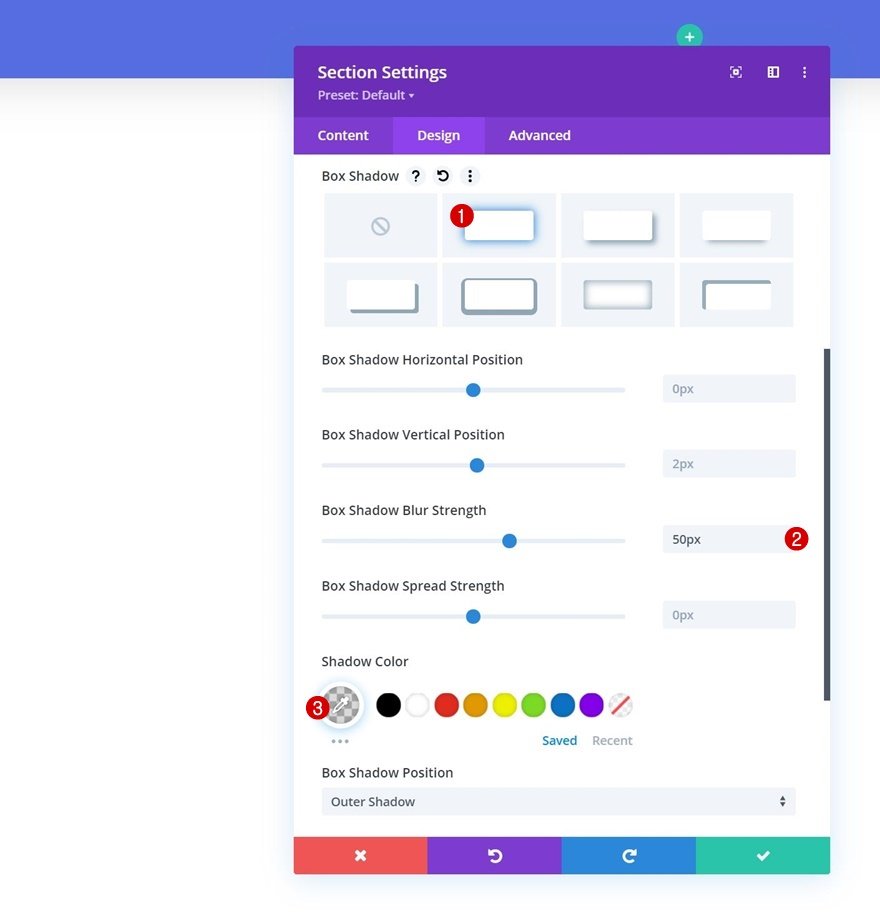
Ombre de la boîte
Ajoutez également une ombre portée.
- Intensité du flou de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(0,0,0,0,0.15)
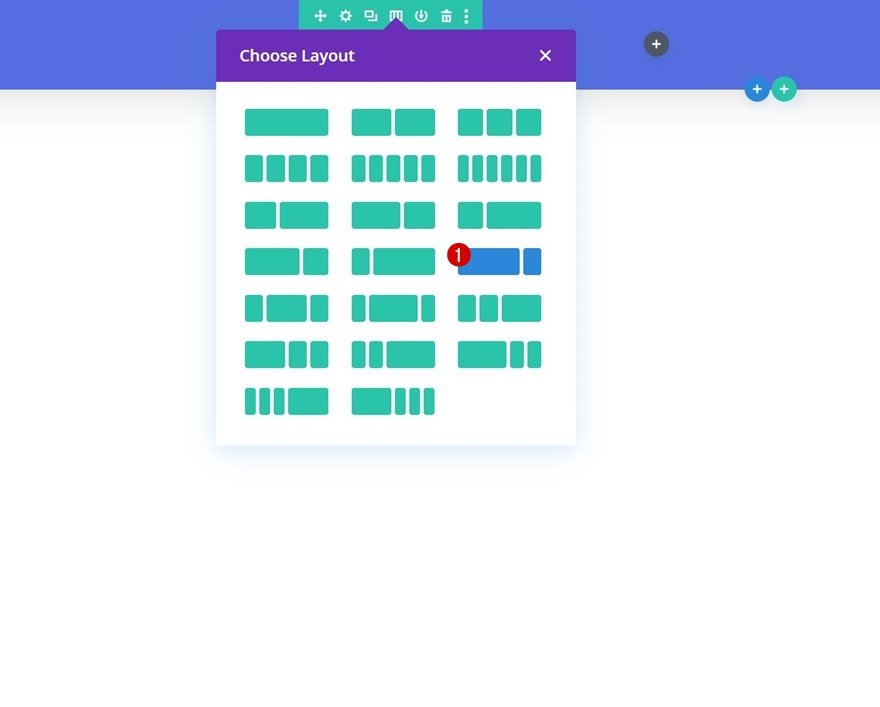
Ajouter une nouvelle rangée
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
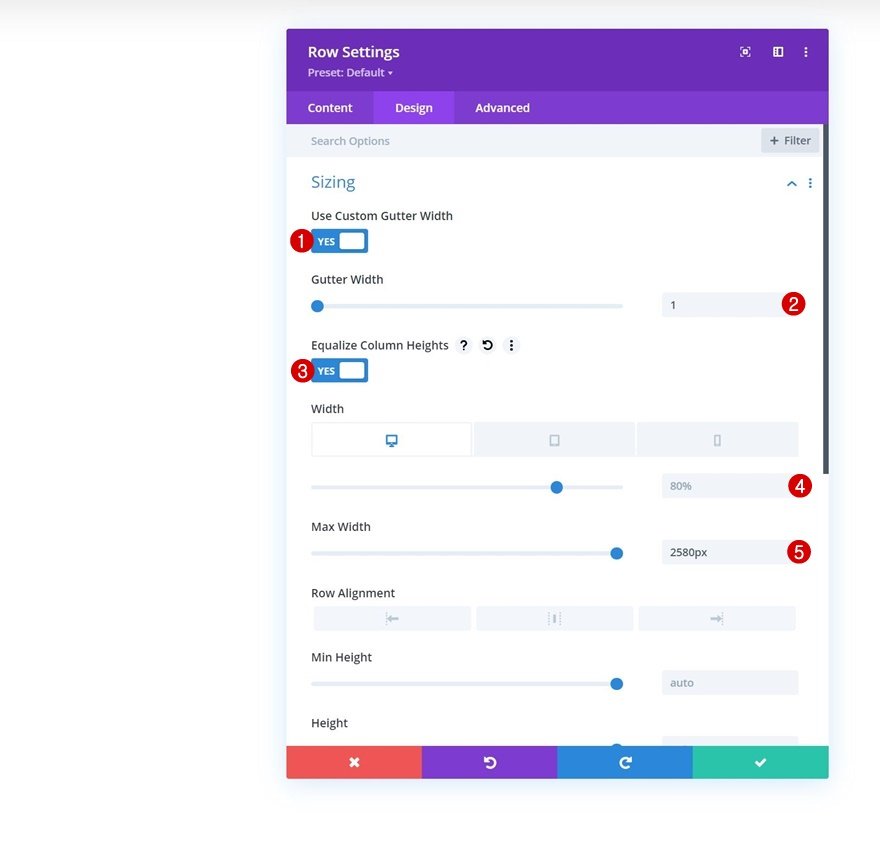
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement de la ligne comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur :
- Bureau : 80%
- Tablette et téléphone : 100%
- Largeur maximale : 2580px
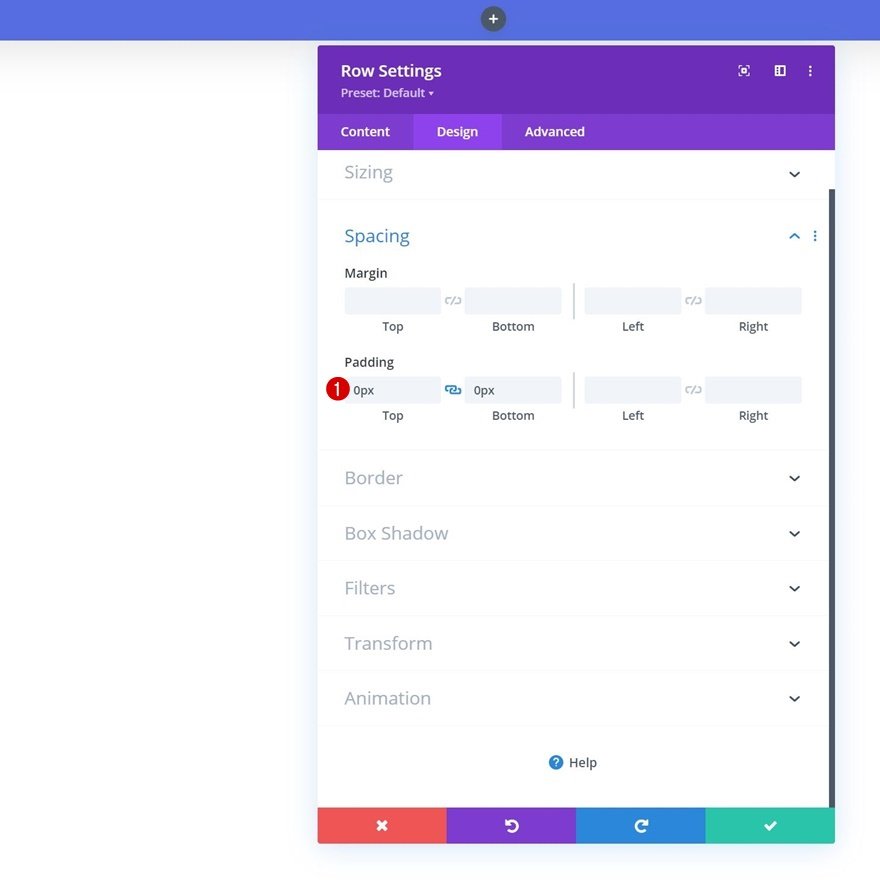
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage en haut : 0px
- Rembourrage en bas : 0px
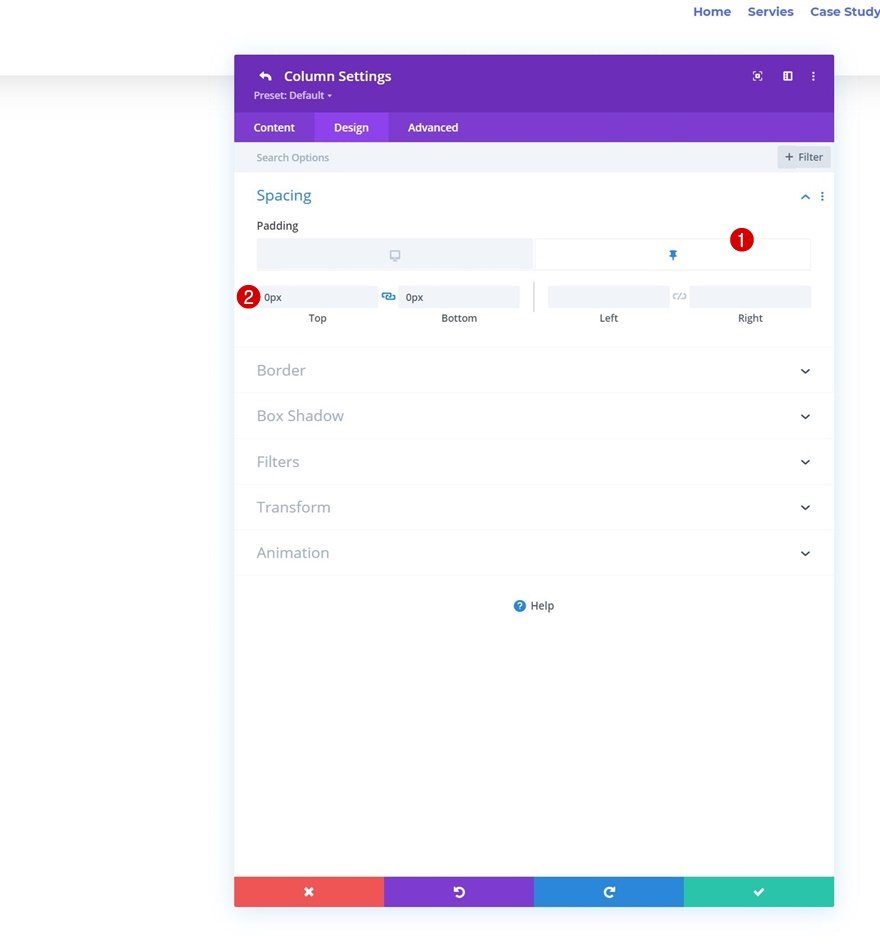
Espacement de la colonne 1
Ensuite, ouvrez les paramètres de la colonne 1 et appliquez un espacement supérieur et inférieur.
- Top Padding : 15px
- Bottom Padding : 15px
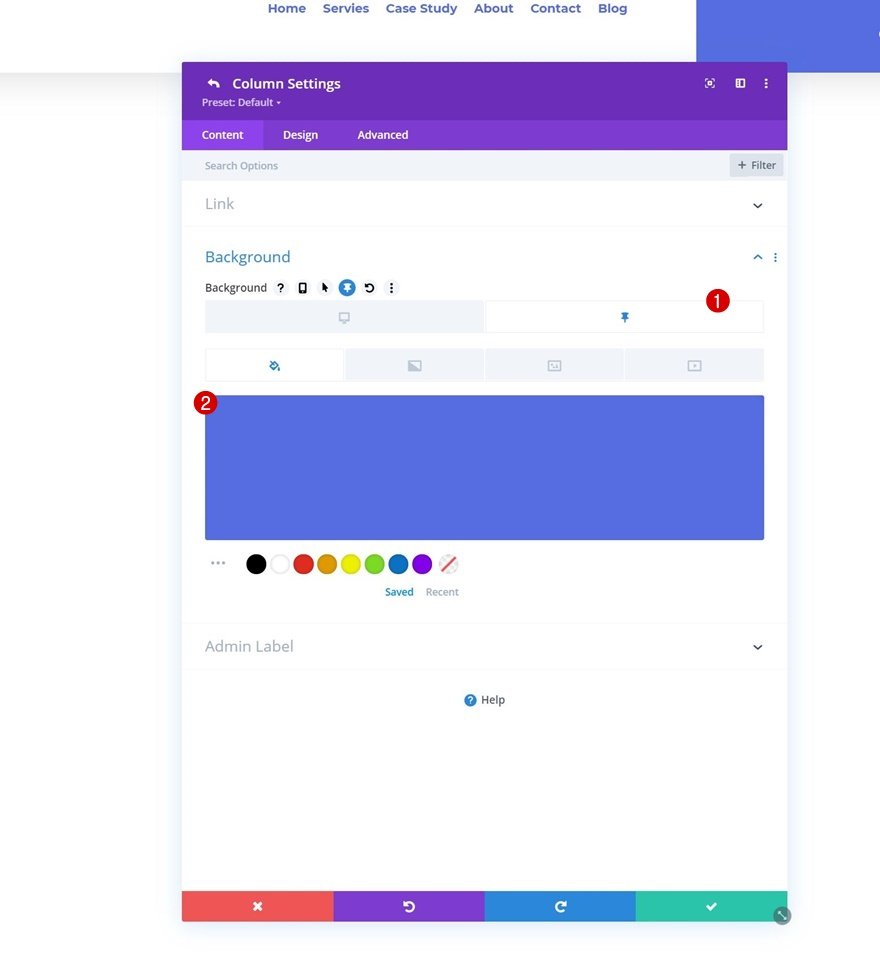
Couleur d’arrière-plan de la colonne 2
Passez aux paramètres de la deuxième colonne et ajoutez une couleur d’arrière-plan.
- Couleur de fond : #6eba01
Ajouter un module de menu à la colonne 1
Sélectionnez Menu
Maintenant que les paramètres généraux des lignes et des colonnes sont en place, il est temps d’ajouter des modules, en commençant par un module de menu dans la colonne 1.
Supprimer la couleur d’arrière-plan
Supprimez la couleur d’arrière-plan blanche par défaut du module.
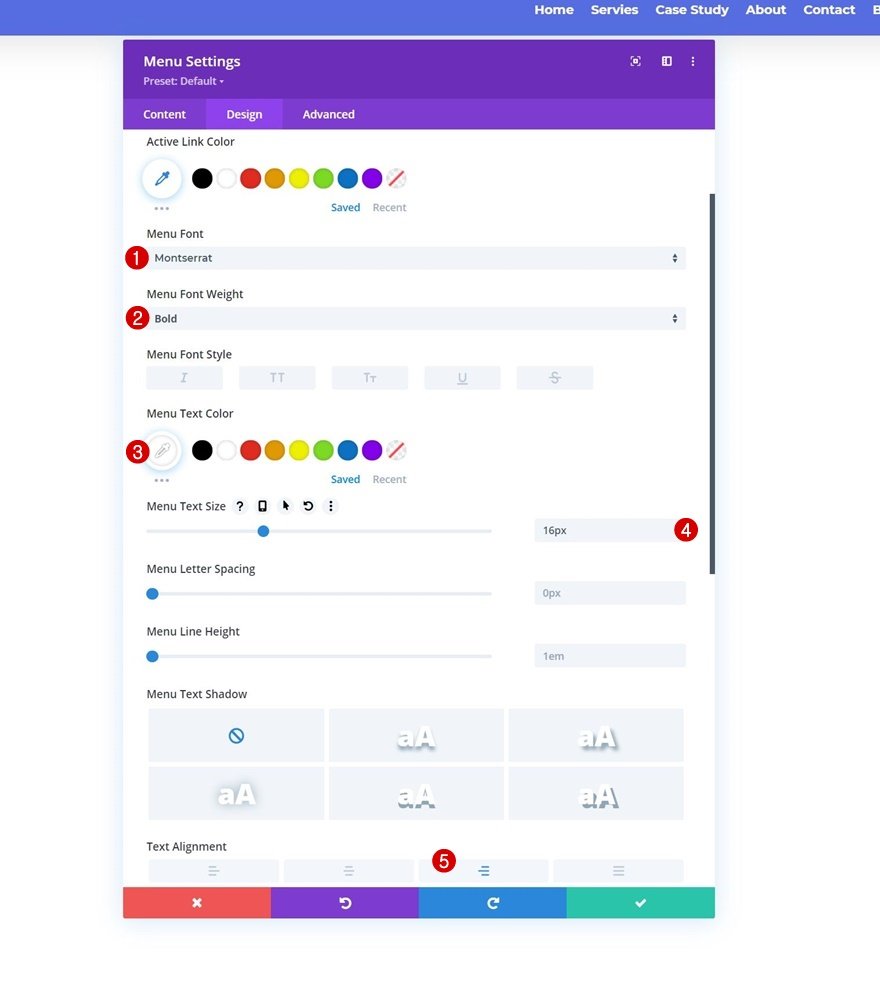
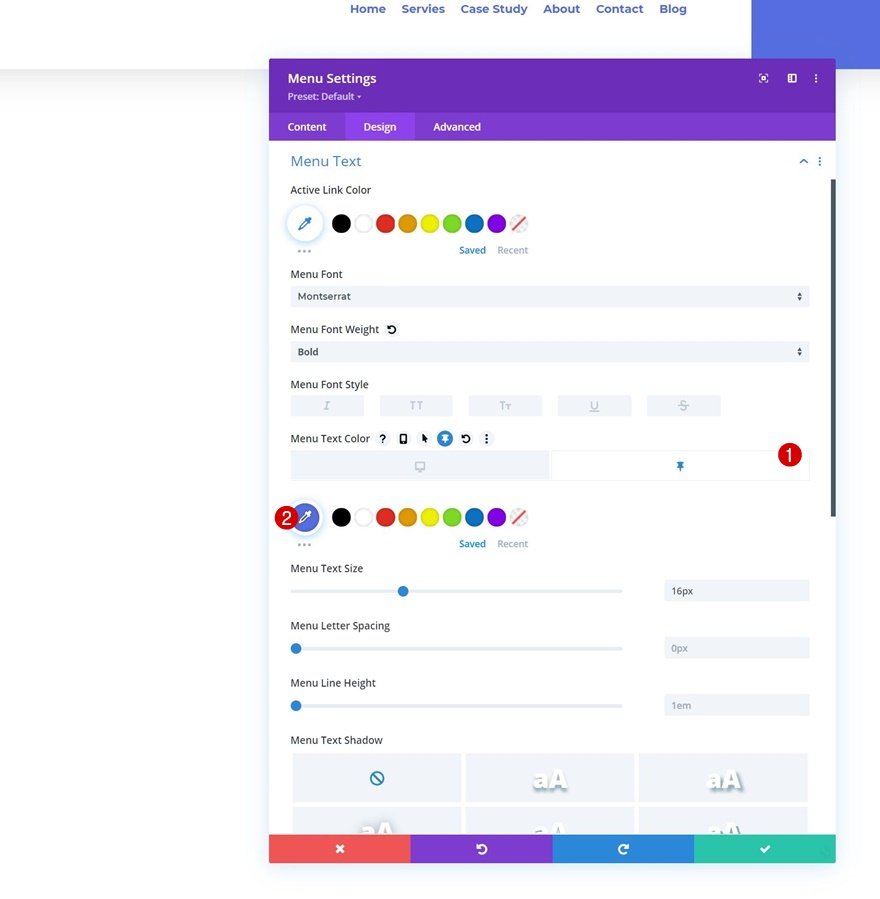
Paramètres du texte du menu
Passez à l’onglet de conception du module et modifiez les paramètres du texte du menu en conséquence :
- Police de caractères du menu : Montserrat
- Poids de la police du menu : Gras
- Couleur du texte du menu : #ffffff
- Taille du texte du menu : 16px
- Alignement du texte : Droite
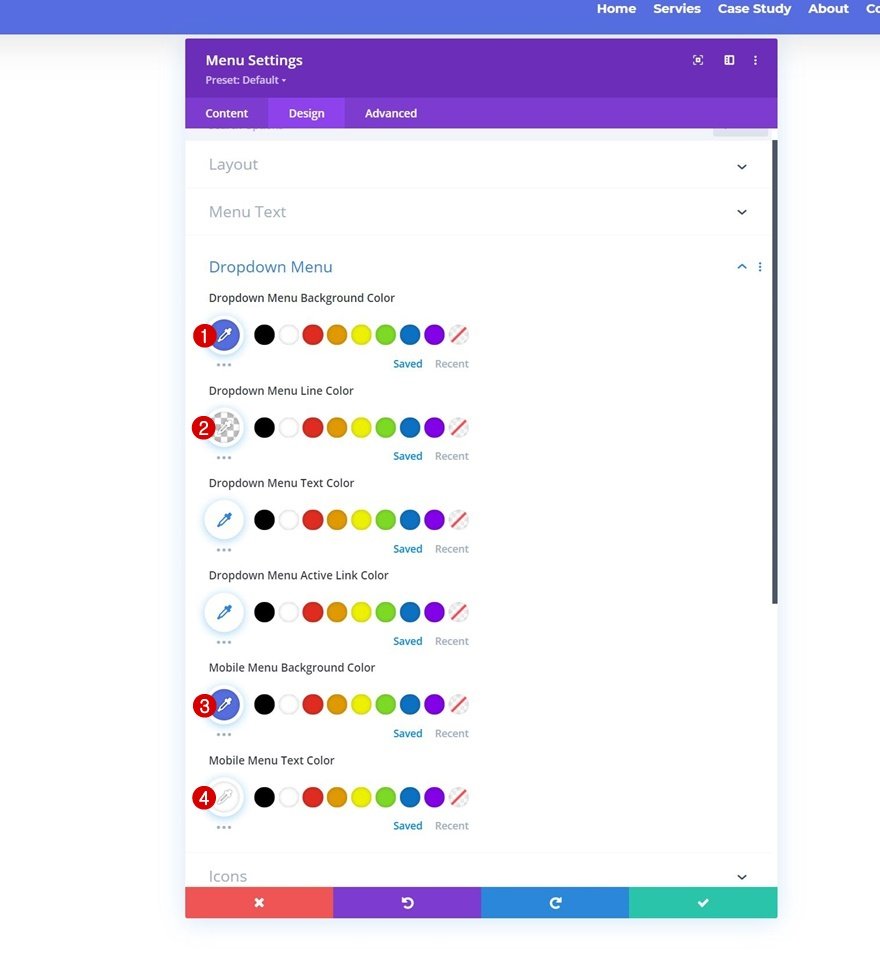
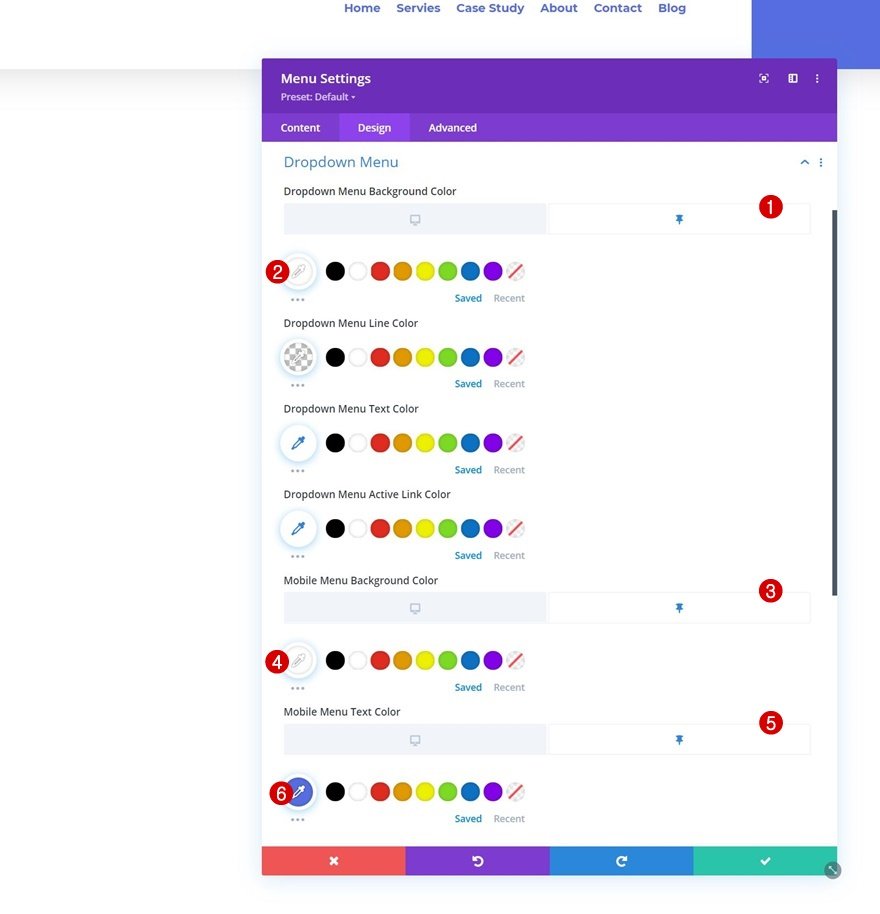
Paramètres du menu déroulant
Ensuite, apportez quelques modifications aux paramètres du menu déroulant.
- Couleur d’arrière-plan du menu déroulant : #556de0
- Couleur de la ligne du menu déroulant : rgba(0,45,76,0)
- Couleur d’arrière-plan du menu mobile : #556de0
- Couleur du texte du menu mobile : #ffffff
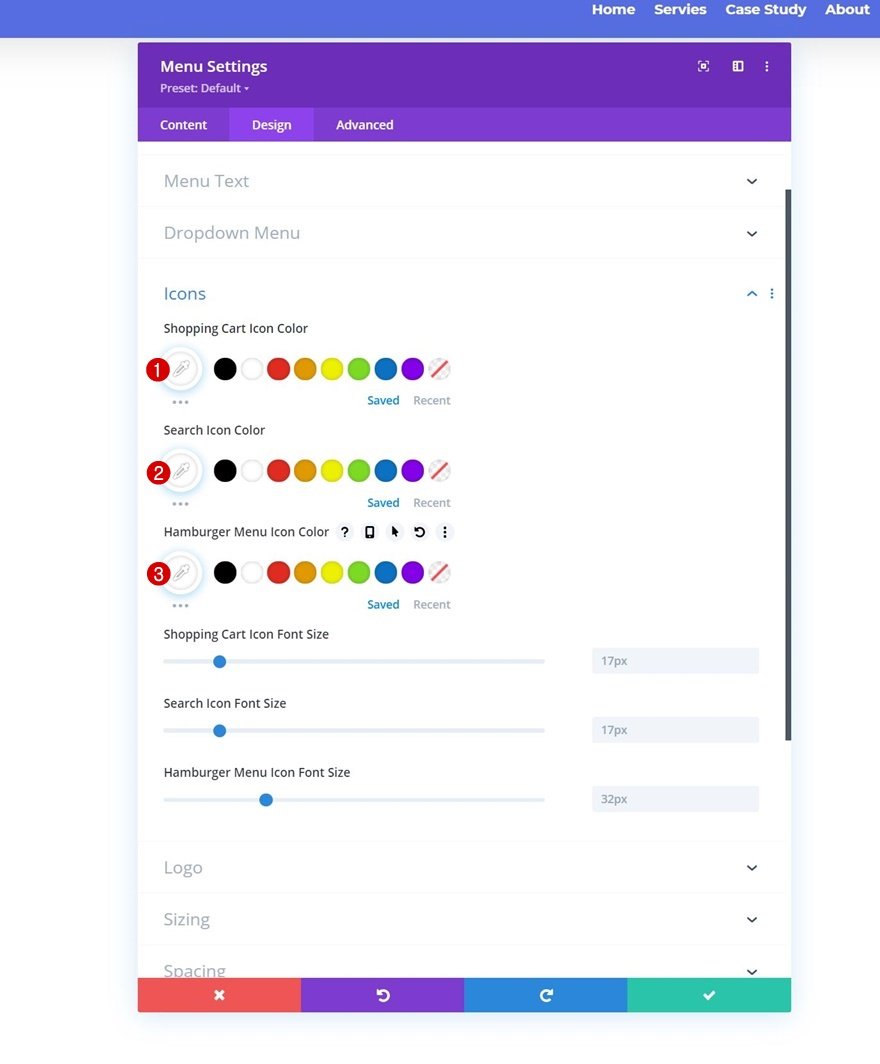
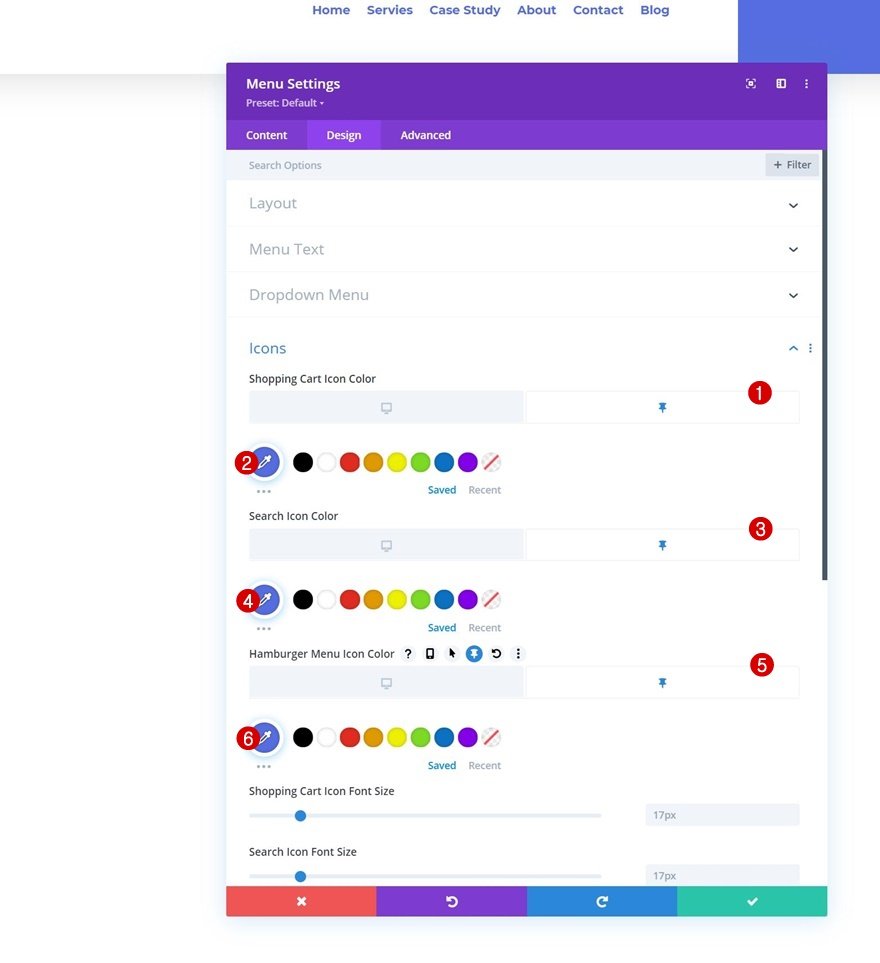
Paramètres des icônes
Modifiez ensuite les couleurs des icônes.
- Couleur de l’icône du panier : #ffffff
- Couleur de l’icône de recherche : #ffffff
- Couleur de l’icône du menu Hamburger : #ffffff
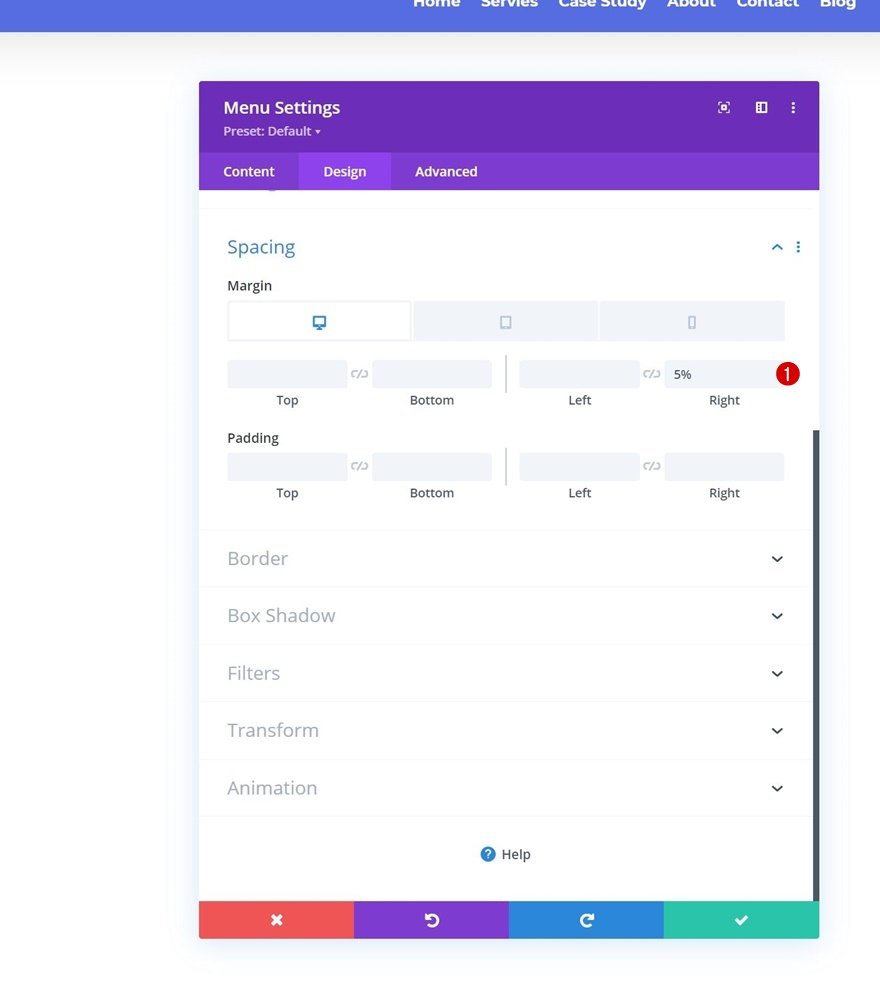
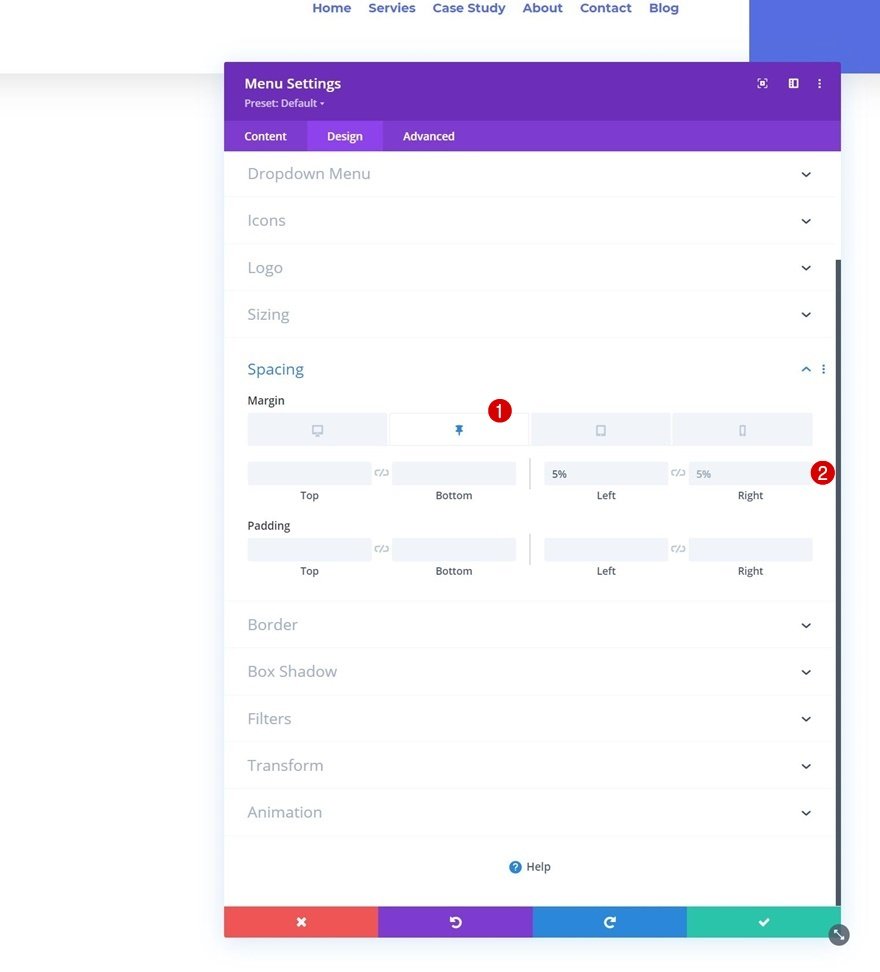
Espacement
Et appliquez quelques valeurs d’espacement réactives.
- Marge supérieure :
- Marge inférieure :
- Marge gauche :
- Marge droite : 5
Ajouter le module de boutons à la colonne 2
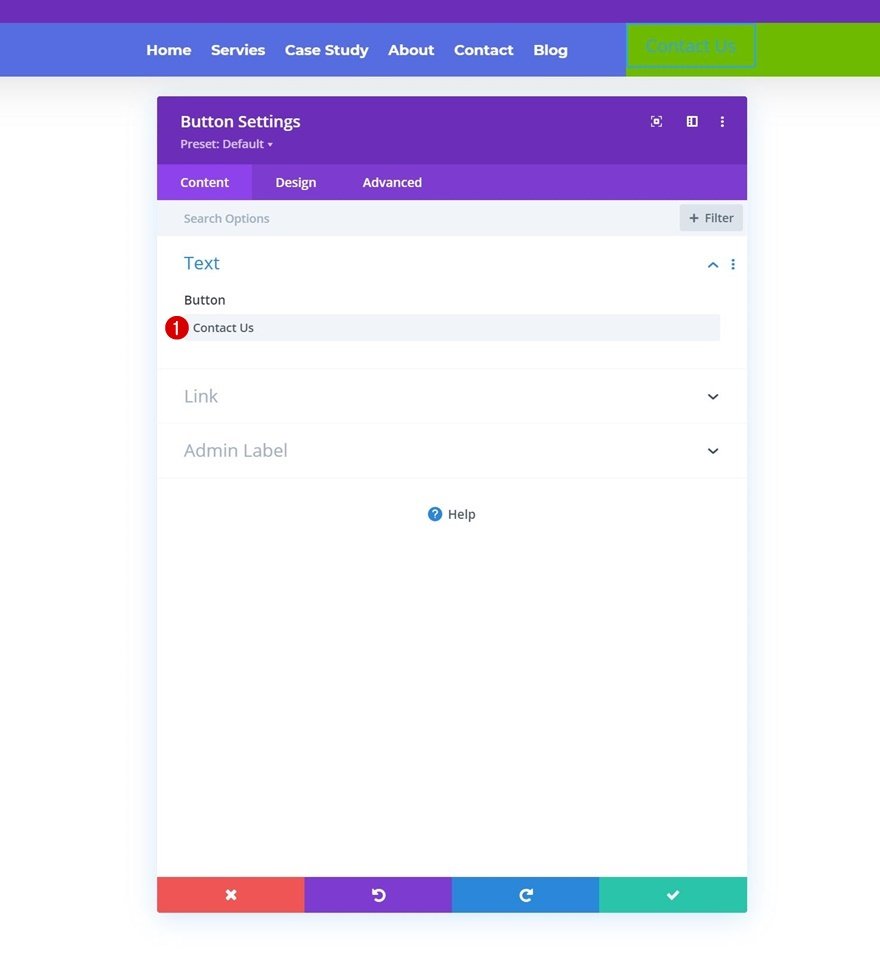
Ajouter la copie
Dans la colonne 2, le seul module dont nous avons besoin est un module bouton. Ajoutez une copie de votre choix.
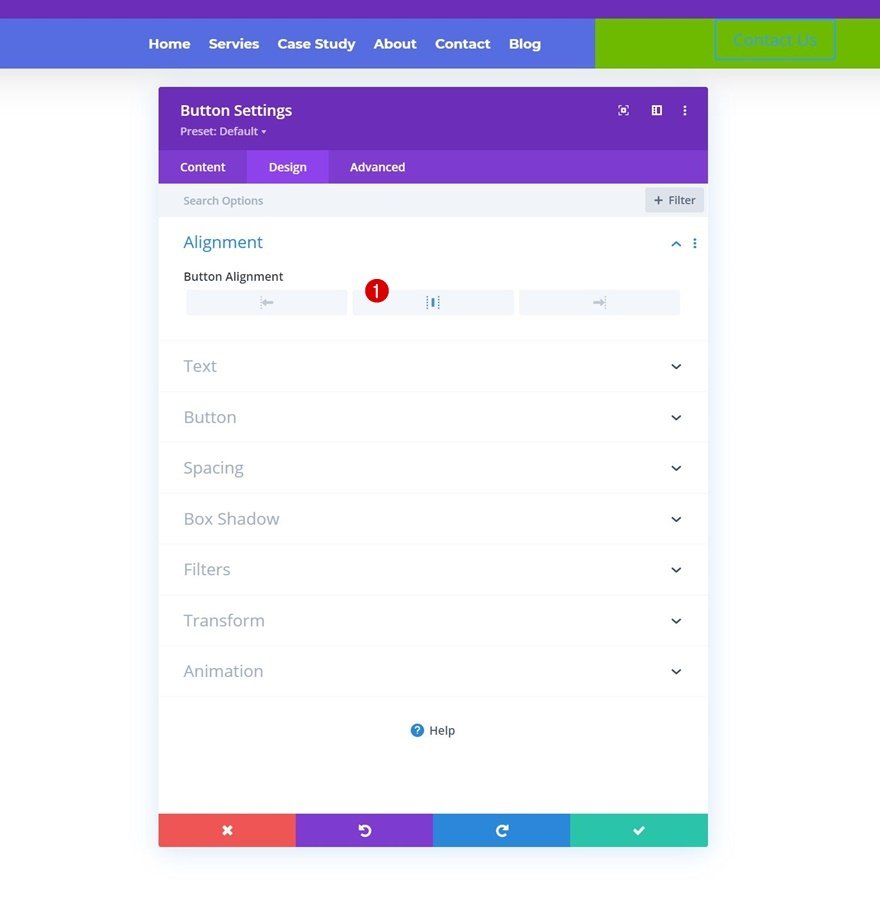
Alignement du bouton
Passez à l’onglet de conception du module et modifiez l’alignement du module.
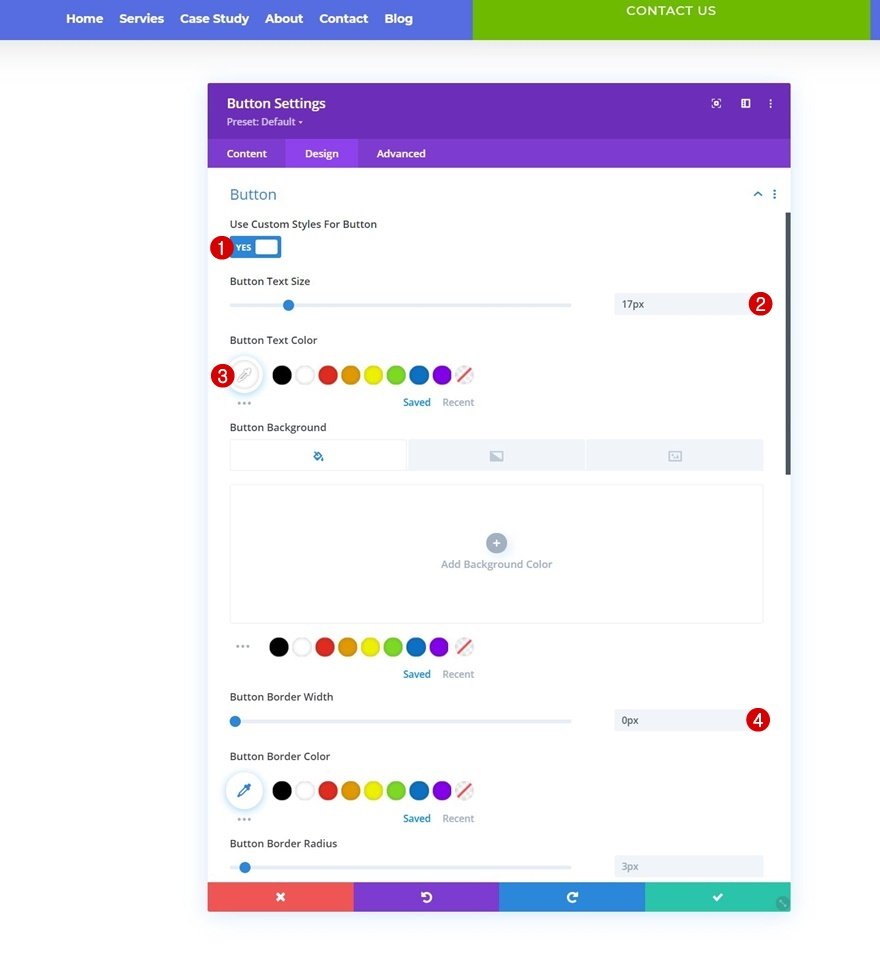
Paramètres du bouton
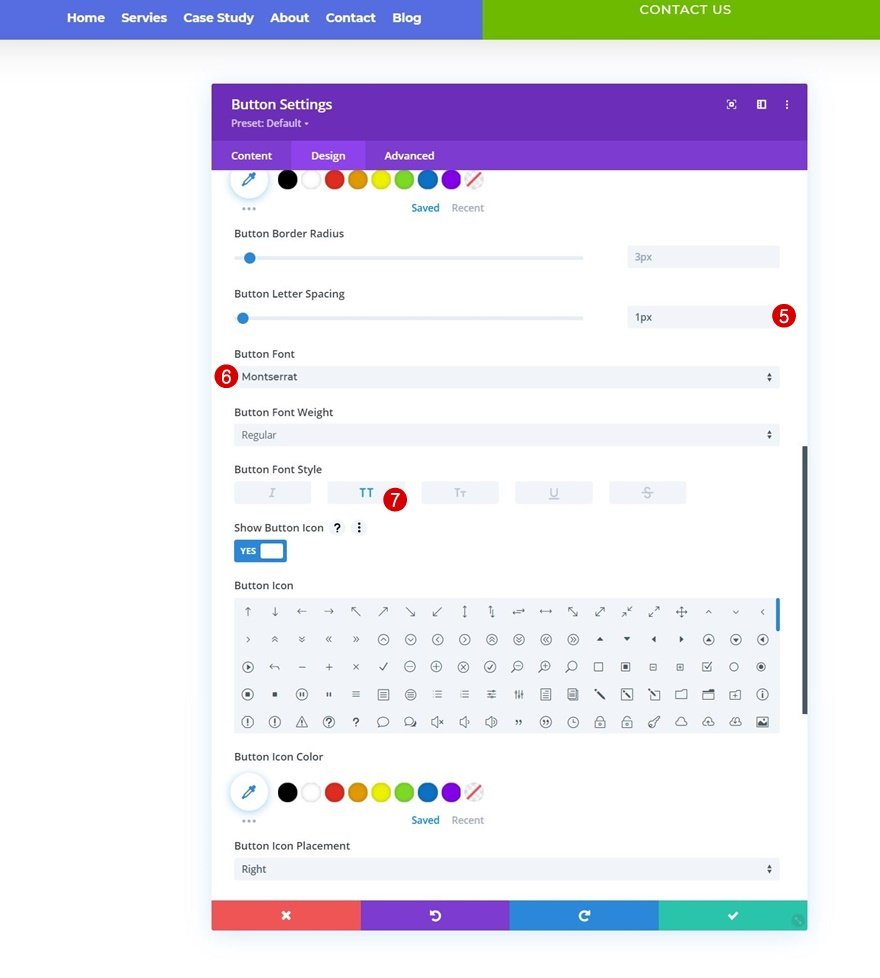
Donnez un style au bouton suivant.
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton : 17px
- Couleur du texte du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Espacement des lettres du bouton : 1px
- Police du bouton : Montserrat
- Style de la police du bouton : Majuscules
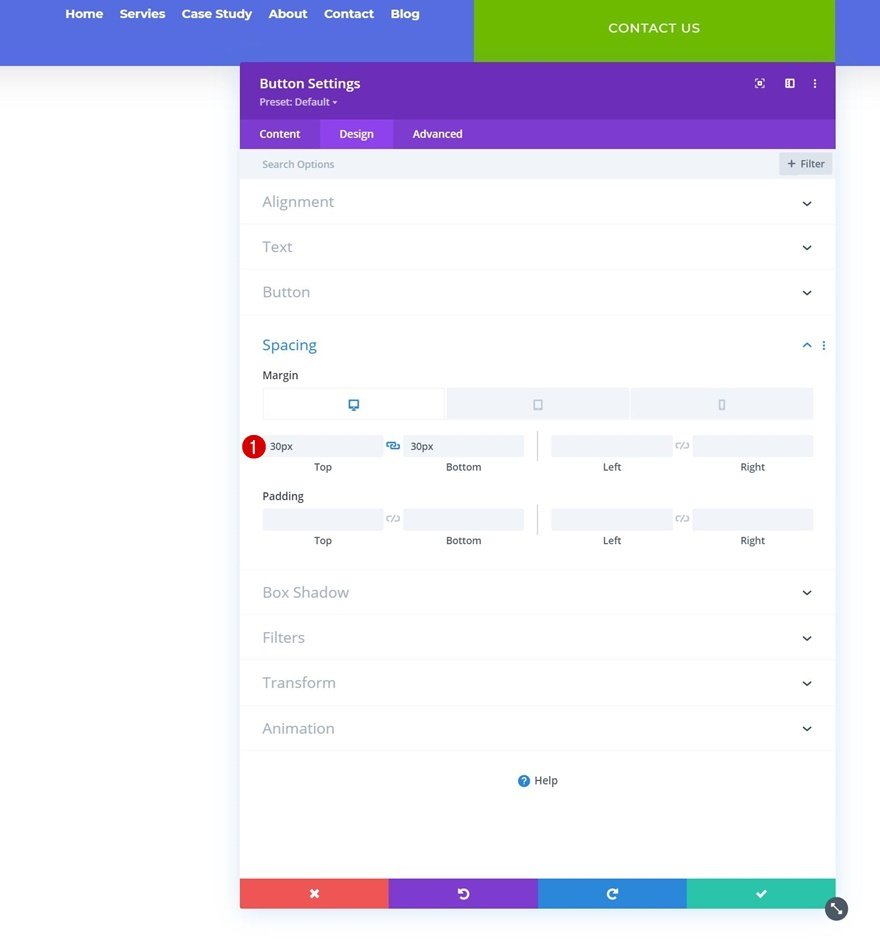
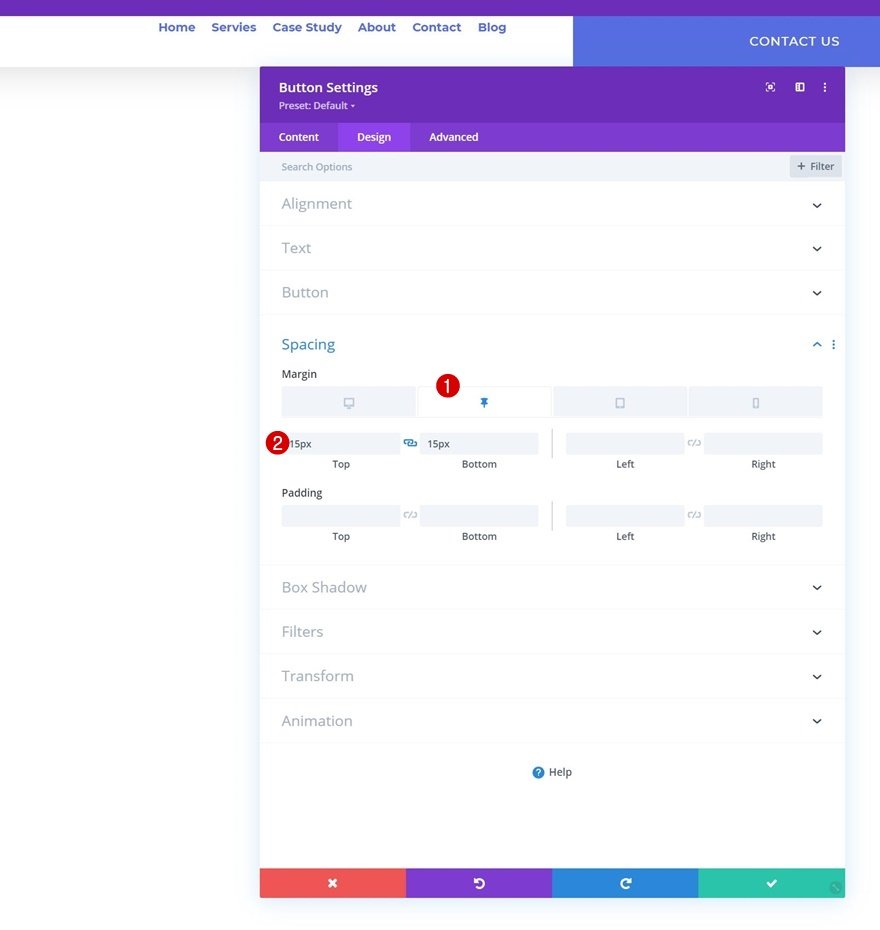
Espacement
Et appliquez des valeurs d’espacement réactives.
- Marge supérieure :
- Bureau : 30px
- Tablette et téléphone : 20px
- Marge inférieure :
- Ordinateur de bureau : 30px
- Tablette et téléphone : 20px
2. Appliquer des effets collants personnalisés
Rendre la section adhésive
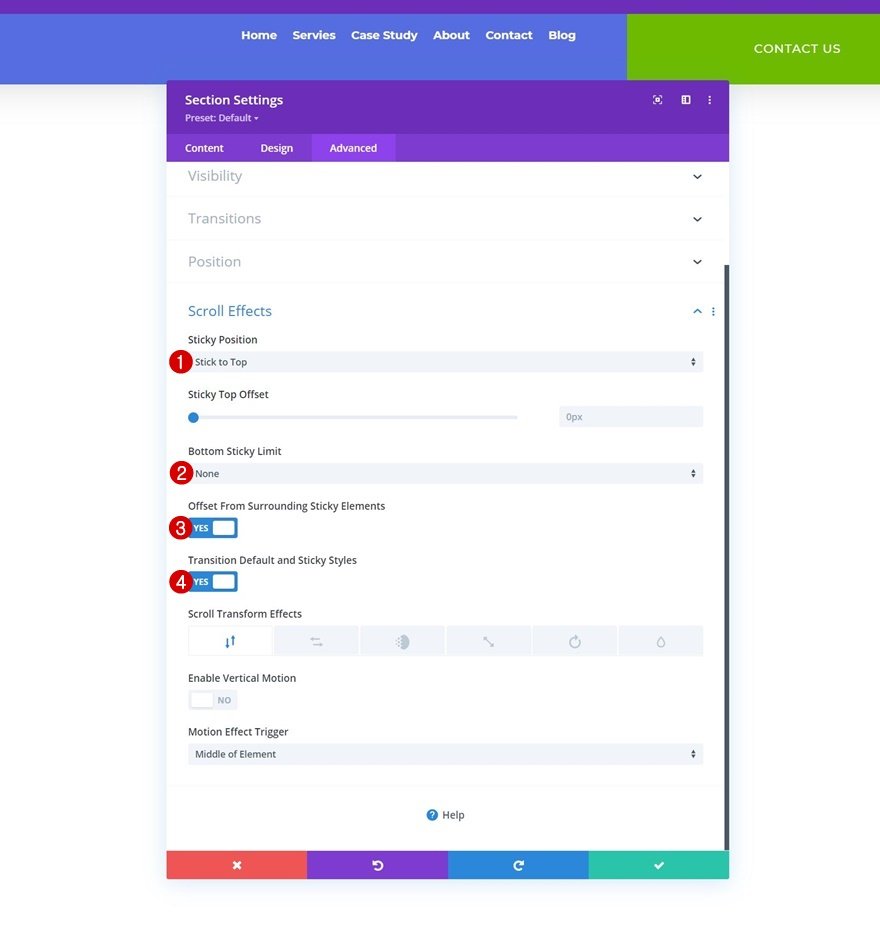
Maintenant que tous les éléments sont en place, il est temps d’ajouter l’effet collant et de modifier notre logo collant également. Commencez par ouvrir à nouveau les paramètres de la section. Allez dans l’onglet avancé et appliquez les paramètres de position collante suivants :
- Position de l’autocollant : Coller en haut
- Limite inférieure de l’autocollant : Aucune
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
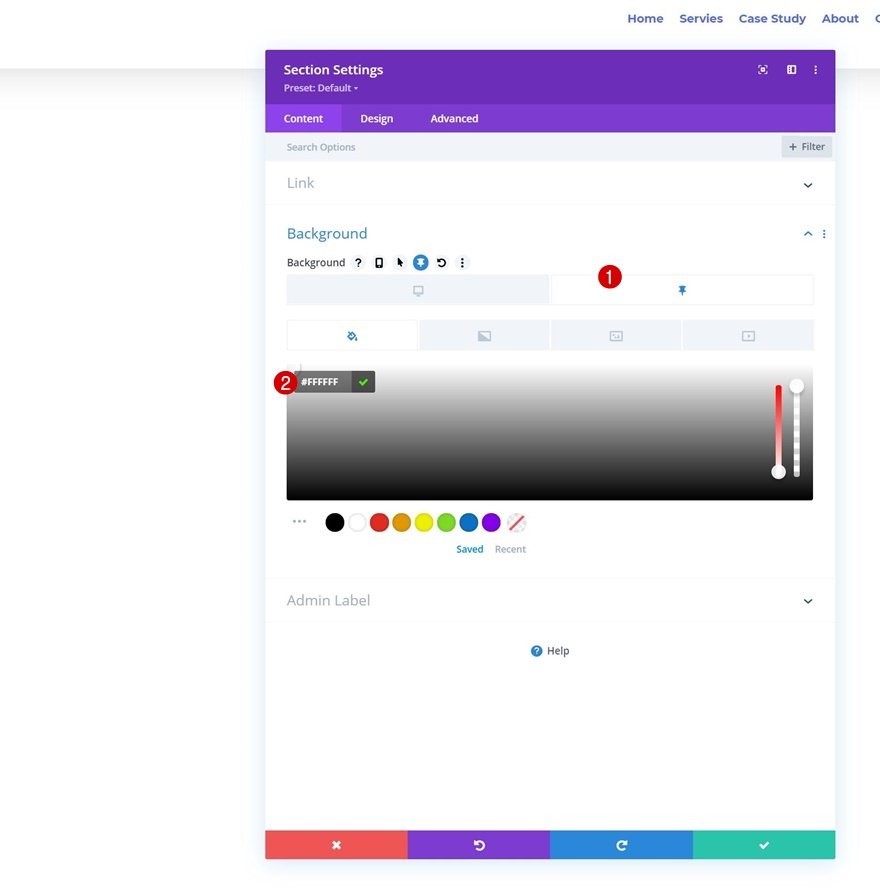
Couleur d’arrière-plan de la section adhésive
Maintenant que la section a été rendue adhésive, nous pouvons appliquer un style adhésif aux éléments parents et enfants. Commencez par aller dans les paramètres d’arrière-plan de la section et appliquez une couleur d’arrière-plan blanche dans un état collant.
- Couleur d’arrière-plan : #FFFFFF
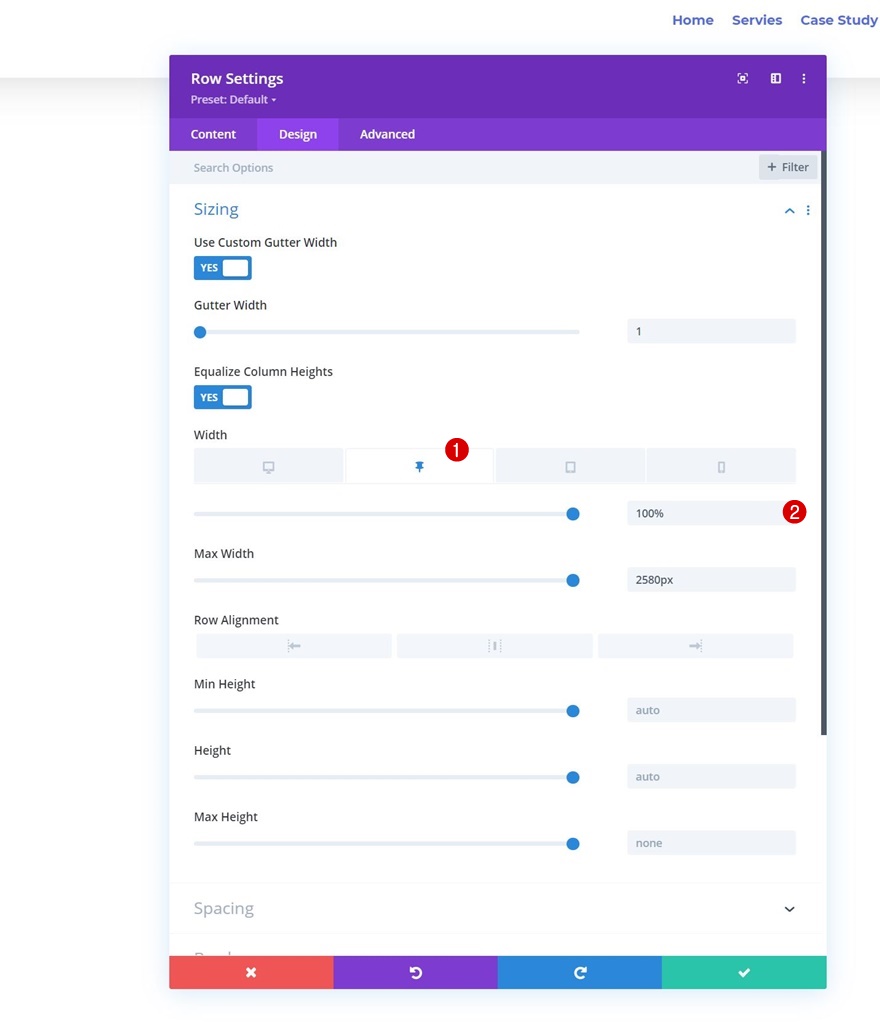
Dimensionnement de la rangée collante
Modifiez ensuite la largeur de la rangée dans un état collant.
Espacement de la colonne 1
Ensuite, nous allons supprimer le remplissage supérieur et inférieur de la colonne 1 dans un état collant.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Couleur d’arrière-plan de la colonne 2
Nous allons également modifier la couleur d’arrière-plan de la colonne 2.
- Couleur de fond : #556de0
Couleur du texte du menu collant
Continuez en ouvrant le module Menu et appliquez une couleur de texte de menu collant.
Paramètres du menu déroulant collant
Modifiez également certaines couleurs de menu déroulant dans un état collant.
- Couleur de fond du menu déroulant : #ffffff
- Couleur de fond du menu mobile : #ffffff
- Couleur du texte du menu mobile : #556de0
Paramètres des icônes de menu collant
Avec les couleurs de l’icône collante.
- Couleur de l’icône du panier : #556de0
- Couleur de l’icône de recherche : #556de0
- Icône de menu hamburger Couleur : #556de0
Espacement du menu collant
Ensuite, allez dans les paramètres d’espacement et appliquez une marge gauche adhésive.
Espacement des boutons collants
Enfin, modifiez les valeurs de la marge adhésive du module de bouton dans les paramètres d’espacement.
- Marge supérieure : 15px
- Marge inférieure : 15px
3. Modifier le logo dans l’état collant
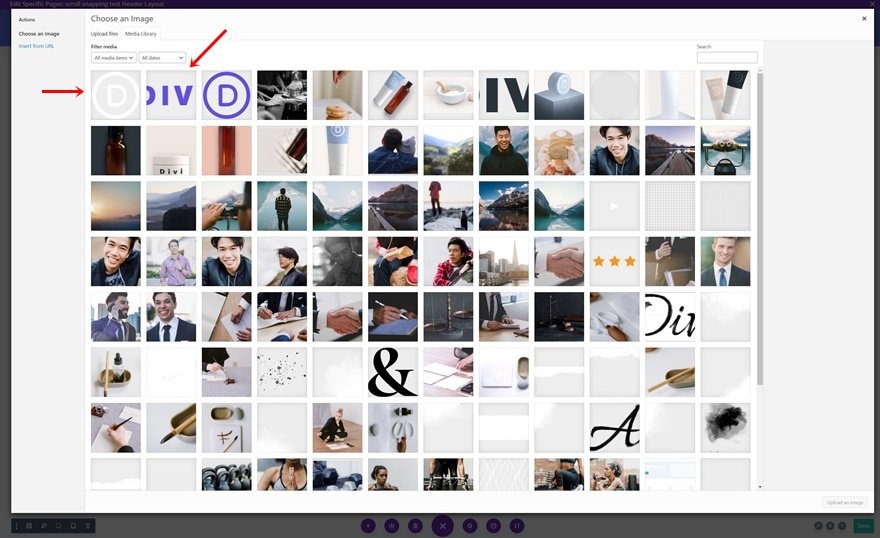
Téléchargez les deux icônes dans la médiathèque
La seule chose qui reste à faire est d’ajouter nos deux logos différents au module de menu. Un logo sera appliqué dans un état statique, l’autre dans un état collant. Téléchargez les deux logos dans votre médiathèque.
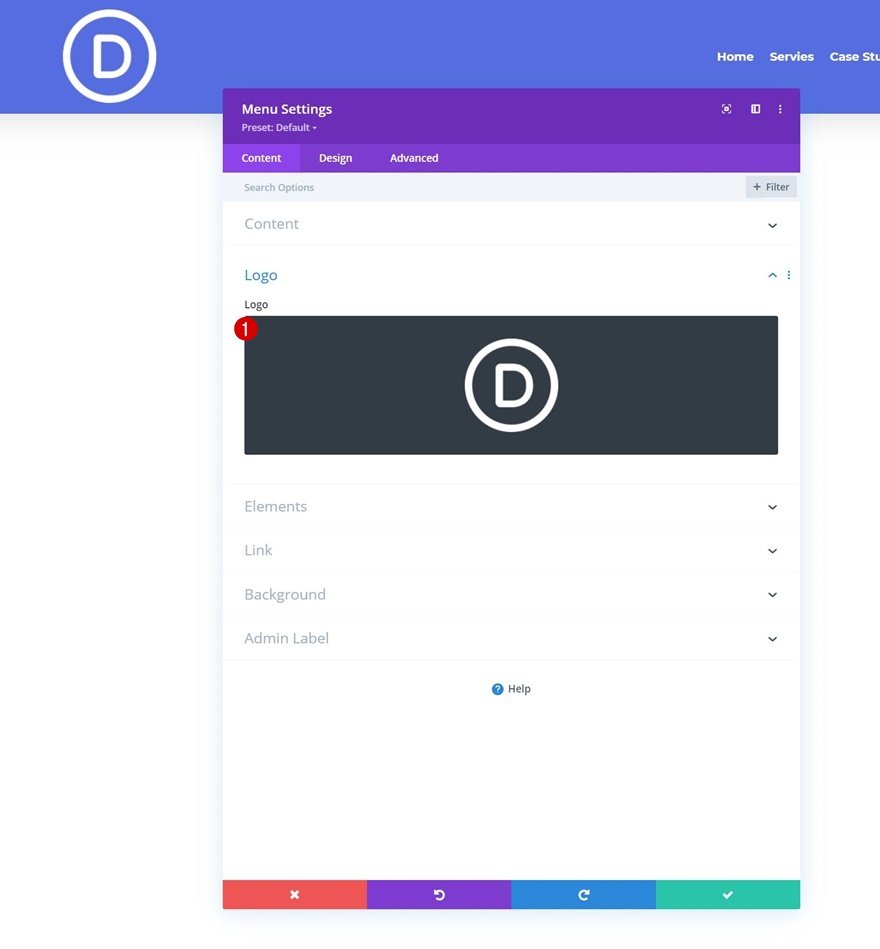
Sélectionnez le logo statique
Ensuite, ouvrez le module de menu et sélectionnez le fichier image du logo statique dans les paramètres du logo.
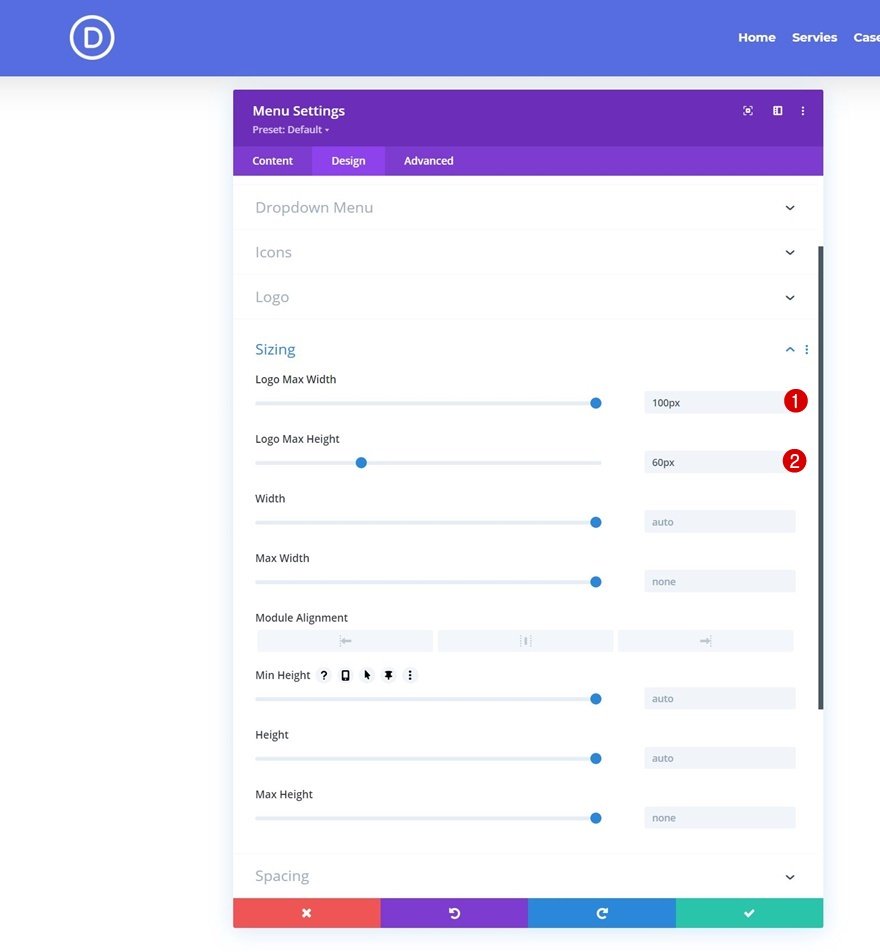
Appliquez la largeur et la hauteur maximales du logo en pixels
Passez à l’onglet de conception du module et appliquez une largeur et une hauteur maximales au logo. Ces valeurs nous aideront à conserver la même taille pour notre logo statique et notre logo adhésif.
- Largeur maximale du logo : 100px
- Hauteur maximale du logo : 60px
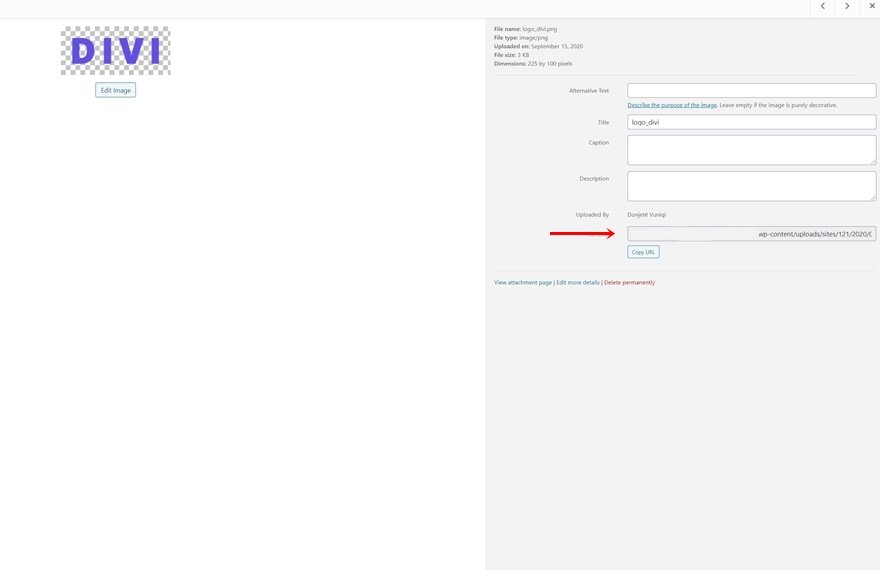
Copiez l’URL du logo autocollant
Retournez maintenant dans votre médiathèque et copiez l’URL de votre logo adhésif.
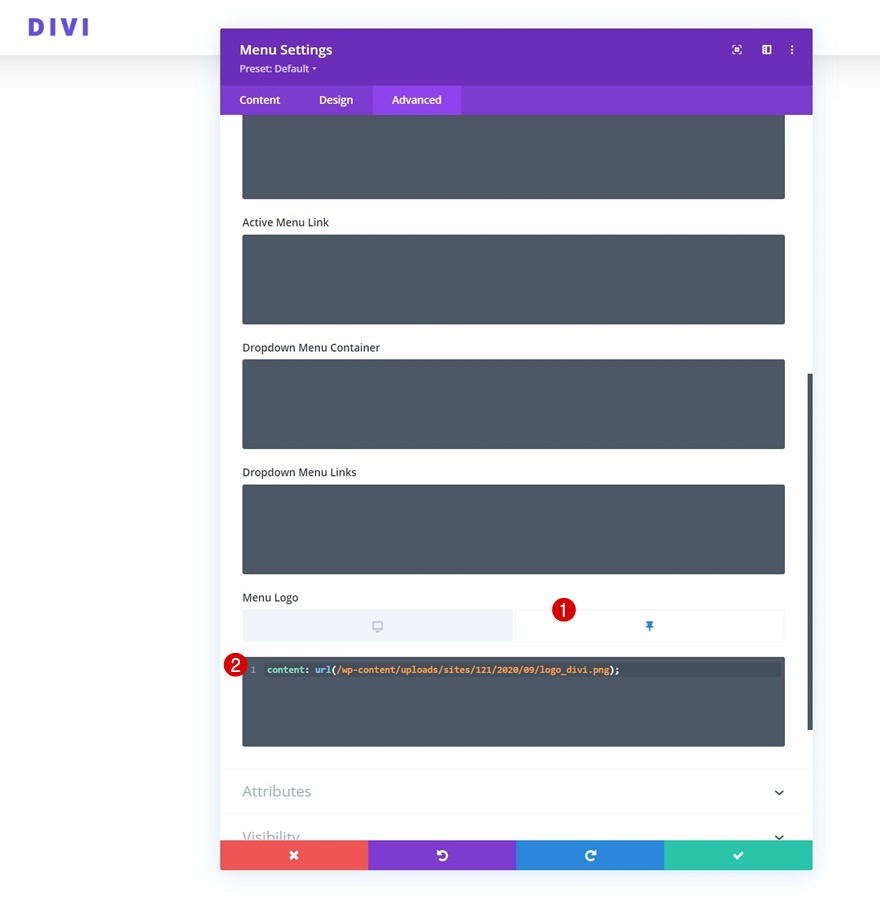
Ajout d’une URL collante dans un état collant (élément principal du logo du menu)
Pour modifier le logo dans un état collant, nous allons naviguer dans l’onglet avancé du module de menu et faire défiler vers le bas jusqu’à la boîte CSS du logo de menu. Là, nous activerons les options de collage dans le champ CSS et ajouterons une ligne de code CSS avec l’URL du logo collant entre parenthèses. C’est tout !
contenu : url(addlinkhere) ;
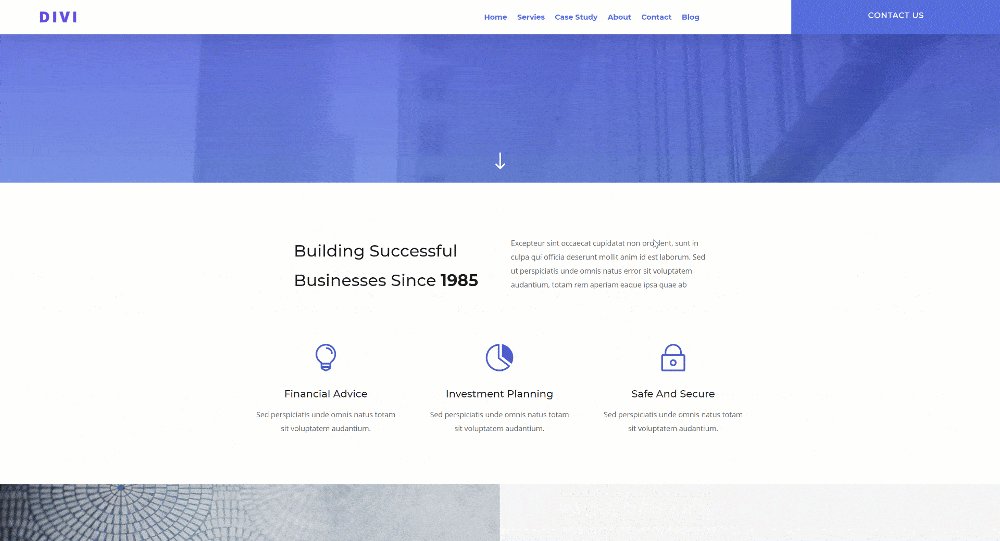
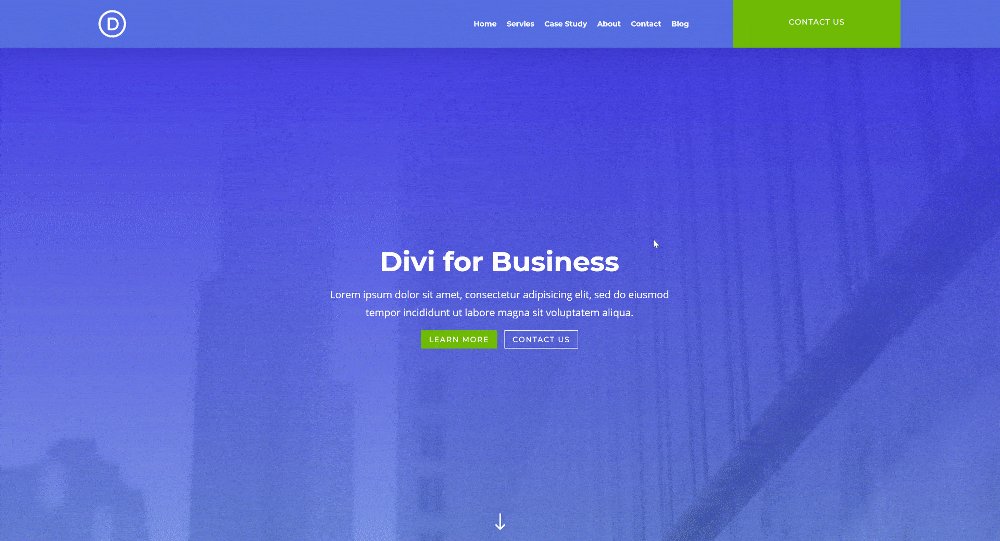
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans ce post, nous vous avons montré comment changer votre logo collant sur le défilement en utilisant les options collantes de Divi. Cette approche vous permet d’utiliser deux logos différents dans votre en-tête sans avoir à utiliser des menus séparés. Nous avons commencé par vous montrer comment construire l’en-tête global, nous avons ensuite rendu notre section adhésive et modifié les styles adhésifs. Nous avons terminé le tutoriel en vous montrant comment changer votre logo collant sur le défilement dans la troisième partie du tutoriel. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous !