La façon dont vous structurez les éléments de votre section héroïque peut parfois être délicate. Vous souhaitez trouver un bon équilibre, sans avoir à réduire considérablement la quantité de contenu que vous souhaitez partager. Heureusement, certaines approches simplifiées ont fait leurs preuves sur le Web. L’une de ces approches consiste à ajouter une barre inférieure à votre section héroïque. Non seulement elle est esthétique, mais elle vous permet également d’ajouter plusieurs appels à l’action sans déséquilibrer le design.
Dans ce tutoriel, nous allons vous montrer comment ajouter une barre inférieure à positionnement absolu à votre section de héros dans Divi. La barre inférieure que nous allons ajouter contiendra quatre parties : trois boutons et un formulaire de contact. Vous pourrez également télécharger le fichier JSON gratuitement !
C’est parti.
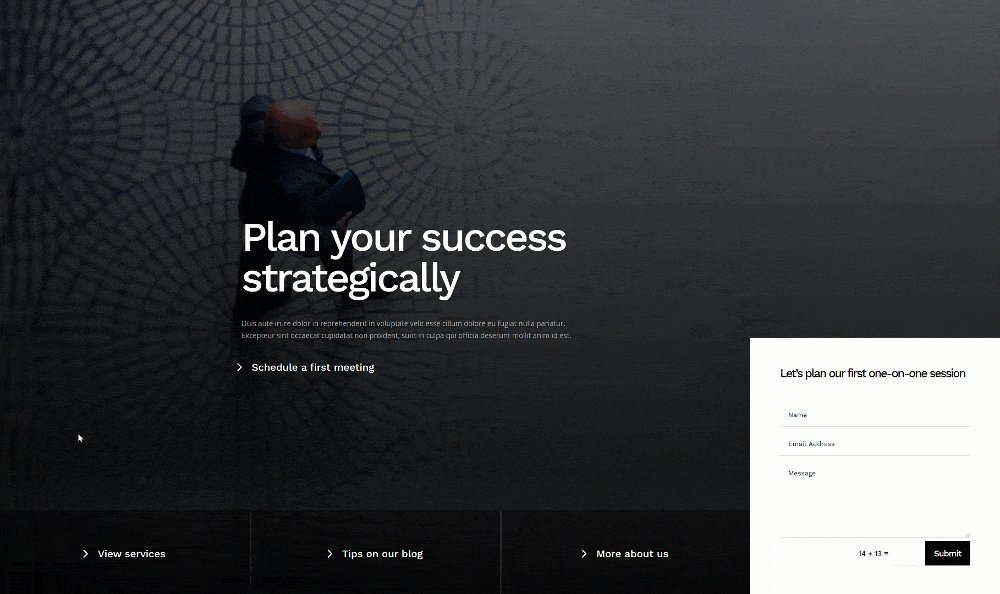
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
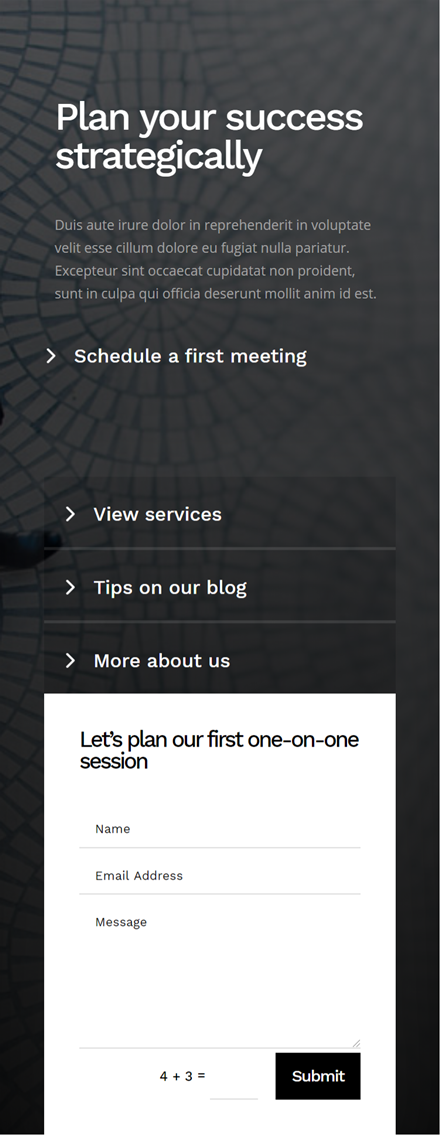
Mobile
Téléchargez GRATUITEMENT la disposition de la section héros de la barre inférieure au positionnement absolu
Pour mettre la main sur la mise en page gratuite de la section héros, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
Commençons à recréer !
Ajouter une nouvelle section
Fond dégradé
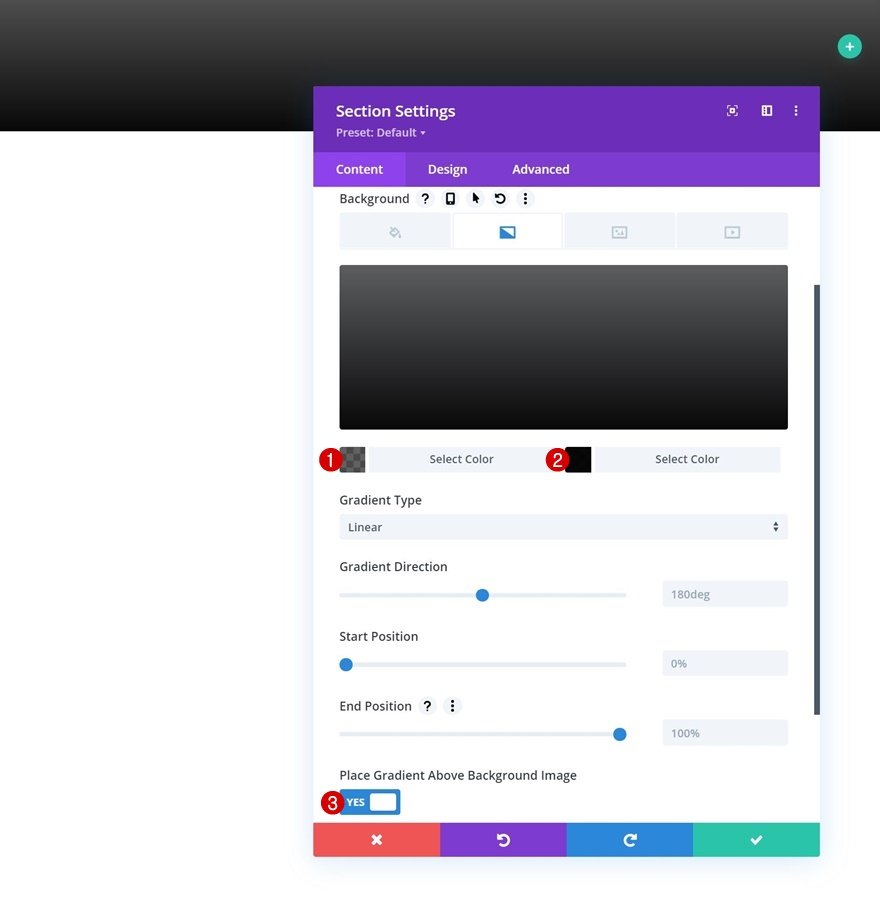
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez un fond dégradé.
- Couleur 1 : rgba(0,0,0,0,0.62)
- Couleur 2 : rgba(0,0,0,0,0.97)
- Placez le dégradé au-dessus de l’image d’arrière-plan : Oui
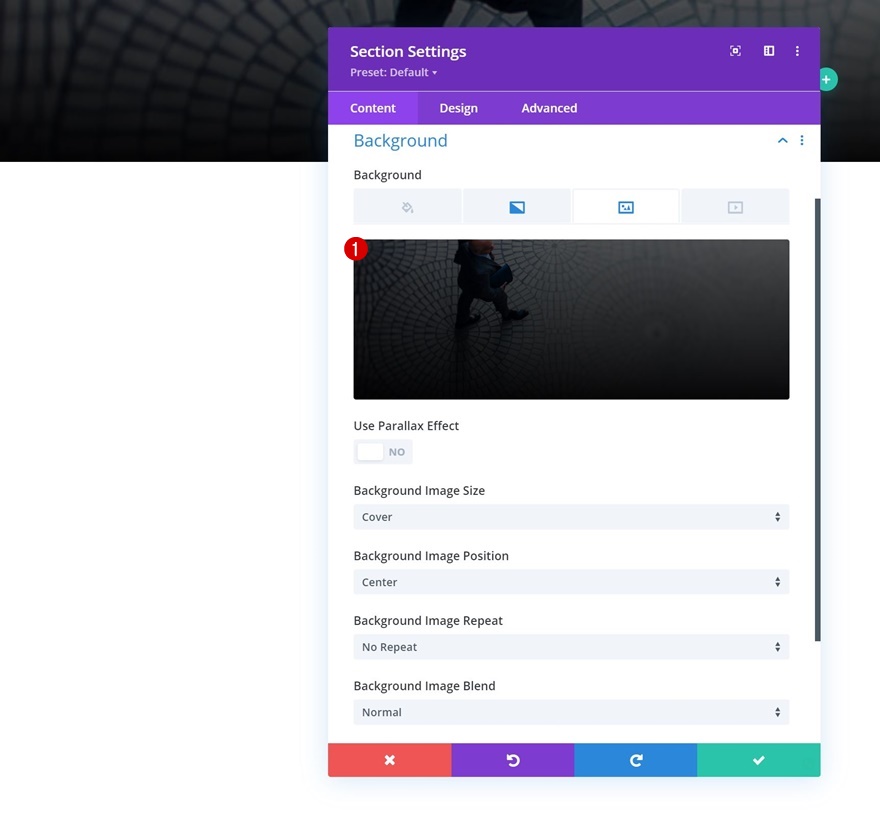
Image d’arrière-plan
Téléchargez ensuite une image d’arrière-plan de votre choix.
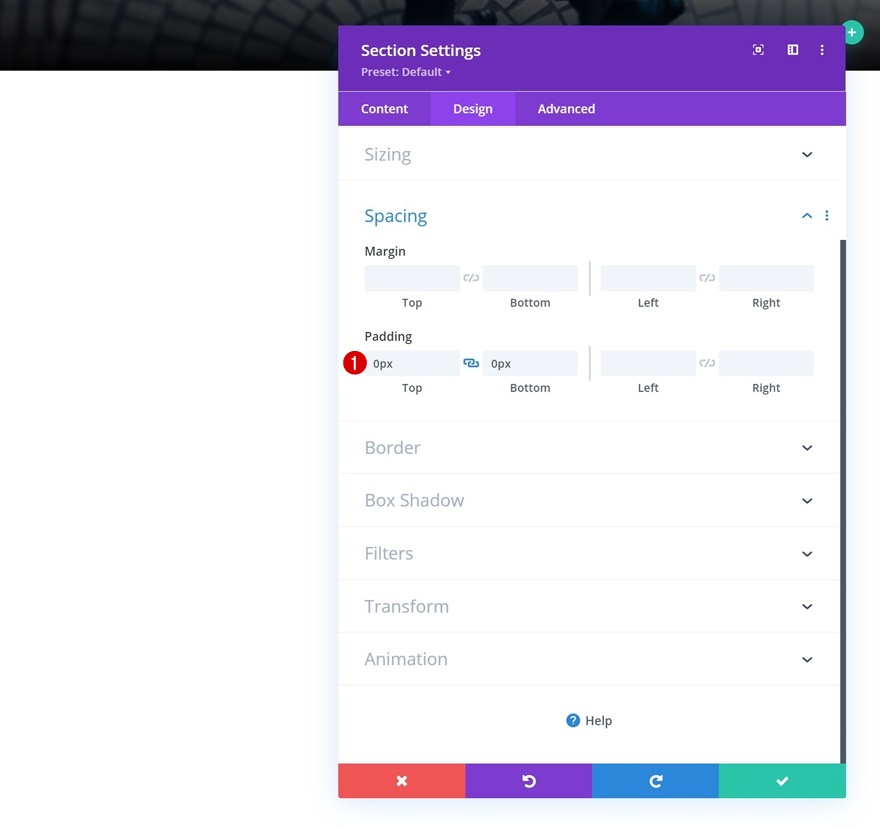
Espacement
Passez à l’onglet de conception de la section et supprimez tous les renforts supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
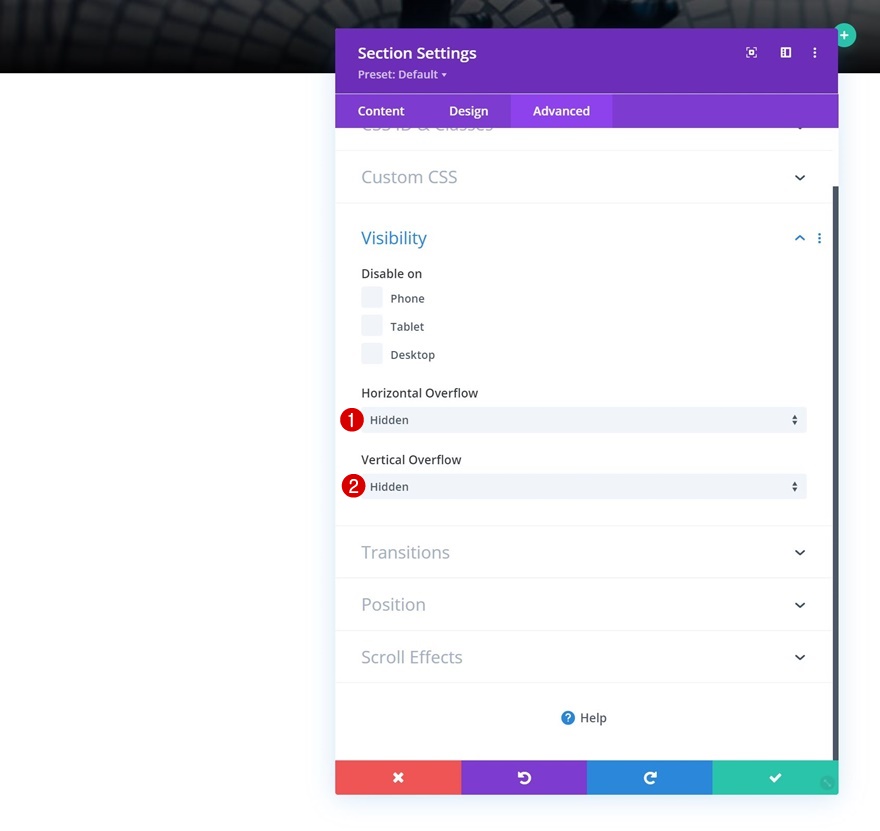
Débordements
Nous cachons également les débordements de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajouter la rangée 1
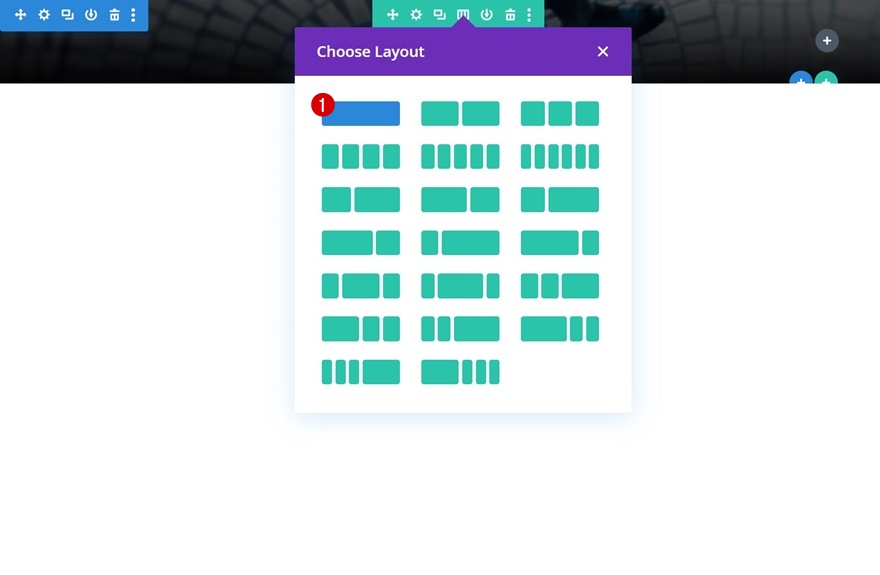
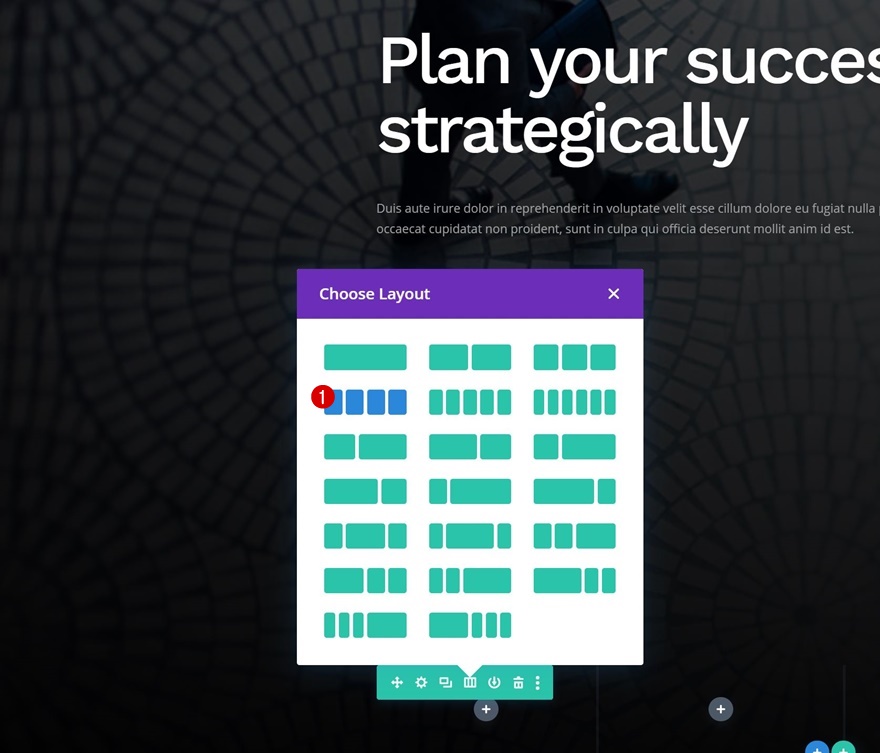
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :
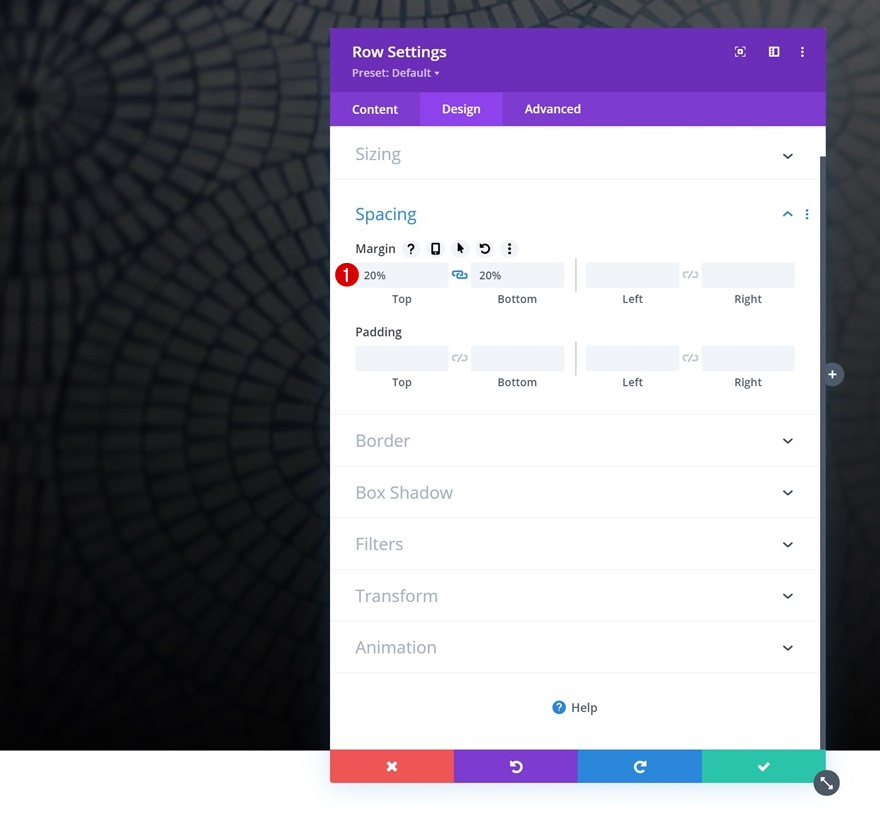
Espacement
Sans ajouter de modules, ouvrez les paramètres de la rangée et appliquez une marge supérieure et inférieure.
- Marge supérieure : 20
- Marge inférieure : 20
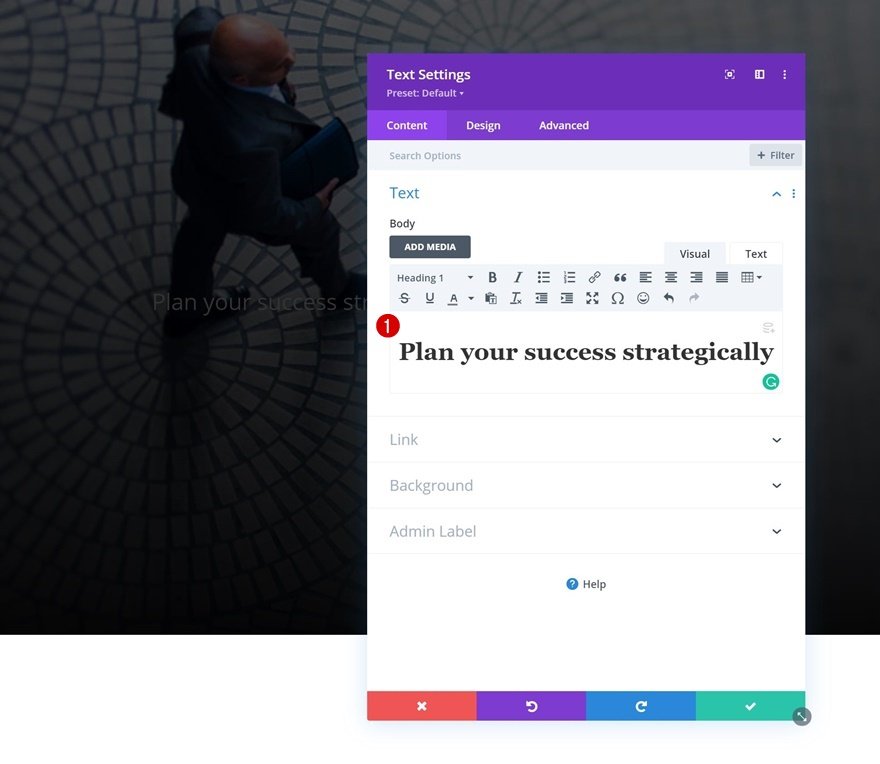
Ajoutez le module de texte #1 à la colonne
Ajouter le contenu H1
Il est temps d’ajouter des modules, en commençant par un premier module de texte contenant un contenu H1 de votre choix.
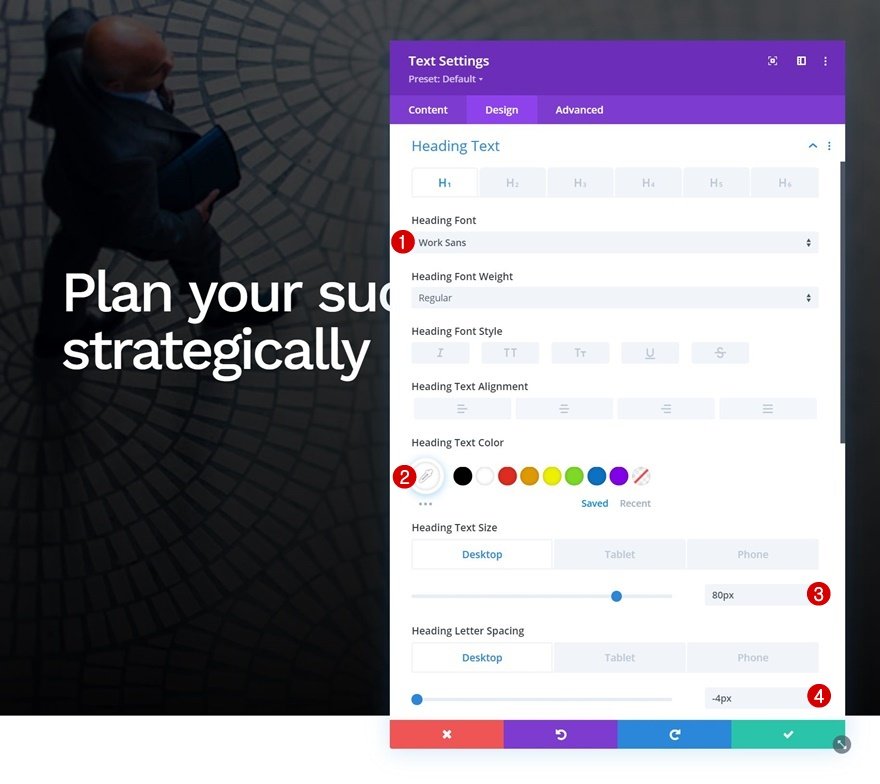
Paramètres du texte H1
Passez à l’onglet de conception du module et définissez le style du texte H1 comme suit :
- Police de l’en-tête : Work Sans
- Couleur du texte de l’en-tête : #ffffff
- Heading Text Size :
- Bureau : 80px
- Tablette : 50px
- Téléphone : 40px
- En-tête Espacement des lettres :
- Bureau : -4px
- Tablette et téléphone : -2px
Ajouter le module de texte n° 2 à la colonne
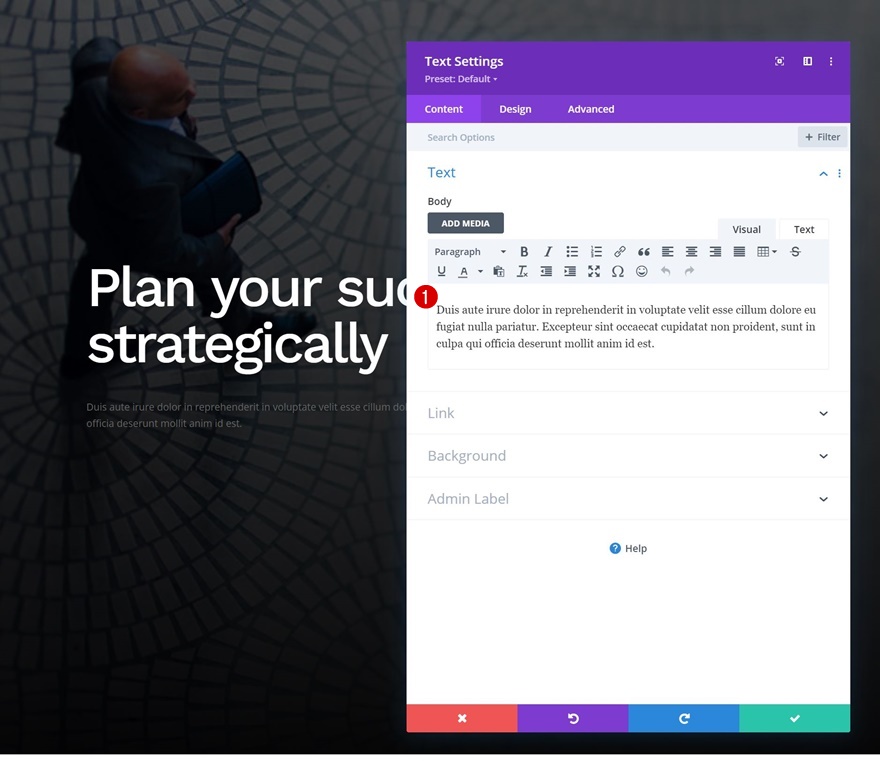
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du précédent et ajoutez une description de votre choix.
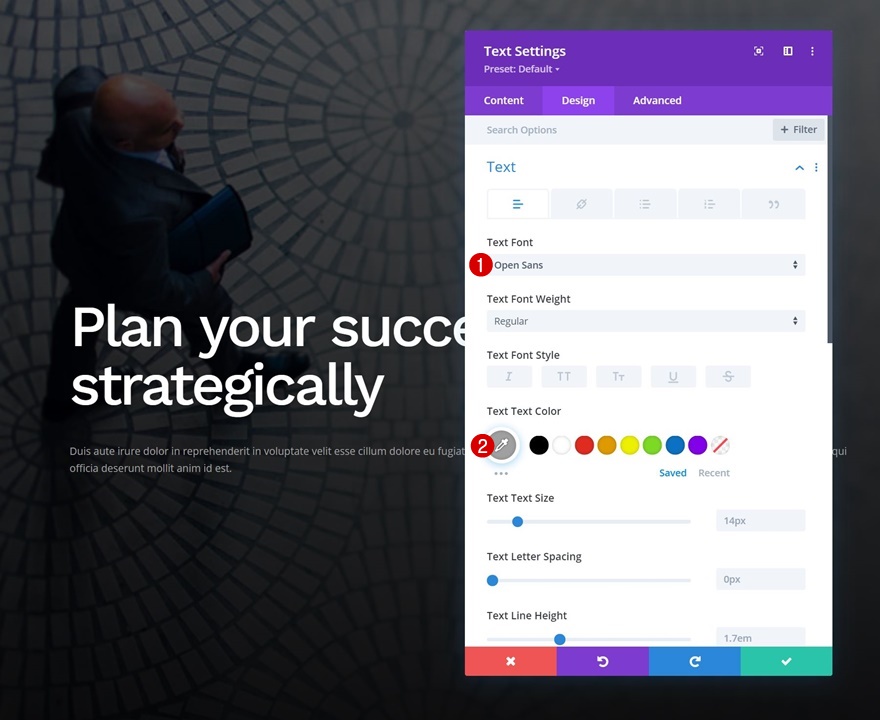
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Open Sans
- Couleur du texte : #a0a0a0
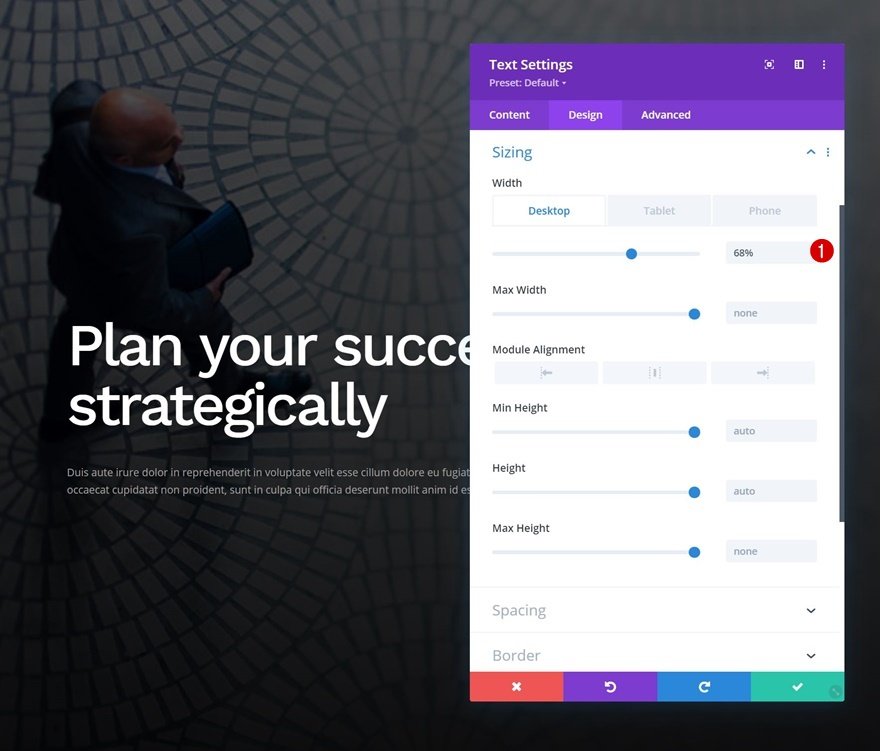
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Largeur :
- Bureau : 68%
- Tablette et téléphone : 100%
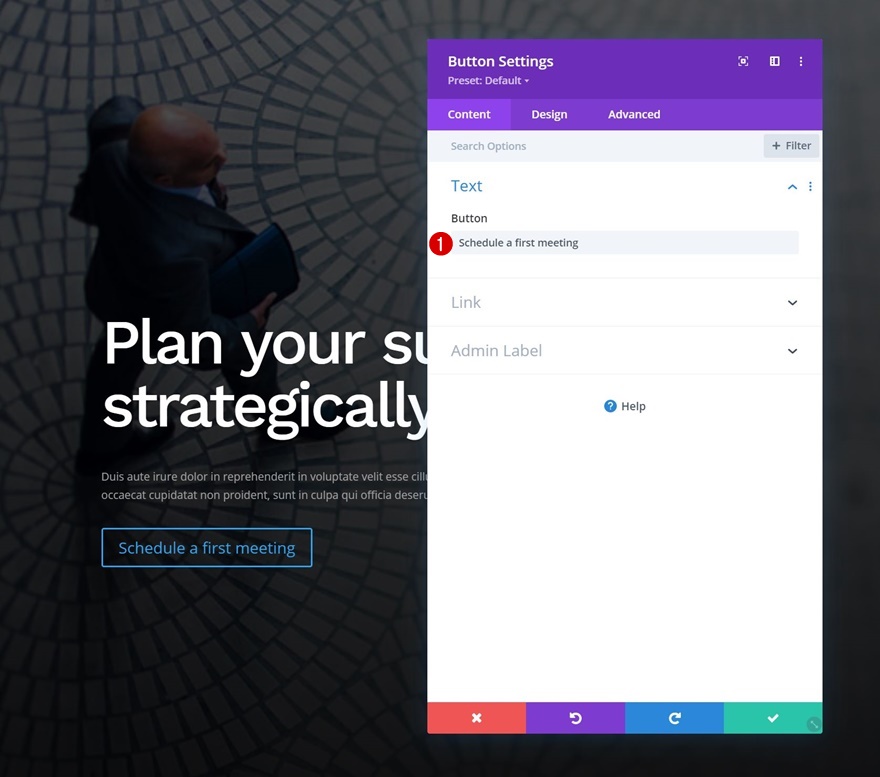
Ajouter le module de boutons à la colonne
Ajouter la copie
Le dernier module dont nous avons besoin dans cette rangée est un module de bouton. Incluez une copie de votre choix.
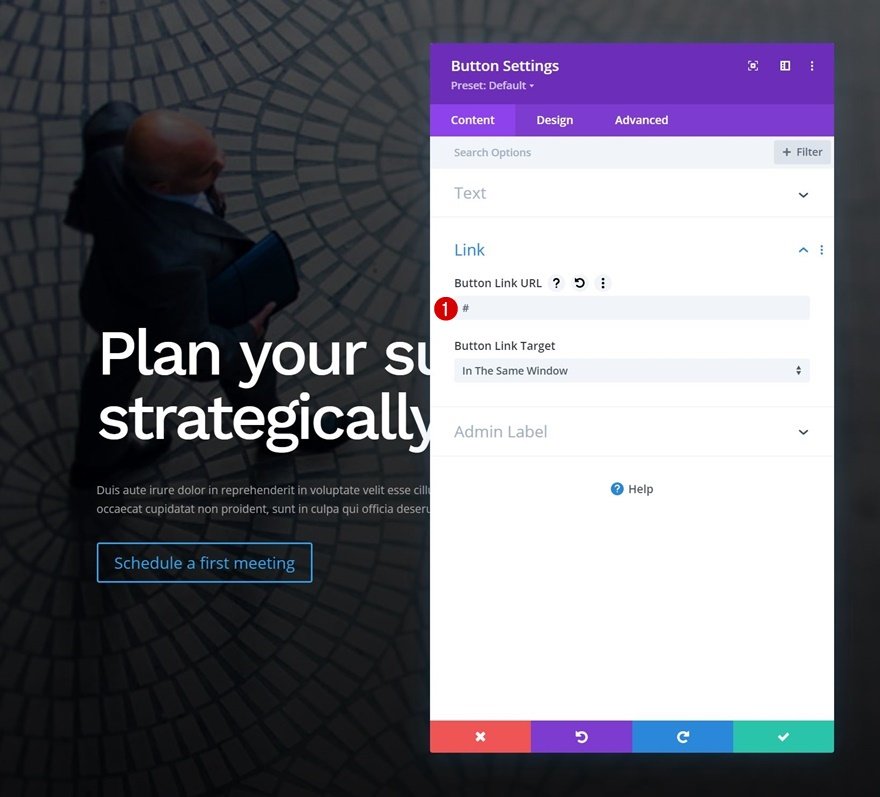
Ajouter un lien
Ajoutez un lien de bouton.
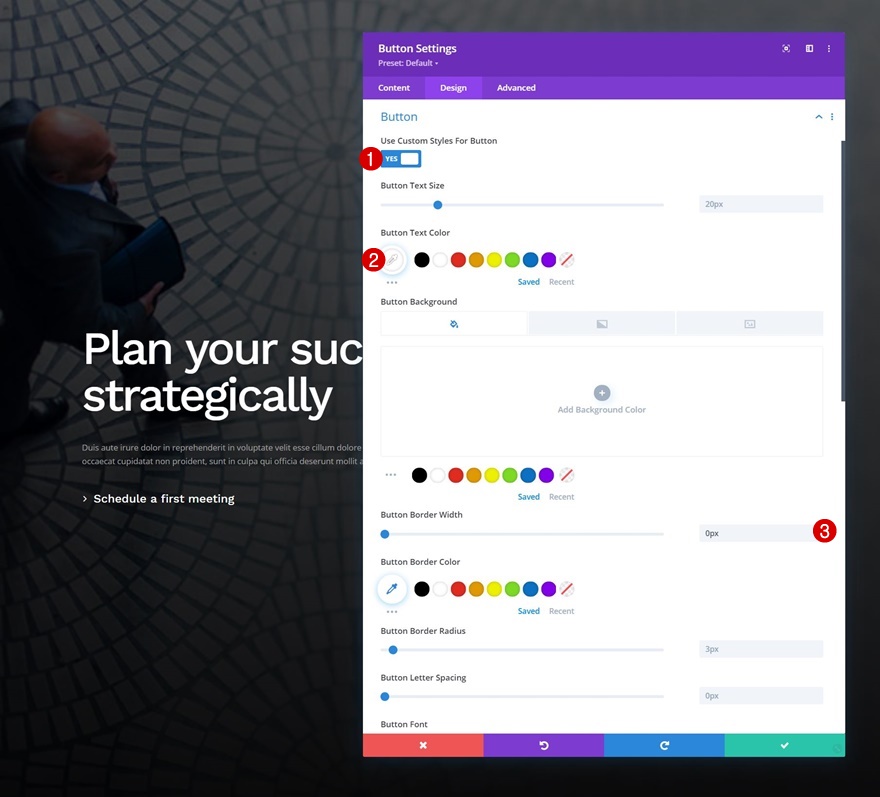
Paramètres du bouton
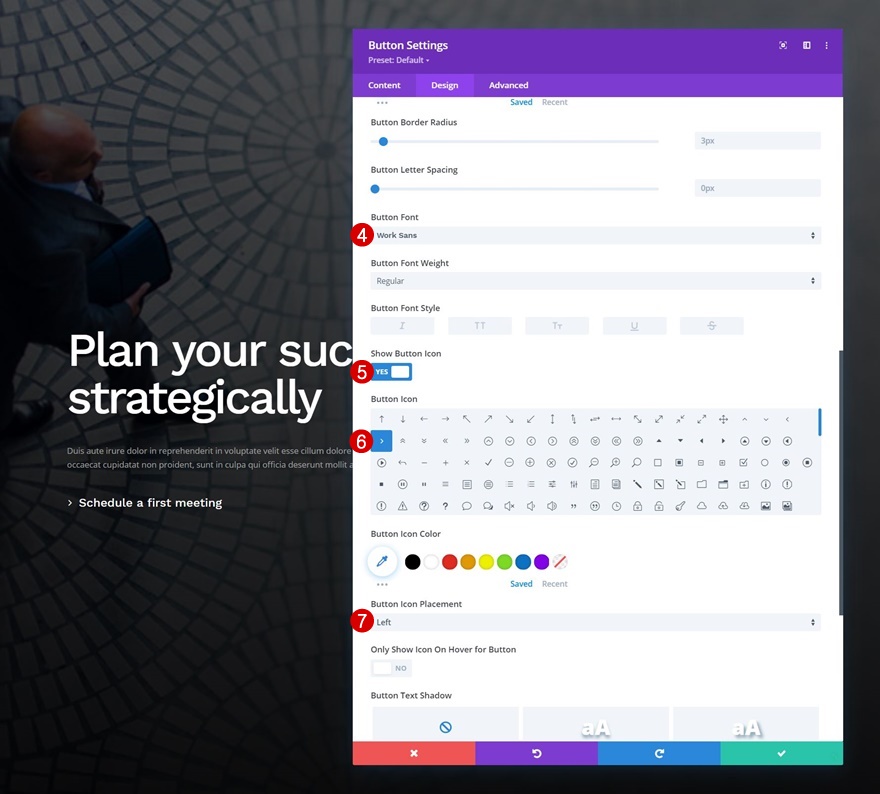
Passez à l’onglet de conception du module et donnez un style au bouton comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Police du bouton : Work Sans
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
Ajouter la rangée n°2
Structure de la colonne
Il est temps de créer notre barre de section de héros inférieure ! Pour ce faire, nous allons ajouter une nouvelle ligne en utilisant la structure de colonne suivante :
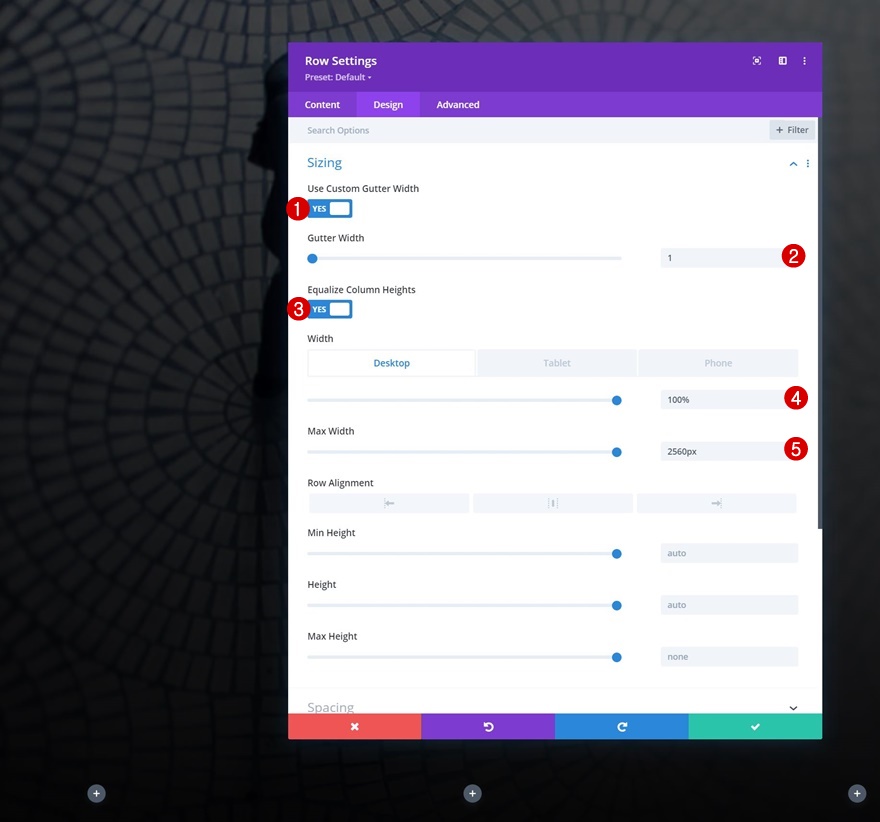
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée et modifiez les paramètres de dimensionnement.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur :
- Bureau : 100%
- Tablette et téléphone : 80
- Largeur maximale : 2560px
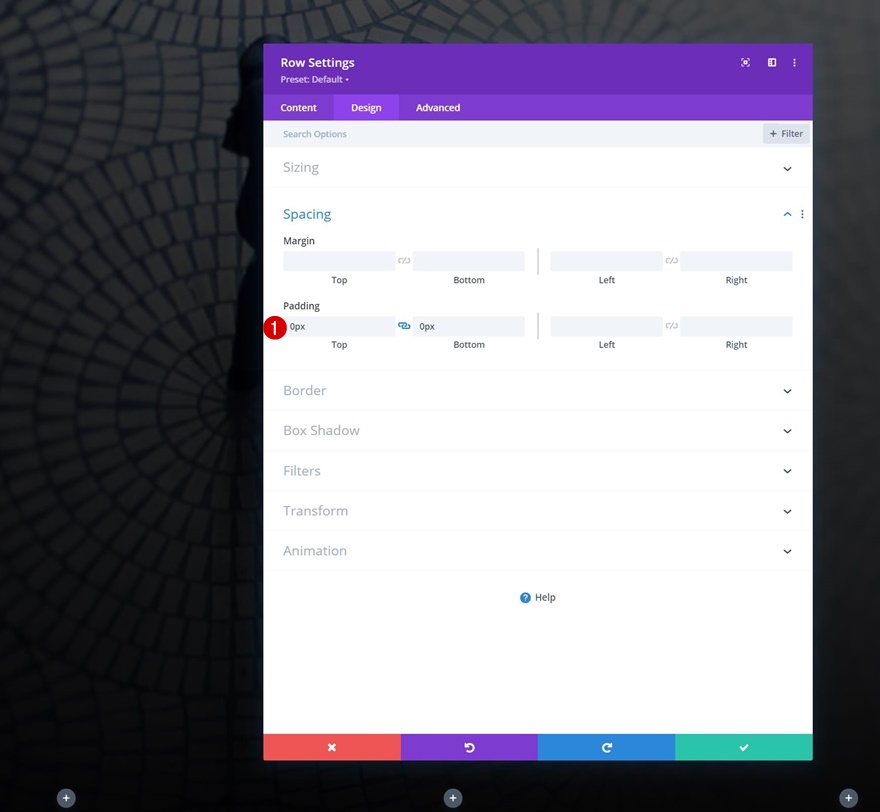
Espacement
Supprimez tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
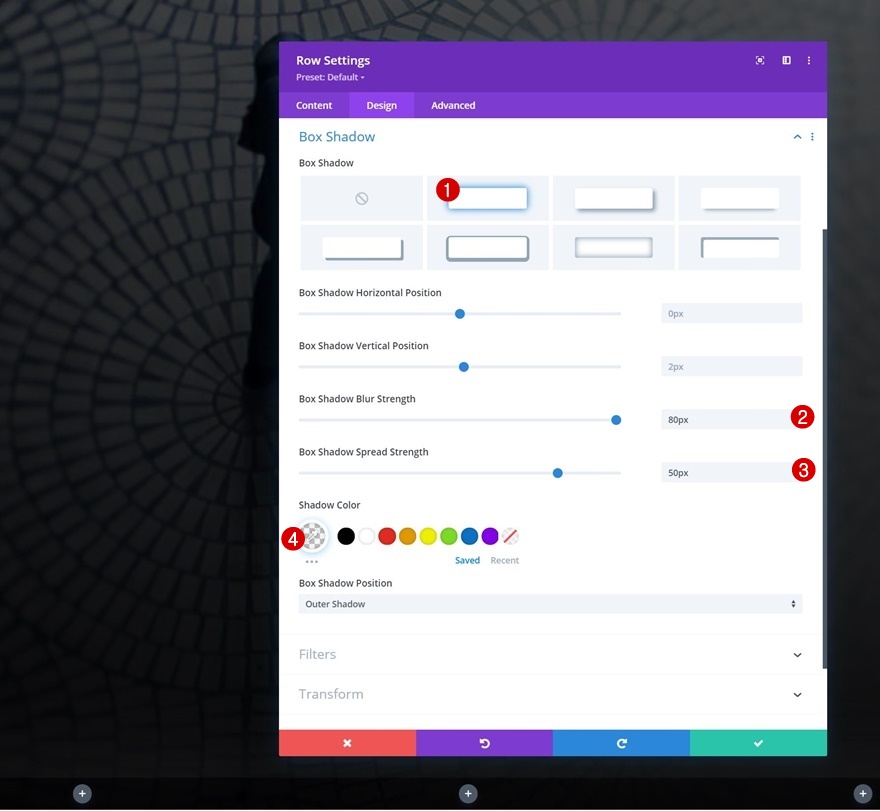
Ombre de la boîte
Ajoutez également une ombre portée.
- Intensité du flou de l’ombre de la boîte : 80px
- Force d’étalement de l’ombre de la boîte : 50px
- Couleur de l’ombre : rgba(135,135,135,0.08)
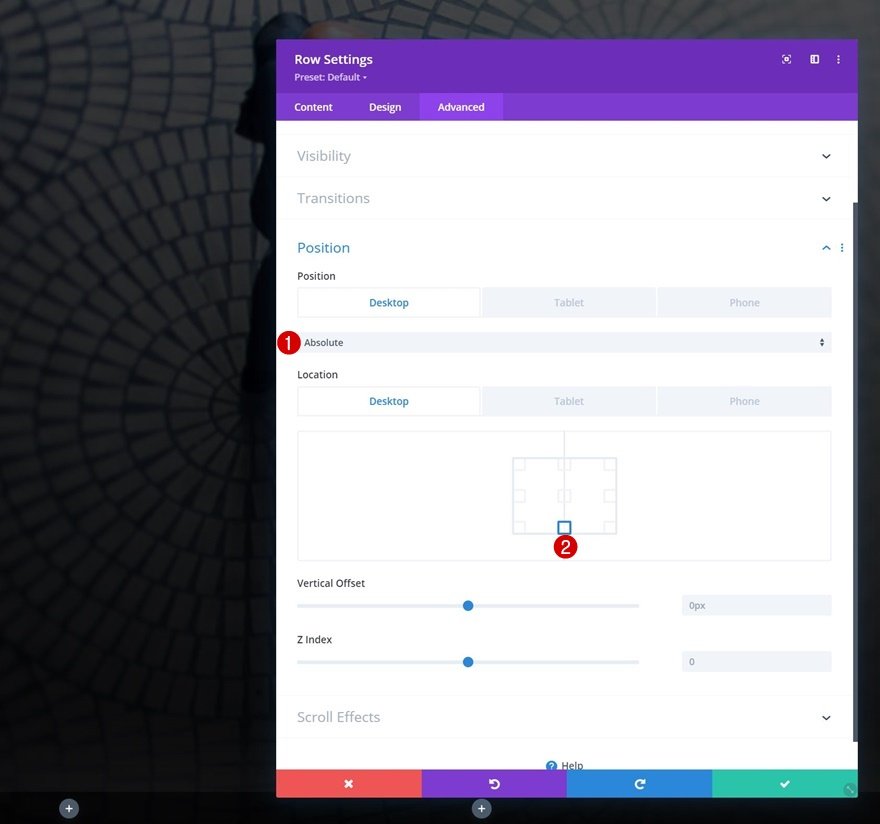
Position
Ensuite, passez à l’onglet avancé et repositionnez la rangée entière sur le bureau. Ramenez-la à sa position par défaut sur les écrans de petite taille. Les paramètres de position de cette rangée permettront de s’assurer qu’elle reste collée au bas du conteneur de la section.
- Position :
- Bureau : Absolu
- Tablette et téléphone : Par défaut
- Emplacement : Centre en bas
Paramètres de la colonne 1
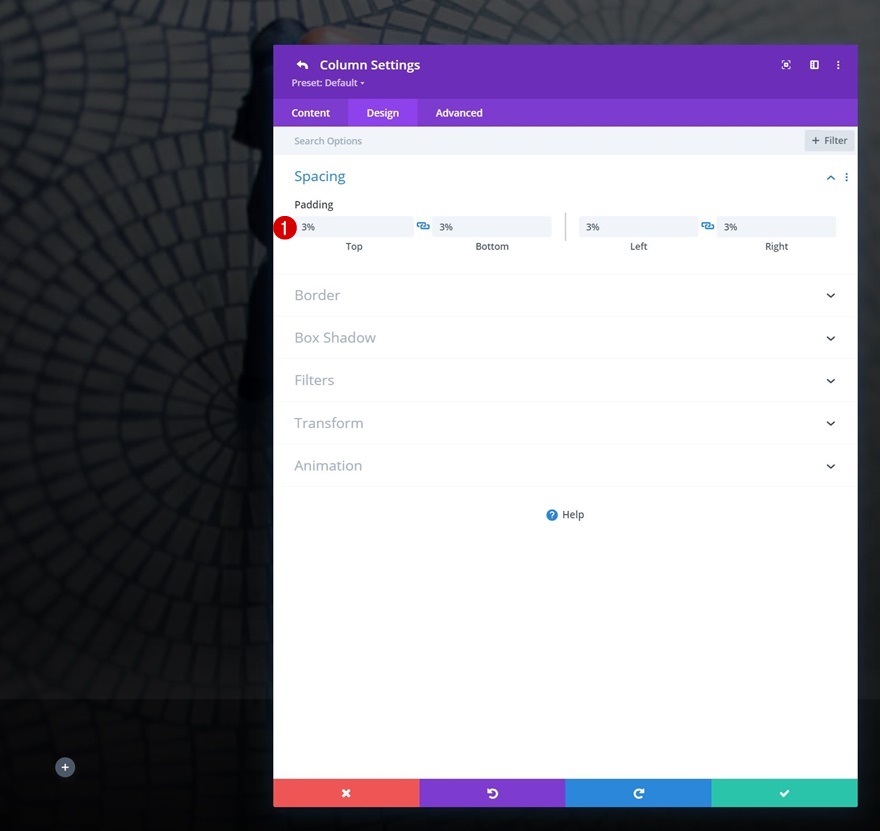
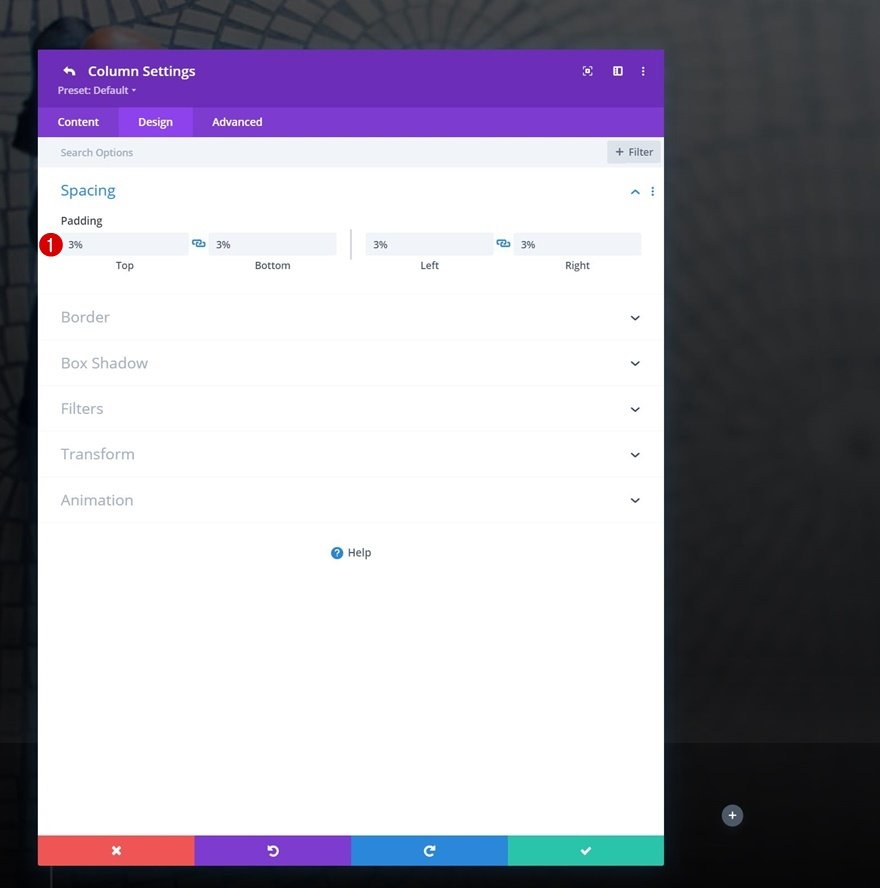
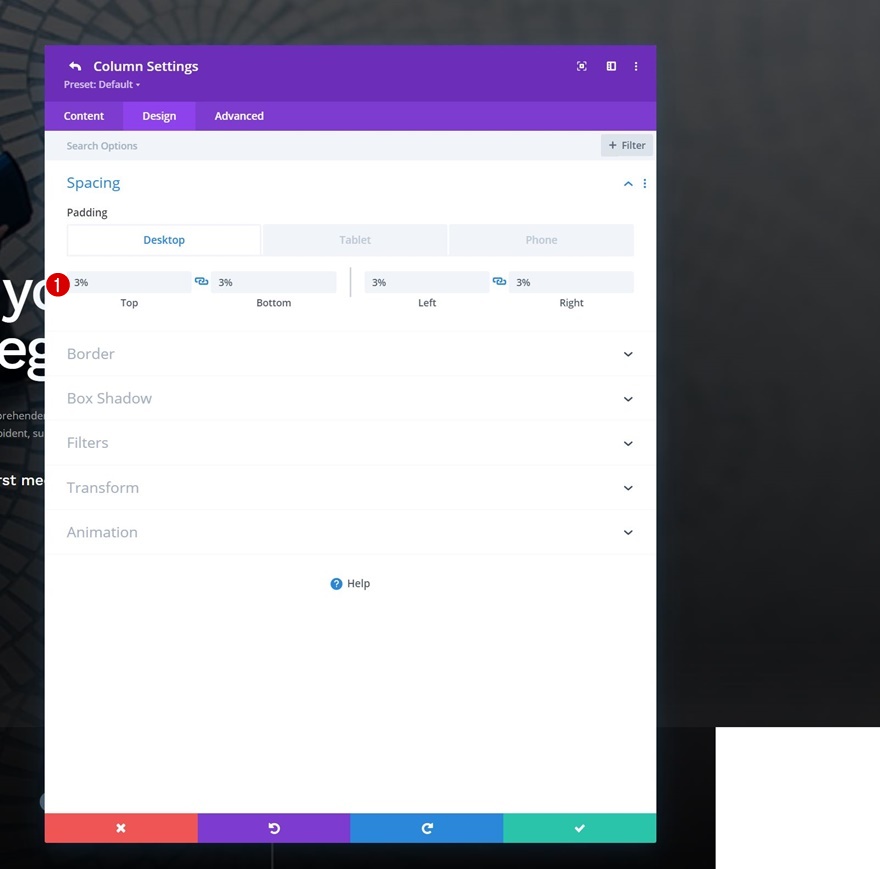
Espacement
Continuez en ouvrant les paramètres de la colonne 1 et appliquez quelques valeurs de rembourrage personnalisées.
- Rembourrage supérieur : 3%
- Rembourrage inférieur : 3%
- Rembourrage à gauche : 3%
- Rembourrage à droite : 3%
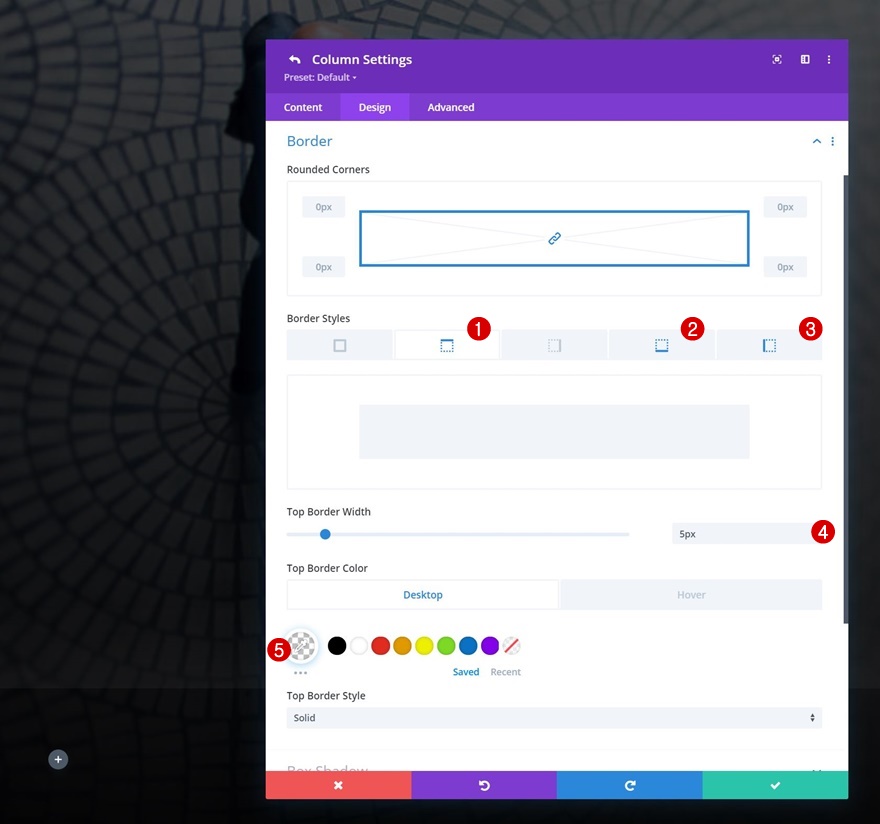
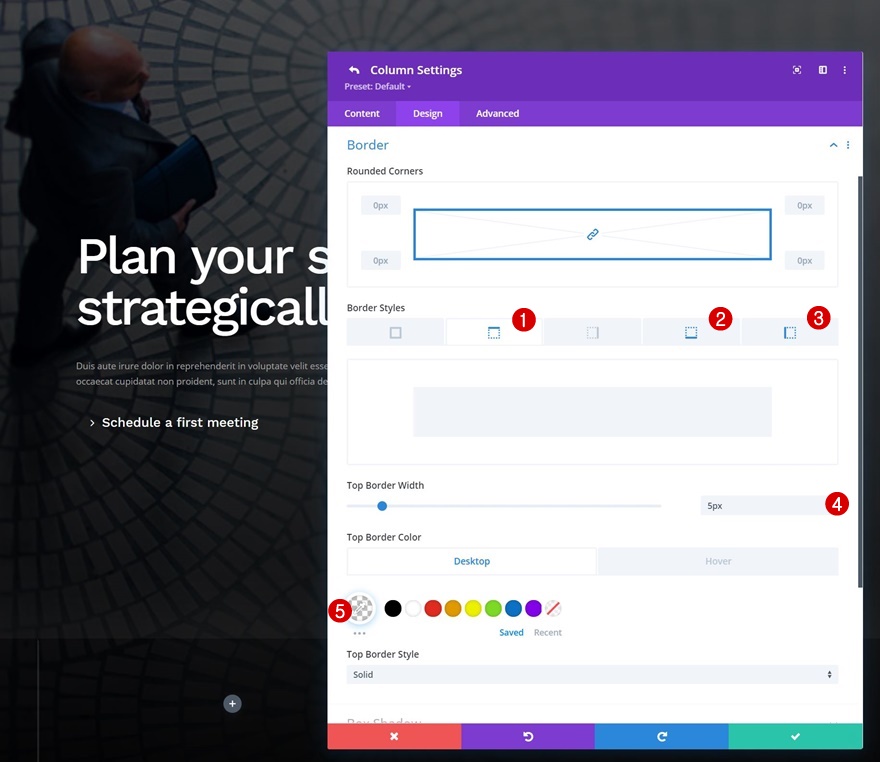
Bordure
Nous utilisons également des paramètres de bordure réactifs pour cette colonne.
- Bordure supérieure :
- Largeur de la bordure supérieure : 5px
- Couleur de bordure supérieure :
- Défaut : rgba(255,255,255,0)
- Au-dessus : #ffffff
- Bordure inférieure :
- Bordure inférieure Largeur :
- Desktop & Tablet : 0px
- Téléphone : 3px
- Couleur de la bordure inférieure : rgba(255,255,255,0.11)
- Bordure inférieure Largeur :
- Gauche Bordure :
- Largeur de la bordure gauche :
- Bureau : 0px
- Tablet : 3px
- Téléphone : 0px
- Couleur de la bordure gauche : rgba(255,255,255,0.11)
- Largeur de la bordure gauche :
Paramètres de la colonne 2
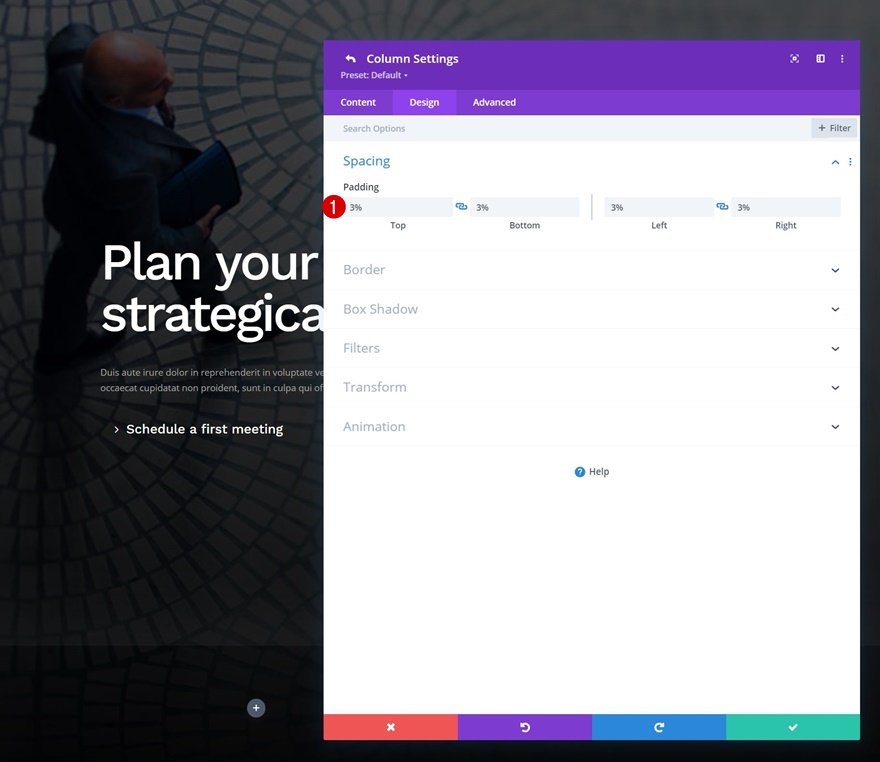
Espacement
Passons aux paramètres de la deuxième colonne. Ajoutez quelques valeurs de remplissage aux paramètres d’espacement.
- Rembourrage supérieur : 3%
- Rembourrage inférieur : 3%
- Rembourrage à gauche : 3%
- Rembourrage à droite : 3%
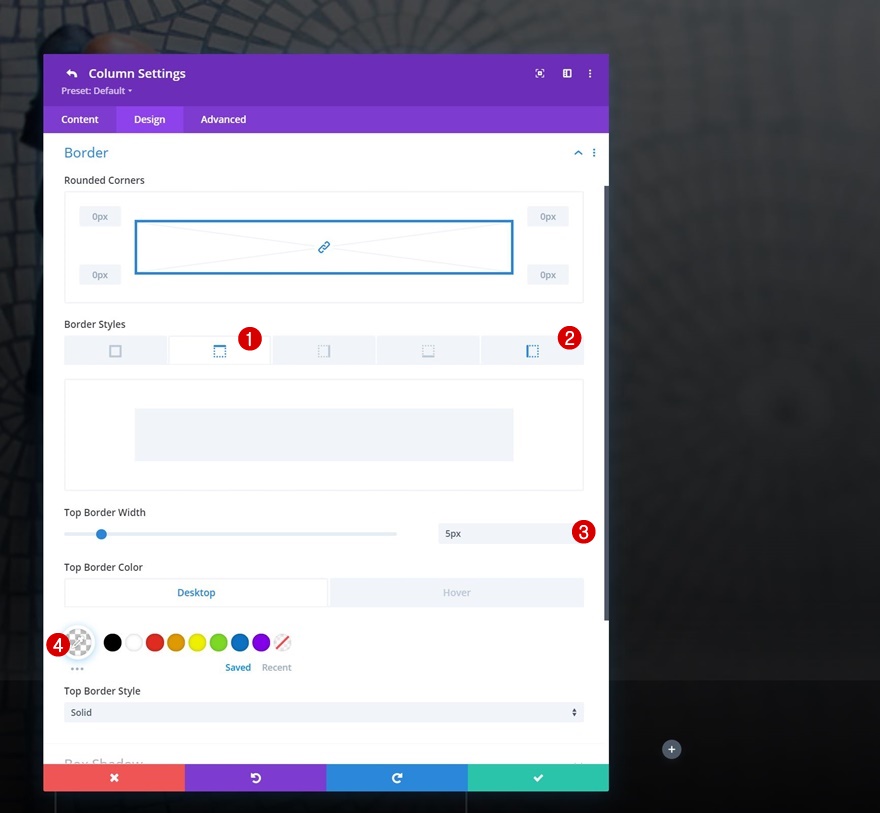
Bordure
Et incluez les bordures réactives suivantes :
- Haut Bordure :
- Bordure supérieure Largeur : 5px
- Top Border Color :
- Défaut : rgba(255,255,255,0)
- Au-dessus : #ffffff
- Bordure inférieure :
- Largeur de la bordure inférieure :
- Desktop & Tablet : 0px
- Téléphone : 3px
- Couleur de la bordure inférieure : rgba(255,255,255,0.11)
- Largeur de la bordure inférieure :
- Gauche Bordure :
- Largeur de la bordure gauche :
- Bureau : 3px
- Tablet : 3px
- Téléphone : 0px
- Couleur de la bordure gauche : rgba(255,255,255,0.11)
- Largeur de la bordure gauche :
Paramètres de la colonne 3
Espacement
La troisième colonne a également besoin de valeurs de padding personnalisées.
- Rembourrage supérieur : 3%
- Rembourrage inférieur : 3%
- Rembourrage gauche : 3%
- Rembourrage à droite : 3%
Bordure
Avec les paramètres de bordure suivants :
- Haut Bordure :
- Largeur de la bordure supérieure : 5px
- Top Border Color :
- Valeur par défaut : rgba(255,255,255,0)
- Au-dessus : #ffffff
- Bordure gauche :
- Left Border Width :
- Bureau : 3px
- Tablette : 3px
- Téléphone : 0px
- Couleur de la bordure gauche : rgba(255,255,255,0.11)
- Left Border Width :
Paramètres de la colonne 4
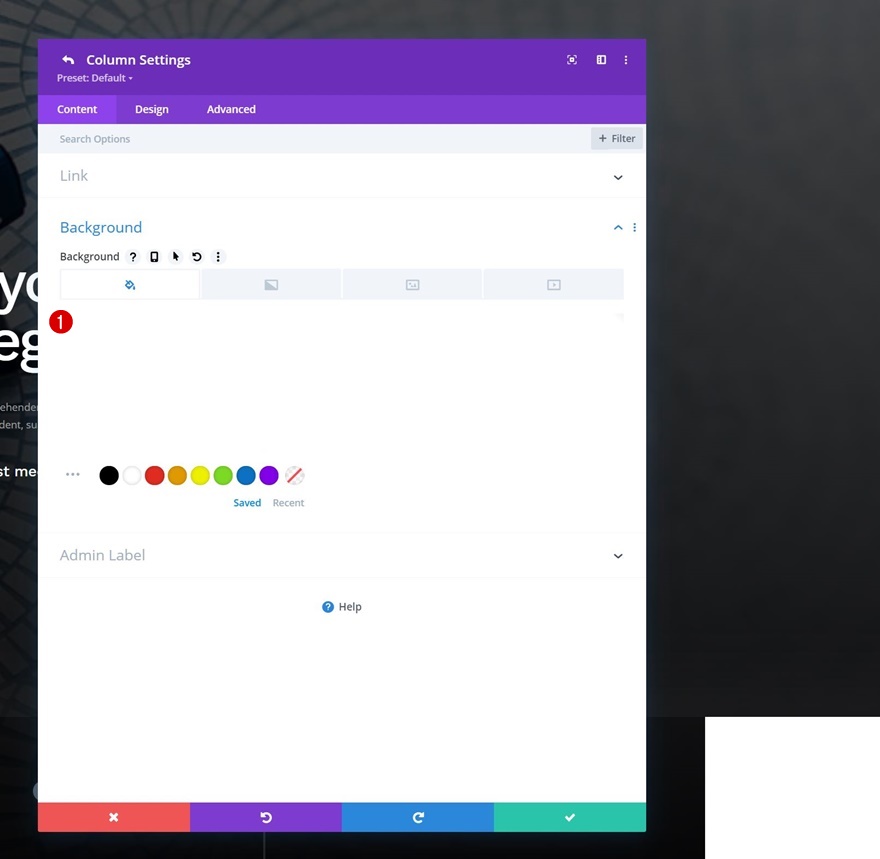
Couleur d’arrière-plan
Passons à la dernière colonne. Ajoutez une couleur de fond blanche.
- Couleur d’arrière-plan : #ffffff
Espacement
Appliquez des valeurs de remplissage personnalisées.
- Top Padding
- Bureau : 3%
- Tablette : 3%
- Téléphone : 10%
- Rembourrage inférieur :
- Ordinateur de bureau : 3%
- Tablette : 3%
- Téléphone : 10%
- Gauche Rembourrage :
- Ordinateur de bureau : 3%
- Tablette : 5%
- Téléphone : 10%
- Rembourrage à droite :
- Ordinateur de bureau : 3%
- Tablette : 5%
- Téléphone : 10%
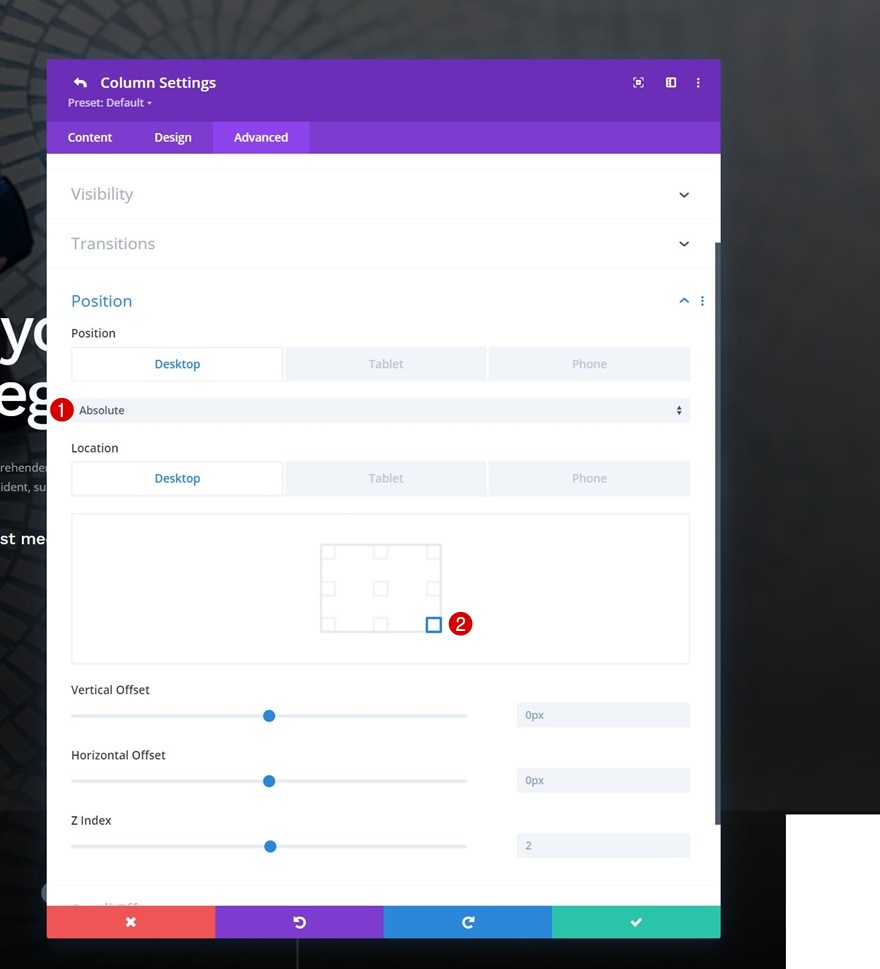
Positionner
Et repositionnez la colonne entière sur le bureau. Cela rendra la taille de la colonne absolue et la fera coller au bas de la rangée.
- Position :
- Bureau : Absolu
- Tablette et téléphone : Par défaut
- Emplacement : En bas à droite
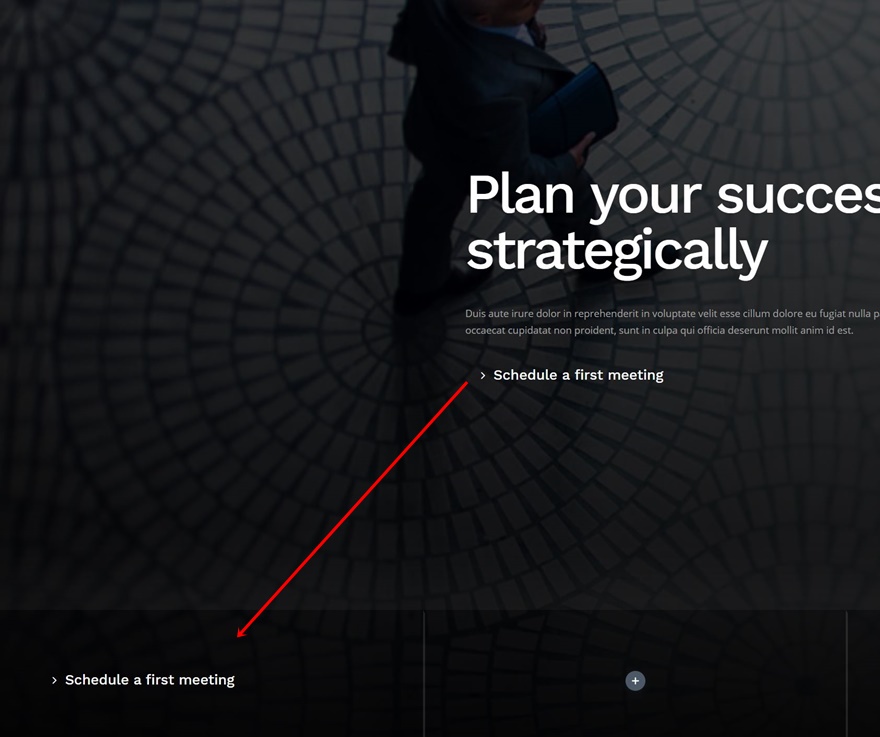
Clonez le module de bouton de la rangée précédente et placez le duplicata dans la colonne 1 de la nouvelle rangée
Une fois que vous avez terminé les réglages des rangées et des colonnes, il est temps de commencer à ajouter des modules. Nous réutilisons le module de bouton qui fait partie de la rangée précédente. Clonez le module et placez son duplicata dans la première colonne de la nouvelle rangée.
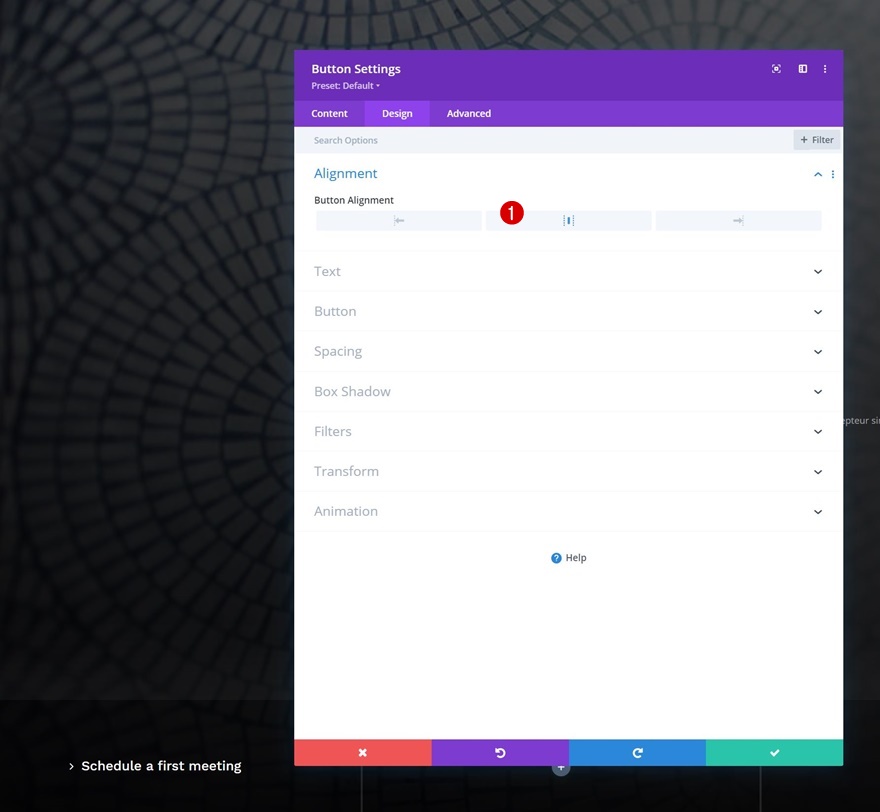
Modifier l’alignement des boutons
Ouvrez le duplicata du module de bouton et modifiez l’alignement.
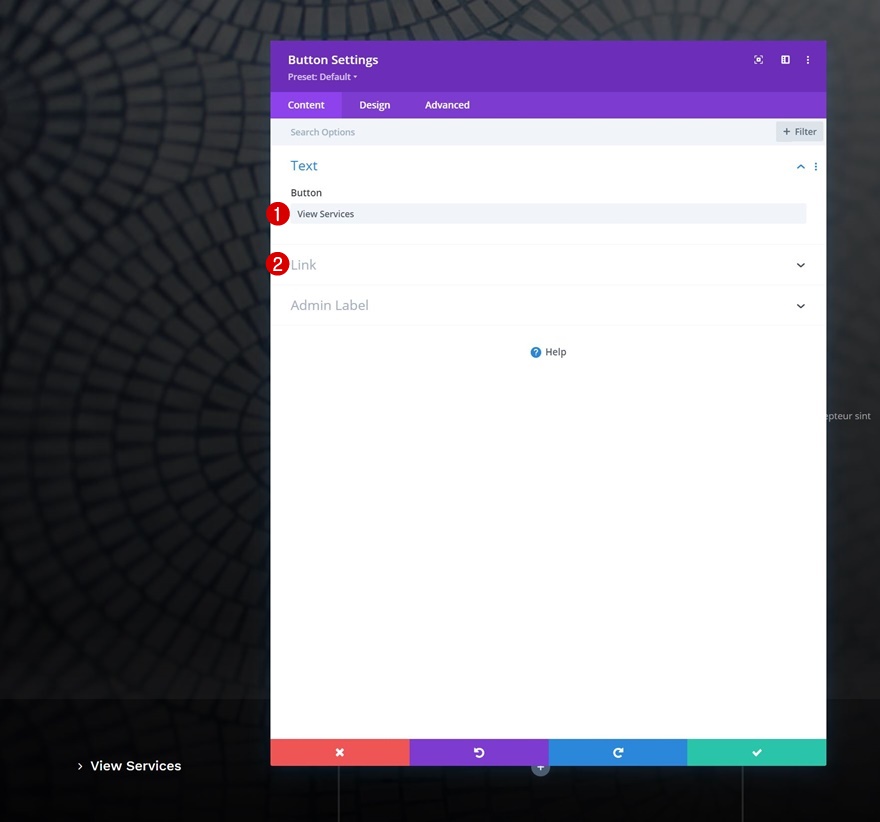
Modifier la copie et les liens
Modifiez la copie et le lien du module suivant.
Clonez deux fois le bouton de la colonne 1 et placez les doubles dans les colonnes 2 et 3
Une fois que vous avez modifié les paramètres du module de bouton dans la colonne 1, vous pouvez cloner deux fois l’ensemble du module et placer les duplicatas dans les colonnes 2 et 3.
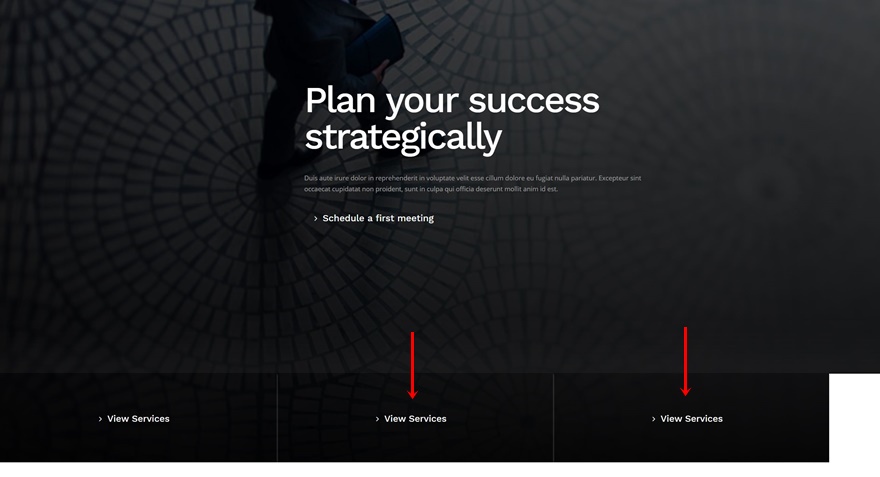
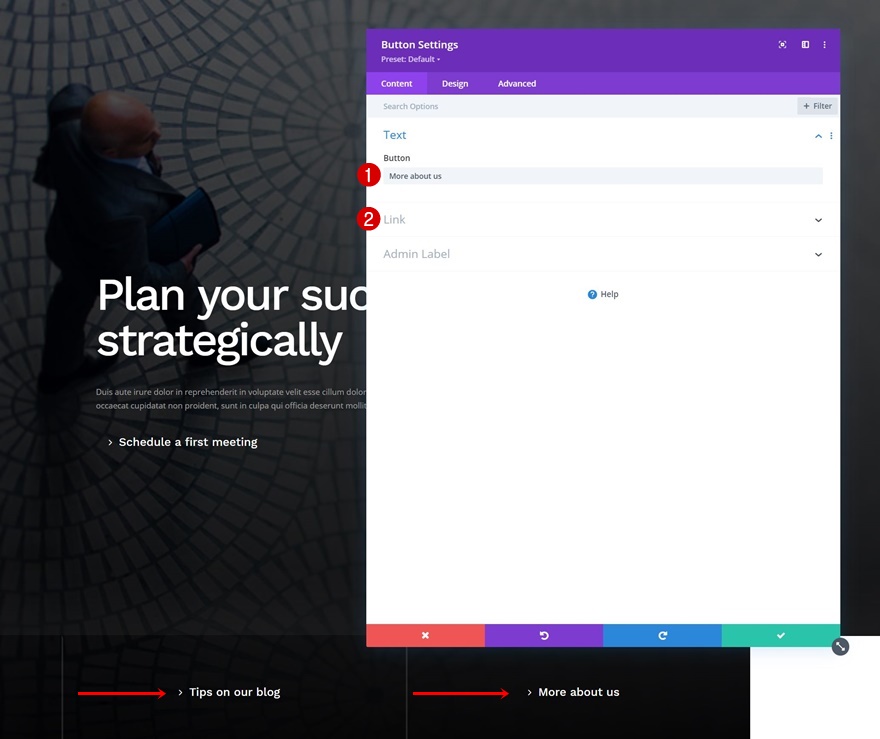
Modifier la copie et les liens
Modifiez la copie et les liens pour chaque duplicata.
Ajoutez le module Texte à la colonne 4
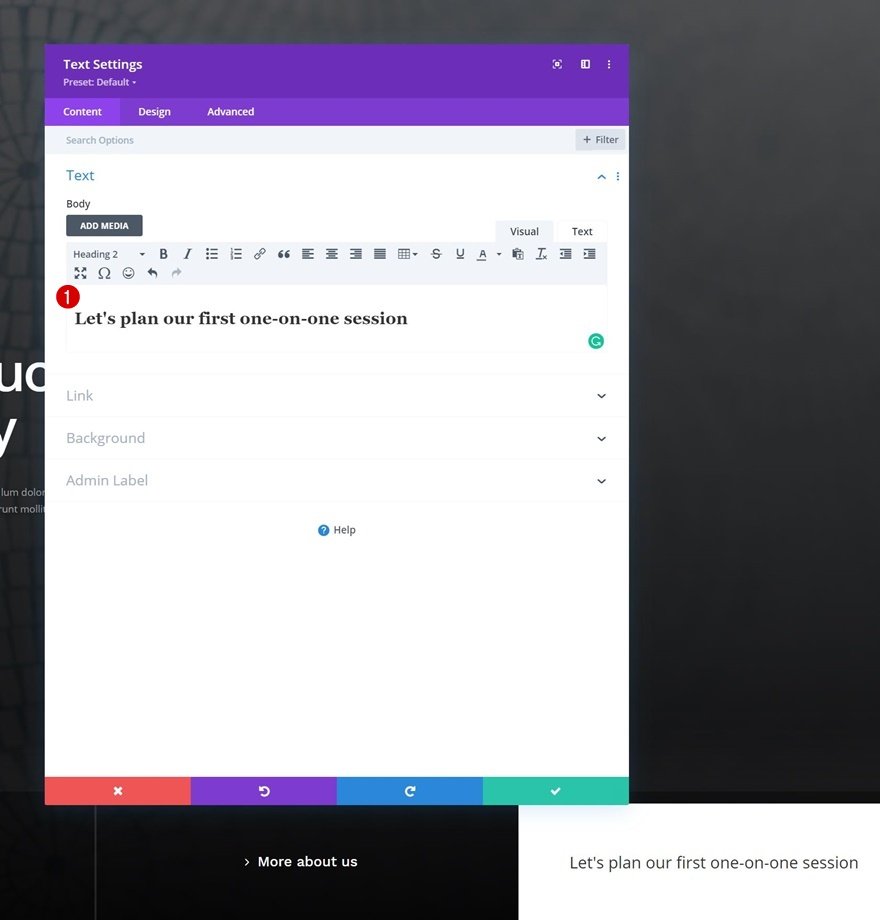
Ajouter le contenu H2
Passons à la dernière colonne de la rangée. Là, le premier module dont nous aurons besoin est un module texte avec du contenu H2.
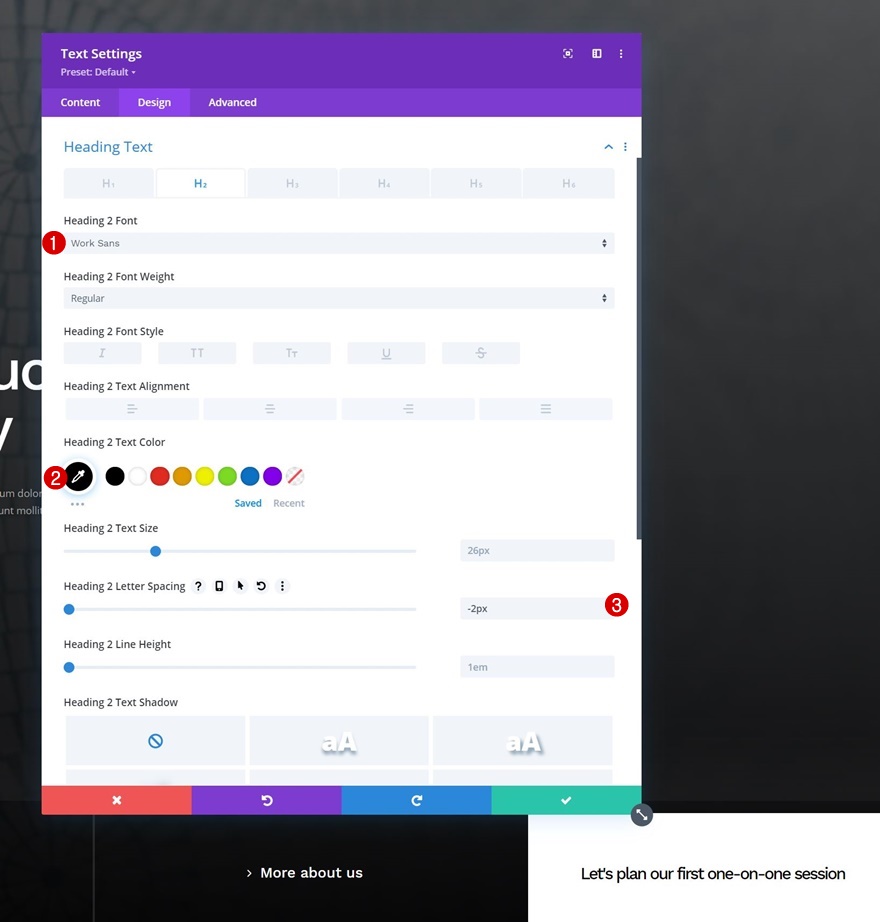
Paramètres du texte H2
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 en conséquence :
- Titre 2 Police : Work Sans
- Couleur du texte de l’en-tête 2 : #000000
- Espacement des lettres de l’en-tête 2 : -2px
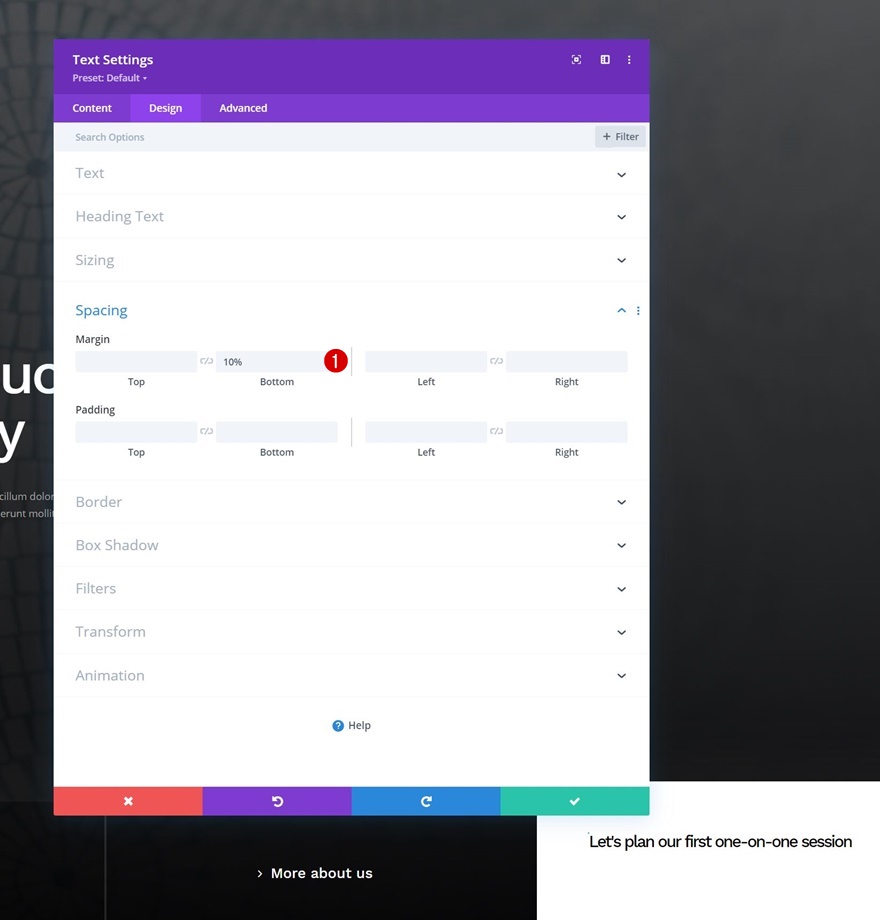
Espacement
Ajoutez également une marge inférieure.
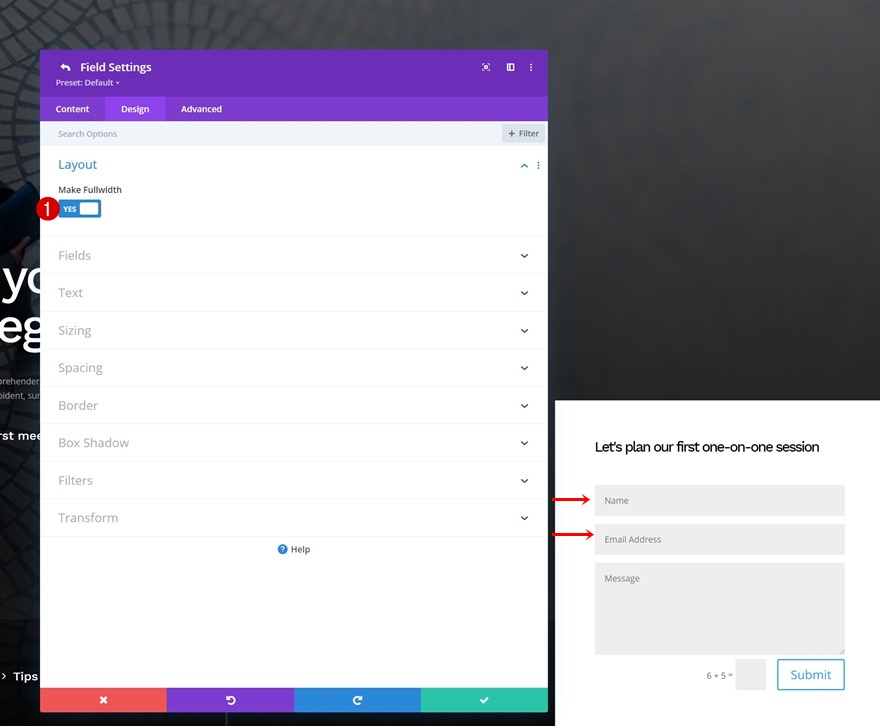
Ajoutez le module Formulaire de contact à la colonne 4
Faites en sorte que les champs soient en pleine largeur
Ensuite, ajoutez un module de formulaire de contact juste en dessous du module de texte. Ouvrez les champs du nom et de l’adresse électronique individuellement et activez l’option « Rendre les champs larges » pour les deux.
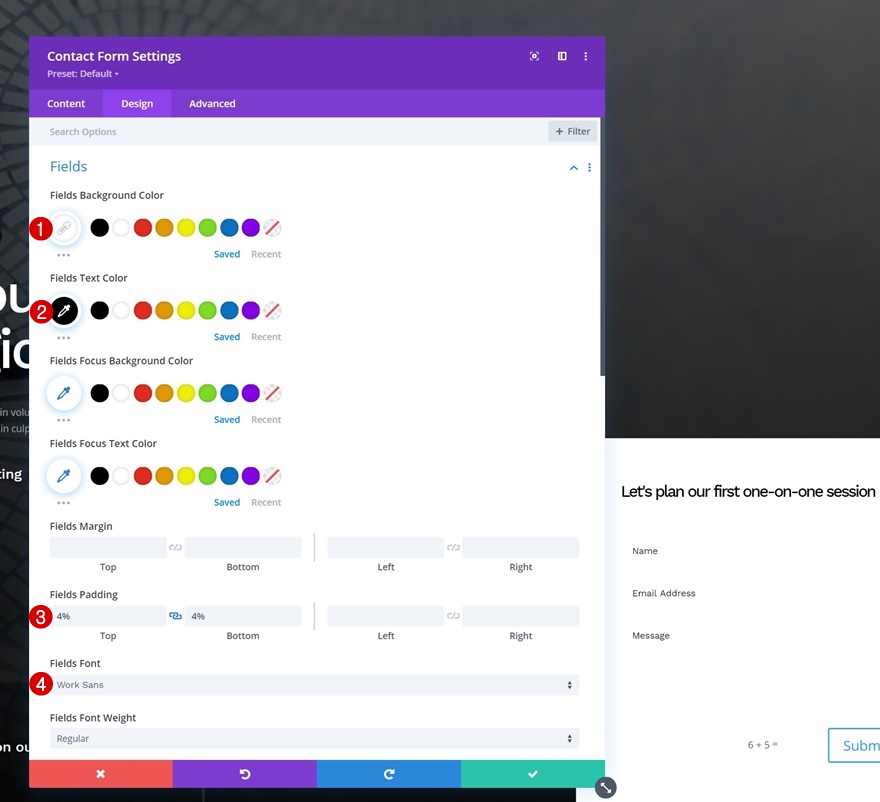
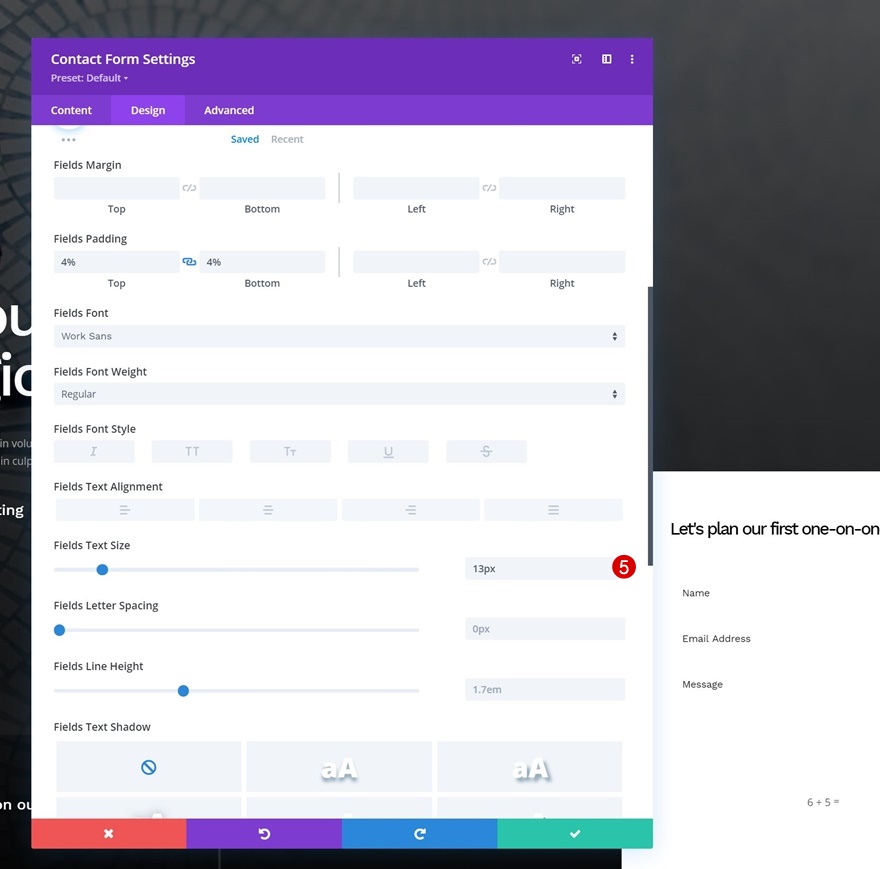
Paramètres des champs
Passez à l’onglet de conception du module et modifiez les paramètres des champs comme suit :
- Couleur d’arrière-plan des champs : #ffffff
- Couleur du texte des champs : #000000
- Rembourrage supérieur des champs : 4%
- Remplissage des champs en bas : 4%
- Police des champs : Work Sans
- Taille du texte des champs : 13px
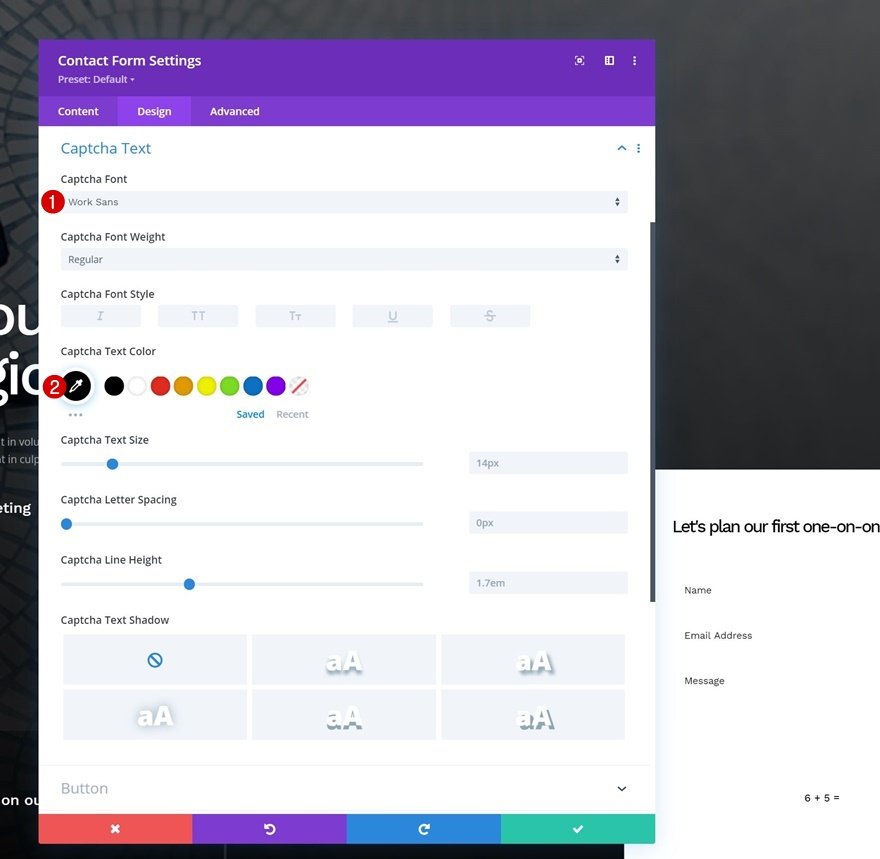
Paramètres du texte Captcha
Ensuite, apportez quelques modifications aux paramètres du texte du captcha.
- Police Captcha : Work Sans
- Couleur du texte du captcha : #000000
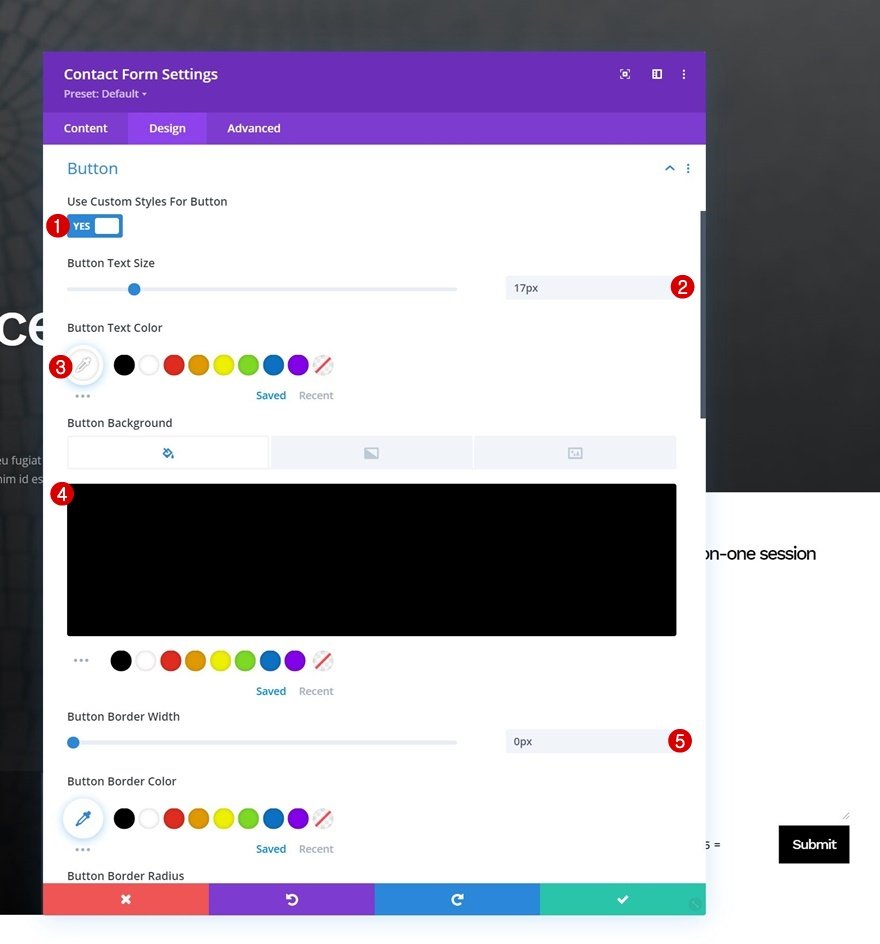
Paramètres du bouton
Nous donnons également un style au bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 17px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #000000
- Largeur de la bordure du bouton : 0px
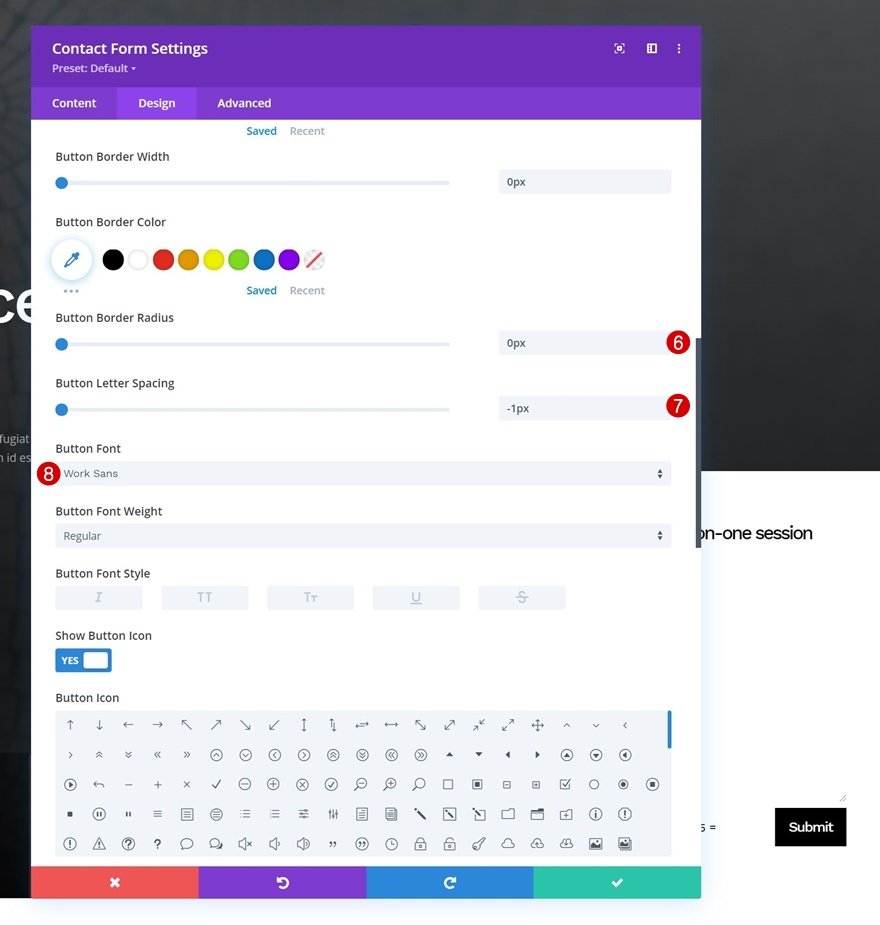
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : -1px
- Police du bouton : Work Sans
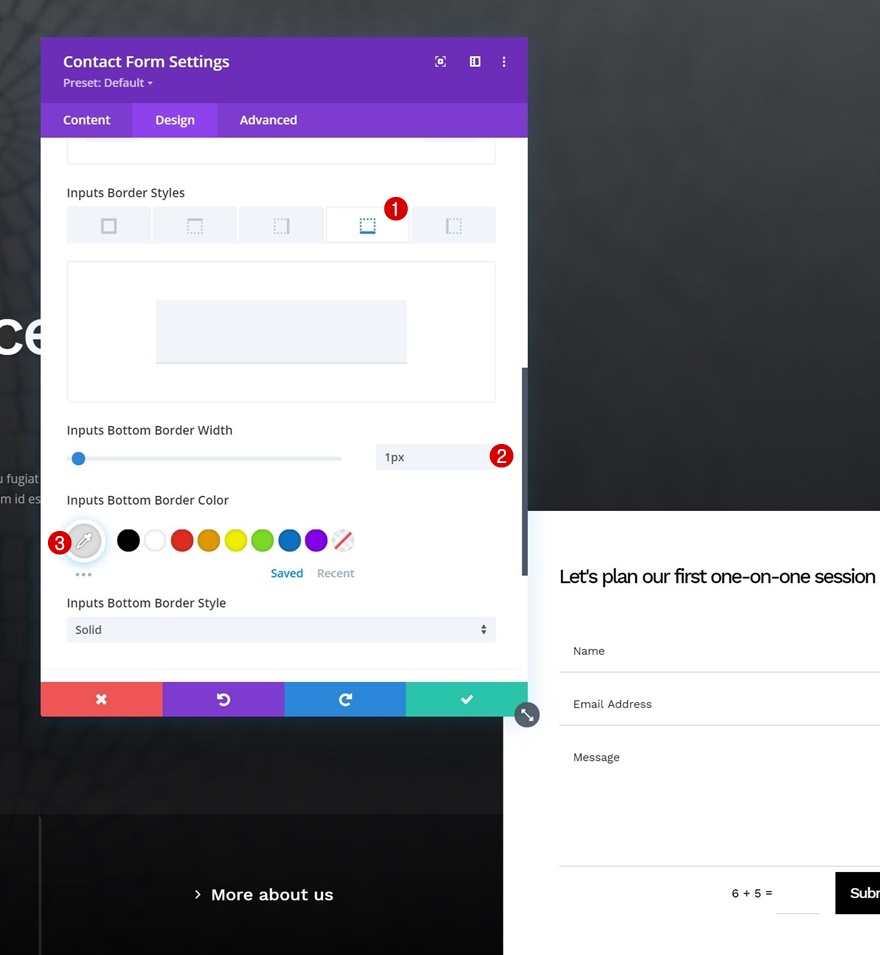
Bordure
Et enfin, nous allons inclure une largeur de bordure inférieure. C’est tout !
- Entrées Largeur de la bordure inférieure : 1px
- Inputs Bottom Border Color : #dddddd
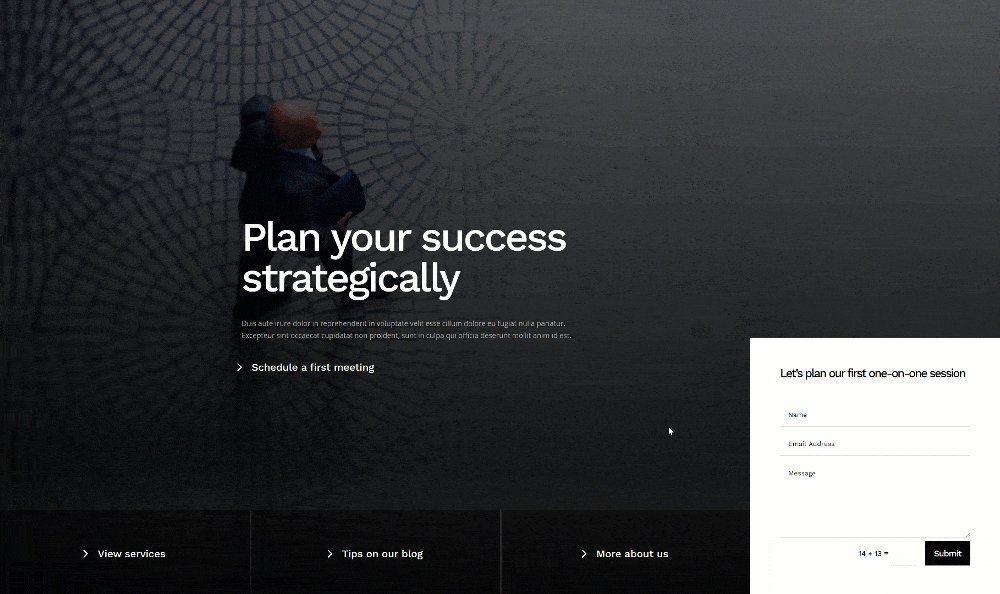
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat en fonction de la taille de l’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre section héros dans Divi. Plus précisément, nous vous avons montré comment inclure et concevoir une barre inférieure au positionnement absolu. L’utilisation d’une barre inférieure vous aidera à partager davantage de contenu dans votre section héroïque, sans que celle-ci ne devienne trop envahissante. Grâce à cette technique, vous pouvez créer n’importe quel type de design et mettre en place plusieurs CTA ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section ci-dessous.