Les superpositions d’images existent depuis longtemps dans la conception de sites Web. Elles permettent d’attirer l’attention des visiteurs en révélant du contenu supplémentaire et des éléments de conception lorsqu’on passe la souris sur l’image. Parce que c’est une caractéristique de conception si populaire, il existe de nombreux plugins dédiés à la création de superpositions d’images. Cependant, selon le plugin, ils peuvent être assez restrictifs ou un peu excessifs pour ce dont vous avez besoin. C’est pourquoi il est utile d’avoir le savoir-faire nécessaire pour les créer soi-même dans Divi.
Dans ce tutoriel, nous allons vous montrer comment concevoir des superpositions d’images personnalisées dans Divi. Ces superpositions changeront et révéleront des éléments lors du survol de l’image. La meilleure partie est que vous avez un contrôle total sur la conception de vos superpositions d’images en utilisant les options de conception intégrées de Divi. Et, avec quelques bribes de CSS personnalisé, vous pouvez avoir de superbes superpositions d’images pour faire passer votre site au niveau supérieur. Aucun plugin n’est nécessaire.
C’est parti !
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Création de superpositions d’images personnalisées dans Divi
Création de la section, de la rangée et des colonnes
Pour commencer, créez une rangée de trois colonnes dans la section par défaut.
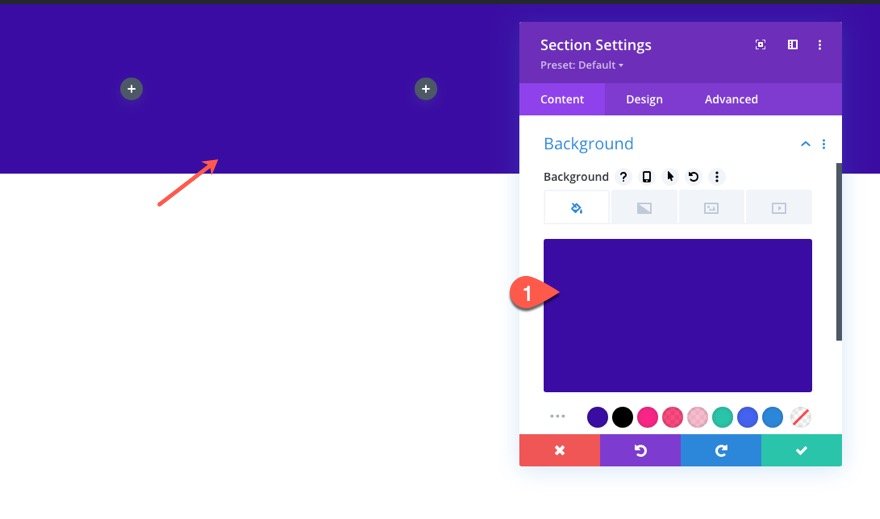
Ouvrez les paramètres de la section et ajoutez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #3a0ca3
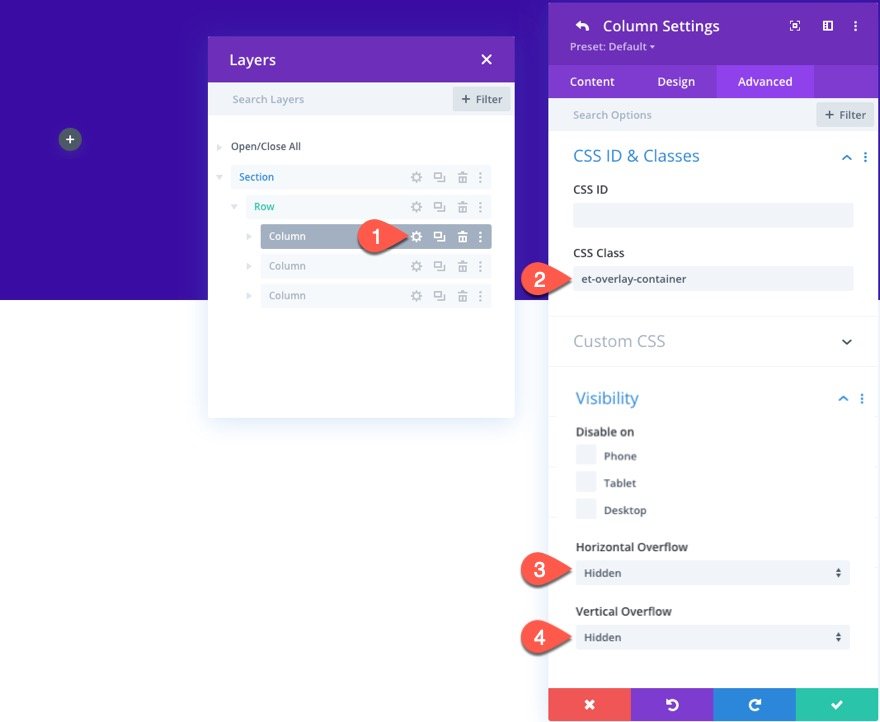
Ensuite, ouvrez les paramètres de la colonne 1 et mettez à jour ce qui suit :
- Classe CSS : et-overlay-container
- Débordement horizontal : Caché
- Débordement vertical : Caché
La classe CSS est nécessaire pour déclencher les effets de survol des éléments superposés que nous allons créer. Le débordement caché est nécessaire parce que nous allons avoir un effet de survol qui met l’image à l’échelle au-delà du conteneur de la colonne.
Ajout de l’image
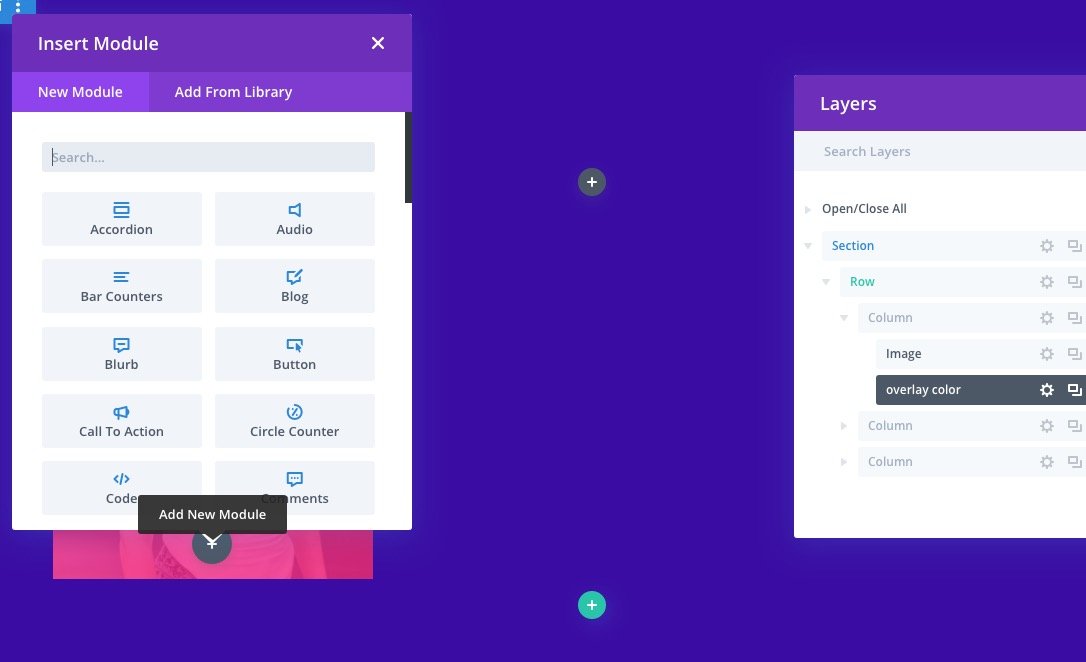
Maintenant que la section, la ligne et la colonne sont prêtes, allez-y et ajoutez un nouveau module image à la colonne 1. Il s’agira de l’image principale de nos modèles de superposition.
Téléchargez une image qui ressemble plus à un portrait qu’à un paysage. J’en utilise une qui mesure environ 800 px par 1050 px. Assurez-vous qu’elle est suffisamment large pour couvrir toute la largeur de la colonne, quelle que soit la taille du navigateur.
(REMARQUE : vous pouvez utiliser des images en format paysage, mais vous devrez peut-être ajuster le positionnement des éléments superposés en conséquence afin qu’ils ne se chevauchent pas)
Sous l’onglet Conception, mettez à jour les éléments suivants :
Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : et-overlay-image
Ajout de la couleur de l’image superposée à l’aide d’un module de séparation
Pour créer la couleur de superposition de l’image, nous allons utiliser un module de séparation. L’idée est de créer une couverture sur l’image en faisant en sorte que le séparateur s’étende sur toute la hauteur et toute la largeur de la colonne afin qu’il s’adapte parfaitement à l’image. Une fois en place, vous pouvez ajuster la couleur d’arrière-plan du module séparateur pour obtenir la couleur de recouvrement souhaitée.
Tout d’abord, ajoutez un module séparateur sous l’image.
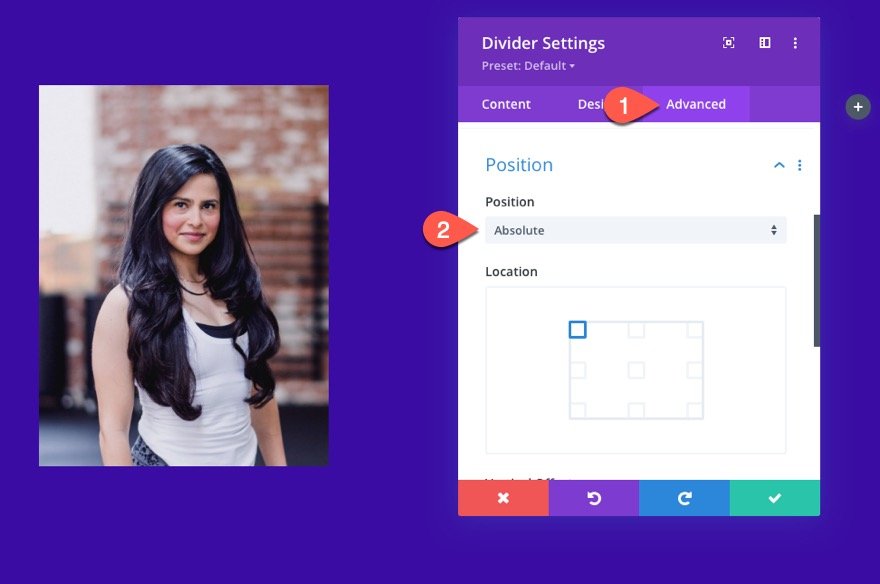
Positionnez ensuite le séparateur en position absolue afin qu’il se place au-dessus de l’image :
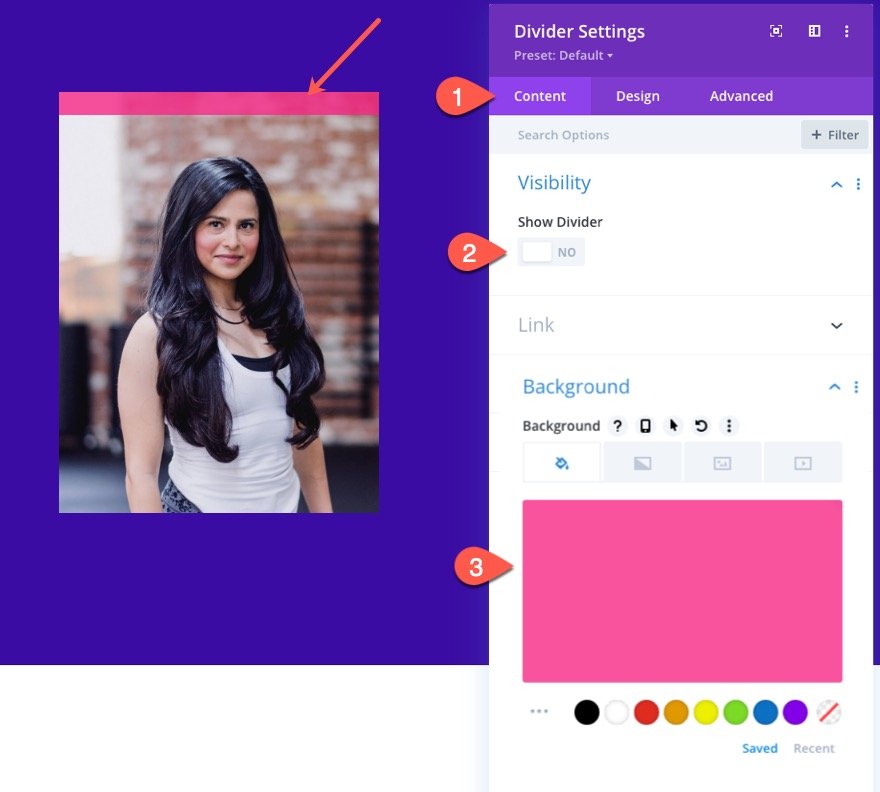
Sous l’onglet contenu, mettez à jour les éléments suivants :
- Afficher le diviseur : NO
- Couleur d’arrière-plan : rgba(247,37,133,0.8)
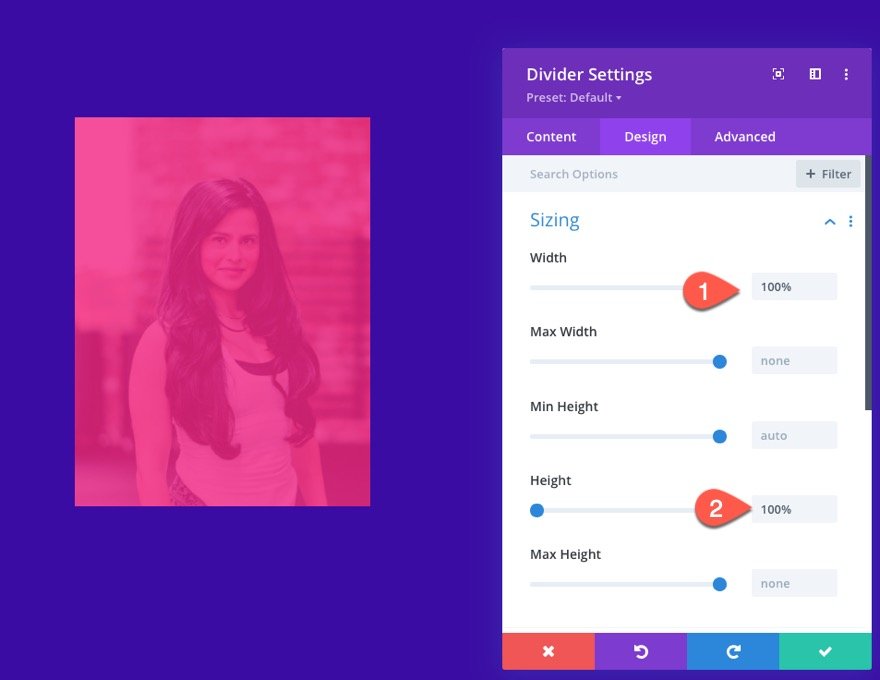
Mettez ensuite à jour la hauteur et la largeur du séparateur :
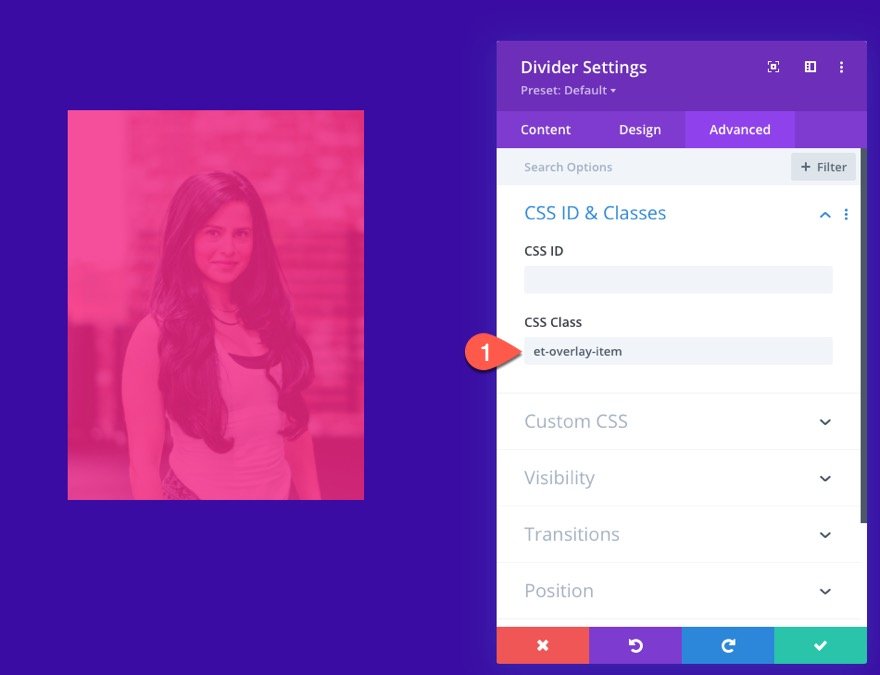
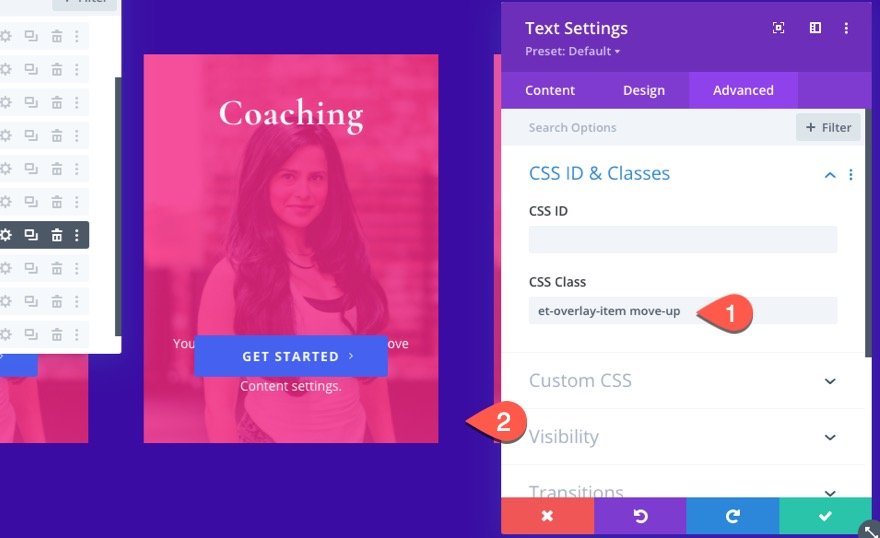
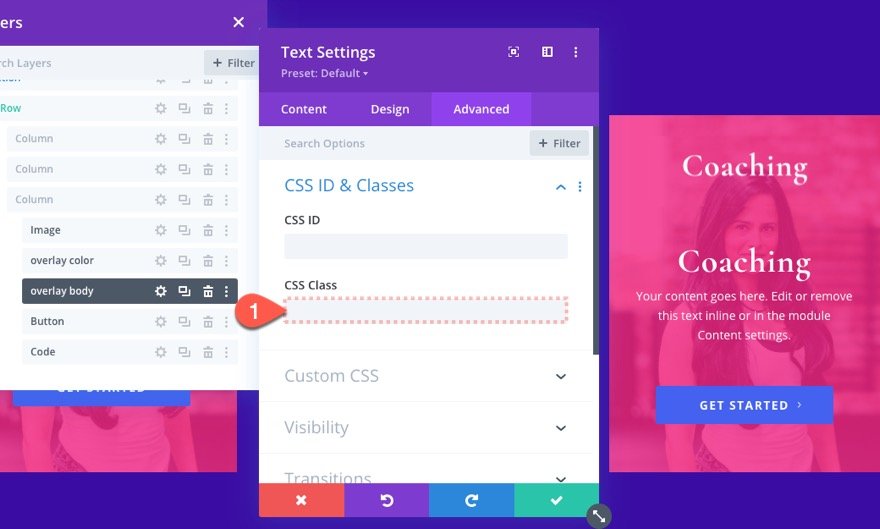
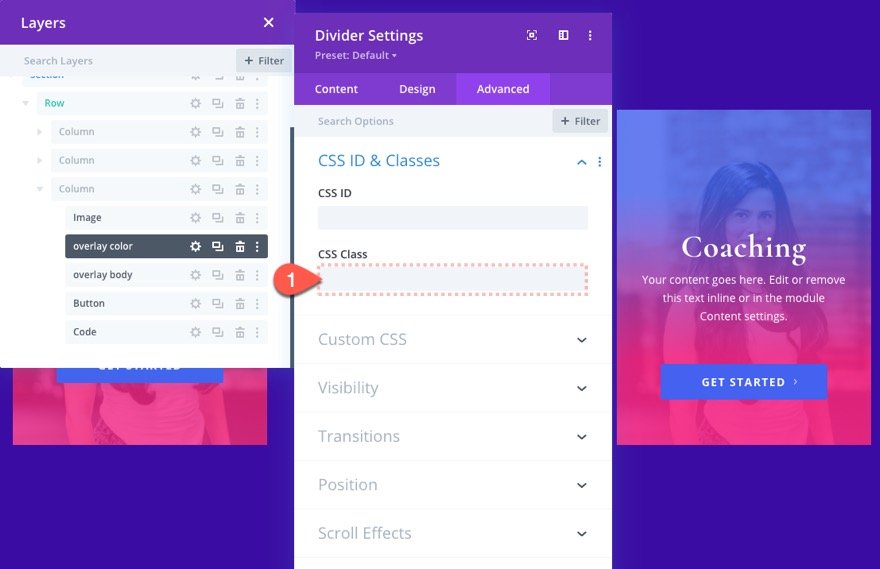
Une fois le design en place, ajoutez la classe CSS suivante au séparateur :
(REMARQUE : cette classe doit être ajoutée à tous les éléments de conception superposés que vous souhaitez afficher uniquement au survol. Si vous ne voulez pas que l’élément soit caché initialement, laissez-la de côté)
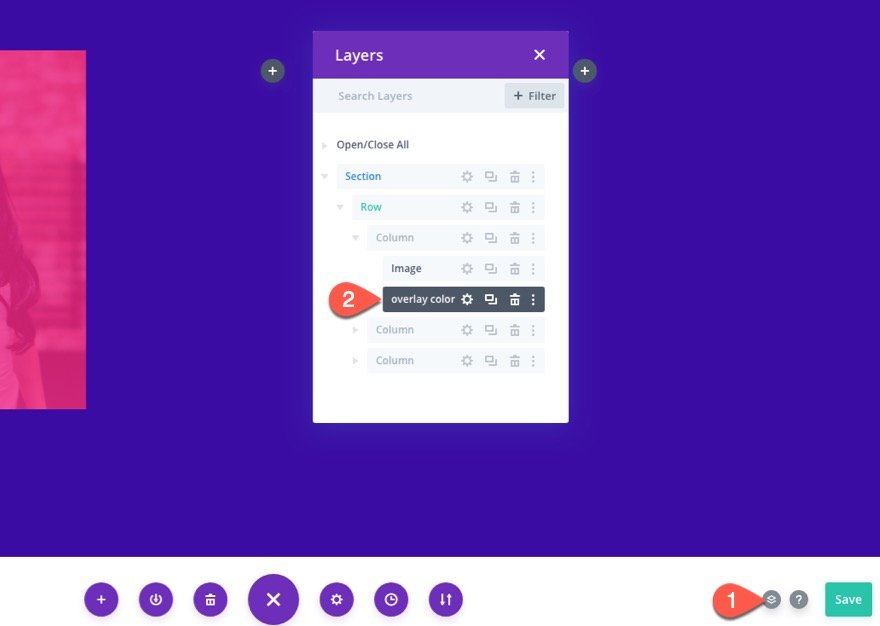
Pour faciliter le suivi des éléments de conception/modules, ouvrez la modale des calques et étiquetez le module de séparation (« overlay color »).
Ajout du texte de l’en-tête de la superposition
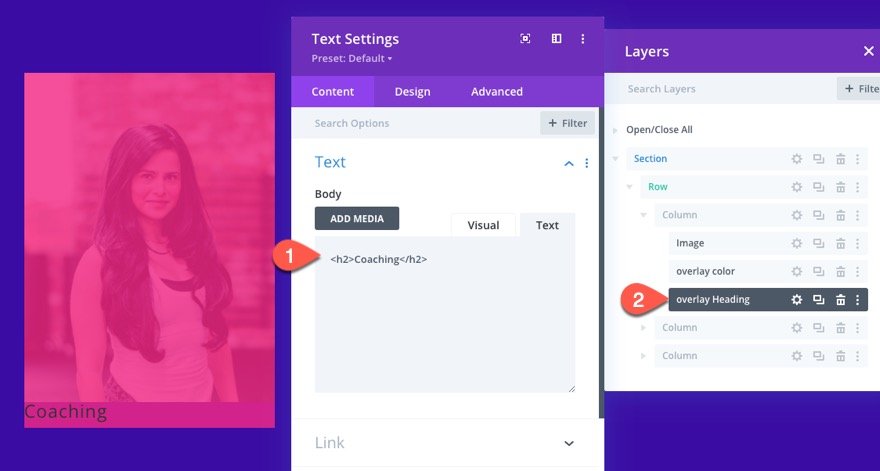
Sous le module de séparation, ajoutez un nouveau module de texte. Il servira de texte d’en-tête superposé qui apparaîtra en haut de l’image au survol.
Mettez à jour le contenu avec un titre H2 :
Coaching
Mettez ensuite à jour l’étiquette du module de texte pour le référencement ultérieur.
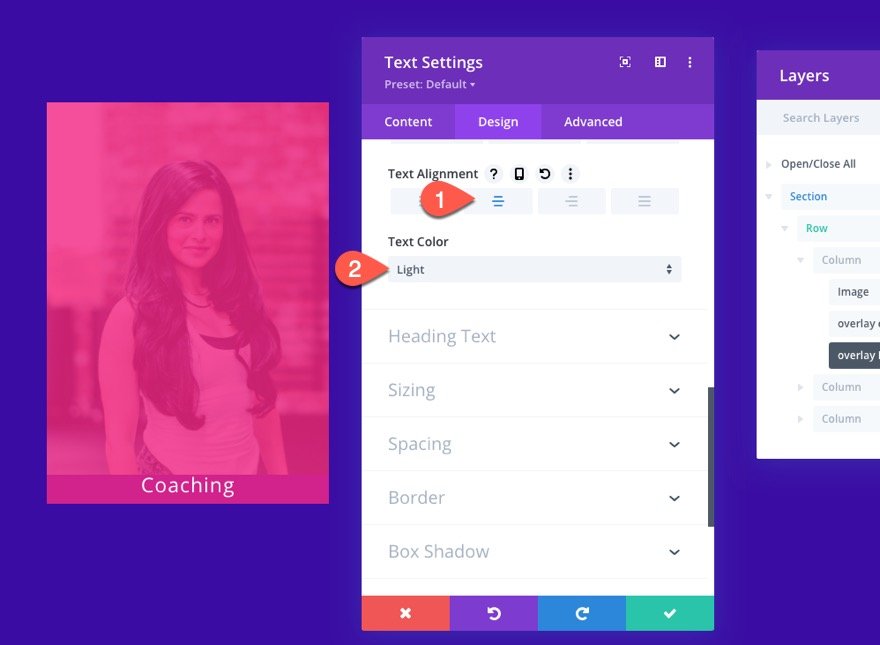
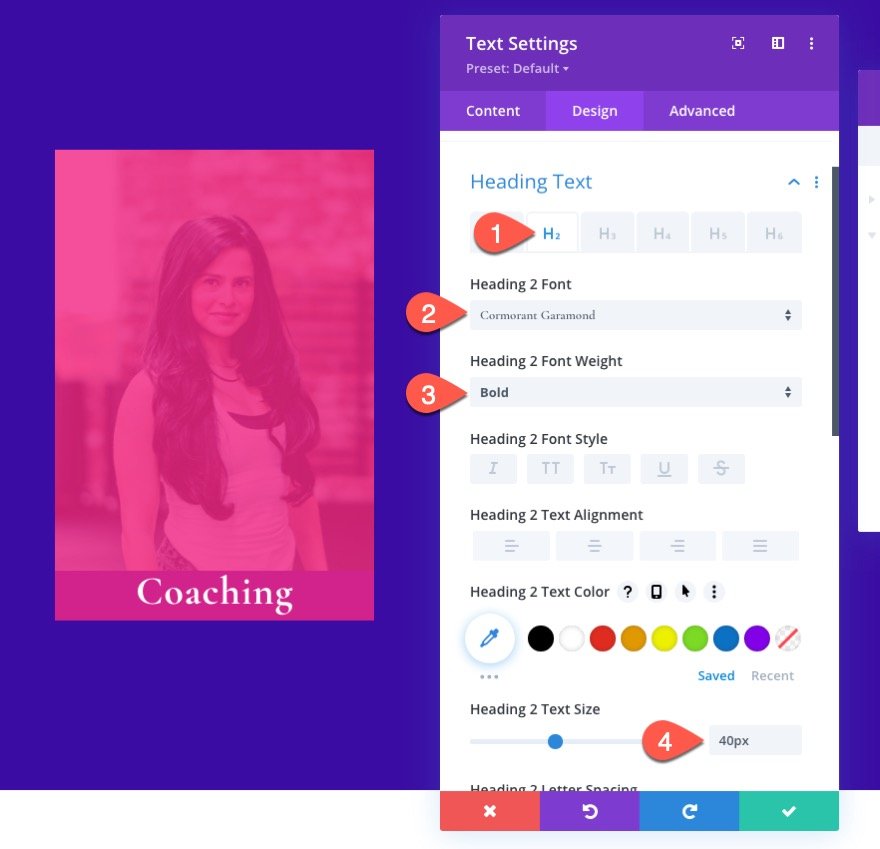
Sous les paramètres de conception du texte, mettez à jour les éléments suivants :
- Alignement du texte : Centre
- Couleur du texte : clair
- Police de l’en-tête 2 : Cormorant Garamond
- Poids de la police de l’en-tête 2 : Bold
- Taille du texte de l’en-tête 2 : 40px
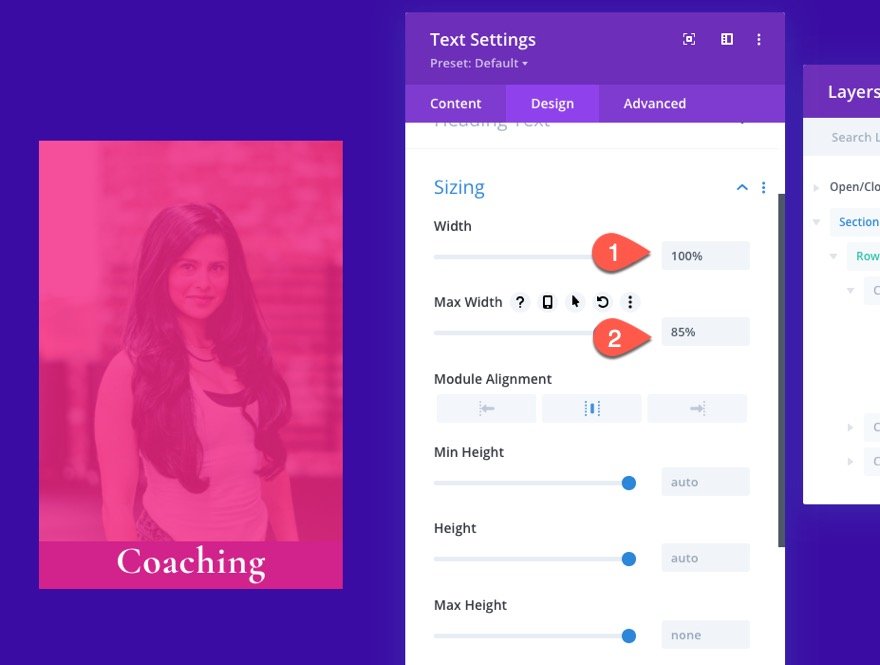
- Largeur : 100
- Largeur maximale : 85 %
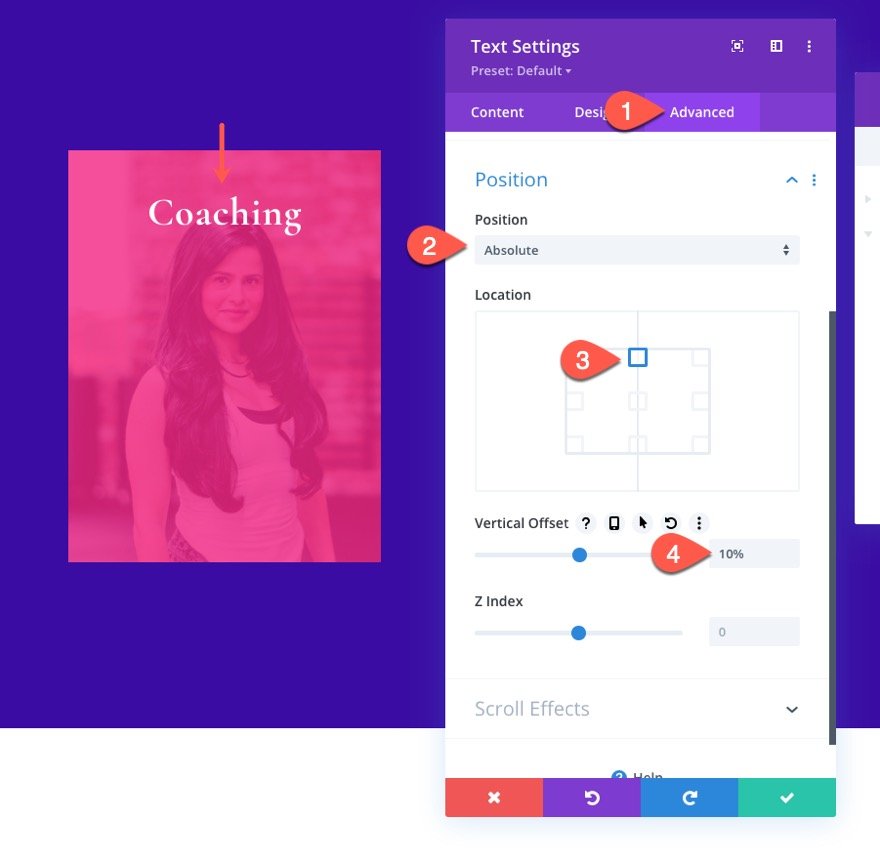
Sous l’onglet avancé, mettez à jour la position comme suit :
- Position : Absolue
- Emplacement : centre supérieur
- Décalage vertical : 10
(REMARQUE : le décalage vertical peut devoir être ajusté en fonction de la taille du rapport hauteur/largeur de l’image. Par exemple, une image de type paysage peut nécessiter un décalage moins important.)
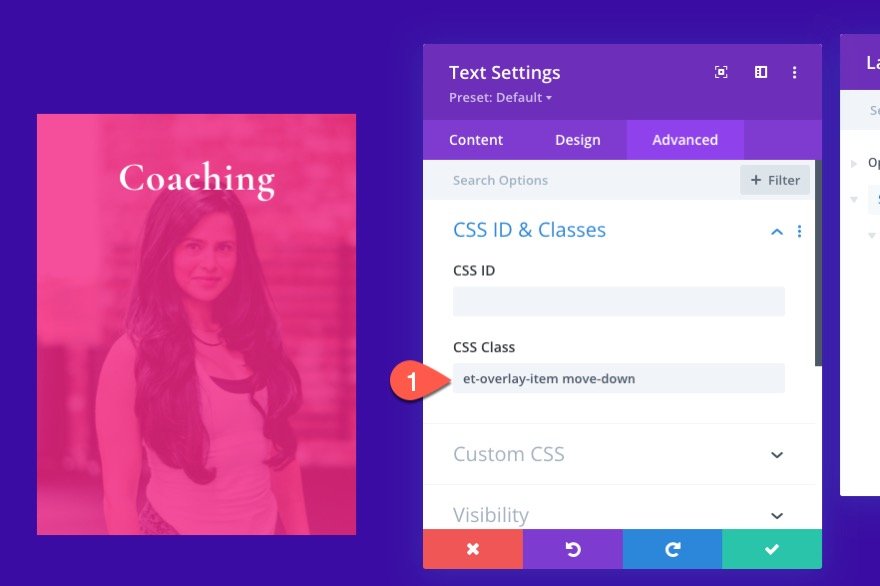
Ensuite, ajoutez les classes CSS suivantes au module de texte :
- Classe CSS : et-overlay-item move-down
En plus de la classe « et-overlay-item », nous ajoutons une classe supplémentaire « move-down » afin d’utiliser une CSS personnalisée pour déplacer légèrement l’en-tête vers le bas au survol.
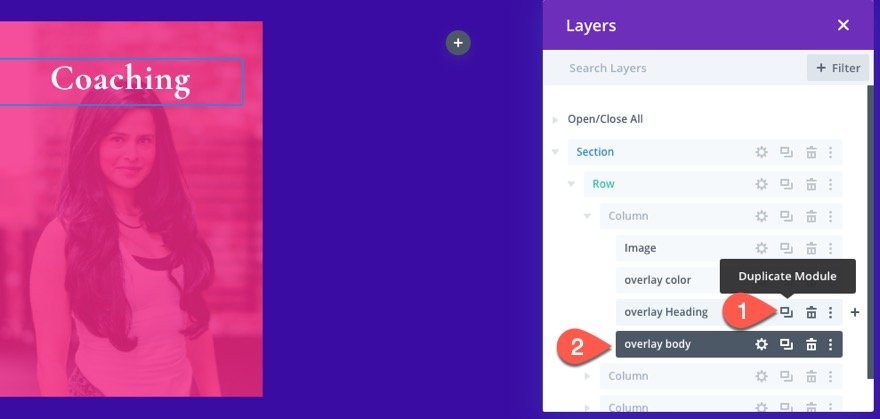
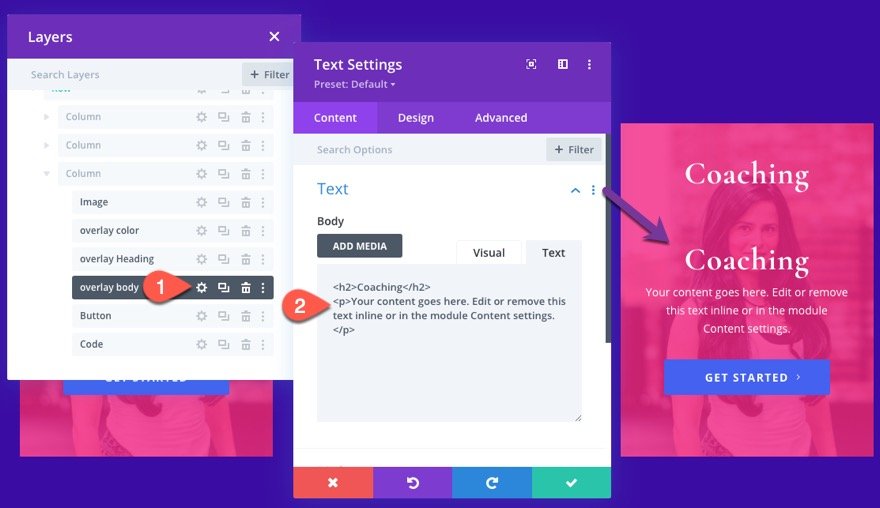
Création du corps de texte superposé
Pour créer le texte du corps de la superposition, nous pouvons dupliquer le module de texte utilisé pour l’en-tête de la superposition. Avant de mettre à jour les paramètres du duplicata, changez l’étiquette en « overlay body ».
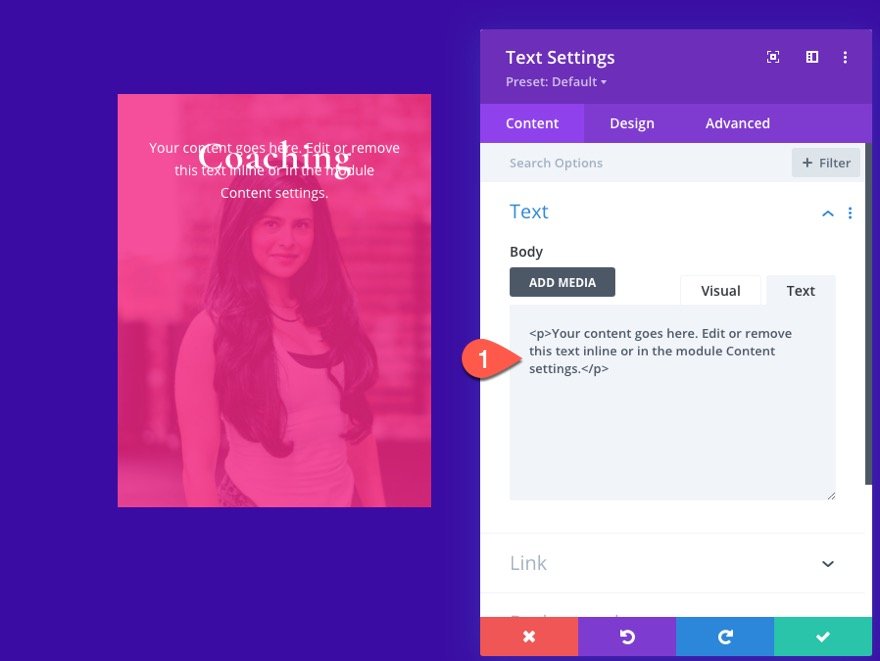
Ouvrez les paramètres de texte pour le nouveau module de texte et mettez à jour le contenu du corps avec quelques phrases de texte de paragraphe.
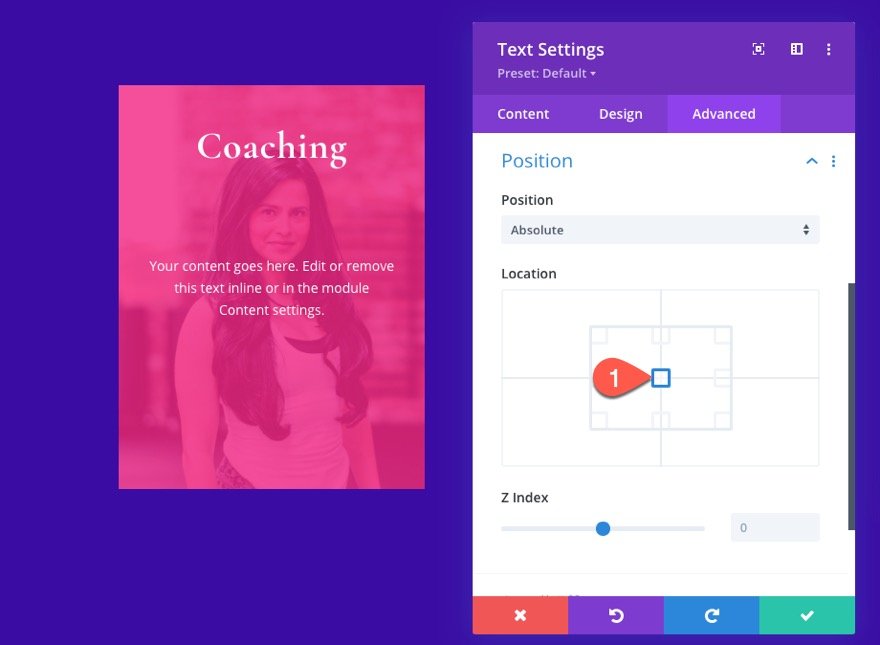
Dans l’onglet avancé, modifiez l’emplacement absolu du module en le plaçant au centre.
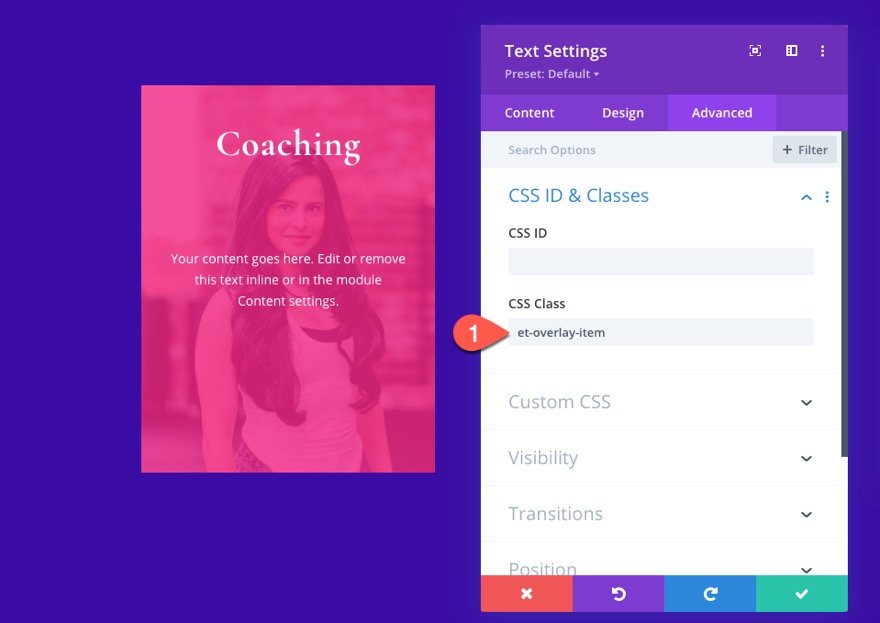
Puisque nous ne voulons pas que celui-ci se déplace au survol (il doit seulement apparaître), mettez à jour la classe CSS pour qu’elle comprenne uniquement ce qui suit :
- Classe CSS : et-overlay-item
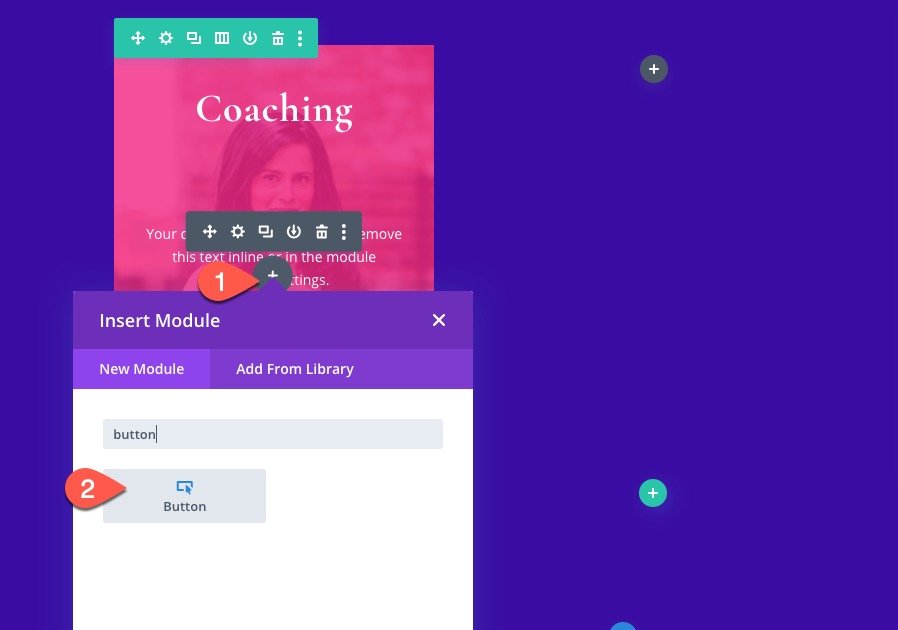
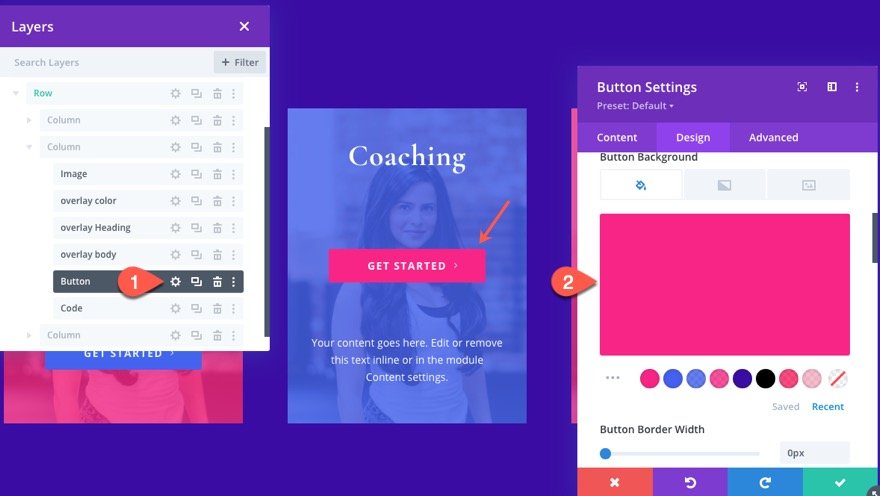
Création du bouton de superposition
Le dernier élément de superposition sur cette image sera le bouton. Pour créer le bouton, ajoutez un nouveau module de bouton sous le module de texte « body text ».
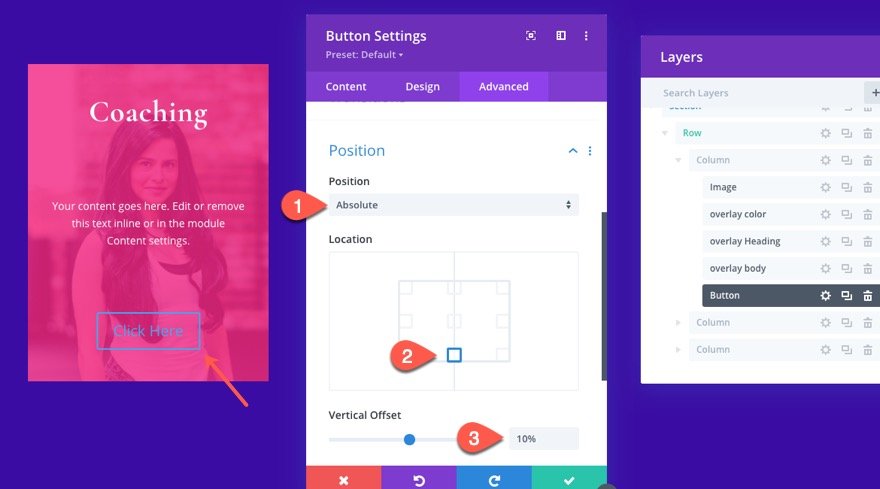
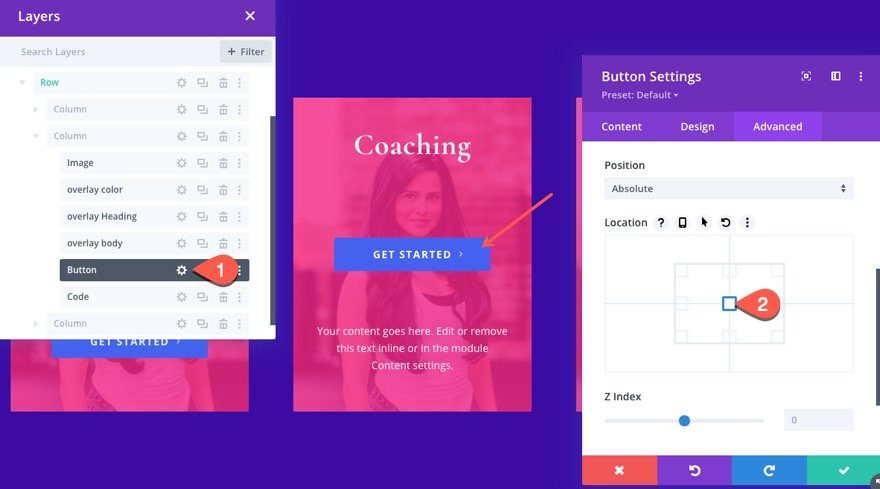
Avant de modifier le design, mettez à jour la position du bouton comme suit :
- Position : absolue
- Décalage vertical : 10
Maintenant, le bouton doit être centré sur la partie inférieure de l’image.
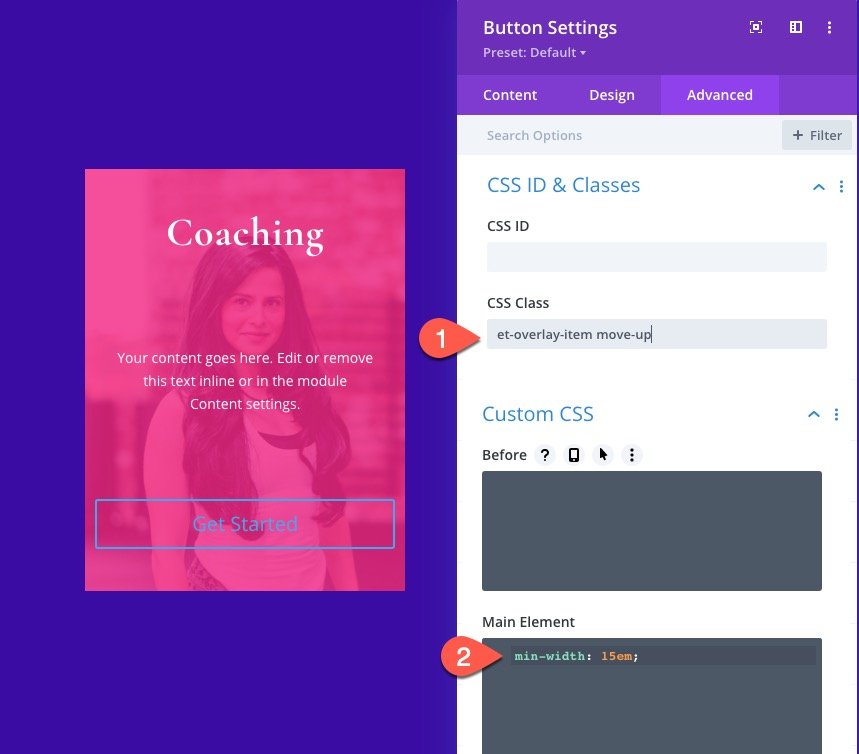
Dans l’onglet avancé, mettez à jour la classe CSS et ajoutez un extrait de CSS personnalisé à l’élément principal comme suit :
- Classe CSS : et-overlay-item move-up
- CSS de l’élément principal :
min-width : 15em
Remarquez qu’une classe supplémentaire a été ajoutée au bouton afin de le déplacer légèrement vers le haut au survol. Cela permet de compléter le mouvement vers le bas du texte de l’en-tête lors du survol.
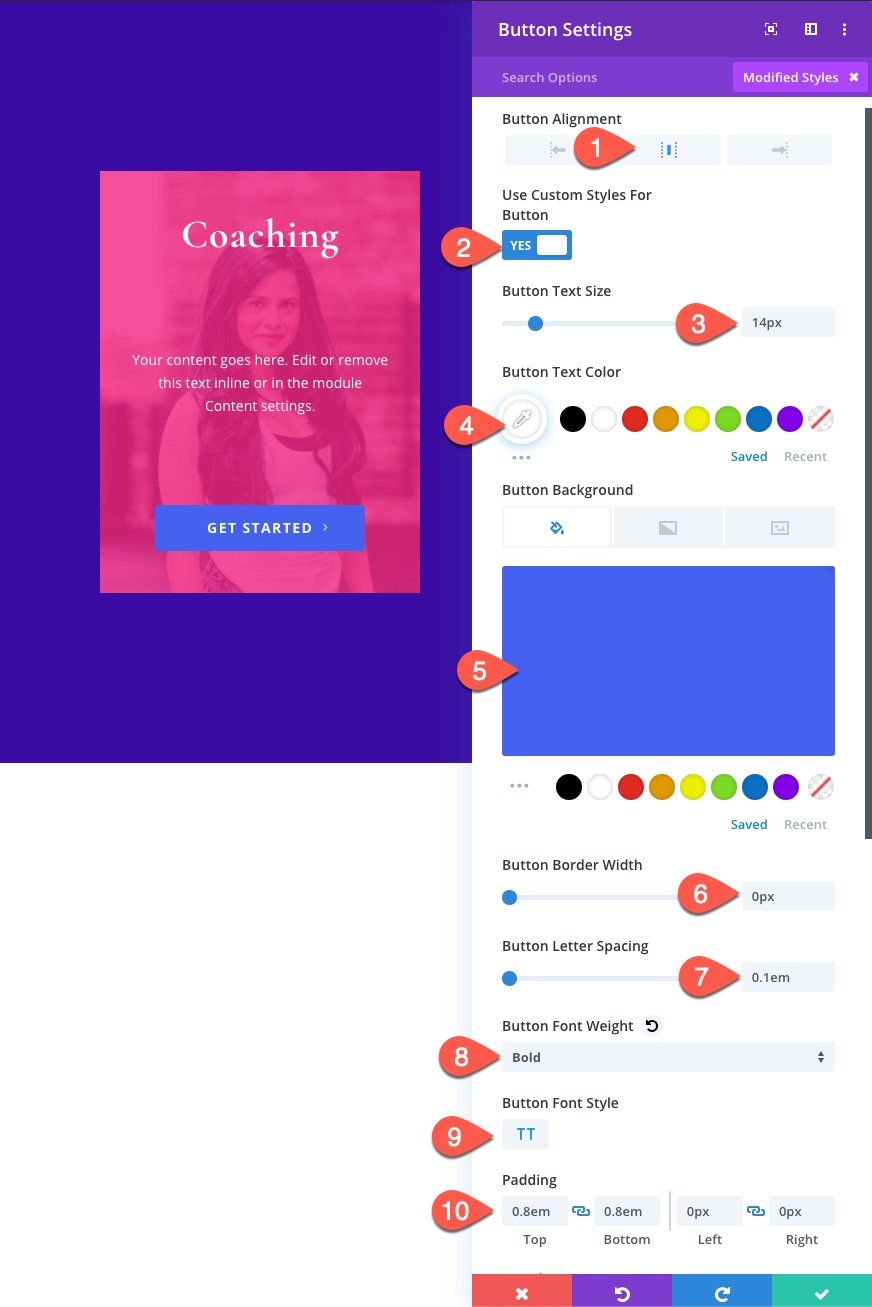
Mettez ensuite à jour les paramètres de conception suivants :
- Alignement du bouton : Centre
- Taille du texte du bouton : 14px
- couleur d’arrière-plan du bouton : #4361ee
- largeur de la bordure du bouton : 0px
- Espacement des lettres du bouton : 0.1em
- Poids de la police du bouton : Gras
- Style de la police du bouton : TT
- Padding : 0.8em haut, 0.8em bas, 0px gauche, 0px droite
Ajout du CSS personnalisé à l’aide du module de code
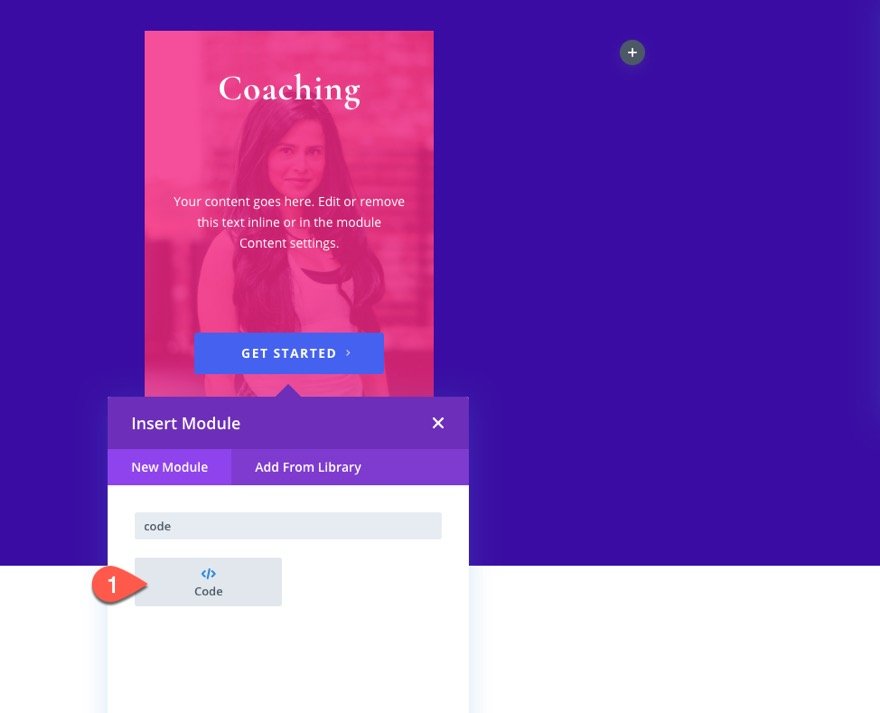
Avant de créer d’autres versions de ce modèle de superposition, ajoutons le CSS personnalisé nécessaire aux effets de survol de la superposition. Pour ce faire, ajoutez un module de code sous le bouton.
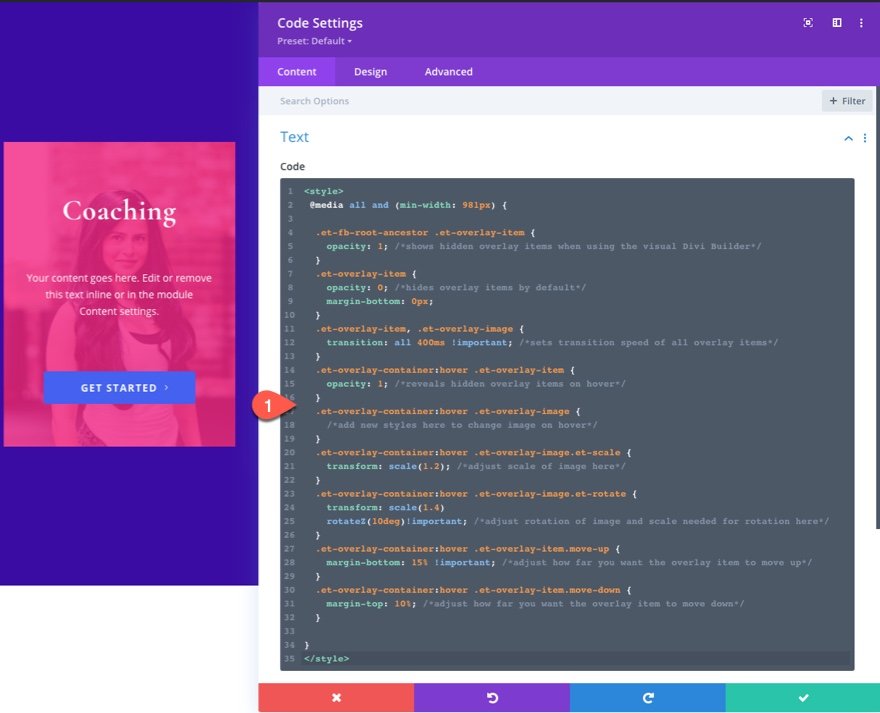
Collez ensuite le CSS suivant dans le contenu du code. N’oubliez pas d’envelopper le code dans les balises de script nécessaires.
Le code est commenté afin que vous puissiez comprendre où vous pouvez ajuster le CSS si nécessaire.
Duplication de la colonne pour plus de designs
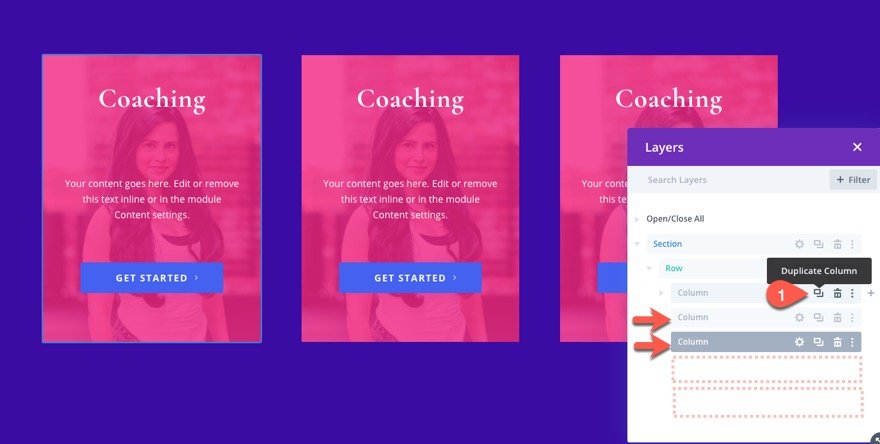
Bien que nous ayons déjà deux colonnes vides supplémentaires avec lesquelles travailler, il est plus facile de transférer tous les modules et le design de la première colonne vers une nouvelle colonne en dupliquant la colonne entière. Pour ce faire, ouvrez la modale des calques, supprimez les deux colonnes vides, puis dupliquez deux fois la colonne contenant le motif de la superposition d’images. Vous devriez avoir un total de trois colonnes avec des designs identiques.
Création du motif de superposition d’images n° 2
Maintenant que tous les éléments de conception sont en place dans chacune des colonnes, nous pouvons modifier la conception pour créer des superpositions d’images supplémentaires. Pour cette nouvelle conception, nous allons placer le bouton au centre de l’image (toujours visible). Ensuite, nous ferons apparaître l’en-tête et le corps du texte en haut et en bas de l’image.
Ajustez l’emplacement du corps du texte et la classe CSS
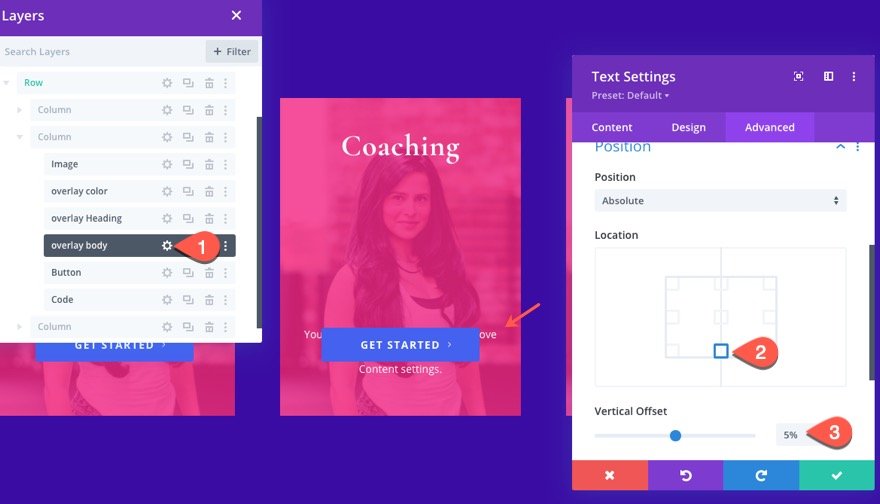
Ouvrez les paramètres du module de superposition du corps du texte dans la colonne 2 et mettez à jour la position :
- Emplacement : Centre en bas
- Décalage vertical : 5%
Mettez ensuite à jour la classe CSS avec le texte suivant :
- Classe CSS : et-overlay-item move-up
Ajustez l’emplacement du bouton et la classe CSS
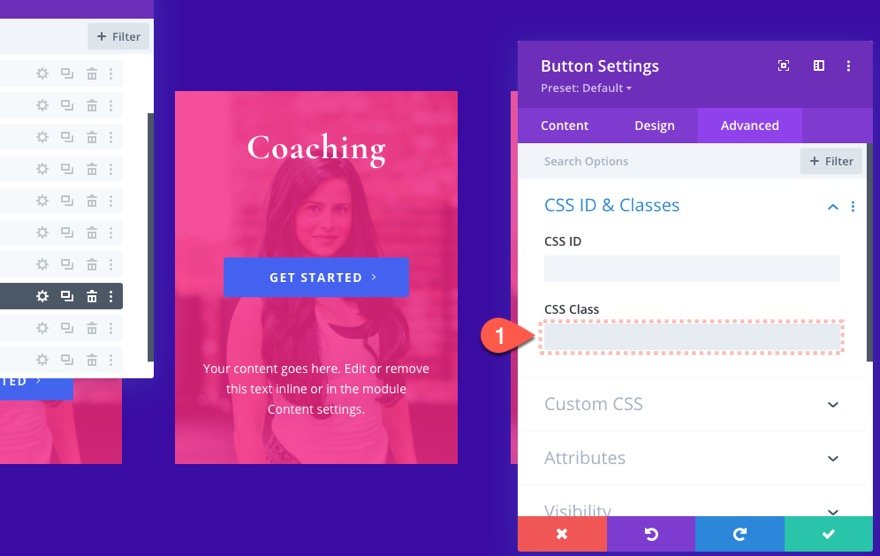
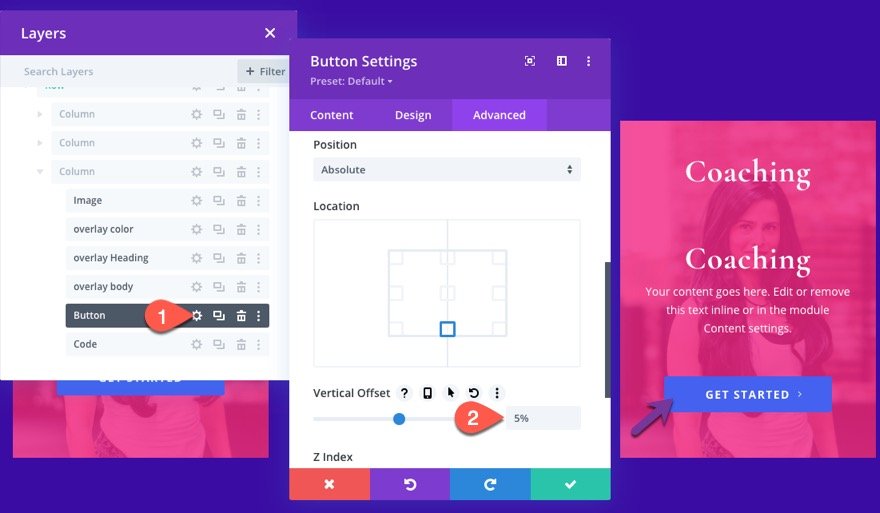
Ensuite, ouvrez les paramètres du bouton de la colonne 2 et mettez à jour l’emplacement suivant :
Supprimez ensuite la classe CSS car nous voulons que le bouton reste toujours visible.
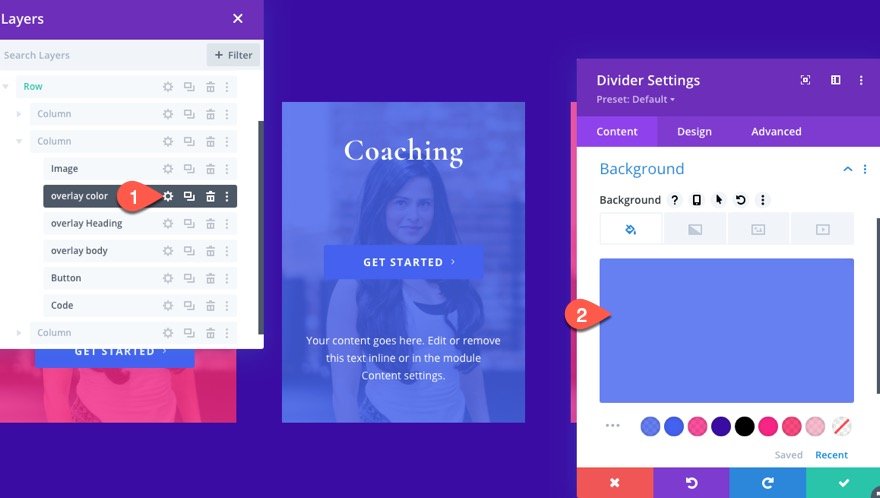
Ouvrez les paramètres du module de séparation (couleur de superposition) et modifiez l’arrière-plan comme suit :
- Couleur d’arrière-plan : rgba(67,97,238,0.8)
Ouvrez ensuite les paramètres du bouton et modifiez la couleur d’arrière-plan :
- Couleur d’arrière-plan du bouton : #f72585
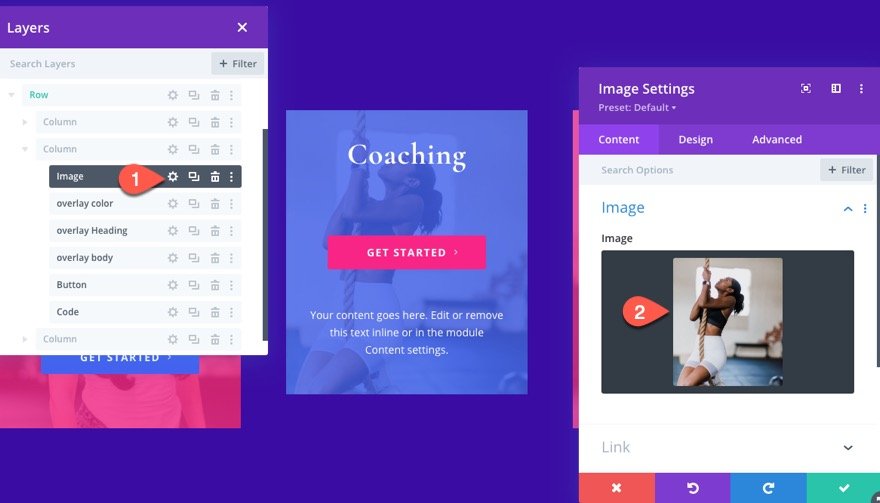
Ajustement de l’image et de la classe CSS
Ensuite, ouvrez les paramètres de l’image et téléchargez une nouvelle image (si vous le souhaitez).
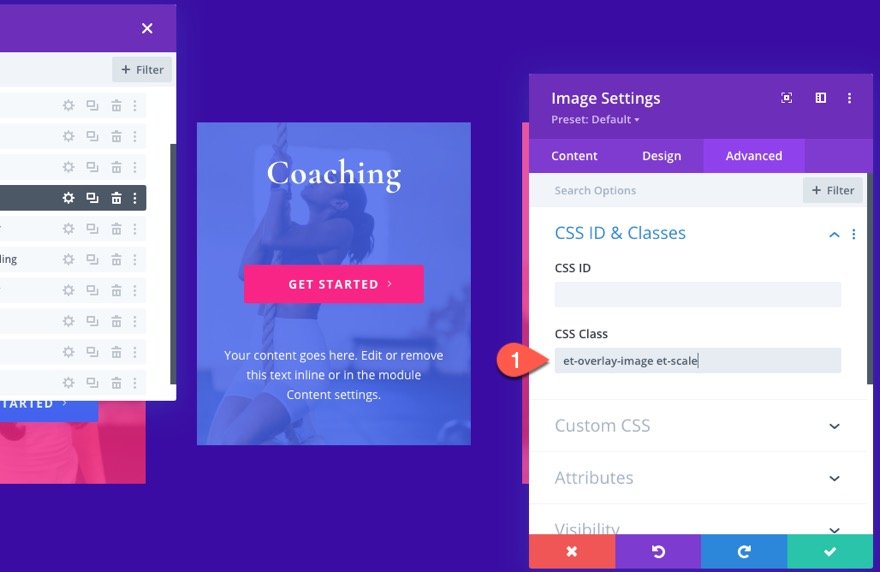
Ajoutez ensuite la classe CSS suivante à l’image :
- Classe CSS : et-overlay-image et-scale
Remarquez qu’en plus de la classe « et-overlay-image », il existe une classe supplémentaire appelée « et-scale » qui permet de réduire la taille de l’image et de créer un effet de zoom au survol.
Création de la conception de la superposition d’images n° 3
Il est maintenant temps de créer le troisième modèle de superposition d’images de la colonne 3.
Ajustez le contenu du texte du corps de la superposition et la classe CSS
Commencez par ouvrir les paramètres du module de superposition du corps du texte de la colonne 3 et ajoutez le titre H2 au-dessus du texte du paragraphe. Maintenant, les deux seront dans un seul module au lieu de deux.
Retirez ensuite la classe CSS pour que le texte reste visible au-dessus de l’image.
Ajustez le décalage des boutons et la classe CSS
Ouvrez les paramètres du module du bouton et mettez à jour le décalage vertical de la position :
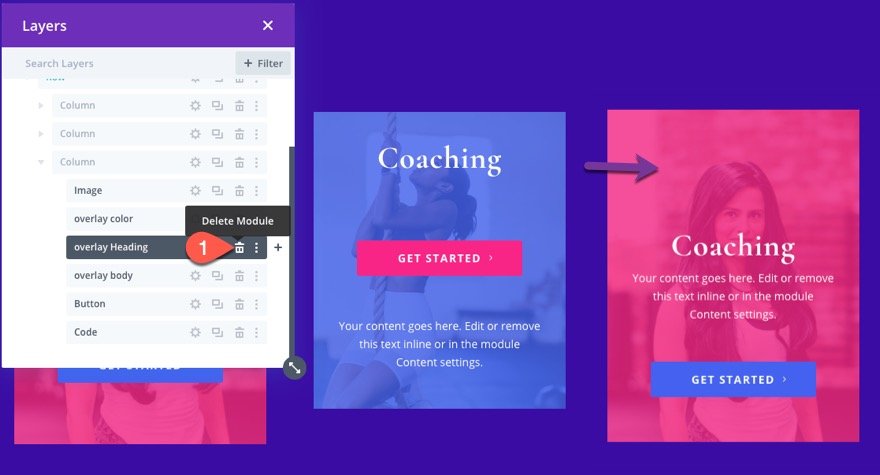
Supprimer l’en-tête de la superposition
Ensuite, supprimez le module de texte de l’en-tête de la superposition.
Ajustez la couleur de la superposition et la classe CSS
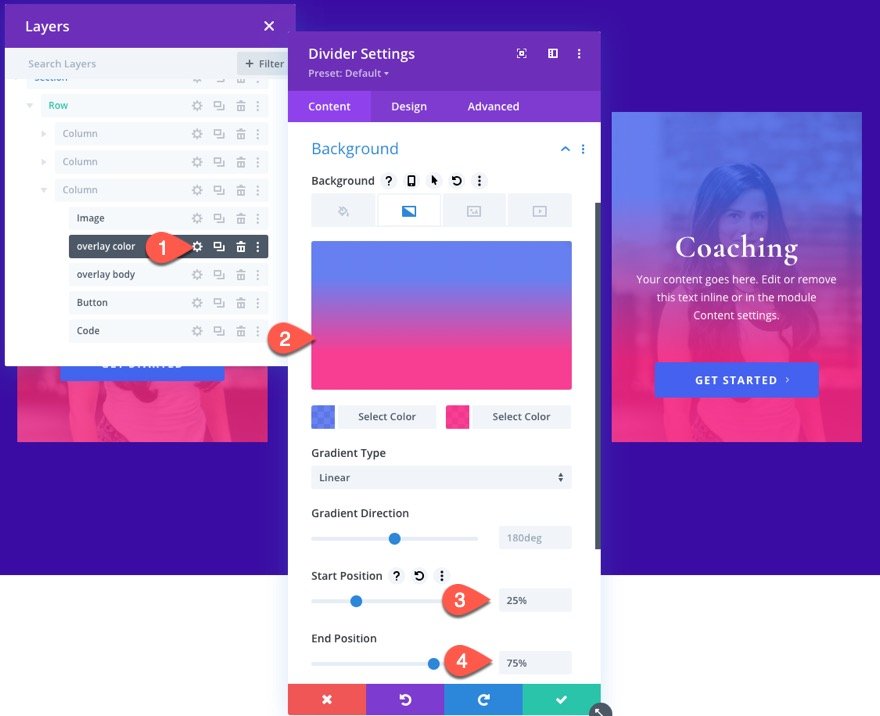
Ouvrez les paramètres du module de séparation (couleur de la superposition) et mettez à jour l’arrière-plan comme suit :
- Couleur de dégradé d’arrière-plan à gauche : rgba(67,97,238,0.8)
- Couleur du dégradé d’arrière-plan à droite : rgba(247,37,133,0.8)
- Position de départ : 25
- Position de fin : 75%
Et puisque nous voulons que le dégradé reste visible en permanence, supprimez la classe CSS.
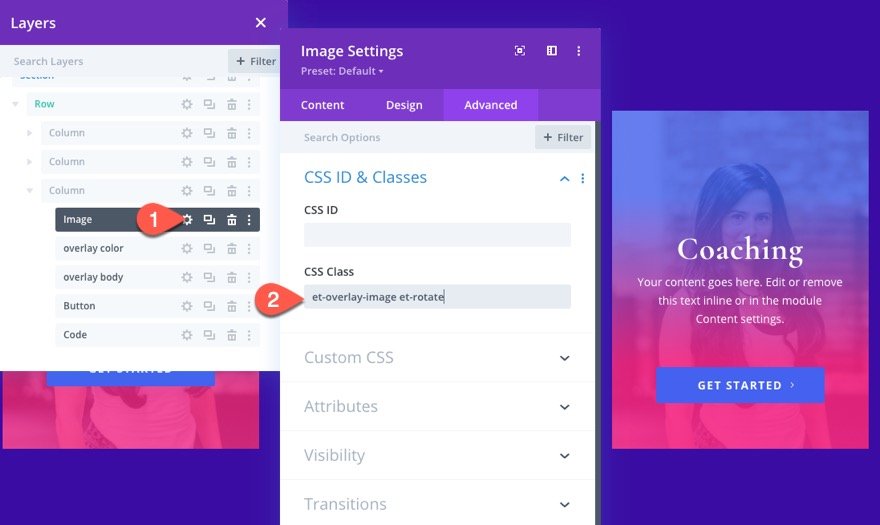
Ajustement de la classe CSS de l’image
Enfin, nous allons ajouter une classe CSS supplémentaire (« et-rotate ») à l’image principale, qui permettra de mettre l’image à l’échelle et de la faire pivoter au survol.
- Classe CSS : et-overlay-image et-rotate
Dernières retouches
Avant de vérifier nos résultats finaux, nous devons procéder à quelques ajustements.
Supprimez la marge inférieure par défaut pour tous les modules
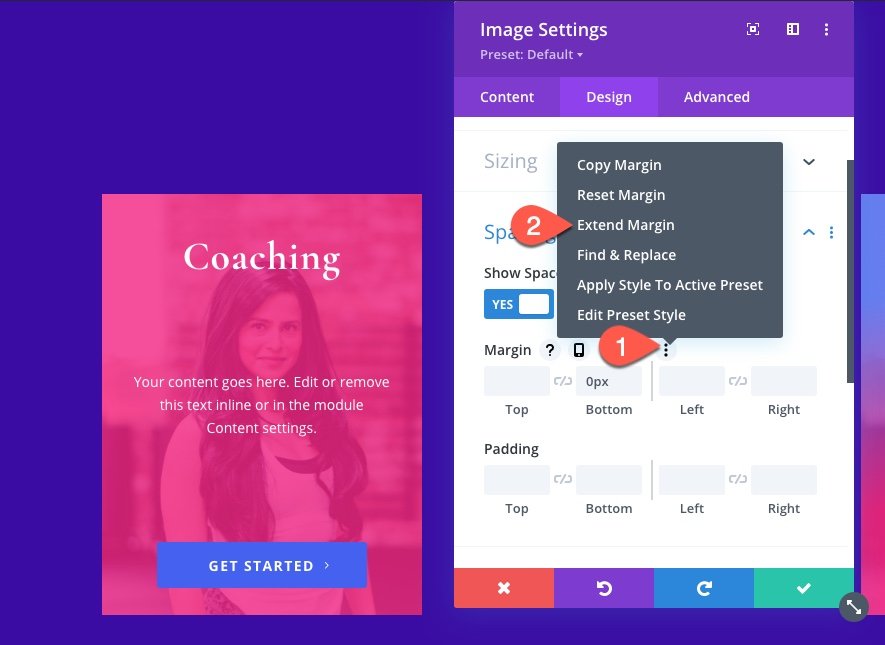
Par défaut, chaque module est doté d’une marge inférieure de 30px en raison de la largeur de gouttière par défaut (3) dans les paramètres de la ligne. Cela peut perturber le positionnement des modules dans notre conception de superposition. Pour les supprimer, ouvrez les paramètres du module image pour l’une des images du design. Puisque nous avons déjà mis à jour la marge avec une marge inférieure de 0px, nous pouvons étendre cette marge à tous les modules.
Faites un clic droit sur le paramètre de marge et choisissez « étendre la marge ».
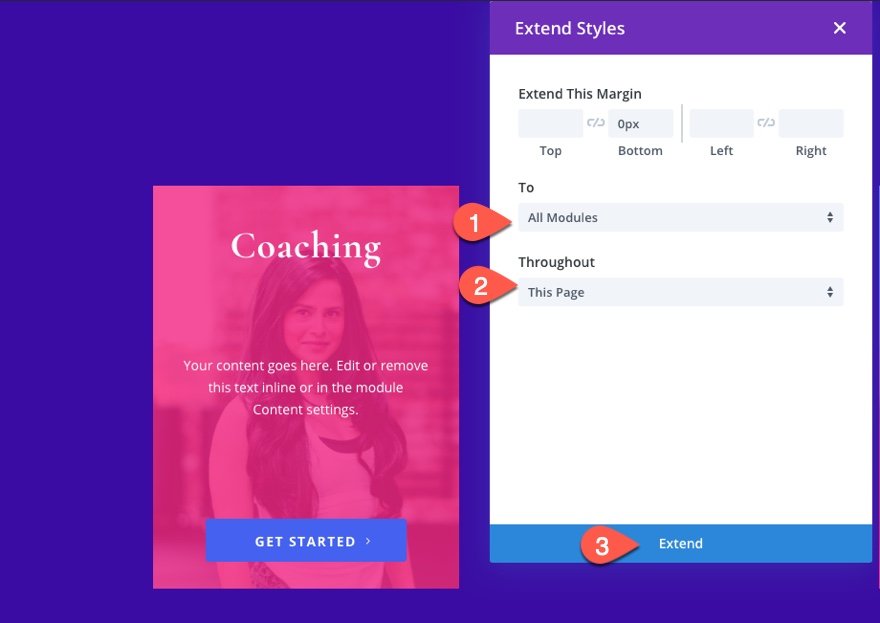
Choisissez ensuite d’étendre la marge à tous les modules de la page.
Supprimer les modules de code en double
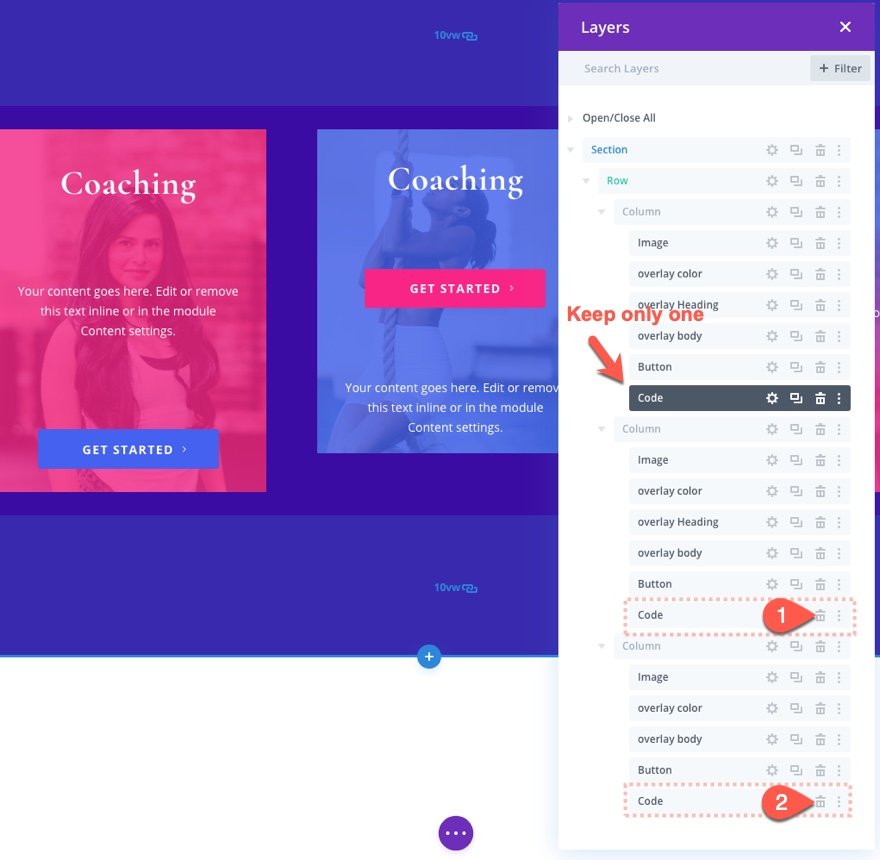
Veillez à supprimer les modules de code supplémentaires qui ont été reportés lors de la duplication de la première colonne. Vous ne devriez en avoir qu’un seul. Vous pouvez le faire facilement à partir de la modale des couches.
Résultats finaux
Maintenant que nos trois designs sont terminés, voyons les résultats finaux de nos designs de superposition d’images.
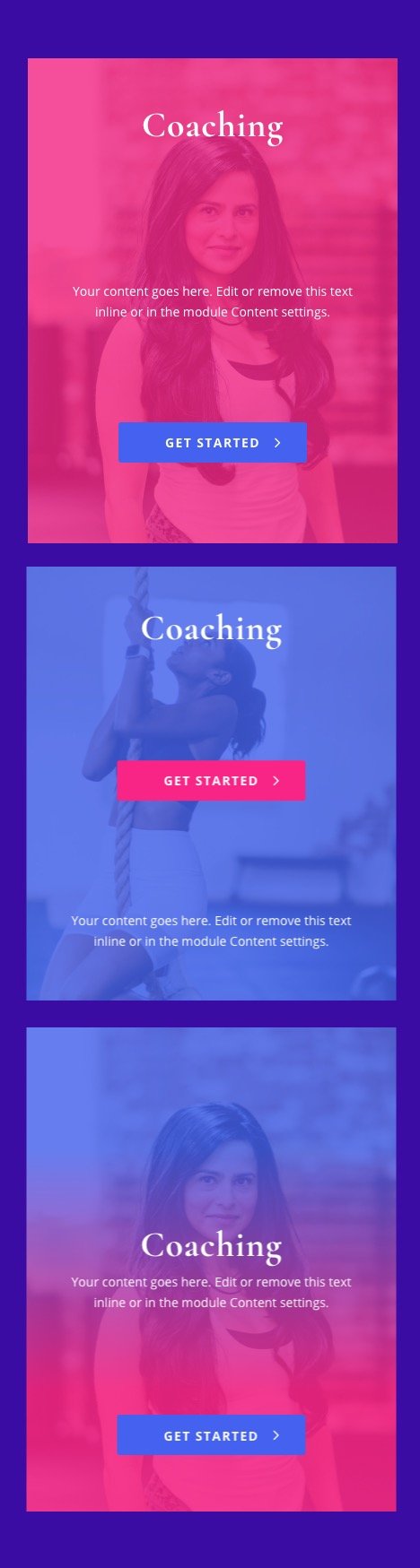
Voici le design sur mobile. Les effets de survol des superpositions ne s’appliquent qu’au bureau via la requête média CSS personnalisée du module de code. Par conséquent, les superpositions seront toujours visibles sur le mobile.
Réflexions finales
La création de superpositions d’images personnalisées est en fait très amusante. Il existe d’innombrables modèles que vous pouvez tester visuellement avec le constructeur Divi et il suffit d’une petite quantité de CSS personnalisé pour appliquer les effets de survol. Même si les effets de survol des éléments superposés nécessitent un CSS personnalisé, vous pouvez toujours tirer parti des options de survol intégrées pour cibler individuellement chacun des éléments superposés.
Je suis impatient de lire vos commentaires.
À la vôtre !