La façon dont nous utilisons le Créateur de thème Divi lors de la création d’un site Web a accéléré notre flux de travail et tout facilité. Bien que nous ayons pu créer des en-têtes personnalisés dès le premier jour depuis la sortie du Créateur de thème Divi, une chose a été demandée en permanence, à savoir la possibilité de créer un en-tête adhésif sans utiliser de code supplémentaire. Avec les nouvelles options de Divi, la création d’un en-tête adhésif est devenue plus facile que jamais. Les paramètres d’adhésivité fournis par Divi vous aideront à rendre n’importe quel élément de conception adhésif et à attribuer des styles personnalisés à un état adhésif, ce qui se traduit par des possibilités infinies en matière de conception et d’expérience utilisateur.
Dans ce tutoriel, nous vous montrerons comment créer un en-tête collant qui contient les éléments suivants :
- L’en-tête que nous créons comporte une barre d’en-tête supérieure + une barre de menu
- Nous rendons la section contenant la barre de menu collante lorsque vous passez devant elle, dès que vous revenez en haut, la barre d’en-tête réapparaît
- Nous changeons les styles de conception de la section collante (et de ses éléments) une fois que la section est rendue collante
C’est parti !
Aperçu
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
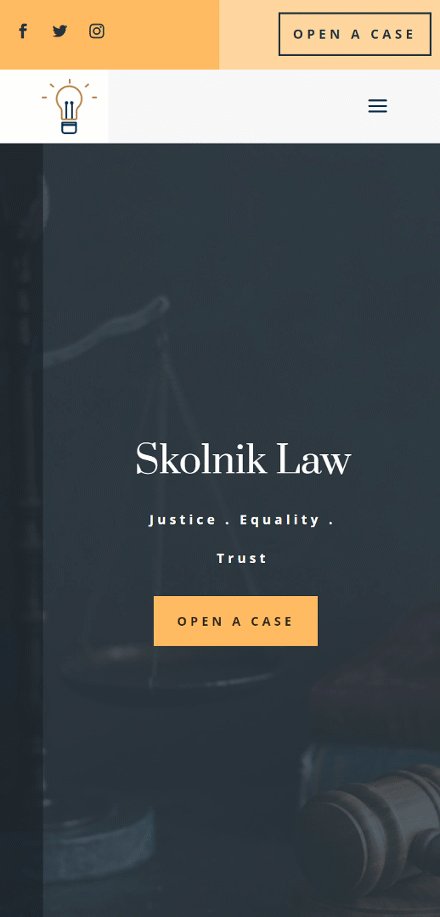
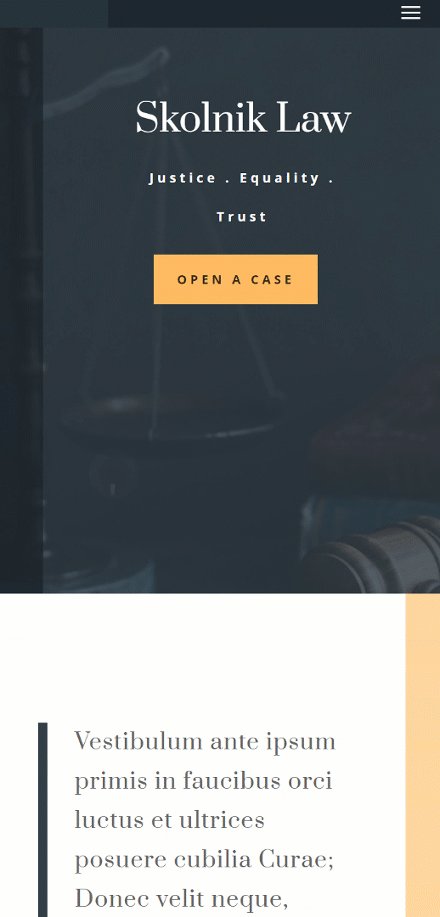
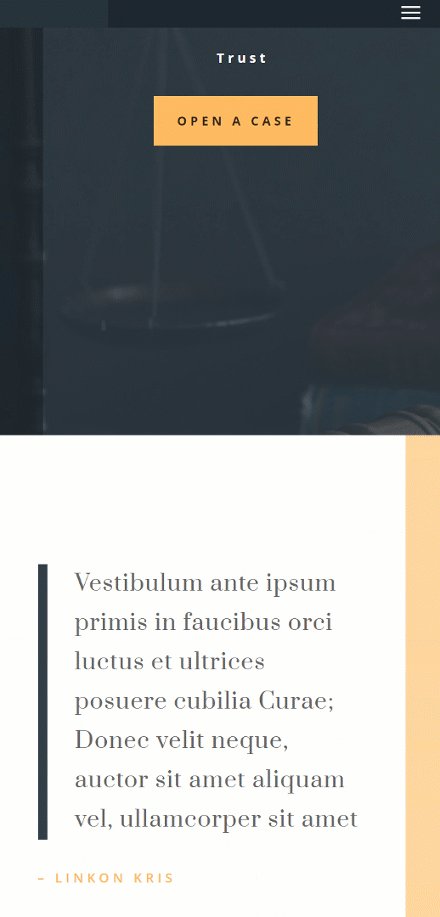
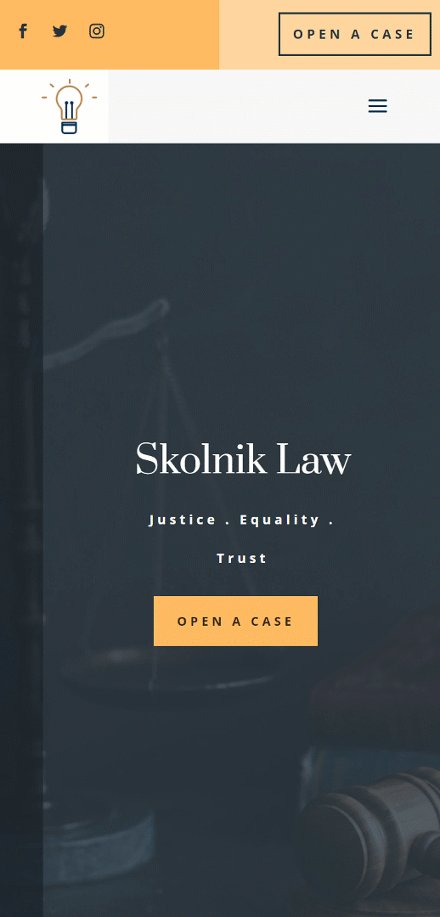
Mobile
Téléchargez gratuitement le modèle d’en-tête global
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Construction de la structure des éléments d’en-tête à l’intérieur d’un nouveau modèle d’en-tête
Créer un nouveau modèle d’en-tête global
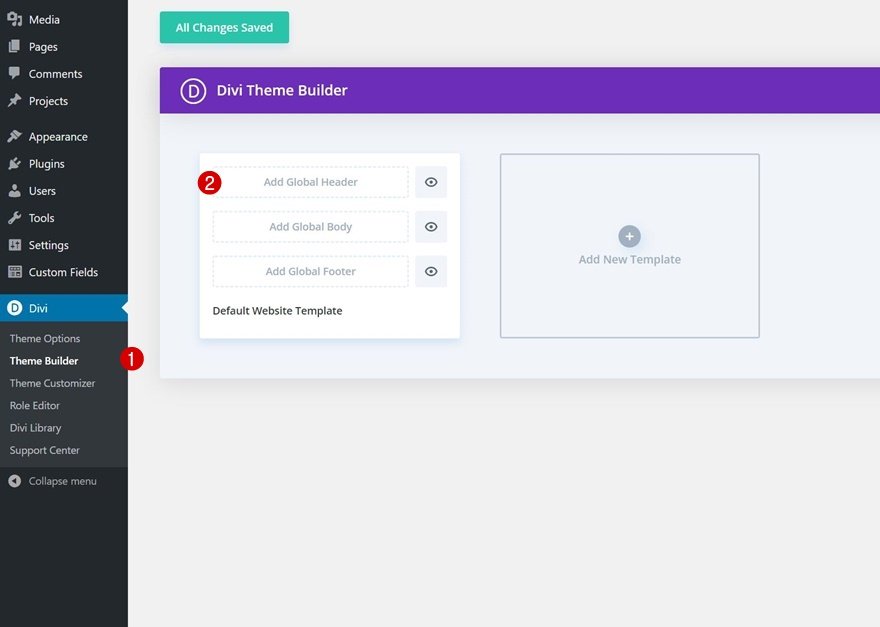
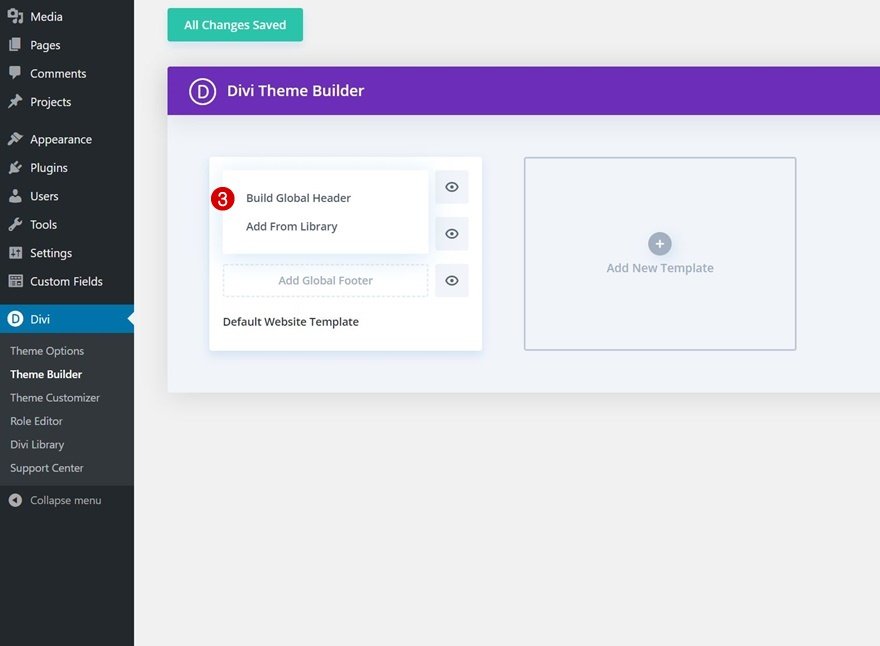
Allez dans le constructeur de thème Divi et commencez à créer un nouvel en-tête global ou personnalisé.
Paramètres de la section 1
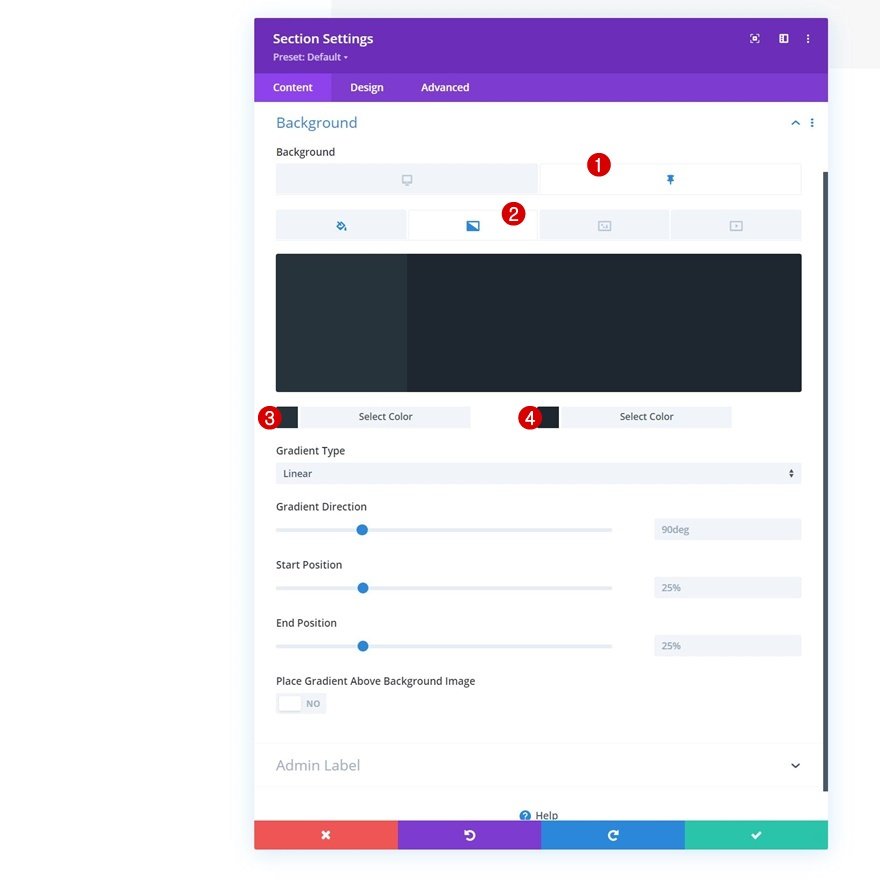
Arrière-plan dégradé
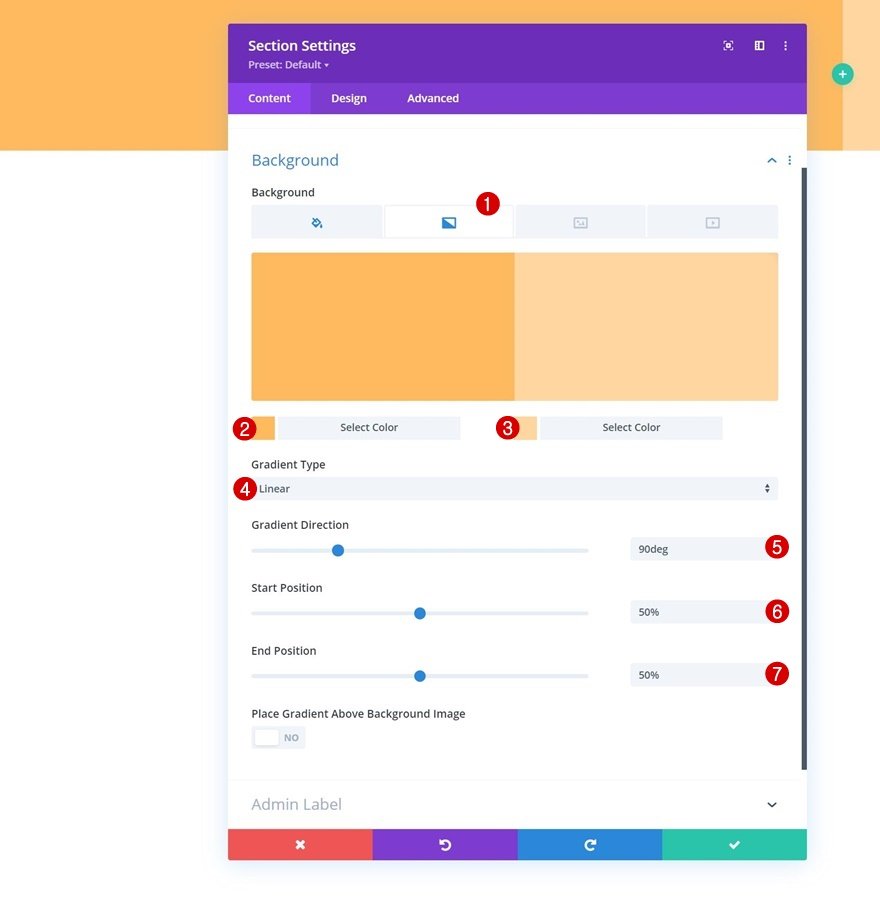
Une fois dans l’éditeur de modèle, nous allons commencer par construire la structure des éléments de notre en-tête. Dans la deuxième partie de ce tutoriel, nous nous concentrerons sur l’application des différents paramètres d’accroche pour compléter notre conception d’en-tête accrocheuse. Dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et appliquez un arrière-plan en dégradé.
- Couleur 1 : #ffba60
- Couleur 2 : #ffd6a0
- Direction du dégradé : 90deg
- Position de départ : 50%
- Position de fin : 50%
Espacement
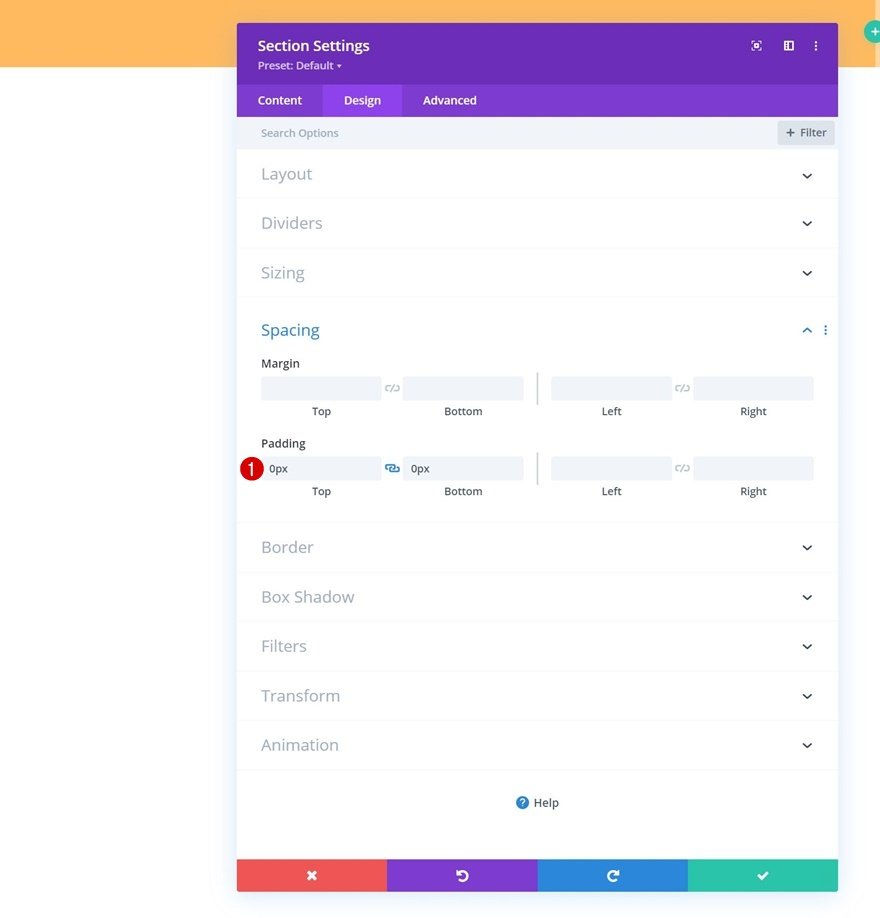
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Top Padding : 0px
- Rembourrage en bas : 0px
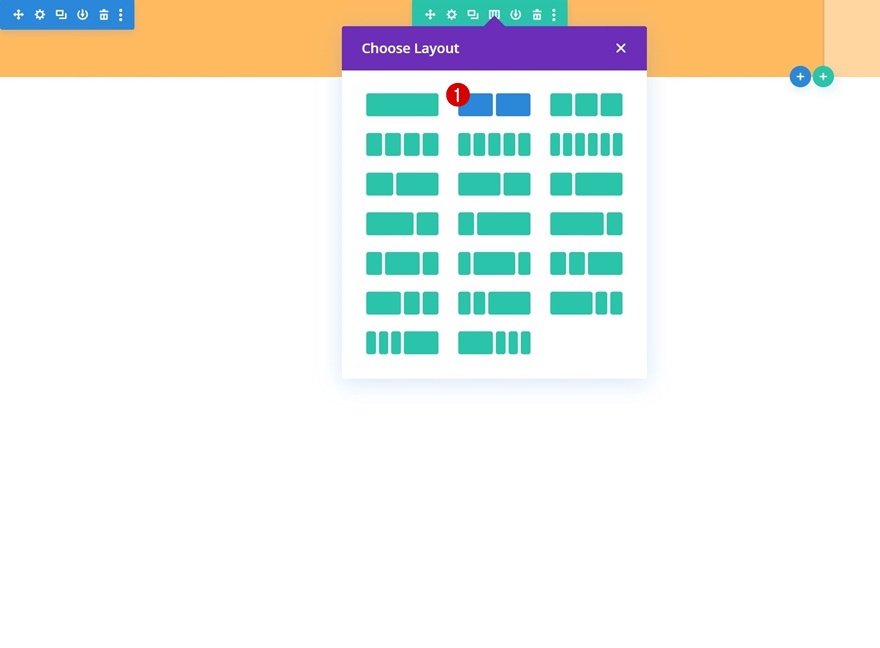
Ajouter une nouvelle ligne
Structure de colonne
Pour créer notre barre d’en-tête supérieure, nous allons ajouter une nouvelle ligne à notre section en utilisant la structure de colonne suivante :
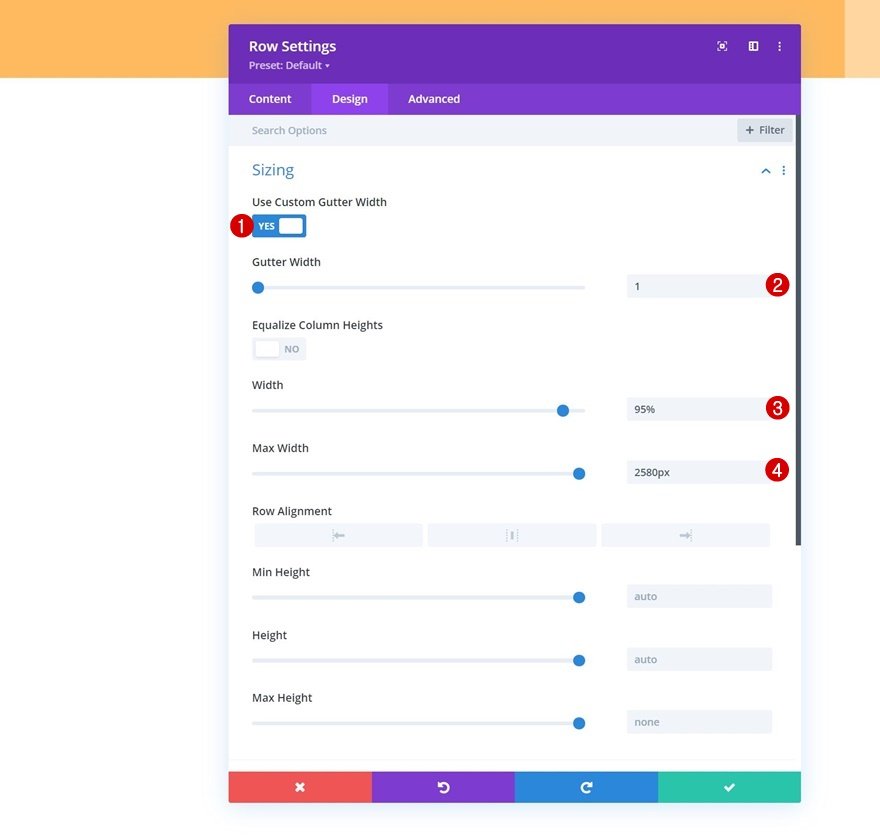
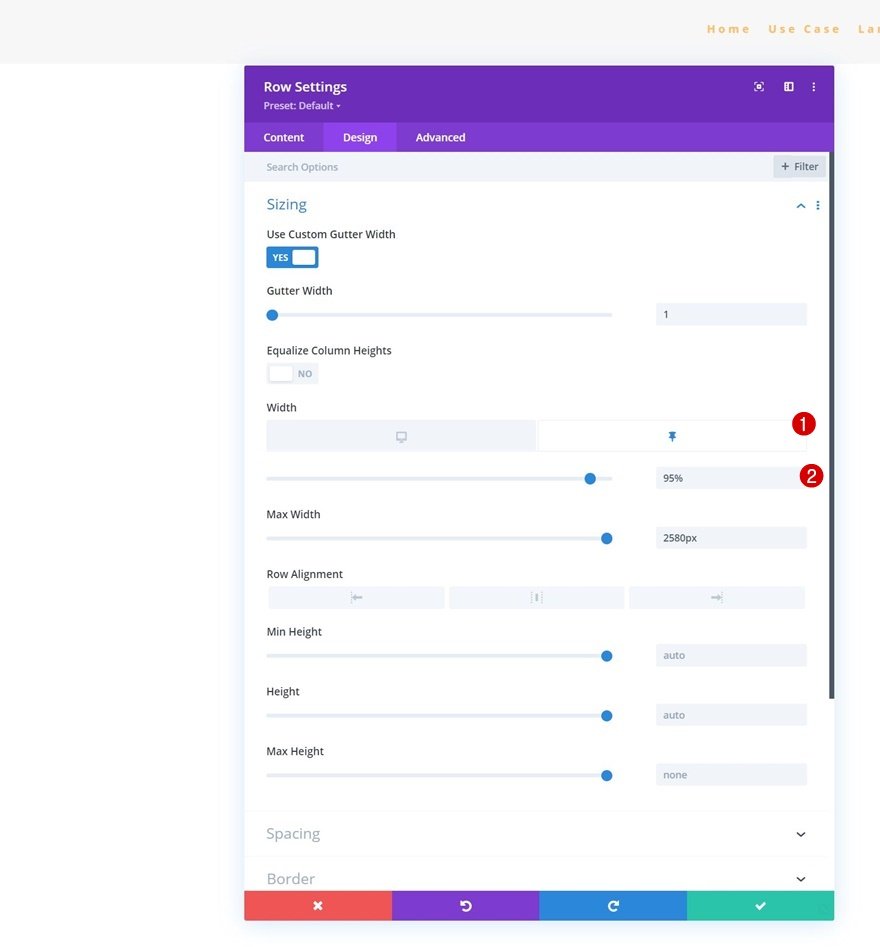
Dimensionnement
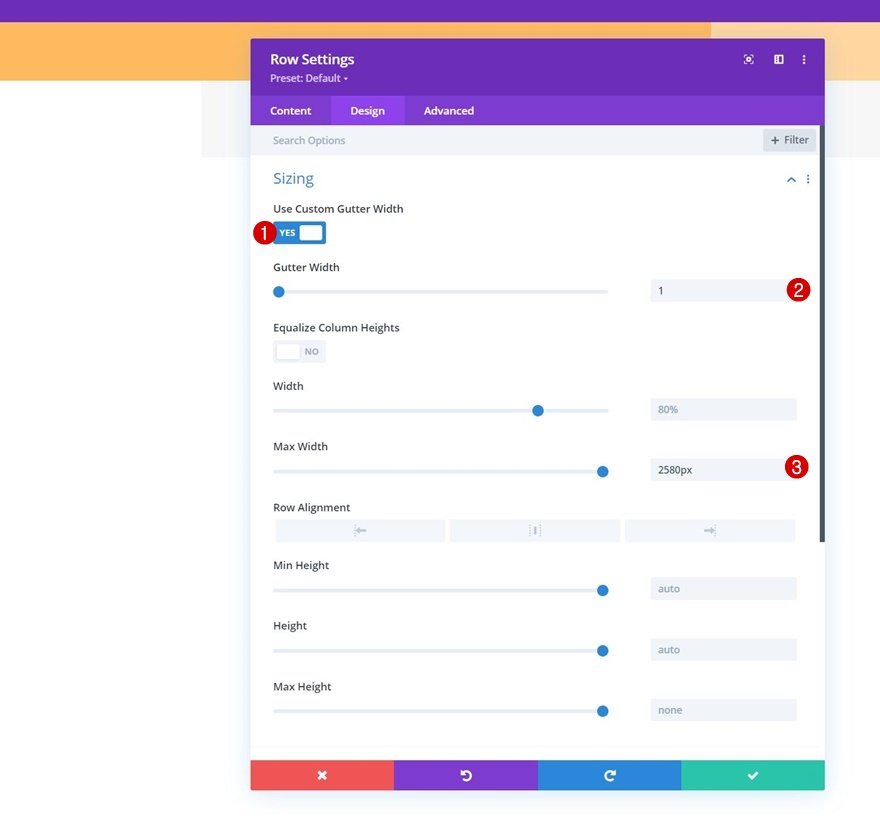
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 95
- Largeur maximale : 2580px
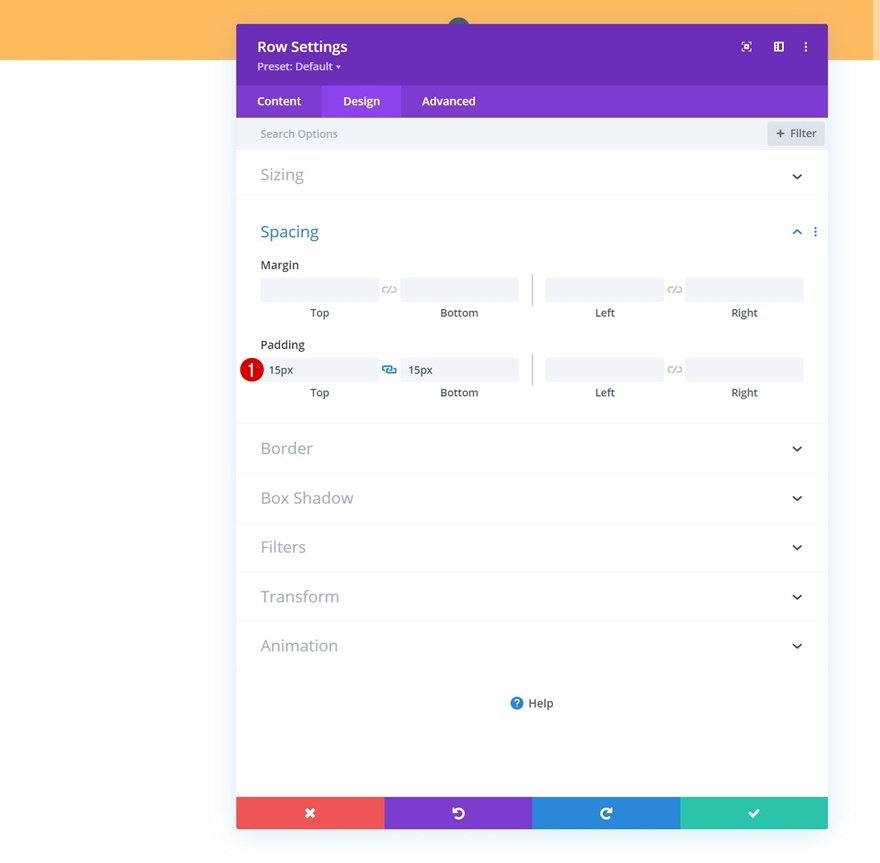
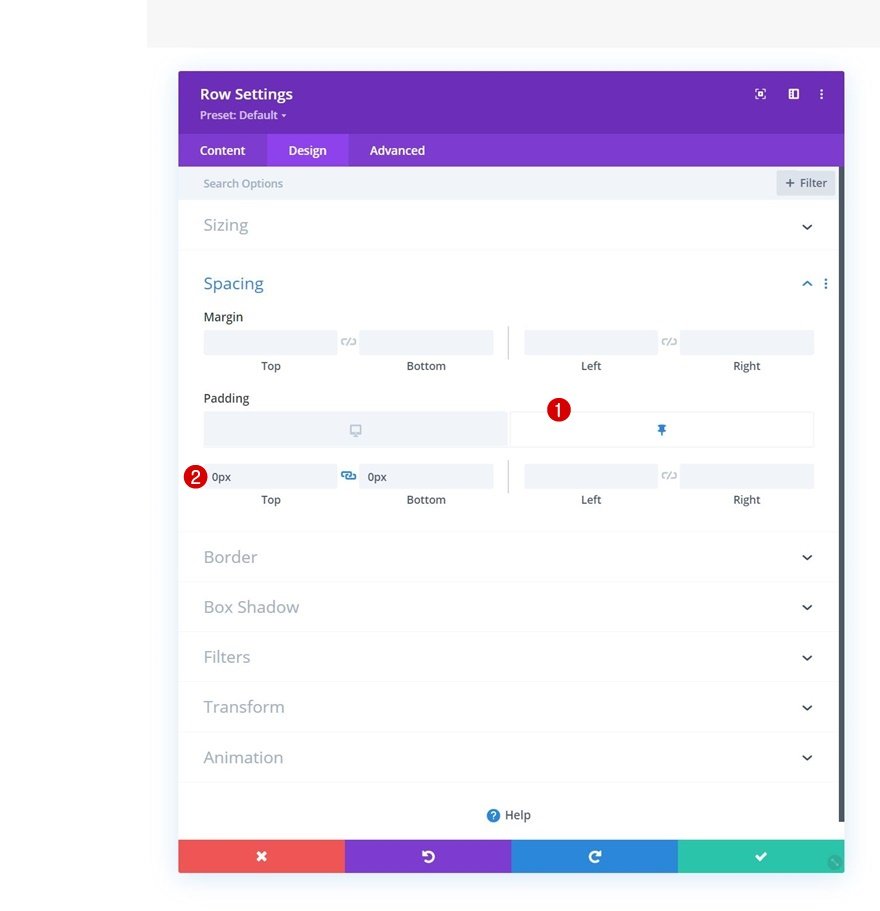
Espacement
Ajoutez également un rembourrage personnalisé en haut et en bas.
- Rembourrage supérieur : 15px
- Rembourrage inférieur : 15px
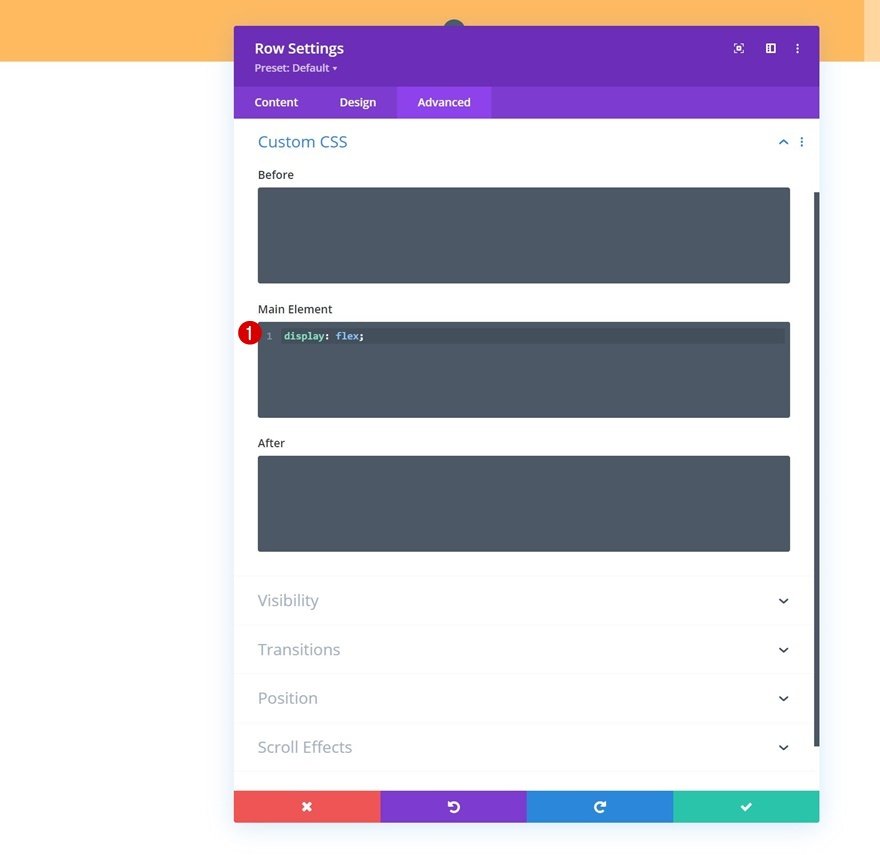
Élément principal CSS
Pour nous assurer que les colonnes restent côte à côte sur les écrans de petite taille, nous allons ajouter une ligne de code CSS à l’élément principal de la ligne dans l’onglet avancé.
display : flex ;
Ajouter le module de suivi des médias sociaux à la colonne 1
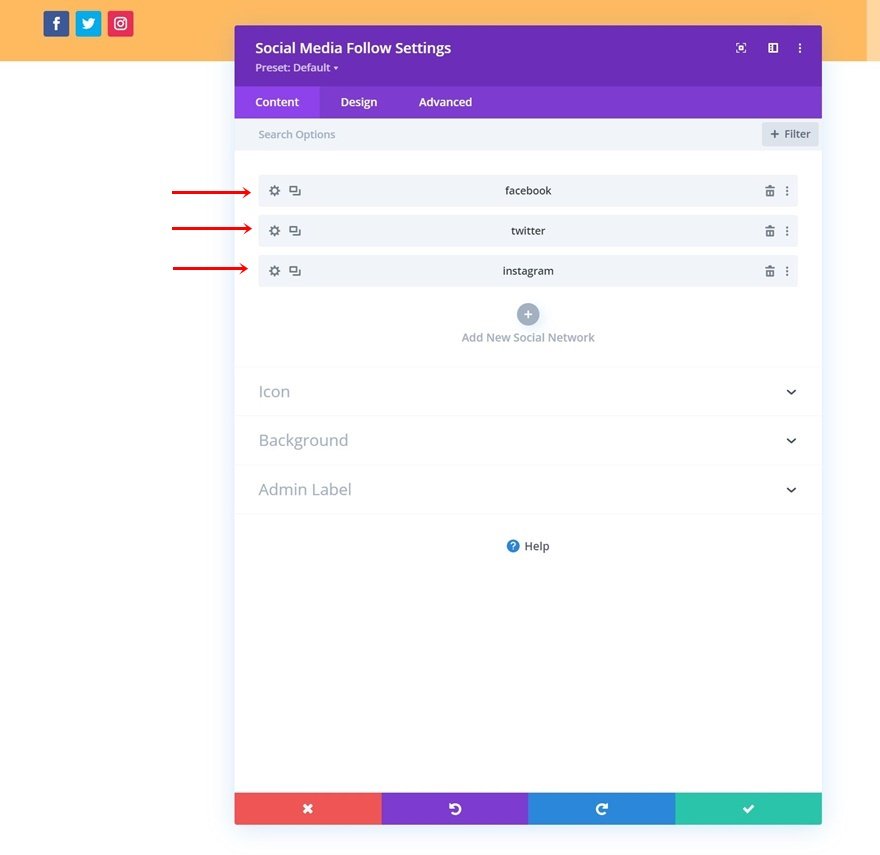
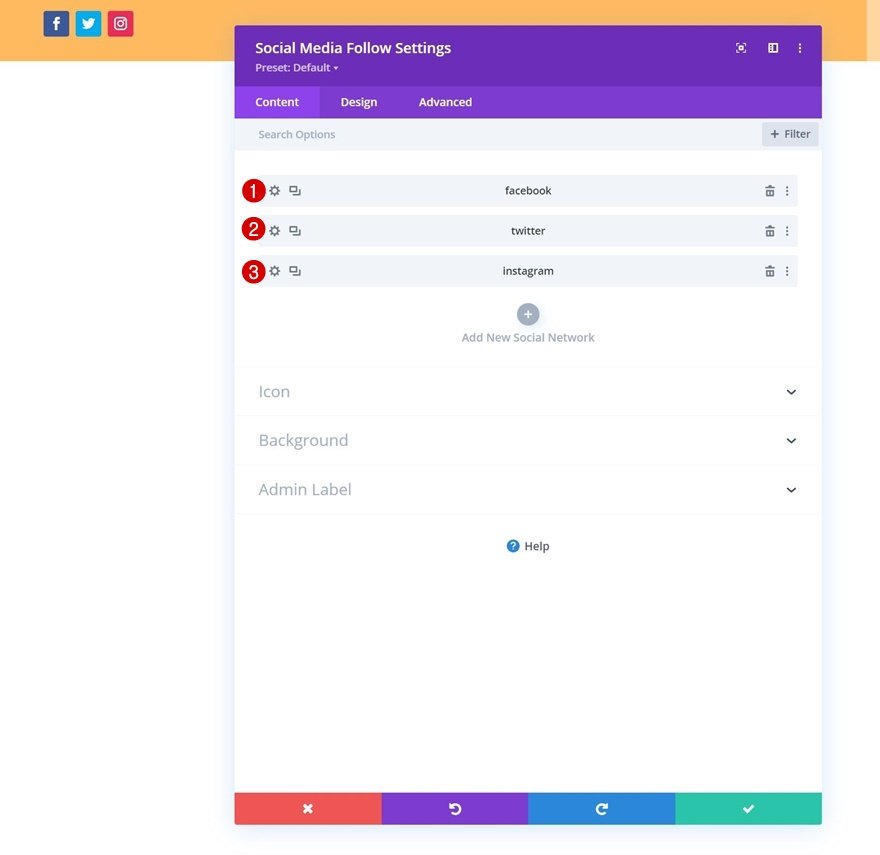
Ajoutez les réseaux sociaux de votre choix
Il est temps d’ajouter des modules, en commençant par un module de suivi des médias sociaux dans la colonne 1. Ajoutez les réseaux sociaux de votre choix ainsi que les liens correspondants.
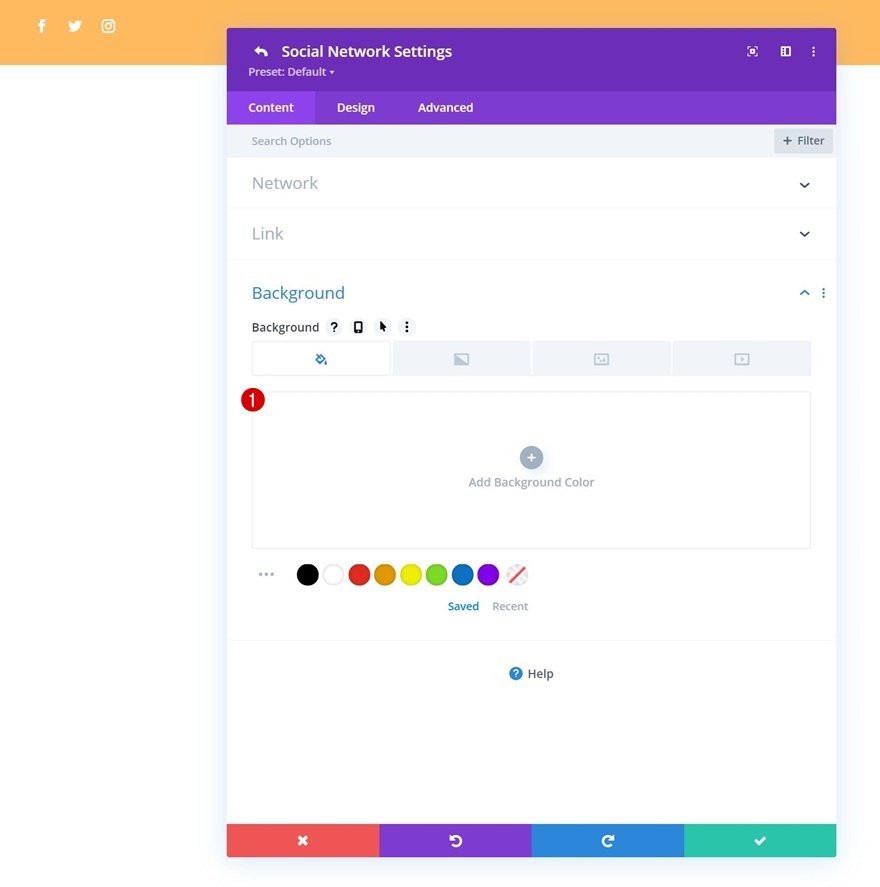
Supprimez la couleur d’arrière-plan de chaque réseau social
Continuez en supprimant individuellement les couleurs d’arrière-plan de chaque réseau social.
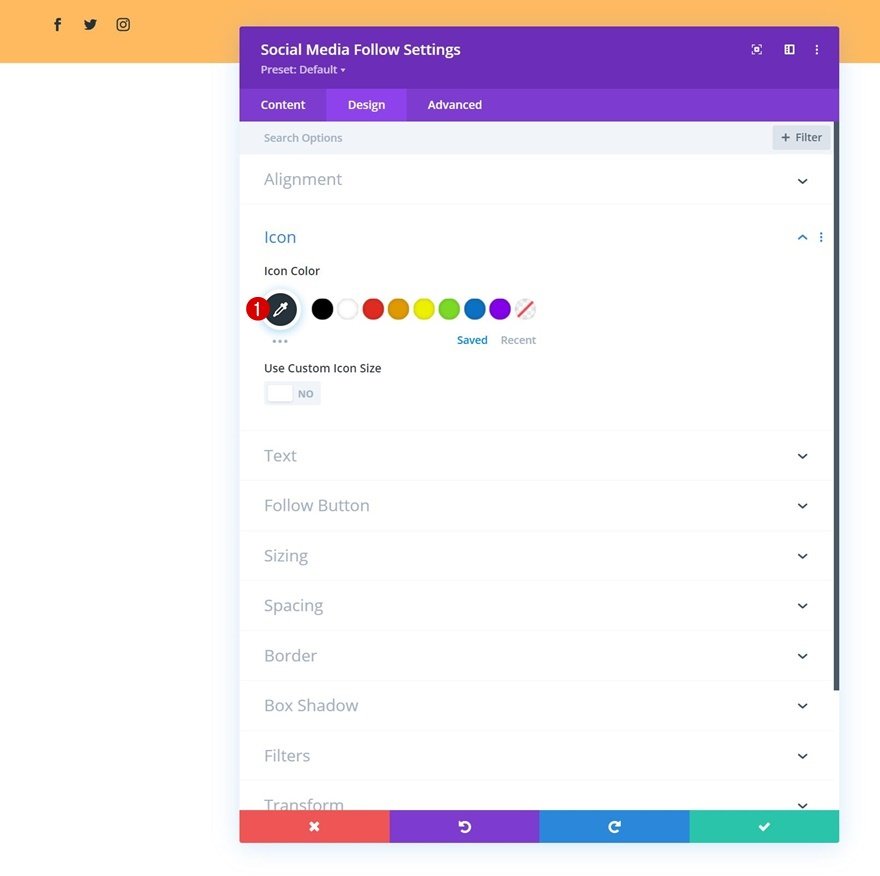
Paramètres des icônes
Ensuite, retournez dans les paramètres généraux du module et modifiez la couleur de l’icône dans l’onglet « Design ».
Espacement
Ajoutez également une marge supérieure.
Ajouter le module de boutons à la colonne 2
Ajouter une copie
Dans la colonne 2, le seul module dont nous avons besoin est un module bouton. Ajoutez une copie de votre choix.
Ajouter un lien
Ajoutez ensuite un lien.
Alignement des boutons
Passez ensuite à l’onglet Conception et modifiez l’alignement des boutons.
Paramètres du bouton
Nous allons également styliser le bouton.
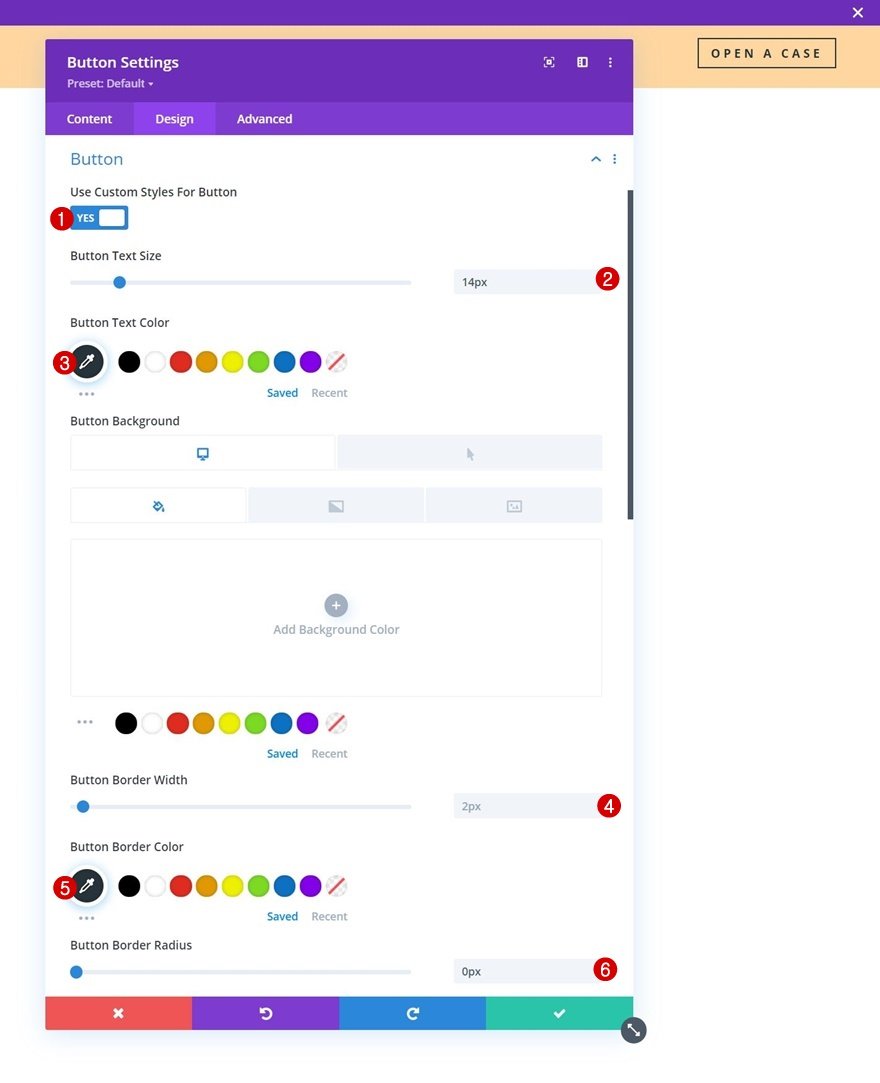
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #26333a
- Largeur de la bordure du bouton : 2px
- Couleur de la bordure du bouton : #26333a
- Rayon de la bordure du bouton : 0px
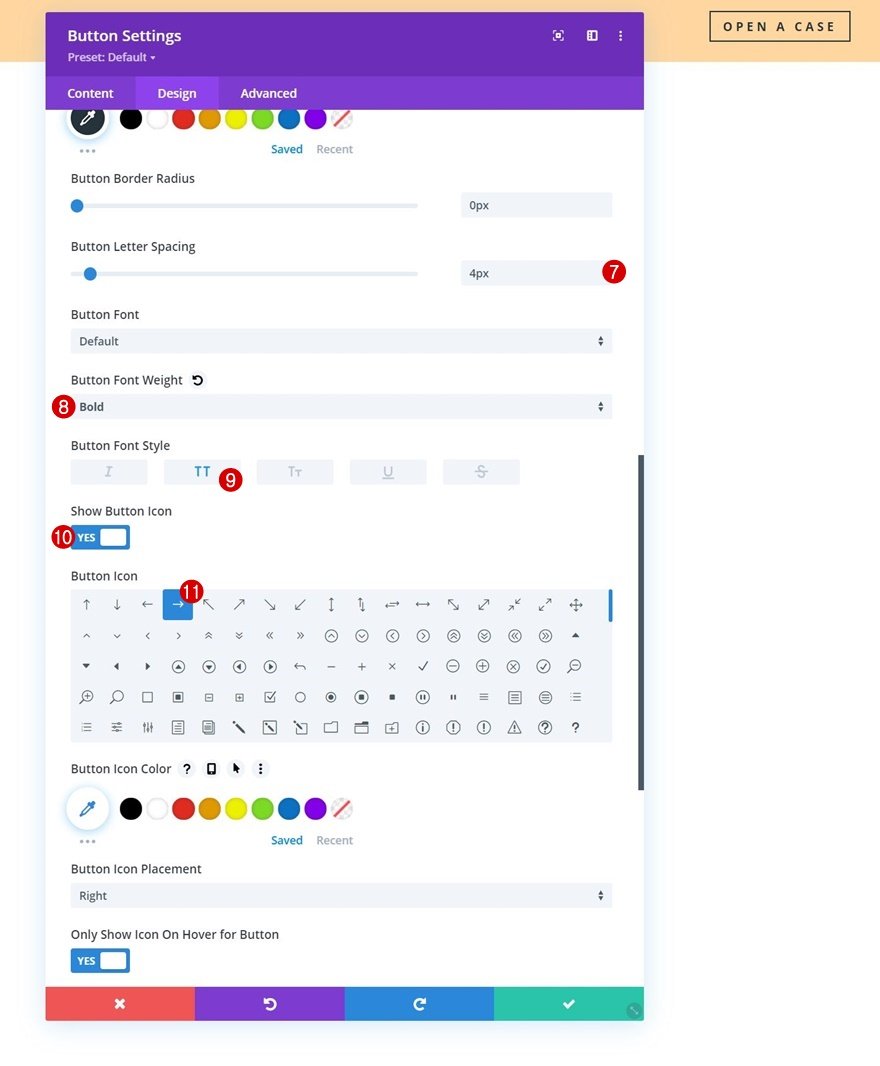
- Espacement des lettres du bouton : 4px
- Poids de la police du bouton : Gras
- Style de la police des boutons : Majuscules
- Afficher le bouton : Oui
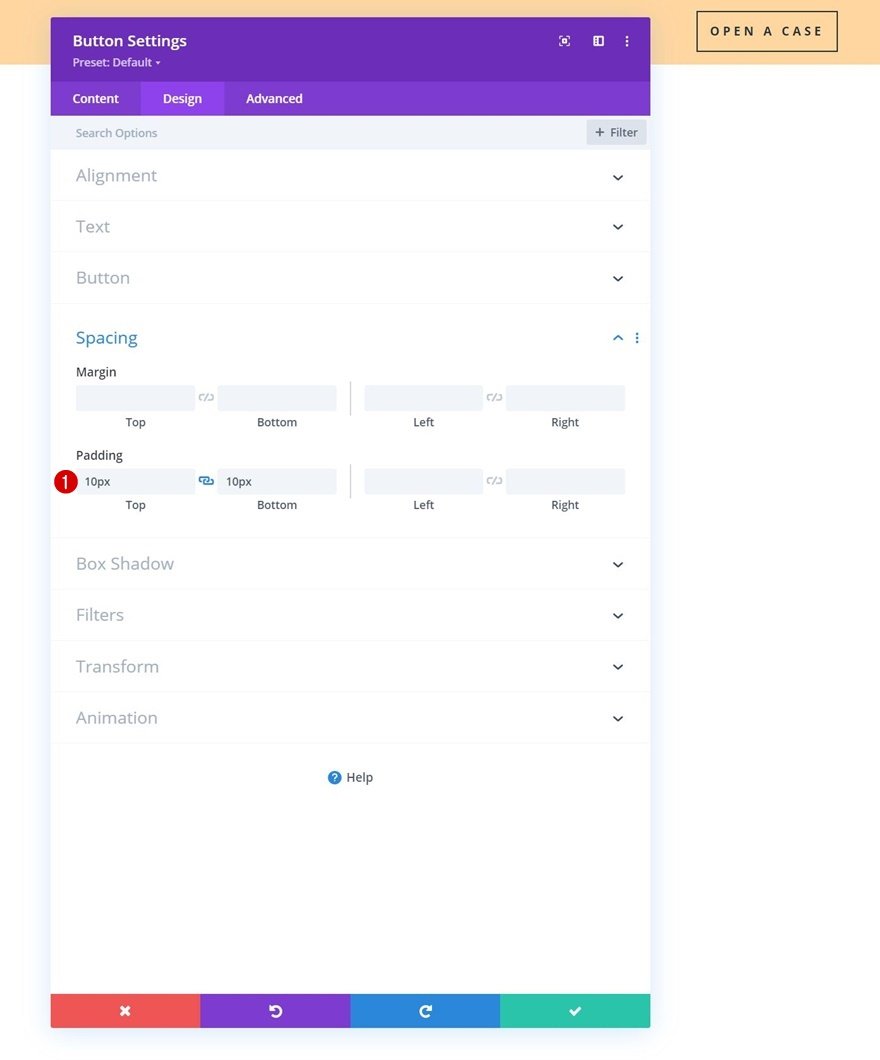
Espacement
Et nous allons compléter les paramètres du module en ajoutant un rembourrage supérieur et inférieur aux paramètres d’espacement.
- Top Padding : 10px
- Rembourrage en bas : 10px
Ajouter la section n°2
Fond dégradé
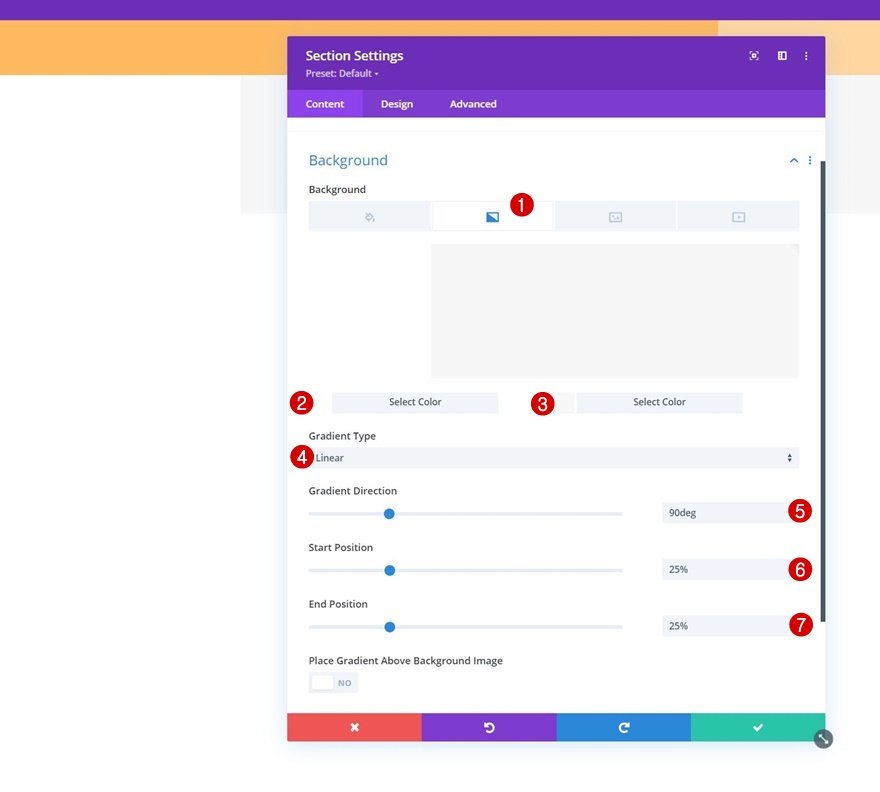
Ajoutez une autre section régulière juste en dessous de la précédente. Cette section sera dédiée à notre menu et sera rendue collante dans la deuxième partie de ce tutoriel. Une fois que vous avez ajouté la section, appliquez un arrière-plan en dégradé.
- Couleur 1 : #ffffff
- Couleur 2 : #f7f7f7
- Type de dégradé : Linéaire
- Direction du dégradé : 90deg
- Position de départ : 25
- Position de fin : 25
Espacement
Passez à l’onglet de conception de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Ajouter une nouvelle rangée
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
Dimensionnement
Passez à l’onglet de conception de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 2580px
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 10px
- Rembourrage inférieur : 10px
Ajouter un module de menu à une colonne
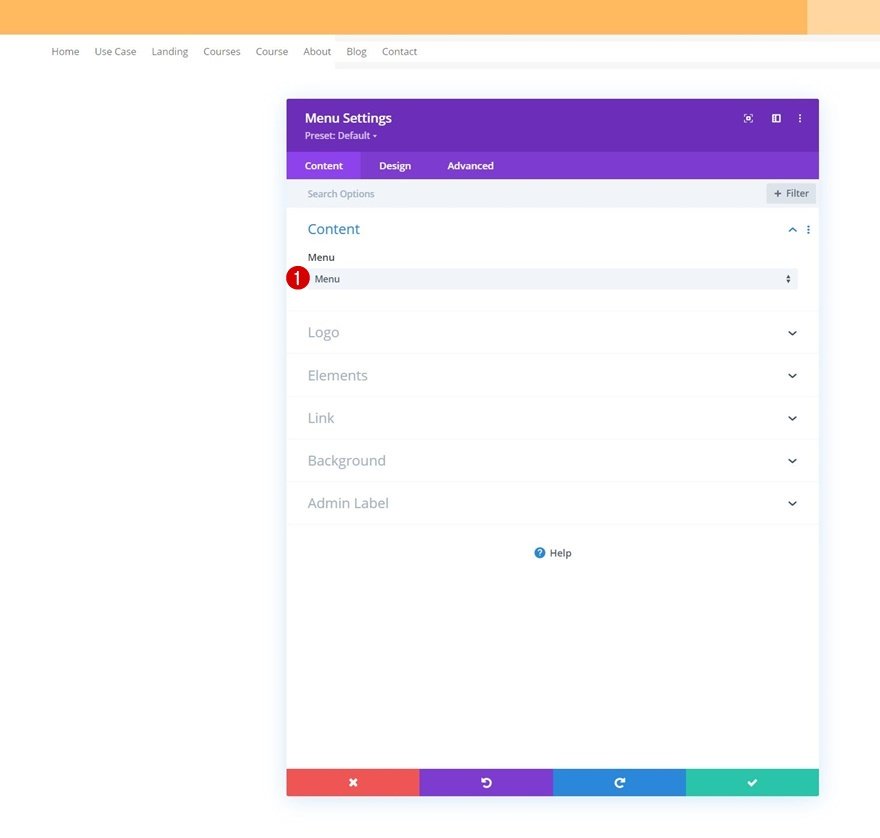
Sélectionnez le menu
Ensuite, ajoutez un module de menu à la colonne de la ligne et sélectionnez un menu dynamique de votre choix.
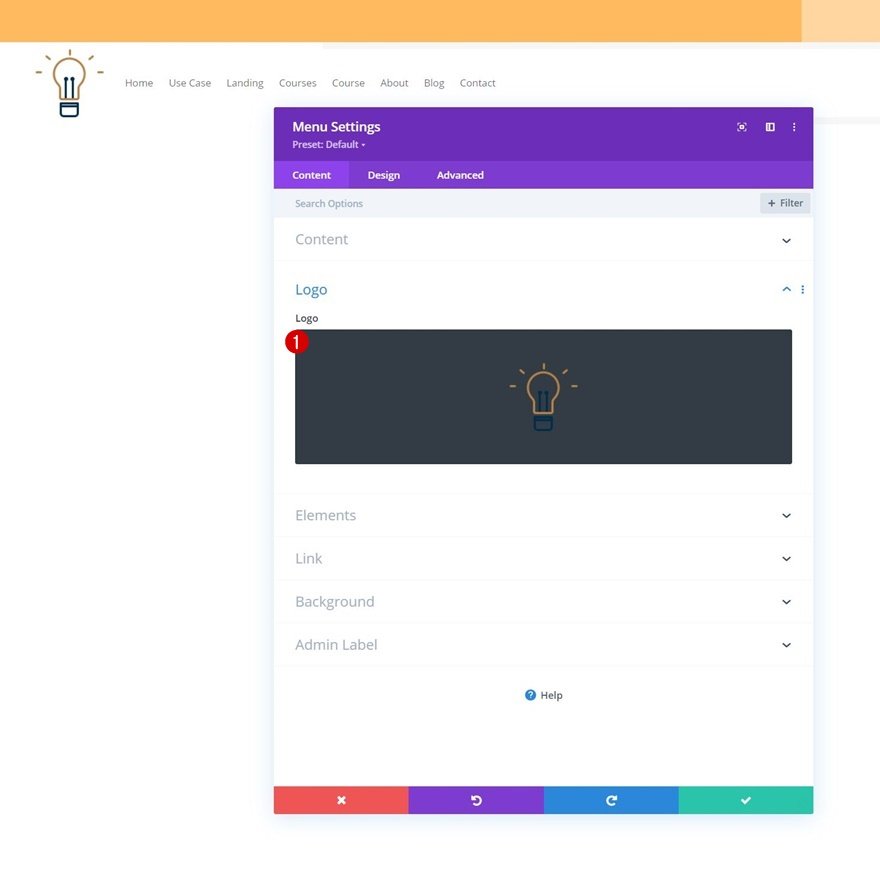
Télécharger le logo
Téléchargez ensuite un logo.
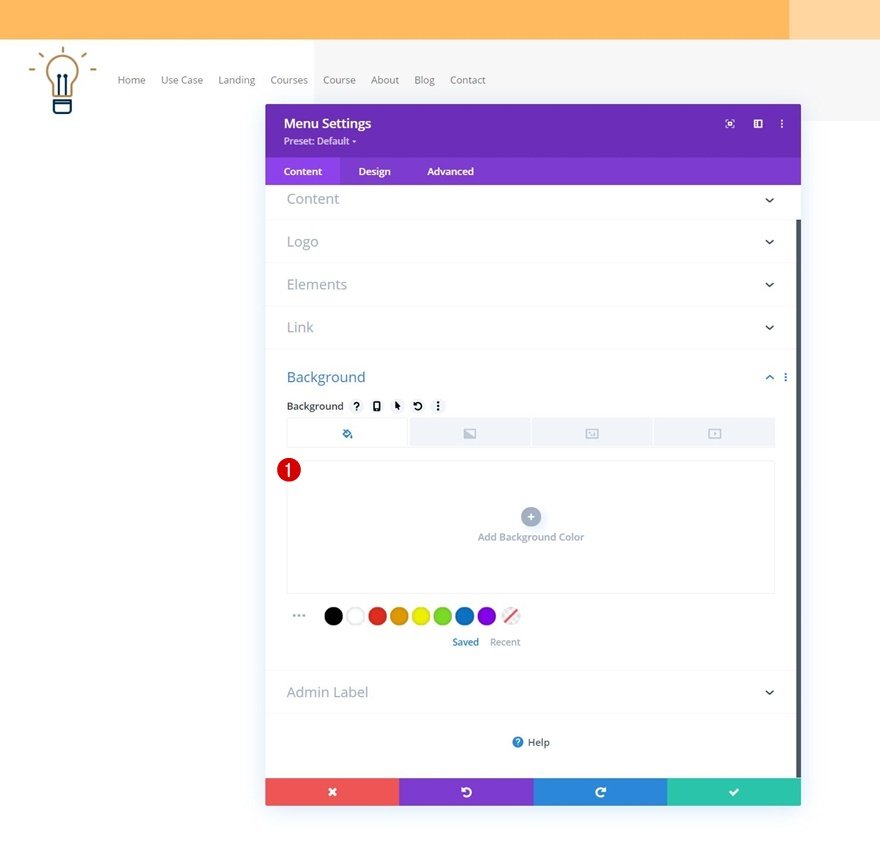
Supprimer la couleur de fond
Supprimez ensuite la couleur d’arrière-plan blanche par défaut du module.
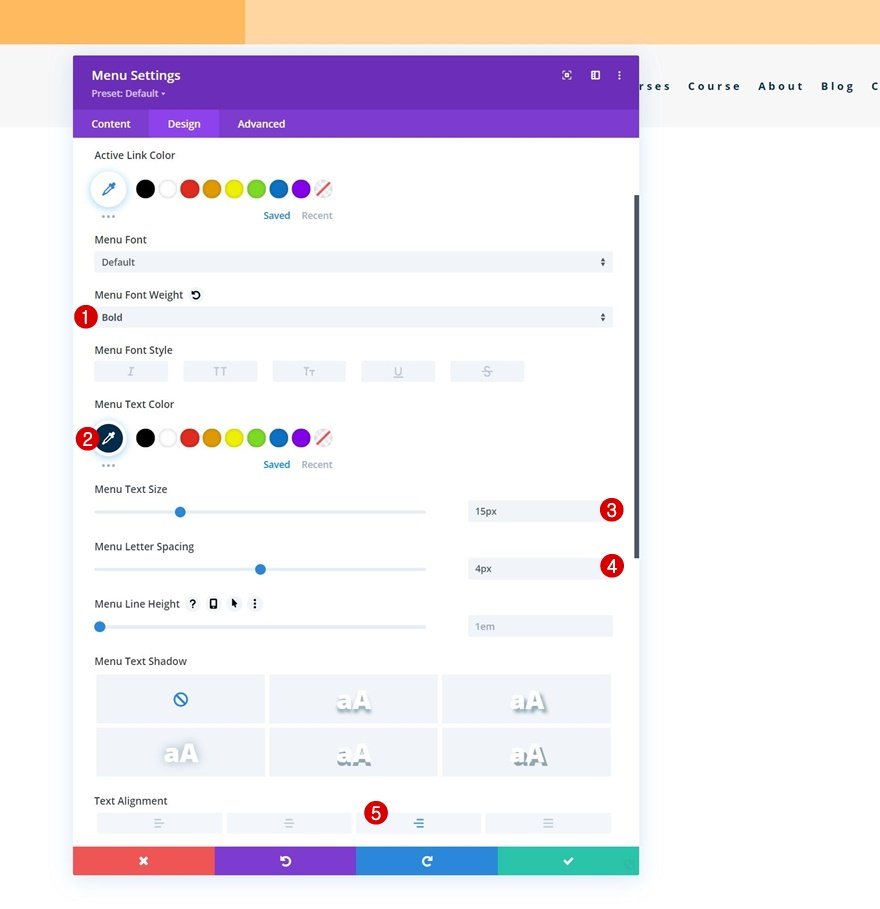
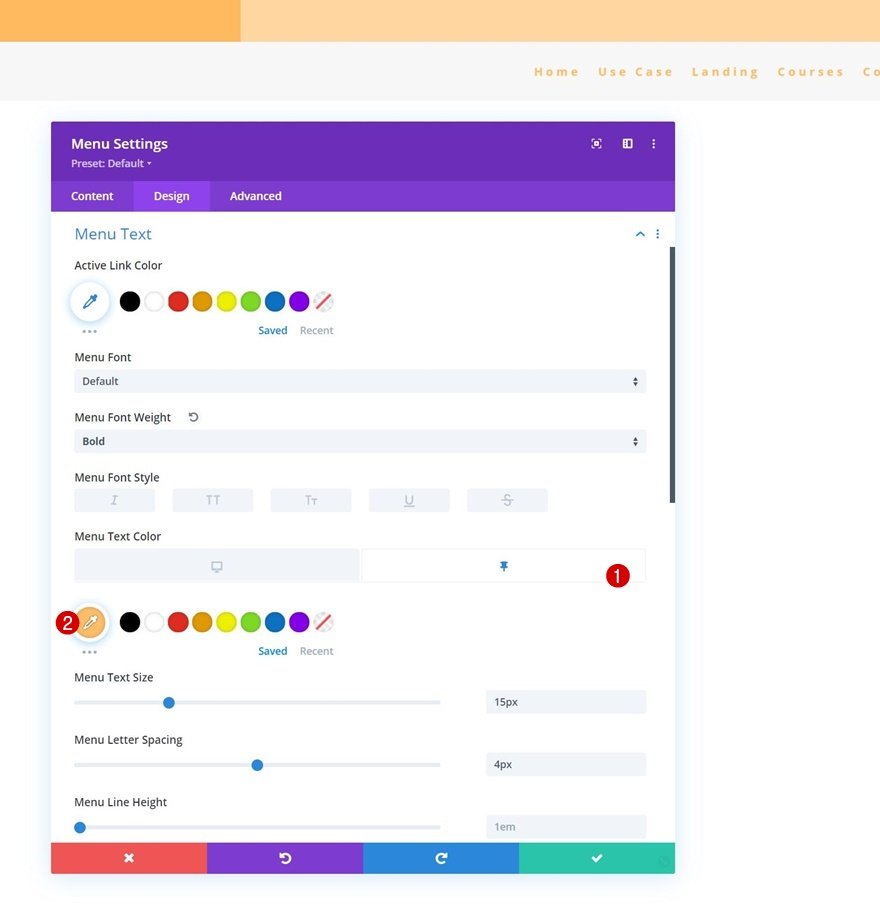
Paramètres du texte du menu
Passez à l’onglet Conception et modifiez également les paramètres du texte du menu.
- Poids de la police du menu : Gras
- Couleur du texte du menu : #002d4c
- Taille du texte du menu : 15px
- Espacement des lettres du menu : 4px
- Alignement du texte : Droite
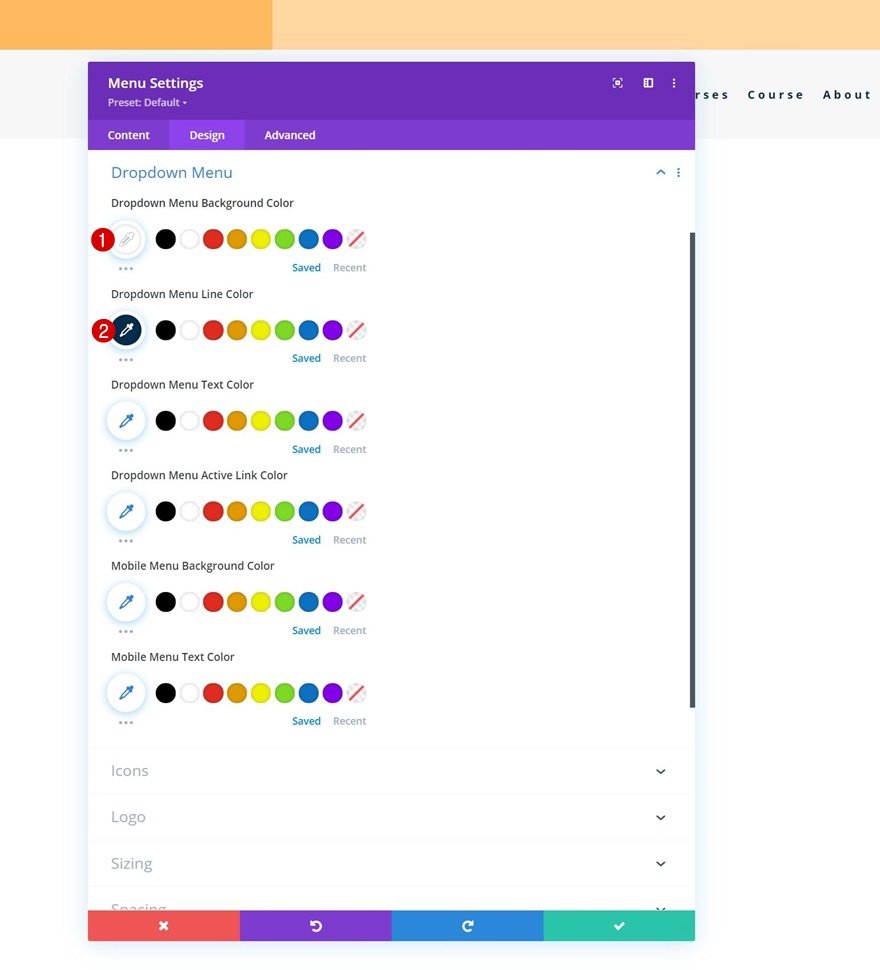
Paramètres du texte du menu déroulant
Ensuite, apportez quelques modifications aux paramètres du menu déroulant.
- Couleur de fond du menu déroulant : #ffffff
- Couleur de la ligne du menu déroulant : #002d4c
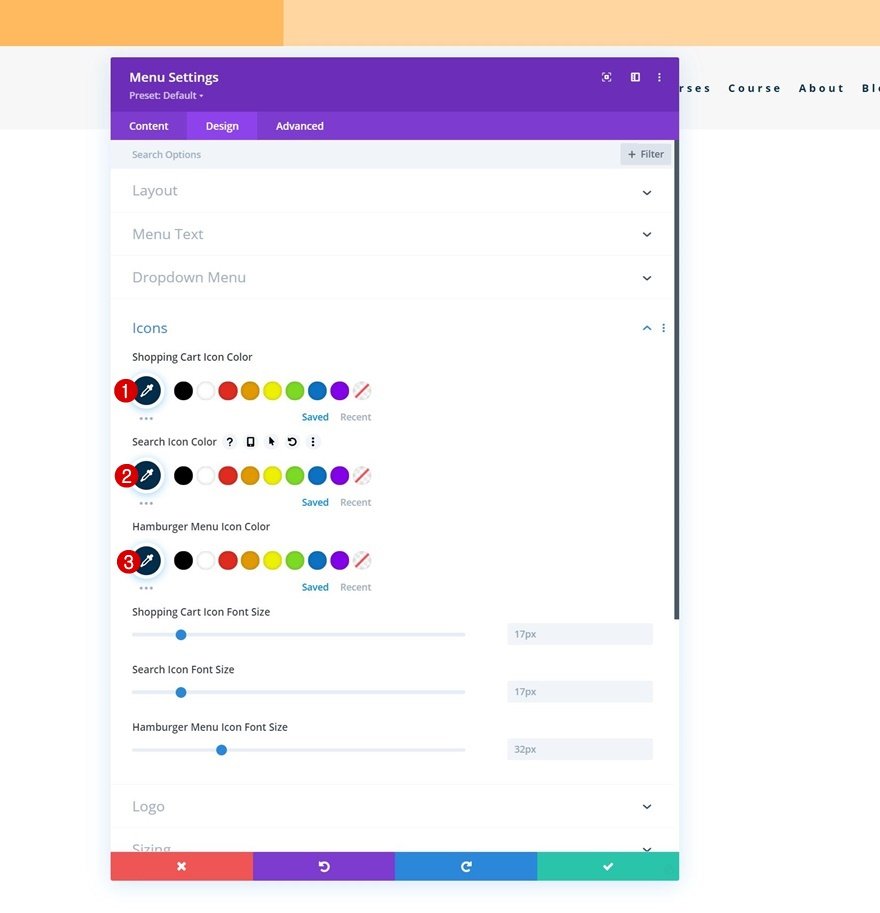
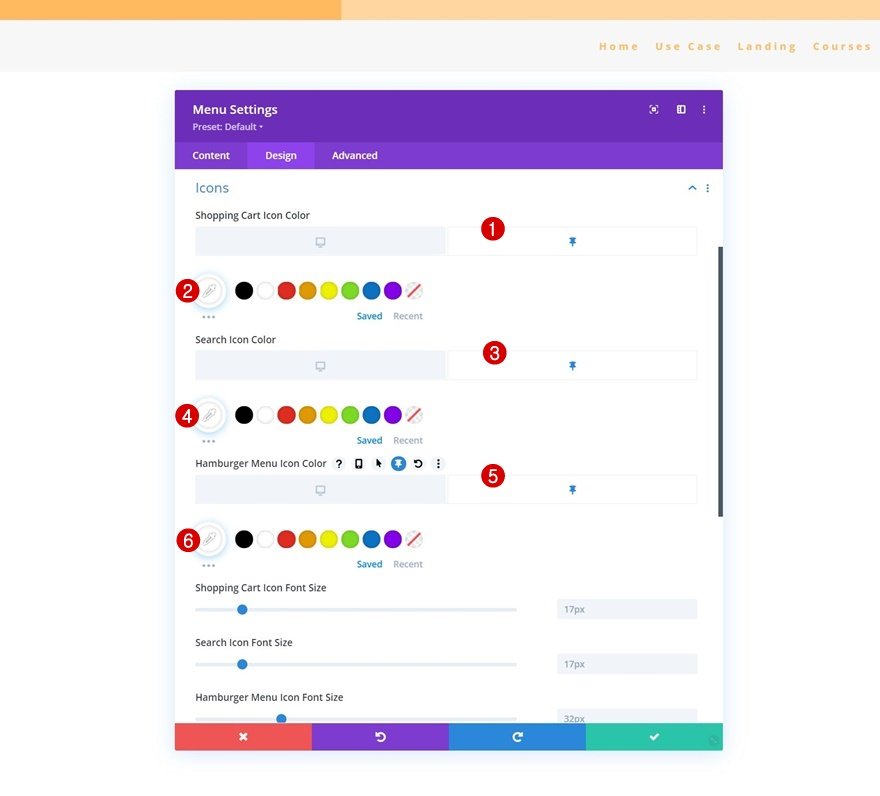
Paramètres des icônes
Avec les paramètres des icônes.
- Couleur de l’icône du panier d’achat : #002d4c
- Couleur de l’icône de recherche : #002d4c
- Icône de menu hamburger Couleur : #002d4c #002d4c
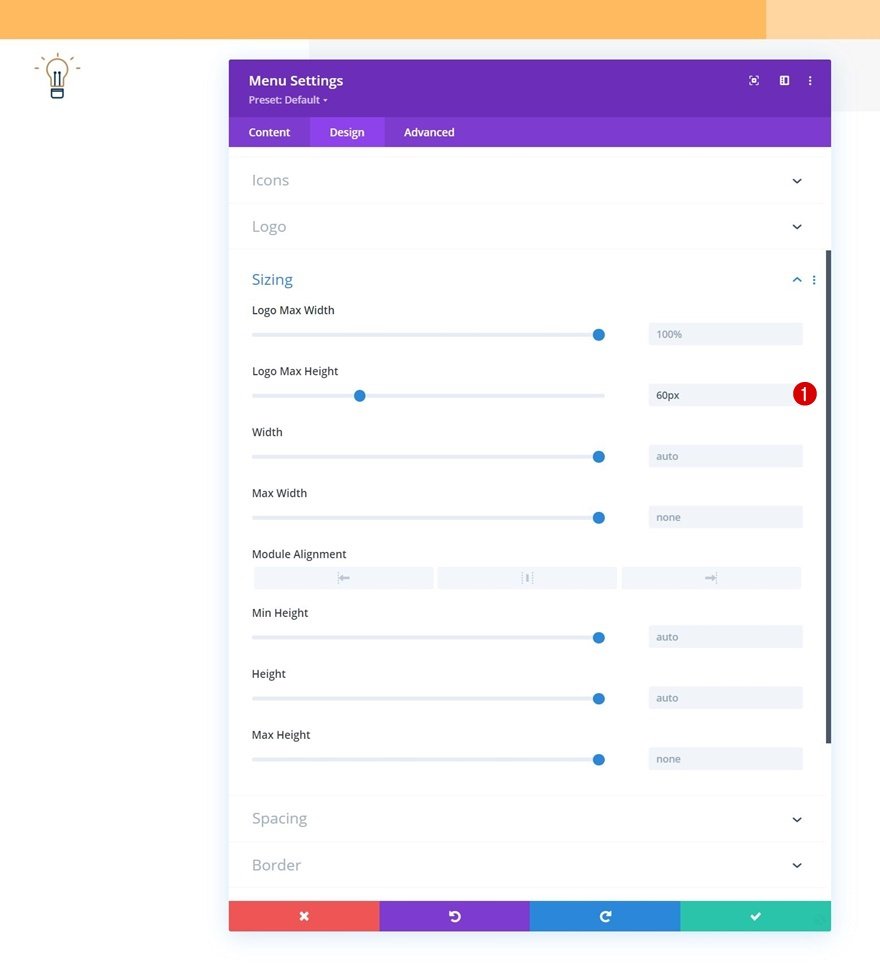
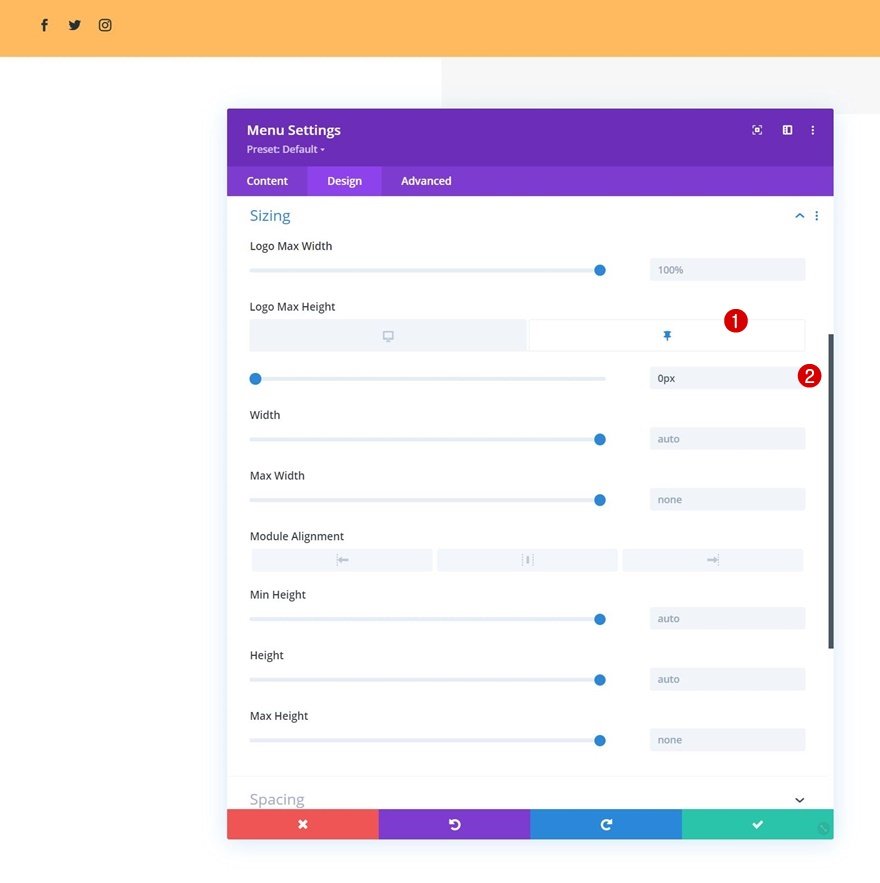
Dimensionnement
Et complétez les paramètres du module en ajoutant une hauteur maximale du logo aux paramètres de dimensionnement.
2. Appliquer des effets autocollants personnalisés
Rendez la section n°2 adhésive
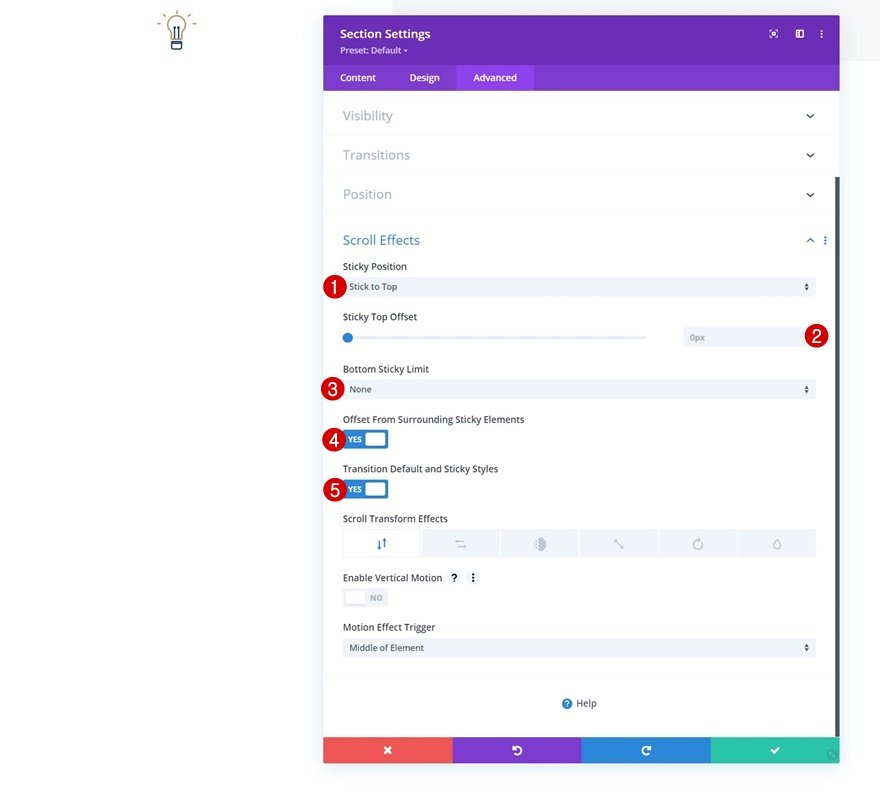
Maintenant que nous avons créé la structure des éléments de notre en-tête, il est temps de rendre notre deuxième section adhésive et de modifier le style de conception de celle-ci et de ses éléments dans un état adhésif. Ouvrez les paramètres de la deuxième section et passez à l’onglet avancé. Allez dans les paramètres des effets de défilement et appliquez les options de collage suivantes :
- Position collante : Coller en haut
- Décalage de l’autocollant en haut : 0px
- Limite inférieure de l’autocollant : Aucune
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
Changer le fond dégradé de la section en état d’adhérence
Maintenant que notre section a été rendue adhésive, une option supplémentaire apparaît dans les paramètres de la section, de la ligne et du module : l’option adhésive. Lorsque vous cliquez sur cette icône, vous pouvez créer un autre style pour l’élément que vous avez sélectionné lorsqu’il est dans un état collant. Nous allons combiner plusieurs de ces paramètres de conception pour personnaliser l’aspect et la convivialité de notre en-tête collant sur le défilement. Commencez par aller dans les paramètres d’arrière-plan de la deuxième section et appliquez le fond en dégradé collant suivant :
- Couleur 1 : #26333a
- Couleur 2 : #1e272f
Étirer la rangée dans l’état collant
Ensuite, nous allons ouvrir la rangée contenant le module de menu et nous allons modifier la largeur dans un état collant.
Suppression du remplissage de la rangée dans un état collant
Nous supprimons également les rembourrages collants du haut et du bas de notre rangée.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
Modification de la couleur du texte du menu dans un état collant
Ensuite, nous allons changer la couleur du texte du menu dans un état collant.
Modifier la couleur des icônes de menu dans un état collant
Avec les couleurs des icônes.
- Couleur de l’icône du panier : #ffffff
- Couleur de l’icône de recherche : #ffffff
- Icône de menu Hamburger Couleur : #ffffff
Supprimer la hauteur du logo dans l’état collant
Enfin, nous allons modifier la hauteur maximale du logo pour la ramener à zéro dans un état collant. Cela permettra de supprimer entièrement le logo de notre en-tête une fois que les paramètres d’accroche de la section seront activés. Voilà, c’est fait ! Veillez à enregistrer toutes les modifications apportées par le constructeur de thème Divi une fois que vous avez terminé la conception de votre en-tête et que vous l’avez prévisualisé sur votre site Web.
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans ce billet, nous vous avons montré comment créer un en-tête collant à l’aide du Créateur de thème et des options collantes de Divi. Dès que la section contenant notre menu devient collante, nous appliquons également des styles personnalisés. Ces options sont rendues possibles par les nouvelles options collantes de Divi qui vous offrent d’innombrables possibilités pour améliorer l’expérience utilisateur et le design que vous créez. Vous avez également pu télécharger gratuitement le modèle d’en-tête global ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.