Lorsque vous créez un site de commerce électronique à l’aide de Divi et de WooCommerce, il existe de nombreuses façons de personnaliser l’apparence générale de votre site. Les modules WooCommerce de Divi, combinés au créateur de thème Divi, vous permettent de créer des modèles pour vos pages de produits, vos pages de catégories et bien plus encore. Mais en plus de vous assurer que la structure de votre site Web et les pages WooCommerce sont prêtes à être lancées, il est également important de penser à l’expérience de navigation que les visiteurs auront. Le menu que vous créez pour votre site de commerce électronique donne le ton du comportement d’achat de vos visiteurs sur votre site.
Pour aider votre site de commerce électronique à atteindre son plein potentiel, nous allons vous montrer comment créer un méga-menu de commerce électronique personnalisé avec le Créateur de thème de Divi. Nous allons tout construire visuellement, en utilisant les éléments intégrés de Divi, et utiliser les éléments comme des listes déroulantes avec un peu de code. Grâce à cette approche, vous serez en mesure de créer n’importe quel type de méga-menu de commerce électronique pour les sites de commerce électronique que vous créez ! Vous pourrez également télécharger gratuitement le fichier JSON.
Allons-y.
Aperçu
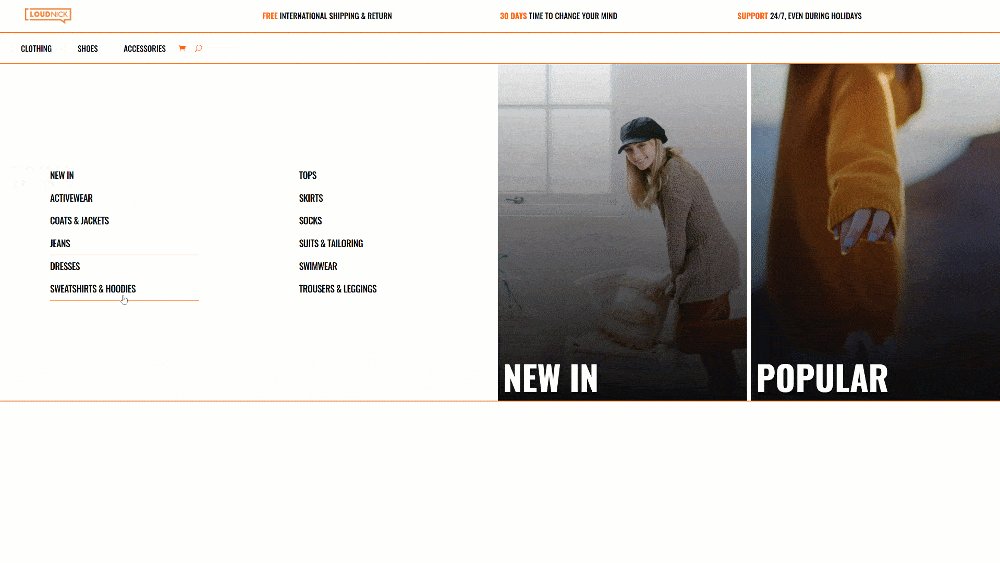
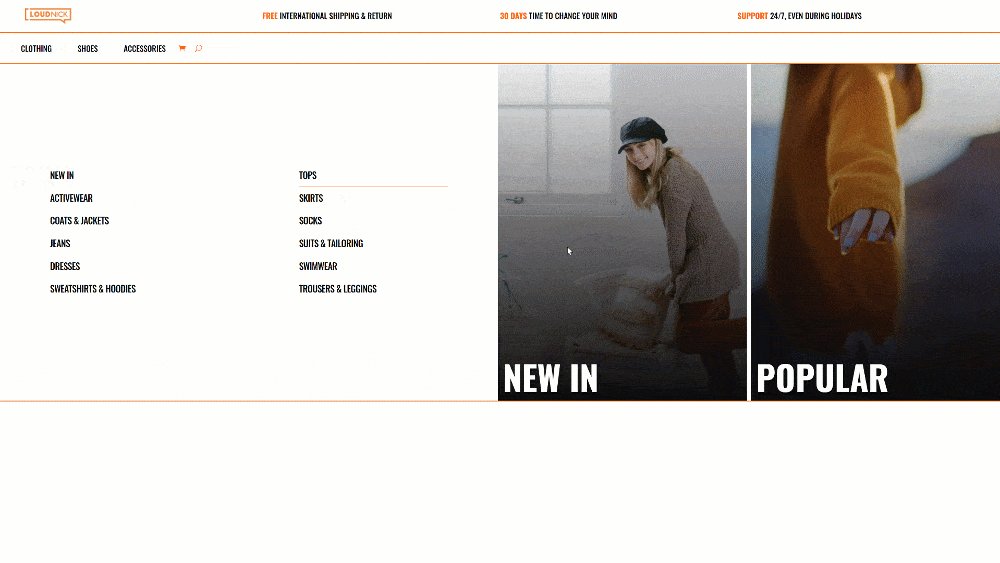
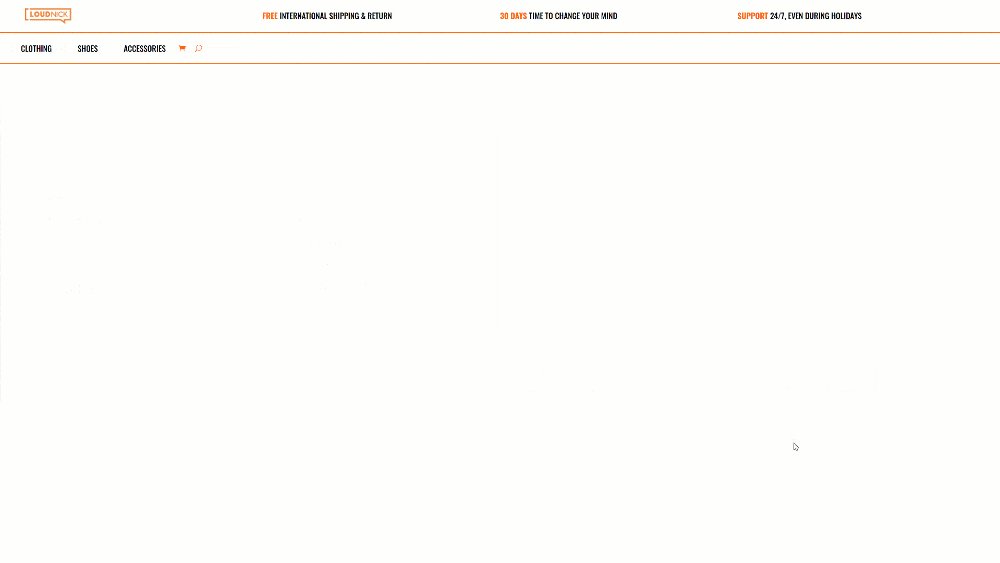
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
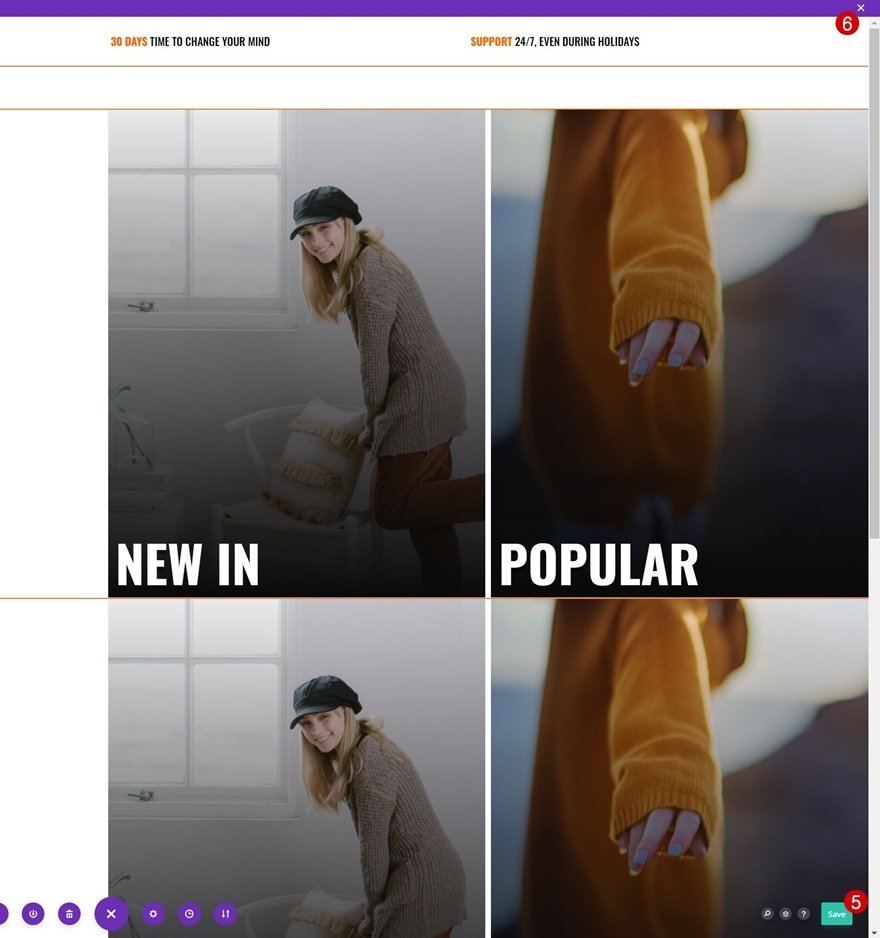
Mobile
Télécharger la disposition de méga-menu eCommerce GRATUITEMENT
Pour mettre la main sur la disposition gratuite du méga-menu eCommerce, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le fichier JSON
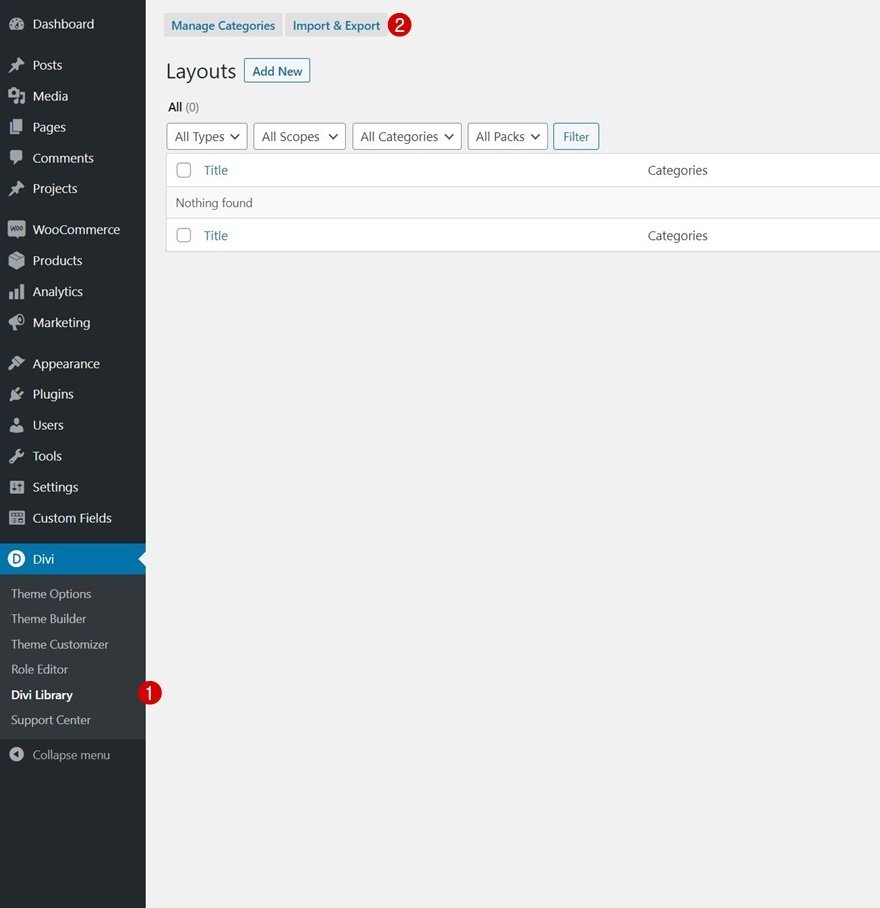
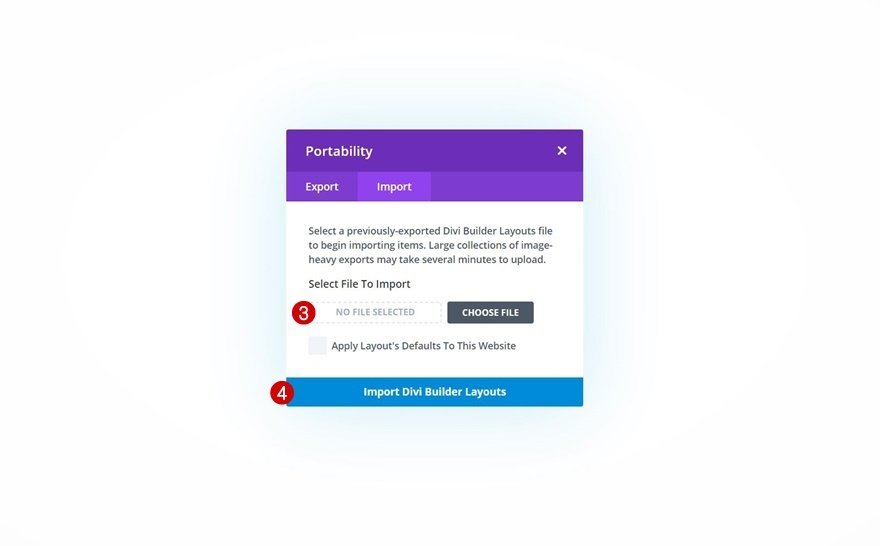
Décompressez le dossier zippé que vous avez pu télécharger ci-dessus. Ensuite, naviguez sur votre site WordPress > Divi > Divi Library et téléchargez le fichier JSON.
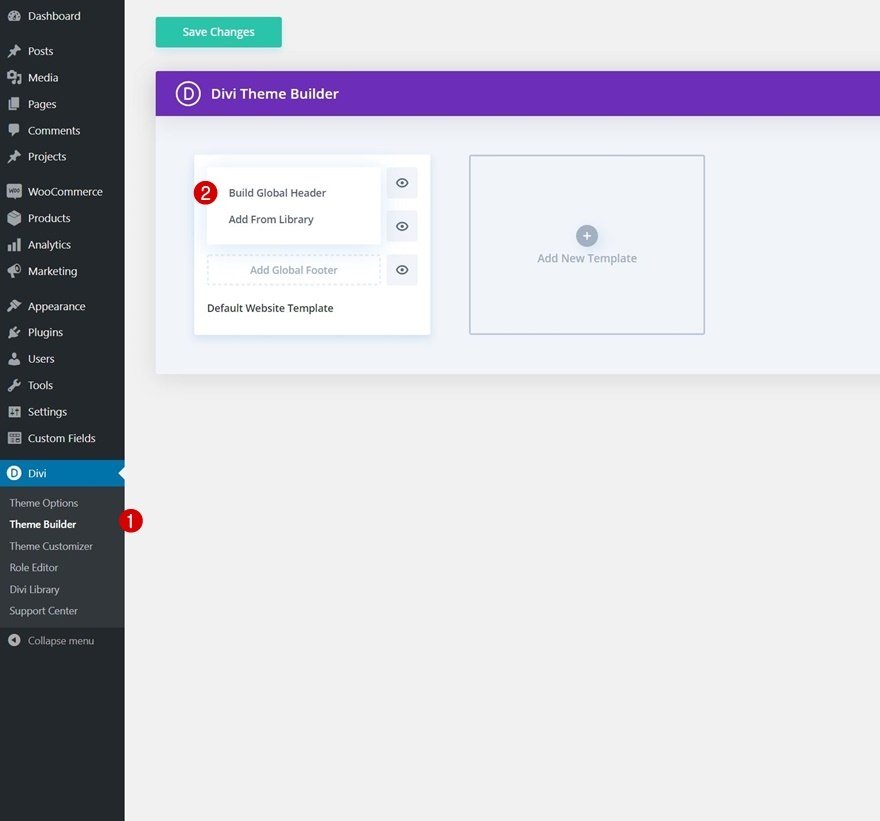
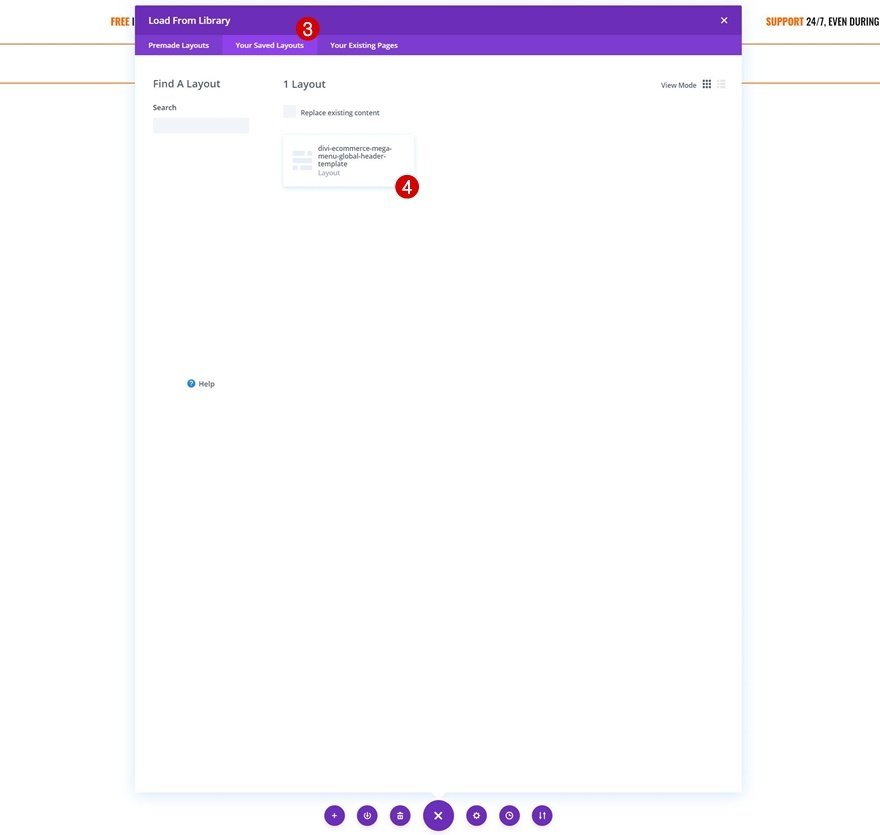
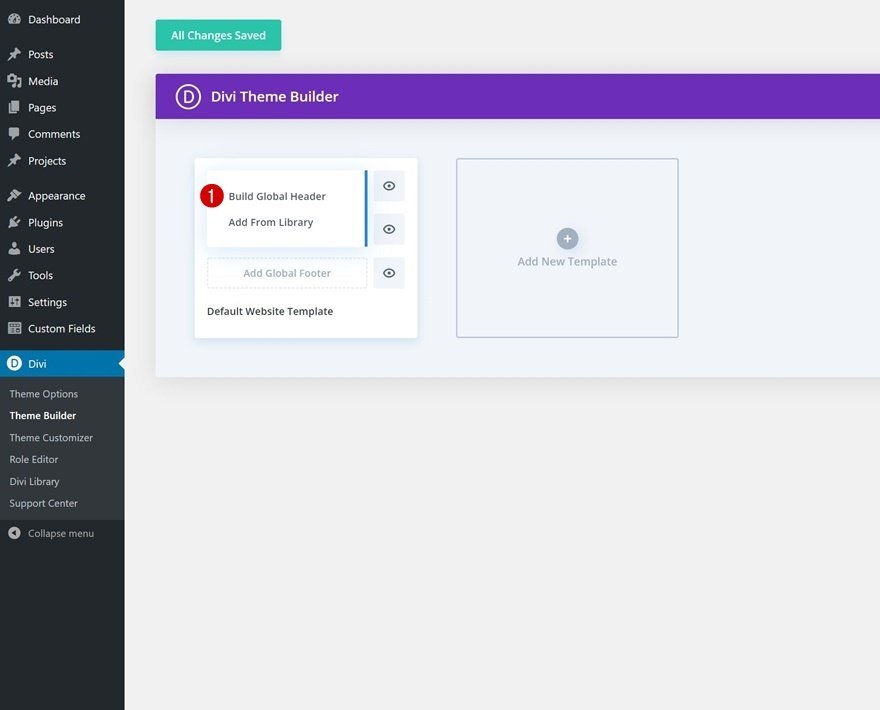
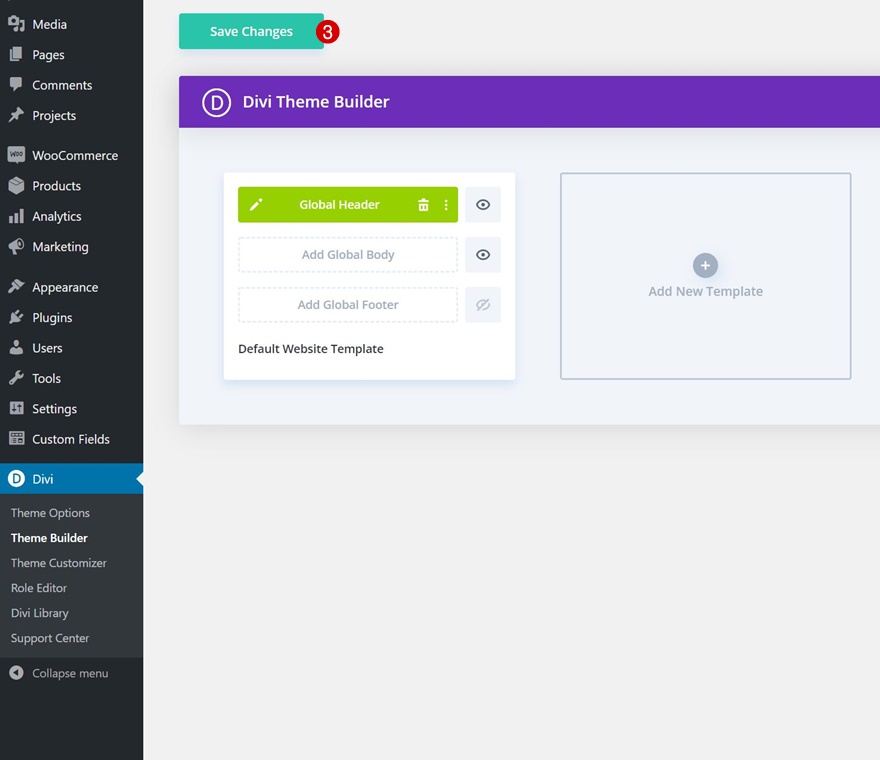
Une fois votre mise en page enregistrée dans la bibliothèque Divi, vous pouvez naviguer dans le constructeur de thème Divi et importer la mise en page enregistrée en cliquant sur « Add Global Header » ou « Add Custom Header » et en sélectionnant « Build Global/Custom Header ». Allez dans l’onglet « Your Saved Layouts » dans la bibliothèque Divi, sélectionnez la mise en page que vous avez téléchargée à l’étape précédente et enregistrez toutes les modifications apportées au Créateur de thème Divi.
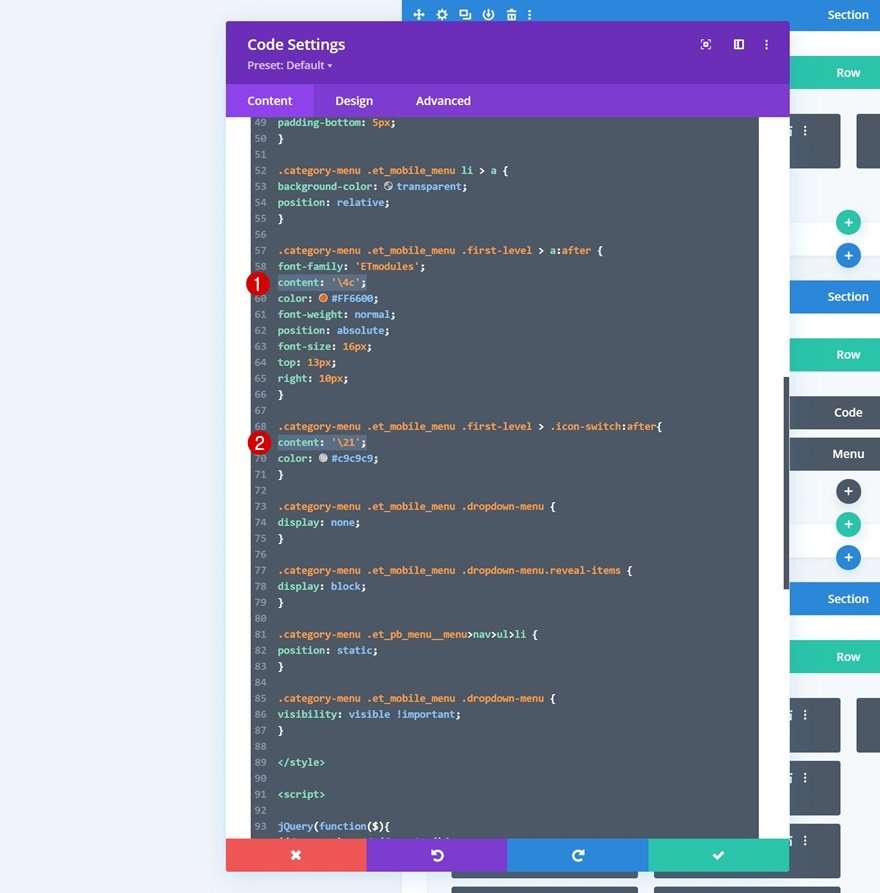
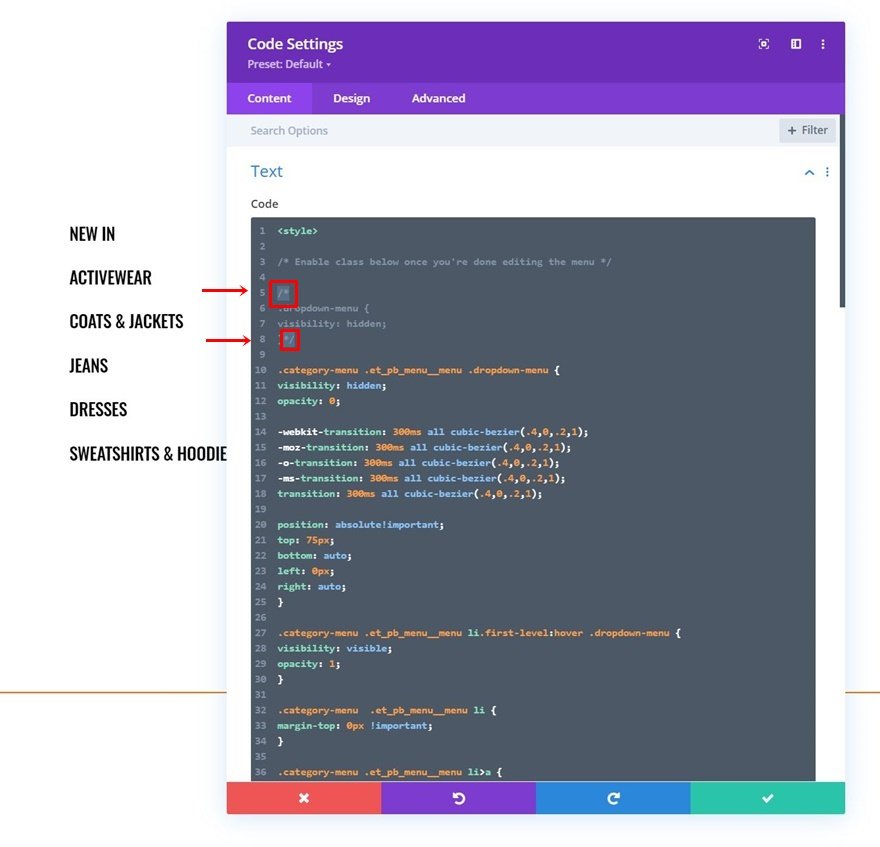
Pour avoir un menu fonctionnel dès le départ, vous devrez suivre la première partie de ce tutoriel ci-dessous : ajouter les classes CSS aux éléments du menu à un niveau individuel. Vous devrez également activer l’une des classes CSS dans le module de code, comme indiqué dans la partie 5 de ce tutoriel. Si les icônes ne s’affichent pas correctement, vérifiez le contenu des icônes dans le module de code. Les icônes doivent contenir les contenus « 4c » et « 21 » comme vous pouvez le remarquer dans l’écran d’impression ci-dessous.
1. Ajouter des classes CSS aux éléments de menu
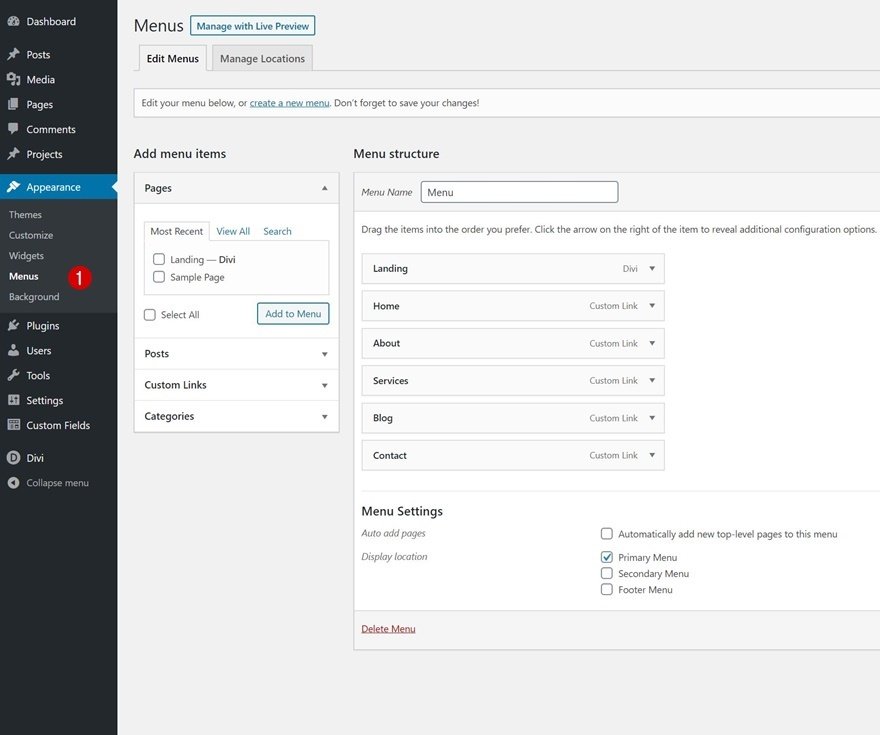
Allez dans Menus dans Apparence
Dans la première partie de ce tutoriel, nous allons attribuer deux classes CSS différentes aux éléments de menu auxquels nous voulons ajouter un méga-menu déroulant. Pour ce faire, allez dans les menus dans les paramètres d’apparence de votre tableau de bord WordPress.
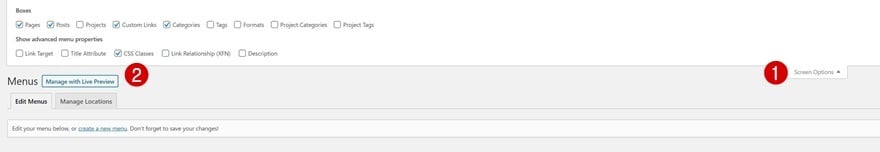
Activez l’option de classe CSS
Assurez-vous que l’option de classe CSS est activée en haut en basculant les options de l’écran et en activant l’option de classes CSS.
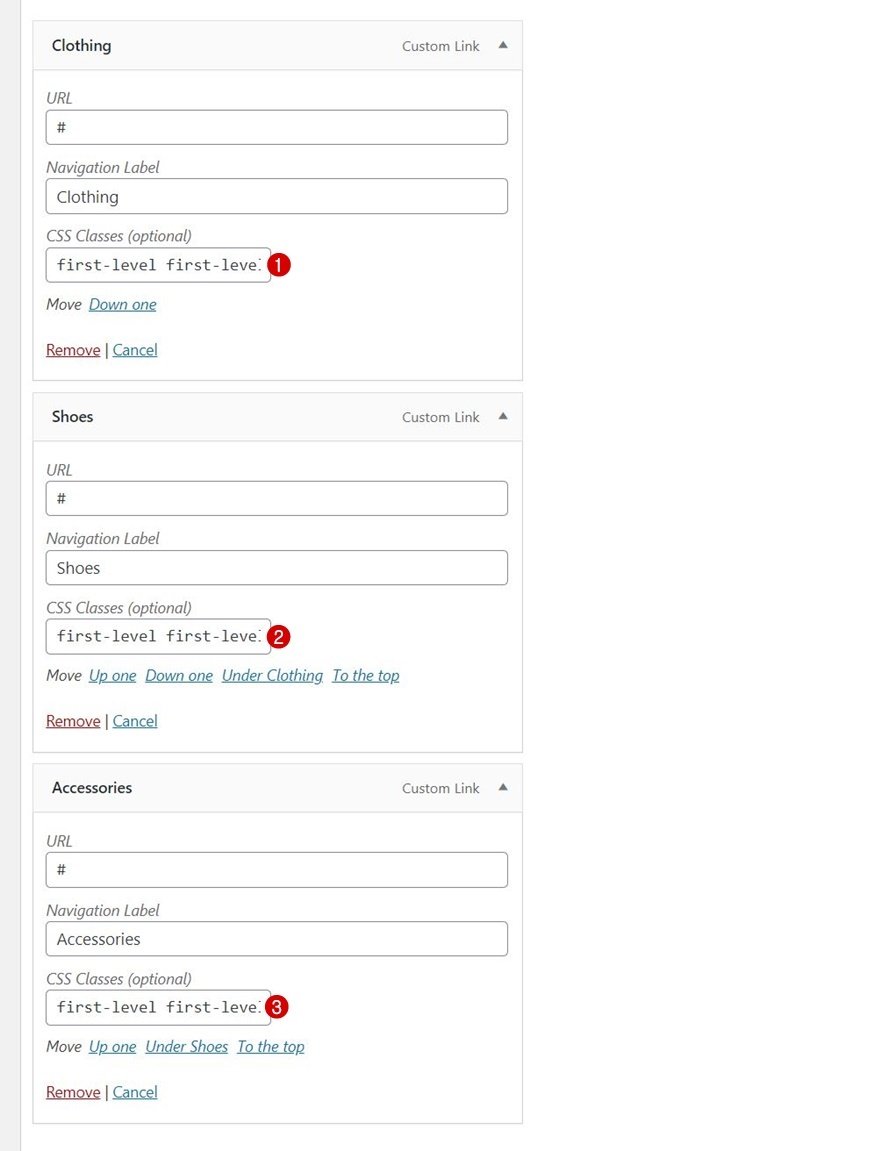
Ajouter des classes CSS consécutives aux éléments de menu qui ont besoin d’une liste déroulante
Chacun des éléments de menu auxquels vous souhaitez attribuer un méga-menu déroulant nécessite deux classes CSS. Tout d’abord, une classe CSS générale appelée « premier niveau ». La deuxième classe CSS contient un numéro consécutif à sa fin, « first-level-1 », « first-level-2 », « first-level-3 », etc.
- Premier élément de menu contenant une liste déroulante : premier niveau premier niveau-1
- Deuxième élément de menu contenant une liste déroulante : premier niveau premier niveau-2
- Troisième élément de menu contenant une liste déroulante : premier niveau premier niveau-3
2. Créer un en-tête global avec le Créateur de thème de Divi
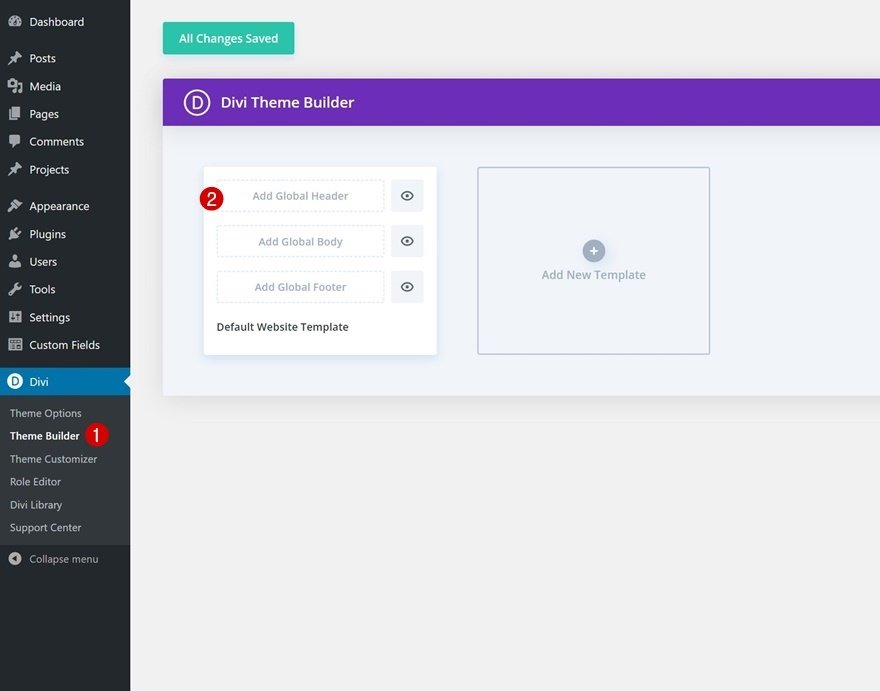
Allez dans le constructeur de thème de Divi et commencez à créer l’en-tête global
Une fois que vos éléments de menu sont en place, il est temps de passer à Divi. Nous allons créer un nouvel en-tête global en naviguant dans notre créateur de thème Divi et en cliquant sur « Add Global Header ». Nous allons construire l’en-tête global à partir de zéro.
Section #1 Paramètres
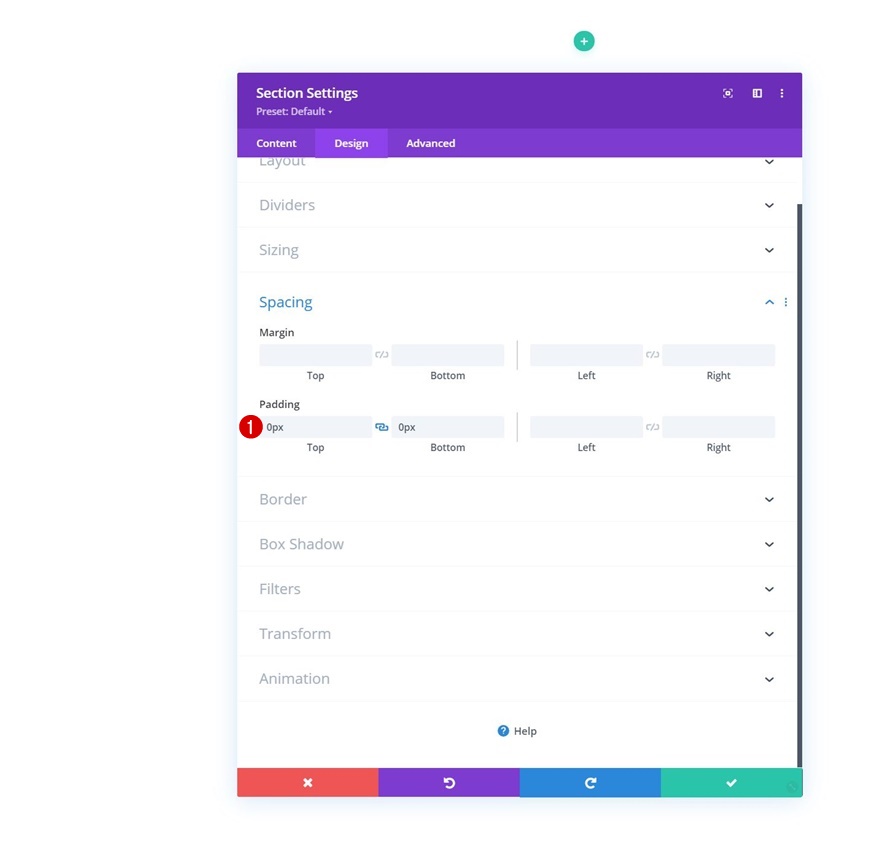
Espacement
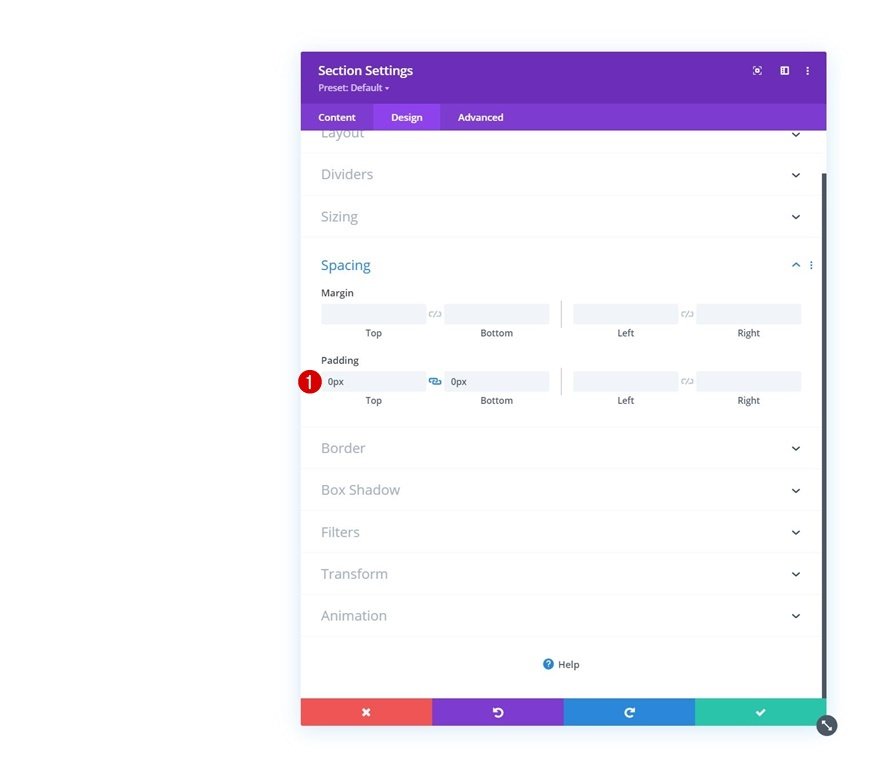
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
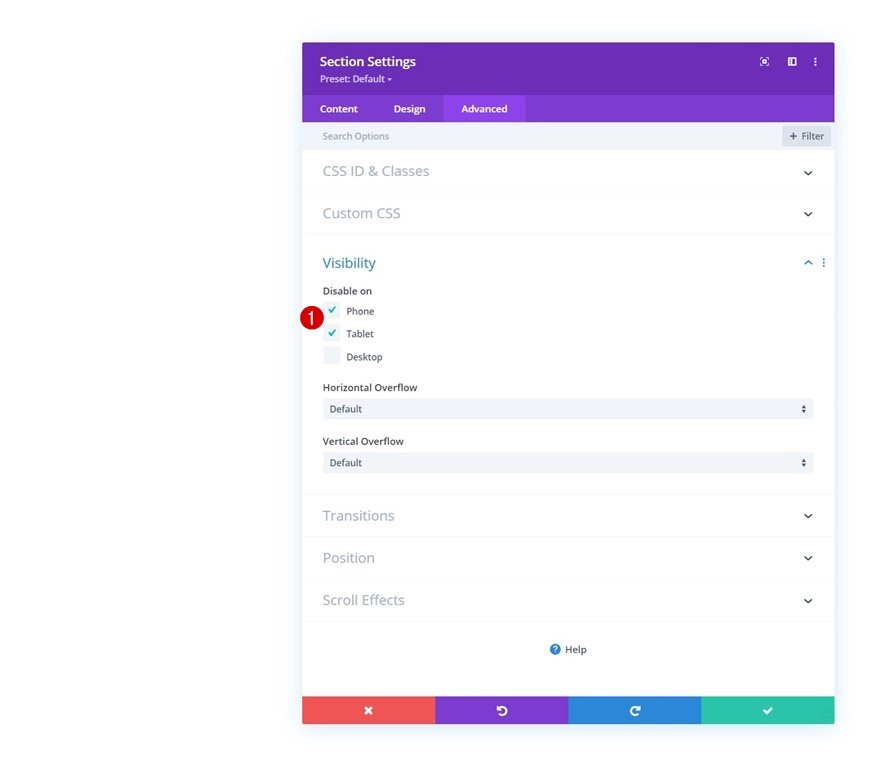
Visibilité
Cachez cette section sur les tablettes et les téléphones suivants. Nous ne conservons cette section que sur les écrans de grande taille afin de nous assurer que l’expérience de navigation sur les écrans de petite taille ne soit pas trop lourde.
Ajouter la rangée #1
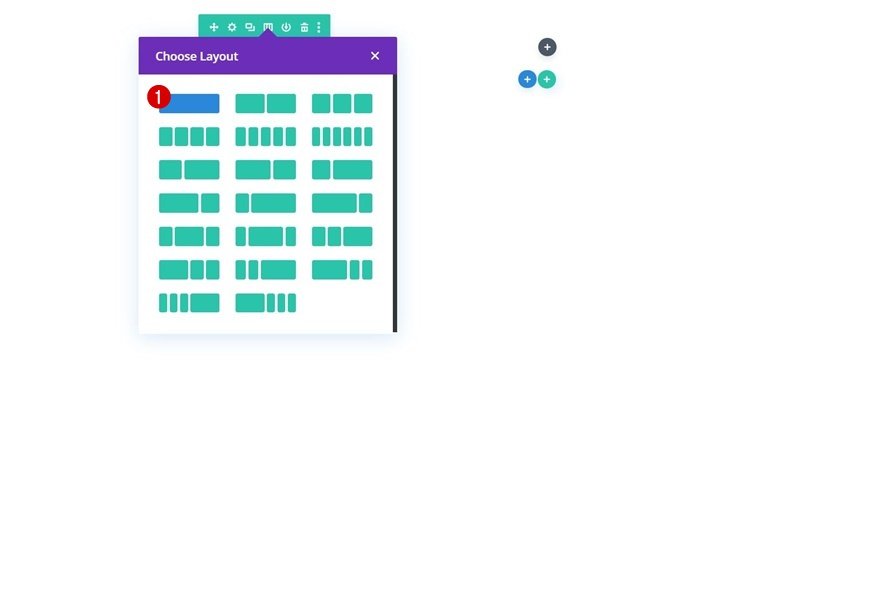
Structure de la colonne
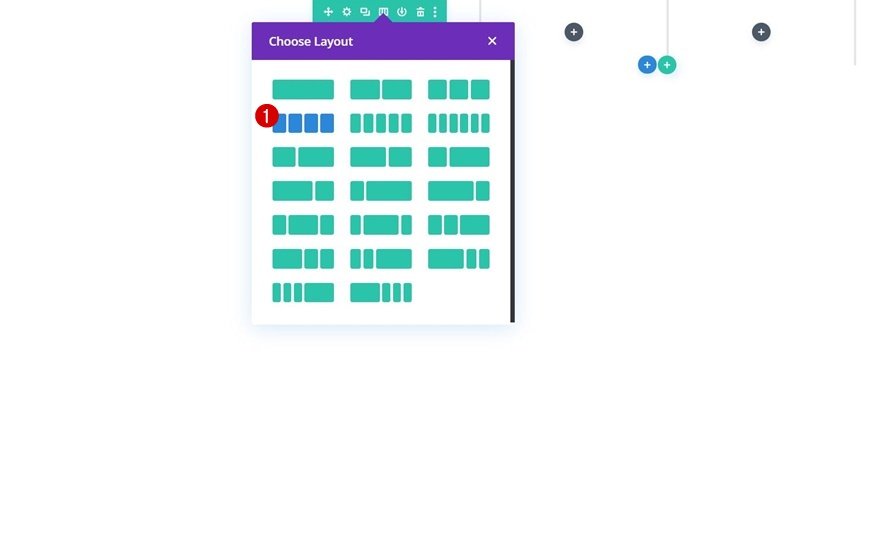
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
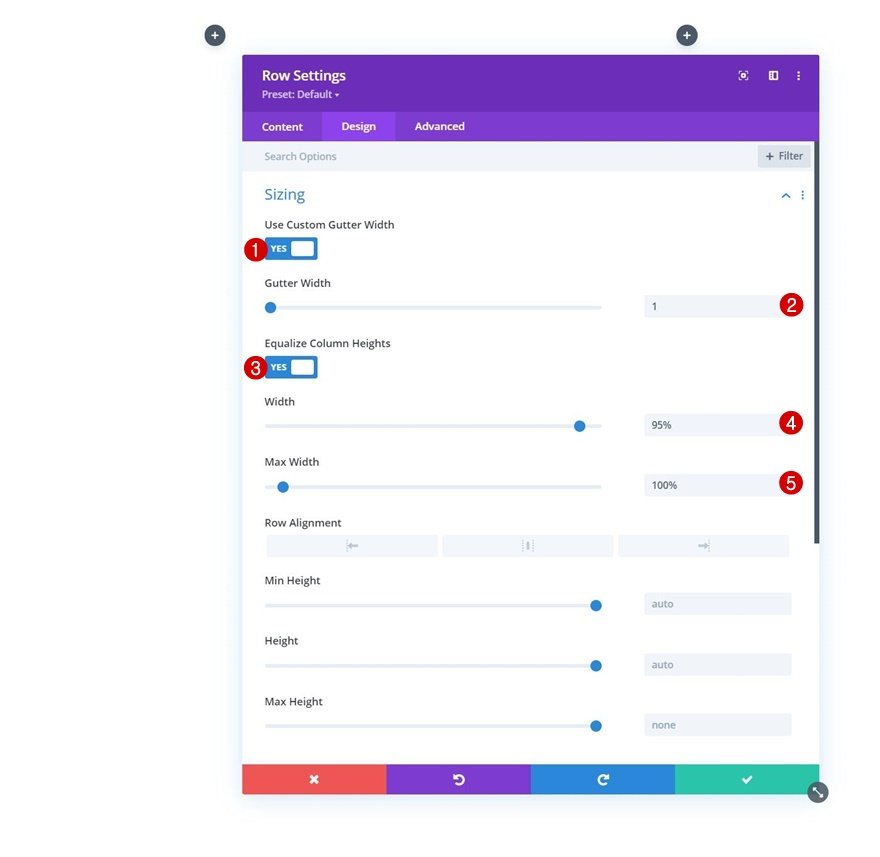
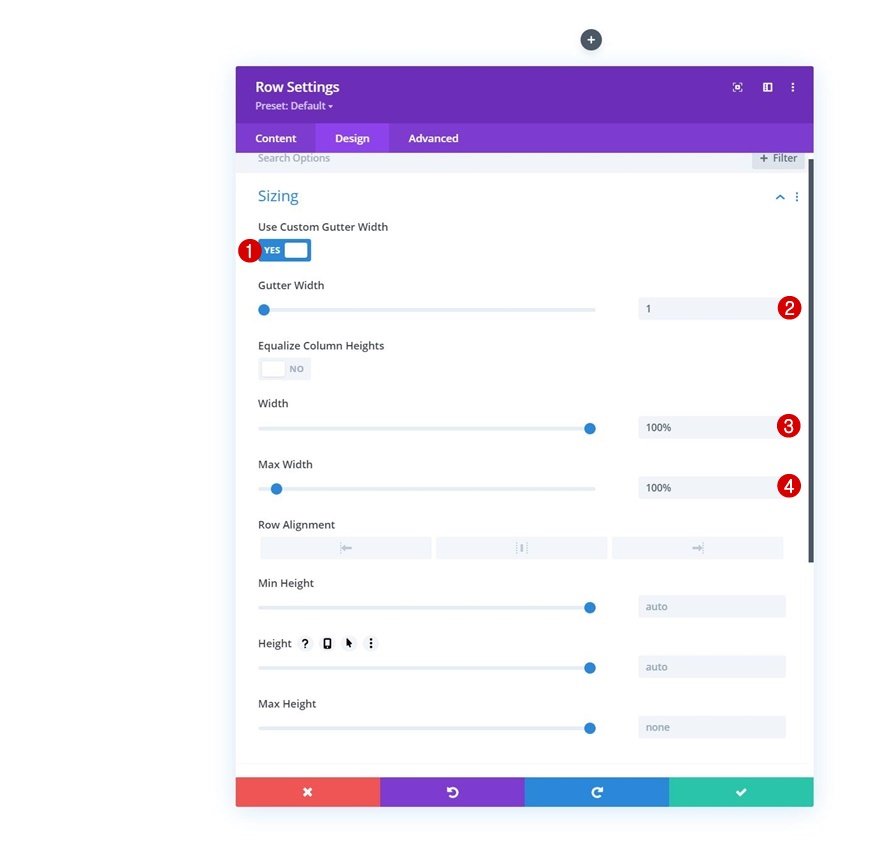
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 95
- Largeur maximale : 100
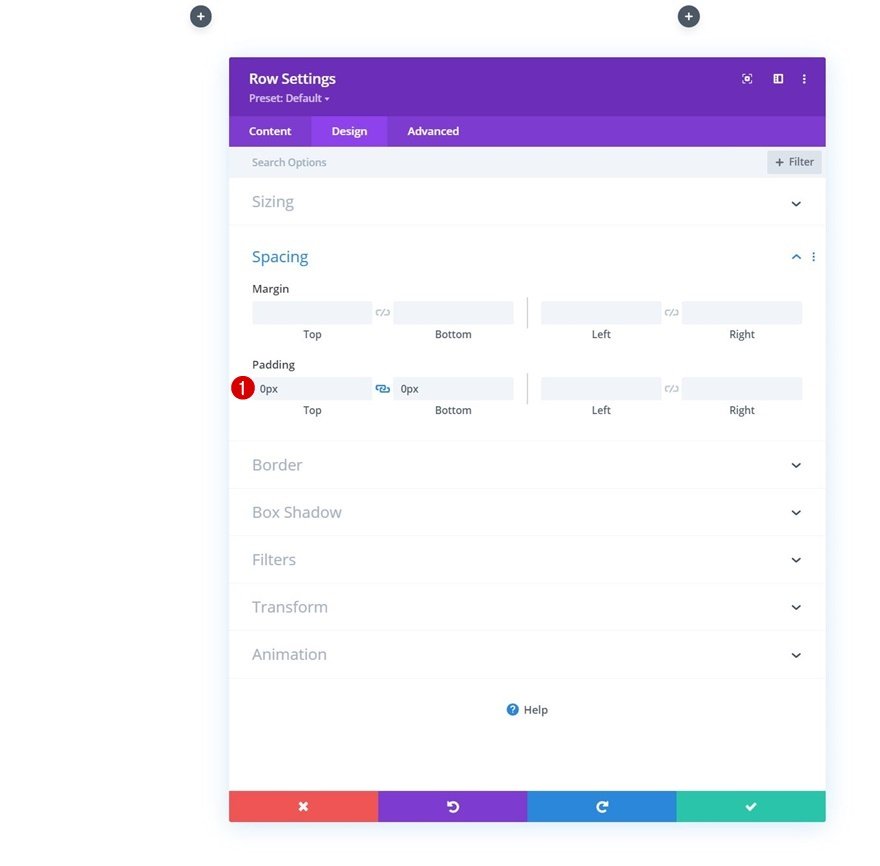
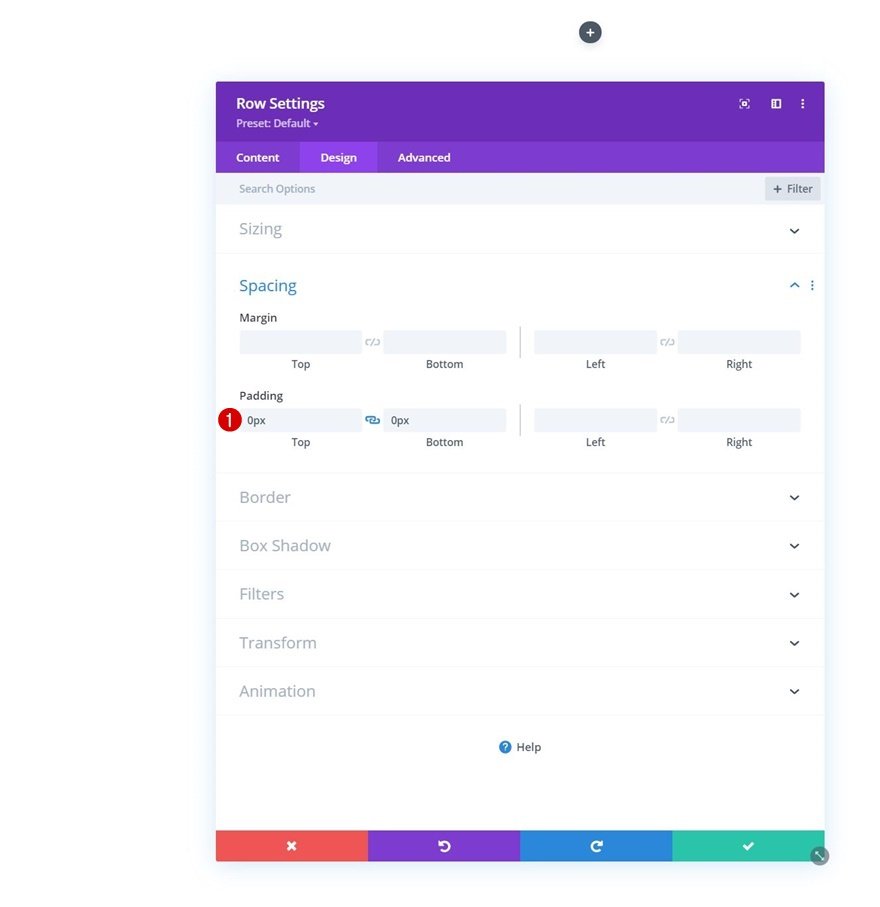
Espacement
Supprimez ensuite tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter un module image à la colonne 1
Télécharger le logo
Il est temps d’ajouter des modules, en commençant par un module Image dans la colonne 1. Téléchargez votre logo.
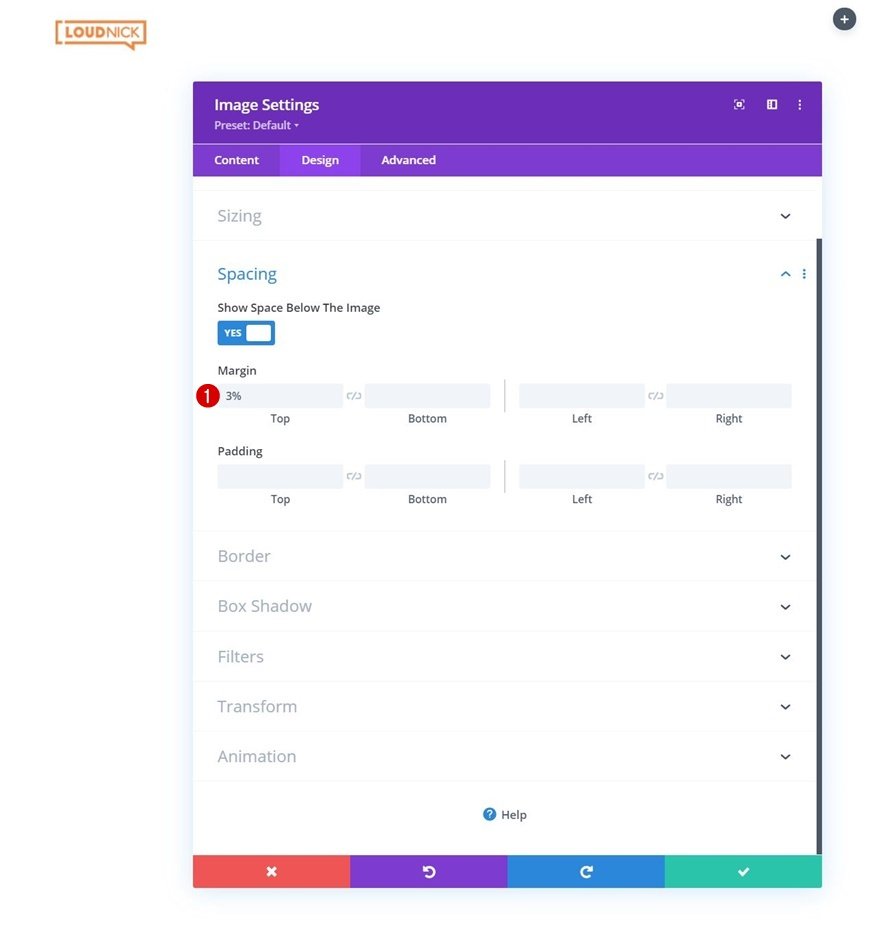
Espacement
Passez à l’onglet de conception du module et ajoutez une marge supérieure.
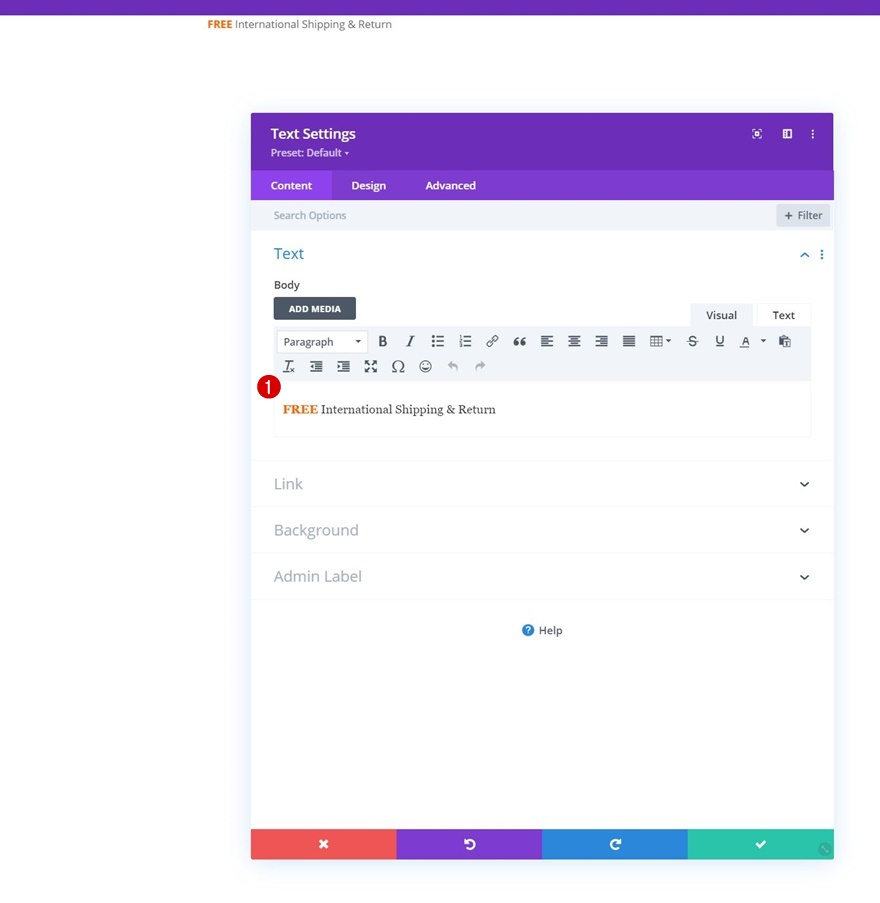
Ajoutez un module de texte à la colonne 2
Ajoutez du contenu
Passez à la colonne suivante. Ajoutez un module de texte avec le contenu de votre choix.
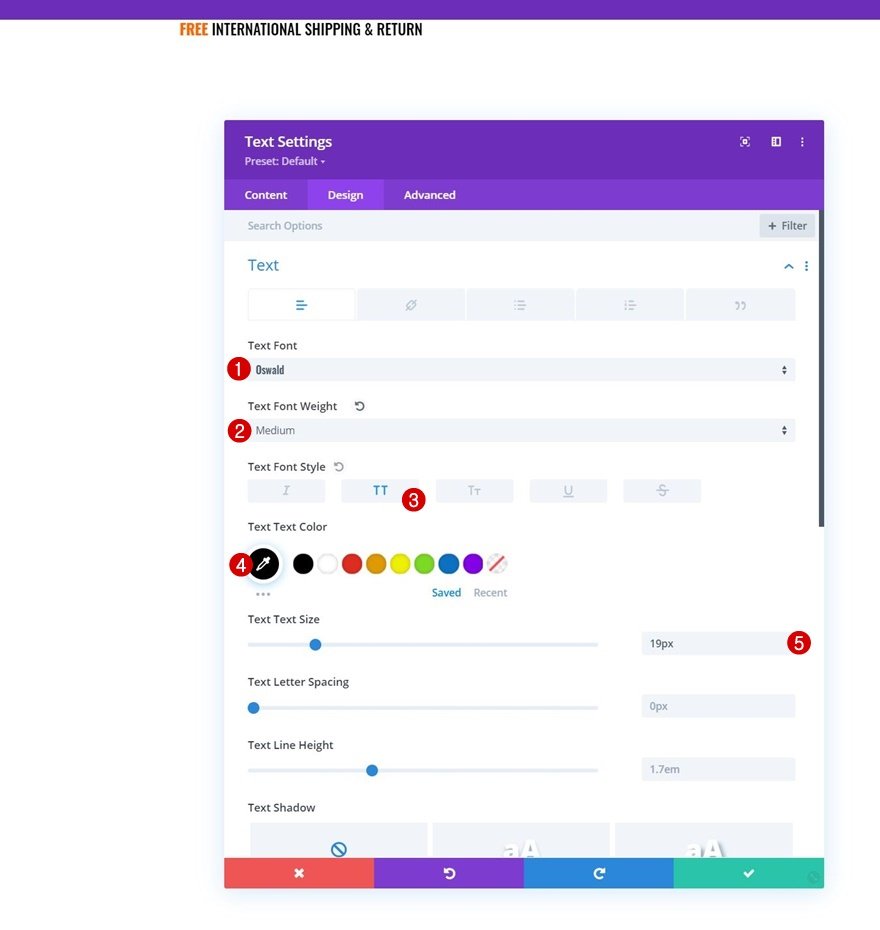
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Oswald
- Poids de la police de texte : Medium
- Style de la police du texte : Majuscule
- Couleur du texte : #000000
- Taille du texte : 19px
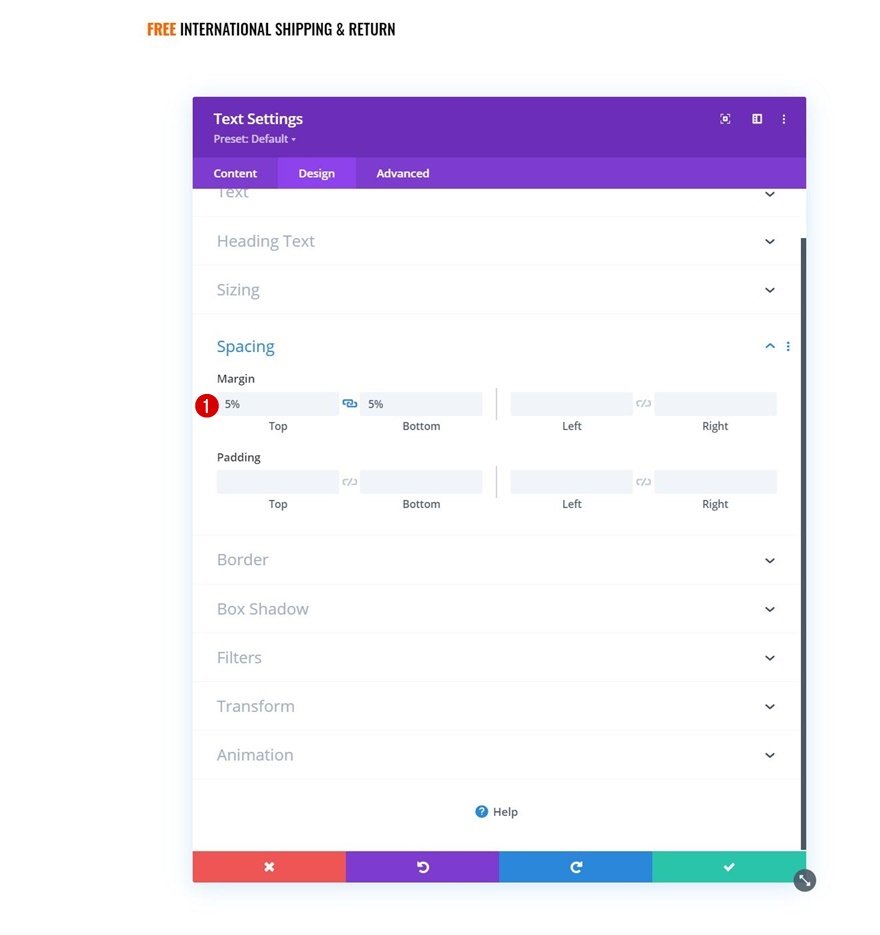
Espacement
Ajoutez également une marge supérieure et inférieure.
- Marge supérieure : 5
- Marge inférieure : 5
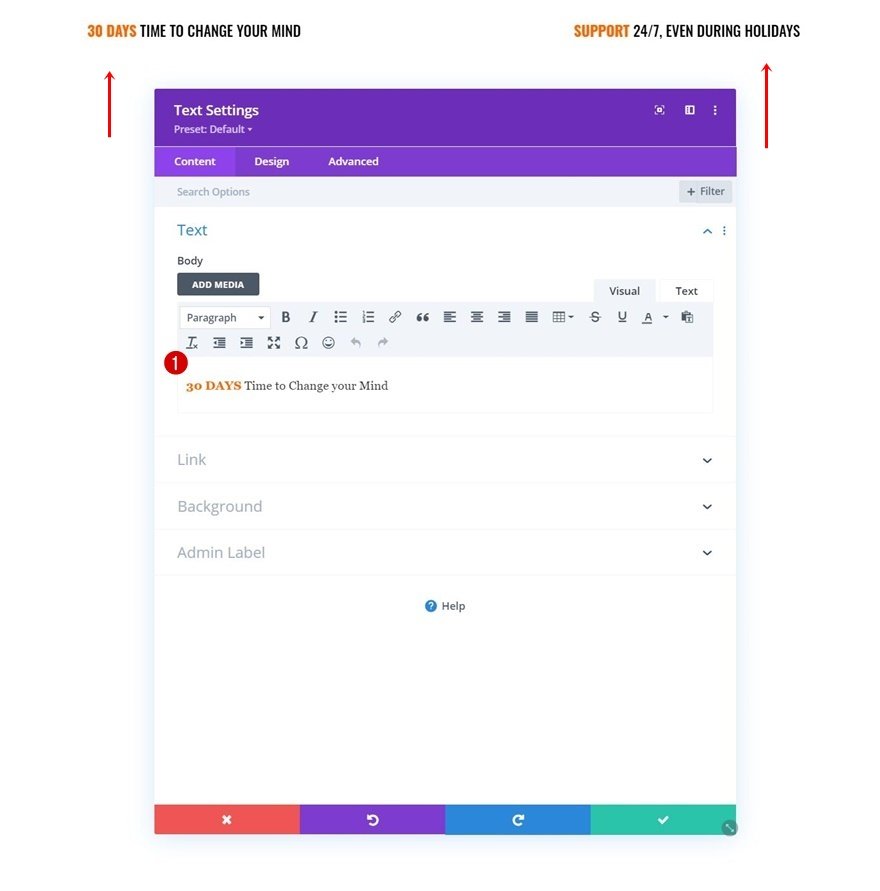
Clonez le module de texte deux fois et placez les doublons dans les colonnes 3 et 4
Modifier la copie
Une fois que vous avez terminé le premier module de texte de la colonne 2, vous pouvez le cloner deux fois et placer les doublons dans les colonnes 3 et 4. Veillez à modifier le contenu des deux modules dupliqués.
Ajouter la section n° 2
Espacement
Ajoutez une autre section juste en dessous de la précédente. Ouvrez les paramètres de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter la rangée n° 2
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 100
Espacement
Supprimez ensuite tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
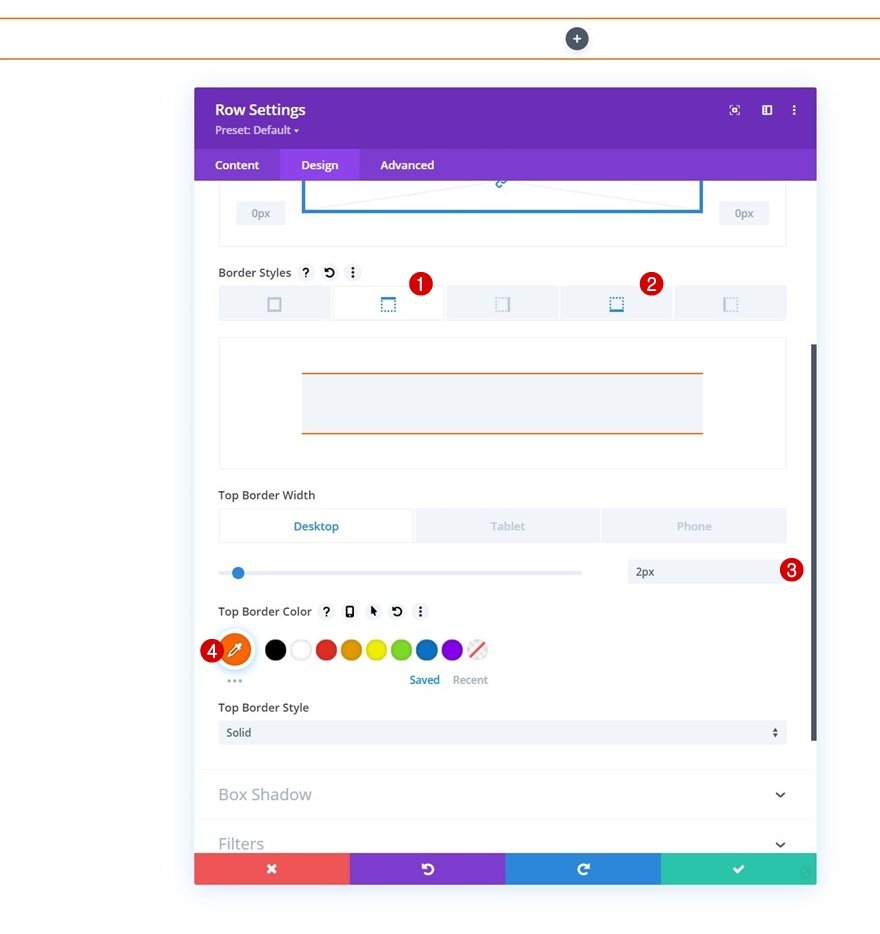
Bordure
Ensuite, allez dans les paramètres de bordure et appliquez une bordure supérieure et inférieure.
- Largeur de la bordure supérieure :
- Bureau : 2px
- Tablette et téléphone : 0px
- Largeur de la bordure inférieure : 2px
- Couleur de la bordure : #ff6600
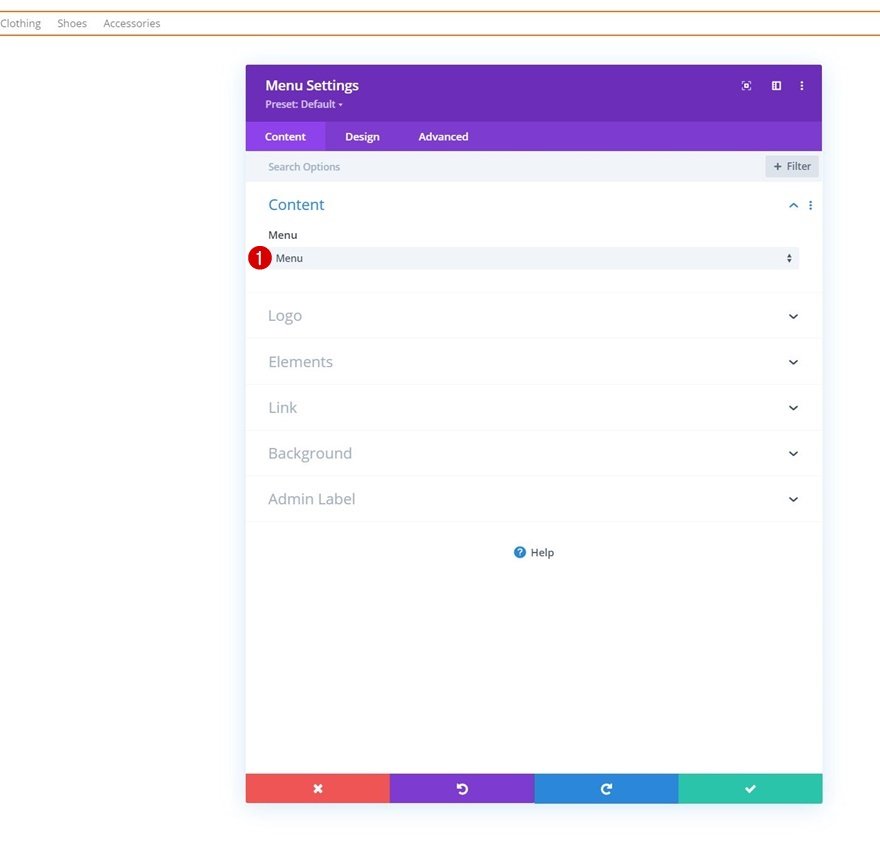
Ajouter un module de menu à une colonne
Sélectionnez le menu
Ajoutez un module de menu à la colonne de la ligne et sélectionnez le menu de votre choix.
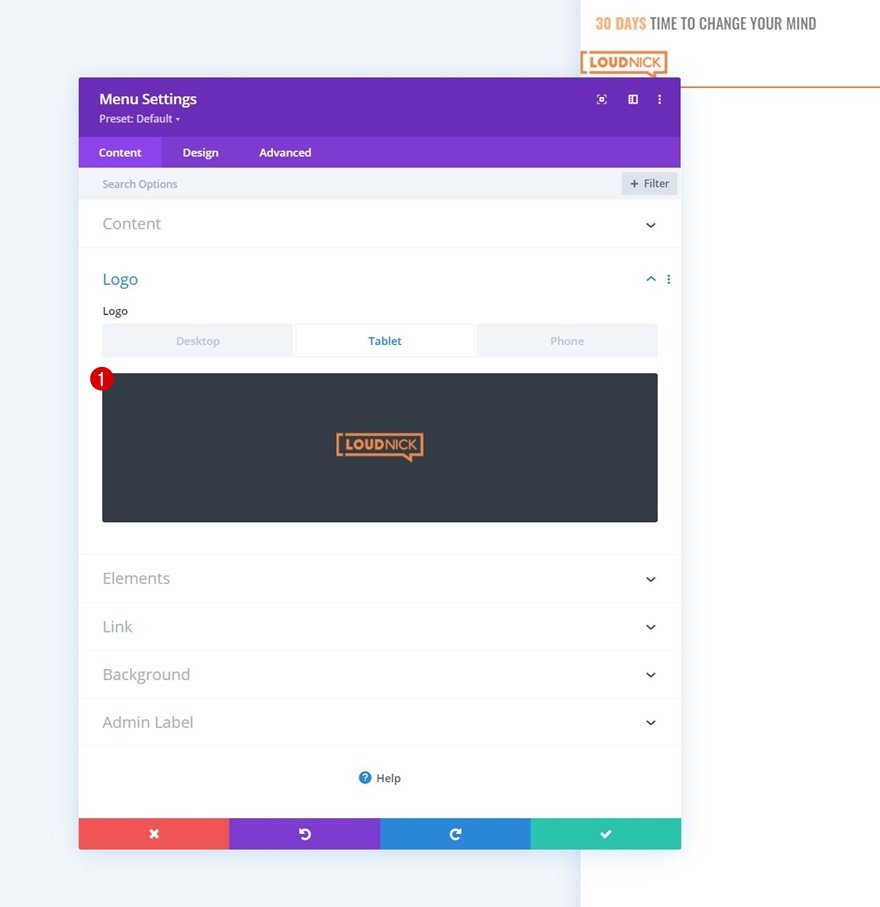
Ajouter un logo sur tablette et téléphone
Ensuite, ajoutez un logo sur la tablette et le téléphone en activant les options réactives et en téléchargeant le fichier image de votre logo. Laissez la zone du bureau vide.
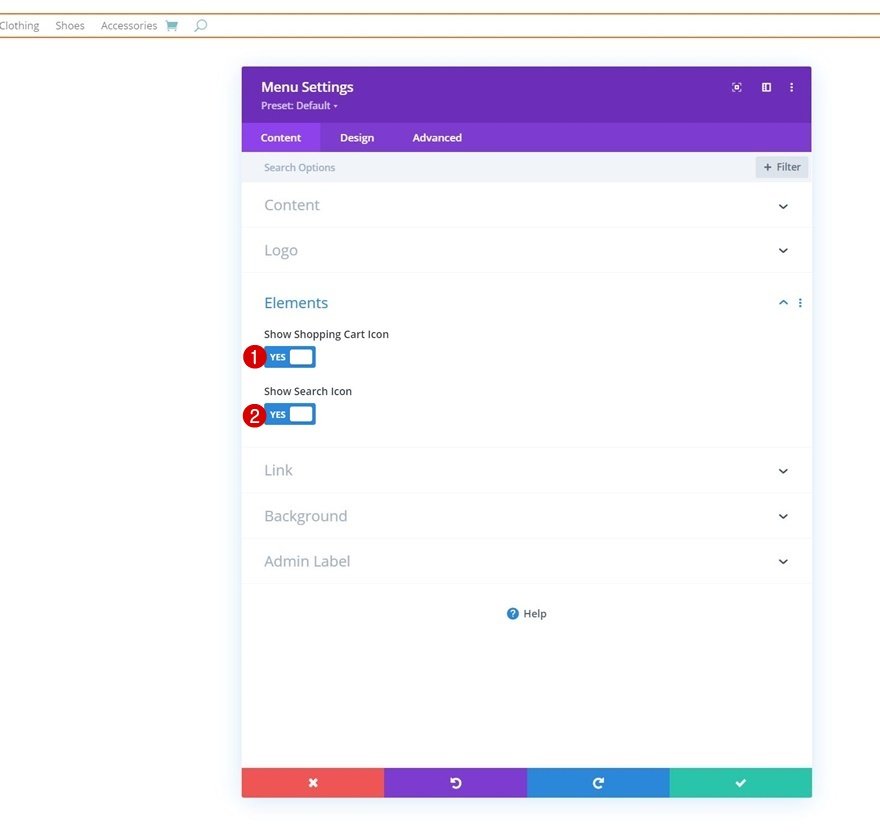
Éléments
Nous activons également les icônes de panier et de recherche.
- Afficher l’icône du panier d’achat : Oui
- Afficher l’icône de recherche : Oui
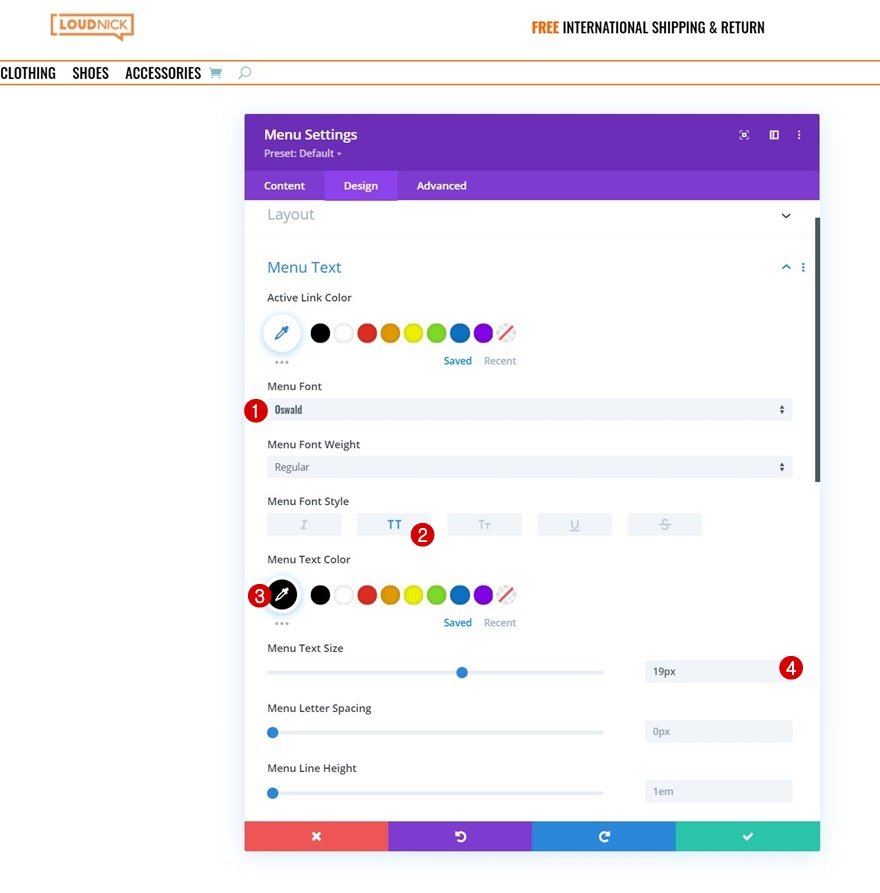
Paramètres du texte du menu
Passez à l’onglet design et modifiez les paramètres du texte du menu comme suit :
- Police du menu : Oswald
- Style de police du menu : Uppercase
- Couleur du texte du menu : #000000
- Taille du texte du menu : 19px
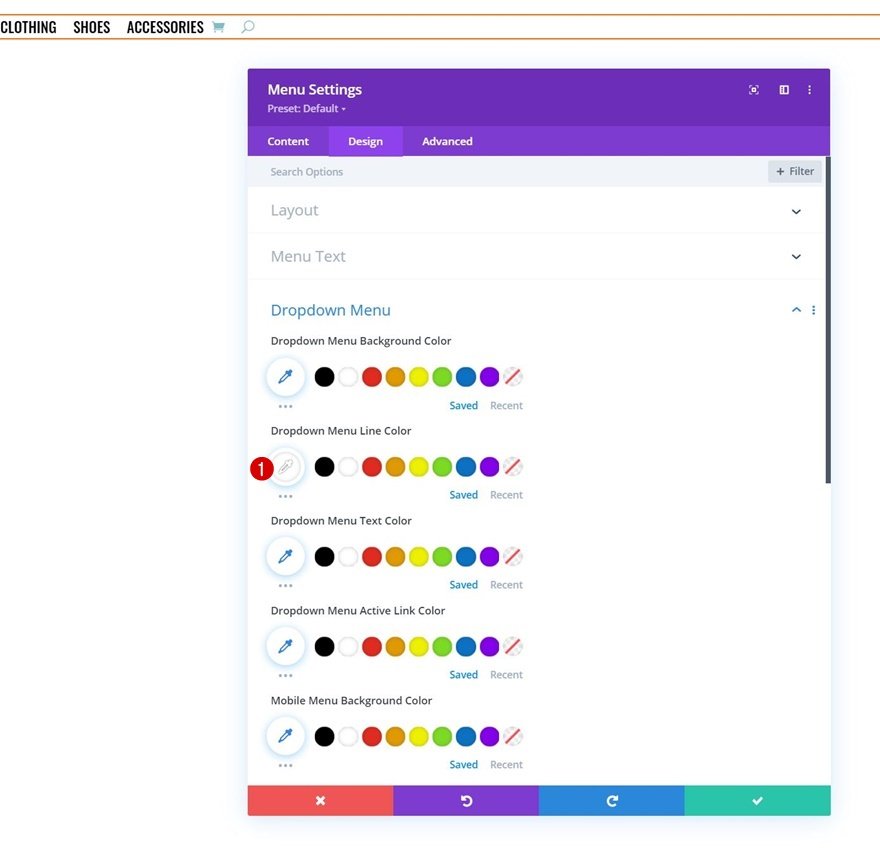
Paramètres du texte du menu déroulant
Nous changeons également la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant : #ffffff
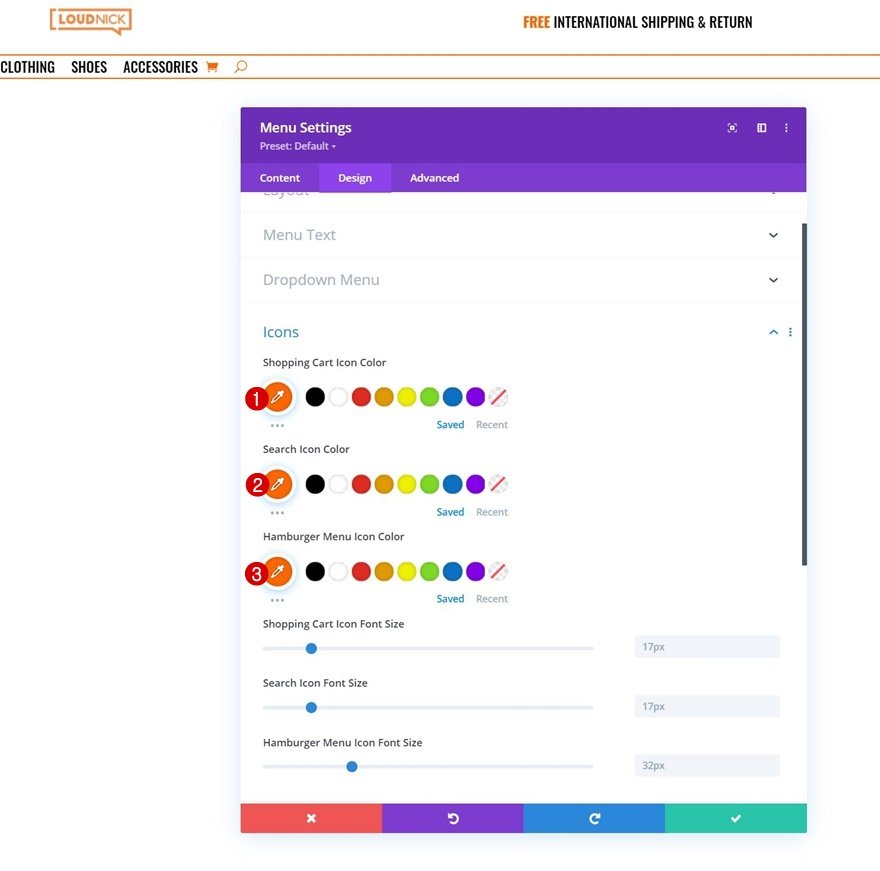
Paramètres des icônes
Nous modifions également les paramètres des icônes.
- Couleur de l’icône du panier : #ff6600
- Couleur de l’icône de recherche : #ff6600
- Couleur de l’icône du menu Hamburger : #ff6600
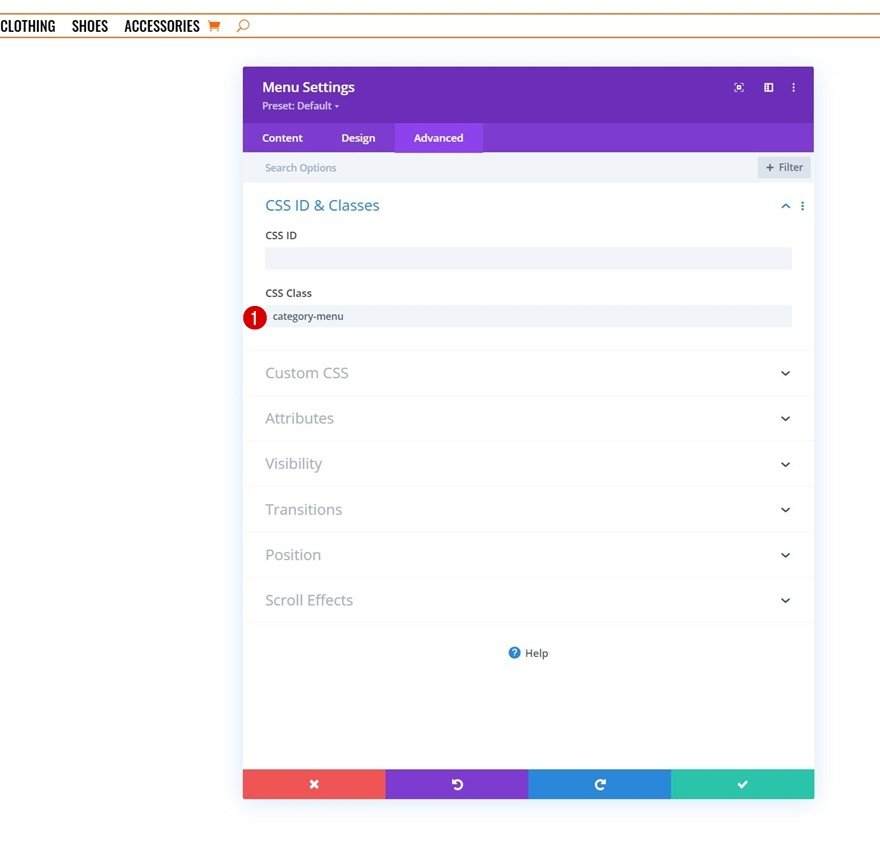
Classe CSS
Complétez les paramètres du module en ajoutant une classe CSS. Nous utiliserons cette classe CSS plus tard dans le tutoriel lorsque nous ajouterons le code.
3. Créer une rangée de menus déroulants dans le modèle d’en-tête
Ajouter une nouvelle section (dédiée au premier élément du menu déroulant)
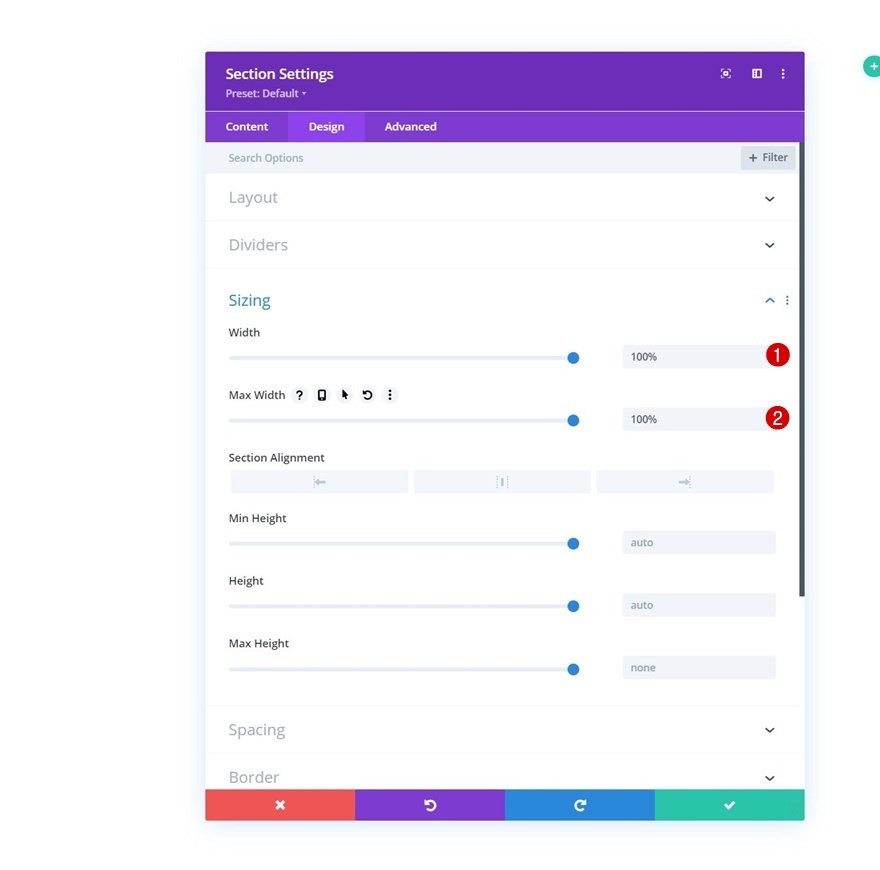
Dimensionnement de
Maintenant que notre menu est en place, il est temps de passer à la partie suivante du tutoriel, consacrée à la création des menus déroulants du méga-menu eCommerce. Pour créer le premier méga-menu eCommerce déroulant, nous allons ajouter une nouvelle section. Ouvrez les paramètres de la section et assurez-vous que la largeur et la largeur maximale sont définies sur 100 % dans les paramètres de dimensionnement.
- Largeur : 100
- Largeur maximale : 100
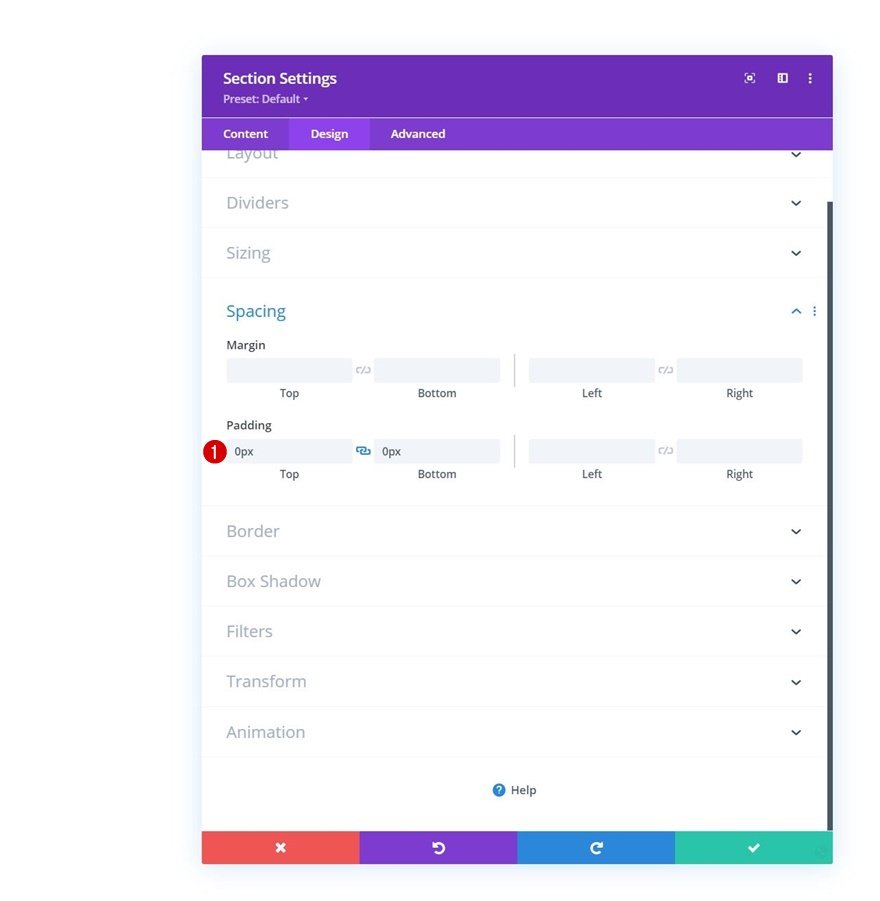
Espacement
Supprimez ensuite tous les rembourrages par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
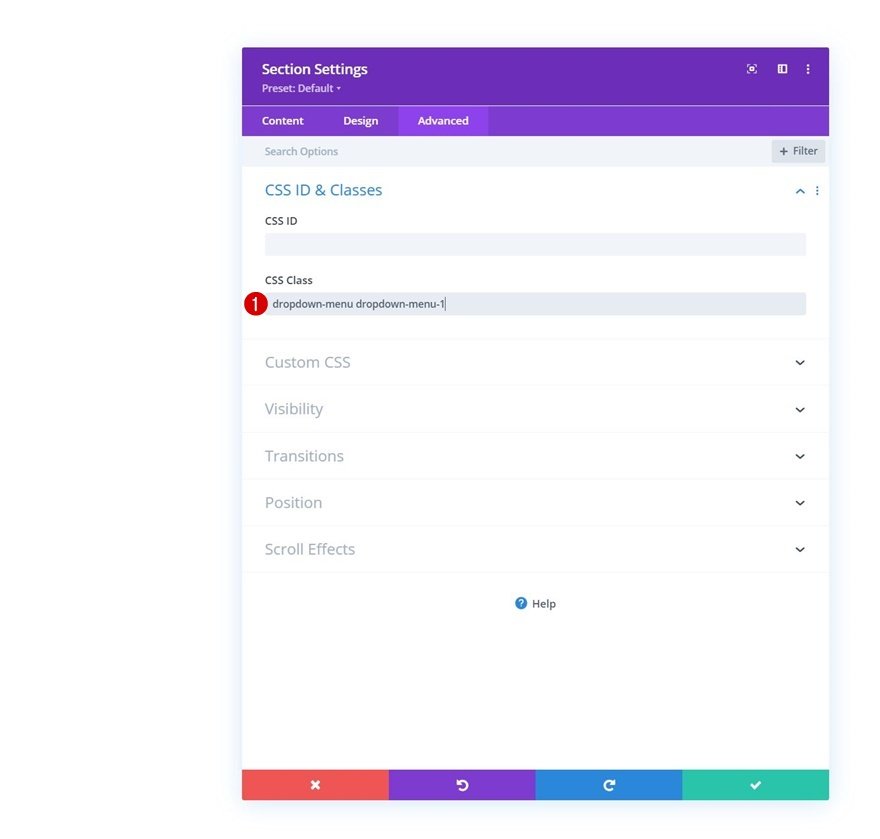
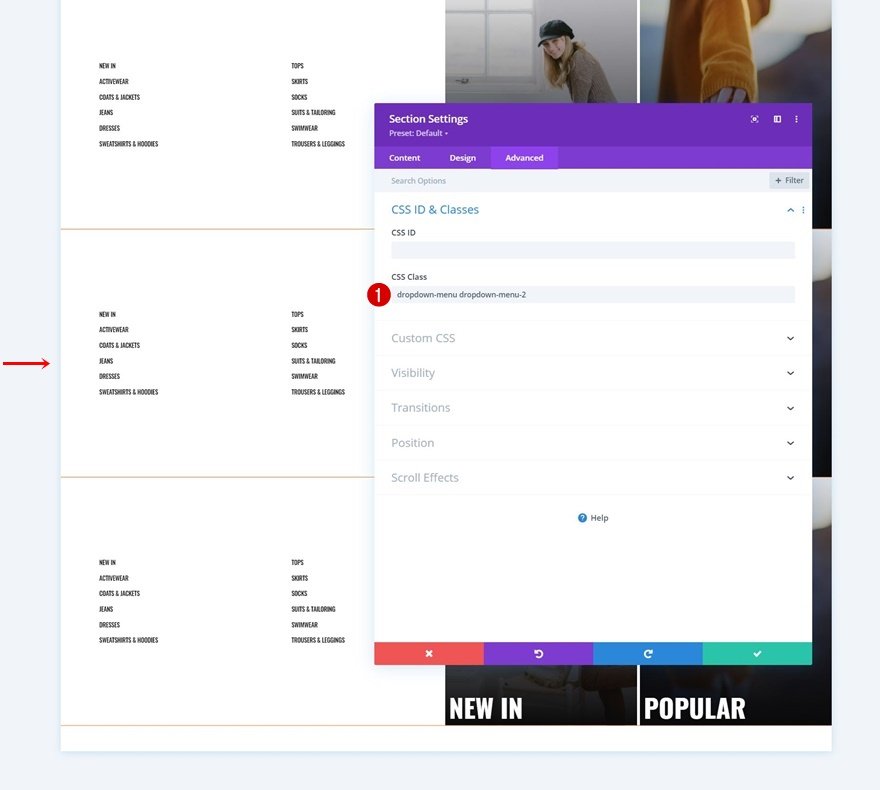
Classe CSS
Ensuite, ajoutez deux classes CSS. Le numéro à la fin de la deuxième classe CSS est le même que celui utilisé pour le premier élément de menu dans la première partie de ce tutoriel.
- Classe CSS : dropdown-menu dropdown-menu-1
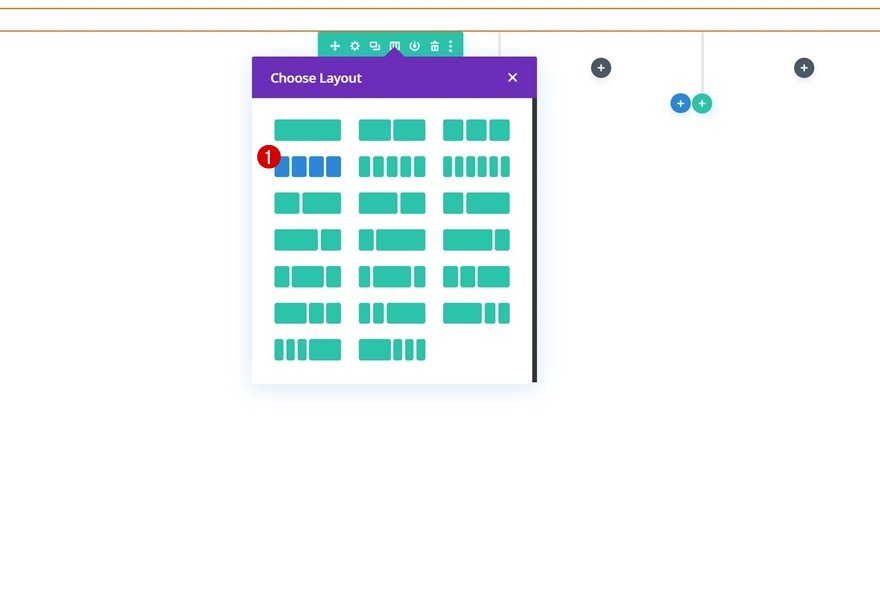
Ajouter une nouvelle rangée à la section
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :
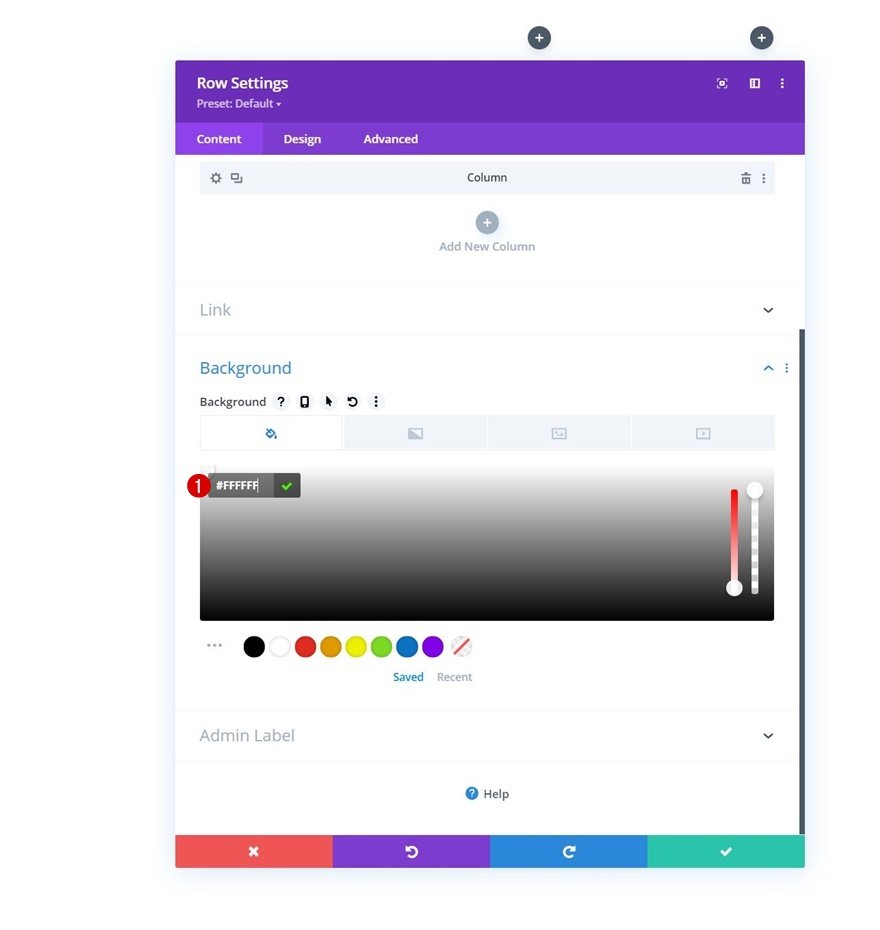
Couleur d’arrière-plan
Sans ajouter de module, ouvrez les paramètres de la rangée et ajoutez une couleur de fond blanche.
- Couleur de fond : #ffffff
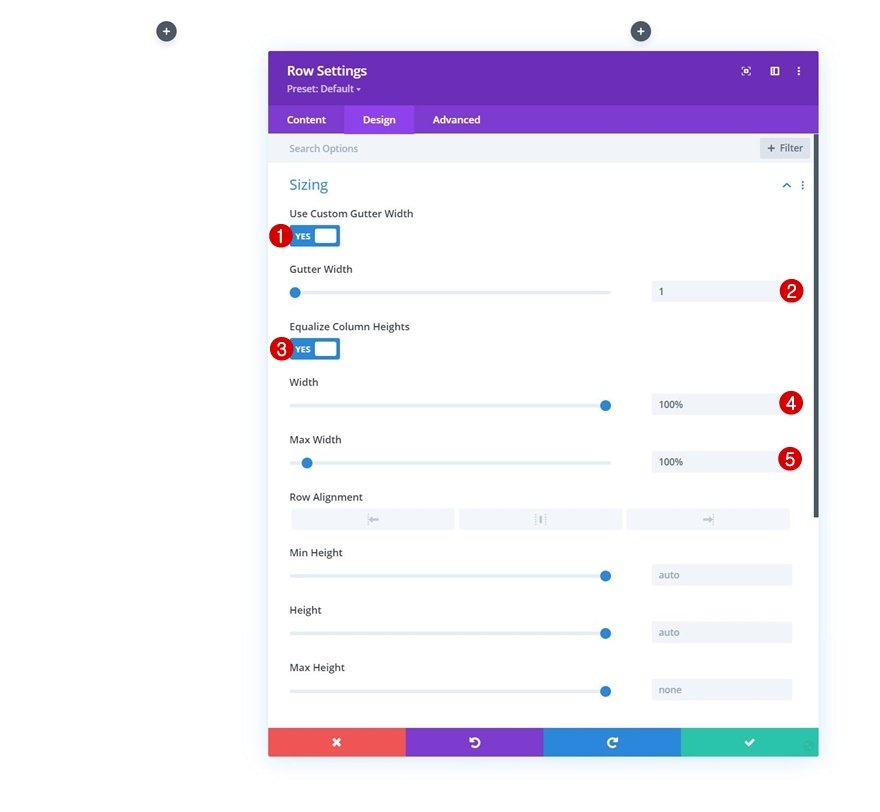
Dimensionnement de
Passez à l’onglet de conception de la rangée et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser la hauteur des colonnes : Oui
- Largeur : 100
- Largeur maximale : 100
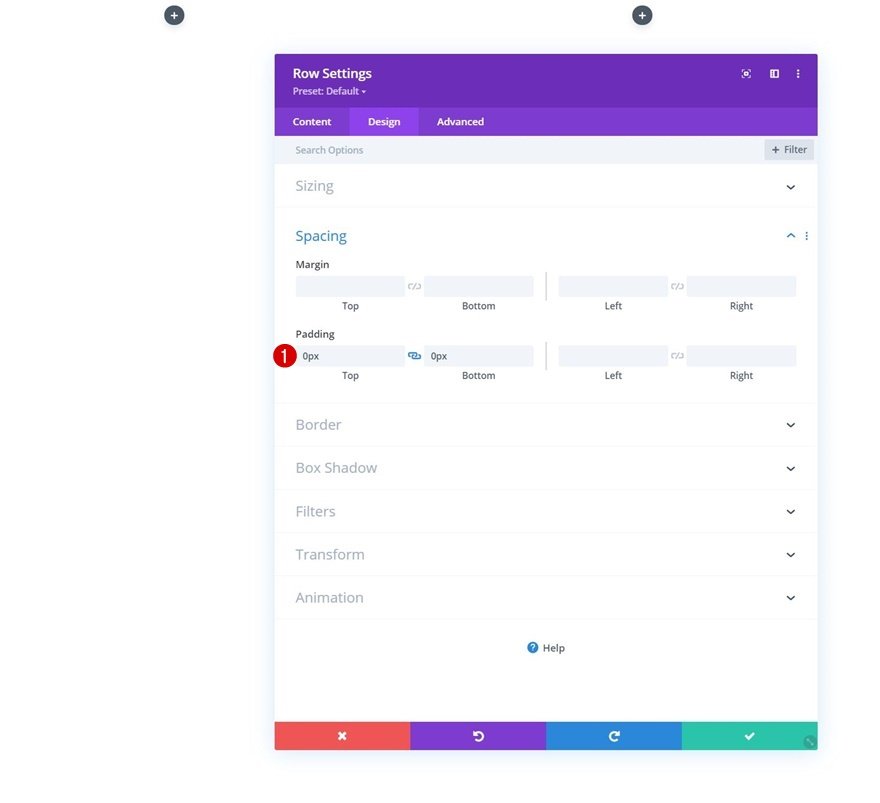
Espacement
Supprimez également tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
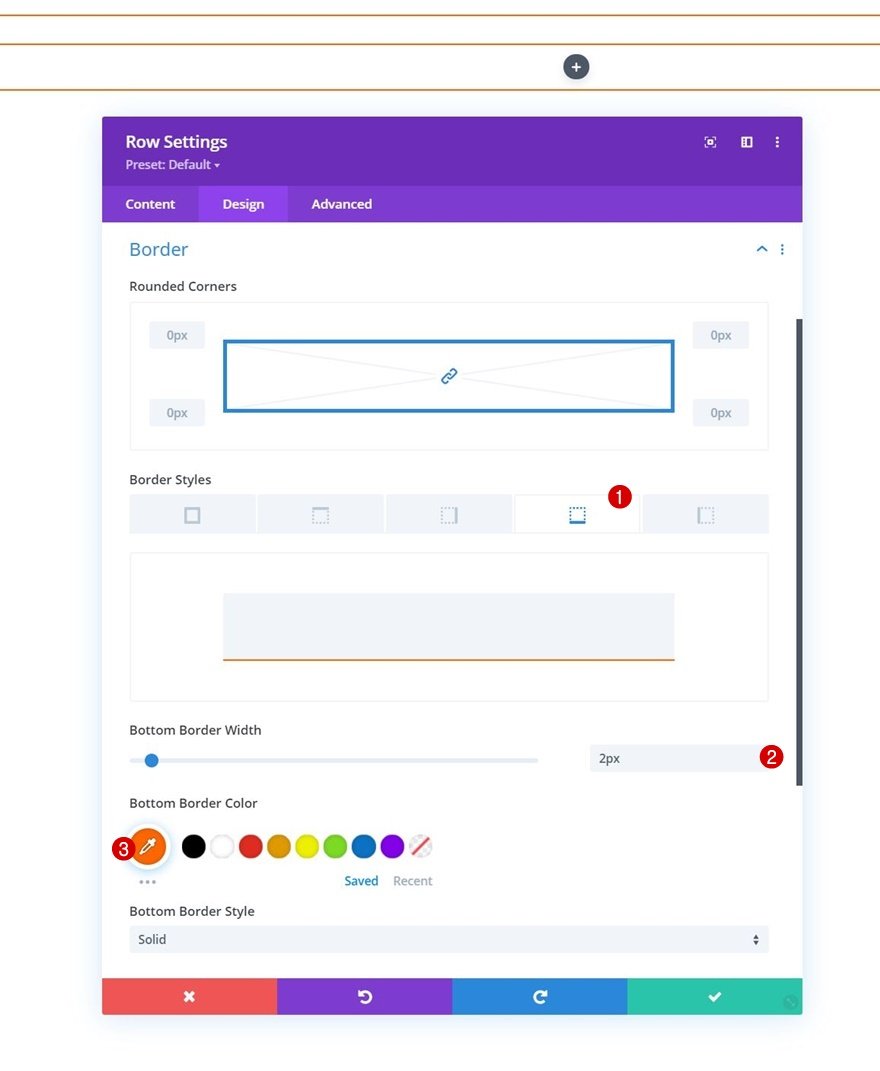
Bordure
Et appliquez une bordure inférieure.
- Bottom Border Width : 2px
- Couleur de la bordure inférieure : #ff6600
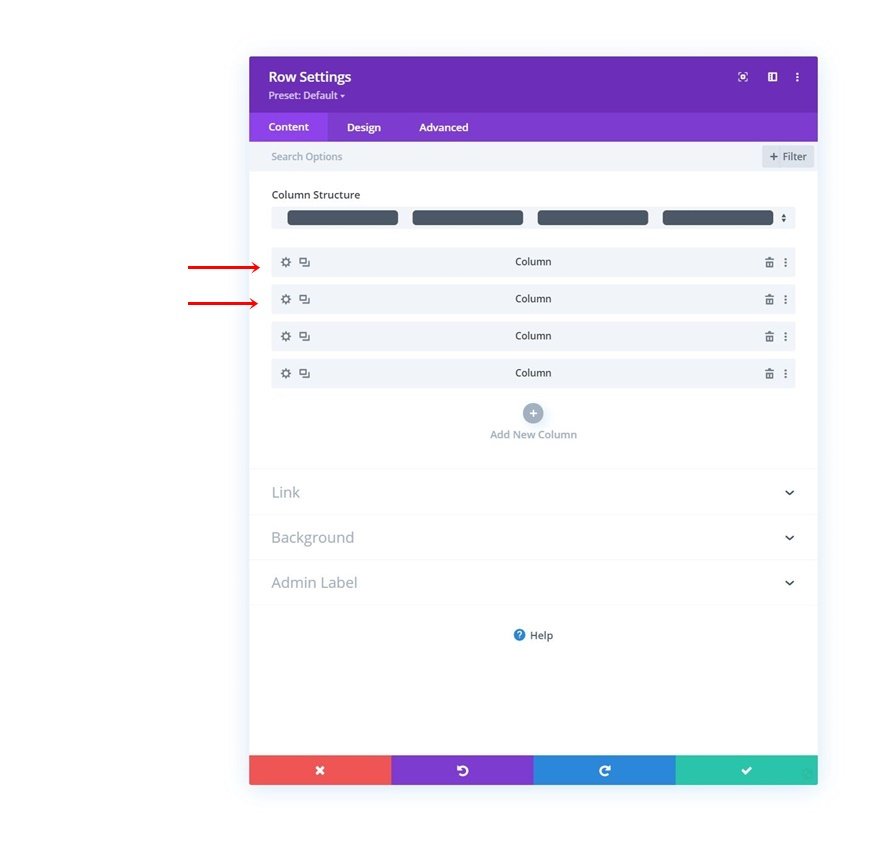
Paramètres des colonnes 1 et 2
Ensuite, ouvrez les paramètres des colonnes 1 et 2 individuellement.
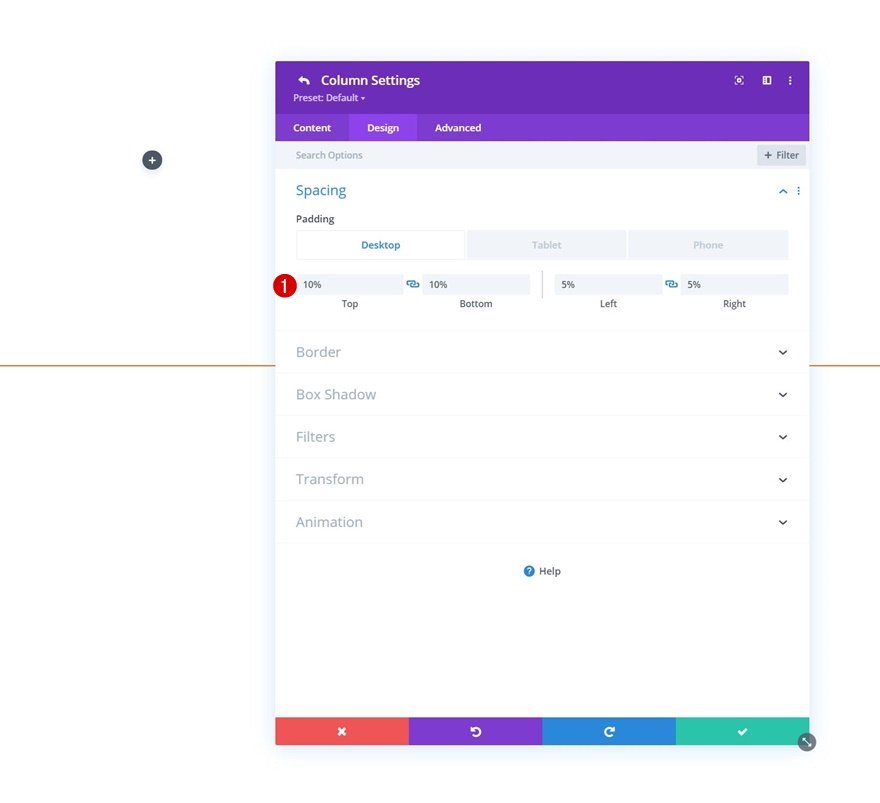
Espacement
Ajoutez les valeurs de remplissage réactives suivantes aux deux colonnes :
- Rembourrage supérieur :
- Ordinateur de bureau et tablette : 10%
- Téléphone : 5%
- Rembourrage inférieur :
- Ordinateur de bureau et tablette : 10%
- Téléphone : 5%
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
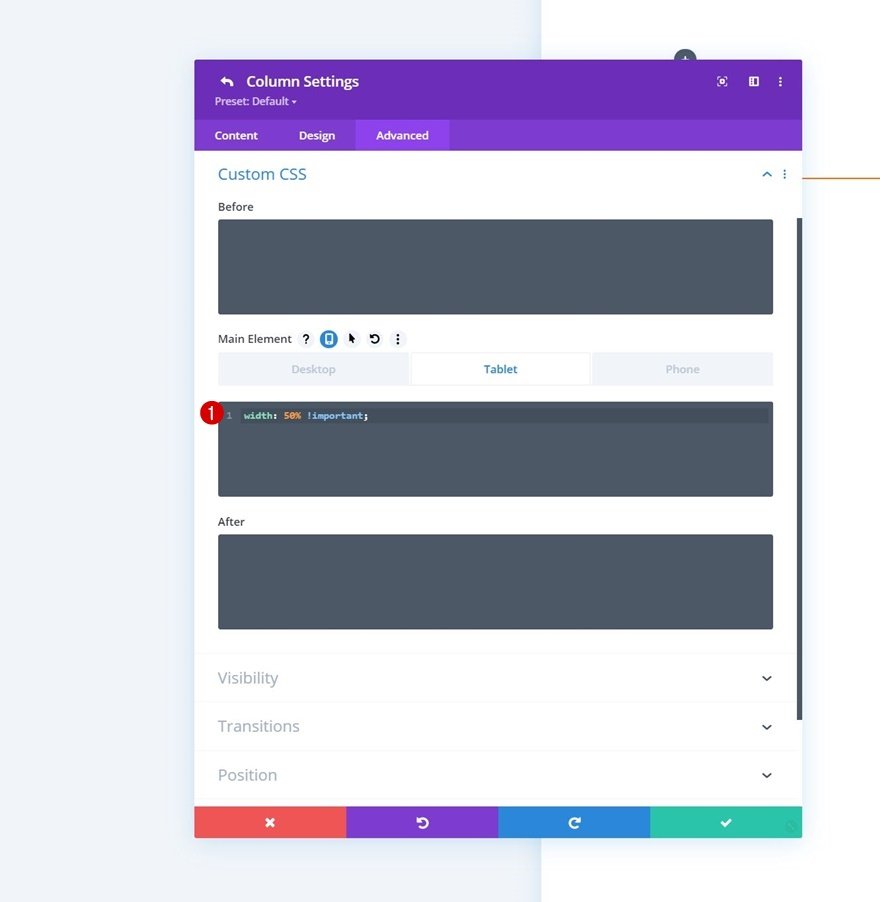
CSS de l’élément principal
Avec une ligne de code CSS. Cela nous aidera à placer les colonnes les unes à côté des autres sur les écrans de petite taille également.
width : 50% !important
Paramètres de la colonne 3
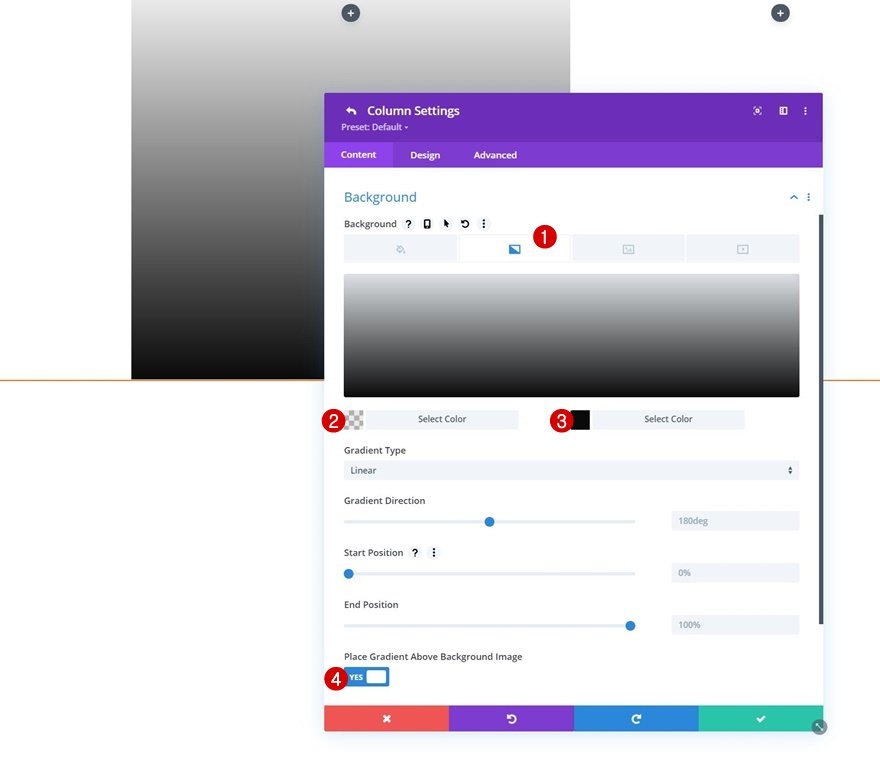
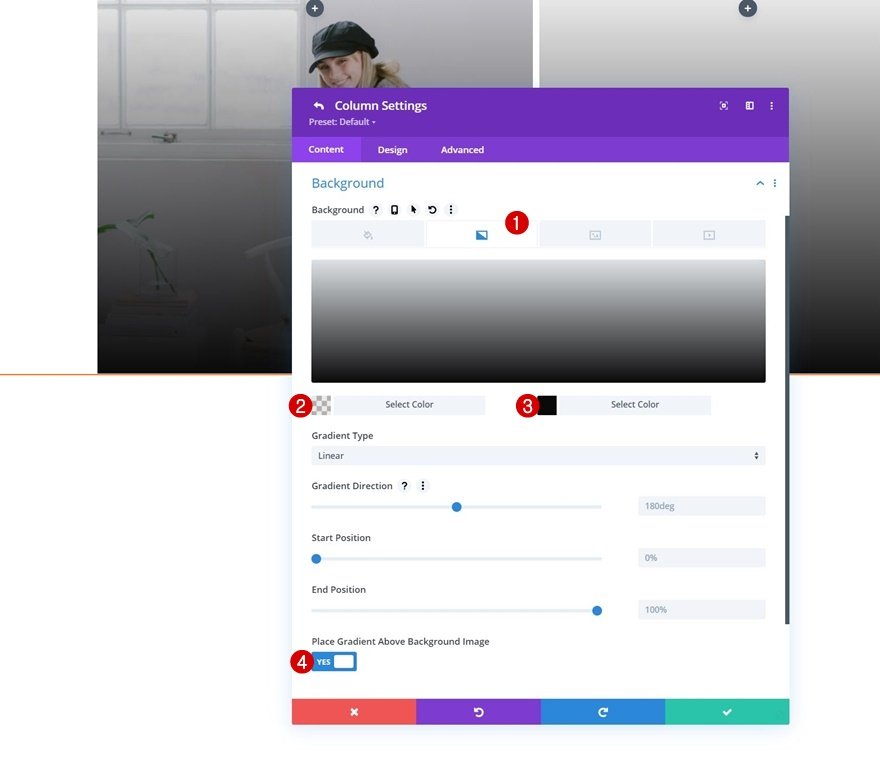
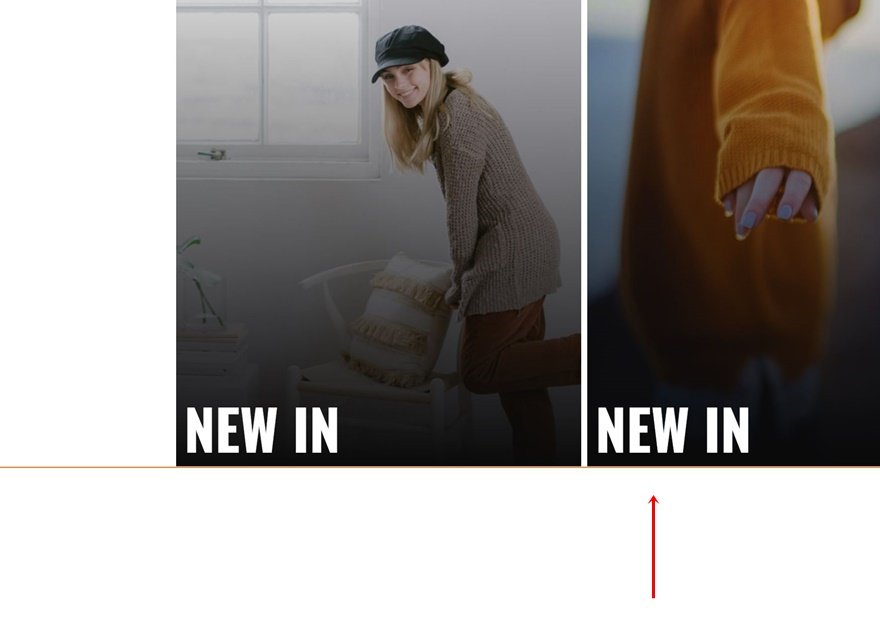
Fond dégradé
Passons aux paramètres de la colonne 3. Appliquez le fond dégradé suivant :
- Couleur 1 : rgba(0,0,0,0,0.08)
- Couleur 2 : #0a0a0a
- Placez le dégradé au-dessus de l’image d’arrière-plan : Oui
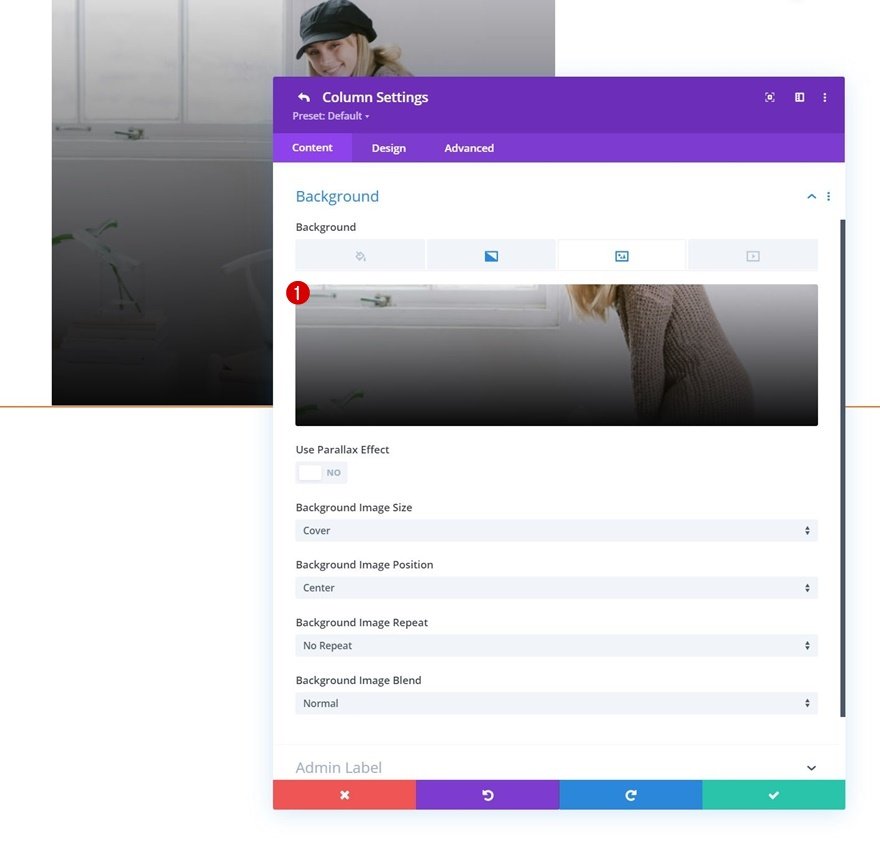
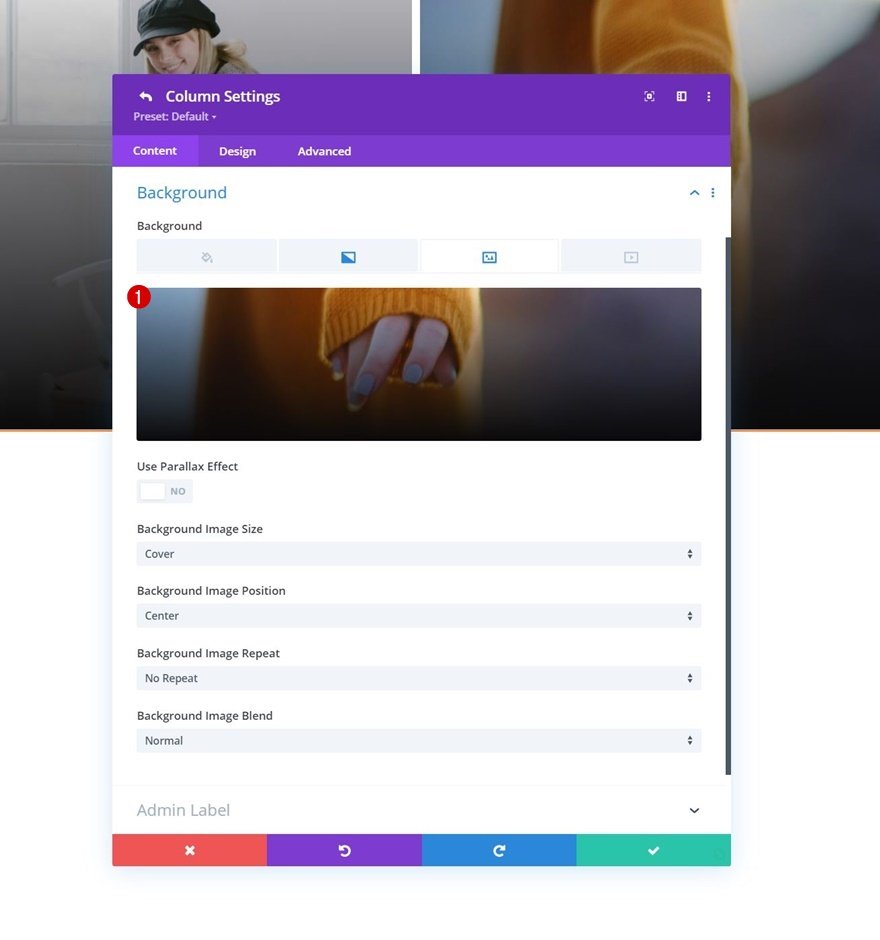
Image d’arrière-plan
Téléchargez ensuite une image d’arrière-plan de votre choix.
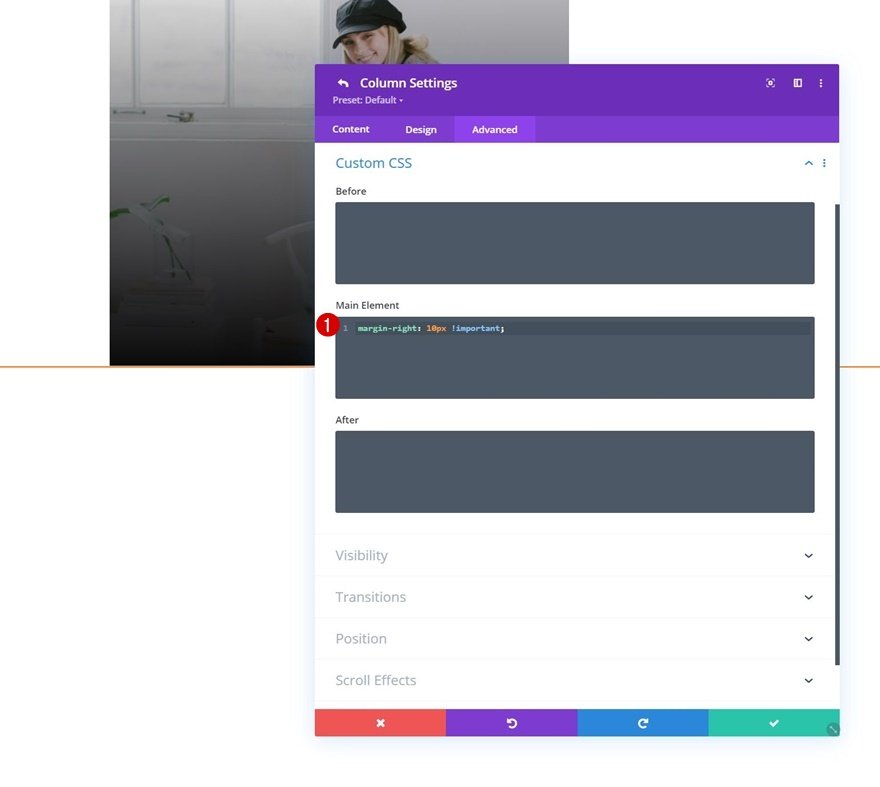
Élément principal CSS
Ajoutez une marge de droite à la colonne en utilisant une ligne de code CSS.
margin-right : 10px !important ;
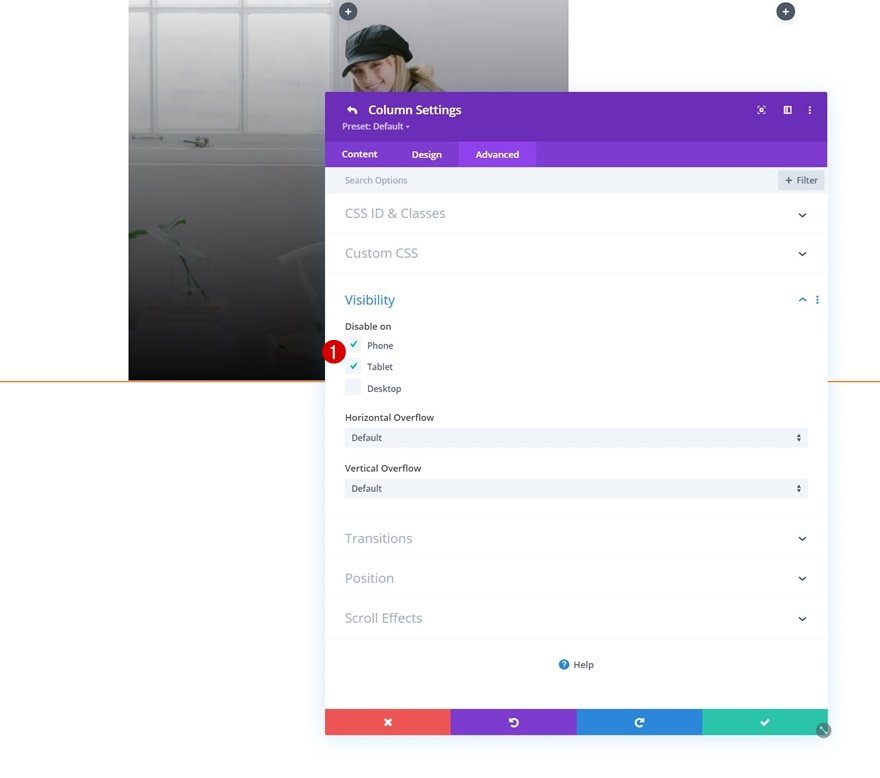
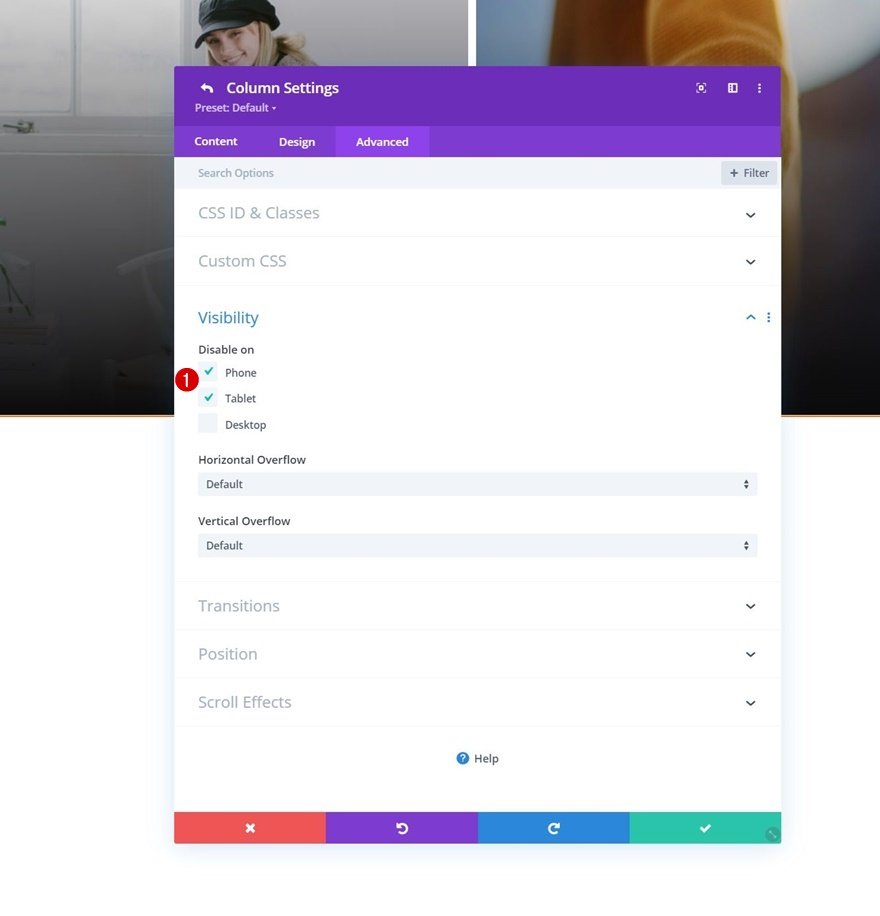
Visibilité
Pour nous assurer que notre liste déroulante mobile n’est pas trop envahissante, nous cachons toute cette colonne sur les tablettes et les téléphones.
Paramètres de la colonne 4
Fond dégradé
Ensuite, nous avons la quatrième colonne. Ajoutez le même fond dégradé.
- Couleur 1 : rgba(0,0,0,0,0.08)
- Couleur 2 : #0a0a0a
- Placez le dégradé au-dessus de l’image d’arrière-plan : Oui
Image d’arrière-plan
Téléchargez une image d’arrière-plan ici aussi.
Visibilité
Cachez la colonne sur les tablettes et les téléphones.
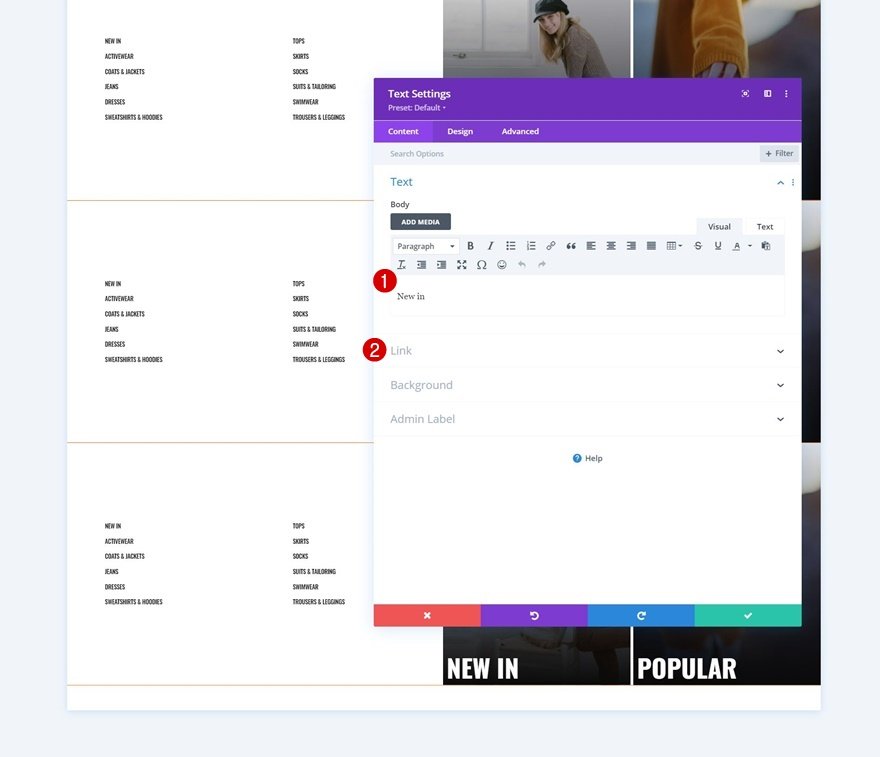
Ajouter un module de texte à la colonne 1
Ajouter le nom de la catégorie de produit à la boîte de contenu
Il est temps d’ajouter des modules ! Vous pouvez placer tout ce que vous voulez dans cette liste déroulante. Nous utilisons des modules de texte, en commençant par un premier module dans la colonne 1. Ajoutez un nom de catégorie.
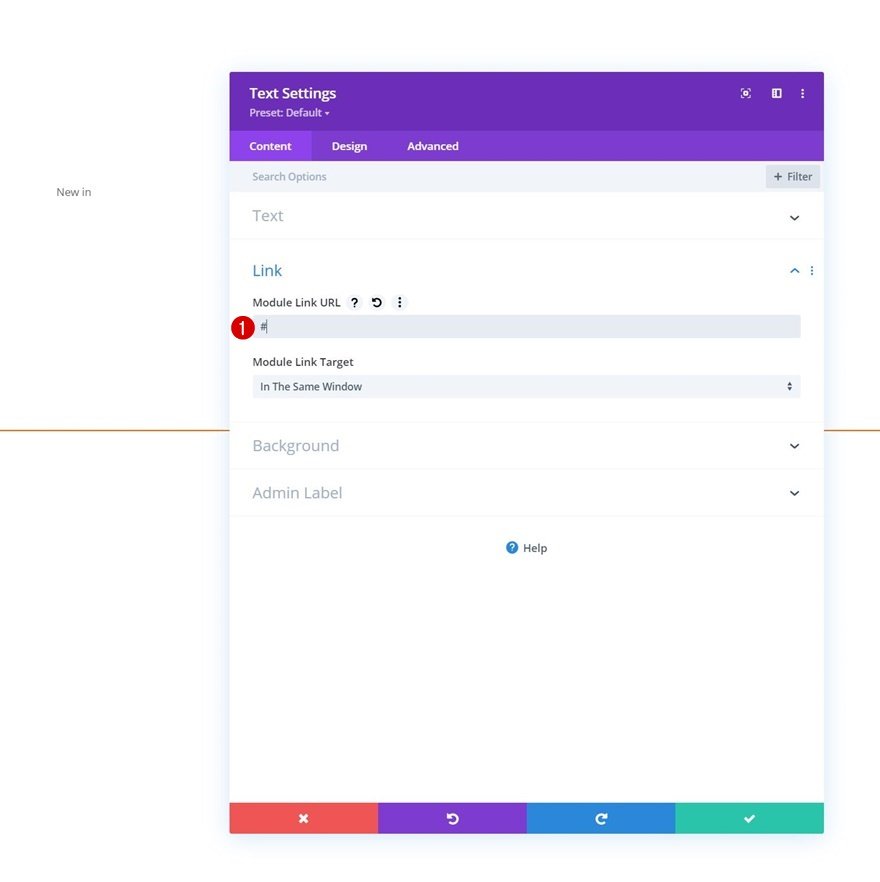
Ajouter le lien de la catégorie de produit
Ajoutez le lien vers cette catégorie à la suite.
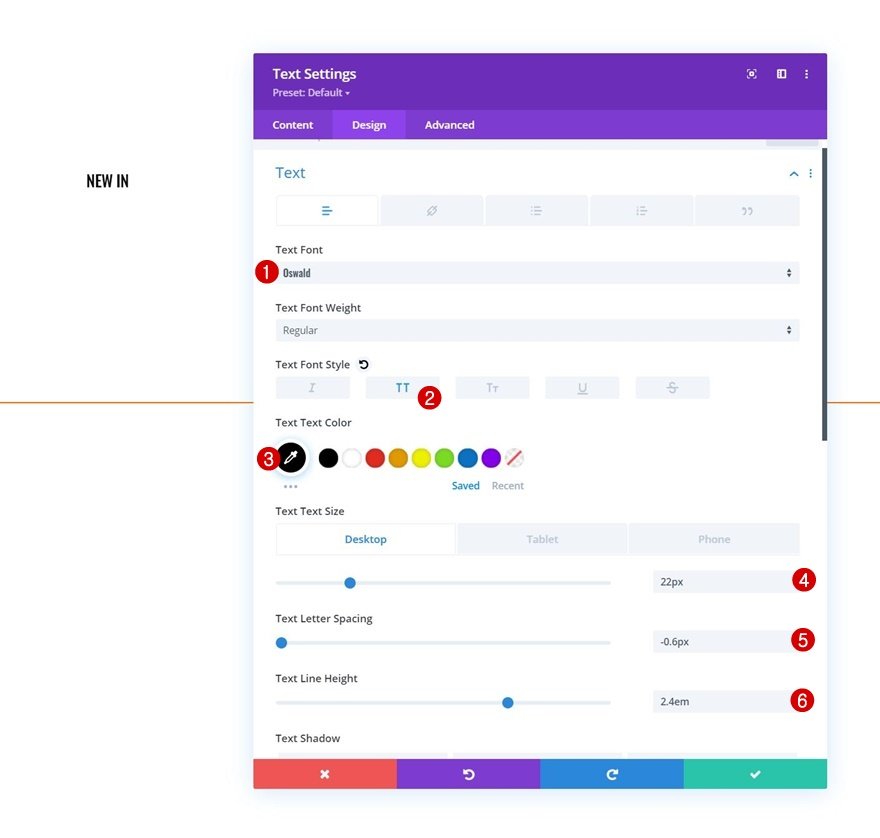
Paramètres du texte
Passez à l’onglet design et modifiez les paramètres du texte comme suit :
- Police du texte : Oswald
- Style de police du texte : Majuscule
- Couleur du texte : #000000
- Taille du texte :
- Bureau : 22px
- Tablette : 18px
- Téléphone : 16px
- Espacement des lettres du texte : -0.6px
- Hauteur de la ligne de texte : 2.4em
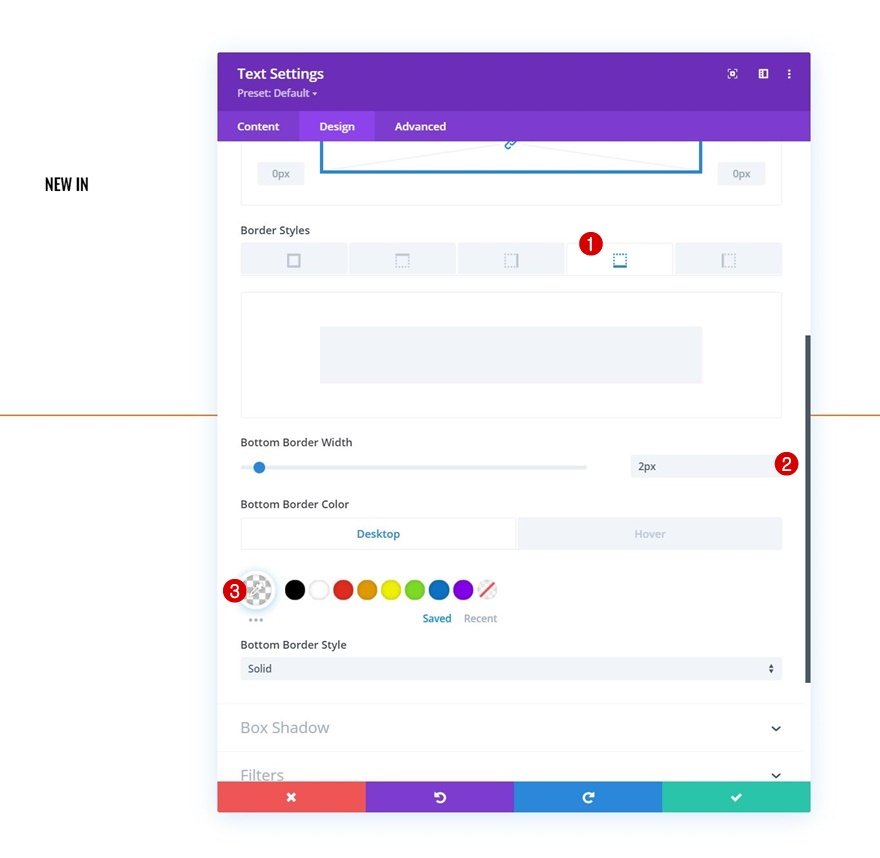
Bordure
Ajoutez aussi une bordure inférieure.
- Largeur de la bordure inférieure : 2px
- Couleur de la bordure du bas :
- Défaut : rgba(0,0,0,0)
- Au-dessus : #ff6600
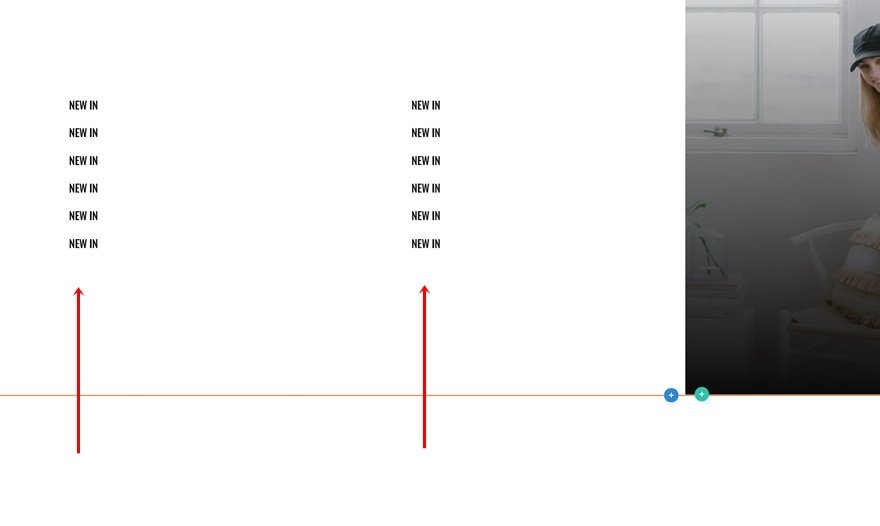
Cloner et modifier le module de texte autant de fois que nécessaire
Une fois que vous avez terminé le premier module, vous pouvez le cloner autant de fois que vous le souhaitez et répartir les doublons sur les colonnes 1 et 2.
Changez les titres et les liens des catégories de produits
Veillez à modifier tous les noms et liens des catégories de produits.
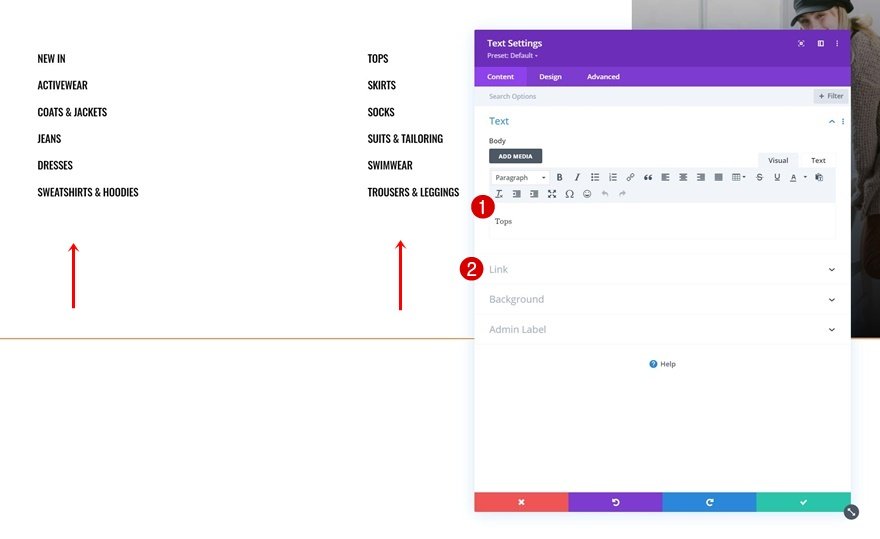
Ajoutez le module de texte à la colonne 3
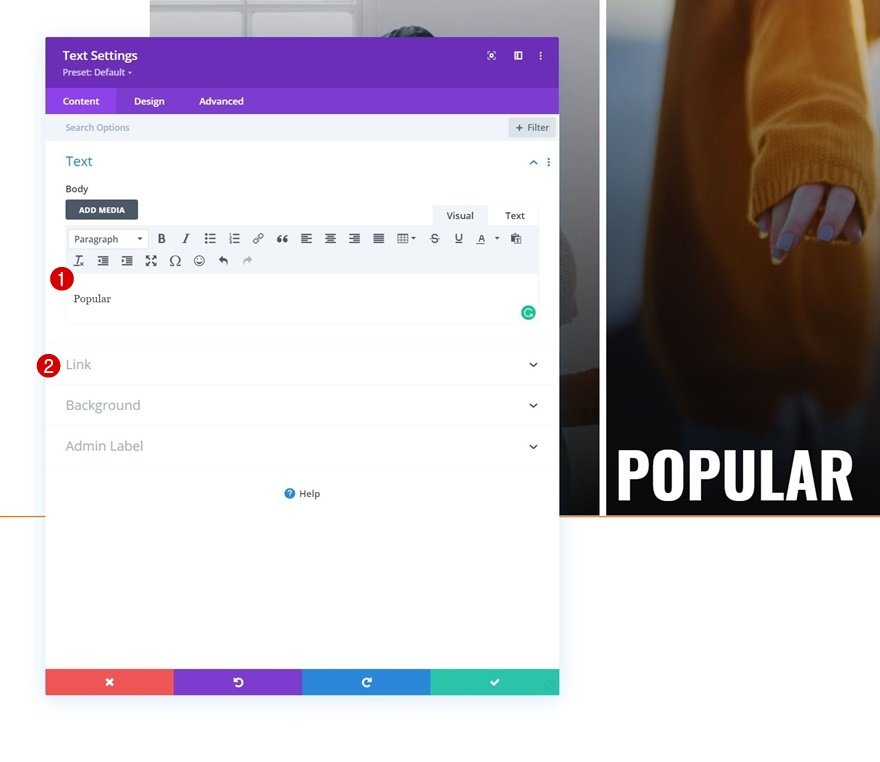
Ajoutez le nom de la catégorie de produit
Passons à la troisième colonne. Ajoutez un nouveau module de texte et insérez le nom de la catégorie de produit.
Ajouter le lien de la catégorie de produit
Ajoutez également le lien.
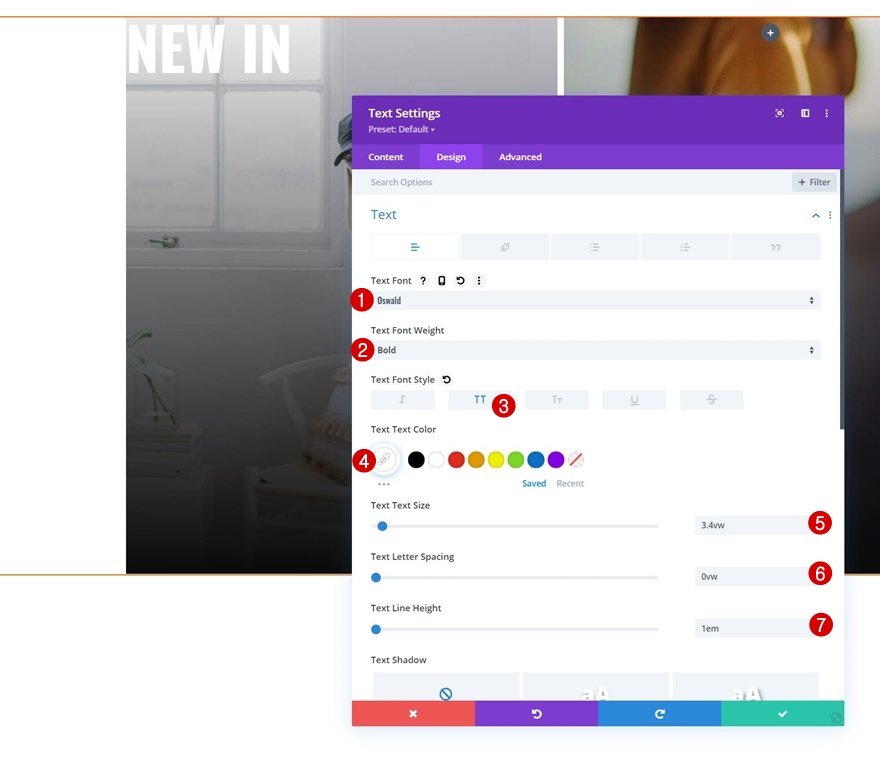
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Oswald
- Poids de la police du texte : Gras
- Style de la police du texte : Majuscules
- Couleur du texte : #ffffff
- Taille du texte : 3.4vw
- Hauteur de la ligne de texte : 1em
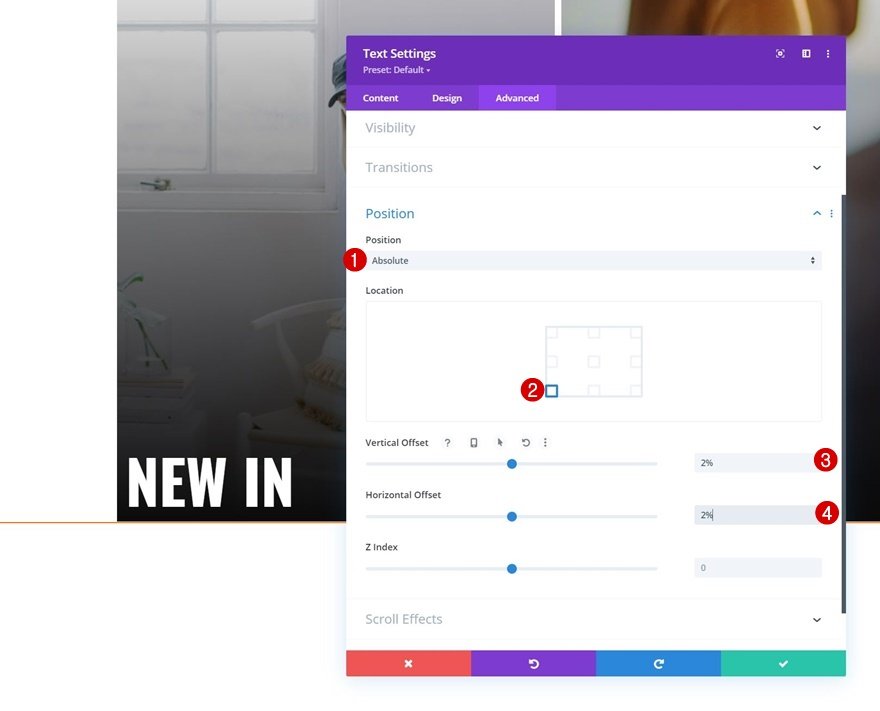
Positionner
Permet de repositionner le module.
- Position : Absolue
- Emplacement : En bas à gauche
- Décalage vertical : 2
- Décalage horizontal : 2
Cloner le module de texte dans la colonne 3 et placer le double dans la colonne 4
Vous pouvez cloner le module de texte de la colonne 3 et placer le duplicata dans la colonne 4.
Changez le nom et le lien de la catégorie de produit
Veillez à modifier le nom de la catégorie de produit ainsi que le lien.
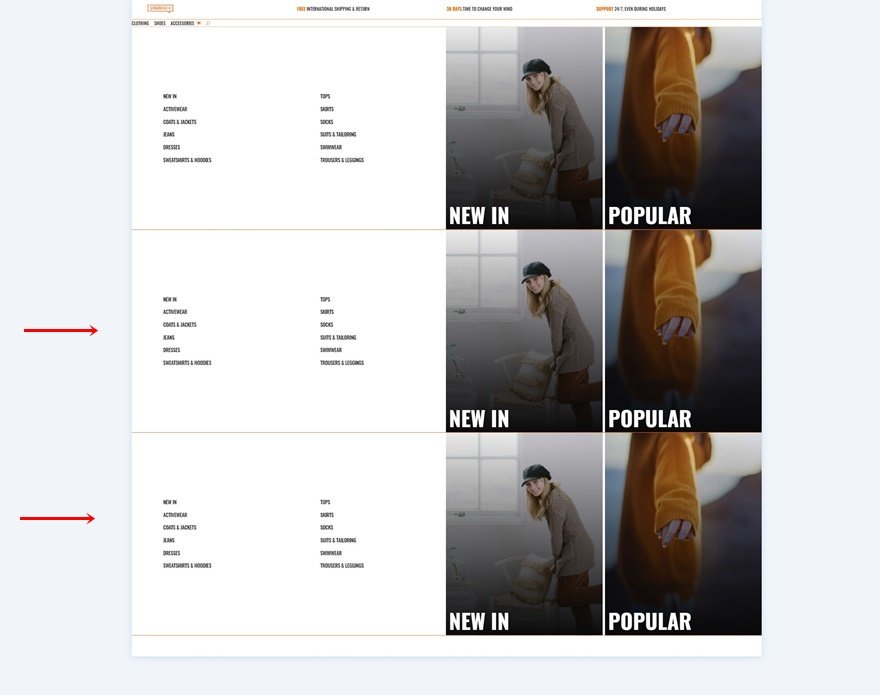
Clonez toute la section pour la réutiliser comme liste déroulante pour d’autres éléments de menu
Dès que vous avez créé la première section de liste déroulante, vous pouvez la cloner deux fois.
Changez tous les noms de catégories de produits et les liens
Changez tous les noms de catégories de produits dans les nouvelles listes déroulantes.
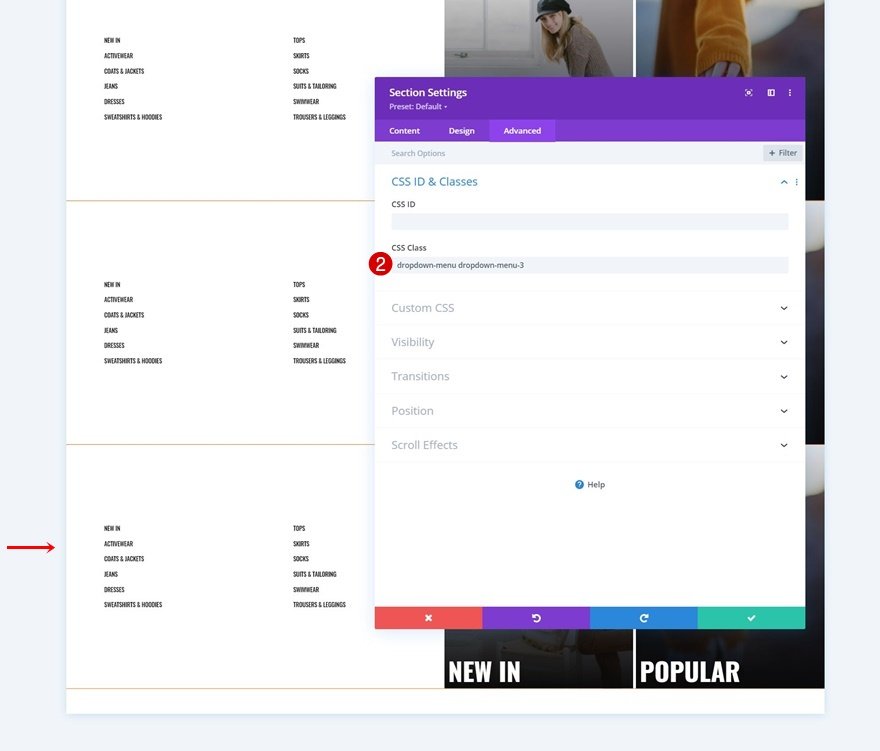
Changez les classes CSS de section consécutivement
Avec la dernière classe CSS de section pour chaque duplicata. Assurez-vous que vous suivez un ordre consécutif.
- Classe CSS : dropdown-menu dropdown-menu-2
- Classe CSS : dropdown-menu dropdown-menu-3
4. Ajouter le code CSS et JQuery
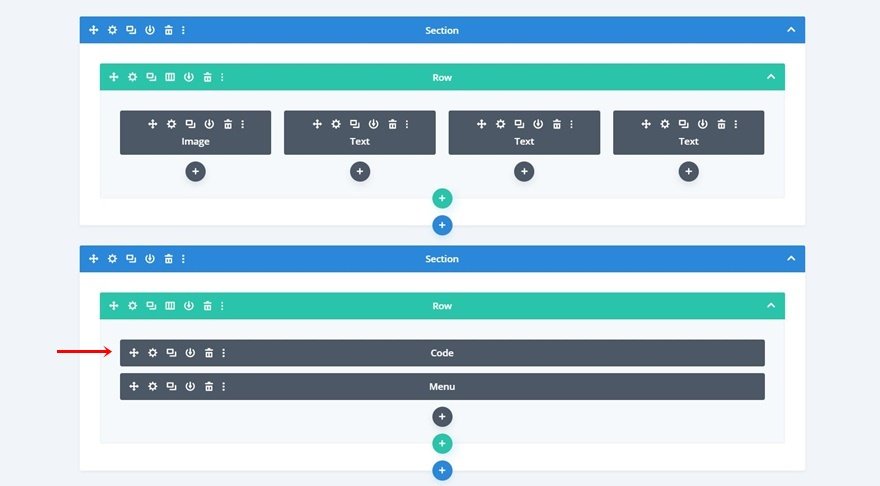
Ajouter un nouveau module de code au-dessus du module de menu
Maintenant que tous les éléments du menu sont en place, il est temps de placer les menus déroulants du méga-menu eCommerce à l’intérieur de notre menu. Pour ce faire, nous allons ajouter du code à un nouveau module de code. Placez ce module de code juste au-dessus du module de menu de votre deuxième section.
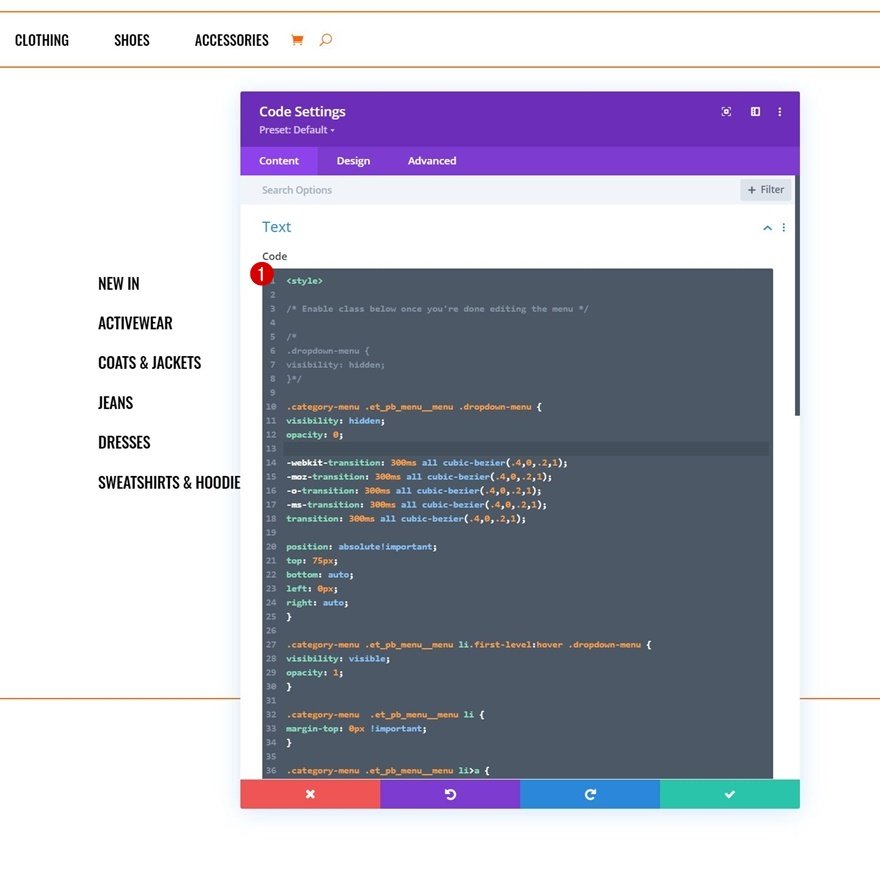
Insérer le code CSS
Ouvrez le module de code et ajoutez les lignes suivantes de code CSS entre les balises de style, comme vous pouvez le voir dans l’écran d’impression ci-dessous:
/* Activez la classe ci-dessous une fois que vous avez fini de modifier le menu */
/*
.dropdown-menu {
visibility : hidden ;
}
*/
.category-menu .et_pb_menu__menu .dropdown-menu {
visibilité : caché ;
opacité : 0 ;
-webkit-transition : 300ms tout cubic-bezier(.4,0,.2,1) ;
-moz-transition : 300ms all cubic-bezier(.4,0,.2,1)
-o-transition : 300ms tous les cubic-bezier(.4,0,.2,1)
-ms-transition : 300ms all cubic-bezier(.4,0,.2,1)
transition : 300ms all cubic-bezier(.4,0,.2,1)
position : absolute!important ;
top : 75px ;
bottom : auto ;
left : 0px ;
right : auto ;
}
.category-menu .et_pb_menu__menu li.first-level:hover .dropdown-menu {
visibility : visible ;
opacité : 1 ;
}
.category-menu .et_pb_menu__menu li {
margin-top : 0px !important ;
}
.category-menu .et_pb_menu__menu li>a {
margin-top : 0px !important ;
padding : 30px 20px !important
}
.category-menu .et_pb_menu__menu li.first-level>a:hover {
background-color : #FF6600
}
.category-menu .et_mobile_menu .dropdown-menu {
background-color : white
padding-top : 25px ;
padding-bottom : 5px ;
}
.category-menu .et_mobile_menu li > a {
background-color : transparent ;
position : relative ;
}
.category-menu .et_mobile_menu .first-level > a:after {
font-family : 'ETmodules' ;
content : '4c' ;
color : #FF6600 ;
font-weight : normal ;
position : absolute ;
font-size : 16px ;
top : 13px ;
right : 10px ;
}
.category-menu .et_mobile_menu .first-level > .icon-switch:after{
content : '21' ;
color : #c9c9c9 ;
}
.category-menu .et_mobile_menu .dropdown-menu {
display : none ;
}
.category-menu .et_mobile_menu .dropdown-menu.reveal-items {
display : block ;
}
.category-menu .et_pb_menu__menu>nav>ul>li {
position : static !important ;
}
.category-menu .et_mobile_menu .dropdown-menu {
visibility : visible !important ;
}
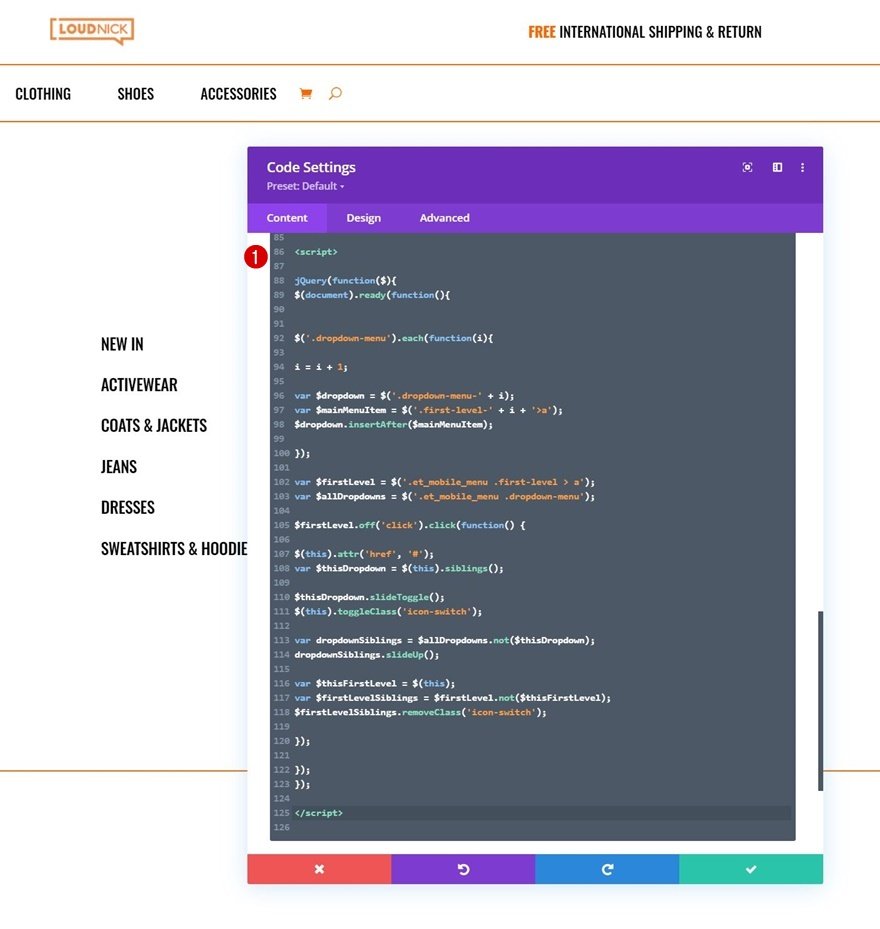
Insertion du code JQuery
Ajoutez le code JQuery entre les balises de script comme vous pouvez le voir dans l’écran d’impression ci-dessous également.
jQuery(function($){
$(document).ready(function(){
$('.dropdown-menu').each(function(i){
i = i + 1 ;
var $dropdown = $('.dropdown-menu-' + i) ;
var $mainMenuItem = $('.first-level-' + i + '>a') ;
$dropdown.insertAfter($mainMenuItem) ;
})
var $firstLevel = $('.et_mobile_menu .first-level > a') ;
var $allDropdowns = $('.et_mobile_menu .dropdown-menu') ;
$firstLevel.off('click').click(function() {
$(this).attr('href', '#')
var $thisDropdown = $(this).siblings()
$thisDropdown.slideToggle() ;
$(this).toggleClass('icon-switch') ;
var dropdownSiblings = $allDropdowns.not($thisDropdown)
dropdownSiblings.slideUp() ;
var $thisFirstLevel = $(this) ;
var $firstLevelSiblings = $firstLevel.not($thisFirstLevel) ;
$firstLevelSiblings.removeClass('icon-switch')
})
}) ;
}) ;
5. Activez la classe CSS une fois que vous avez fini de personnaliser le menu
Dès que vous aurez fini de personnaliser toutes les sections du menu déroulant, il vous restera une chose à faire : les masquer à première vue. Cela empêchera le menu déroulant de s’afficher lors du chargement de la page. Une fois que vous aurez activé cette classe CSS, vous ne verrez plus les sections déroulantes dans le Visual Builder, mais vous pourrez y accéder en mode filaire et/ou désactiver temporairement la classe CSS lorsque vous apporterez des modifications à vos sections déroulantes. Pour activer la classe, enlevez les crochets ‘/* */’ au début et à la fin de la classe CSS.
6. Enregistrez les modifications apportées par le constructeur de thème Divi
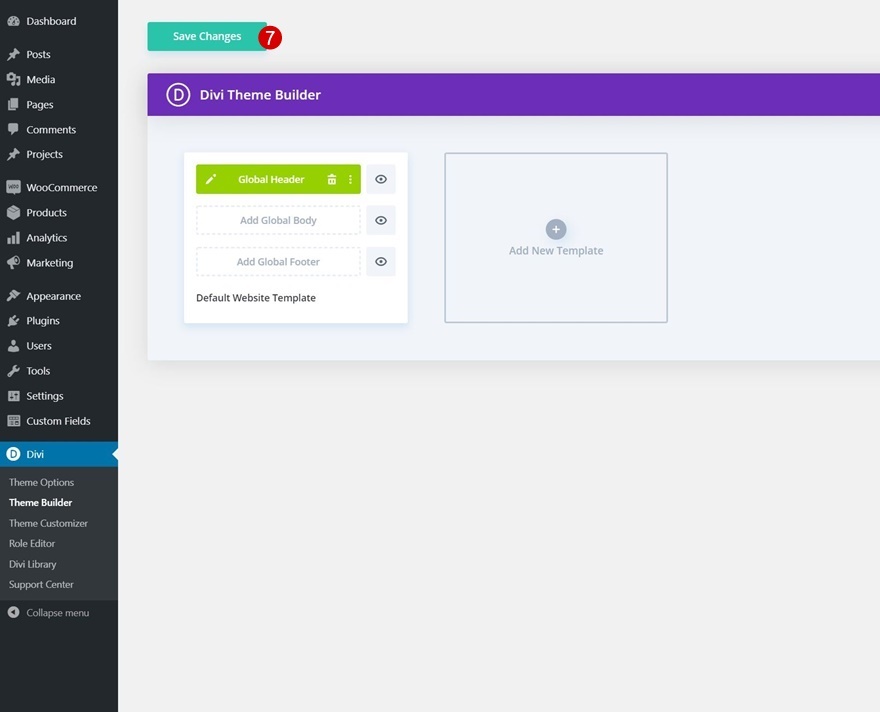
Une fois que vous avez terminé l’en-tête global, assurez-vous d’enregistrer toutes les modifications apportées par le Créateur de thèmes de Divi avant de visualiser le résultat sur votre site Web !
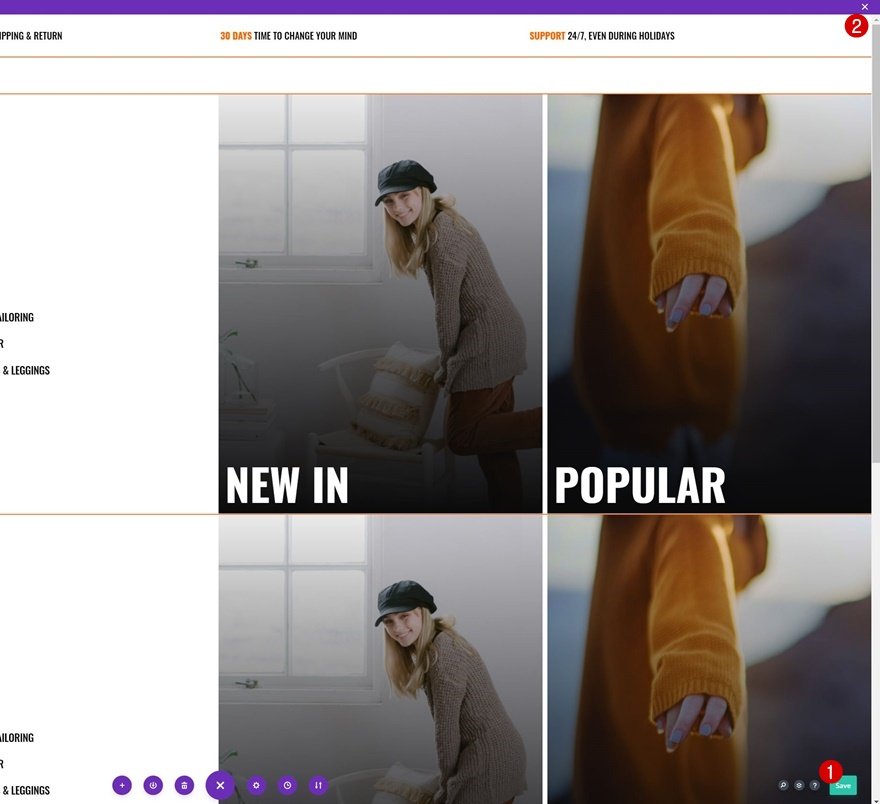
Prévisualisez
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment créer un méga-menu de commerce électronique personnalisé dans le Créateur de thème de Divi. Nous avons construit les listes déroulantes à l’aide des éléments intégrés de Divi et les avons combinés avec du code qui permet de connecter le menu aux listes déroulantes en conséquence. Cette approche vous permet de personnaliser entièrement votre liste déroulante de commerce électronique, sur différentes tailles d’écran, sans l’utilisation d’un plugin ! Vous avez également pu télécharger le fichier JSON. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.