Créer du contenu pour votre blog est déjà assez difficile sans avoir à se soucier du design. C’est pourquoi il est important que votre site dispose d’éléments de conception facilement disponibles (ou pré-conçus) afin que vous puissiez vous concentrer sur la création d’un contenu exceptionnel. Bien sûr, un thème enfant WordPress traditionnel peut s’en charger mais, dans la plupart des cas, vous êtes coincé avec un design qui n’est pas facilement modifiable.
Avec Divi, nous avons plus de contrôle sur le design d’un article de blog. Les préréglages globaux de Divi vous permettent de créer un design pour l’ensemble du site (comme un thème enfant) pour les éléments de votre site, avec la commodité supplémentaire de pouvoir modifier le design comme vous le souhaitez en quelques clics. De plus, si vous avez l’habitude de créer du contenu dans l’éditeur de blocs par défaut de WordPress, vous pouvez exploiter la puissance du bloc de mise en page Divi pour intégrer ces éléments prédéfinis globaux à la volée dans le contenu de l’article. Cela vous permettra d’ajouter de nouveaux éléments de conception dans un article de blog qui correspond au modèle et au reste du site.
Dans ce tutoriel, nous allons vous montrer comment utiliser les préréglages globaux avec les blocs Divi Layout pour rationaliser le processus de conception d’un article de blog. Pour ce faire, nous allons vous montrer comment utiliser les préréglages globaux pour concevoir rapidement et efficacement le contenu d’un nouvel article de blog. Cela vous aidera à créer une expérience de blog qui ne compromet pas l’image de marque globale de votre site.
C’est parti !
Coup d’œil rapide
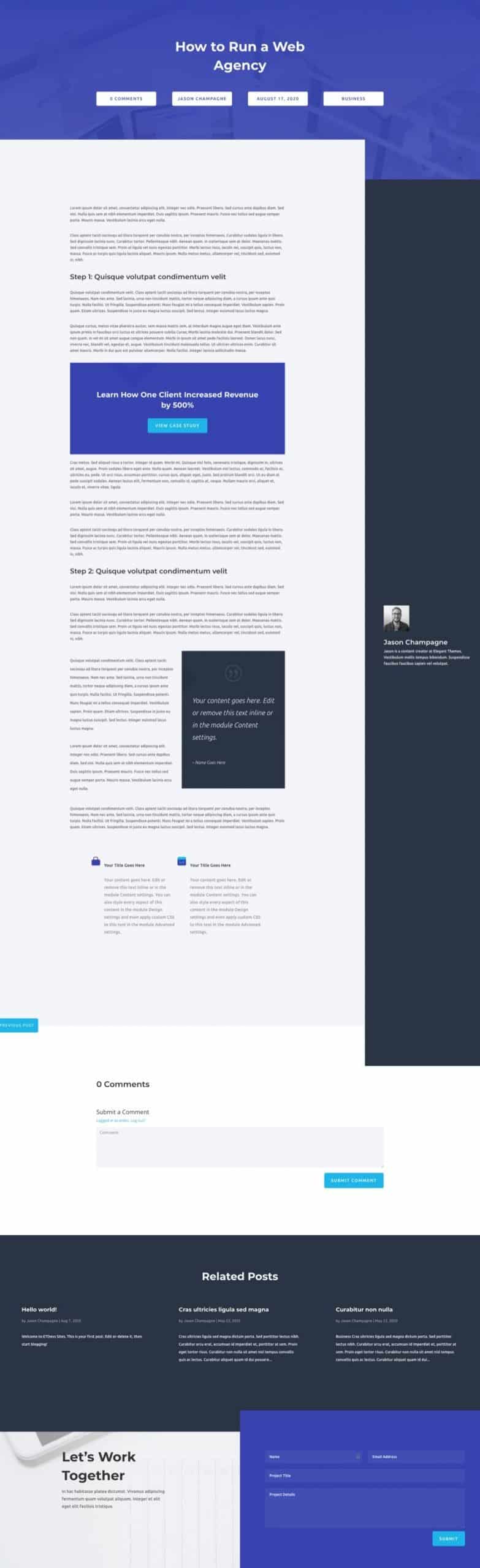
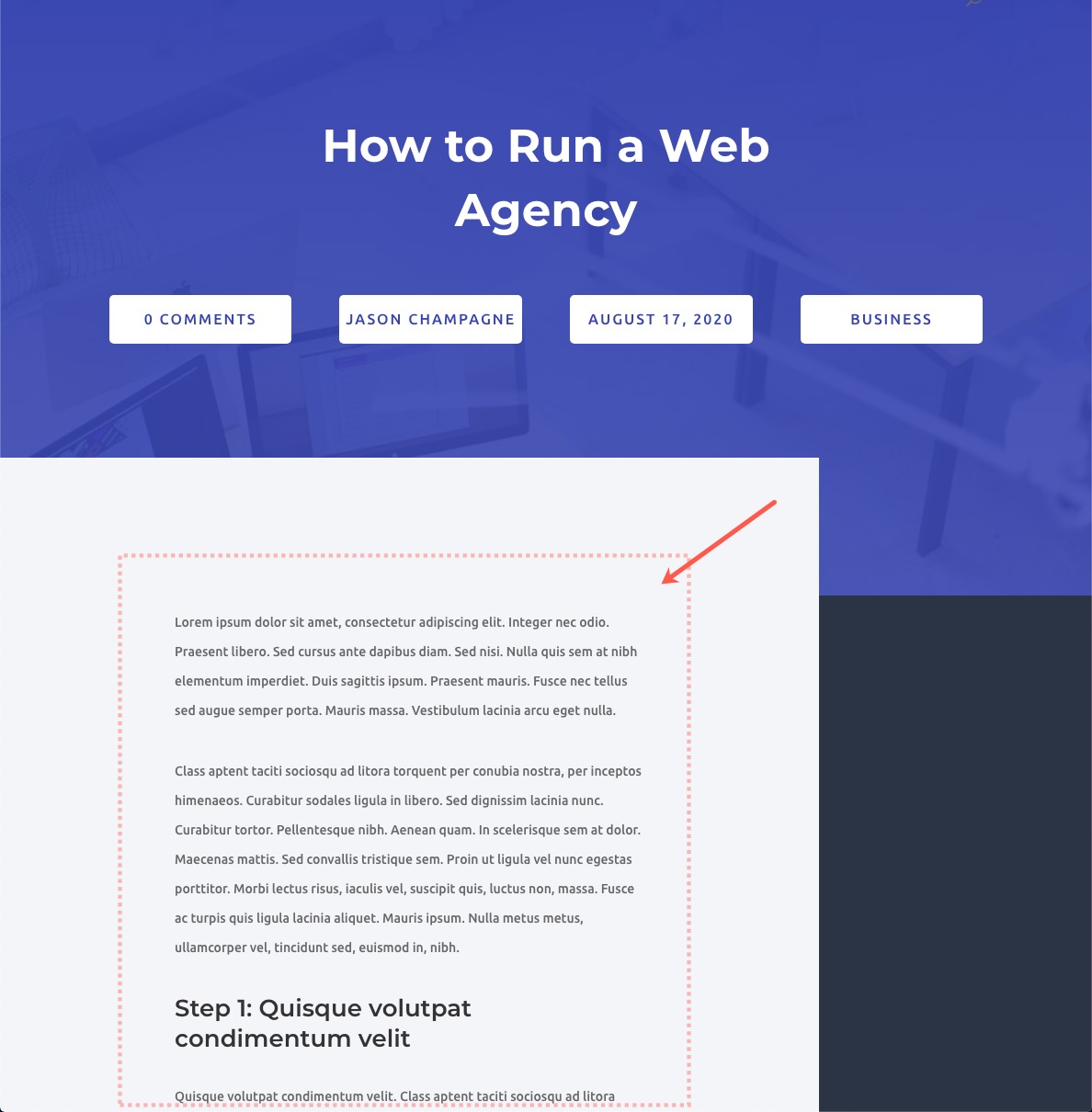
Voici un aperçu de la conception que nous allons créer dans ce tutoriel.
Un aperçu rapide des préréglages globaux
La beauté de Divi est qu’il vous donne un contrôle total sur la conception de votre site Web en utilisant un large éventail de paramètres de conception que vous pouvez utiliser pour personnaliser l’apparence de tout élément ou module.
Le nouveau système Divi Presets vous permet de concevoir une apparence personnalisée pour un élément Divi (comme un module de boutons) et de l’enregistrer en tant que préréglage. Toutes les modifications de conception que vous apportez sont enregistrées dans le préréglage. Lorsque vous ajoutez un nouveau module à votre page, vous pouvez parcourir vos préréglages enregistrés et les appliquer rapidement.
Une fois qu’un préréglage a été appliqué, le design par défaut du module est contrôlé par le préréglage. Si vous mettez à jour le style d’un préréglage, tous les modules utilisant ce préréglage sont également mis à jour. Cela vous permet de contrôler le design de l’ensemble de votre site Web à l’aide d’une petite collection de préréglages enregistrés. De plus, vous gagnez beaucoup de temps lorsque vous ajoutez de nouveaux modules à votre page, car vous n’avez pas besoin de concevoir chaque nouveau module à partir de zéro, mais vous pouvez rapidement sélectionner une apparence dans votre bibliothèque de préréglages Divi.
Guides de style de préréglage global
Les guides de style de préréglages globaux (comme celui que nous allons utiliser dans ce tutoriel) peuvent être créés pour lancer la conception d’éléments lors de la conception de votre site Web. Ces guides de style contiennent une collection de modules avec différents préréglages qui correspondent à la conception de votre site. Le fait de disposer des préréglages dès le départ simplifiera le processus de conception en éliminant la corvée de mise à jour des paramètres de conception pour chaque nouveau module. Nous disposons même d’un cadre de guide de style pour ceux qui souhaitent créer le leur.
Aperçu rapide des blocs de mise en page Divi
Le bloc de mise en page Divi permet aux utilisateurs d’ajouter n’importe quelle mise en page Divi à un article de blog dans l’éditeur Gutenberg. Nous pouvons même convertir un bloc Divi Layout en un bloc réutilisable dans Gutenberg, comme tout autre bloc WordPress. Cela ouvre la porte à la rationalisation de certains designs utiles de Divi Layout dans le flux normal de la rédaction d’un article dans Gutenberg.
Comment les préréglages globaux et les blocs de mise en page fonctionnent-ils ensemble ?
Parce qu’un préréglage global est » global « , les styles de ce préréglage affectent toutes les instances du préréglage à l’échelle du site. Cela signifie que vous pouvez utiliser des préréglages globaux lorsque vous concevez un élément dans l’éditeur de blocs de mise en page et que ces préréglages seront également mis à jour en conséquence. Ainsi, si vous souhaitez ajouter un CTA au contenu de votre article de blog à l’aide du bloc de mise en page Divi, vous pouvez créer le CTA en ajoutant des modules avec des préréglages globaux, comme vous le feriez pour une page ou un article normal. Cela vous permet d’ajouter rapidement et efficacement les éléments de conception correspondants dans votre article.
Utilisation des préréglages globaux avec les blocs de mise en page de Divi pour rationaliser la conception des billets de blogs
Téléchargement du guide de style des préréglages globaux
Dans ce tutoriel, nous allons commencer à créer des préréglages globaux en utilisant le guide de style des préréglages globaux pour la mise en page de l’agence Web. Après avoir téléchargé le guide de style, nous disposerons de quelques préréglages globaux que nous pourrons utiliser pour ajouter des éléments de conception à un article de blog à l’aide du bloc de mise en page Divi.
Pour télécharger les préréglages globaux, rendez-vous sur l’article de blog. Faites défiler vers le bas jusqu’à la section intitulée « Télécharger le guide de style Global Presets ». Saisissez ensuite votre adresse électronique et cliquez pour recevoir le téléchargement.
Après avoir téléchargé le fichier zip sur votre ordinateur, décompressez le fichier et retournez sur le tableau de bord de WordPress.
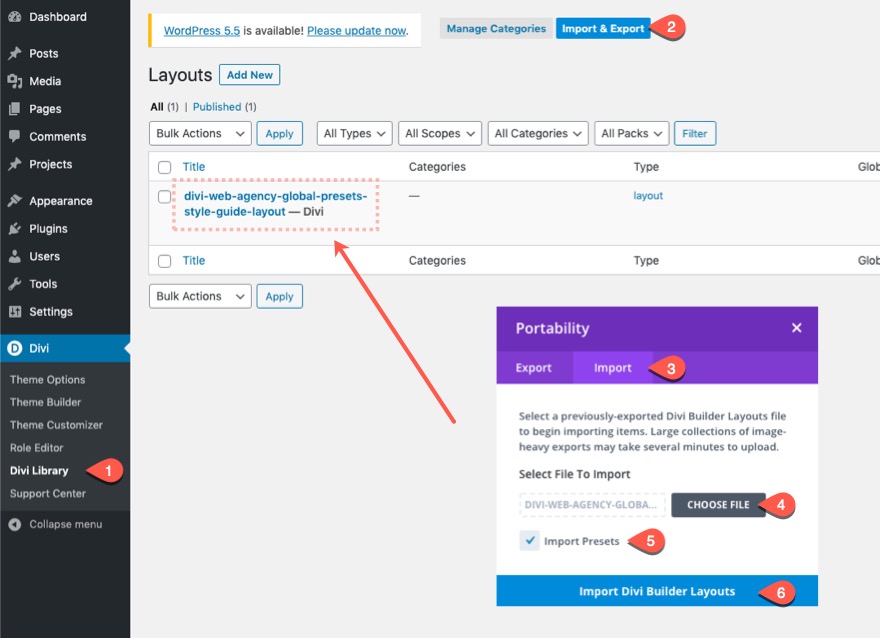
Pour importer le fichier JSON du guide de style dans la bibliothèque Divi..
- naviguez vers Divi > Divi Library.
- Cliquez sur le bouton Import & Export.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier JSON du guide de style global de l’agence web.
- Veillez à sélectionner l’option Importer les préréglages.
- Cliquez ensuite sur le bouton d’importation.
Maintenant, tous ces préréglages globaux sont disponibles dans le Divi Builder.
Téléchargement du modèle d’article
Maintenant que le guide de style est en place, nous allons commencer à concevoir le modèle de billet de blog en important le modèle de billet de blog de l’agence web qui correspond déjà aux éléments du guide de style.
Pour télécharger le modèle, rendez-vous sur le blog, entrez votre adresse e-mail et cliquez sur le bouton « Télécharger les fichiers ».
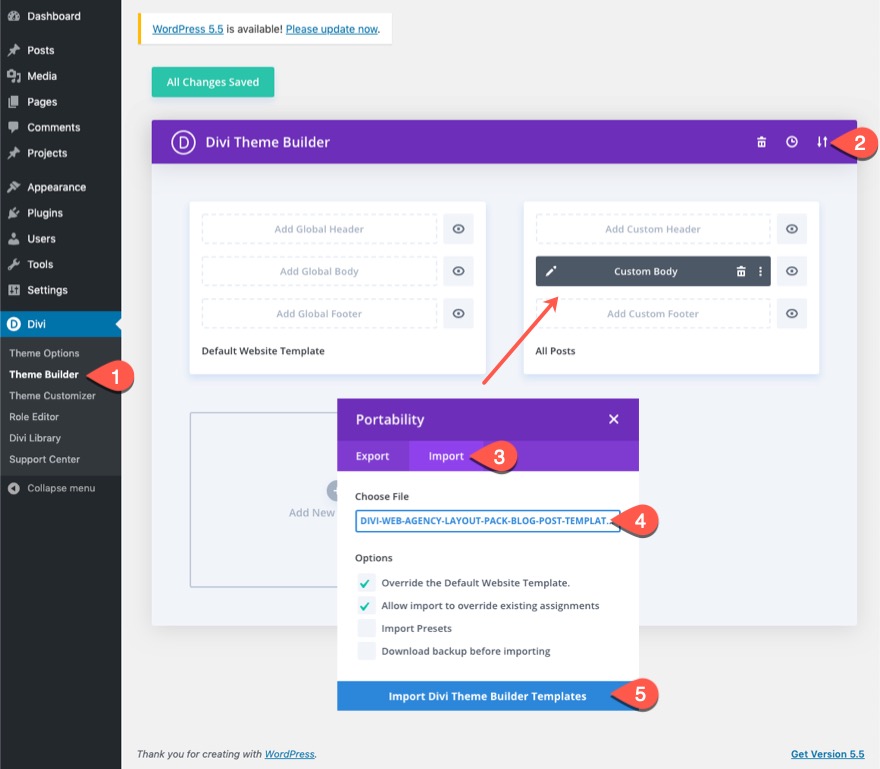
Pour importer le modèle de billet..
- allez dans Divi > Theme Builder.
- Cliquez ensuite sur l’icône de portabilité.
- Sous la modale de portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier JSON du modèle de message que vous avez téléchargé.
- Cliquez ensuite sur le bouton d’importation.
Utilisation de préréglages pour mettre à jour/concevoir le modèle de message
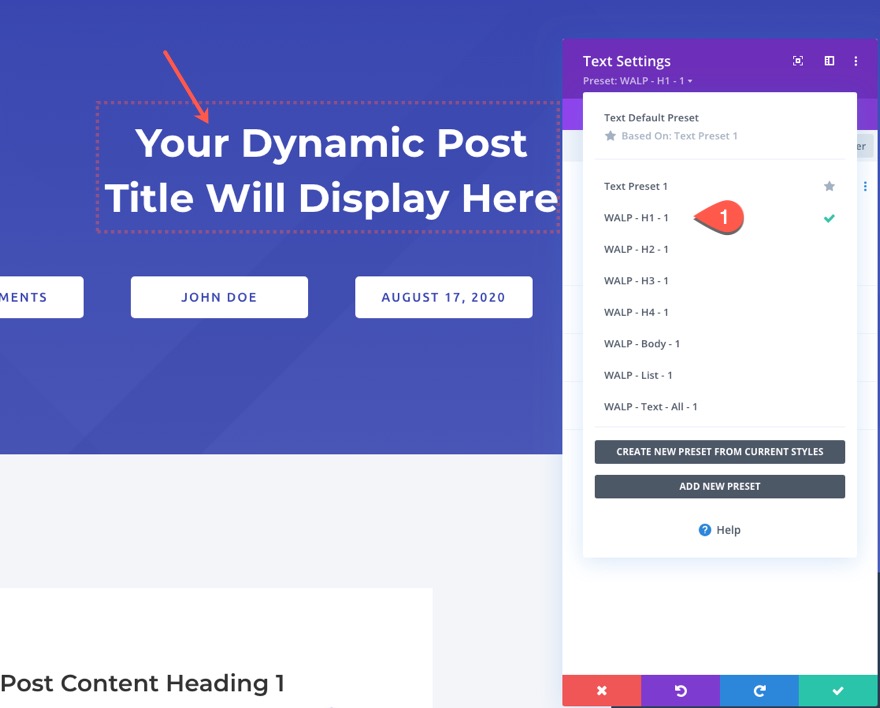
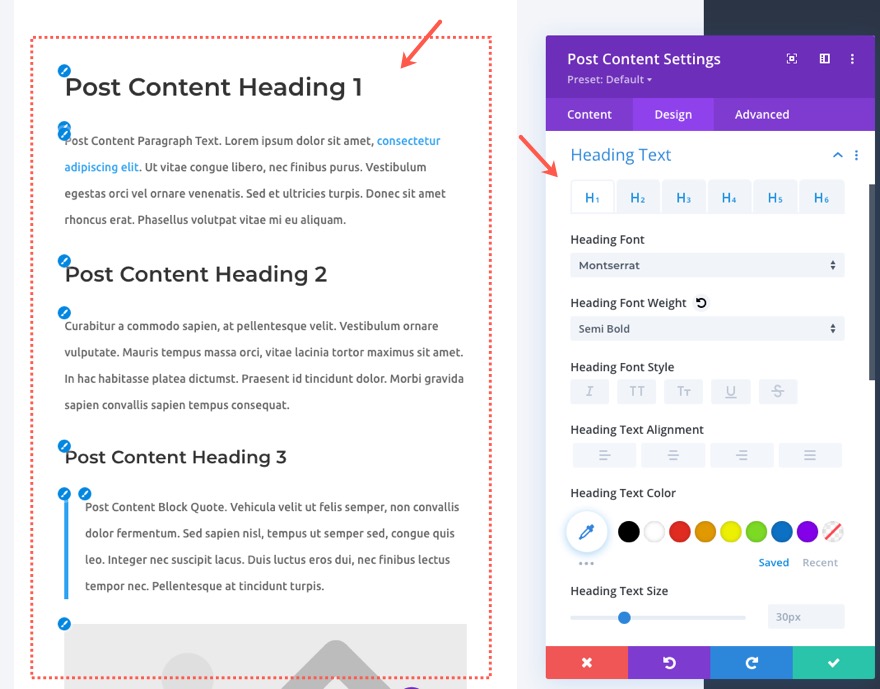
Une fois que le modèle de message personnalisé est en place, cliquez sur pour modifier le modèle de corps personnalisé. Vous pouvez alors voir la conception du modèle de message et effectuer des ajustements à l’aide des préréglages globaux disponibles dans le guide de style importé. Si vous créez votre propre modèle de message à partir de zéro, vous pouvez utiliser les préréglages globaux pour faire correspondre le modèle de message aux autres éléments du site Web. Par exemple, vous pouvez utiliser le préréglage « WALP – H1 – 1 » sur le titre de l’article comme suit :
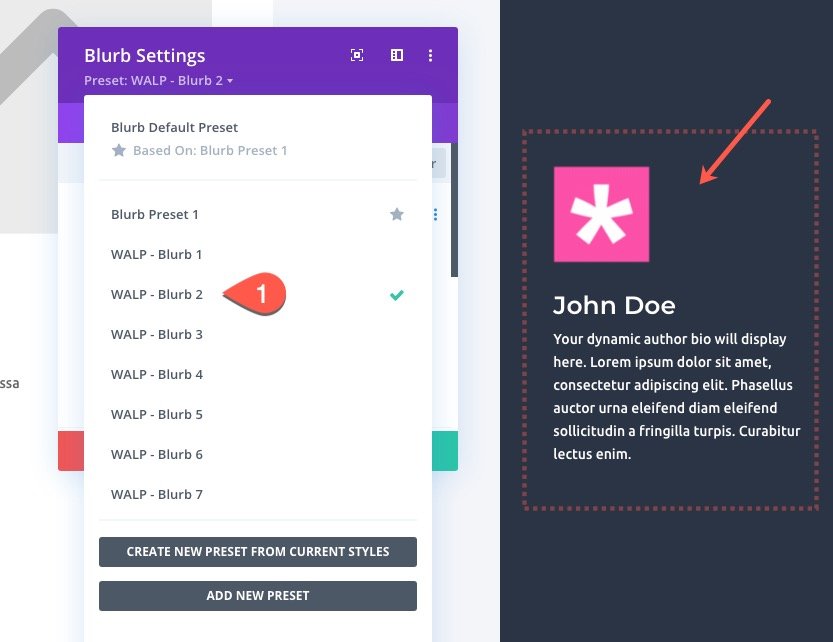
Ou vous pouvez utiliser le préréglage du module de texte de présentation « WALP – Blurb 2 » sur le texte de présentation qui contient les informations dynamiques sur l’auteur.
Le module de contenu d’article est la zone où le contenu de votre article de blog sera généré sur la page. C’est pourquoi il est important de faire correspondre les paramètres de conception du module de contenu des messages avec les autres éléments de texte utilisés sur votre site.
Si vous créez le modèle d’article à partir de zéro, vous pouvez copier et coller les paramètres de texte des différents modules de texte du site. Si vous avez créé au préalable un guide de style prédéfini global pour votre site, vous pouvez copier les éléments de conception de ces modules dans le guide de style.
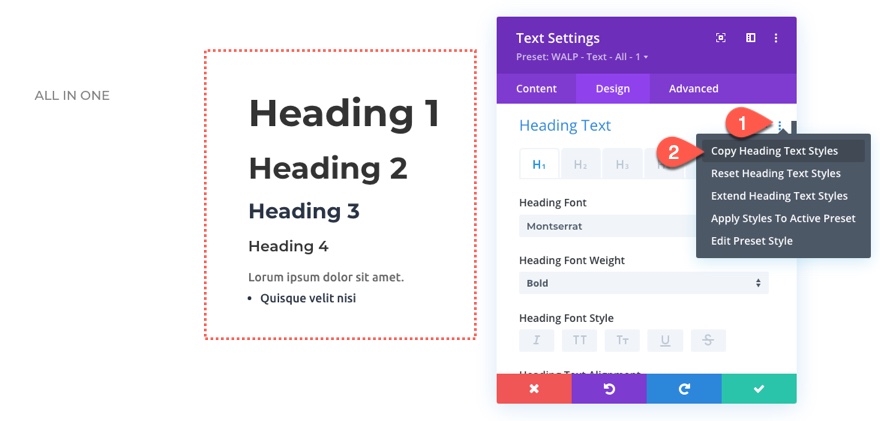
Par exemple, vous pouvez copier les styles de texte d’en-tête pour le préréglage global effectué pour tous les styles de texte dans un module de texte.
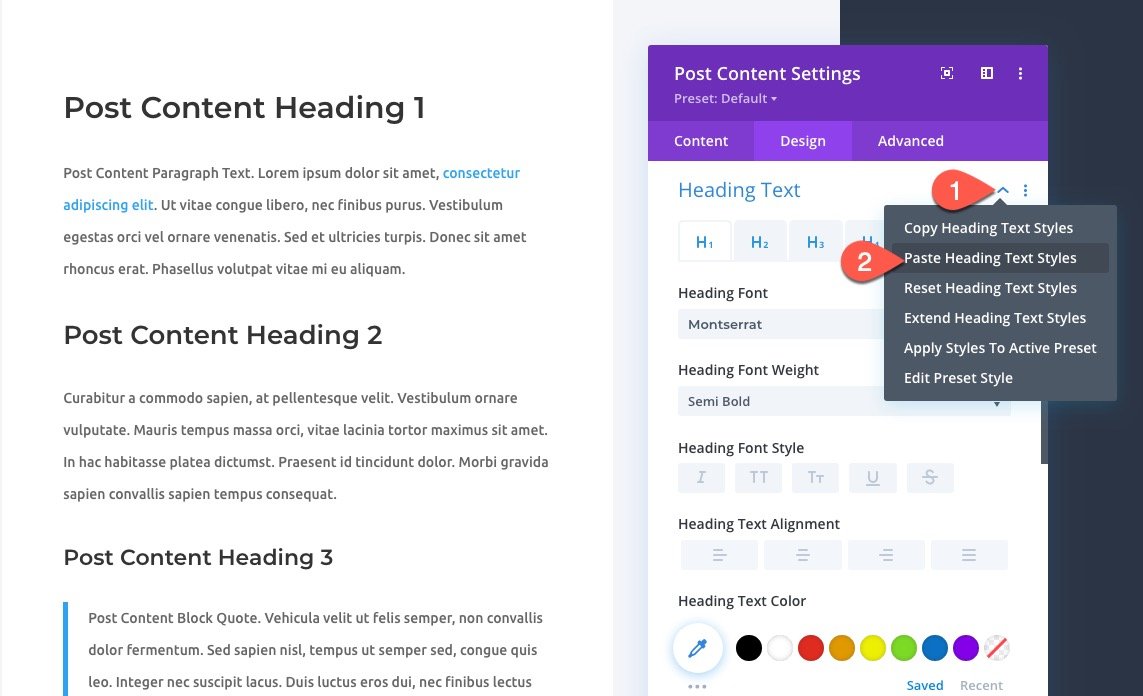
Ensuite, collez ces styles de texte d’en-tête dans le module de contenu de l’article pour le modèle d’article. Cela vous permettra de vous assurer que tous les titres utilisés pour le contenu de vos articles correspondent au style du site.
L’important ici est que le modèle d’article corresponde au style de votre site. L’utilisation de préréglages globaux peut grandement faciliter ce processus si vous concevez le modèle à partir de zéro.
Utilisation des préréglages globaux avec les blocs de mise en page de Divi
Une fois le modèle conçu, nous sommes prêts à utiliser les préréglages globaux avec les blocs Divi Layout pour concevoir des éléments de contenu supplémentaires à l’aide de l’éditeur de blocs par défaut de WordPress.
Pour ce faire, modifiez (ou créez) un article de blog. Assurez-vous ensuite d’avoir un contenu factice (comme quelques titres et paragraphes, et une image vedette).
Actuellement, si vous regardez l’article sur le front-end, le contenu de l’article est affiché dans le modèle d’article et le contenu (titres, corps du texte, etc.) hérite du style des paramètres du module de contenu de l’article.
Le module de contenu des articles ne gère que le style du contenu textuel de base. Si vous souhaitez ajouter des éléments supplémentaires dans votre article à l’aide de l’éditeur de blocs par défaut de WordPress, le style de ces éléments devra être modifié via un CSS personnalisé dans un thème enfant. À moins que vous n’utilisiez les blocs de mise en page Divi.
Pour ajouter du contenu supplémentaire que vous souhaitez faire correspondre à votre modèle d’article et à votre site, vous pouvez utiliser les blocs Divi Layout. Cela vous permettra d’ajouter tout le contenu que vous voulez et de le styliser à l’aide du Divi Builder. Et, puisque nous pouvons également utiliser des préréglages globaux, nous pouvons rationaliser davantage la conception du contenu de nos articles de blog à la volée.
Conception n° 1 : création d’un CTA de blog avec des préréglages globaux et un bloc de mise en page Divi
Dans ce premier exemple, nous allons créer un CTA de blog personnalisé qui correspond au modèle d’article et au design du site.
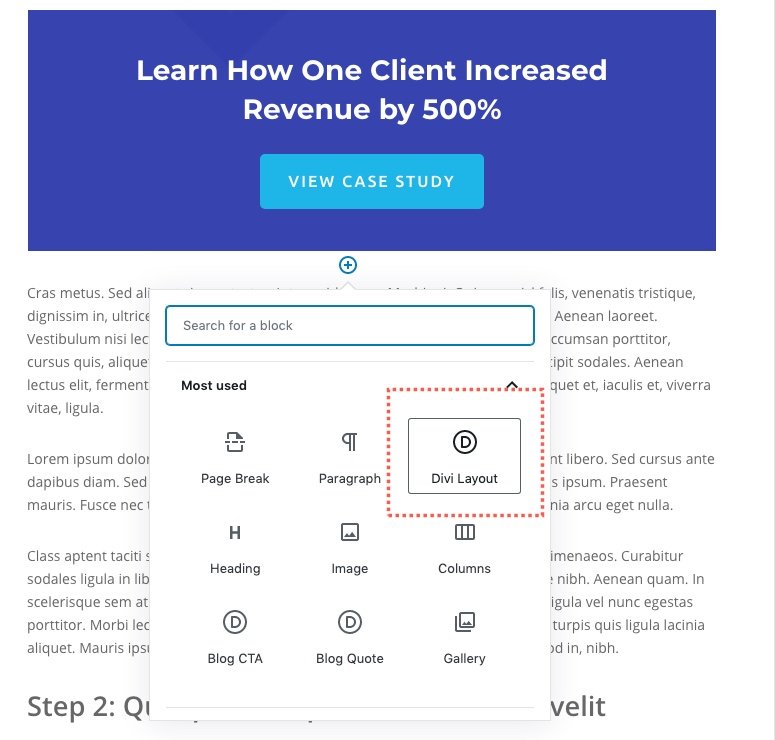
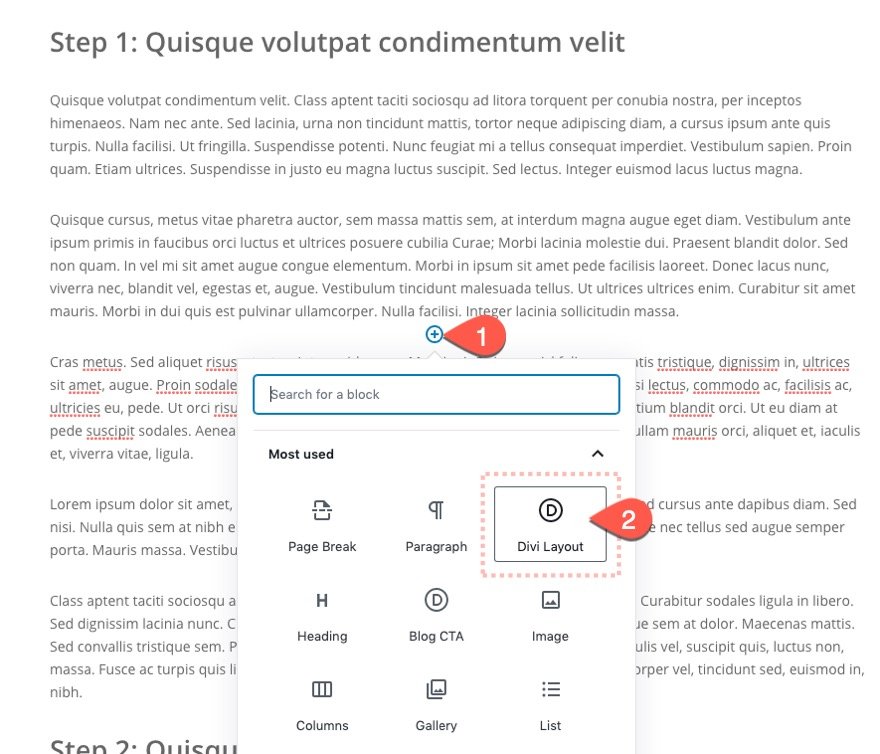
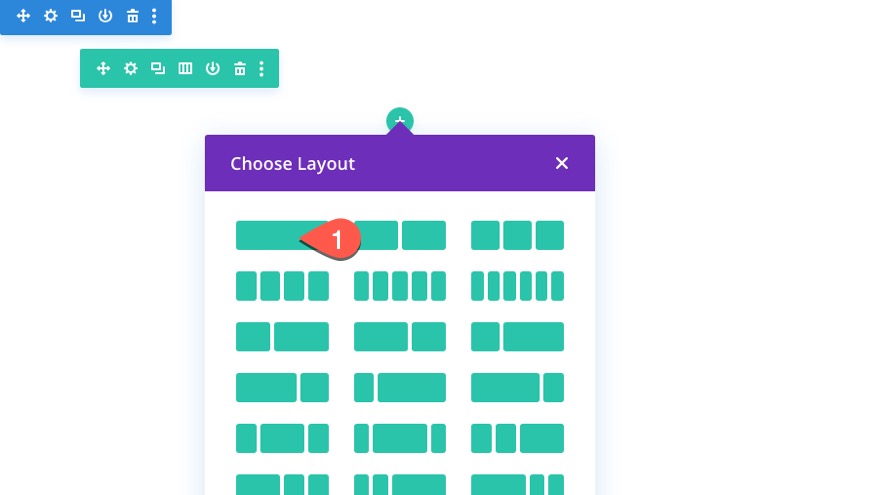
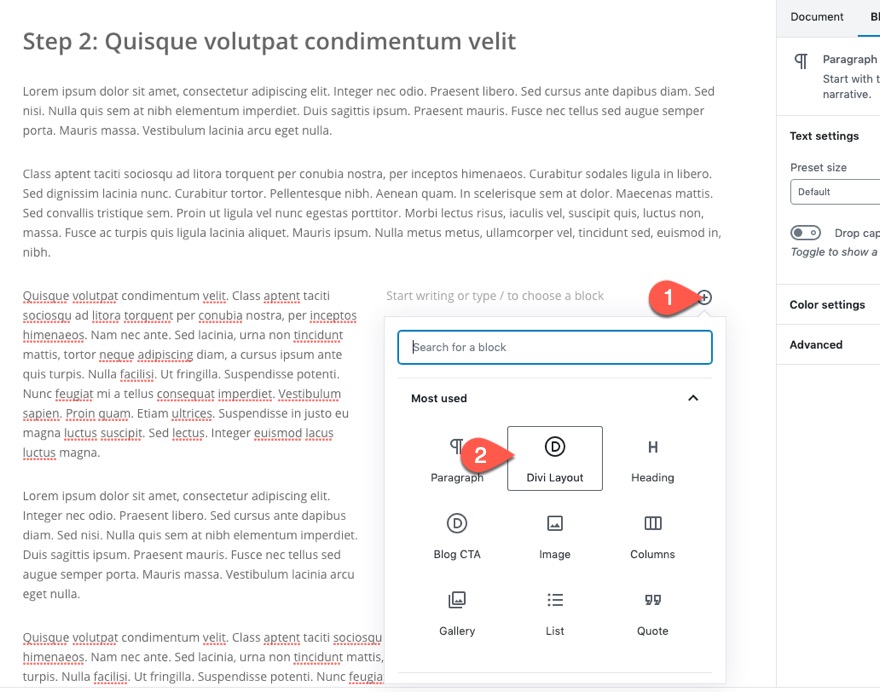
Pour ce faire, ajoutez un bloc de mise en page Divi au contenu de l’article.
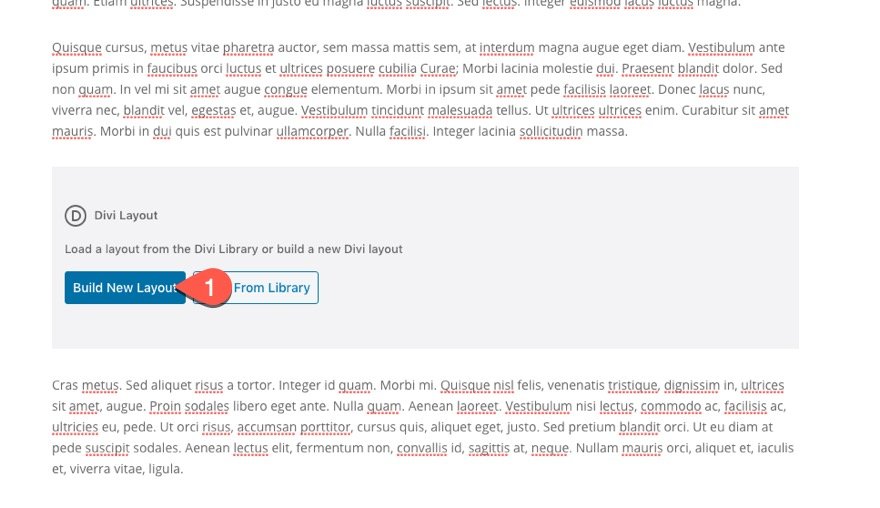
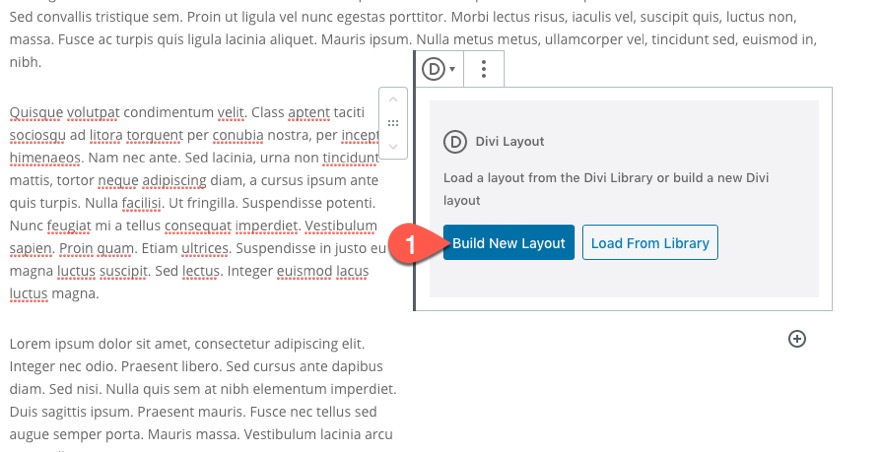
Cliquez ensuite sur Créer une nouvelle mise en page.
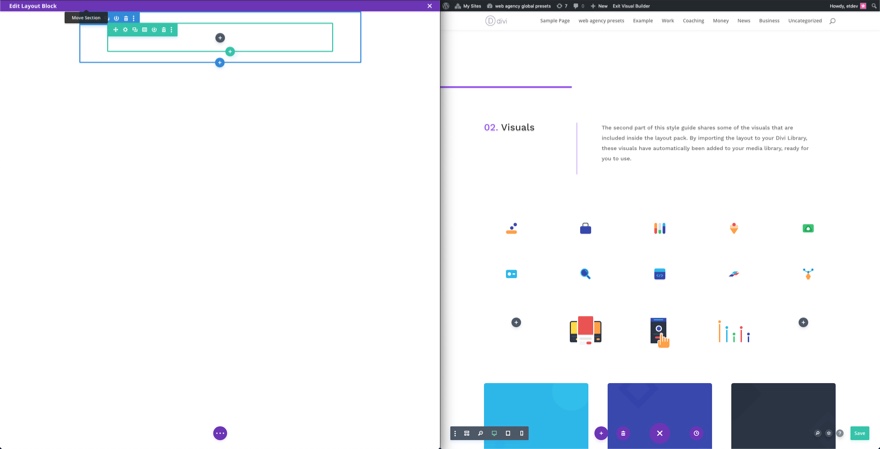
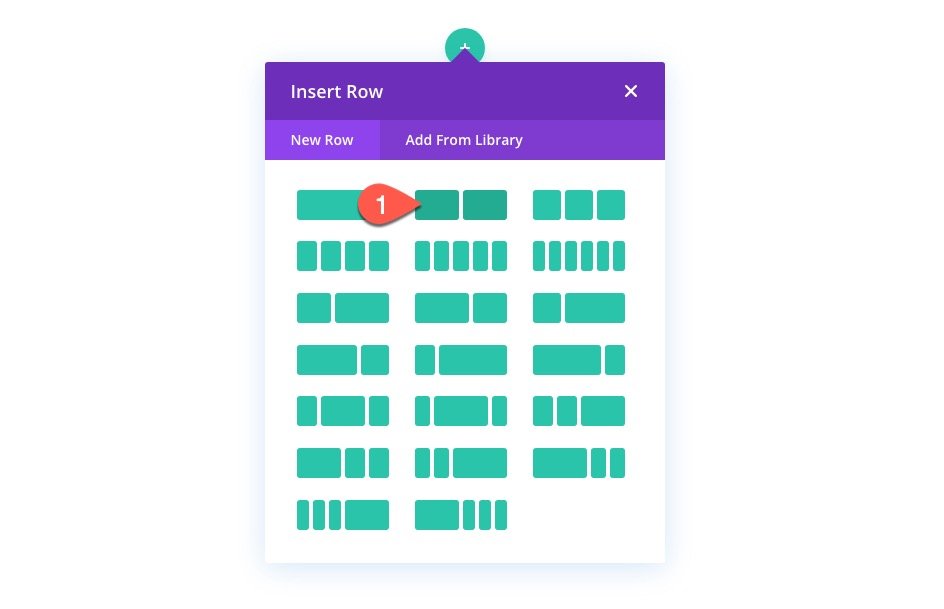
Cela ouvrira l’éditeur de blocs de mise en page qui est essentiellement le Divi Builder comme d’habitude. Donnez à la section par défaut une rangée d’une colonne.
Ouvrez votre mise en page des préréglages globaux dans un autre navigateur, en vous assurant de cliquer sur construire sur le front-end afin de pouvoir voir les éléments. De cette façon, l’éditeur de mise en page est ouvert dans un navigateur et le guide de style dans l’autre.
Si vous n’avez pas de guide de style, vous pouvez ouvrir une mise en page de la page sur votre site afin d’accéder à tous les éléments de conception que vous souhaitez transférer.
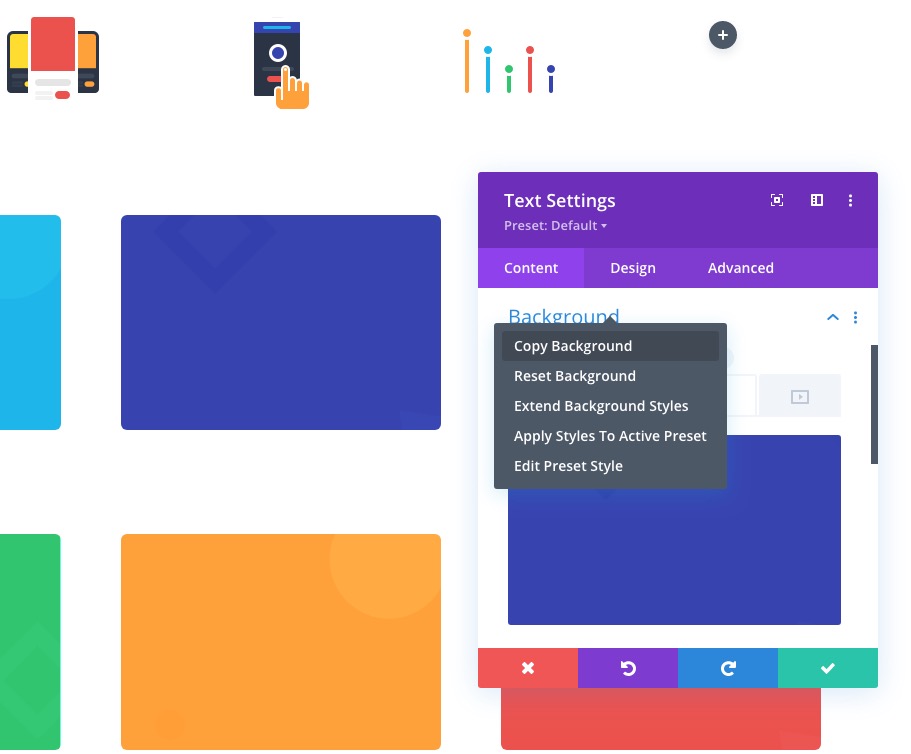
Copier l’arrière-plan du guide de style
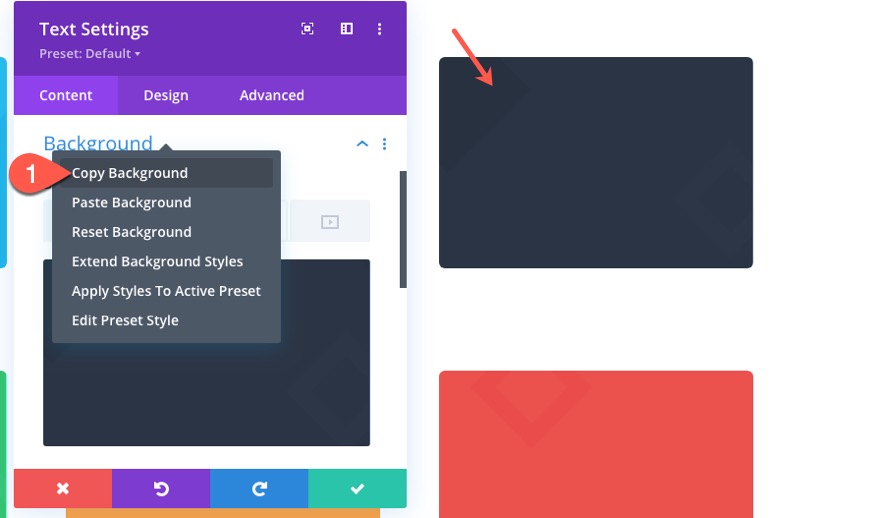
Pour ce CTA, nous allons utiliser le fond bleu royal du guide de style. Ouvrez les paramètres du module de texte et copiez l’arrière-plan.
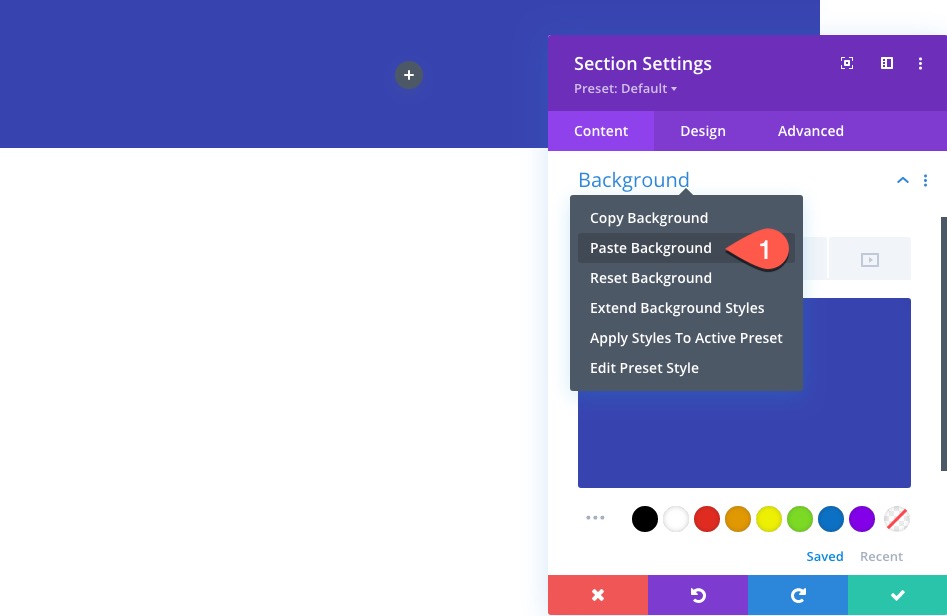
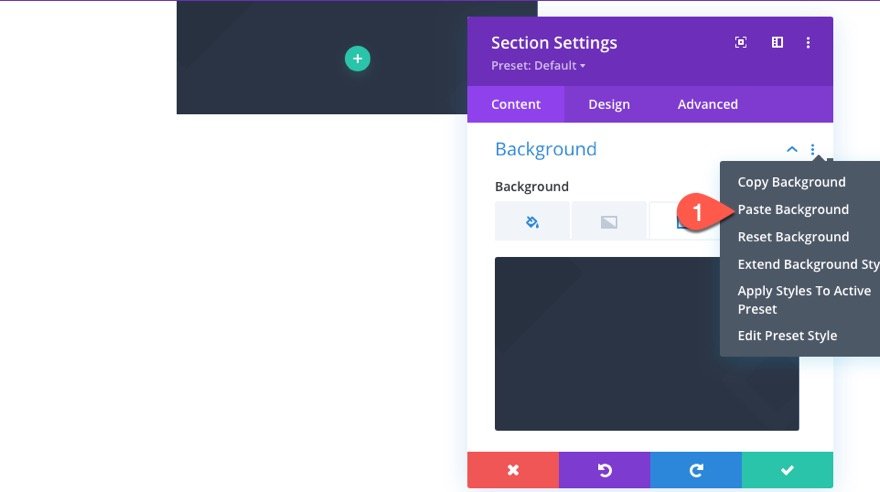
Ensuite, ouvrez les paramètres de la section dans l’éditeur de mise en page et collez l’arrière-plan à la section.
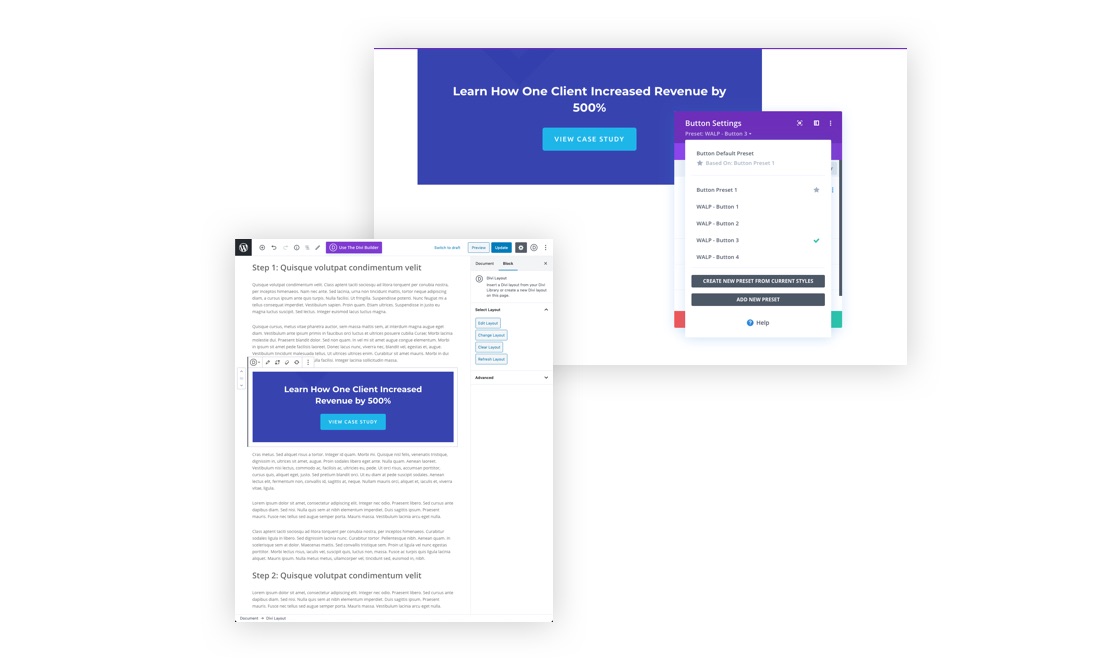
Ajouter un module de texte avec le préréglage H3
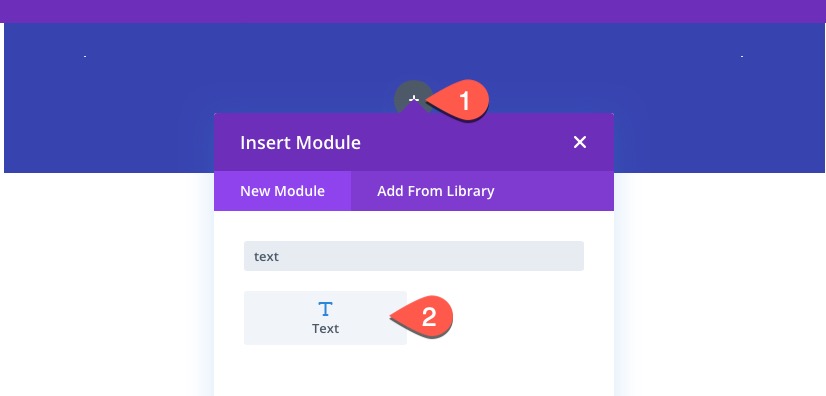
Ensuite, ajoutez un nouveau module de texte à la ligne.
Ouvrez ensuite les paramètres et mettez à jour les éléments suivants :
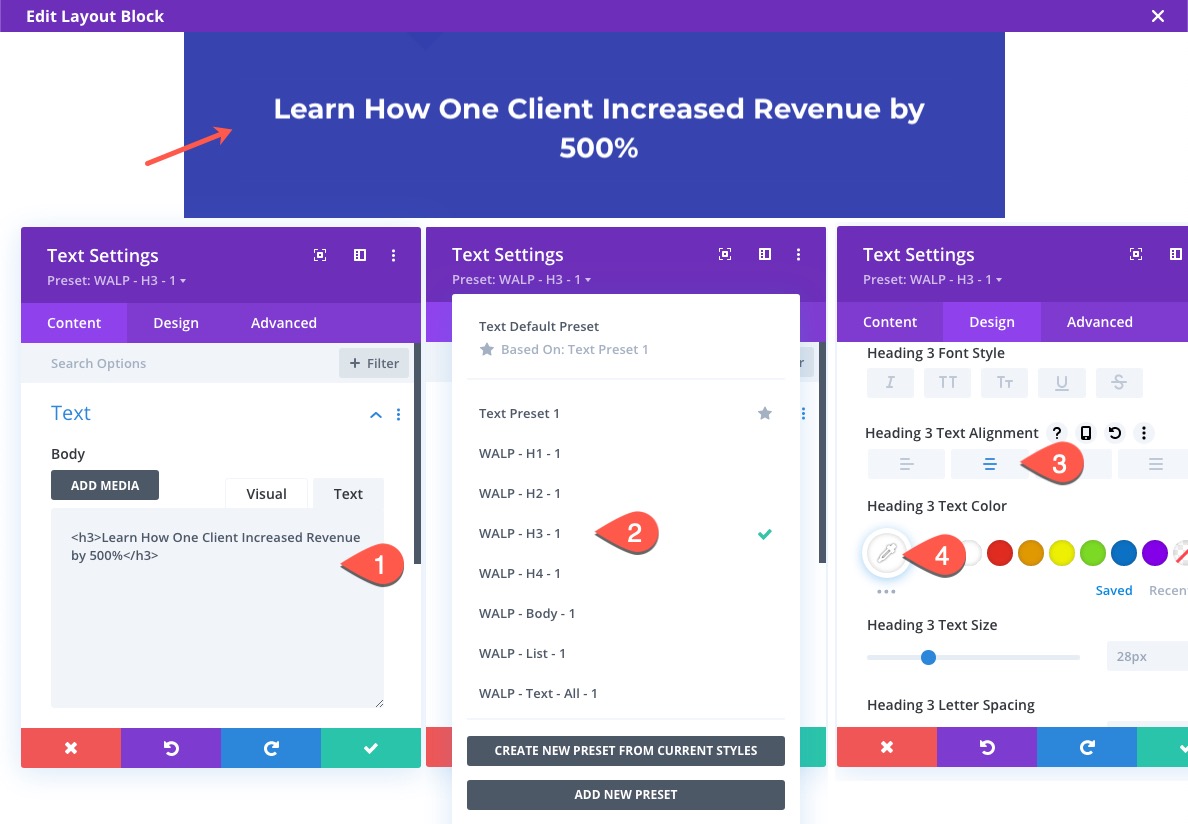
Ajoutez un titre H3 pour le CTA en collant le HTML suivant dans le corps :
Apprenez comment un client a augmenté ses revenus de 500%
Ouvrez le menu déroulant Présents globaux et sélectionnez le préréglage pour le titre H3 (WALP – H3 – 1)
Mettre à jour le design
Mettez ensuite à jour la couleur du texte en blanc et centrez l’alignement.
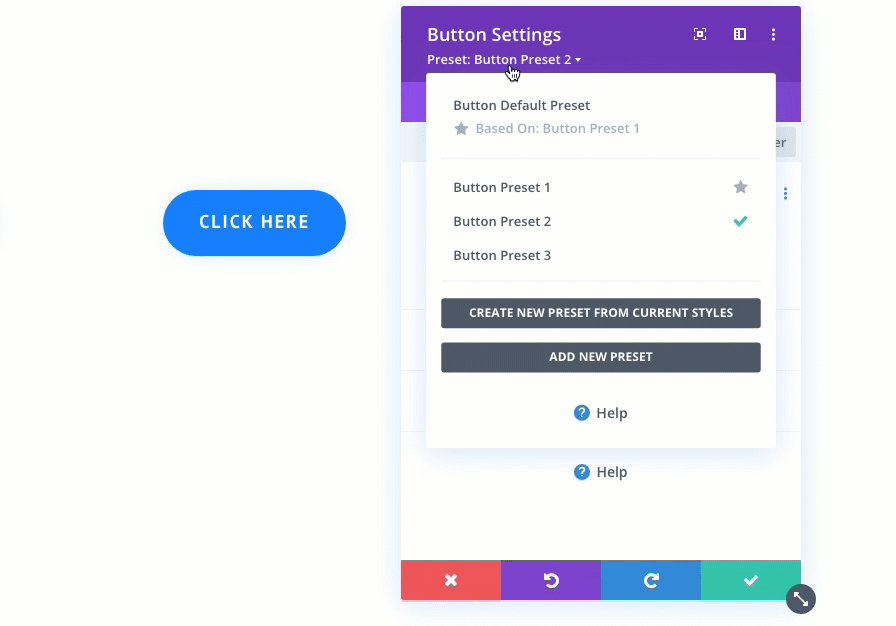
Ajouter un bouton avec un préréglage global
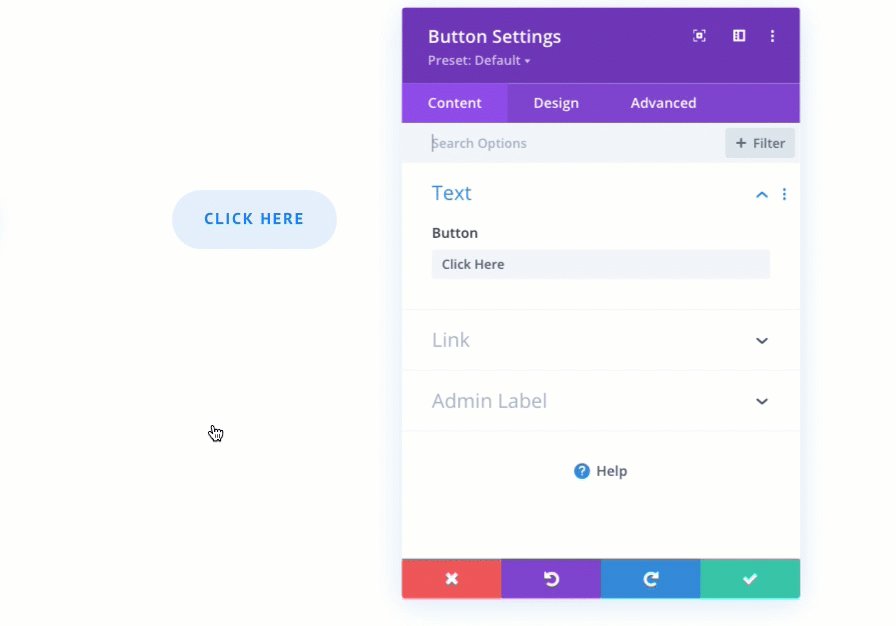
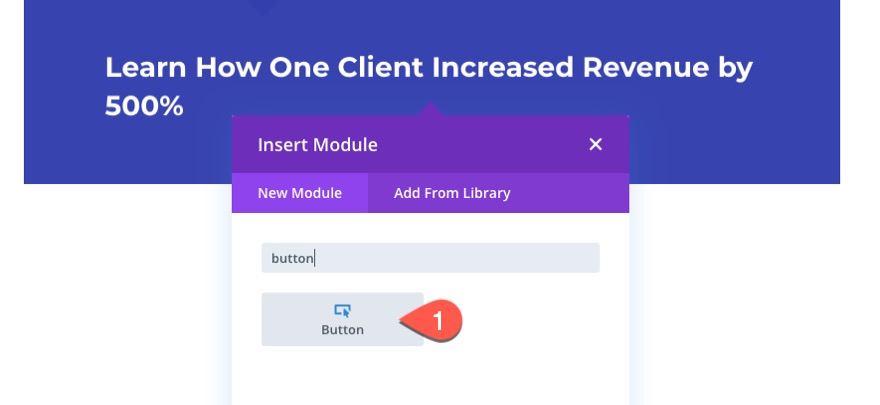
Sous l’élément de texte, ajoutez un nouveau bouton.
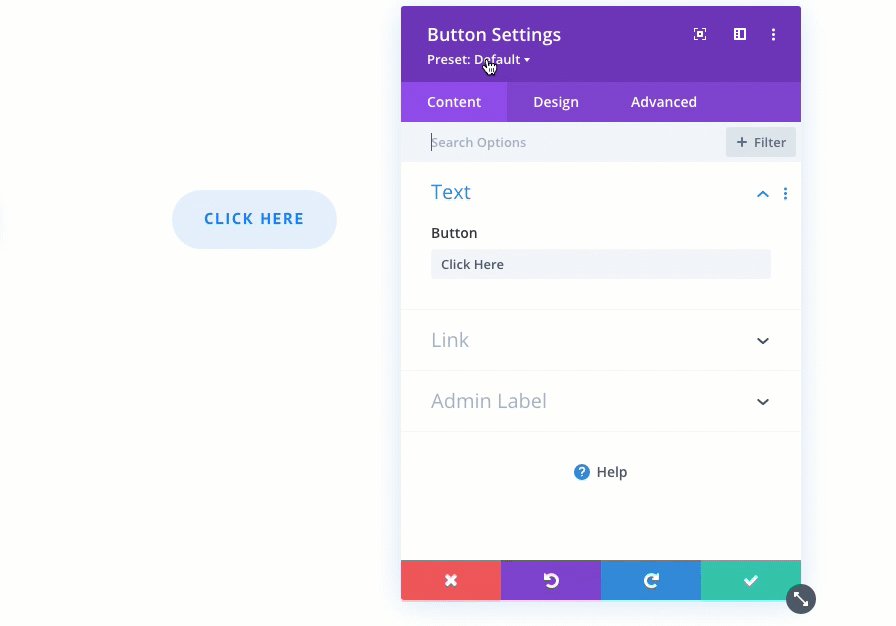
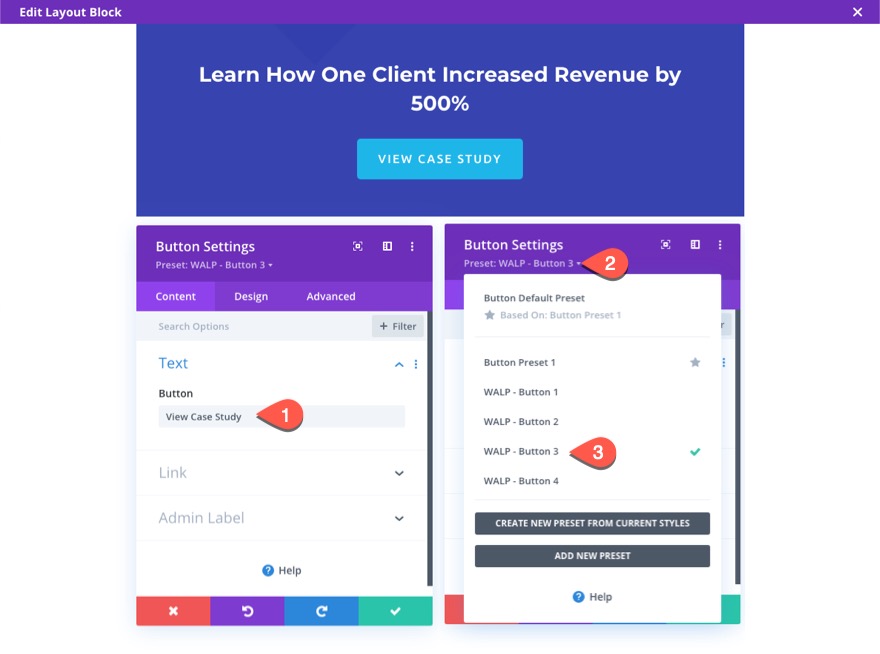
Mettez ensuite à jour le texte du bouton et sélectionnez l’un des modèles de bouton prédéfinis au niveau mondial. Pour cet exemple, utilisons « WALP – Bouton 3 ».
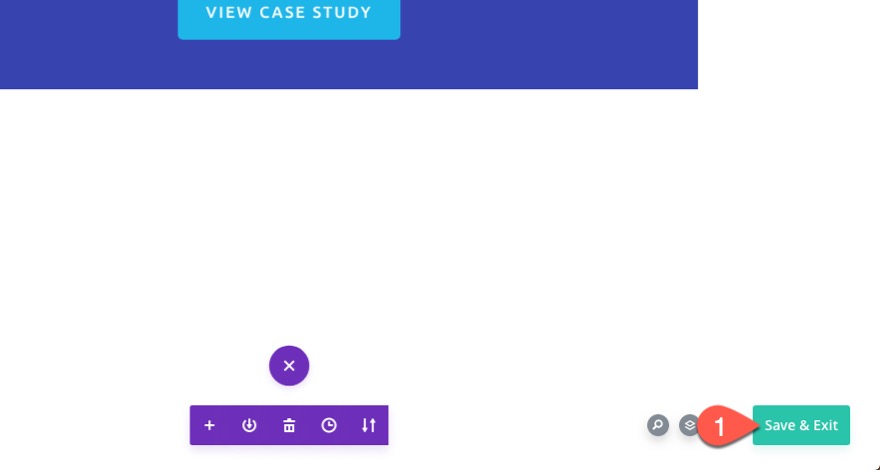
Enregistrer les modifications
Une fois terminé, cliquez sur Save & Exit.
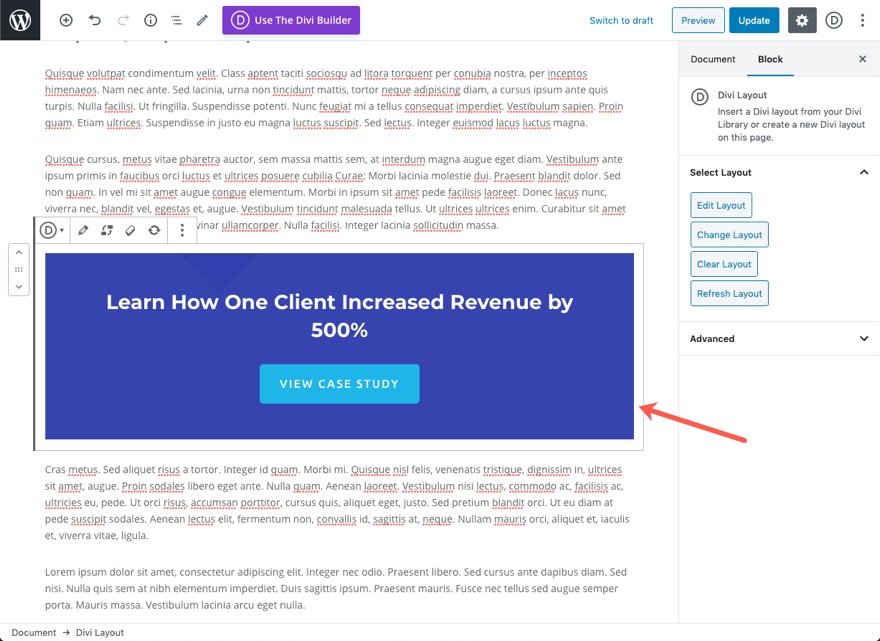
Vous pouvez maintenant voir l’élément affiché dans l’éditeur de blocs de WordPress.
Design #2 : Création d’une citation de blog avec des préréglages globaux et un bloc de mise en page Divi
Pour le prochain élément de conception, nous allons ajouter une citation à l’article de blog.
Ajouter le bloc de mise en page Divi
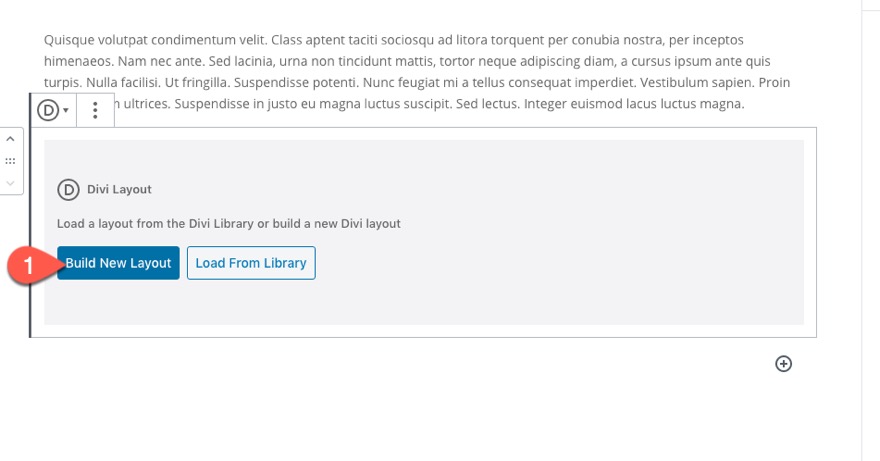
Pour commencer, ajoutez le bloc de mise en page Divi à l’endroit où vous souhaitez que la citation soit affichée.
Cliquez ensuite sur Créer une nouvelle mise en page.
Copier et coller l’arrière-plan du guide de style
Copiez le fond bleu foncé du guide de style.
Collez-le ensuite dans la section par défaut de l’éditeur de mise en page.
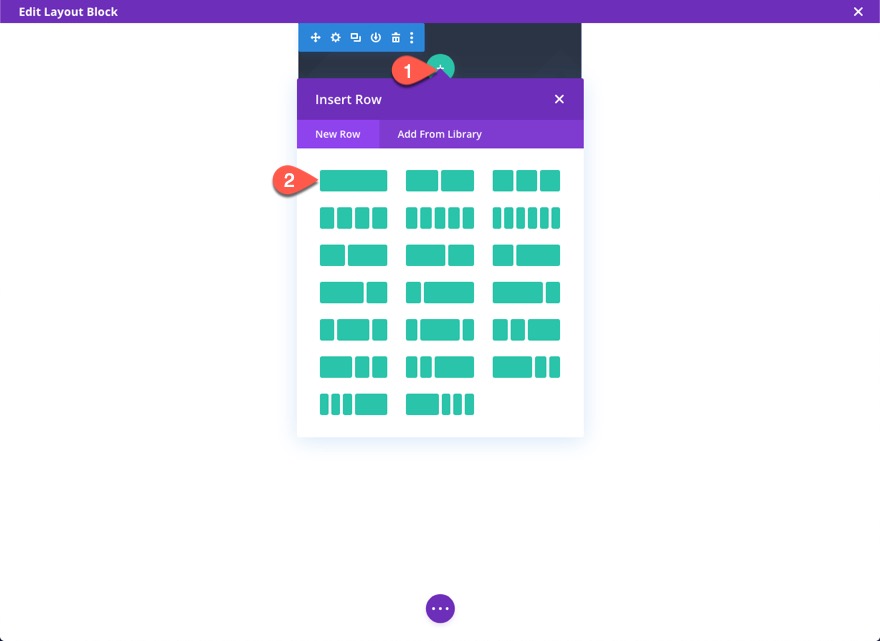
Ajouter une rangée
Ensuite, ajoutez une rangée d’une colonne à la section.
Ajouter un module de témoignage avec un préréglage
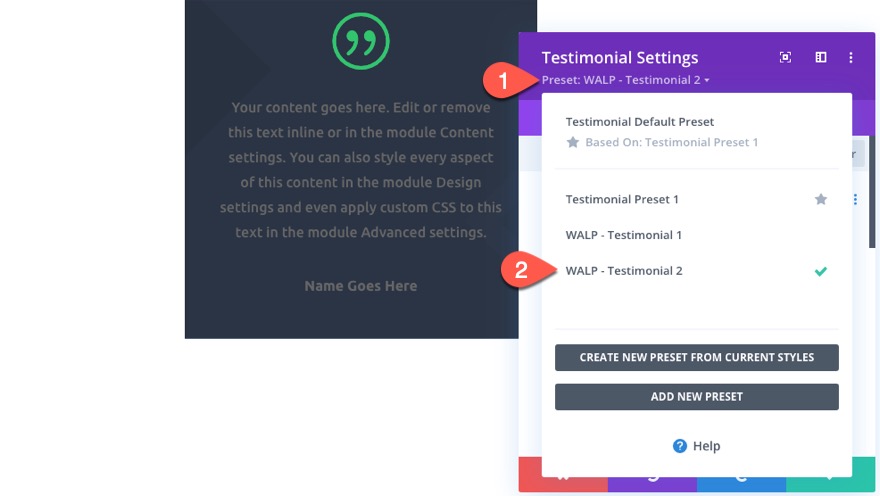
Ajoutez ensuite un module de témoignage à la colonne. Sélectionnez ensuite le préréglage global « WALP – Testimonial 2 ».
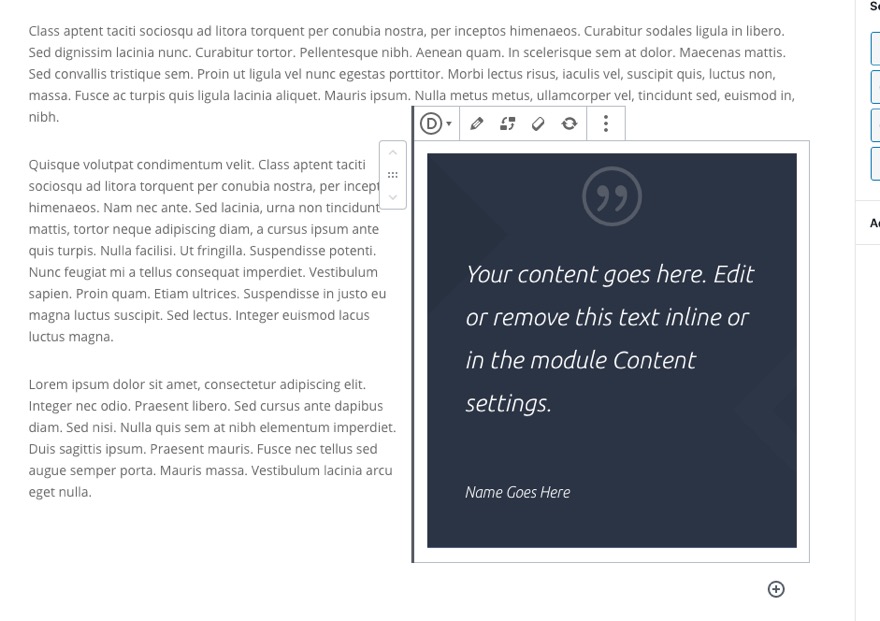
Cela vous donnera un bon départ pour la conception de la citation de l’article de blog.
Mise à jour du design
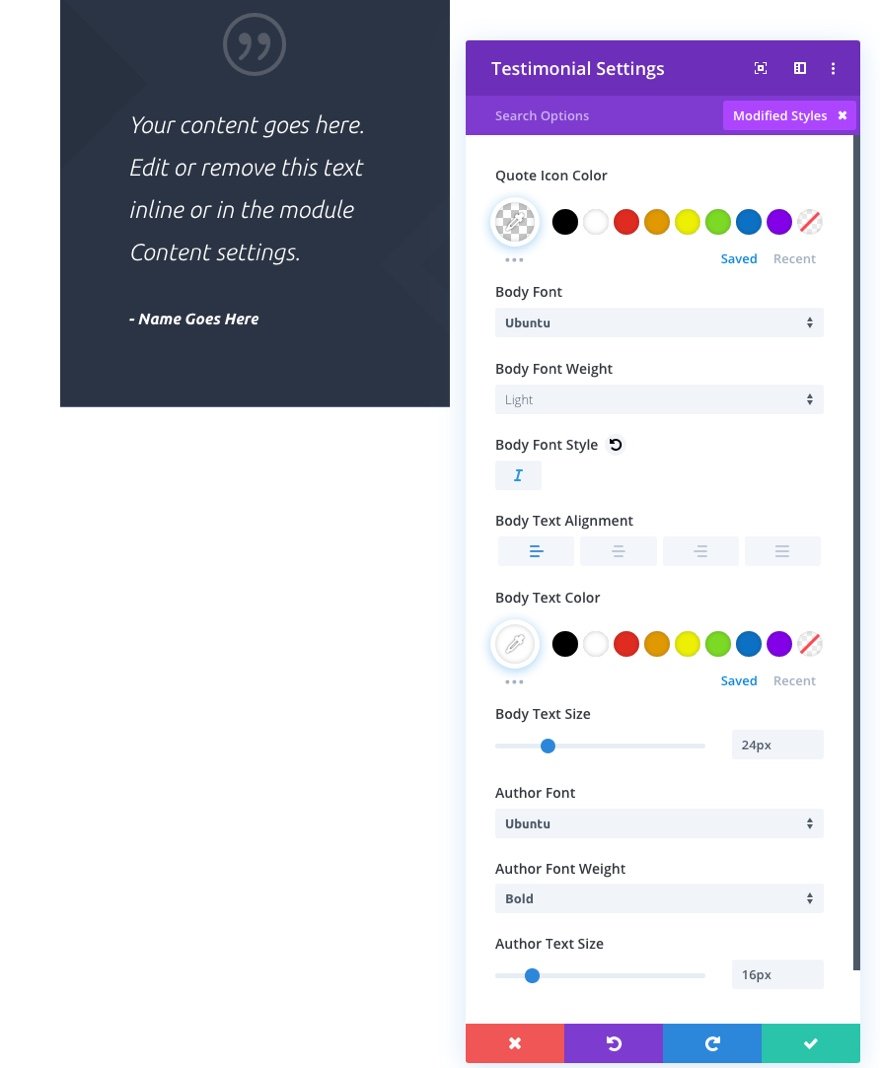
Sous l’onglet Conception, ajustez les paramètres de conception comme suit :
- Couleur de l’icône de la citation :
- Corps Poids de la police : Léger
- Style de la police du corps : italique
- Alignement du texte du corps : gauche
- Couleur du texte du corps : #ffffff
- Police de l’auteur : Ubuntu
- Taille du texte de l’auteur : 16px
Ajouter un nouveau préréglage global
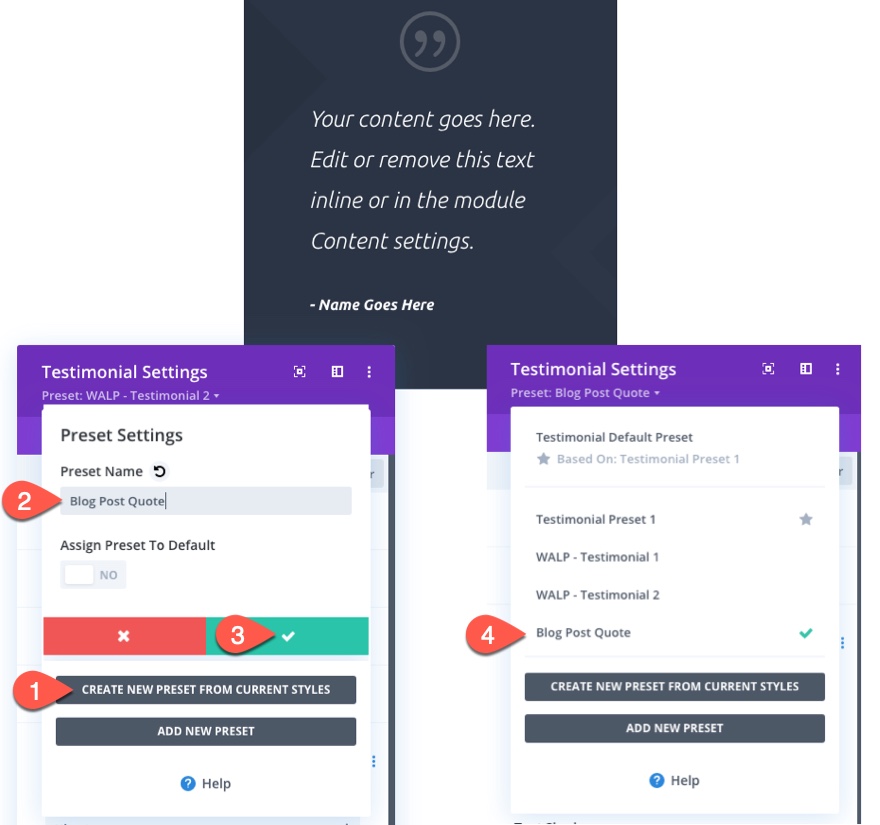
Puisque nous avons apporté des modifications importantes à ce préréglage de témoignage, il est logique d’en créer un nouveau à ce stade afin de l’utiliser pour les futures citations d’articles.
Pour en créer un nouveau, cliquez sur le bouton « Créer un nouveau préréglage à partir des styles actuels ». Donnez ensuite un nom au nouveau préréglage (« blog post quote ») et enregistrez-le. Le préréglage global est maintenant prêt à être utilisé à l’avenir.
Enregistrez la mise en page et vous la verrez dans le contenu de l’article.
Modèle n° 1 : Ajout de commentaires à un article de blog à l’aide de préréglages globaux et d’un bloc de mise en page Divi
Dans l’exemple suivant, nous allons ajouter quelques commentaires à l’article.
Ajouter un nouveau bloc de mise en page Divi
Ajoutez un autre bloc de mise en page Divi et cliquez sur le bouton Créer une nouvelle mise en page.
Dans l’éditeur de mise en page, ajoutez une ligne à deux colonnes à la mise en page.
Ajouter un module de présentation avec des préréglages
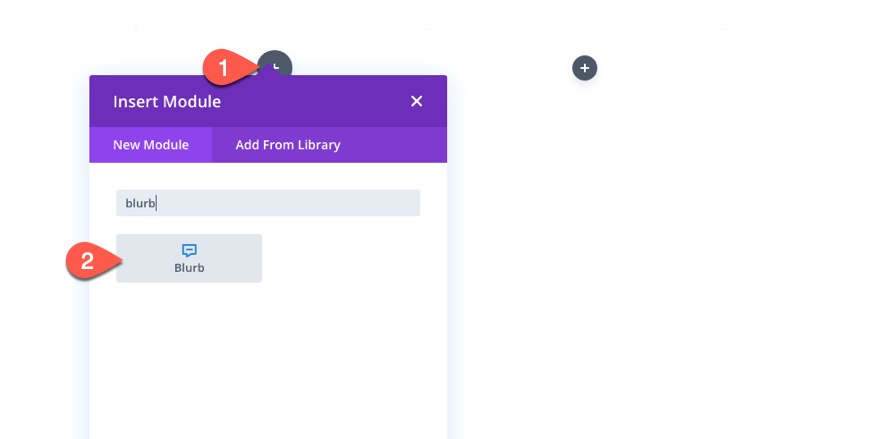
Dans la colonne de gauche, ajoutez un module de présentation.
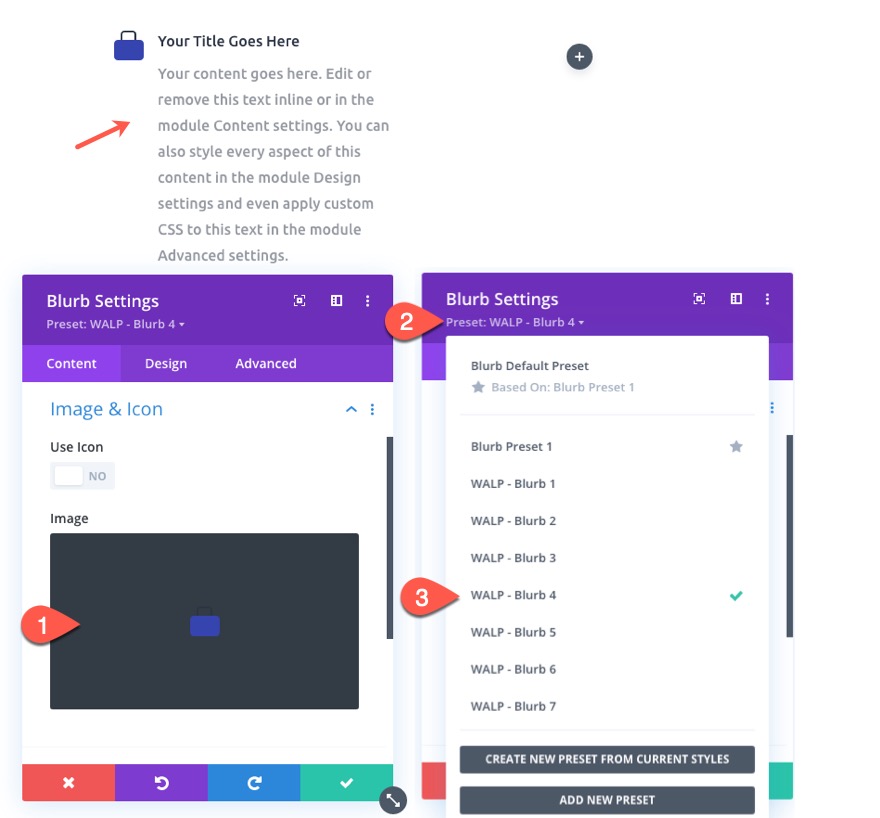
Ajoutez une nouvelle image d’icône au blurb. Ouvrez ensuite la liste déroulante des préréglages et sélectionnez le préréglage du blurb « WALP – Blurb 4 ».
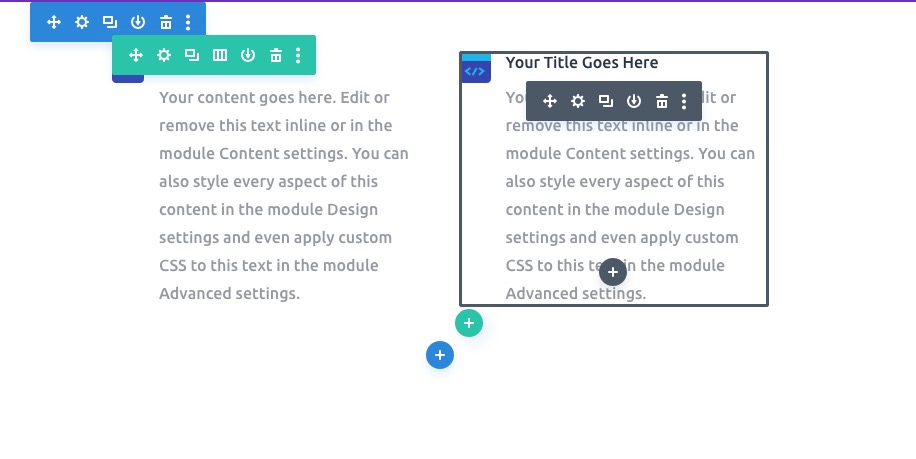
Ajoutez un deuxième texte d’accompagnement
Copiez ensuite le texte de présentation, collez-le dans la colonne 2 et mettez à jour l’image.
Enregistrez la mise en page et vous la verrez dans le contenu de l’article.
Résultat final
Ouvrez maintenant l’article sur le front-end pour voir le résultat final.
Blocs réutilisables avec préréglages globaux
Si vous souhaitez tirer parti des blocs réutilisables avec les blocs de mise en page Divi, il est bon de savoir qu’ils fonctionnent avec des préréglages globaux. Ainsi, si vous souhaitez enregistrer le CTA de blog que nous avons créé précédemment en tant que bloc réutilisable, vous disposerez d’un bloc pratique que vous pourrez utiliser pour ajouter des CTA lors de la création de vos articles. De plus, comme le CTA utilise un bouton et du texte avec un préréglage global, la mise à jour du préréglage global pour cet élément mettra également à jour l’élément dans le bloc réutilisable.
Réflexions finales
Les préréglages globaux sont l’un de nos outils de conception les plus puissants disponibles dans Divi. Une fois que vous avez pris le temps d’ajouter des préréglages globaux aux modules que vous utilisez sur le site, vous pouvez vraiment profiter d’un processus simplifié de conception de modèles d’articles de blog et de contenu à l’aide de blocs de mise en page.
J’ai hâte de lire vos commentaires.
À la vôtre !