Les grands en-têtes contenant de nombreux liens de navigation peuvent prendre beaucoup de place sur votre site. C’est pourquoi les menus qui s’ouvrent et se glissent sont de plus en plus populaires. La plupart du temps, les menus qui se glissent dans l’affichage restent au-dessus du contenu de la page, cachant certains éléments. Cependant, un menu coulissant push fonctionne un peu différemment. L’effet « sliding push » est unique en ce sens que le menu se glisse depuis le haut de la page tout en poussant le contenu de la page vers le bas, de sorte que rien n’est caché.
Dans ce tutoriel, nous allons vous montrer comment construire un menu coulissant à partir de zéro en utilisant le constructeur de thème Divi. Une fois que le menu est construit, il devient un outil polyvalent pour tous les types d’applications puisque vous pourrez remplir la section avec le contenu que vous voulez en utilisant le Divi Builder.
Allons-y !
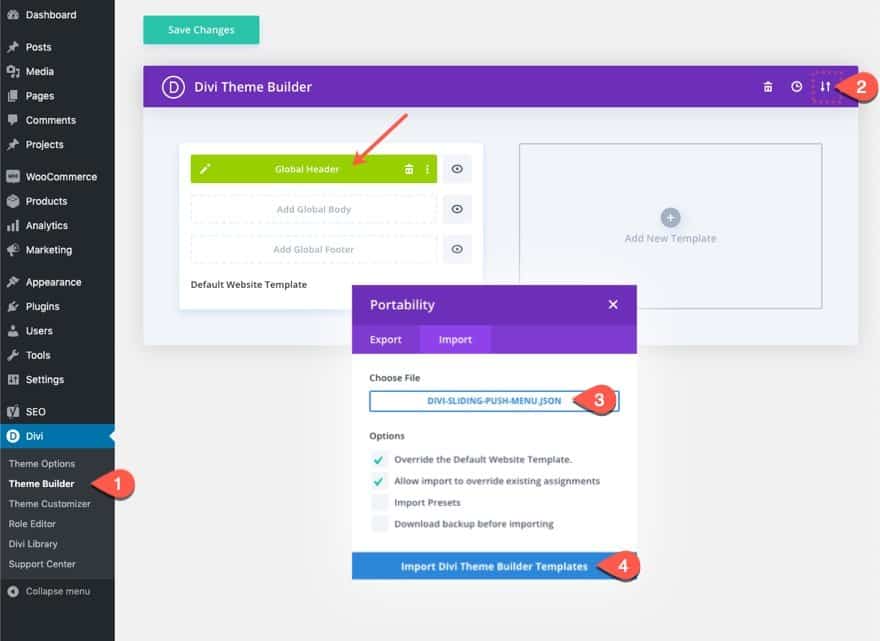
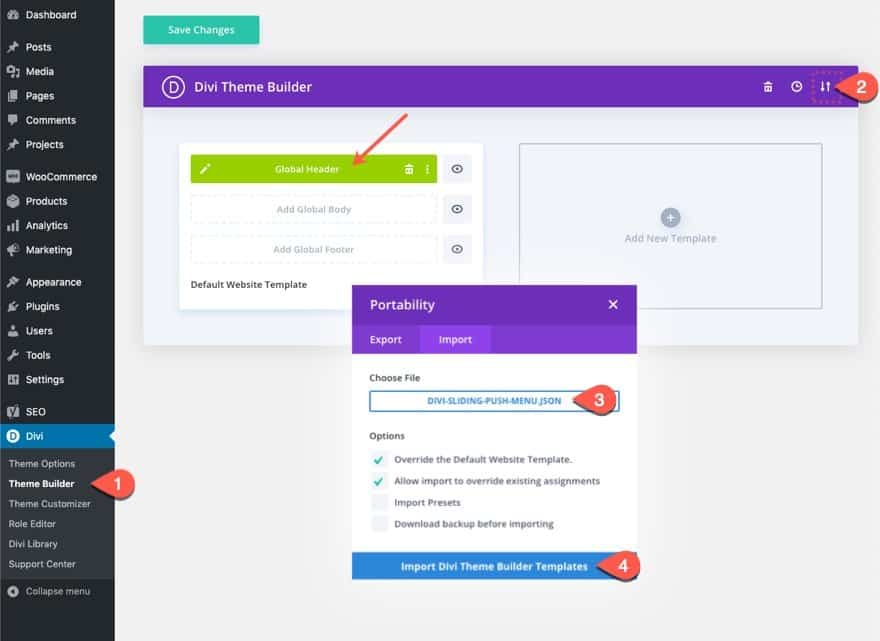
Pour importer la mise en page de la section dans votre Créateur de thème Divi, accédez au Créateur de thème Divi.
Cliquez sur l’icône de portabilité.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, le modèle de section apparaîtra dans le Créateur de thème de Divi.
Passons au tutoriel, d’accord ?
Création d’un menu coulissant avec le Créateur de thème de Divi
Création d’un nouveau menu global
Pour créer le menu, nous allons créer un nouvel en-tête global dans le Créateur de thème Divi.
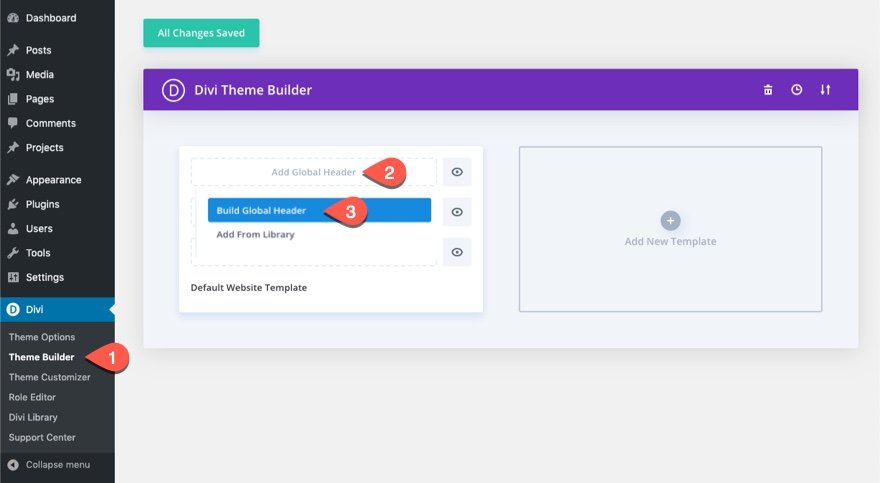
Naviguez jusqu’à Divi > Theme Builder.
Cliquez ensuite sur la zone « Add Global Header » dans le Default Website Template. Dans la liste déroulante, sélectionnez « Build Global Header ».
Vous accédez alors à l’éditeur de mise en page de l’en-tête global.
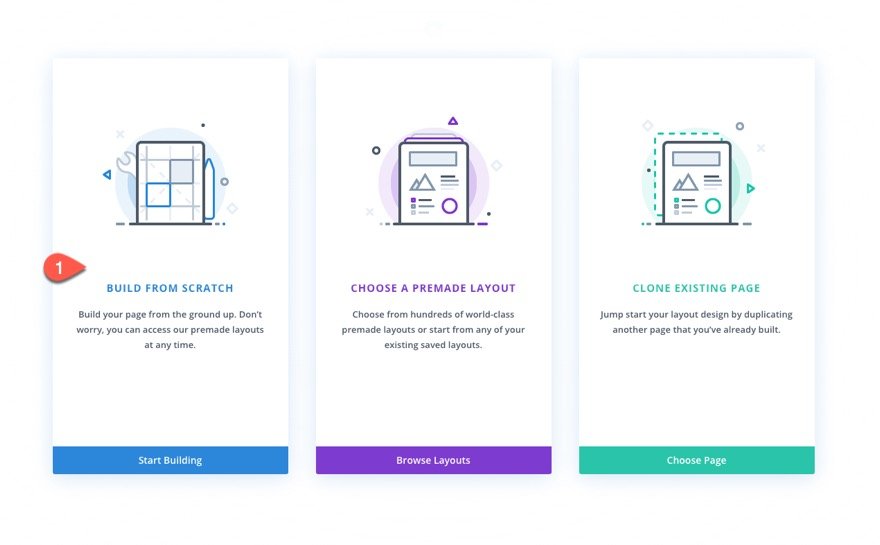
Une fois que vous êtes dans l’éditeur de mise en page de l’en-tête global, choisissez l’option « Build From Scratch ».
Création du menu déroulant
Le premier élément que nous allons construire ensemble est la section du menu déroulant. Cette section contient les éléments de menu qui basculent vers le bas et vers le haut lorsque vous cliquez sur le bouton de basculement du menu.
Paramètres de la section
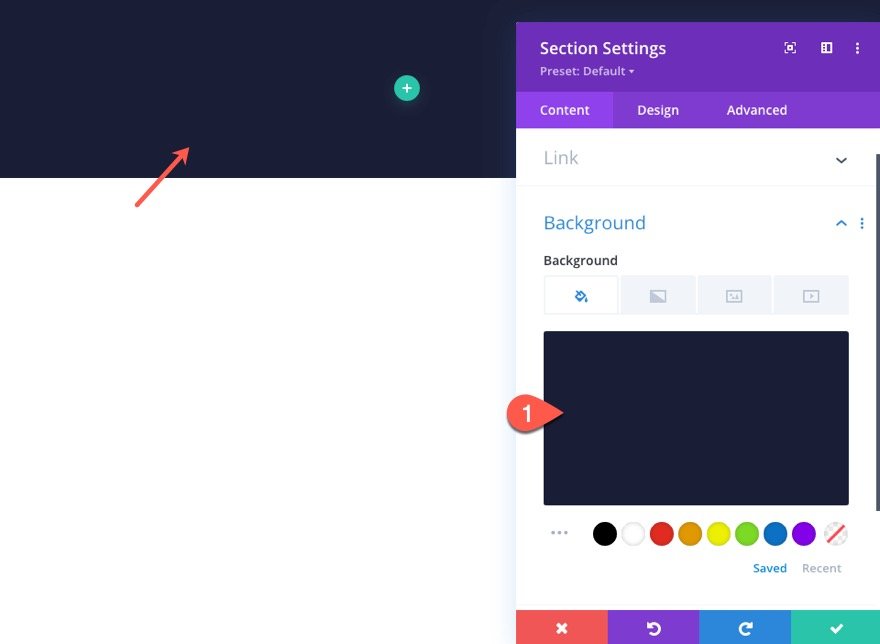
Ouvrez les paramètres de la section par défaut et mettez à jour les paramètres comme suit :
Arrière-plan
- Couleur d’arrière-plan : #1a1e36
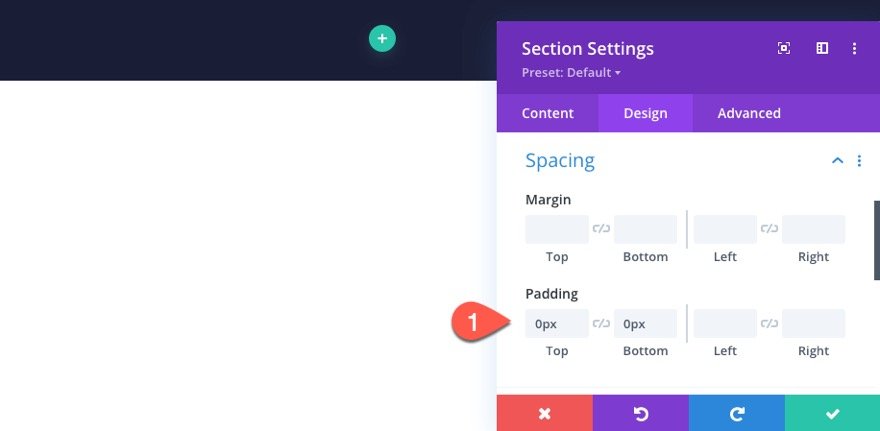
Rembourrage
- Padding : 0px haut, 0px bas
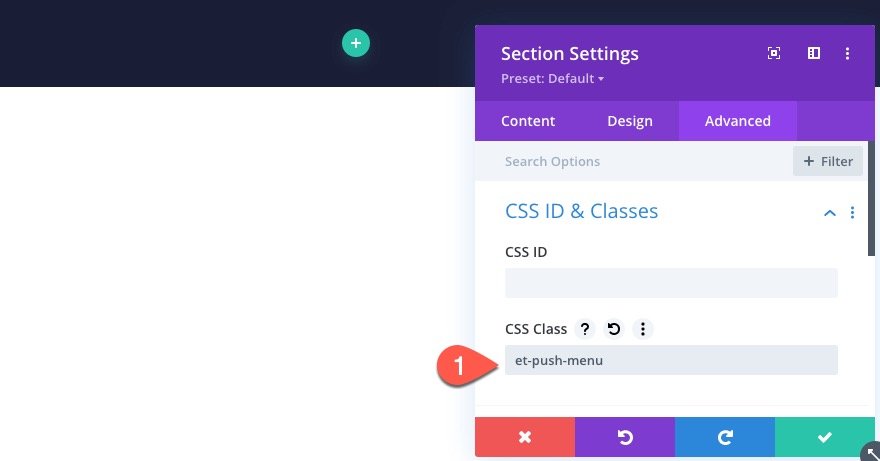
Classe CSS
Sous l’onglet avancé, ajoutez la classe CSS suivante qui sera utilisée plus tard dans notre code JS.
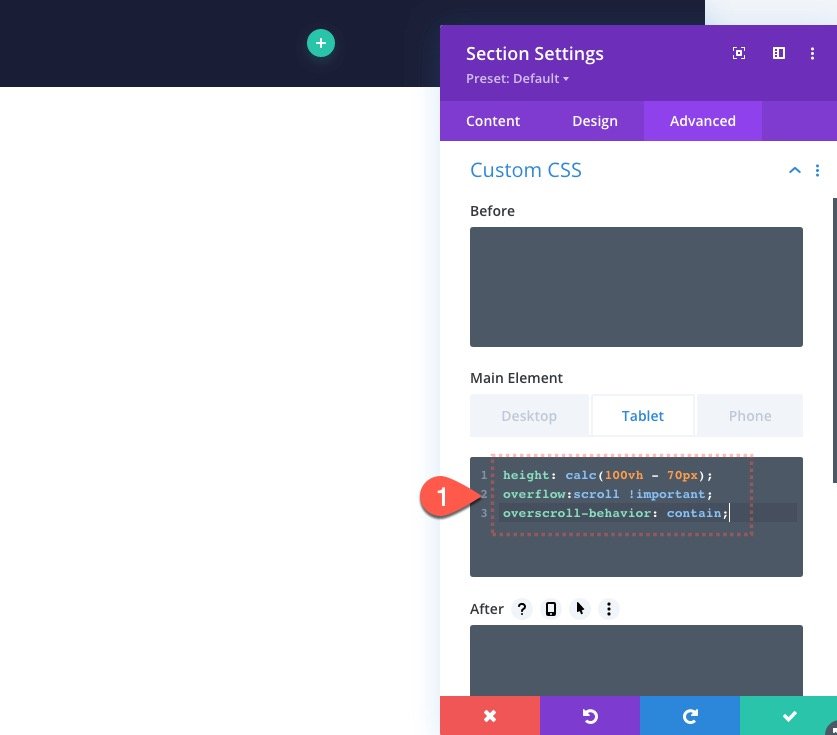
CSS personnalisé (tablette)
Ensuite, nous devons ajuster la hauteur de la section sur mobile en utilisant une hauteur calculée pour tenir compte de la barre d’en-tête principale que nous allons ajouter. Ainsi, la section s’étendra sur toute la hauteur de la fenêtre sur mobile lorsque l’utilisateur ouvrira le menu.
Ajoutez le CSS personnalisé suivant à l’élément principal sur tablette uniquement :
height : calc(100vh - 70px) ; overflow:scroll !important ; overscroll-behavior : contain ;
Ajouter la rangée 1
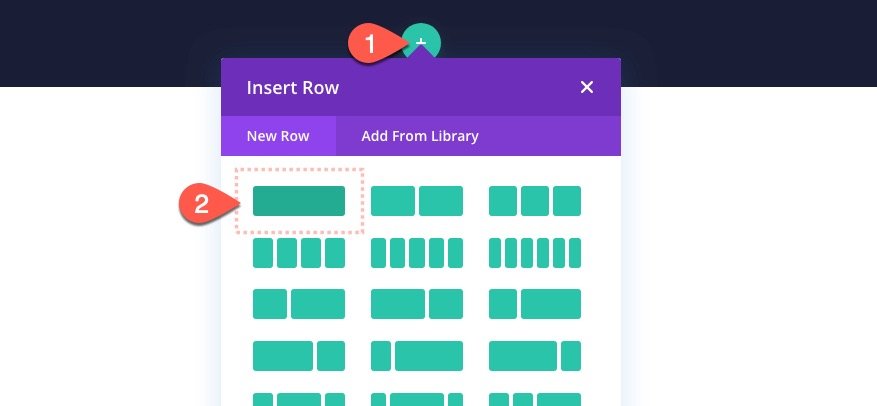
Une fois les paramètres de la section terminés, créez une rangée d’une colonne dans la section.
Paramètres de la rangée 1
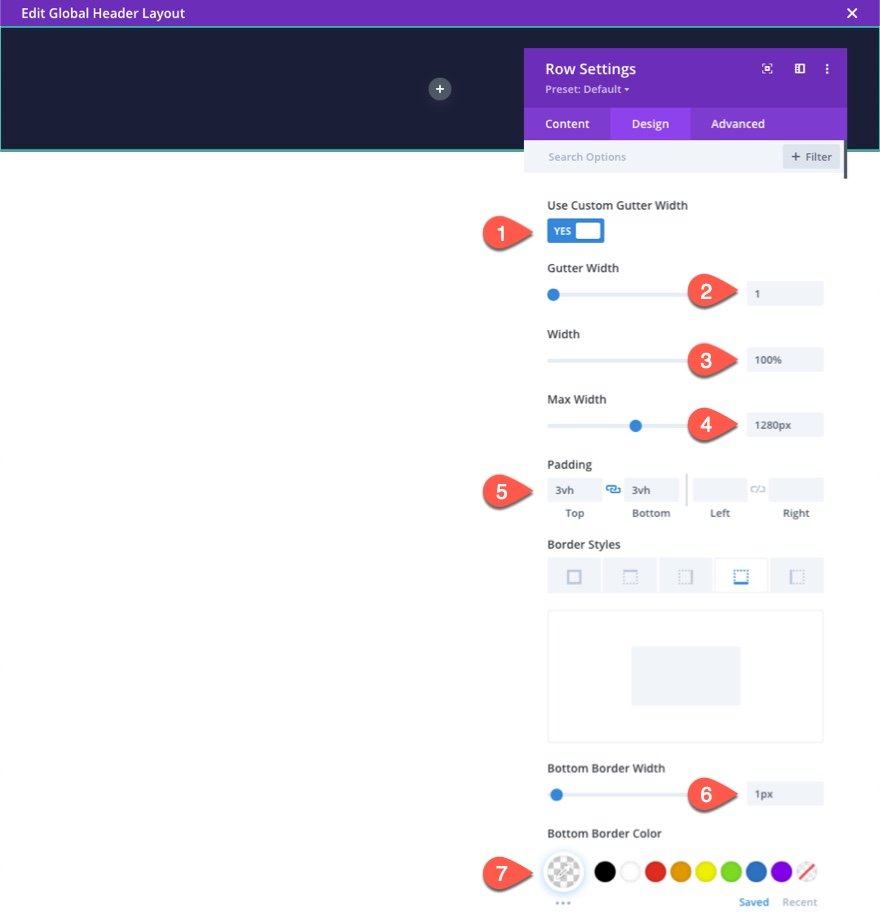
Mettez ensuite à jour les paramètres de la ligne comme suit :
Design
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 1280px
- Rembourrage : 3vh haut, 3vh bas
- Bordure inférieure Largeur : 1px
- Couleur de la bordure inférieure : rgba(255,255,255,0.2)
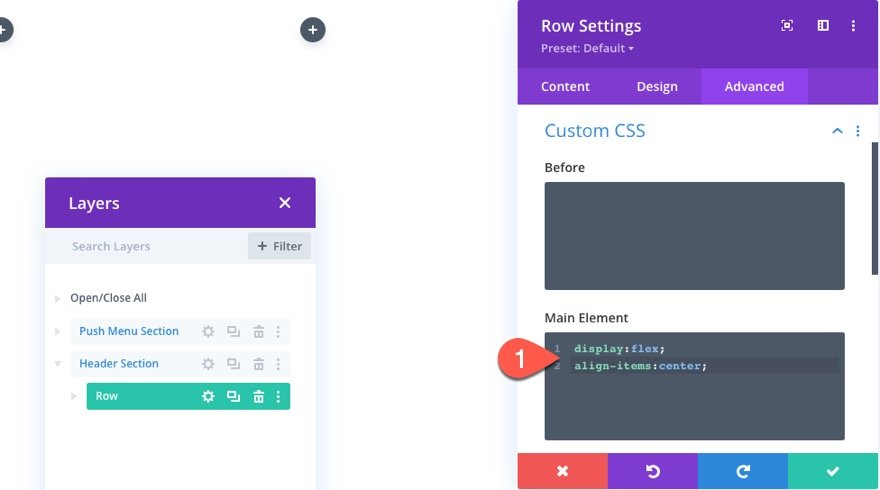
CSS personnalisé
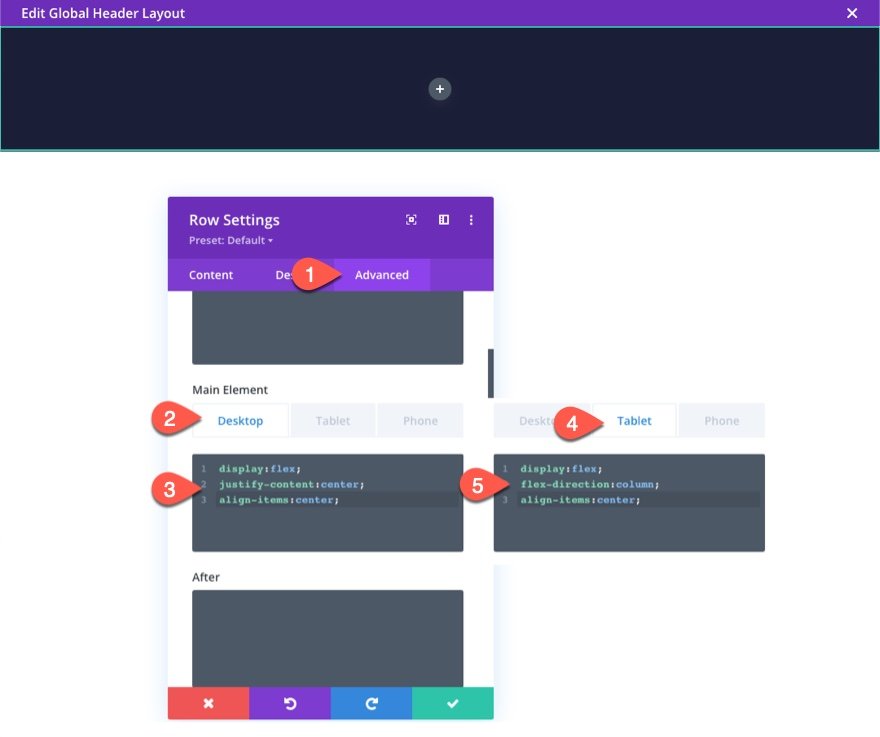
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
Sous l’onglet Bureau..
display:flex ; justify-content:center ; align-items:center ;
Sous Tablette..
display:flex ; flex-direction:column ; align-items:center ;
Paramètres de la colonne
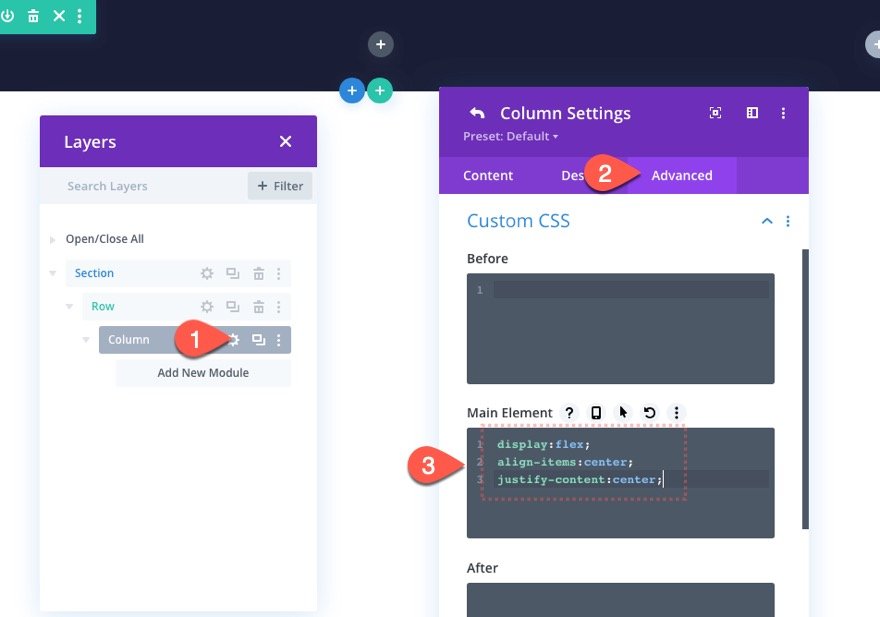
Une fois les paramètres de la ligne effectués, ouvrez les paramètres de la colonne et ajoutez un extrait CSS personnalisé à l’élément principal :
display:flex ; align-items:center ; justify-content:center ;
Cela permettra de centrer le contenu de la colonne à la fois verticalement et horizontalement.
Ajouter un bouton
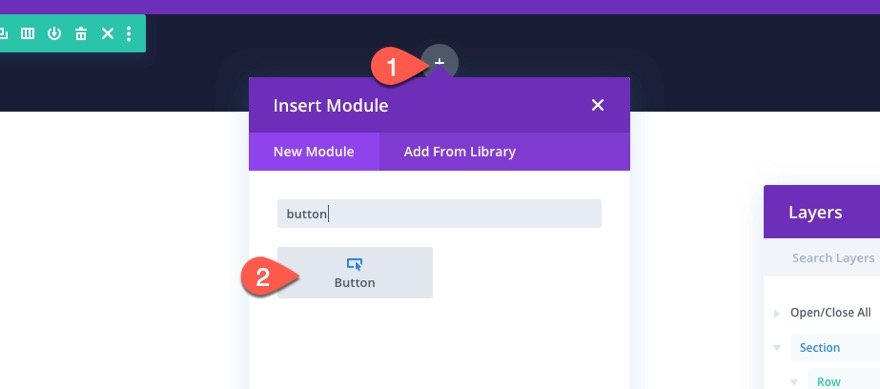
Nous sommes maintenant prêts à commencer à ajouter des éléments de menu à l’aide de modules de boutons. Commencez par ajouter un nouveau bouton à la colonne.
Paramètres du bouton
Mettez ensuite à jour les paramètres du bouton comme suit :
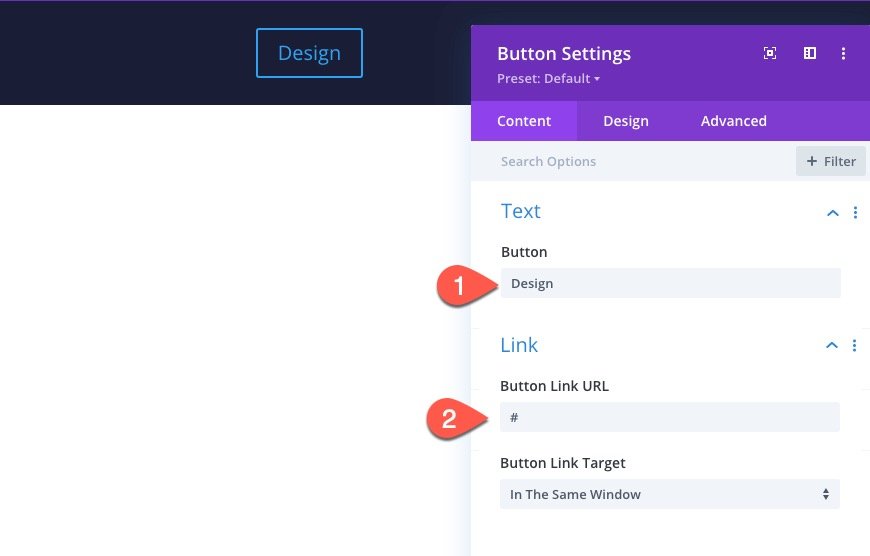
Contenu
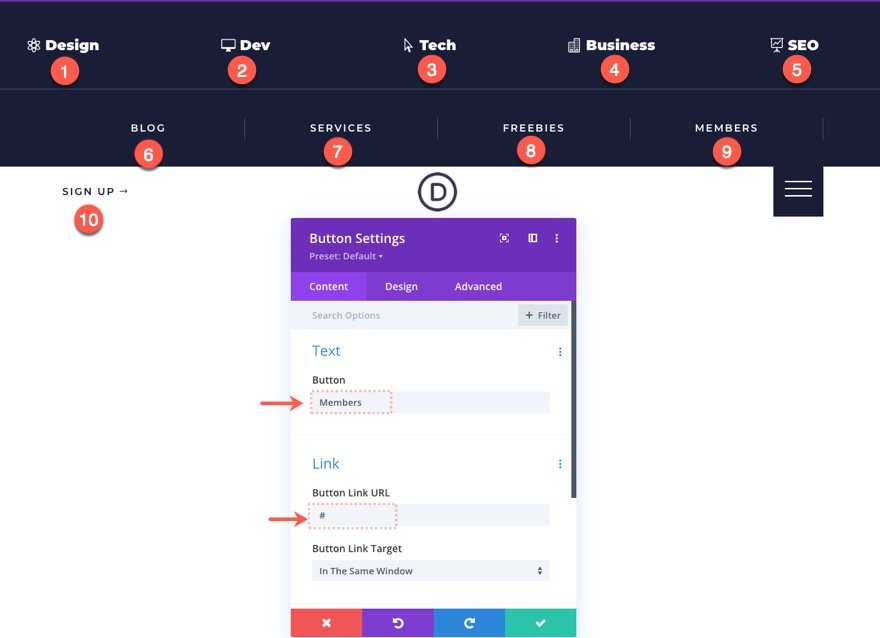
- Texte du bouton : Design
- URL du lien du bouton : # (remplacez-la par votre propre URL personnalisée plus tard)
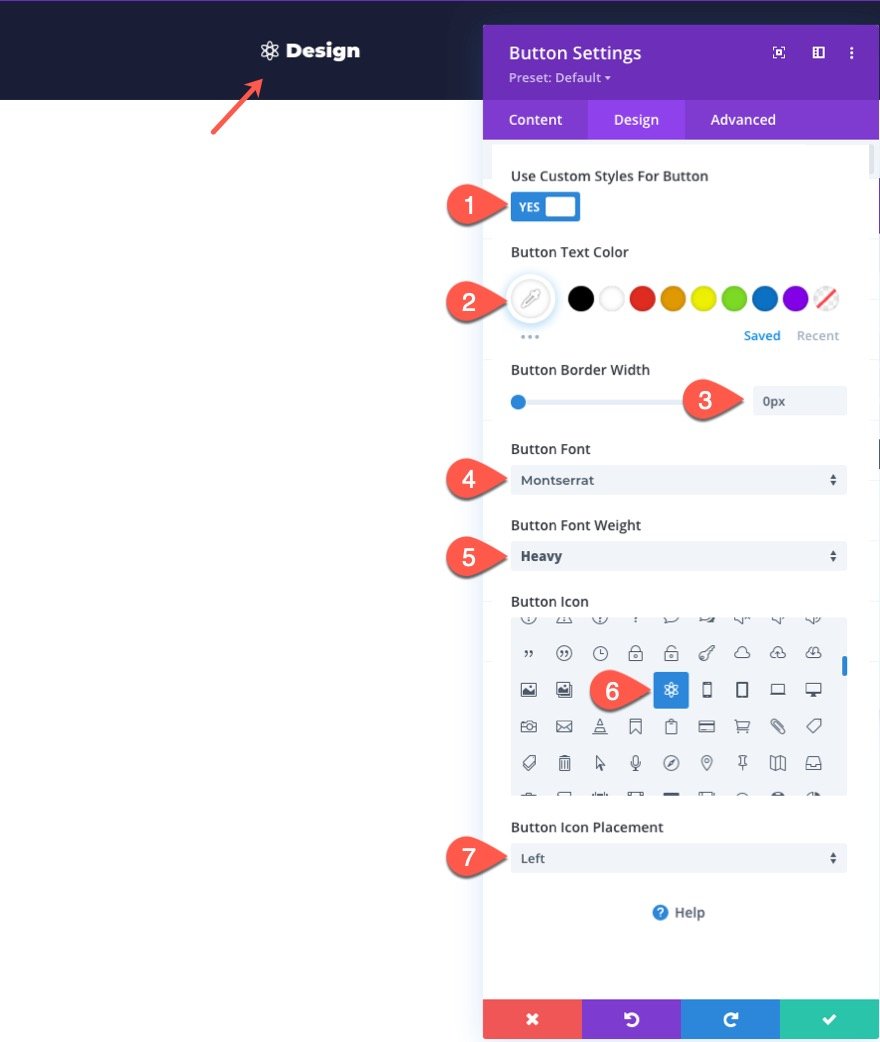
Design
- Couleur du texte du bouton : #ffffff
- Largeur de la bordure du bouton : 0px
- Police du bouton : Montserrat
- Poids de la police du bouton : lourd
- Icône du bouton : [votre choix]
- Placement de l’icône du bouton : Gauche
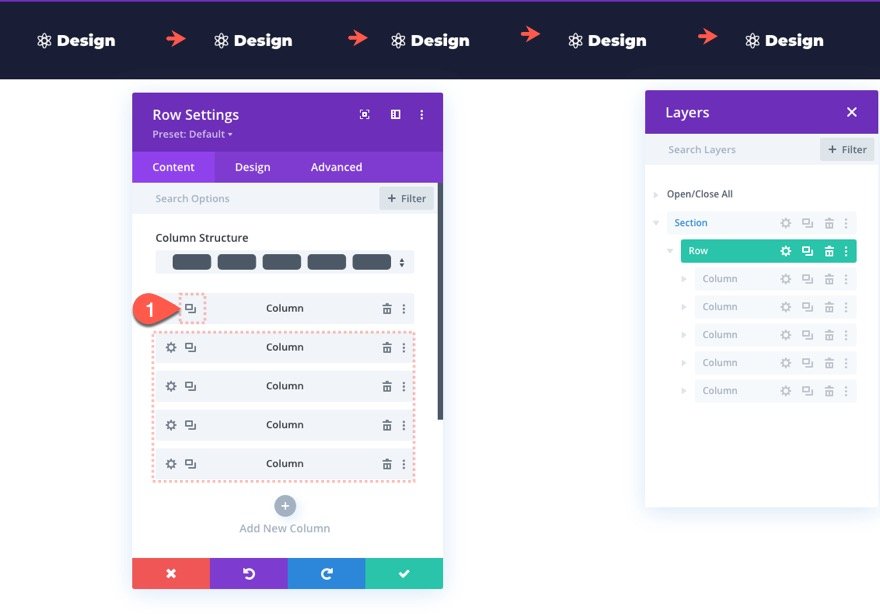
Duplication de la colonne
Pour créer les boutons supplémentaires du menu, nous pouvons maintenant dupliquer la colonne. Pour cette conception, nous allons dupliquer la colonne 4 fois pour obtenir un total de 5 éléments de menu/boutons dans une rangée de cinq colonnes.
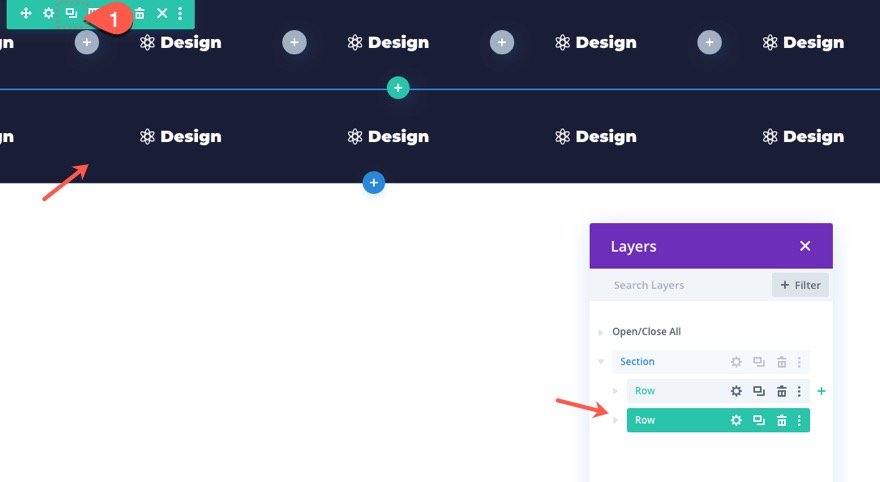
Ajouter la deuxième rangée
Une fois la première rangée terminée, nous sommes prêts à ajouter une autre rangée de boutons qui peut être utilisée pour un ensemble différent d’éléments de menu.
Pour créer la rangée suivante, dupliquez la rangée 1.
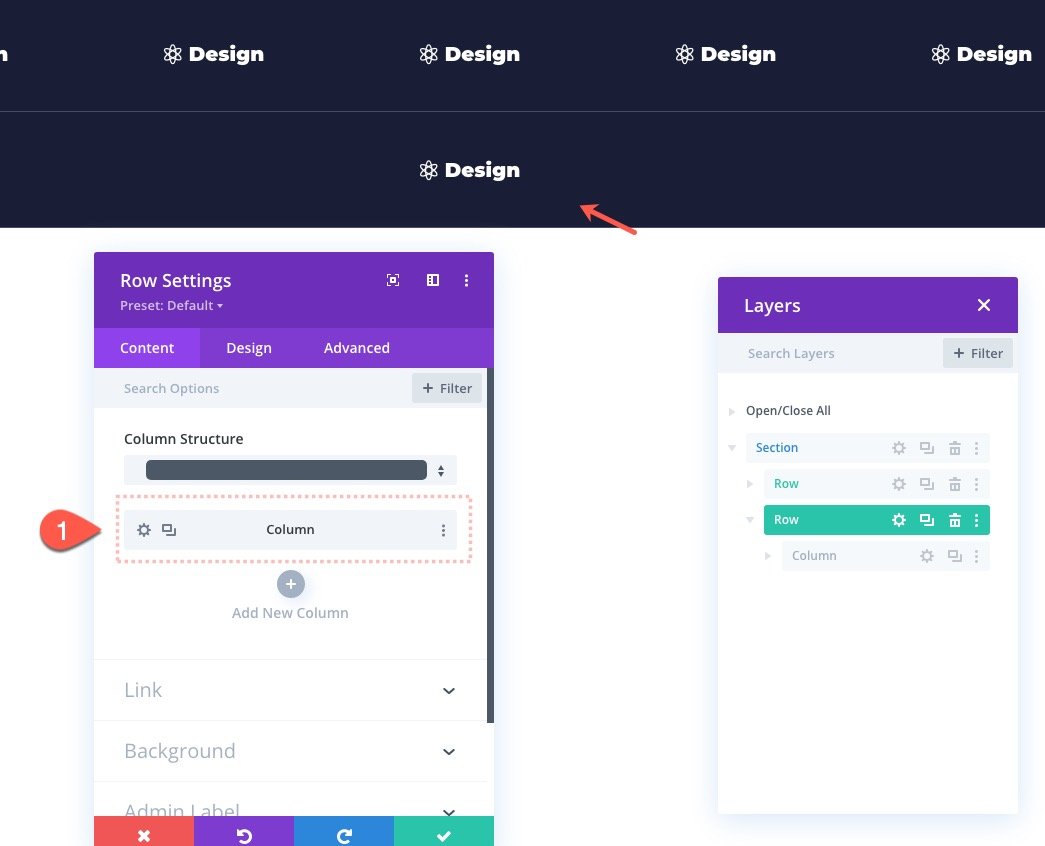
Supprimez toutes les colonnes sauf une
Supprimez ensuite toutes les colonnes, sauf une, de la ligne dupliquée.
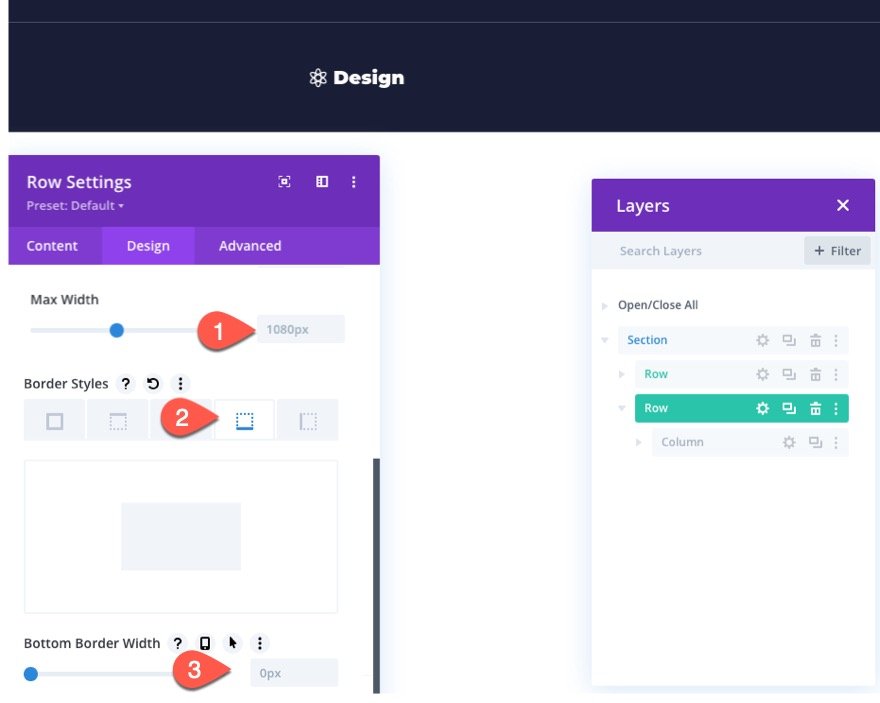
Paramètres de la rangée 2
Mettez à jour les paramètres de la rangée 2 comme suit :
- Largeur maximale : 1080px
- Largeur de la bordure inférieure : 0px
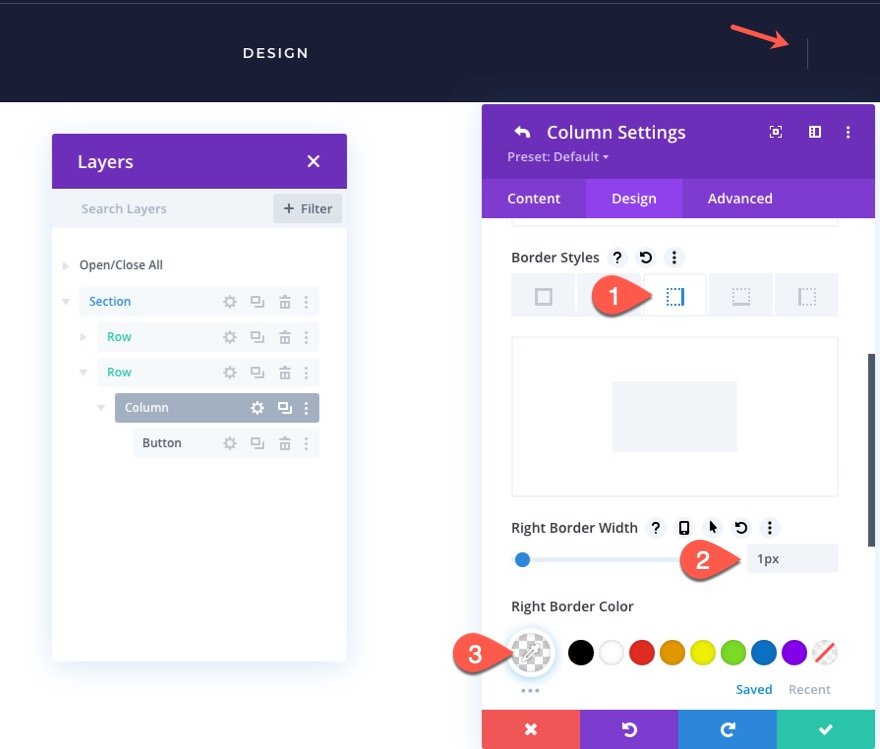
Paramètres de la colonne
Ajoutez ensuite une bordure à la colonne comme suit :
- Largeur de la bordure droite : 1px
- Couleur de la bordure droite : rgba(255,255,255,0.2)
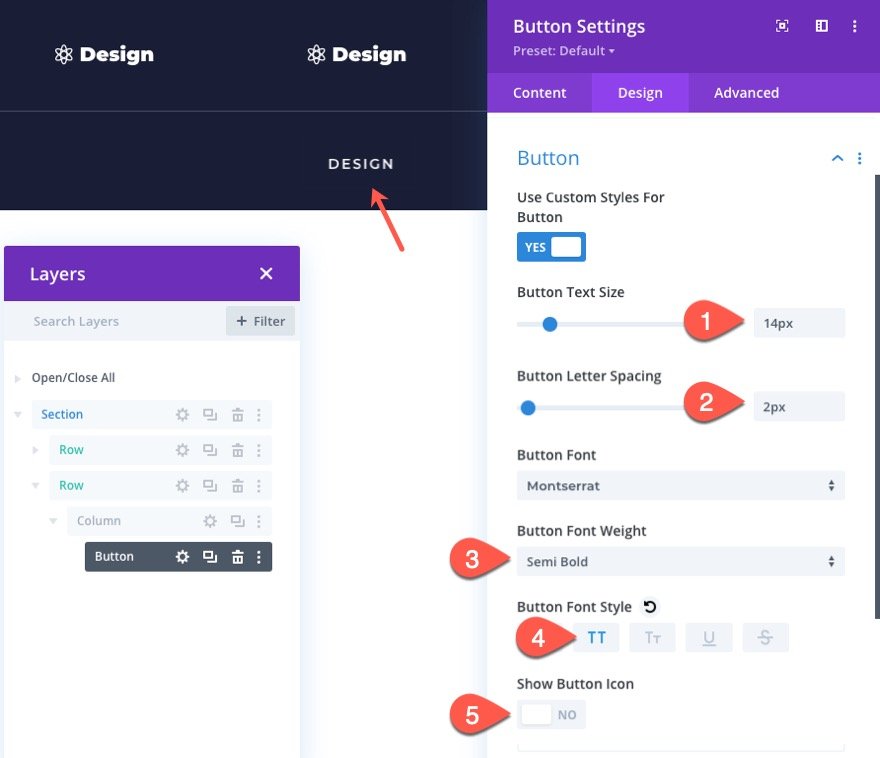
Mettre à jour les paramètres du bouton
Une fois que la colonne a la bonne bordure, ouvrez les paramètres du bouton et mettez à jour les éléments suivants :
- Taille du texte des boutons : 14px
- Espacement des lettres des boutons : 2px
- Poids de la police des boutons : Semi-bold (semi-gras)
- Style de police du bouton : TT TT
- Afficher l’icône du bouton : NON
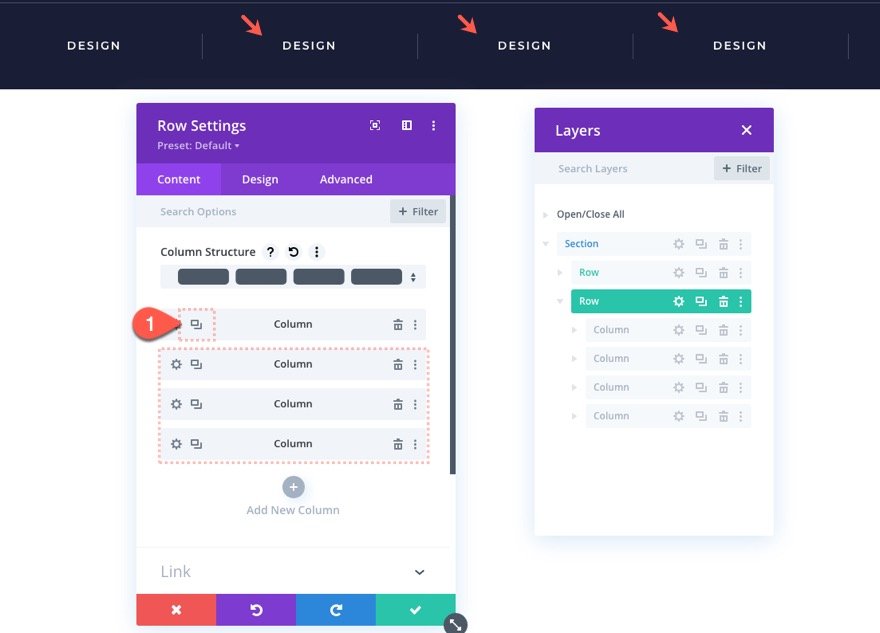
Dupliquer la colonne
Comme nous l’avons fait précédemment, nous allons dupliquer la colonne pour créer des boutons et des colonnes supplémentaires. Pour cette conception, nous allons dupliquer la colonne 3 fois pour obtenir un total de 4 boutons dans une rangée de 4 colonnes.
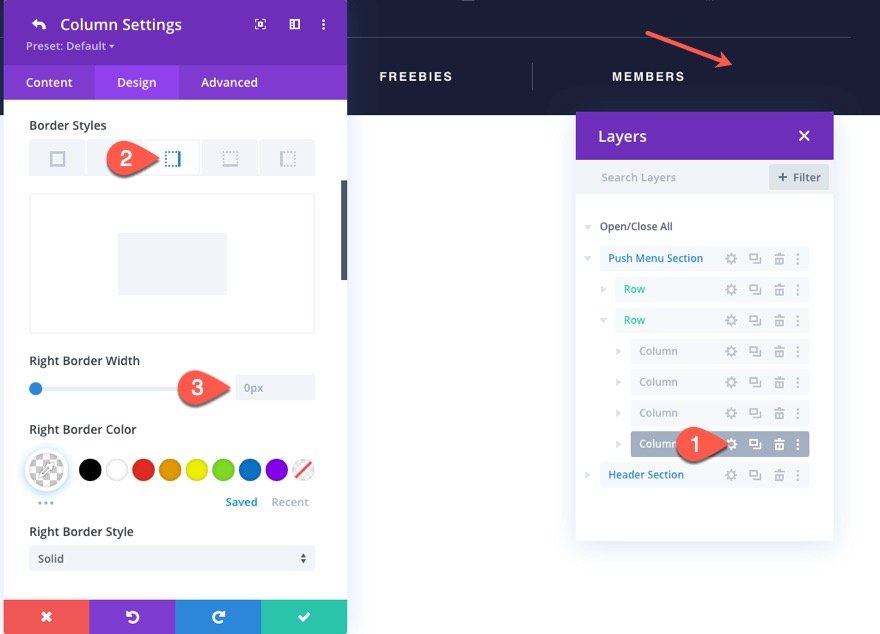
Suppression de la bordure de la dernière colonne
Comme nous ne voulons pas que la dernière colonne ait une bordure droite, ouvrez les paramètres de la colonne 4 et mettez à jour la largeur de la bordure :
Création de la barre d’en-tête principale
Ensuite, nous allons créer la section de la barre d’en-tête principale. Cette barre d’en-tête sera toujours visible et contiendra le logo de notre site, un CTA et le bouton de basculement du menu.
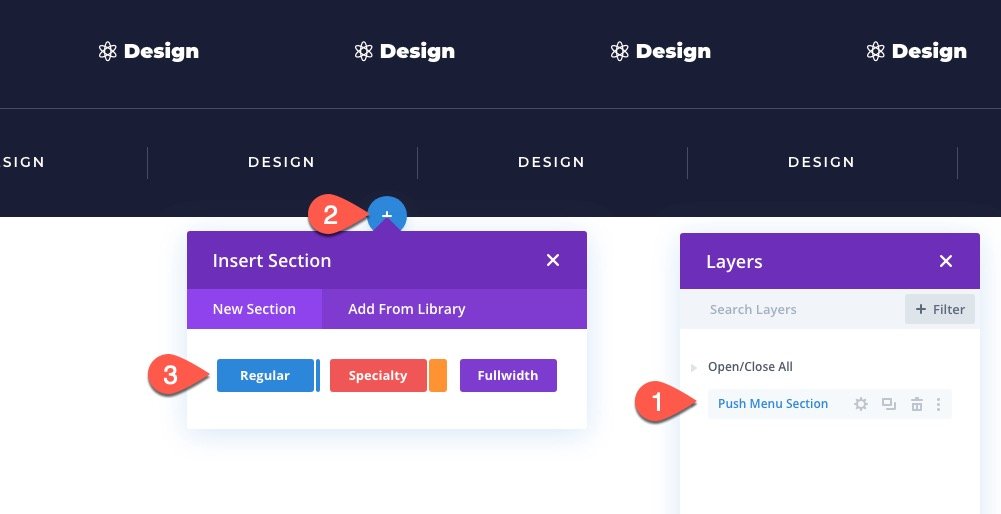
Ajouter une section
Avant d’ajouter la nouvelle section, il est bon de mettre à jour l’étiquette de la section précédente pour qu’elle se lise « Section du menu de poussée ».
Créez ensuite une nouvelle section sous la première section.
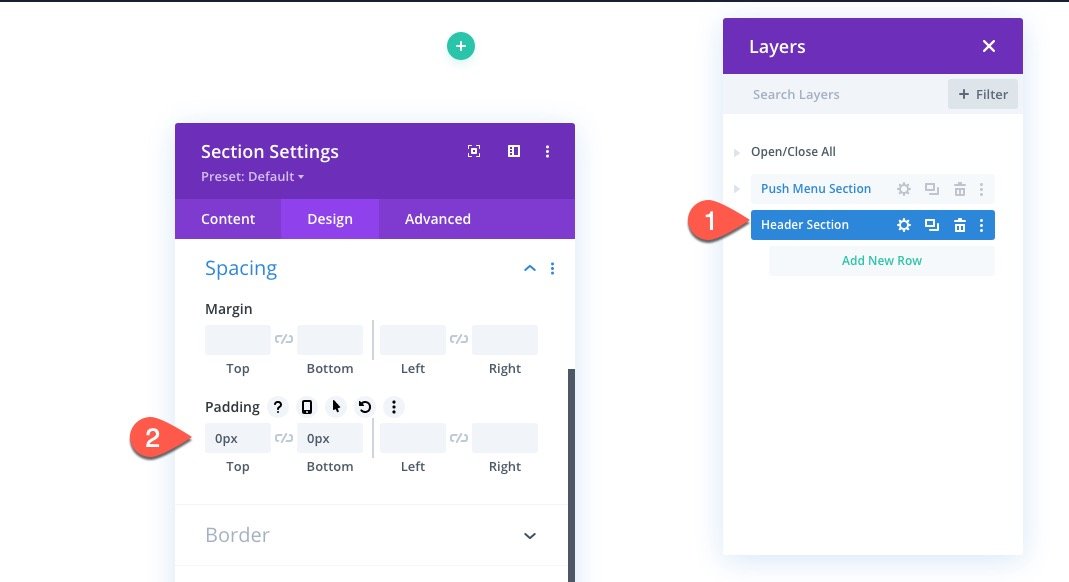
Paramètres de la section
Mettez à jour l’étiquette de la nouvelle section en la remplaçant par « Section d’en-tête ». Ouvrez ensuite les paramètres de la section et mettez à jour les éléments suivants :
Rembourrage
- Rembourrage : 0px haut, 0px bas
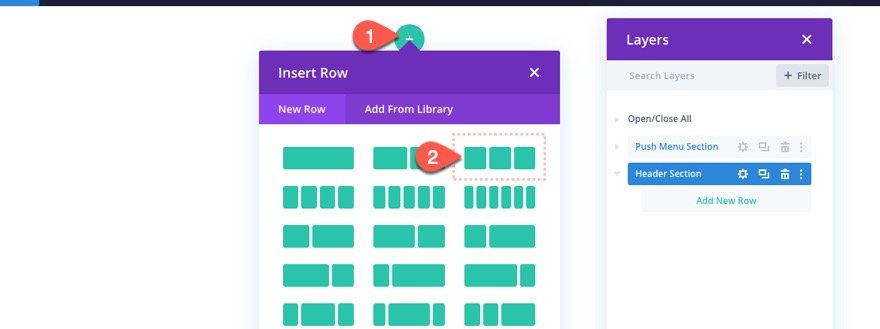
Ajouter une rangée
Après avoir ajouté le remplissage de la section, ajoutez une rangée de trois colonnes à la section.
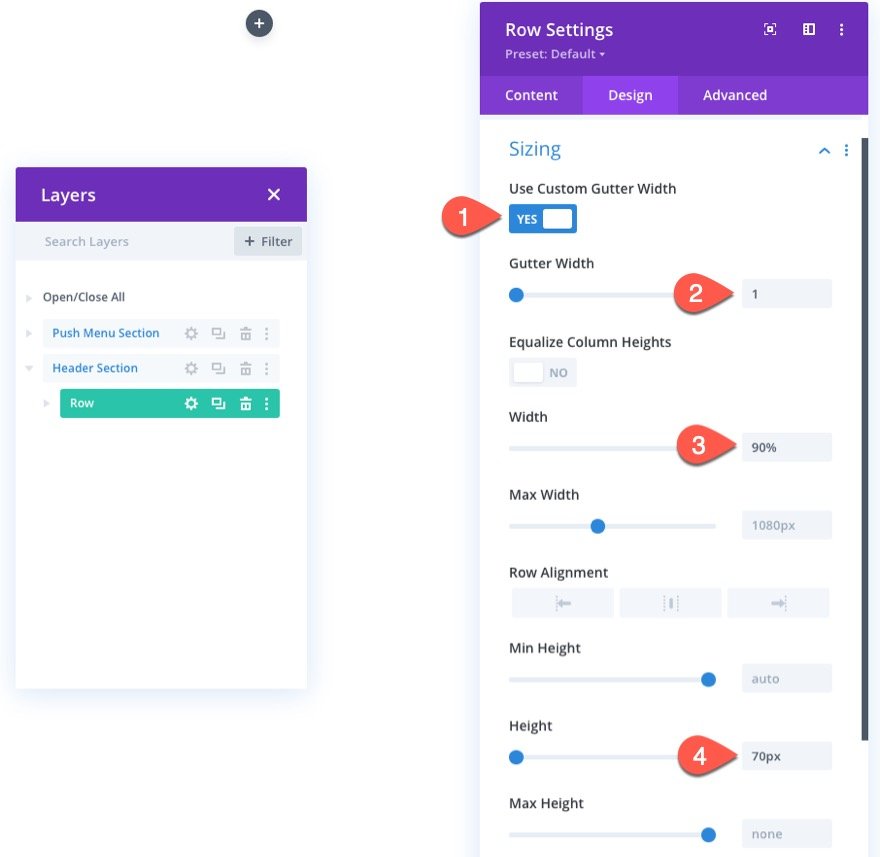
Paramètres de la rangée
Ouvrez le paramètre de ligne et mettez à jour les éléments suivants :
Dimensionnement
- Largeur de la gouttière : 1
- Largeur : 90
- Hauteur : 70px
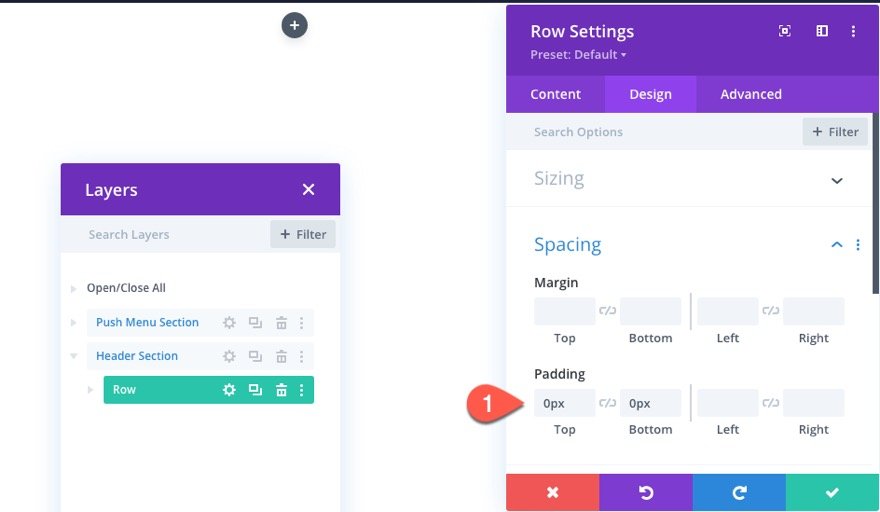
Rembourrage
- Rembourrage : Rembourrage : 0px haut, 0px bas
CSS personnalisé
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
display:flex ; align-items:center ;
Cela permet de centrer verticalement les colonnes dans la rangée.
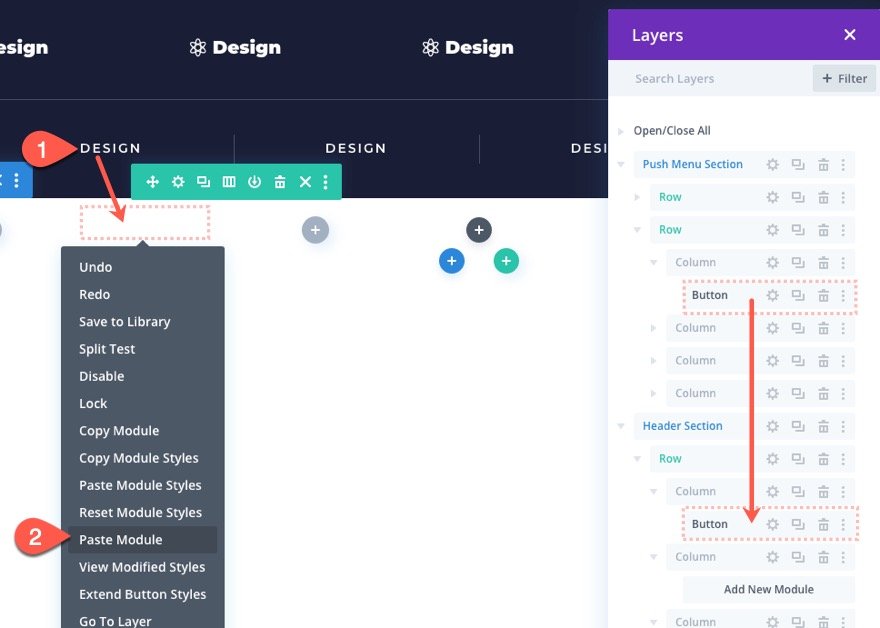
Ajouter un bouton
Pour créer le principal CTA de la section d’en-tête, nous pouvons utiliser un bouton de la deuxième ligne de la section supérieure. Copiez le bouton de la colonne 1 de la ligne 2 de la section supérieure et collez-le dans la colonne 1 de la ligne de la section d’en-tête.
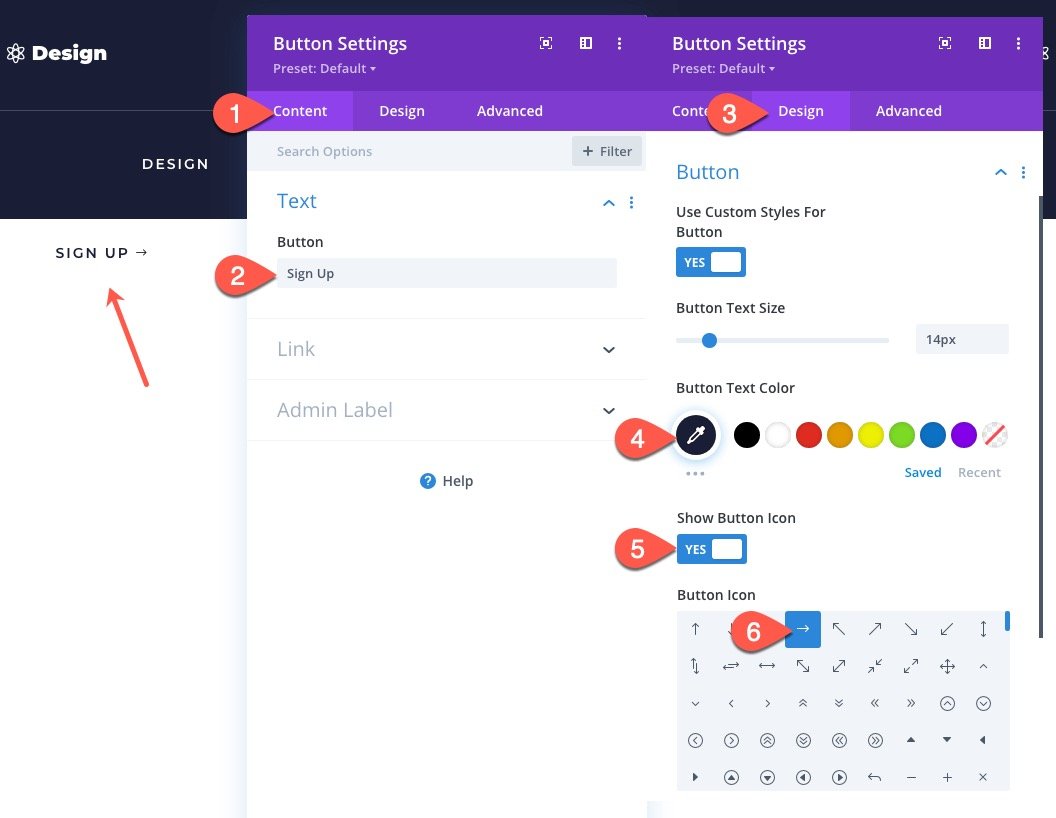
Mettez à jour les paramètres des boutons
Ouvrez ensuite les paramètres du bouton dupliqué et mettez à jour les éléments suivants :
- Texte du bouton : S’inscrire
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #1a1e36
- Afficher l’icône du bouton : YES
- Icône du bouton : Flèche droite (voir capture d’écran)
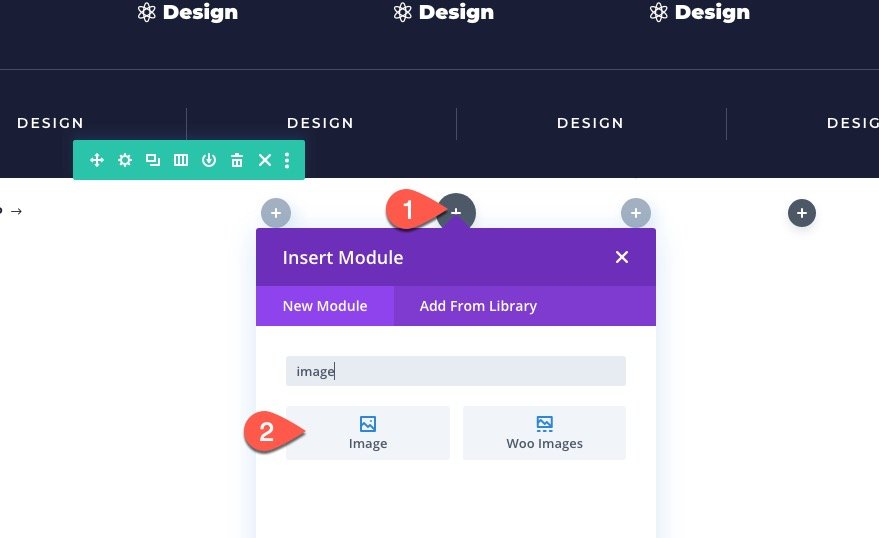
Ajouter un logo
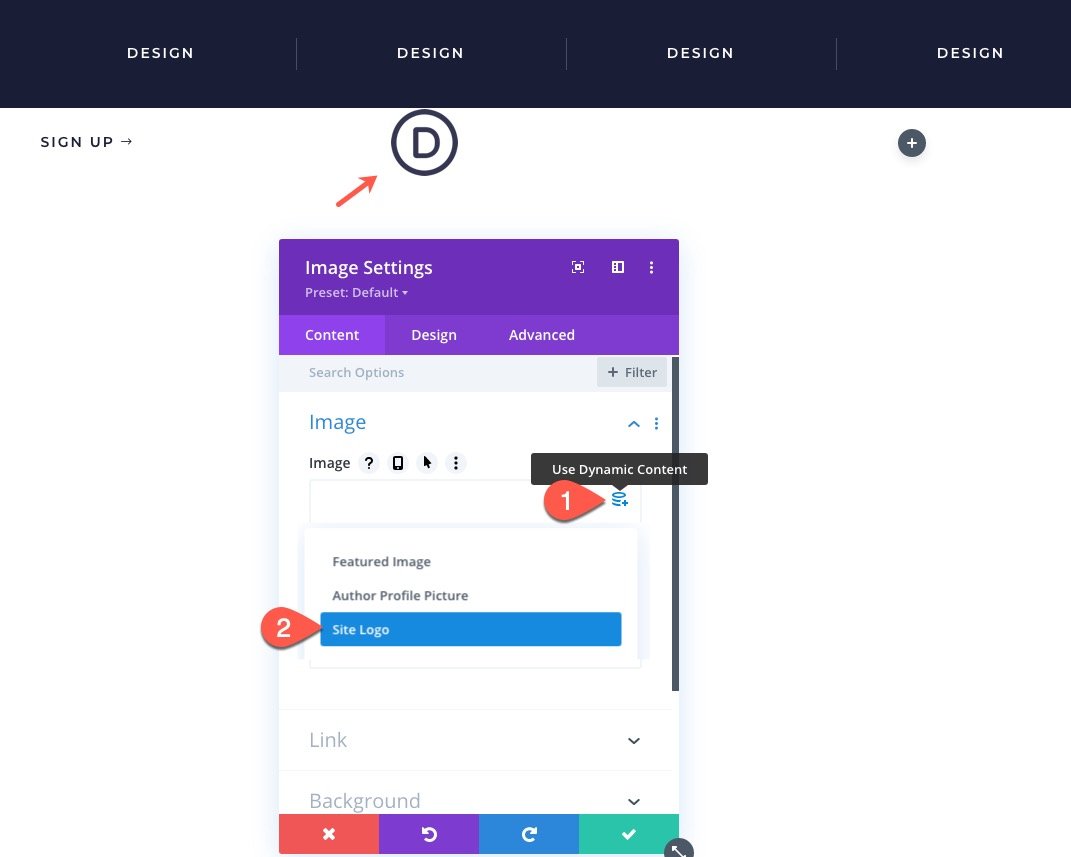
Dans la colonne du milieu, ajoutez un module image. C’est ainsi que nous ajouterons le logo du site de manière dynamique.
Passez la souris sur le module image et cliquez sur l’icône « Utiliser le contenu dynamique ». Dans la liste déroulante, sélectionnez « Logo du site ».
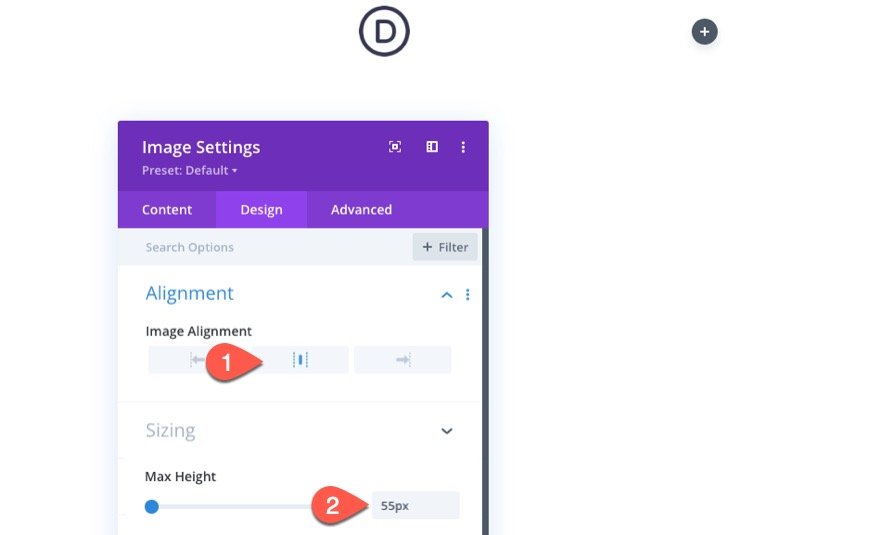
Paramètres de l’image
Ensuite, sous l’onglet « Design », mettez à jour les éléments suivants :
- Alignement de l’image : centre
- Hauteur maximale : 55px
Ajouter une icône de hamburger personnalisée
Nous pourrions utiliser une icône ordinaire via un module blurb comme bascule de menu, mais pour ce tutoriel, j’ai pensé que nous pourrions ajouter une bascule de menu personnalisée avec un effet de transition cool.
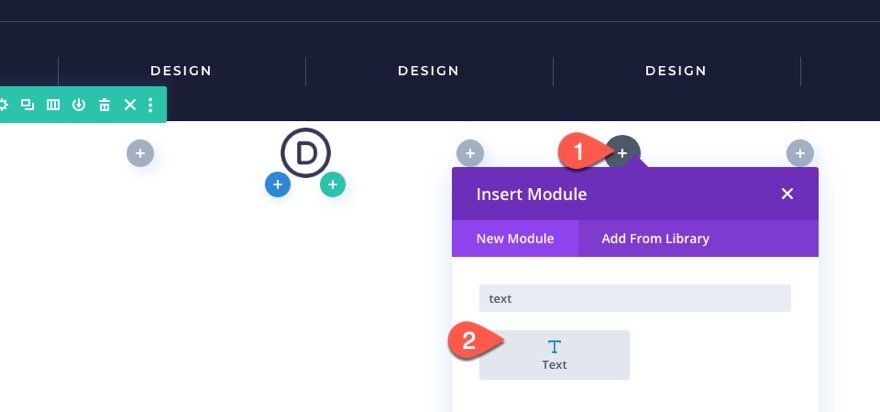
Ajouter un module de texte
Pour créer l’icône de menu, nous utiliserons un module de texte avec du HTML personnalisé qui sera stylé avec du CSS externe.
Allez-y et ajoutez un module de texte à la colonne 3.
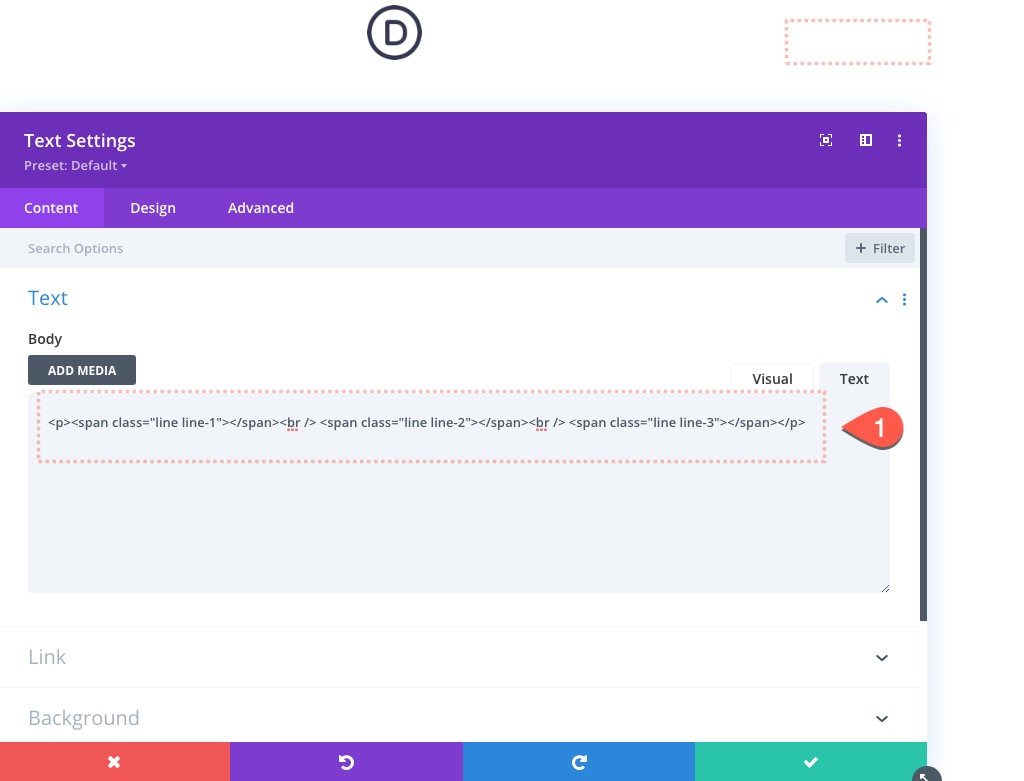
Ajouter le HTML du module de texte
Ajoutez ensuite le HTML suivant au contenu du module de texte :
.
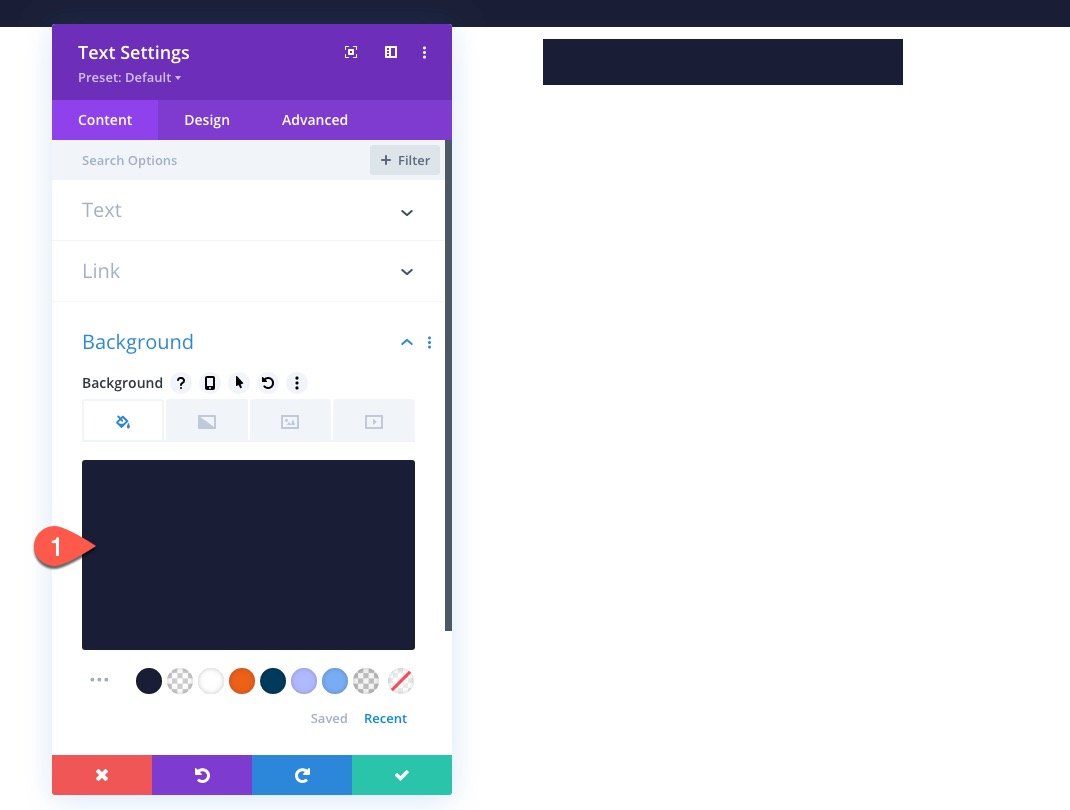
Arrière-plan
Donnez une couleur d’arrière-plan au module de texte :
- Couleur de fond : #1a1e36
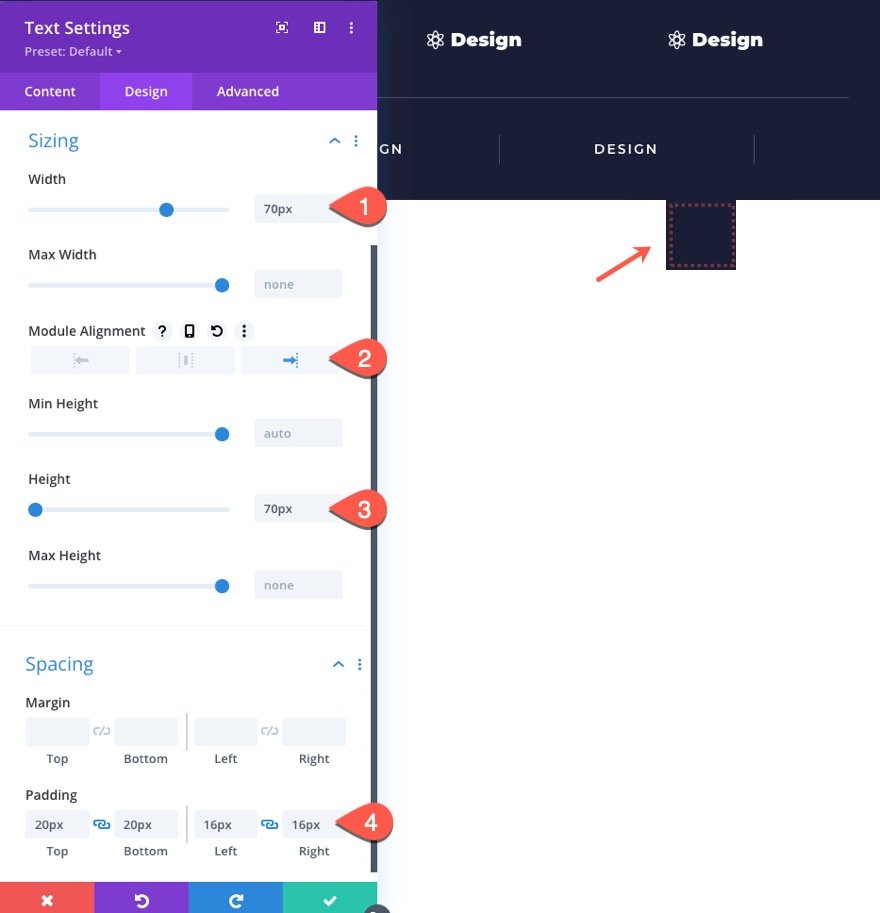
Design du texte
Mettez ensuite à jour les paramètres du design comme suit :
- Largeur : 70px
- Alignement du module : droite
- Hauteur : 70px
- Rembourrage : 20px haut, 20px bas, 16px gauche, 16px droite
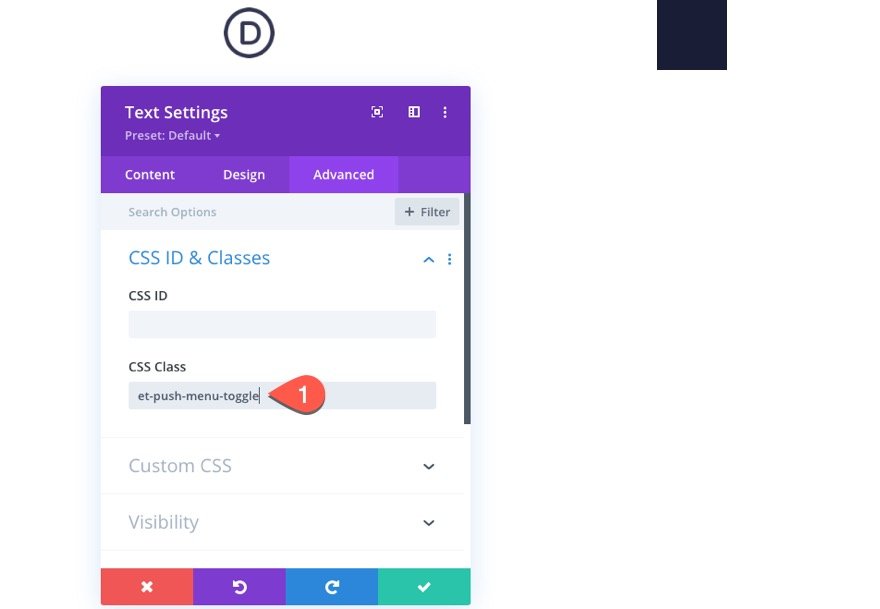
Classe CSS
Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : et-push-menu-toggle
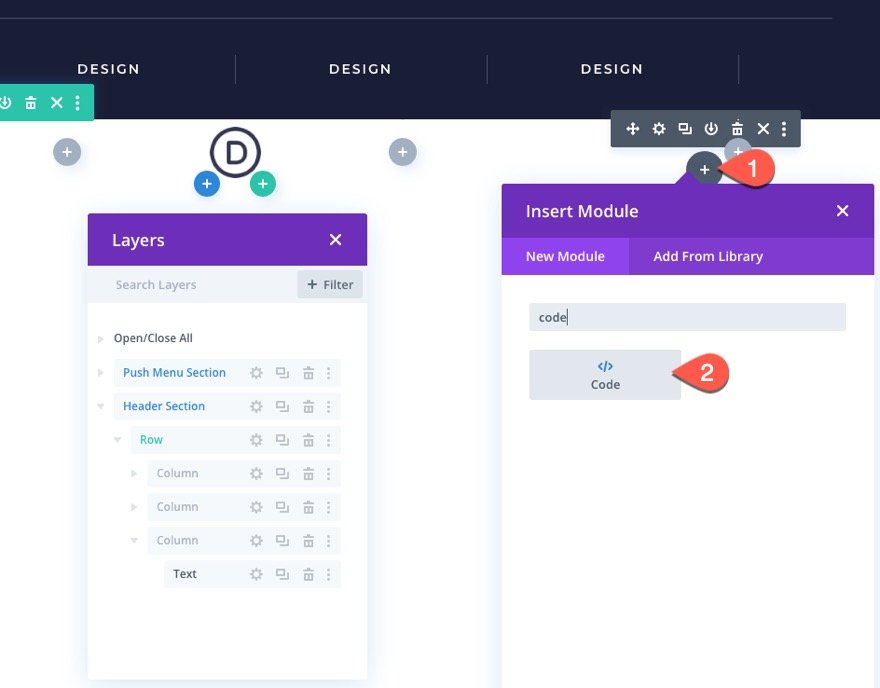
Ajouter du code
Pour apporter la fonctionnalité dont nous avons besoin pour que ce menu push coulissant fonctionne, nous allons ajouter notre CSS personnalisé et jQuery dans un module de code.
Allez-y et ajoutez un module de code à la colonne 3 sous le module de texte.
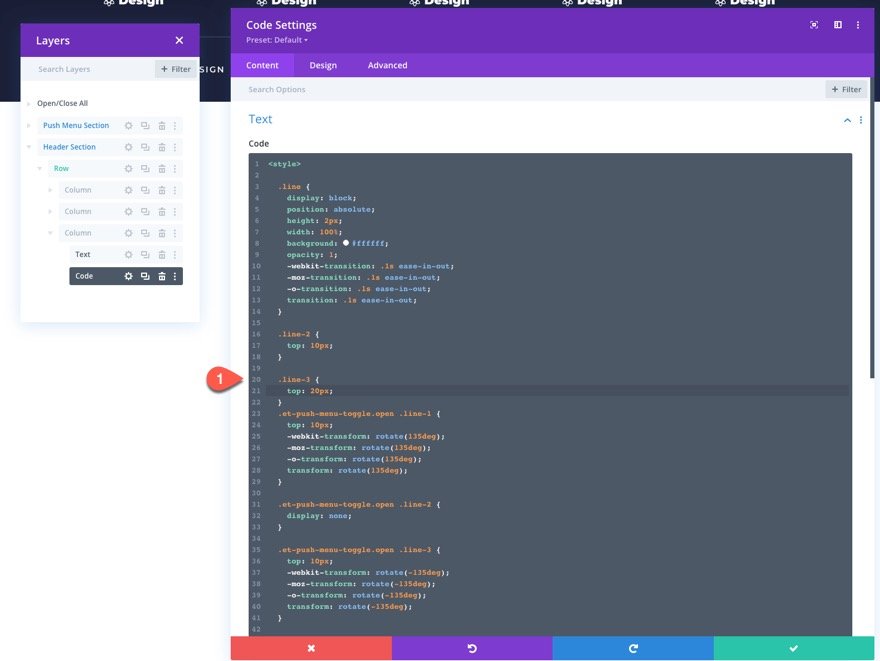
Puis collez le code suivant (important : enveloppez ce code dans des balises de style pour qu’il fonctionne correctement) :
.line {
display : block ;
position : absolute ;
height : 2px ;
width : 100% ;
background : #ffffff ;
opacité : 1 ;
-webkit-transition : .1s ease-in-out ;
-moz-transition : .1s ease-in-out ;
-o-transition : .1s ease-in-out ;
transition : .1s ease-in-out ;
}
.line-2 {
top : 10px ;
}
.line-3 {
top : 20px ;
}
.et-push-menu-toggle.open .line-1 {
top : 10px ;
-webkit-transform : rotate(135deg) ;
-moz-transform : rotate(135deg) ;
-o-transform : rotate(135deg) ;
transform : rotate(135deg) ;
}
.et-push-menu-toggle.open .line-2 {
display : none ;
}
.et-push-menu-toggle.open .line-3 {
top : 10px ;
-webkit-transform : rotate(-135deg) ;
-moz-transform : rotate(-135deg) ;
-o-transform : rotate(-135deg) ;
transform : rotate(-135deg) ;
}
.et-push-menu {
display:none ;
}
.et-fb .et-push-menu {
display:block ;
}
.et-push-menu-toggle {
cursor:pointer ;
}
Ensuite, copiez et collez ce code directement en dessous (important : enveloppez ce code dans des balises de script pour qu’il fonctionne correctement) :
(function($) {
$(document).ready(function(){
$('.et-push-menu-toggle').click(function(){
$(this).toggleClass('open') ;
$('.et-push-menu').slideToggle( "300").toggleClass('et-push-menu-active') ;
}) ;
})
})( jQuery ) ;
Mise à jour du texte des boutons et des liens
Enfin, nous pouvons mettre à jour tous les boutons avec le texte du bouton et les URL des liens nécessaires.
C’est tout !
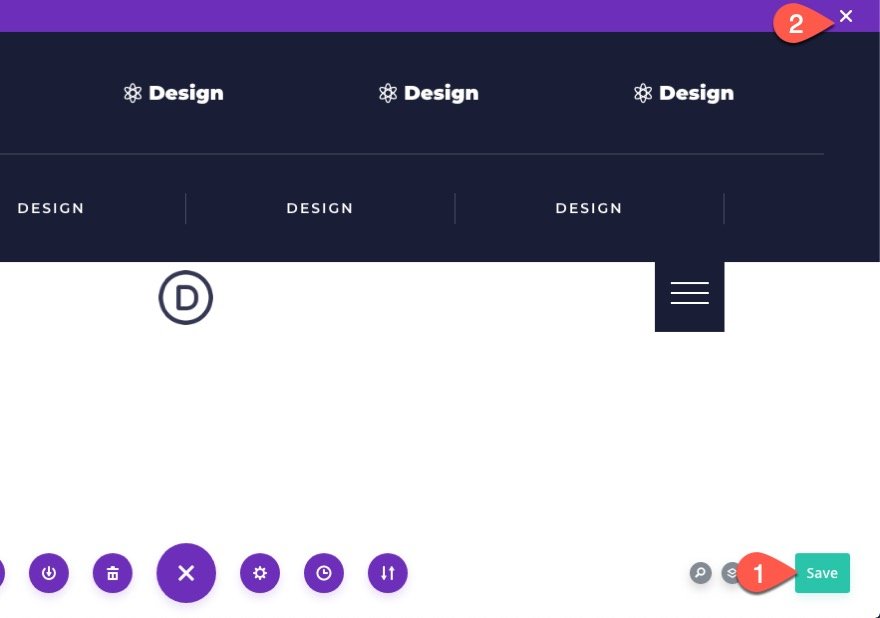
Enregistrer les paramètres
N’oubliez pas d’enregistrer la mise en page et les paramètres du constructeur de thème.
Résultat final
Pour voir le résultat final, consultez une page en direct sur votre site.
Le rendre collant
Si vous souhaitez une version « collante » du menu, il vous suffit d’ajouter le bout de code CSS suivant au module de code (entre les balises de style ) :
header {
position : sticky ;
top:0 ;
z-index:9999 ;
}
#page-container {
overflow-y : visible !important ;
}
Et voici le résultat.
Réflexions finales
J’espère que vous appréciez ce menu coulissant. L’effet est unique et ouvre la voie à des en-têtes plus créatifs.
J’ai hâte de lire vos commentaires.
À la vôtre !