Par défaut, dès que vous ajoutez des images de galerie à vos produits WooCommerce, elles apparaissent horizontalement en dessous de l’image vedette de votre produit sur l’avant de votre page produit. Dans certaines conceptions spécifiques, l’empilement vertical de ces images de galerie woo pourrait être plus pratique, dans les conceptions de page de produit plein écran, par exemple. Si vous cherchez un moyen rapide d’empiler verticalement les images de la galerie woo dans le modèle de page produit que vous créez avec le Créateur de thème de Divi, vous allez adorer ce tutoriel. Nous allons vous montrer, étape par étape, comment y parvenir. Nous accompagnerons cette approche d’un modèle de page produit minimal que vous pourrez également télécharger gratuitement ! Ce tutoriel fonctionne mieux sur les pages de produits qui utilisent des images avec un ratio de 1:1.
C’est parti.
Prévisualisation
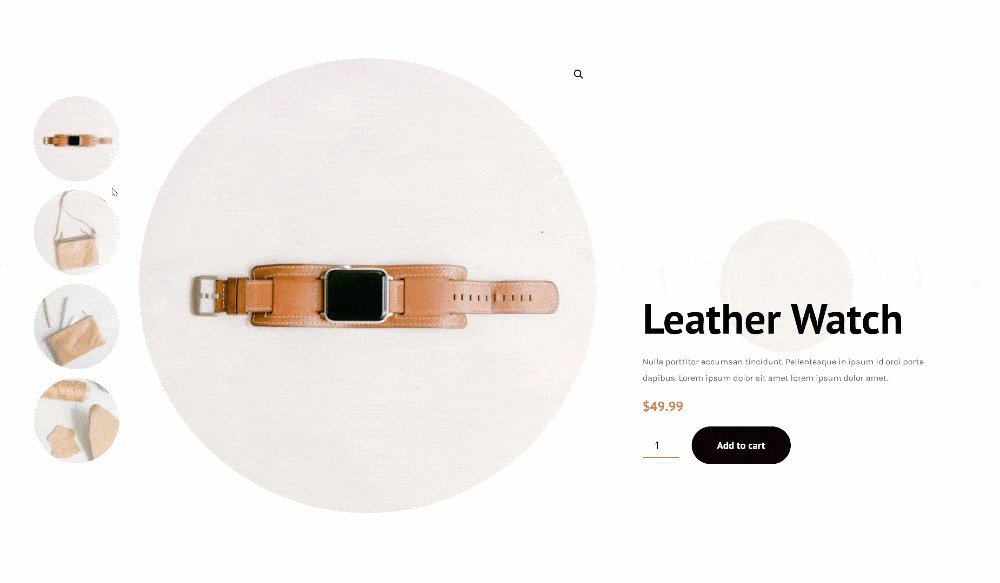
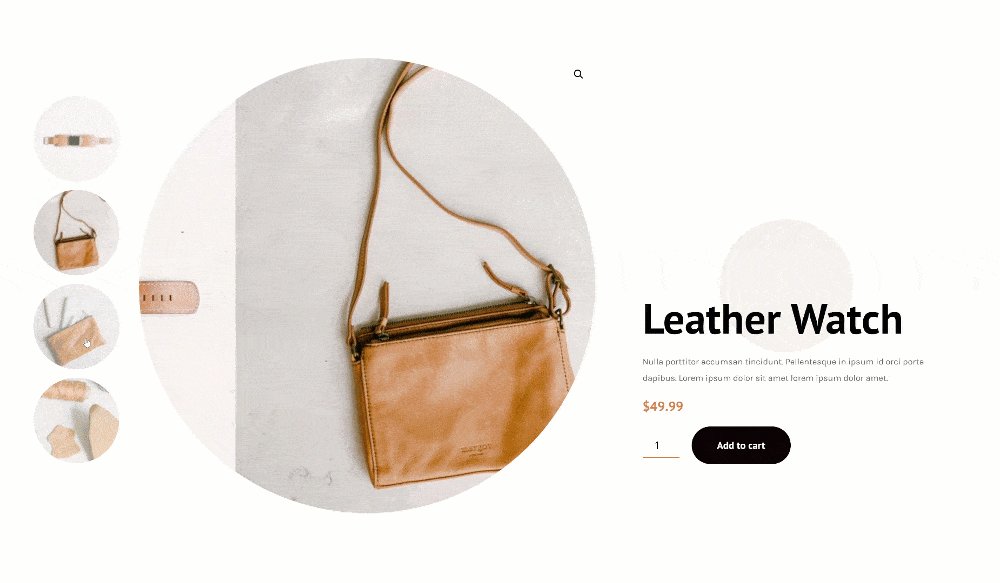
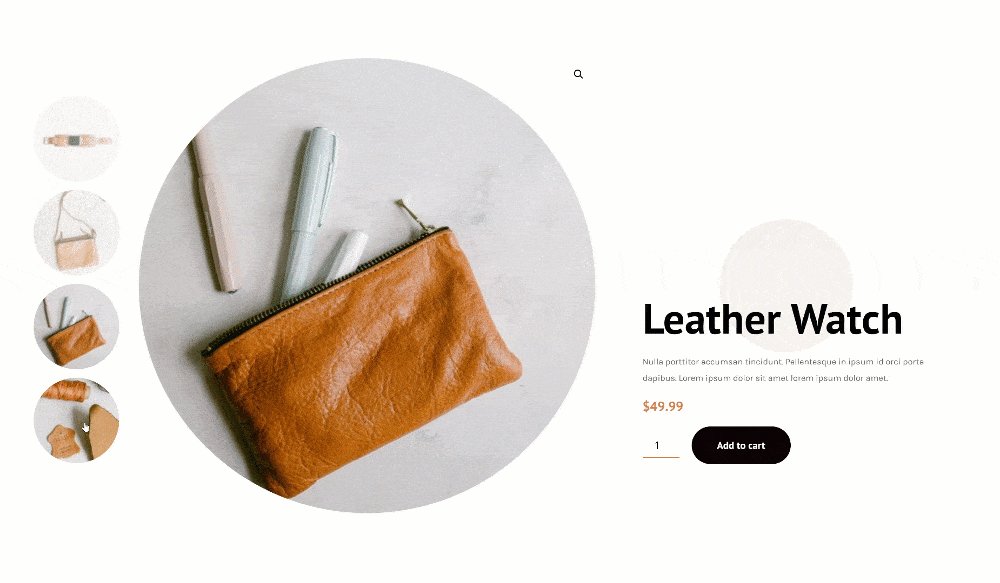
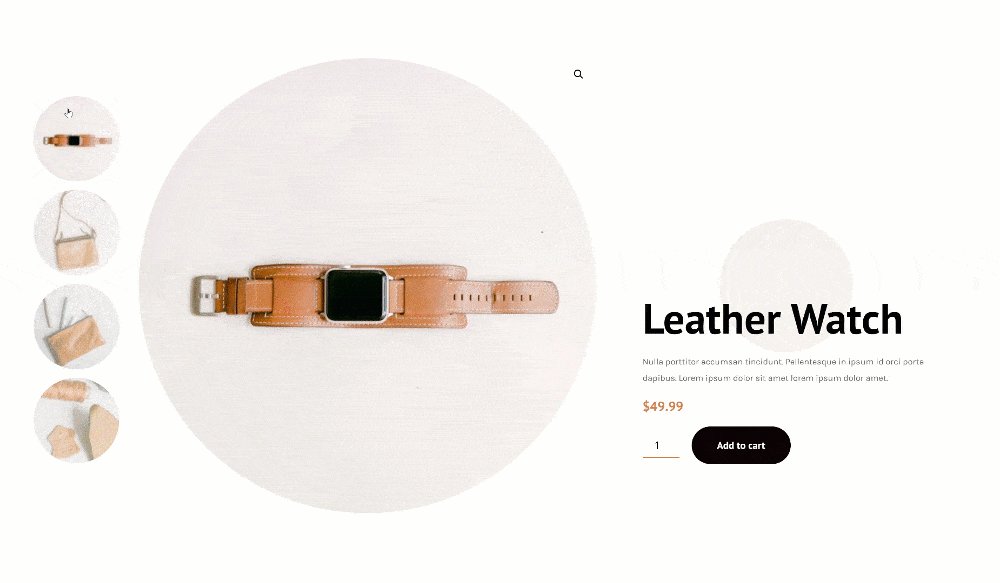
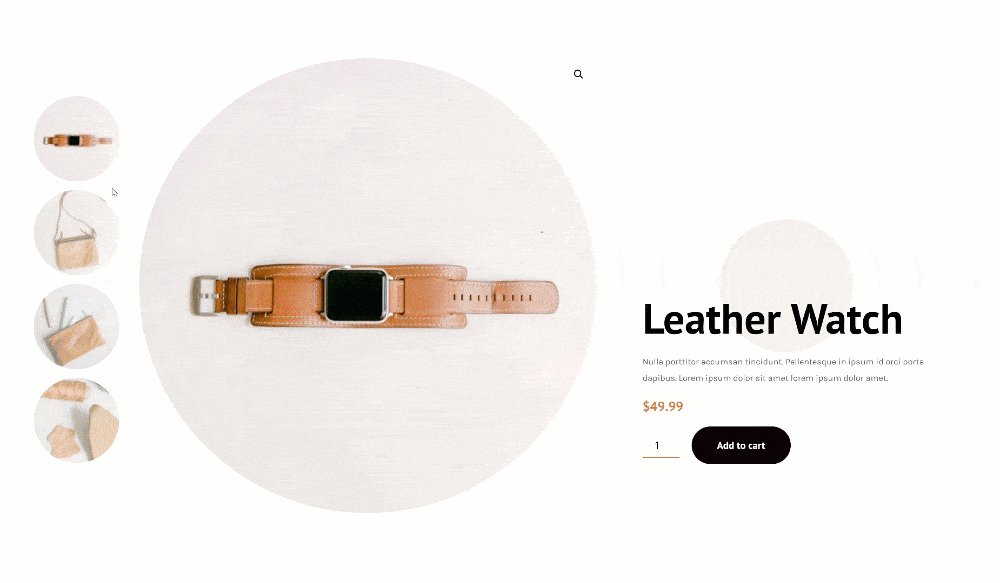
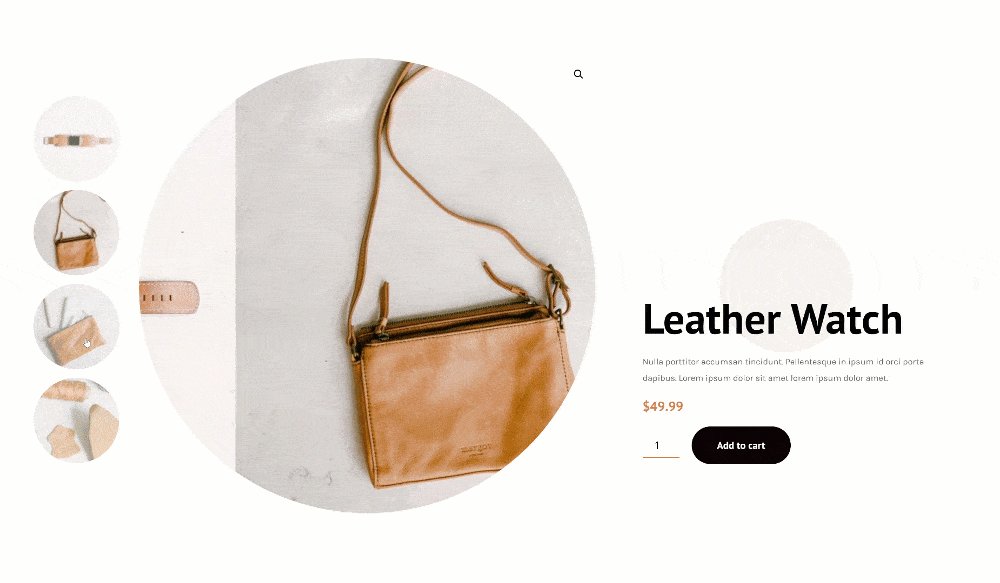
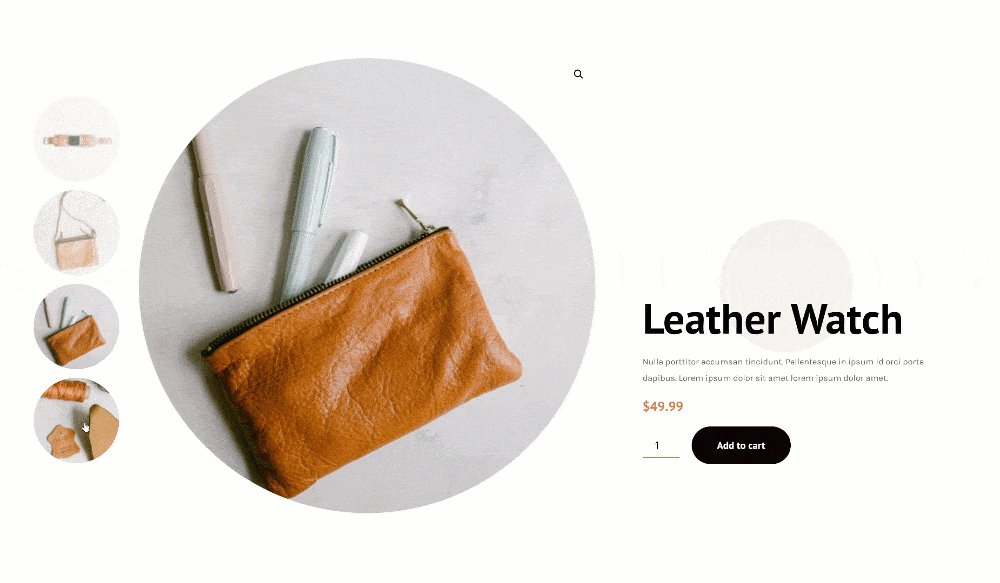
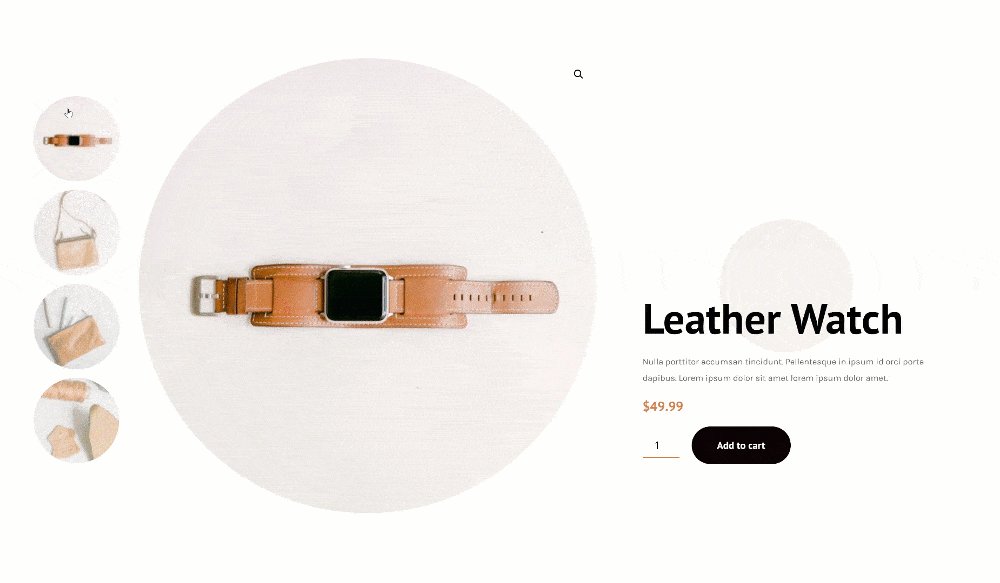
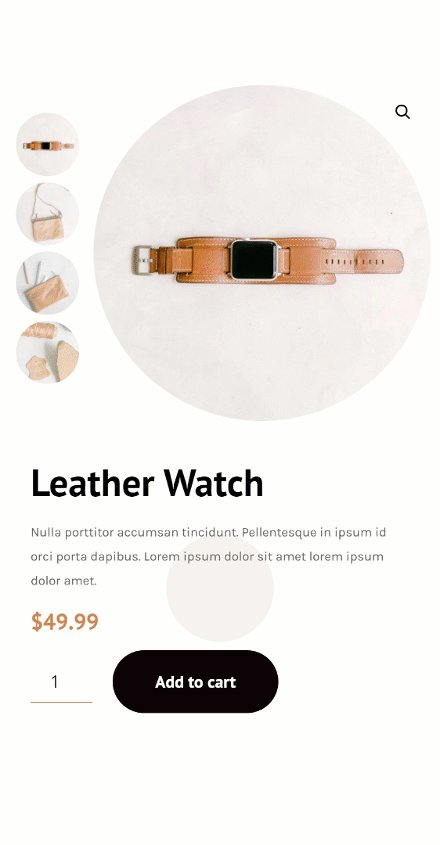
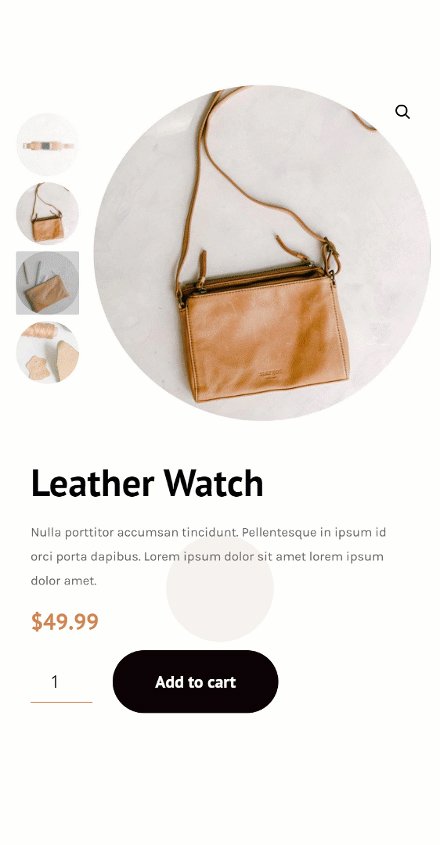
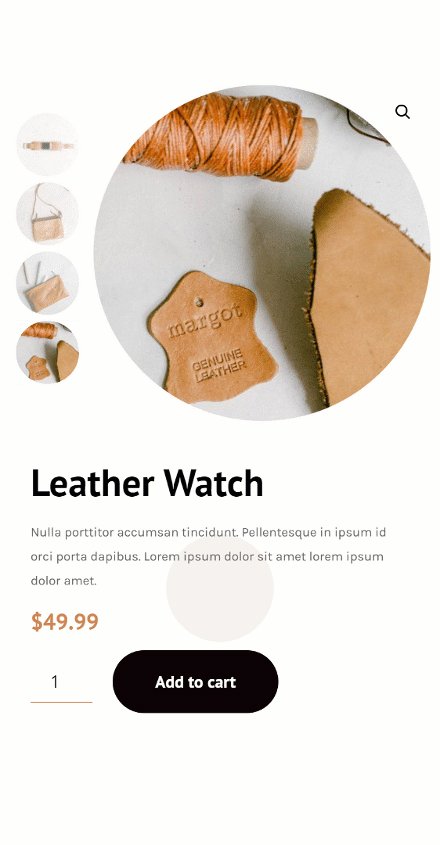
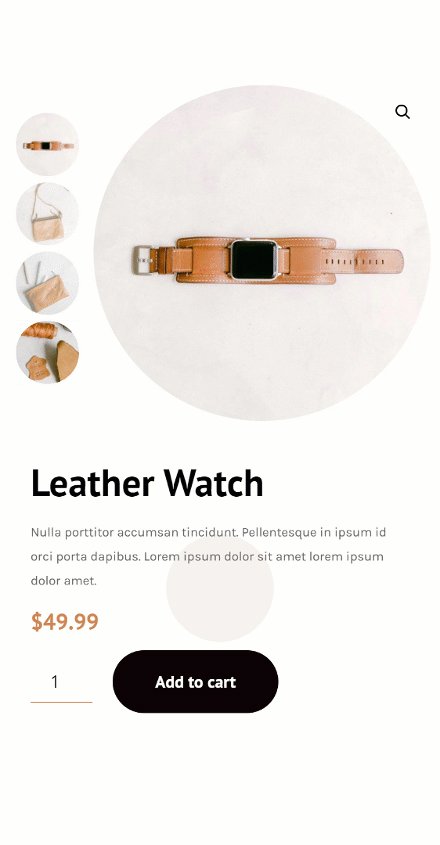
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez le modèle de page produit gratuitement
Pour mettre la main sur le modèle de page produit gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Créer le modèle de page de produit dans le Créateur de thème de Divi
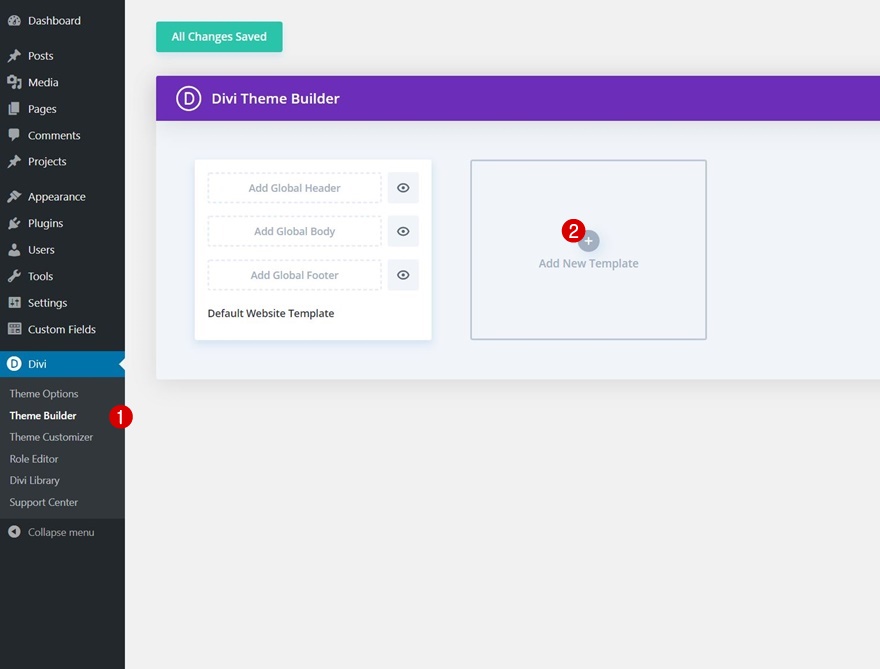
Allez dans Divi Theme Builder et ajoutez un nouveau modèle
Commencez par vous rendre dans Divi Theme Builder et cliquez sur « Add New Template ».
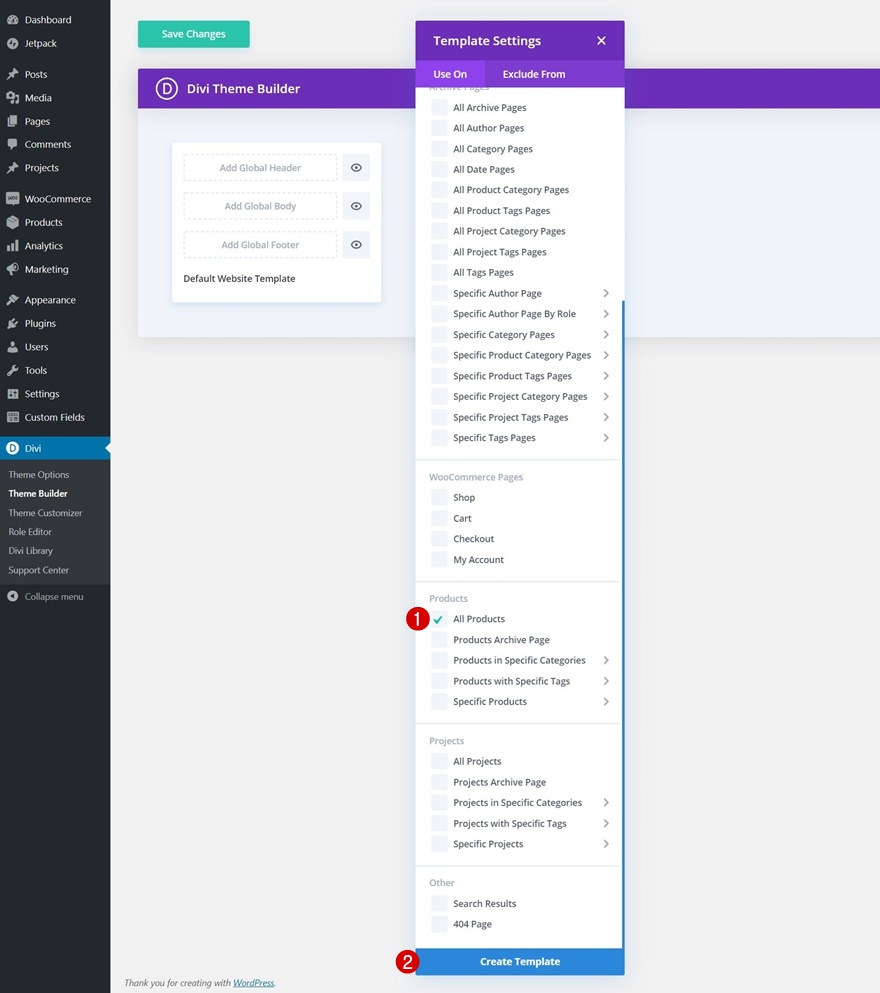
Utilisez le modèle sur tous les produits
Nous allons utiliser ce modèle sur tous les produits, mais n’hésitez pas à modifier les conditions comme vous le souhaitez.
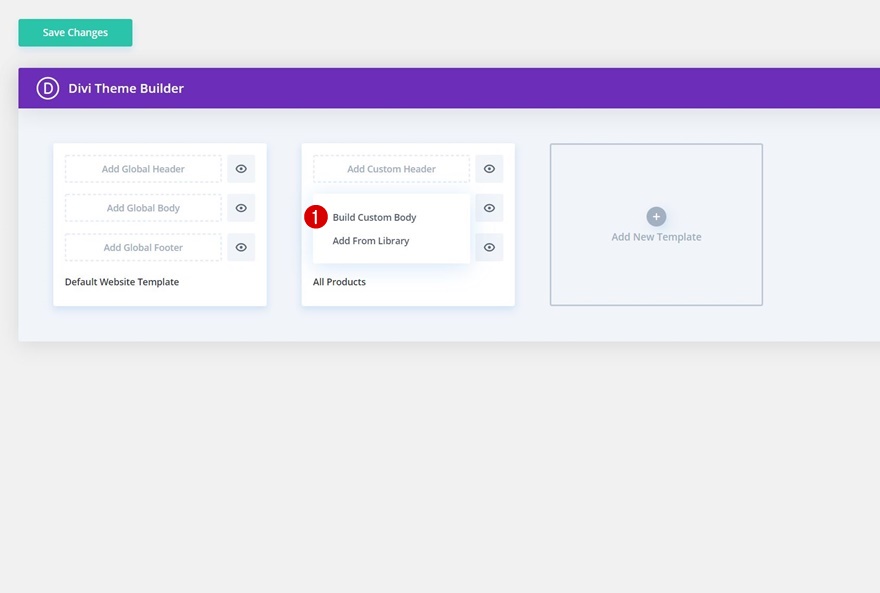
Entrez dans l’éditeur de modèle de corps du modèle
Une fois le modèle créé, cliquez sur « Add Custom Body » et continuez en sélectionnant « Build Custom Body » pour être redirigé vers l’éditeur de modèle.
Commencez à créer le corps du modèle de page de catégorie
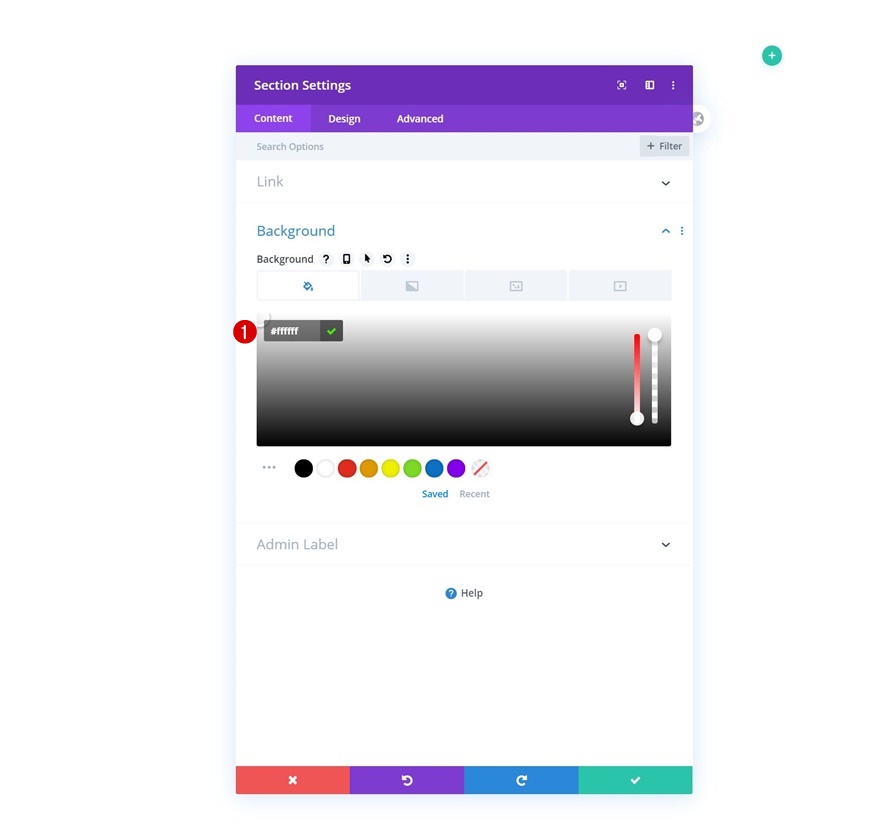
Modifier la section 1
Couleur d’arrière-plan
Dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et ajoutez une couleur d’arrière-plan blanche.
- Couleur d’arrière-plan : #ffffff
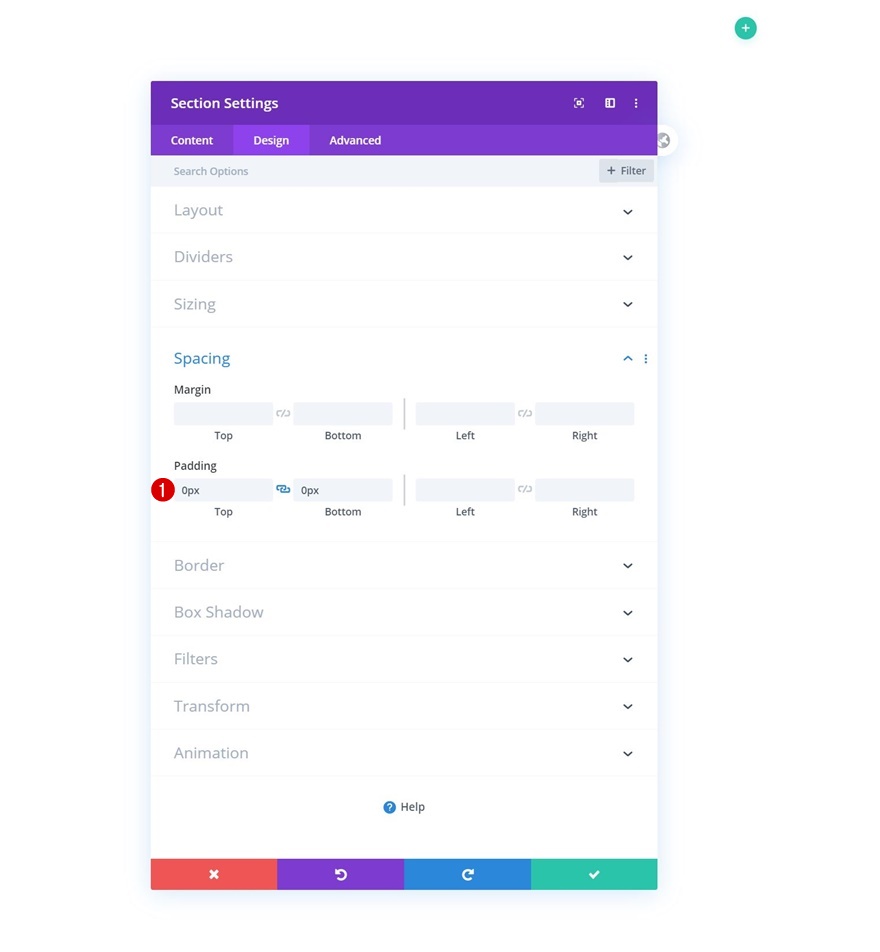
Espacement
Passez à l’onglet Conception et supprimez ensuite tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
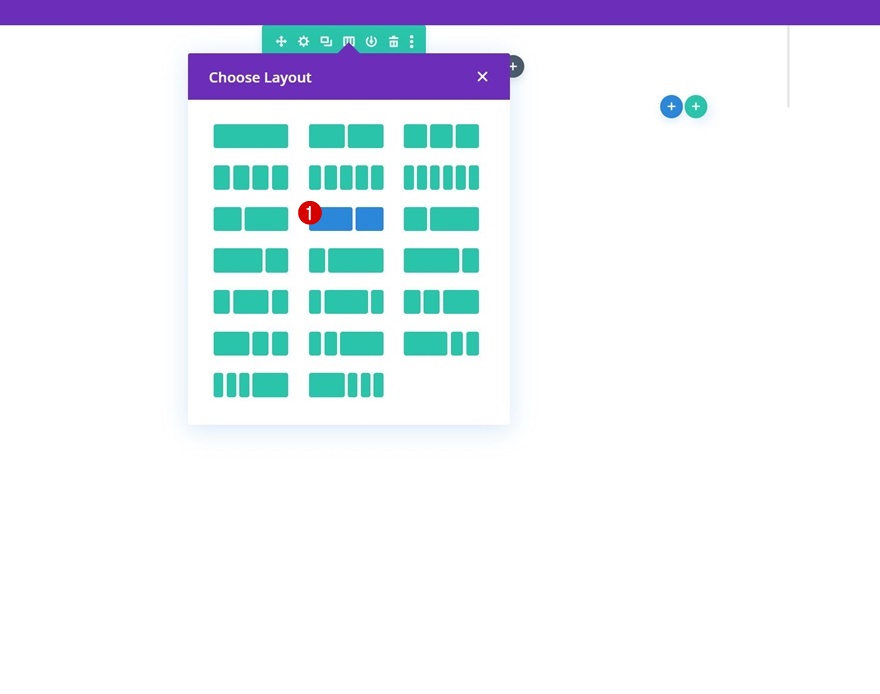
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
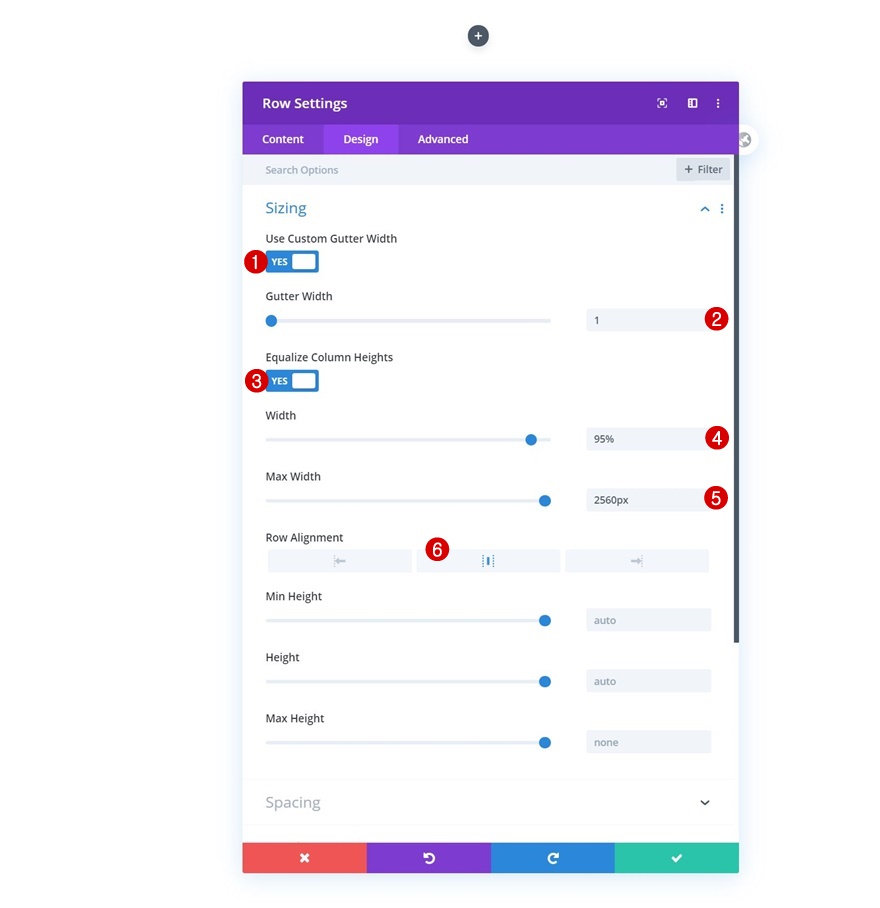
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne, passez à l’onglet « Design » et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 95
- Largeur maximale : 2560px
- Alignement des rangées : Centre
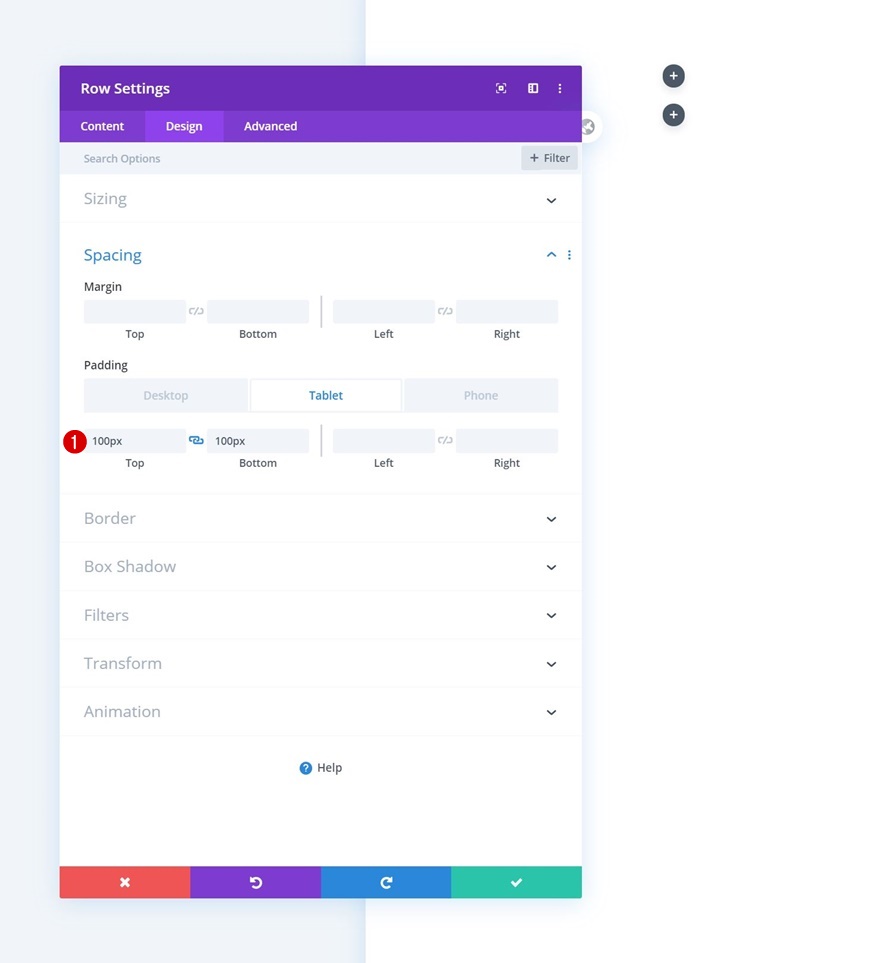
Espacement
Nous utiliserons également des renforts personnalisés en haut et en bas pour les écrans de petite taille.
- Rembourrage supérieur : 100px (Tablette et téléphone uniquement)
- Rembourrage inférieur : 100px (Tablette et téléphone uniquement)
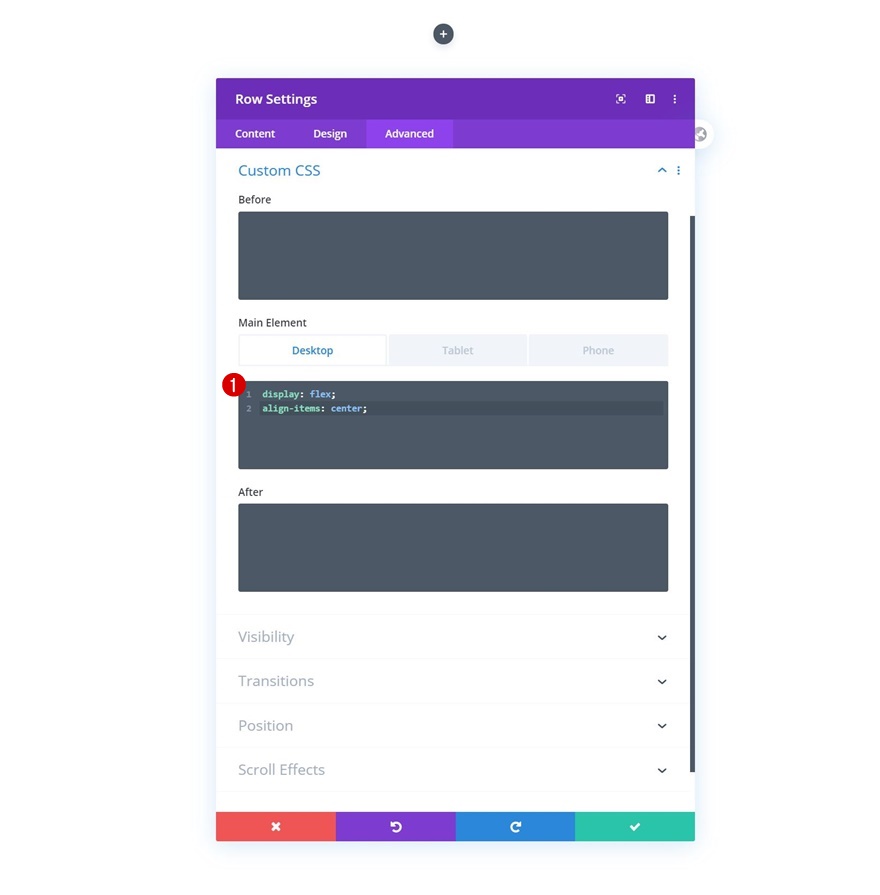
CSS de l’élément principal
Pour aligner le contenu de la colonne sur le bureau, nous allons utiliser deux lignes de code CSS dans l’élément principal de la ligne. Nous allons récupérer la propriété d’affichage sur les tablettes et les téléphones.
Sur le bureau :
display : flex ; align-items : center ;
Tablette et téléphone :
display : block ;
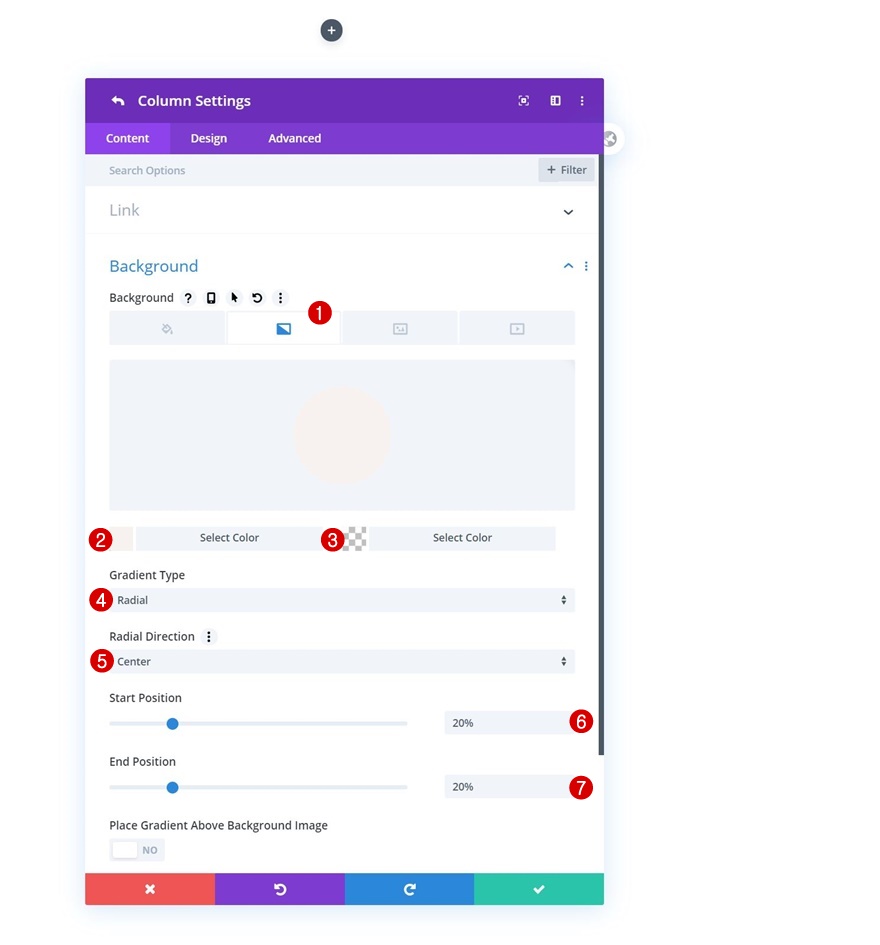
Fond en dégradé de la deuxième colonne
Une fois les paramètres généraux de la ligne terminés, ouvrez les paramètres de la deuxième colonne et appliquez un arrière-plan à dégradé radial.
- Couleur 1 : #f7f2ef
- Couleur 2 : rgba(255,255,255,0)
- Type de gradient : Radial
- Direction radiale : Centre
- Position de départ : 20
- Position de fin : 20
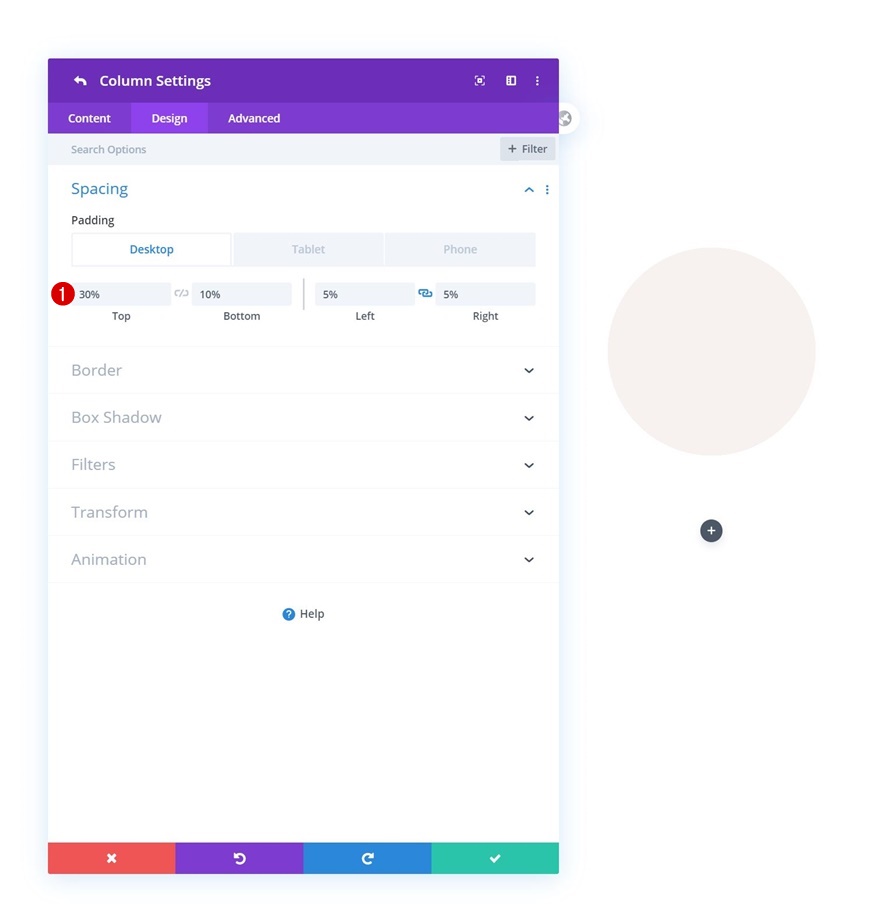
Espacement de la colonne 2
Passez à l’onglet de conception de la colonne et modifiez les valeurs de remplissage personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur : 30 % (ordinateur de bureau), 10 % (tablette et téléphone)
- Rembourrage inférieur : 10%
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
Ajouter le module Woo Images à la colonne 1
Contenu dynamique
Il est temps d’ajouter des modules ! Le premier module dont nous avons besoin dans la colonne 1 est un module Woo Images. Ce tutoriel fonctionne mieux si vous utilisez une image vedette et des images de galerie avec un rapport 1:1. De cette façon, nous serons en mesure de transformer les images en cercles dans les étapes suivantes. Une fois que vous avez ajouté le module Woo Images, assurez-vous que le contenu dynamique est défini sur « Ce produit ».
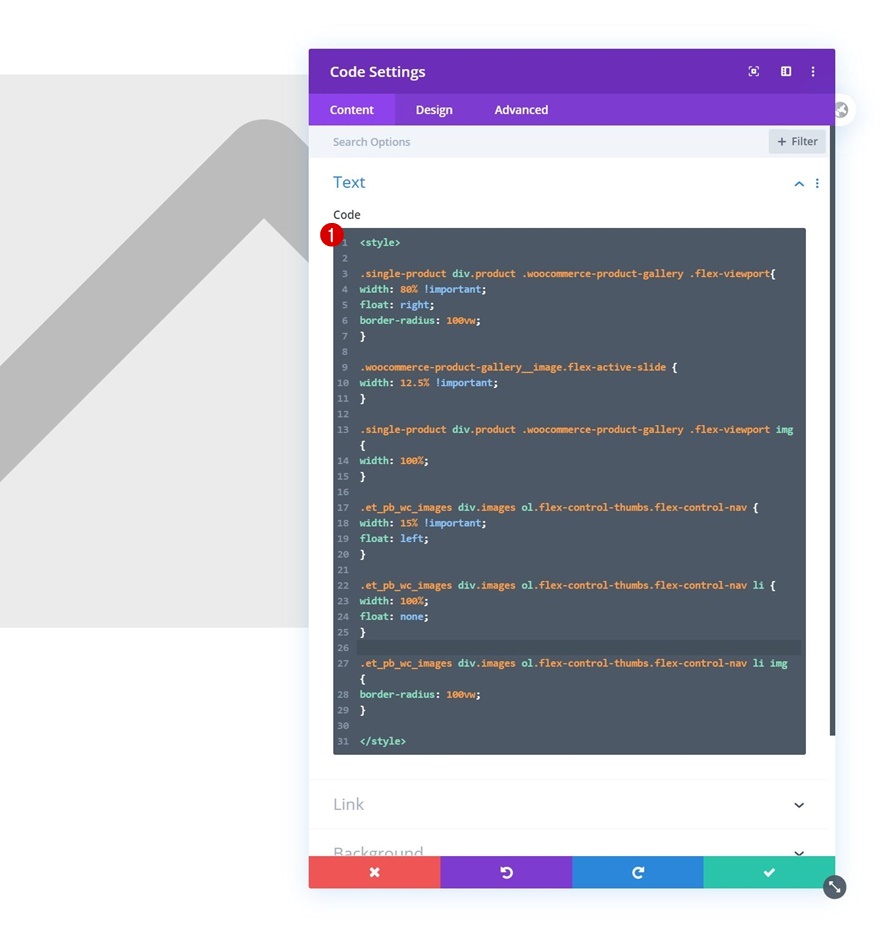
Ajouter le module de code à la colonne 1
Ajouter le code CSS
Juste en dessous du module Woo Images, nous allons ajouter un module de code. Le code CSS que nous insérons dans ce module de code nous aidera à empiler verticalement les images de la galerie woo sur le côté gauche de notre colonne.
Ajouter le module Woo Title à la colonne 2
Contenu dynamique
Passons à la colonne suivante. Là, le premier module dont nous avons besoin est un module Woo Title.
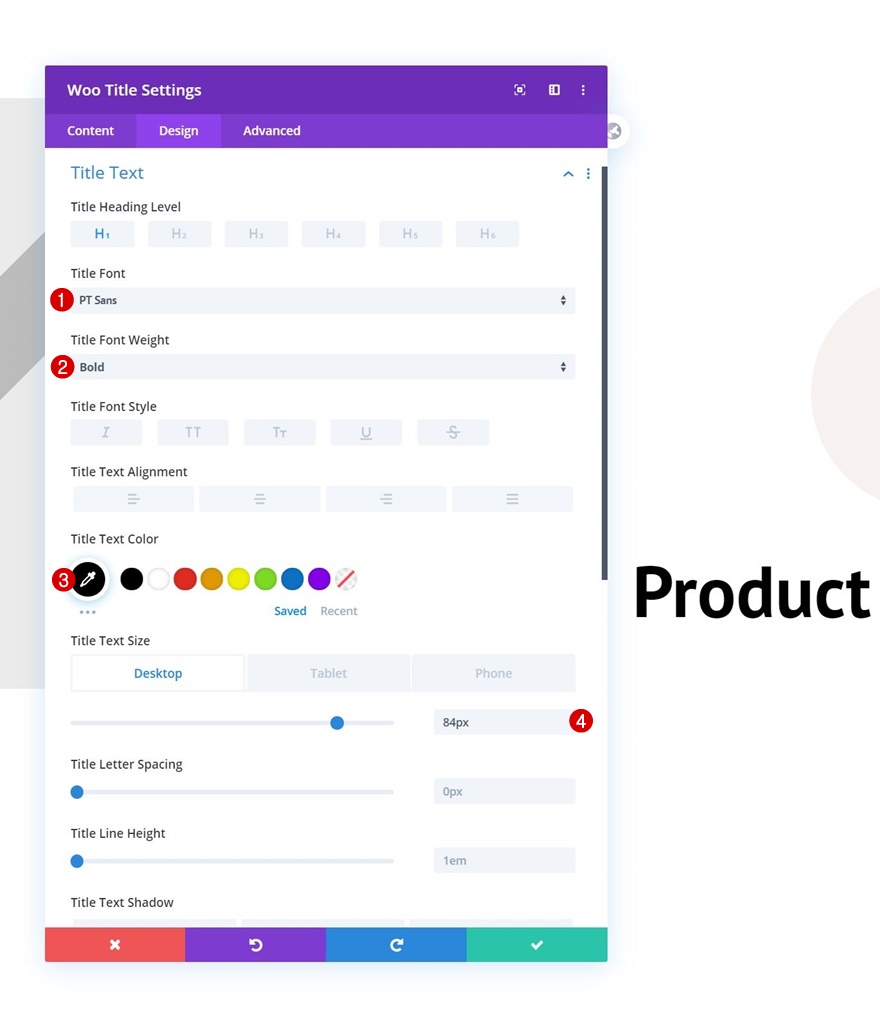
Paramètres du texte du titre
Passez à l’onglet de conception du module et modifiez les paramètres du texte du titre comme suit :
- Police du titre : PT Sans
- Poids de la police du titre : Gras
- Couleur du texte du titre : #000000
- Taille du texte du titre : 84px (Desktop), 60px (Tablet), 45px (Phone)
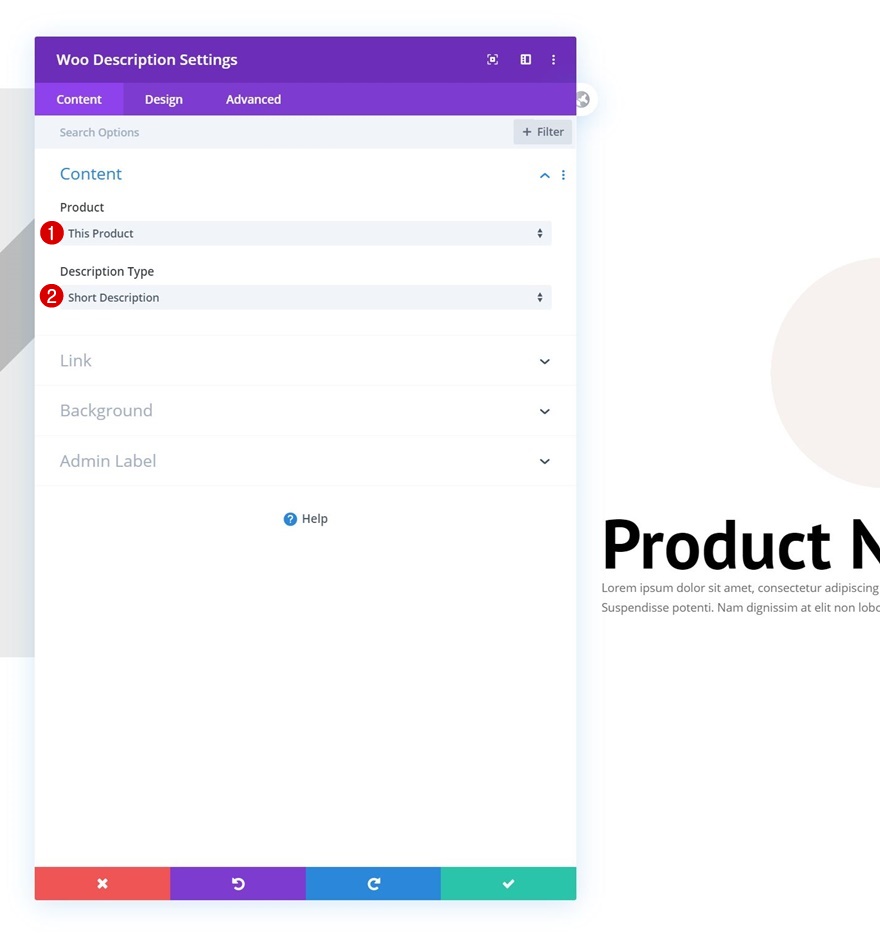
Ajout du module Woo Description à la colonne 2
Contenu dynamique
Passons au module suivant, qui est un module de description Woo.
- Produit : Ce produit
- Type de description : Description courte
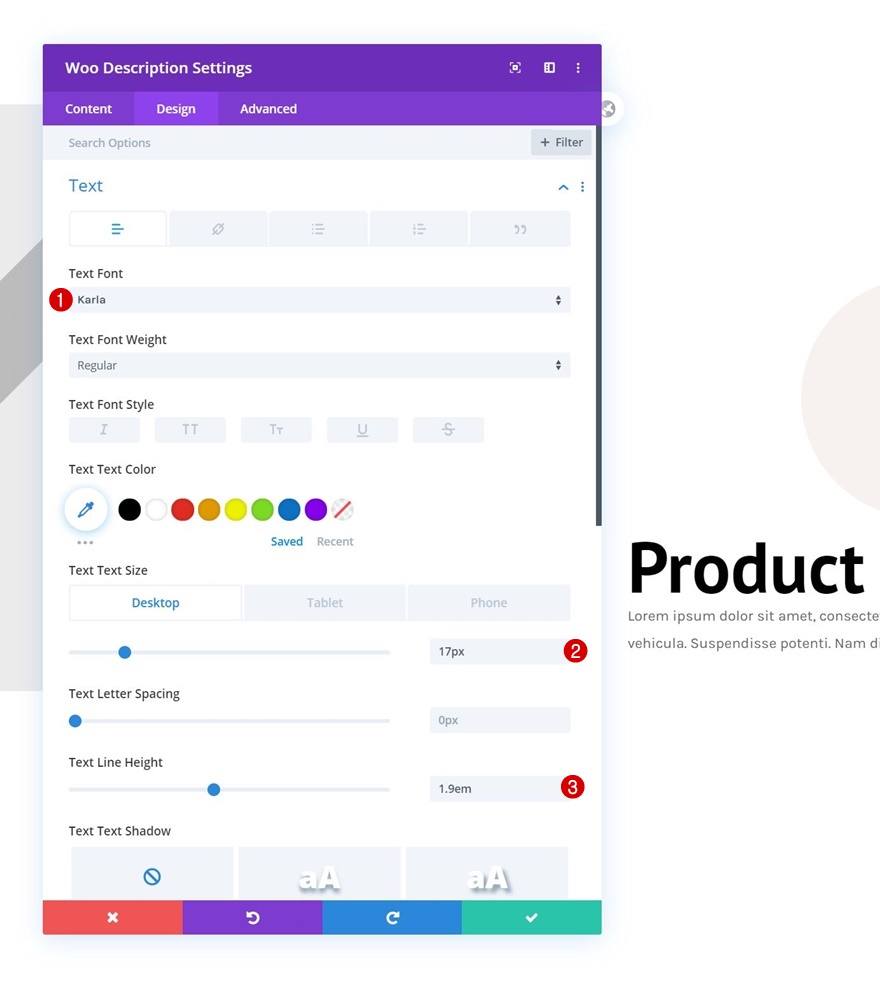
Paramètres du texte
Modifiez les paramètres du texte du module en conséquence :
- Police du texte : Karla
- Taille du texte : 17px (Desktop& Tablet), 15px (Phone)
- Hauteur de la ligne de texte : 1.9em
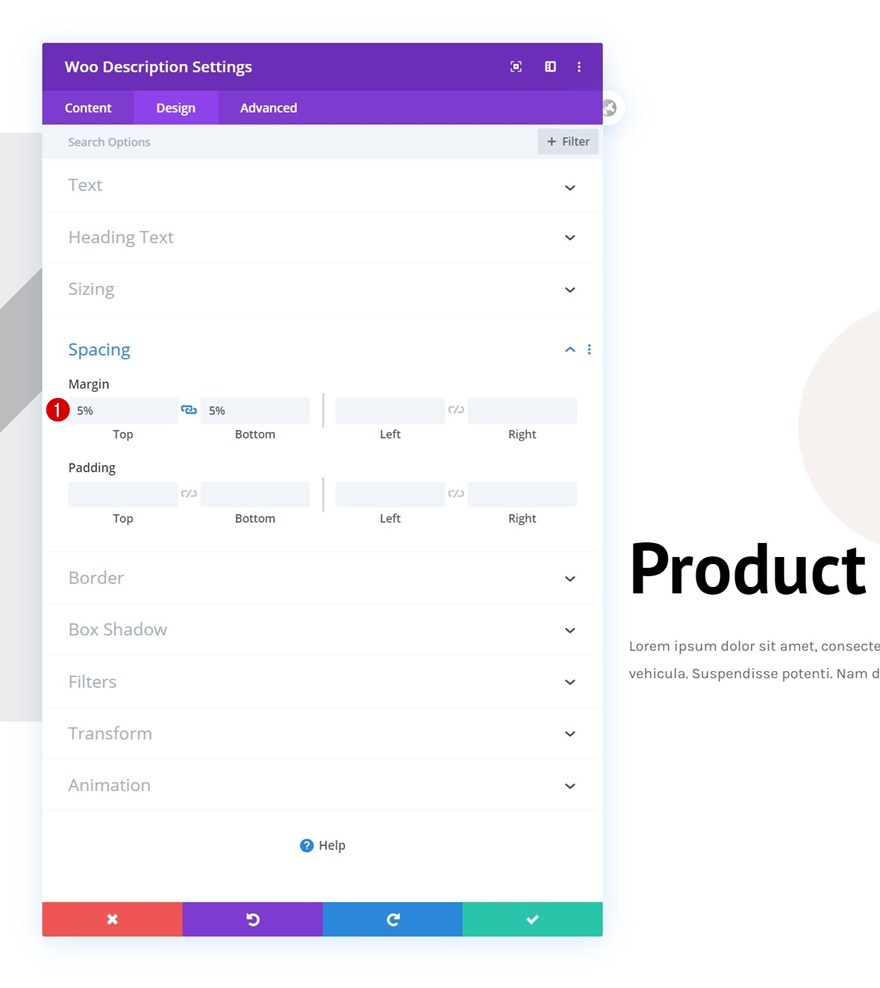
Espacement
Complétez les paramètres du module en ajoutant des marges supérieure et inférieure.
- Marge supérieure : 5
- Marge inférieure : 5
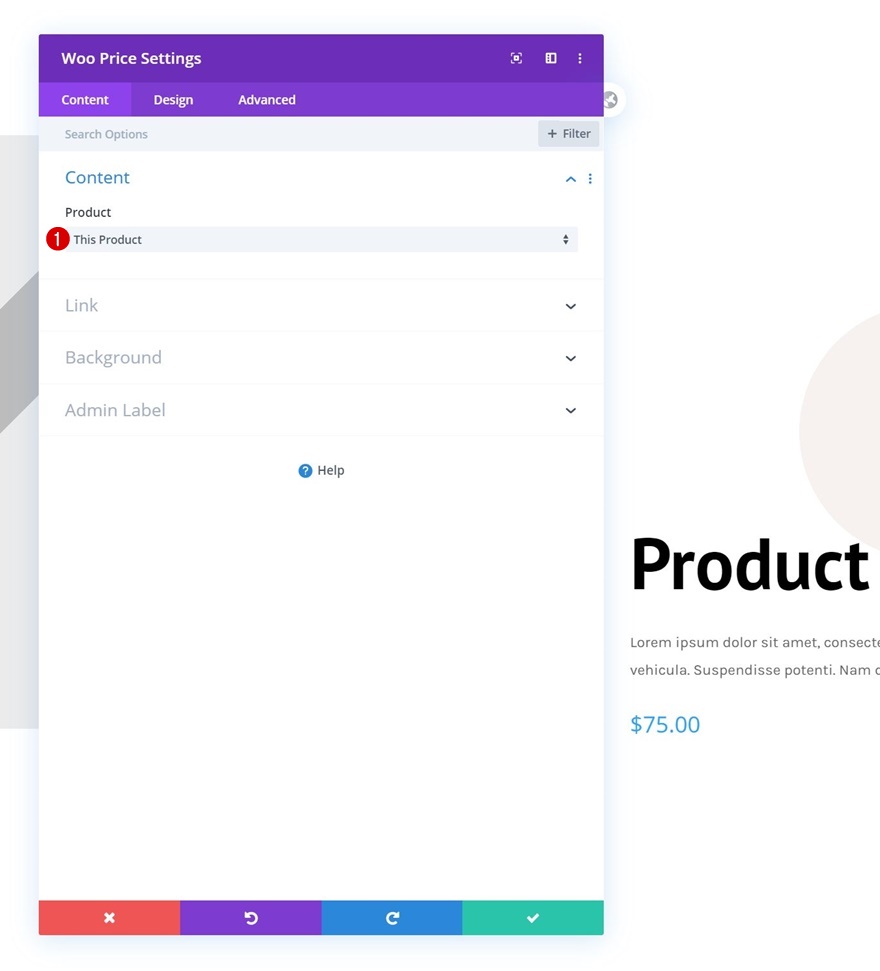
Ajout du module Woo Price à la colonne 2
Contenu dynamique
Ajoutez un module de prix Woo juste en dessous du module de description Woo.
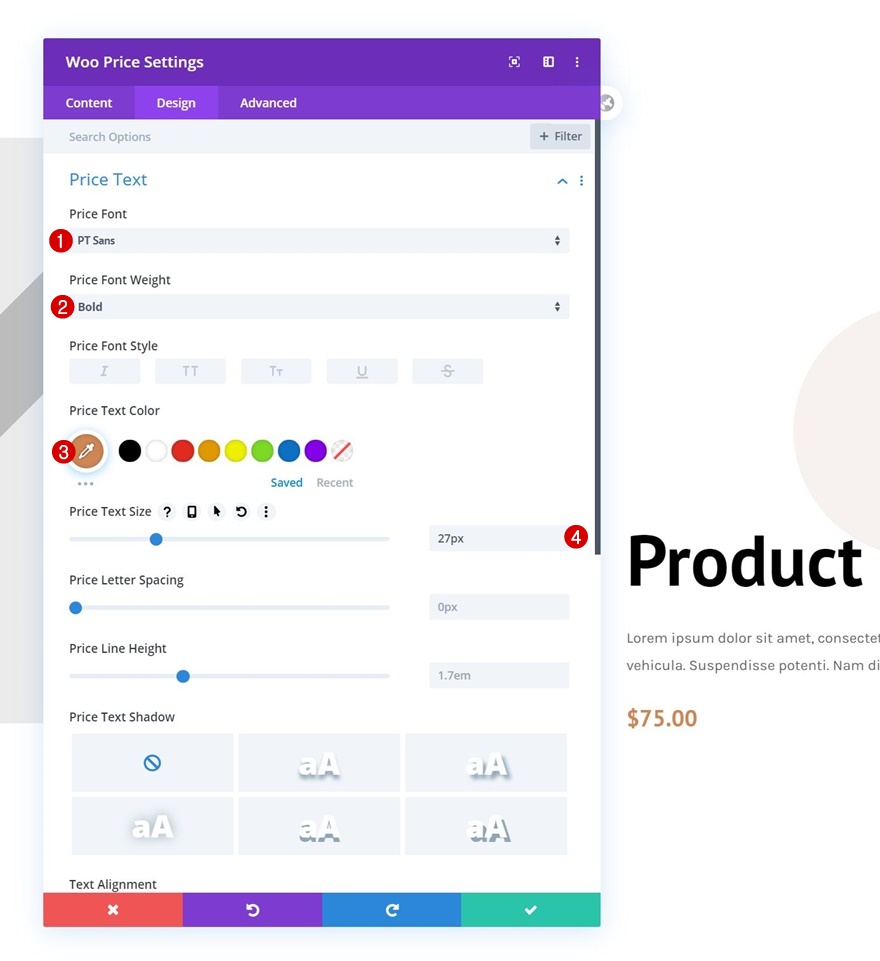
Paramètres du texte du prix
Passez à l’onglet de conception du module et modifiez les paramètres du texte du prix comme suit :
- Police du prix : PT Sans
- Poids de la police du prix : Gras
- Couleur du texte du prix : #ce8654
- Taille du texte du prix : 27px
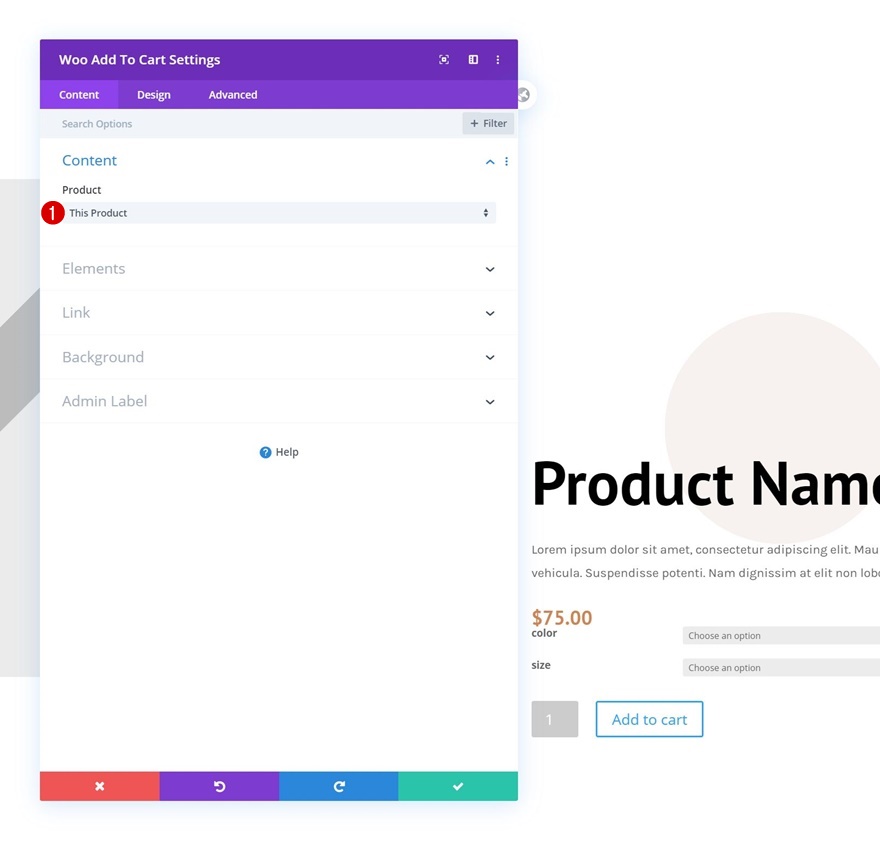
Ajouter le module Woo Add to Cart à la colonne 2
Contenu dynamique
Le prochain et dernier module dont nous avons besoin pour compléter ce tutoriel est un module Woo Add to Cart.
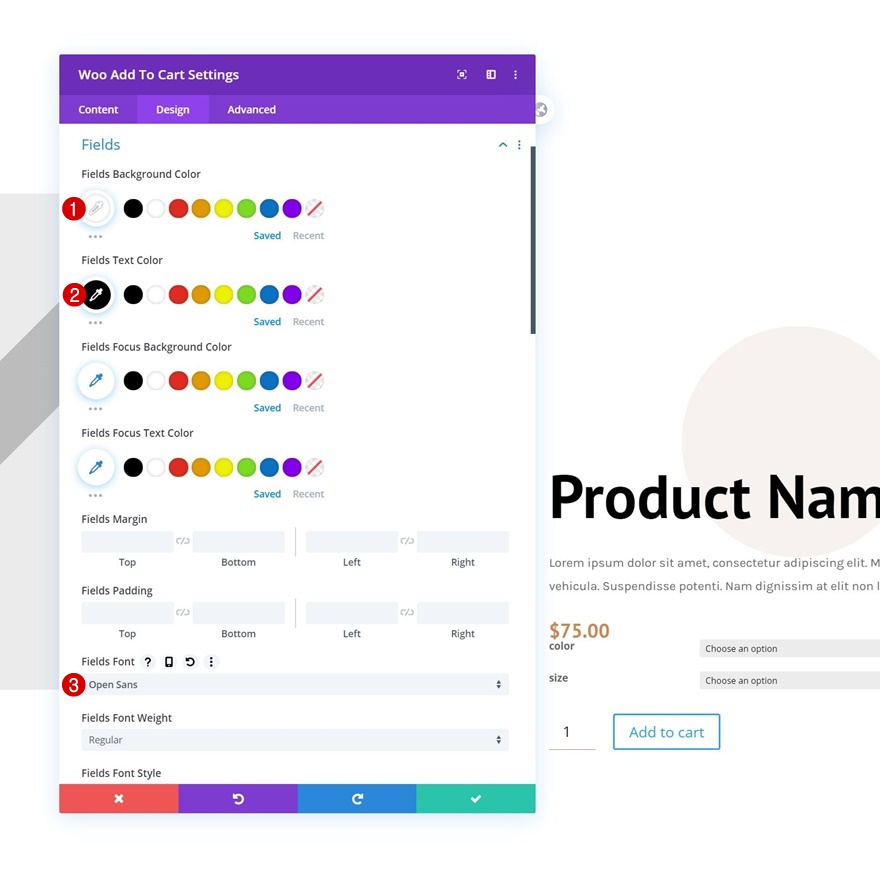
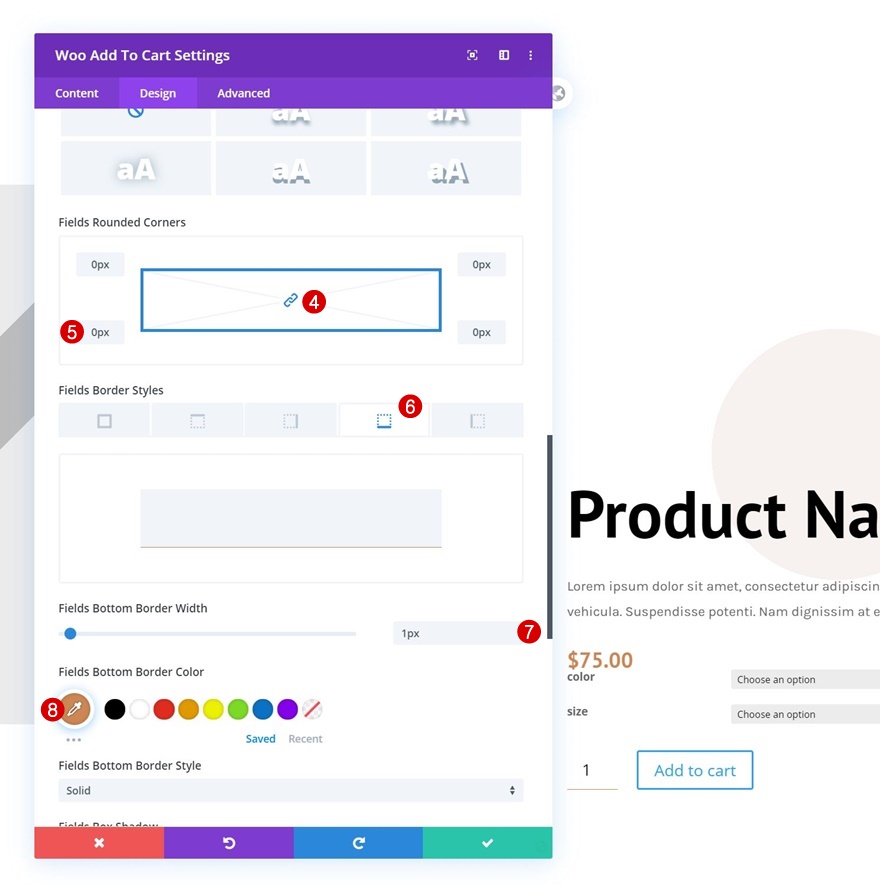
Paramètres des champs
Passez à l’onglet de conception et modifiez les paramètres des champs comme suit :
- Couleur d’arrière-plan des champs : #ffffff
- Couleur du texte des champs : #000000
- Police des champs : Open Sans
- Tous les coins : 0px
- Largeur de la bordure inférieure des champs : 1px
- Fields Bottom Border Color : #ce8654
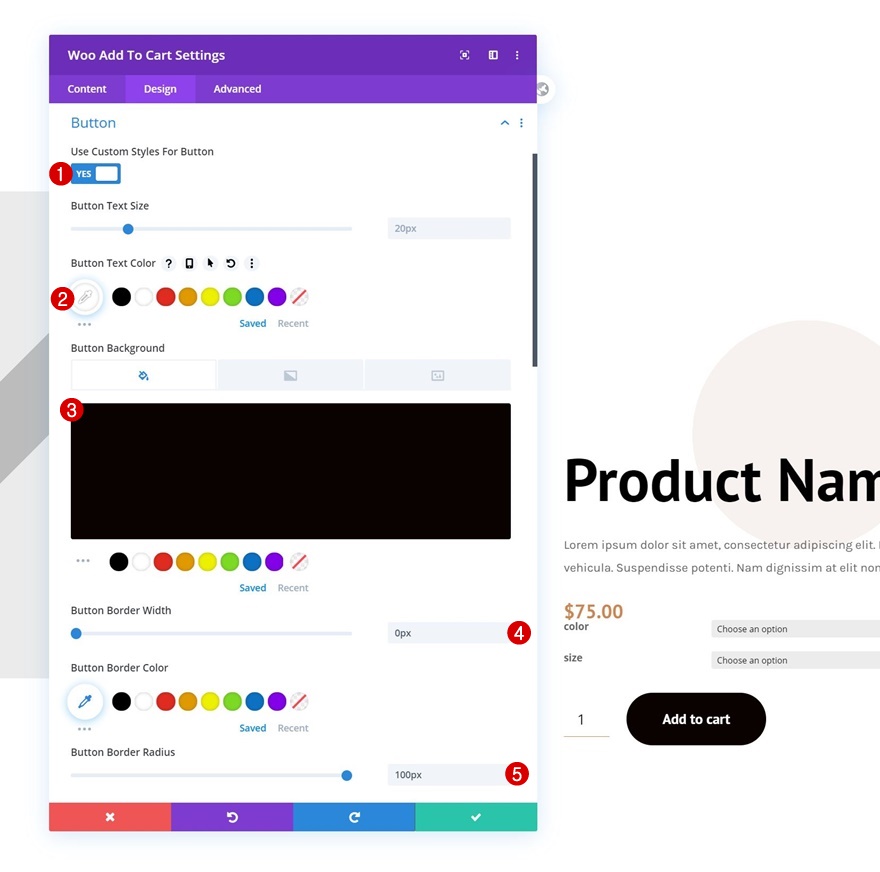
Paramètres des boutons
Ensuite, donnez un style au bouton dans les paramètres du bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #0a0201
- Largeur de la bordure du bouton : 0px
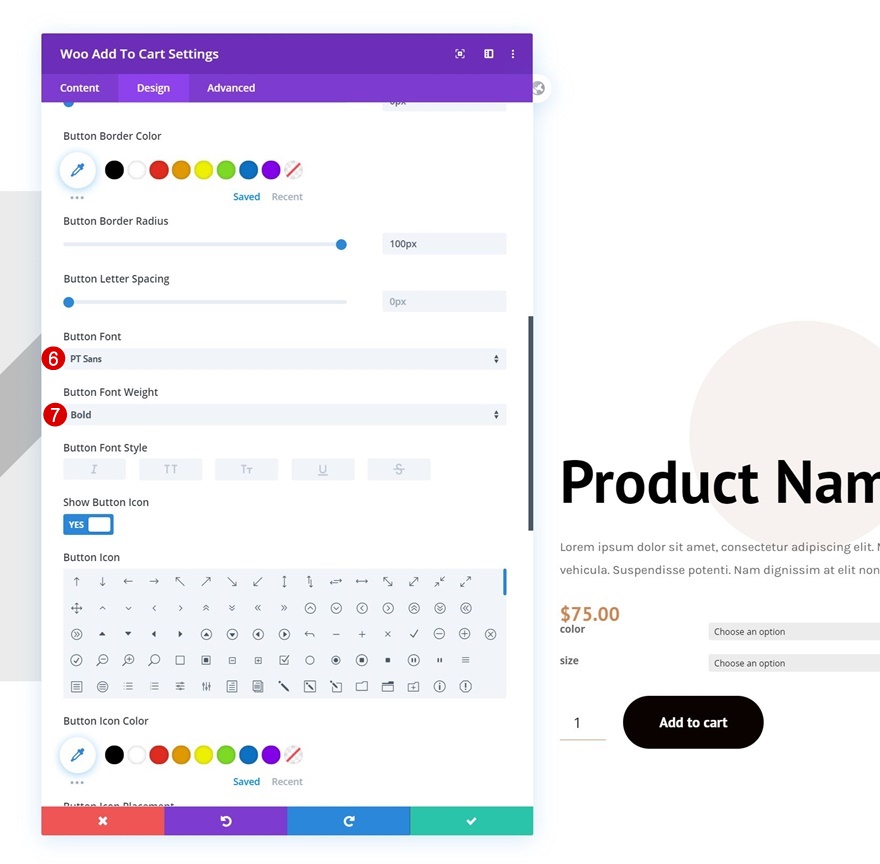
- Rayon de la bordure du bouton : 100px
- Police du bouton : PT Sans
- Poids de la police du bouton : Bold
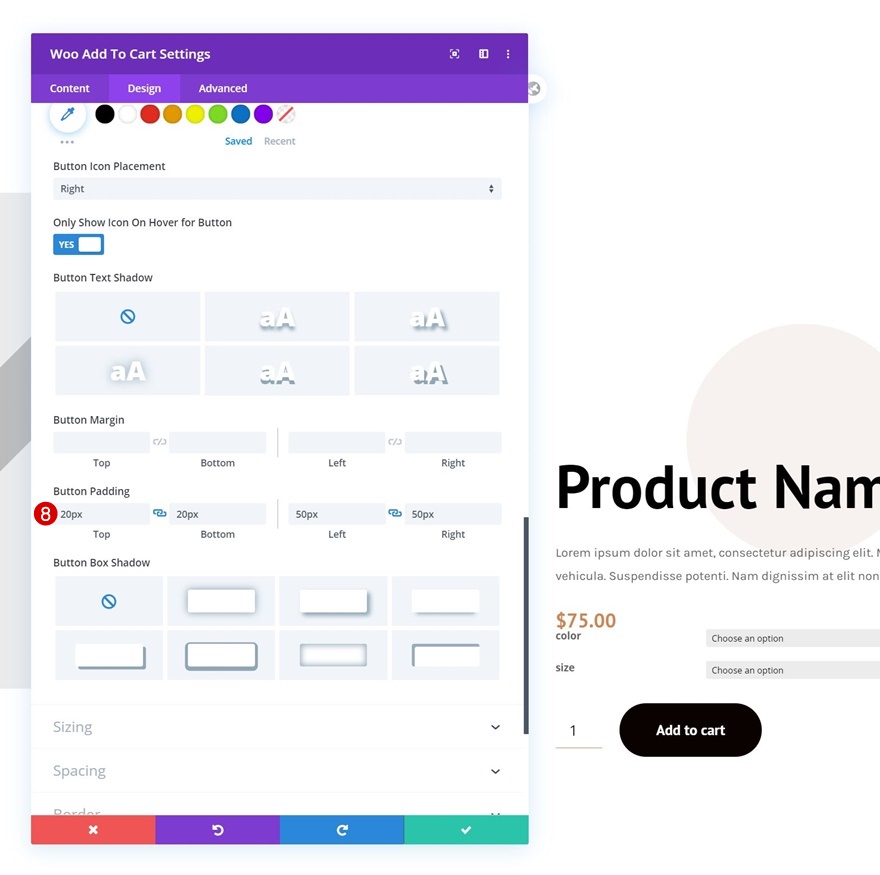
- Rembourrage supérieur du bouton : 20px
- Remplissage du bouton en bas : 20px
- Bouton Left Padding : 50px
- Bouton Right Padding : 50px
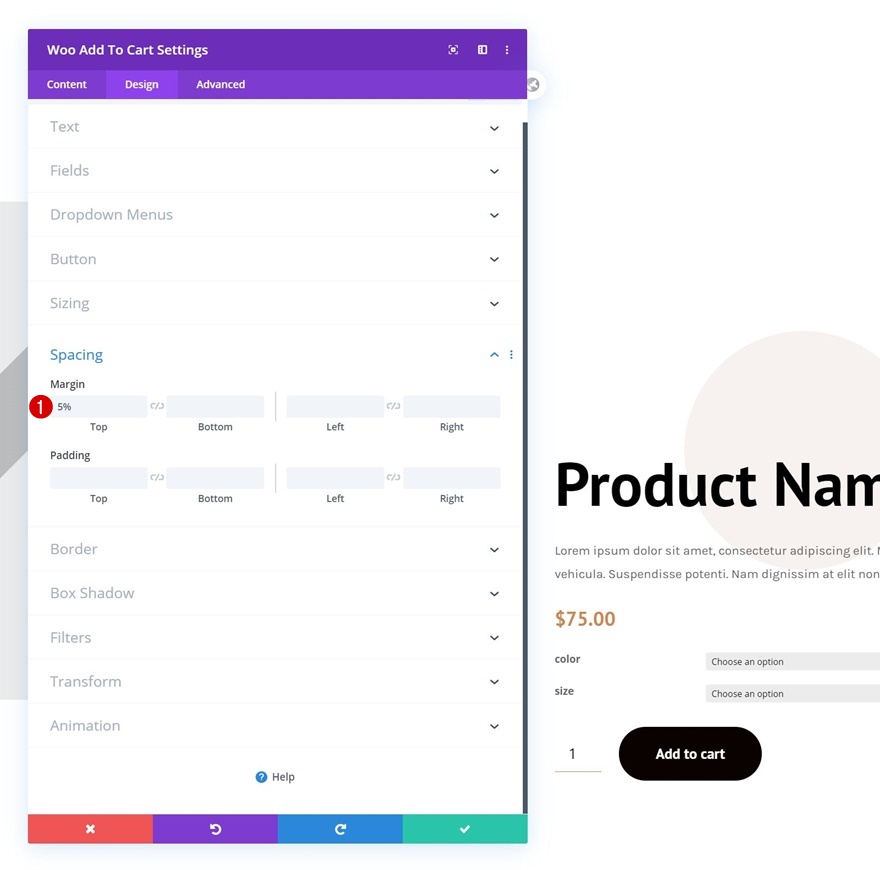
Espacement
Et terminez les paramètres du module, et ce tutoriel, en ajoutant une marge supérieure au module Woo Add to Cart. Une fois que vous avez terminé de modifier le modèle de page produit, assurez-vous d’enregistrer toutes les modifications apportées par le constructeur de thème avant de voir le résultat sur vos pages produit !
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Desktop
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les pages de produits que vous créez à l’aide du Créateur de thème de Divi et des modules WooCommerce. Plus précisément, nous vous avons montré comment empiler verticalement les images de la galerie Woo. Cette approche va bien avec un design de page produit plein écran, mais elle peut être utile pour tout type de modèle de page produit que vous construisez. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaires ci-dessous.