Lorsque vous créez l’en-tête de votre site Web, vous devez prêter une attention particulière au comportement de vos visiteurs afin d’augmenter les taux de clics. Votre en-tête doit non seulement être esthétique, mais il doit aussi guider les visiteurs vers les pages les plus importantes de votre site Web. Une technique fréquemment utilisée consiste à ajouter un appel à l’action dans votre en-tête global, mais ce n’est pas la seule option possible. Vous pouvez également opter pour une étiquette d’angle sur les éléments de menu que vous souhaitez mettre en avant. Dans ce tutoriel, nous allons vous montrer comment ajouter une étiquette « en vedette » ou « nouveau » à des éléments de menu spécifiques. Ces étiquettes de coin aideront à mettre en valeur les éléments de menu dans la liste, ce qui augmente les chances que vos visiteurs soient curieux et cliquent. Vous pourrez également télécharger le modèle d’en-tête global !
Allons-y.
Prévisualisation
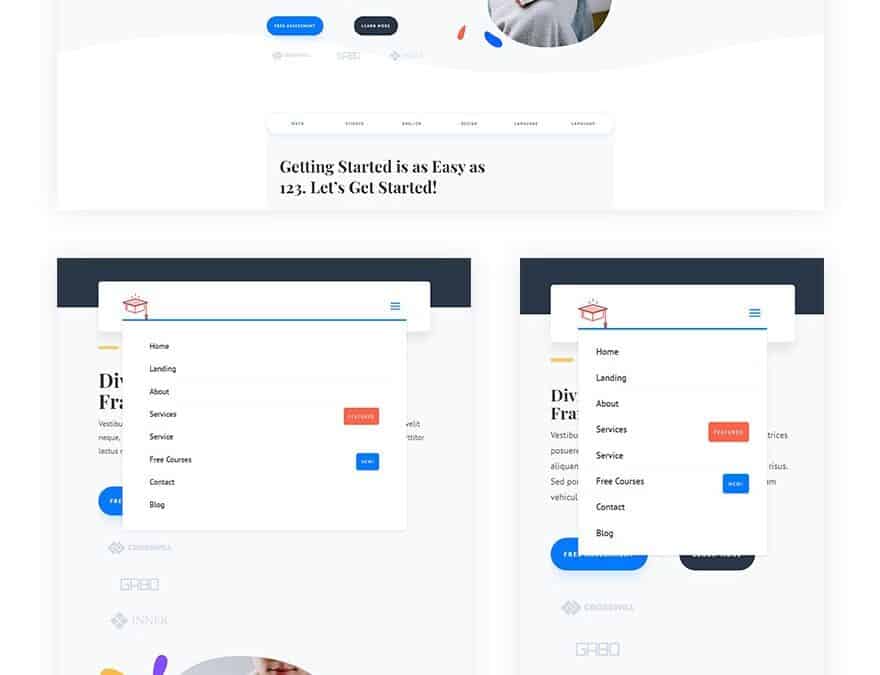
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au concept du tutoriel sur différentes tailles d’écran.
Téléchargez le modèle d’en-tête global gratuitement
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Ajouter des étiquettes aux éléments de menu de WordPress
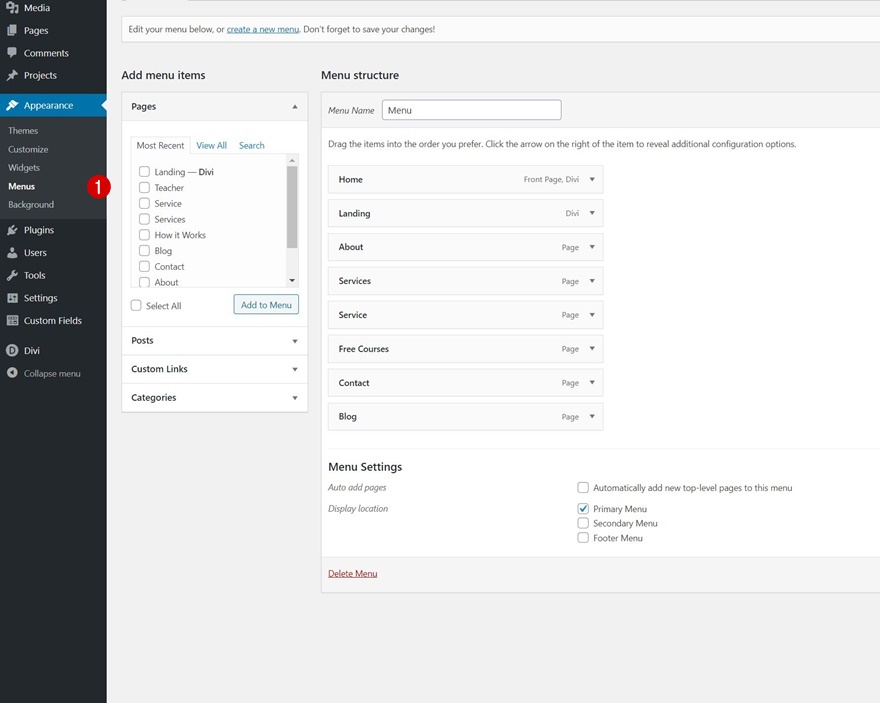
Allez dans Menus dans Apparence
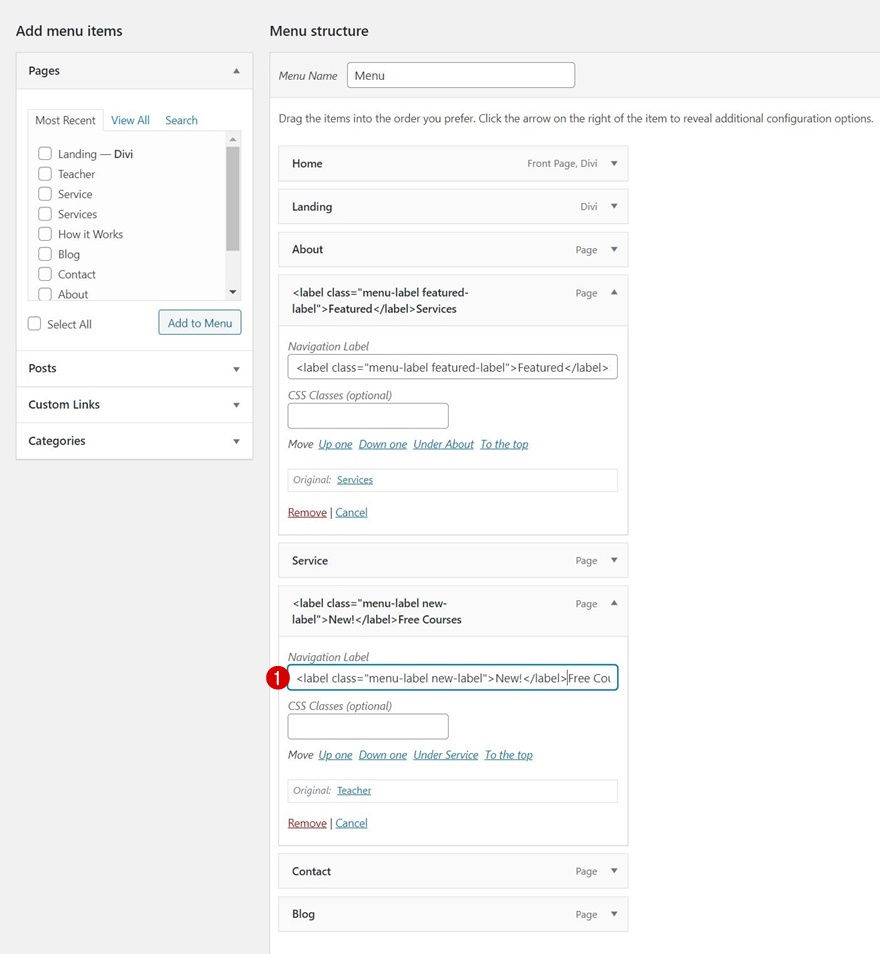
La première partie de ce tutoriel est consacrée à la configuration des étiquettes dans votre menu WordPress. Pour ce faire, accédez à votre tableau de bord WordPress > Menus > Ouvrez le menu principal que vous utilisez ou créez-en un nouveau.
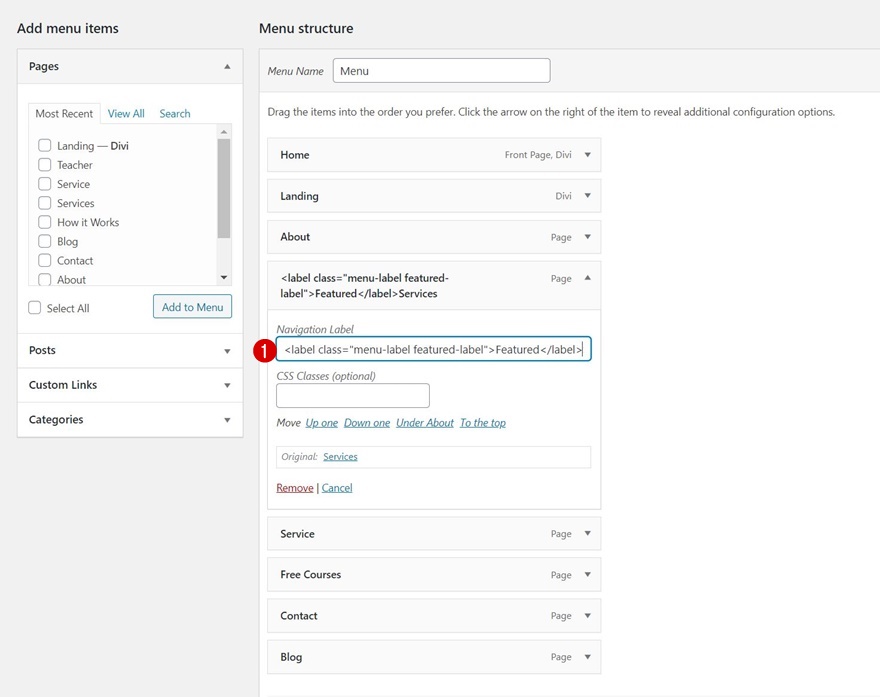
Ajouter une étiquette à l’élément de menu principal
Ensuite, nous allons ajouter une étiquette à un élément de menu de notre choix en plaçant les balises HTML de l’étiquette devant l’élément de menu.
Ajout d’une étiquette à un nouvel élément de menu
Nous allons faire la même chose pour un autre élément de menu de notre choix et changer la classe CSS à l’intérieur des balises avec la copie de l’étiquette.
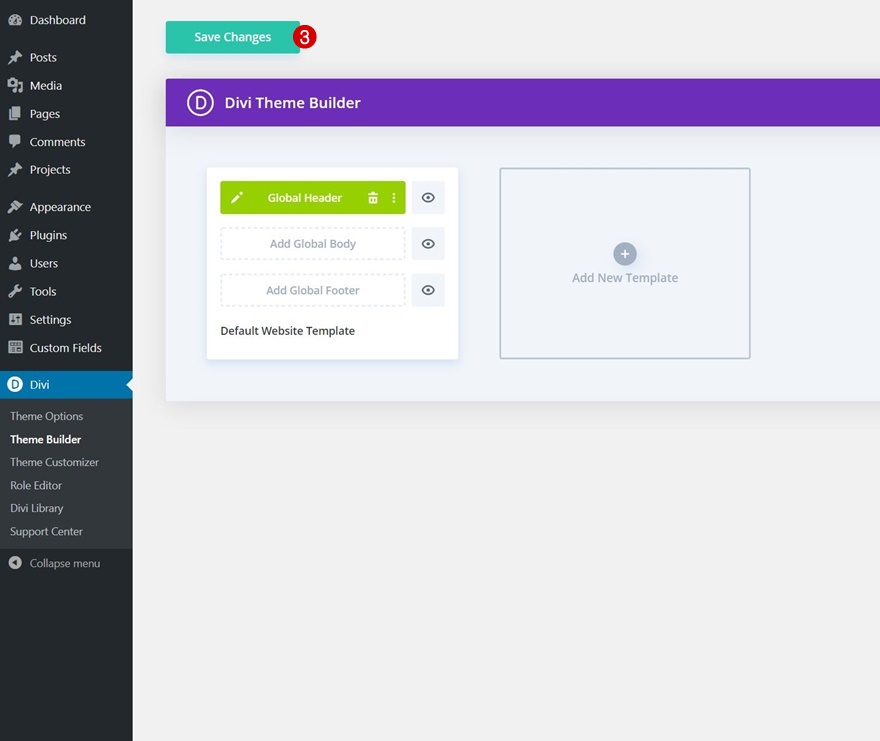
2. Allez dans Divi Theme Builder
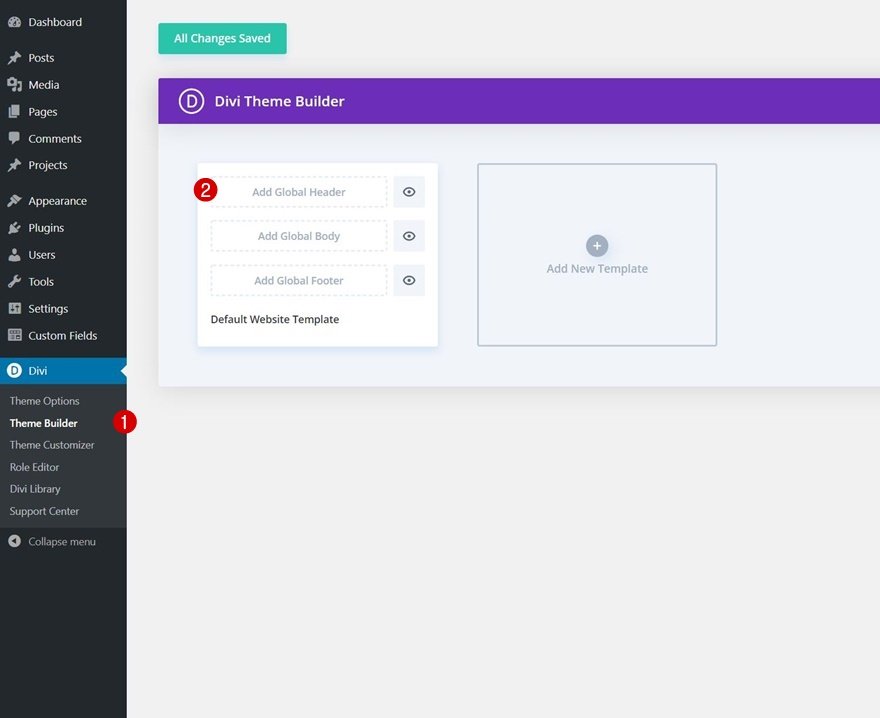
Allez dans Divi Theme Builder et ajoutez l’en-tête global
Maintenant que les étiquettes ont été configurées, il est temps de passer à Divi. Accédez au Créateur de thème Divi de votre site Web et cliquez sur « Ajouter un en-tête global »
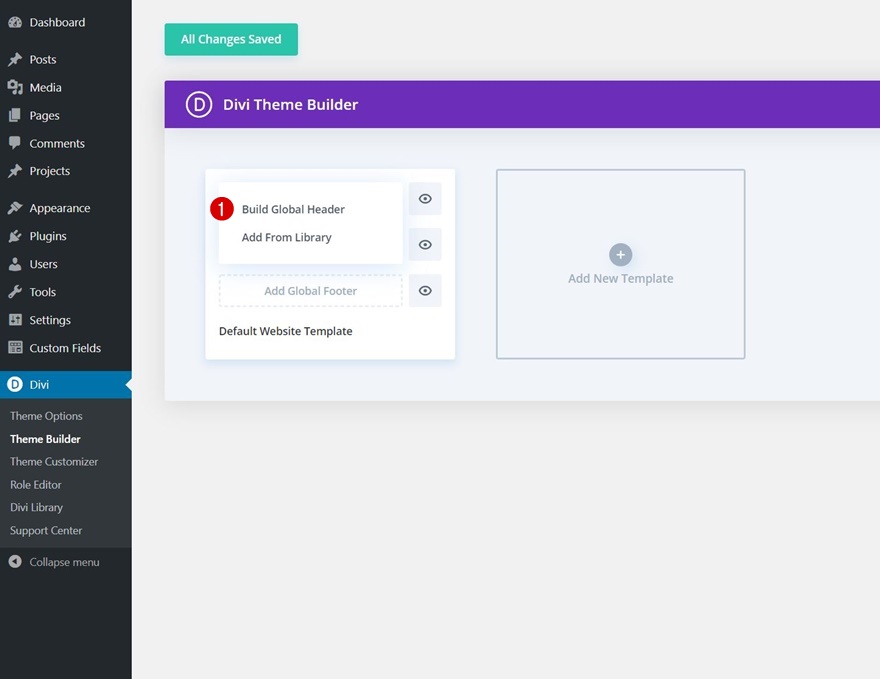
Commencez à construire à partir de zéro
Sélectionnez ensuite « Build Global Header » pour être redirigé vers l’éditeur de modèles.
3. Créer un en-tête global
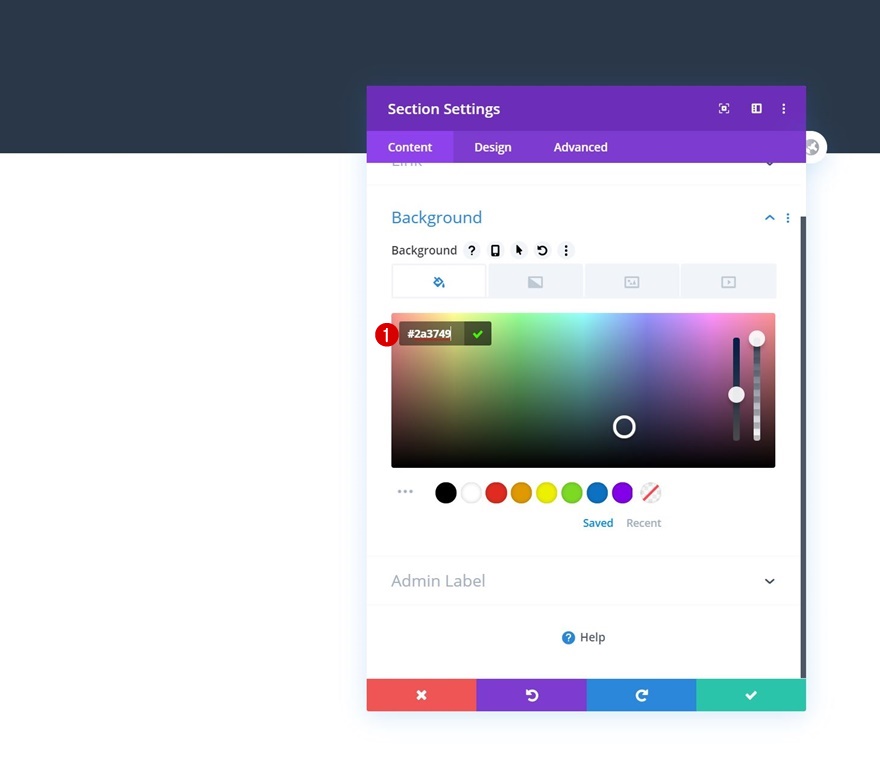
Paramètres de la section
Couleur d’arrière-plan
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et ajoutez une couleur d’arrière-plan. Le modèle d’en-tête que nous allons créer va bien avec le pack de mise en page du tuteur, mais n’hésitez pas à créer le modèle d’en-tête de votre choix, tant que vous y incluez le module de code (plus loin).
- Couleur d’arrière-plan : #2a3749
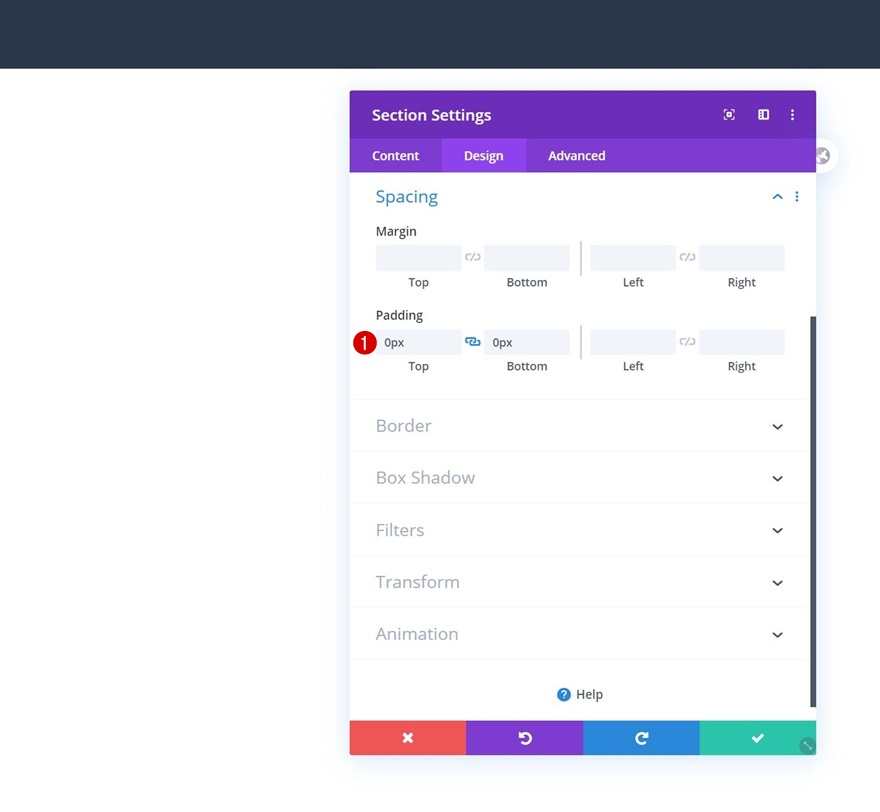
Espacement
Passez à l’onglet Conception de la section et supprimez tous les rembourrages supérieurs et inférieurs par défaut dans les paramètres d’espacement.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
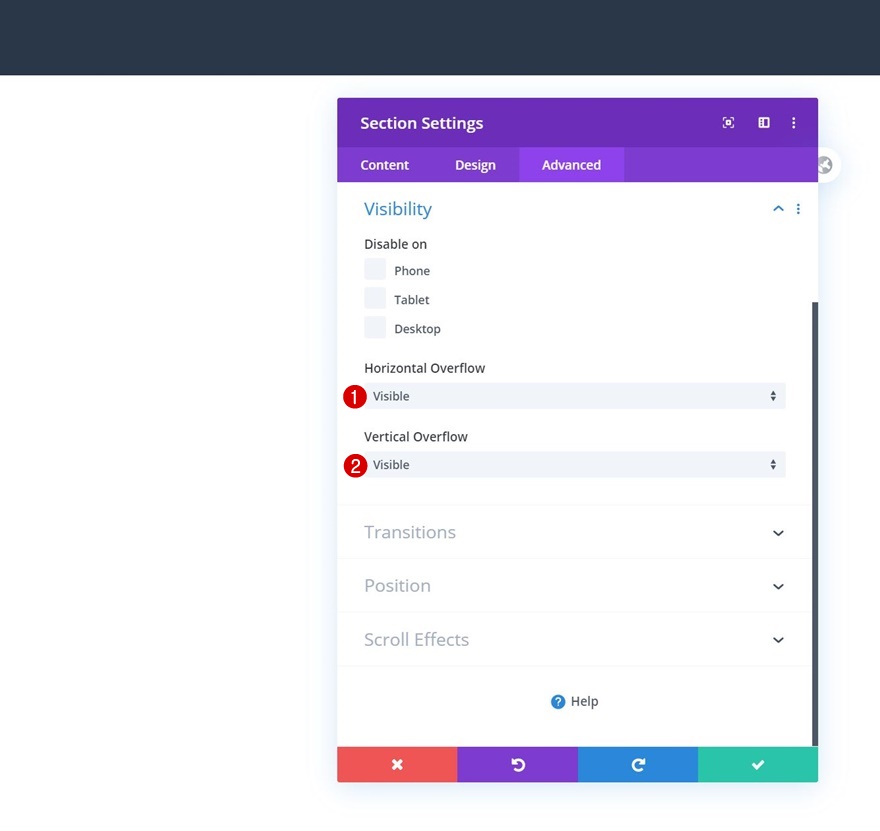
Visibilité
En raison du chevauchement que nous allons ajouter à notre ligne (comme vous pouvez le remarquer dans l’aperçu), nous devons définir les débordements de la section comme visibles.
- Débordement horizontal : Visible
- Débordement vertical : Visible
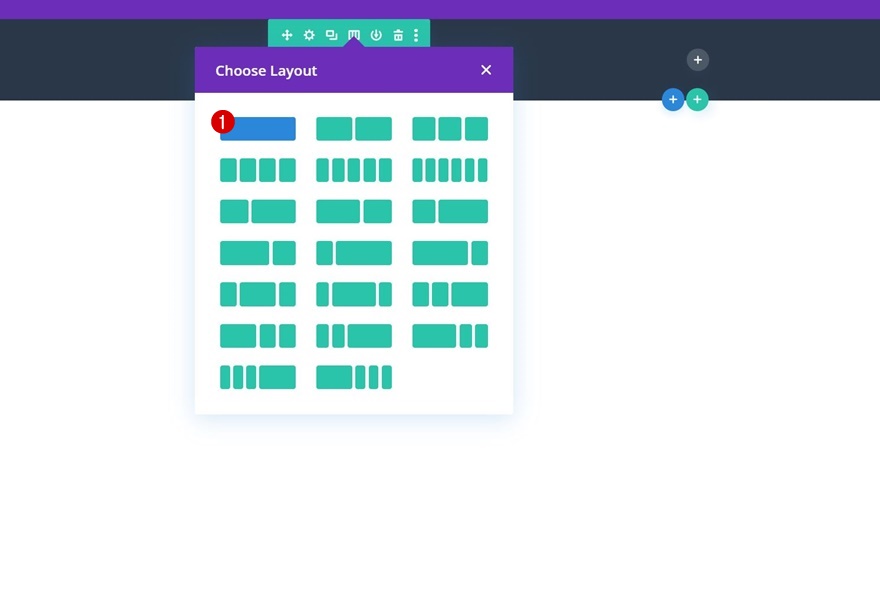
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
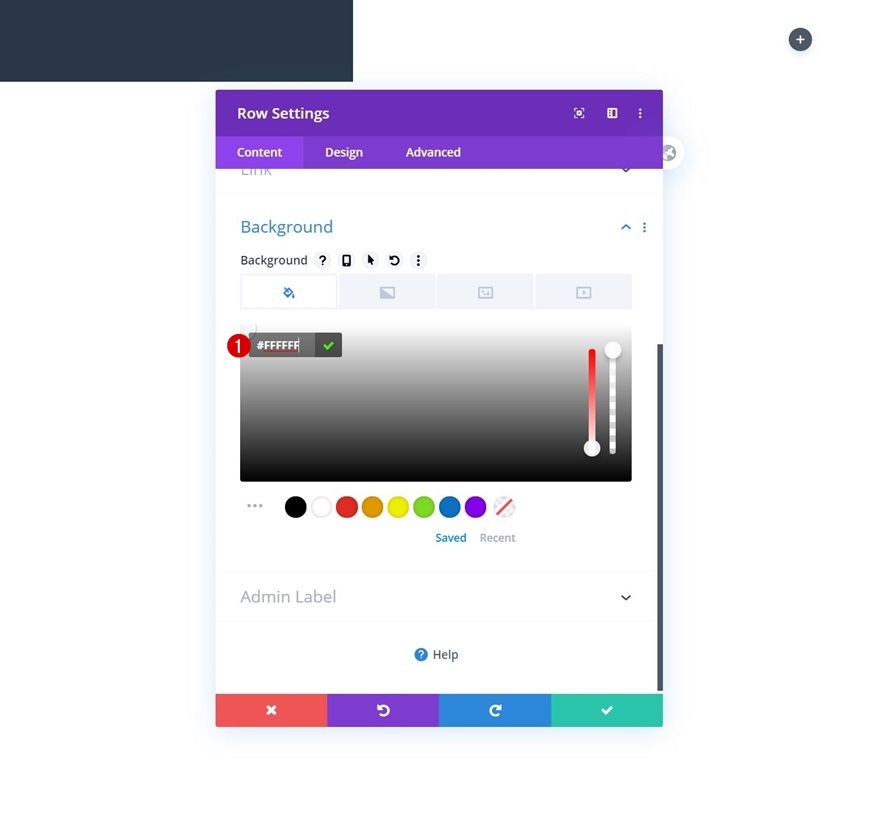
Couleur d’arrière-plan
Sans ajouter de modules, ouvrez les paramètres de la ligne et appliquez une couleur de fond blanche.
- Couleur de fond : #FFFFFF
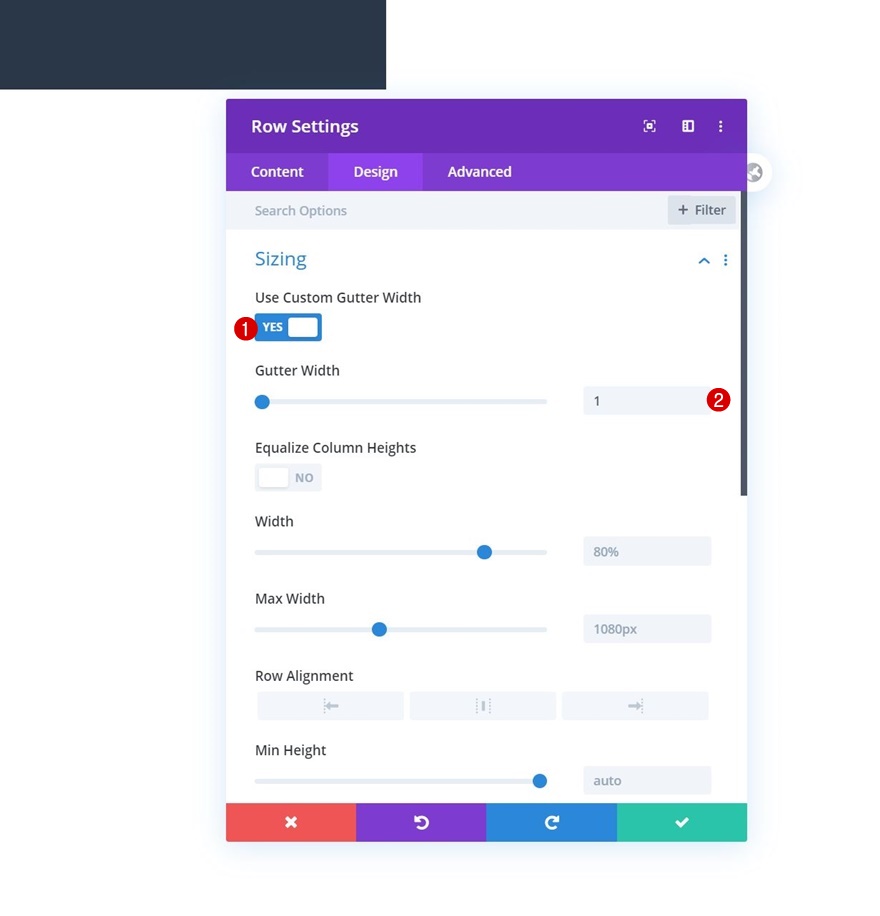
Dimensionnement
Passez à l’onglet Conception et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
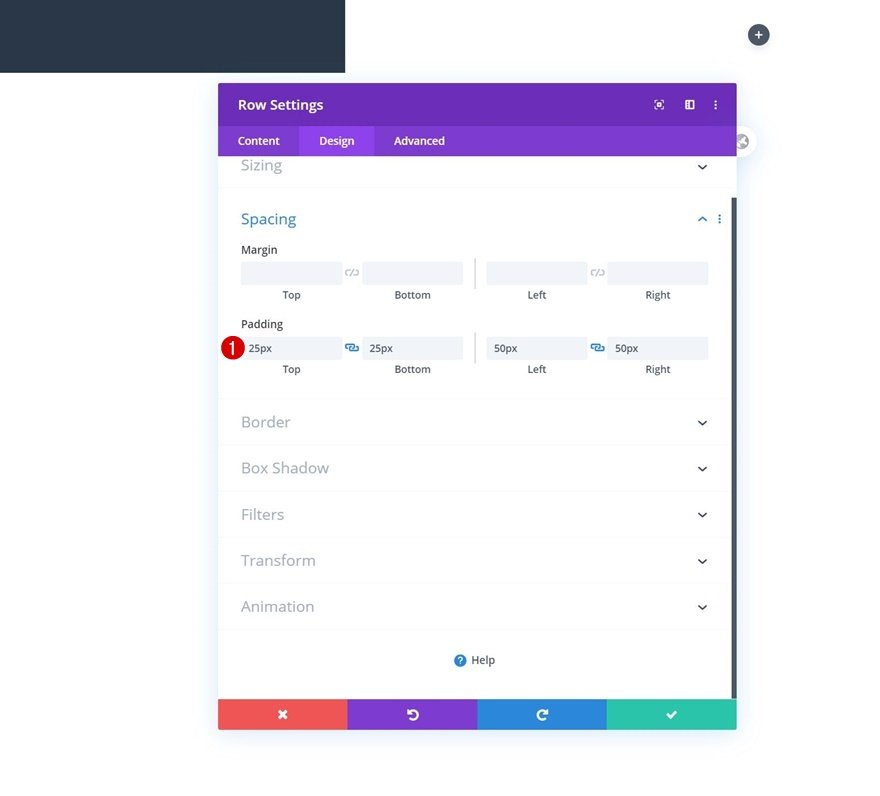
Espacement
Nous allons également appliquer des valeurs de remplissage personnalisées aux paramètres d’espacement.
- Rembourrage supérieur : 25px
- Rembourrage en bas : 25px
- Rembourrage gauche : 50px
- Remplacement à droite : 50px
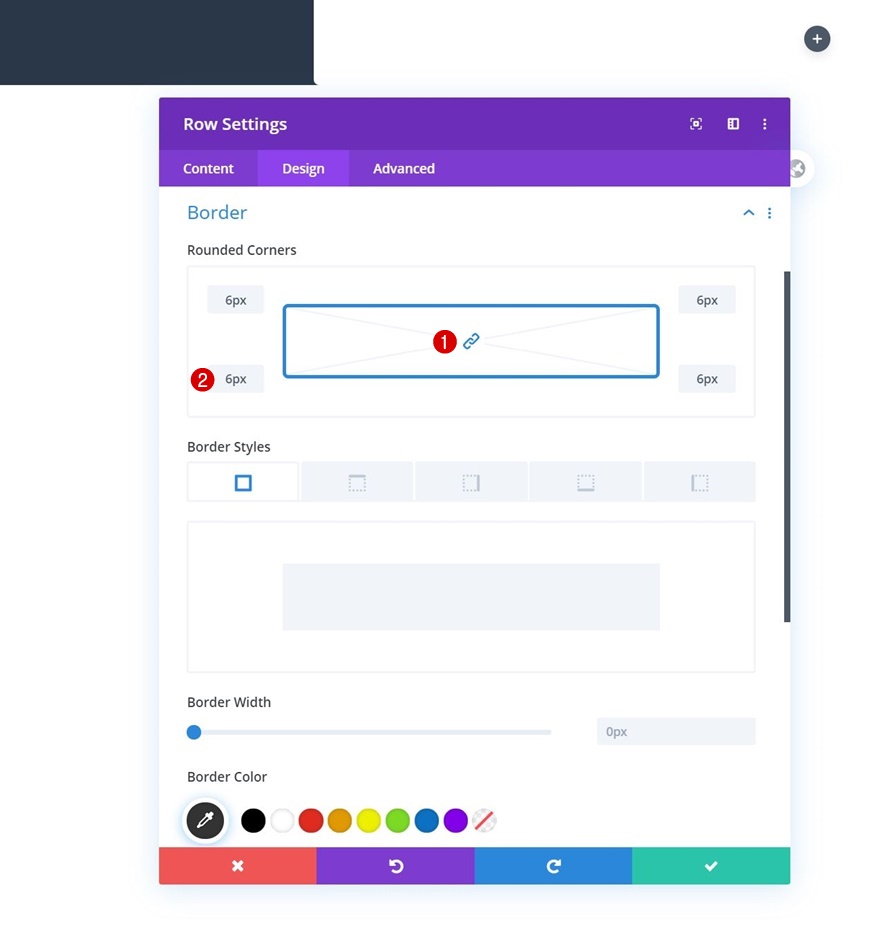
Bordure
Avec des coins arrondis.
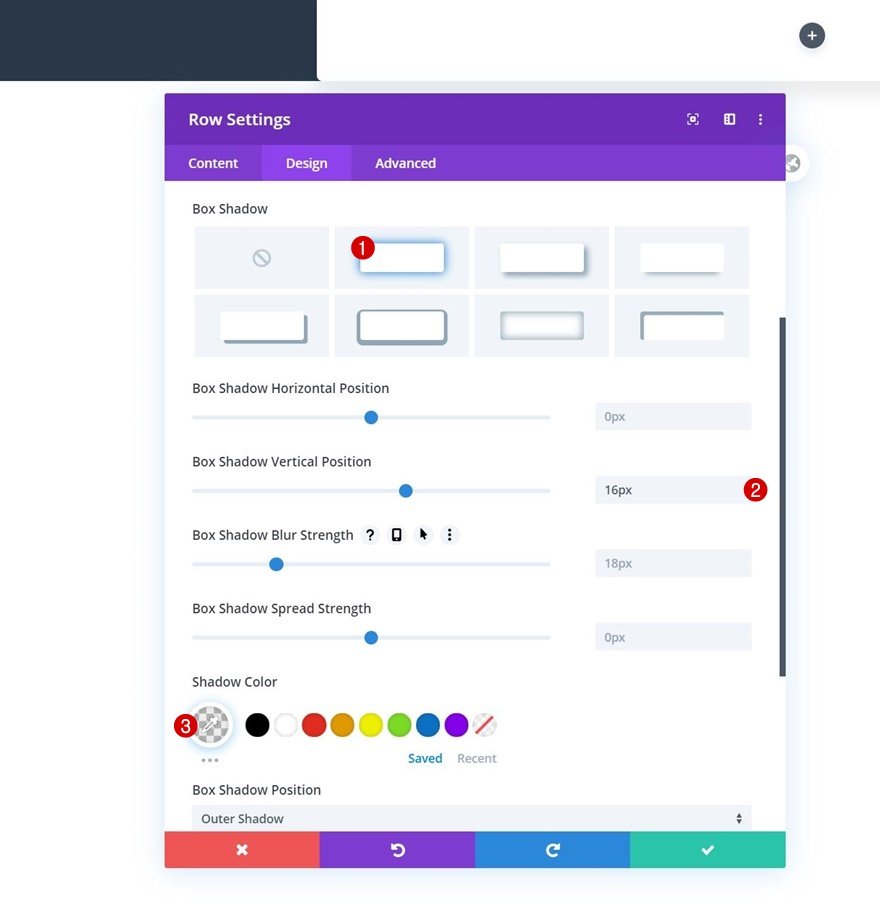
Ombre de la boîte
Et une subtile ombre portée.
- Position verticale de l’ombre de la boîte : 16px
- Couleur de l’ombre : rgba(0,0,0,0,0.07)
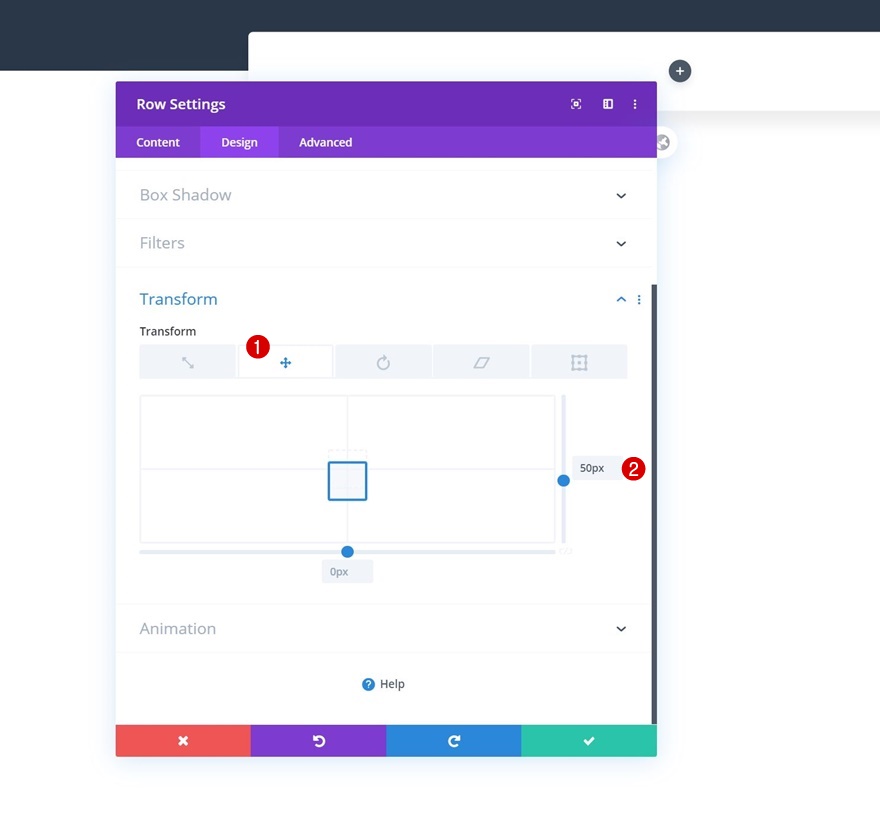
Transformation et translation
Ensuite, nous allons repositionner la ligne en utilisant les paramètres de transformation et de translation dans l’onglet Conception.
- Translate Translate Right : 50px
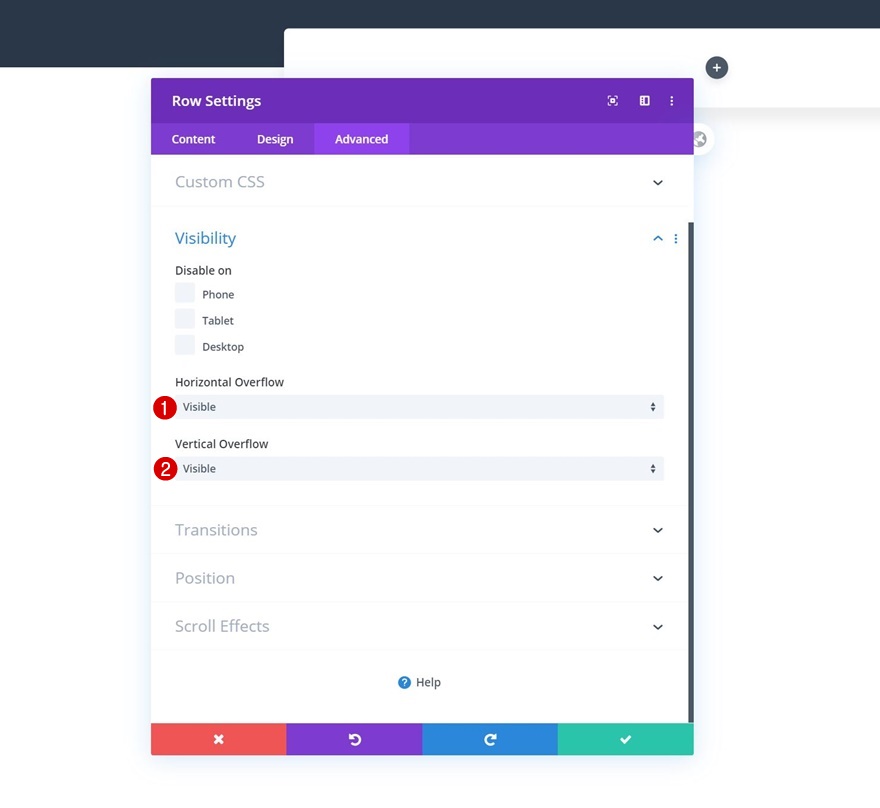
Débordements
Pour s’assurer que nos listes déroulantes s’affichent sur des écrans de petite taille, nous allons compléter les paramètres des lignes en réglant les débordements sur visible.
- Débordement horizontal : Visible
- Débordement vertical : Visible
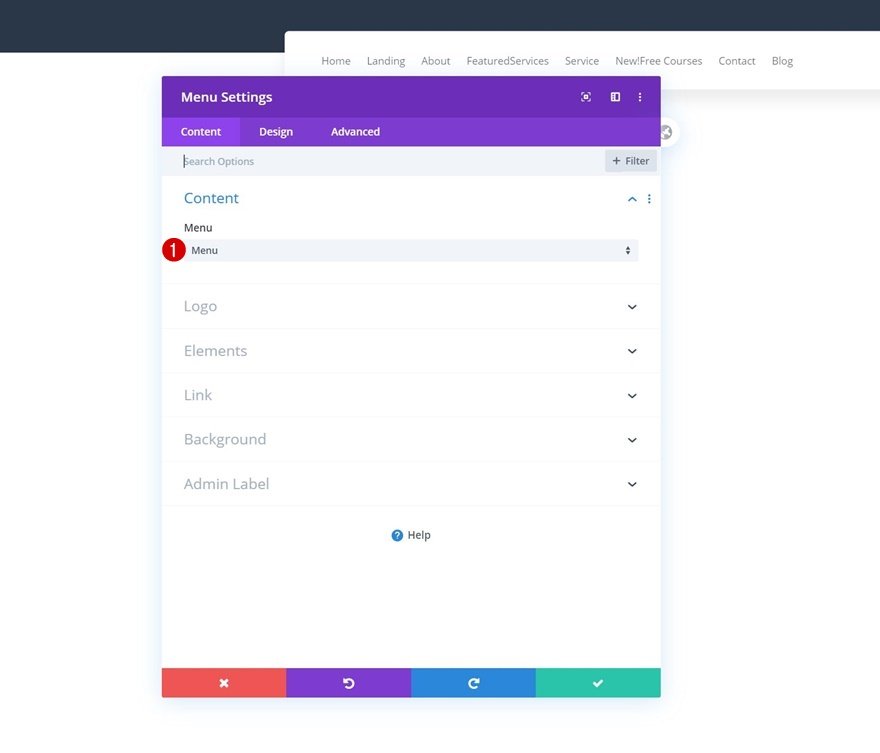
Ajouter un module de menu à une colonne
Sélectionnez le menu
Il est temps d’ajouter le module de menu. Sélectionnez le menu que vous avez modifié dans la première partie de ce tutoriel.
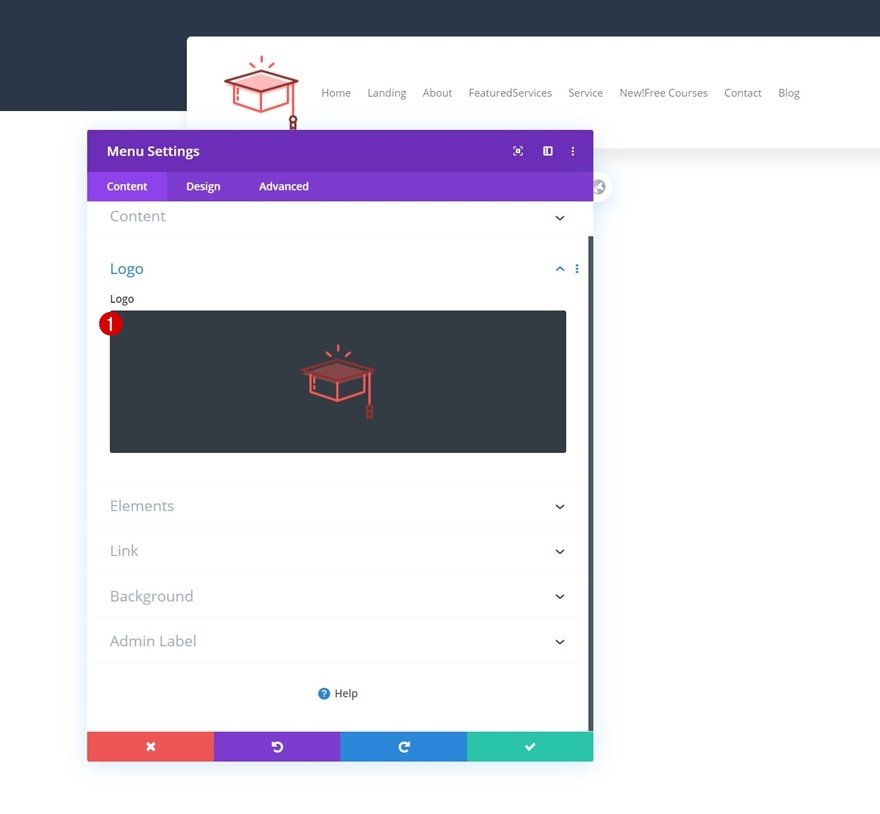
Télécharger le logo
Téléchargez ensuite un logo.
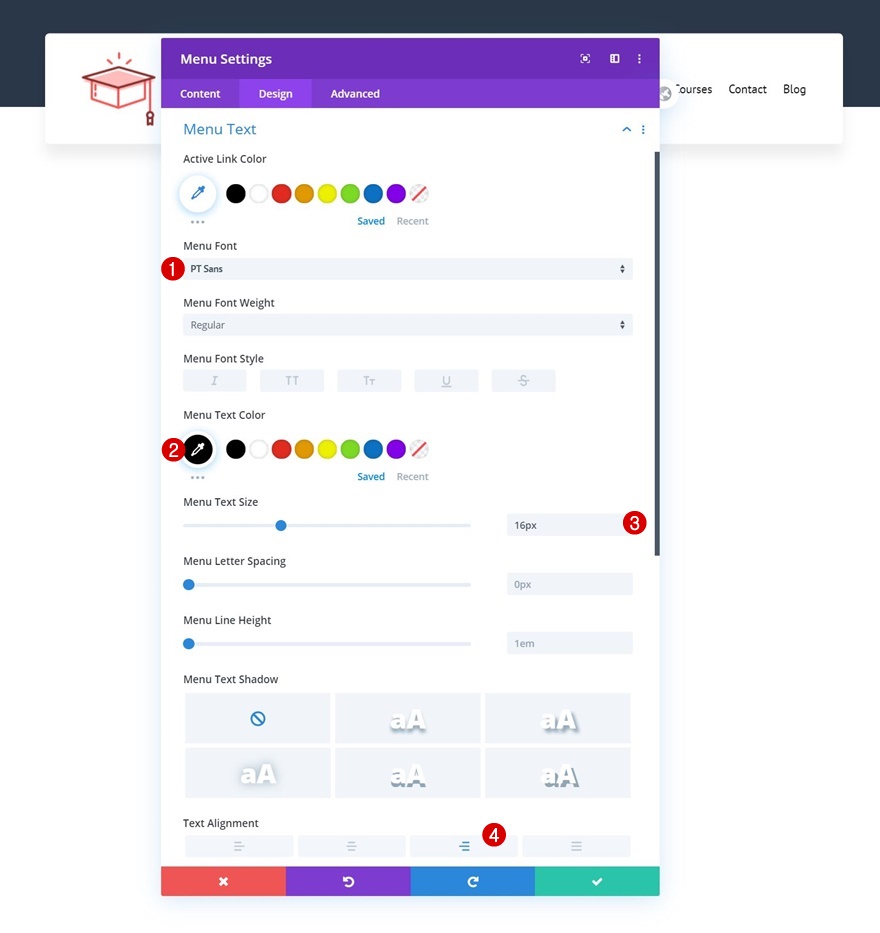
Paramètres du texte du menu
Passez ensuite à l’onglet Conception et modifiez les paramètres du texte du menu comme suit :
- Police du menu : PT Sans
- Couleur du texte du menu : #000000
- Taille du texte du menu : 16px
- Alignement du texte : Droite
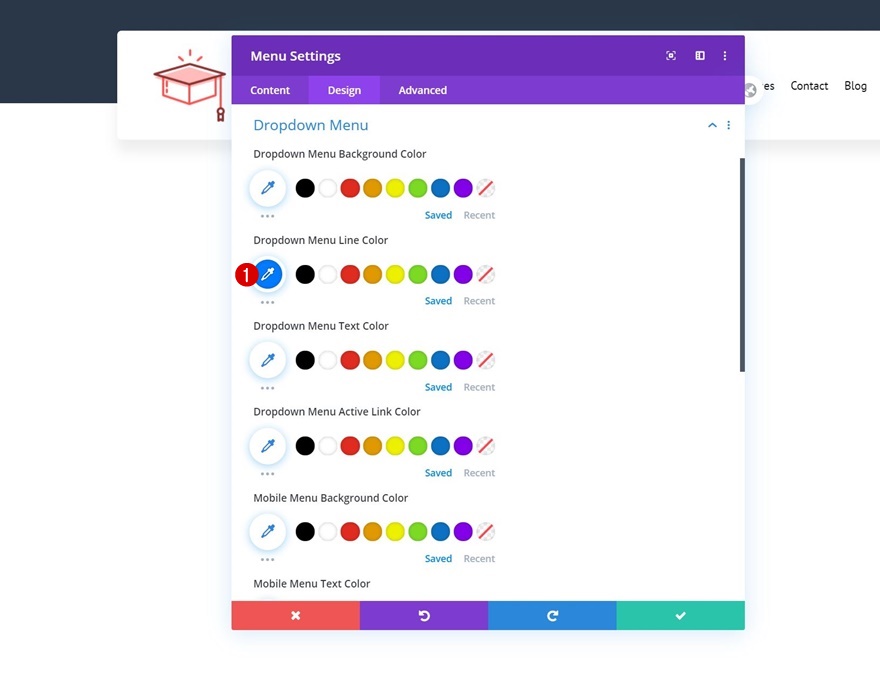
Paramètres du menu déroulant
Modifiez également la couleur de la ligne du menu déroulant.
- Couleur de la ligne du menu déroulant : #007aff
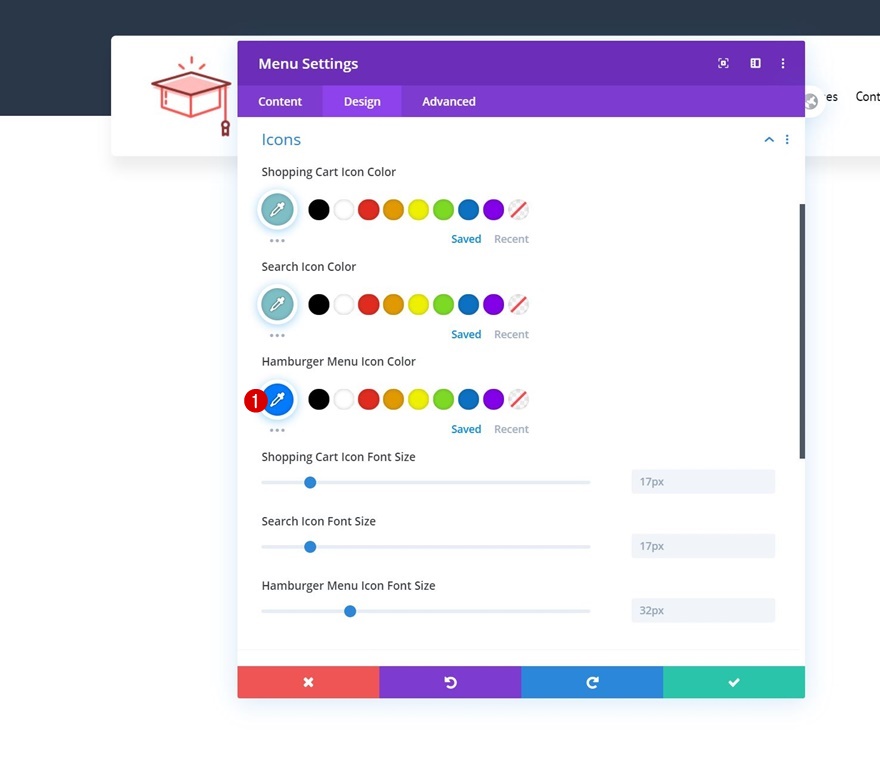
Icônes
Continuez en changeant la couleur de l’icône du menu hamburger dans les paramètres des icônes.
- Couleur de l’icône du menu hamburger : #007aff
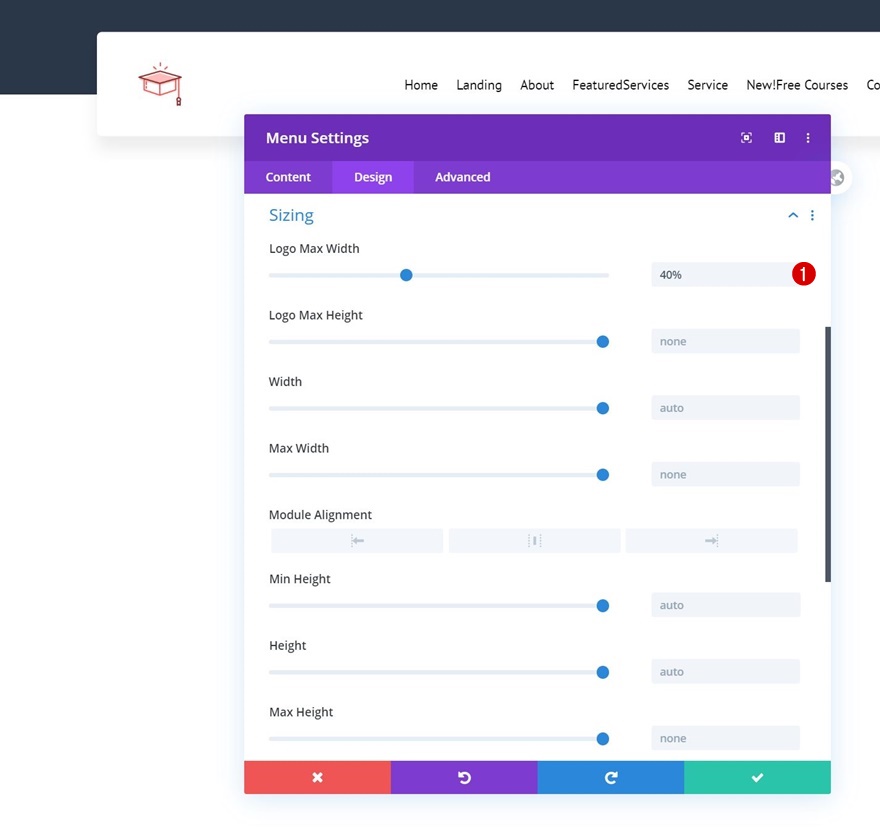
Dimensionnement
Et complétez les paramètres du module en attribuant une largeur maximale au logo dans les paramètres de dimensionnement.
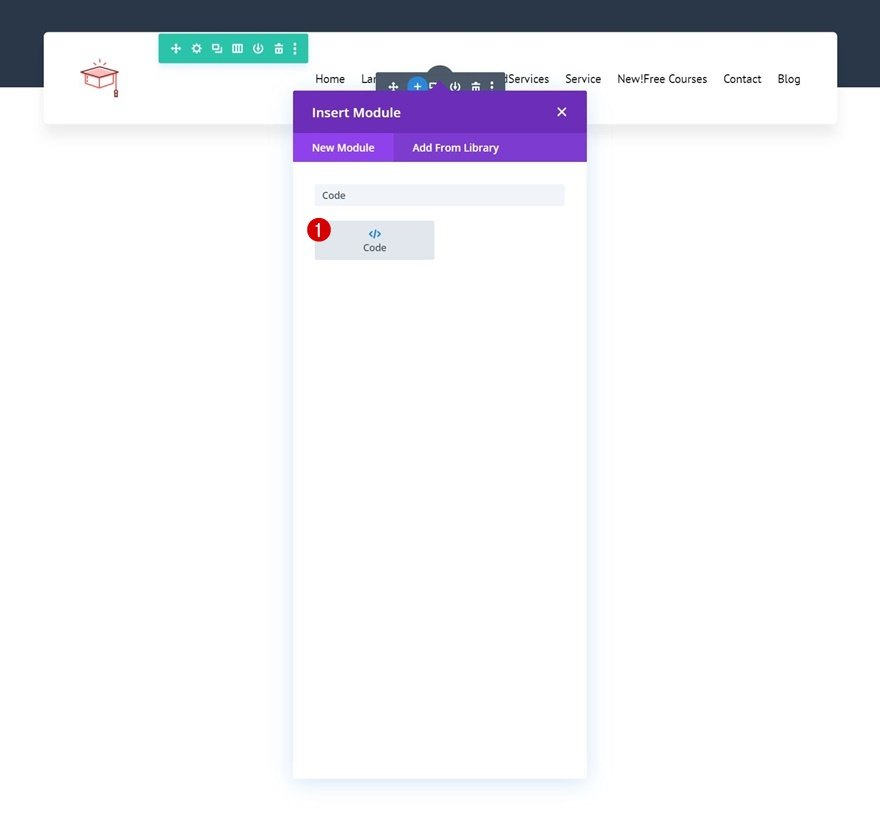
Ajouter un module de code à la colonne
Une fois que vous avez terminé l’aspect général de votre module de menu, continuez en ajoutant un module de code juste en dessous.
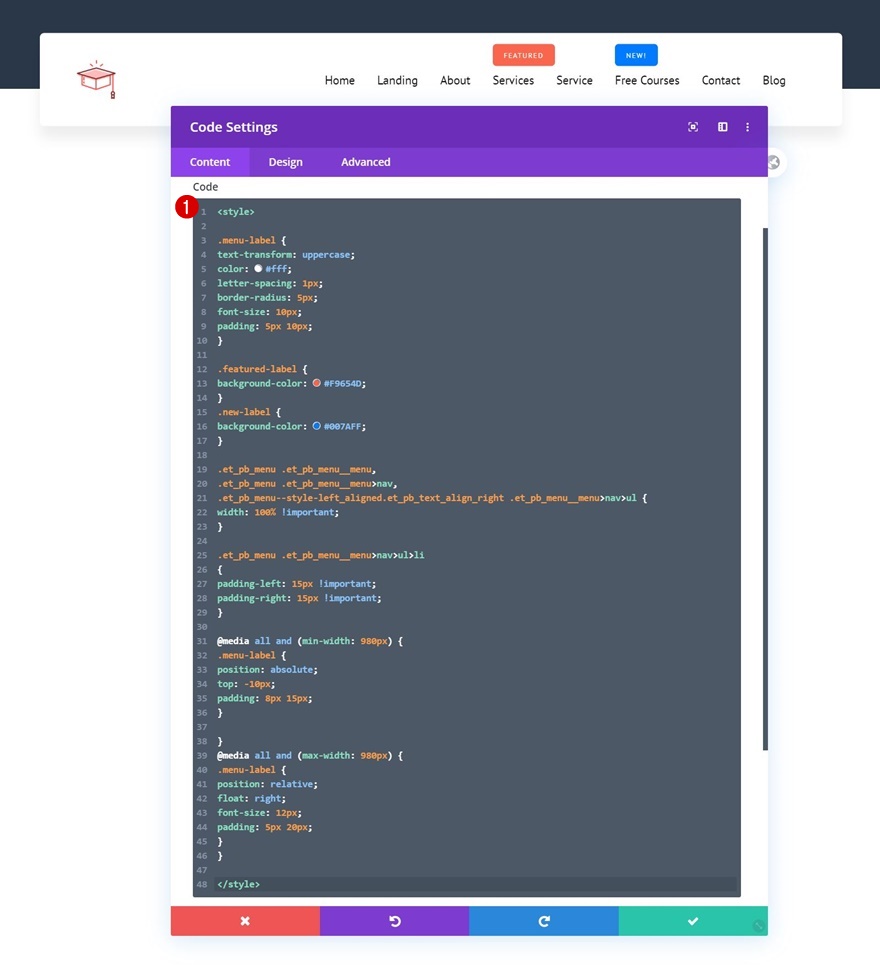
Ajouter le code CSS
Le code CSS suivant nous aidera à styliser les étiquettes de menu individuellement et à créer un design réactif :
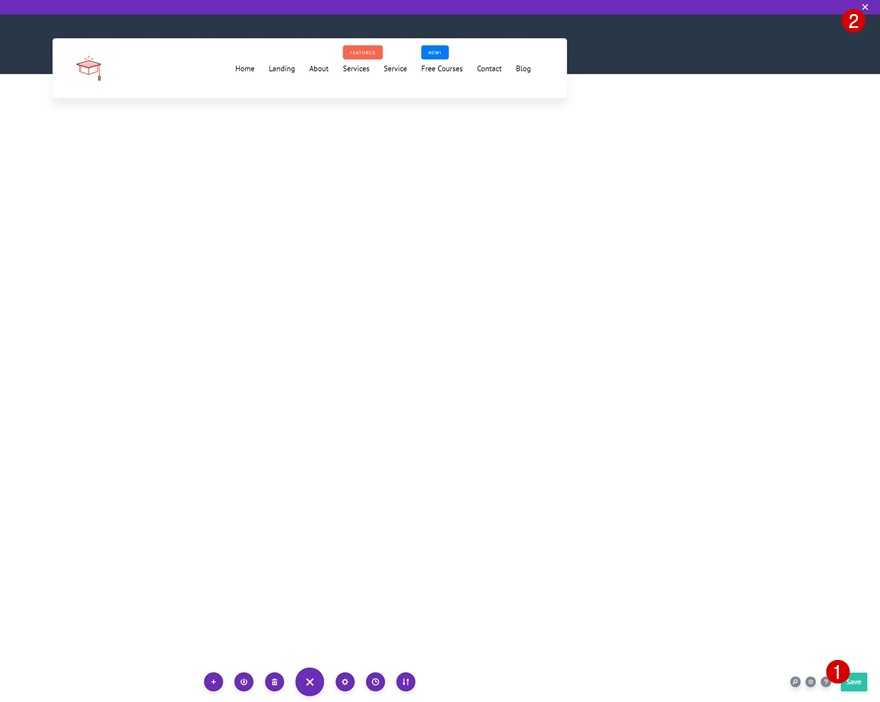
4. Enregistrer toutes les modifications du constructeur de thème et prévisualiser le résultat
Une fois que vous avez terminé la conception de l’en-tête, assurez-vous d’enregistrer toutes les modifications apportées par le constructeur de thème Divi avant de visualiser le résultat sur votre site Web !
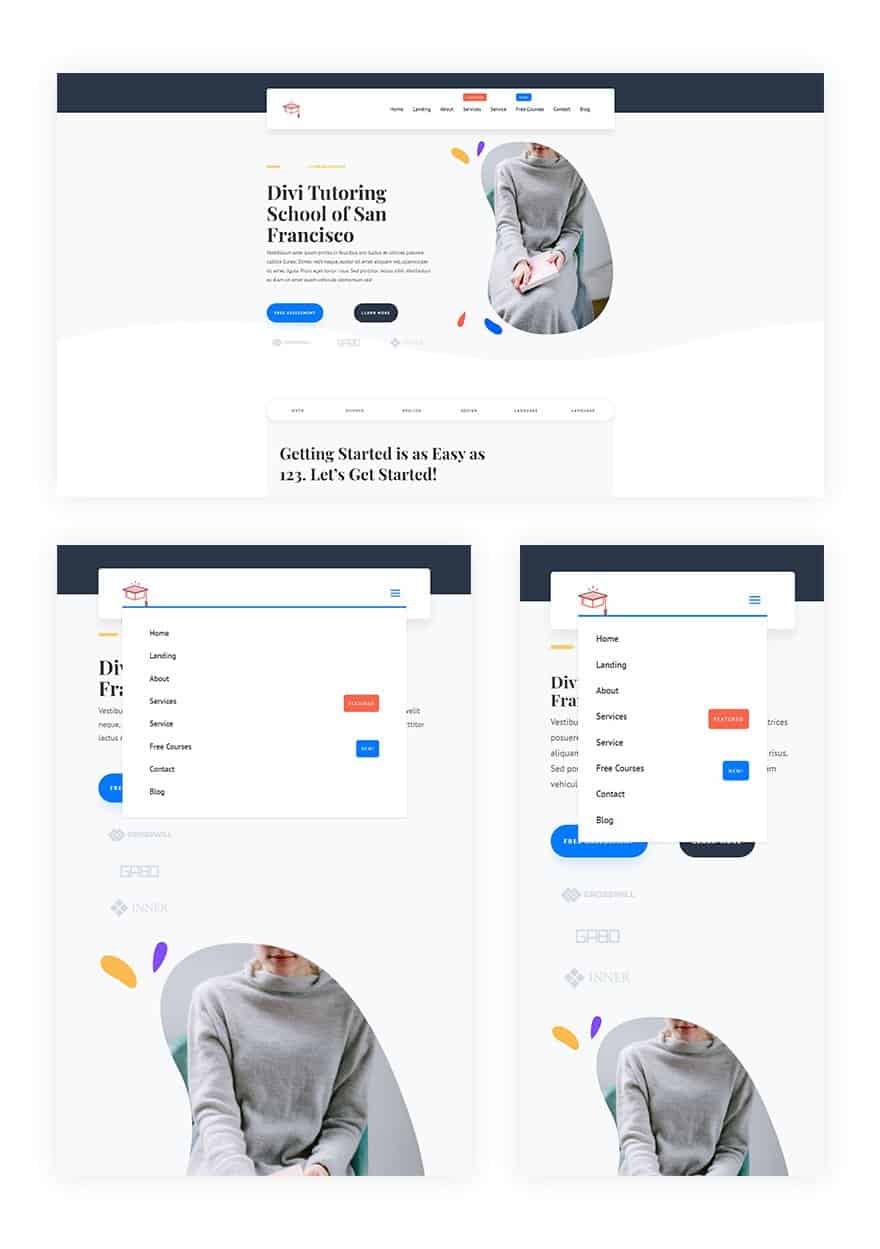
Aperçu de
Maintenant que nous avons suivi toutes les étapes, jetons un coup d’œil rapide au résultat en fonction de la taille de l’écran.
Réflexions finales
Dans cet article, nous vous avons montré comment mettre en évidence des éléments de menu spécifiques dans votre en-tête global construit par Divi. Plus précisément, nous avons inclus des étiquettes d’angle dans notre menu WordPress, qui sont affichées dans un module de menu. C’est un excellent moyen de mettre en évidence différents éléments de menu à l’intérieur de votre menu sans créer un parcours de navigation écrasant. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.