La façon dont vous concevez votre page produit a un impact immédiat sur le comportement de vos visiteurs. Un design de page produit bien conçu et personnalisé peut permettre aux visiteurs de décider plus facilement s’ils veulent acheter votre produit. Si vous cherchez un moyen de rendre votre page produit plus attrayante, vous allez adorer ce billet. Nous allons vous montrer comment inclure une grille dynamique des avantages du produit dans votre conception en utilisant Divi et le plugin Advanced Custom Fields. Nous allons commencer par créer un groupe de champs pour les avantages. Nous allons, ensuite, remplir les champs personnalisés sur notre page produit et inclure le contenu dynamique dans notre modèle de page produit. Vous pourrez également télécharger gratuitement le modèle de page produit !
C’est parti.
Prévisualisation
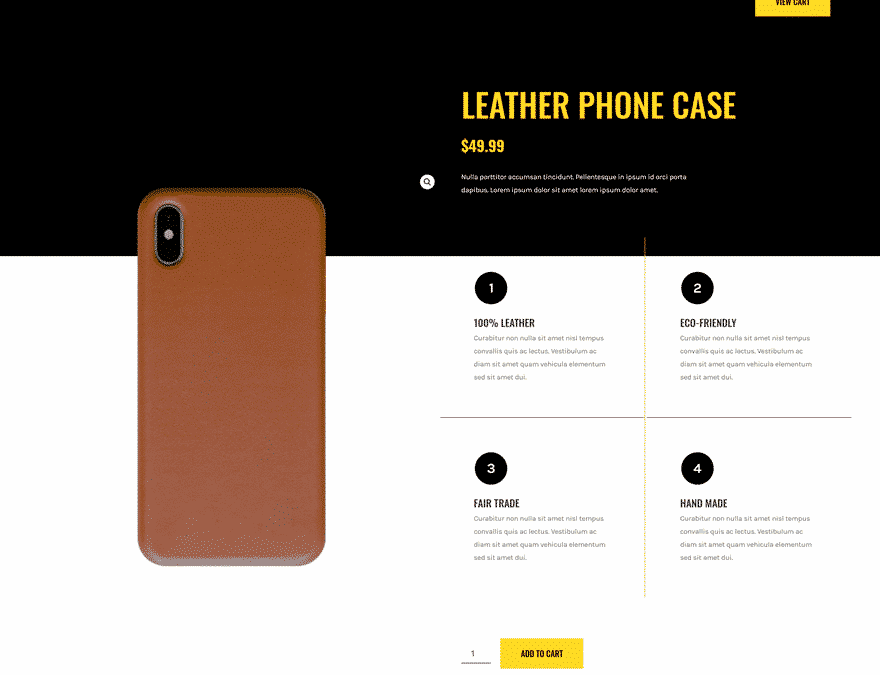
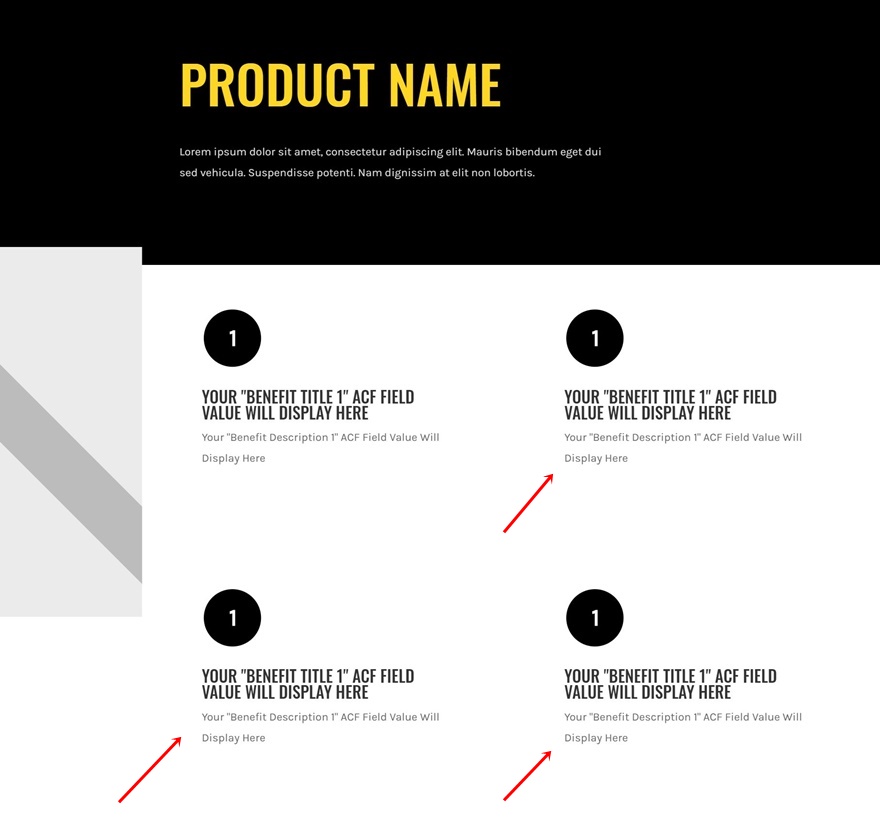
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Ordinateur de bureau
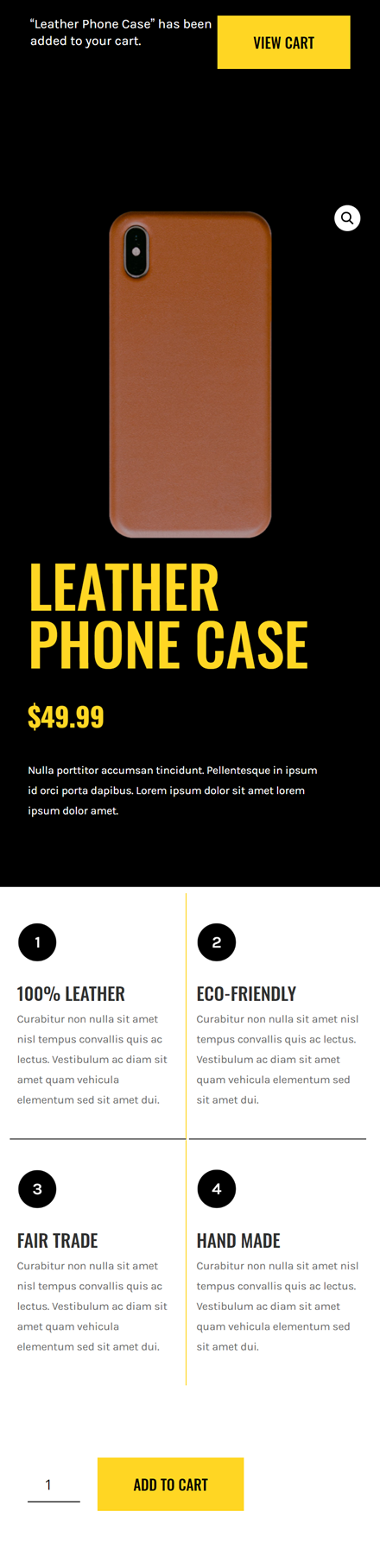
Mobile
Téléchargez le modèle de page produit gratuitement
Pour mettre la main sur le modèle de page produit gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Installer le plugin ACF et ajouter le groupe de champs d’avantages du produit
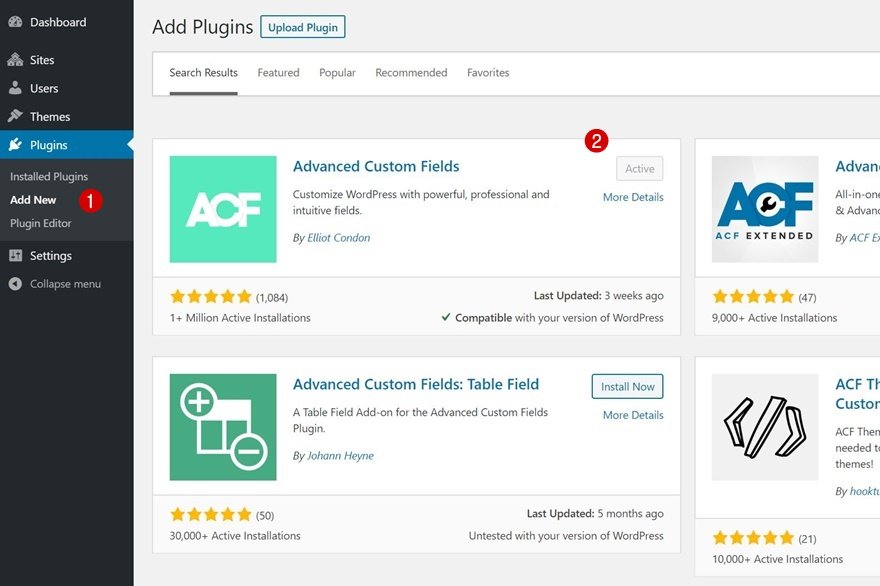
Installer le plugin Advanced Custom Fields
Pour afficher les différents avantages du produit dans le backend de nos produits, nous allons utiliser le plugin gratuit Advanced Custom Fields. Allez dans votre backend WordPress > Plugins > Add New > Recherchez le plugin ACF > Installez > Activez.
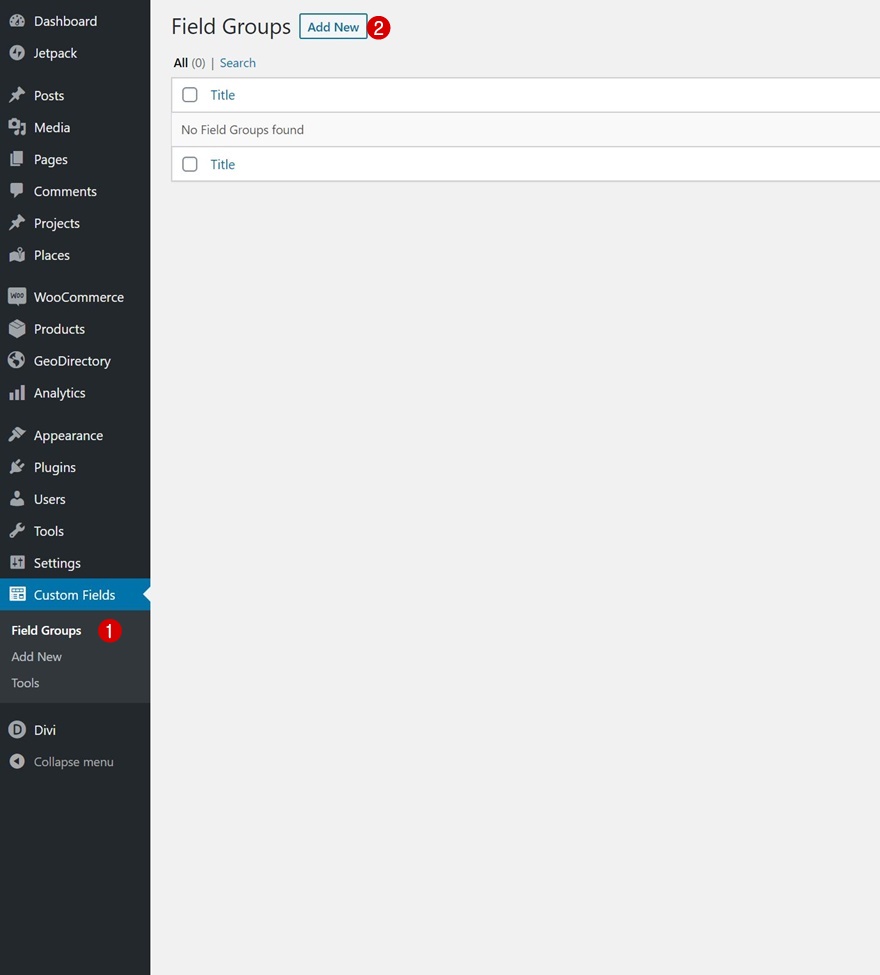
Allez dans Champs personnalisés et ajoutez un nouveau groupe de champs
Une fois que vous aurez installé et activé le plugin ACF, vous pourrez naviguer dans vos champs personnalisés et ajouter un nouveau groupe de champs.
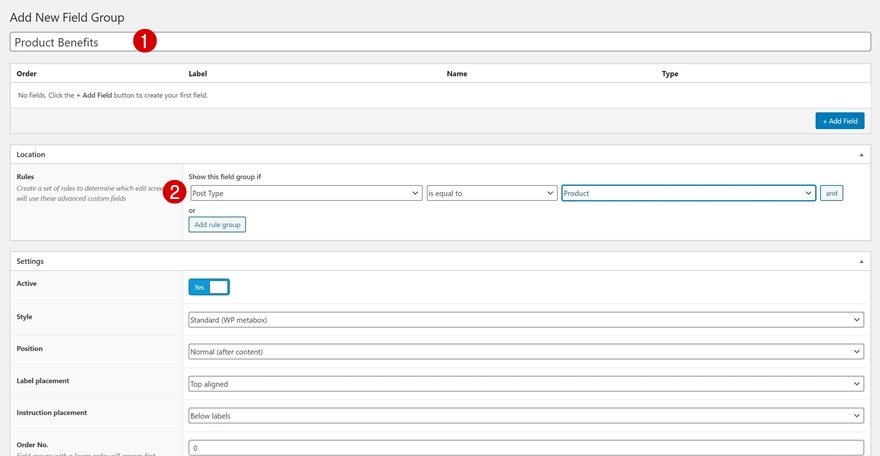
Paramètres du groupe de champs
Donnez un titre à votre nouveau groupe de champs et autorisez-le à s’afficher uniquement sur les pages de produits.
- type de message » est égal à « Produit »
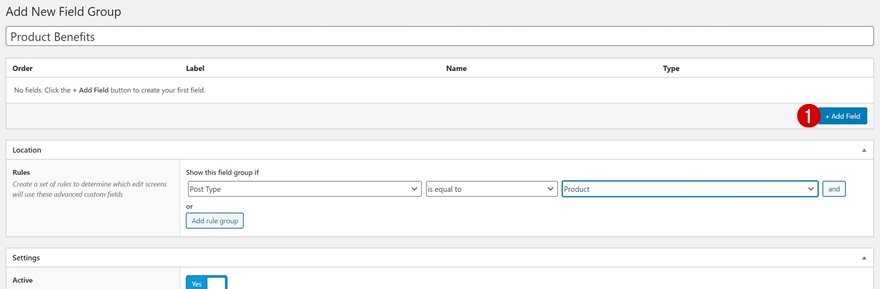
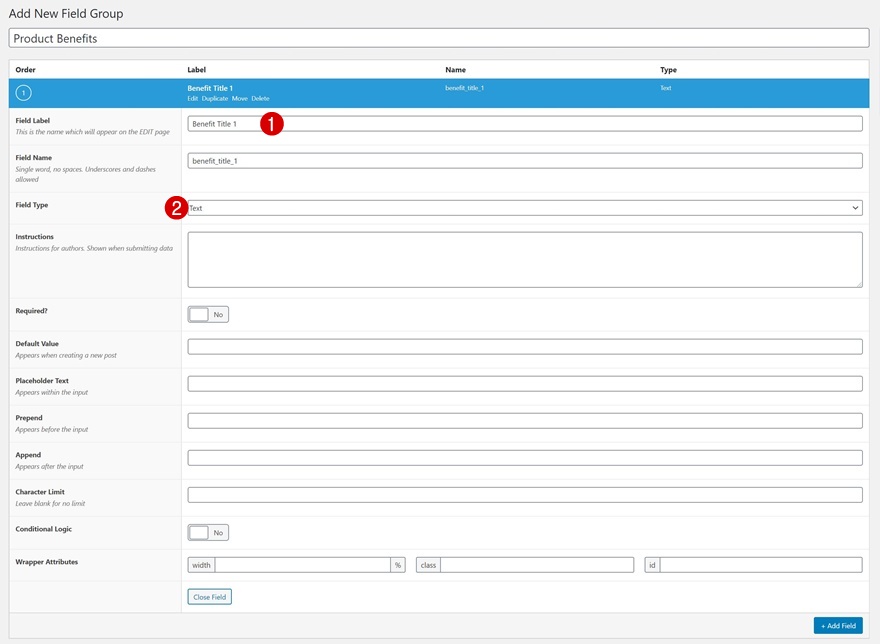
Ajouter le premier champ
Continuez en ajoutant un nouveau champ pour le titre de votre premier avantage produit.
- Étiquette du champ : Benefit Title 1
- Field Type : Text
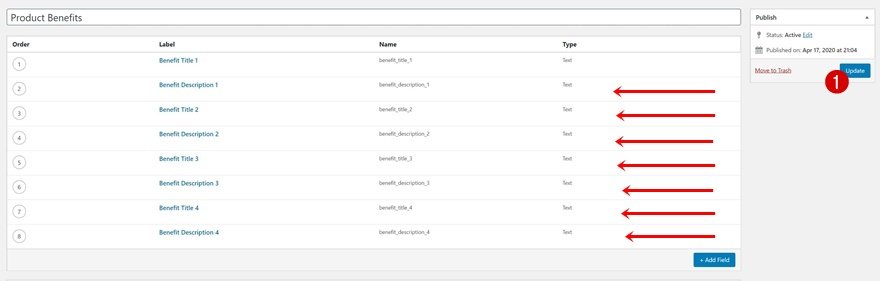
Répétez l’étape pour les autres champs
Procédez de la même manière pour les autres avantages du produit et leurs descriptions. Le type de champ « Texte » doit être attribué à tous ces champs.
- Titre de l’avantage 1
- Description de l’avantage 1
- Titre de l’avantage 2
- Description de l’avantage 2
- Titre de l’avantage 3
- Description de la prestation 3
- Titre de la prestation 4
- Description de la prestation 4
2. Ajouter des avantages aux produits
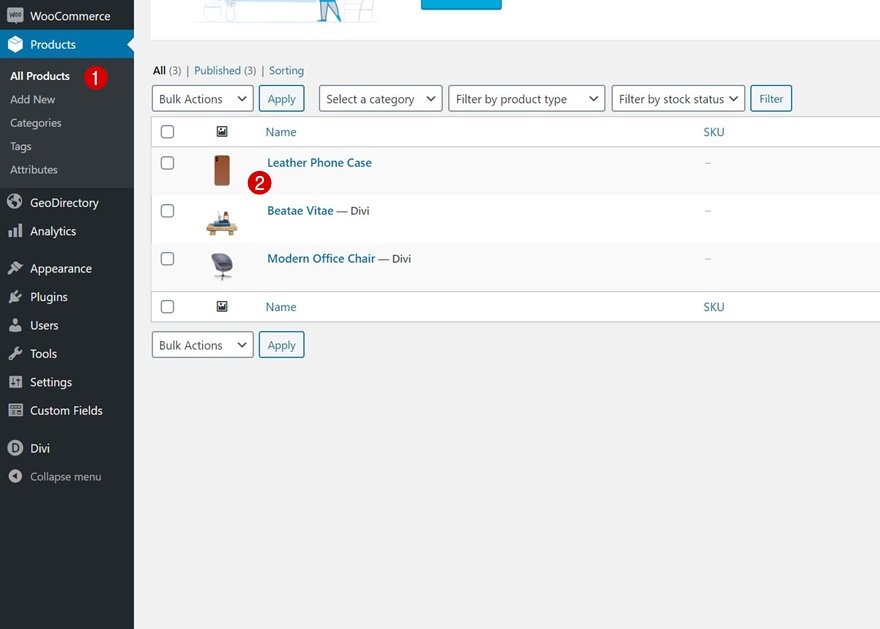
Ouvrir ou ajouter un nouveau produit
Une fois que votre groupe de champs et vos champs ont été créés, vous pouvez ajouter les avantages du produit à vos produits à un niveau individuel. Ouvrez un produit de votre choix ou créez-en un nouveau.
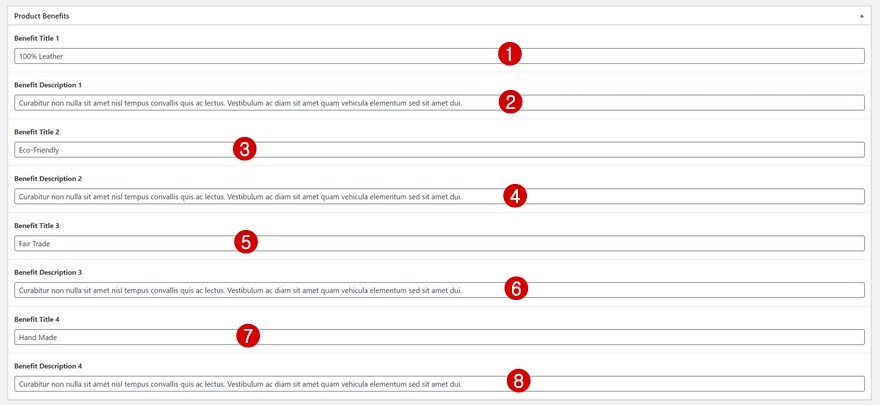
Remplissez les champs relatifs aux avantages du produit
Et remplissez les avantages du produit.
3. Créez le modèle de page de produit dans le Créateur de thème Divi
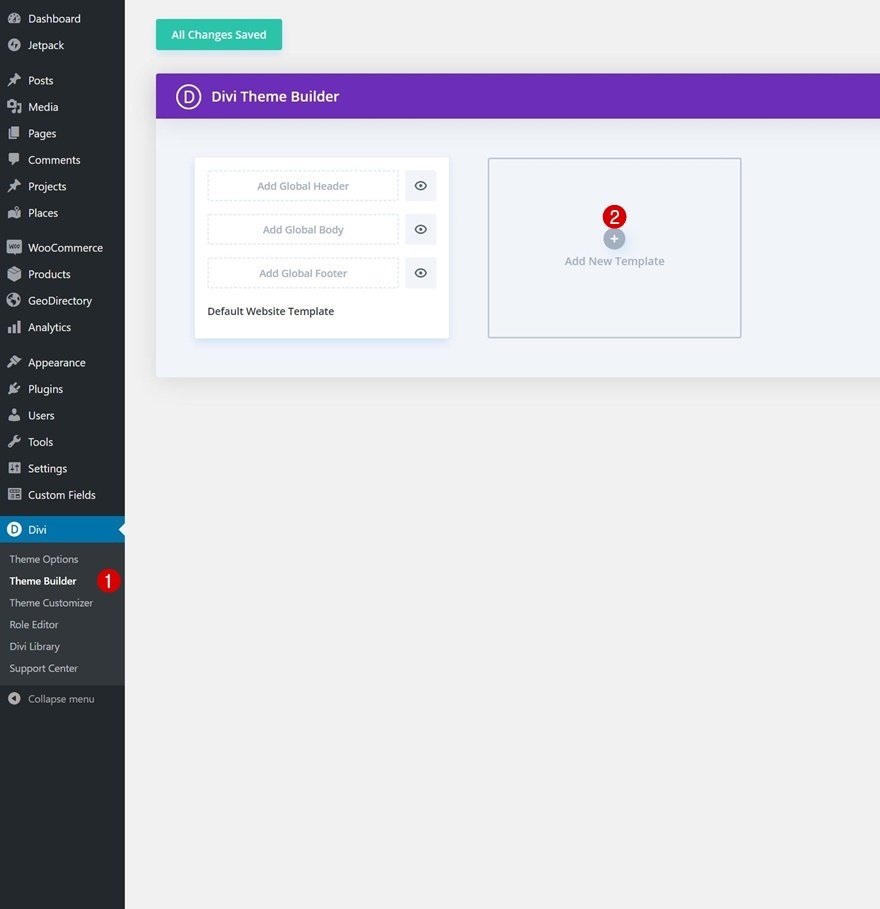
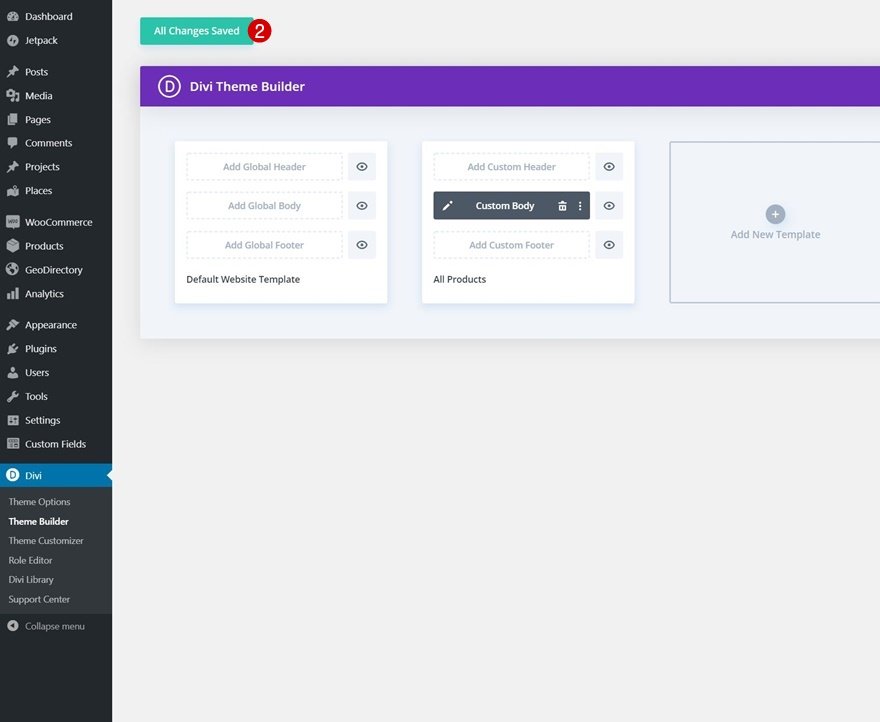
Allez dans Divi Theme Builder et ajoutez un nouveau modèle
Il est temps de se mettre au travail avec Divi ! Pour créer un nouveau modèle, accédez au Créateur de thèmes de Divi et cliquez sur « Ajouter un nouveau modèle ».
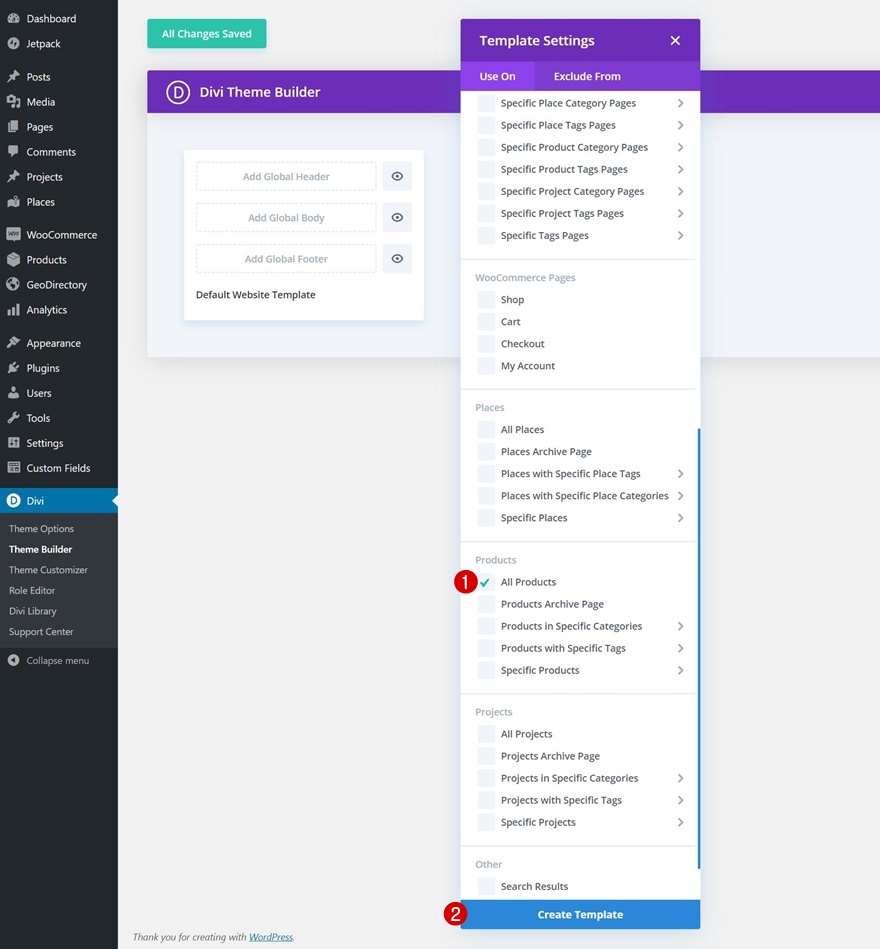
Utilisez le modèle sur tous les produits
Nous utilisons ce modèle pour tous les produits, mais n’hésitez pas à sélectionner les produits d’une catégorie ou d’une étiquette spécifique.
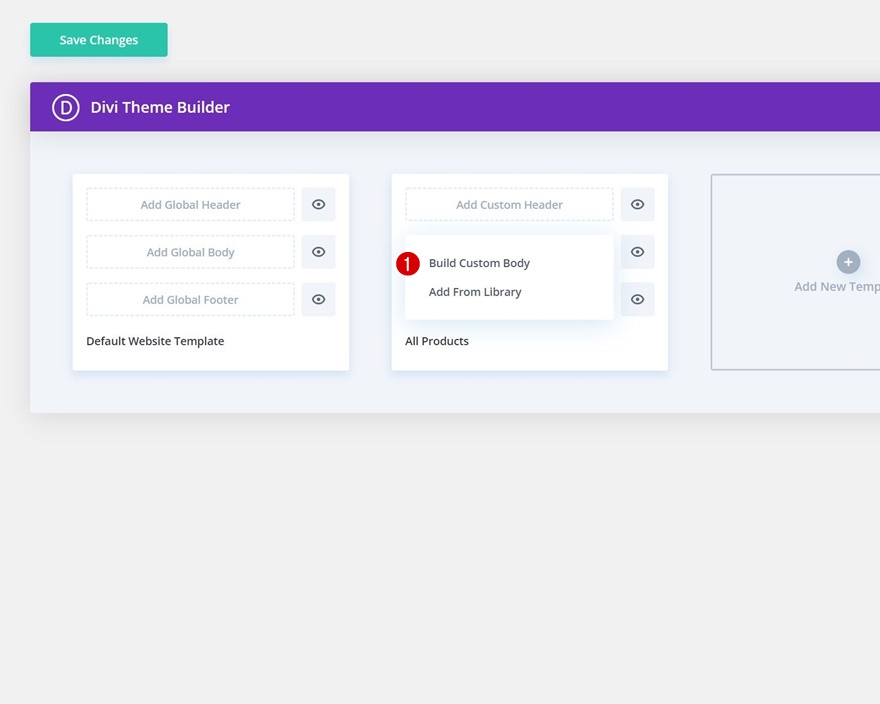
Entrez dans l’éditeur du corps du modèle
Saisissez ensuite le corps du modèle en cliquant sur « Add Custom Body » et en sélectionnant « Build Custom Body ».
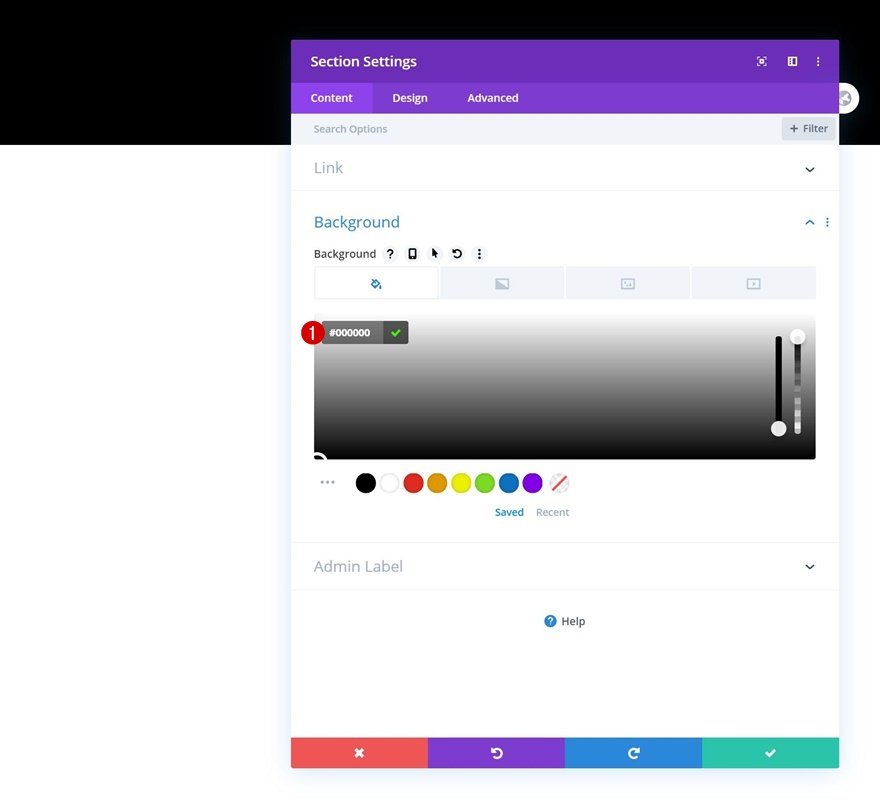
Modifier la section 1
Couleur d’arrière-plan
Une fois dans l’éditeur de modèle, vous remarquerez une section. Ouvrez cette section et modifiez la couleur d’arrière-plan en noir.
- Couleur d’arrière-plan : #000000
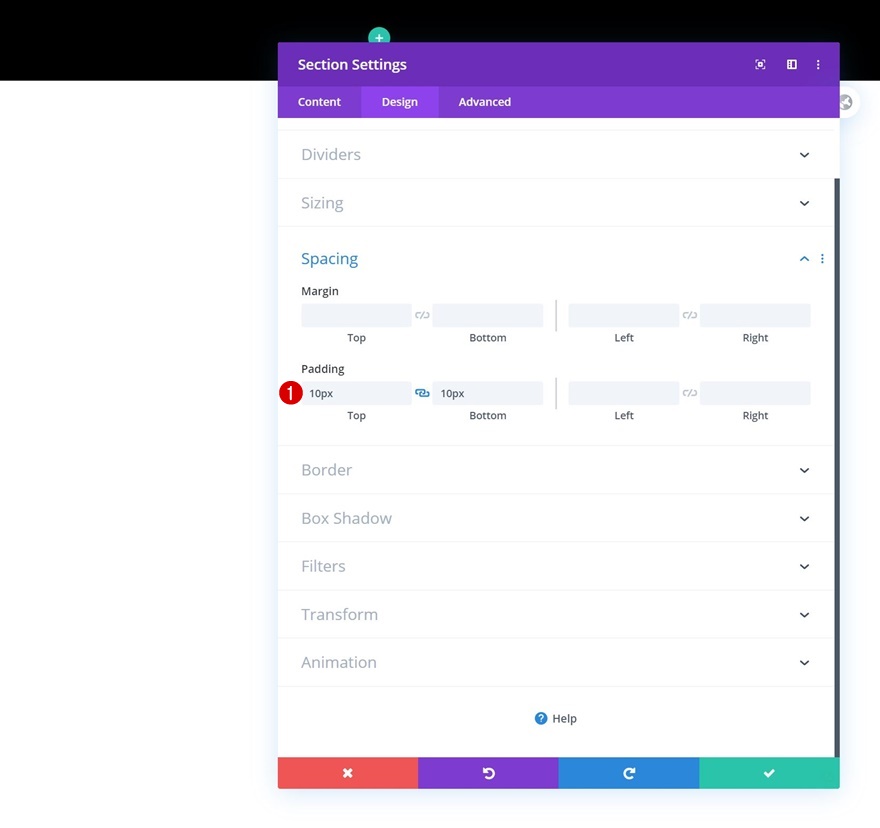
Espacement
Passez à l’onglet de conception de la section et ajoutez des espaces personnalisés en haut et en bas.
- Rembourrage supérieur : 10px
- Rembourrage inférieur : 10px
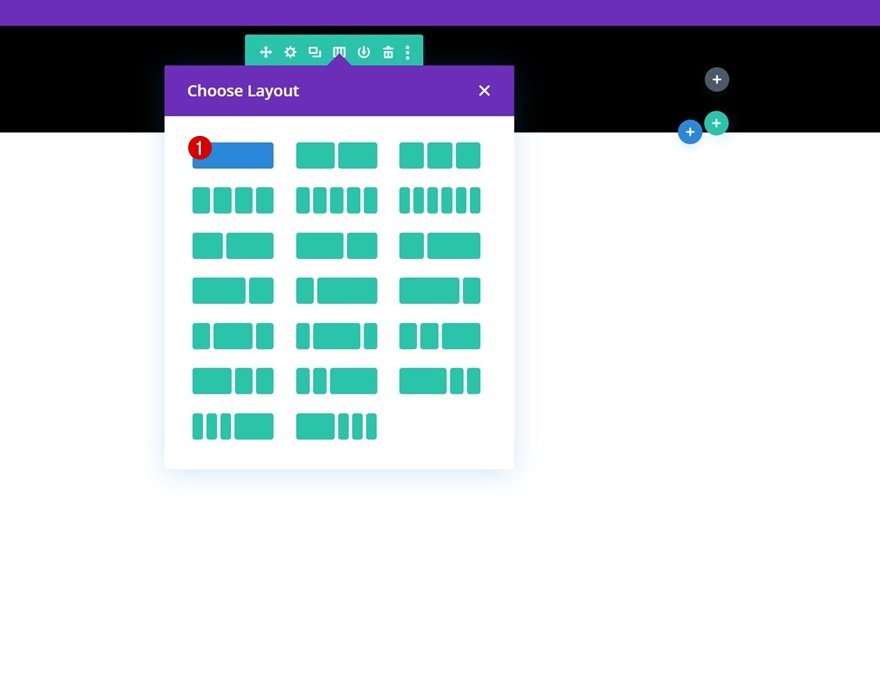
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante :
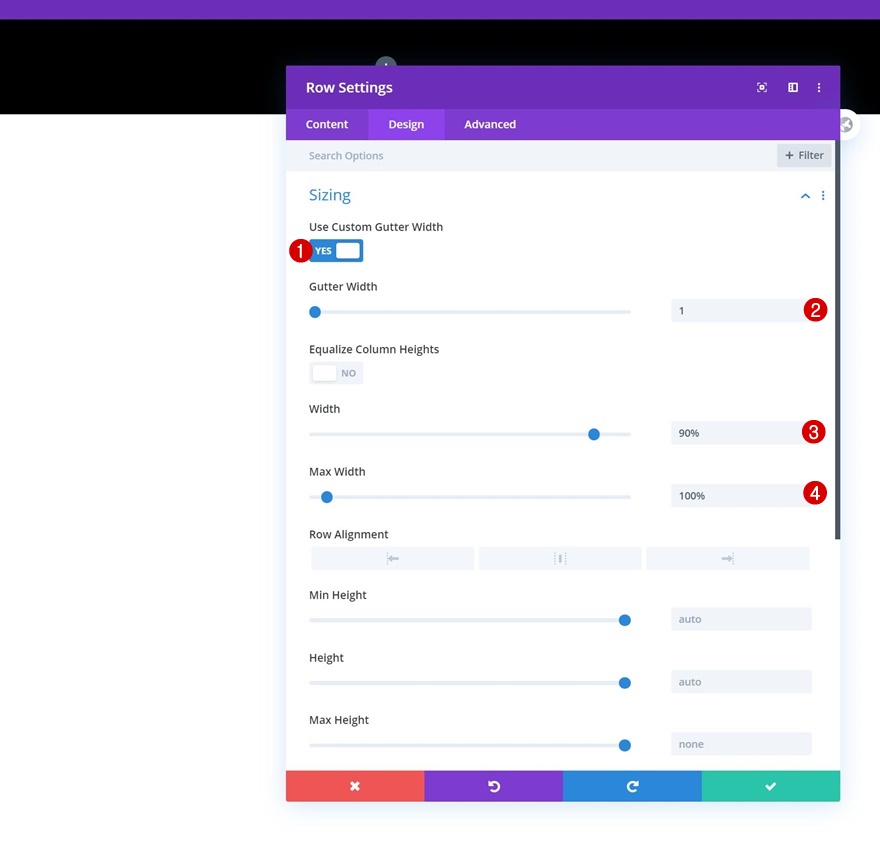
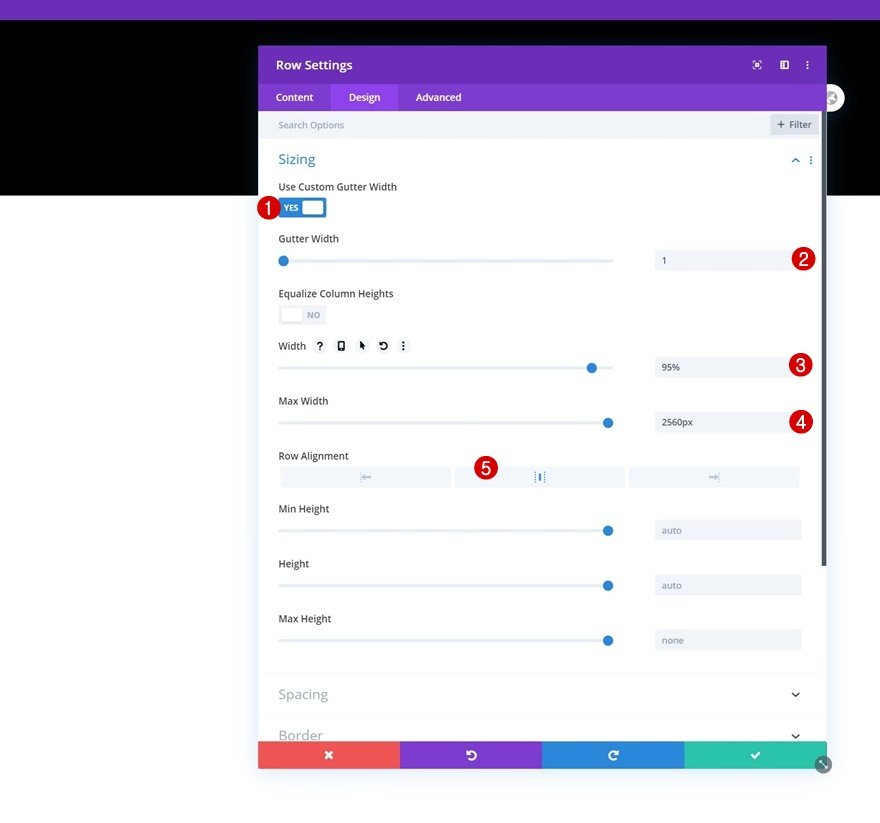
Dimensionnement
Sans ajouter de modules pour l’instant, ouvrez les paramètres de la rangée et apportez quelques modifications aux paramètres de dimensionnement.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 90
- Largeur maximale : 100
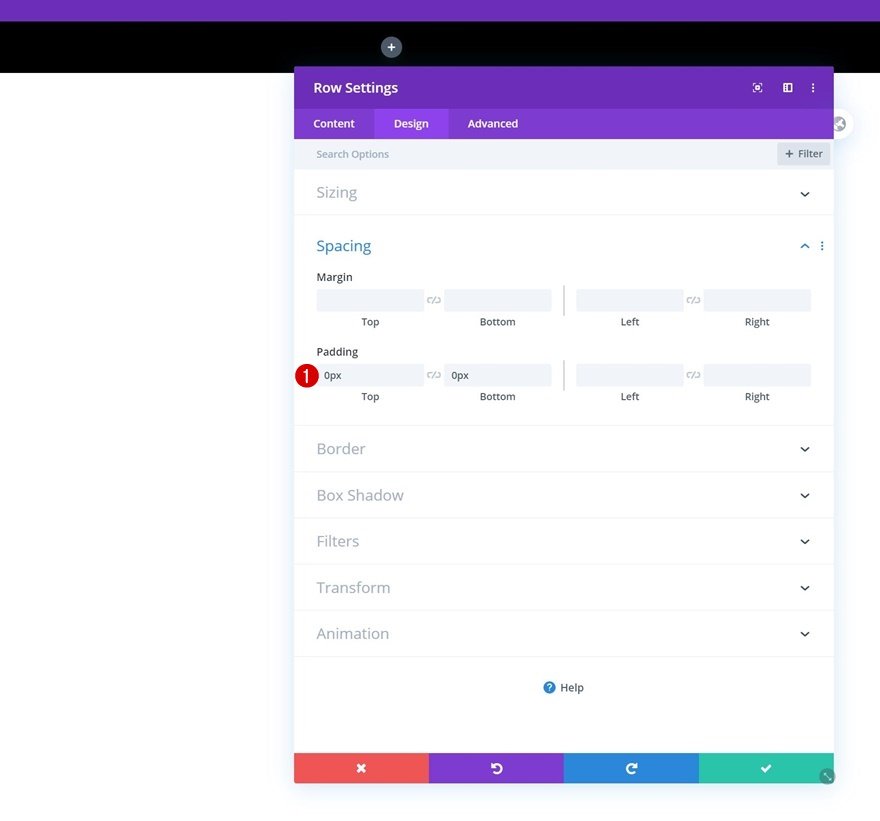
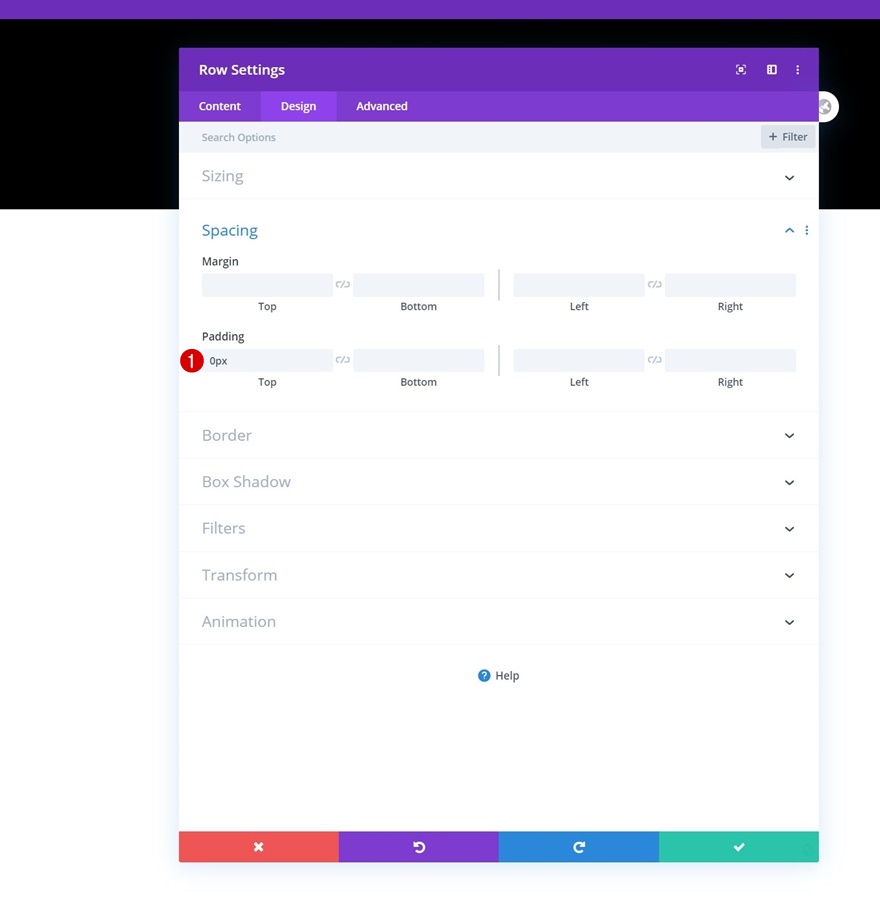
Espacement
Supprimez ensuite tous les espaces par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
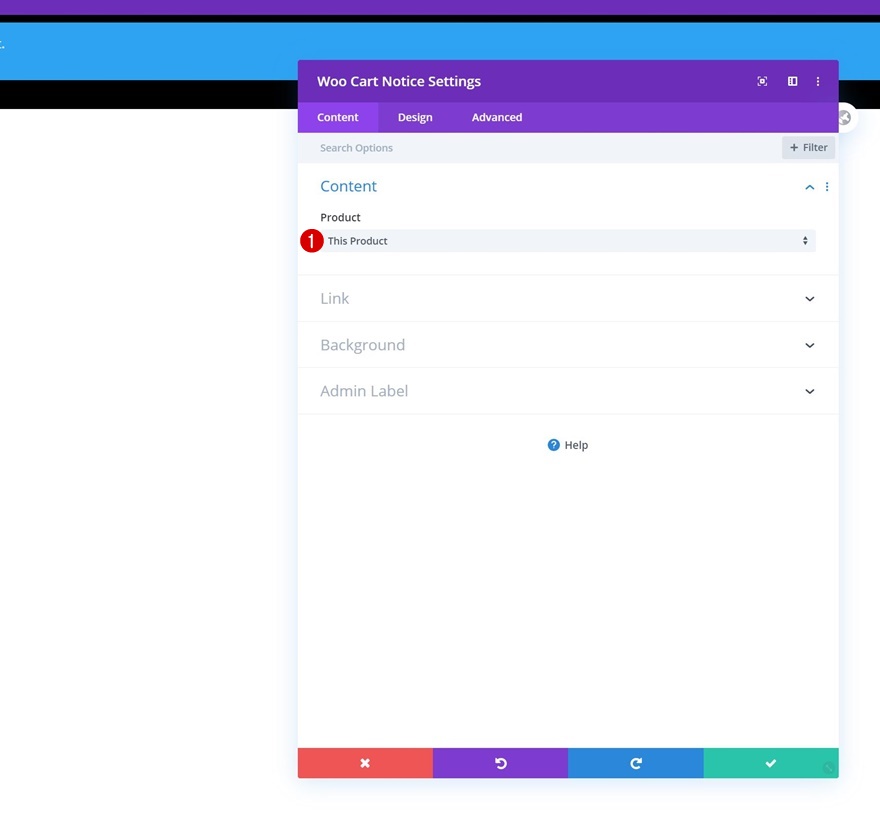
Ajouter le module d’avis de Woo Cart à une colonne
Contenu dynamique
Le seul module dont nous avons besoin dans cette ligne et cette section est un module d’avis Woo Cart. Assurez-vous que « Ce produit » est sélectionné dans la zone de contenu dynamique.
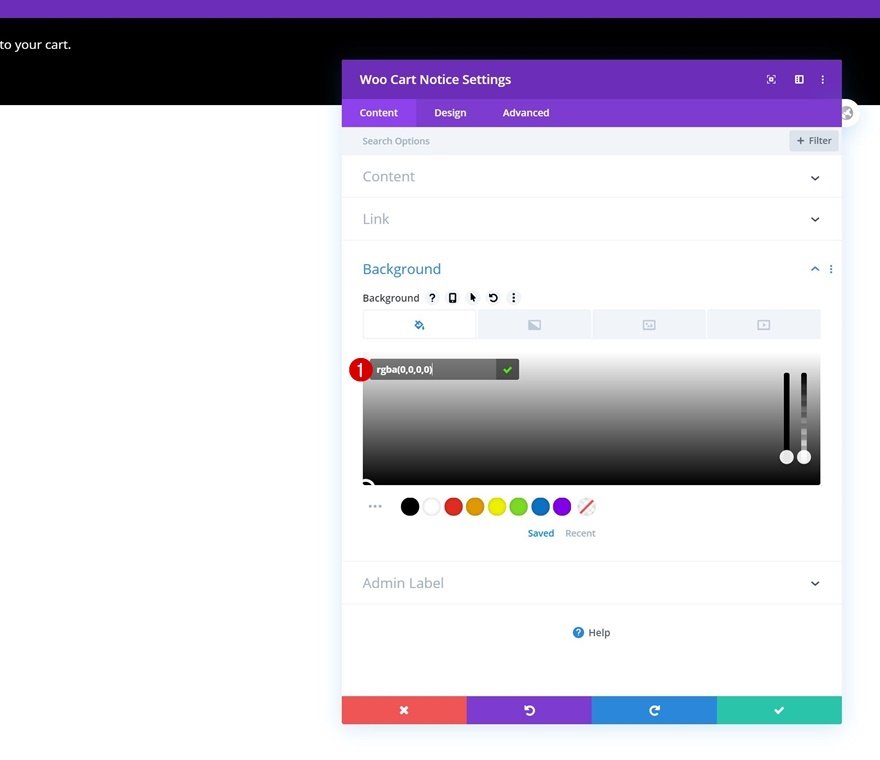
Couleur de fond
Ensuite, ouvrez les paramètres du module et utilisez une couleur d’arrière-plan totalement transparente.
- Couleur d’arrière-plan : rgba(0,0,0,0)
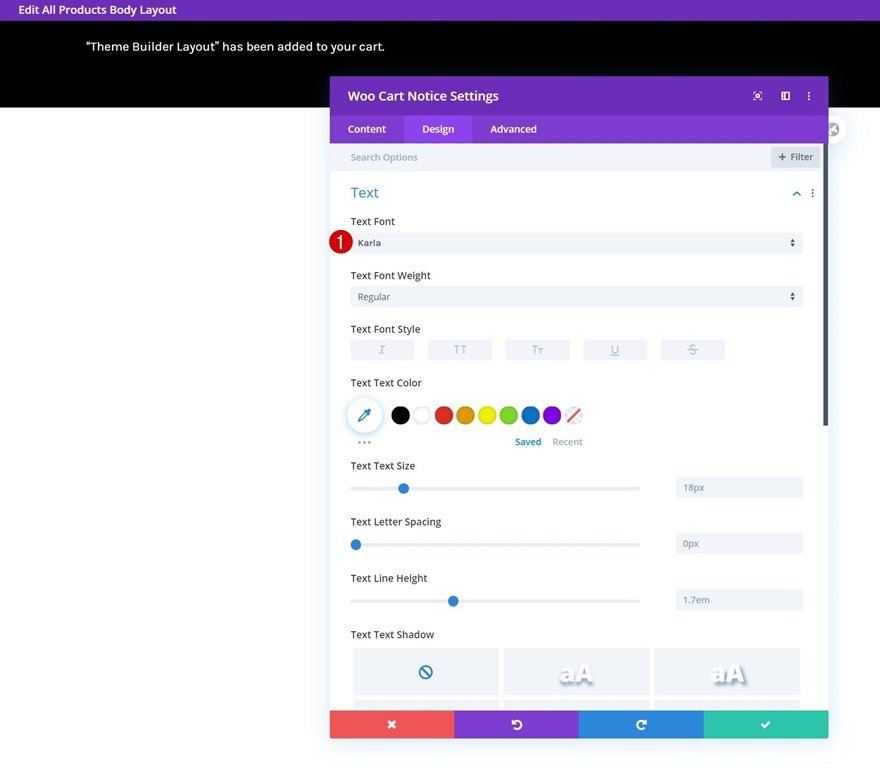
Paramètres du texte
Passez à l’onglet Conception et modifiez la police du texte dans les paramètres de texte suivants.
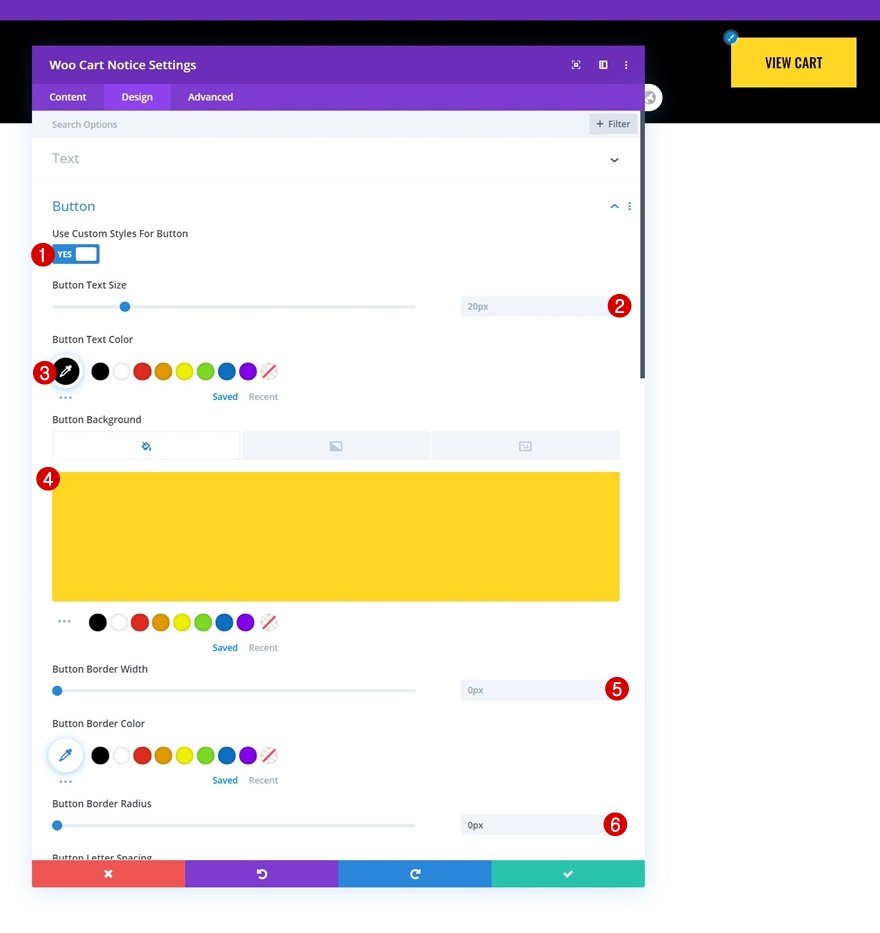
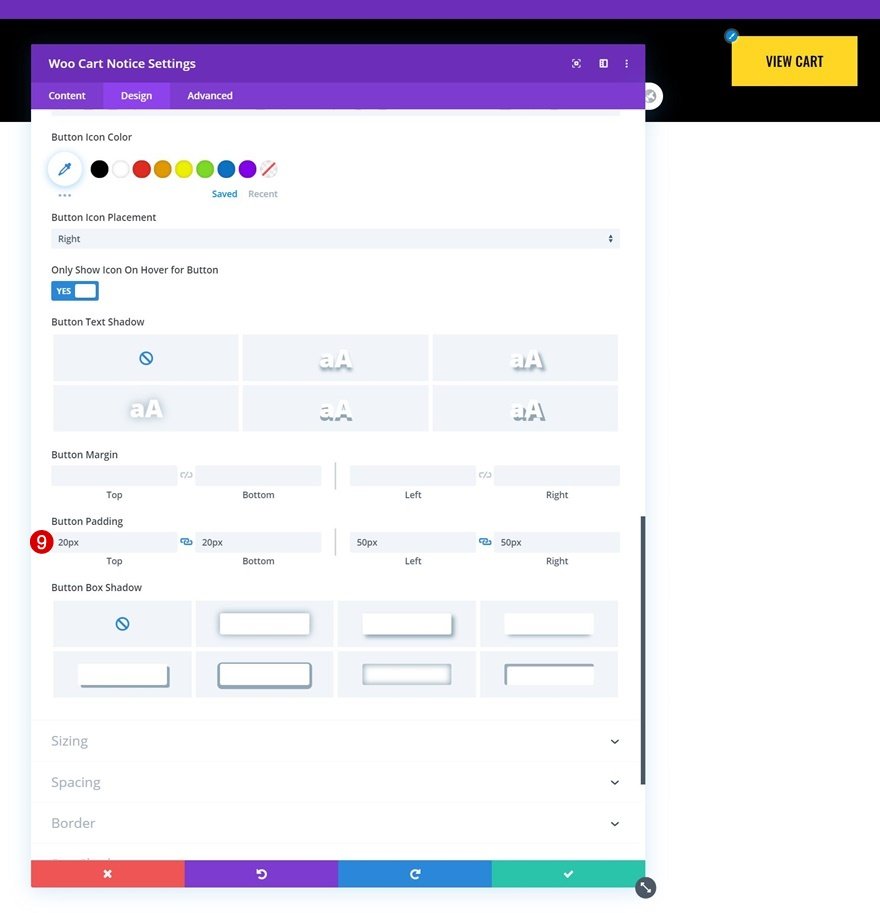
Paramètres des boutons
Complétez les paramètres du module en donnant au bouton le style approprié :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : #ffd623
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
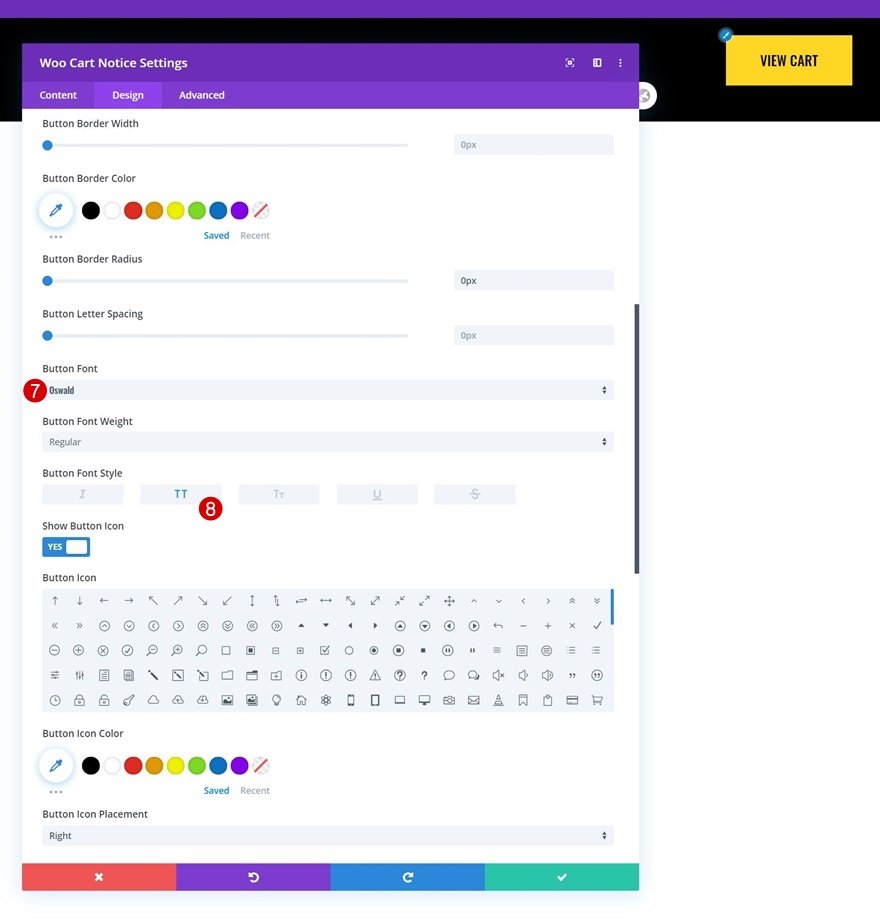
- Police du bouton : Oswald
- Style de la police du bouton : Uppercase
- Rembourrage supérieur : 20px
- Remplissage en bas : 20px
- Remplacement à gauche : 50px
- Remplacement à droite : 50px
Ajouter la section #2
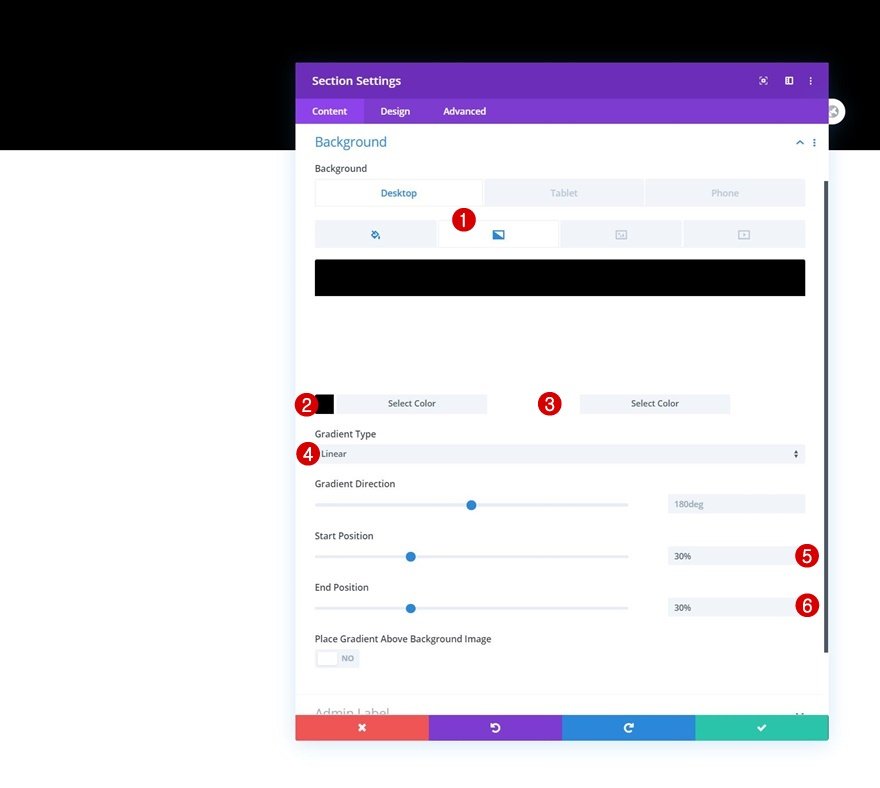
Fond dégradé
Ajoutez une autre section régulière juste en dessous de la précédente, ouvrez les paramètres de la section et utilisez un fond dégradé réactif.
- Couleur 1 : #000000
- Couleur 2 : #ffffff
- Position de départ :
- Bureau : 30%
- Tablette : 57%
- Téléphone : 54%
- Position finale :
- Ordinateur de bureau : 30%
- Tablette : 57%
- Téléphone : 54%
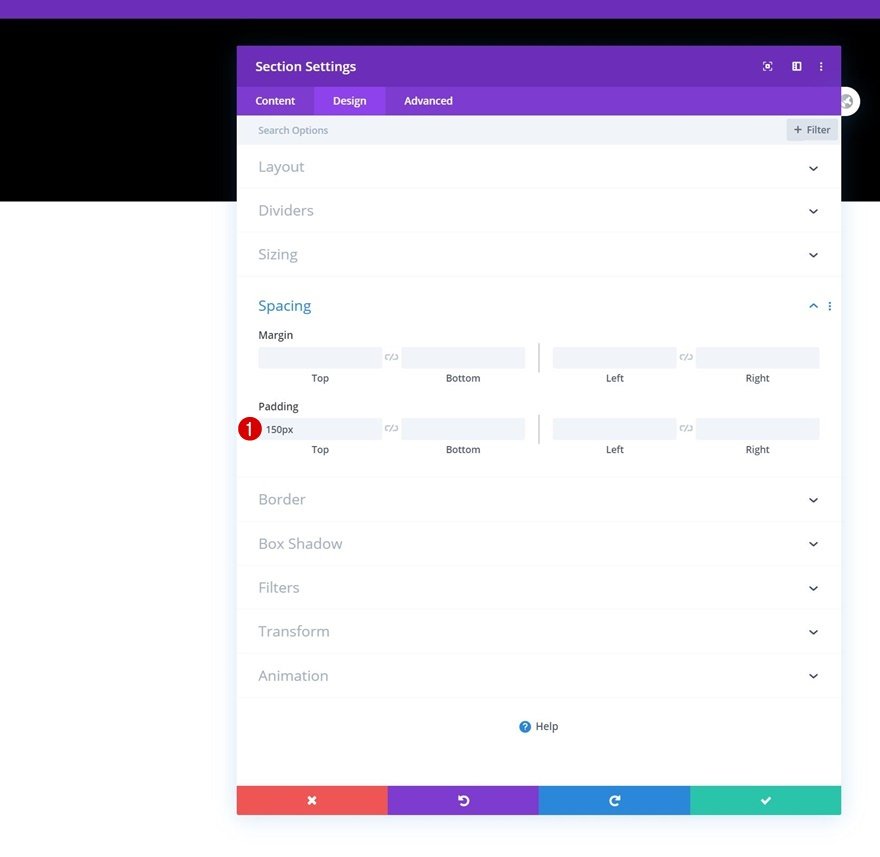
Espacement
Passez à l’onglet de conception de la section et ajoutez un rembourrage supérieur.
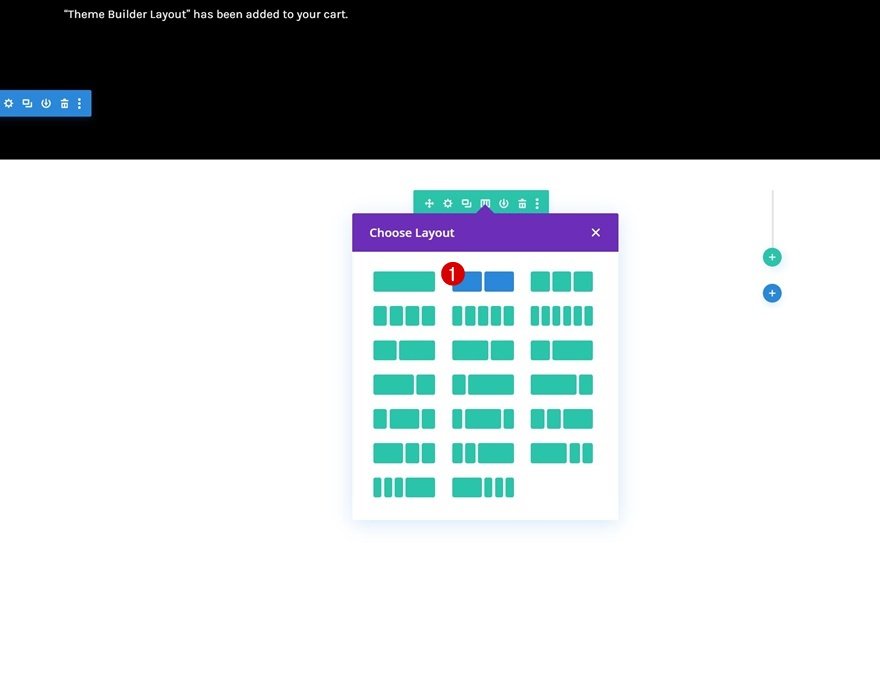
Ajouter une nouvelle rangée
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur : 95
- Largeur maximale : 2560px
- Alignement des rangées : Centre
Espacement
Nous supprimons également le padding supérieur par défaut de la rangée.
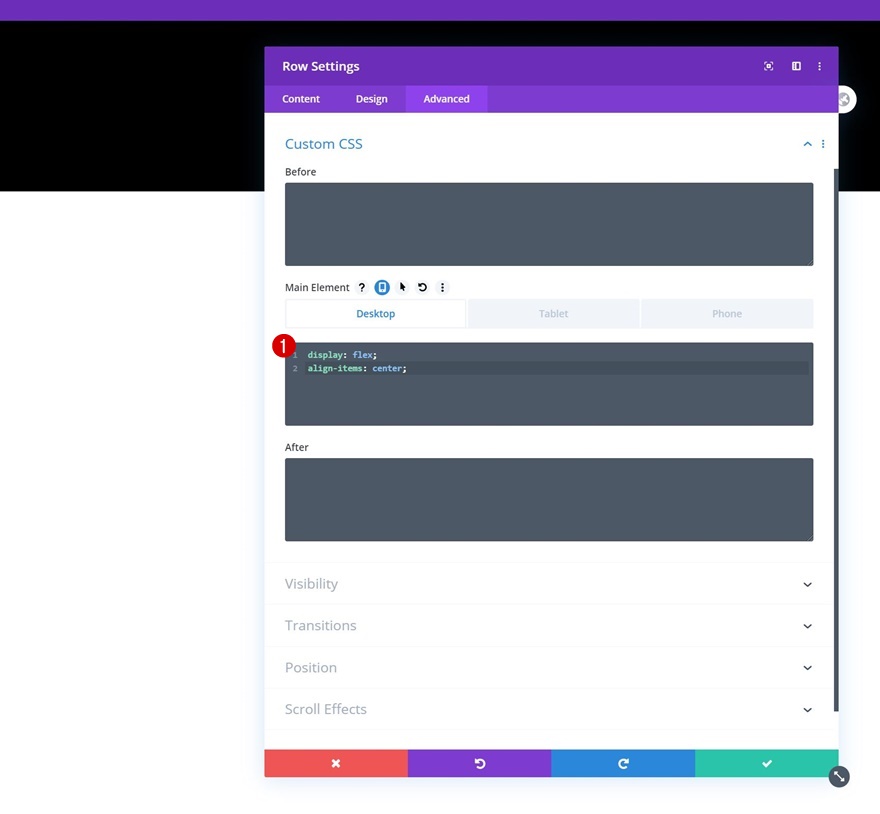
Élément principal
Pour centrer le contenu de la colonne sur le bureau, nous allons utiliser deux lignes de code CSS dans l’élément principal de la ligne.
Bureau :
display : flex ; align-items : center ;
Tablette et téléphone :
display : block ;
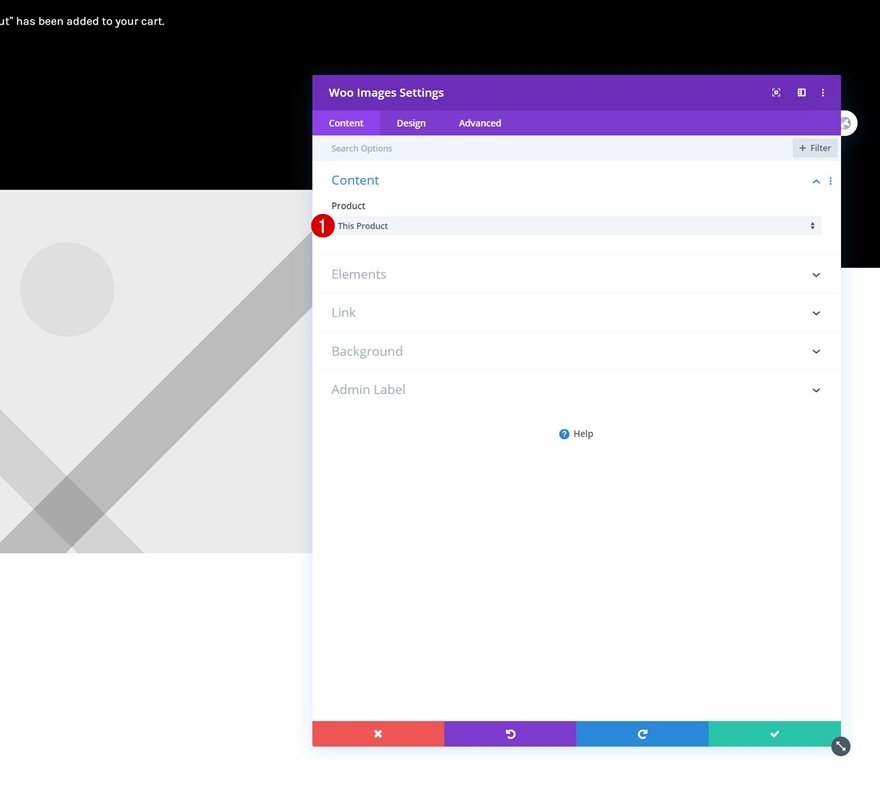
Ajouter le module Woo Images à la colonne 1
Contenu dynamique
Il est temps d’ajouter des modules, en commençant par un module Woo Images dans la colonne 1. Assurez-vous que » Ce produit » est sélectionné dans la zone de contenu dynamique.
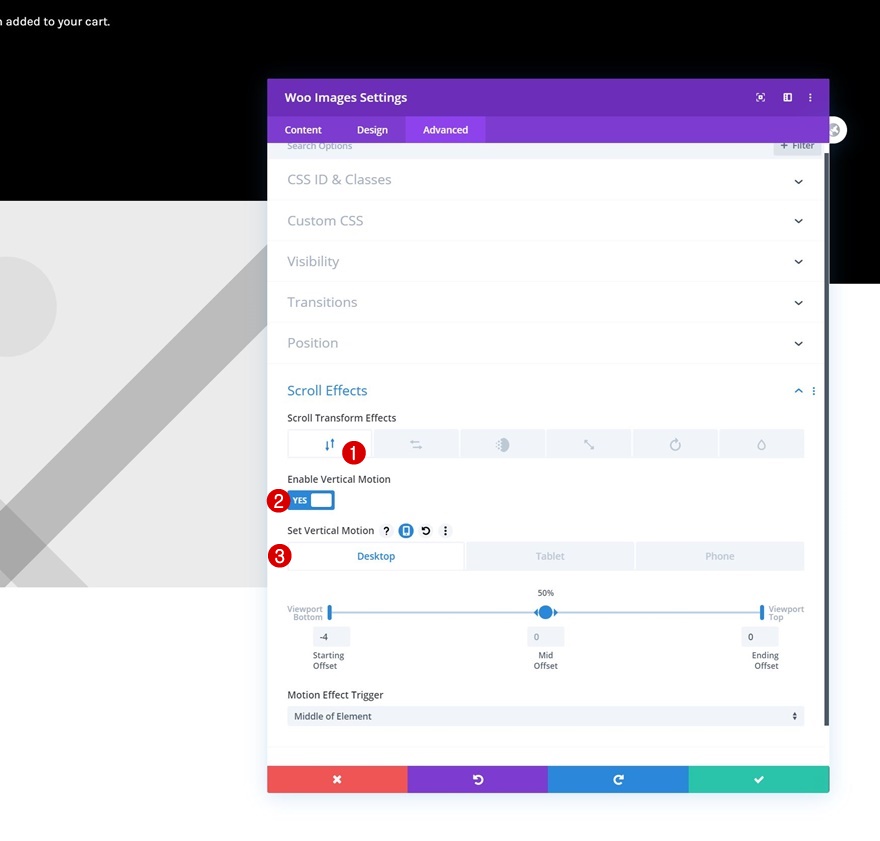
Effet de défilement vertical
Nous allons ajouter un mouvement subtil à l’image en utilisant l’effet de défilement de mouvement horizontal dans l’onglet avancé.
- Activer le mouvement vertical : Oui
- Décalage de départ :
- Bureau : -4
- Tablette et téléphone : 0
- Décalage moyen : 0
- Décalage final : 0
- Déclenchement de l’effet de mouvement : Milieu de l’élément
Ajouter un module de titre Woo à la colonne 2
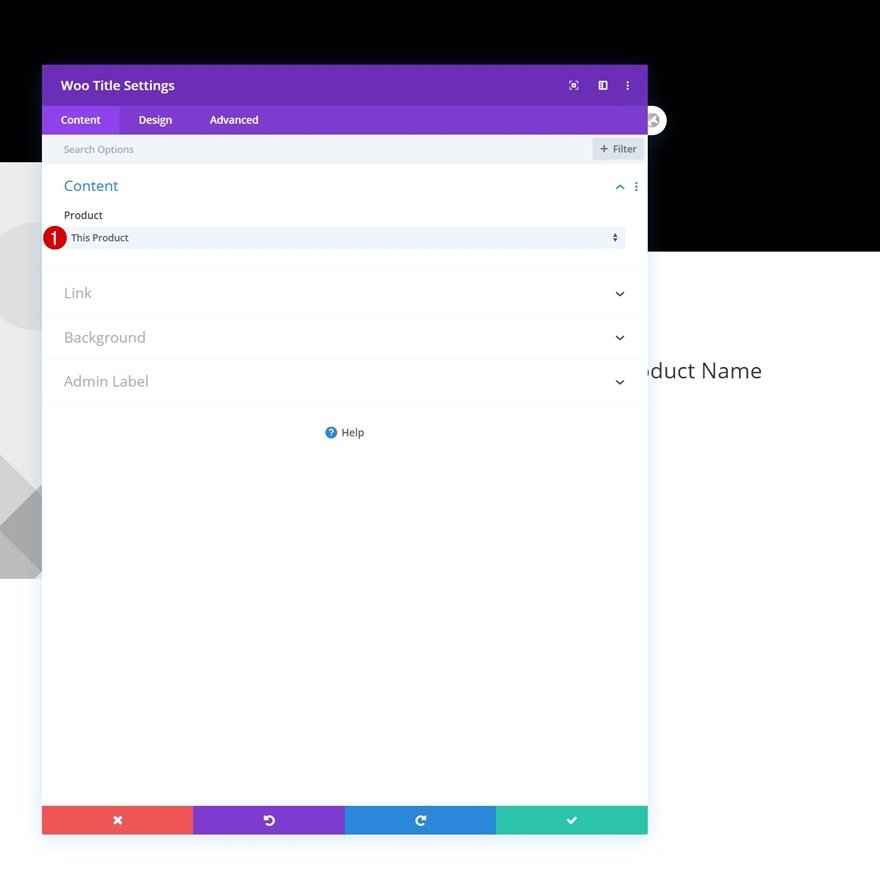
Contenu dynamique
Dans la colonne 2, le premier module dont nous avons besoin est un module Woo Title. Assurez-vous que « Ce produit » est sélectionné dans la zone de contenu dynamique.
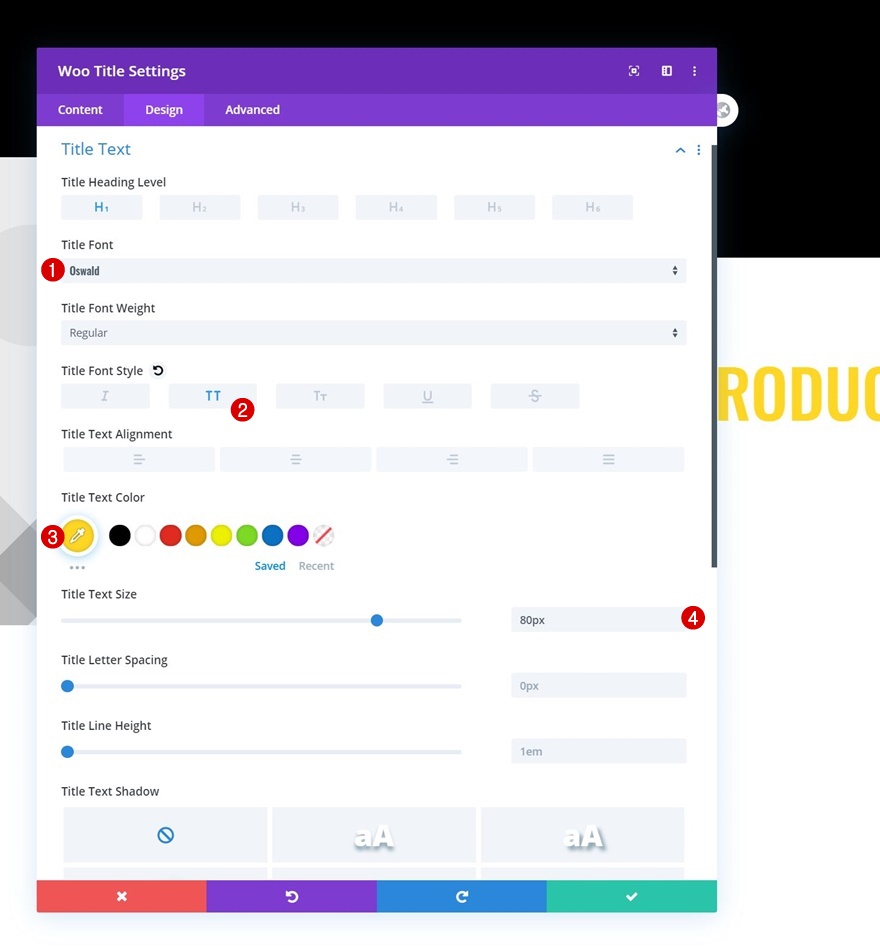
Paramètres du texte du titre
Ensuite, allez dans l’onglet Design et définissez le style du texte du titre comme suit :
- Police du titre : Oswald
- Style de la police du titre : Uppercase
- Couleur du texte du titre : #ffd623
- Taille du texte du titre : 80px
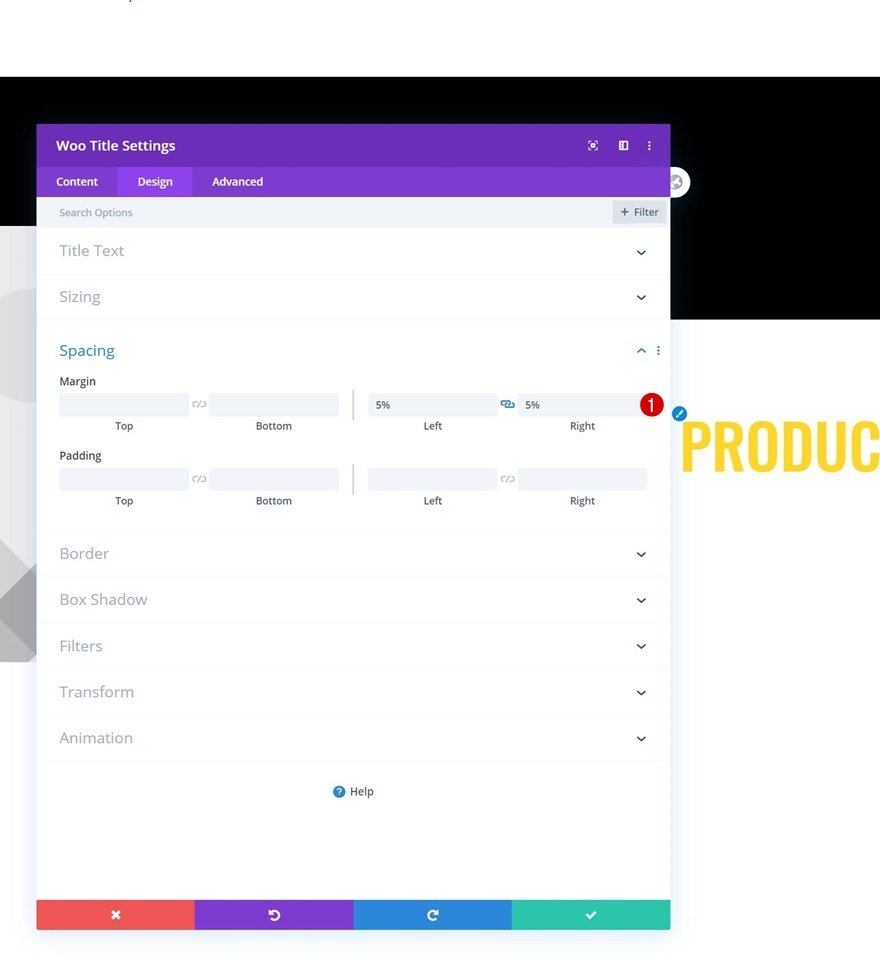
Espacement
Complétez le module Woo Title en ajoutant des marges gauche et droite.
- Marge gauche : 5
- Marge de droite : 5
Ajoutez le module Woo Description à la colonne 2
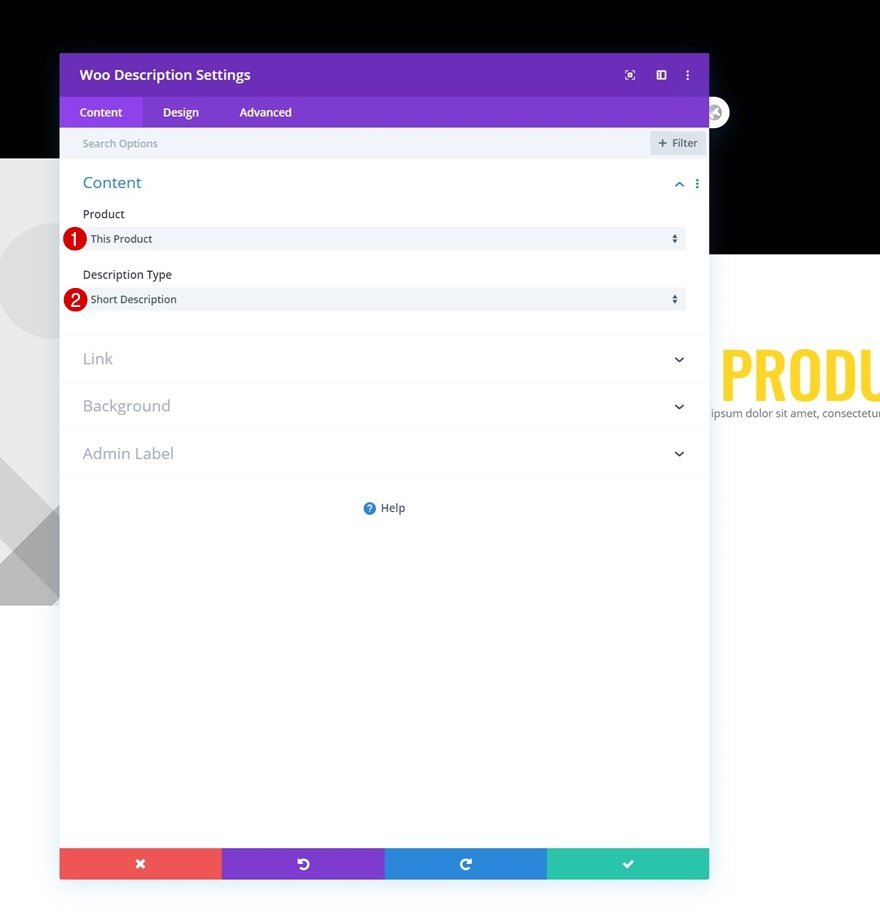
Contenu dynamique
Passons au module suivant, qui est un module de description Woo. Nous utilisons le contenu dynamique suivant pour ce module :
- Produit : Ce produit
- Type de description : Description courte
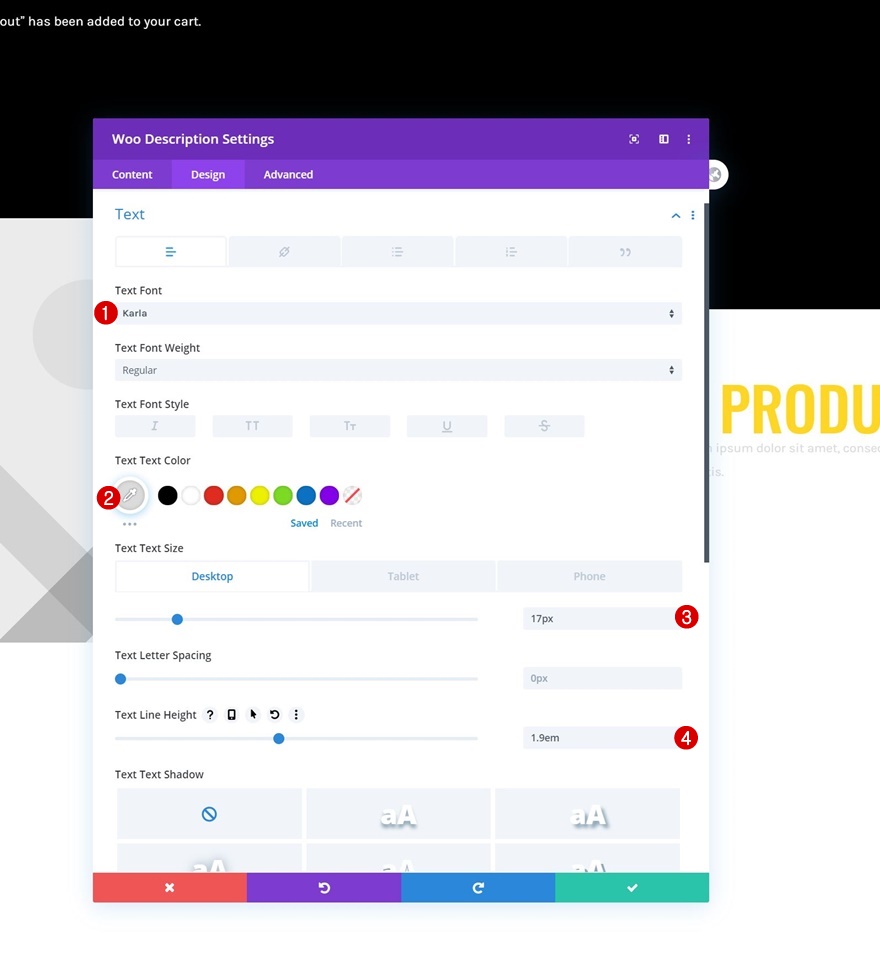
Paramètres du texte
Passez à l’onglet de conception du module et modifiez les paramètres du texte en conséquence :
- Police du texte : Karla
- Couleur du texte : #dbdbdb
- Taille du texte : 17px (ordinateur de bureau et tablette), 15px (téléphone)
- Hauteur de la ligne de texte : 1.9em
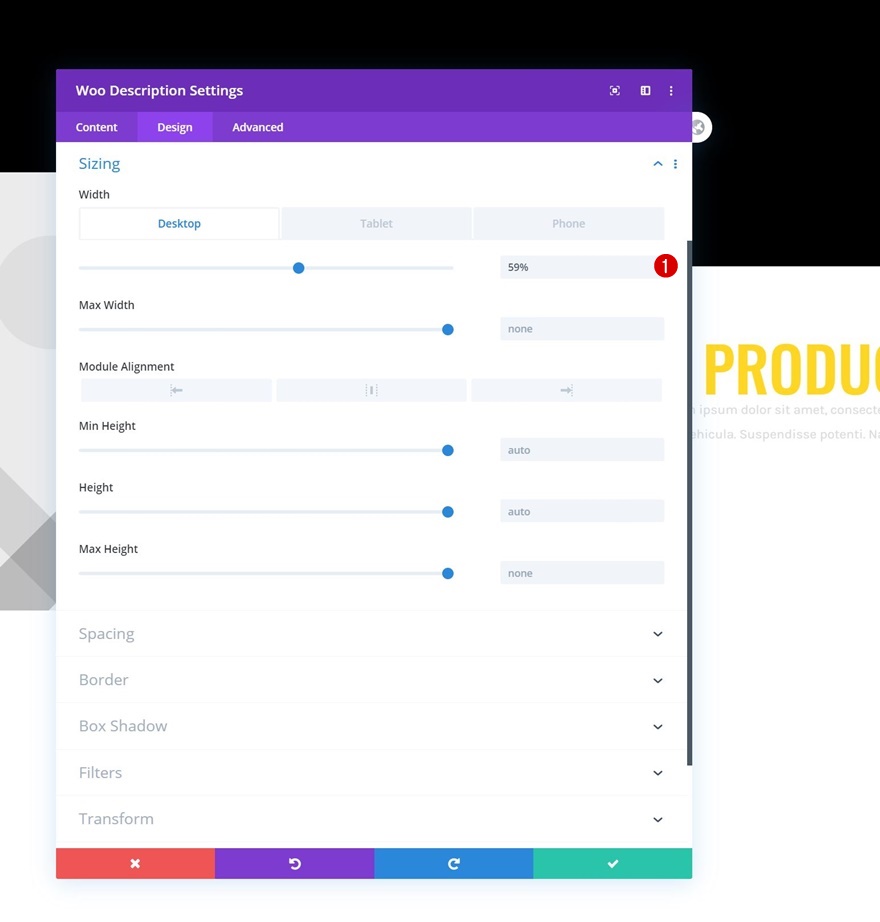
Dimensionnement
Ensuite, modifiez la largeur en fonction des différentes tailles d’écran.
- Largeur : 59% (ordinateur de bureau), 82% (tablette et téléphone)
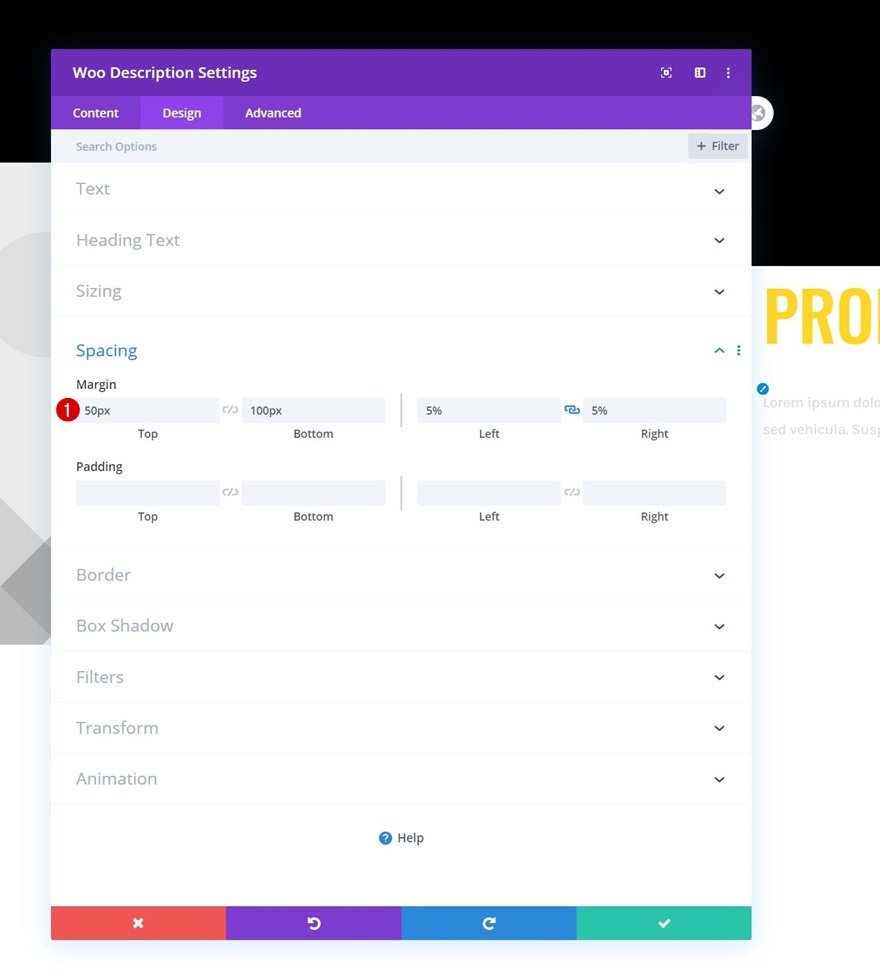
Espacement
Complétez le module Woo Description en ajoutant quelques valeurs de marge personnalisées dans les paramètres d’espacement.
- Marge supérieure : 50px
- Marge inférieure : 100px
- Marge gauche : 5
- Marge de droite : 5
Ajouter le module Blurb à la colonne 2
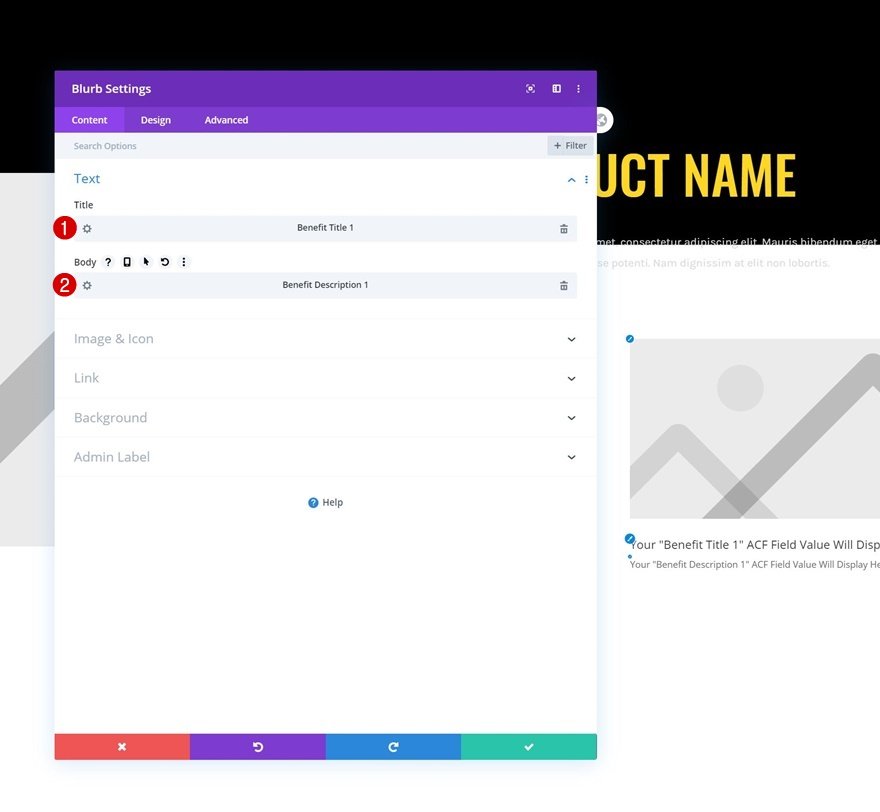
Contenu dynamique
Pour afficher les avantages des produits que nous avons ajoutés dans la première partie de ce tutoriel, nous allons utiliser des modules Blurb. Ajoutez un premier module Blurb et utilisez le contenu dynamique du premier avantage produit pour le titre et le corps.
- Titre : Titre de l’avantage 1
- Corps : Description de l’avantage 1
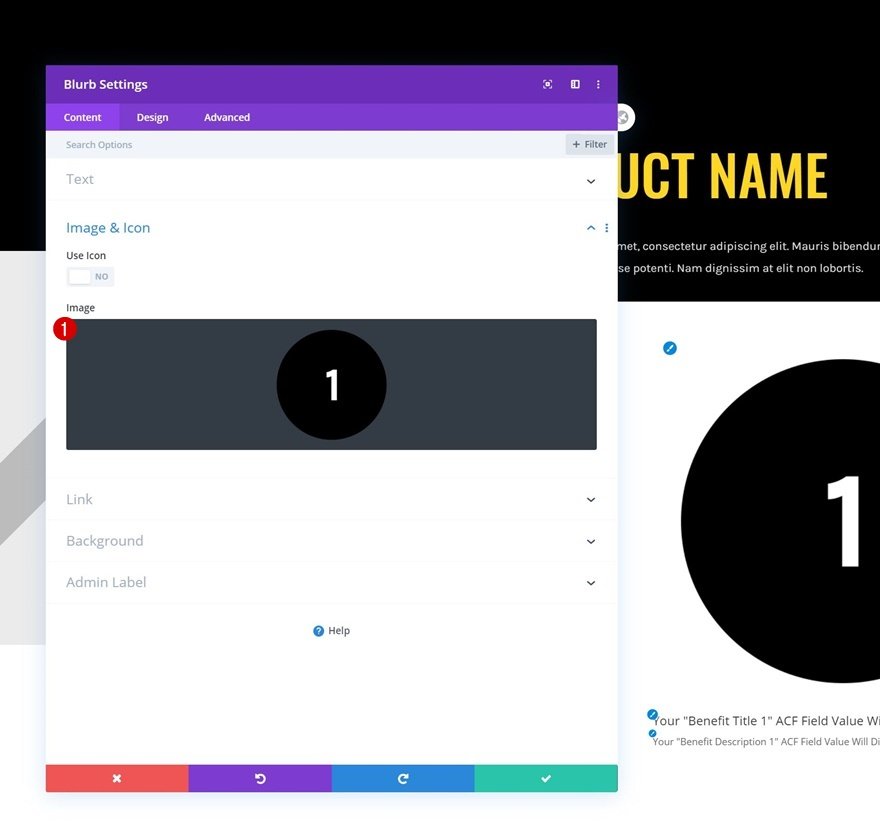
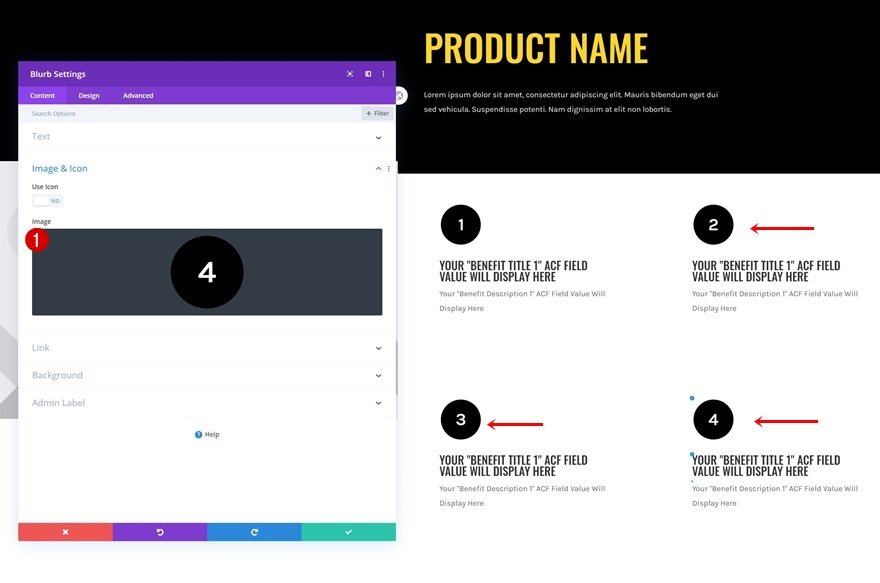
Télécharger une image
Téléchargez une image ou utilisez l’icône de votre choix. Vous pouvez trouver celles que nous avons utilisées tout au long de ce tutoriel dans le dossier de téléchargement que vous avez pu télécharger au début de ce tutoriel.
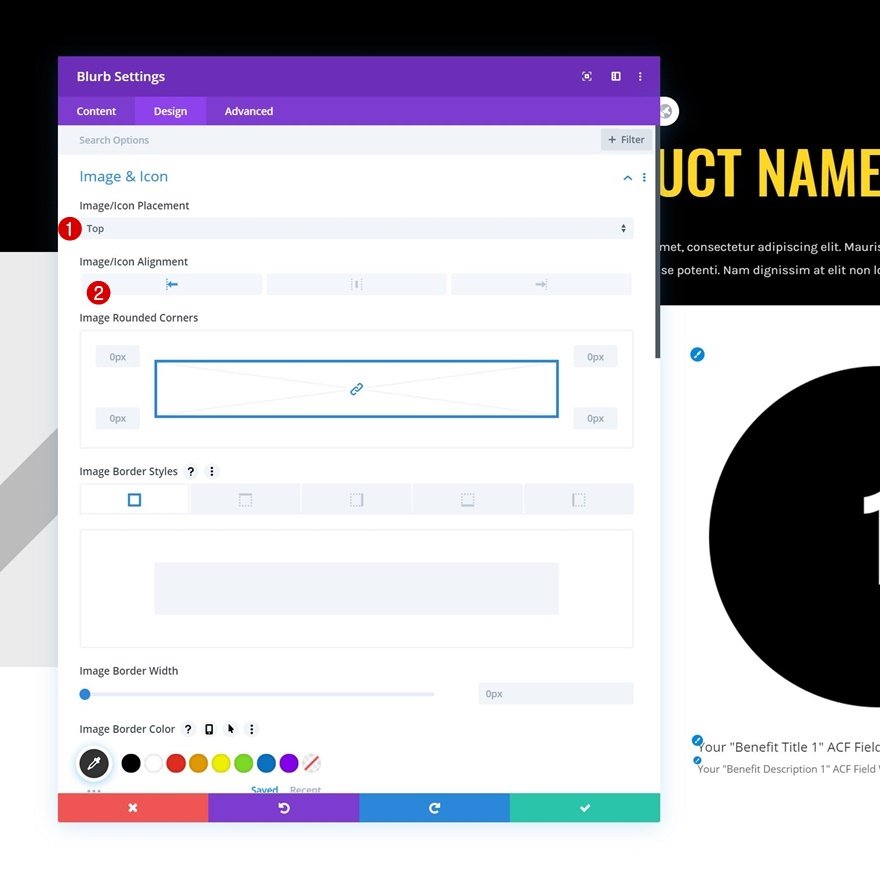
Paramètres de l’image/de l’icône
Passez à l’onglet de conception du module et modifiez les paramètres de l’image/icône comme suit :
- Placement de l’image/icône : Top
- Alignement de l’image/icône : Gauche
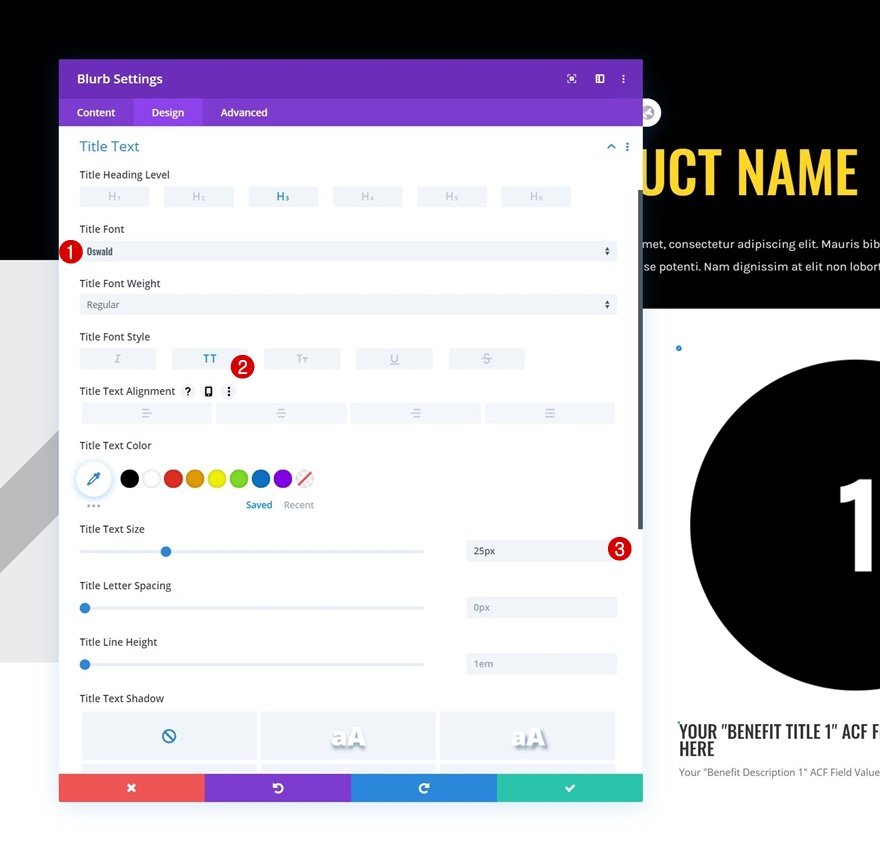
Paramètres du texte du titre
Nous allons maintenant modifier les paramètres du texte du titre.
- Police du titre : Oswald
- Style de la police du titre : Majuscule
- Taille du texte du titre : 25px
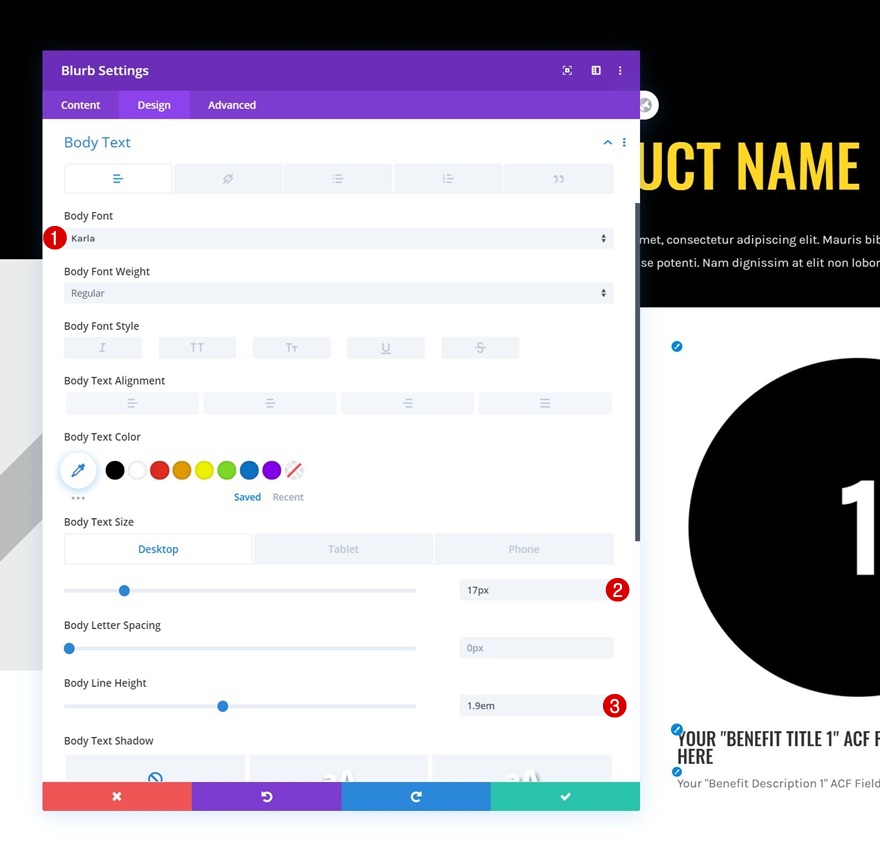
Paramètres du corps du texte
Avec les paramètres du texte du corps.
- Police du corps : Karla
- Taille du texte du corps : 17px (ordinateur de bureau et tablette), 15px (téléphone)
- Hauteur de la ligne du corps : 1.9em
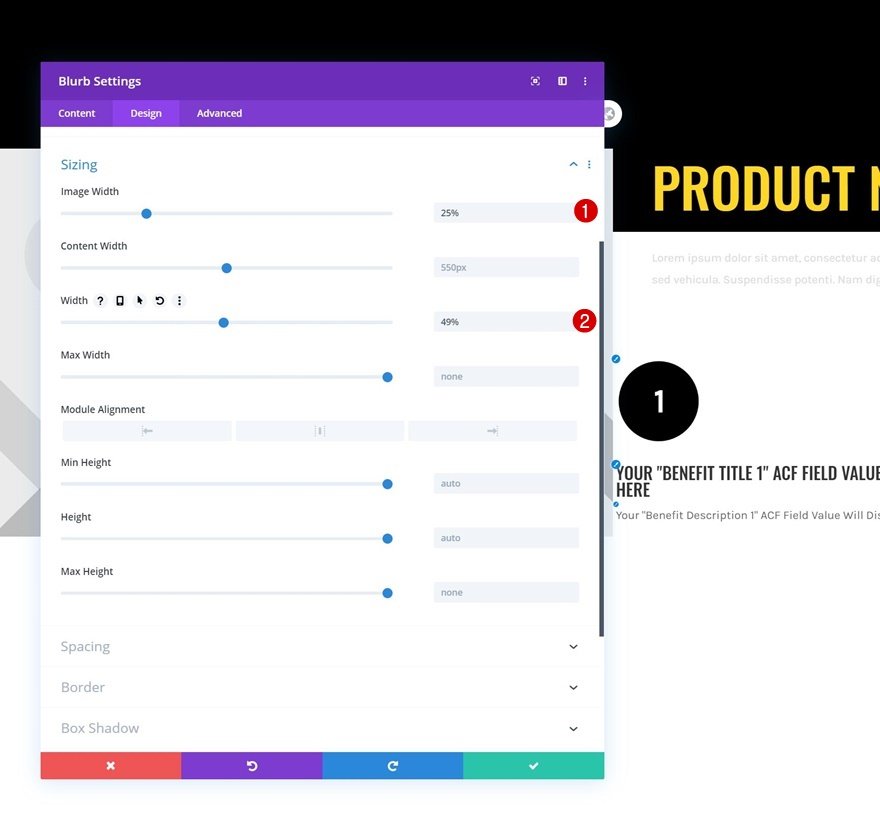
Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et modifiez les largeurs. Il est important d’utiliser une largeur principale inférieure à 50 %, ce qui nous permettra d’afficher deux modules Blurb l’un à côté de l’autre dans les étapes suivantes.
- Largeur de l’image : 25
- Largeur : 49
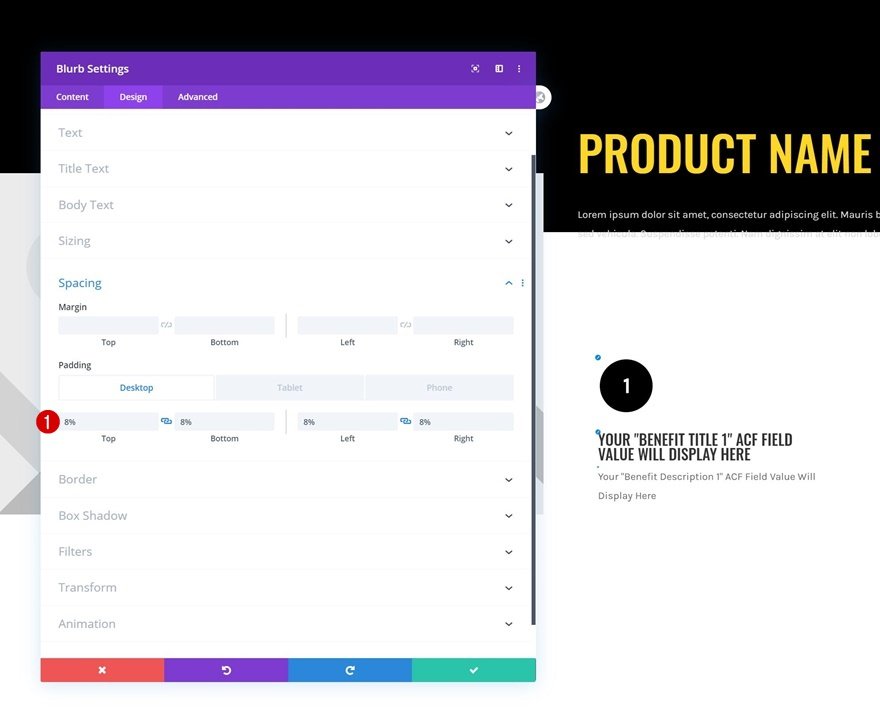
Espacement
Nous allons également ajouter de l’espace autour du module Blurb en utilisant des valeurs de remplissage personnalisées pour différentes tailles d’écran.
- Rembourrage supérieur : 8%
- Rembourrage inférieur : 8%
- Rembourrage gauche : 8% (ordinateur de bureau et tablette), 2% (téléphone)
- Rembourrage à droite : 8% (ordinateur de bureau et tablette) 2% (téléphone)
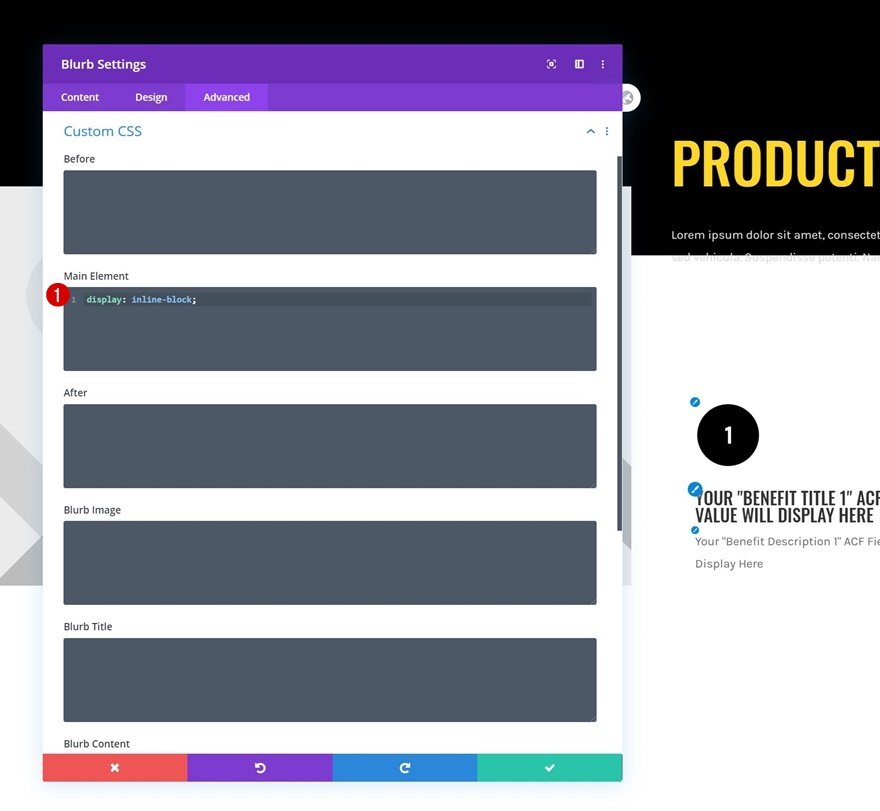
Élément principal
Maintenant, pour s’assurer que deux modules Blurb s’affichent l’un à côté de l’autre, il y a deux étapes importantes. La première consiste à s’assurer que la largeur du module est inférieure à 50 % (comme nous l’avons fait dans l’une des étapes précédentes). La seconde consiste à utiliser une propriété d’affichage en ligne. Nous allons ajouter cette propriété CSS à l’élément principal du module Blurb dans l’onglet avancé.
display : inline-block ;
Clonez le module Blurb trois fois
Une fois que vous avez terminé le premier Blurb Module, vous pouvez le cloner trois fois. Vous remarquerez automatiquement que les modules Blurb apparaissent dans une grille.
Modifier les images des modules Blurb
Modifiez l’image de chaque module Blurb dupliqué. Vous pouvez les trouver dans le dossier de téléchargement que vous avez pu télécharger au début de cet article.
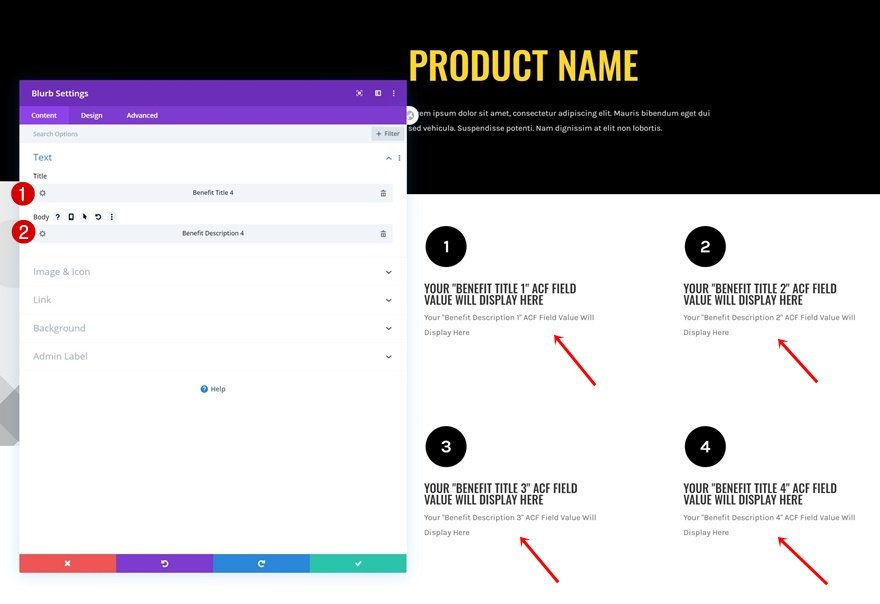
Modifier le contenu dynamique du module Blurb
Modifiez également le contenu dynamique de chaque module Blurb en double.
- Titre : Titre de l’avantage (2,3 ou 4)
- Corps : Description de l’avantage (2,3 ou 4)
Ajouter des bordures aux modules Blurb individuellement
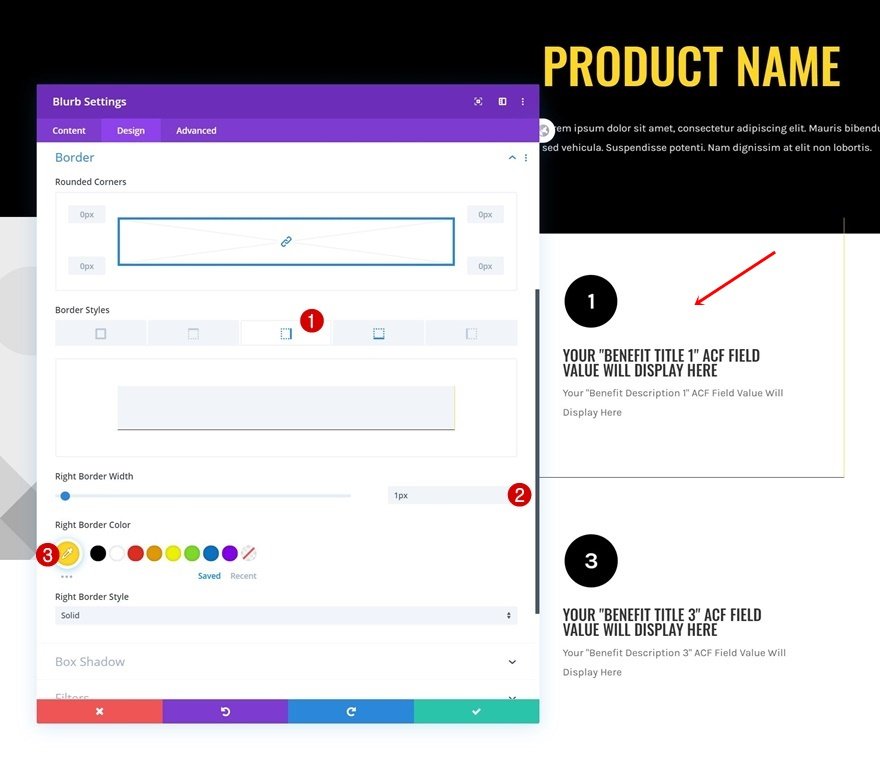
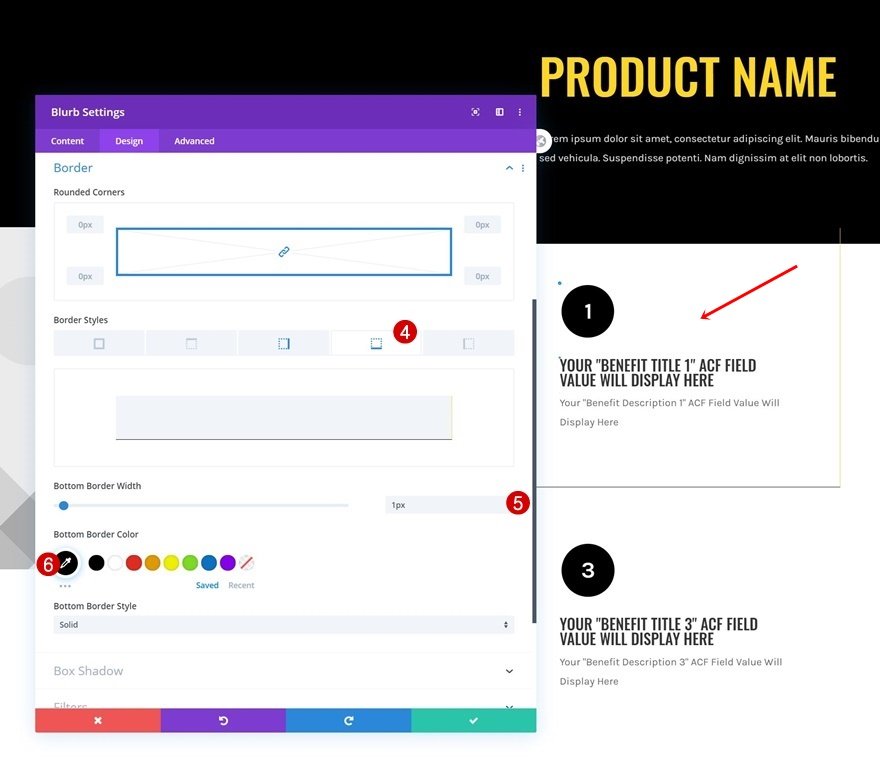
Paramètres des bordures du module Blurb 1
Maintenant, pour compléter notre conception de grille, nous allons ajouter quelques bordures aux modules Blurb à un niveau individuel. Ouvrez le premier module Blurb et utilisez une bordure droite.
- Largeur de la bordure droite : 1px
- Couleur de la bordure droite : #ffd623
Ajoutez également une bordure inférieure au premier module Blurb.
- Bordure inférieure Largeur : 1px
- Couleur de la bordure inférieure : #000000
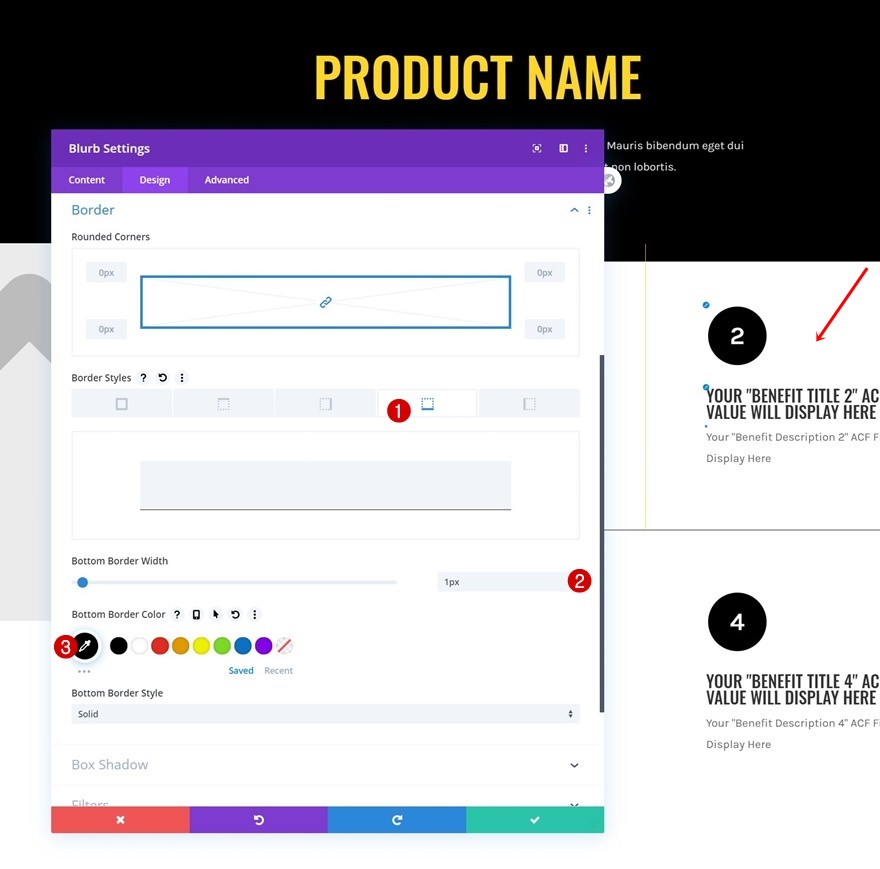
Paramètres de la bordure du module Blurb 2
Ensuite, ouvrez le deuxième module Blurb et utilisez une bordure inférieure.
- Bordure inférieure Largeur : 1px
- Couleur de la bordure inférieure : #000000
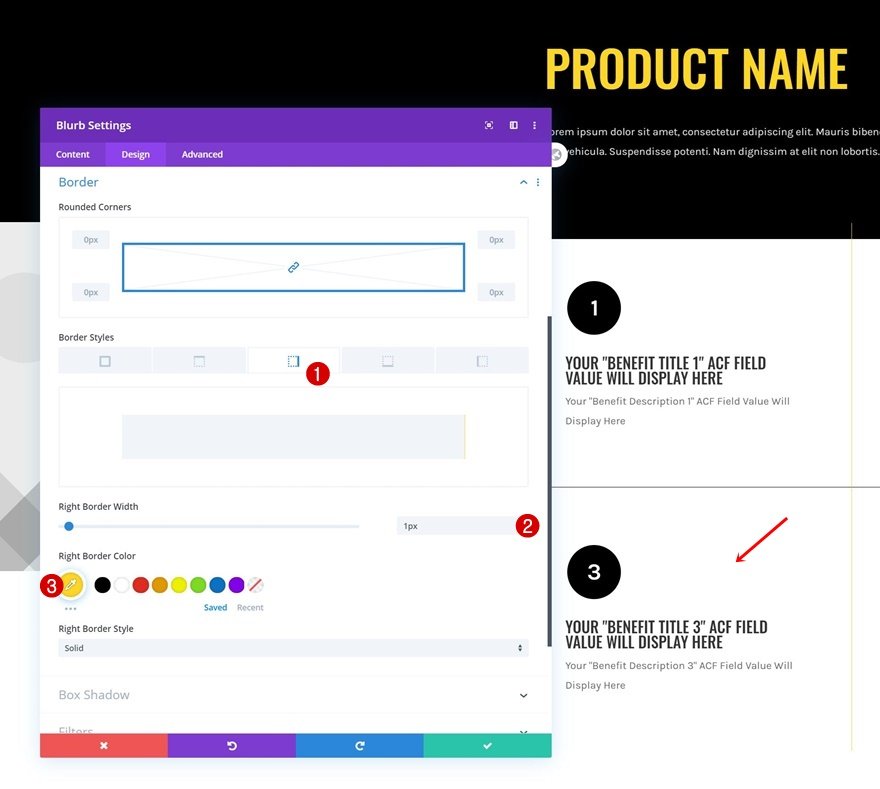
Paramètres de bordure du module 3 de Blurb
Complétez le design de la grille en ajoutant une bordure droite au troisième module Blurb.
- Largeur de la bordure droite : 1px
- Couleur de la bordure droite : #ffd623
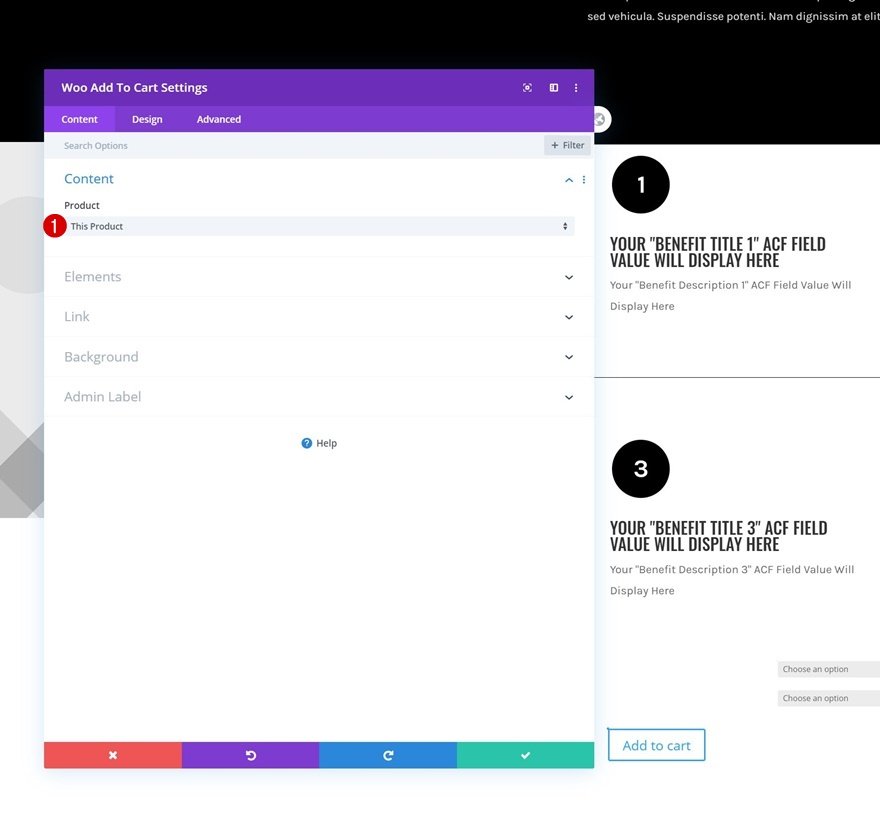
Ajout du module Woo Add to Cart à la colonne 2
Contenu dynamique
Le dernier module dont nous avons besoin dans notre conception est un module Woo Add to Cart. Assurez-vous que « Ce produit » est sélectionné dans la zone de contenu dynamique.
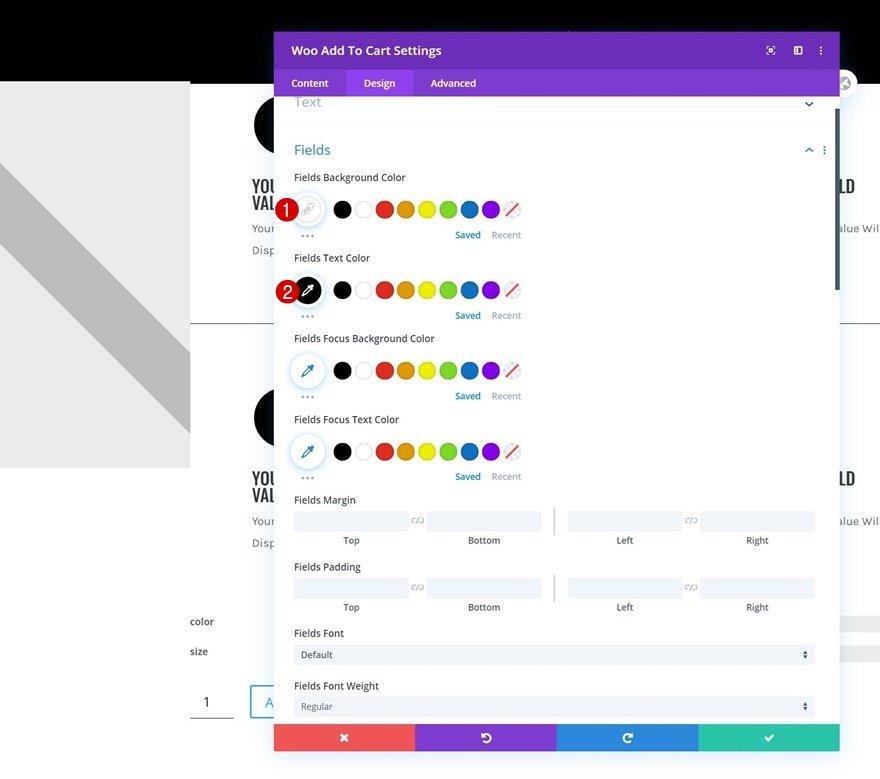
Paramètres des champs
Passez à l’onglet de conception suivant et modifiez les paramètres des champs.
- Couleur d’arrière-plan des champs : #ffffff
- Couleur du texte des champs : #000000
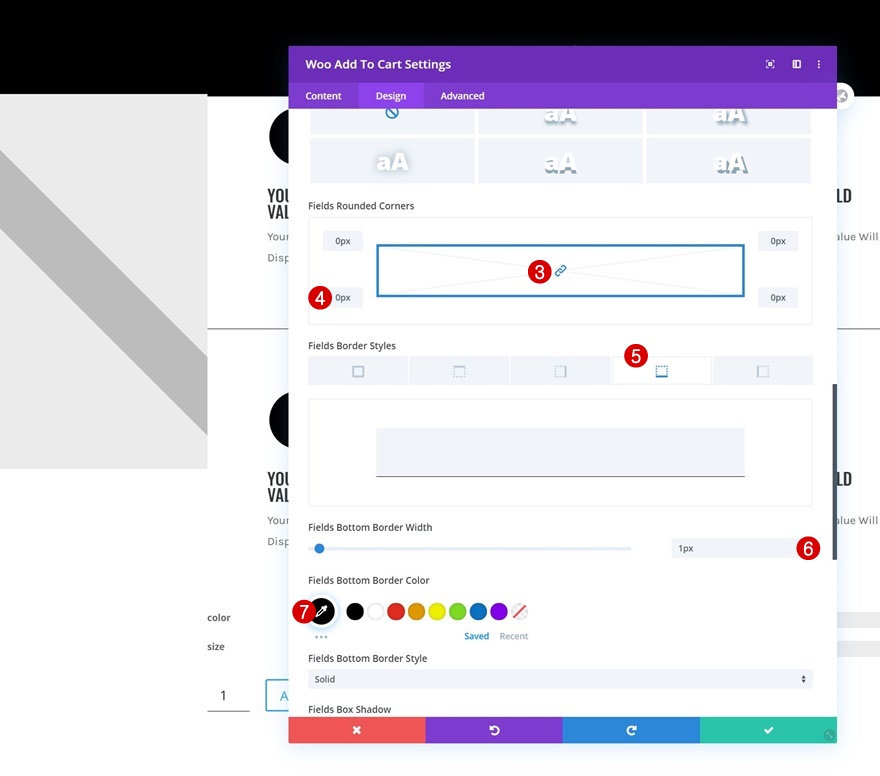
- Coins arrondis des champs : 0px (tous les coins)
- Largeur de la bordure inférieure des champs : 1px
- Couleur de la bordure inférieure des champs : #000000
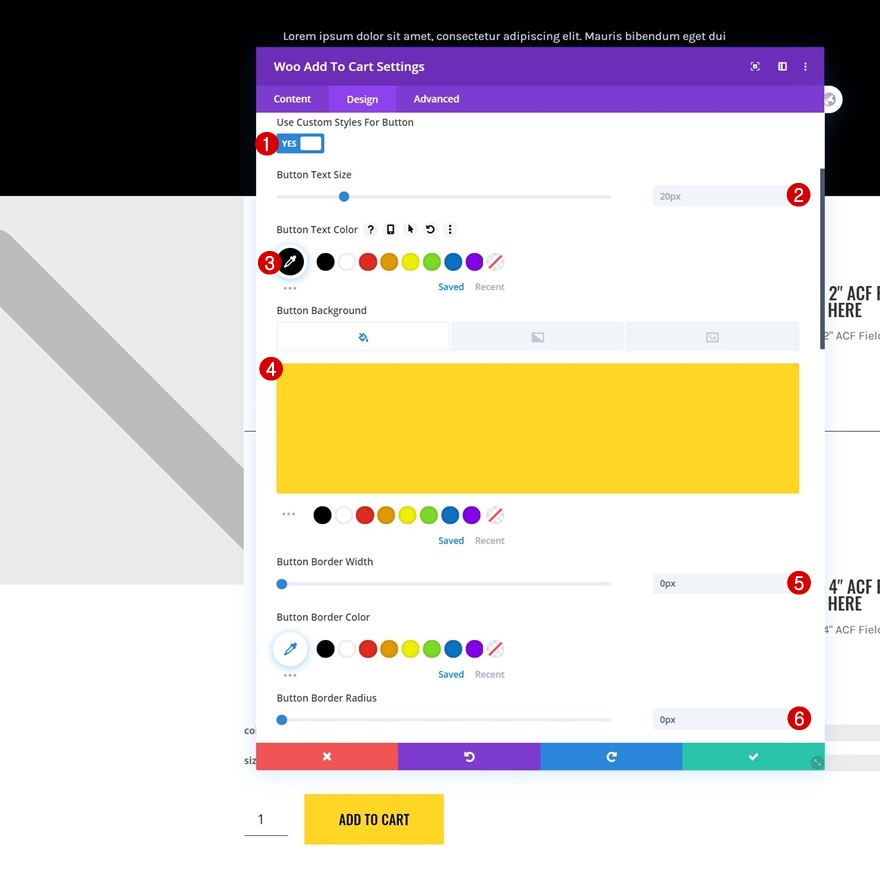
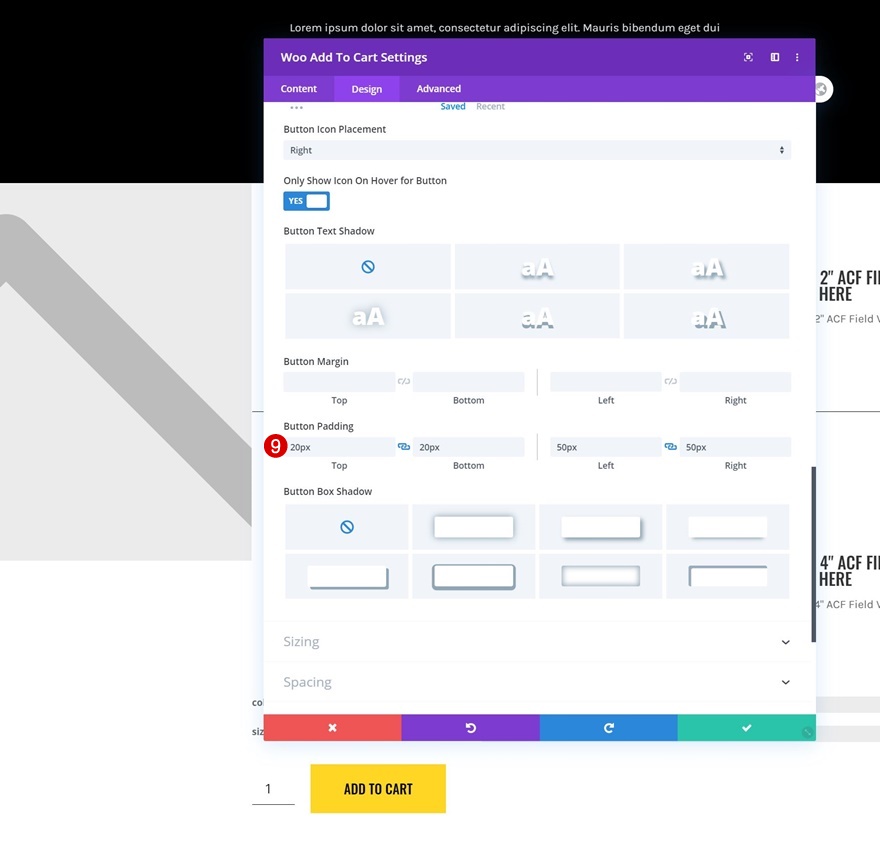
Paramètres des boutons
Donnez ensuite au bouton le style qui convient :
- Use Custom Styles For Button : Oui
- Taille du texte du bouton : 20px
- Couleur du texte du bouton : #000000
- Couleur d’arrière-plan du bouton : #ffd623
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
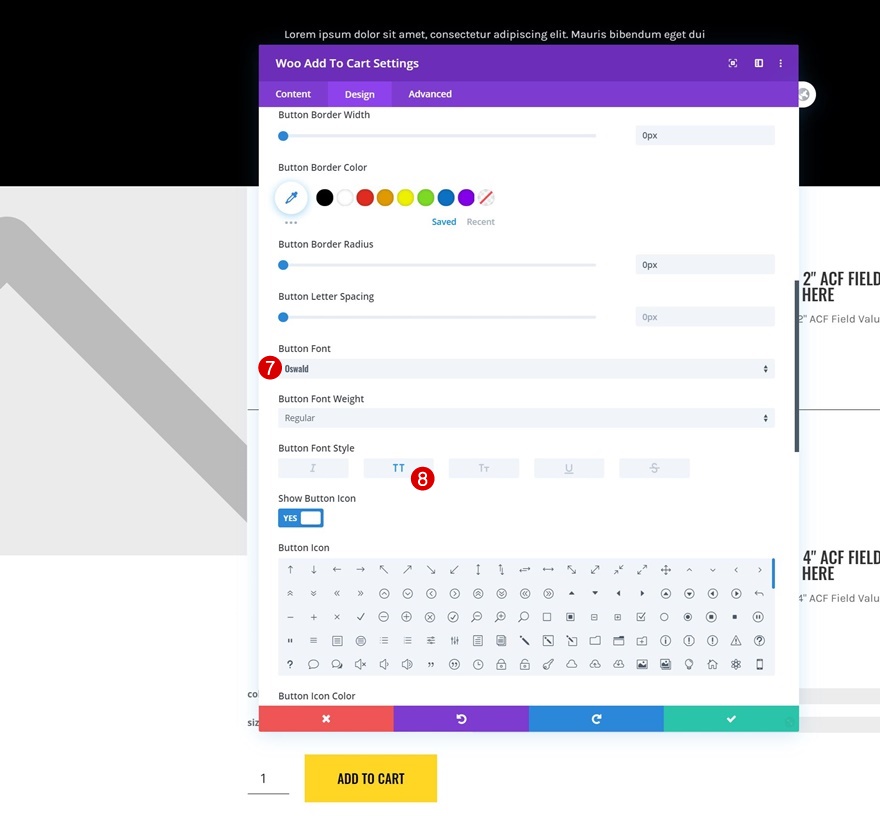
- Police du bouton : Oswald
- Style de la police du bouton : Uppercase
- Rembourrage supérieur : 20px
- Remplissage en bas : 20px
- Remplacement à gauche : 50px
- Remplacement à droite : 50px
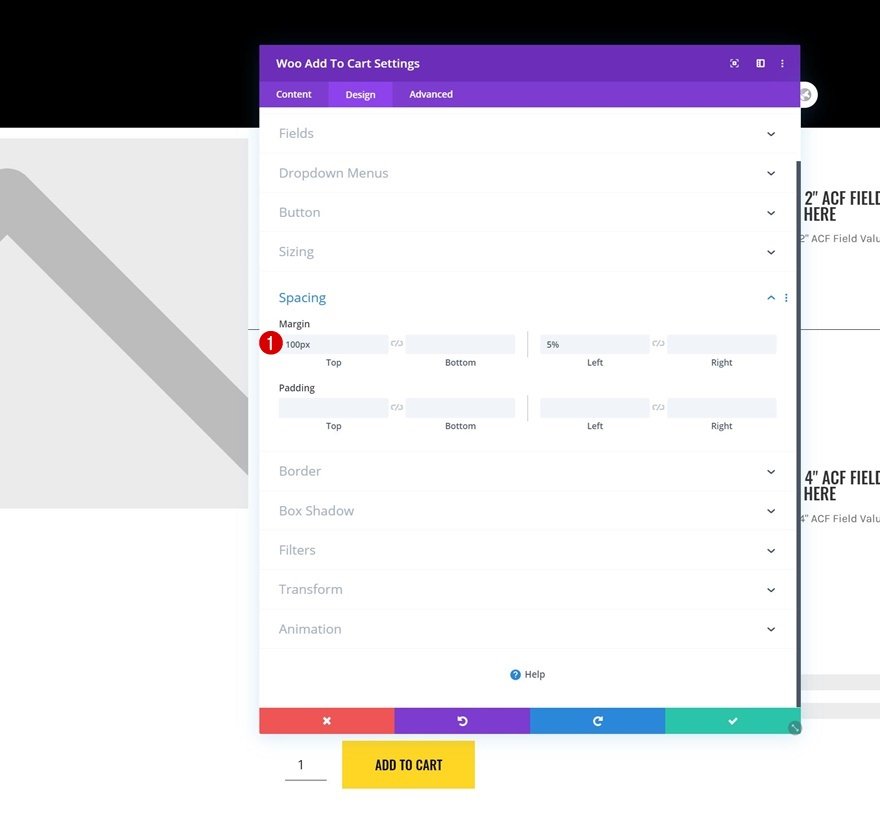
Espacement
Et complétez les paramètres du module en ajoutant des valeurs de marge personnalisées.
- Marge supérieure : 100px
- Marge de gauche : 5
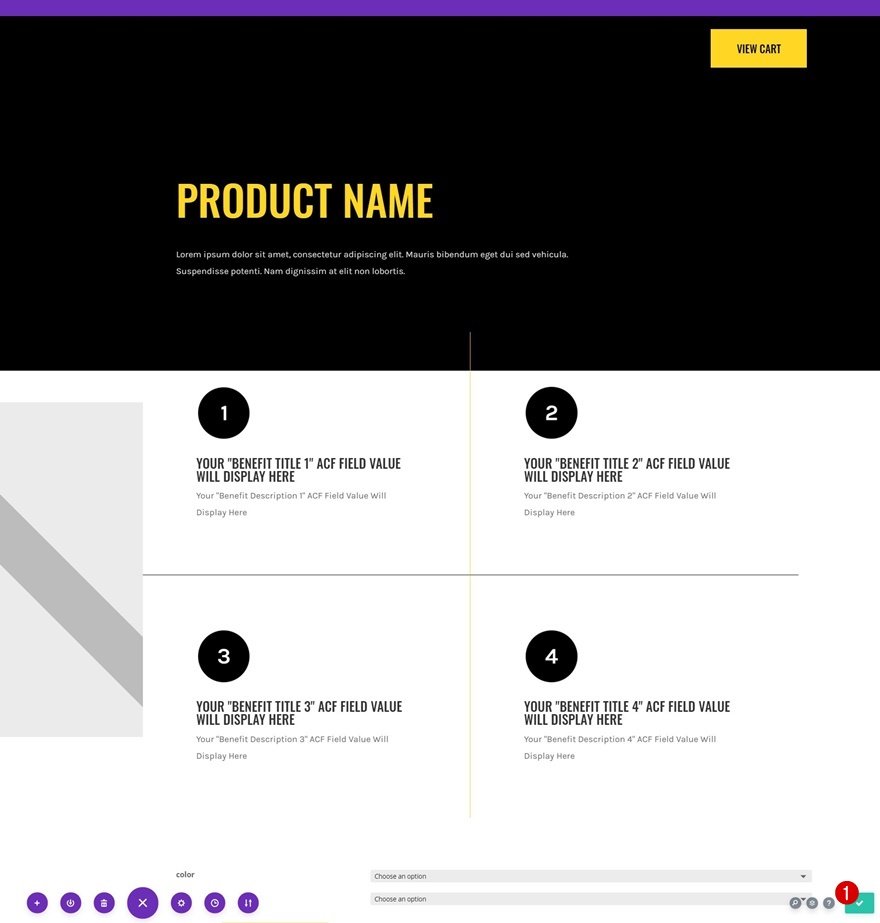
3. Enregistrez les modifications apportées par le Créateur de thème et visualisez le résultat
Une fois que vous avez terminé la conception du modèle de page produit, vous pouvez enregistrer toutes les modifications apportées par le Créateur de thème et visualiser le résultat sur vos produits !
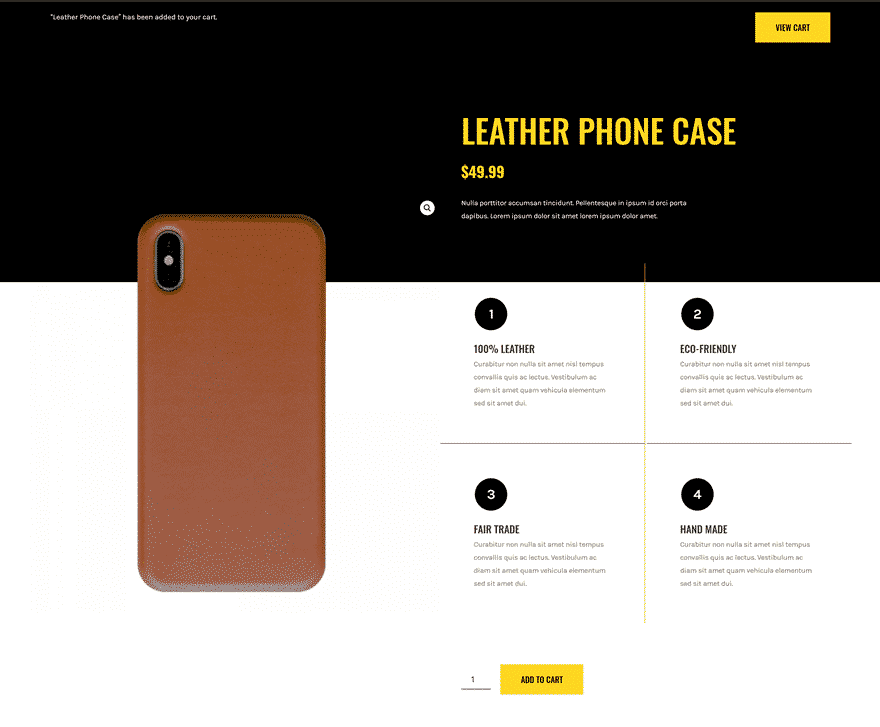
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre prochain modèle de page produit Divi. Plus précisément, nous vous avons montré comment inclure une grille dynamique d’avantages pour les produits afin d’ajouter une motivation supplémentaire à votre page produit. Nous avons créé ce tutoriel en utilisant Divi en combinaison avec le plugin Advanced Custom Fields. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.