Lorsque vous utilisez une image d’arrière-plan dans votre section, il existe plusieurs façons de donner du style à cette image dès le départ. Vous pouvez utiliser des modes de fusion, des superpositions d’arrière-plan en dégradé et activer des effets de parallaxe. Maintenant, avec les nouveaux effets de défilement de Divi, vous pouvez pousser l’animation un peu plus loin et combiner magnifiquement un effet de zoom arrière avec l’effet de parallaxe afin d’accroître un autre type de dimension dans votre conception Web. Pour ce faire, nous utiliserons des modules d’image à positionnement absolu et l’unité de largeur viewport. Dans ce tutoriel, nous vous guiderons à travers le processus en recréant un magnifique design de CTA d’étude de cas que vous pourrez également télécharger gratuitement !
Allons-y.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
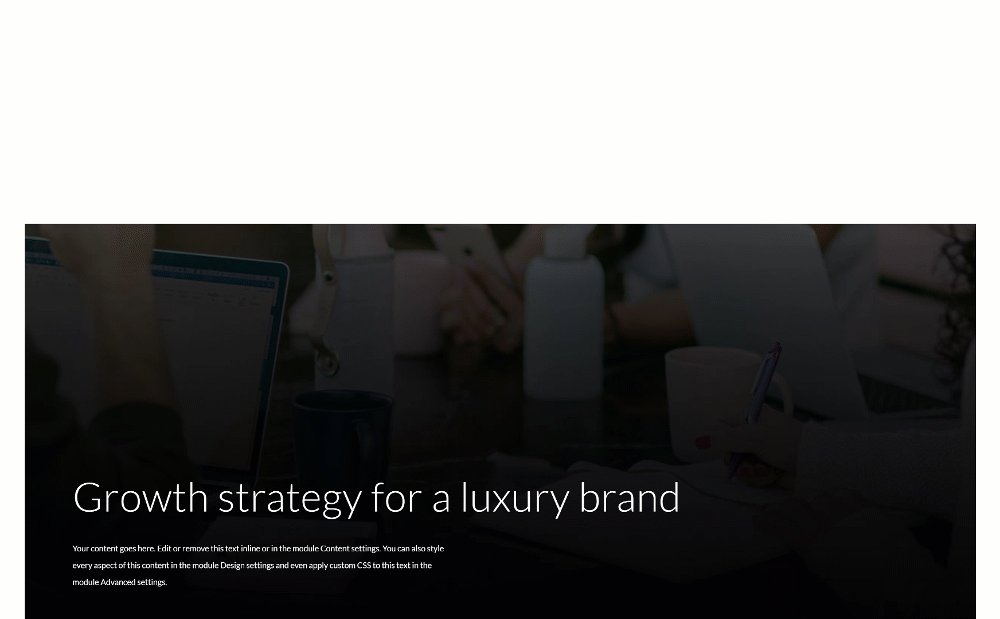
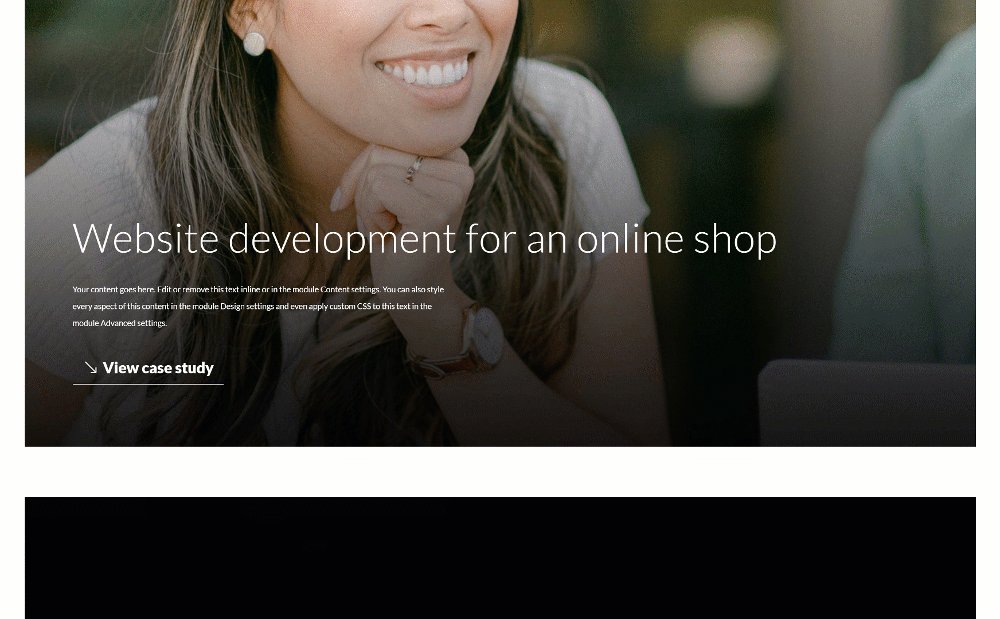
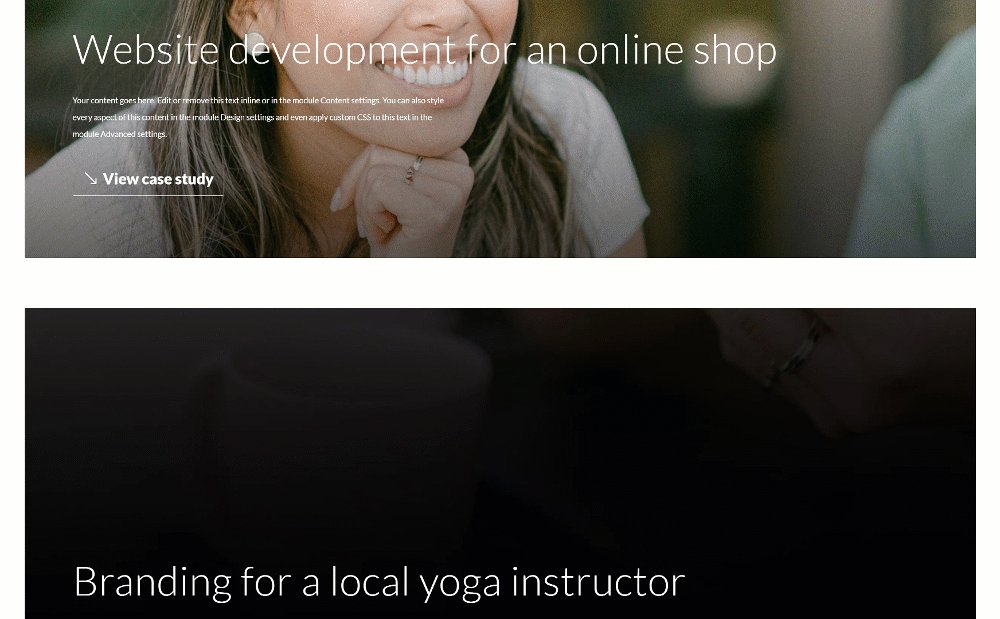
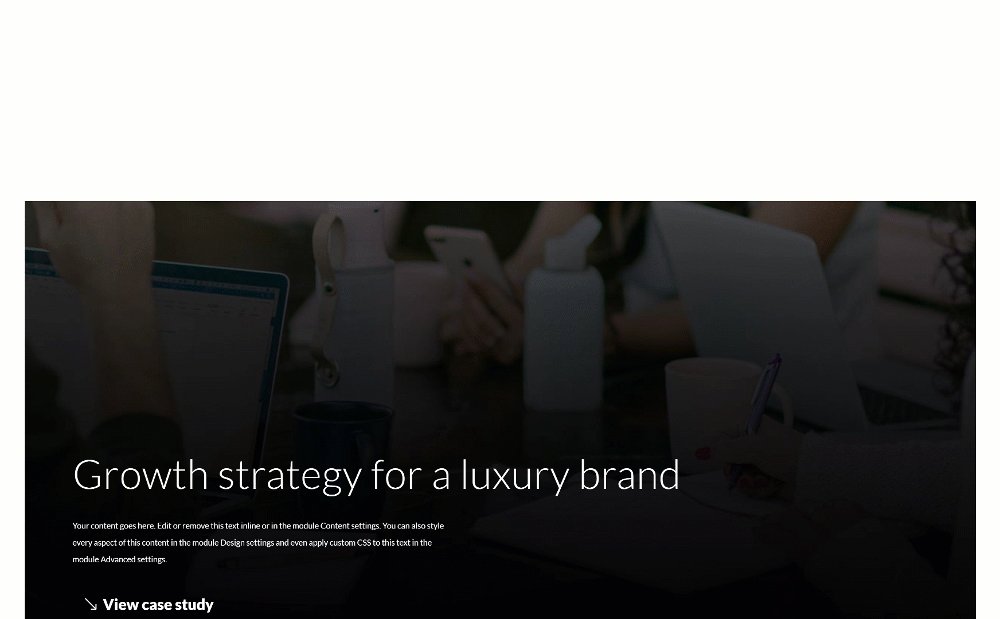
Bureau
Mobile
Téléchargez gratuitement la mise en page des modules d’image à positionnement absolu
Pour mettre la main sur la mise en page gratuite des modules d’image à positionnement absolu, vous devez d’abord la télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Commençons à recréer !
Ajouter une nouvelle section
Couleur de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Couleur d’arrière-plan : #000000
Dimensionnement de
Passez à l’onglet de conception de la section et modifiez la largeur dans les paramètres de dimensionnement.
- Largeur : 95
- Alignement de la section : Centre
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Marge supérieure : 5
- Marge inférieure : 5
- Rembourrage en haut : 0px
- Rembourrage inférieur : 0px
Débordements
Et assurez-vous de masquer les débordements de la section. Il s’agit d’une étape importante pour que le tutoriel fonctionne. En masquant les débordements, nous nous assurons que rien ne dépasse le conteneur de la section.
- Débordement horizontal : Caché
- Débordement vertical : Caché
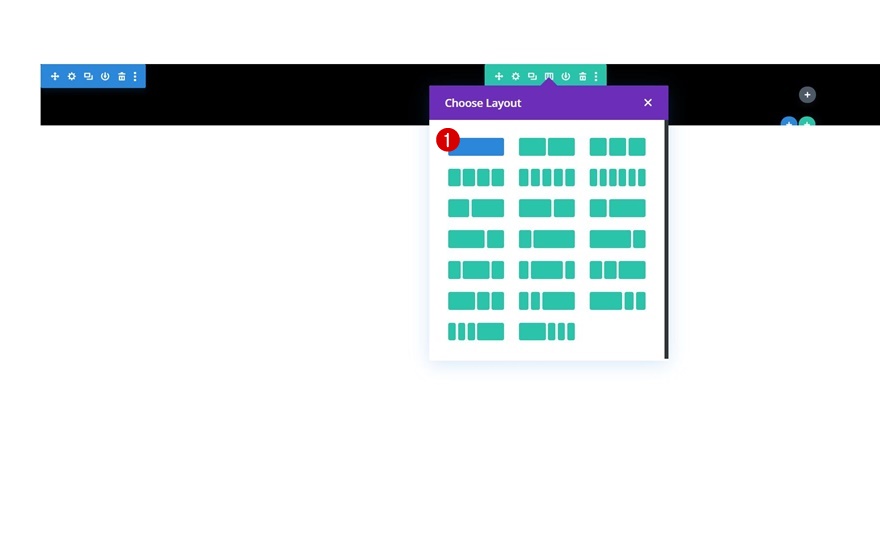
Ajouter une nouvelle rangée
Structure de colonne
Continuez en ajoutant une nouvelle ligne à votre section en utilisant la structure de colonne suivante :
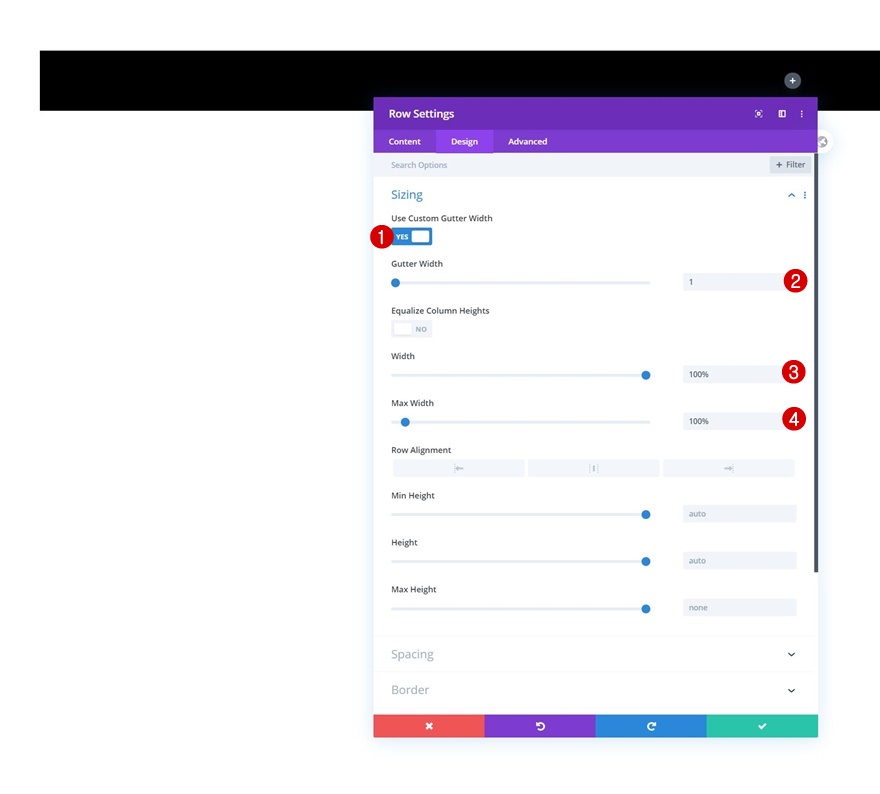
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Largeur maximale : 100
- Largeur maximale : 100
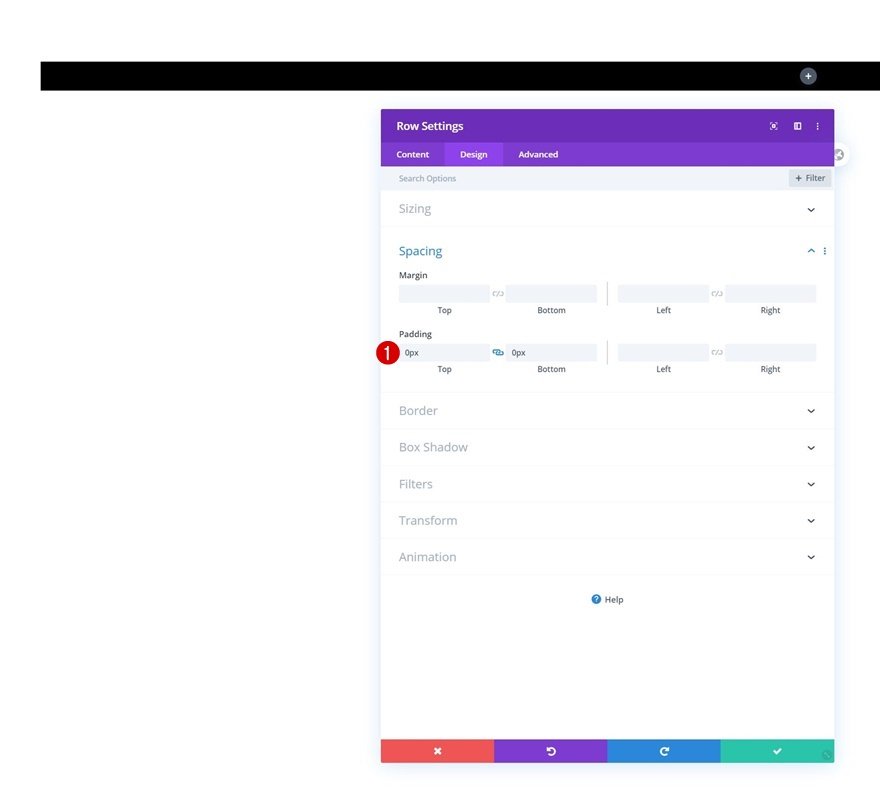
Espacement
Supprimez ensuite tous les rembourrages supérieurs et inférieurs par défaut.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
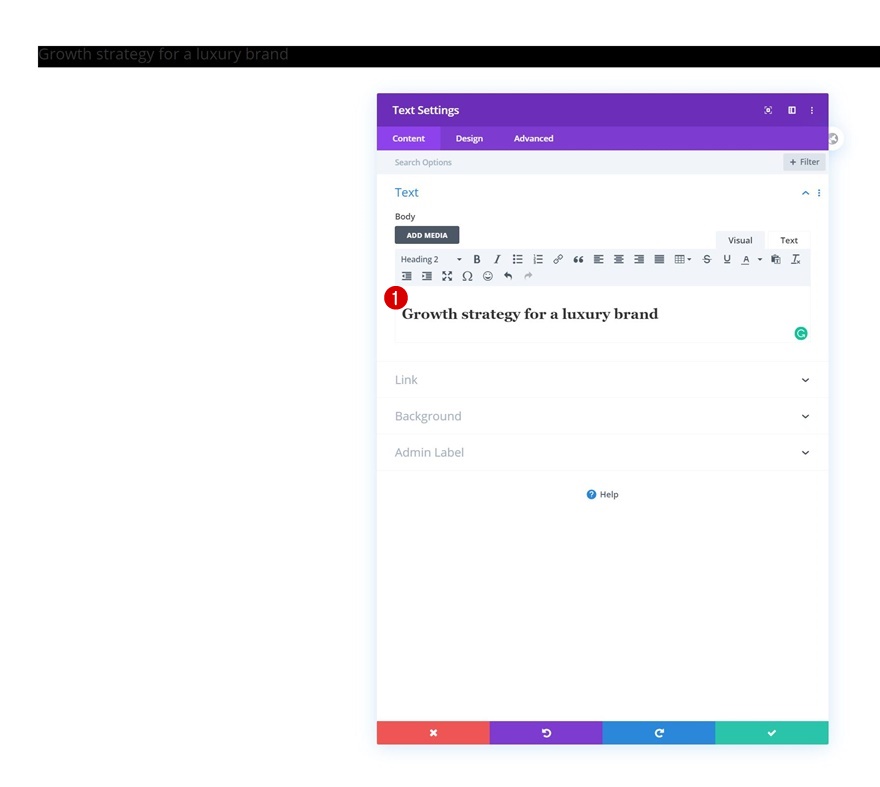
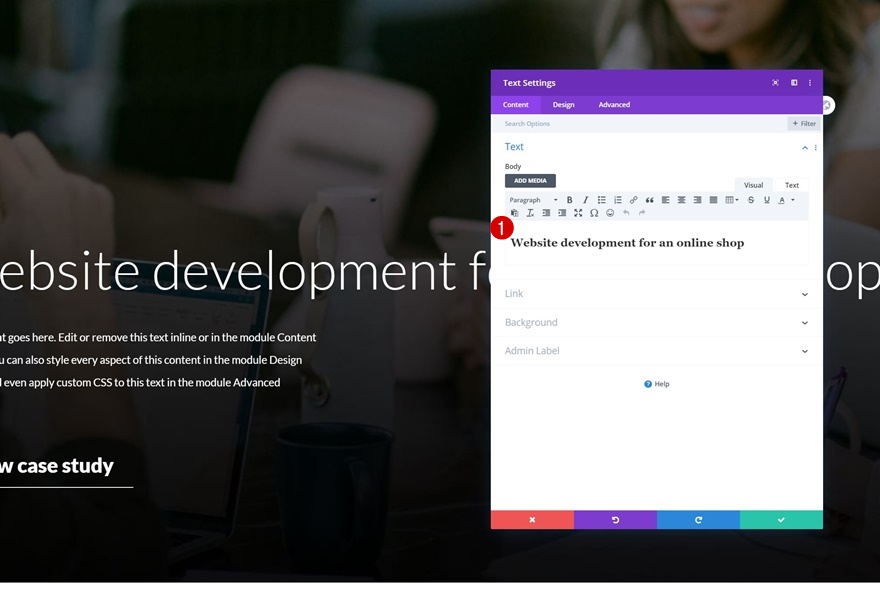
Ajouter le module de texte #1 à la colonne
Ajouter du contenu H2
Ensuite, ajoutez un premier module de texte avec un contenu H2 de votre choix.
Paramètres du texte H2
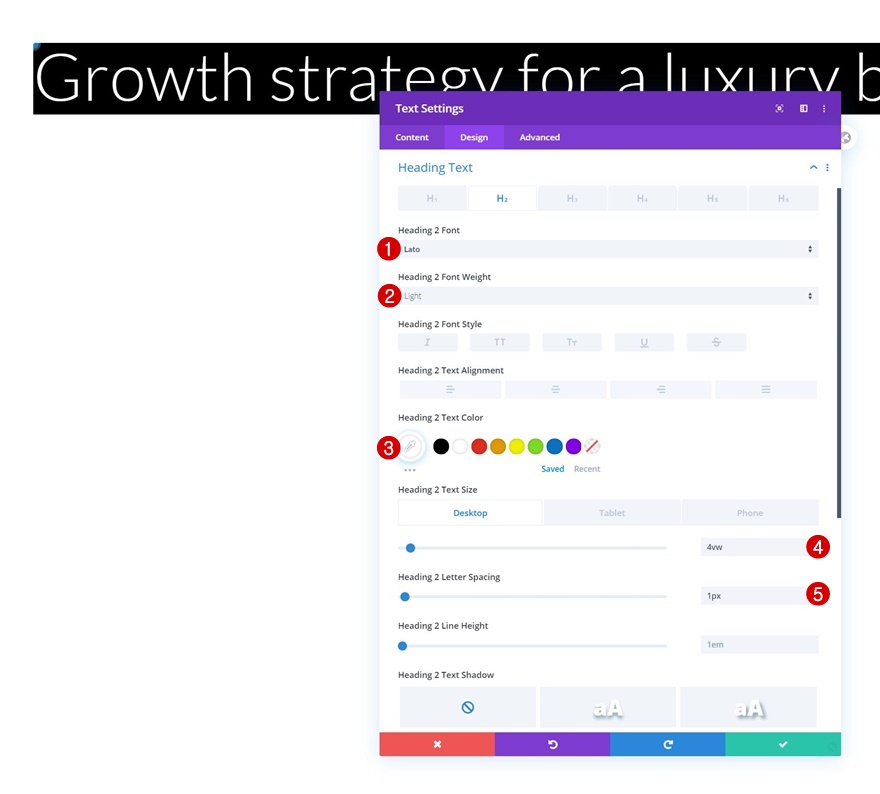
Passez à l’onglet de conception du module et modifiez les paramètres du texte H2 en conséquence :
- Police Heading 2 : Lato
- Poids de la police Heading 2 : Light
- Couleur du texte de l’entête 2 : #ffffff
- Taille du texte Heading 2 : 4vw (ordinateur de bureau), 8vw (tablette et téléphone)
- Espacement des lettres du Heading 2 : 1px
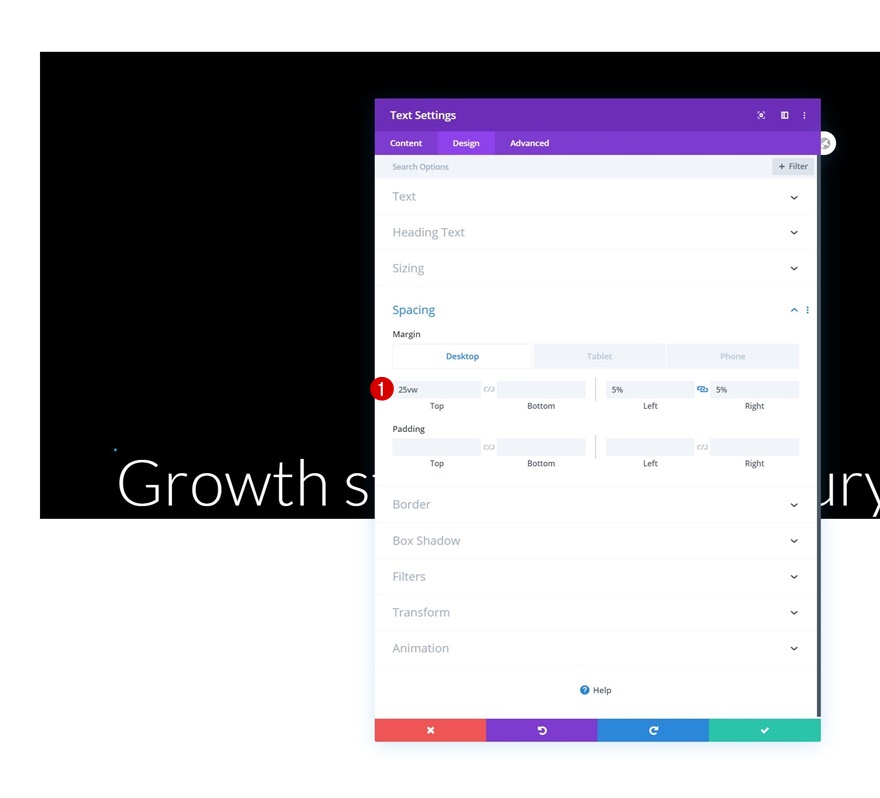
Espacement
Nous allons également ajouter des valeurs d’espacement personnalisées.
- Marge supérieure : 25vw (ordinateur de bureau), 50vw (tablette et téléphone)
- Marge gauche : 5
- Marge droite : 5
Ajouter le module de texte n°2 à la colonne
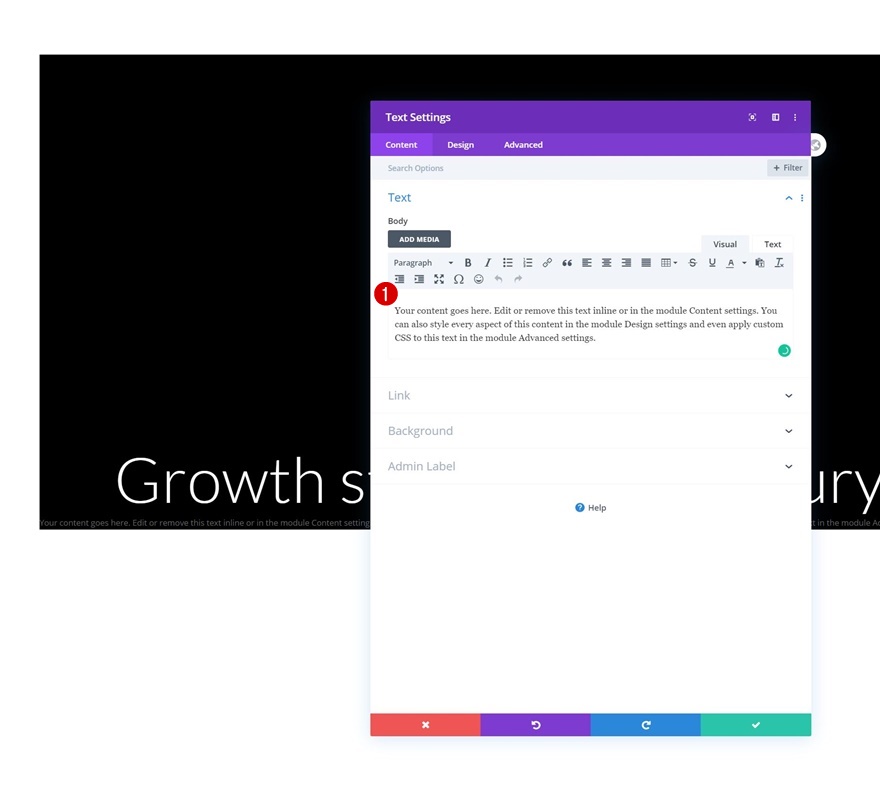
Ajouter du contenu
Le prochain module dont nous avons besoin est un autre module de texte. Ajoutez un contenu de description de votre choix.
Paramètres du texte
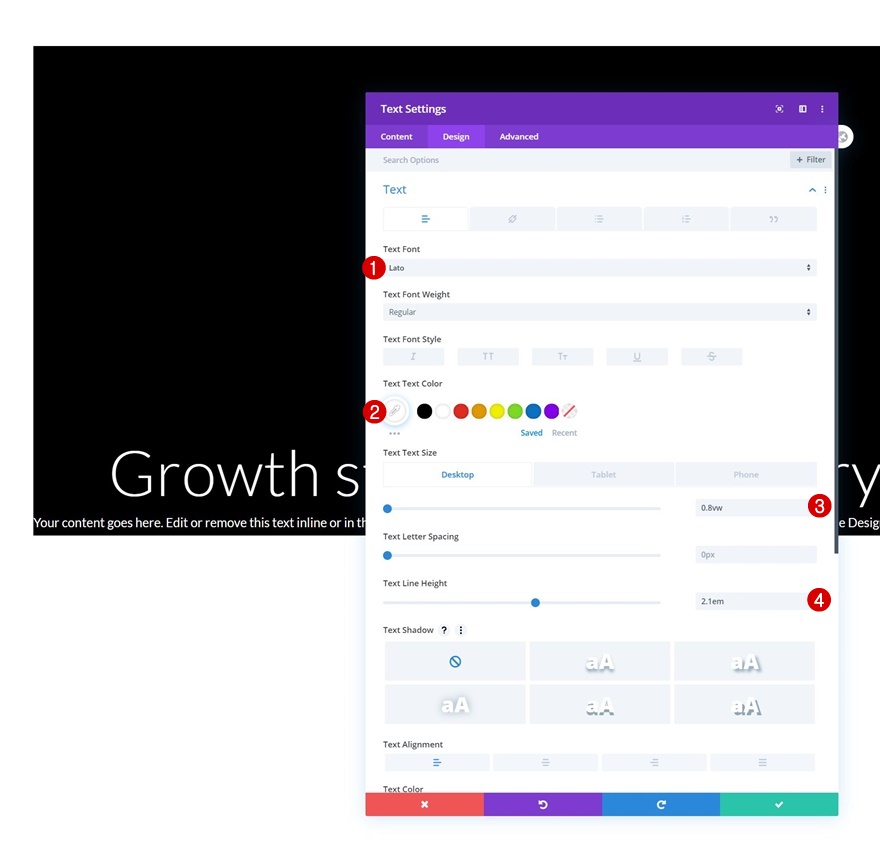
Passez à l’onglet de conception du module et modifiez les paramètres du texte comme suit :
- Police du texte : Lato
- Couleur du texte : #ffffff
- Taille du texte : 0.8vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Hauteur de la ligne de texte : 2.1em
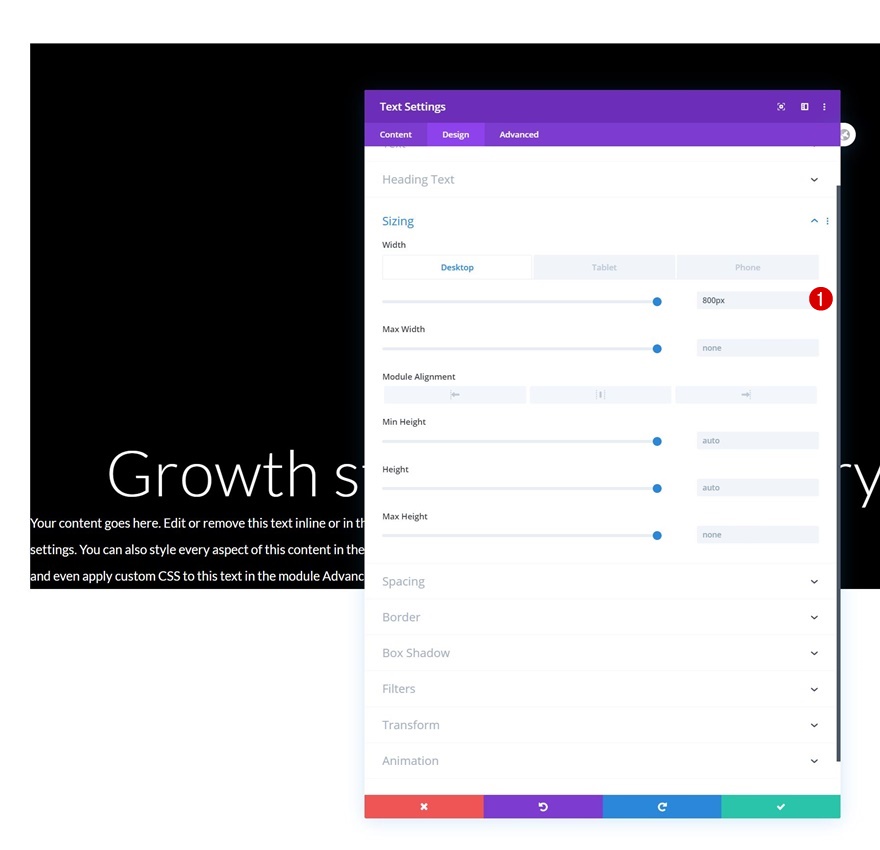
Dimensionnement
Modifiez ensuite la largeur en fonction des différentes tailles d’écran.
- Largeur : 800px (Bureau), 80% (Tablette), 90% (Téléphone)
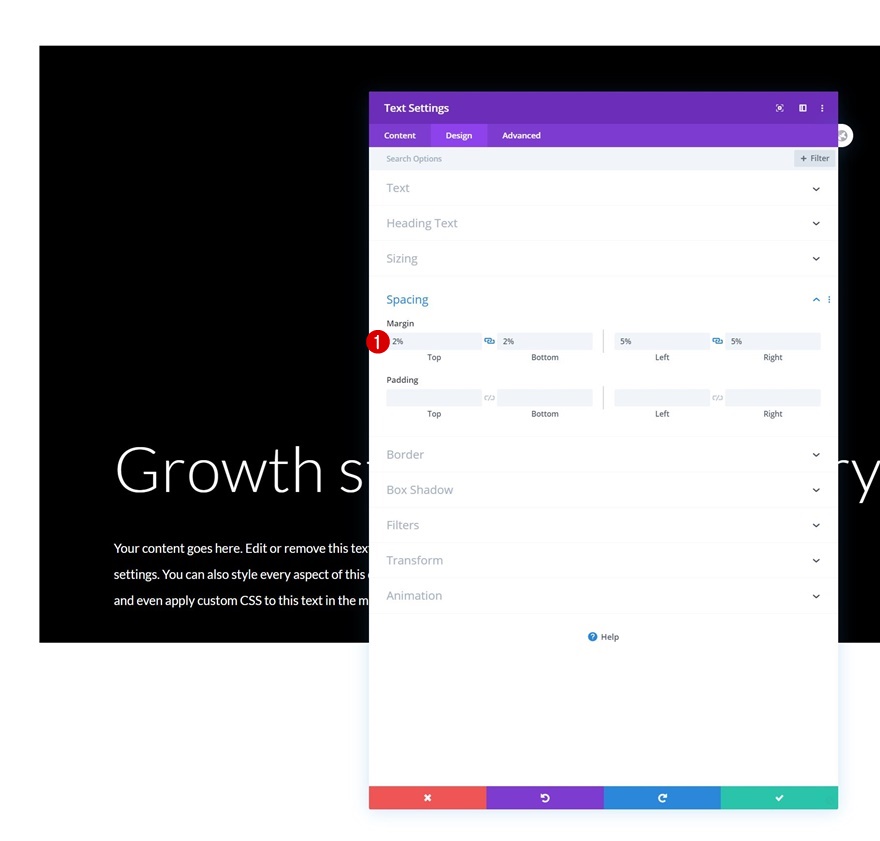
Espacement
Et complétez les paramètres du module en ajoutant des valeurs de marge personnalisées aux paramètres d’espacement.
- Marge supérieure : 2
- Marge inférieure : 2
- Marge gauche : 5
- Marge droite : 5
Ajouter le module de bouton à la colonne
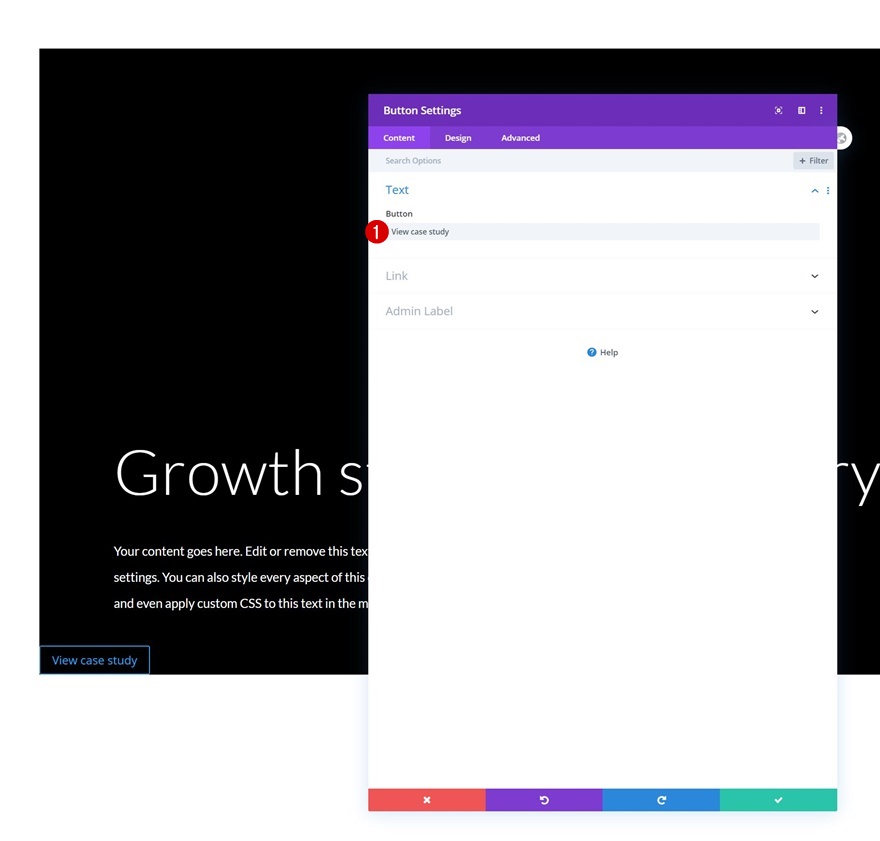
Ajouter la copie
Passons au module suivant, qui est un module de bouton. Ajoutez une copie de votre choix.
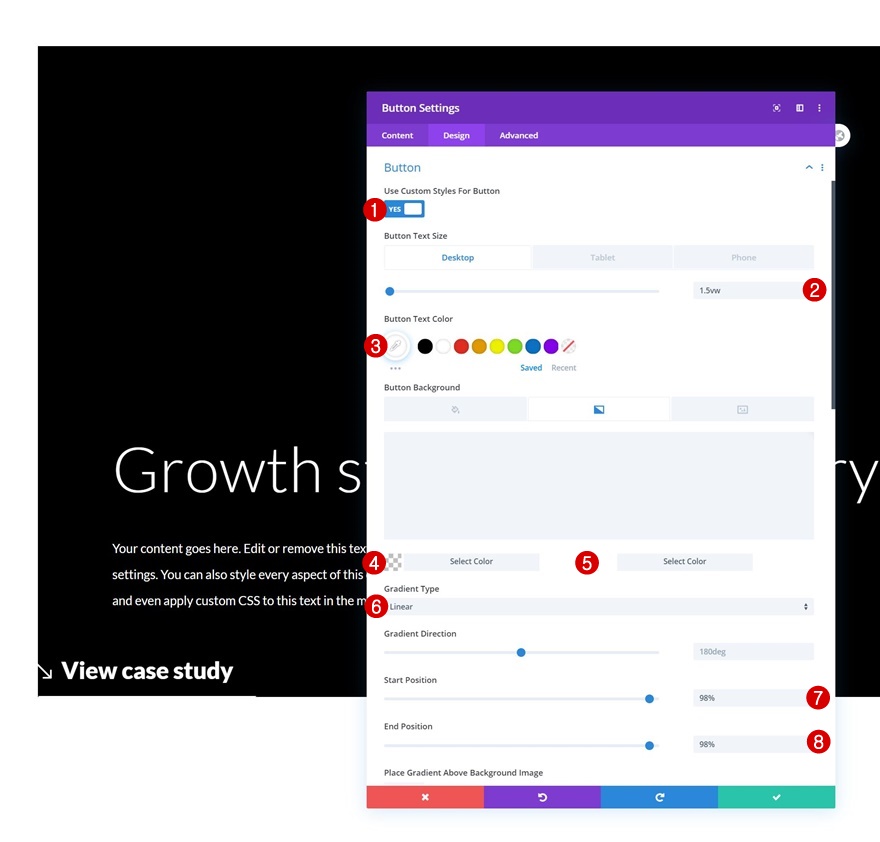
Paramètres du bouton
Ensuite, passez à l’onglet de conception et donnez un style au bouton en conséquence :
- Utiliser des styles personnalisés pour les boutons : Oui
- Taille du texte du bouton : 1.5vw (Desktop), 2.5vw (Tablet), 3vw (Phone)
- Couleur du texte du bouton : #ffffff
- Couleur du dégradé 1 : rgba(255,255,255,0)
- Couleur du dégradé 2 : #ffffff
- Type de dégradé : Linéaire
- Position de départ : 98
- Position de fin : 98
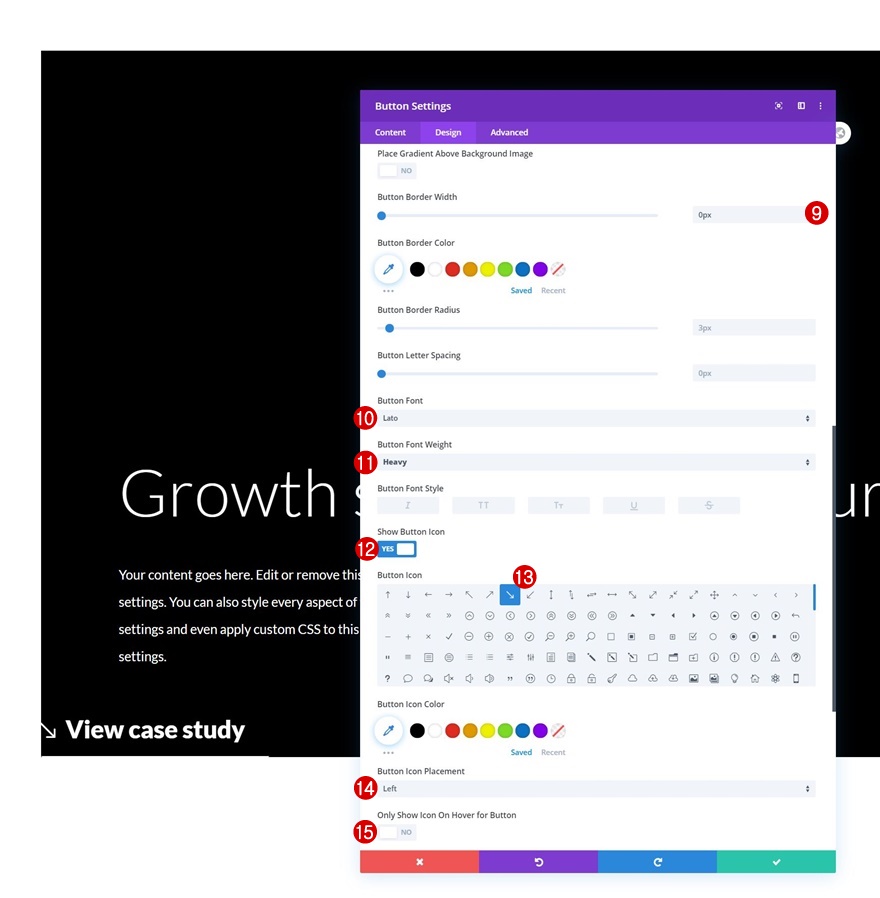
- Largeur de la bordure du bouton : 0px
- Police du bouton : Lato
- Poids de la police du bouton : lourd
- Afficher l’icône du bouton : Oui
- Placement de l’icône du bouton : Gauche
- Afficher l’icône au survol du bouton uniquement : Non
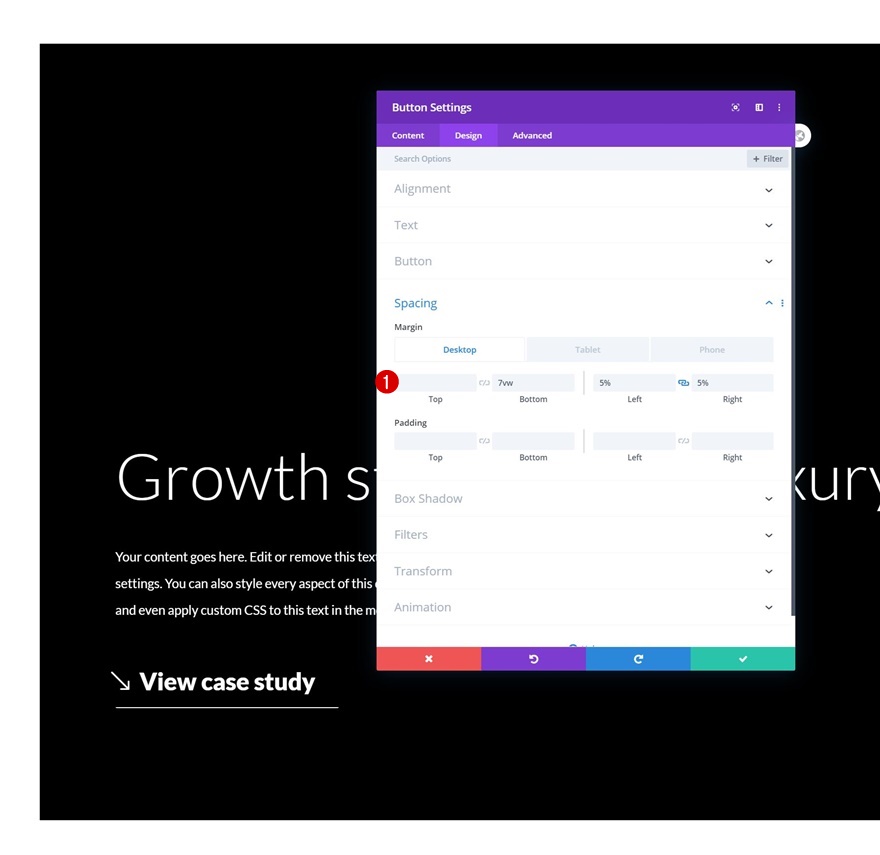
Espacement
Nous utilisons également des valeurs d’espacement personnalisées pour les différentes tailles d’écran.
- Marge inférieure : 7vw (Desktop), 20vw (Tablet), 25vw (Phone)
- Marge gauche : 5
- Marge droite : 5
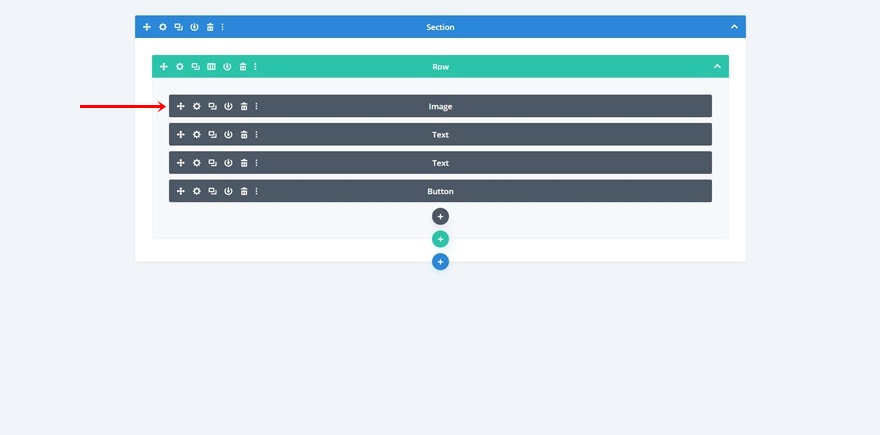
Ajouter le module image en haut de la colonne
Une fois que vous avez terminé les trois premiers modules de la colonne de votre rangée, il est temps d’ajouter le module image positionné de manière absolue et de l’utiliser comme image d’arrière-plan pour le zoom arrière. La première étape consiste à ajouter un nouveau module image en haut de votre colonne.
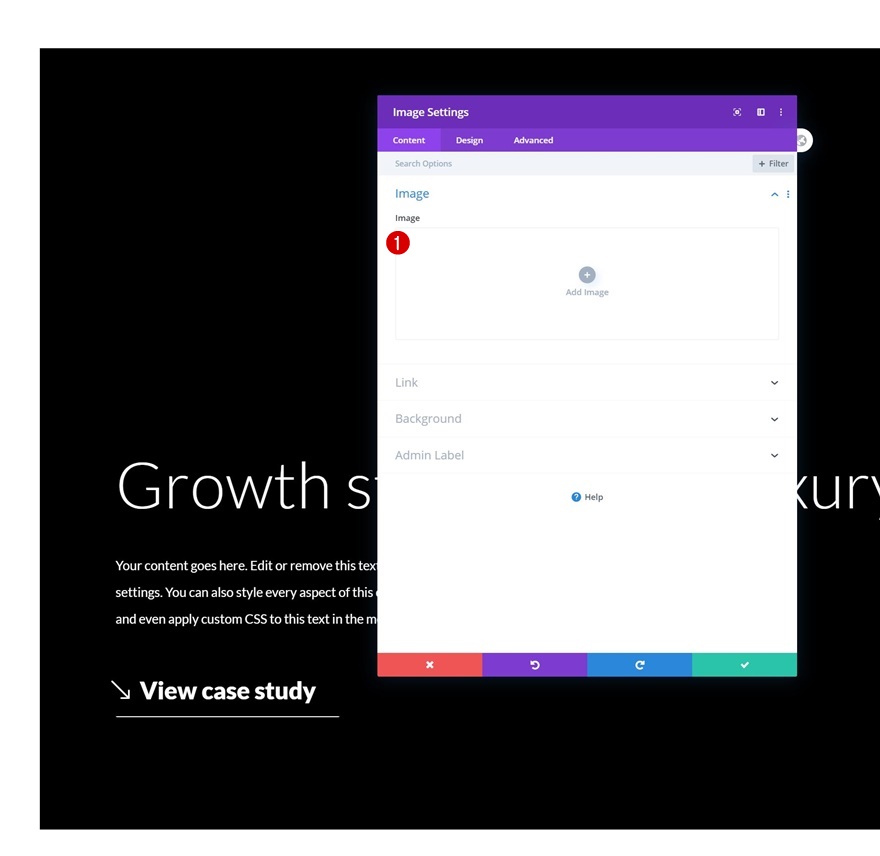
Laissez le champ d’image vide
Laissez la boîte à images vide.
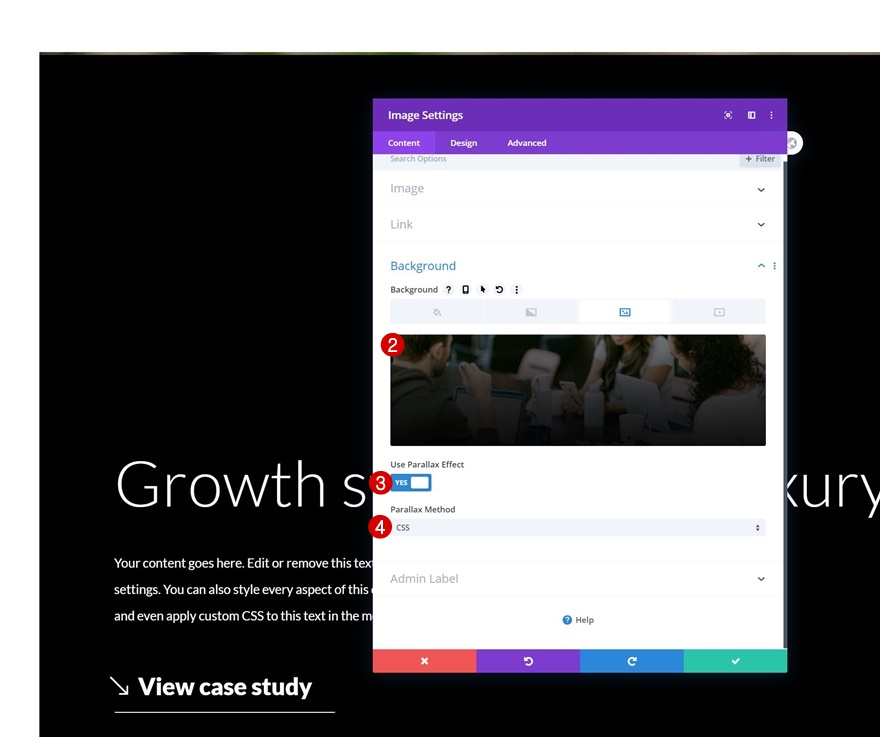
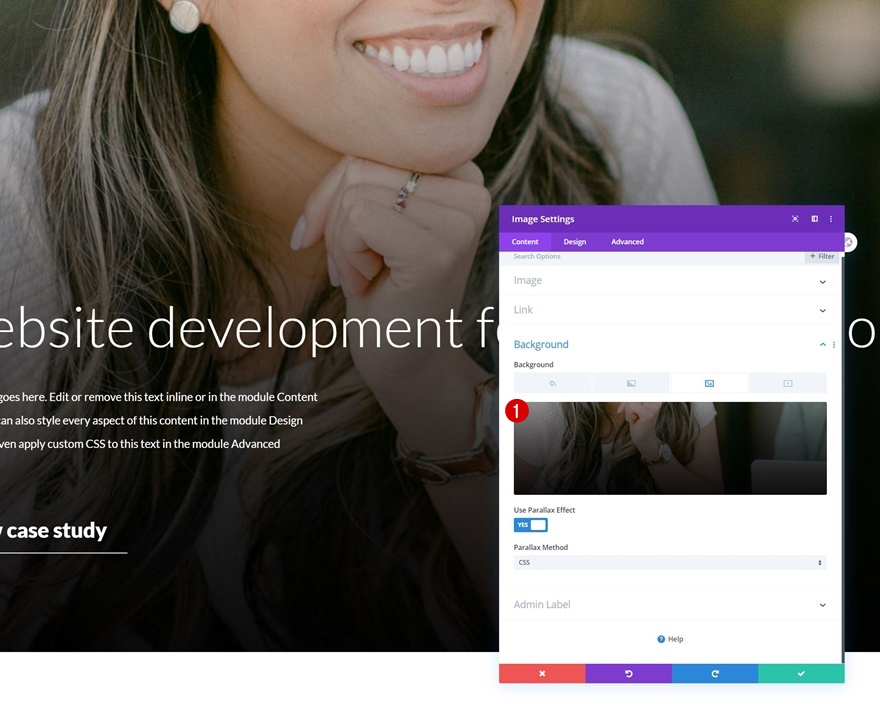
Image d’arrière-plan
Utilisez une image d’arrière-plan de parallaxe à la place. Vous pouvez utiliser l’image de votre choix, mais si vous voulez recréer exactement le même résultat, vous pouvez trouver les images qui ont été utilisées dans ce tutoriel en téléchargeant le dossier au début de ce tutoriel.
- Utiliser l’effet de parallaxe : Oui
- Méthode Parallaxe : CSS
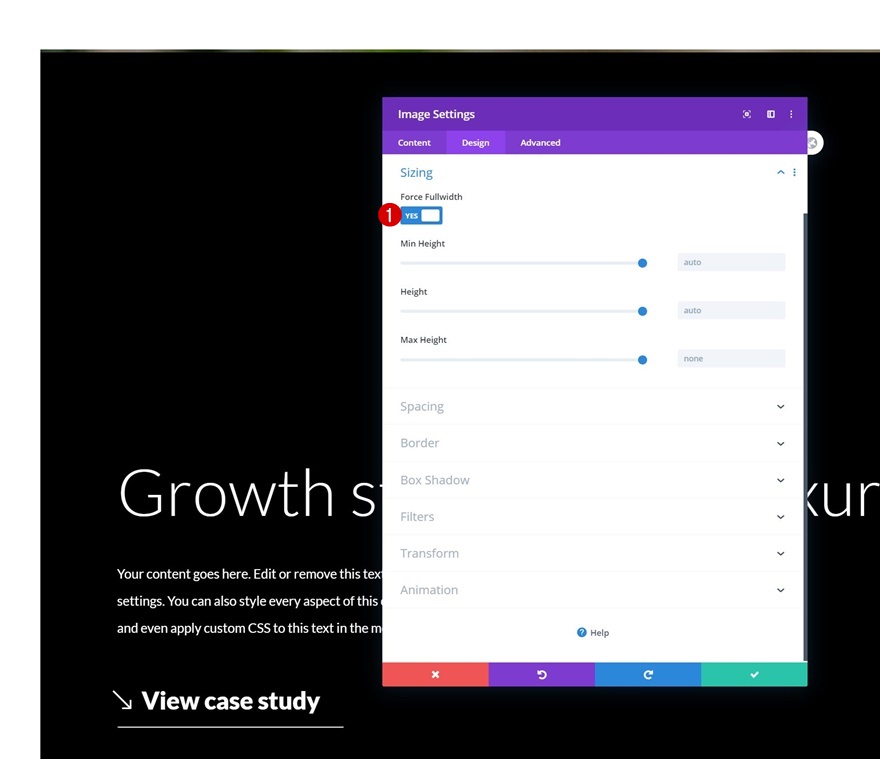
Dimensionnement de
Passez à l’onglet de conception du module et forcez la largeur totale.
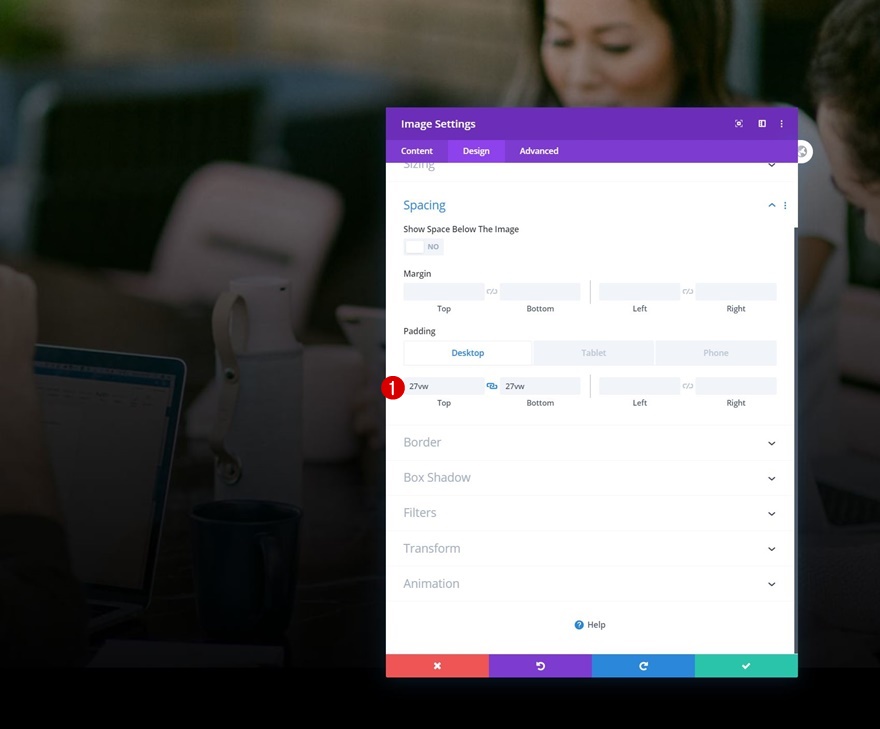
Espacement
Ajoutez des espaces personnalisés en haut et en bas pour les différentes tailles d’écran.
- Rembourrage supérieur : 27vw (ordinateur de bureau), 54vw (tablette), 68vw (téléphone)
- Rembourrage en bas de page : 27vw (Bureau), 54vw (Tablette), 68vw (Téléphone)
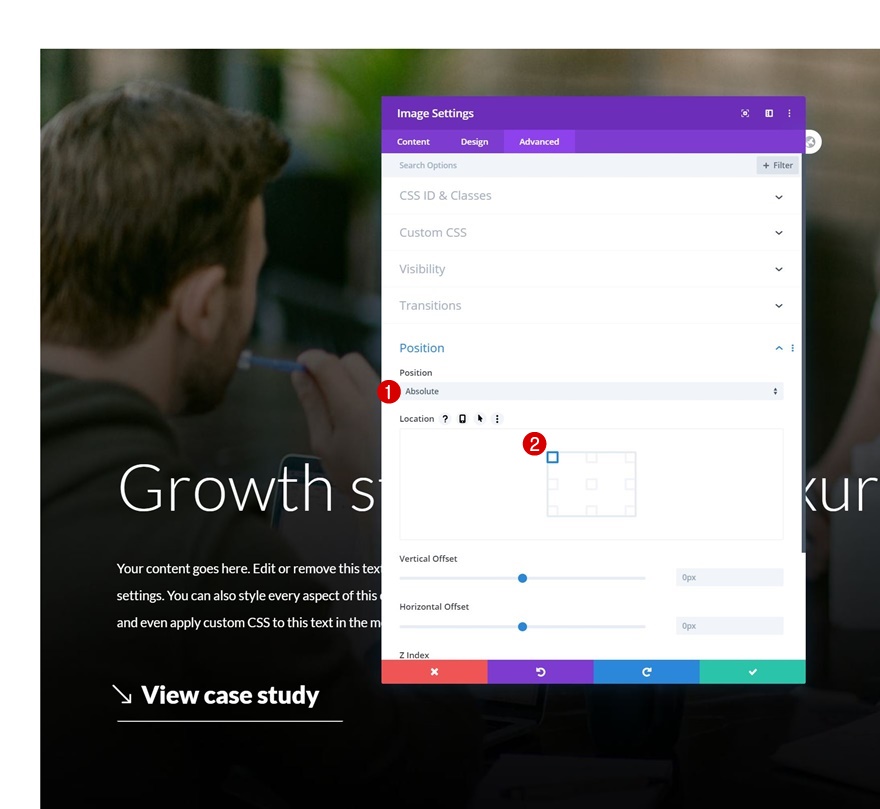
Positionner
Maintenant, pour nous assurer que le module n’occupe pas d’espace dans notre colonne, nous allons repositionner l’ensemble du module dans l’onglet avancé.
- Position : Absolue
- Emplacement : En haut à gauche
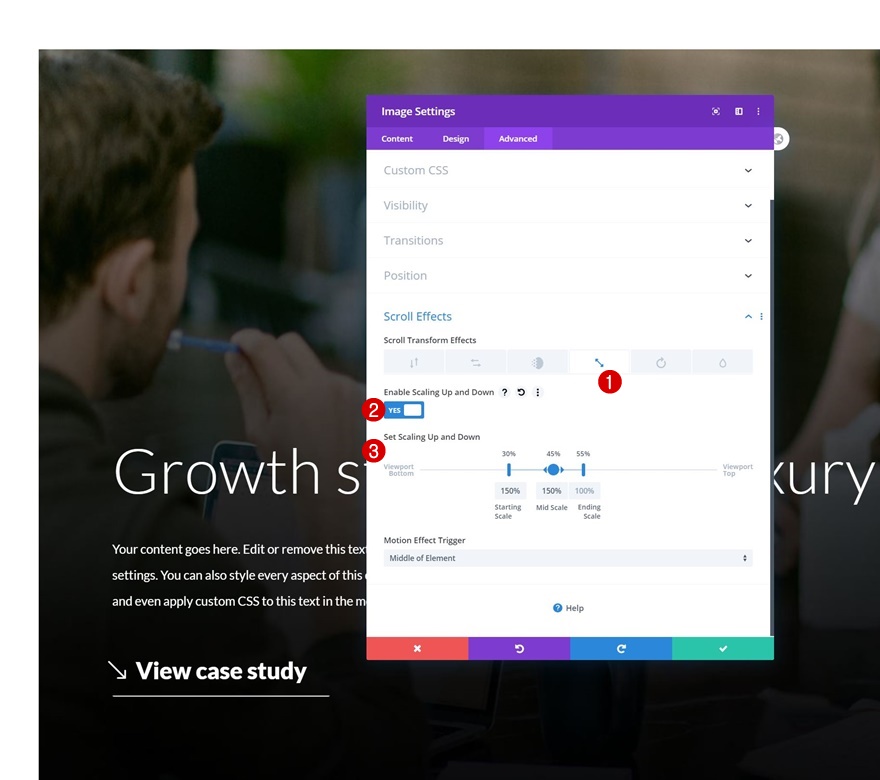
Effet de défilement vers le haut et vers le bas
Et nous allons compléter les paramètres du module en ajoutant un effet de défilement vers le haut et vers le bas.
- Activation de la mise à l’échelle vers le haut et vers le bas : Oui
- Mise à l’échelle de départ : 150% (à 30%)
- Echelle moyenne : 150% (à 45%)
- Échelle finale : 100% (à 55%)
- Déclenchement de l’effet de mouvement : Milieu de l’élément
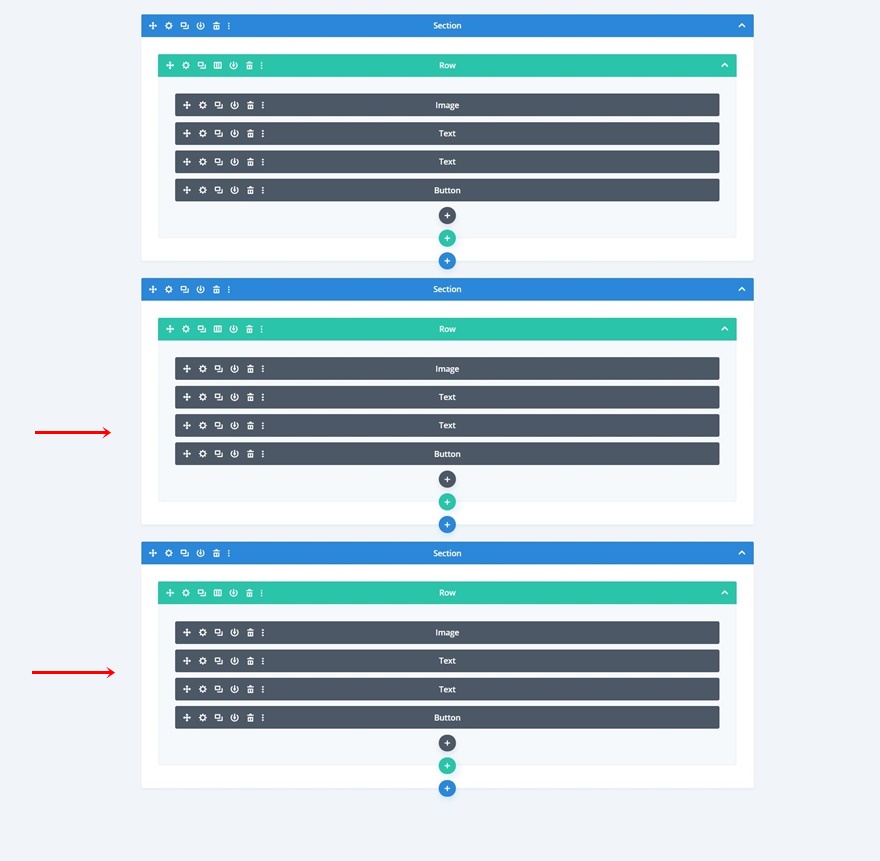
Clonez la section entière autant de fois que nécessaire
Une fois que vous avez terminé la première section, vous pouvez la cloner autant de fois que vous le souhaitez.
Modifiez la copie pour chaque section dupliquée
Veillez à modifier la copie pour chaque duplicata.
Modifier l’image d’arrière-plan du module d’image pour chaque section dupliquée
Avec l’image d’arrière-plan du module d’image et vous avez terminé !
Aperçu
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec les nouveaux effets de défilement de Divi. Plus précisément, nous avons utilisé des modules d’image positionnés de manière absolue ainsi que des arrière-plans de parallaxe pour créer un magnifique effet de zoom arrière sur une section. Nous avons accompagné ce tutoriel d’une magnifique mise en page CTA pour une étude de cas que vous avez pu télécharger gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.