L’époque des sites Geocities avec leur code HTML codé en dur et jamais modifié est révolue. Les sites et les applications d’aujourd’hui sont dynamiques et interactifs. Notre travail de concepteur consiste à faire en sorte que l’interface par laquelle ils interagissent avec notre conception d’interface utilisateur Web soit aussi proche de l’idéal que possible. Heureusement, il existe quelques règles quasi universelles qui peuvent nous aider. Nous avons rassemblé ce que nous pensons être les meilleurs principes de conception afin que vous puissiez améliorer tous vos futurs projets de conception web.
10 Rules of Good UI Design to Follow On Every Web Design Project
Subscribe To Our Youtube Channel
1. Rendre facilement accessible tout ce dont l’utilisateur a besoin
Qu’il s’agisse d’une série d’outils de conception pour les applications de conception Web, de l’inventaire d’un personnage dans un jeu vidéo, d’une feuille de calcul ou de quoi que ce soit d’autre, si l’utilisateur ne trouve pas ce qu’il veut, il se détourne de votre logiciel. Les onglets rendent les choses accessibles. Les raccourcis et les infobulles de survol, également.
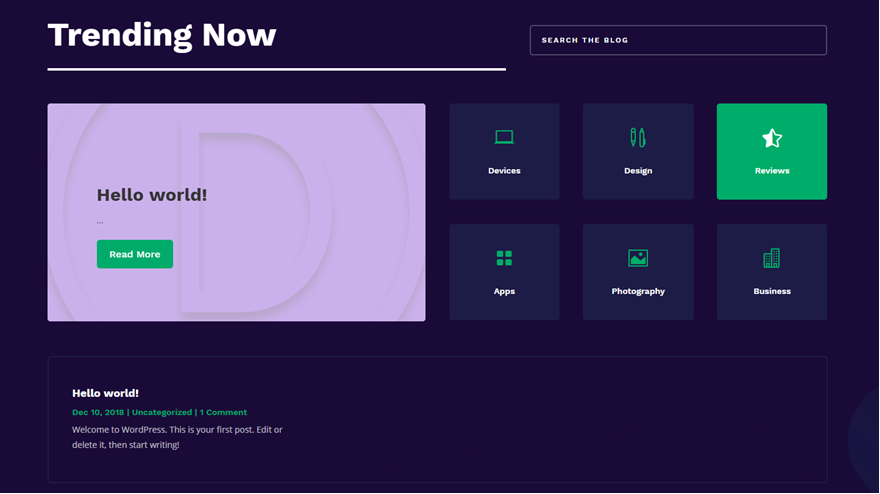
Nous avons choisi d’utiliser des onglets pour organiser Divi, par exemple. Tous les outils dont vous avez besoin se trouvent là, dans le constructeur, séparés par catégorie. Les barres d’outils sont également accessibles. Si vous utilisez WordPress, la barre d’outils d’administration vous permet d’accéder rapidement à l’éditeur d’articles, au personnalisateur de thème, aux paramètres des plugins, etc. Les options sont clairement identifiées et vous n’avez pas besoin de les chercher.
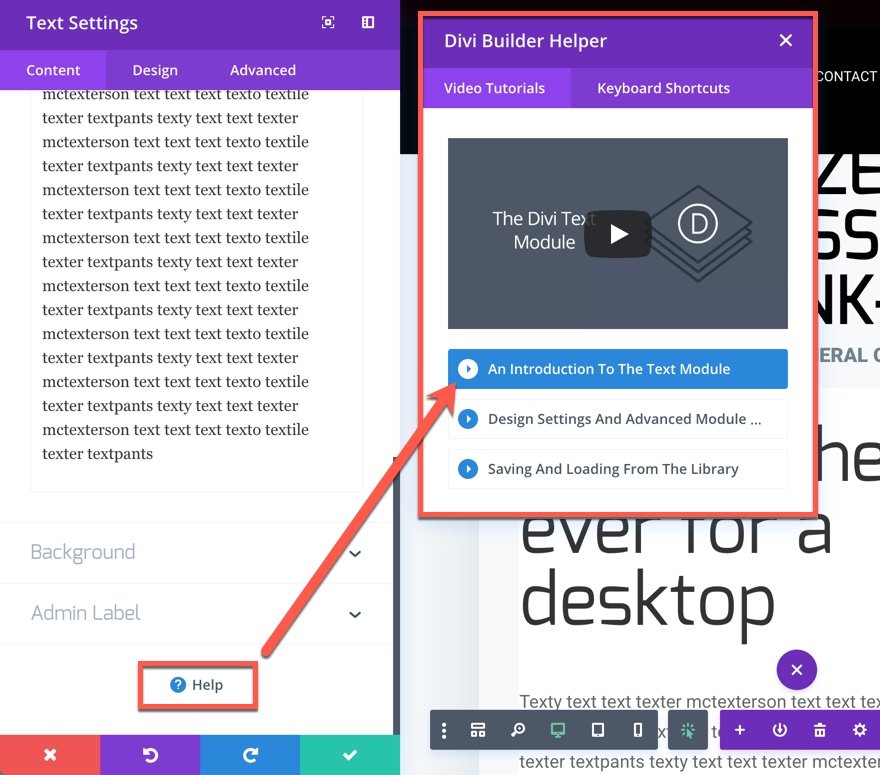
Un autre exemple est celui des options Aide/Support/Contact. Lors de la conception d’une interface utilisateur, qu’il s’agisse d’une application mobile, d’une application Web, d’un site Web WordPress ou de toute autre chose, vos utilisateurs auront toujours besoin de trouver le bouton Aide (ou le bouton Contact Support). Ils auront absolument besoin de vous contacter à un moment ou à un autre. C’est pourquoi vous devez toujours vous assurer de mettre les boutons d’aide en avant et au centre. Regardez Divi. Dans chaque module, nous avons le bouton d’assistance prêt à l’emploi, à portée de main, dès que vous en avez besoin.
En plus de cela, la fenêtre d’aide s’ouvre avec un tutoriel vidéo sur la fonction sur laquelle vous travaillez. En incluant cette fonction dans le module, Divi devient beaucoup plus accessible et moins frustrant. De plus, en tant que partie intégrante de l’interface utilisateur, l’emplacement de l’aide est cohérent sur l’ensemble du produit. Ce qui nous amène au point suivant…
2. Soyez cohérent
Comme nous l’avons dit il y a un instant, il est important d’être cohérent dans le placement des fonctionnalités au sein de votre IU. Mais vous devez également veiller à ce que votre IU fonctionne et soit cohérente sur l’ensemble du produit. Ne placez pas le menu en haut d’une page et en bas d’une autre. Ne réorganisez pas les éléments du menu à chaque chargement. Veillez à ce que vos utilisateurs sachent où se trouvent les éléments sur votre site. Si vous avez un formulaire de contact sous vos articles de blog, ne décidez pas de le laisser de côté. Les utilisateurs le remarqueront et seront déconcertés.
La cohérence concerne également les polices de caractères et le design, qui doivent fonctionner d’une page à l’autre. N’échangez pas les polices d’en-tête et de corps de page en page.
Il existe une idée intéressante appelée le principe de la moindre surprise, selon laquelle si l’utilisateur est surpris par le fonctionnement d’un élément, il doit le retravailler pour le rendre plus intuitif.
En outre, vous devez vous assurer que votre interface utilisateur est adaptée à votre plateforme – les applications iOS fonctionnent parfois différemment d’Android. Les sites de bureau ont des besoins différents de ceux des sites mobiles en ce qui concerne les menus, les galeries et même le paiement des produits. La cohérence vous permet de ne pas frustrer vos utilisateurs en les obligeant à chercher ce qu’ils doivent faire sur votre site.
3. Soyez clair
Cela peut sembler être une répétition de ce qui précède, mais la clarté et la cohérence sont différentes. La clarté signifie que vous voulez que vos utilisateurs sachent ce qu’ils doivent faire à tout moment. D’une certaine manière, cela s’applique également à la conception UX car cela réduit la frustration de vos utilisateurs, augmente la rétention et réduit le taux de rebond.
La clarté est la raison pour laquelle le design web minimaliste (et dans une certaine mesure brutaliste) est si populaire. Les gens ne se trompent pas sur l’objectif d’un site ou d’une page parce qu’il n’y a pas (ou peu) d’encombrement. Vous voulez offrir l’expérience inverse de celle de Ling’s Cars.
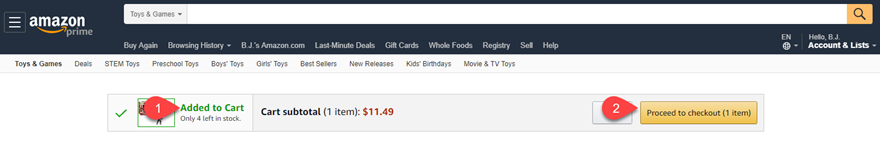
Une façon d’atteindre la clarté est de passer d’une étape à l’autre sur différentes pages. Au lieu de faire défiler le processus de paiement vers le bas de la page – ou de le faire figurer dans une seule section ou boîte – demandez à vos utilisateurs de naviguer d’une page de produit à une page de panier, à une page de paiement, à une page de choix de paiement, à une page de commande et à une page de confirmation. (Amazon fait cela, comme vous pouvez le voir dans l’image ci-dessous).
Ils sauront exactement où ils en sont dans le processus, ce qui élimine toute ambiguïté. Cela est particulièrement important pour les utilisateurs de téléphones portables, car l’espace disponible sur l’écran est limité.
4. Give Feedback
La dernière chose que les utilisateurs souhaitent, c’est de ne pas comprendre ce qui se passe. S’ils appuient sur un bouton, fournissez une indication que le bouton a été pressé. Vous pouvez le faire de plusieurs façons. Vous pouvez animer le bouton, en donnant l’impression qu’il s’enfonce dans la page. Les icônes de chargement (comme la roue arc-en-ciel de MacOS) indiquent que « nous travaillons sur votre demande », sans avoir à le dire.
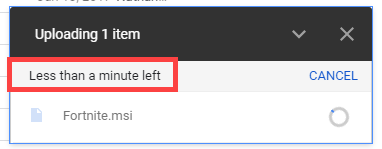
Si vous permettez aux utilisateurs de télécharger des fichiers (comme avec Dropbox ou Google Drive), donnez une indication du temps restant. Fournir une pop-up ou une modale qui leur indique que leur action a été un succès réduit la frustration et la confusion.
En fait, chaque fois que l’utilisateur effectue une action dans votre interface, un simple accusé de réception peut faire la différence entre une bonne expérience et une expérience médiocre.
5. Use Recognition, Not Recall
À l’opposé d’une bonne aptitude à passer des tests, vous voulez que vos utilisateurs reconnaissent tout ce qui concerne votre site lorsqu’ils le voient. Ils ne doivent pas avoir à y réfléchir et à se rappeler les informations. Plus que tout, vous rationalisez votre interface afin que chaque partie soit intuitive et passe d’un point à un autre. Pour ce faire, vous pouvez utiliser des icônes reconnaissables, comme nous l’avons mentionné plus haut. Les gens reconnaissent certaines icônes pour certaines choses.
Il est également possible d’utiliser des visites virtuelles pour guider l’utilisateur à travers un processus, même si ce n’est pas la première fois. Il reconnaîtra le processus dès que la première modale apparaîtra, et il n’aura pas à dépenser de l’énergie pour se rappeler exactement comment effectuer ces actions.
Vous pouvez également y parvenir grâce à des messages bien placés qui rappellent à vos utilisateurs ce qui fait quoi sur votre site. Dans Divi, nous y parvenons grâce à de simples infobulles de survol. Même si quelqu’un ne se souvient pas de la fonction de l’icône, nous le guidons vers sa fonction. Après cela, ils devraient reconnaître l’icône. Ou au moins l’infobulle s’il la survole à nouveau. Ou même le processus de survol pour obtenir l’information.
6. Choisissez en premier lieu la manière dont les gens interagiront
crédit photo John Picklap, avec l’aimable autorisation de MarieClaire.com
Vous savez ce qui est le pire ? Pousser sur une porte à tirer. Surtout quand vous venez d’appuyer sur une porte précédente pour arriver à celle-ci. Le concepteur de ce bâtiment a rendu l’interface utilisateur incohérente, de sorte que vous n’aviez aucune idée de la façon de faire ce que vous deviez faire. Que diriez-vous d’appuyer sur quelque chose qui ressemble à un bouton mais qui n’en est pas un, et d’attendre une réponse quand même ? C’est parce que les concepteurs n’ont pas pris en compte la manière dont les utilisateurs allaient interagir avec leur produit. Donc, lorsque vous concevez votre interface utilisateur, choisissez un mouvement (peut-être deux) et tenez-vous-en à ce mouvement.
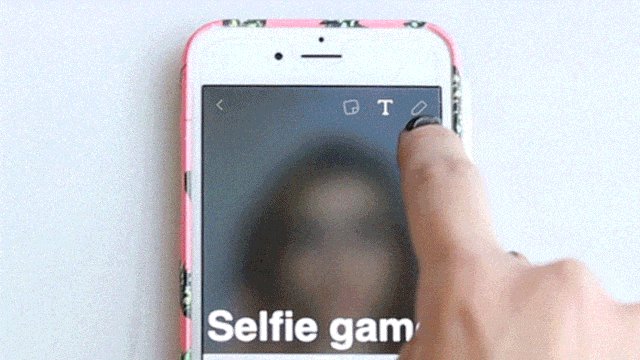
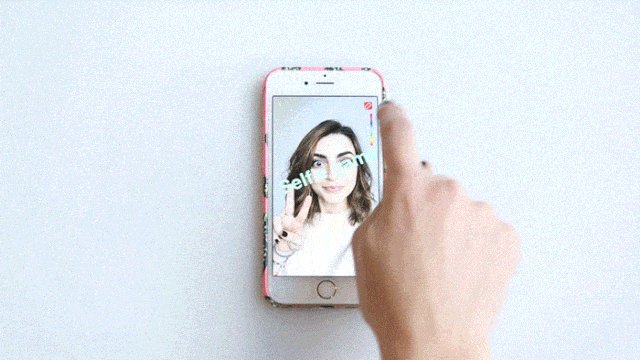
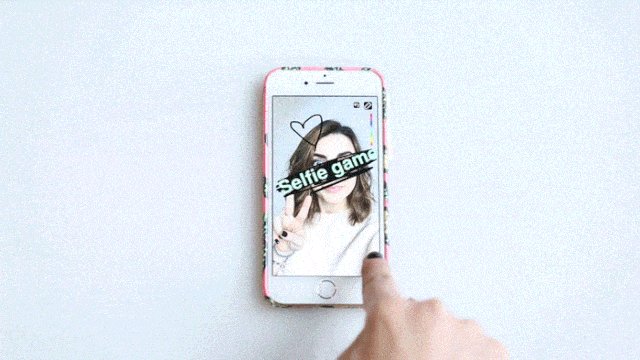
Sur les appareils mobiles, ce mouvement tend à être le glissement. Regardez Snapchat. Presque toutes les actions sont effectuées par glissement, y compris l’accès à vos paramètres et à votre profil. Sur Snapchat, vous pouvez glisser vers le bas pour vous voir, vers la gauche pour accéder aux conversations, vers la droite pour les histoires, et vers le haut pour accéder à vos souvenirs (ou quel que soit le nom qu’on leur donne cette semaine). Ils ont choisi comment ils voulaient que leurs utilisateurs interagissent avec leur produit et ont conçu leur interface utilisateur en conséquence. Et non l’inverse.
Lorsque vous concevez votre interface utilisateur, choisissez si vous allez utiliser des menus et des tapotements, une iconographie, des balayages et des gestes, ou quelque chose d’entièrement différent. Alexa et Siri utilisent la voix comme principale interaction avec l’interface utilisateur. La façon dont elles fournissent des informations et exécutent leurs tâches est conçue autour de cette entrée particulière. Et en tant qu’utilisateur, vous savez intuitivement ce qu’il faut faire parce que ces informations vous ont été fournies dès le départ. Les concepteurs vous ont dit quoi faire, et vous l’avez fait. Vos utilisateurs apprécieront que vous fassiez de même pour eux.
*** Traduit avec www.DeepL.com/Translator (version gratuite) ***
7. Respecter les normes de conception
Le vieil adage « si ce n’est pas cassé, ne le répare pas » s’applique ici. Il n’est vraiment pas nécessaire d’essayer de revitaliser quelque chose si la norme fonctionne. Cela vaut pour l’utilisation des icônes comme pour le placement standard des éléments. Vous ne voulez pas aller à l’encontre de ce que vos utilisateurs attendent des choses. Les gens savent que les points d’interrogation ( ?) indiquent une aide. N’utilisez donc pas de point d’exclamation ( !). Si vous voulez que les utilisateurs trouvent votre menu mobile, utilisez l’icône du hamburger (les trois lignes empilées), pas une grille.
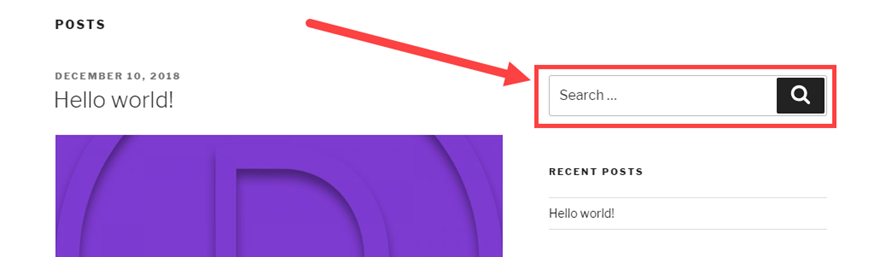
Pensez aux barres de recherche. Elles se trouvent généralement à des endroits similaires sur la plupart des sites : en haut de la barre latérale ou à la fin du menu d’en-tête. Si elles ne sont pas là, elles se trouvent au centre de la partie supérieure de la page. Si vous décidez d’inclure le seul champ de recherche au bas de votre barre latérale, dans les pieds de page ou sous le texte de vos articles de blog, les internautes ne sauront pas où regarder. Même si vous l’identifiez avec l’icône standard de la loupe.
Il n’y a rien de mal à sortir des sentiers battus et à opter pour un design nouveau et innovant, mais cela ne doit pas signifier que ce design est difficile à utiliser.
8. Questions relatives à la hiérarchie élémentaire
Non, nous ne voulons pas dire que la Terre, le Vent, l’Eau ou le Feu sont les maîtres des autres. Nous voulons dire que les éléments de votre page doivent avoir une hiérarchie claire, à la fois pour leur utilité et pour la façon dont l’utilisateur voit la page. En gros, vous devez vous assurer que les fonctions les plus importantes se trouvent en haut de leurs pages respectives. En outre, ce type de hiérarchie peut conduire l’utilisateur vers le bas de la page de manière organique, en le guidant à travers votre service.
Les éléments de grande taille qui diminuent au fur et à mesure que l’on avance dans le processus indiquent l’importance et l’ordre. Il en va de même pour la couleur et le contraste. L’utilisation de l’espace blanc est également importante, car le désordre peut bloquer la progression de l’utilisateur et détourner le regard de l’objectif de la page. Des lignes pures, beaucoup d’espace et des éléments bien définis peuvent indiquer visuellement à vos utilisateurs comment se déplacer dans votre interface utilisateur sans aucune documentation ou annotation.
En règle générale, les choses doivent être fluides de gauche à droite et de haut en bas.
9. Gardez les choses simples
Regardez ce formulaire de contact :
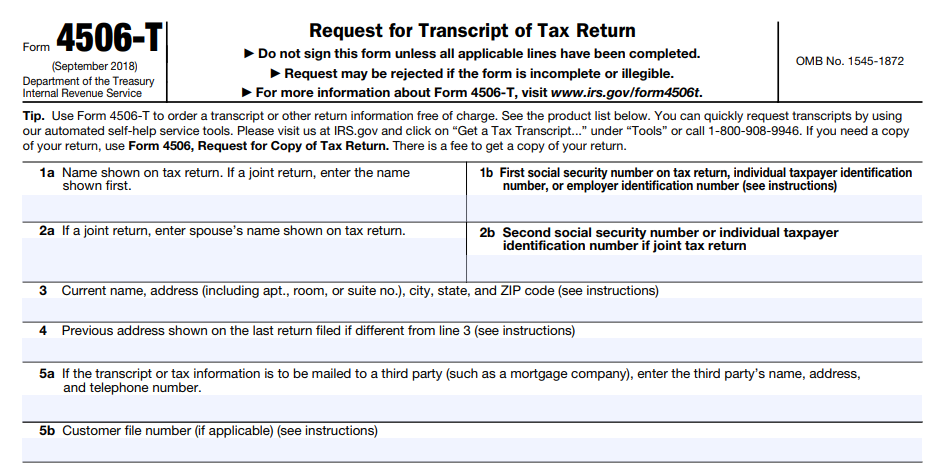
Maintenant, regardez celui-là :
Les deux sont des formulaires de contact pour faire une demande. L’un d’eux n’est pas difficile à remplir, tandis que l’autre est un peu plus un casse-tête. En dehors du fait qu’il s’agit d’un formulaire gouvernemental, la conception du formulaire du bas n’est pas faite pour l’utilisateur mais pour l’administrateur. Ce n’est pas votre travail. Votre travail consiste à rendre les choses aussi simples que possible pour l’utilisateur. Et l’un des meilleurs moyens d’y parvenir est de supprimer tout ce qui n’est pas absolument nécessaire.
10. Gardez vos utilisateurs libres et en confiance
La toute dernière chose que nous voulons aborder – et la toute dernière chose que vous voulez faire avec votre interface utilisateur – est de prendre le contrôle de l’utilisateur. Ou faire en sorte qu’il se sente confiné ou limité par votre conception. Vous voulez lui donner du pouvoir, et votre IU doit lui permettre d’effectuer les actions qu’il souhaite. Cette règle comporte deux volets : le contexte et la permission.
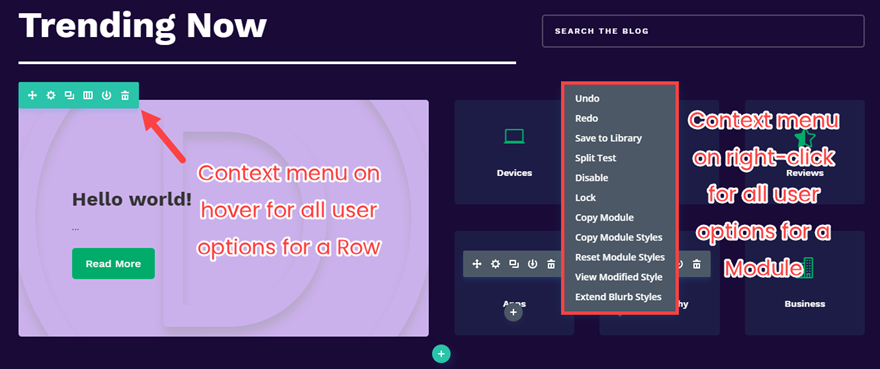
Tout d’abord, toute action que l’utilisateur doit effectuer doit être située à proximité de ce qu’il veut faire. S’il doit modifier un article, le bouton de modification doit se trouver à proximité des boutons d’enregistrement, de publication/envoi et d’aperçu. En fait, il est préférable de prévoir des menus contextuels pour toutes les actions que l’utilisateur peut effectuer sur un élément (ou une page) particulier. Si votre interface utilisateur est cohérente, comme nous l’avons dit plus haut, vos utilisateurs comprendront que ces menus contextuels ou barres d’outils contiennent toujours la liste complète des actions possibles pour un élément donné.
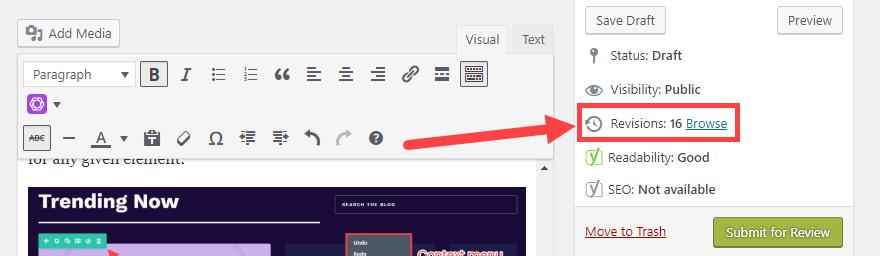
En outre, votre interface utilisateur doit toujours donner à l’utilisateur l’impression qu’il peut sortir de l’action qu’il entreprend ou revenir en arrière. Pendant que vous concevez l’interface utilisateur, l’utilisateur va l’utiliser. Il doit donc avoir la permission (ou peut-être même la liberté) de faire ce dont il a besoin pour accomplir son travail. Cela peut être aussi simple que d’ajouter un bouton d’annulation à chaque page de votre système de paiement en ligne (parce qu’en appuyant sur le bouton « retour » du navigateur, les choses peuvent se détraquer). Il peut s’agir d’une fonction d’annulation pour qu’ils sentent que l’expérimentation est possible. Ou un historique des révisions pour les projets à grande échelle (comme dans Google Drive, WordPress ou Git).
Lorsque vos utilisateurs se sentent libres et sans contrainte, vous avez manifestement suivi de bons principes de conception d’interface utilisateur.