Dans un monde parfait, chaque développeur WordPress aurait accès à sa propre équipe de concepteurs et de magiciens du front-end, ce qui lui permettrait de se salir les mains avec le code qu’il aime.
Cependant, si vous travaillez seul et que votre plateforme de prédilection est WordPress, la plupart des clients vous considéreront comme une armée d’un seul homme. On attendra souvent de vous que vous fassiez des choix de conception que vous n’êtes pas forcément à l’aise de faire.
Qu’on l’aime ou qu’on le déteste, le design est un aspect crucial de tout projet de développement web. Peu importe l’élégance de votre code si votre mise en page fait grimacer les utilisateurs.
Dans cet article, nous allons examiner en profondeur huit bonnes pratiques de conception que vous pouvez utiliser en tant que développeur pour améliorer votre jeu de conception et élargir votre ensemble de compétences commercialisables.
1. Suivez les tendances actuelles en matière de design
Nous ne sommes pas chez Vogue, nous n’allons donc pas consacrer des milliers de mots à l’analyse des tenants et aboutissants de chaque tendance actuelle en matière de design. Vous êtes probablement déjà inconsciemment au courant de ce qui est à la mode, du simple fait de votre navigation générale sur le Web. Cependant, il vaut la peine de faire l’effort supplémentaire d’étudier délibérément les grandes tendances afin de rester à jour.
En tête de liste des « plus utilisées » ces jours-ci figure le défilement parallaxe: une technique de motion design simple mais efficace où les images de premier plan se déplacent plus rapidement que celles d’arrière-plan. Cette technique crée un effet accrocheur, est facile à mettre en œuvre et confère de la profondeur et un intérêt visuel à la conception des pages. Vous verrez que cet effet est souvent utilisé pour faire ressortir les titres et attirer les lecteurs.
Le parallaxe n’est qu’une tendance parmi d’autres qui souligne l’importance du défilement dans la plupart des conceptions actuelles. Le défilement infini est une autre technique populaire, bien que légèrement controversée.
Les techniques de défilement en action chez I Hate Tomatoes.
Une autre tendance actuelle qui mérite d’être étudiée de près est le material design: La tentative de Google de créer un langage visuel cohérent pour l’ensemble de ses produits et services. La conception matérielle vise à fournir des expériences de conception transparentes, quelle que soit la plate-forme, dans un esprit de priorité au mobile.
Nous en arrivons au design basé sur des cartes (dont Pinterest est un exemple classique), une technique qui met l’accent sur l’affichage visuel élégant d’informations condensées.
Ces tendances sont si populaires parce qu’elles créent un engagement visuel en suivant un ensemble simple de bonnes règles de conception. Nous aborderons un grand nombre de ces règles dans le reste de notre liste. Se familiariser avec les tendances actuelles, comme celles que nous avons mises en évidence, est un excellent moyen de dynamiser votre apprentissage et d’améliorer presque instantanément votre sensibilité globale en matière de design.
2. S’engager dans le Responsive Design
Le design réactif implique simplement la capacité de s’adapter de manière appropriée à la taille de l’écran, à l’orientation de l’appareil et à la plate-forme de chaque utilisateur. Dans un monde où le mobile prime, il s’agit d’une exigence absolue pour les sites modernes en amont, mais qui peut souvent ressembler à un cauchemar de media queries et de bidouillages divers en aval.
Pourtant, il n’y a pas moyen d’y échapper : les utilisateurs s’attendent, à juste titre, à ce que les sites Web et les applications s’affichent et fonctionnent parfaitement sur une myriade d’appareils. En tant que développeur, vous savez qu’une expérience transparente sur toutes les plateformes nécessite de nombreux tests et corrections, mais ce n’est pas une excuse pour se relâcher.
Pour souligner l’importance de cet aspect, si vous négligez cet élément de conception crucial, vous risquez de perdre un tiers du trafic de votre site Web.
La mise en œuvre d’un design réactif ne doit cependant pas être une tâche ardue, et les développeurs d’aujourd’hui ont beaucoup plus de facilité qu’il y a quelques années à cet égard. Assurez-vous de bien faire les choses et de ne pas saboter vos conceptions pour une partie considérable de votre public.
3. Rendez le contenu facilement accessible
Les taux de rebond varient énormément d’un site Web à l’autre, mais l’une des vérités désagréables de la conception en ligne est qu’un grand nombre de personnes se heurteront à votre contenu soigneusement élaboré et se dirigeront directement vers la porte virtuelle.
Les gens décident étonnamment vite de rester sur un site ou non, et votre travail en tant que concepteur est de faire en sorte qu’ils s’attardent et regardent autour d’eux. Des choix de mise en page médiocres, l’absence d’options de recherche et, tout simplement, un contenu non pertinent ou de mauvaise qualité sont autant d’éléments qui feront fuir les visiteurs.
Du point de vue de la conception, vous voulez que les utilisateurs puissent déterminer rapidement quelle partie de votre site Web contient les informations qu’ils recherchent. Veillez à ce que la navigation soit conviviale et à ce que tout soit clairement identifié pour éviter toute confusion.
4. N’oubliez pas que l’espace blanc est votre ami
De par la nature de leur travail, les développeurs sont la plupart du temps des personnes organisées. Le plus souvent, cependant, ils optimisent l’efficacité plutôt que l’esthétique. C’est pourquoi ils ont souvent tendance à traiter les sites Web comme de vieux journaux – remplis à ras bord d’informations, mais un cauchemar pour les utilisateurs.
Vous voulez que les utilisateurs soient naturellement attirés visuellement vers les informations les plus importantes dans n’importe quelle section de votre site Web. L’utilisation efficace des espaces blancs est l’un des moyens les plus élégants et les plus éprouvés d’y parvenir.
Non seulement l’espace blanc sert à mettre en évidence les informations importantes, mais il améliore également la compréhension de la lecture et donne à votre conception globale un aspect nettement plus épuré. Ajoutez-le à votre arsenal d’astuces de conception et vos sites auront instantanément l’air plus soignés.
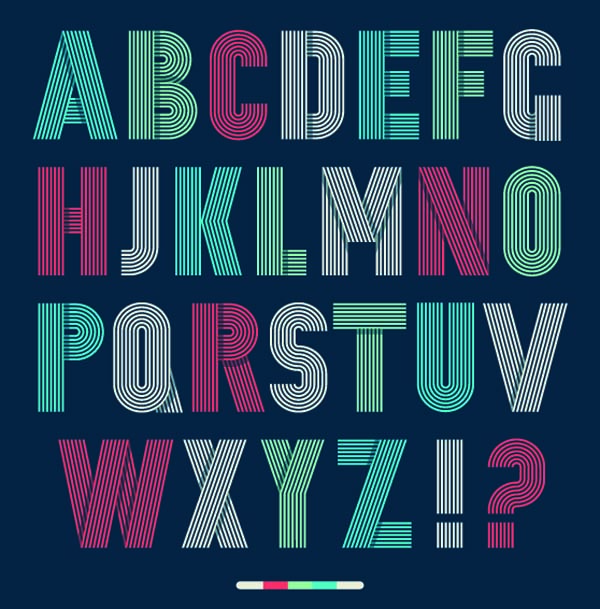
5. Comprenez l’importance des polices de caractères
Image par Olga Milagros / shutterstock.com
En termes de conception, les polices de caractères sont très importantes. Ce n’est pas pour rien que les concepteurs ne se contentent pas de tout mettre en Comic Sans ou Courier et d’en rester là. À moins que vous ne gériez un portfolio basé sur une galerie, il y a de fortes chances que la grande majorité du contenu de vos projets soit sous forme de texte.
Auparavant, vous ne pouviez choisir que parmi un ensemble limité de polices pour la conception de sites Web, mais cette époque est heureusement révolue. La prise en charge des polices Web par les navigateurs signifie que vous n’êtes désormais limité que par le temps que vous voulez passer à trouver la police parfaite pour votre site.
Une police idéale ne détournera pas l’attention du contenu lui-même et ne sera pas déplacée dans la conception générale. Le choix des polices et des combinaisons de polices est une décision de conception qui mérite une réflexion approfondie.
Commencez par un simple manuel d’initiation à la typographie, tel que Typography for Lawyers de Matthew Butterick, et vous sentirez immédiatement vos muscles de conception s’exercer.
6. Ne rendez pas les formulaires difficiles
Personne n’aime remplir des formulaires. Que ce soit en ligne ou hors ligne, c’est une corvée. Pourtant, il est impossible de les contourner dans la conception de sites Web ; ils constituent le principal moyen d’interaction des utilisateurs avec votre site : inscriptions, récupération de mots de passe perdus, pages de contact, soumissions, etc.
En consacrant un peu plus de temps et d’efforts à rendre vos formulaires intuitifs, conviviaux et élégants, vous améliorez instantanément le profil général de vos pages.
En tant que développeur, vous bénéficiez également d’un léger avantage. De nombreux concepteurs ont instinctivement peur de l’aspect technique de la mise en œuvre des formulaires, mais cela devrait être relativement trivial par rapport à certains des autres problèmes que vous avez l’habitude de résoudre quotidiennement.
7. Fournissez des pages 404 conviviales
Le design de la page d’erreur de Reddit, simple et informatif.
Tout site Web finit par tomber en panne, même si ce n’est que pour de courtes périodes. Il faut s’y attendre, mais les utilisateurs réguliers y voient souvent le signe que votre site n’est pas digne de confiance. Pourquoi ne pas prendre un peu plus de temps pour créer une page d’erreur unique afin de les rassurer ?
Tout est mieux qu’un message d’erreur de serveur par défaut sur une page blanche. Une page d’erreur bien conçue rassure les visiteurs et leur donne l’impression que tout est sous contrôle et que les choses reviendront bientôt à la normale.
Si vous utilisez WordPress, il existe un grand nombre d’excellents plugins qui peuvent vous aider à configurer une page 404 personnalisée avec peu d’efforts. Vous en trouverez une liste détaillée dans notre article sur les 7 meilleurs plugins 404 pour WordPress.
8. Acceptez que les petits détails sont importants
Jusqu’à présent, nous avons abordé les tendances de base en matière de conception, la réactivité, l’accessibilité, l’utilisation des espaces blancs à votre avantage, la typographie, les formulaires et les conceptions de pages 404, mais nous ne faisons qu’effleurer la surface de tous les éléments que vous pourriez envisager en termes d’amélioration de votre jeu de conception.
Si vous ne retenez rien d’autre de notre article, retenez ceci : le design est une question de détails.
Considérés isolément, tous ces petits points ne représentent pas grand-chose mais, empilés les uns sur les autres, ils forment un ensemble cohérent que les gens reconnaissent instinctivement comme un bon design.
En tant que développeur, vous avez l’habitude de vous concentrer sur les détails dans un contexte très différent, mais ils sont tout aussi importants dans ce domaine. Reconnaître cette vérité contribue grandement à faire de vous un meilleur concepteur.
Résumé
Alliés à un contenu de qualité, tous les points que nous avons abordés constituent la base d’une conception solide. Leur utilisation améliorera considérablement l’aspect et la convivialité de tous les sites sur lesquels vous travaillez. Parcourons encore une fois cette liste :
- Suivez les tendances actuelles en matière de design.
- Adoptez le responsive design.
- Rendez le contenu facilement accessible.
- N’oubliez pas que l’espace blanc est votre ami.
- Comprenez l’importance des polices de caractères.
- Ne rendez pas les formulaires difficiles.
- Fournissez des pages 404 conviviales.
- Acceptez que les petits détails soient importants.
Si vous ajoutez des connaissances de base en matière de conception à vos compétences de développeur en utilisant les techniques que nous avons évoquées, vous ne ferez pas qu’enchanter vos utilisateurs finaux, vous augmenterez aussi considérablement vos chances sur le marché en tant que développeur.
Avez-vous des conseils préférés pour apprendre les techniques de conception en tant que développeur ? Ou bien avez-vous des difficultés dans un domaine particulier ? Faites-le nous savoir dans les commentaires.