La conception d’une page de paiement WooCommerce implique généralement une personnalisation avancée du fichier modèle PHP dans le backend et un bon nombre de CSS personnalisés. Mais avec les modules Woo de Divi, ce processus est devenu facile et agréable ! Lorsque vous modifiez une page de paiement WC à l’aide de Divi, ce code court WC se transforme en une mise en page structurée de modules de paiement Woo dynamiques, prêts à être conçus visuellement à l’aide de puissantes options de conception intégrées. Cela vous donne un contrôle total sur la conception de la page de caisse.
Dans ce tutoriel, nous allons vous montrer comment créer une page de paiement WooCommerce entièrement personnalisée à partir de zéro avec Divi. Tout d’abord, nous allons concevoir la page de paiement WooCommerce en utilisant les modules Woo dynamiques disponibles pour la page de paiement. Ensuite, nous vous montrerons comment ajouter le design de la page de caisse à un modèle de page de caisse dans le constructeur de thème. Ainsi, que vous souhaitiez personnaliser la page de paiement actuelle ou créer un modèle de page de paiement, Divi vous couvre. Vous serez en mesure de concevoir des pages de paiement étonnantes en un rien de temps.
C’est parti !
Coup d’œil furtif
Avant et après
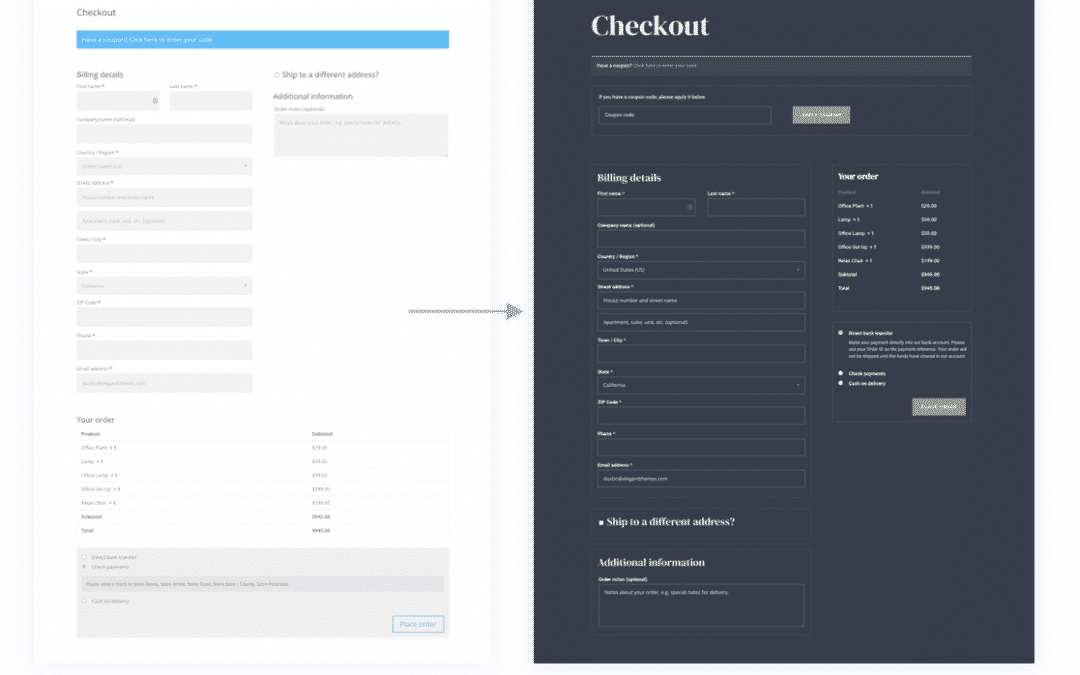
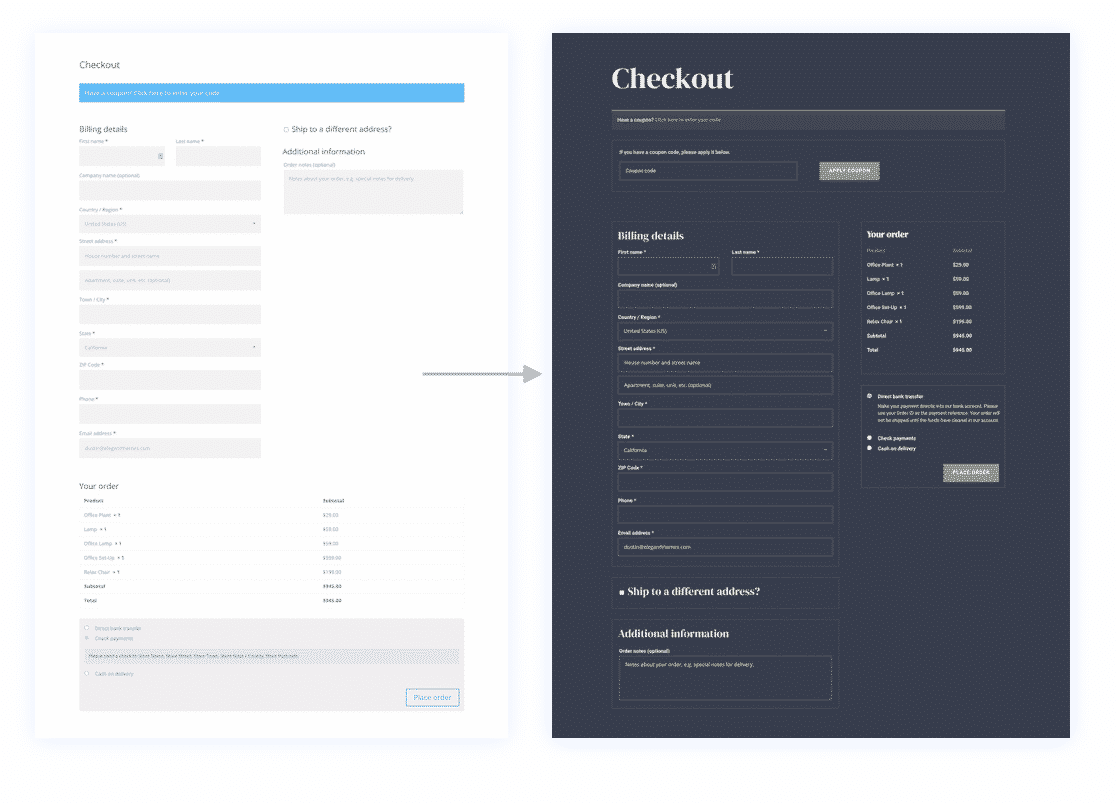
Voici un aperçu de la page de paiement par défaut de Divi par rapport à la nouvelle page de paiement que nous allons concevoir dans ce tutoriel.
Et voici un aperçu plus détaillé de la conception de la page de paiement sur ordinateur et sur mobile.
Vous pouvez également consulter la démo en direct de cette conception de page de caisse.
Téléchargez la mise en page de la caisse de sortie GRATUITEMENT
Pour mettre la main sur le modèle de page de caisse de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
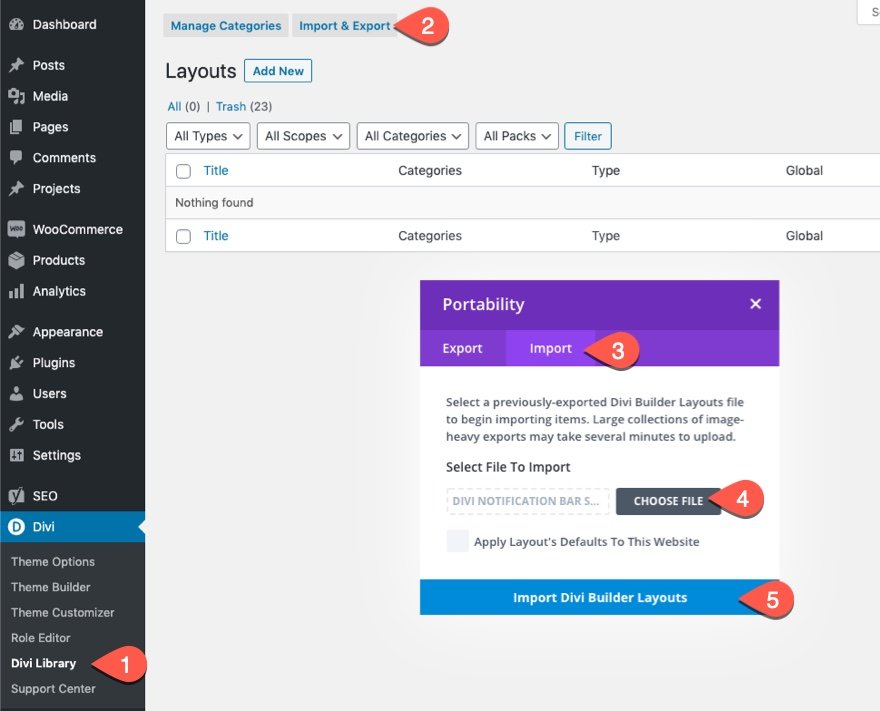
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Téléchargez les jeux de modèles de pages de panier et de caisse pour Divi
Ce modèle de page de caisse est également disponible au téléchargement dans le cadre de nos ensembles GRATUITS de modèles de panier et de page de caisse pour Divi.
Passons au tutoriel, voulez-vous ?
À propos de la page de paiement de WooCommerce et de Divi
Lorsque vous installez WooCommerce sur votre site Divi, WooCommerce (WC) génère des pages WC clés, notamment une page de boutique, une page de panier, une page de paiement et une page de compte. Le contenu de la page est déployé grâce à l’utilisation d’un shortcode sur l’éditeur de blocs WordPress en arrière-plan.
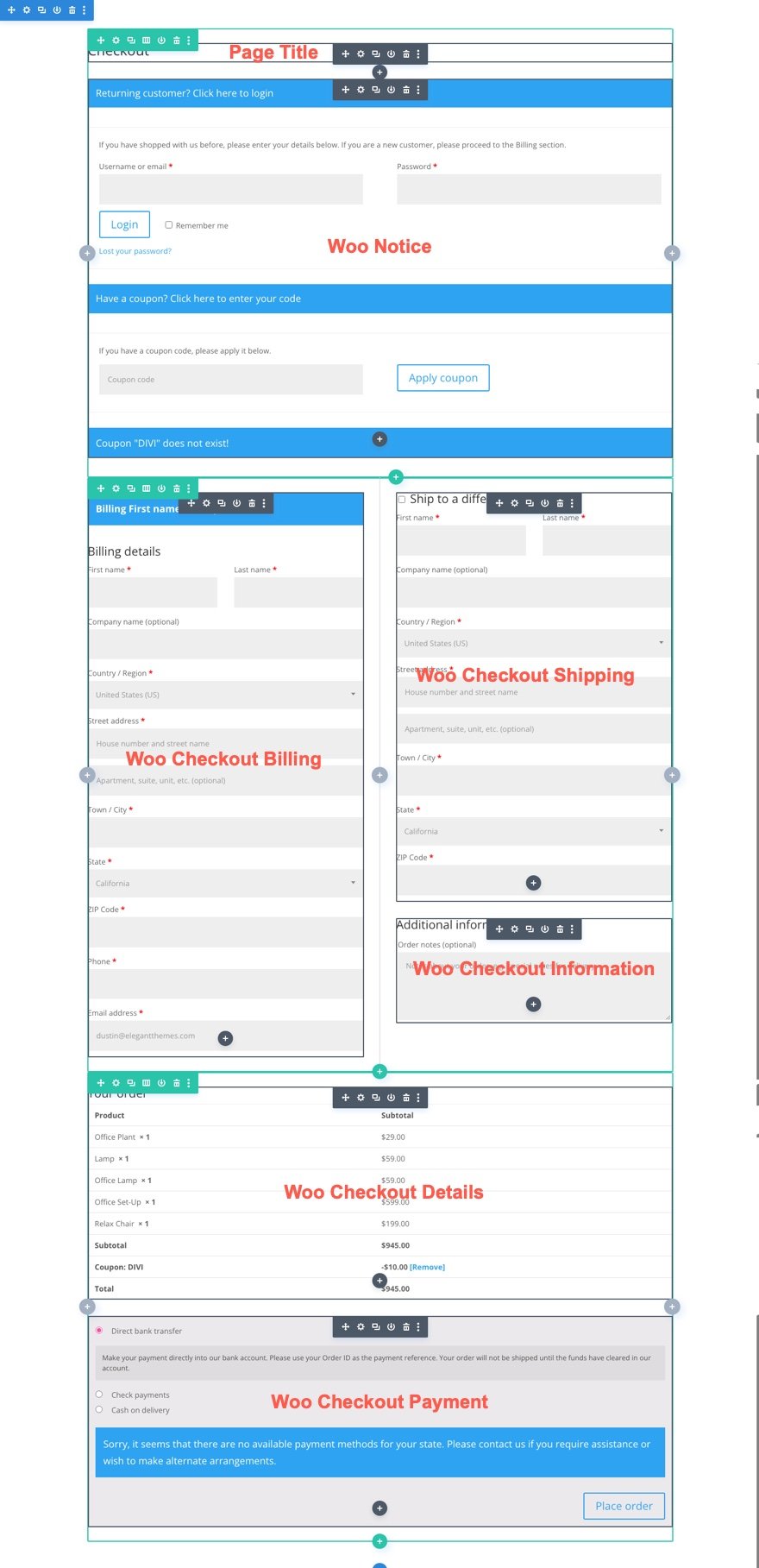
Si vous activez le Divi Builder sur cette page de caisse, chacun des éléments de contenu de la page de caisse WooCommerce sera chargé en tant que modules Divi Woo qui peuvent être utilisés pour styliser la page.
Modules Woo pour la conception d’une page de paiement dans Divi
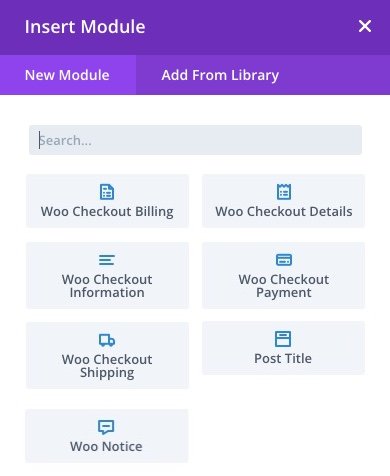
Divi est livré avec une variété de modules qui sont essentiels pour ajouter du contenu dynamique à un modèle de page. Certains d’entre eux comprennent des modules Woo spécifiques à la page de paiement.
Les modules essentiels à la création de la page ou du modèle de caisse sont les suivants :
- Post Title – Ce module permet d’afficher le titre de la page de paiement de façon dynamique lors de la création d’un modèle de page de paiement.
- Woo Notice – Ce module peut être défini pour différents types de pages (page panier, page produit, page de paiement). Il affichera les notifications importantes à l’utilisateur de manière dynamique selon les besoins.
- Woo Checkout Billing – Ce module affiche le formulaire de détails de facturation utilisé lors du passage à la caisse.
- WooCheckout Shipping – Ce module affiche le formulaire de détails d’expédition utilisé lors du passage à la caisse.
- WooCheckout Information – Ce module affiche le formulaire d’informations supplémentaires utilisé lors du passage à la caisse.
- WooCheckout Details – Ce module affiche les détails de la commande, y compris les produits achetés et leurs prix, pendant la validation de la commande.
- WooCheckout Payment – Ce module affiche la sélection du type de paiement et les détails du formulaire de paiement pendant la validation de la commande.
Un autre module woo facultatif :
- Woo Breadcrumbs – Ce module affiche la barre de navigation WooCommerce Breadcrumb.
Concevoir une page ou un modèle de paiement
Comme nous l’avons mentionné, nous pouvons facilement utiliser les modules Divi Woo pour concevoir une page de paiement WooCommerce personnalisée. Cependant, vous pouvez également choisir de créer un modèle de caisse personnalisé en utilisant le même processus de conception. Pour ce tutoriel, nous allons construire une mise en page de page de caisse personnalisée pour la page de caisse. Ensuite, nous vous montrerons comment utiliser la mise en page personnalisée de la page de caisse pour créer un modèle de page de caisse à l’aide du créateur de thème Divi.
Conception d’une mise en page de caisse WooCommerce avec Divi
Pour ce tutoriel sur la page de caisse de WooCommerce, l’objectif est de créer une mise en page personnalisée pour la page de caisse de WooCommerce qui est désignée comme la page de caisse de WooCommerce dans WooCommerce. À la fin du tutoriel, nous vous montrerons comment enregistrer et importer facilement cette mise en page de caisse pour créer un nouveau modèle de page de caisse à l’aide du constructeur de thème.
Commencer : Modifier la page de paiement WooCommerce
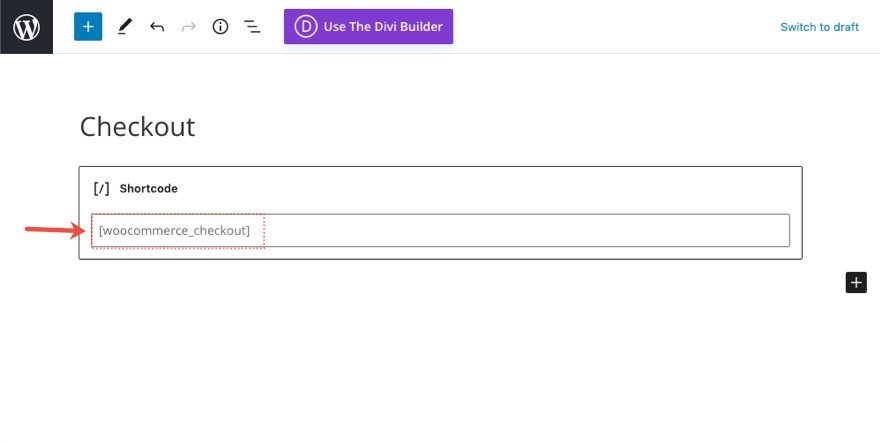
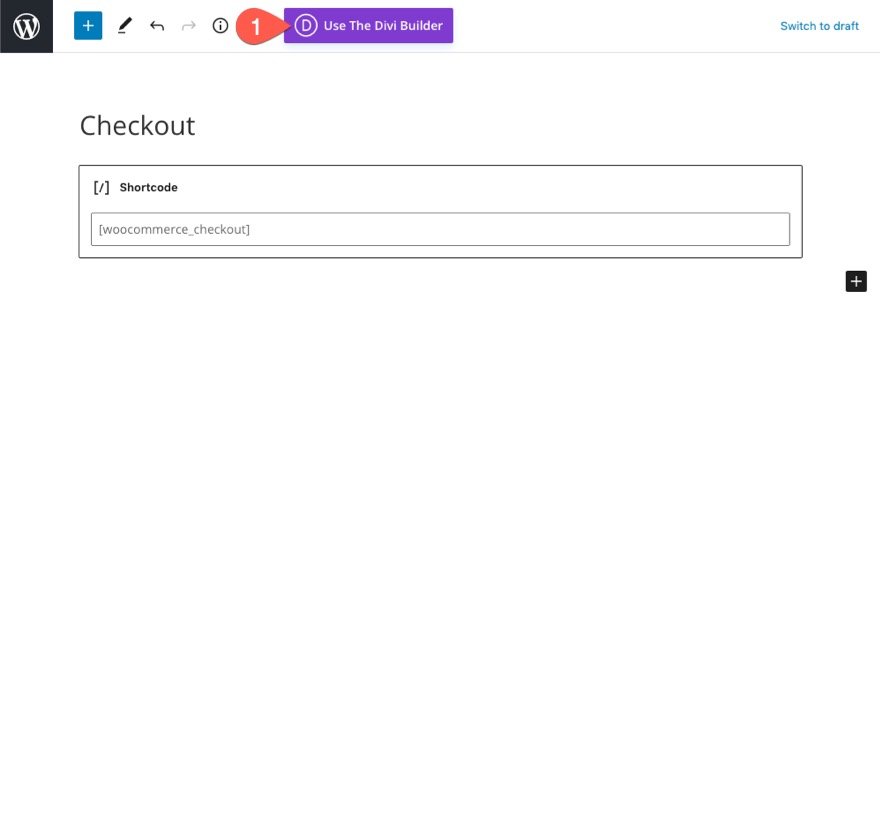
Depuis le tableau de bord de WordPress, cliquez sur pour modifier la page de paiement WooCommerce. Par défaut, la page contiendra uniquement le shortcode utilisé pour générer le contenu de la page de paiement.
Cliquez sur le bouton Use The Divi Builder en haut de l’éditeur de page.
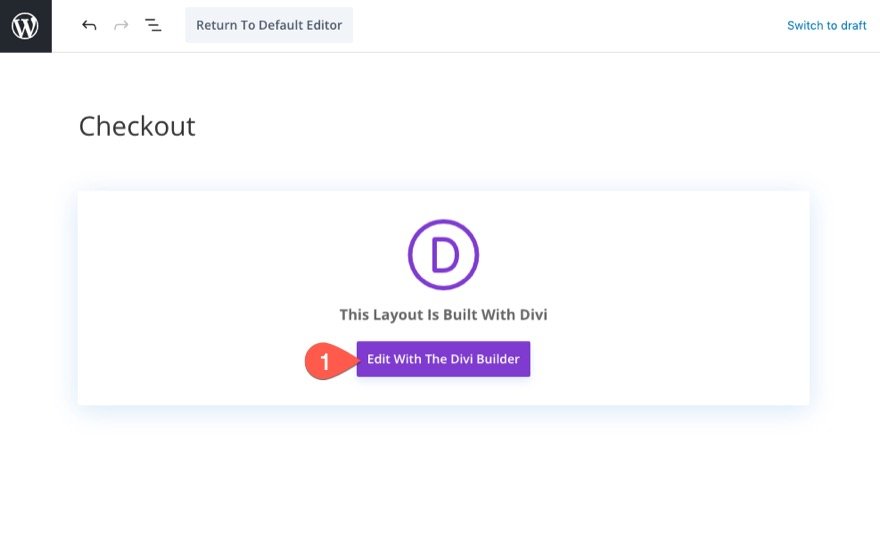
Cliquez ensuite sur le bouton Edit With The Divi Builder pour lancer le Divi Builder.
Effacer la mise en page pour recommencer à zéro
Comme indiqué précédemment, la page sera chargée avec tous les modules Divi personnalisables (y compris les principaux modules Woo) qui constituent le contenu de la page de paiement. Vous pouvez utiliser la mise en page existante et commencer à personnaliser les modules qui sont déjà là si vous le souhaitez. Mais pour ce tutoriel, nous allons partir de zéro.
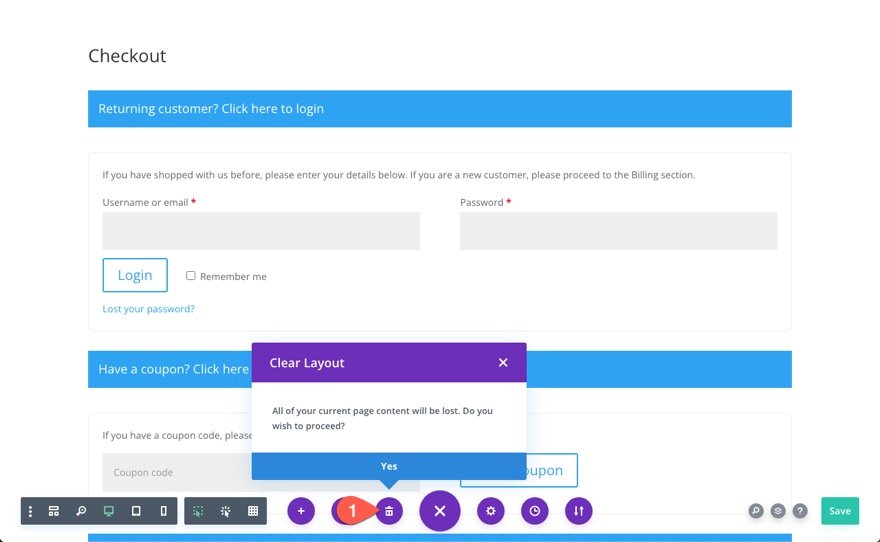
Pour effacer la mise en page, ouvrez le menu des paramètres en bas de la page et cliquez sur le bouton Effacer la mise en page (l’icône de la poubelle) et sélectionnez OUI.
Création d’une section, d’une ligne et d’une colonne
Arrière-plan de section
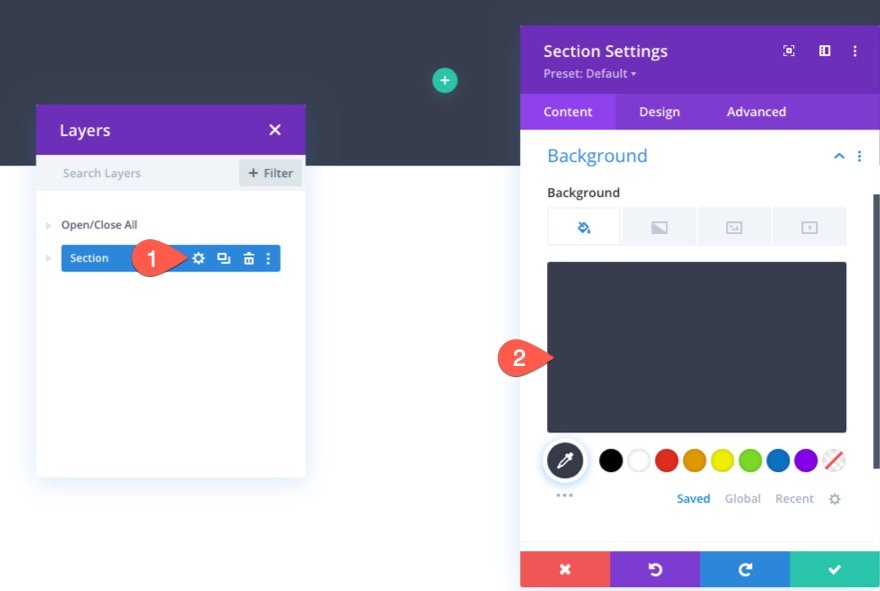
Pour commencer, ajoutez une couleur d’arrière-plan à une nouvelle section régulière comme suit :
- Couleur d’arrière-plan : #f7f3f0
Rangée et colonne
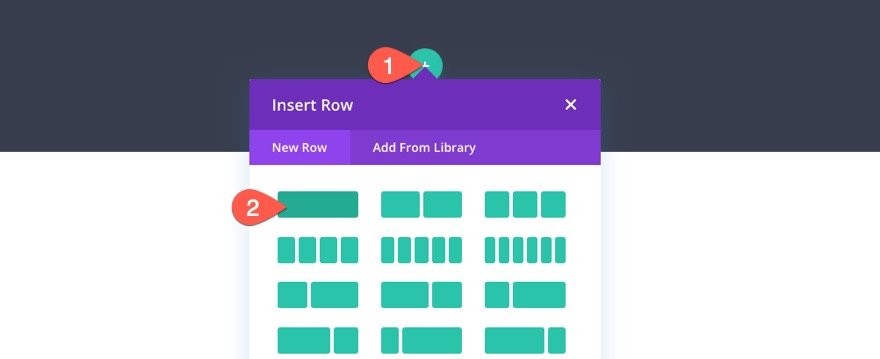
Ensuite, ajoutez une rangée d’une colonne à la section
Création du titre dynamique de la page de paiement
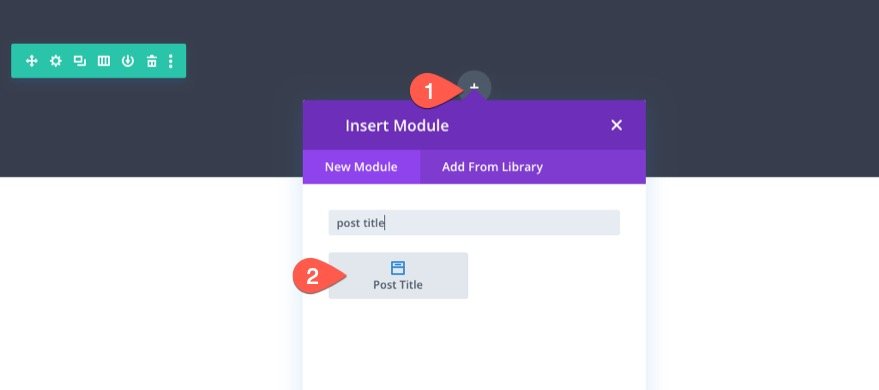
Pour créer le titre de page dynamique nécessaire à la page de paiement, ajoutez un module de titre de message à la colonne.
Contenu du titre de l’article
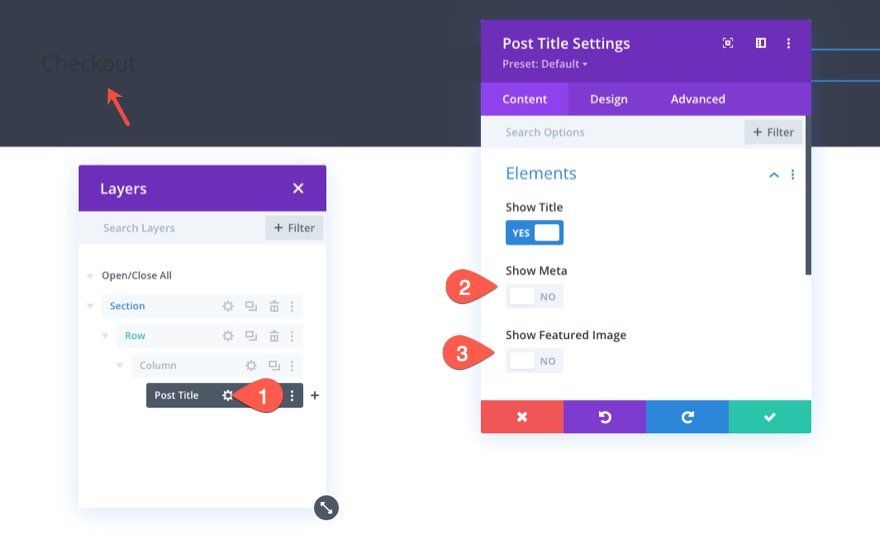
Dans les paramètres du titre de l’article, mettez à jour les éléments pour n’afficher que le titre comme suit :
- Afficher le titre : YES
- Afficher Meta : NON
- Afficher l’image vedette : NON
Texte du titre du message
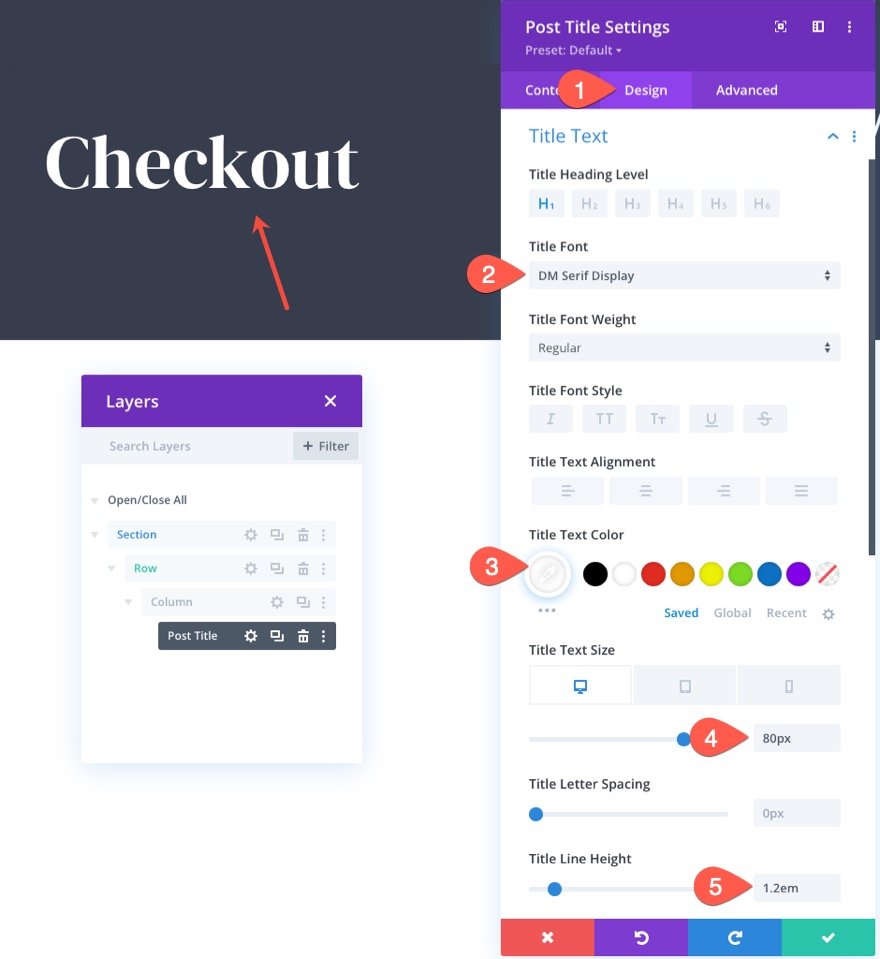
Pour styliser le texte du titre de l’article, mettez à jour les éléments suivants dans l’onglet « Design » :
- Police du titre : DM Serif Display
- Couleur du texte du titre : #fff
- Taille du texte du titre : 80px (ordinateur de bureau), 60px (tablette), 42px (téléphone)
- Hauteur de la ligne de titre : 1,2em
Conception du module d’avis dynamique de Woo pour la page de paiement
C’est toujours une bonne idée d’ajouter le module Woo Notice en haut de la page afin que les avis soient les plus visibles pour les utilisateurs lorsqu’ils interagissent avec la page de paiement. Gardez à l’esprit que nous concevons des avis qui ne seront affichés qu’en cas de besoin.
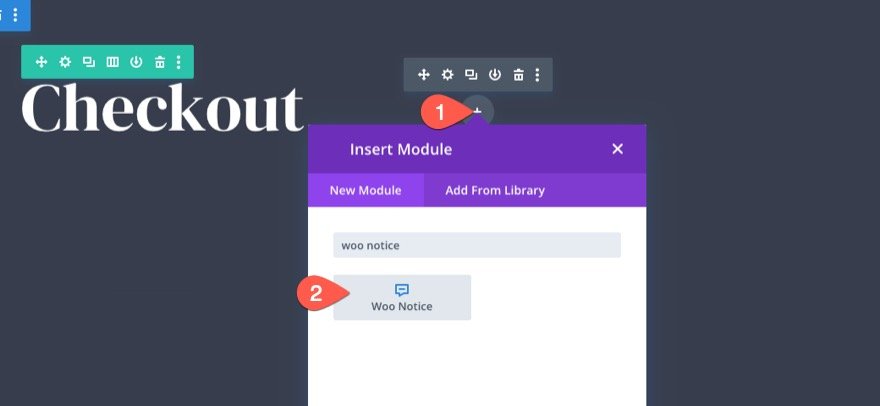
Pour ajouter le module d’avis Woo, cliquez sur pour ajouter un nouveau module d’avis Woo sous le module de titre de l’article.
Type de page et arrière-plan des avis Woo
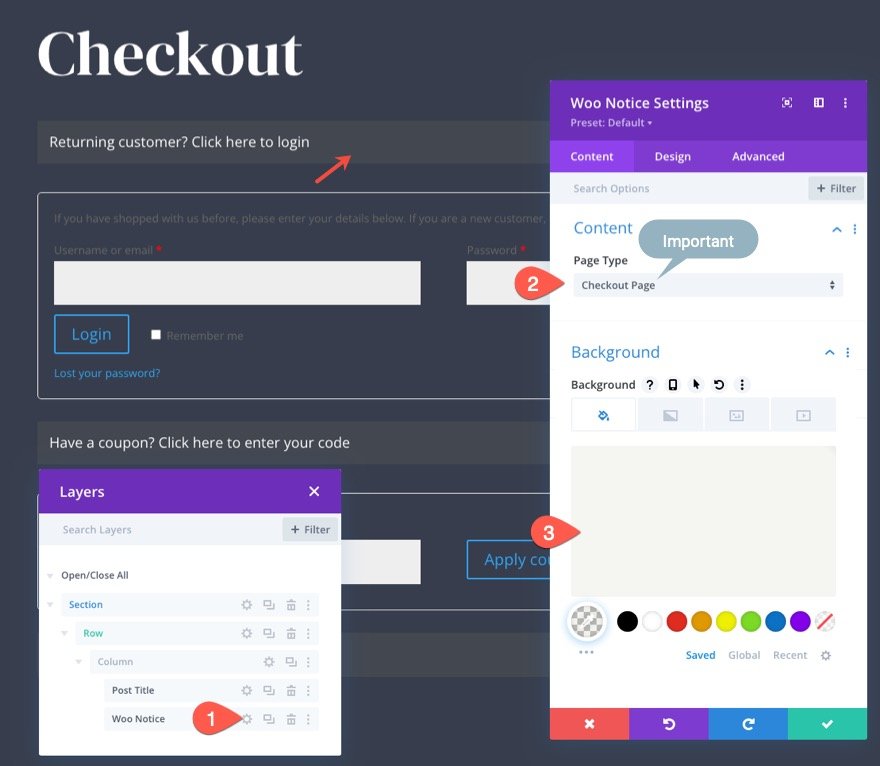
Ensuite, mettez à jour le type de page et la couleur d’arrière-plan de l’avis Woo comme suit :
- Type de page : Page de paiement
- Couleur d’arrière-plan : rgba(153,158,117,0.1)
IMPORTANT : Assurez-vous de sélectionner la page de paiement comme type de page pour que les avis Woo fonctionnent correctement.
Texte du titre de l’avis Woo
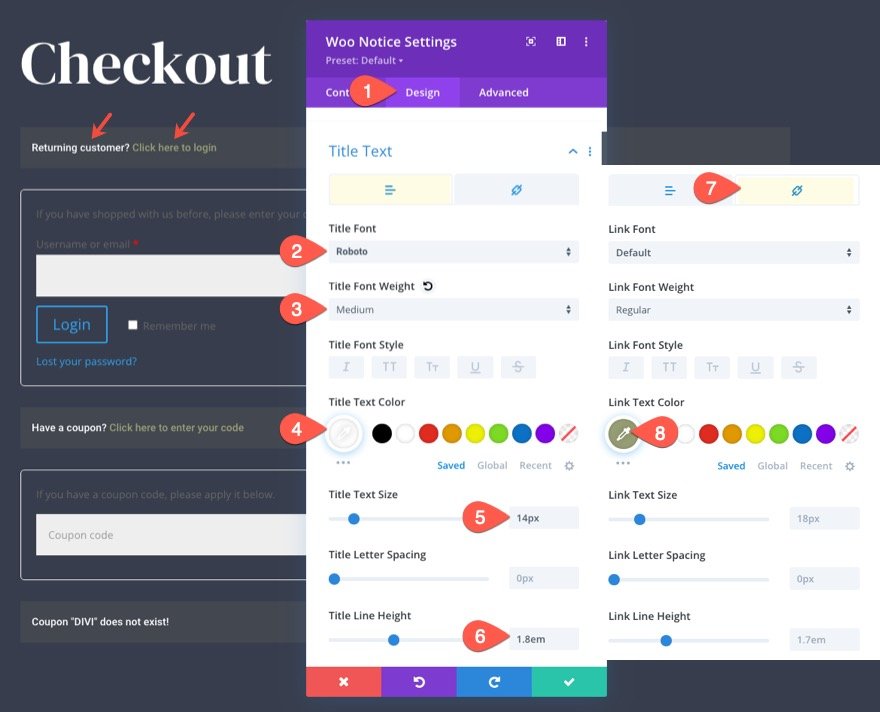
Sous l’onglet design, mettez à jour le style du texte du titre comme suit :
- Police du titre : Roboto
- Poids de la police du titre : Moyen
- Couleur du texte du titre : #fff
- Taille du texte du titre : 14px
- Hauteur de la ligne de titre : 1.8em
Ensuite, sélectionnez l’onglet lien et mettez à jour la couleur du texte du lien du titre :
Texte du corps de l’avis Woo
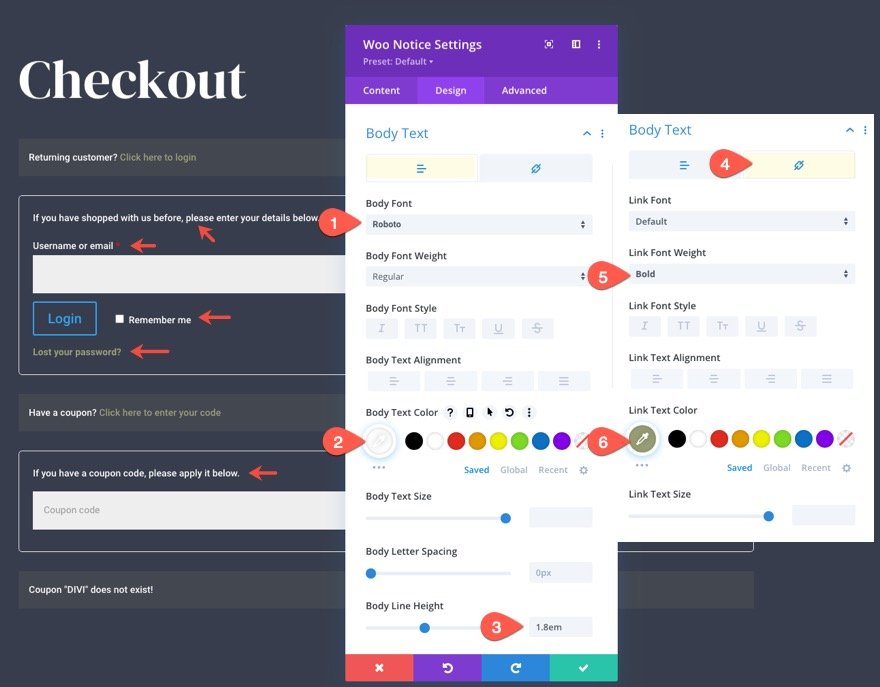
Après le texte du titre, mettez à jour le texte du corps comme suit :
- Police du corps : Roboto
- Couleur du corps du texte : #fff
- Hauteur de la ligne du corps : 1,8em
Sélectionnez ensuite l’onglet « Lien » et mettez à jour le texte du lien :
- Poids de la police du lien : Bold
- Couleur du texte du lien : #999e75
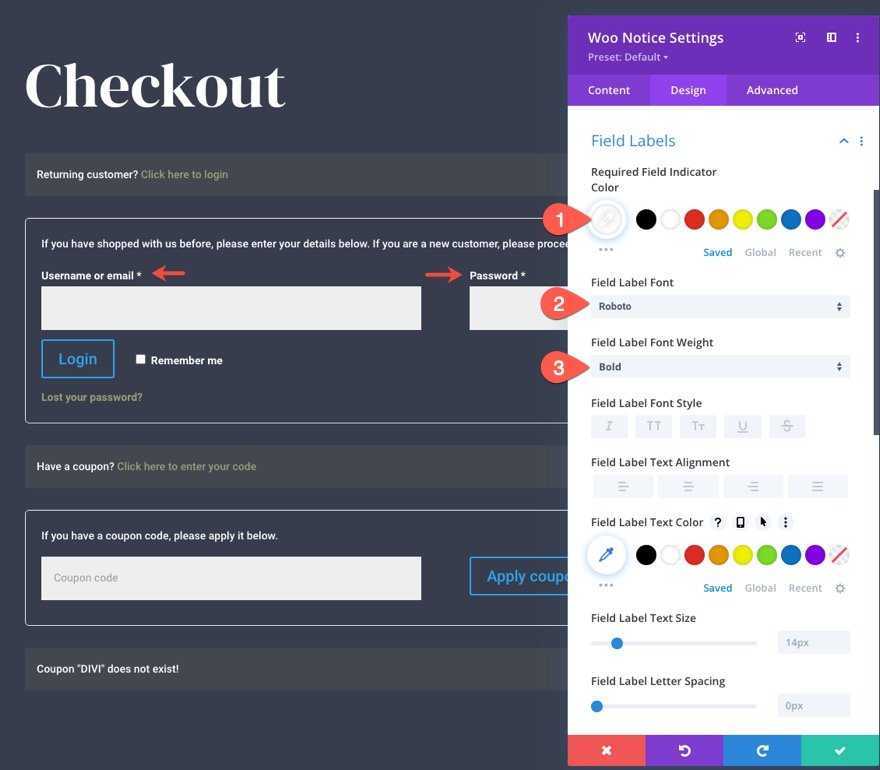
Étiquettes de champ des avis Woo
Les avis de la page de paiement comprennent des champs et des étiquettes de champ pour des éléments tels qu’un formulaire de connexion et un code de coupon. Pour modifier le style des étiquettes de champ pour ces champs, mettez à jour les éléments suivants :
- Couleur de l’indicateur de champ obligatoire : #fff
- Police de l’étiquette de champ : Roboto
- Poids de la police de l’étiquette de champ : Gras
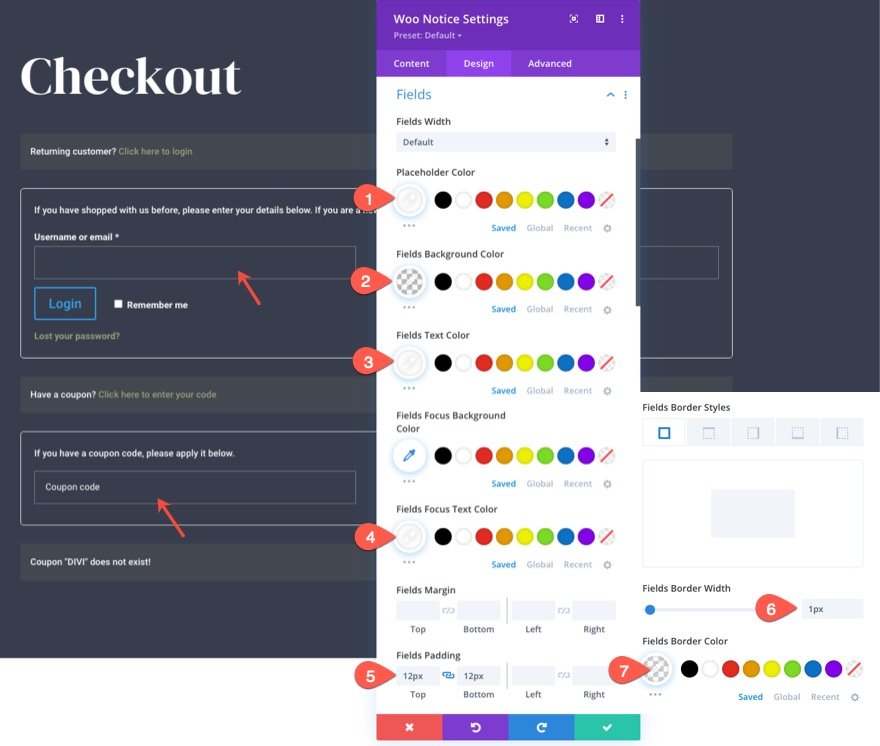
Champs d’avis Woo
Ensuite, mettez à jour les options de style des champs comme suit :
- Couleur de l’espace réservé : #fff
- Couleur d’arrière-plan des champs : transparent
- Couleur du texte des champs : #fff
- Couleur du texte des champs Focus : #fff
- Fields Padding : 12px en haut, 12px en bas
- Fields Border Width : 1px
- Fields Border Color : rgba(255,255,255,0.32)
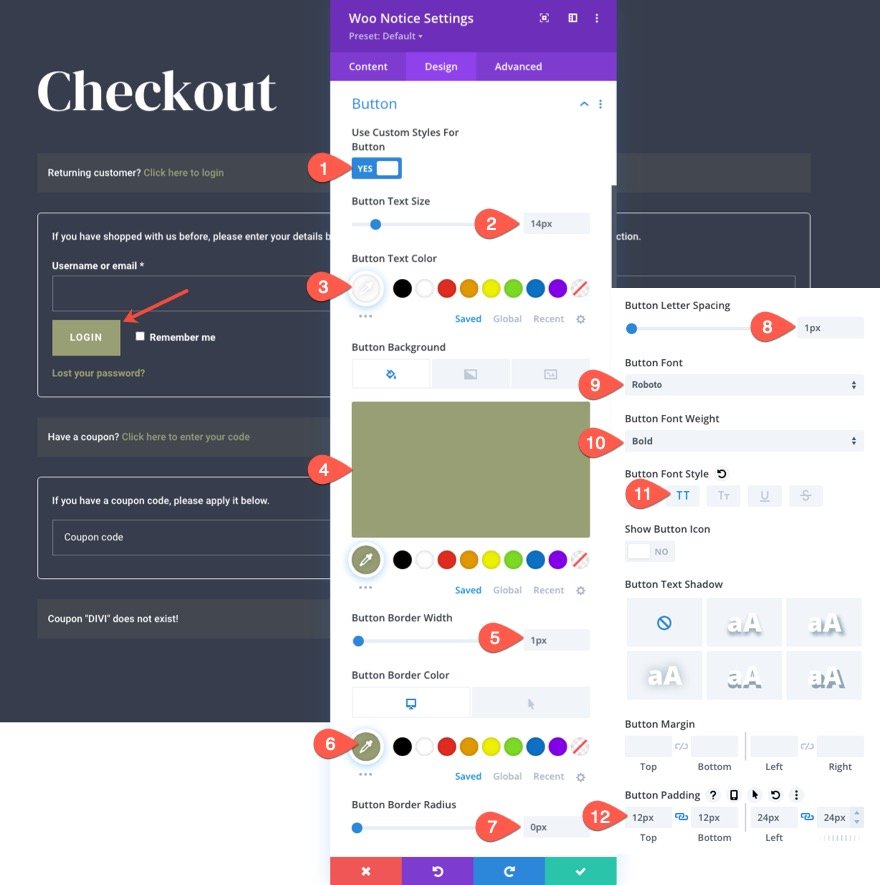
Bouton d’avis Woo
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 14px
- Couleur du texte du bouton : #fff
- Couleur d’arrière-plan du bouton : #999e75
- Largeur de la bordure du bouton : 1px
- Couleur de la bordure du bouton : #999e75
- Rayon de la bordure du bouton : 0px
- Espacement des lettres des boutons : 1px
- Police du bouton : Roboto
- Poids de la police du bouton : Gras
- Style de la police des boutons : TT
- Rembourrage des boutons : 12px haut, 12px bas, 24px gauche, 24px droite
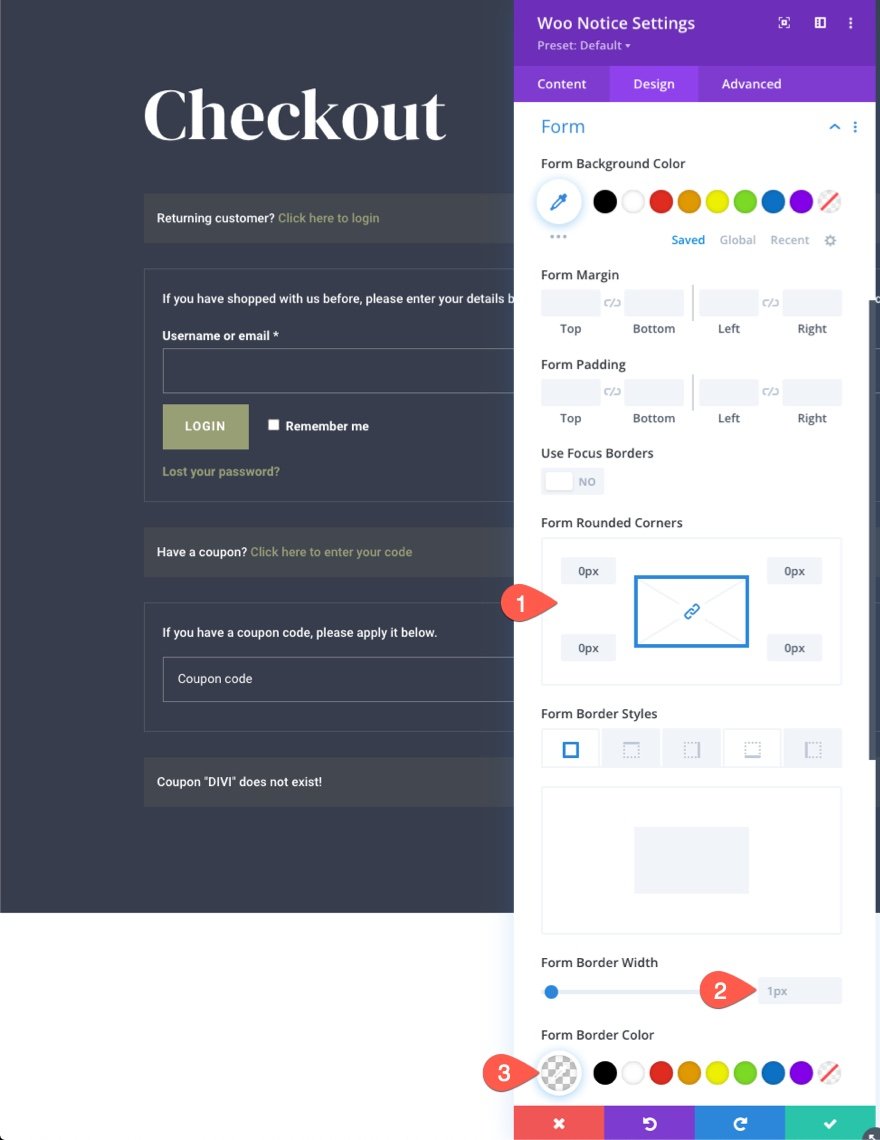
Formulaire de notification Woo
Chacun des formulaires d’avis peut être stylisé dans le groupe d’options Formulaire. Pour donner aux formulaires une bordure claire, mettez à jour les éléments suivants :
- Formulaire Coins arrondis : 0px
- Largeur de la bordure du formulaire : 1px
- Couleur de la bordure du formulaire : rgba(255,255,255,0.32)
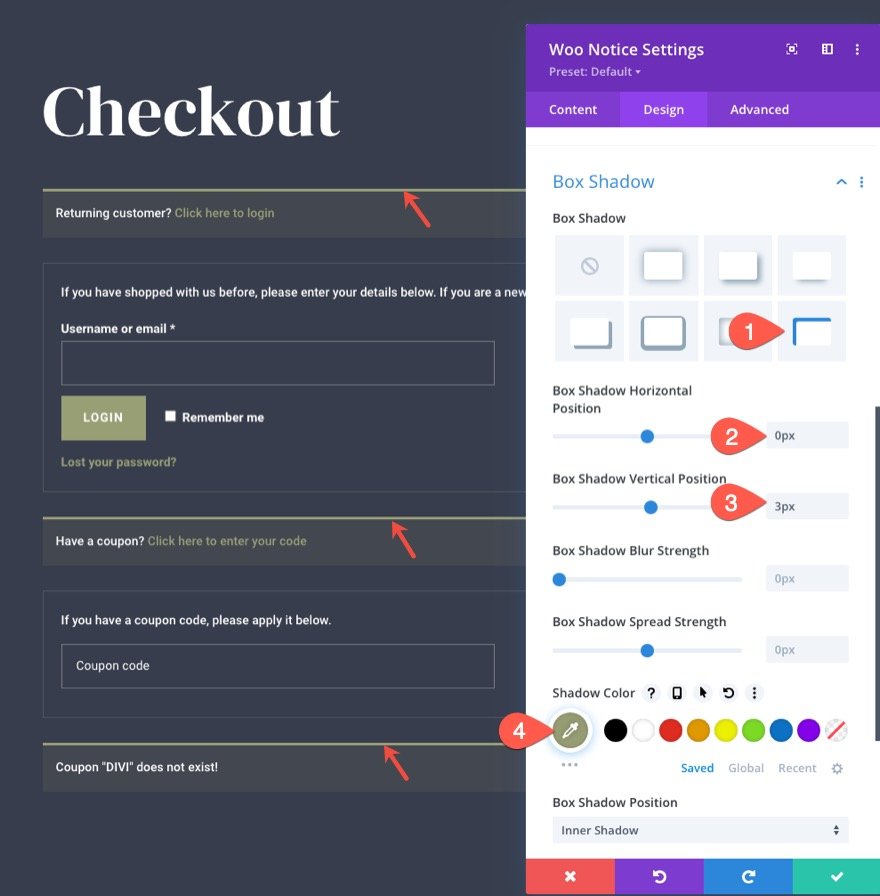
Ombre de la boîte d’avis Woo
Pour donner à la barre d’avis woo un design semblable à une bordure supérieure, mettez à jour les options d’ombre de boîte comme suit :
- Box Shadow : voir la capture d’écran
- Position horizontale de l’ombre de la boîte : 0px
- Position verticale de l’ombre de la boîte : 3px
- Couleur de l’ombre : #999e75
Conception du module Woo Checkout Billing
Maintenant que notre titre de page et nos avis sont en place, nous sommes prêts à ajouter le contenu de facturation Woo Checkout, un autre élément clé de la page de paiement.
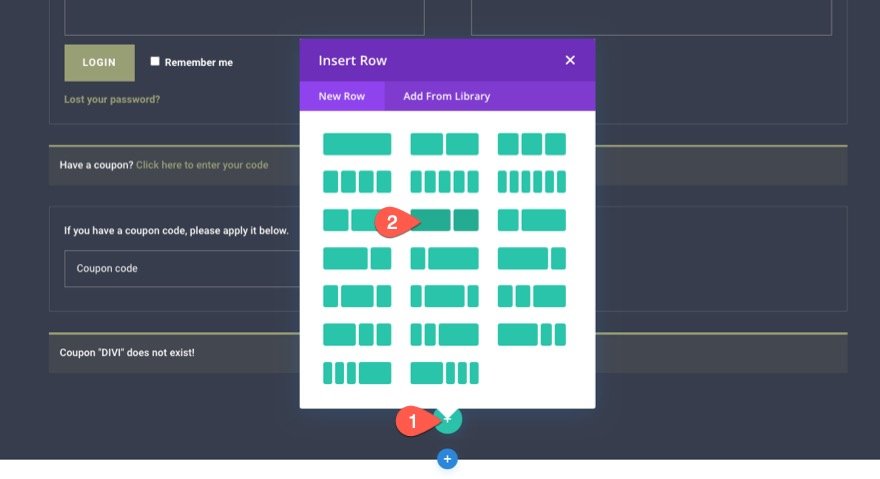
Avant d’ajouter le contenu de facturation, créez une nouvelle ligne avec une structure de colonnes trois cinquièmes deux cinquièmes.
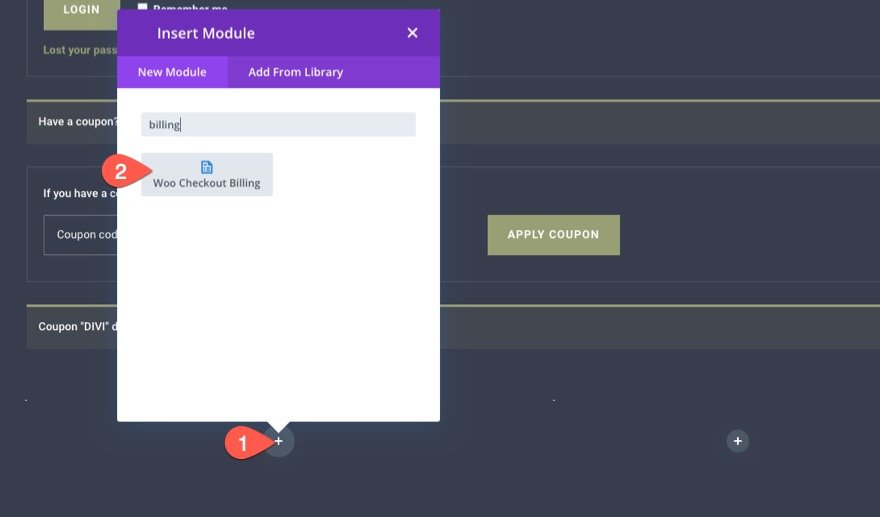
Dans la colonne 1, ajoutez un module Woo Checkout Billing.
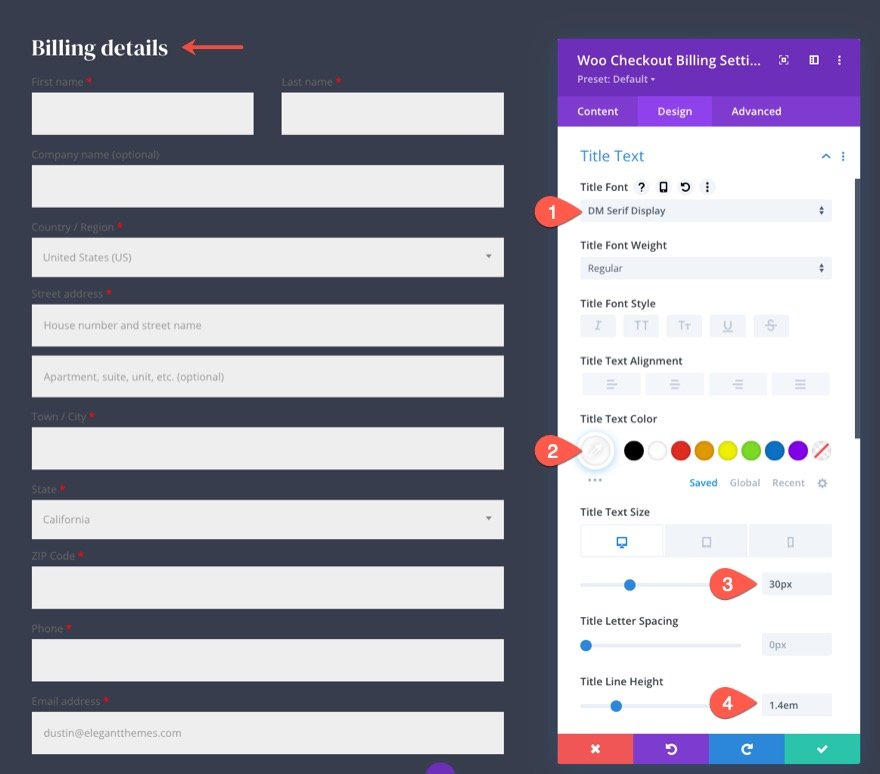
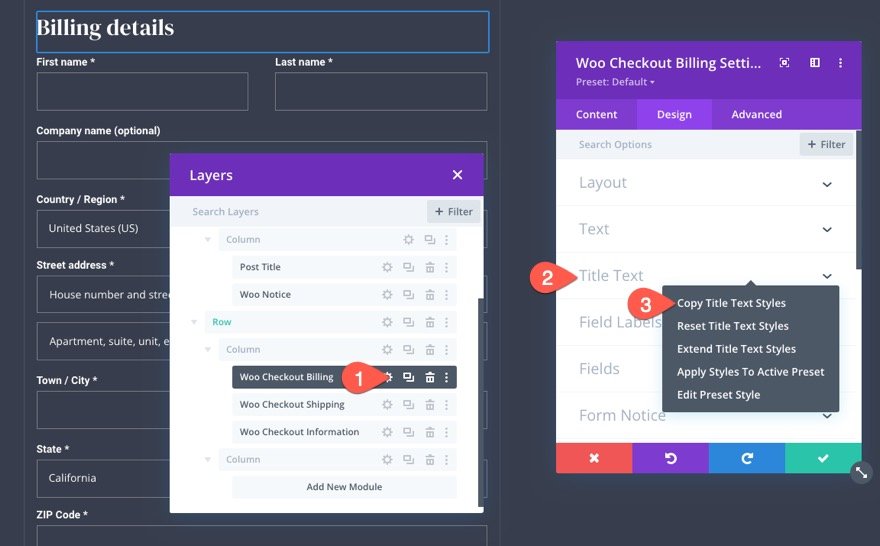
Texte du titre de Woo Checkout Billing
Nous pouvons cibler le texte du titre en personnalisant les options du texte du titre.
Ouvrez la modale des paramètres de Woo Checkout Billing et, sous l’onglet design, mettez à jour les éléments suivants :
- Police du titre : DM Serif Display
- Couleur du texte du titre : #fff
- Taille du texte du titre : 30px (ordinateur de bureau), 24px (tablette), 18px (téléphone)
- Hauteur de la ligne de titre : 1,4em
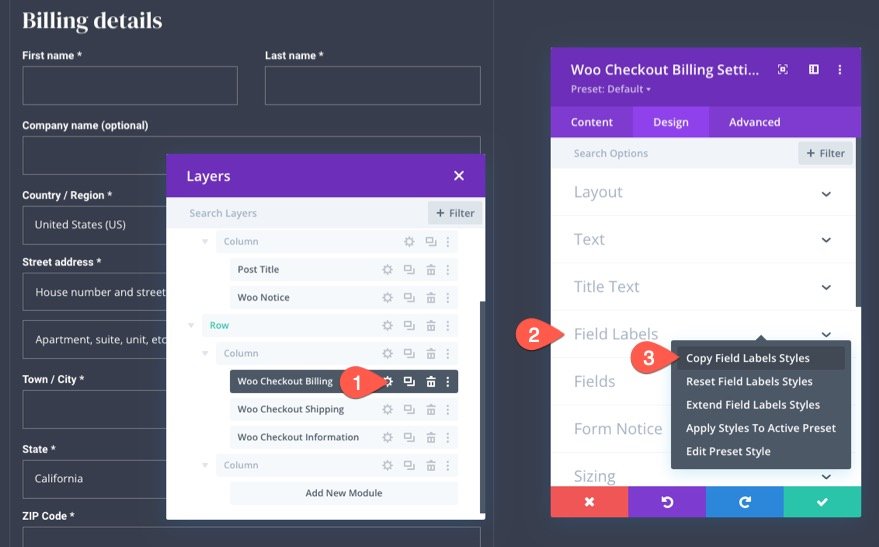
Champ de facturation Woo Checkout et étiquettes de champ
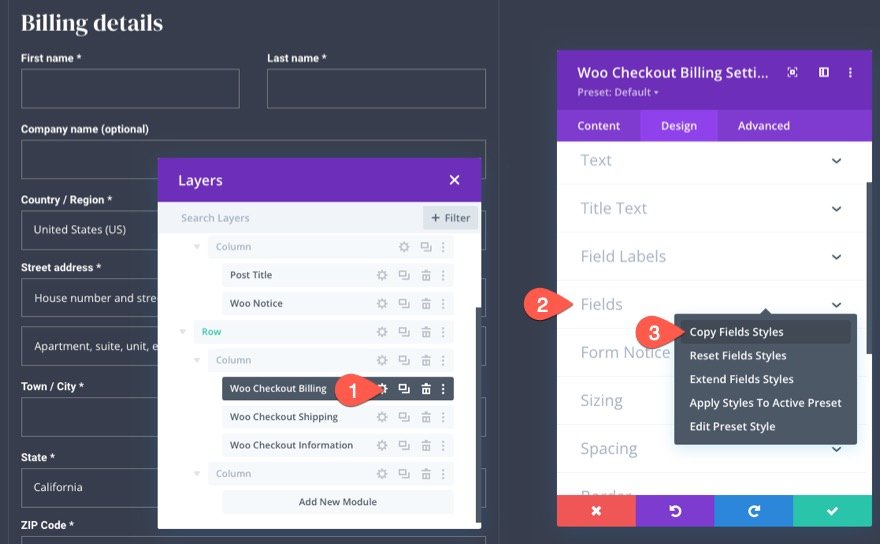
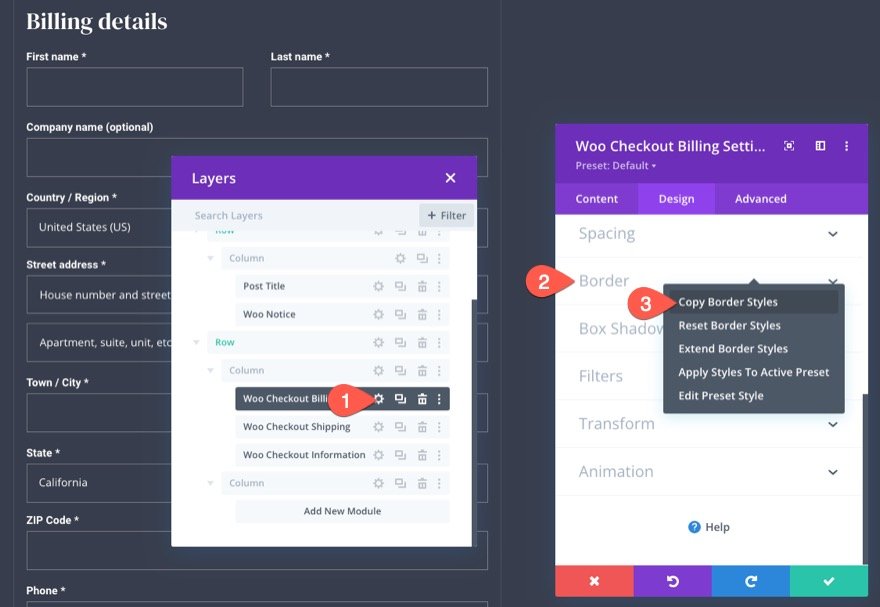
Tout comme le module d’avis, ce module dispose également d’options pour styliser le champ et les étiquettes de champ. Puisque nous voulons que tous nos champs et étiquettes de champs soient identiques sur toute la page, nous pouvons copier les styles de champs et d’étiquettes de champs du module Avis déjà créé et coller ces styles dans le module Woo Checkout Billing.
Voici comment procéder :
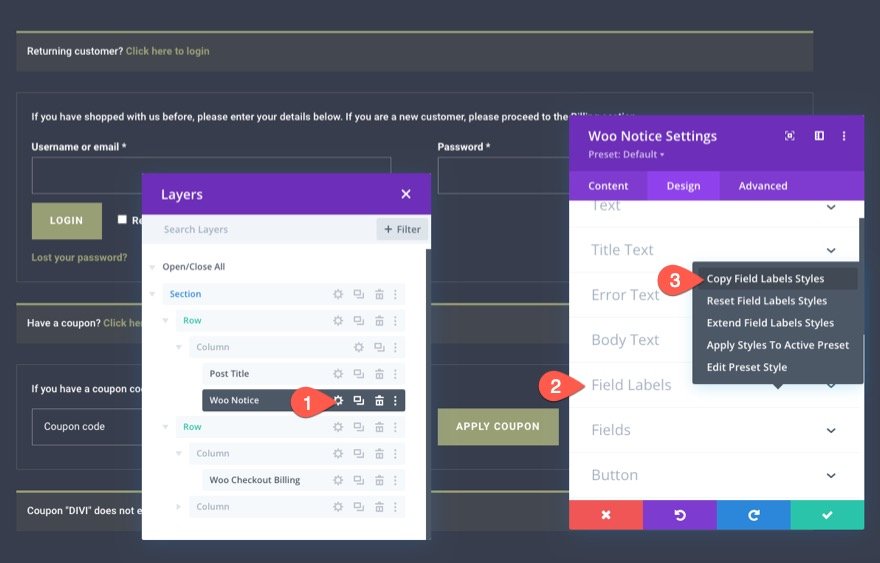
- Ouvrez les paramètres du module Avis en haut de la page.
- Cliquez avec le bouton droit de la souris sur le groupe d’options Étiquettes de champ sous l’onglet Conception.
- Sélectionnez « Copy Field Labels Styles » dans le menu contextuel.
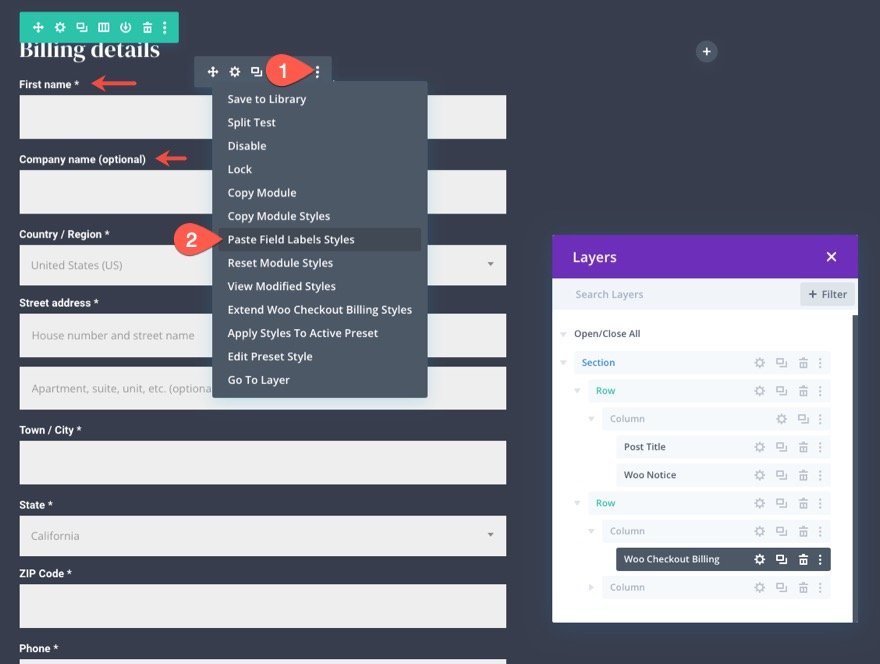
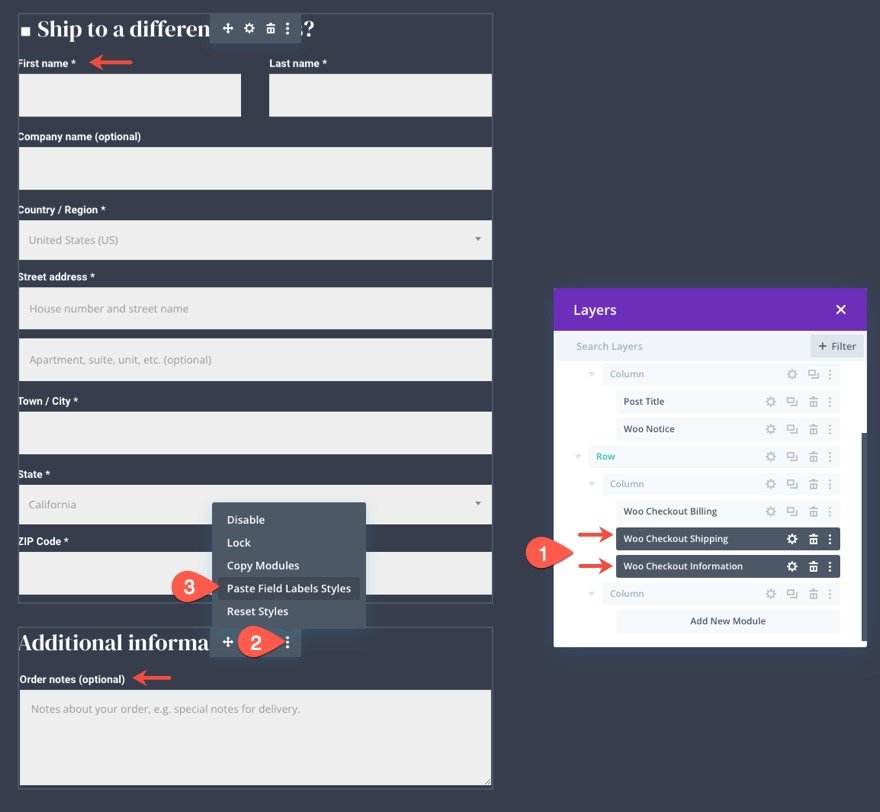
Une fois le style copié, ouvrez le menu « Plus de paramètres » dans la barre de menu supérieure du module de facturation Woo Checkout. Sélectionnez ensuite « Coller les styles d’étiquettes de champ » dans le menu.
Nous pouvons répéter le même processus pour copier également les styles de champs.
Voici comment procéder :
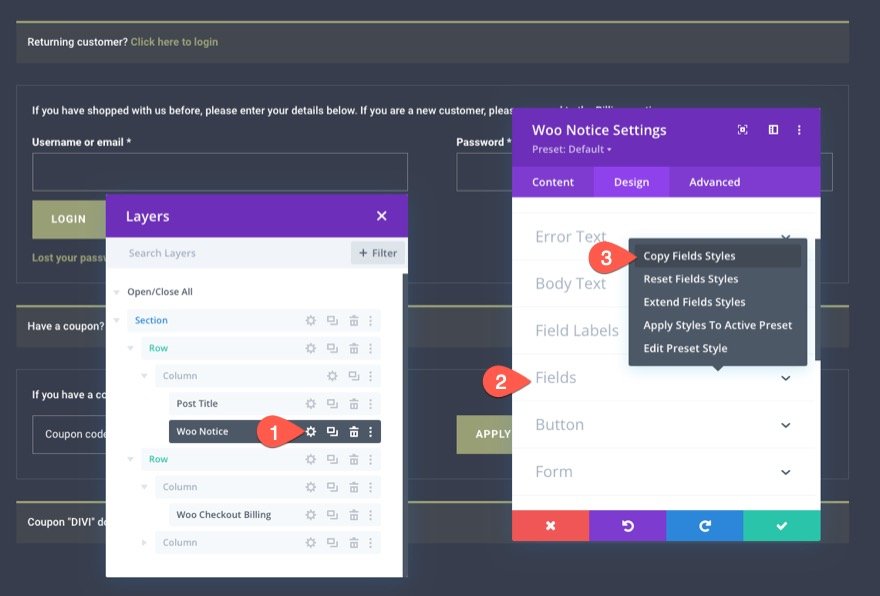
- Ouvrez les paramètres du module Avis en haut de la page.
- Cliquez avec le bouton droit de la souris sur le groupe d’options Champ sous l’onglet Conception.
- Sélectionnez « Copier les styles de champ » dans le menu contextuel.
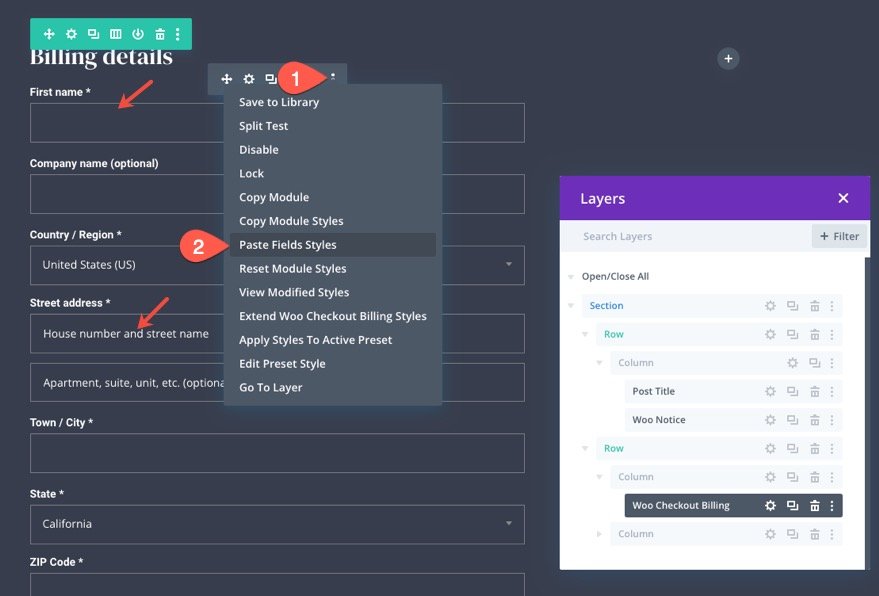
Avec le style maintenant copié, ouvrez le menu « more settings » dans la barre de menu supérieure du module de facturation Woo Checkout. Sélectionnez ensuite « Coller les styles de champ » dans le menu.
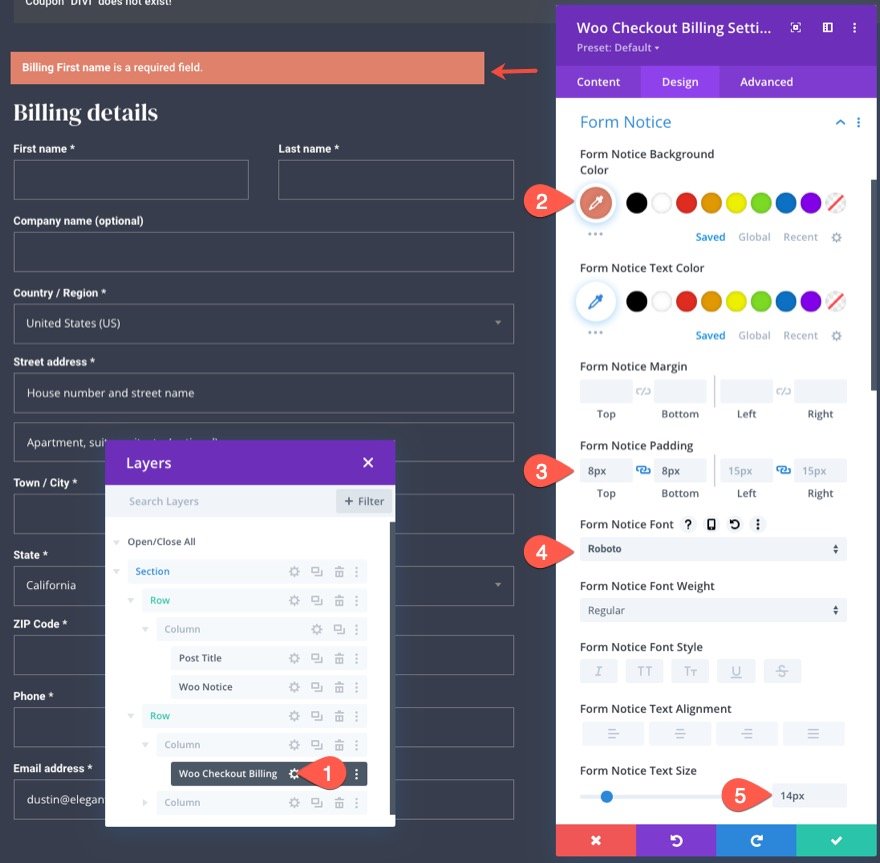
Avis du formulaire de facturation Woo Checkout Billing
L’avis de formulaire est ce qui affiche dynamiquement toute notification ou erreur qui peut survenir lors du remplissage du formulaire. Pour styliser l’avis de formulaire, ouvrez les paramètres de Woo Checkout Billing et mettez à jour les éléments suivants :
- Avis de formulaire Couleur d’arrière-plan : #e0816b
- Form Notice Padding : 8px haut, 8px bas
- Police de l’avis de formulaire : Roboto
- Taille du texte de la notice du formulaire : 14px
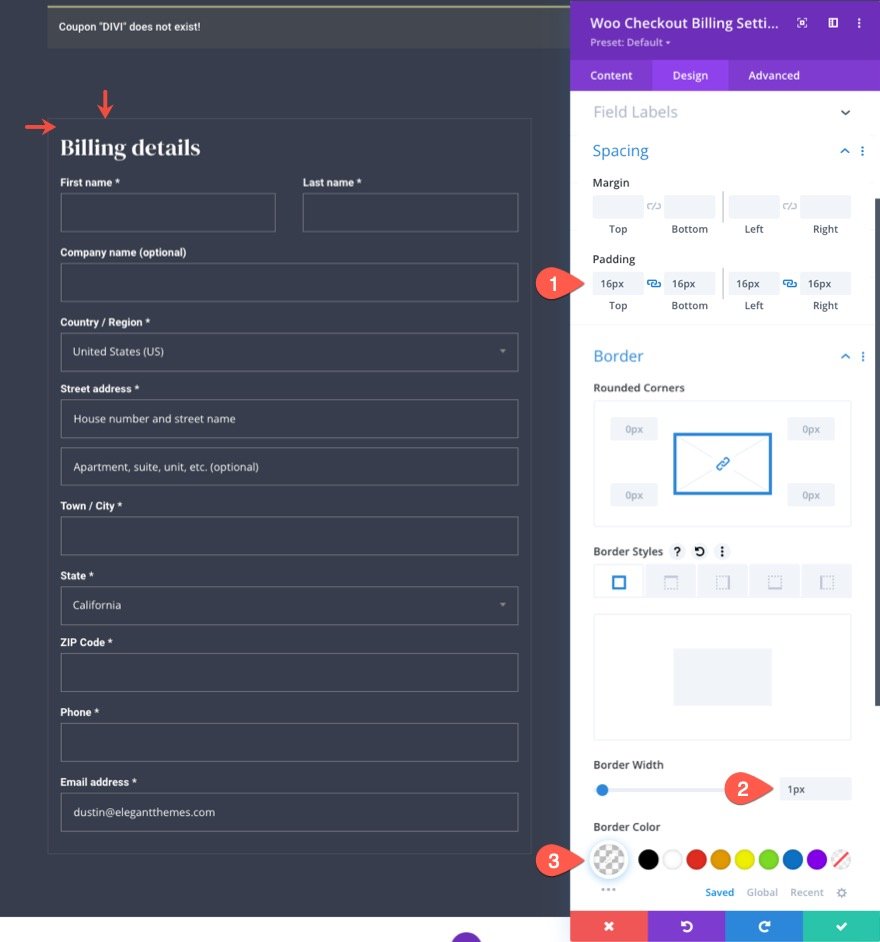
Espacement et bordure du module de facturation Woo Checkout
Pour terminer la conception, nous allons donner un peu d’espacement et une légère bordure au module comme suit :
- Rembourrage : 16px haut, 16px bas, 16px gauche, 16px droite
- Largeur de la bordure : 1px
- Couleur de la bordure : rgba(255,255,255,0.1)
Conception des informations relatives à l’expédition et à la caisse Woo Checkout
Les prochains éléments clés dont nous avons besoin pour créer le modèle de page de paiement sont le module Woo Checkout Shipping et le module Woo Checkout Information. Le module Woo Checkout Shipping affiche le formulaire nécessaire à la saisie des informations d’expédition avant la fin du processus de paiement. Et le module Woo Checkout Information affiche un formulaire de saisie qui permet aux utilisateurs d’entrer toute information supplémentaire avant de passer à la caisse.
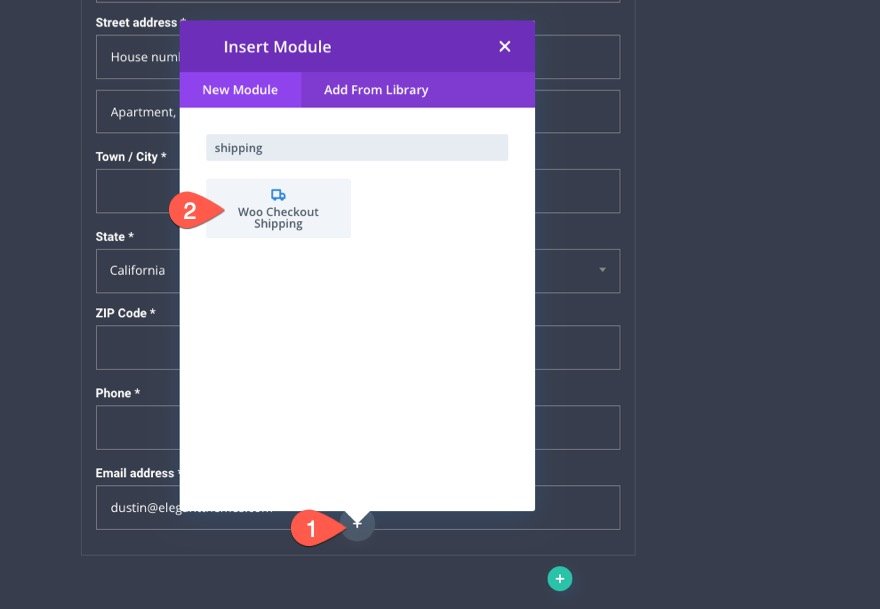
Ajouter le module Woo Checkout Shipping
Pour cette mise en page, allez-y et ajoutez un nouveau module d’expédition Woo Checkout directement sous le module de facturation Woo Checkout.
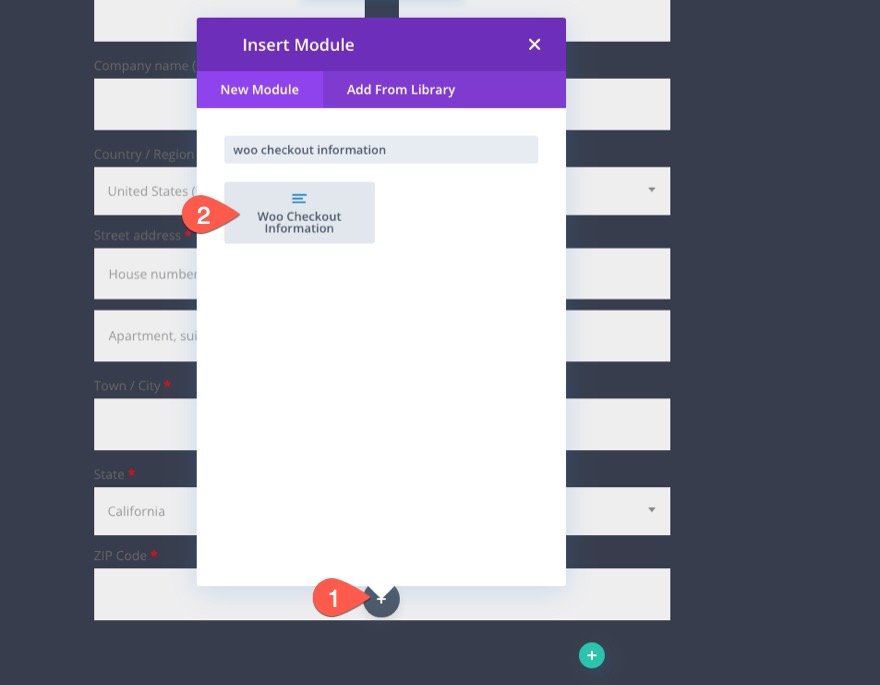
Ajouter le module Woo Checkout Shipping
Sous le module Woo Checkout Shipping, allez-y et ajoutez un module Woo Checkout Information.
Stylisation des modules Woo Checkout Shipping et Woo Checkout Information
Puisque ces deux modules woo (Expédition et Information) doivent correspondre au design du module de facturation Woo Checkout, nous pouvons copier les styles dont nous avons besoin sur chacun d’eux.
Copier et coller les styles du texte du titre
Commençons par les styles de texte du titre. Ouvrez les paramètres du module Woo Checkout Billing et copiez les styles de texte du titre en utilisant le menu contextuel.
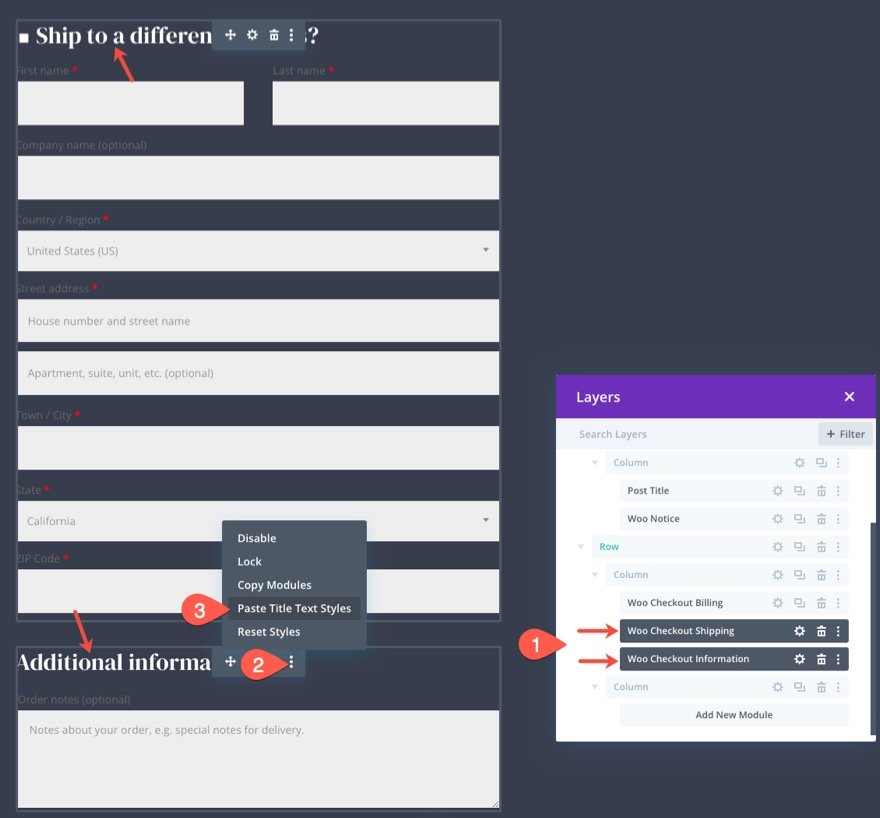
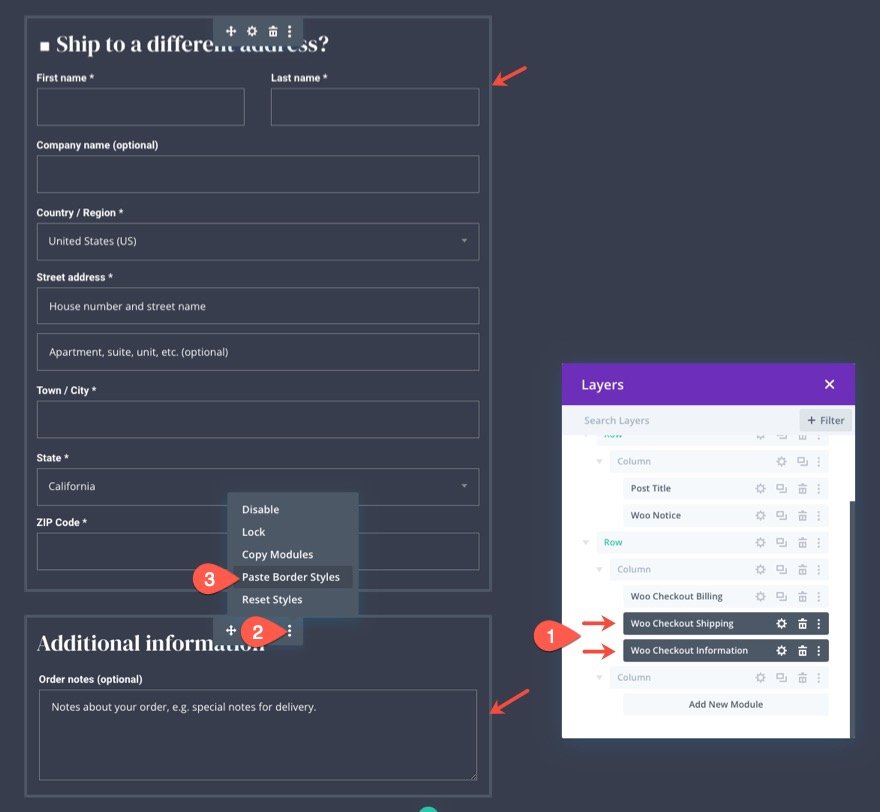
Utilisez ensuite la fonction de sélection multiple pour sélectionner les modules Woo Checkout Shipping et Woo Checkout Information. Collez ensuite les styles de texte de titre dans l’un des modules sélectionnés.
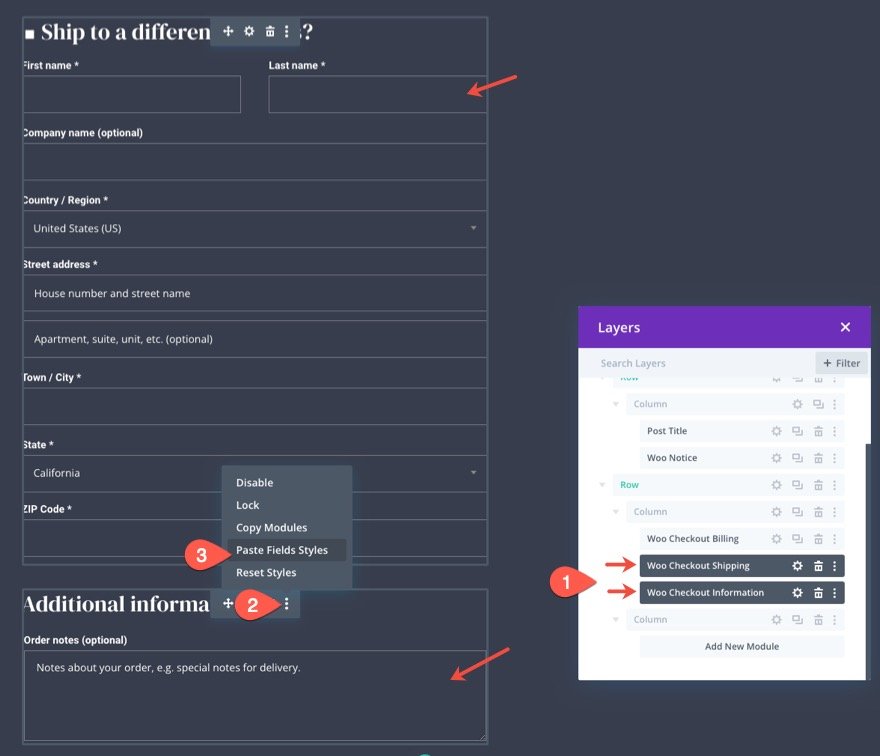
Copier et coller les styles d’étiquettes de champ
Répétez le même processus pour copier et coller les styles d’étiquettes de champ.
Ouvrez les paramètres du module Woo Checkout Billing et copiez les styles d’étiquettes de champ à l’aide du menu contextuel.
Utilisez ensuite la fonction de sélection multiple pour sélectionner les modules Woo Checkout Shipping et Woo Checkout Information. Collez ensuite les styles d’étiquettes de champ dans l’un des modules sélectionnés.
Copier et coller les styles de champs
Répétez le même processus pour copier et coller les styles des champs.
Ouvrez les paramètres du module Woo Checkout Billing et copiez les styles de champs à l’aide du menu contextuel.
Utilisez ensuite la fonction de sélection multiple pour sélectionner les modules Woo Checkout Shipping et Woo Checkout Information. Collez ensuite les styles de champs dans l’un des modules sélectionnés.
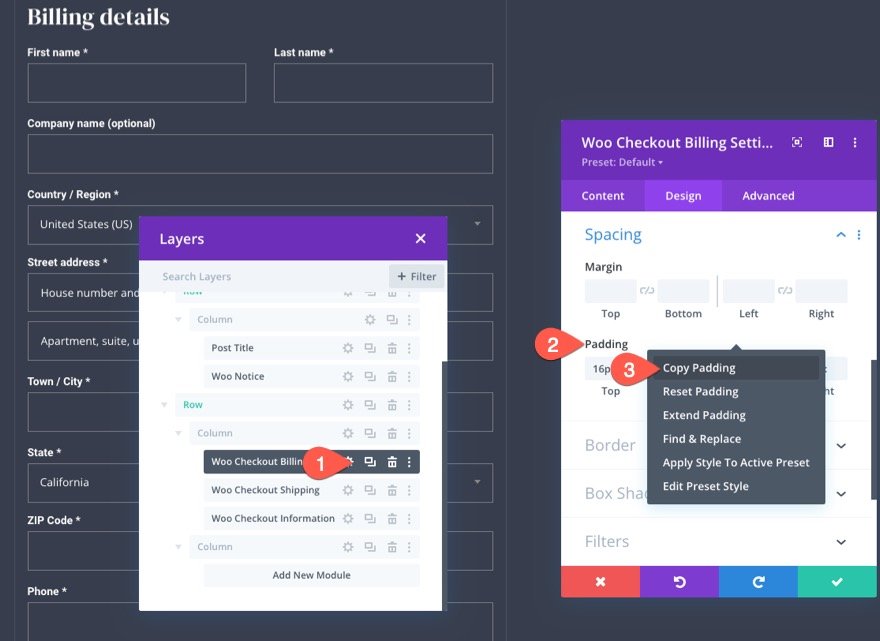
Copier et coller le remplissage
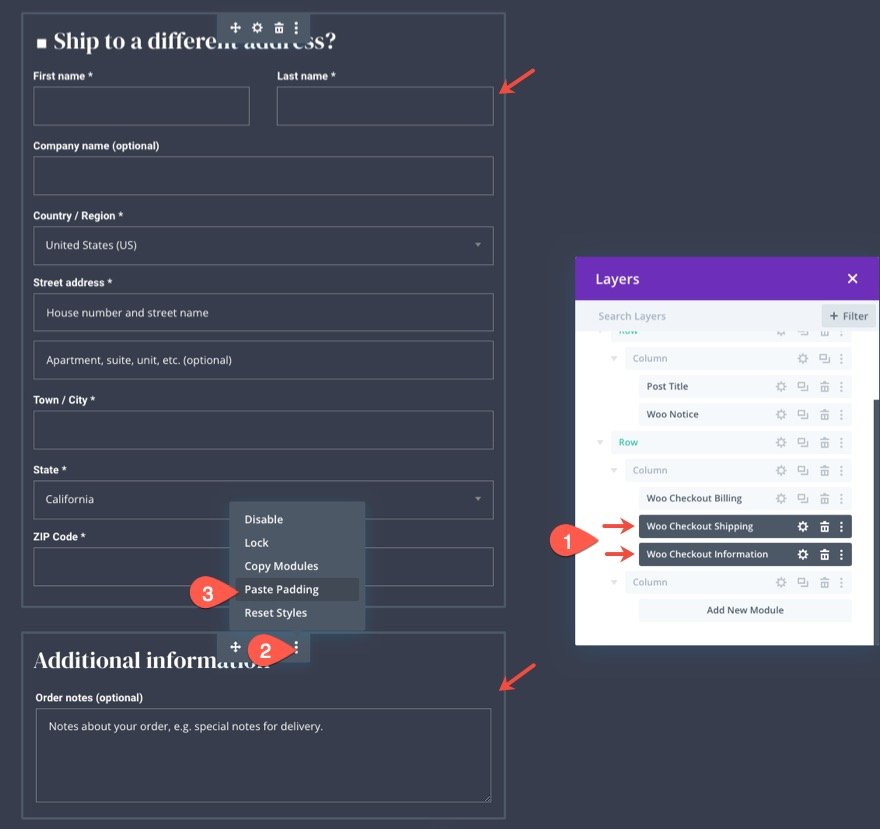
Répétez le même processus pour copier et coller le remplissage.
Ouvrez les paramètres du module de facturation de Woo Checkout et copiez le remplissage à l’aide du menu contextuel.
Utilisez ensuite la fonction de sélection multiple pour sélectionner les modules Woo Checkout Shipping et Woo Checkout Information et collez le remplissage dans l’un des modules sélectionnés.
Copier et coller la bordure
Répétez le même processus pour copier et coller la bordure.
Ouvrez les paramètres du module Woo Checkout Billing et copiez la bordure en utilisant le menu contextuel.
Utilisez ensuite la fonction de sélection multiple pour sélectionner les modules Woo Checkout Shipping et Woo Checkout Information et collez les styles de bordure dans l’un des modules sélectionnés.
Conception du module Woo Checkout Details
Maintenant que notre contenu d’expédition et d’informations supplémentaires est conçu, nous sommes prêts à ajouter le contenu de Woo Checkout Details. Il s’agit d’un autre élément clé de la page de paiement qui affiche les détails de la commande. Il comprend la liste des produits, les sous-totaux et le montant total de l’achat. Il affiche également tout coupon de réduction appliqué qui peut être supprimé à l’aide d’un lien.
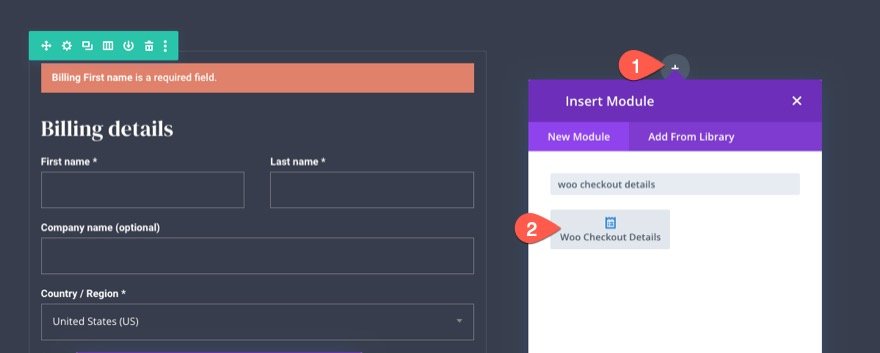
Pour les détails de la commande, ajoutez un nouveau module Woo Checkout Details à la colonne 2 de la même ligne.
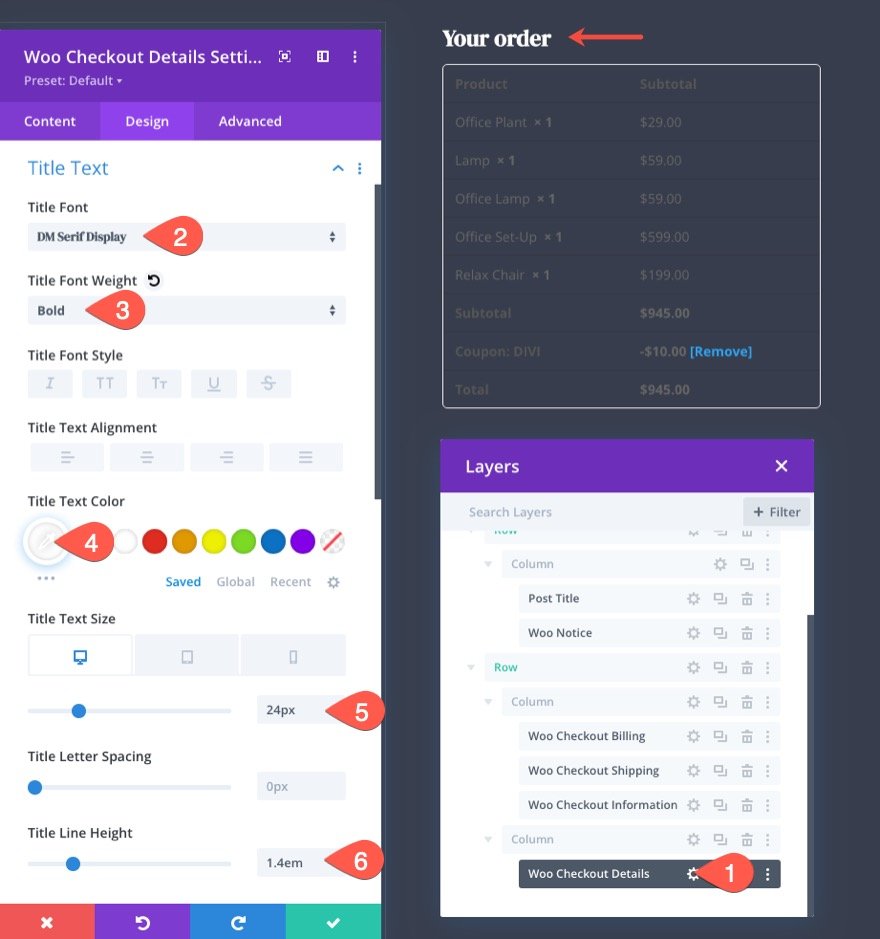
Texte du titre de Woo Checkout Details
Dans la modale de paramétrage de Woo Checkout Details, allez dans l’onglet design et mettez à jour le texte du titre comme suit :
- Police du titre : DM Serif Display
- Poids de la police du titre : Gras
- Couleur du texte du titre : #fff
- Taille du texte du titre : 24px (ordinateur de bureau), 22px (tablette), 18px (téléphone)
- Hauteur de la ligne de titre : 1,4em
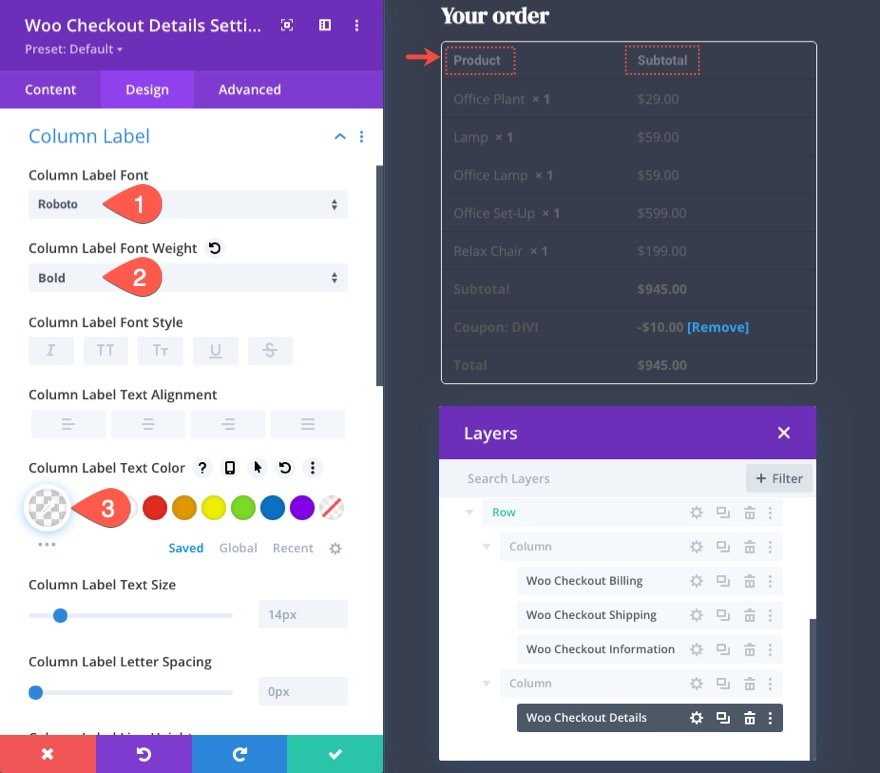
Étiquette de colonne de détails de caisse Woo
Pour styliser les étiquettes de colonne, mettez à jour les éléments suivants :
- Étiquette de colonne Police : Roboto
- Poids de la police de l’étiquette de colonne : Bold
- Couleur du texte de l’étiquette de colonne : rgba(255,255,255,0.32)
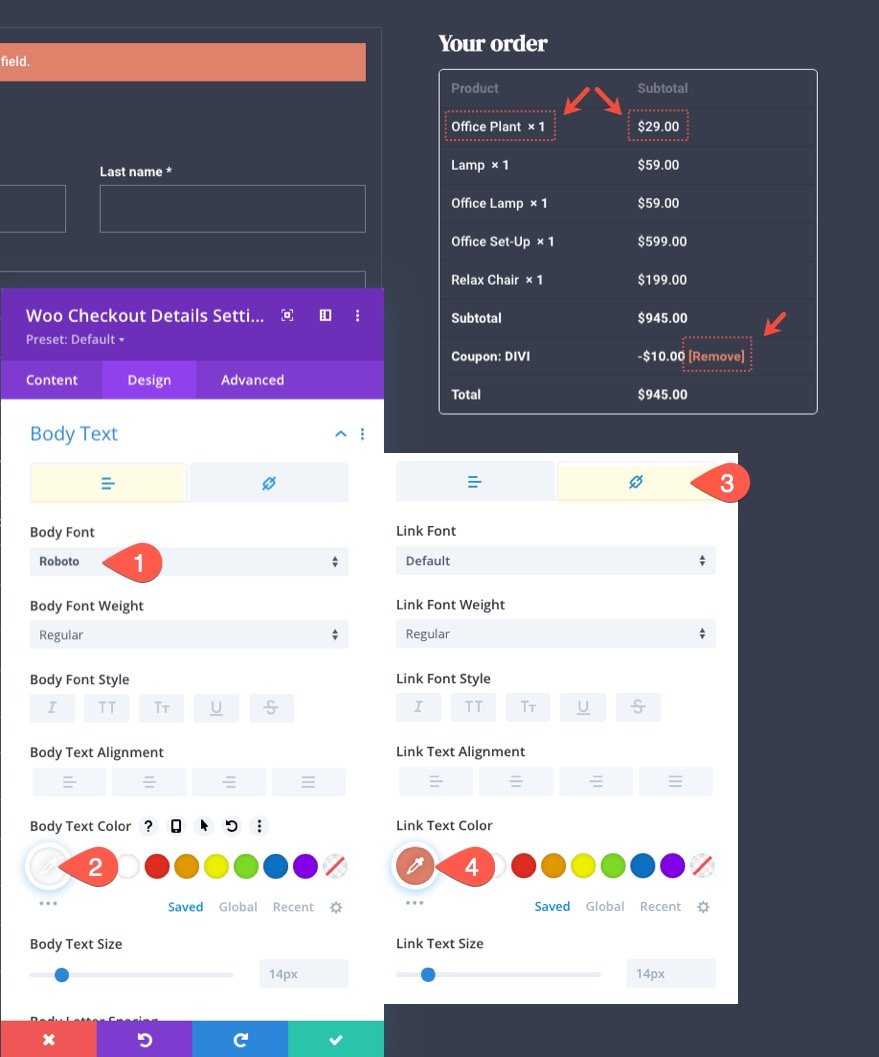
Texte du corps des détails de caisse Woo
Pour styliser le corps de texte qui cible les éléments sous chaque colonne de la liste, mettez à jour les éléments suivants :
- Police du corps : Roboto
- Couleur du texte du corps : #fff
Sous l’onglet lien, mettez à jour la couleur du texte du lien :
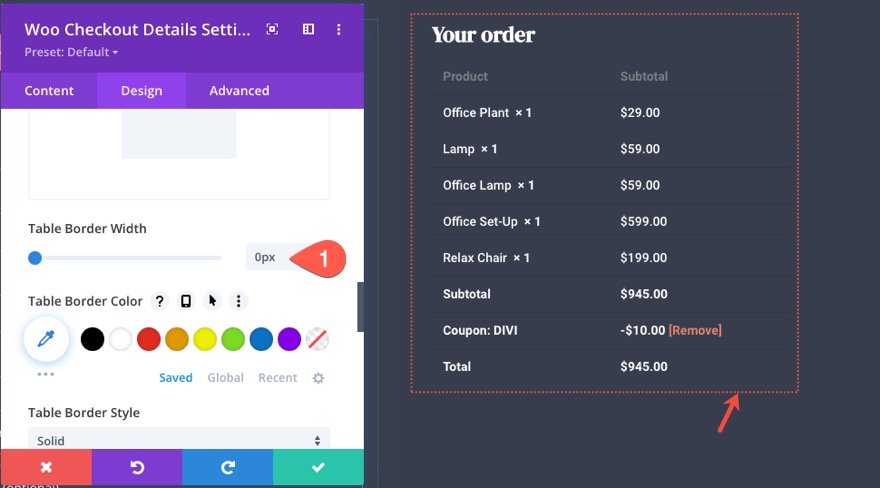
Bordure de table pour les détails de la caisse Woo
Pour cette conception, nous allons supprimer complètement la bordure de la table. Pour ce faire, mettez à jour les éléments suivants :
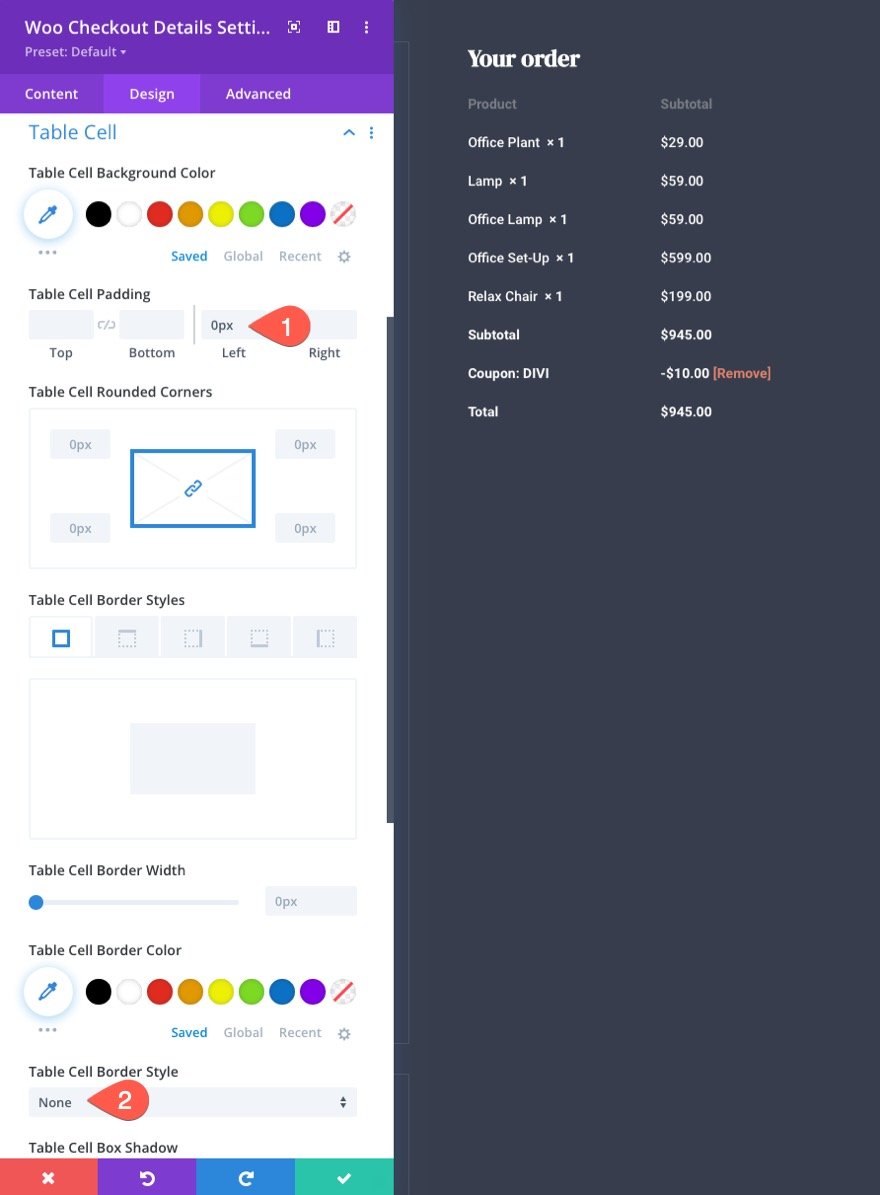
Cellule de table des détails de caisse Woo
Pour donner du style aux cellules du tableau, mettez à jour les éléments suivants :
- Table Cell Padding : 0px left
- Style de bordure de la cellule de tableau : none
Cela aligne le contenu des cellules de tableau sur la gauche et supprime complètement la bordure des cellules de tableau.
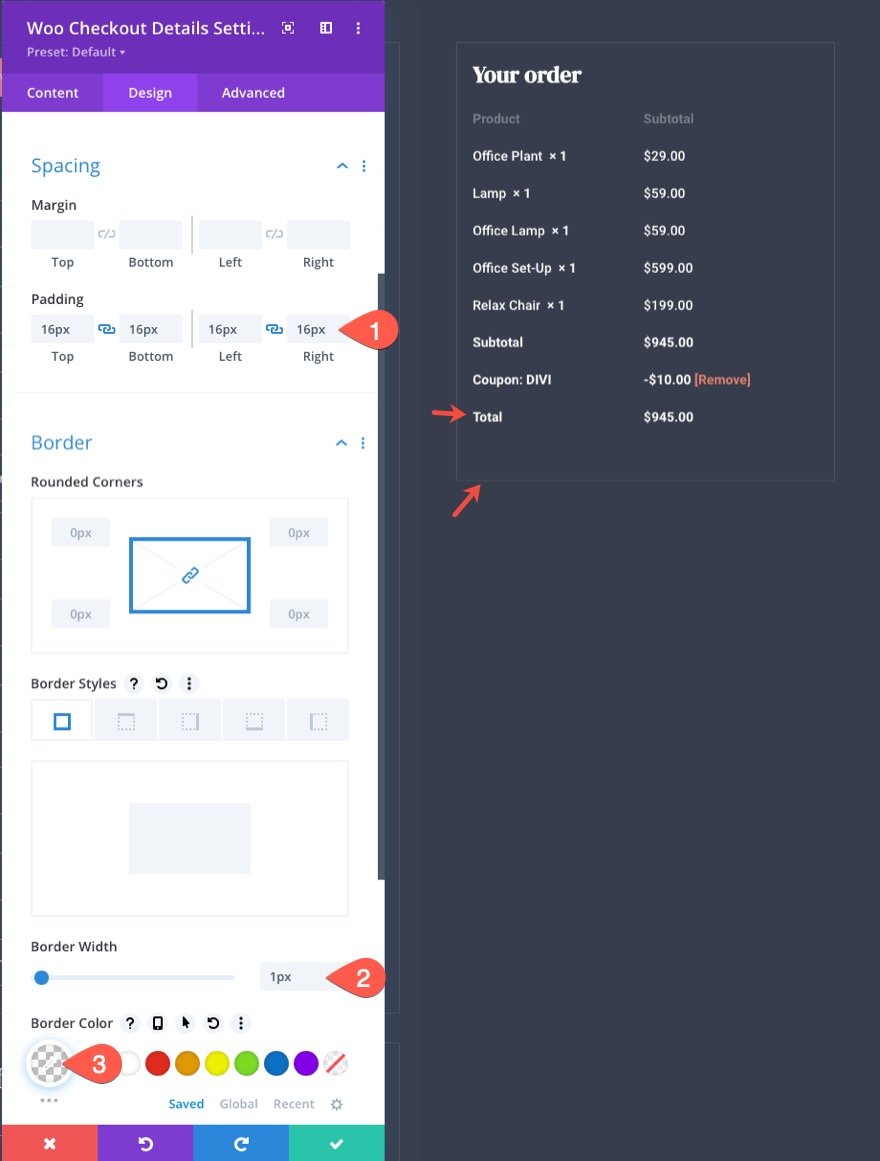
Remplissage et bordure des détails de caisse Woo
Pour que le design du module reste cohérent avec les autres modules, mettez à jour le remplissage et la bordure comme suit :
- Rembourrage : 16px haut, 16px bas, 16px gauche, 16px droite
- Largeur de la bordure : 1px
- Couleur de la bordure : rgba(255,255,255,0.1)
Conception du module de paiement Woo Checkout
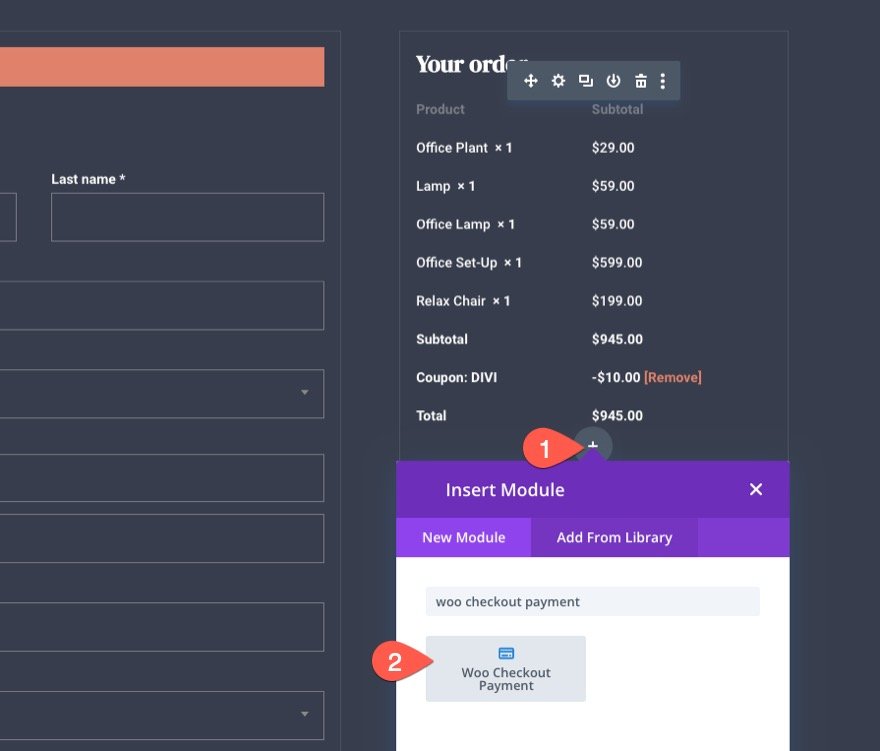
Maintenant que le contenu des détails de la caisse est complet, nous sommes prêts à ajouter le contenu du module de paiement Woo Checkout. Il s’agit du dernier élément clé de la page de paiement. Il comprend des boutons radio cliquables pour les différentes options de paiement ainsi que le bouton de paiement principal. Il comprend également des avis de formulaire intégrés.
Pour ajouter le contenu du paiement à la caisse, ajoutez un nouveau module Woo Checkout Payment sous les détails de la caisse dans la colonne 2.
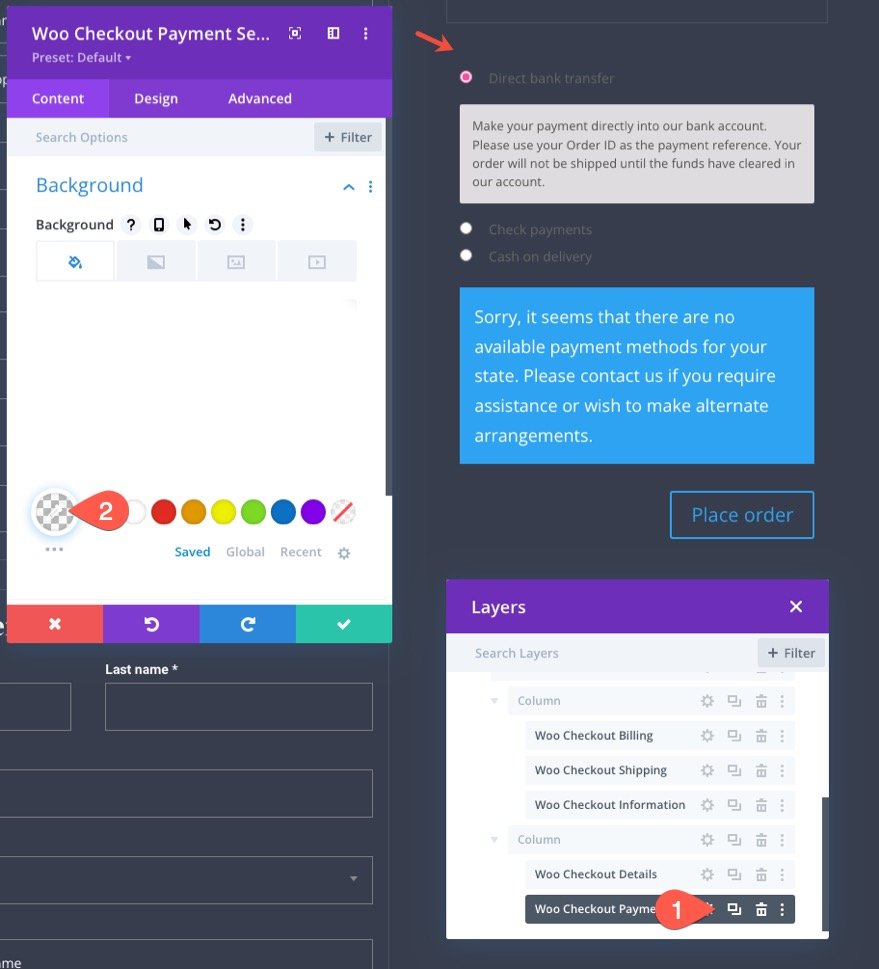
Fond du module Woo Checkout Payment
Ouvrez les paramètres de Woo Checkout Payment et donnez au module un arrière-plan transparent :
- Background Color : transparent
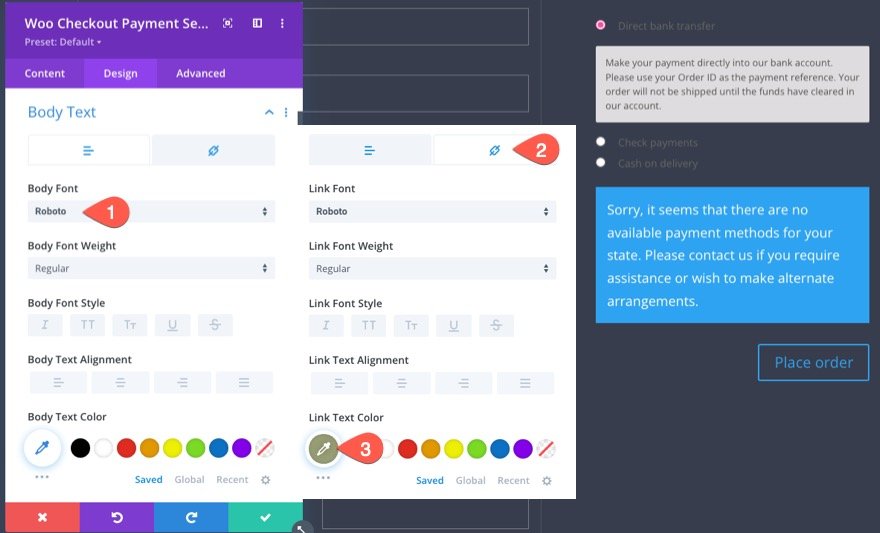
Texte du corps du paiement Woo Checkout
Ensuite, mettez à jour le style du corps du texte comme suit :
Sous l’onglet lien, mettez à jour la couleur du texte du lien :
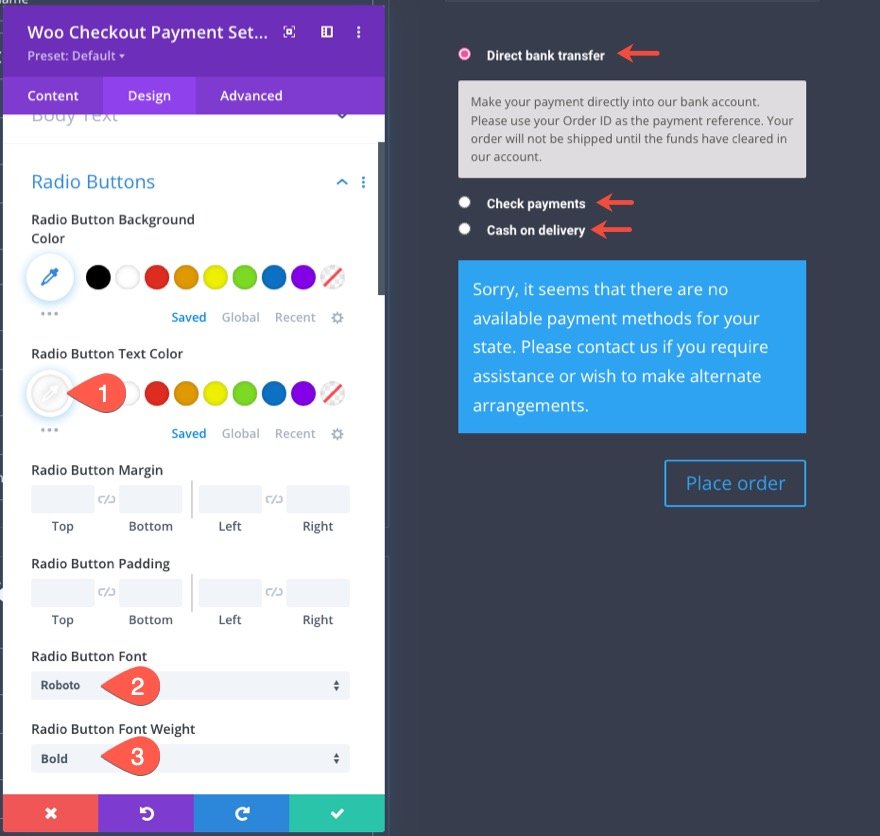
Boutons radio du module de paiement Woo Checkout
Ensuite, mettez à jour le style des boutons radio comme suit :
- Couleur du texte du bouton radio : #fff
- Police du bouton radio : Roboto
- Poids de la police du bouton radio : Gras
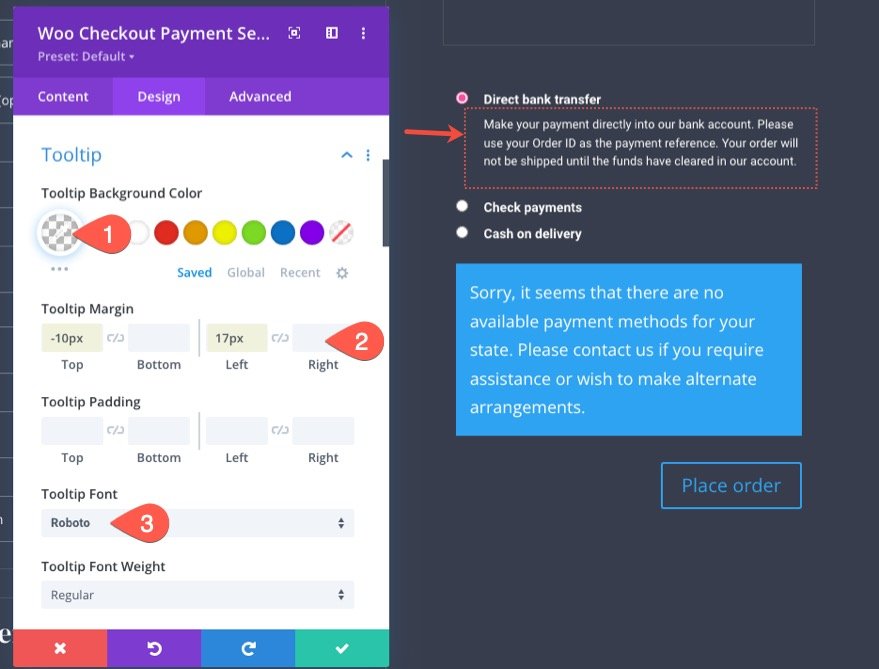
Infobulles de paiement Woo Checkout
L’infobulle est la zone de texte qui s’affiche lorsqu’un bouton radio à bascule est ouvert.
Mettons à jour les styles des infobulles comme suit :
- Tooltip Background Color : transparent
- Marge de l’info-bulle : -10px en haut, 17px à gauche
- Police de l’info-bulle : Roboto
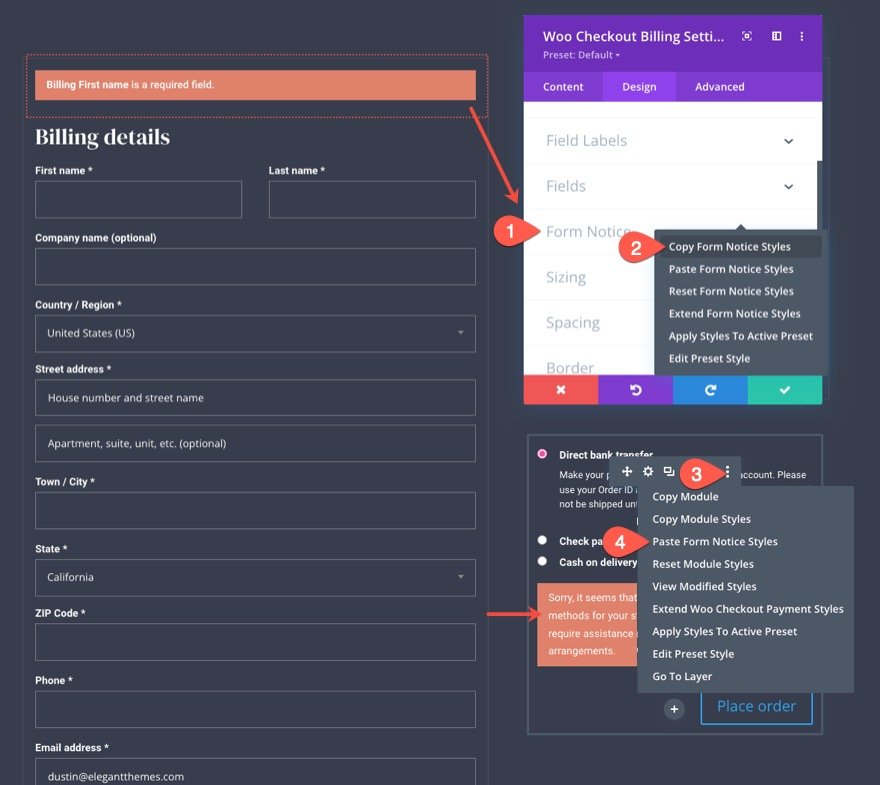
Avis du formulaire de paiement de Woo Checkout
Comme le module de paiement Woo Checkout partage la même option d’avis de formulaire, nous pouvons copier les styles d’avis de formulaire existants du module de facturation Woo Checkout et les coller dans le module de paiement Woo Checkout.
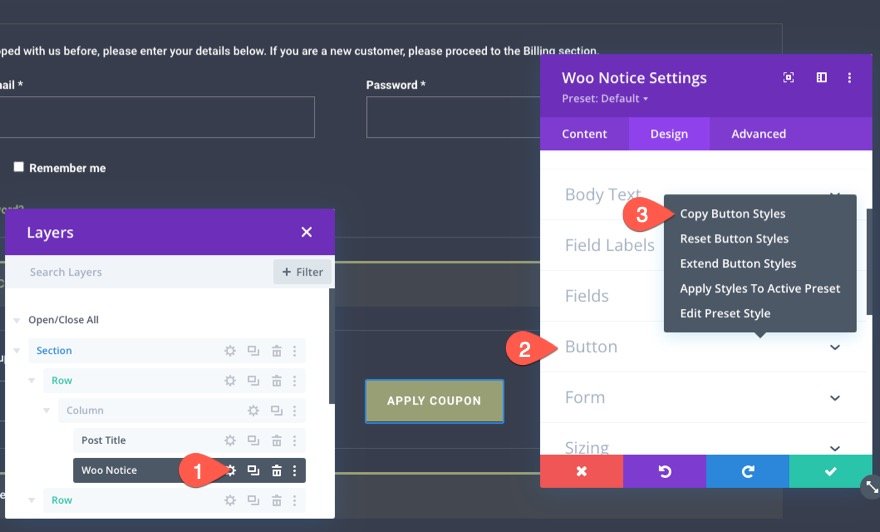
Bouton de paiement Woo Checkout
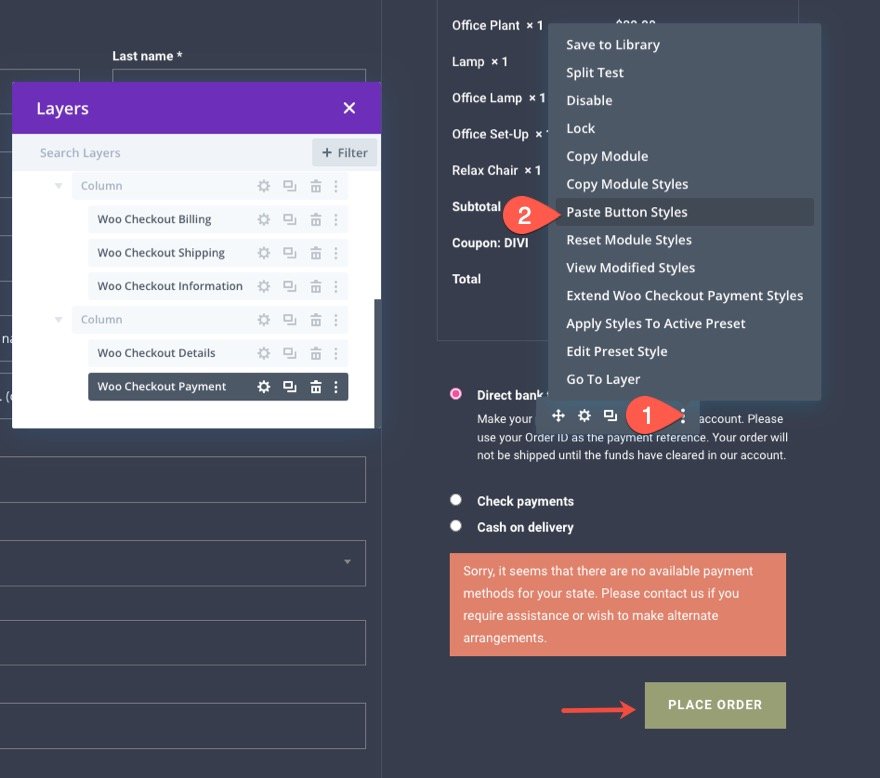
Pour styliser le bouton de paiement du module Woo Checkout Payment, copiez les styles de bouton du module Woo Notice.
Puis collez les styles de boutons dans le module Woo Checkout Payment.
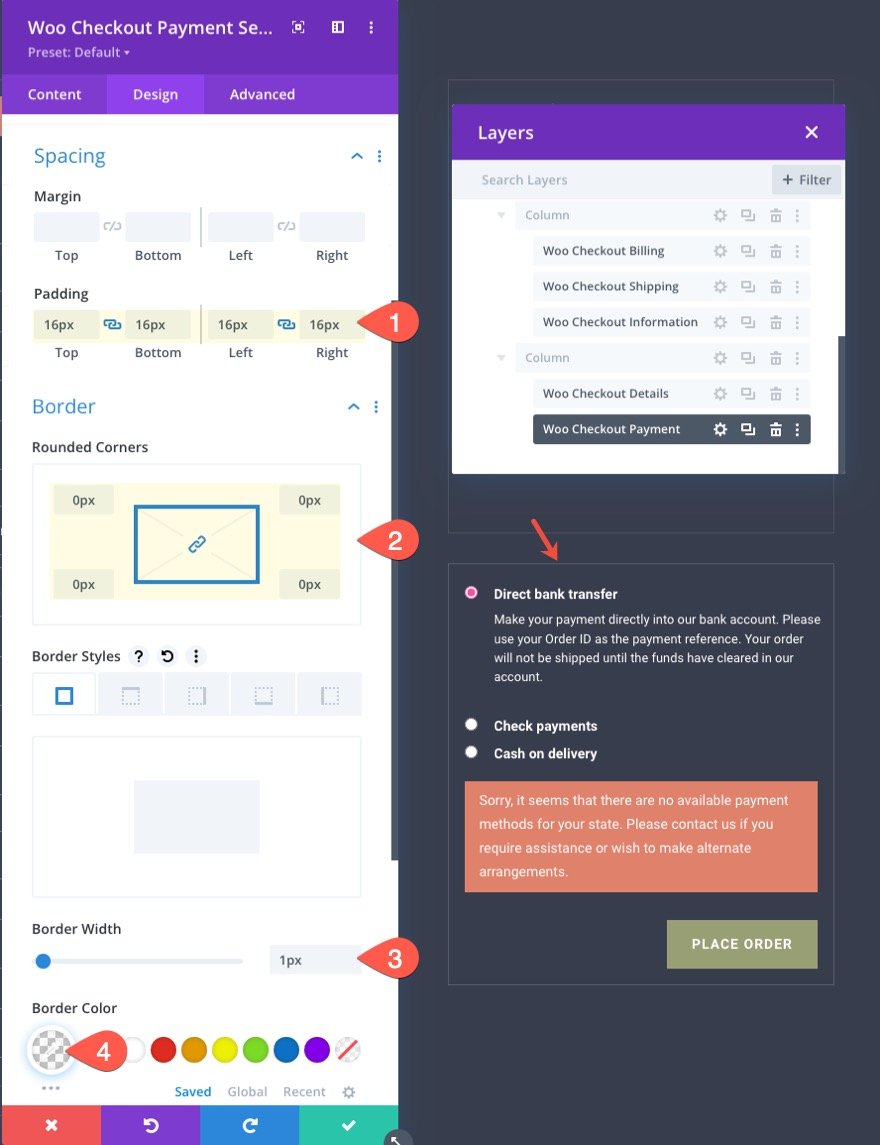
Rembourrage et bordure du module de paiement Woo Checkout
Pour terminer la conception, ajoutez le rembourrage et la bordure comme suit :
- Rembourrage : 16px haut, 16px bas, 16px gauche, 16px droite
- Coins arrondis : 0px
- Largeur de la bordure : 1px
- Couleur de la bordure : rgba(255,255,255,0.1)
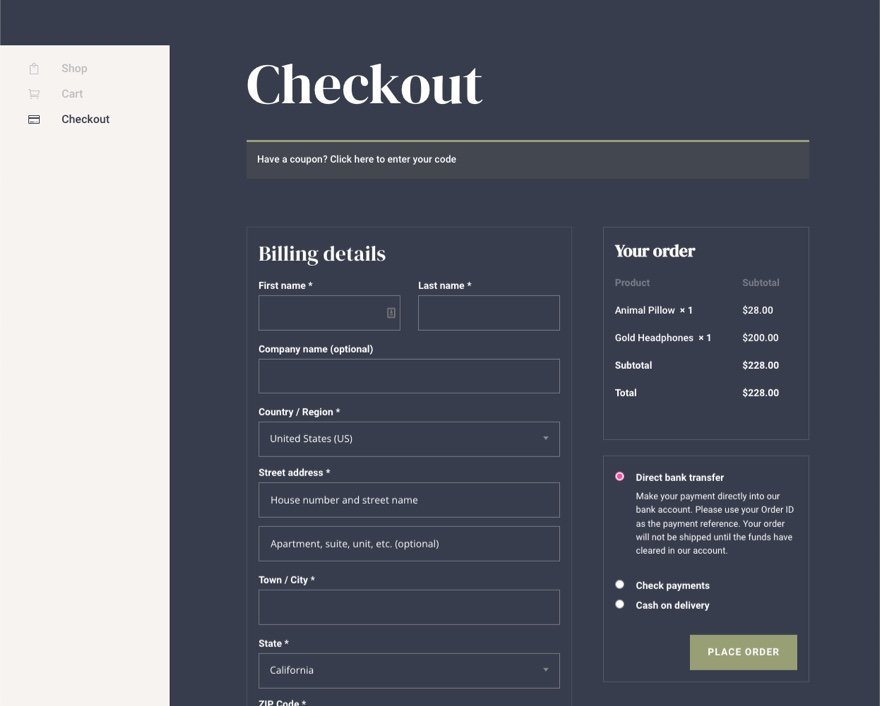
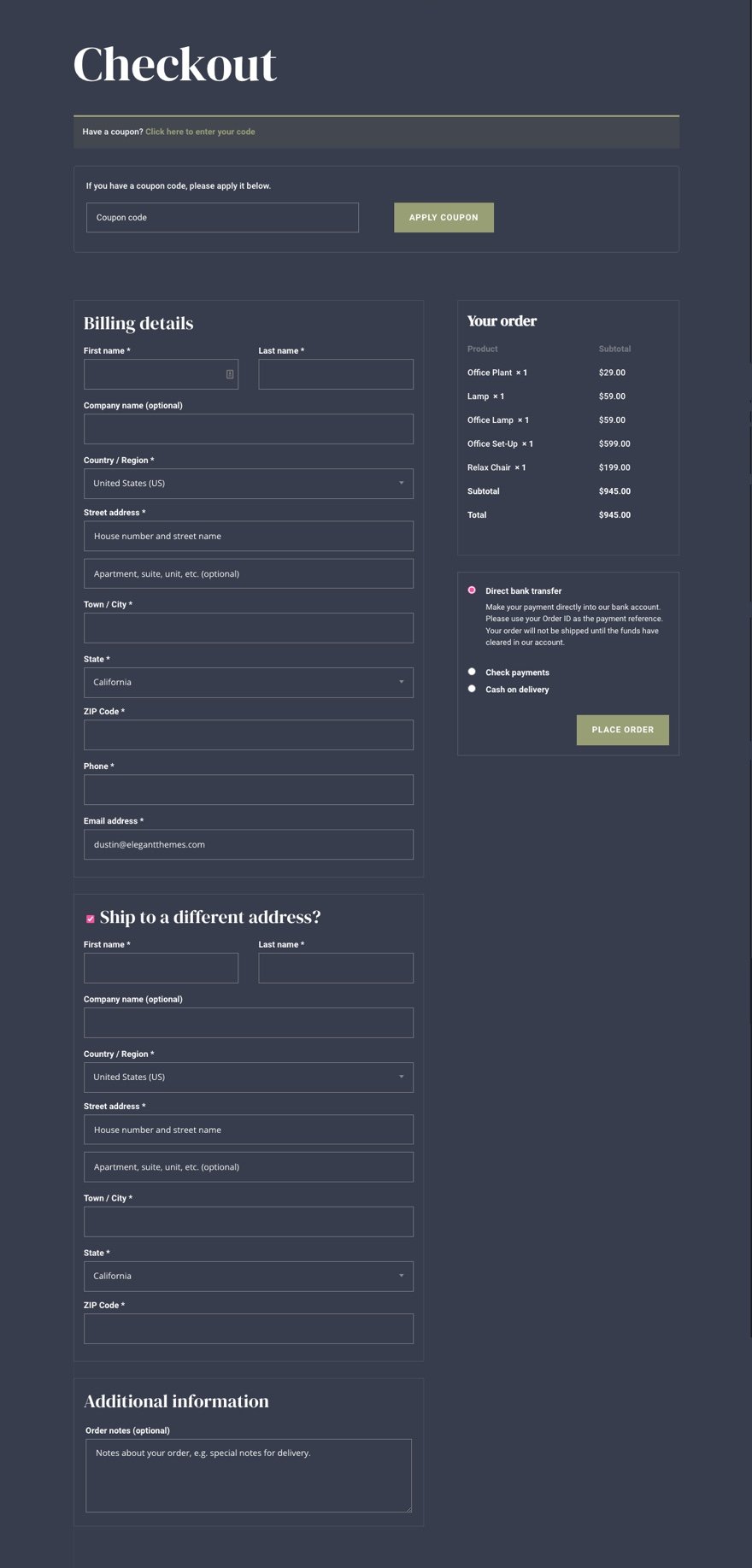
Le résultat
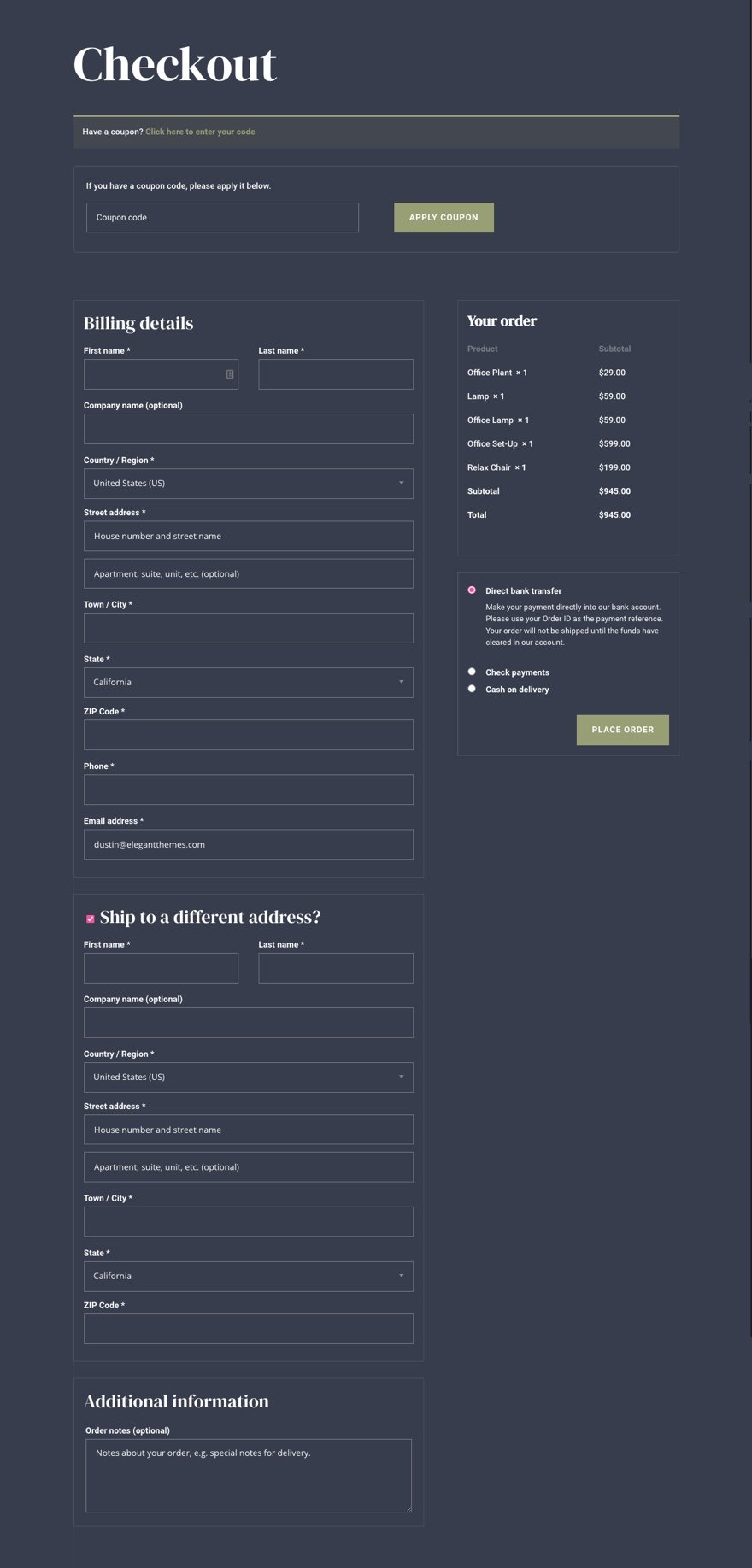
Voici à quoi ressemble maintenant notre page de paiement !
Ajoutez du contenu supplémentaire si nécessaire
À ce stade, nous disposons de tous les éléments clés pour notre modèle de page de paiement. Mais vous n’êtes pas obligé de vous arrêter là. Vous pouvez ajouter tout le contenu que vous voulez à la page selon vos besoins.
Pour notre démonstration de ce modèle de page de paiement (disponible en téléchargement ici), nous avons inclus une barre latérale fixe avec quelques liens de navigation personnalisés.
Création d’un modèle personnalisé pour la page de paiement
Si vous souhaitez créer un modèle de page de caisse, vous pouvez utiliser le créateur de thème pour créer une mise en page de page de caisse comme nous l’avons fait avec le modèle de page de caisse. Cependant, puisque nous avons déjà une mise en page conçue à partir de ce tutoriel, nous pouvons simplement ajouter cette mise en page à un modèle de page de caisse.
Enregistrer la mise en page WooCommerce dans la bibliothèque Divi
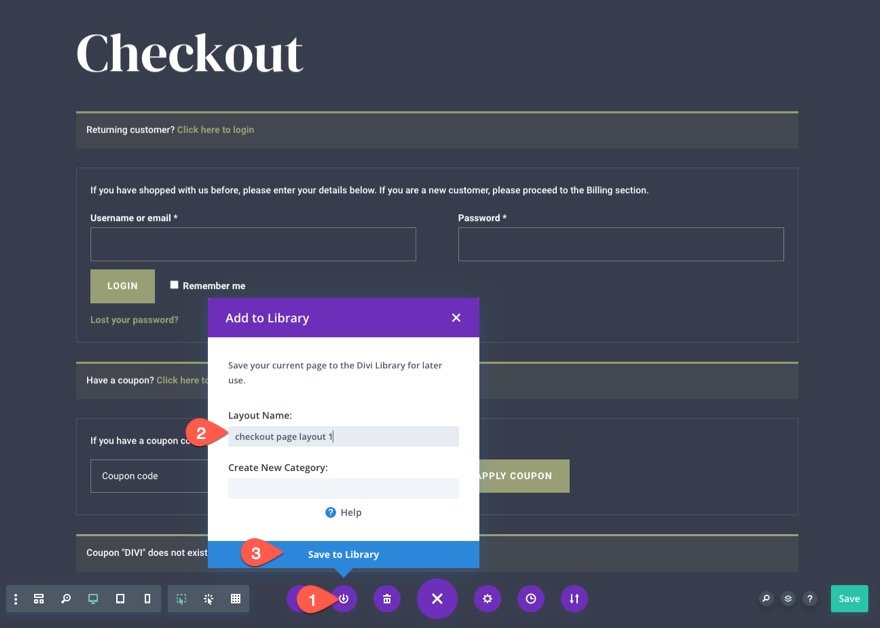
Avant de pouvoir ajouter la mise en page de caisse à un modèle de page de caisse, nous devons d’abord enregistrer la mise en page dans la bibliothèque Divi.
Pour ce faire, ouvrez le menu des paramètres de Divi Builder au bas de la page de caisse. Cliquez sur l’icône Ajouter à la bibliothèque, donnez un nom à la mise en page, puis cliquez sur Enregistrer dans la bibliothèque.
Créer un nouveau modèle de page de caisse
Une fois la mise en page de la page de paiement enregistrée dans la bibliothèque, nous sommes prêts à créer un nouveau modèle de page de paiement.
Voici comment procéder :
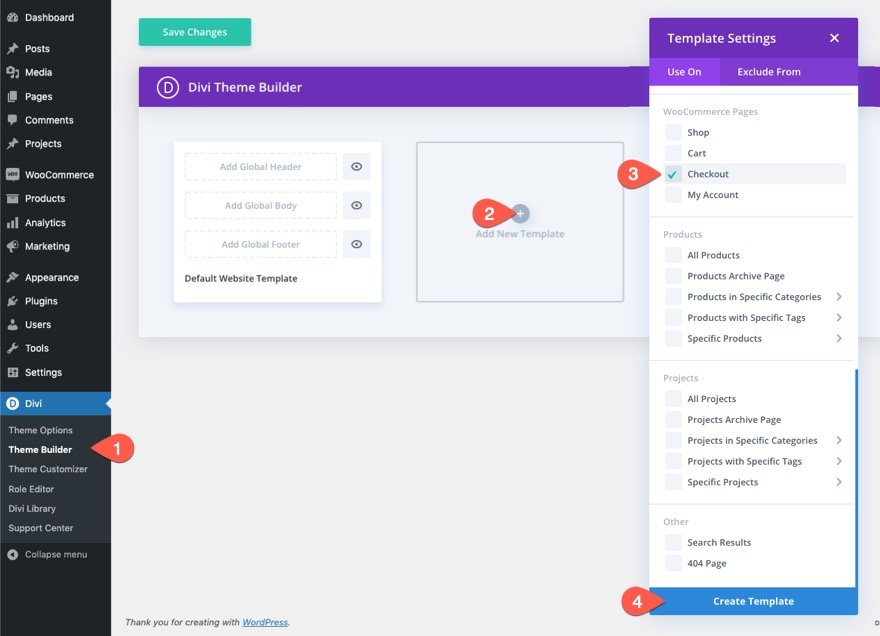
- Allez sur votre tableau de bord WordPress et naviguez vers Divi > Theme Builder.
- Ensuite, cliquez sur l’icône plus Ajouter un nouveau modèle à l’intérieur de la zone grise vide pour ajouter un nouveau modèle.
- Dans la modale Template Settings, sous l’onglet « Use On », sélectionnez Checkout dans la liste WooCommerce Pages.
- Enfin, cliquez sur Créer un modèle.
Ajouter la mise en page de la caisse au modèle de caisse
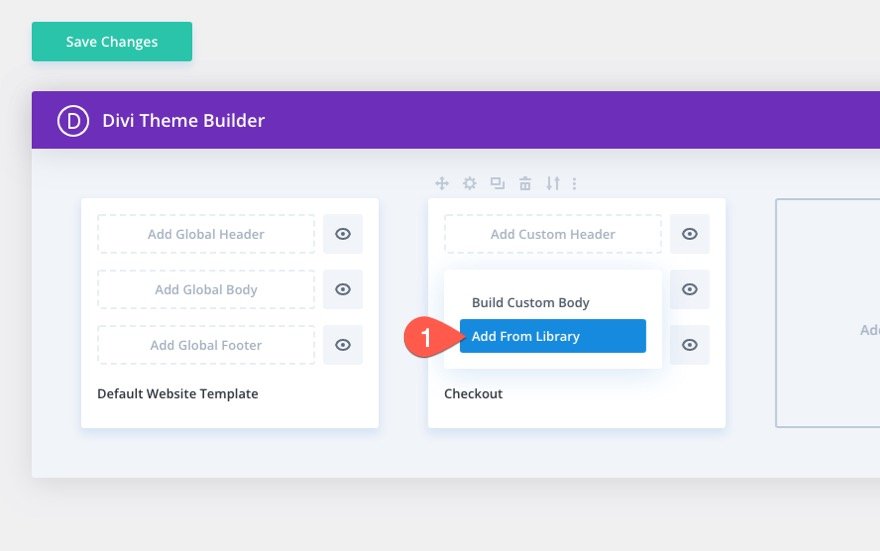
Une fois que le nouveau modèle de caisse a été créé, cliquez sur la zone « Add Custom Body » du modèle. Dans la liste déroulante, sélectionnez Ajouter à partir de la bibliothèque.
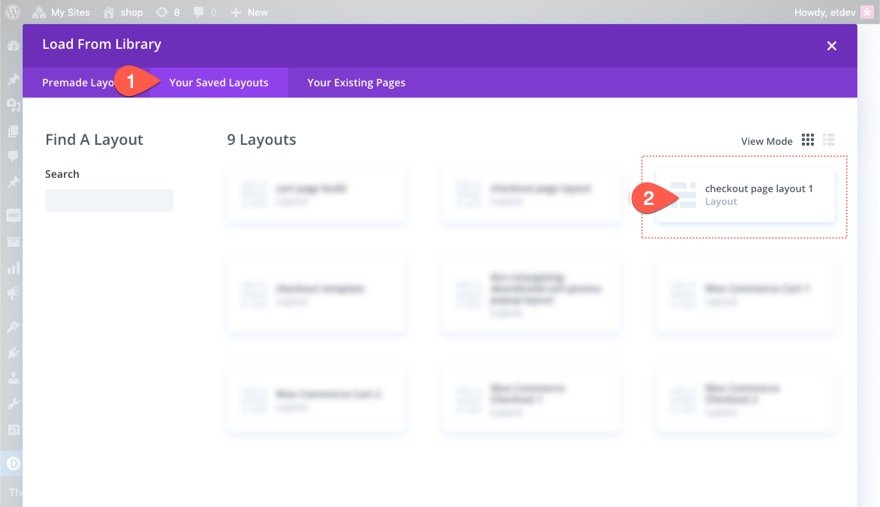
Dans la fenêtre contextuelle Charger de la bibliothèque, sous l’onglet Vos mises en page enregistrées, sélectionnez la mise en page de caisse que vous avez enregistrée dans la bibliothèque.
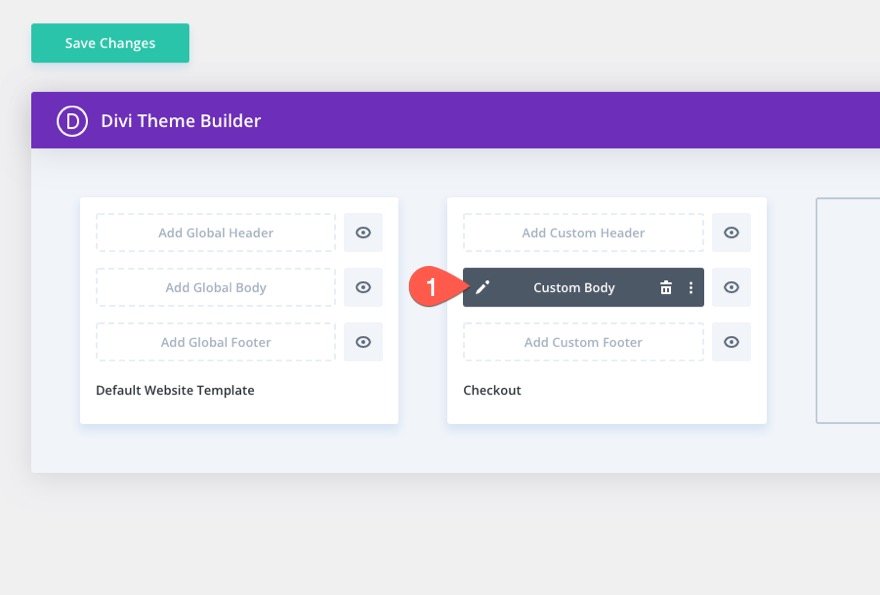
Une fois cette opération effectuée, le modèle de page de caisse sera disponible dans le Créateur de thèmes. Pour modifier le modèle, cliquez sur l’icône de modification dans la zone du corps du modèle.
Résultat final
Vérifions le résultat final de notre modèle de page de caisse.
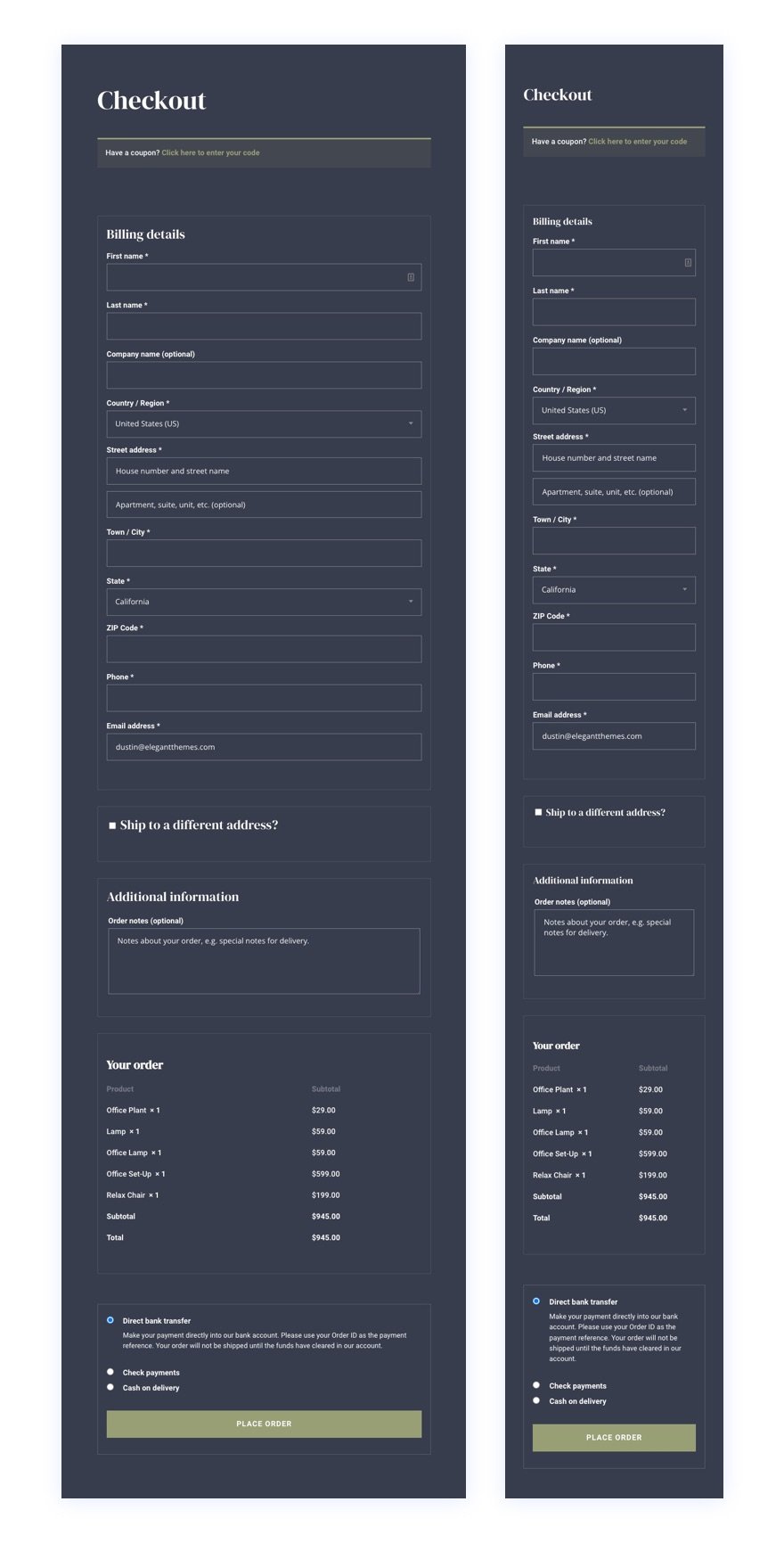
Et voici comment il se présente sur les appareils de type tablette et téléphone.
Réflexions finales
Le processus de conception d’un modèle de page de caisse WooCommerce personnalisé est radicalement simplifié et amplifié avec le puissant constructeur visuel de pages de Divi et les modules Woo intuitifs. Dans ce tutoriel, nous nous sommes concentrés sur l’incorporation des éléments clés qui composent une page de caisse. Mais, gardez à l’esprit que tous les autres modules et fonctionnalités puissants de Divi sont à votre disposition pour amener vos pages de paiement à un tout autre niveau. Nous espérons que cela vous aidera à améliorer vos compétences en matière de conception Divi et, surtout, à augmenter le nombre de conversions.
Pour en savoir plus, consultez comment concevoir un modèle de page de panier WooCommerce dans Divi ou téléchargez nos superbes jeux de modèles de pages de panier et de caisse GRATUITS pour Divi.
J’ai hâte d’avoir de vos nouvelles dans les commentaires.
Ceers !