Les utilisateurs de sites Web peuvent être passifs et indécis s’ils ne sont pas incités à agir. C’est pourquoi des outils tels que Divi Theme Builder sont si pratiques. Pour les sites Web qui utilisent plusieurs catégories de contenu, un seul module Call-To-Action (CTA) ou optin ne peut pas être optimisé pour tous les types de visiteurs. Cependant, en utilisant les mises en page du constructeur de thèmes et la fonction de contenu dynamique de Divi, vous pouvez afficher des appels à l’action variés en fonction du contenu du message que l’utilisateur consulte. Vous ferez ainsi grimper en flèche vos taux de conversion tout en offrant à vos visiteurs une expérience plus personnalisée.
Comment ajouter un appel à l’action différent par catégorie d’article ?
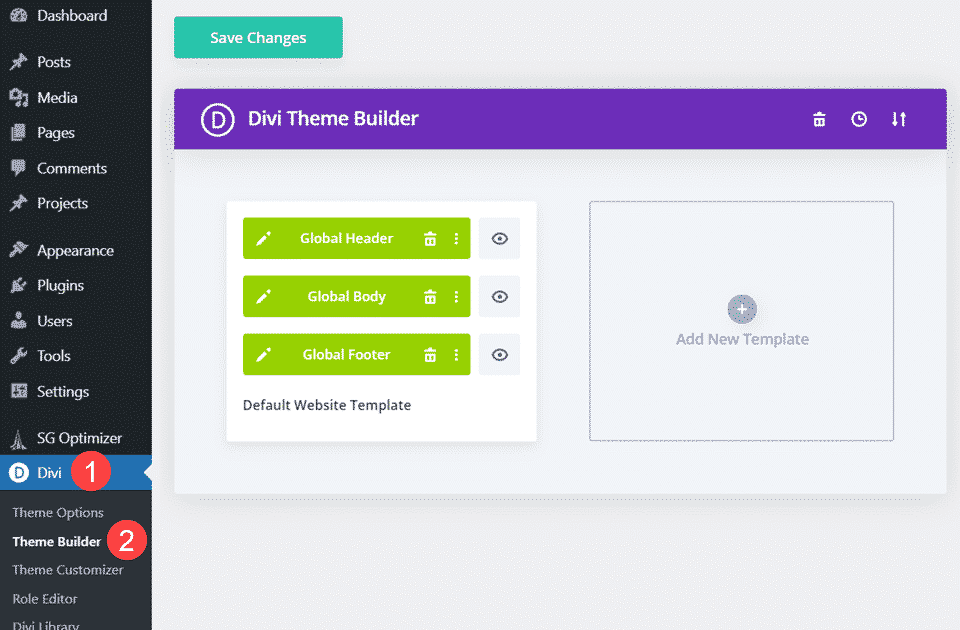
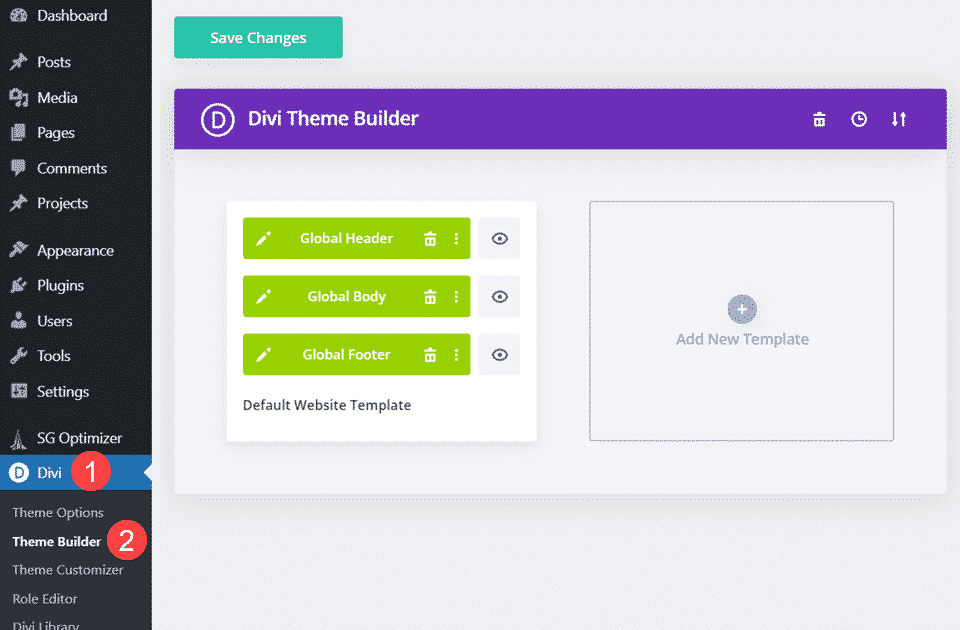
Pour réaliser cette fonction, nous allons utiliser le constructeur de thème Divi. Vous pouvez le trouver dans votre panneau d’administration WordPress sous Divi – Theme Builder.
Le créateur de thème est un outil incroyablement polyvalent, et nous allons l’utiliser pour ajouter un CTA à plusieurs catégories d’articles. Pour cette raison, nous partons du principe que vous disposez déjà d’un design pour vos blogs.
Créer un nouveau modèle de créateur de thème
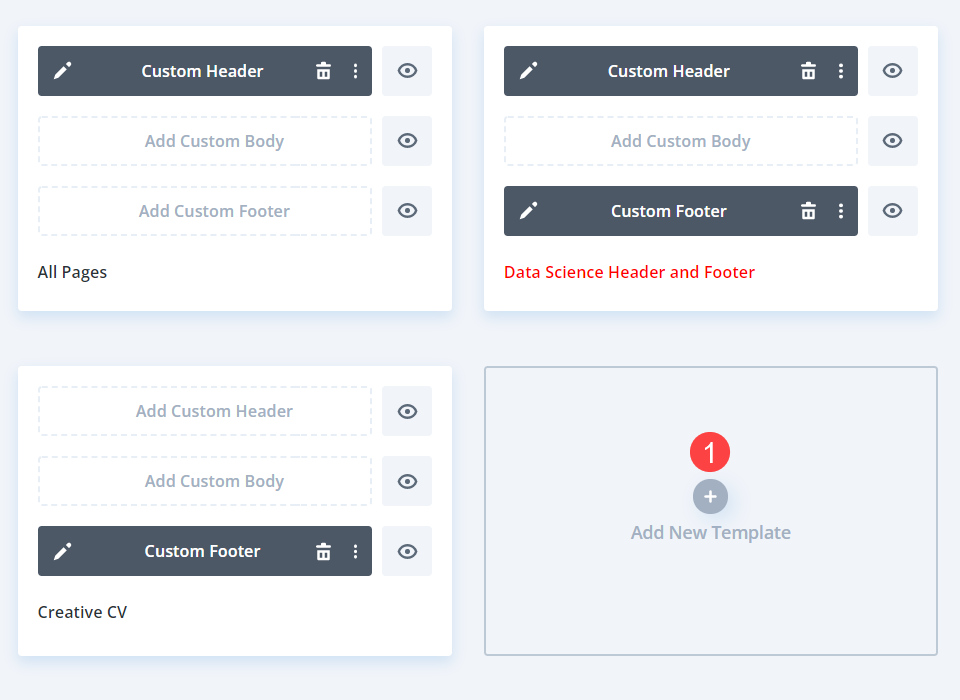
Tout d’abord, nous devons créer un nouveau modèle. Vous pouvez le faire en cliquant sur Ajouter un nouveau modèle dans le tableau de bord du constructeur de thème.
Choisissez les catégories spécifiques
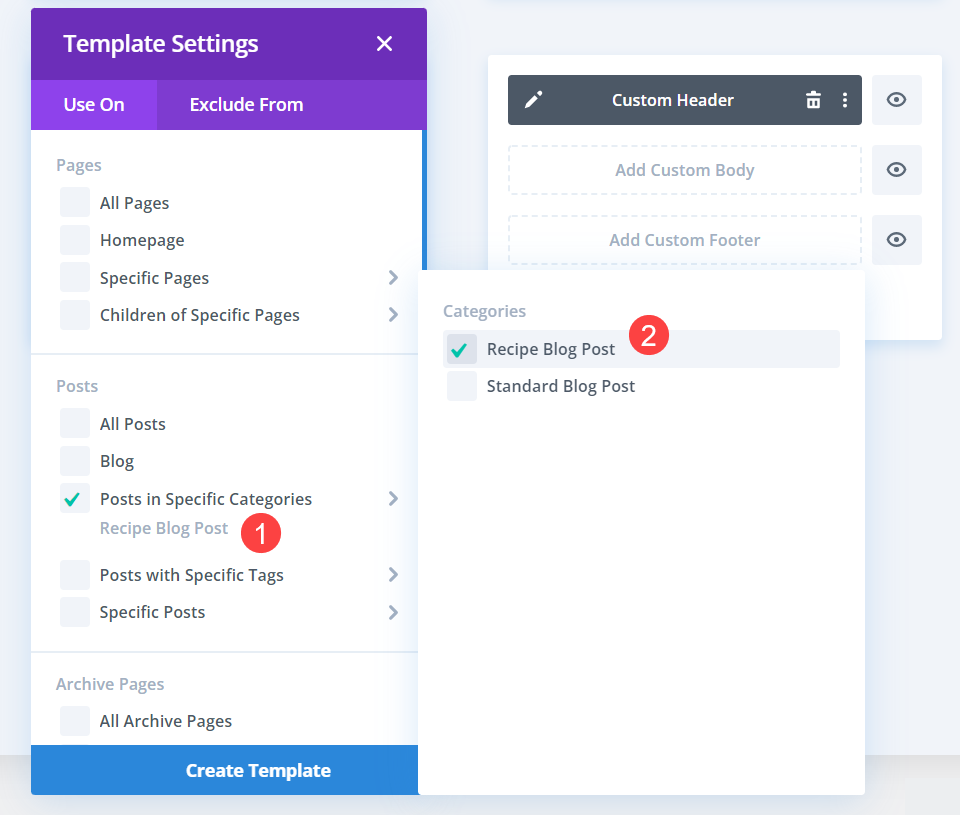
Divi vous demandera ensuite de choisir le contenu auquel appliquer le modèle. Sélectionnez Postes dans des catégories spécifiques. Ensuite, vous allez sélectionner les catégories spécifiques dans lesquelles vous souhaitez que ce CTA apparaisse.
Enfin, vous répéterez ce processus pour choisir d’autres catégories pour les différents CTA à afficher. Pour ce tutoriel, nous choisissons une seule catégorie par CTA, mais vous pouvez utiliser un nouveau modèle pour chaque catégorie que vous souhaitez différencier.
Modifier le corps du message
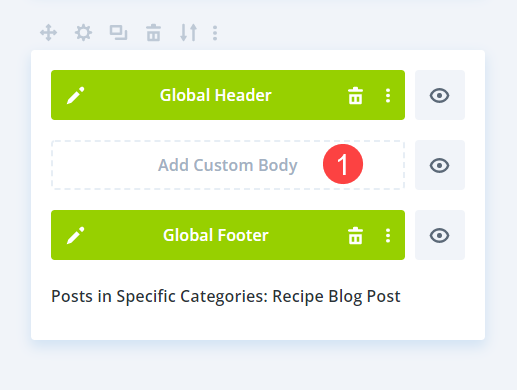
Lorsque le modèle a été créé, vous pouvez cliquer sur Ajouter un corps personnalisé pour entrer dans le constructeur de Divi.
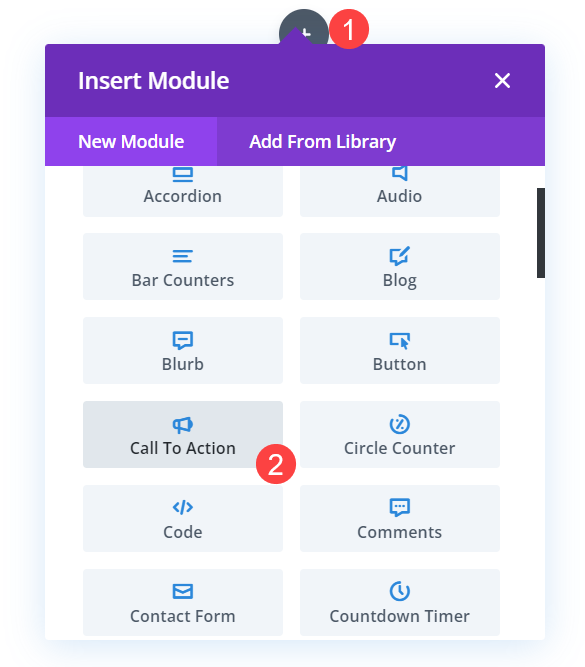
Une fois à l’intérieur, vous ajouterez un module d’appel à l’action dans la section et la rangée existantes en cliquant sur l’icône + noire.
Ajouter un module de contenu de message
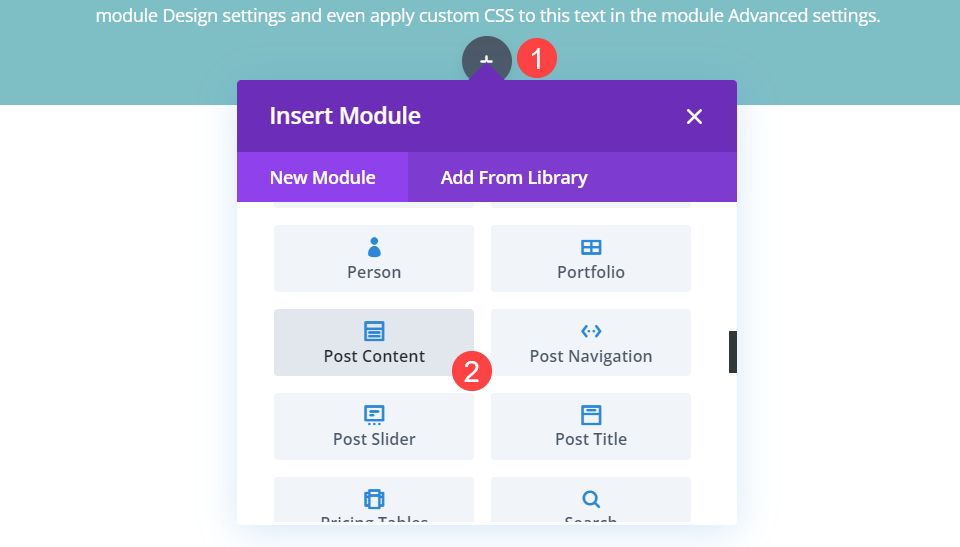
Ensuite, cliquez à nouveau sur l’icône noire +, en sélectionnant cette fois le module Post Content dans le menu
Le module Contenu de l’article affiche un contenu dynamique en fonction de ce que contient l’URL de la page associée. Qu’il s’agisse d’un article ou d’une page d’accueil entièrement conçue, le module Contenu de l’article est suffisamment intelligent pour afficher ce contenu conçu et rédigé de manière unique.
Modifiez les paramètres de la rangée
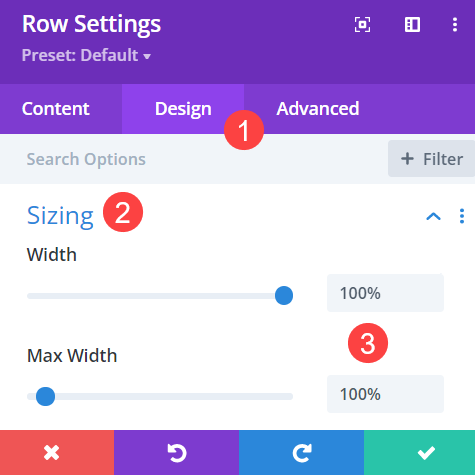
Puisque nous appliquons ce modèle à des pages et des articles existants, nous devons nous assurer que la conception n’est pas perturbée. Allez donc dans les paramètres de la rangée et trouvez l’onglet Design.
Faites défiler l’écran jusqu’à ce que vous trouviez l’option Dimensionnement. Définissez les valeurs Width et Max Width sur 100 %. Cela devrait permettre à tout design que vous avez déjà créé pour les articles de blog de s’afficher correctement.
Donnez du style à votre module CTA
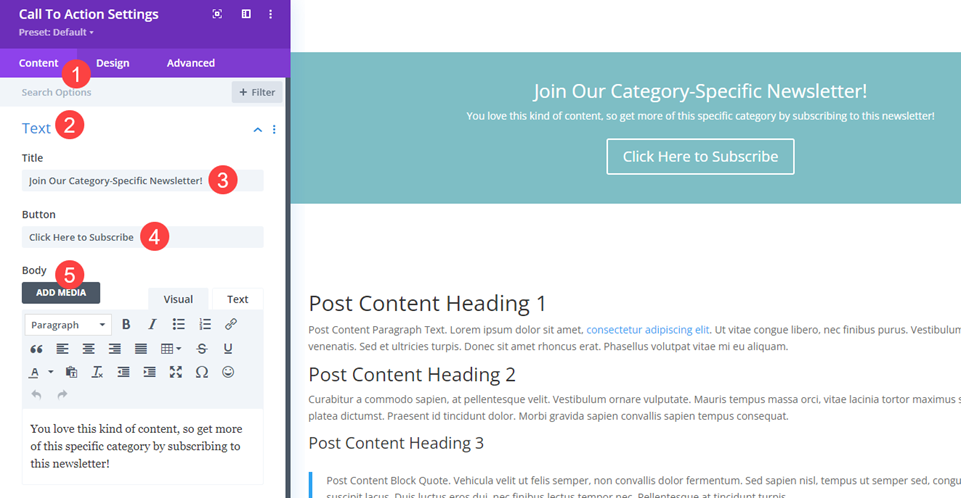
Une fois que les deux modules sont en place et que la largeur de la ligne a été fixée à 100 %, allez dans le module CTA et donnez-lui le style que vous souhaitez. Les principaux détails dont vous devez vous préoccuper en ce qui concerne la spécificité de la catégorie se trouvent sous l’onglet Contenu.
La section Texte de l’onglet Contenu est l’endroit où vous pouvez le plus différencier vos différents appels à l’action. Vous devez avoir un titre unique, ainsi qu’un texte de bouton convaincant. Le corps peut consister en une description de la raison pour laquelle cette catégorie particulière a cet appel à l’action spécifique. Il peut s’agir d’une lettre d’information électronique sur un sujet spécifique, d’une tactique de conversion pour votre nouveau cours en ligne ou même d’un appel aux nouveaux créateurs de contenu dans les catégories spécifiques.
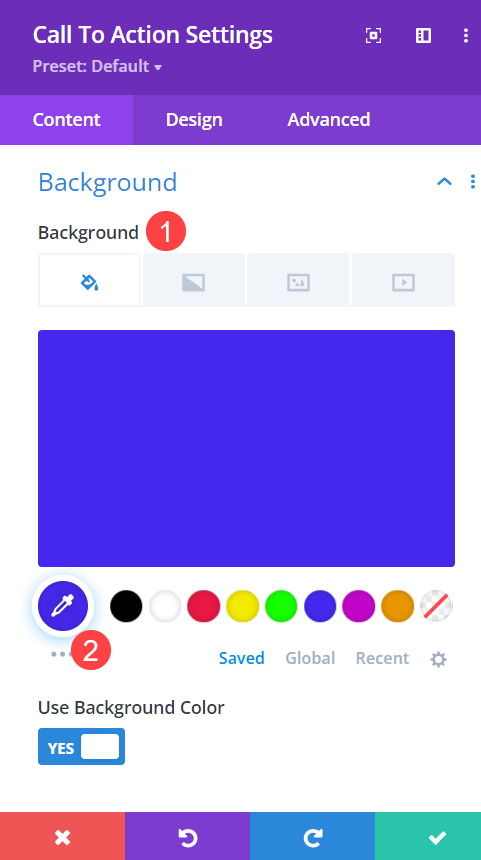
Définissez la couleur d’arrière-plan
Les options de conception d’un appel à l’action sont infinies, mais l’une des plus frappantes et des plus simples consiste à modifier simplement la couleur d’arrière-plan. Comme vous avez défini la rangée du module en pleine largeur, la définition d’une couleur complémentaire dans la section Arrière-plan de l’onglet Contenu peut faire toute la différence.
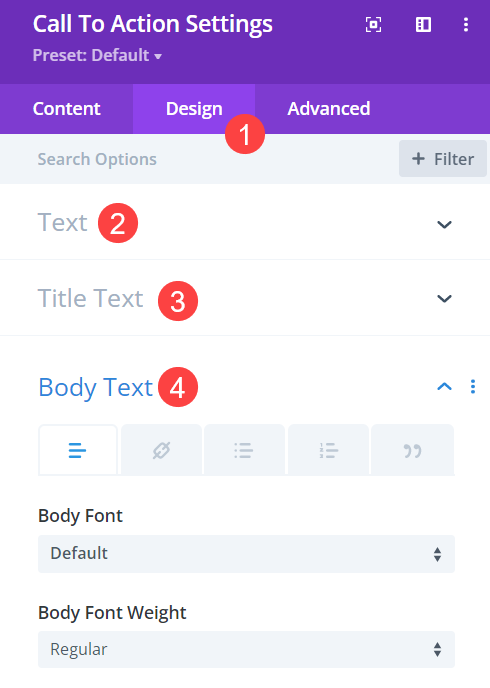
Ajustez les styles de police
Sous l’onglet Conception, vous voudrez également vous assurer que les différentes polices correspondent au reste de votre site. Vérifiez les sections Texte, Texte du corps et Texte du titre pour vous assurer que la police, le poids de la police et les autres styles sont définis par défaut (ou qu’ils correspondent aux paramètres primaires du reste du site).
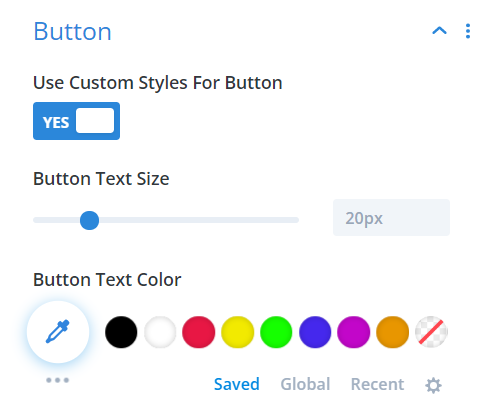
En outre, pour vous assurer que le texte et les styles des boutons correspondent, vous devez activer la case à cocher Utiliser des styles personnalisés pour les boutons.
Animez le module d’appel à l’action
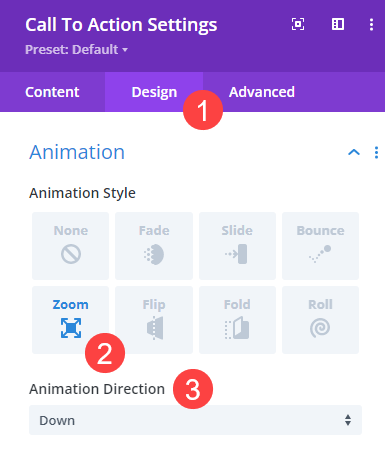
Les appels à l’action doivent se démarquer du reste de votre contenu. L’ajout d’une brève animation au module peut attirer l’attention de l’utilisateur sans trop d’efforts supplémentaires. Dans le module d’appel à l’action, trouvez Animation sous l’onglet Conception.
Nous avons choisi d’utiliser l’animation Zoom animant vers le bas (ce qui signifie que l’animation part du haut et se déplace vers le bas). Nous n’avons pas ajouté de délai à l’animation parce qu’elle se trouve en haut de l’écran. Avec une vitesse de chargement de la page faible, l’animation devrait être incontournable.
Facultatif : Position adhésive
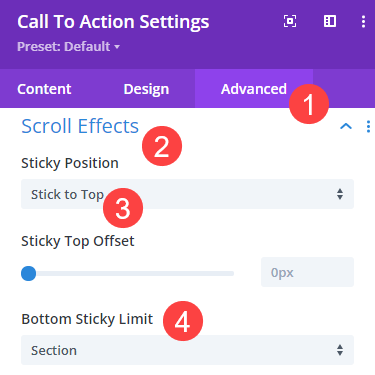
Sous l’onglet Avancé des paramètres de l’appel à l’action, vous trouverez la rubrique Effets de défilement.
Définissez la position d’accrochage sur Coller en haut et la limite d’accrochage en bas sur Section. L’appel à l’action s’attachera au haut de l’écran une fois que l’utilisateur aura fait défiler l’écran au-delà de l’endroit d’où provient l’appel à l’action, il continuera à travers le contenu principal de l’article ou de la page, mais s’arrêtera lorsqu’il atteindra la fin de sa section conteneur.
Si vous souhaitez que le CTA suive l’utilisateur sur toute la longueur de la page, vous pouvez toujours définir la limite inférieure collante sur Aucun. Le CTA restera ainsi en haut de l’écran de l’utilisateur, quelle que soit la distance de défilement.
Autres catégories de pages
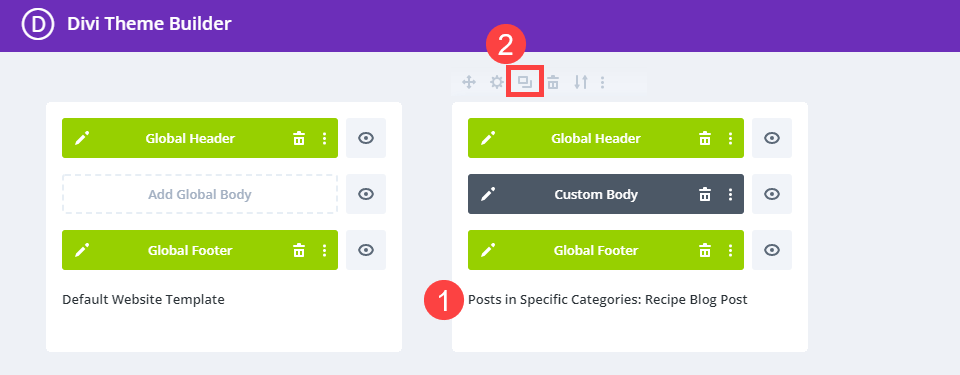
Retournez dans le tableau de bord du constructeur de thème et vous verrez que le corps personnalisé que vous avez conçu est en direct dans le modèle intitulé Posts in Specific Categories : Nom de la catégorie.
Comme cet appel à l’action ne s’applique qu’aux catégories sélectionnées, vous pouvez cliquer sur l’icône Dupliquer le modèle qui apparaît lorsque vous survolez le modèle.
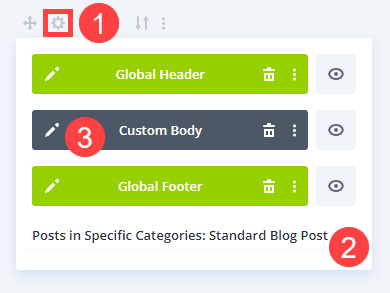
Divi peut alors vous inviter à choisir le contenu auquel le modèle dupliqué est affecté. Si ce n’est pas le cas, vous pouvez le faire manuellement en cliquant sur l’icône d’engrenage dans le nouveau modèle. Sélectionnez les nouvelles catégories d’articles pour lesquelles vous souhaitez utiliser un appel à l’action différent.
Ensuite, il vous suffit de modifier le Custom Body du nouveau modèle et de répéter les étapes de création et de style du module d’appel à l’action qui correspond à la nouvelle catégorie spécifique que vous avez choisie. Et voilà, c’est fait ! Vous avez terminé !
Conclusion
Après avoir effectué toutes les étapes ci-dessus pour autant de catégories spécifiques que vous voulez d’appels à l’action distincts, chaque fois qu’un visiteur charge la catégorie en question, le module CTA correspondant s’affiche. Mais un autre utilisateur peut regarder un article dans une autre catégorie et être appelé à l’action d’une manière totalement différente. Ces options de personnalisation et de ciblage augmenteront la conversion et amélioreront l’expérience globale de l’utilisateur sur votre site.
Comment allez-vous utiliser le fait d’avoir un appel à l’action différent pour des catégories spécifiques ?