Le module Countdown Timer crée un minuteur visuel qui effectue un compte à rebours jusqu’à une date spécifique. Il est idéal pour créer une page « à venir » afin de susciter l’attente d’un nouveau produit ou service. Combiné à une « page vierge », il peut également être utilisé comme une excellente page de destination « à venir » ou une page en mode maintenance.
Il est important de pouvoir faire savoir à vos visiteurs quand quelque chose va être lancé ou quand un événement va se produire. Il suffit de définir la date et l’heure du compte à rebours et d’attendre le grand jour.
Comment ajouter un module de compte à rebours à votre page ?
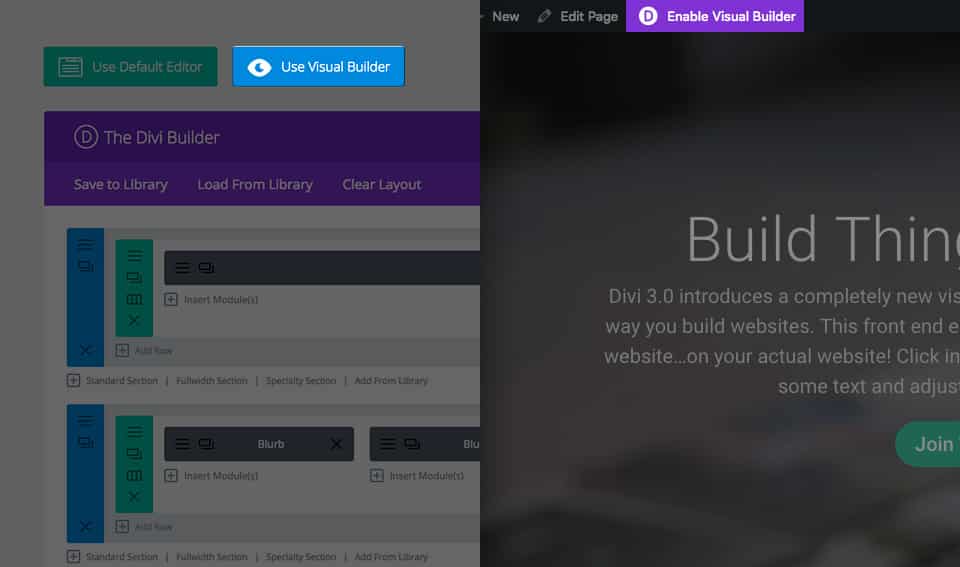
Avant de pouvoir ajouter un module de compte à rebours à votre page, vous devez d’abord passer par Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Use Divi Builder au-dessus de l’éditeur de post chaque fois que vous créez une nouvelle page. En cliquant sur ce bouton, vous activerez le Divi Builder, ce qui vous donnera accès à tous les modules du Divi Builder. Ensuite, cliquez sur le bouton Utiliser le Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Use Visual Builder lorsque vous parcourez votre site Web sur le front-end si vous êtes connecté à votre tableau de bord WordPress.
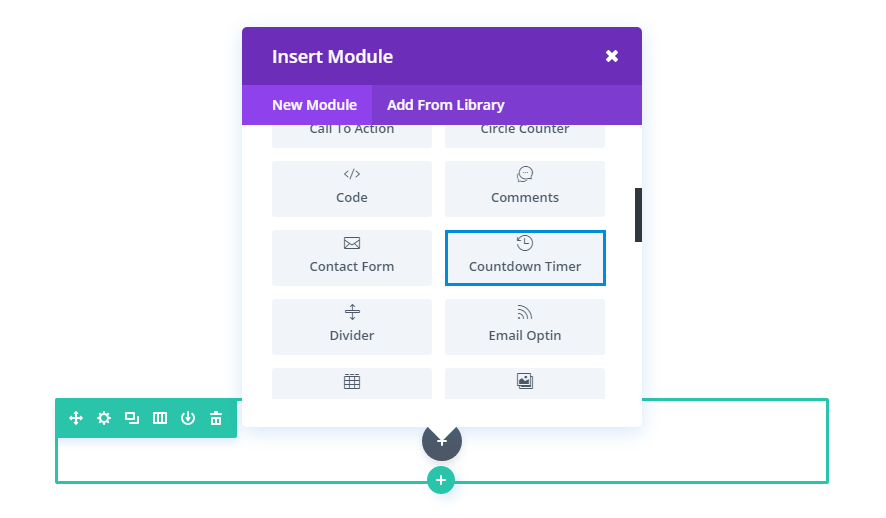
Une fois que vous êtes entré dans le Visual Builder, vous pouvez cliquer sur le bouton plus gris pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des rangées. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une rangée à votre page. Nous avons quelques excellents tutoriels sur la façon d’utiliser les éléments de rangée et de section de Divi.
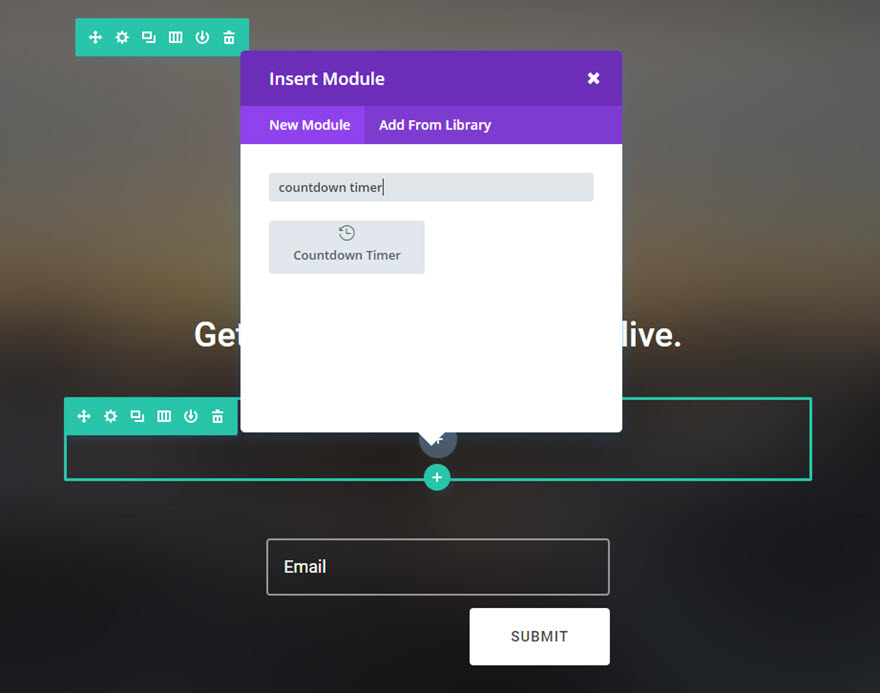
Localisez le module compte à rebours dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « compte à rebours », puis cliquer sur Entrée pour trouver et ajouter automatiquement le module compte à rebours ! Une fois le module ajouté, vous serez accueilli par la liste des options du module. Ces options sont séparées en trois groupes principaux : Contenu, Design et Avancé.
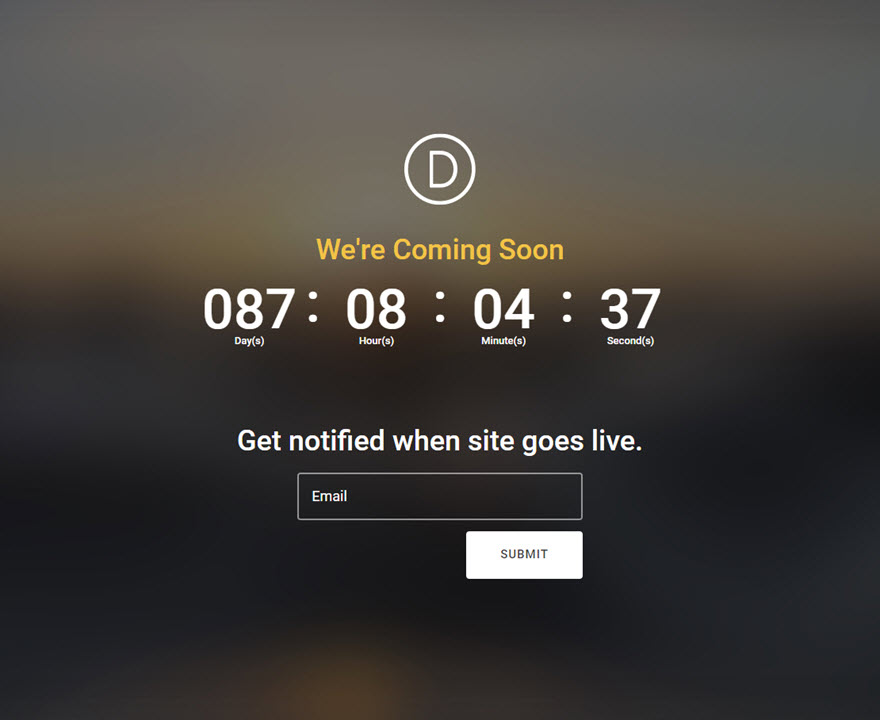
Exemple de cas d’utilisation : Ajout d’un compte à rebours à une page Coming Soon.
Dans cet exemple, je vais vous montrer comment ajouter un module de compte à rebours à une page Coming Soon lors du lancement d’un nouveau produit. Le compte à rebours ajoute un élément d’anticipation. Combiné à un formulaire de contact ou d’inscription par courriel, il vous aidera à rester en tête des préoccupations de vos visiteurs avant le lancement du produit.
Commençons.
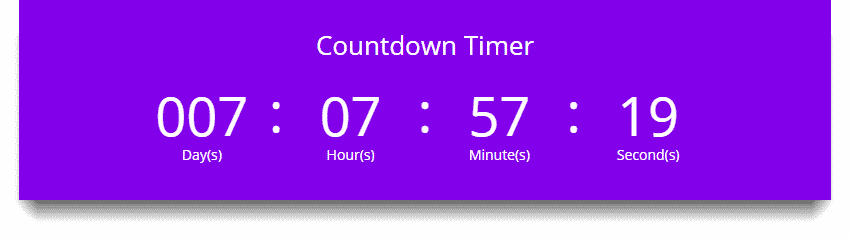
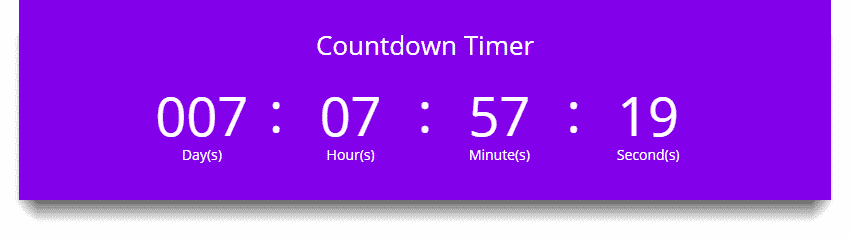
Utilisez le constructeur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne). Ajoutez ensuite un module de compte à rebours à la ligne.
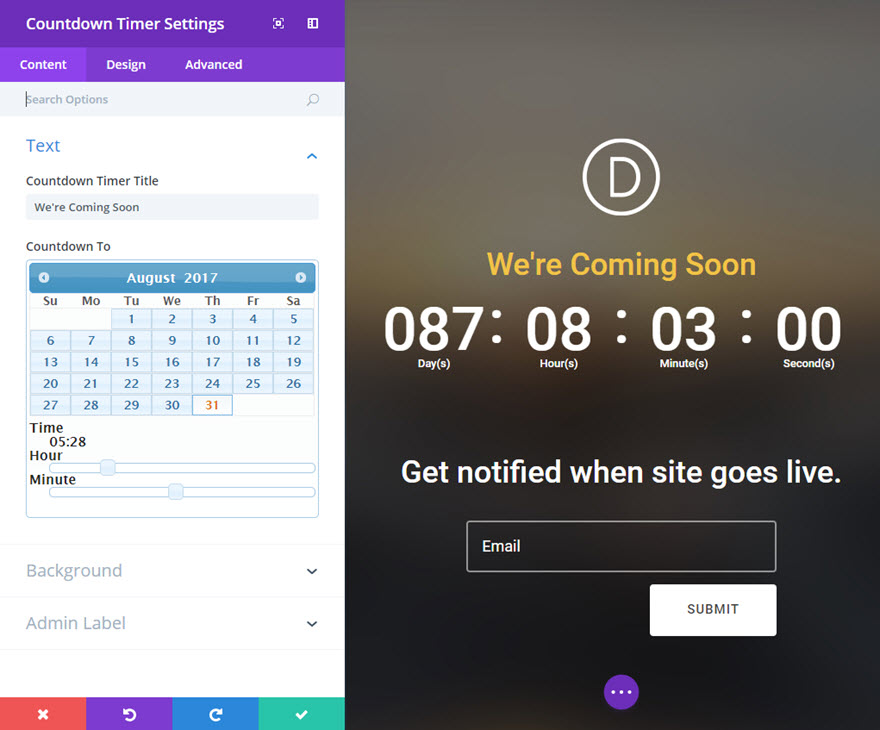
Mettez à jour les paramètres du compte à rebours comme suit :
Onglet Contenu
Titre du compte à rebours : We’re Coming Soon
Compte à rebours jusqu’à : [entrez la date et l’heure du lancement]
Utiliser la couleur de fond : NON
Onglet Design
Police d’en-tête : Roboto
Taille de la police d’en-tête : 36px
Couleur du texte de l’en-tête : #f1c346
Police des nombres : Roboto
Taille de la police des nombres : Desktop 70px, Tablet 55px, Smartphone 35px
Police des étiquettes : Roboto
Taille de la police des étiquettes : 13
Couleur du texte de l’étiquette : #ffffff
Hauteur de la ligne de l’étiquette : 20px
Rembourrage personnalisé : 38px en haut, 38px en bas
Onglet avancé
CSS personnalisé (élément principal) : font-weight : 500 ;
Voilà, c’est fait !
Options de contenu du compte à rebours
Titre du compte à rebours
Il s’agit du titre affiché pour le compte à rebours.
Compte à rebours jusqu’à
Cette option vous permet de sélectionner la date et l’heure de l’événement pour lequel vous souhaitez effectuer un compte à rebours. Une fois cette option sélectionnée, le compte à rebours commence automatiquement à décompter jusqu’à cette date. Votre compte à rebours est basé sur vos paramètres de fuseau horaire dans vos paramètres généraux WordPress.
Couleur de fond
Vous pouvez choisir ici une couleur d’arrière-plan pour votre module de compte à rebours.
Image d’arrière-plan
Vous pouvez choisir ici une image d’arrière-plan pour le module compte à rebours.
Étiquette d’administration
Par défaut, votre module compte à rebours s’affiche avec une étiquette indiquant « Countdown Timer » dans le constructeur. L’étiquette administrative vous permet de modifier cette étiquette pour faciliter l’identification.
Options de conception du compte à rebours
Couleur du texte
Vous pouvez choisir ici si votre texte doit être clair ou foncé. Si vous travaillez avec un arrière-plan sombre, votre texte doit être clair. Si votre fond est clair, votre texte doit être foncé.
Police de l’en-tête
Vous pouvez modifier la police de votre texte d’en-tête en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, tout en majuscules et souligné.
Taille de la police de l’en-tête
Vous pouvez ajuster la taille du texte de votre en-tête. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Couleur du texte de l’en-tête
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’en-tête, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police des numéros
Vous pouvez modifier la police de votre texte Numbers en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des chiffres
Vous pouvez ajuster la taille de votre texte Numbers. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de votre texte directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte numérique
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de vos numéros, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres des chiffres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte numérique, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne des chiffres
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte Numbers. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » à la suite de votre valeur de taille pour changer son type d’unité.
Police de l’étiquette
Vous pouvez modifier la police du texte de votre étiquette en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines d’excellentes polices fournies par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte à l’aide des options gras, italique, tout en majuscules et souligné.
Taille de la police des étiquettes
Vous pouvez régler ici la taille du texte de votre étiquette. Vous pouvez faire glisser le curseur pour augmenter ou diminuer la taille de votre texte, ou vous pouvez saisir la valeur de la taille de texte souhaitée directement dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Couleur du texte des étiquettes
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre étiquette, choisissez la couleur souhaitée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de l’étiquette
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte d’étiquette, utilisez le curseur pour régler l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Hauteur de ligne de l’étiquette
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre étiquette. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur pour ajuster l’espace ou saisissez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » après votre valeur de taille pour changer son type d’unité.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, au-dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée dans le champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez saisir des unités de mesure personnalisées dans les champs de saisie.
Options avancées du compte à rebours
ID CSS
Saisissez un ID CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page Divi Builder.
CSS personnalisé
Le CSS personnalisé peut également être appliqué au module et à tout élément interne du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter un CSS personnalisé directement à chaque élément. Les CSS saisis dans ces paramètres sont déjà enveloppés dans des balises de style. Il vous suffit donc de saisir les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module apparaît. Vous pouvez choisir de désactiver individuellement votre module sur les tablettes, les smartphones ou les ordinateurs de bureau. Cette option est utile si vous souhaitez utiliser différents modules sur différents appareils, ou si vous souhaitez simplifier le design mobile en éliminant certains éléments de la page.