5 conseils pour créer un pied de page convivial en Divi
1. Inclure les principaux éléments
Notre premier conseil pour créer un pied de page Divi convivial est d’inclure les éléments principaux. Chaque pied de page a besoin de quelques éléments de base. Je les ai séparés en cinq catégories, et il y a plusieurs options pour chaque catégorie. Je recommande de n’en utiliser qu’un, ou deux au maximum, dans chacune de ces catégories. Certaines, comme les liens, peuvent inclure un ou deux ensembles d’éléments. Moins vous utilisez d’éléments, mieux c’est. Cela permet de garder le pied de page petit et dégagé.
Voici quelques conseils pour chacune des catégories. J’utilise des exemples tirés des modèles gratuits d’en-tête et de pied de page de Divi. Vous pouvez les trouver en recherchant « pied de page gratuit » sur le blog d’Elegant Themes.
Graphiques
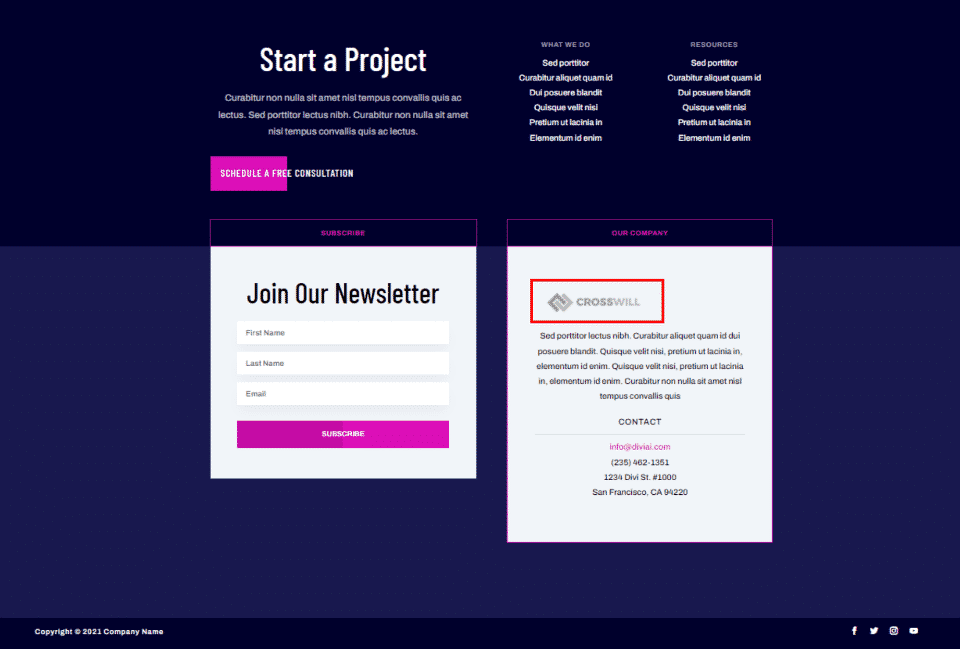
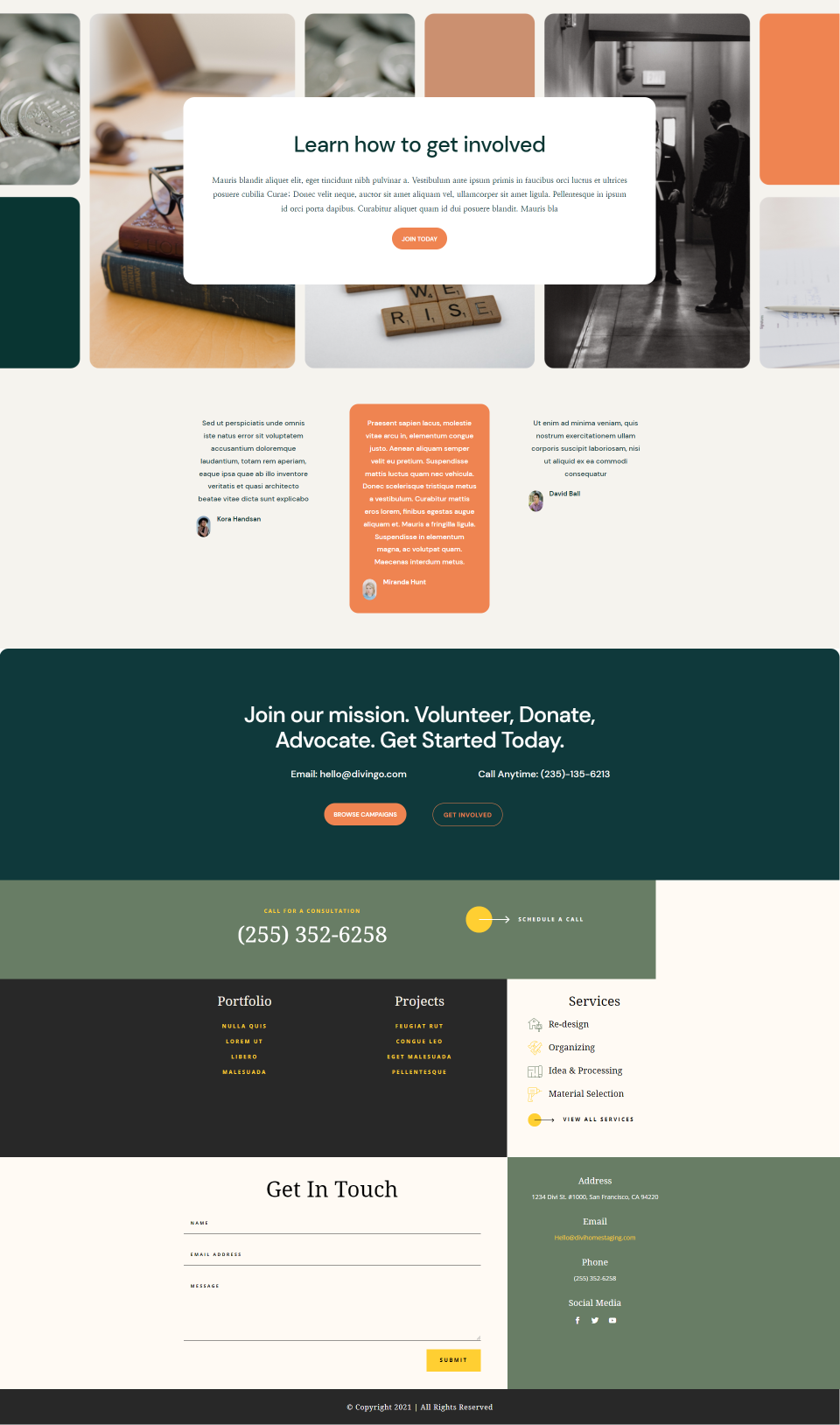
Les graphiques se démarquent et contribuent à attirer l’attention sur le pied de page. Ajoutez votre logo ou une petite image. C’est idéal pour montrer des partenaires, des clients, des réseaux sociaux, un produit spécifique, etc. Mais n’en mettez pas trop, sinon le pied de page risque d’être encombré et difficile à lire. Cet exemple montre le logo du site Web dans une petite zone consacrée à l’entreprise.
Il est préférable d’utiliser une icône plutôt qu’un mot lorsque les deux fournissent la même information. Par exemple, au lieu d’épeler le mot Twitter, utilisez l’icône Twitter. Au lieu d’épeler le nom d’un client, affichez son logo. Ajoutez le nom dans le texte alt et dans une info-bulle au survol.
Appel à l’action
Le pied de page peut être un espace de conversion précieux. Un petit appel à l’action dans le pied de page peut être votre dernière chance d’obtenir une réponse du visiteur. Incluez un appel à l’action, tel qu’un formulaire d’inscription par courriel, un bouton qui renvoie à votre boutique, une boîte de dons, etc. Il doit se distinguer de tout le reste et être facile à comprendre.
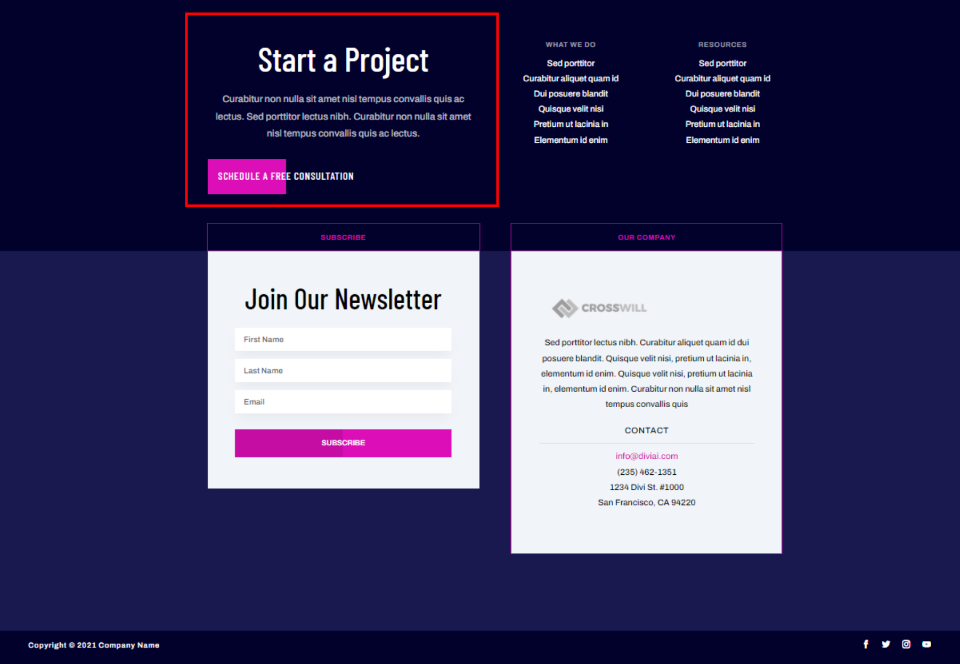
Cet exemple ajoute un appel à l’action en haut du pied de page qui comprend un grand titre, une courte description et un bouton stylisé.
Liens
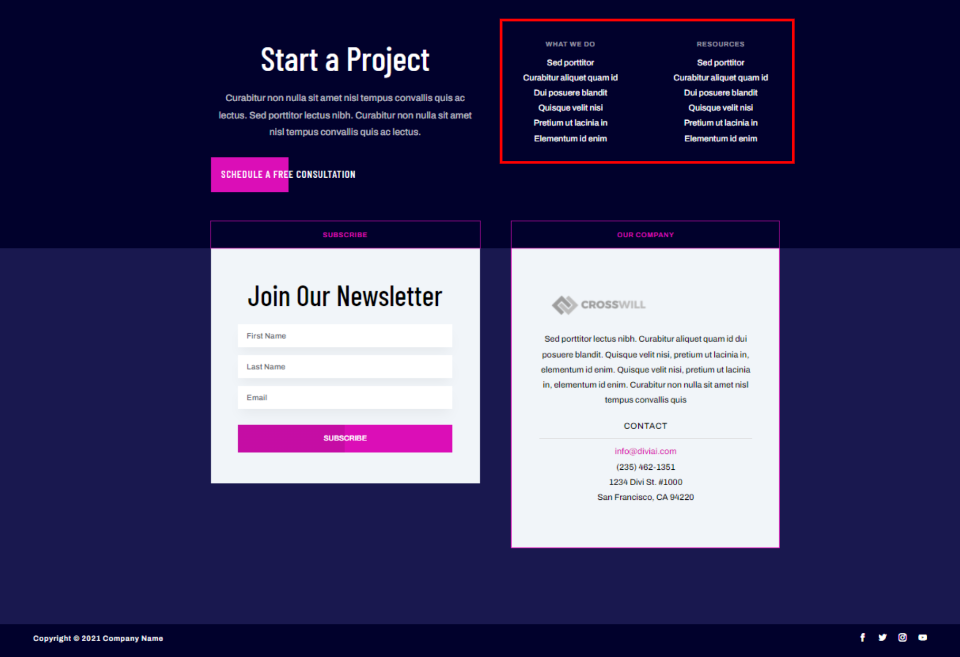
Les liens doivent inclure des pages telles que la page d’accueil, la page de contact, les informations sur l’entreprise, les membres de l’équipe, les informations juridiques, etc. Vous pouvez également inclure des liens vers vos produits les plus récents ou les plus populaires, vers des articles vedettes, etc. Cet exemple ajoute deux colonnes avec des liens vers des services et des ressources.
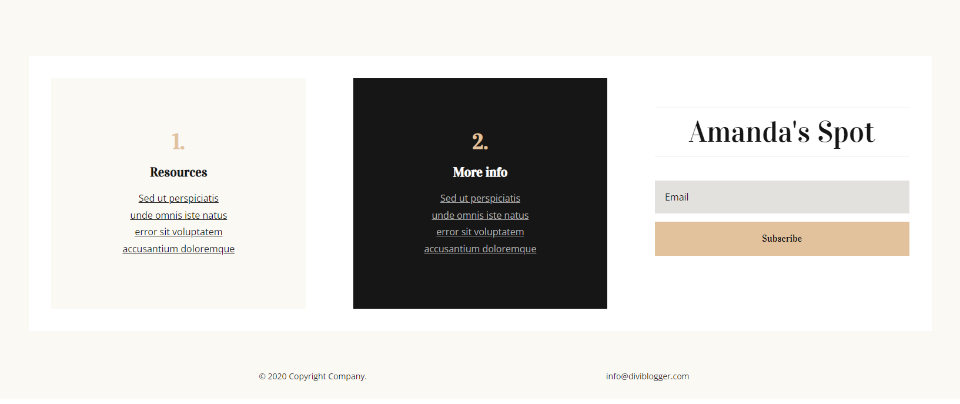
Un autre type de lien important concerne vos médias sociaux. Incluez des icônes pour chacun des réseaux sociaux afin que vos visiteurs puissent les comprendre en un coup d’œil. Vous pouvez les faire grands ou petits. Cet exemple les place en bas de page.
Informations de contact de base
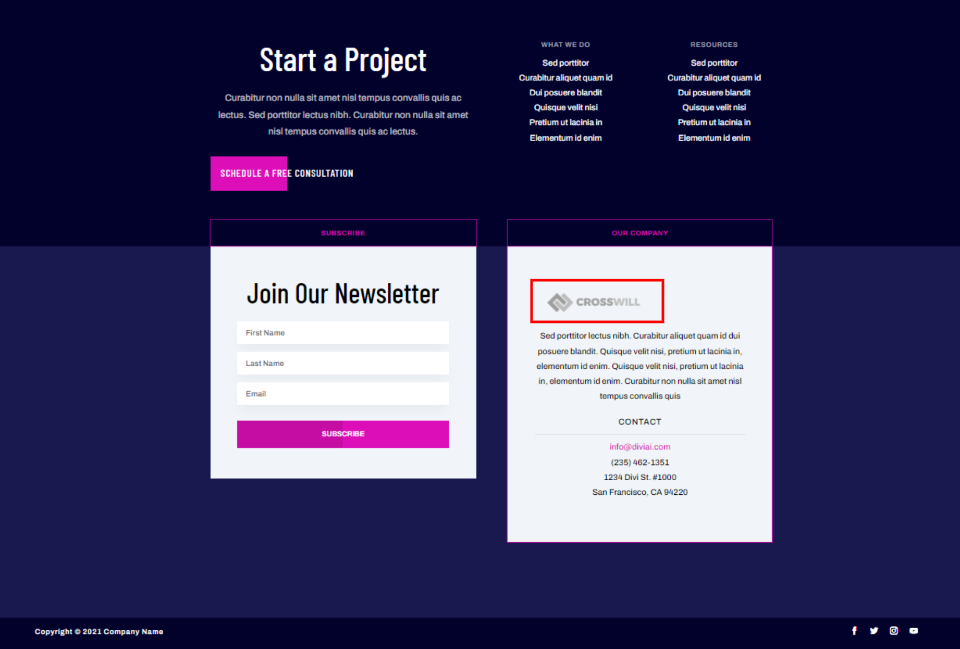
Fournissez des informations de contact de base qui indiquent le moyen le plus facile de vous contacter. Il peut s’agir de votre adresse électronique, de votre adresse, de votre numéro de téléphone ou même d’un petit formulaire de contact. Créez un lien vers votre page de contact pour obtenir des informations plus détaillées. Cet exemple ajoute les informations en tant que texte sous les informations sur l’entreprise.
Informations sur l’entreprise
Les informations sur l’entreprise comprennent des énoncés de mission, des liens vers les membres de votre équipe, un avis de droit d’auteur et des informations sur votre utilisation des cookies. L’avis de copyright est généralement placé tout en bas et comprend le nom de l’entreprise et l’année. Vous pouvez épeler le mot copyright, utiliser le symbole du copyright ou inclure les deux.
Cet exemple ajoute un petit paragraphe contenant des informations sur la société dans une zone bien visible du pied de page. Le copyright est placé en bas de page et est minimisé.
2. Simplifiez les éléments
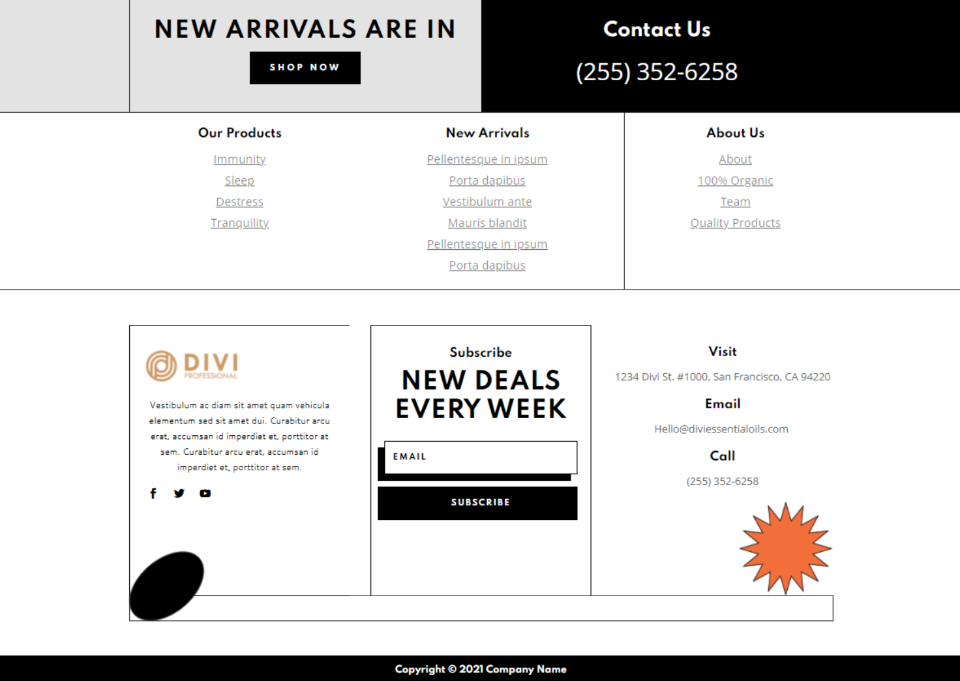
Notre deuxième conseil pour créer un pied de page Divi convivial consiste à utiliser des versions plus simples des éléments. Garder un design simple est une bonne règle générale, mais c’est encore plus important pour le pied de page. Il est important que votre pied de page n’ait pas l’air encombré. Utilisez des versions plus simples des éléments que vous utiliseriez dans le corps du site Web. Cet exemple montre des éléments simplifiés dans des zones séparées avec beaucoup d’espace entre eux.
Plutôt qu’un formulaire de contact comportant de nombreuses questions, utilisez le moins de champs possible. Pour un exemple de travail, n’incluez pas d’exemples très détaillés. Utilisez plutôt une petite image et une courte phrase ou un titre. Pour un appel à l’action, utilisez simplement un bouton avec une courte phrase ou un titre. Utilisez beaucoup d’espace blanc entre les éléments pour qu’ils restent propres et faciles à voir.
3. Intégrez la conception de votre thème
Notre troisième conseil pour créer un pied de page Divi convivial consiste à intégrer le design de votre thème. Le pied de page doit avoir l’air d’appartenir à votre site Web. Il ne doit pas ressembler à une boîte ajoutée en bas de page. Il doit être conçu. En même temps, il doit être simple et facile à utiliser. Pour ce faire, on utilise généralement des couleurs plus sombres, moins de couleurs et un design plus simplifié. Vous pouvez également utiliser des couleurs de fond différentes pour les diverses sections du pied de page.
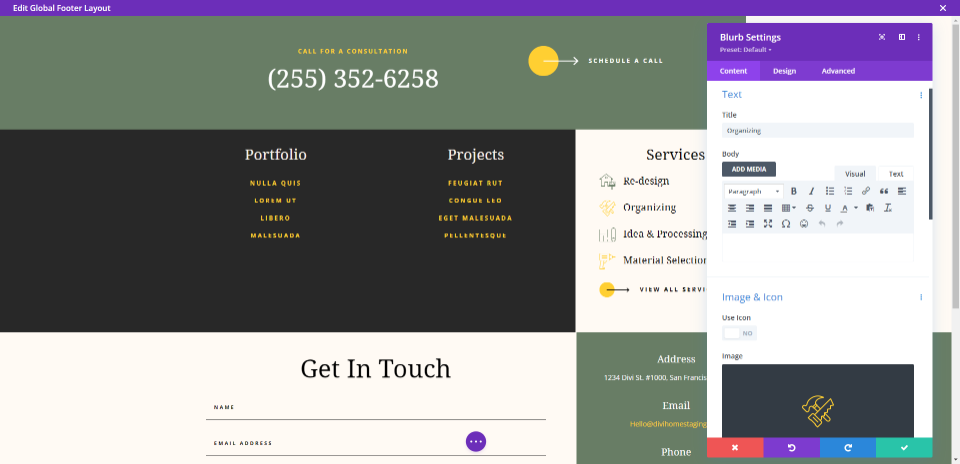
Utilisez le créateur de thème Divi pour créer un pied de page global et utilisez les éléments de conception de votre site Web. Utilisez un peu les mêmes couleurs, polices, boutons, etc. Cet exemple montre le pied de page de l’image précédente ouvert dans le Créateur de thème Divi.
Si vous souhaitez que votre pied de page se distingue de votre site Web, vous pouvez utiliser des polices et des boutons plus petits et utiliser des couleurs plus sombres. Pour les polices, utilisez des caractères sans empattement et des poids plus légers. La conception de votre pied de page ne doit pas nécessairement se démarquer du reste de la page, mais c’est un élément à prendre en compte pour la conception de votre site Web.
4. Vérifiez le contraste
Notre quatrième conseil pour créer un pied de page Divi convivial est d’utiliser un bon contraste. Les éléments moins importants peuvent être plus petits et avoir un contraste plus faible que le reste de votre site Web. C’est l’idéal pour les éléments situés en bas du pied de page. Cela indique au visiteur qu’il ne s’agit pas d’un élément sur lequel il doit se concentrer à chaque fois qu’il consulte la page.
Par exemple, la ligne inférieure contenant les informations relatives au droit d’auteur peut présenter le contraste le plus faible afin de ne pas distraire le visiteur du reste du pied de page. Toutefois, le contraste du pied de page doit être conçu en tenant compte de la convivialité.
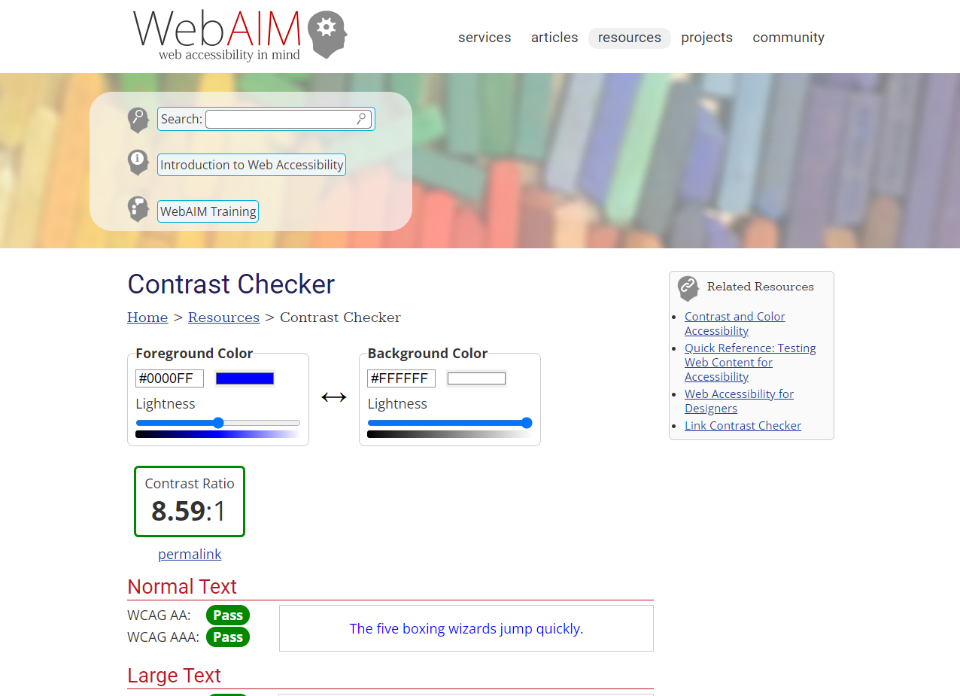
Vous pouvez tester vos couleurs avec des outils en ligne tels que WebAIM Contrast Checker. Saisissez les couleurs que vous utilisez, et il vous donnera un score accompagné de conseils sur les raisons de son efficacité ou sur la manière de l’améliorer.
5. Vérifiez toutes les tailles d’écran
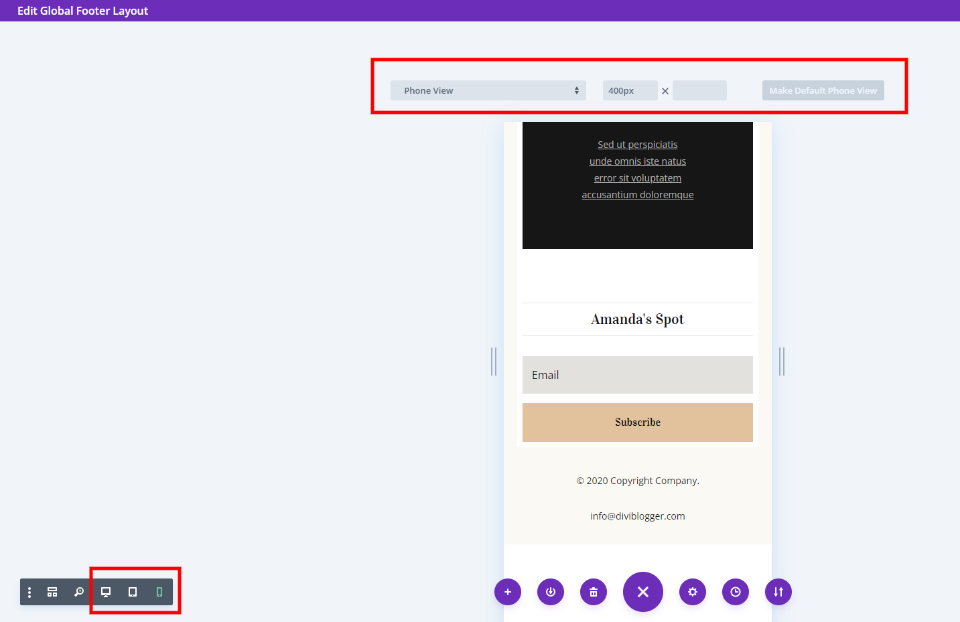
Notre cinquième conseil pour créer un pied de page Divi convivial est de s’assurer qu’il est réactif. Tout comme le reste de votre site Web, le pied de page doit être réactif. Testez-le sur autant d’appareils et de tailles d’écran que possible. Chaque élément doit être lisible et utilisable depuis n’importe quel appareil.
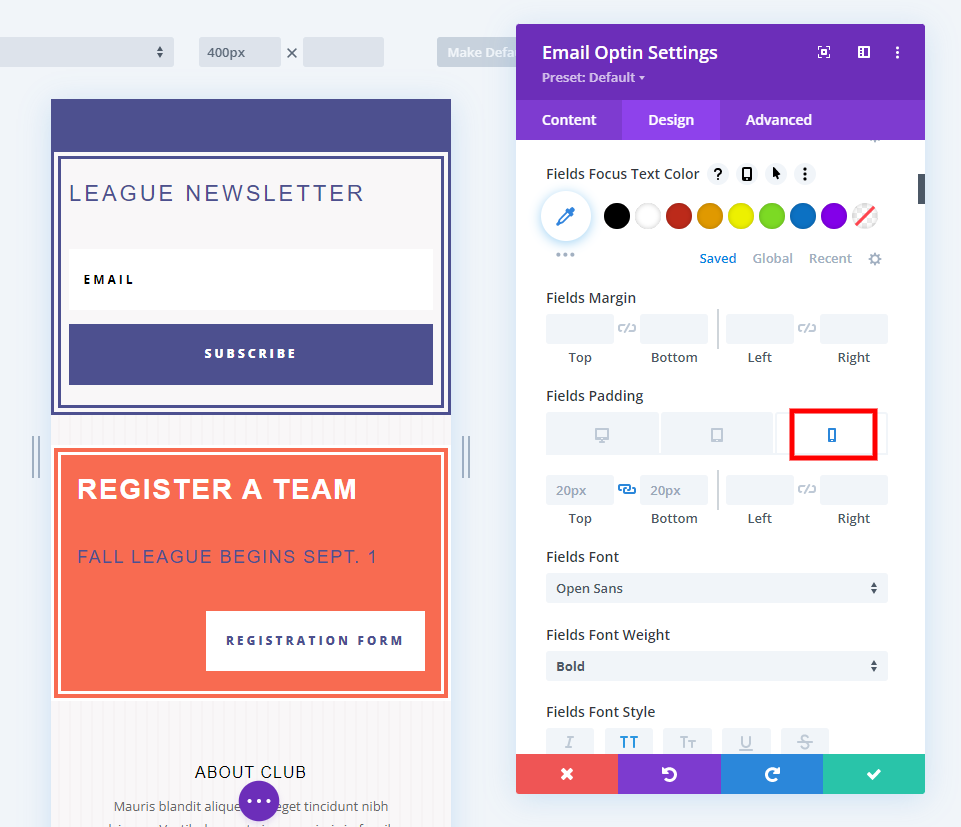
Le Divi Builder inclut des paramètres qui permettent d’ajuster facilement les tailles en fonction du type d’appareil. Sélectionnez l’icône de l’appareil pour ajuster indépendamment les versions bureau, tablette et téléphone du site Web. Ajustez le rembourrage, la taille des polices, la taille des icônes, etc. pour chaque appareil. Si vous n’ajustez pas la tablette et le téléphone, ils suivront les tailles du bureau.
Dernières réflexions sur la création d’un pied de page Divi convivial
Voilà pour les 5 conseils pour créer un pied de page convivial avec Divi. La clé de tout ce qui se trouve dans le pied de page est de rester simple. Utilisez des versions simplifiées des éléments de vos pages, comme des formulaires plus petits, des CTA plus simples, etc. Utilisez des couleurs, des polices et des graphiques qui correspondent à votre site. Séparez les éléments pour leur donner de l’espace. En suivant ces conseils, vous pourrez créer un pied de page Divi convivial qui vous aidera à atteindre les objectifs de votre site Web.
Nous voulons connaître votre avis. Avez-vous des conseils pour créer un pied de page Divi convivial ? Faites-nous en part dans les commentaires