Qu’est-ce que l’option Messages de la page en cours ?
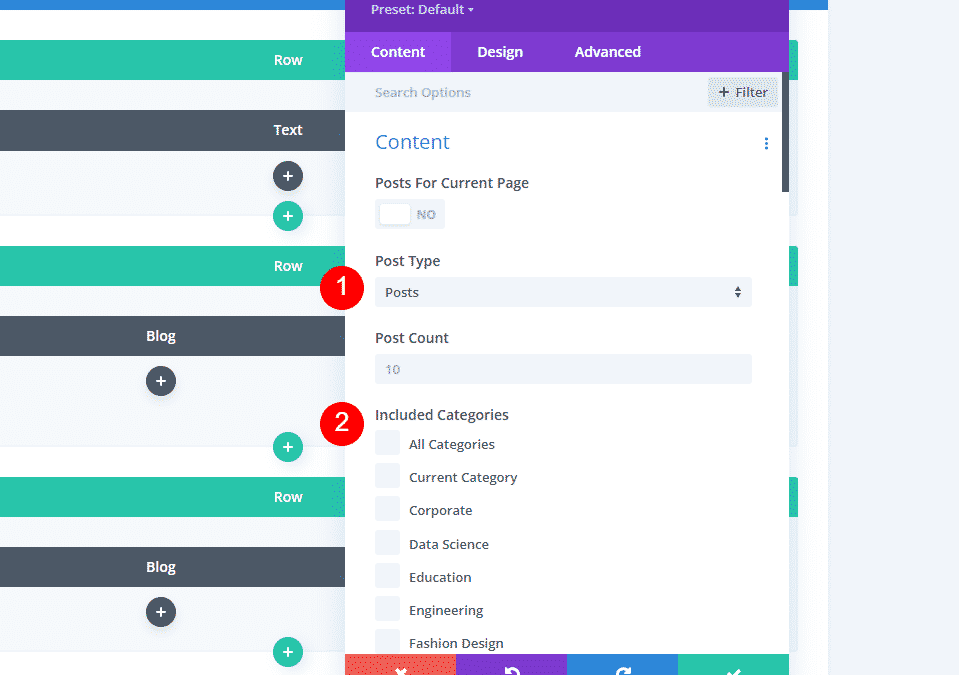
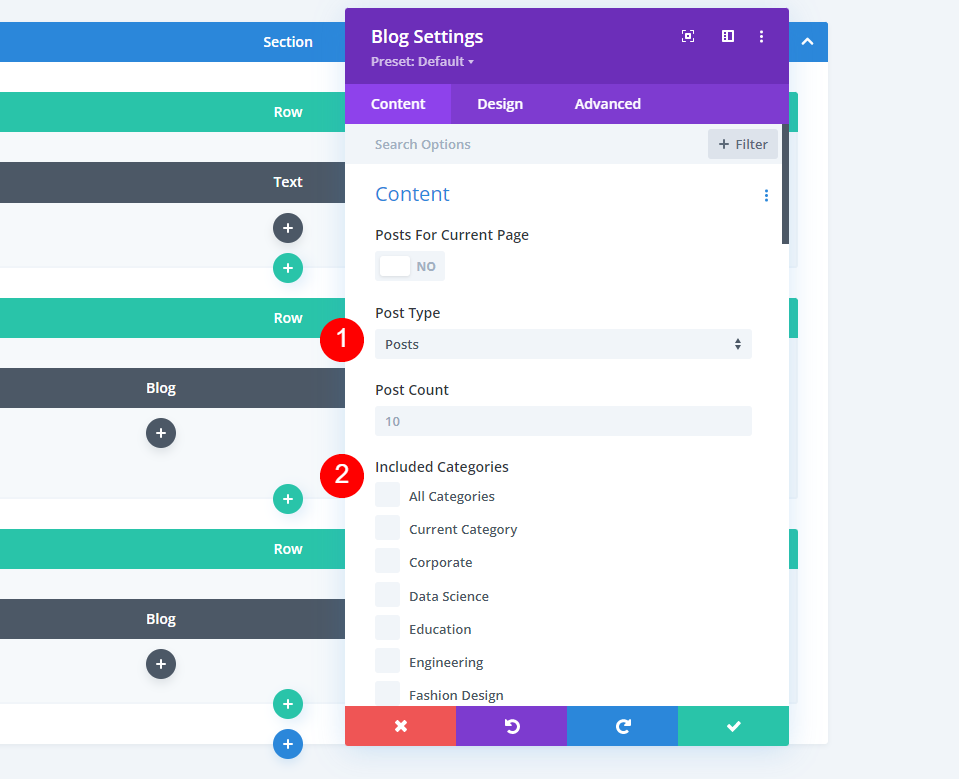
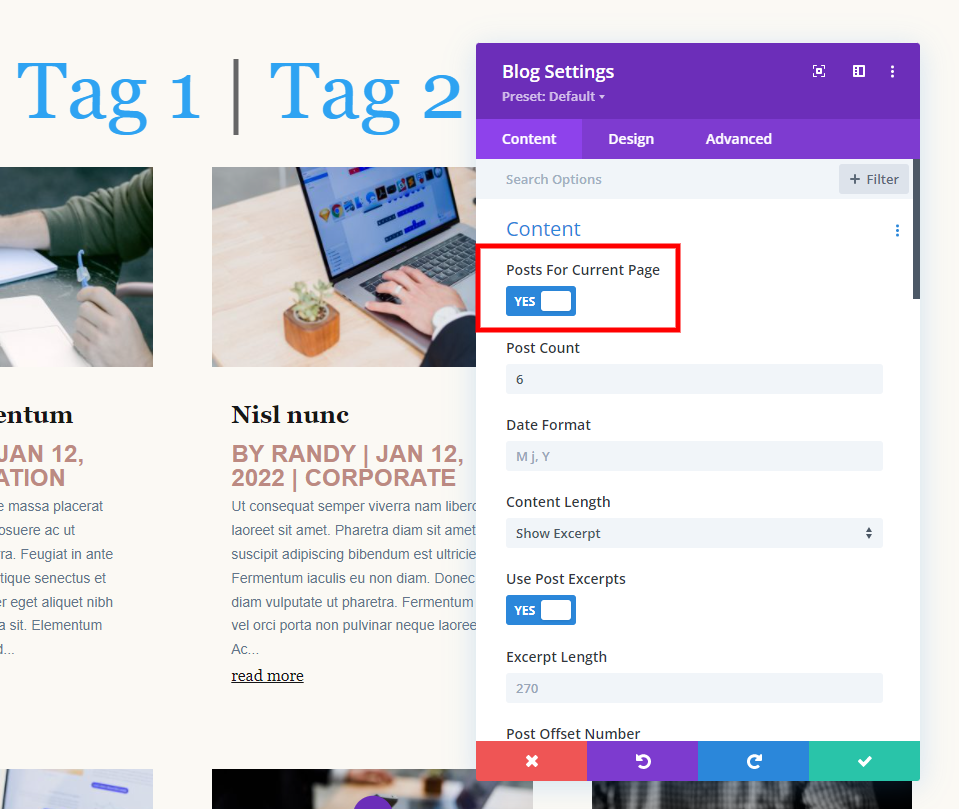
L’option d’affichage de la page en cours est une option de la section Contenu du module Blog. Elle est désactivée par défaut. Lorsqu’elle est activée, certaines des options du module changent.
Le module comprend normalement une option permettant de choisir le type de message. Cela inclut les pages, les articles, les médias et les projets. Il inclut également les types de messages personnalisés si vous en avez.
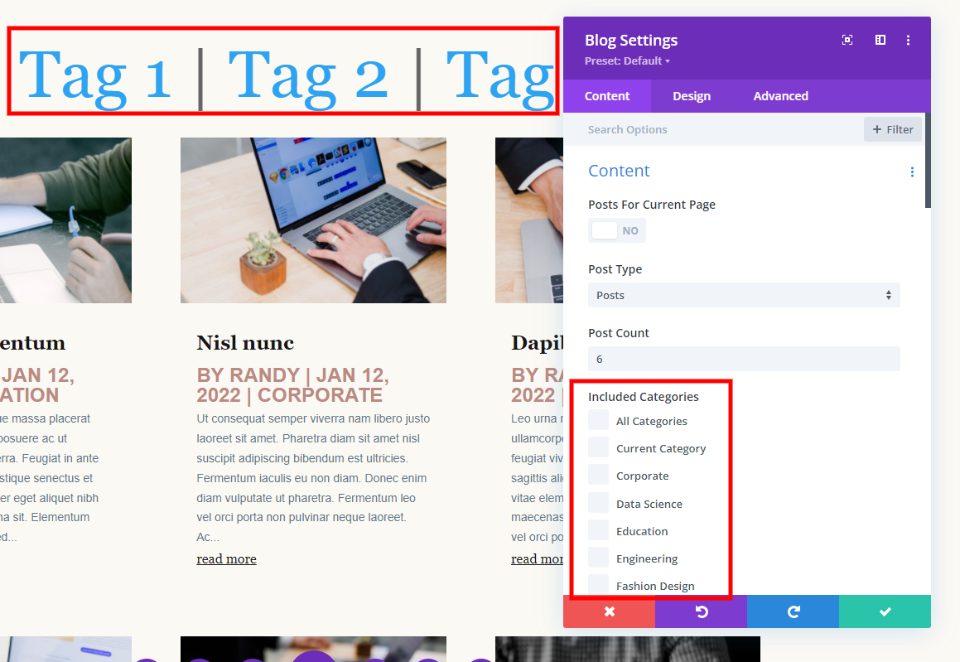
Il comporte aussi normalement une option intitulée Catégories incluses. Cela vous donne une liste de vos catégories afin que vous puissiez sélectionner celles que vous voulez que le module affiche. Cela inclut Toutes les catégories, qui affichera les articles de chaque catégorie, quelle que soit la catégorie de la page. Une autre option est la catégorie actuelle. Elle affiche les messages de la catégorie sélectionnée par l’utilisateur.
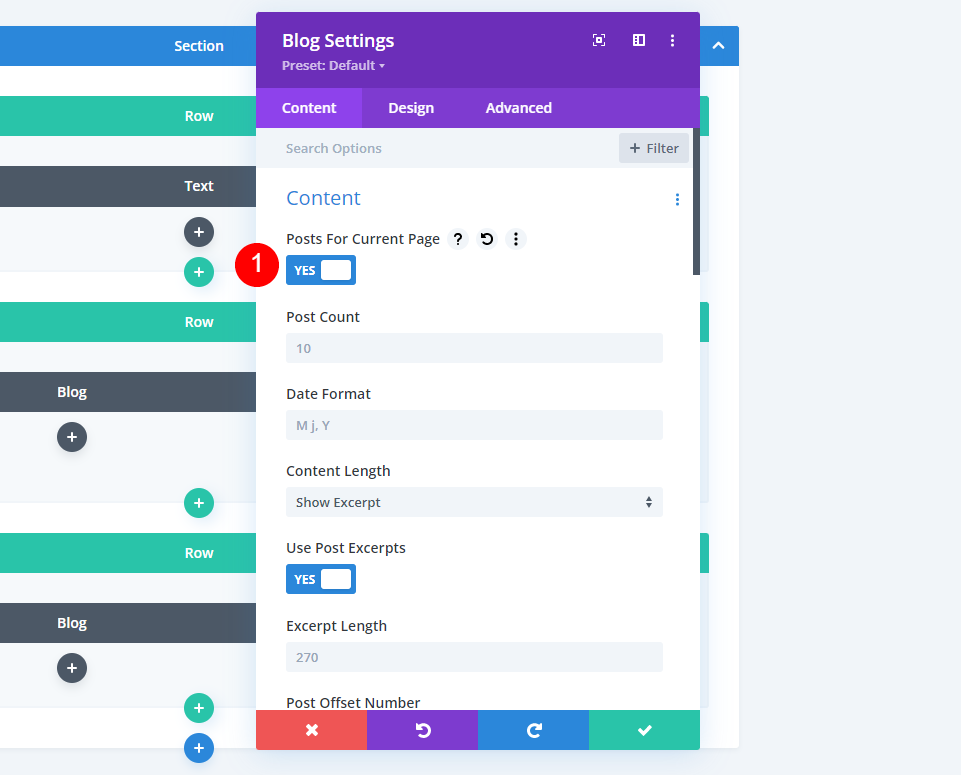
L’activation des messages pour la page actuelle désactive les options Type de message et Catégories incluses. Cela permet à Divi d’effectuer dynamiquement les sélections pour vous. Si vous utilisez cette option avec du contenu dynamique, elle affichera les messages de la catégorie sélectionnée. Cette option est similaire à la catégorie actuelle, mais elle est plus large.
Les messages de la page en cours fonctionnent parfaitement avec les modèles d’archives dans le Créateur de thème Divi. Elle fonctionne également très bien pour les modèles affectés à des articles spécifiques, comme une certaine étiquette.
Utilisation de l’option Messages pour la page actuelle avec un modèle de blog
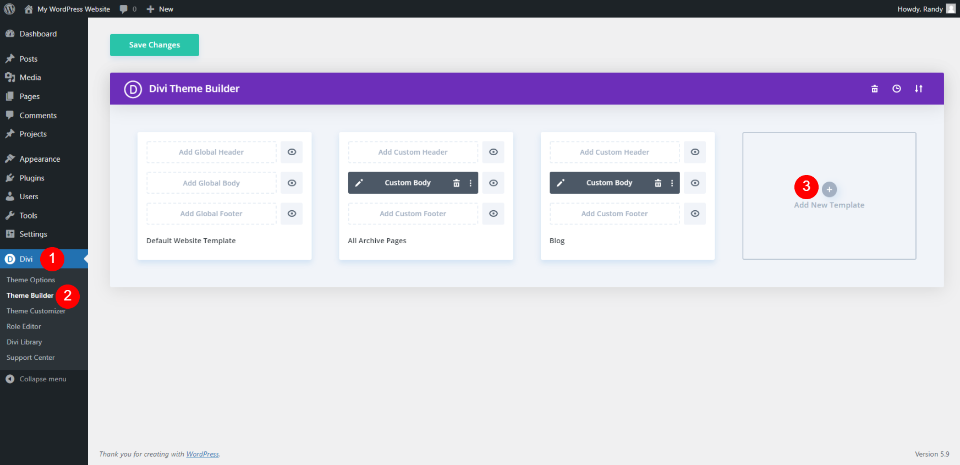
Nous allons créer un modèle de page d’archives simple pour montrer comment cela fonctionne. Ce modèle comprendra un titre et deux modules de blog. Pour créer le modèle de page d’archives, allez dans Divi > Créateur de thème dans le tableau de bord de WordPress. Sélectionnez Add New Template.
Affecter à toutes les pages de la catégorie
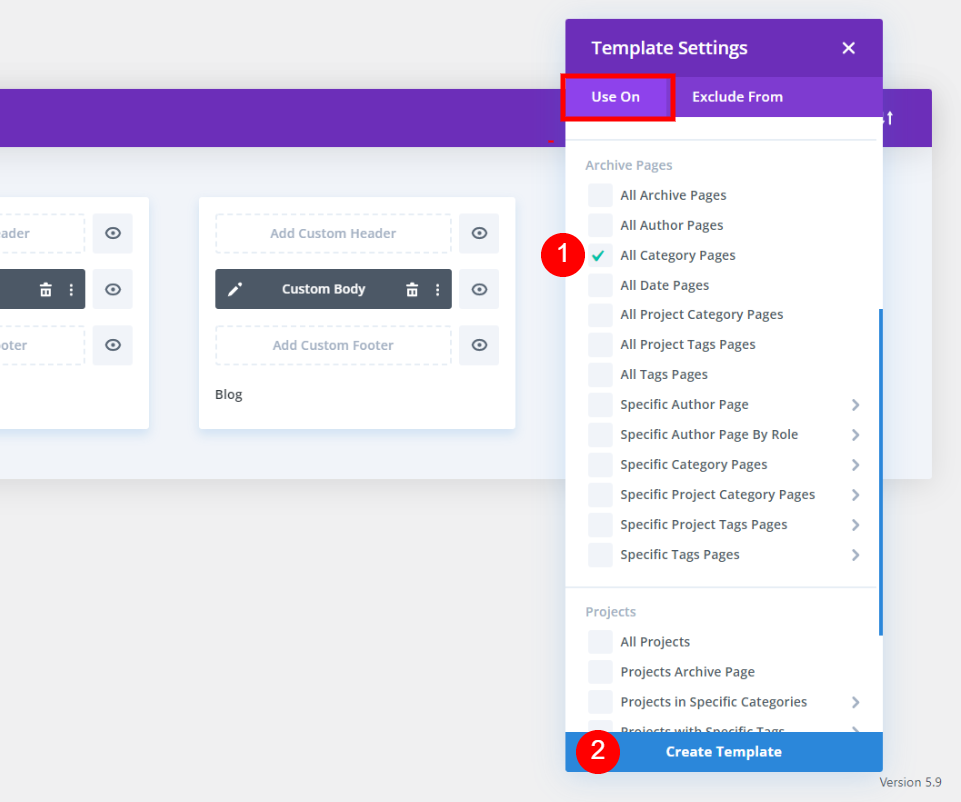
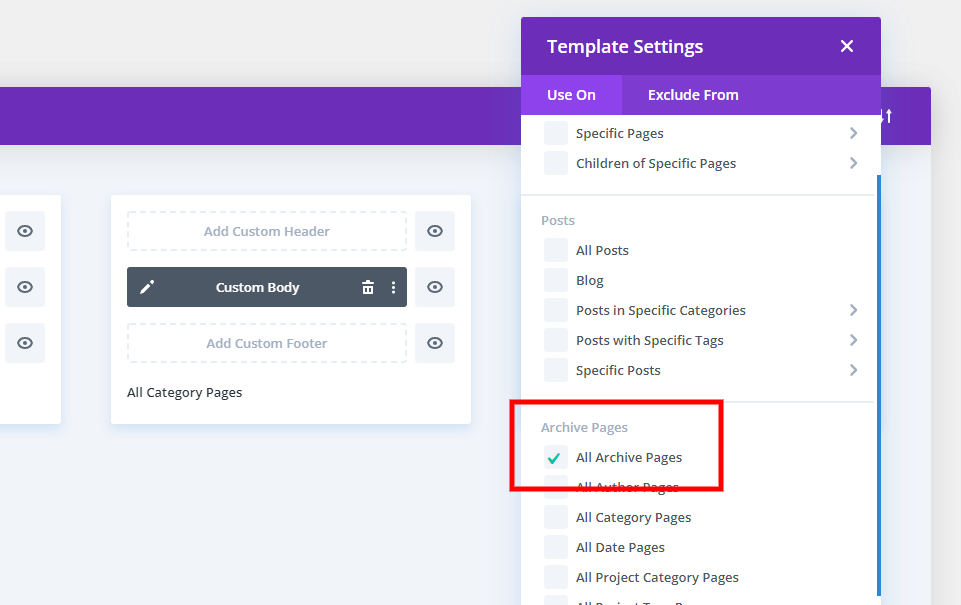
Une modale s’ouvrira avec de nombreuses options où le modèle sera affecté. Sous Utiliser sur, faites défiler jusqu’à Pages d’archives et sélectionnez Toutes les pages de catégorie. Cliquez sur Créer un modèle au bas de la modale. Cela ouvre l’éditeur dans lequel nous allons créer le modèle.
Créer le modèle de catégorie
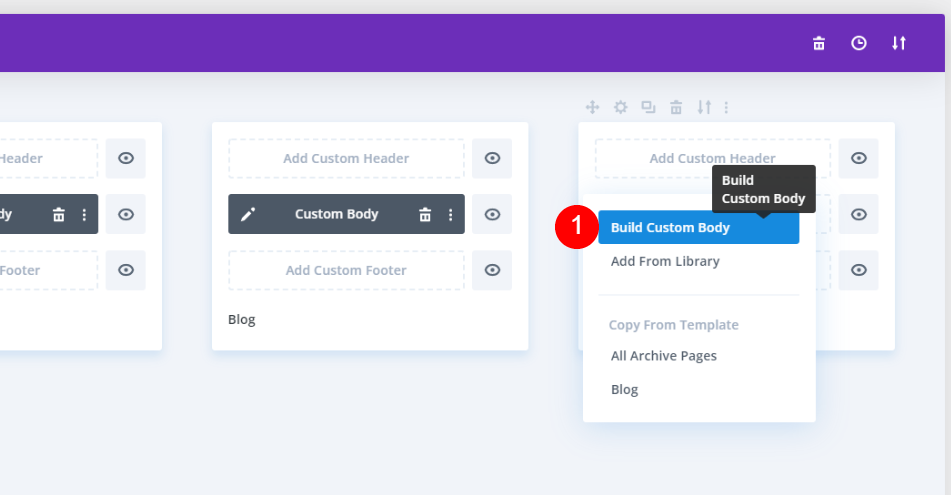
Sélectionnez Construire un corps personnalisé. Pour référence, j’utilise les polices et les couleurs du modèle de page de catégorie gratuit du Blogger Layout Pack de Divi et je crée une mise en page à partir de zéro. Vous pouvez également l’utiliser comme modèle et suivre les modules que j’ajoute.
Styliser la section
Tout d’abord, ouvrez les paramètres de la section en cliquant sur l’engrenage bleu.
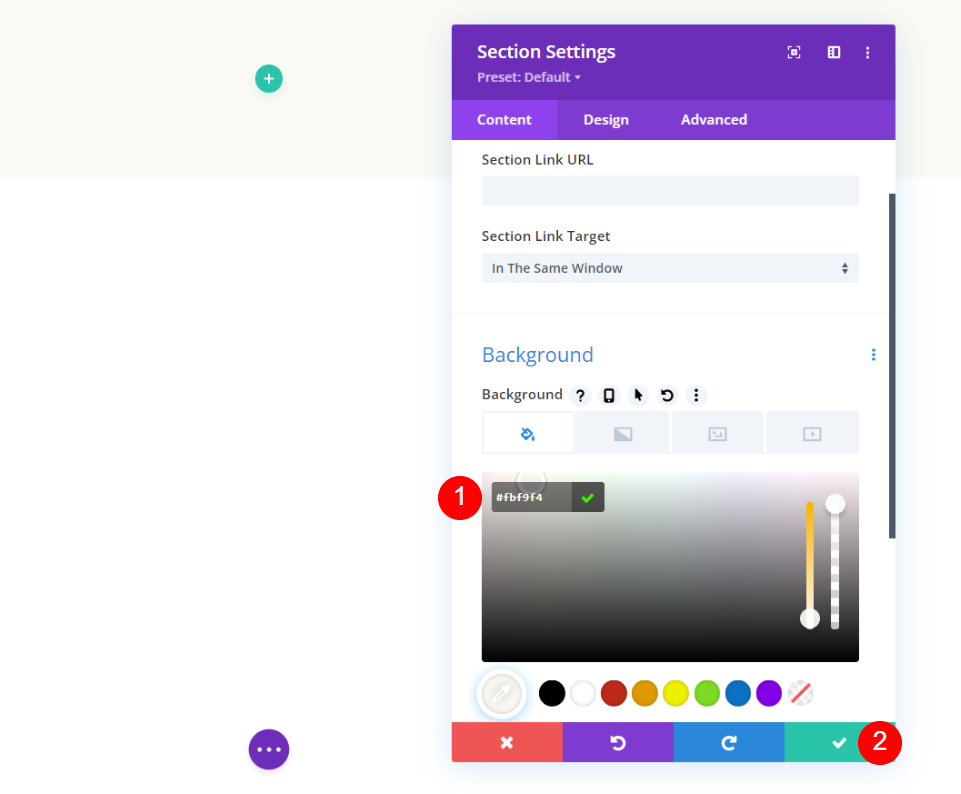
Faites défiler l’écran jusqu’à l’option Arrière-plan et ajoutez la couleur #fbf9f4. Fermez les paramètres de la section.
- Couleur d’arrière-plan : #fbf9f4
Ajouter une rangée
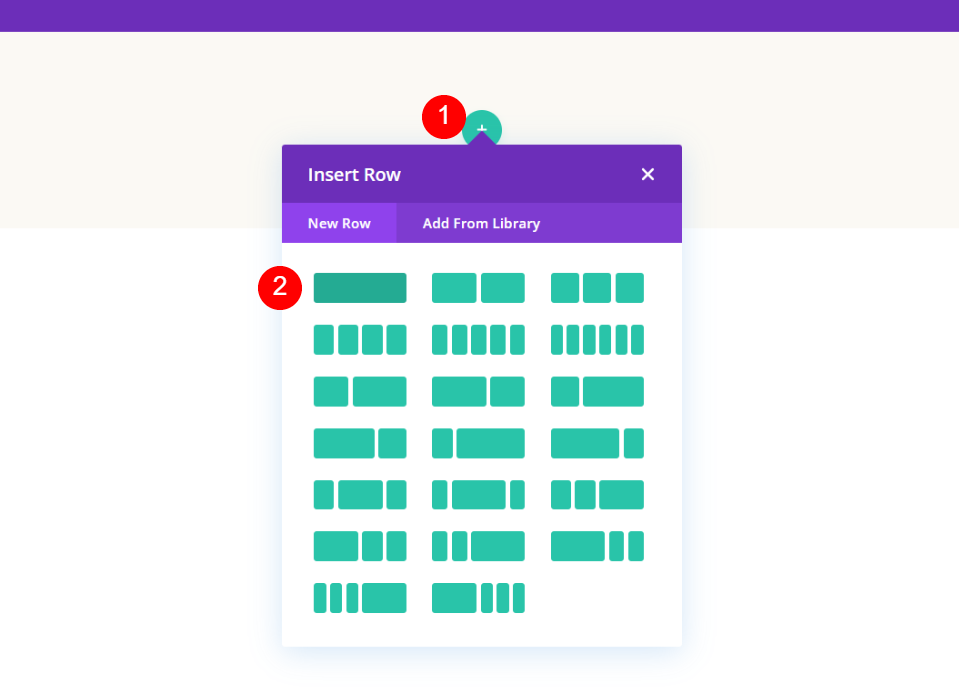
Cliquez sur l’icône verte et ajoutez une rangée d’une colonne.
Créez un titre dynamique
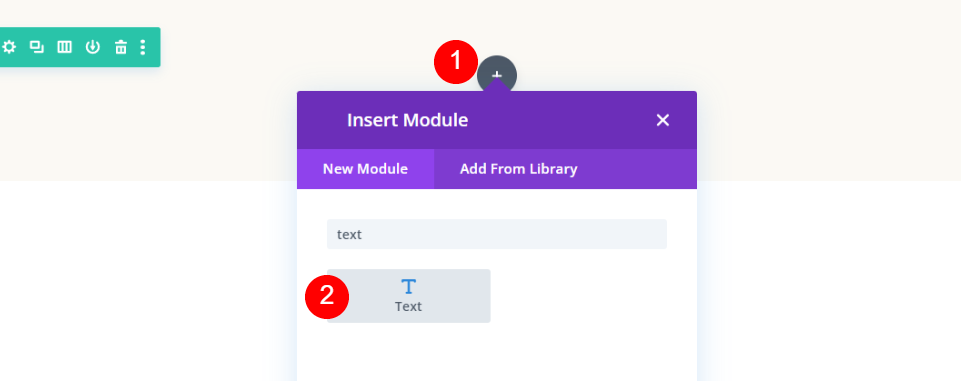
Ensuite, ajoutez un module Texte à la rangée.
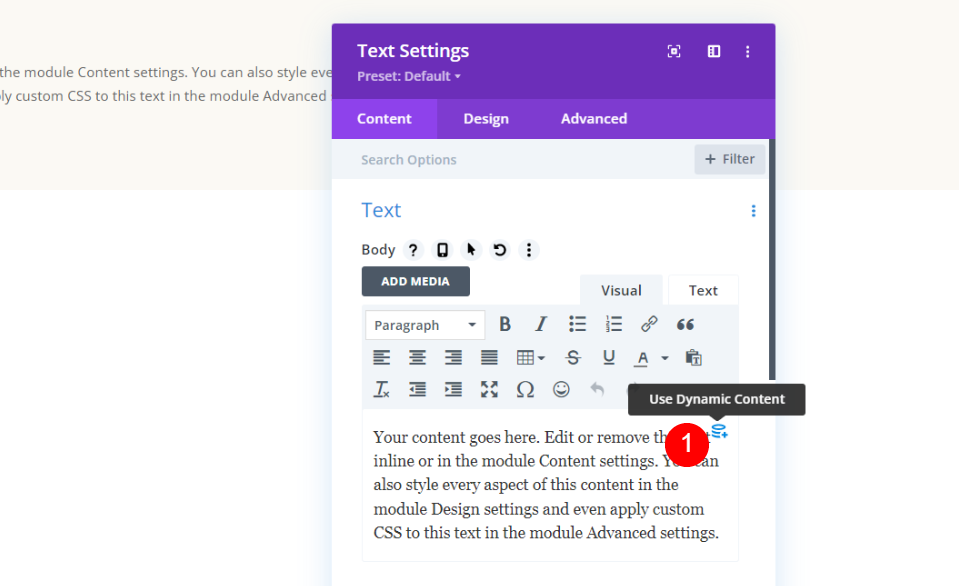
Pour le contenu du corps, sélectionnez Utiliser le contenu dynamique.
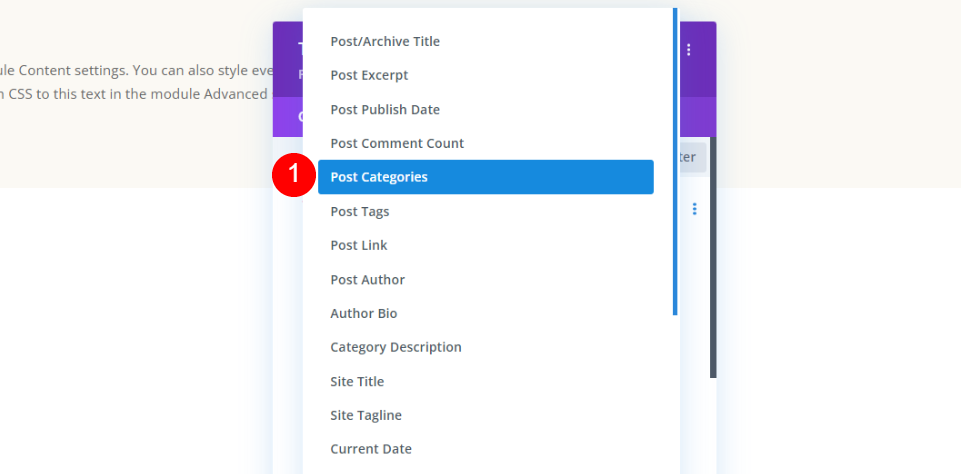
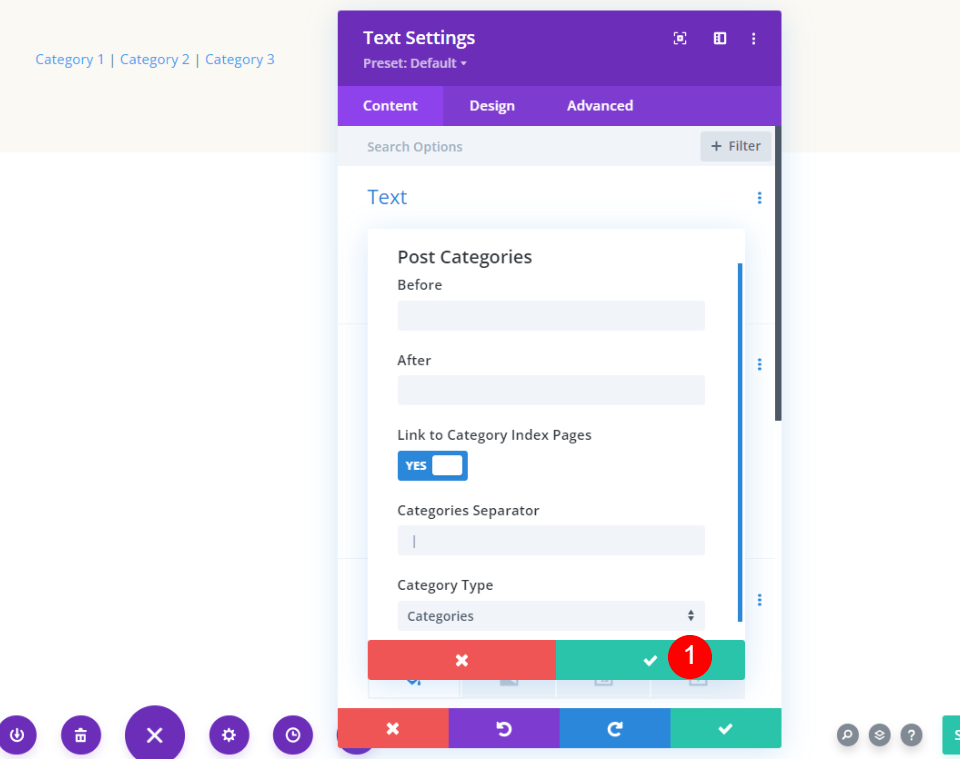
Cela ouvre une liste d’options dans laquelle vous pouvez sélectionner le contenu dynamique à afficher. Sélectionnez Post Categories.
Fermez la prochaine série d’options. Nous allons utiliser les paramètres par défaut.
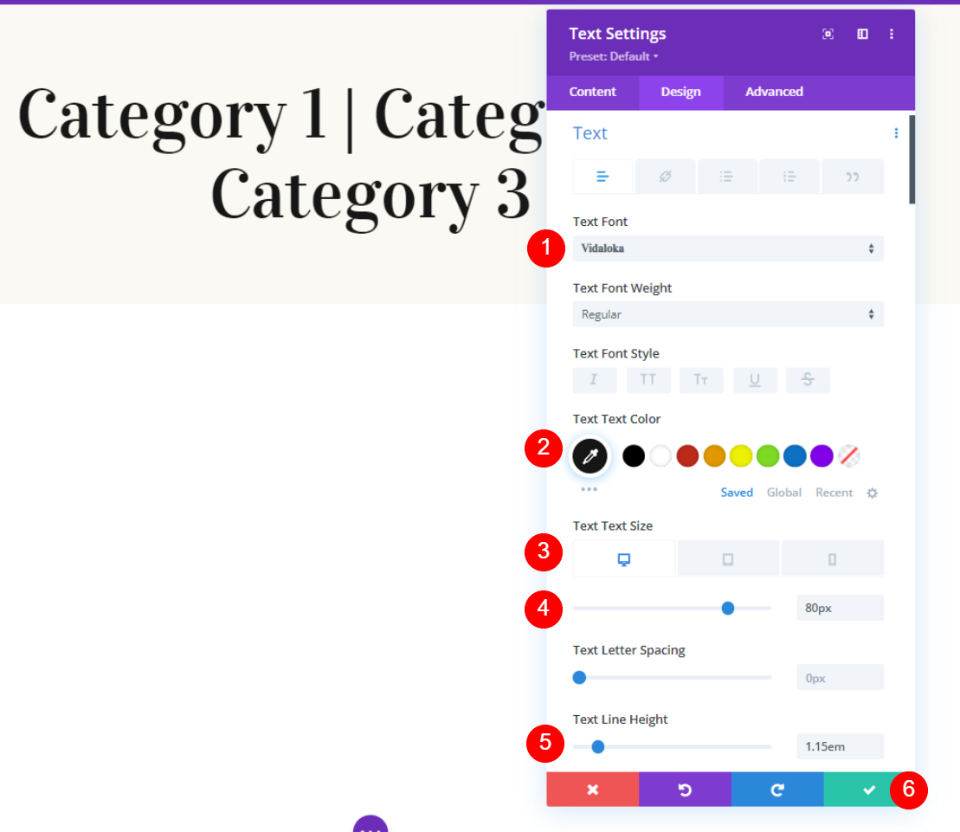
Ensuite, allez dans l’onglet Design. Changez le texte en Vidaloka et la couleur en #161616. Définissez la taille de la police du bureau sur 80px et cliquez sur l’icône du téléphone pour définir la taille de la police du téléphone sur 60px. Définissez la hauteur de ligne sur 1,15em. Fermez les paramètres du module Texte.
- Police : Vidaloka
- Couleur : #161616
- Taille : 80px, 60px
- Hauteur de ligne : 1.15em
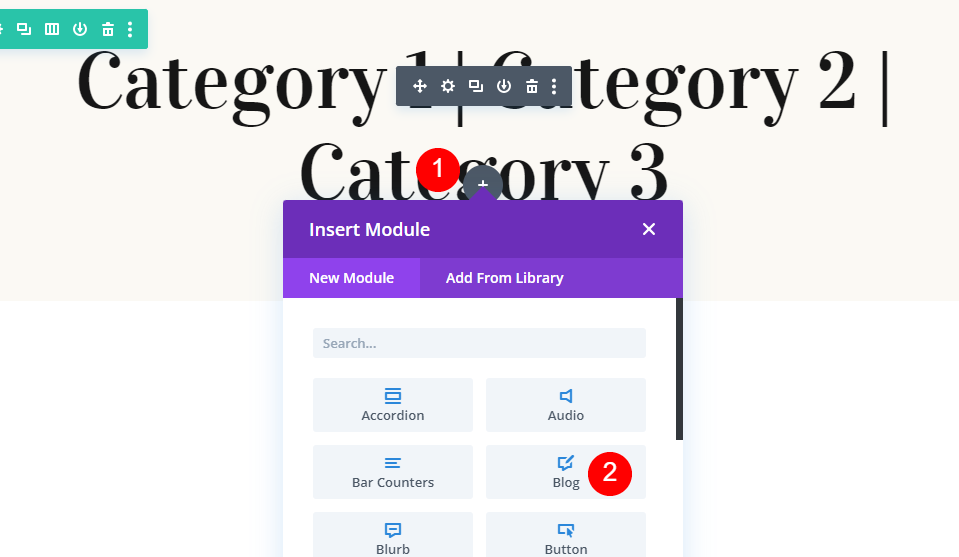
Ajouter le premier module de blog
Ensuite, nous allons ajouter le premier des deux modules Blog. Celui-ci affichera un article vedette, tandis que les autres fourniront un flux de blog basé sur le contenu de la page.
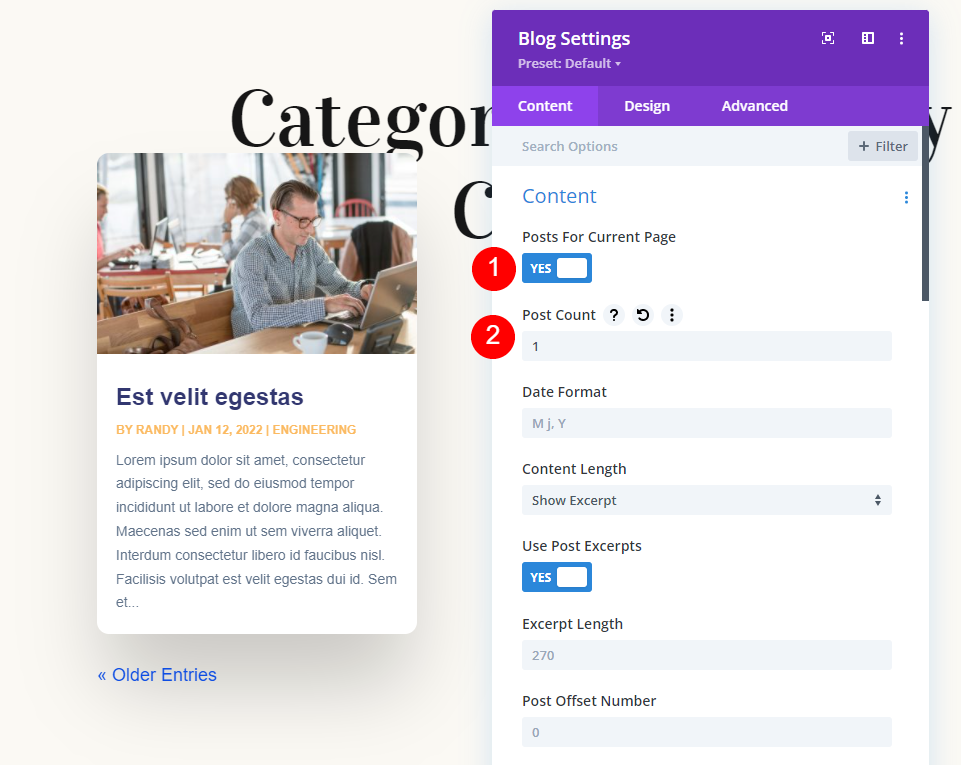
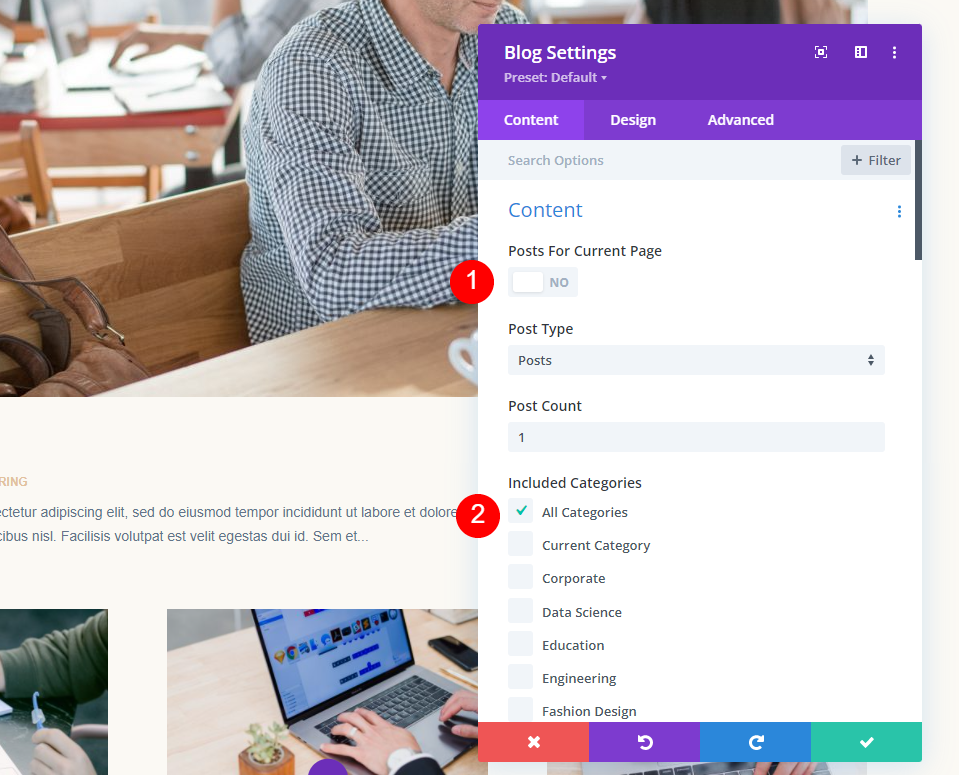
Sélectionnez Postes pour la page actuelle
Tout d’abord, activez l’option Posts for Current Content. Entrez 1 pour le nombre de messages.
- Messages pour le contenu actuel : Oui
- Nombre de messages : 1
Style du premier module de blog
Éléments
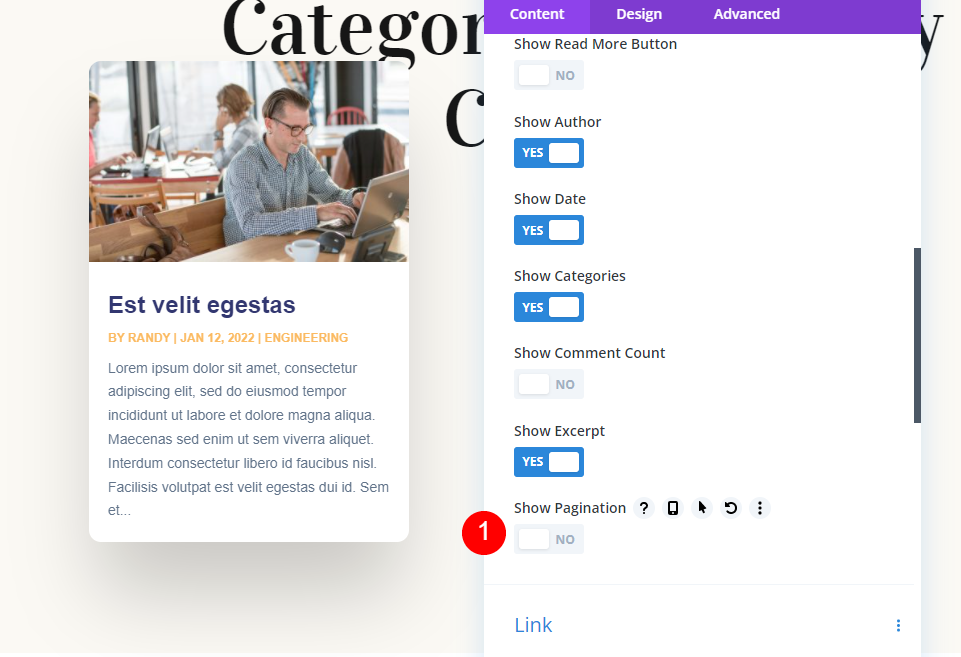
Faites défiler l’écran jusqu’à Elements et désactivez Show Pagination. Nous utiliserons cette option pour le deuxième module Blog.
- Afficher la pagination : Non
Arrière-plan
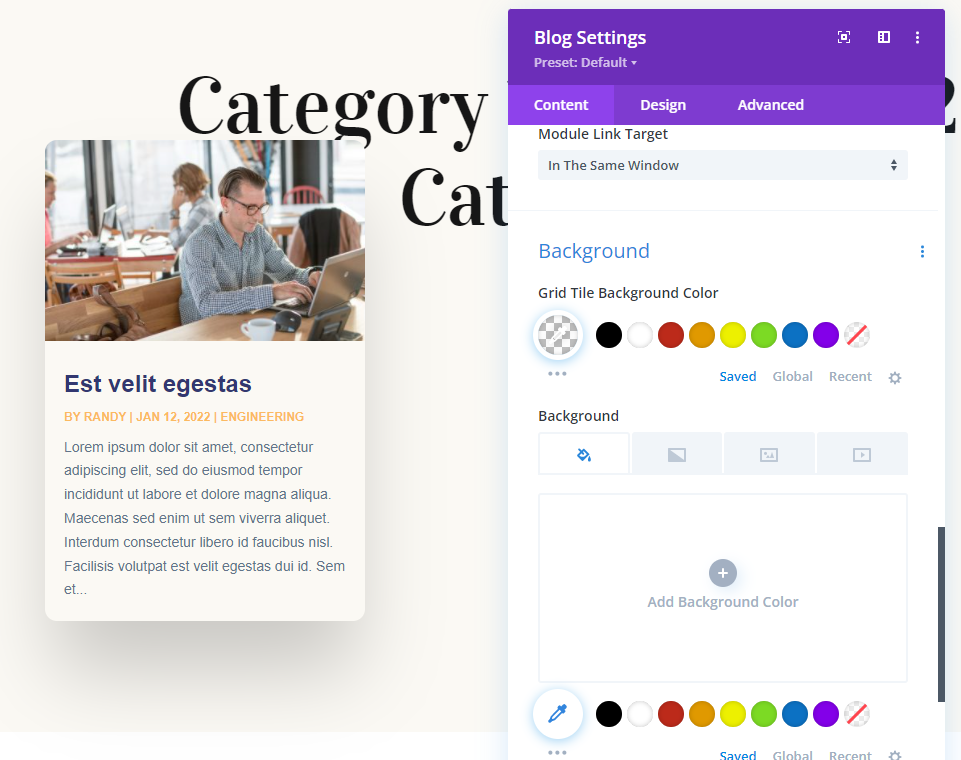
Faites défiler la page jusqu’à l’arrière-plan et changez la couleur en rgba(255,255,255,0).
- Arrière-plan de la grille : rgba(255,255,255,0)
Texte du titre
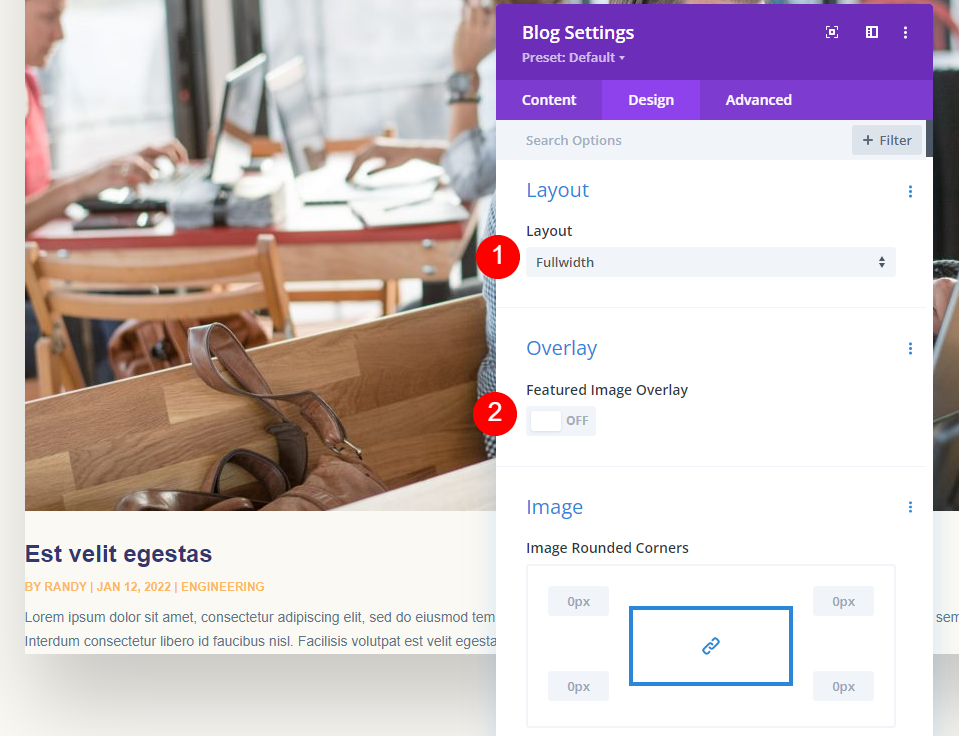
Ensuite, allez dans l’onglet Design. Changez la mise en page pour Fullwidth. Cela fonctionnera comme notre article vedette dans la zone des héros. Désactivez la superposition.
- Disposition : Pleine largeur
- Superposition : Désactivé
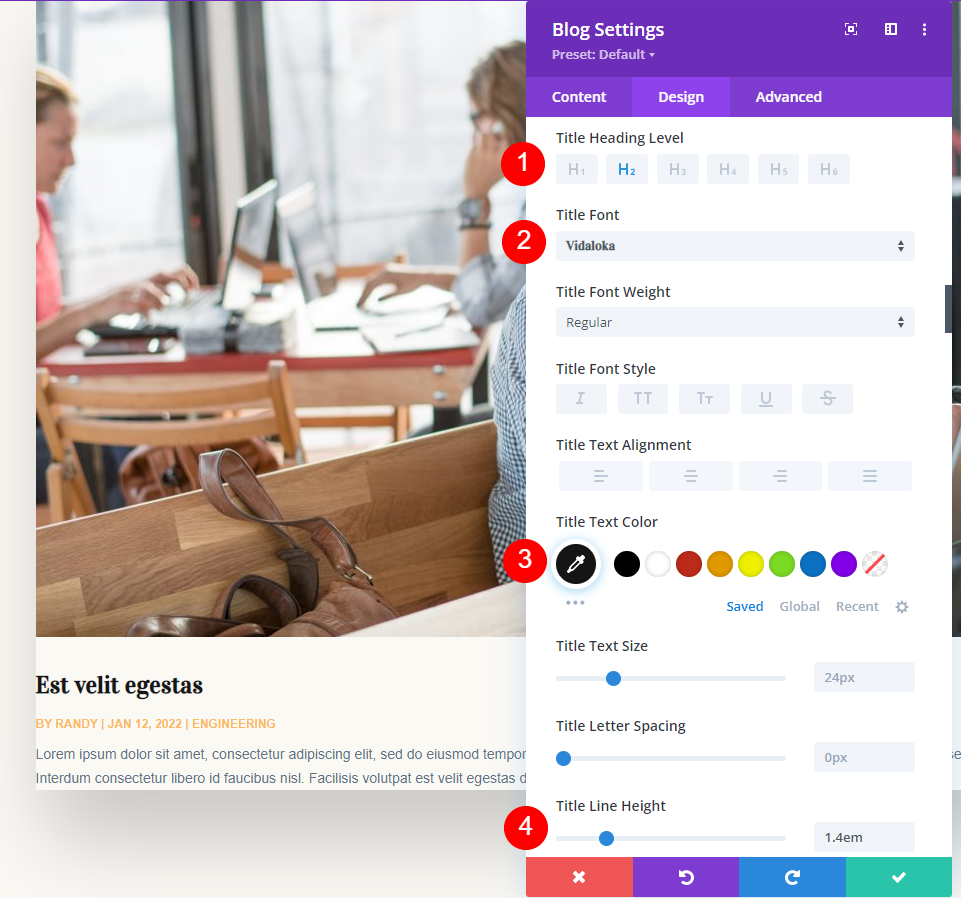
Ensuite, faites défiler jusqu’au texte du titre. Utilisez Vidaloka pour la police et changez la couleur en #161616. Modifiez la hauteur de ligne à 1,4em.
- Police : Vidaloka
- Couleur : #161616
- Hauteur de ligne : 1.4em
Texte Méta
Faites défiler vers le bas jusqu’à Meta Text et changez la couleur en #e2c29d.
- Couleur : #e2c29d
Espacement
Ensuite, allez dans Espacement et changez la Marge supérieure en 0vw. Cela permet d’éviter que le module ne chevauche le titre.
- Marge supérieure : 0vw
Ombre de la boîte
Enfin, allez à Box Shadow et désactivez-la. Maintenant, vous pouvez fermer ce module et nous allons le cloner pour le deuxième module.
- Box Shadow : Aucun
Ajouter le deuxième module de blog
Maintenant, dupliquez le premier module et ouvrez ses paramètres. Ce module Blog affichera le flux du blog. Nous allons commencer par ses paramètres, en ajouter quelques-uns et effectuer quelques modifications.
Contenu
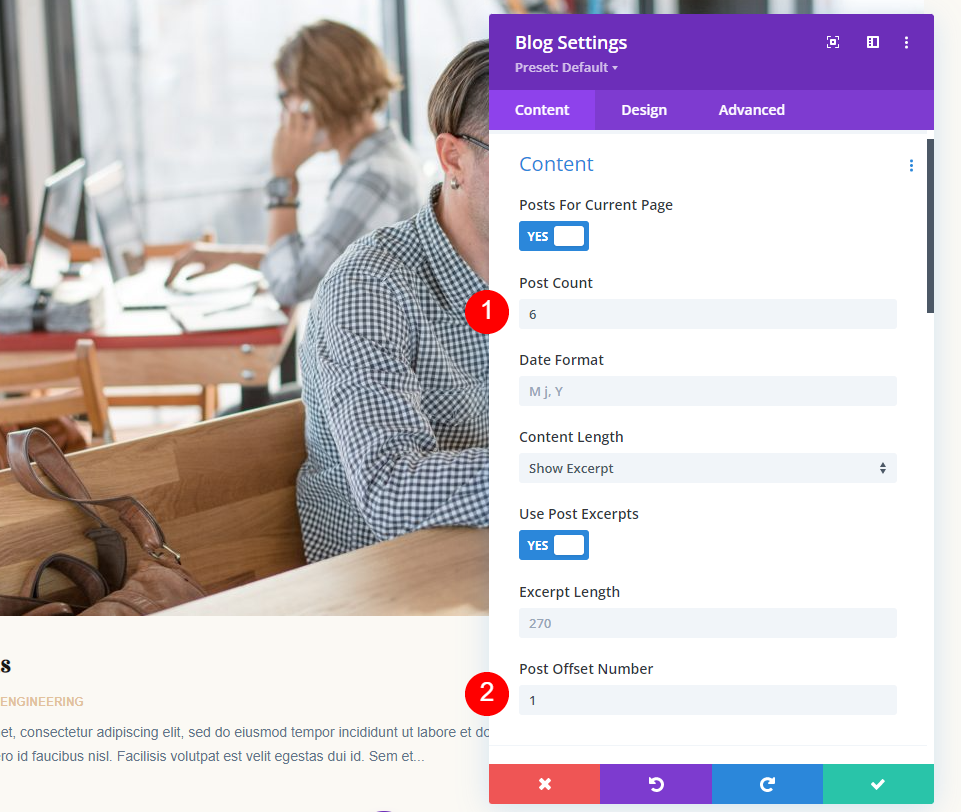
Modifiez le nombre d’articles à 6 et le nombre de décalages d’articles à 1.
- Nombre de messages : 6
- Décalage des messages : 1
Le paramètre Post Offset indique à Divi le nombre de messages à ignorer. En commençant par le message le plus récent, Divi compte le nombre de messages et commence au numéro du décalage. Nous en avons besoin car nous affichons déjà un article dans le module Blog en vedette.
Éléments
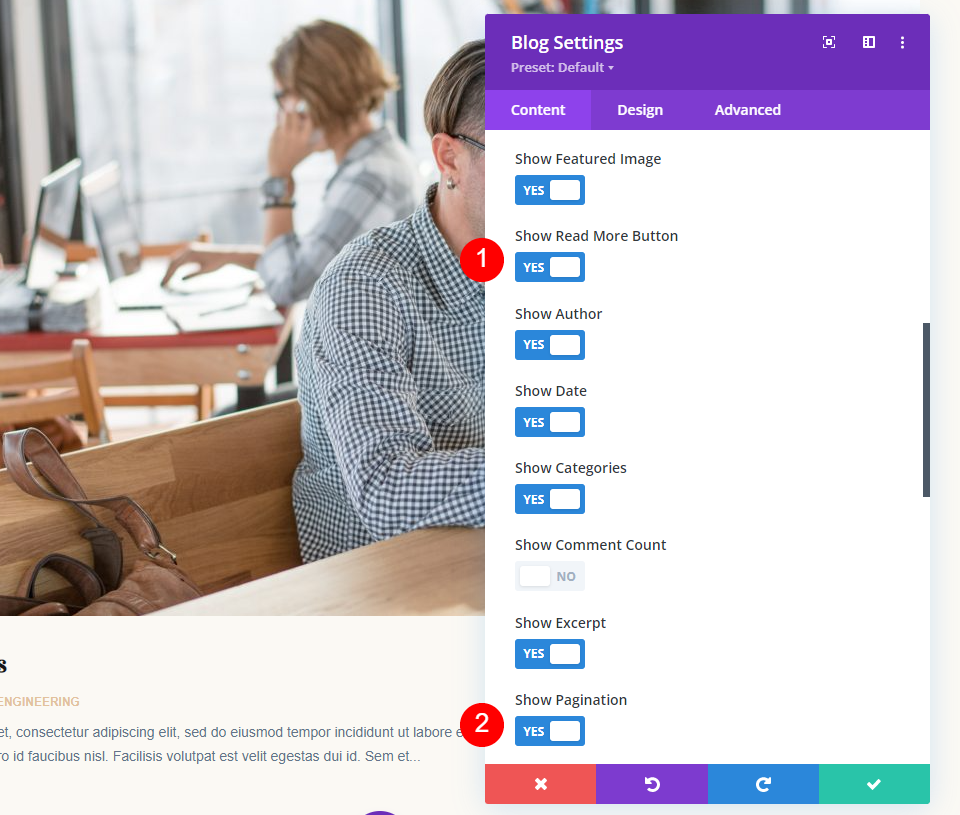
Faites défiler l’écran jusqu’à Elements et activez le bouton Lire plus et la pagination.
- Bouton Lire la suite : Oui
- Pagination : Oui
Styliser le deuxième module de blog
Ensuite, allez dans l’onglet Design. Puisque nous avons copié le module que nous avons déjà stylé, nous ne devons styler que les éléments que le module n’utilisait pas.
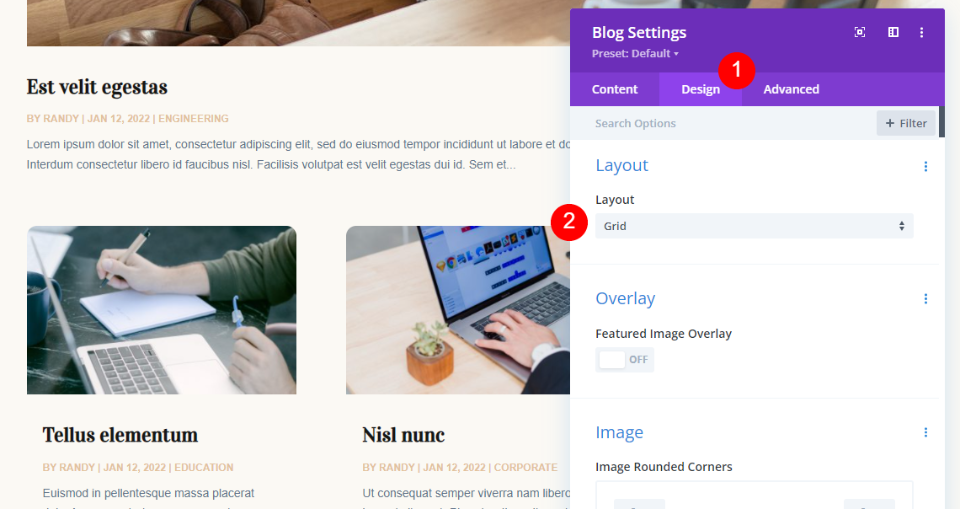
Sous Layout, changez-la en Grid.
- Disposition : Grille
Texte de lecture supplémentaire
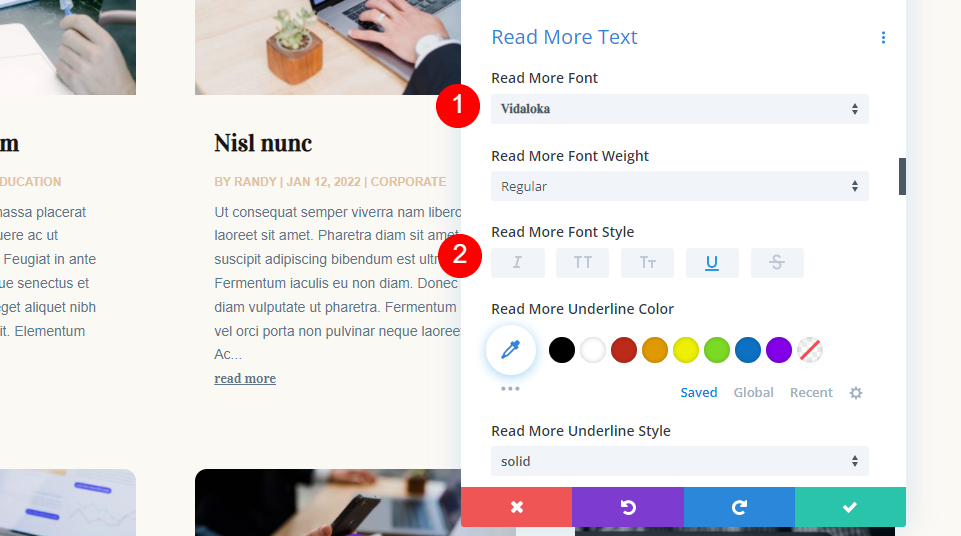
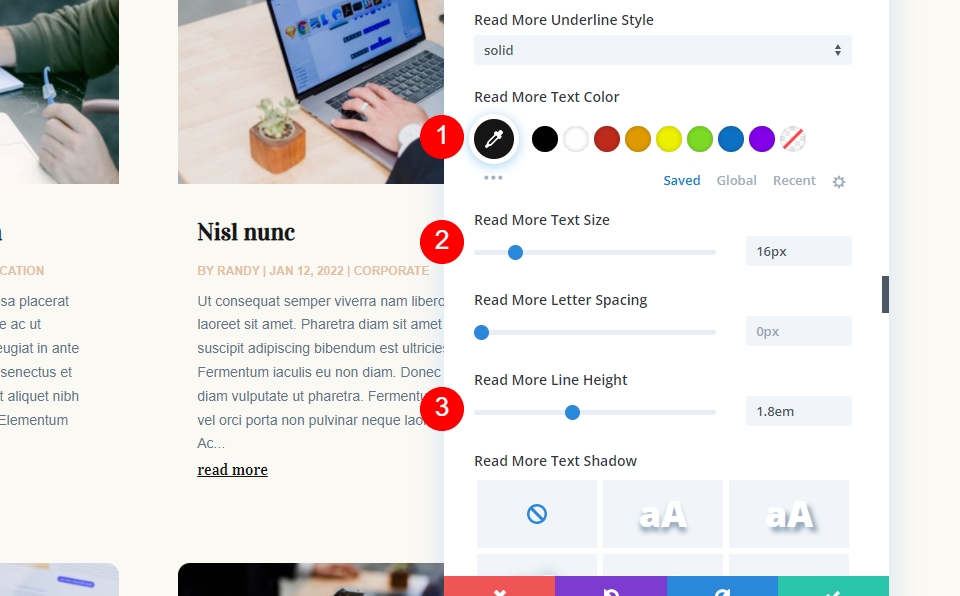
Accédez aux paramètres du texte de lecture supplémentaire. Remplacez la police par Vidaloka et le style par Souligné.
- Police : Vidaloka
- Style : Souligné
Changez la couleur du texte en #161616, la taille en 16px, et la hauteur de ligne en 1.8em.
- Couleur du texte : #161616
- Taille : 16px
- Hauteur de la ligne : 1.8em
Texte de pagination
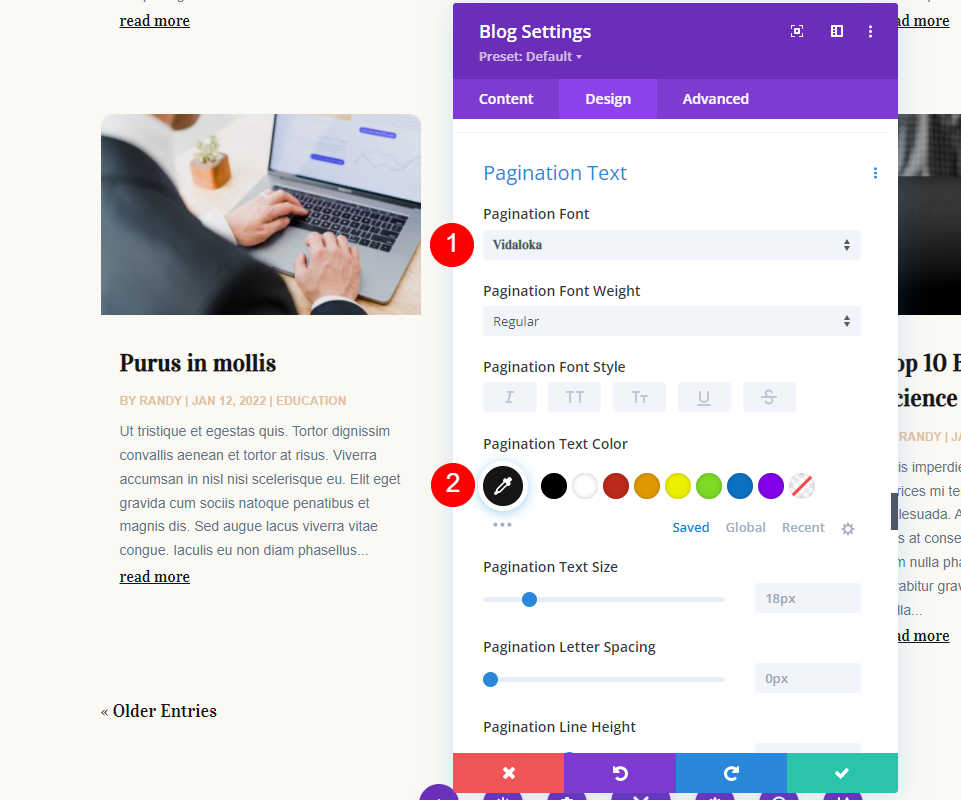
Allez dans le texte de pagination et changez la police en Vidaloka et la couleur en #161616.
- Police : Vidaloka
- Couleur : #161616
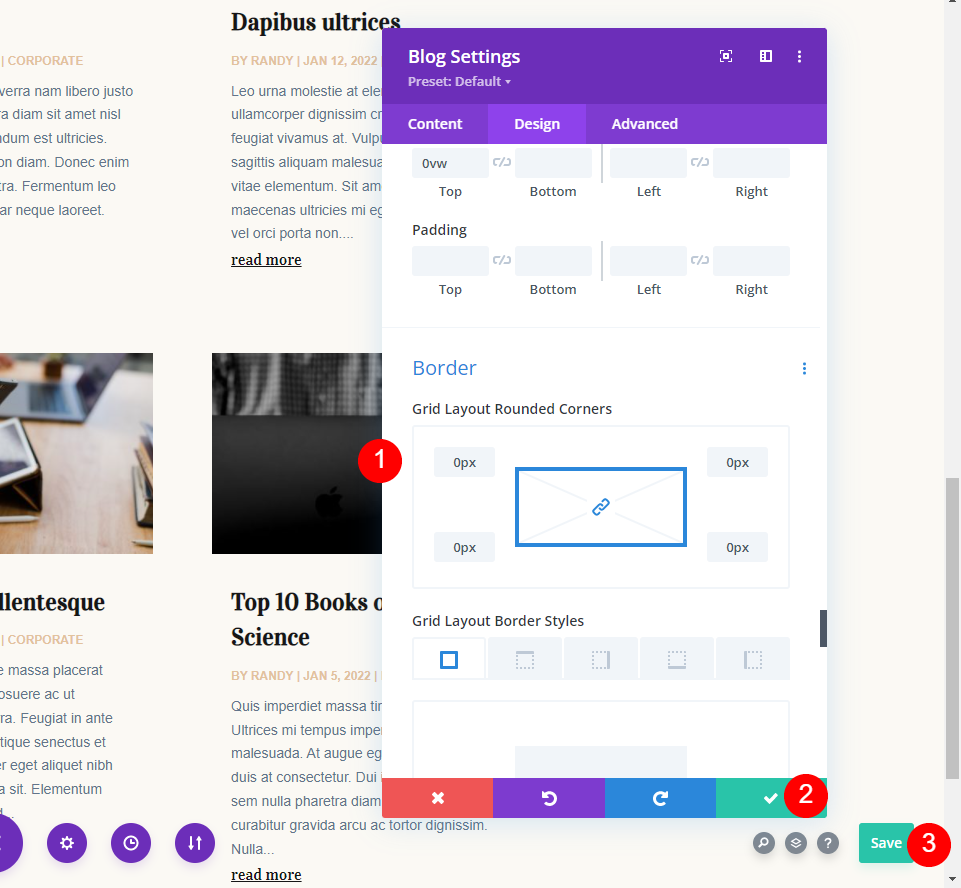
Enfin, faites défiler jusqu’à Bordure et changez les Coins arrondis en 0px. Fermez le module et enregistrez votre modèle de page.
- Coins arrondis : 0px
Messages pour les résultats de la page actuelle
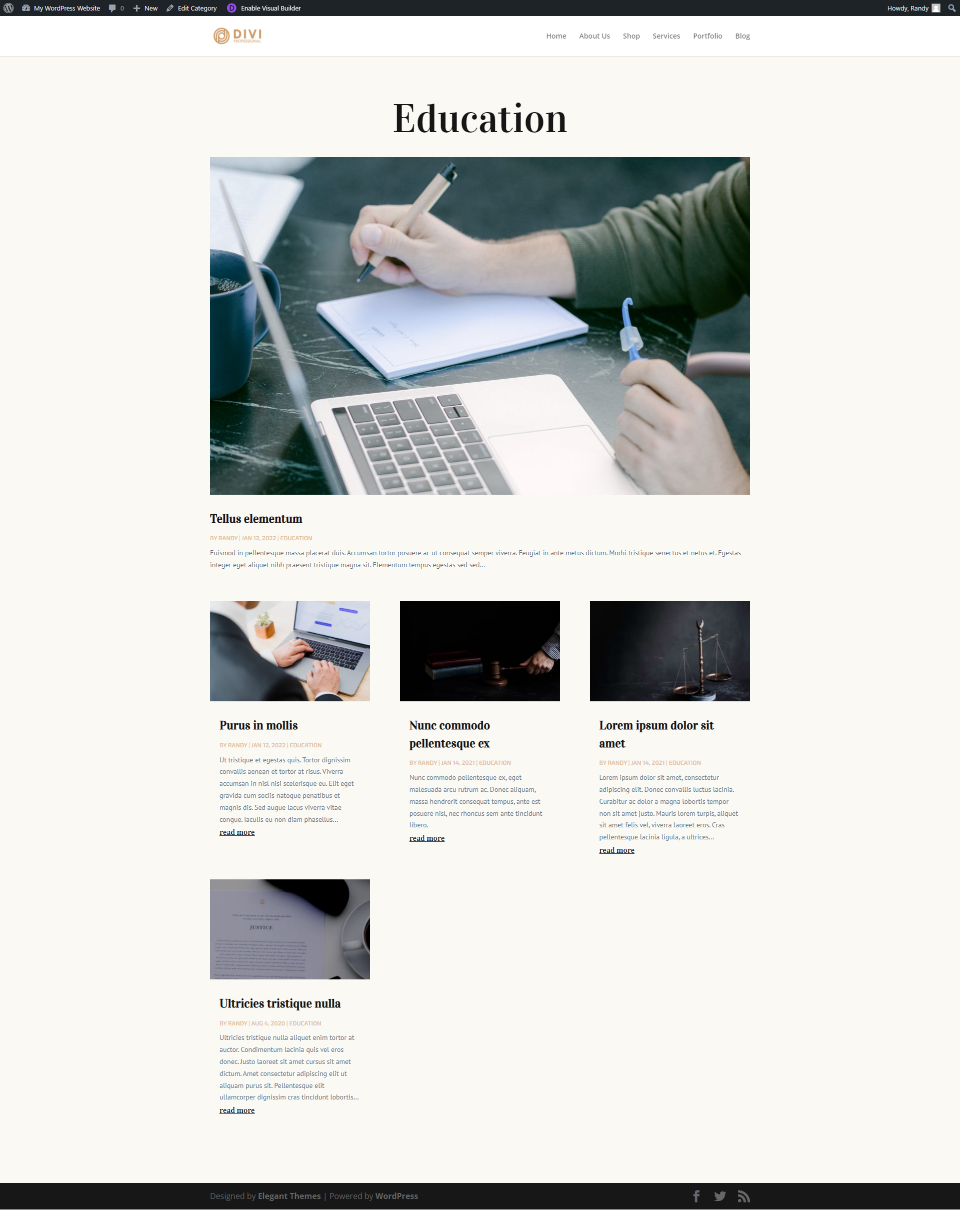
Maintenant, lorsque je clique sur une catégorie, je vois une page d’archives avec les articles de cette page. Le titre, l’article de blog en vedette et le flux de blog affichent tous le contenu de manière dynamique en fonction de la catégorie sélectionnée. Le deuxième module Blog a un décalage de 1.
Il s’agit de ma catégorie Ingénierie. J’ai deux articles dans cette catégorie.
Pour la démonstration, je suis retourné à mon premier module et j’ai désactivé les articles pour la page actuelle, et je l’ai réglé sur toutes les catégories. Je vais également augmenter la taille de la Meta Font pour qu’elle soit plus facile à voir.
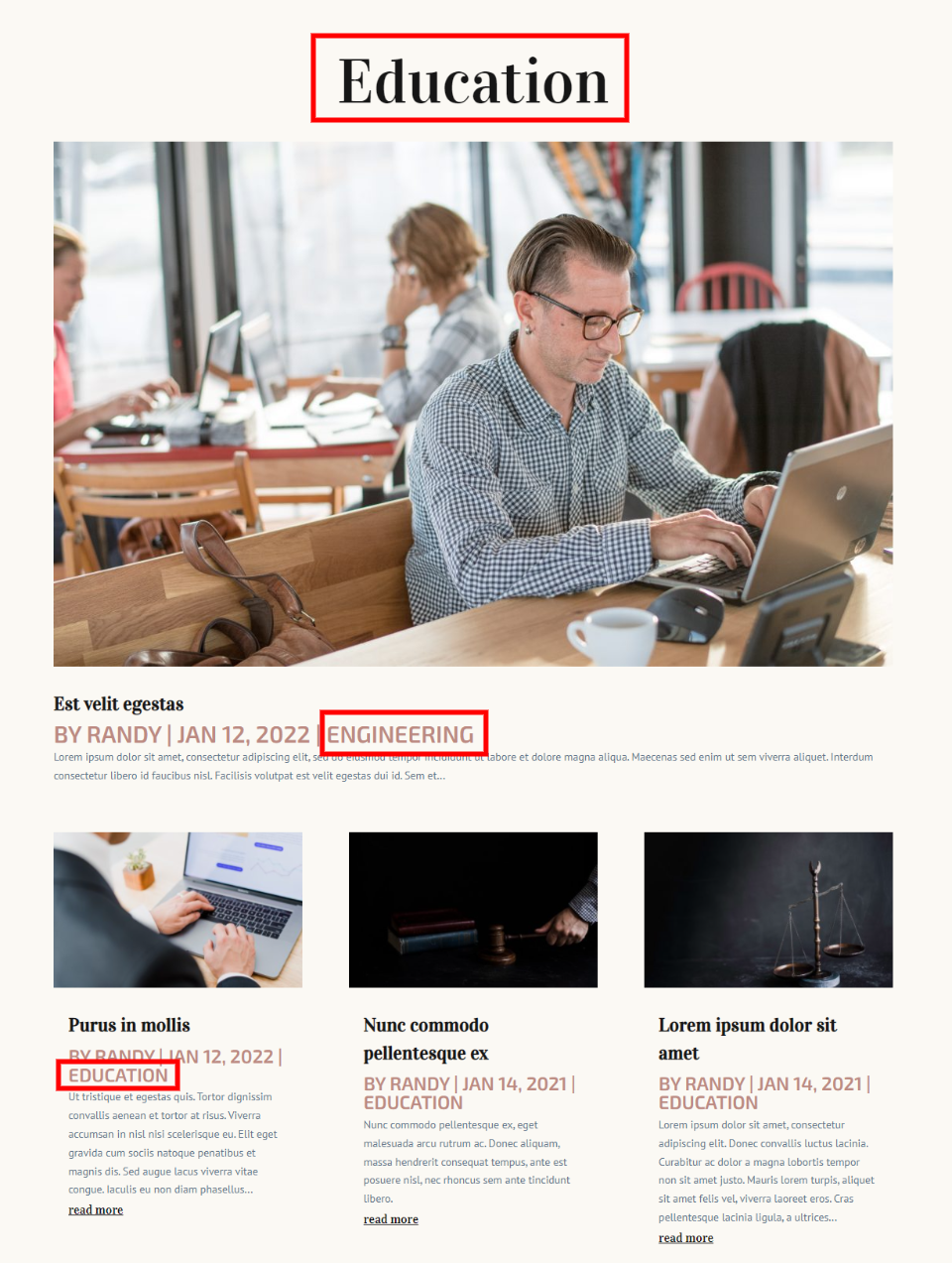
Maintenant, le premier module de blog affiche le dernier message dans Toutes les catégories et le deuxième module de blog affiche un flux de blog de façon dynamique en fonction de la catégorie sélectionnée. Remarquez que le deuxième module commence toujours au deuxième article de la catégorie Éducation en raison du décalage.
J’ai maintenant réintégré les messages de la page actuelle pour le premier module de blog, et la page affiche maintenant le contenu de façon dynamique en fonction de la catégorie sélectionnée par l’utilisateur.
Autre exemple – Affichages de la page actuelle basés sur les balises
Examinons un autre exemple. Je suis retourné au modèle et j’ai attribué le titre dynamique aux balises de poste. Lorsque l’utilisateur clique sur le lien d’une balise, le modèle affiche désormais les messages correspondant à cette balise.
J’ai défini le titre pour qu’il affiche dynamiquement les balises de cette page d’archives de balises. Aucune catégorie n’est sélectionnée. J’ai supprimé l’article vedette pour que cela soit plus facile à voir.
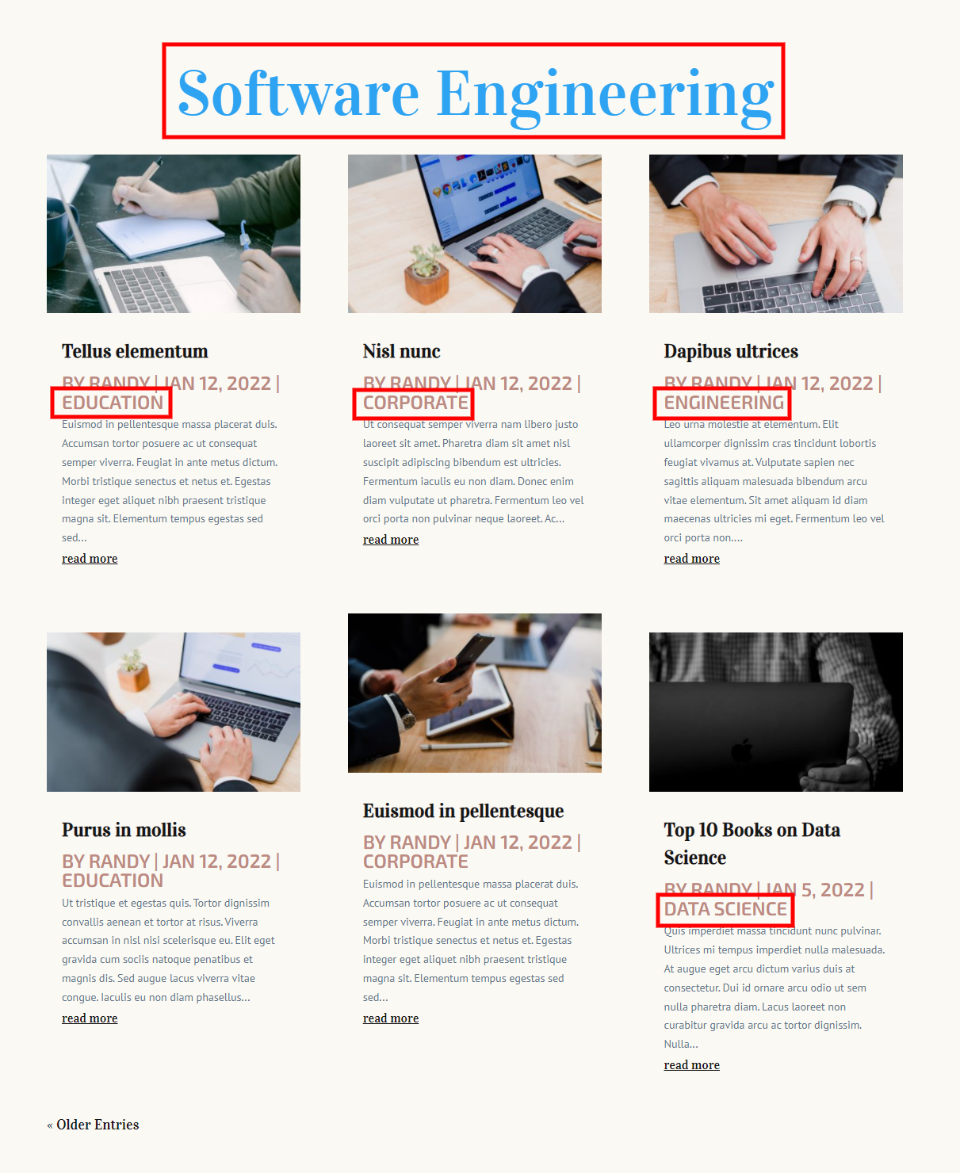
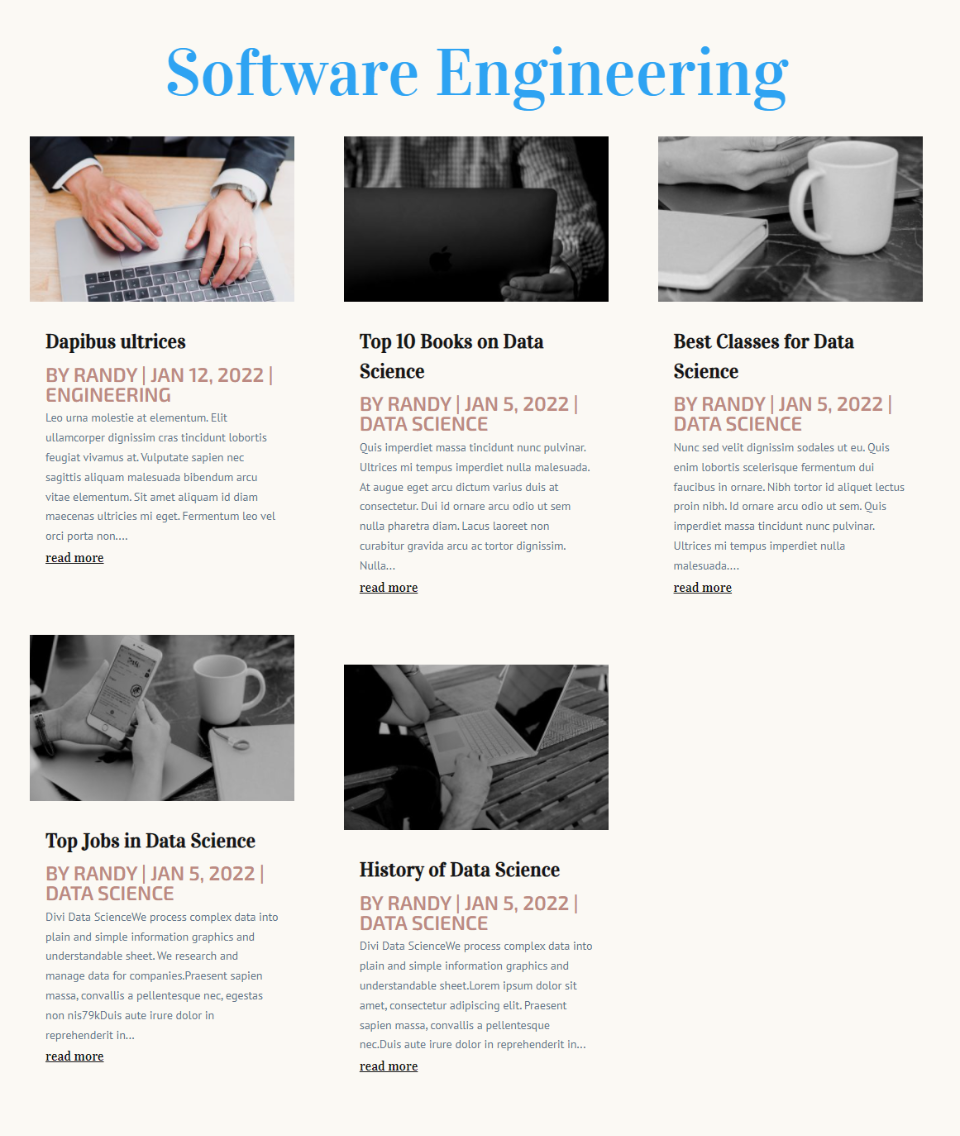
J’ai sélectionné la page d’archives pour le tag Software Engineering. Ce tag est appliqué aux articles de mes catégories Ingénierie et Science des données. Le titre affiche correctement la balise. Cependant, les articles proviennent de toutes mes catégories. Je veux que seuls les articles comportant cette balise soient affichés.
Je ne veux pas afficher les messages en fonction de leur catégorie. Je veux plutôt afficher les messages en fonction de leurs balises. Nous ne pouvons pas choisir les catégories et nous ne pouvons pas choisir les tags. Les messages de la page en cours sont notre meilleure option. Elle ne se soucie pas des catégories. Seule la relation dynamique entre les messages l’intéresse. Comme il s’agit d’une page d’archives de balises, elle examine les balises de manière dynamique.
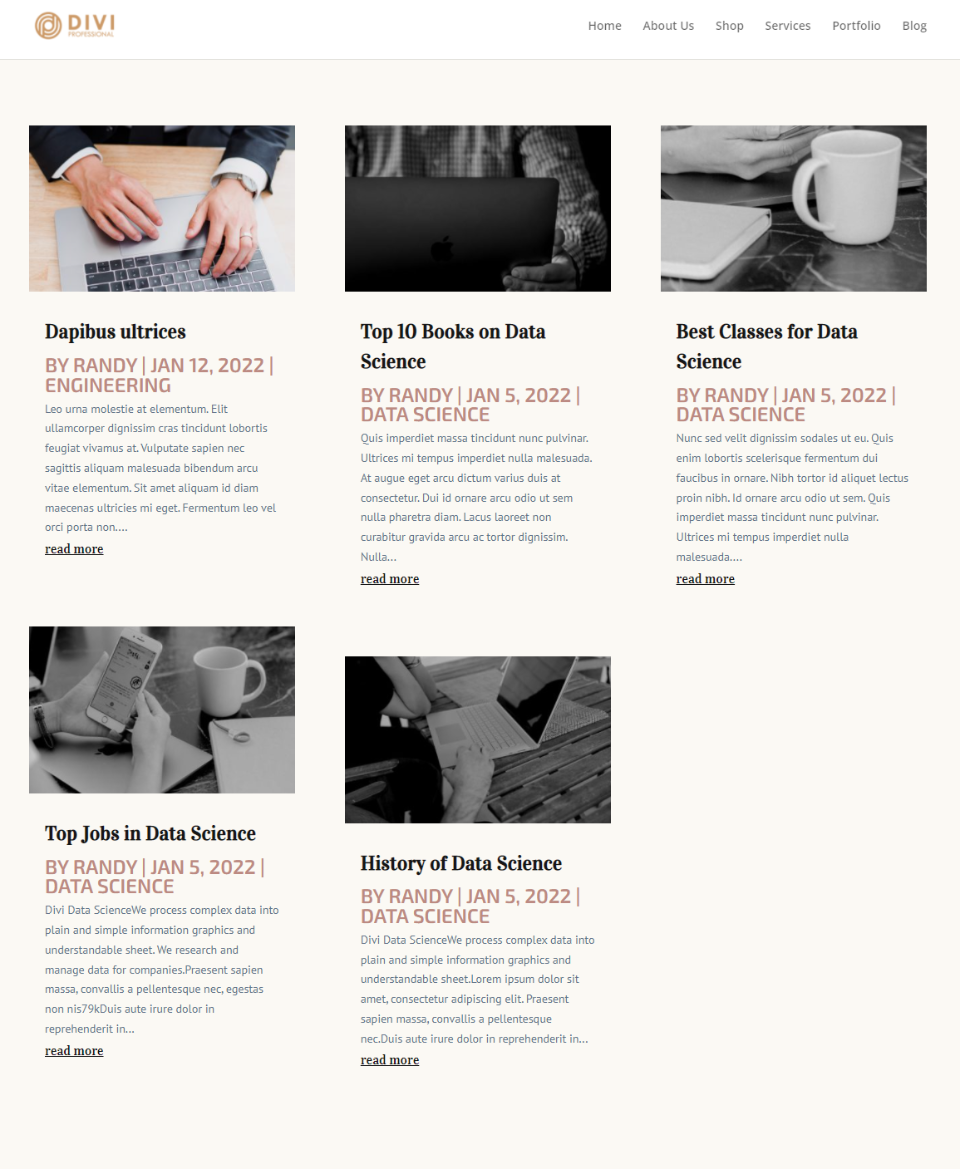
Ma page d’archives de balises n’affiche désormais que les messages comportant les bonnes balises.
Et, pour illustrer mon propos, elle ne récupère pas la balise dynamique du titre. J’ai supprimé le titre dans l’exemple ci-dessous. Divi récupère les informations dynamiques à partir de la page d’archive des balises elle-même.
Réflexions finales
C’est ainsi que nous avons pu comprendre l’option Posts for Current Page du module Divi Blog. Elle est simple à utiliser et vous permet de mieux contrôler les pages d’archives. Comme elle est dynamique, cette option est beaucoup plus large que l’utilisation des catégories.
Nous voulons connaître votre avis. Utilisez-vous Posts for Current Page dans votre module Divi Blog ? Faites-le nous savoir dans les commentaires