À propos de Post Offset
Post Offset est une option dans les modules de Divi qui affichent les articles de tout type. Il s’agit d’un champ dans lequel vous pouvez saisir le nombre de messages que vous souhaitez que Divi ignore. La valeur par défaut est 0, ce qui indique à Divi de ne sauter aucun message.
L’ajout d’un décalage de 1 indique à Divi d’ignorer le dernier message. Un décalage de 2 indique à Divi d’ignorer les deux messages les plus récents.
Nous pouvons créer une page de blog avec plus d’un module Blog ou Post Slider et leur faire afficher différents articles. Nous pouvons utiliser le décalage pour ajouter autant de modules Blog et Post Slider que nous le souhaitons.
Cela ouvre de nombreuses possibilités de conception pour les pages de blog. Nous pouvons mettre en évidence des articles spécifiques. Par exemple, si vous travaillez sur une série, vous pouvez avoir un module Blog pour afficher les articles qui sont plus anciens dans la série. Nous pouvons également les utiliser de certaines manières pour mettre en avant des articles ou comme autre moyen d’attirer l’attention.
Page de blog avec cinq modules de blog
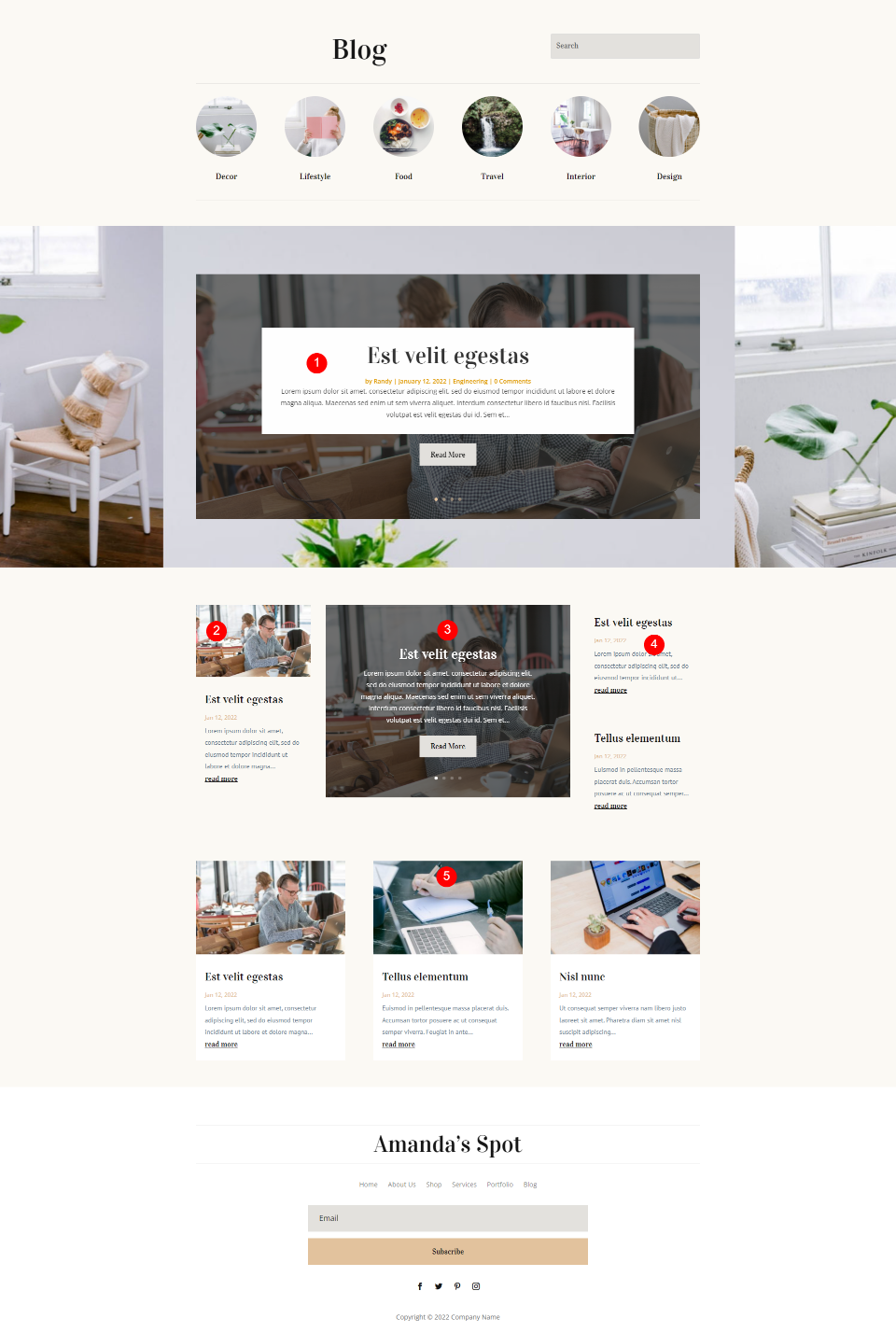
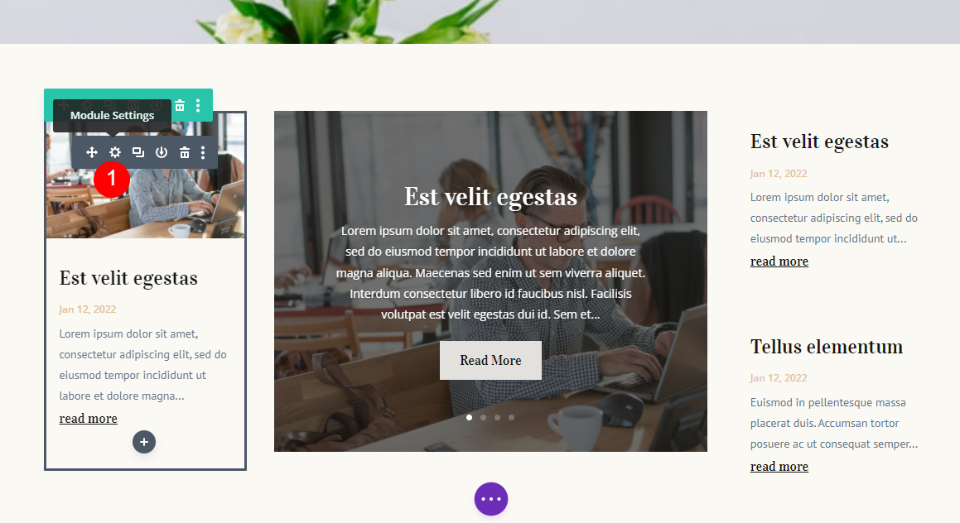
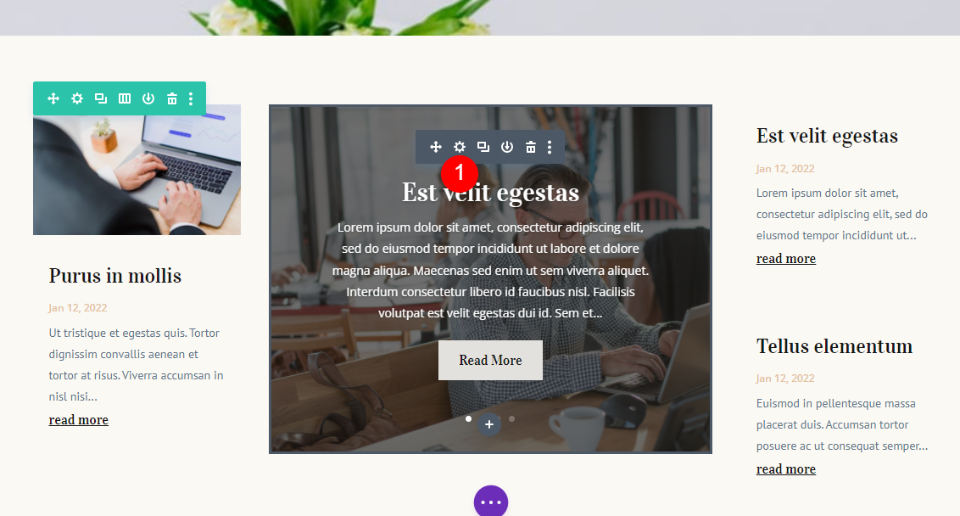
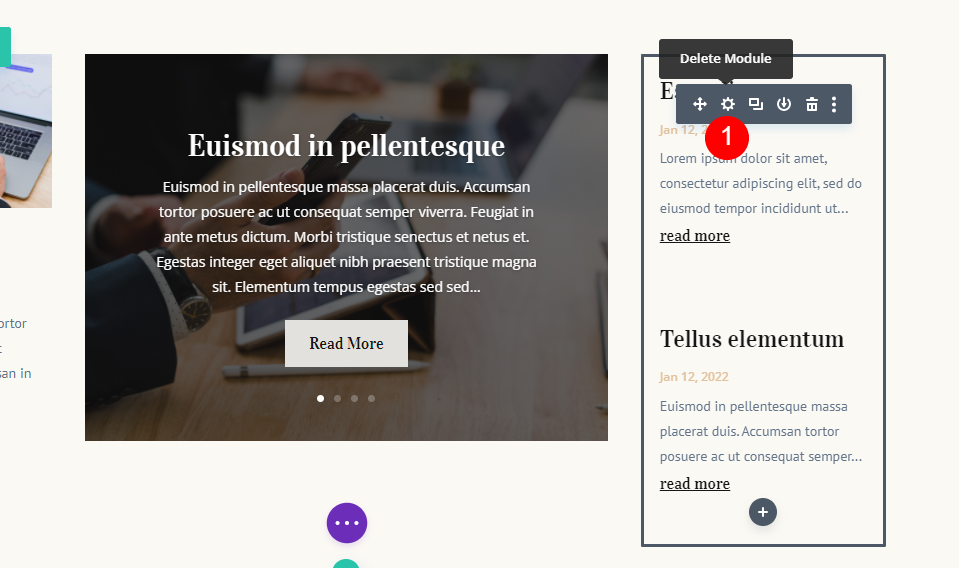
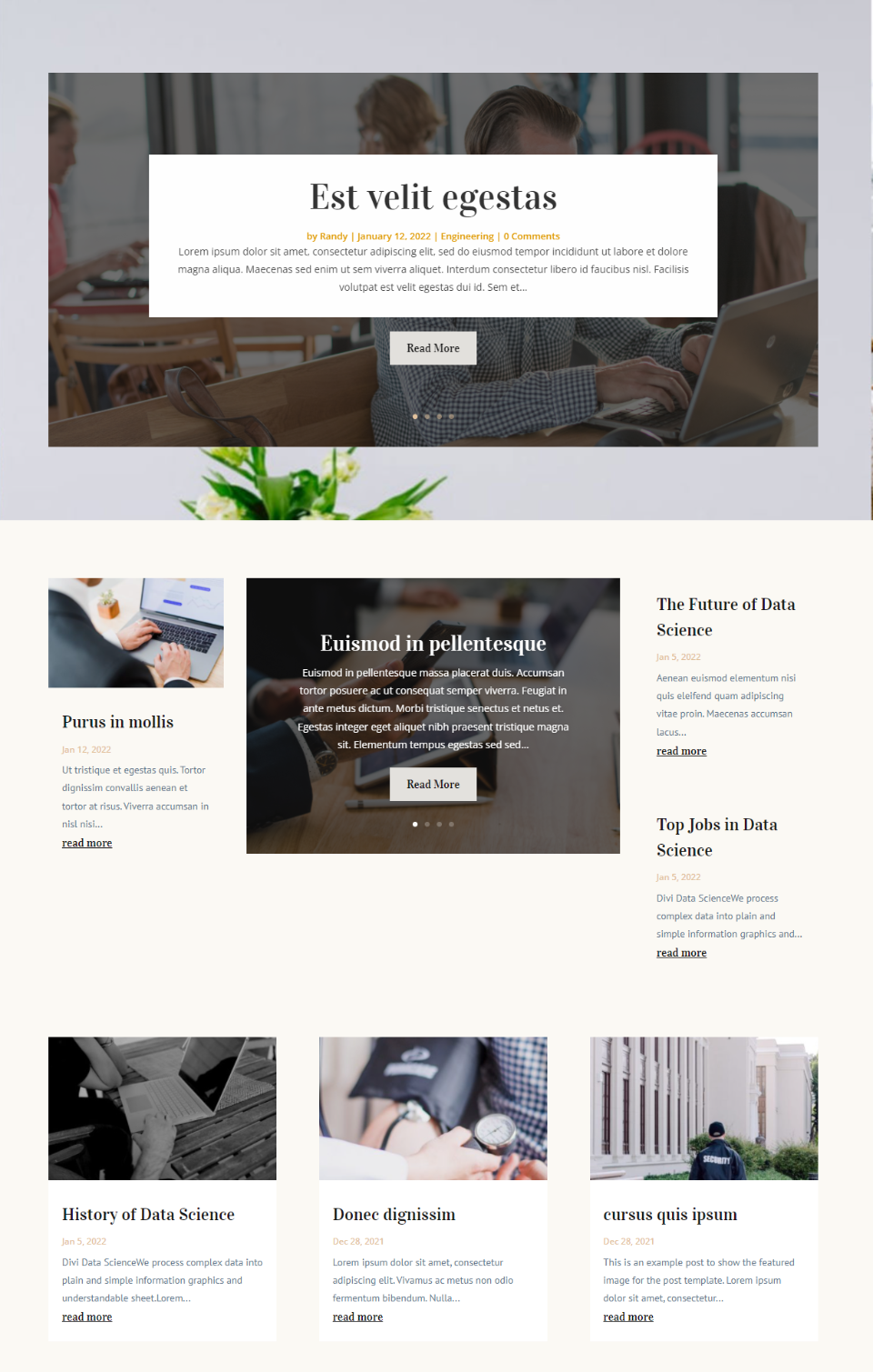
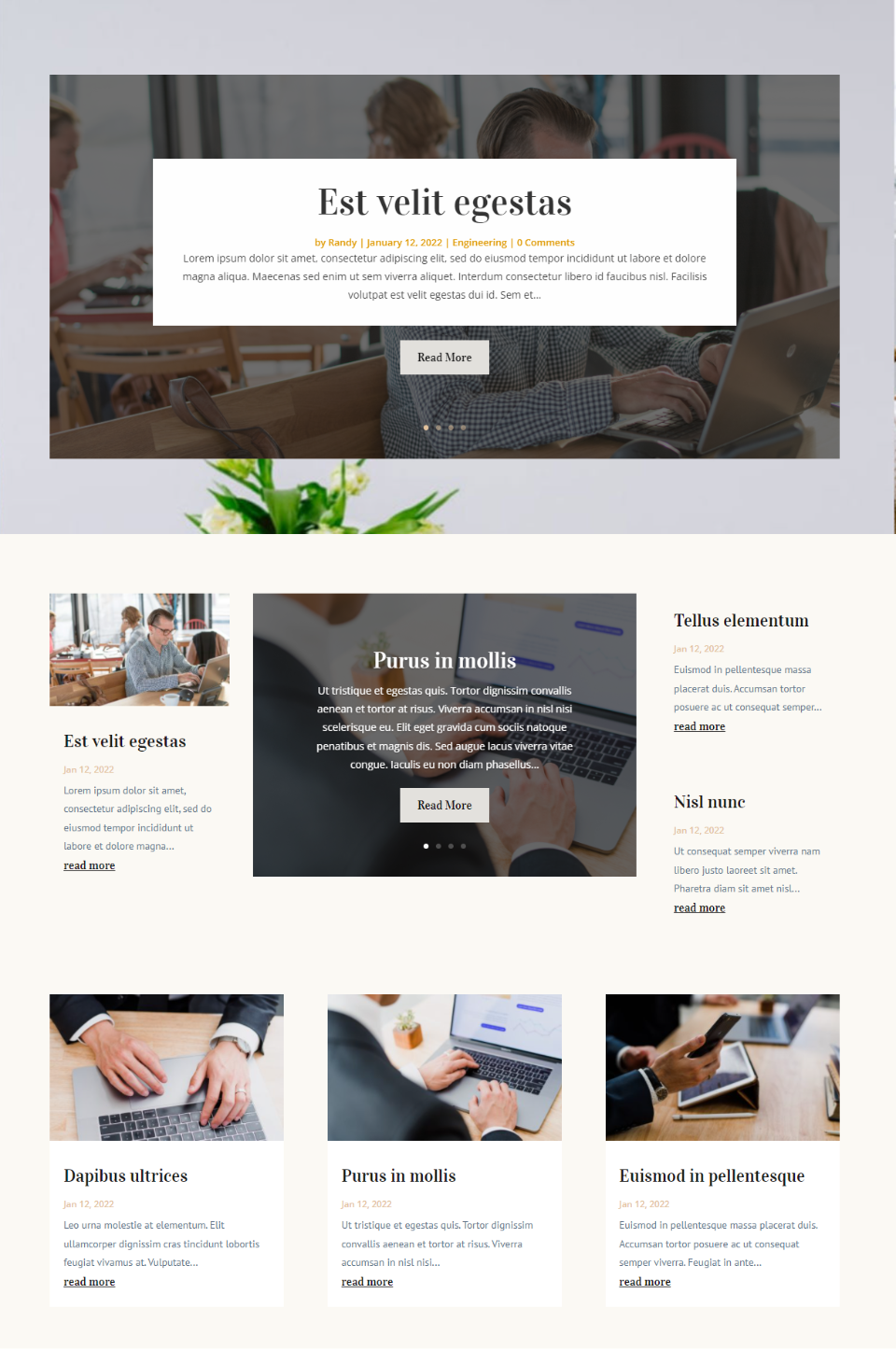
L’image ci-dessous représente la page Blog du pack de mise en page Blogger, disponible dans Divi. Il s’agit d’une page complexe qui affiche les articles de blog avec cinq modules différents. Deux de ces modules sont des curseurs d’articles. L’un des modules Blog affiche un article vedette. Un autre affiche les prochains articles. Le dernier affiche le flux standard du blog.
Actuellement, les cinq modules affichent les mêmes articles. Nous allons utiliser Post Offset pour qu’ils affichent différents articles de différentes manières.
Ajuster le décalage des messages
Avant de commencer, nous devons décider comment notre page de blog va fonctionner. Actuellement, nos modules affichent :
- First Post Slider – 4 messages
- Premier module de blog – 1 message
- Second Post Slider – 4 messages
- Deuxième module de blog – 2 messages
- Troisième module de blog – 3 messages
Cela nous permet d’afficher potentiellement 14 articles de blog différents. Nous allons configurer les modules de deux manières différentes. La première consiste à afficher 14 messages en commençant par le premier module jusqu’au dernier. Cela nous aidera à voir comment le décalage fonctionne. La seconde affichera les articles qui se chevauchent entre les modules. Cela créera un design plus intéressant et plus utile.
Premier exemple de page de blog
Notre première option affichera 14 messages dans l’ordre du plus récent au plus ancien dans les cinq modules.
- Module First Post Slider – affiche les 4 derniers messages
- Module du premier blog : ignorez 4 messages et affichez-en 1
- Second Post Slider – saute 5 messages, affiche 4 messages
- Deuxième module de blog – ignorez 9 messages et affichez-en 2
- Troisième module de blog – sauter 11 messages, afficher 3
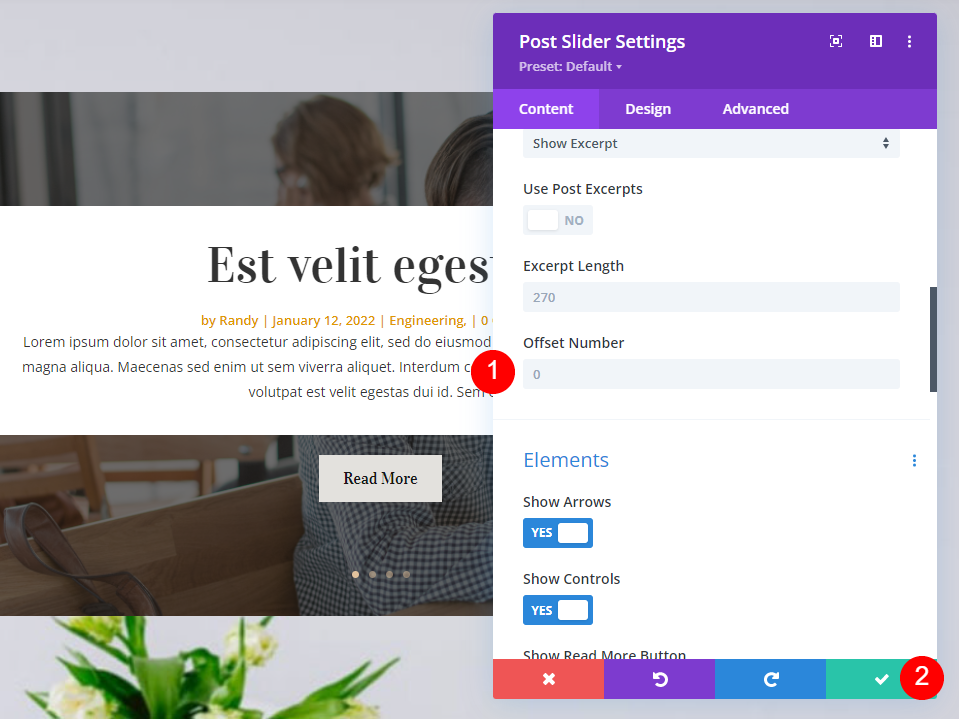
Nous allons également examiner le nombre de messages pour chaque module la première fois que nous les ouvrons.
Premier curseur d’affichage
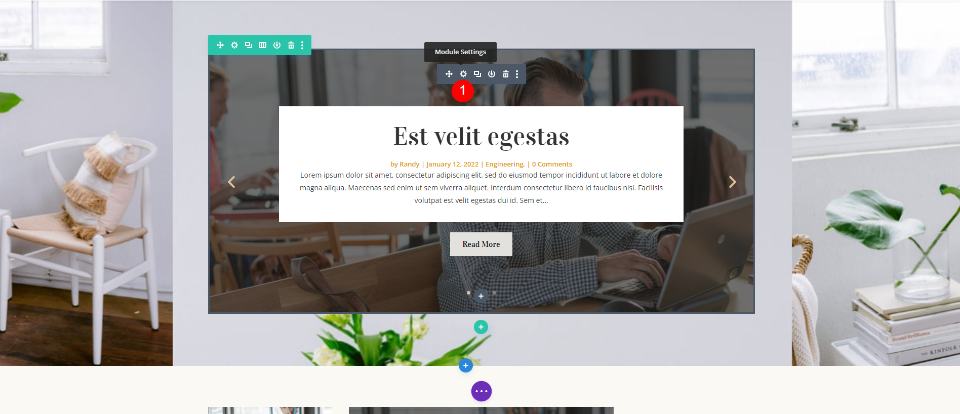
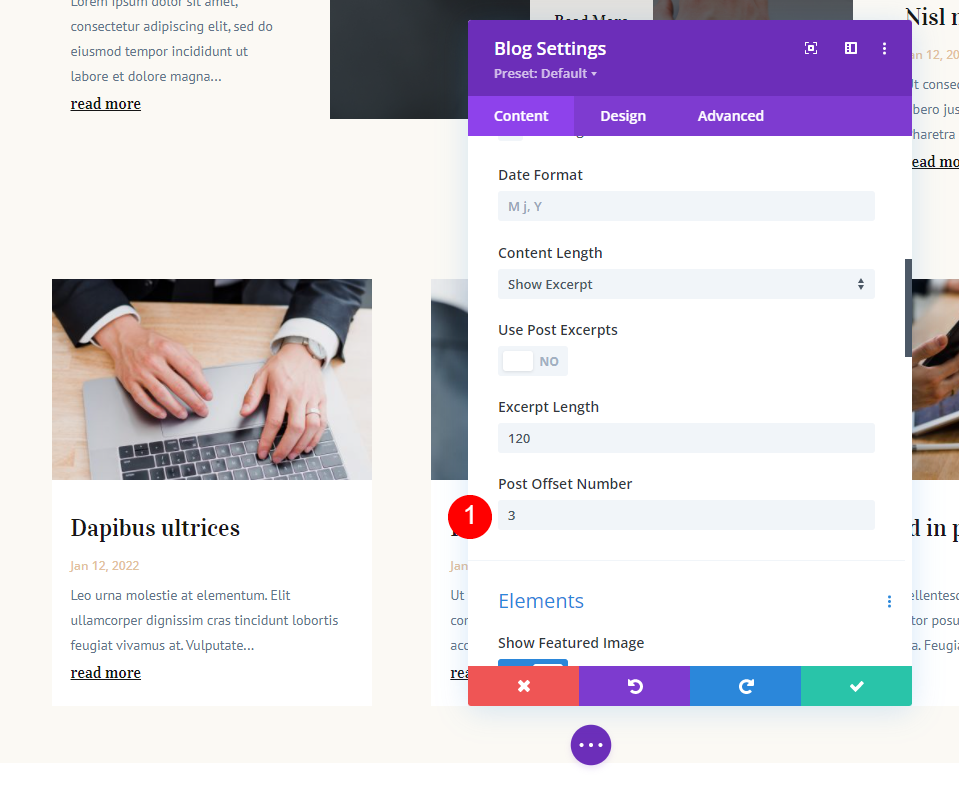
Nous allons commencer par le Post Slider en haut de la page. Celui-ci affichera les messages 1 à 4 de nos messages les plus récents. Ouvrez ses paramètres en cliquant sur l’engrenage.
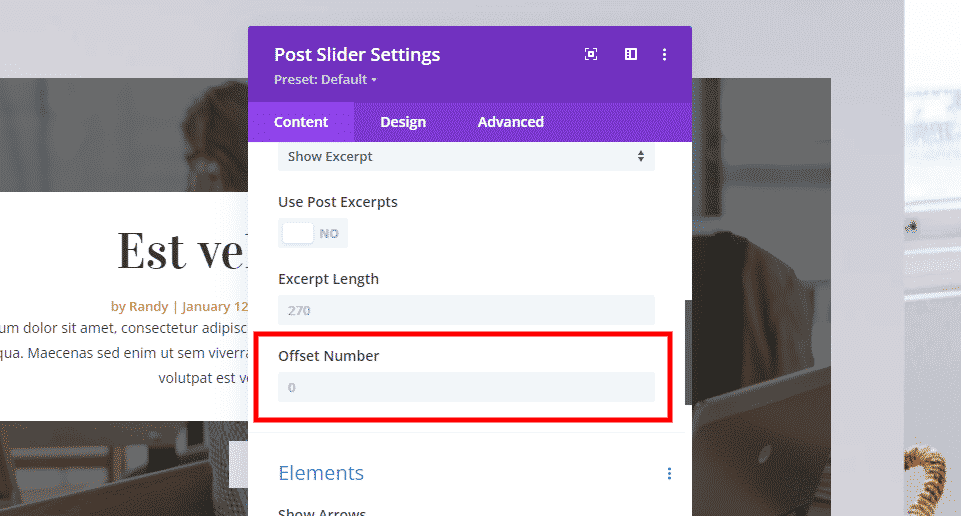
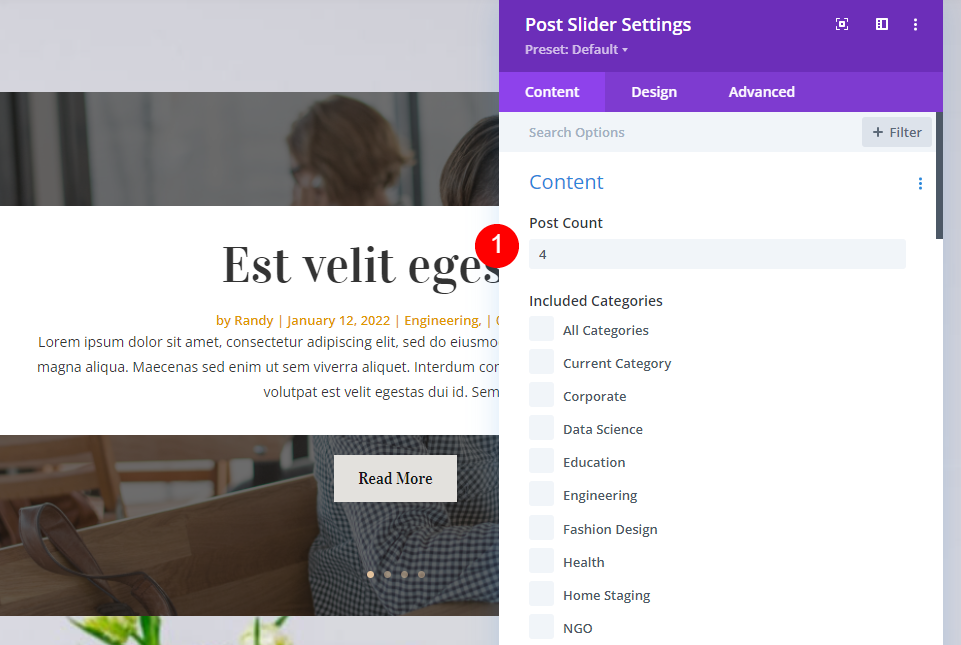
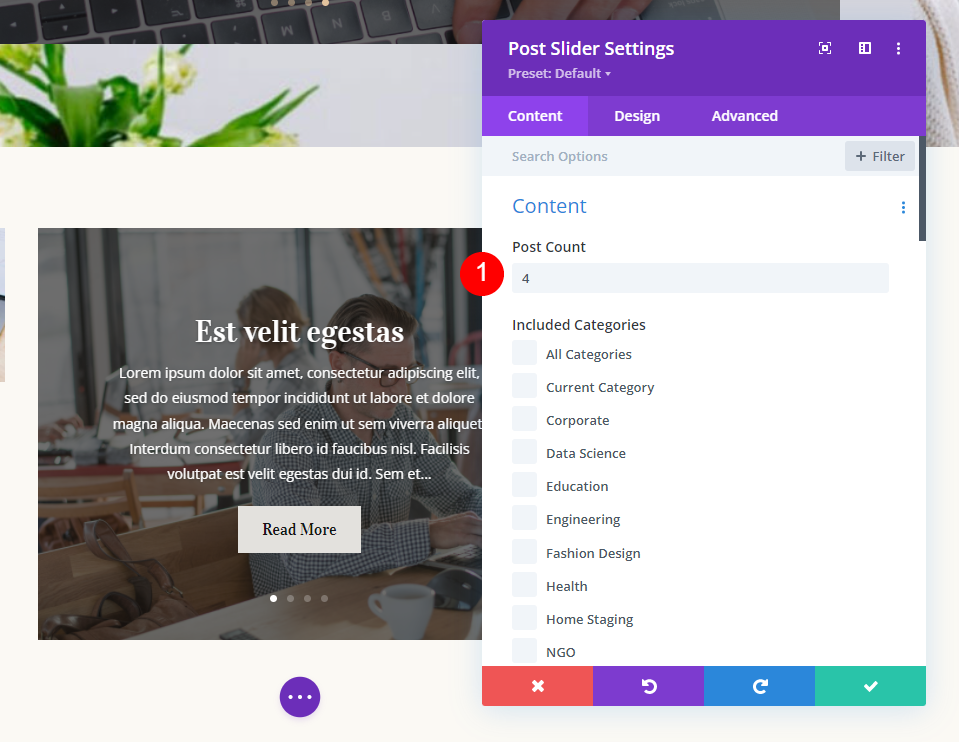
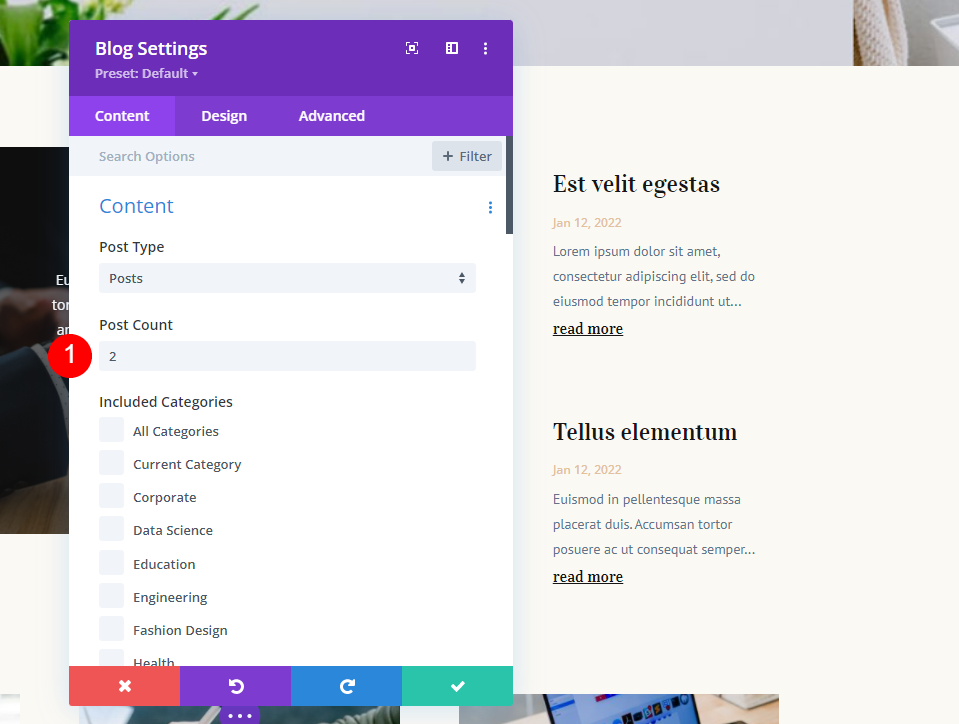
Sous Contenu, réglez le nombre de messages sur 4.
- Nombre de messages : 4
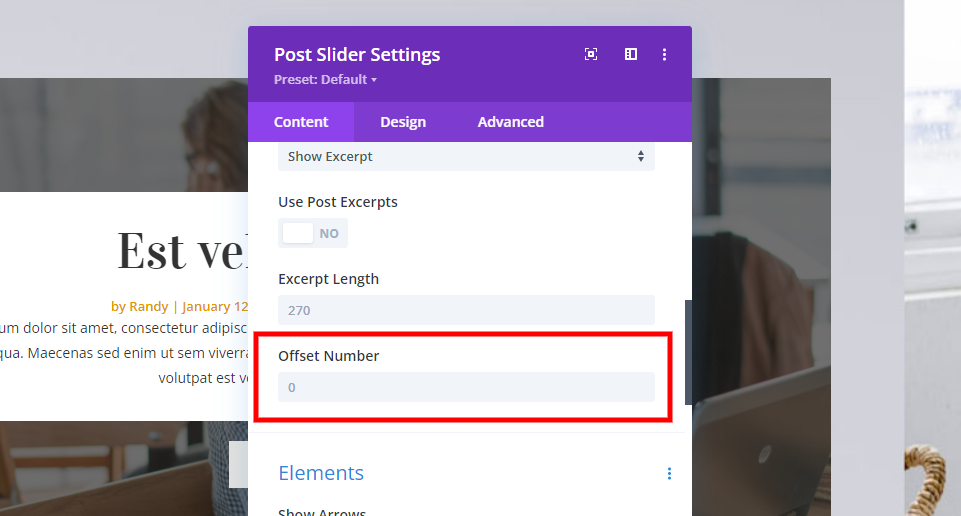
Ensuite, faites défiler vers le bas jusqu’à Offset Number et assurez-vous qu’il est réglé sur 0. Le module affichera maintenant les 4 messages les plus récents. Fermez les paramètres du module.
- Numéro de décalage : 0
Premier module Blog
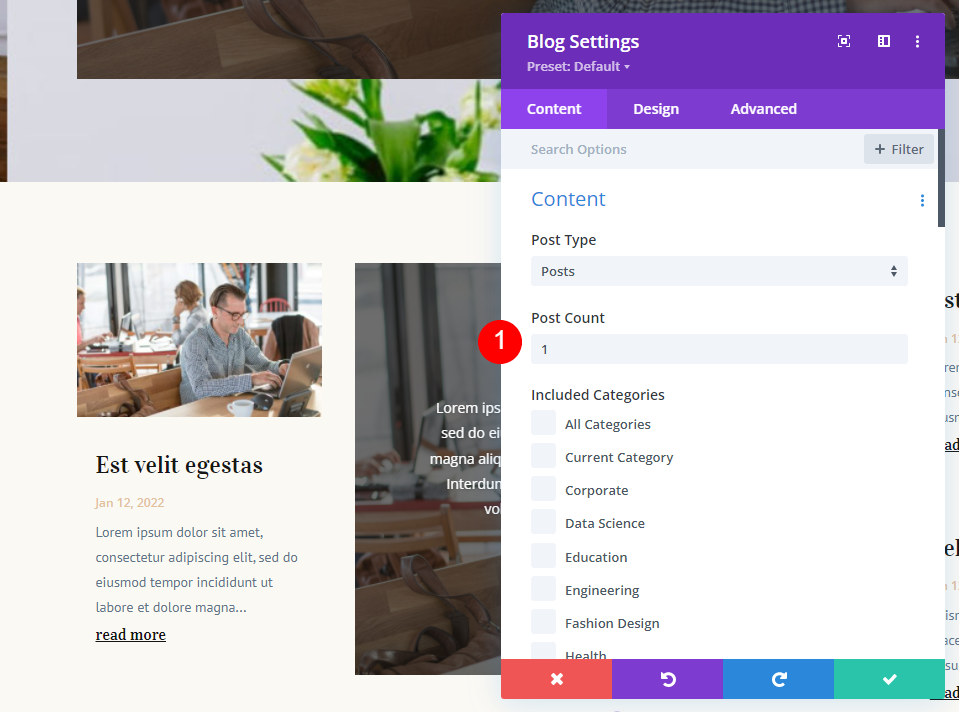
Ensuite, ouvrez les paramètres du premier module Blog. Ce module affichera un article, qui sera l’article numéro 5.
Définissez le nombre de messages sur 1.
- Nombre de messages : 1
Définissez le décalage des messages sur 4, ce qui indique au module d’ignorer les quatre premiers messages, qui seront affichés dans le premier curseur de message. Fermez le module.
- Décalage des messages : 4
Second Post Slider
Ensuite, ouvrez les paramètres du deuxième module Post Slider. Il affichera les articles 6 à 9.
Réglez le nombre de messages sur 4.
- Nombre de messages : 4
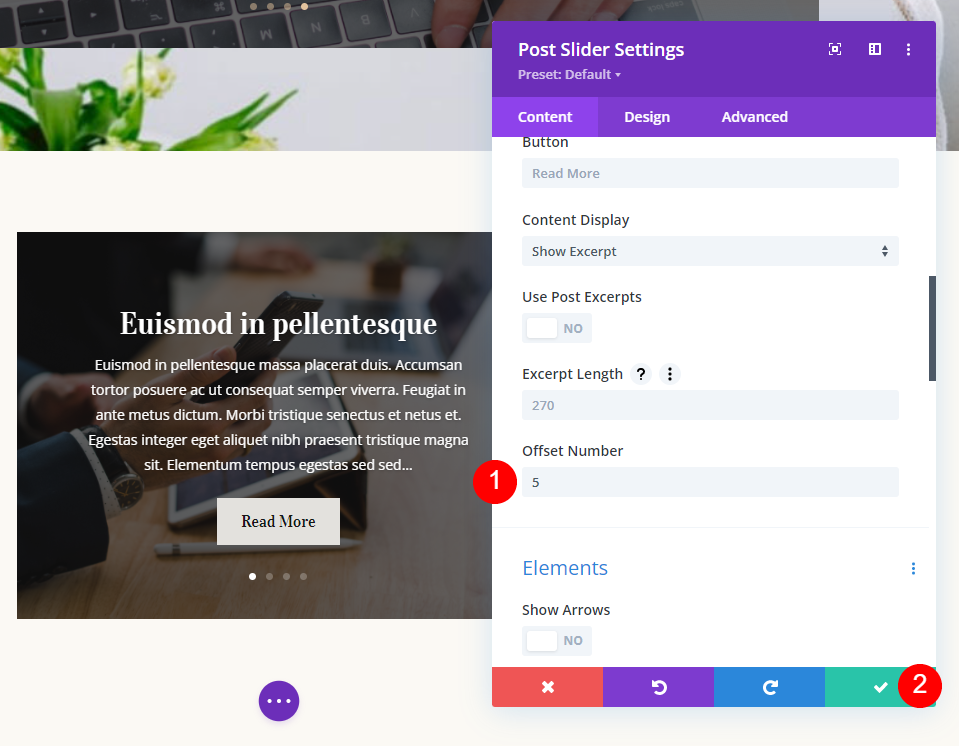
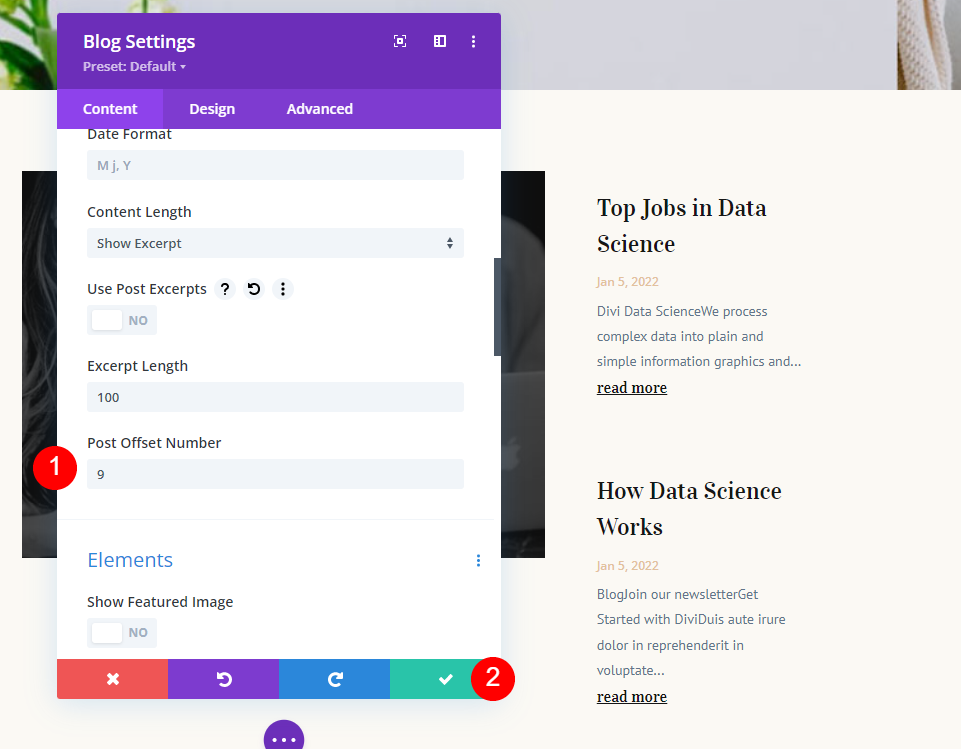
Définissez le Post Offset à 5. Cela indique à Divi de sauter les 5 messages les plus récents, qui sont affichés dans les modules précédents. Fermez les paramètres.
- Décalage des messages : 5
Deuxième module de blog
Ensuite, ouvrez les paramètres du deuxième module Blog. Dans cet exemple, il affichera les articles 10 et 11.
Définissez le nombre de messages sur 2.
- Nombre de messages : 2
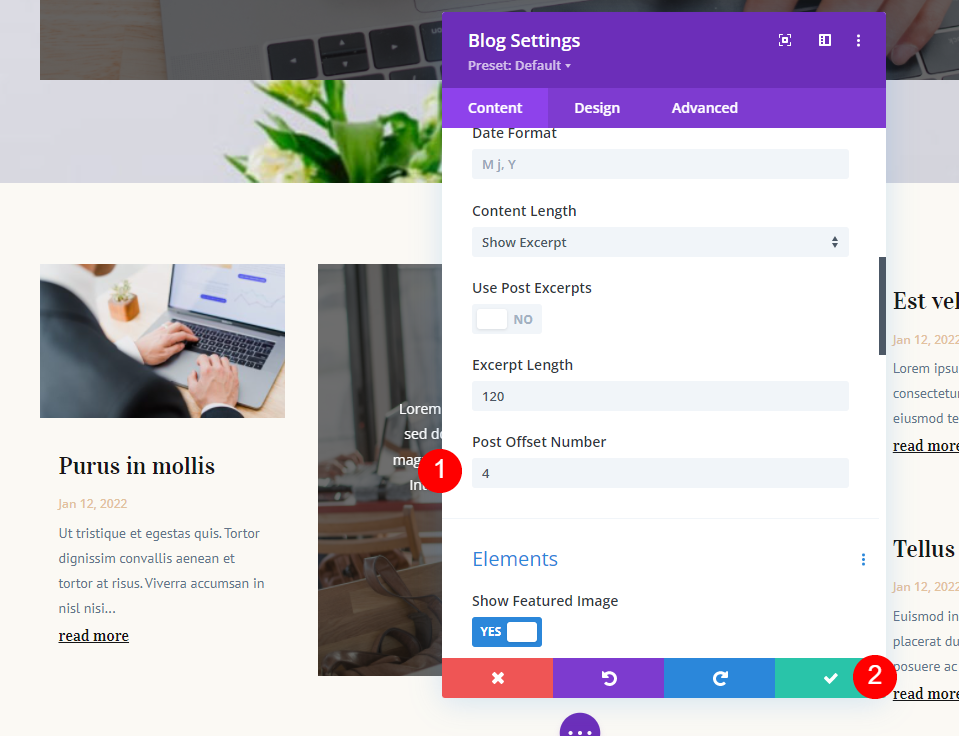
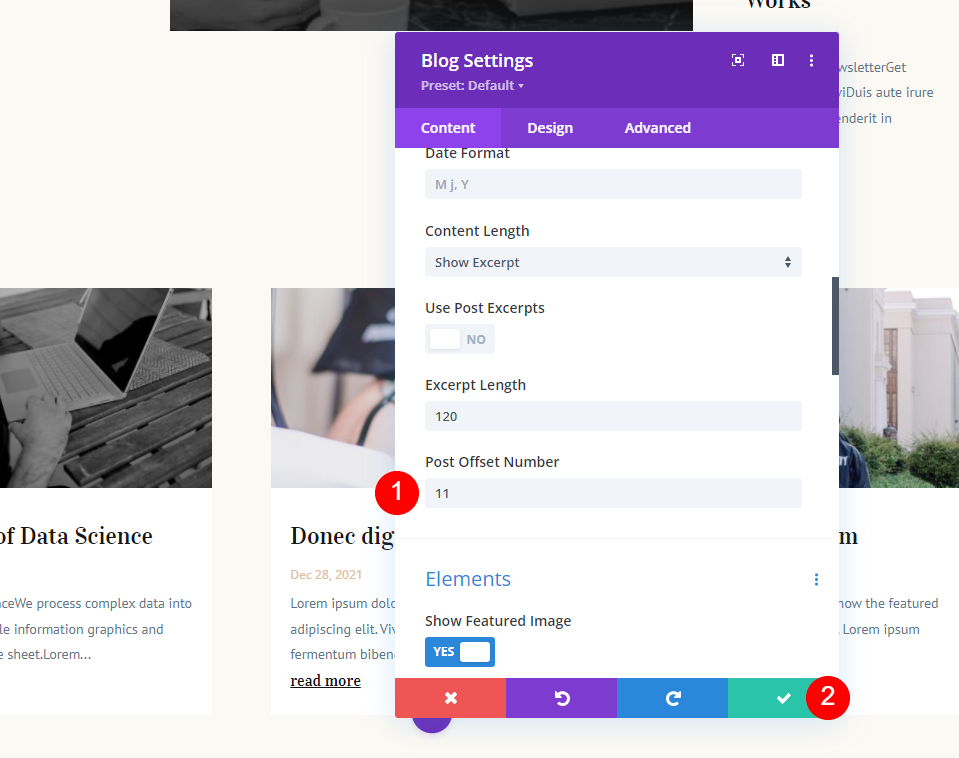
Définissez le Post Offset à 9. Cela indique à Divi d’ignorer les 9 messages affichés par les autres modules. Fermez les paramètres du module.
- Décalage des messages : 9
Troisième module Blog
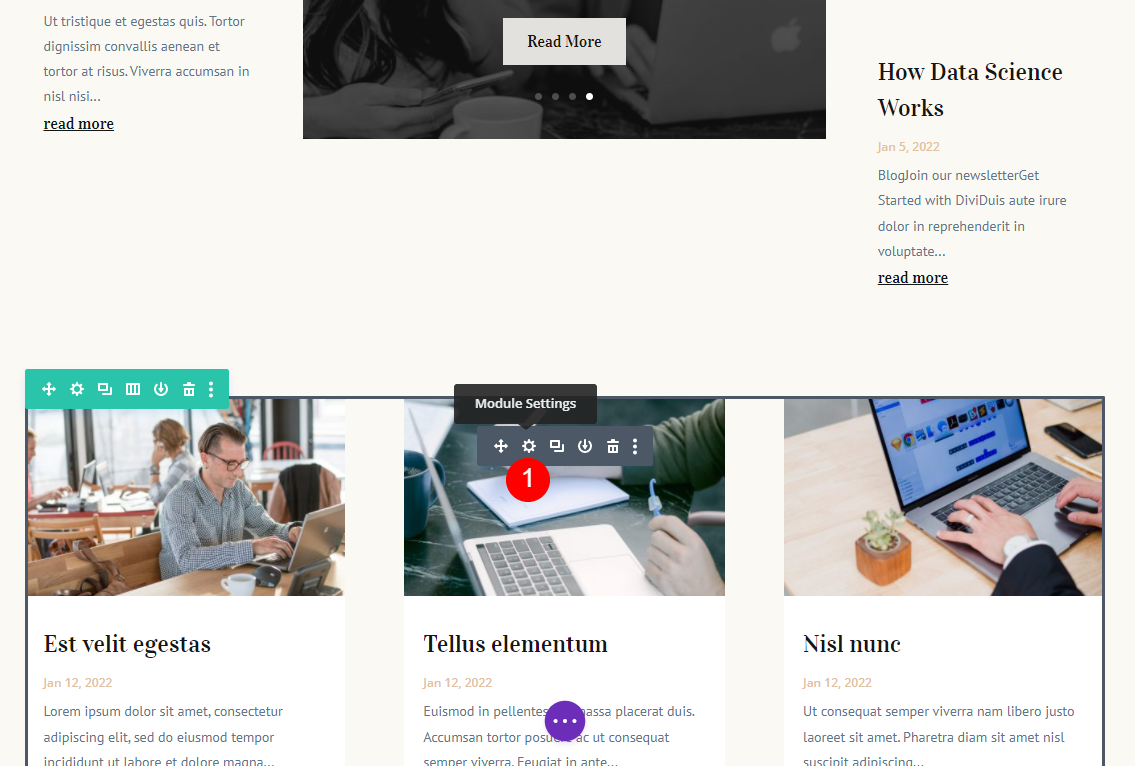
Enfin, ouvrez les paramètres du troisième module Blog. Ce module affiche le flux du blog avec 3 articles de blog.
Définissez le nombre d’articles sur 3.
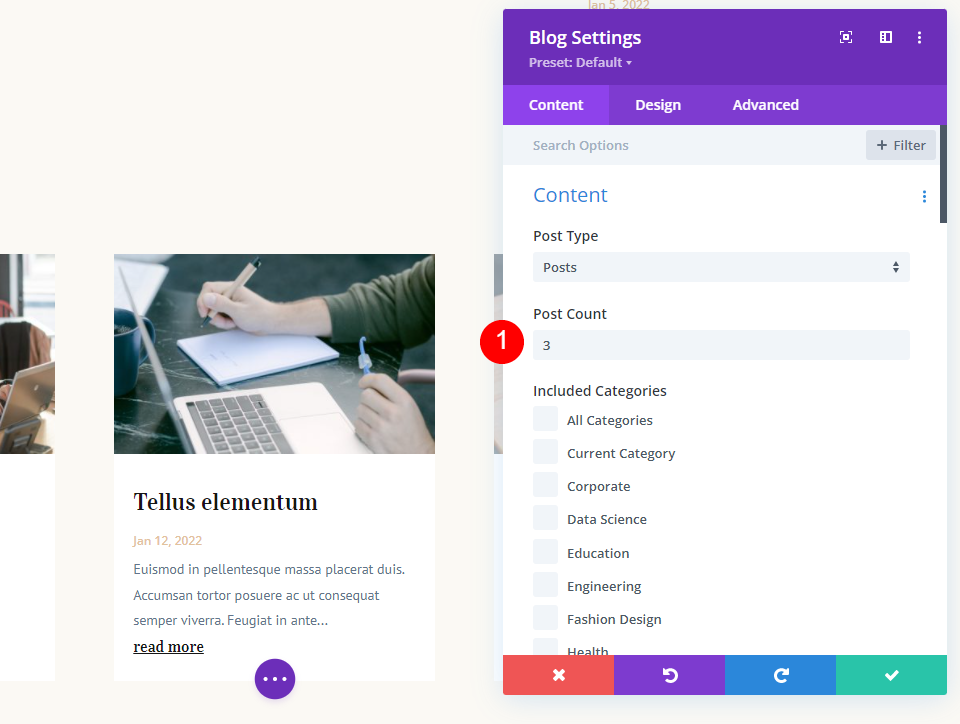
- Nombre de messages : 3
Définissez son Post Offset à 11. Cela indique au module Blog d’ignorer les 11 messages les plus récents et d’afficher les messages 12 à 14. Les 11 derniers messages s’afficheront dans les 4 autres modules.
- Décalage des messages : 11
Vérification des ajustements de décalage
L’affichage d’un tel nombre de modules avec plusieurs messages et différents décalages peut rapidement devenir déroutant. Un moyen facile de savoir si vous êtes sur la bonne voie est de régler le décalage pour afficher le dernier message du module précédent, puis d’augmenter ce nombre de 1.
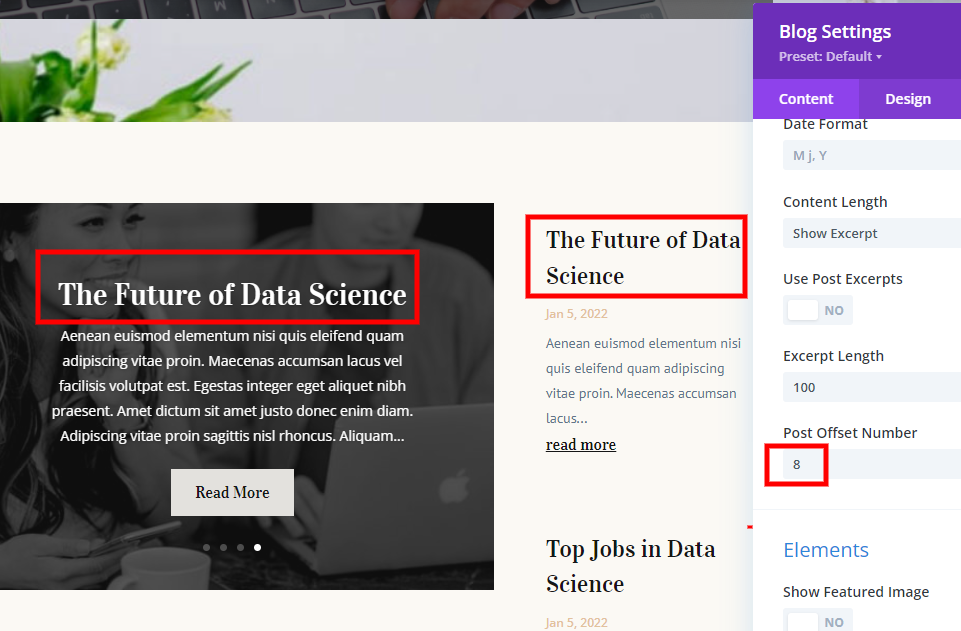
Par exemple, j’ai réglé ces deux modules pour qu’ils affichent le même message en réglant le décalage du deuxième module sur 8 et en le comparant au dernier message dans le curseur des messages. Je sais maintenant qu’il faut changer son décalage à 9 pour afficher l’article suivant.
Résultats du premier exemple de page de blog
La page du blog affiche maintenant les articles 1 à 14 dans 5 modules d’articles différents. Aucun n’affiche les mêmes articles. Le problème est que plusieurs des articles sont cachés dans les curseurs d’articles. Nous verrons dans notre prochain exemple que nous pouvons utiliser les curseurs d’affichage sans que les articles soient perdus sur la page.
Deuxième exemple de page de blog
Utilisons maintenant la même mise en page avec le même nombre de messages, mais en utilisant des décalages différents pour créer quelque chose d’un peu plus intéressant. Nous allons l’utiliser pour mettre en évidence des articles spécifiques.
Nous aurons le premier Post Slider pour afficher les 4 derniers articles. Le premier module Blog affichera le dernier article pour le mettre en valeur. Le deuxième module de blog affichera les deuxième et troisième articles les plus récents pour accompagner l’article vedette. Le second module affiche les articles 5 à 8. Le flux du blog affichera les articles 4 à 6.
Les mêmes articles seront ainsi affichés plusieurs fois à différents endroits, ce qui peut être utilisé de manière stratégique.
Notre graphique ressemble à ceci :
- First Post Slider – affiche les 4 derniers messages
- Premier module de blog – saut de 0 message, affichage de 1 message
- Second Post Slider – Sauter 4 messages, afficher 4 messages
- Deuxième module de blog – saut de 1 message, affichage de 2 messages
- Troisième module de blog – sauter 3 messages, afficher 3
Nous ne changerons pas le nombre de messages. Je vais vous montrer les paramètres de décalage pour chaque module.
Premier curseur d’affichage
Le premier module Post Slider affiche les 4 derniers messages. Le décalage des messages doit être réglé sur 0.
- Décalage des messages : 0
Premier module de blog
Le premier module de blog affiche le dernier message. Il affichera un message avec un décalage de 0.
- Décalage des messages : 0
Deuxième curseur d’affichage
Le deuxième curseur d’affichage saute les 4 messages les plus récents et affiche les 4 messages suivants. Son décalage d’affichage doit être réglé sur 4.
- Décalage des messages : 4
Deuxième module de blog
Le deuxième module de blog ignore le premier message et affiche les deux messages suivants. Son Post Offset doit être réglé sur 1.
- Décalage des messages : 1
Troisième module de blog
Le troisième module de blog ignore les trois premiers messages et affiche les messages 4 à 6. Il chevauchera le deuxième module Post Slider. Il doit avoir un décalage d’affichage de 3.
- Décalage des messages : 3
Résultats du deuxième exemple de page de blog
Maintenant, la page du blog affiche les 8 derniers messages. Le premier Post Slider affiche les 4 derniers. Le premier et le deuxième module de blog affichent 1-3. Le deuxième Post Slider affiche les messages 5-8. Le flux du blog affiche les articles 4-6.
Cela semble compliqué, mais j’avais un plan simple qui prend tout son sens une fois que vous le voyez. Les modules de blog affichent les articles 1 à 6 dans l’ordre, ce qui vous permet d’ignorer les modules Post Slider pour voir rapidement les 6 derniers articles. Les curseurs de messages peuvent être utilisés comme un autre moyen d’attirer l’attention sur les 8 derniers messages.
Réflexions finales
C’est ainsi que nous avons vu comment utiliser le décalage des articles dans vos modules de blog Divi pour créer une page de blog polyvalente. L’option de décalage de Divi vous offre de nombreuses possibilités de conception. Je n’ai fait qu’effleurer la surface dans mes exemples. Vous pouvez utiliser plusieurs modules Blog et Post Slider ensemble pour créer des options d’affichage des articles presque infinies.
Nous voulons connaître votre avis. Utilisez-vous Post Offset avec vos modules Divi Blog et Post Slider ? Faites-nous en part dans les commentaires