Commençons.
Navigation par défaut du curseur vidéo de Divi
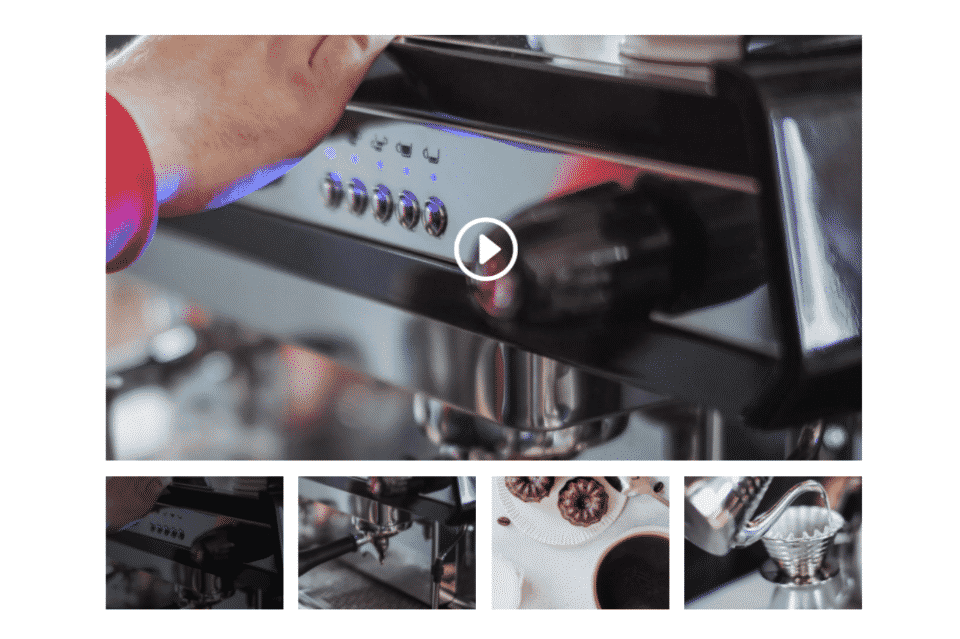
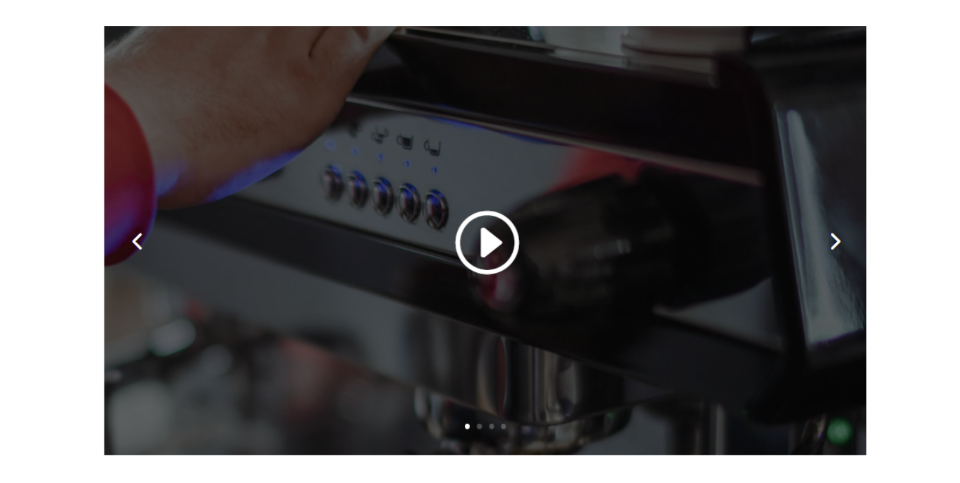
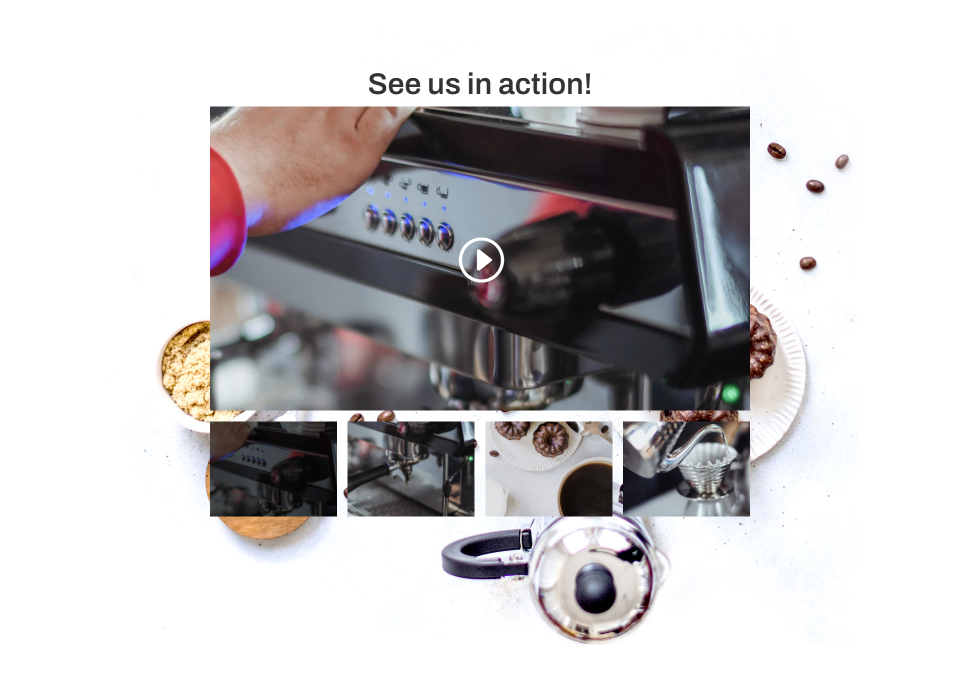
Tout d’abord, voyons comment fonctionne la navigation dans le module Video Slider. Par défaut, chaque diapositive est affichée sous forme de vignette sous le lecteur vidéo. La diapositive actuelle est assombrie par une superposition. Dans cet exemple, la diapositive située à l’extrême gauche est la diapositive active.
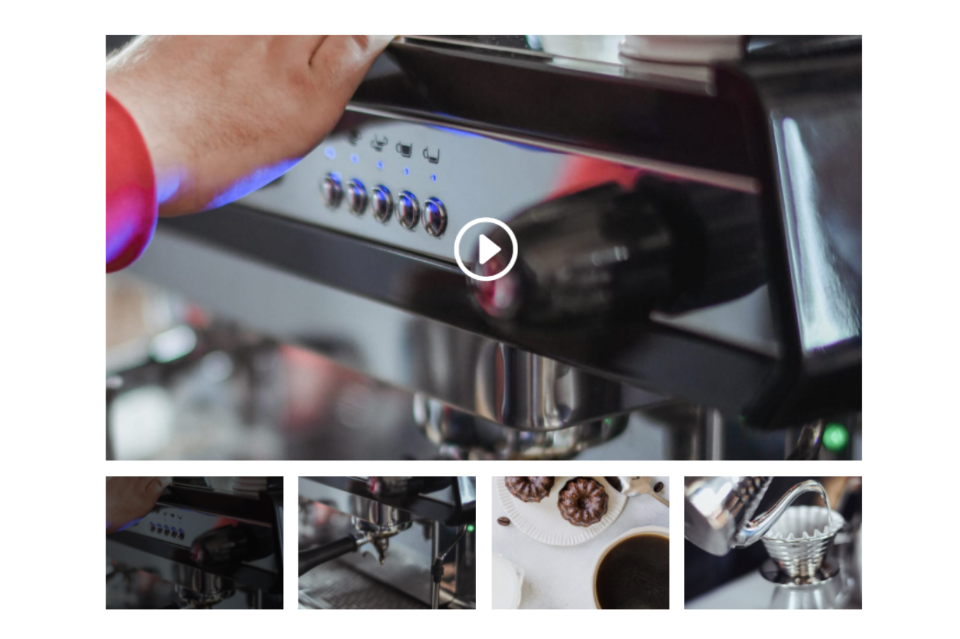
En sélectionnant la vignette d’une diapositive, le lecteur vidéo passe à cette diapositive. Dans cet exemple, la troisième diapositive en partant de la gauche est la diapositive active. La vignette est plus foncée pour montrer qu’il s’agit de la diapositive active. Tout ce que j’ai fait, c’est cliquer sur sa vignette.
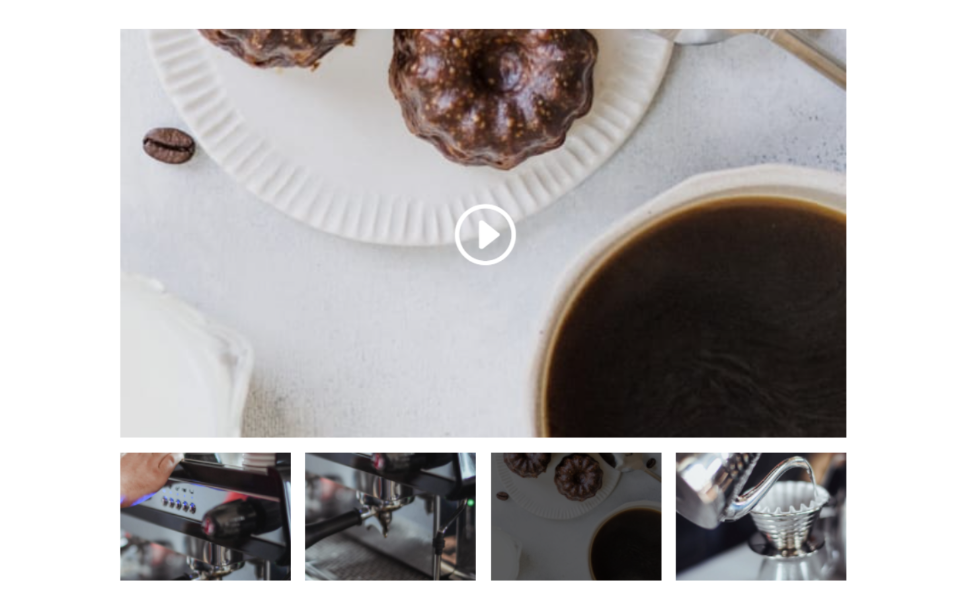
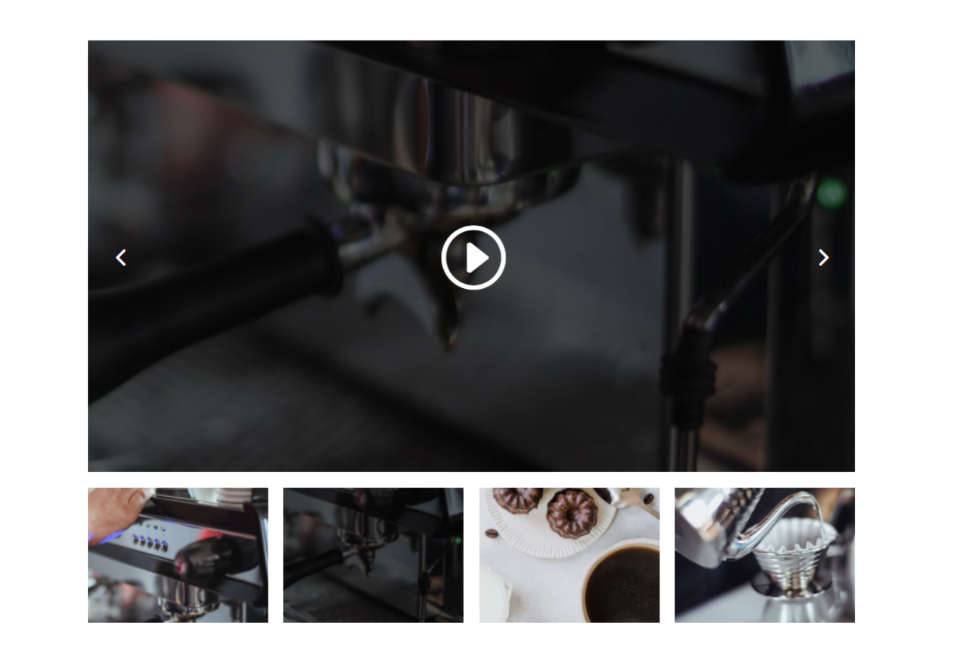
Nous pouvons également naviguer grâce aux flèches qui apparaissent lorsque nous passons la souris sur la diapositive active. Elles nous amènent à la diapositive précédente ou suivante. Elles sont utiles si vous souhaitez avancer ou reculer d’une diapositive à l’autre. C’est idéal pour naviguer dans quelques diapositives. Si vous avez beaucoup de diapositives, cela peut prendre un certain temps pour trouver une certaine vidéo.
Qu’est-ce que la navigation par points ?
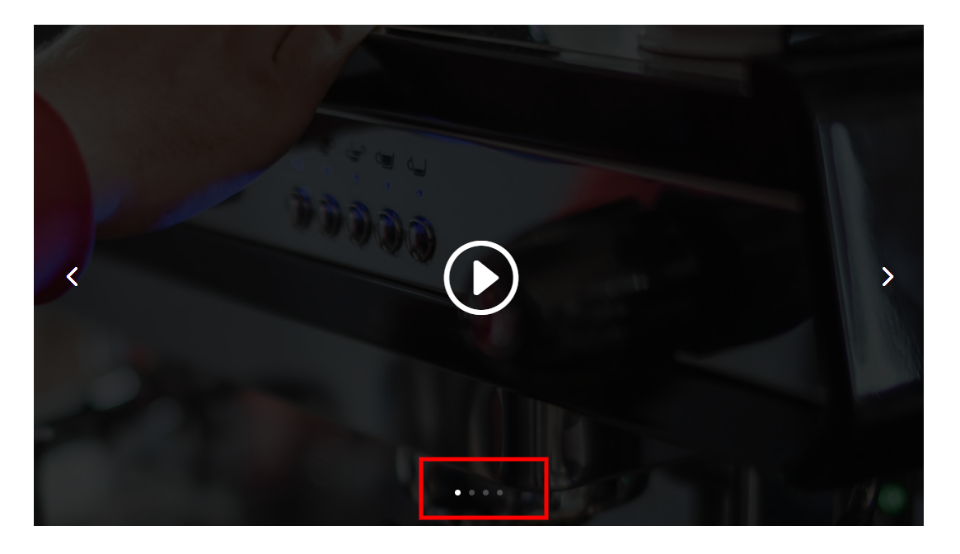
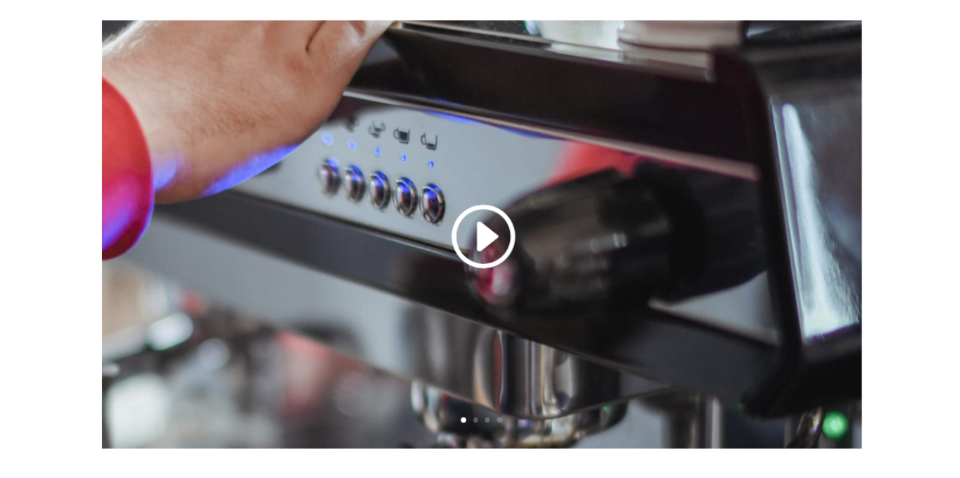
La navigation par points est un petit ensemble de points qui apparaissent au bas de la diapositive vidéo. Chaque point représente une diapositive vidéo dans le curseur. En cliquant sur un point, la diapositive en question apparaît dans le lecteur vidéo. Le point correspondant à la diapositive active est plus lumineux que les autres points. C’est un excellent moyen de voir combien de diapositives il y a, où se trouve le curseur dans la liste des diapositives, et de naviguer rapidement vers une diapositive spécifique.
La navigation par points est particulièrement utile lorsque vous avez beaucoup de diapositives ou que vous souhaitez économiser de l’espace. La navigation est améliorée, tout comme la navigation par vignettes, tout en utilisant moins d’espace dans la mise en page et en réduisant l’encombrement visuel.
Lorsque l’utilisateur souhaite voir une diapositive donnée, il n’a pas besoin d’attendre que le curseur la lui montre à nouveau, ni d’utiliser les flèches pour feuilleter les diapositives jusqu’à ce qu’il arrive à celle qu’il veut voir. Ils peuvent simplement sélectionner la diapositive qu’ils veulent voir en cliquant sur son point.
Activation de la navigation par points dans le curseur vidéo
Les vignettes sont superbes, mais elles prennent de la place. Il arrive que l’on souhaite réduire l’encombrement de notre module Video Slider ou que le design soit moins encombré. Lorsqu’elle est activée, la navigation par points remplace la navigation par vignettes, ce qui nous donne un design plus propre et moins encombré. Nous pouvons l’utiliser avec ou sans les flèches de navigation.
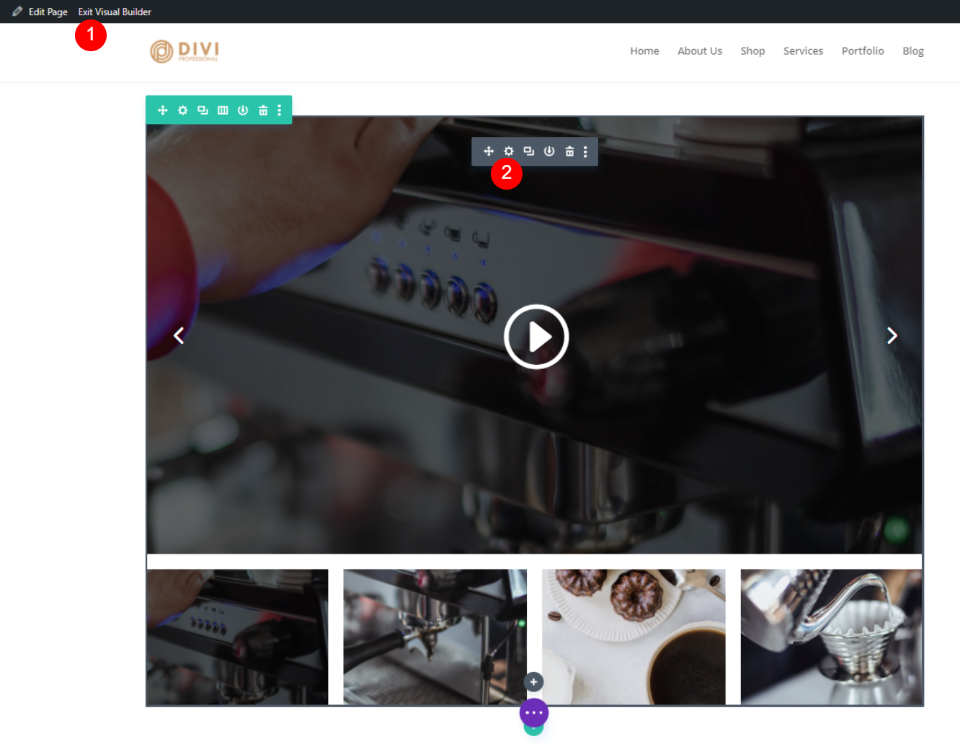
Pour activer la navigation par points dans le module Video Slider, commencez par activer le générateur visuel en cliquant sur le lien situé en haut de votre page. Ensuite, passez la souris sur le module Video Slider et cliquez sur l’icône d’engrenage pour ouvrir ses paramètres.
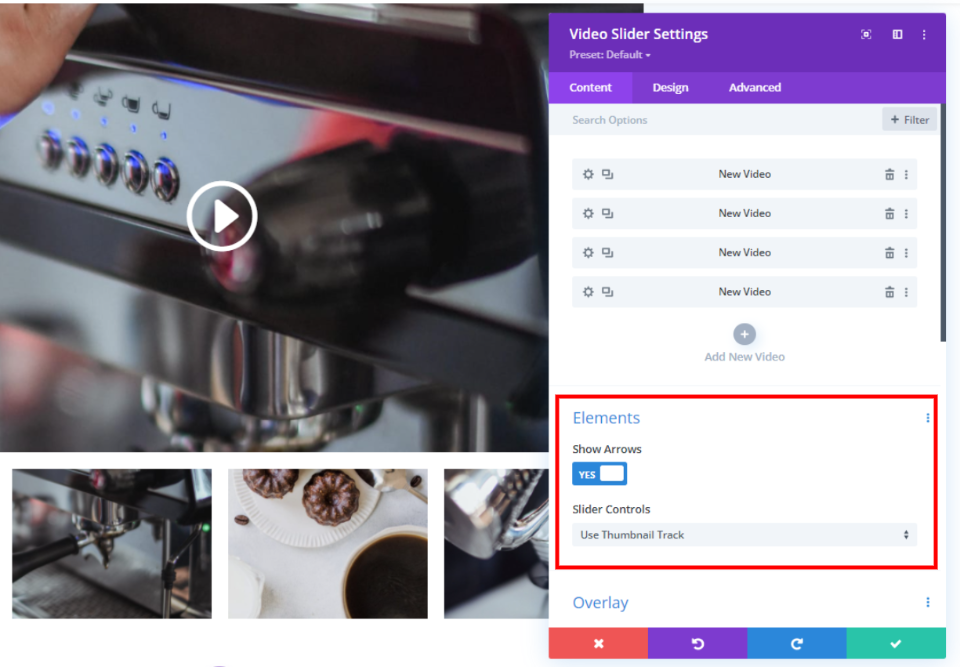
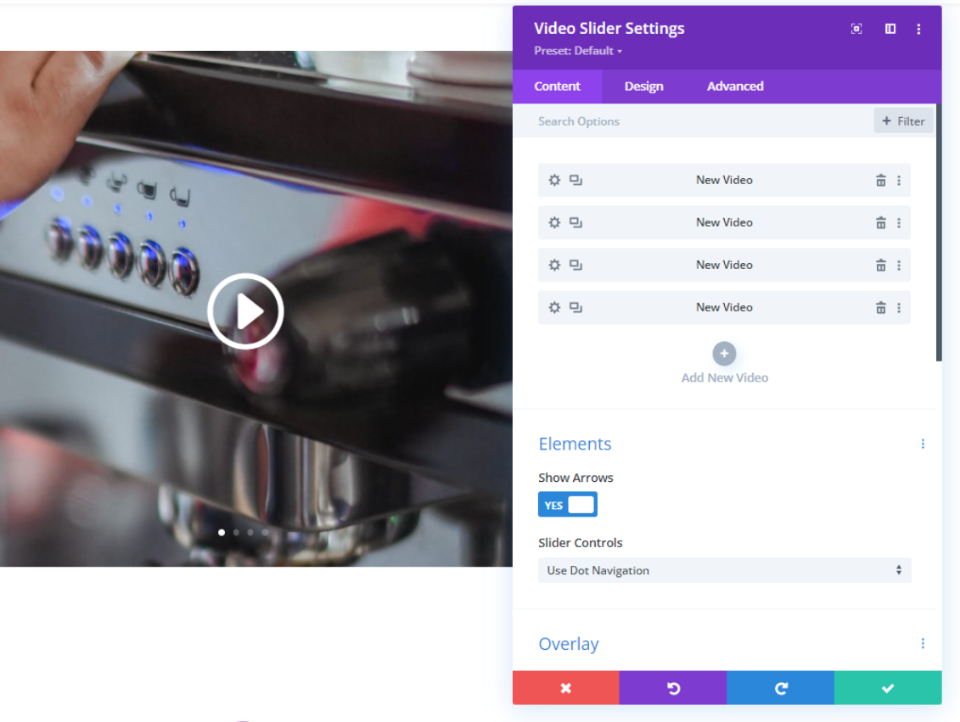
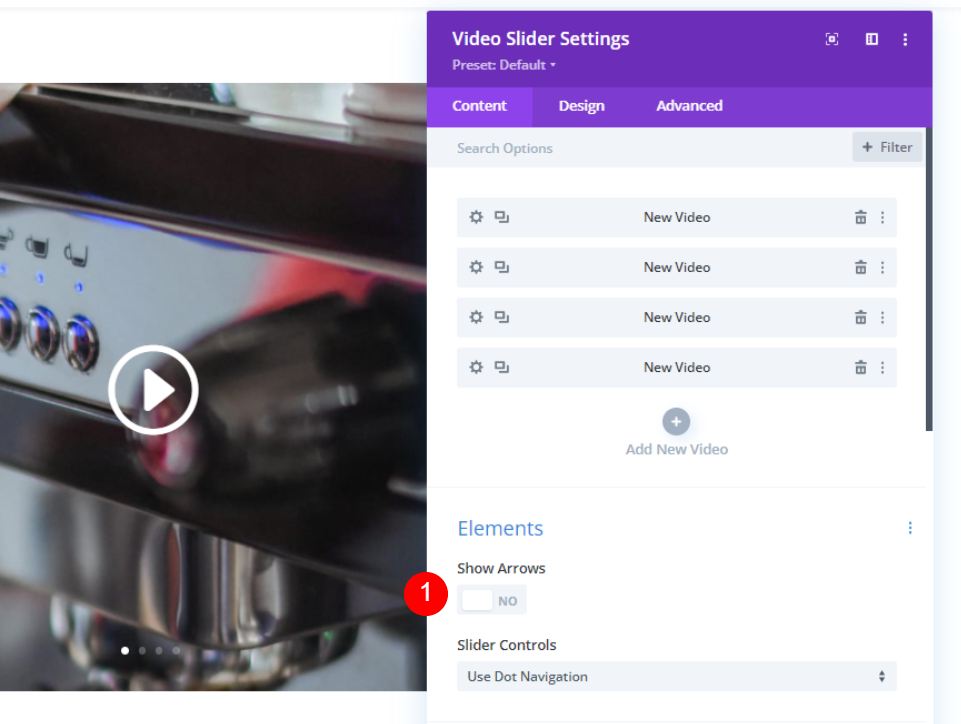
Faites défiler vers le bas jusqu’à Elements. Vous y trouverez une option permettant d’activer ou de désactiver les flèches, ainsi qu’une liste déroulante intitulée Slider Controls.
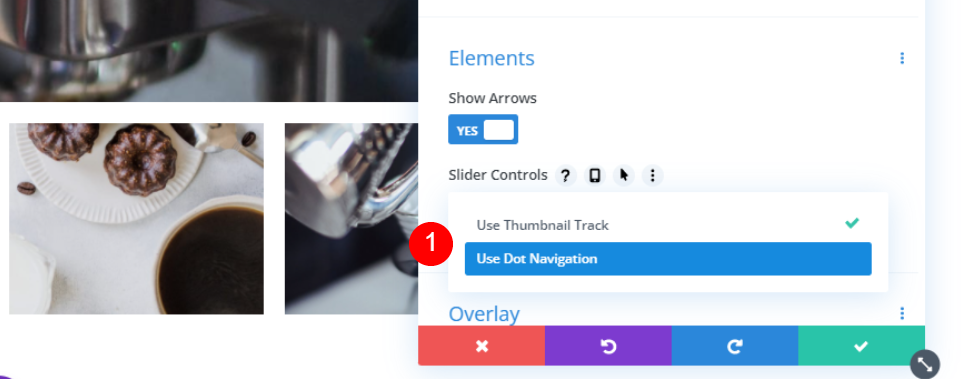
Cliquez sur la zone de liste déroulante pour afficher vos options.
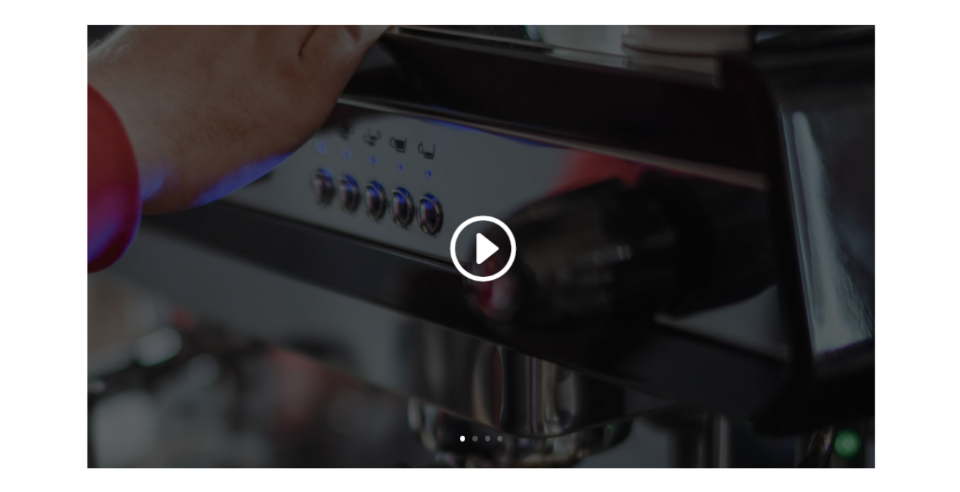
Sélectionnez Utiliser la navigation par points et vous verrez les vignettes supprimées et les points ajoutés à la diapositive principale.
- Contrôles des diapositives : Utiliser la navigation par points
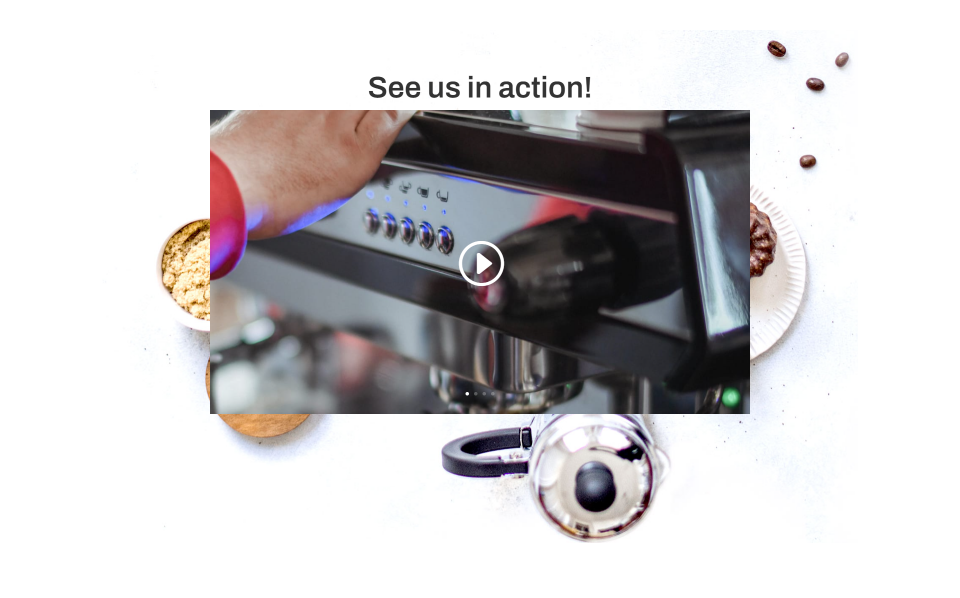
Votre curseur vidéo a maintenant un aspect plus simple et prend moins de place. Vous verrez un point pour chaque diapositive, donc si vous avez beaucoup de diapositives, ce sera plus visible.
Navigation par points claire ou foncée
La couleur par défaut des points de navigation est le blanc. Cela fonctionne très bien pour les images vidéo et les superpositions sombres, mais cela peut être difficile à voir si ces images ou superpositions sont claires. Heureusement, vous pouvez les modifier en fonction de vos besoins à l’aide d’une simple commande.
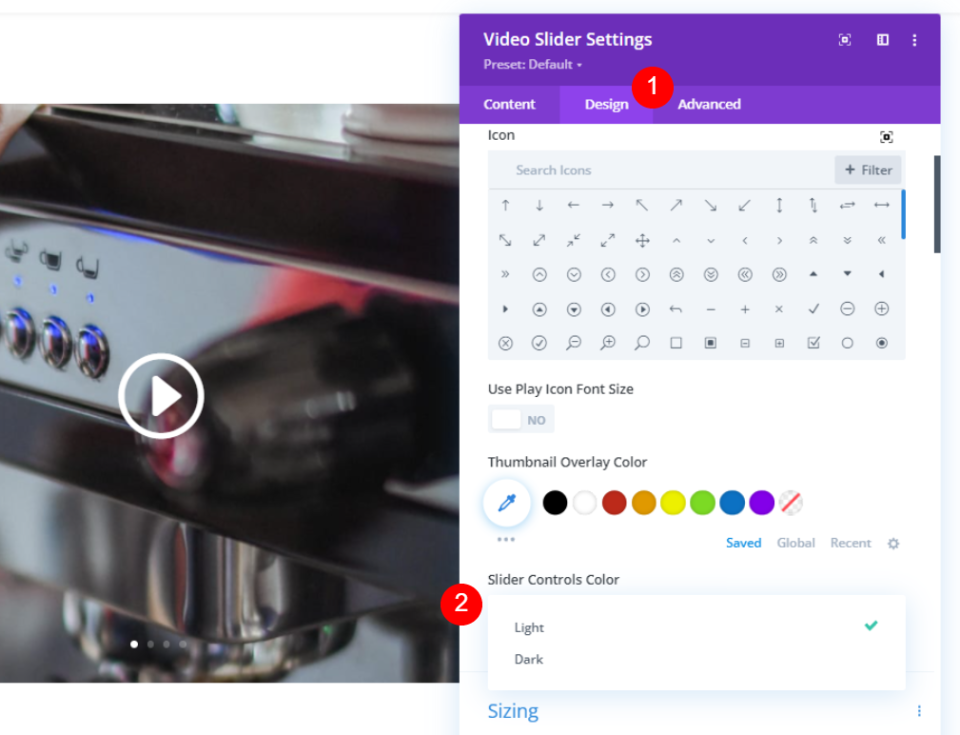
Dans l’onglet Conception des paramètres du curseur vidéo, allez dans Couleur des commandes du curseur et sélectionnez Sombre dans la liste déroulante.
- Couleur des commandes du curseur : foncé
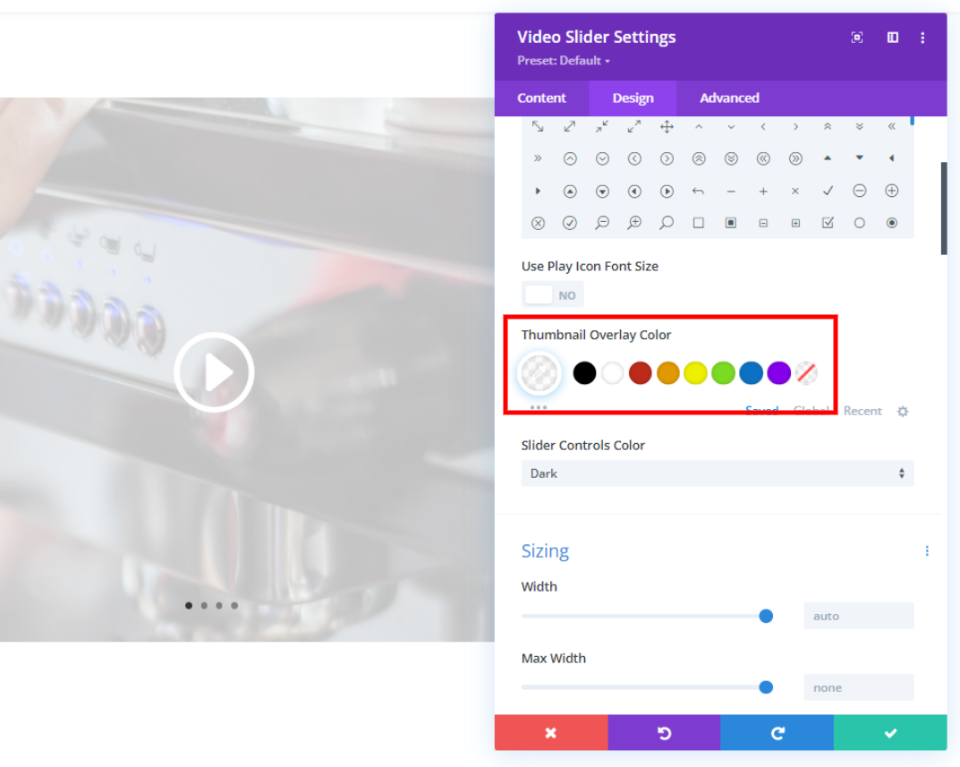
La couleur foncée des commandes de curseur fonctionne particulièrement bien avec des images claires ou une couleur de superposition de vignettes comme celle de l’exemple ci-dessous. N’oubliez pas de tester vos options de couleur de navigation par points pour voir laquelle fonctionne le mieux avec vos couleurs d’image et de superposition.
Navigation par points sur le curseur vidéo sans navigation par flèches
Le passage de la navigation par vignettes à la navigation par points ajoute un autre ensemble de boutons de navigation à la diapositive elle-même. Les flèches et les points apparaissent maintenant lorsque l’utilisateur survole la diapositive, et les points sont toujours visibles. Comme l’utilisateur verra toujours les points, vous pouvez décider de ne pas inclure les flèches.
Heureusement, vous avez la possibilité de désactiver les flèches. Dans les paramètres de contenu du module Video Slider, vous trouverez une section intitulée Éléments. Cette section comporte un paramètre intitulé Afficher les flèches. Ce paramètre est activé par défaut. Il suffit de cliquer dessus pour le désactiver.
- Afficher les flèches : Non
Le curseur vidéo affiche désormais les diapositives avec uniquement la navigation par points lorsque je les survole.
Exemples de navigation par points pour le curseur vidéo
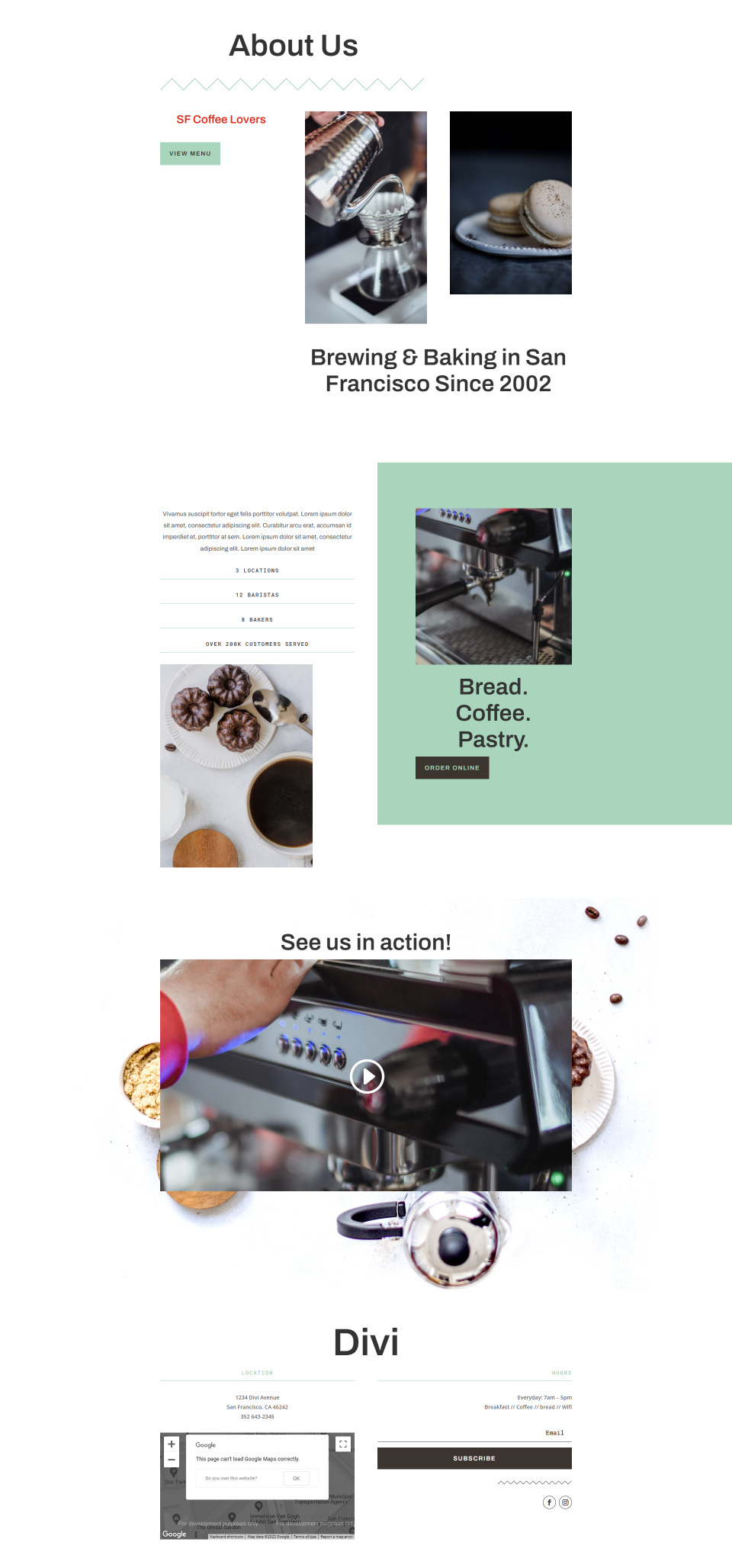
Voyons comment le module Divi Video Slider se présente dans une mise en page Divi à l’aide de la navigation par points. Pour mes exemples, j’utilise la page À propos du pack de mise en page Café gratuit disponible dans Divi. Cette page comprend un module vidéo placé sur des images de fond représentant des images de café pour l’environnement du café.
Voici la mise en page de la page À propos :
Voici une vue rapprochée de la section que je suis en train de personnaliser. Vous pouvez voir les images en arrière-plan. Si l’on ne fait pas attention à la conception, on peut facilement donner l’impression d’être encombré.
Simplifier le design
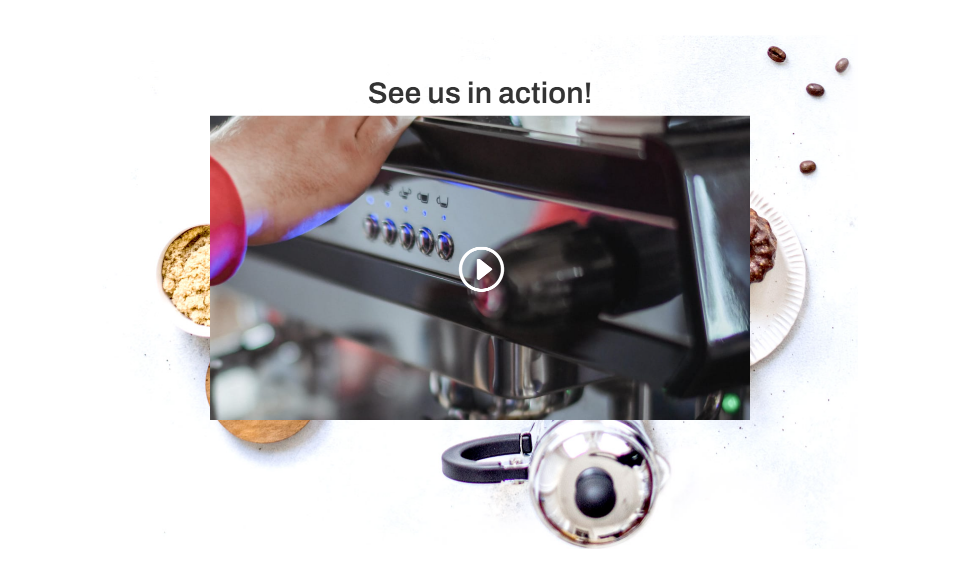
Tout d’abord, j’ai remplacé le module Vidéo par un module Video Slider. Ensuite, j’ai créé quatre diapositives et ajouté des superpositions d’images à chaque diapositive. J’ai laissé la navigation par défaut activée. Elle fonctionne, mais la navigation par vignettes semble un peu encombrée avec cet arrière-plan. Il y a trop d’images dans un petit espace et cela devient très vite déroutant. Le module vidéo original était plus propre. La navigation par points va corriger cela.
Voici le module Video Slider avec la navigation par points activée. Il a l’aspect plus simple et plus propre du module Vidéo et il est toujours utilisable comme un curseur vidéo. À part les points supplémentaires sur l’image, il a le même aspect que le module vidéo original.
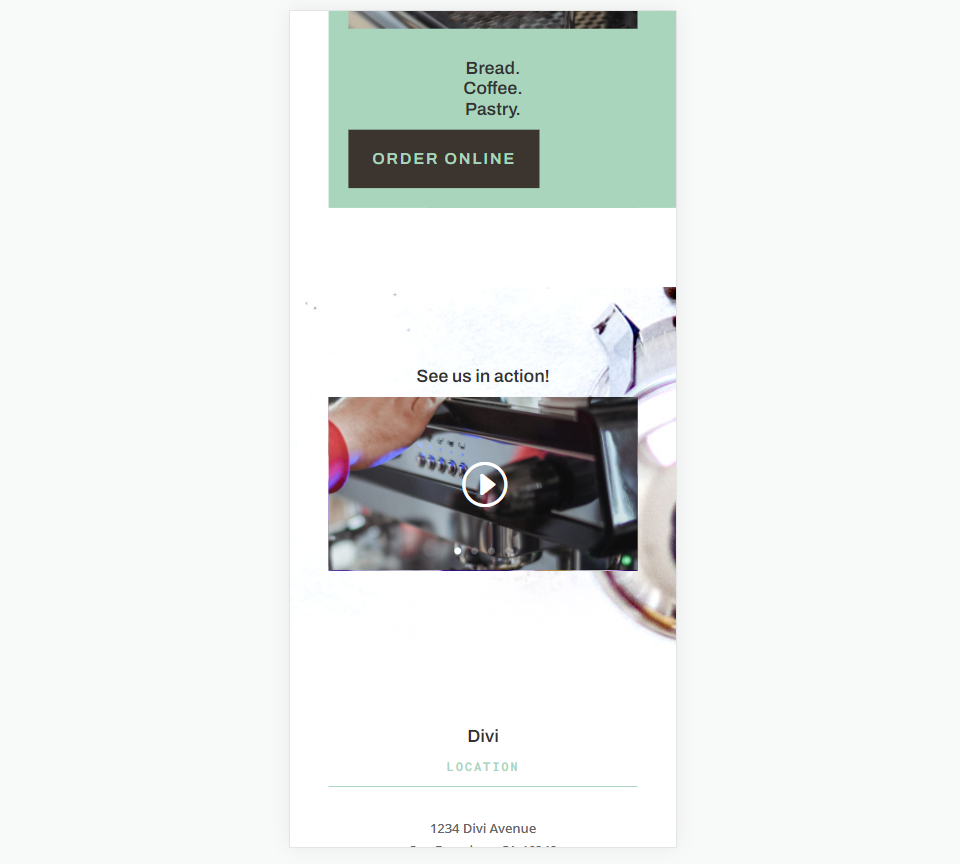
Modification du design sur mobile
Les points peuvent être trop petits ou difficiles à utiliser sur votre curseur vidéo lorsqu’il est utilisé avec des smartphones. Dans ce cas, vous pouvez utiliser la navigation par vignettes uniquement sur les téléphones et conserver la navigation par points sur les ordinateurs de bureau et les tablettes.
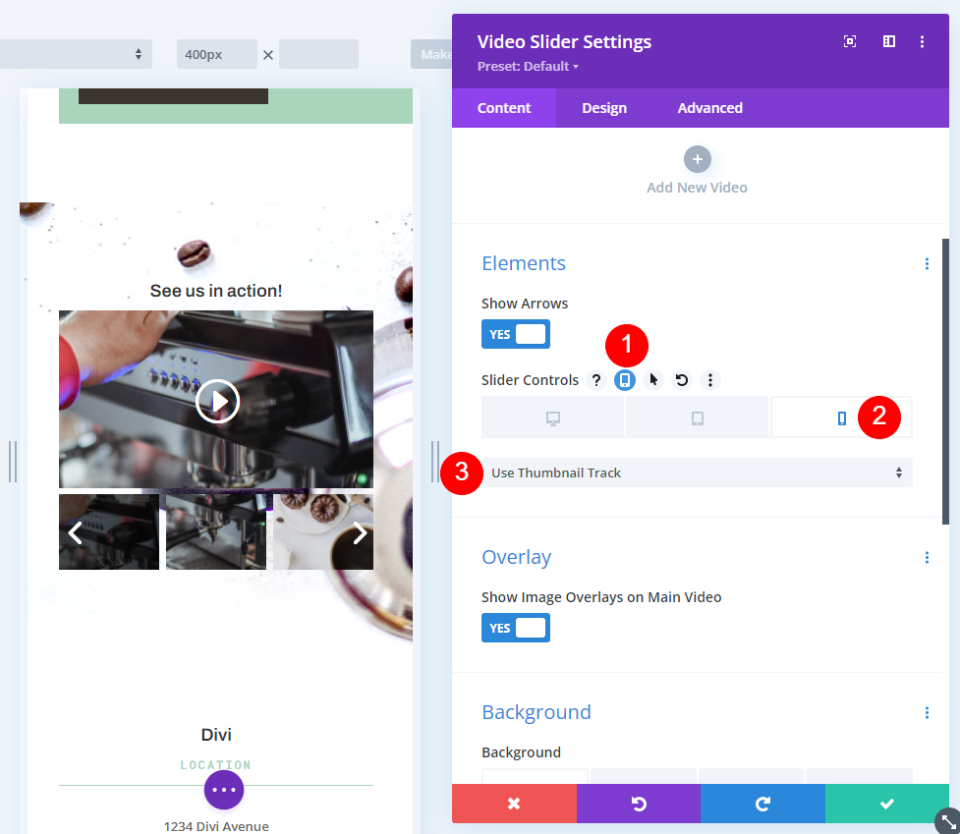
Dans les paramètres des contrôles du curseur, cliquez sur l’icône de la tablette pour ouvrir les options de taille d’écran. Sélectionnez l’icône du téléphone, puis choisissez Utiliser la navigation par vignettes. Cela active la navigation par vignettes pour les téléphones, laissant les ordinateurs de bureau et les tablettes afficher la navigation par points. Les utilisateurs disposent désormais d’un moyen facile de naviguer dans les diapositives, quelle que soit la taille de l’écran de leur appareil.
Réflexions finales
C’est ainsi que nous avons vu comment activer la navigation par points sur votre module Divi’s Video Slider. Les points fournissent un design simple et propre qui fonctionne très bien pour n’importe quelle mise en page. Les points sont intuitifs, donc les utilisateurs savent déjà comment naviguer avec eux. Le choix entre des options de couleurs claires et foncées vous donne une certaine flexibilité afin qu’ils fonctionnent bien avec vos images et vos superpositions. La navigation par points Video Slider de Divi est un excellent choix si vous voulez un look propre et minimal pour vos curseurs vidéo.
Nous voulons savoir ce que vous en pensez. Utilisez-vous la navigation par points dans votre module Divi Video Slider ? Faites-nous en part dans les commentaires ci-dessous