Les curseurs vidéo sont parfaits pour présenter une collection de vidéos pour un cours, une page de recettes ou des didacticiels. Ils sont également un bon candidat pour présenter du contenu premium pour les membres ou les abonnés de votre site. Par exemple, un visiteur peut arriver sur une page de recettes et ne voir que les instructions en format texte. Cependant, une fois qu’il sera devenu un utilisateur enregistré, il verra une vidéo sur cette même page en tant que contenu premium. Dans ce tutoriel, nous allons vous montrer comment il est facile de masquer/afficher un curseur vidéo en fonction du statut de connexion avec Divi. Cela vous permet de donner du contenu vidéo aux utilisateurs connectés comme une fonctionnalité premium.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la popup de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Afficher/masquer un curseur vidéo en fonction du statut de connexion avec Divi
Créer une nouvelle page avec une mise en page prédéfinie
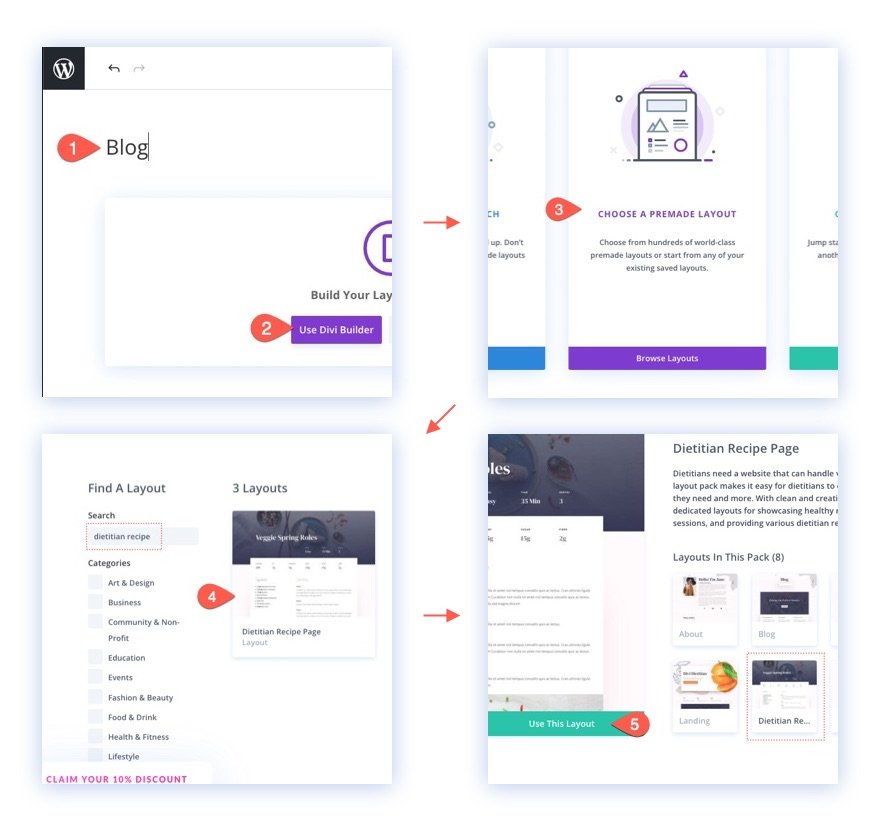
Commençons notre tutoriel en créant une nouvelle page avec l’une de nos mises en page prédéfinies.
Voici comment procéder :
- Créez une nouvelle page et donnez-lui un titre
- Cliquez pour utiliser le Divi Builder (sur le front-end)
- Sélectionnez l’utilisation d’une mise en page préétablie
- Recherchez et sélectionnez la mise en page de la recette diététique.
- Pour charger la mise en page sur la page, cliquez simplement sur le bouton « Utiliser cette mise en page ».

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Une fois la mise en page chargée sur la page, vous êtes prêt à ajouter le curseur vidéo collant à la page.
Ajout du curseur vidéo à la page
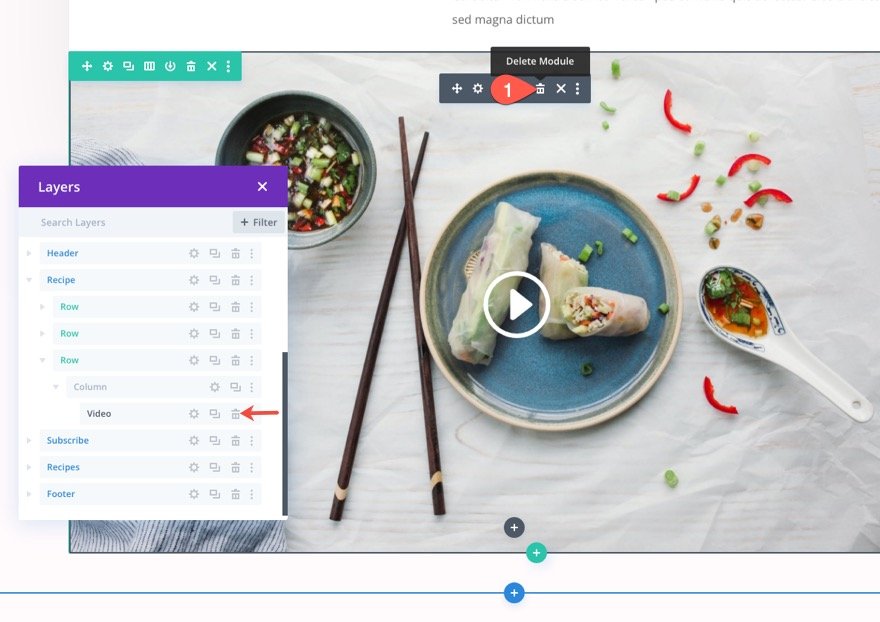
Sur la page de la recette, vous verrez une vidéo pleine largeur dans une rangée juste en dessous de la rangée avec les ingrédients et les instructions. Nous allons remplacer la vidéo par un module slider vidéo. Pour ce faire, supprimez le module vidéo.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
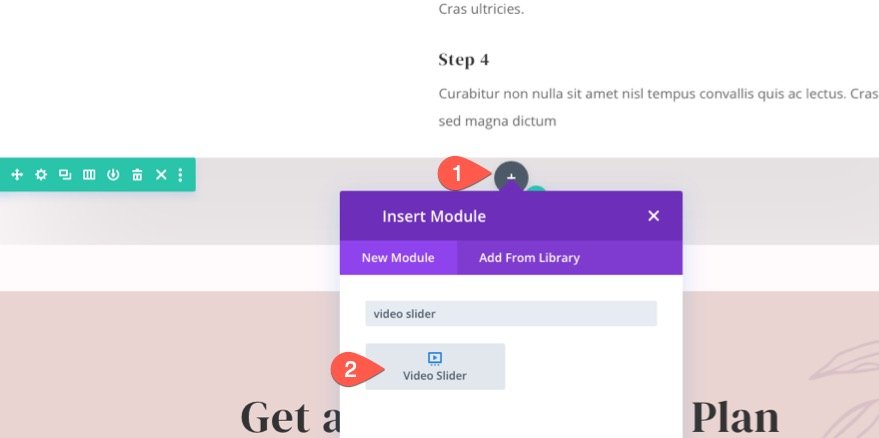
Puis ajoutez un nouveau module de curseur vidéo à sa place.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Ajouter des vidéos à la barre de défilement
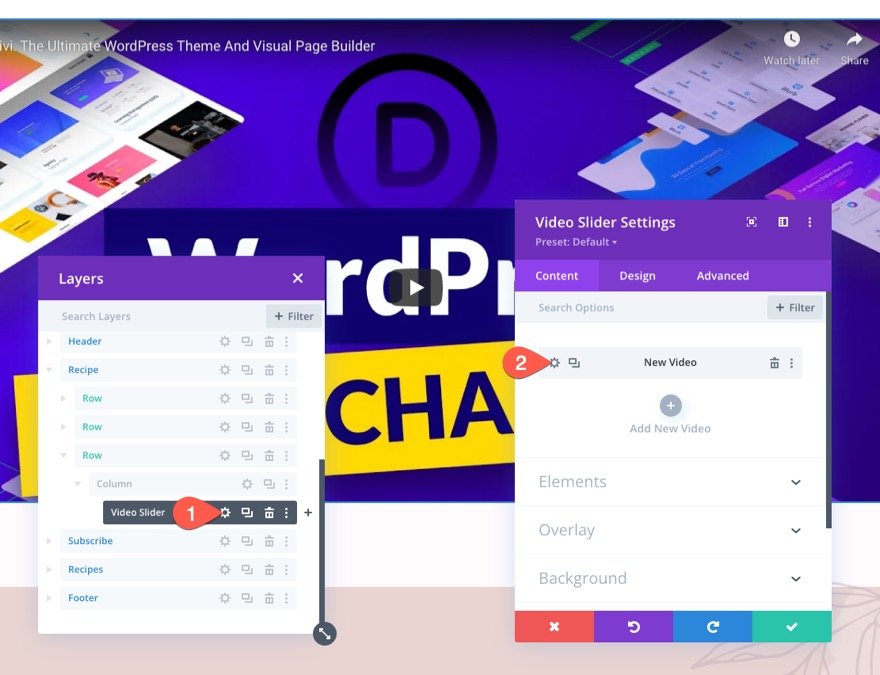
Pour ajouter des vidéos au slider, ouvrez les paramètres du slider vidéo. Sous l’onglet contenu, vous verrez une vidéo fictive déjà en place. Ouvrez les paramètres de la vidéo existante.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
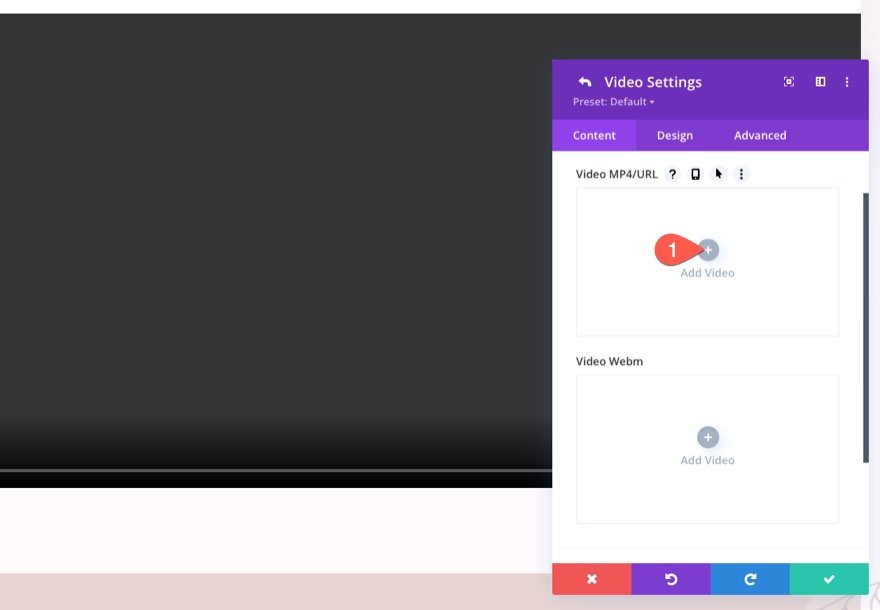
Ensuite, supprimez la vidéo par défaut et cliquez sur l’icône Ajouter une vidéo pour ajouter une nouvelle vidéo au curseur.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
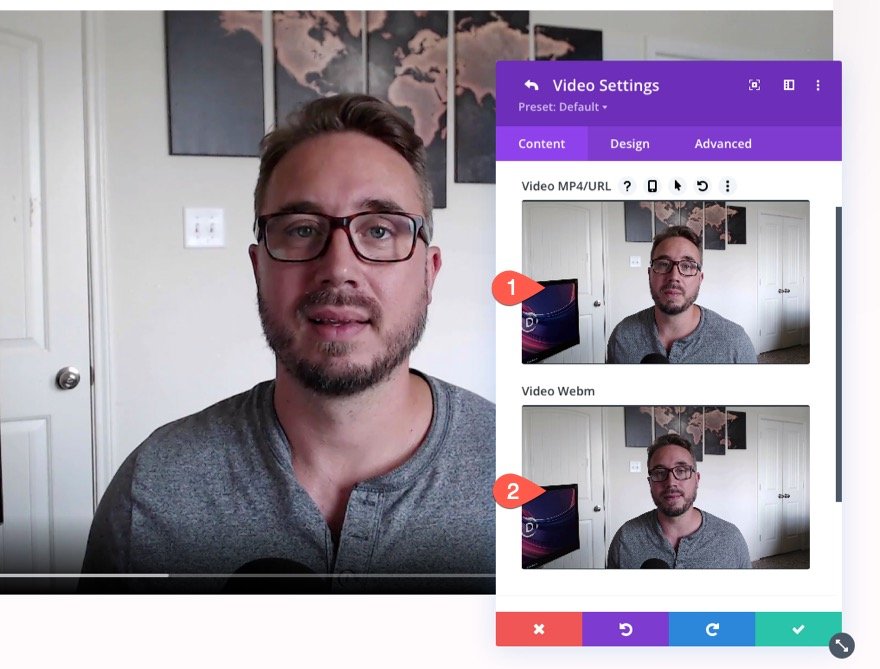
Dans cet exemple, j’ajoute une vidéo auto-hébergée. C’est toujours une bonne idée de télécharger une version MP4 et une version Webm du fichier vidéo.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
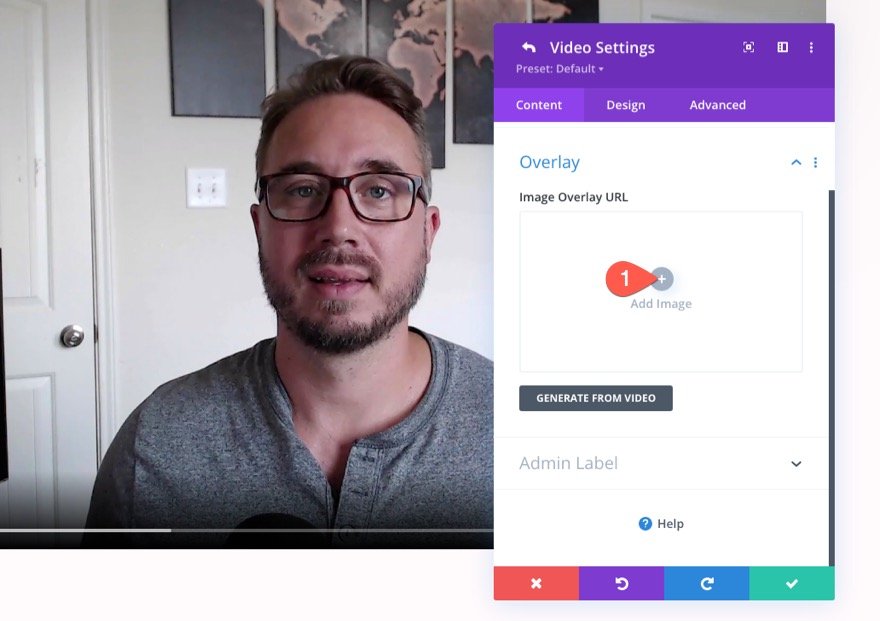
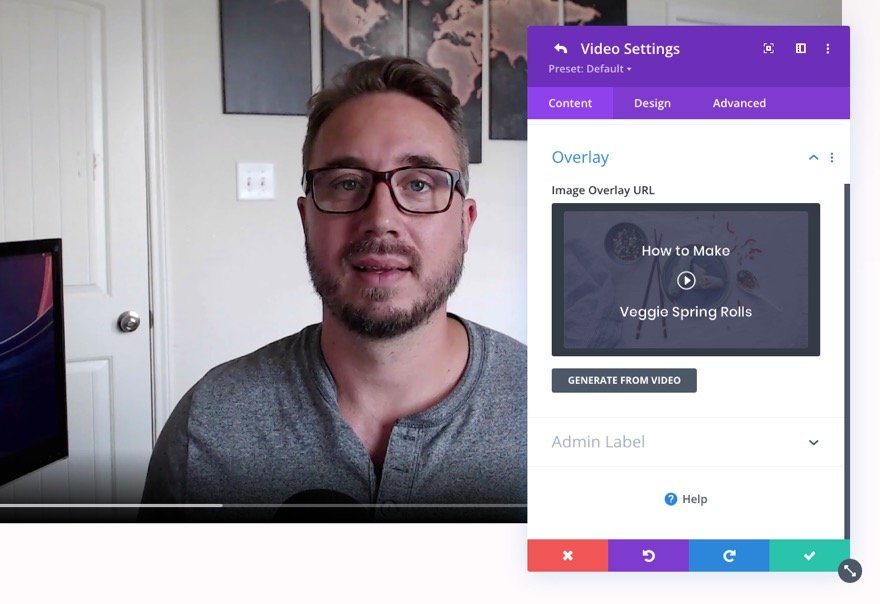
Ensuite, nous pouvons ajouter une image superposée à la vidéo.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Une fois cela fait, enregistrez les modifications.
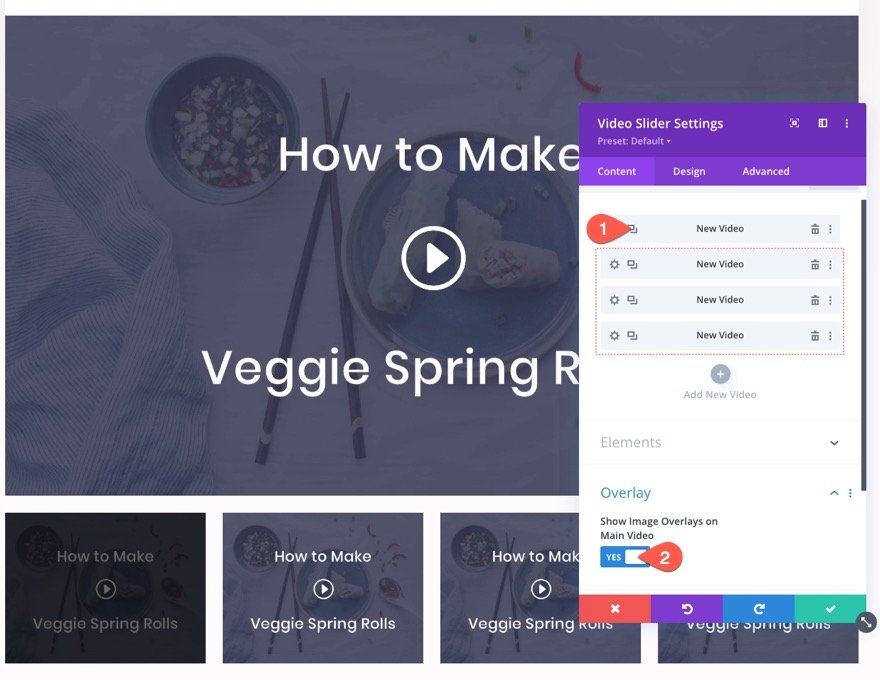
Pour créer des vidéos supplémentaires, retournez dans les paramètres du curseur vidéo et dupliquez la vidéo existante 3 fois pour obtenir un total de 4 vidéos. Ensuite, sous l’option de superposition, activez la case OUI pour afficher les superpositions d’images sur la vidéo principale.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Ajout de l’option d’affichage conditionnel
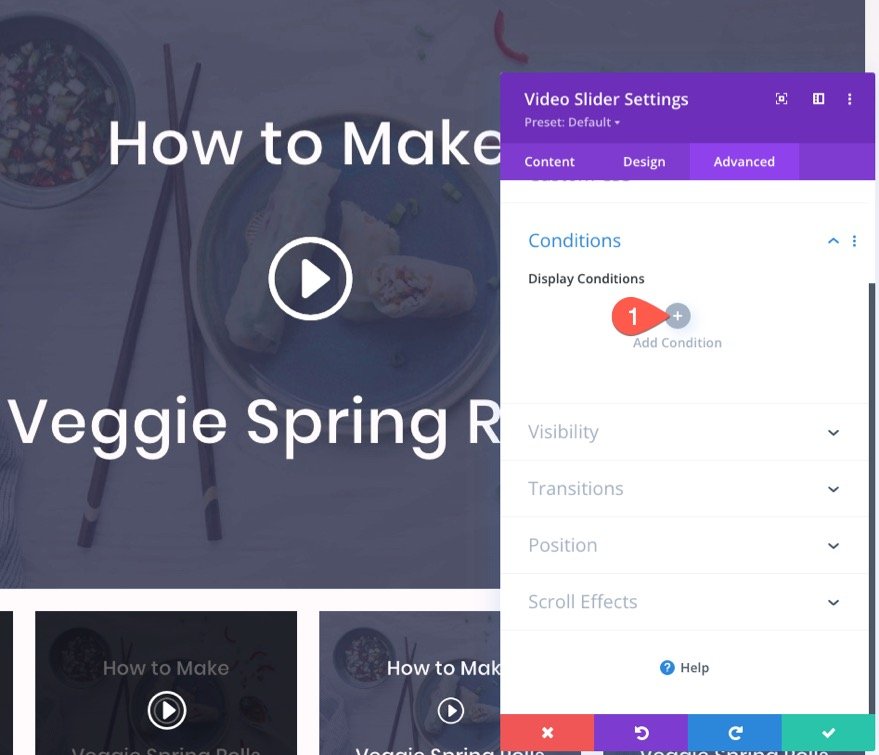
Pour ce tutoriel, nous allons montrer ce curseur vidéo uniquement aux utilisateurs qui sont connectés. Pour ce faire, allez dans l’onglet avancé et cliquez pour ajouter une nouvelle condition dans le groupe d’options des conditions.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
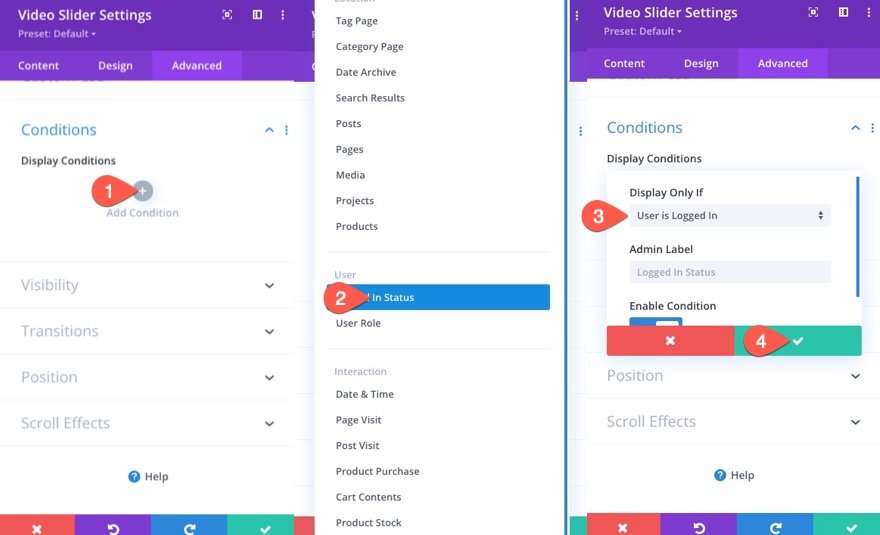
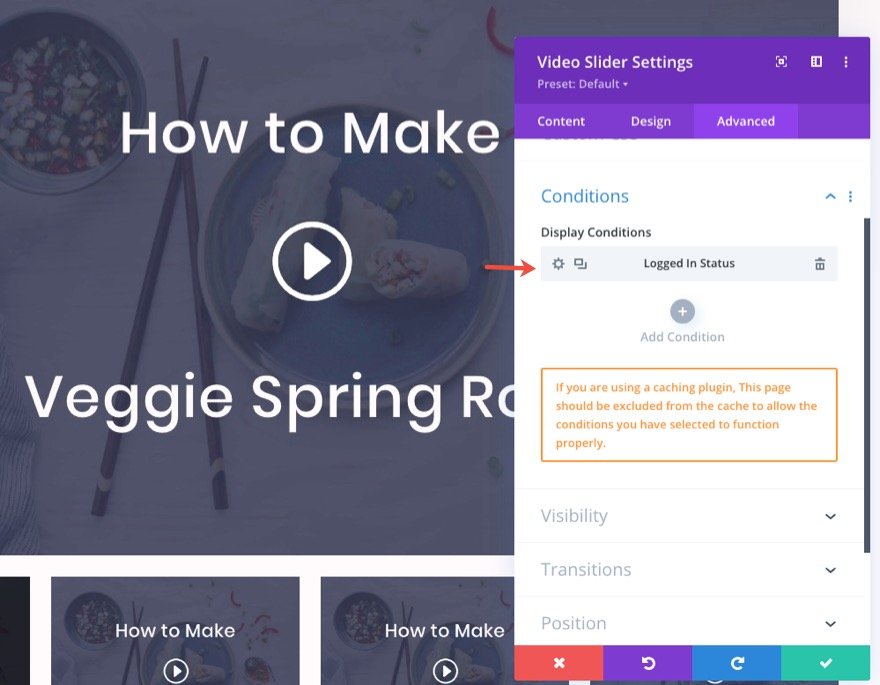
Dans le menu déroulant des conditions d’affichage, sélectionnez l’option Statut de connexion dans la liste. Veillez à sélectionner l’option « Afficher uniquement si l’utilisateur est connecté ». Enregistrez ensuite les modifications.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Conseil supplémentaire : Créer un CTA ou un formulaire de connexion pour les utilisateurs non connectés
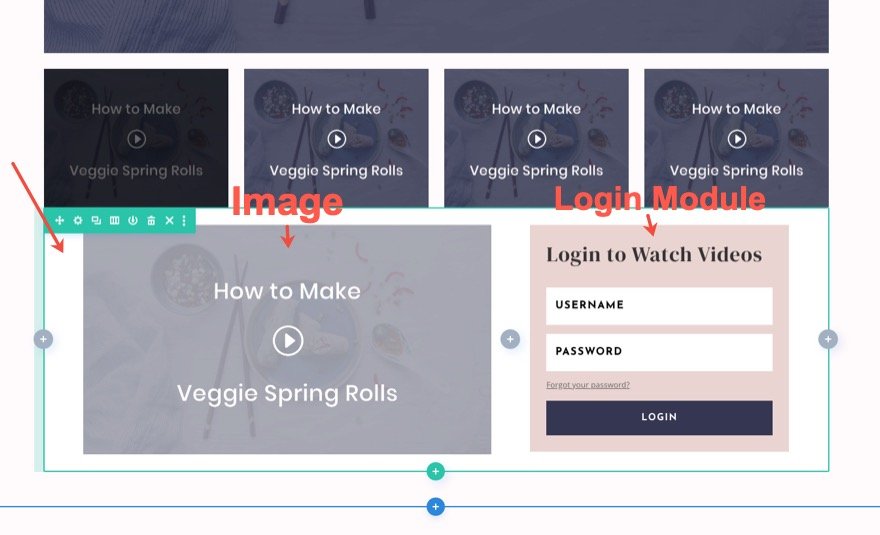
Pour les nouveaux visiteurs, vous voudrez probablement créer une sorte de CTA pour s’inscrire ou un formulaire de connexion pour que les membres puissent se connecter et voir les vidéos. Pour ce faire, vous pouvez créer une nouvelle ligne à deux colonnes avec une image qui ressemble à une vidéo dans la colonne de gauche et un formulaire de connexion dans la colonne de droite, comme dans la capture d’écran ci-dessous.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
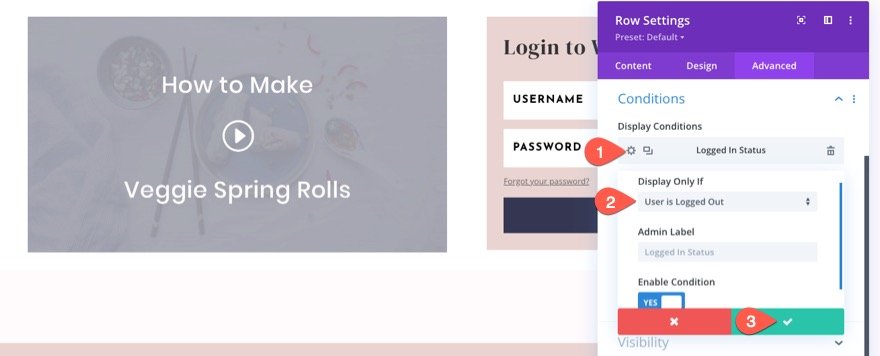
Ouvrez ensuite les paramètres de la rangée et ajoutez une condition d’affichage basée sur le statut de connexion. Cette fois-ci, sélectionnez l’option « Afficher uniquement si l’utilisateur est déconnecté ». Cela permettra de montrer le contenu aux utilisateurs uniquement s’ils sont déconnectés.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
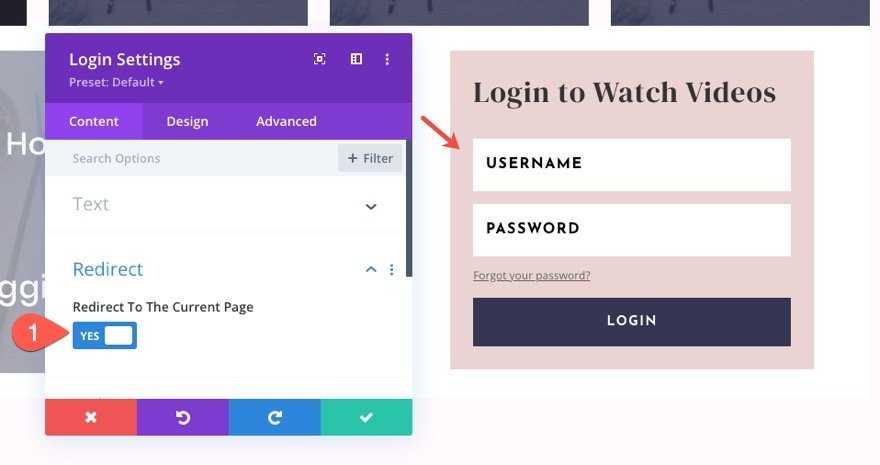
Lors de l’ajout du formulaire de connexion, veillez à mettre à jour l’option de redirection pour rediriger vers la page actuelle. Cela améliorera l’interface utilisateur pour les utilisateurs qui souhaitent se connecter et visualiser les vidéos sur la même page.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Pour apprendre à créer une section CTA pour les utilisateurs déconnectés à partir de zéro, consultez notre article sur la façon de créer des articles de blog exclusifs aux membres avec les options de condition de Divi.
Résultats finaux
Voici un aperçu de nos curseurs vidéo finaux. Remarquez qu’ils sont cachés aux utilisateurs jusqu’à ce qu’ils se connectent à l’aide du formulaire de connexion.
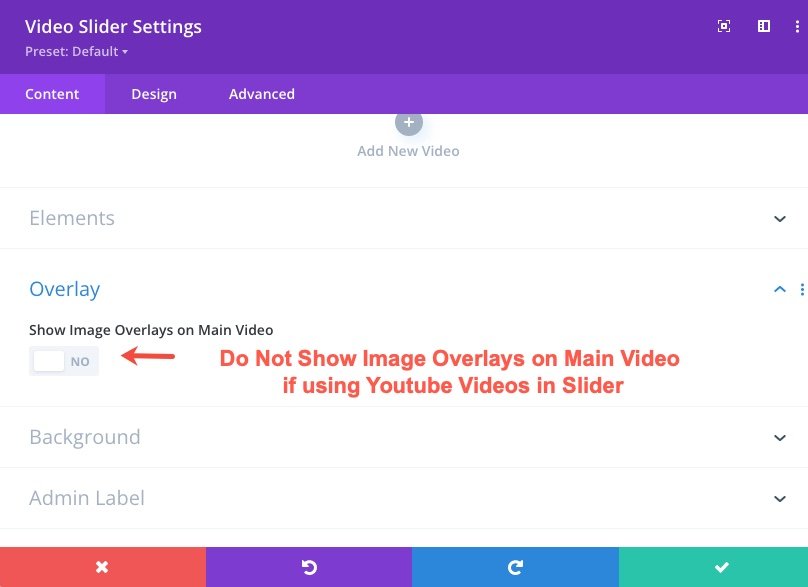
Le problème des vidéos/embeds YouTube utilisant les superpositions d’images sur la vidéo principale
Si vous utilisez une URL YouTube pour intégrer plusieurs vidéos dans le curseur vidéo, il est préférable de ne pas utiliser l’option intégrée de Divi « Afficher les superpositions d’images sur la vidéo principale ». Cela entraînera la lecture automatique de l’audio de la vidéo depuis le début dans l’état collant, ce qui entraînera la lecture de l’audio en double à différents intervalles.

-
https://www.facebook.com/lafactoryworld
-
https://twitter.com/lafactory
-
Gmail
-
https://www.linkedin.com/company/lafactory-inc
Ce n’est pas le cas pour les vidéos auto-hébergées au format mp4 ou webm. Vous pouvez afficher des superpositions d’images sur la vidéo principale pour les vidéos auto-hébergées. Donc, si vous souhaitez utiliser l’image superposée et l’icône de lecture de Divi avec le module vidéo de Divi, vous devez plutôt ajouter des fichiers vidéo MP4 et Webm/URL.
Cela dit, vous pouvez toujours ajouter des superpositions d’images personnalisées à vos vidéos Youtube dans le curseur vidéo. Elles s’afficheront toujours dans les contrôles des vignettes sous la vidéo principale.
Réflexions finales
La possibilité d’afficher/masquer les curseurs vidéo en fonction du statut de connexion peut s’avérer utile lorsque vous souhaitez offrir un contenu premium aux membres ou aux abonnés.
Pour en savoir plus, consultez un article similaire sur la façon de créer des articles de blog exclusifs aux membres avec les options de condition de Divi.
J’ai hâte de lire vos commentaires.
À la vôtre !



