Dans cet article, nous allons vous montrer comment utiliser le bloc Featured Category dans WooCommerce. Nous verrons comment configurer ce bloc et discuterons des meilleures façons de l’utiliser. Enfin, nous répondrons aux questions les plus courantes sur la façon d’inclure une section Catégorie vedette dans votre vitrine.
C’est parti !
Comment ajouter le bloc WooCommerce Catégorie en vedette à votre article ou à votre page ?
Le bloc Catégorie en vedette affiche un appel à l’action (AAC) qui encourage les visiteurs à parcourir une catégorie de produits spécifique. Vous pouvez placer ce module n’importe où sur votre site Web. Cependant, il est particulièrement bien adapté à la page principale de la boutique ou à votre page d’accueil.
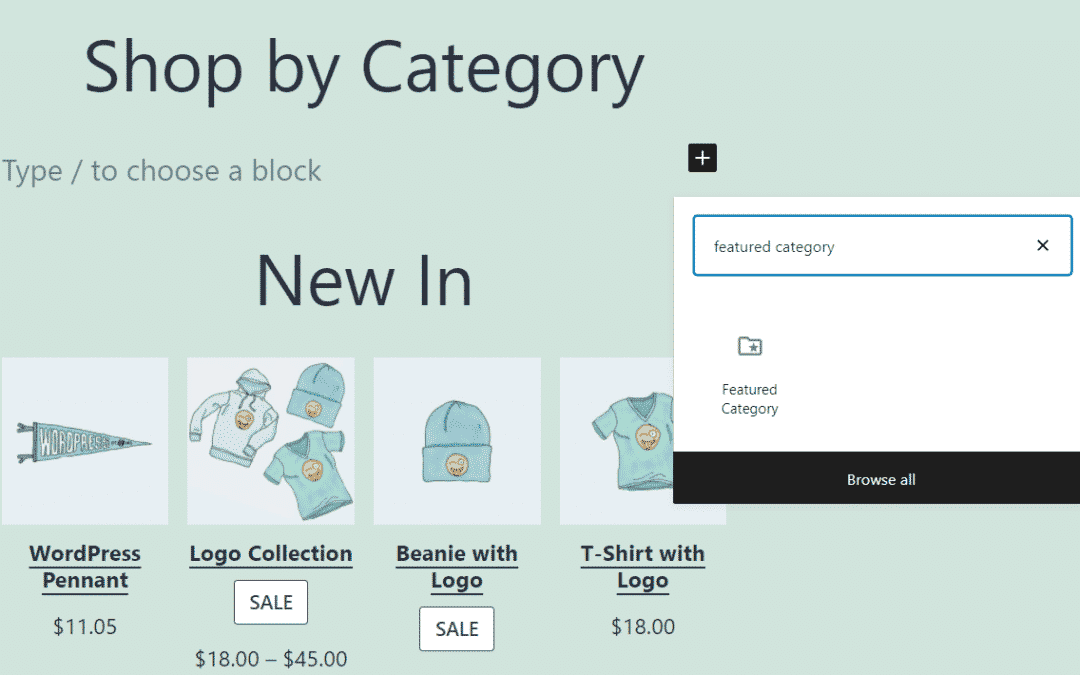
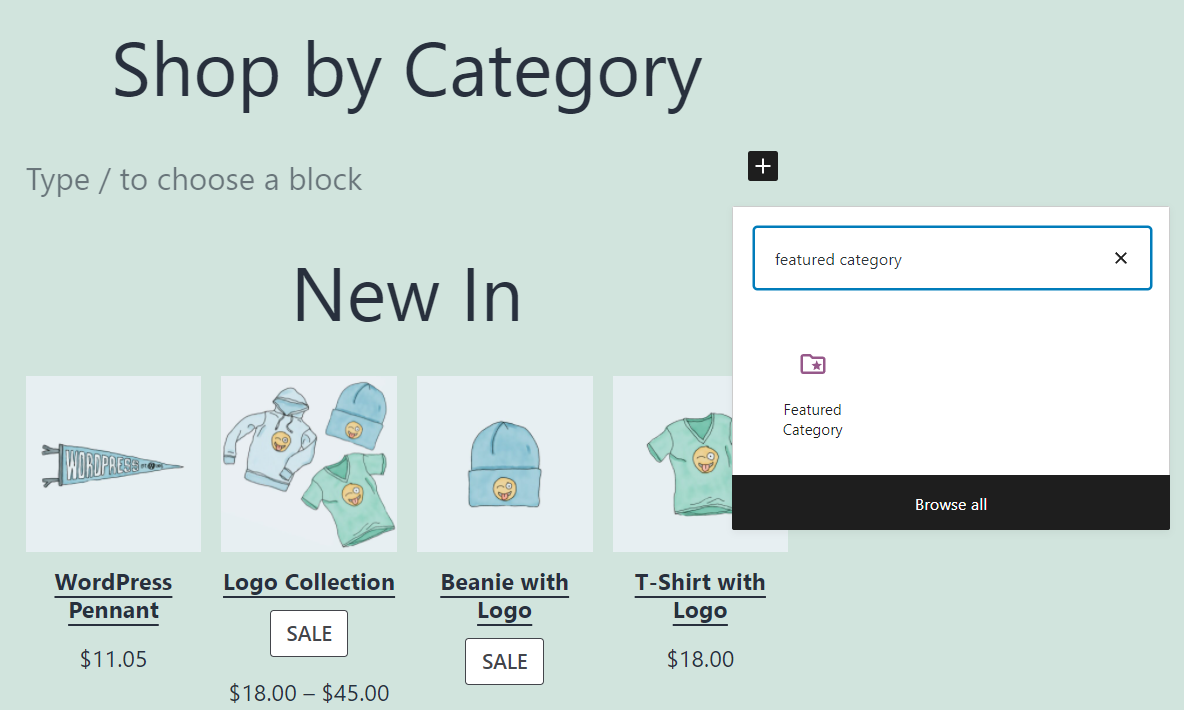
Pour ajouter cet élément, ouvrez l’éditeur de blocs pour la page ou le message où vous souhaitez le placer. Sélectionnez l’option permettant d’ajouter un nouveau bloc, puis utilisez le champ de recherche pour rechercher l’option Catégorie vedette :
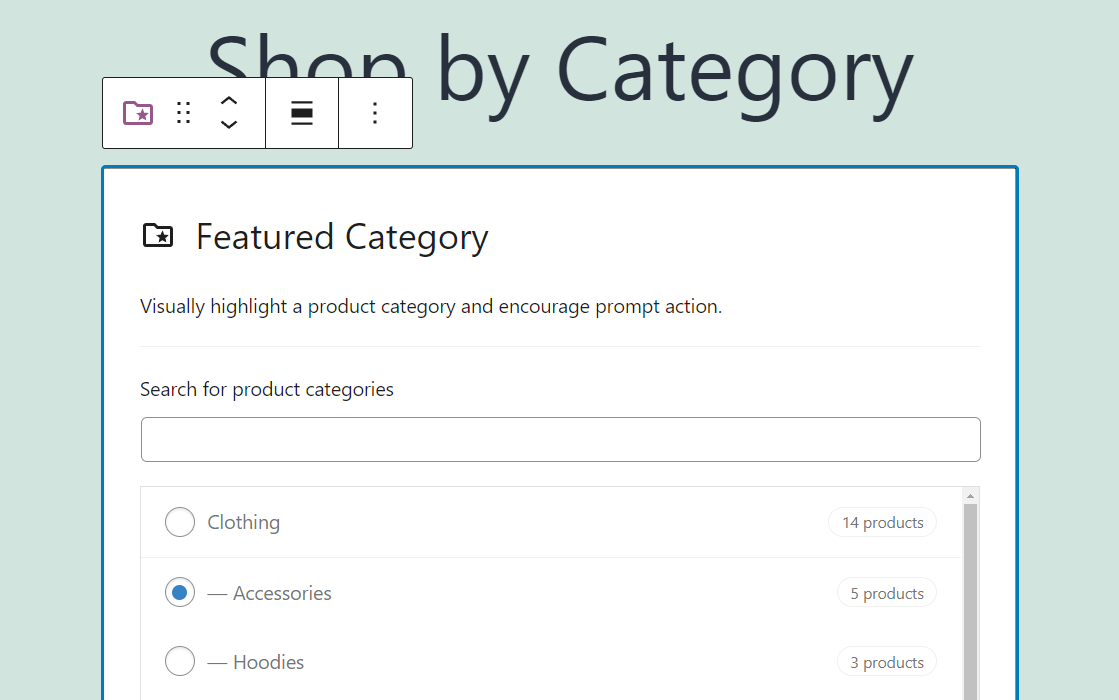
Une fois que vous avez ajouté le bloc, WooCommerce vous demandera de sélectionner la catégorie de produit qu’il doit présenter. Vous verrez apparaître une barre de recherche et une liste comprenant toutes les catégories de produits existantes de votre boutique. Toutefois, n’oubliez pas que ce bloc ne vous permet de choisir qu’une seule catégorie :
Si vous ne trouvez pas le produit spécifique que vous voulez, vous devrez peut-être l’ajouter manuellement.
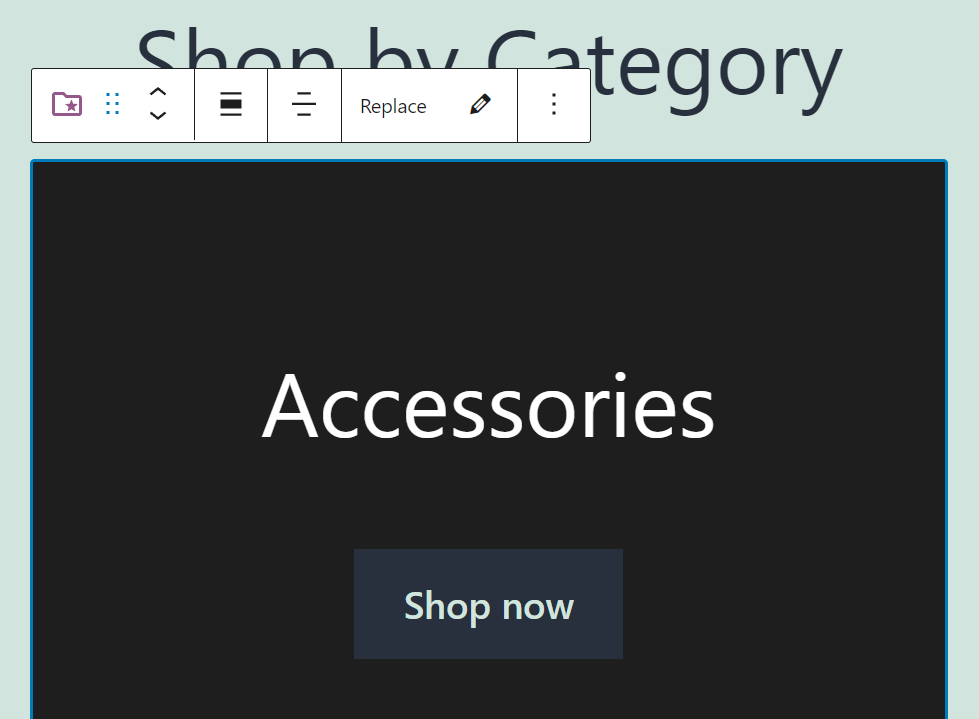
Une fois que vous avez sélectionné ou ajouté une catégorie de produits, la liste disparaît. À sa place, vous verrez un élément avec un fond de couleur unie, un titre et un CTA :
Le bloc Catégorie en vedette est très simple de par sa conception. Cependant, vous pouvez modifier et améliorer le style du bloc en configurant ses paramètres.
Paramètres et options du bloc WooCommerce Catégorie vedette
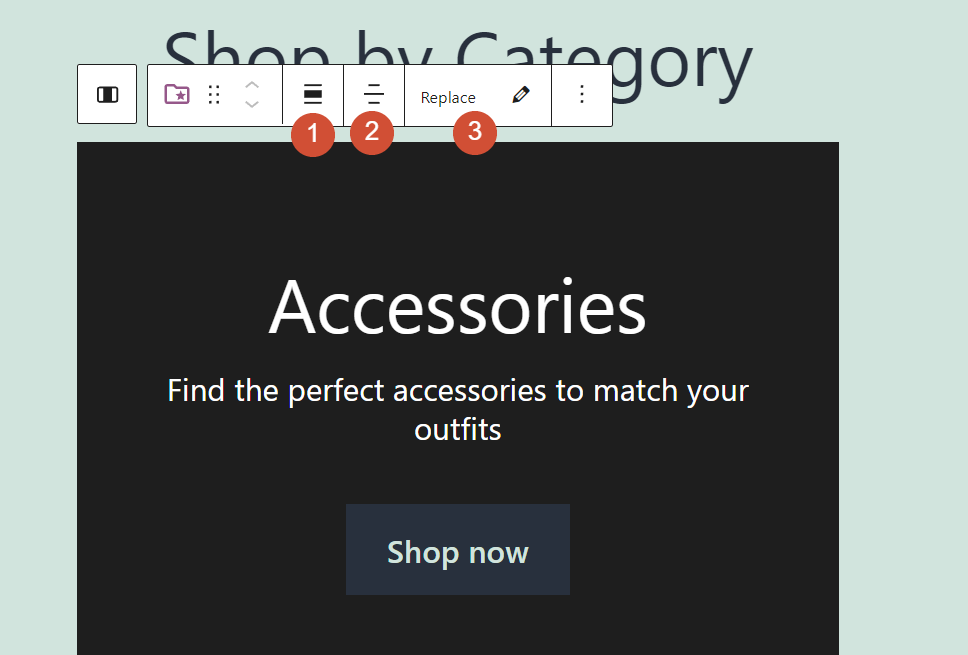
Le bloc Featured Category comprend deux ensembles de paramètres. Si vous passez la souris sur le bloc dans l’éditeur, un menu de mise en forme apparaît au-dessus. Ce menu vous permet de modifier la largeur du bloc (1), son alignement (2) et la catégorie qu’il présente à l’aide de l’option Remplacer (3) :
Si vous êtes satisfait du formatage du bloc, vous pouvez le sélectionner et cliquer sur l’icône d’engrenage dans le coin supérieur droit de l’écran de l’éditeur de blocs. Cela ouvrira le menu des paramètres pour l’ensemble de la page et le bloc que vous avez sélectionné.
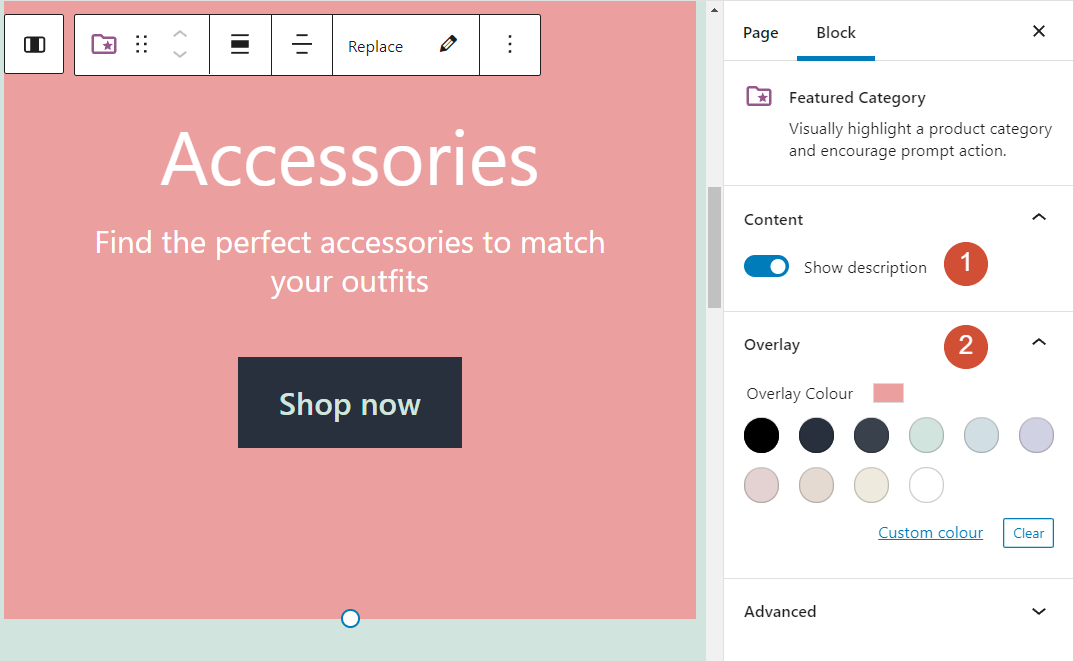
Choisissez l’onglet Bloc et vous pourrez activer une option permettant d’afficher la description de la catégorie en vedette et modifier la couleur d’arrière-plan du bloc. Voici à quoi ressemble le bloc une fois que nous avons activé l’option Afficher la description (1) et modifié sa couleur d’arrière-plan (2) :
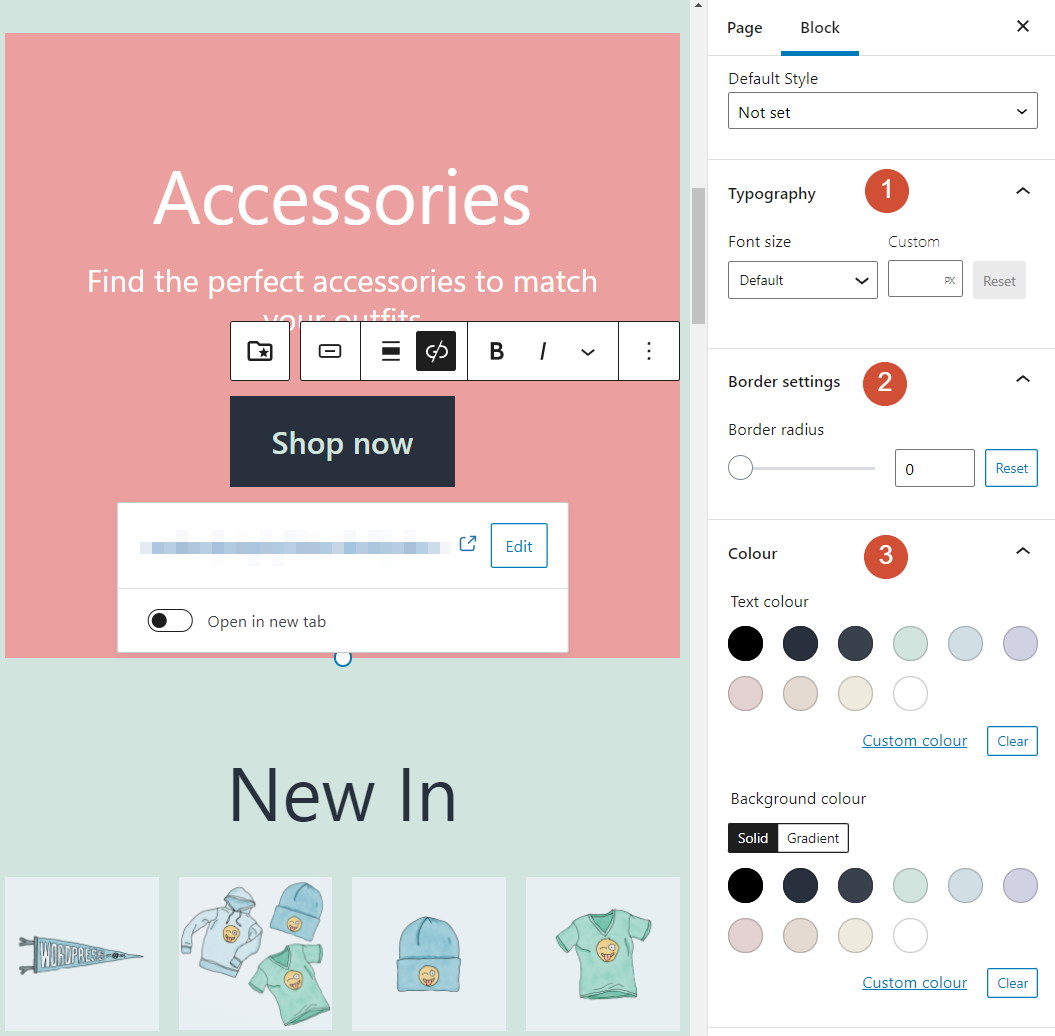
Il est intéressant de noter que vous ne pouvez pas modifier la couleur du texte. Cependant, vous pouvez modifier le style du CTA en cliquant dessus. Ce faisant, un nouvel onglet de paramètres s’affiche pour ce bouton uniquement :
Ce menu de paramètres vous permettra de modifier la taille de la police du CTA (1), le style de sa bordure (2) et les couleurs de son texte et de son arrière-plan (3). Idéalement, le design général du CTA devrait être assorti au reste du bloc (et à votre site dans son ensemble).
Conseils et meilleures pratiques pour l’utilisation du bloc WooCommerce Catégorie en vedette
Le bloc WooCommerce Catégorie en vedette présente un design très simple. Cela signifie qu’il ne devrait pas être déplacé sur votre site Web. Cependant, il est préférable de placer le bloc sur votre page d’accueil ou sur la page principale de la boutique. En effet, ce sont les pages sur lesquelles les utilisateurs s’attendent à voir des suggestions de produits et de catégories.
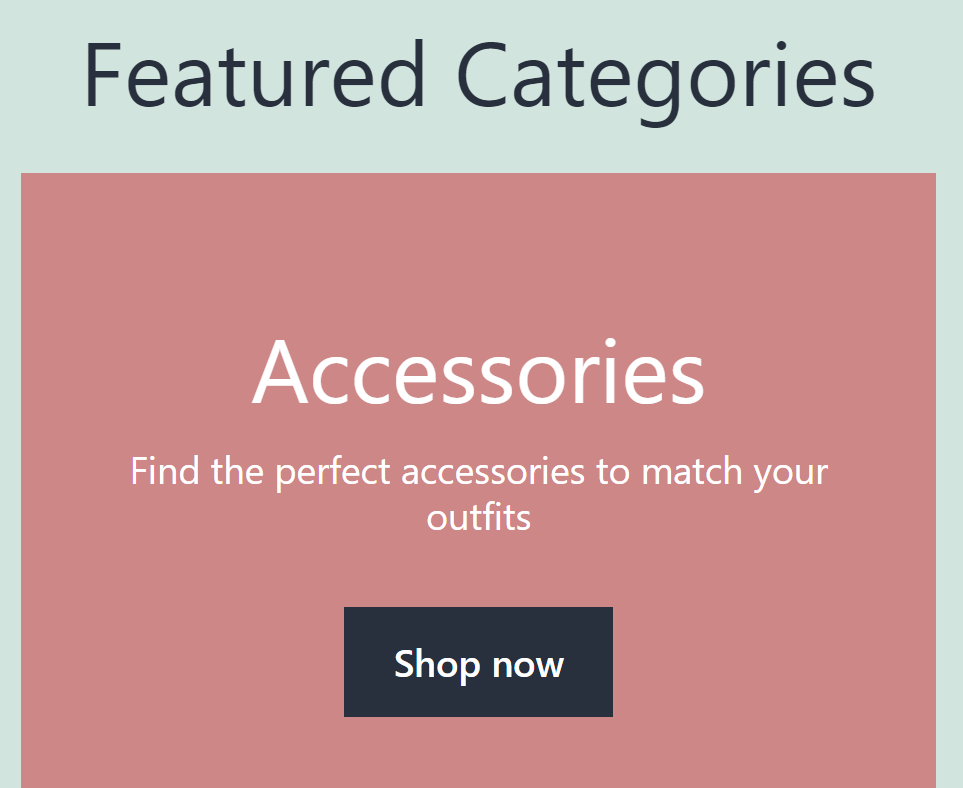
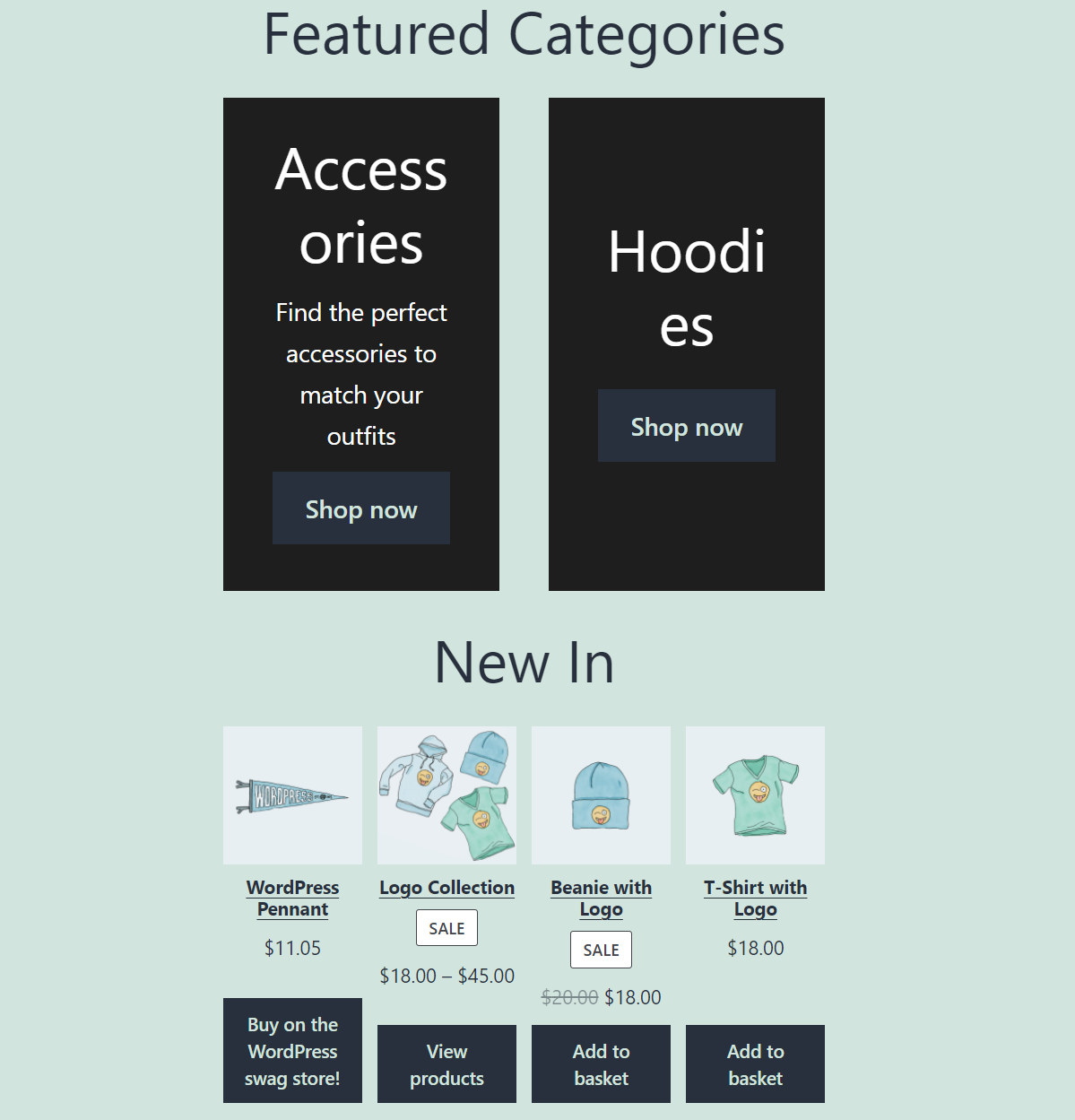
Dans le même ordre d’idées, le bloc Catégorie vedette n’est pas accompagné d’un en-tête qui indique ce que les visiteurs regardent. Si vous voulez que les clients potentiels soient attentifs, nous vous recommandons d’ajouter un titre (tel que « Catégories vedettes ») juste au-dessus du bloc :
Le bloc Catégories vedettes doit avoir un arrière-plan qui correspond ou contraste avec le reste de la page. L’approche que vous adopterez dépendra de votre sensibilité en matière de design, mais il est important que le CTA se distingue du reste du bloc. Sinon, les utilisateurs risquent de ne pas savoir qu’ils se trouvent devant un bouton qu’ils peuvent sélectionner.
L’un des inconvénients de l’utilisation du bloc Catégorie vedette est qu’il est difficile de l’adapter à un design en lignes et en colonnes. Étant donné que le bloc ne vous permet pas de modifier le style de son texte, il est fréquent que l’élément manque d’espace horizontalement s’il partage une ligne avec un autre élément :
Si vous êtes à l’aise avec les CSS, vous pouvez modifier le style du texte du bloc. Sinon, nous vous recommandons de vous en tenir à une conception à une seule colonne lorsque vous utilisez le bloc Catégorie en vedette .
Questions fréquemment posées sur le bloc WooCommerce Catégorie en vedette
Si vous avez encore des questions sur le bloc Catégorie en vedette dans WooCommerce, cette section y répondra. Commençons par parler des catégories WooCommerce en général.
Comment ajouter de nouvelles catégories de produits WooCommerce ?
Si vous ne voyez pas de catégorie de produit WooCommerce que vous souhaitez mettre en avant, vous pouvez toujours en créer une nouvelle. Pour ce faire, allez dans l’onglet Produits > Catégories dans le tableau de bord de votre site, et utilisez le menu à gauche pour ajouter autant de catégories que nécessaire.
Puis-je modifier le style du texte dans le bloc Catégorie en vedette ?
Le bloc Catégorie en vedette ne vous permet pas de modifier la taille ou le style de son texte interne. Toutefois, vous pouvez modifier la conception et le style du texte de l’indicateur d’accès conditionnel que le bloc inclut.
Puis-je afficher plus d’une catégorie en vedette dans WooCommerce ?
Le bloc Catégorie en vedette ne vous permet d’afficher qu’une seule catégorie de produits WooCommerce. Si vous souhaitez attirer l’attention sur d’autres catégories, vous pouvez ajouter plusieurs instances du bloc sur un article ou une page.
Conclusion
Si vous avez une catégorie de produits spécifique qui se vend mieux que toute autre dans votre magasin, et que vous voulez attirer encore plus l’attention sur elle, les blocs WooCommerce vous permettent de le faire. En particulier, le bloc WooCommerce Featured Category vous permet de mettre en valeur une catégorie de produits spécifique à l’aide d’en-têtes, de descriptions et d’un CTA convaincant.
Vous pouvez personnaliser la couleur d’arrière-plan du bloc Featured Category , ainsi que le style de son bouton CTA. Le résultat est un élément qui attire l’attention des visiteurs et les encourage à parcourir cette catégorie, ce qui, espérons-le, se traduira par des ventes supplémentaires.
Vous avez des questions sur l’utilisation du bloc WooCommerce Featured Category ? Parlons-en dans la section des commentaires ci-dessous !