Paramètres du module Divi Email Optin
Tout d’abord, examinons les paramètres du module d’option de messagerie qui nous permettent de créer les combinaisons de mise en page Divi email optin.
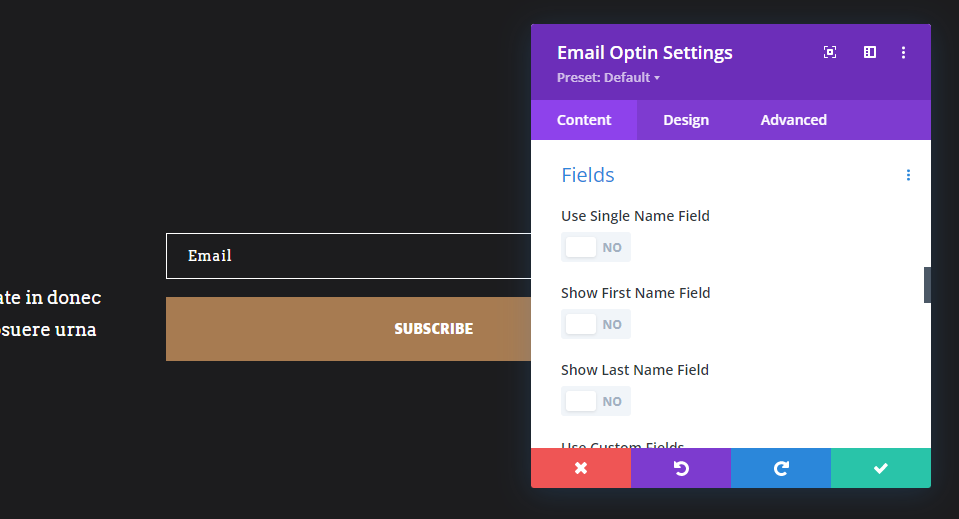
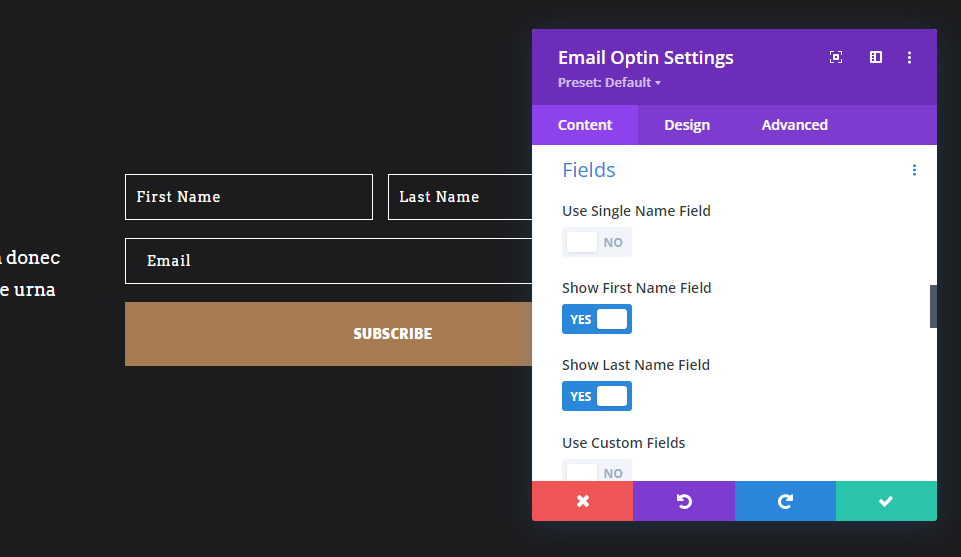
Paramètres du champ Divi Email Optin
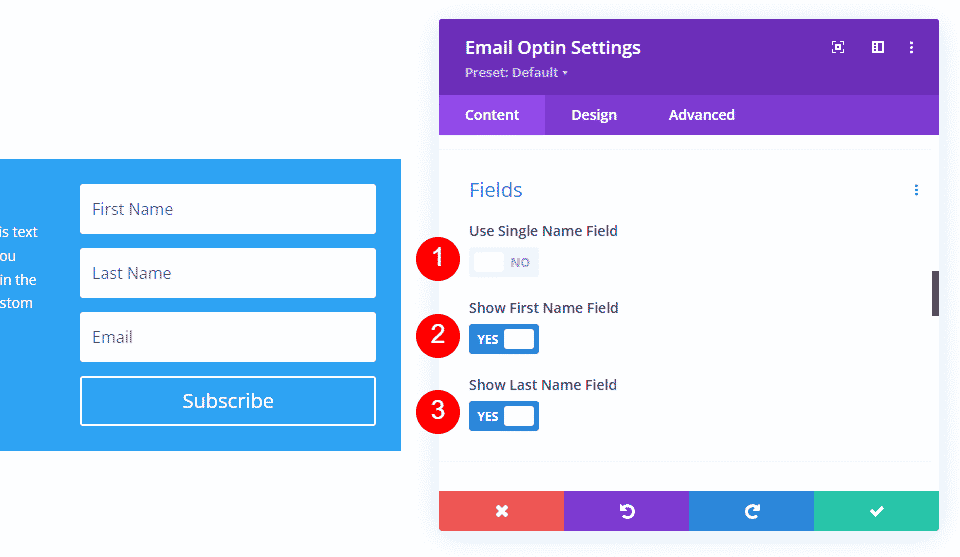
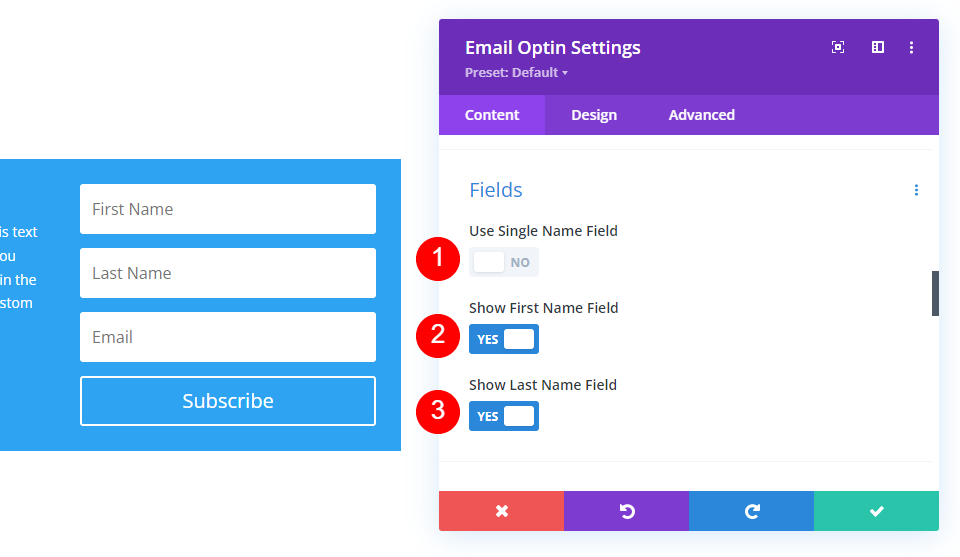
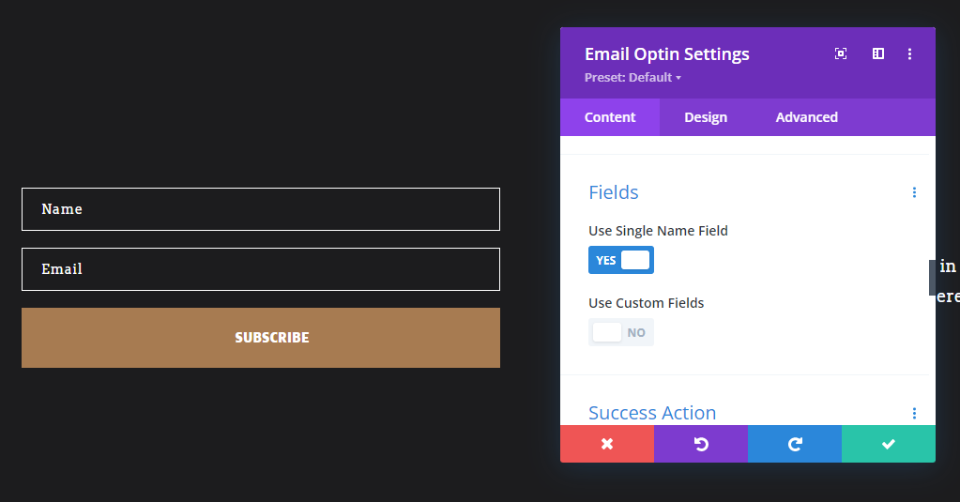
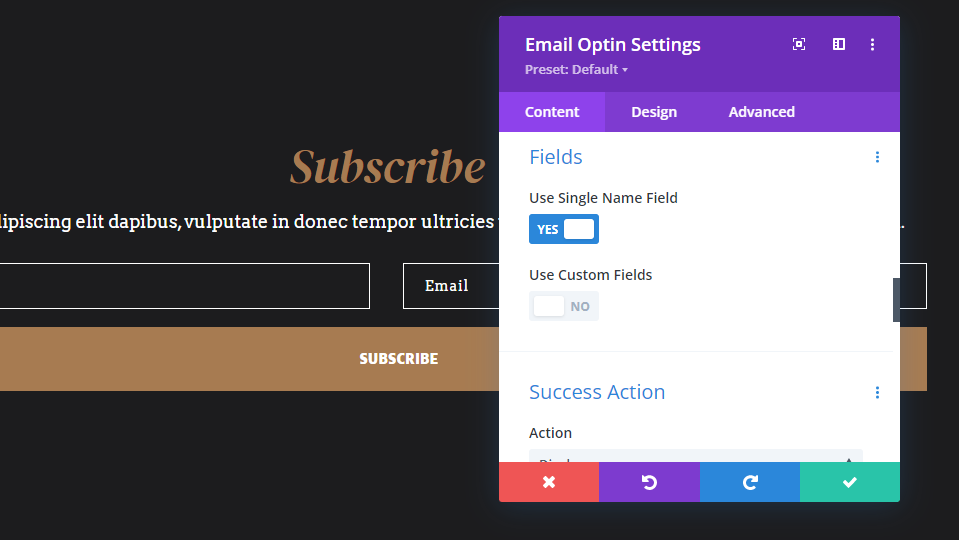
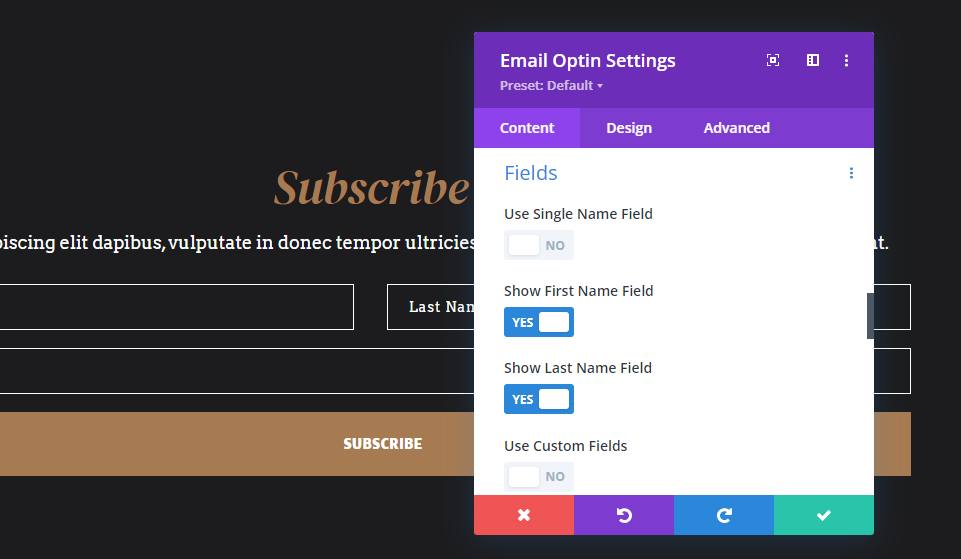
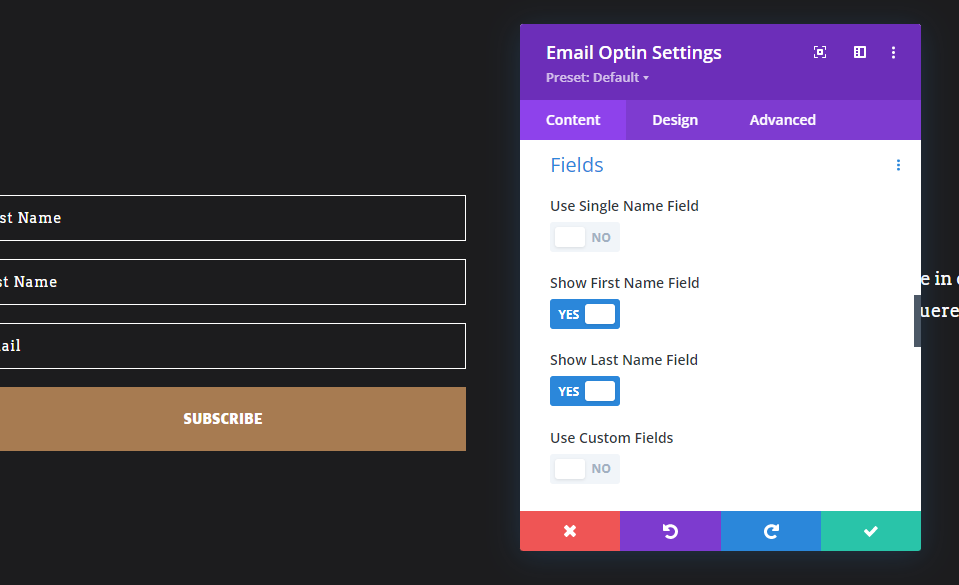
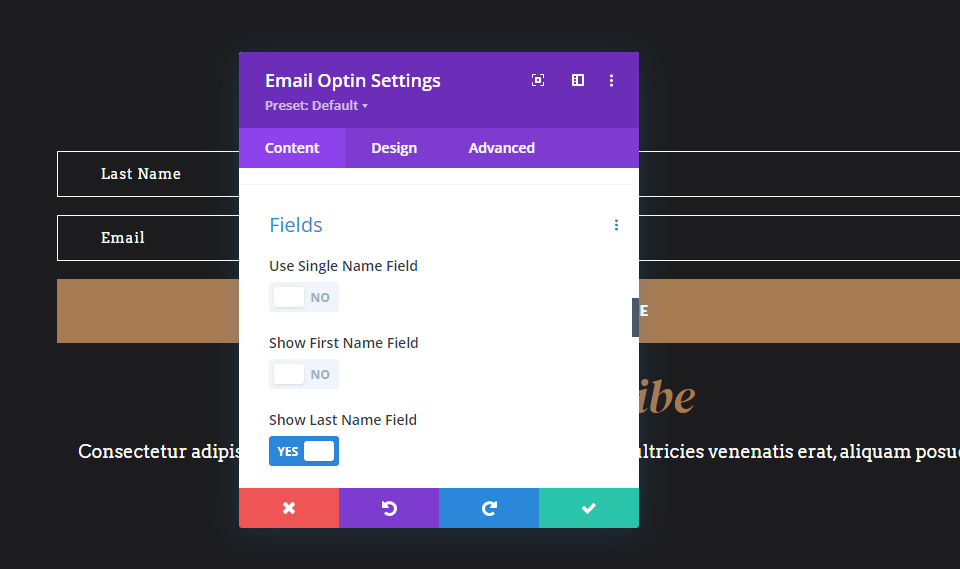
Le premier ensemble d’options se trouve dans l’onglet Contenu. Faites défiler l’écran jusqu’au milieu de l’onglet Contenu et vous verrez une section intitulée Champs. Elle comporte trois options que vous pouvez activer ou désactiver. Elles affichent les champs dans différentes combinaisons. Vous pouvez afficher un seul nom ou le désactiver pour afficher les champs du prénom et/ou du nom. Vous pouvez également désactiver tous les champs de nom si vous souhaitez n’afficher que le champ de l’adresse électronique.
Il existe également une option pour les champs personnalisés. Ceux-ci doivent être configurés par votre fournisseur de messagerie. Les champs personnalisés diffèrent en fonction des options des différents fournisseurs de messagerie. Nous allons donc nous concentrer sur les champs standard qui s’appliquent à tous.
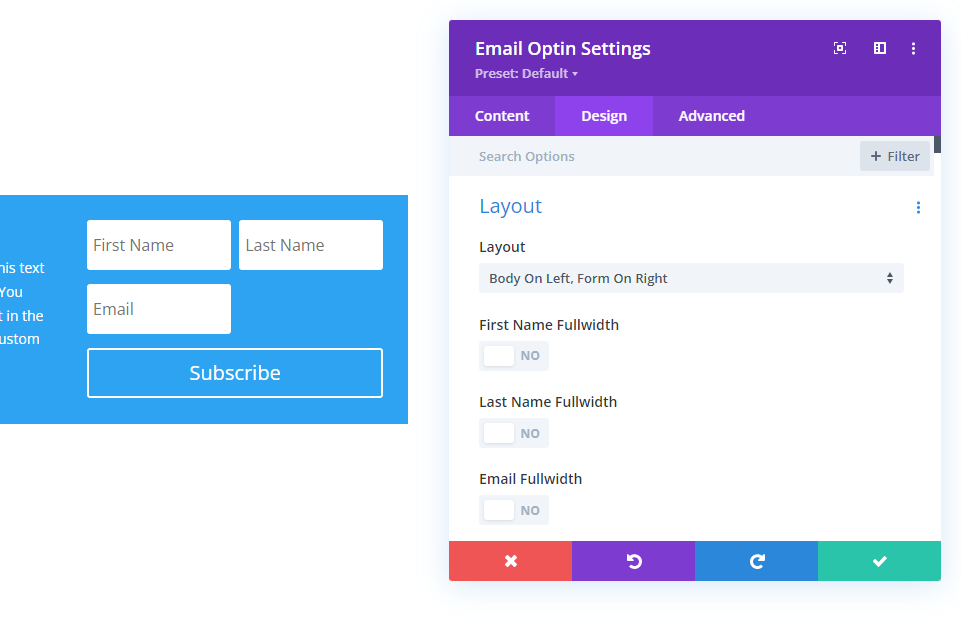
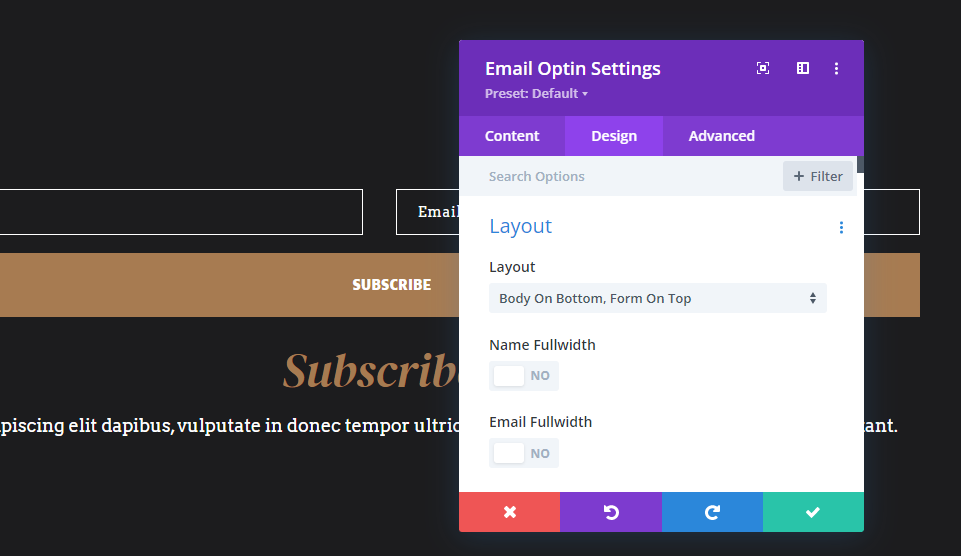
Paramètres de mise en page du module Divi Email Optin
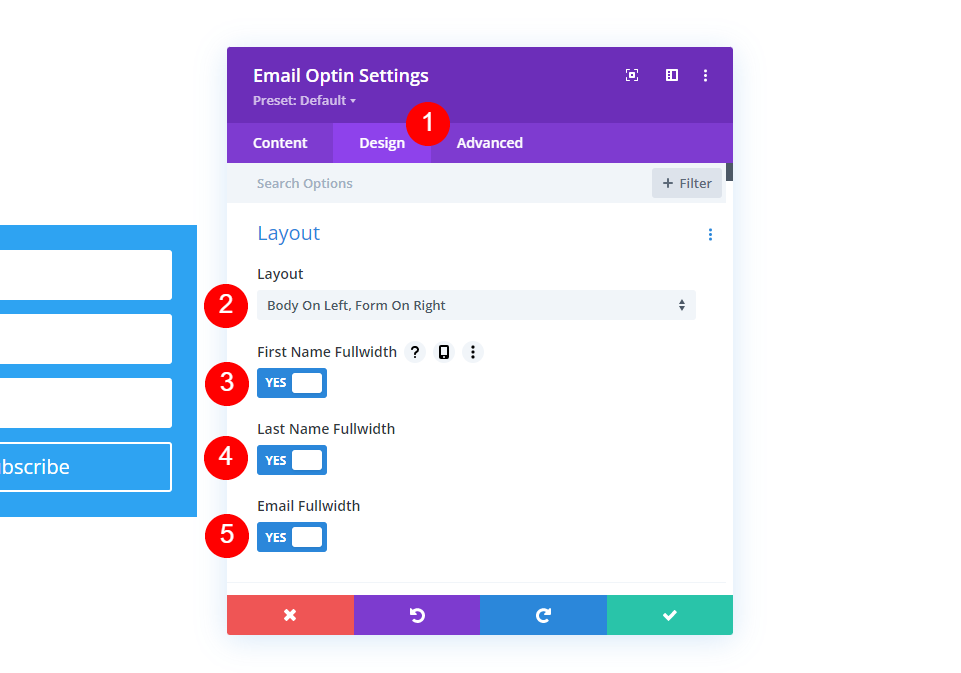
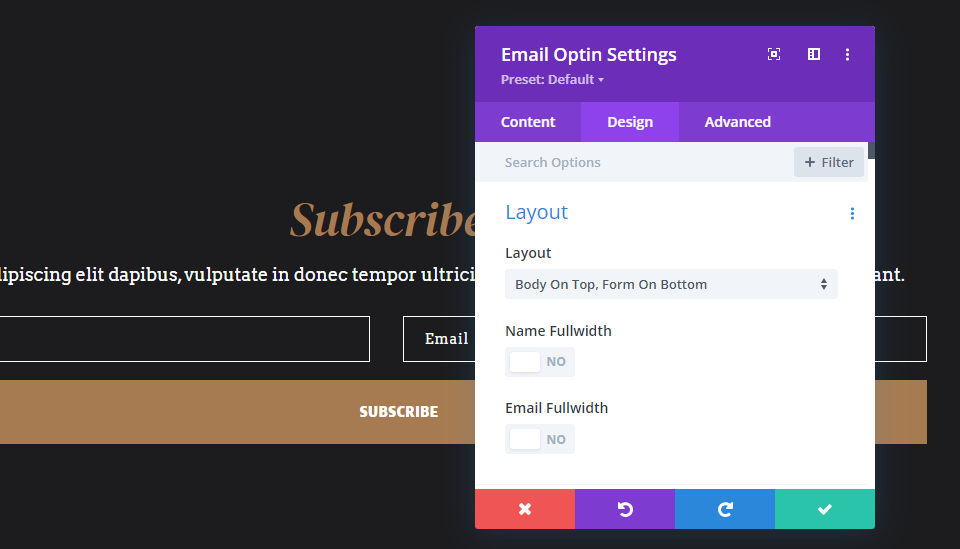
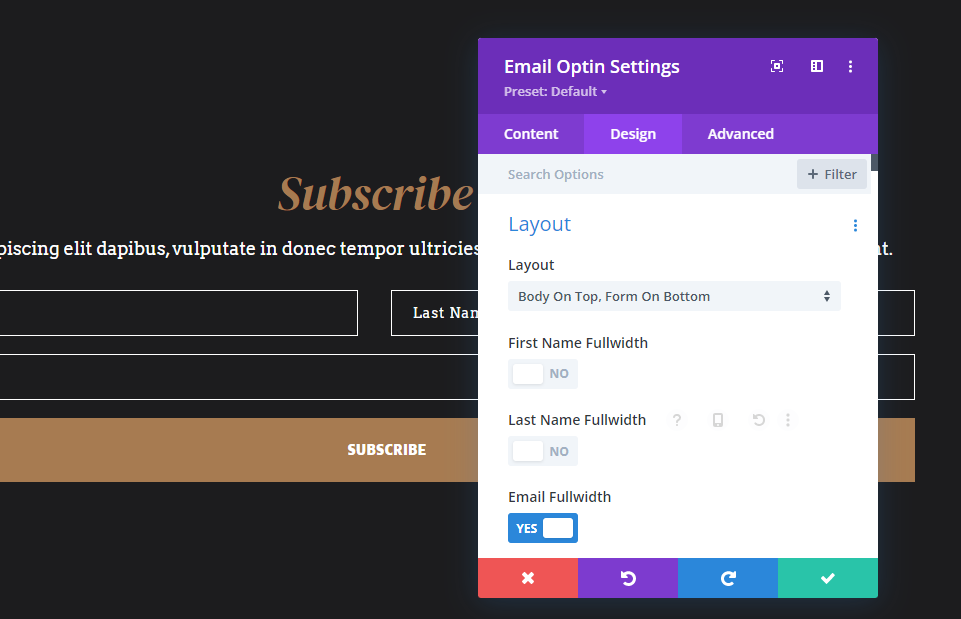
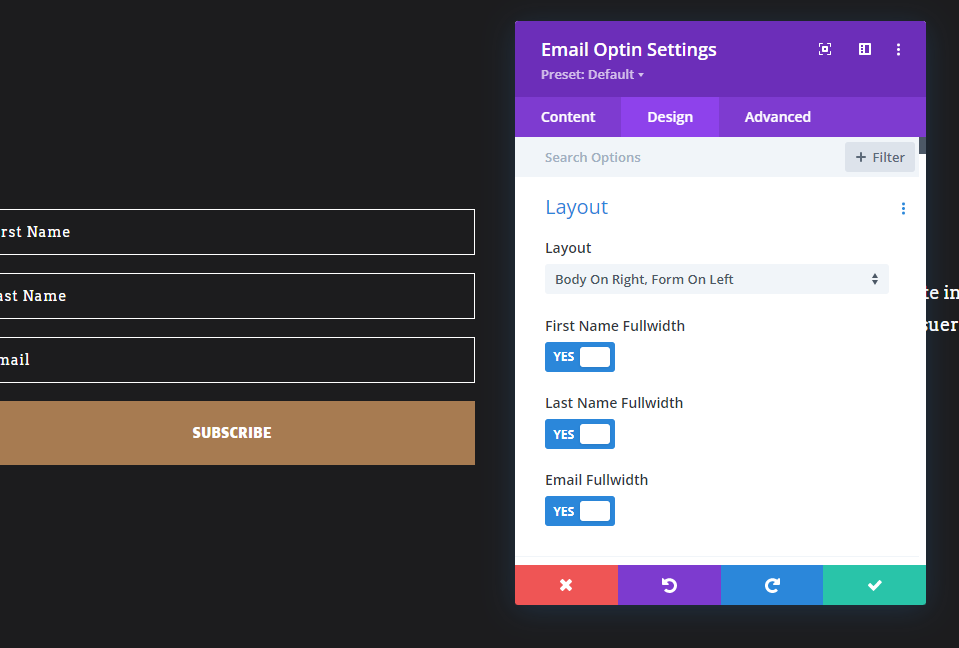
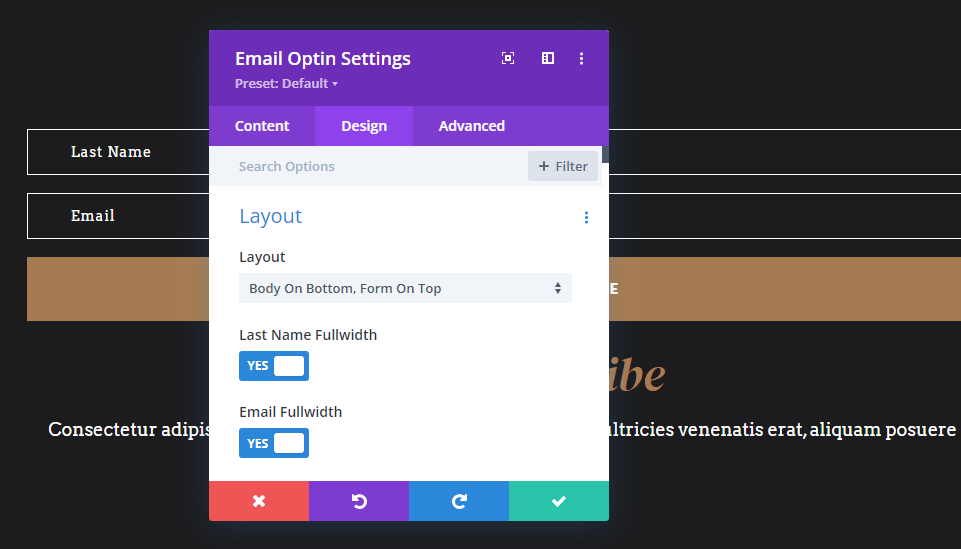
Ensuite, vous verrez un ensemble d’options dans l’onglet Conception. Le module d’opt-in d’e-mail de Divi comprend une section dans l’onglet Conception appelée Mise en page. Cette section comprend 4 sélections différentes qui peuvent être utilisées dans diverses combinaisons. Les paramètres comprennent une liste déroulante avec 4 options de mise en page, et 3 boutons à bascule pour activer ou désactiver la pleine largeur pour le prénom, le nom et l’e-mail. Si vous avez désactivé les champs Prénom et/ou Nom dans l’onglet Contenu, ils ne s’afficheront pas comme options dans cette section.
Dispositions du module Divi Email Optin
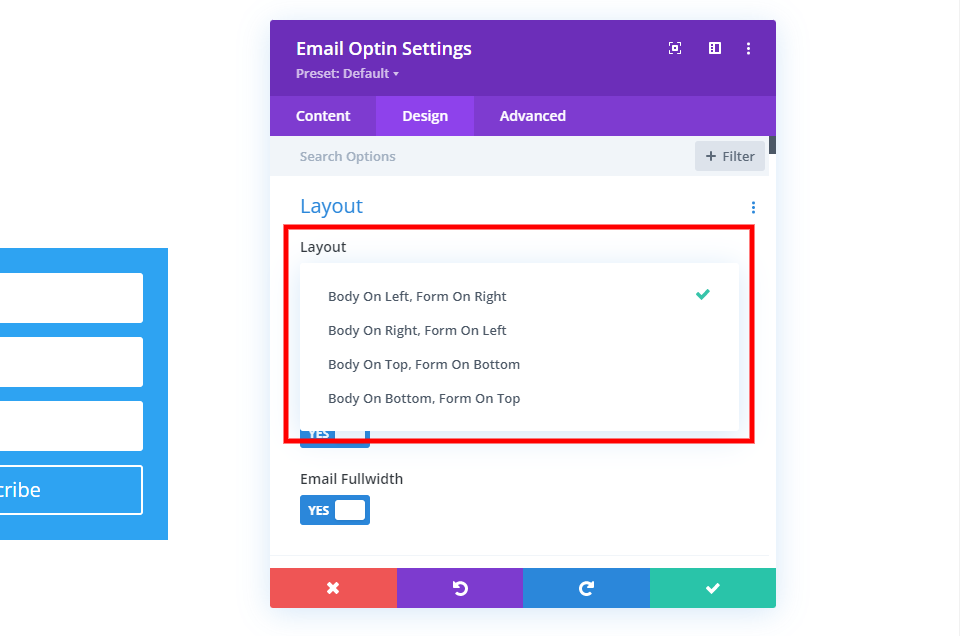
Cliquez sur la liste déroulante pour afficher les 4 options de mise en page. Elles précisent l’emplacement du corps du texte et du formulaire.
Éléments de texte de l’option Divi Email
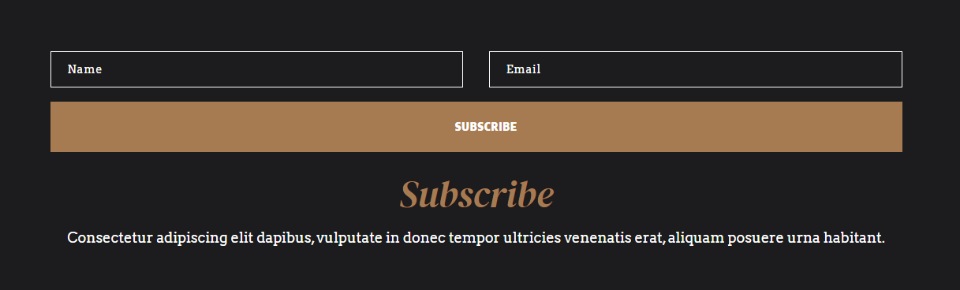
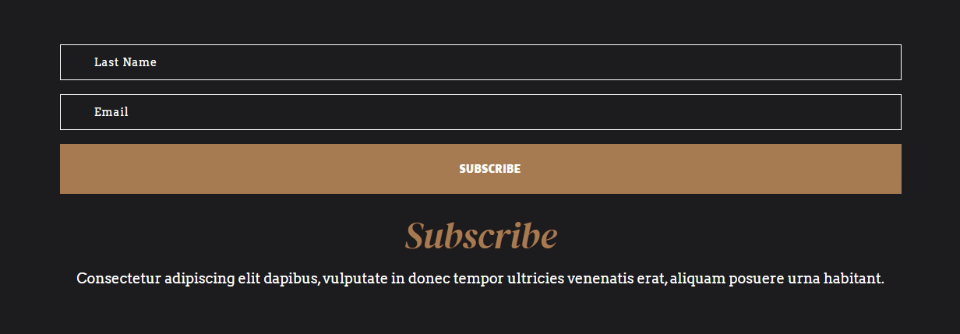
La désactivation de l’option Pleine largeur affiche le champ à 50 % de sa largeur. Les champs Prénom et Nom se déplacent sur la même ligne s’ils sont désactivés. Les champs Nom et Email font de même si l’option Fullwidth du champ Prénom est activée et qu’ils sont désactivés. Voici le formulaire avec les trois champs désactivés.
Possibilités de mise en page de Divi Email Optin
Tous les paramètres que nous avons vus peuvent être utilisés pour créer de nombreuses combinaisons pour la mise en page de l’option de messagerie. Je vais utiliser des exemples tirés du pack de mise en page Stone Factory, disponible gratuitement dans Divi. J’identifierai tous les paramètres dans chaque exemple. En outre, le formulaire est réactif, de sorte que la mise en page change en fonction de la largeur de la colonne ou de l’écran. Je montrerai des exemples avec une seule ligne de colonne dans la largeur par défaut.
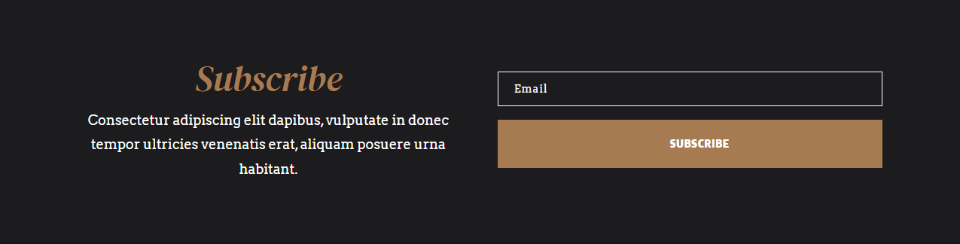
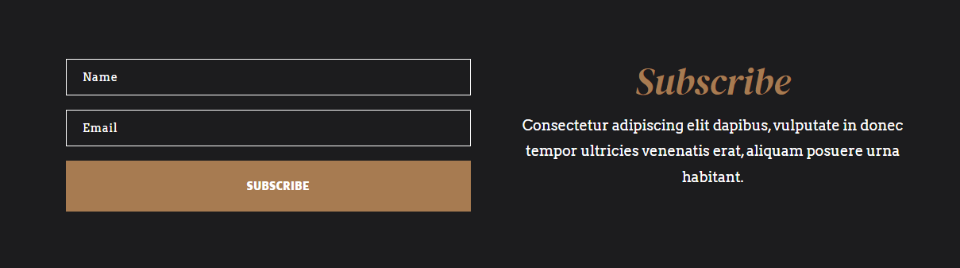
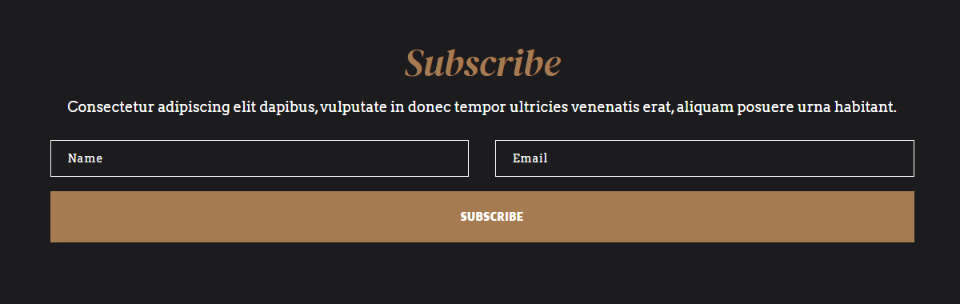
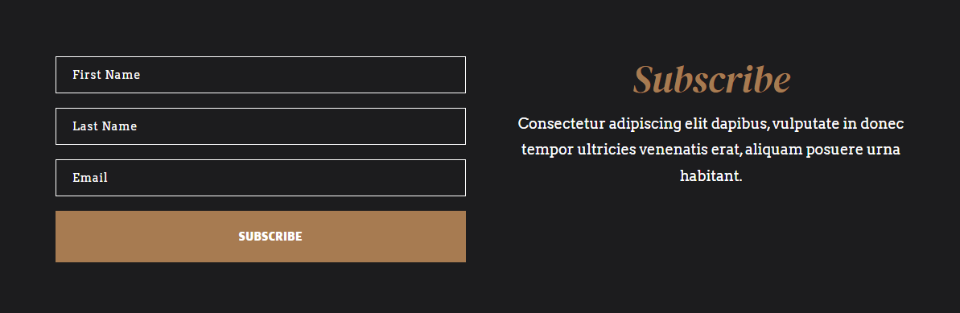
Avant de voir les mises en page de nos optins Divi, voici un aperçu de l’optin original que je vais modifier. Il a désactivé les champs de nom et n’utilise pas le titre et le corps du texte dans le module. Au lieu de cela, il utilise des modules de texte pour ceux-ci. Je vais remplacer les modules de texte par ceux du module optin email. Le bouton utilise le CSS dans ce formulaire. Je l’ai supprimé dans mon exemple pour me concentrer sur les paramètres du formulaire.
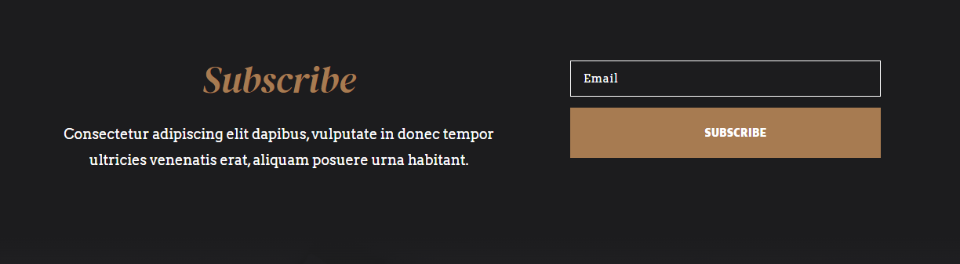
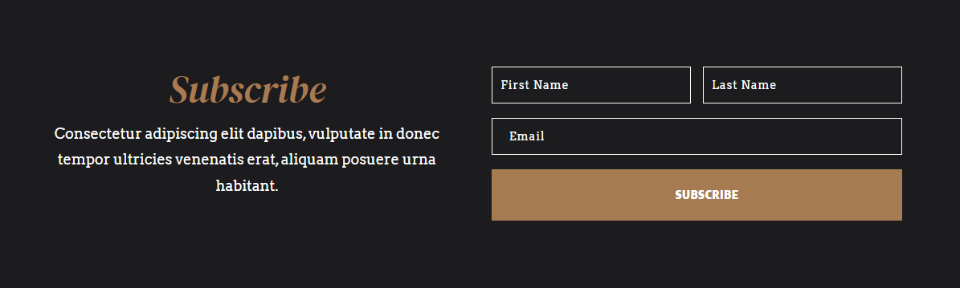
Mise en page Divi Email Optin Possibilité 1
Nous allons commencer par le remplacement qui utilise les éléments de texte du titre et du corps dans le module optin email plutôt que les modules de texte. Le formulaire a le même aspect que l’original, mais il présente quelques différences de largeur pour le bouton et le corps du texte, car ce formulaire utilise désormais une ligne à une seule colonne au lieu de deux. Le bouton est plus grand et l’espace entre les deux côtés du formulaire a été réduit.
Dans les paramètres des champs de ce formulaire, tous les champs de nom sont désactivés.
- Utiliser un seul champ de nom : Non
- Afficher le champ Prénom : Non
- Afficher le champ du nom de famille : Non
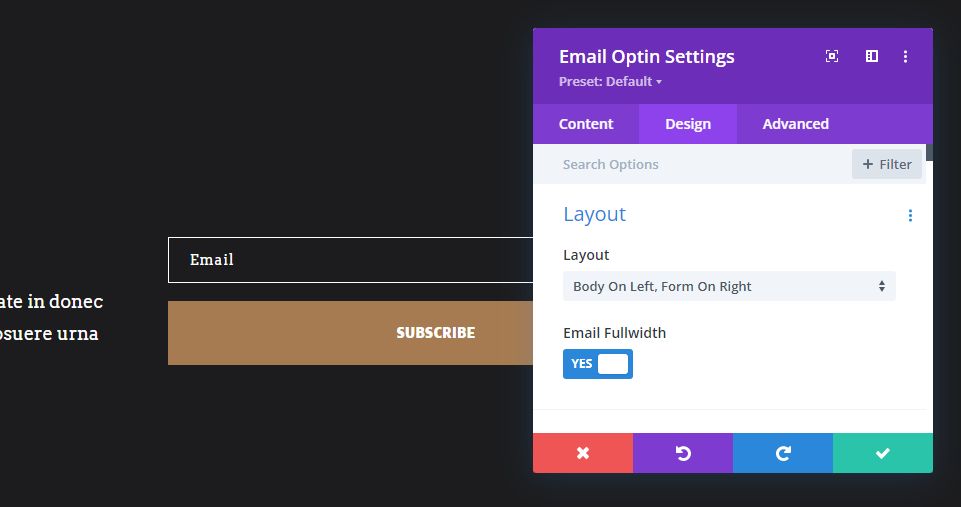
Les paramètres de mise en page permettent d’afficher le corps du message à gauche et le formulaire à droite. L’option Email Fullwidth est activée. Puisque j’ai désactivé les champs de nom, ils ne sont pas des options dans les paramètres de mise en page.
- Mise en page : Corps à gauche, formulaire à droite
- Largeur maximale des e-mails : Oui
Deuxième possibilité de mise en page de Divi Email Optin
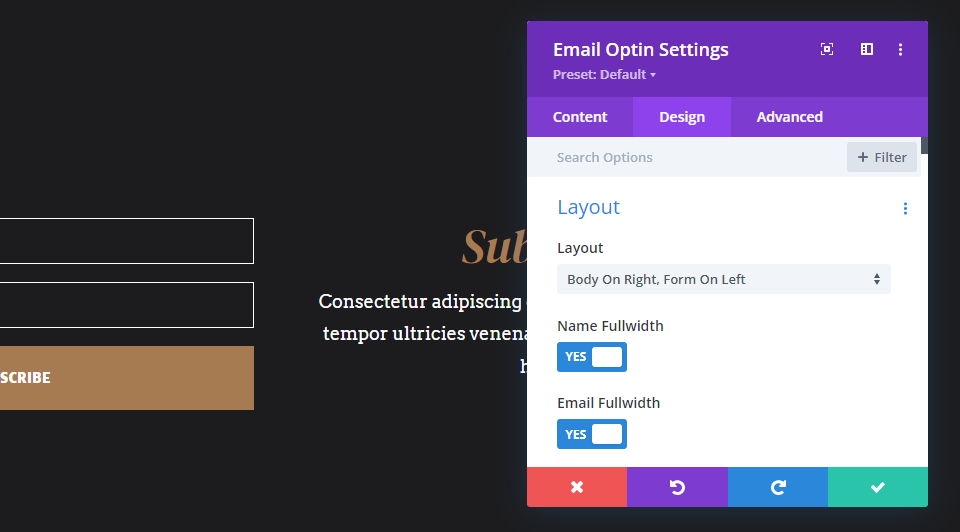
Ma deuxième possibilité de mise en page consiste à déplacer le formulaire vers la droite et le corps vers la gauche. J’ai activé le champ du nom et l’ai mis en pleine largeur.
J’ai activé l’option Utiliser un seul champ de nom, de sorte que les autres champs de nom ne sont plus des options.
- Utiliser un seul champ de nom : Oui
La mise en page comporte l’option Corps à droite, Formulaire à gauche. J’ai activé les options Name Fullwidth et Email Fullwidth.
- Mise en page : Corps à droite, formulaire à gauche
- Nom en largeur : Oui
- Largeur maximale de l’e-mail : Oui
Possibilité de mise en page 3
Cette option de mise en page place le corps du formulaire au-dessus du formulaire et place les champs nom et e-mail sur la même ligne.
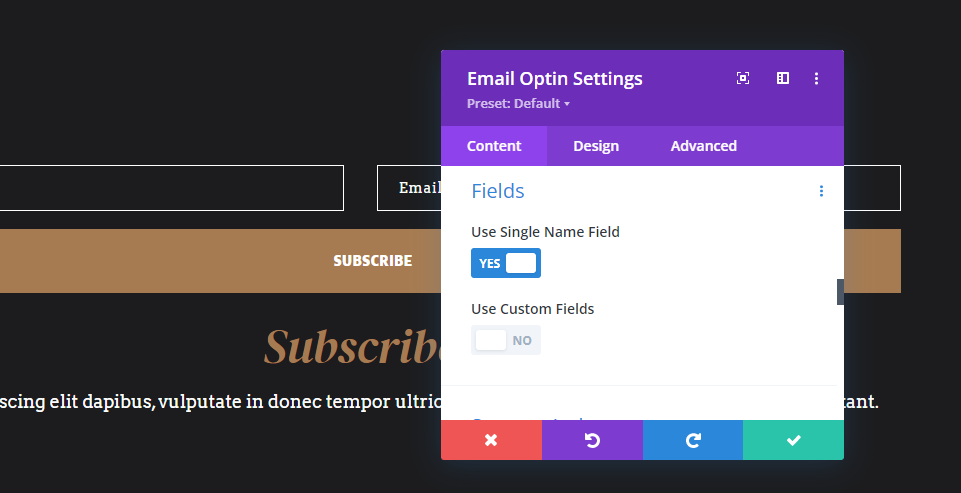
Les paramètres des champs activent l’option Utiliser un seul champ de nom.
- Utiliser un champ à nom unique : Oui
Pour les options de mise en page, j’ai sélectionné Corps en haut, Formulaire en bas. J’ai réglé les options Name Fullwidth et Email Fullwidth sur No. Cela place les champs sur la même ligne pour cette largeur de ligne.
- Mise en page : Corps en haut, Formulaire en bas
- Largeur totale du nom : Non
- Largeur totale de l’e-mail : Non
Possibilité de mise en page 4
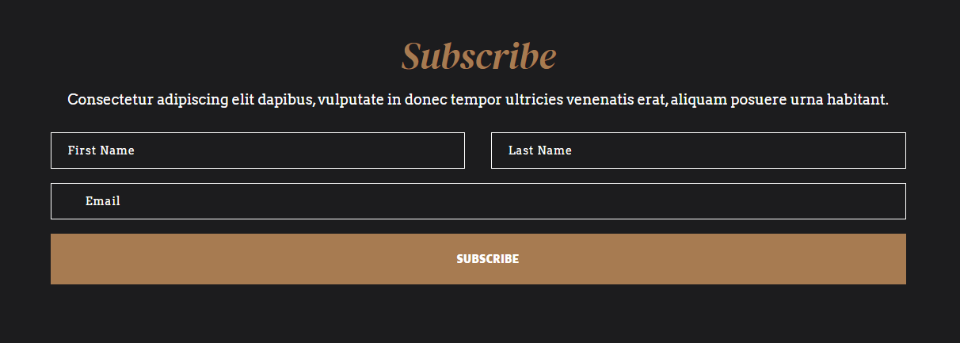
Celle-ci affiche le corps du formulaire au-dessus du formulaire et inclut les champs du prénom et du nom de famille.
Pour les champs, cette option utilise le prénom et le nom.
- Utilisez le champ Nom unique : Non
- Afficher le champ Prénom : Oui
- Afficher le champ du nom de famille : Oui
En ce qui concerne la mise en page, le corps du formulaire se trouve en haut et le formulaire en bas. Les champs Prénom et Nom sont désactivés, tandis que le champ Email est activé.
- Mise en page : Corps en haut, formulaire en bas
- Largeur totale du prénom : Non
- Largeur totale du nom : Non
- Largeur maximale de l’adresse électronique : Oui
Possibilité de mise en page 5 de Divi Email Optin Layout
Cet exemple montre les champs Nom et Email au-dessus du corps sur la même ligne.
J’ai sélectionné l’option Utiliser un seul champ Nom.
- Utiliser un champ de nom unique : Oui
La mise en page utilise le corps en bas et le formulaire en haut. J’ai désactivé les options Name Fullwidth et Email Fullwidth.
- Mise en page : Corps en bas, Formulaire en haut
- Largeur totale du nom : Non
- Largeur totale de l’e-mail : Non
Possibilité de mise en page de l’option Email Optin de Divi 6
Celle-ci place le corps à gauche et le formulaire à droite. Le formulaire affiche le prénom et le nom sur la même ligne et le champ email en pleine largeur.
J’ai activé les options Afficher le champ du prénom et Afficher le champ du nom.
- Utiliser le champ Nom unique : Non
- Afficher le champ du prénom : Oui
- Afficher le champ du nom de famille : Oui
Cette page présente la disposition du corps à gauche et du formulaire à droite. Les options First Name Fullwidth et Last Name Fullwidth sont désactivées. L’option Email Fullwidth est activée.
- Mise en page : Corps à gauche, formulaire à droite
- Largeur totale du prénom : Non
- Nom de famille en largeur : Non
- Largeur maximale de l’adresse électronique : Oui
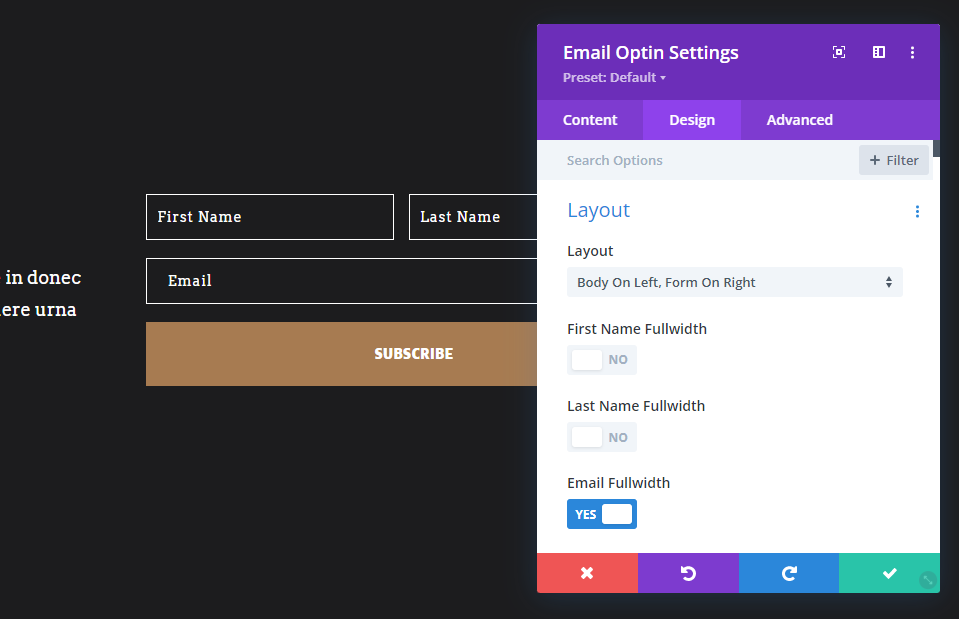
Possibilité de mise en page 7 de Divi Email Optin
Cet exemple place le formulaire à gauche et le corps à droite. Il montre les champs prénom et nom de famille. Tous les champs sont en pleine largeur.
J’ai activé les options Afficher le champ du prénom et Afficher le champ du nom.
- Utiliser le champ Nom unique : Non
- Afficher le champ du prénom : Oui
- Afficher le champ du nom de famille : Oui
Pour la mise en page, j’ai choisi le corps à droite et le formulaire à gauche. Les options Prénom en pleine largeur, Nom en pleine largeur et Courriel en pleine largeur sont activées.
- Mise en page : Corps à droite, formulaire à gauche
- Largeur totale du prénom : Oui
- Nom de famille en pleine largeur : Oui
- Courriel pleine largeur : Oui
Possibilité de mise en page 8
Dans cet exemple, j’ai sélectionné le nom de famille et placé le formulaire en haut de la page. Le nom de famille et l’adresse électronique sont en pleine largeur.
Pour les champs, j’ai activé l’option Afficher le nom de famille. Ce formulaire ne demandera pas le prénom.
- Utiliser le champ du nom unique : Non
- Afficher le champ du prénom : Non
- Afficher le champ du nom de famille : Oui
Pour la mise en page, j’ai choisi Corps en bas, Formulaire en haut. J’ai activé l’option Nom en largeur et l’option Email en largeur.
- Mise en page : Corps en bas, Formulaire en haut
- Largeur totale du nom : Oui
- Largeur totale de l’e-mail : Oui
Réflexions finales
Voilà notre aperçu des 8 possibilités de mise en page intégrées au module d’opt-in par courriel de Divi. Nous n’avons montré que quelques-unes des combinaisons possibles de mises en page que le module email optin de Divi vous offre. Les noms des champs, les options de mise en page et les paramètres de largeur des champs se combinent pour offrir au formulaire d’optin par courriel de nombreuses possibilités de conception. Ils sont faciles à sélectionner et à utiliser, ce qui simplifie la personnalisation de votre formulaire de courrier électronique.
Nous voulons connaître votre avis. Utilisez-vous les options intégrées d’optin d’e-mail de Divi pour créer différentes mises en page ? Faites-nous en part dans les commentaires