Aujourd’hui, nous allons vous montrer comment combiner le Créateur de dégradés d’arrière-plan de Divi avec des masques et des motifs d’arrière-plan pour créer un magnifique design d’arrière-plan. Nous allons vous montrer comment ajouter chacun des éléments de conception d’arrière-plan (dégradé d’arrière-plan, masques et motifs) à une section. De plus, nous vous montrerons à quel point il est facile et amusant de modifier les combinaisons de motifs en quelques clics.
Amusons-nous un peu !
Coup d’œil rapide
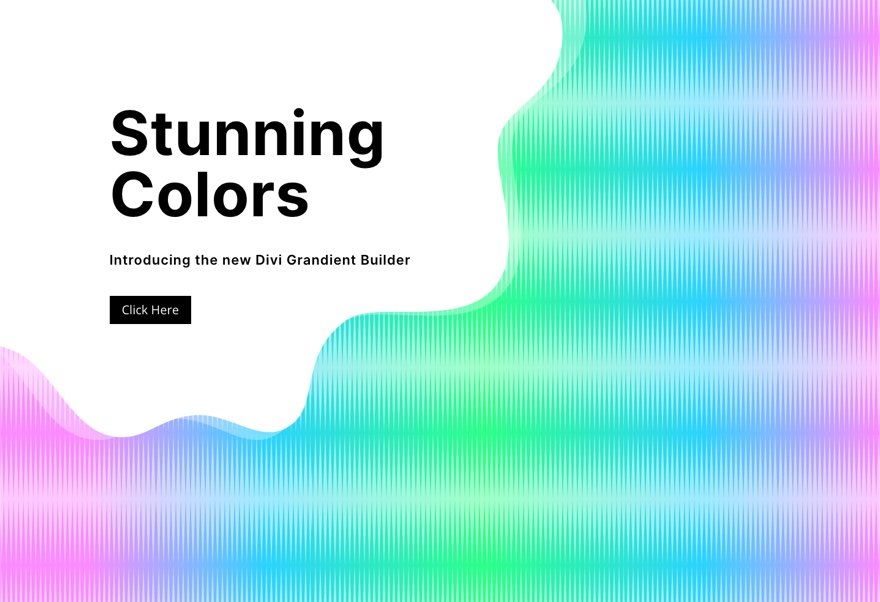
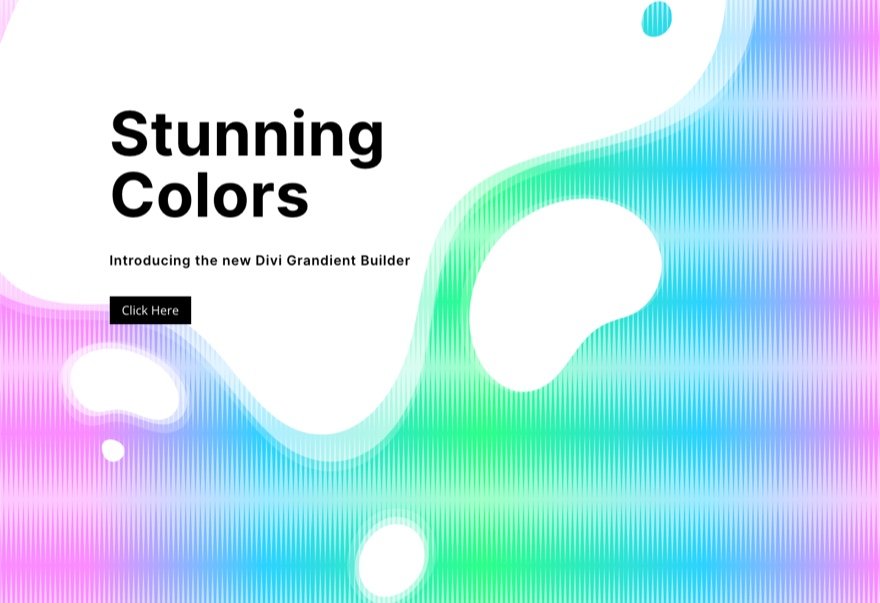
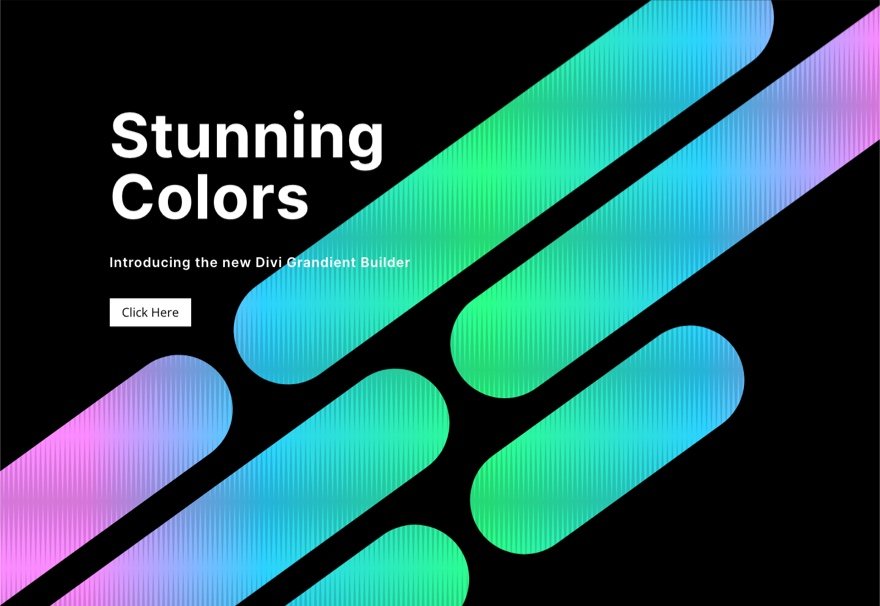
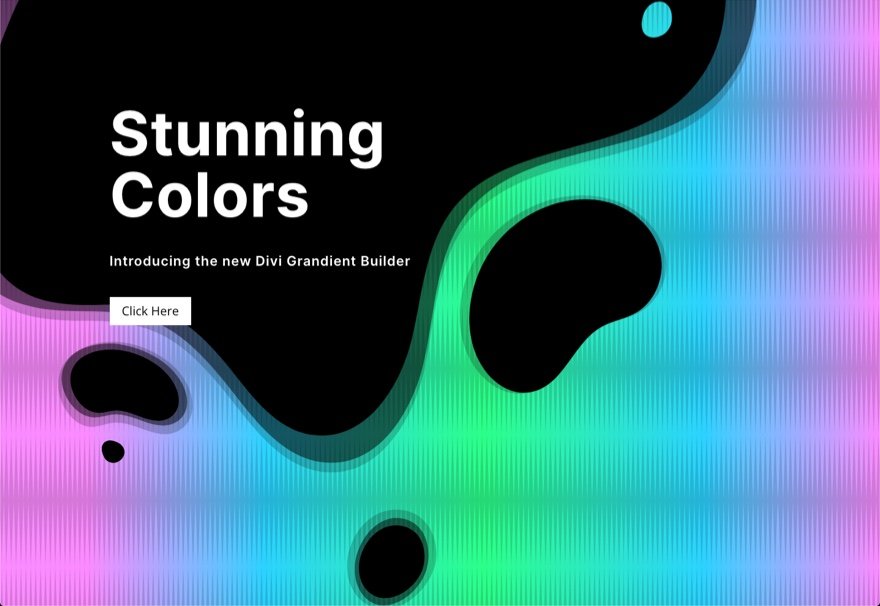
Voici quelques exemples de designs que nous pouvons créer à l’aide de ce tutoriel.
Avec ce design en place, vous pouvez facilement changer les motifs et les masques en quelques clics !
Téléchargez la mise en page gratuitement
Pour mettre la main sur le modèle de mise en page de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit tous les lundis ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
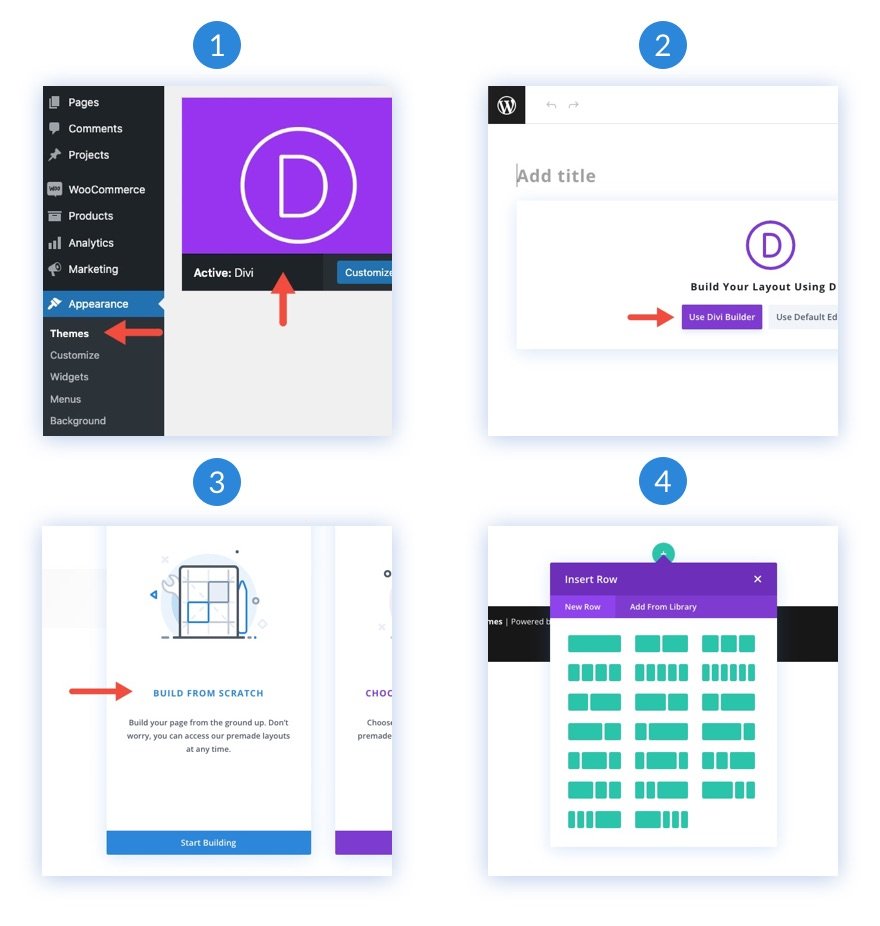
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
- Vous disposez maintenant d’une toile vierge pour commencer à concevoir en Divi !
Comment utiliser la combinaison de dégradés, de masques et de motifs d’arrière-plan dans Divi ?
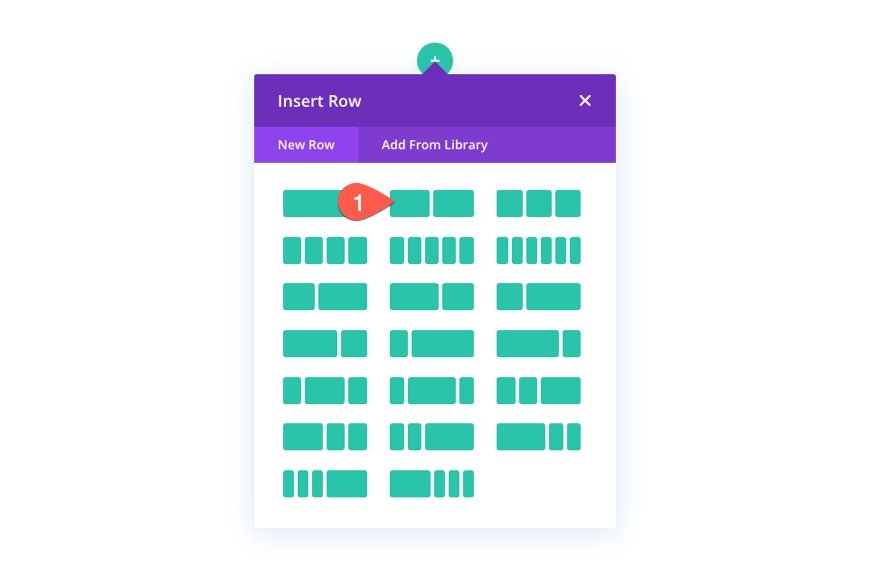
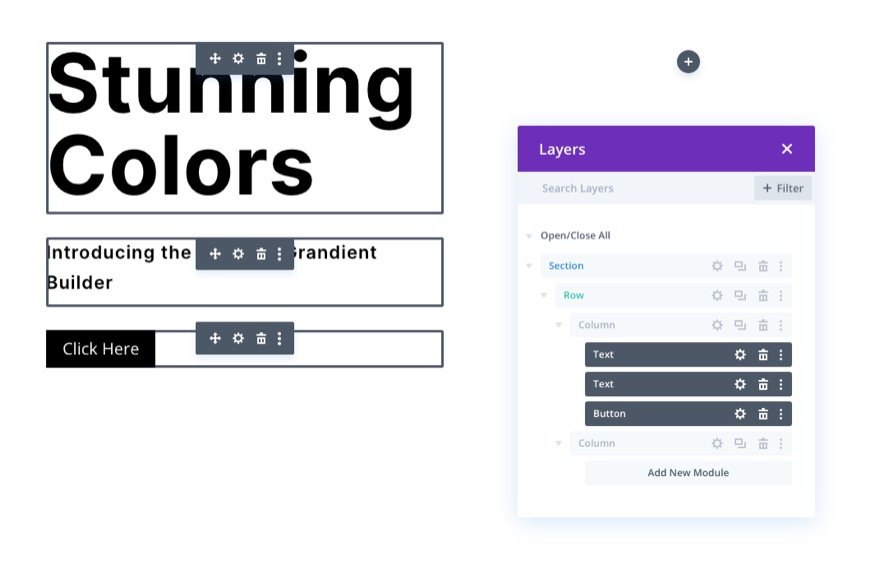
1. Créer la structure de la mise en page
Pour cette conception, nous allons créer une section avec un titre et un appel à l’action sur la gauche. Notre conception visuelle sera créée en utilisant une combinaison des options d’arrière-plan de Divi. Mais avant de nous lancer, nous devons créer une ligne à deux colonnes.
2. Ajoutez le titre et l’appel à l’action
Dans la colonne de gauche (colonne 1), ajoutez un module de texte pour votre titre principal, un module de texte pour le texte de votre sous-titre et un module de bouton pour votre bouton.
Si vous souhaitez connaître les paramètres de conception spécifiques à ces éléments, n’hésitez pas à télécharger la mise en page et à la vérifier par vous-même à un autre moment. Pour aujourd’hui, nous allons nous concentrer sur la conception de l’arrière-plan.
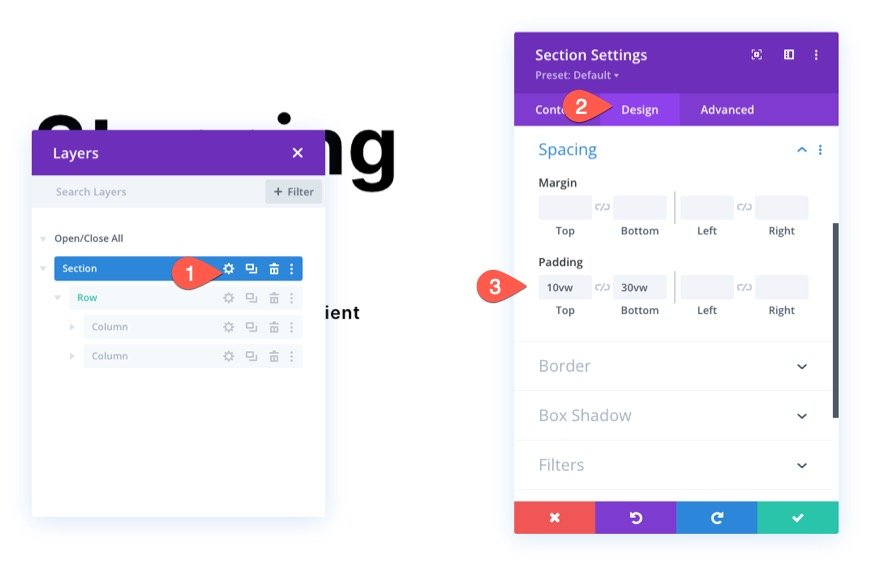
3. Ajoutez un espacement vertical à la section
Pour que notre arrière-plan remplisse le navigateur, nous devons ajouter une certaine hauteur verticale à la section. Un moyen simple d’y parvenir consiste à ajouter du remplissage en haut et en bas de la section.
Ouvrez les paramètres de la section. Sous l’onglet Design, mettez à jour le remplissage comme suit :
- Rembourrage : 10vw en haut, 30vw en bas
Gardez à l’esprit que vous devrez peut-être ajuster le padding sur l’affichage des tablettes et des téléphones si vous souhaitez ajuster le design de l’arrière-plan une fois les colonnes empilées verticalement.
4. Ajouter un dégradé d’arrière-plan à l’aide du Créateur de dégradé
Ensuite, nous pouvons ajouter un dégradé d’arrière-plan personnalisé à la section. Pour ce gradient, nous allons ajouter 5 arrêts de gradient espacés de façon assez régulière. Le premier et le dernier arrêt de dégradé auront la même couleur rose. Les deuxième et quatrième arrêts de dégradé auront la même couleur bleue. Et le troisième arrêt de dégradé (au milieu) aura une couleur verte. Ces 5 couleurs créeront un magnifique dégradé multicolore pour notre motif d’arrière-plan.
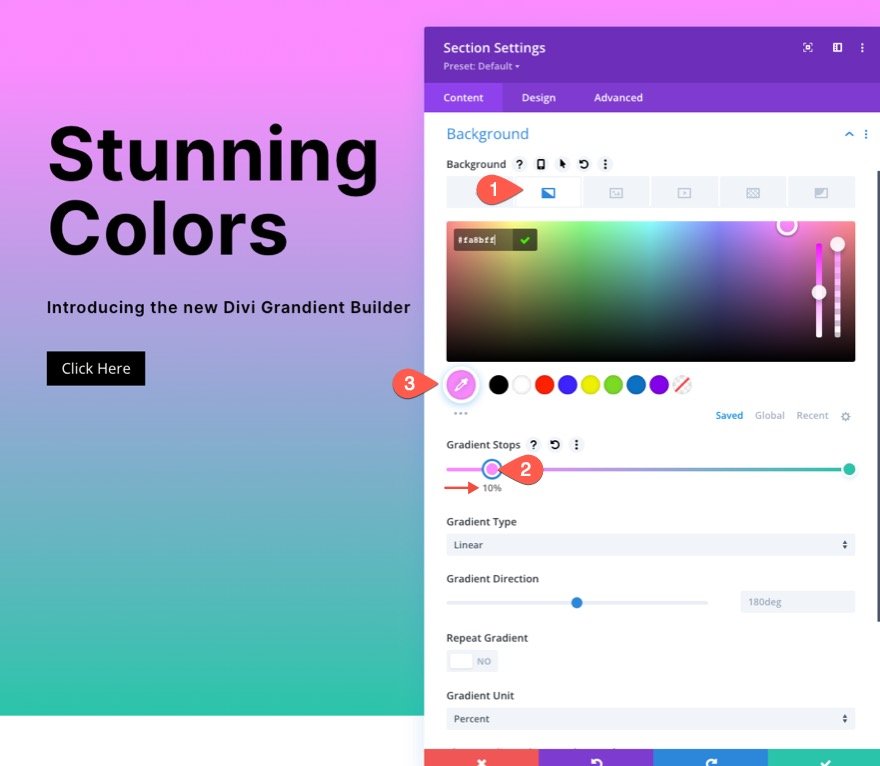
Arrêt de dégradé n° 1
Pour ajouter le premier arrêt de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l’onglet Contenu. Sélectionnez ensuite l’onglet gradient et cliquez pour ajouter un nouveau gradient. Cela ajoutera deux couleurs de dégradé par défaut. Cliquez sur le premier dégradé à gauche et mettez à jour la couleur et la position comme suit :
- Couleur d’arrêt du dégradé : #fa8bff
- Position de l’arrêt du dégradé : 10%
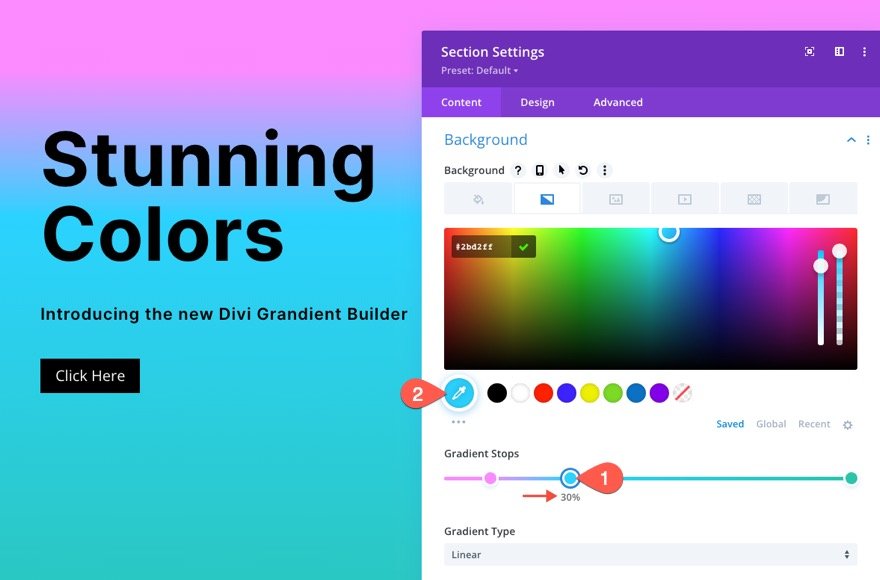
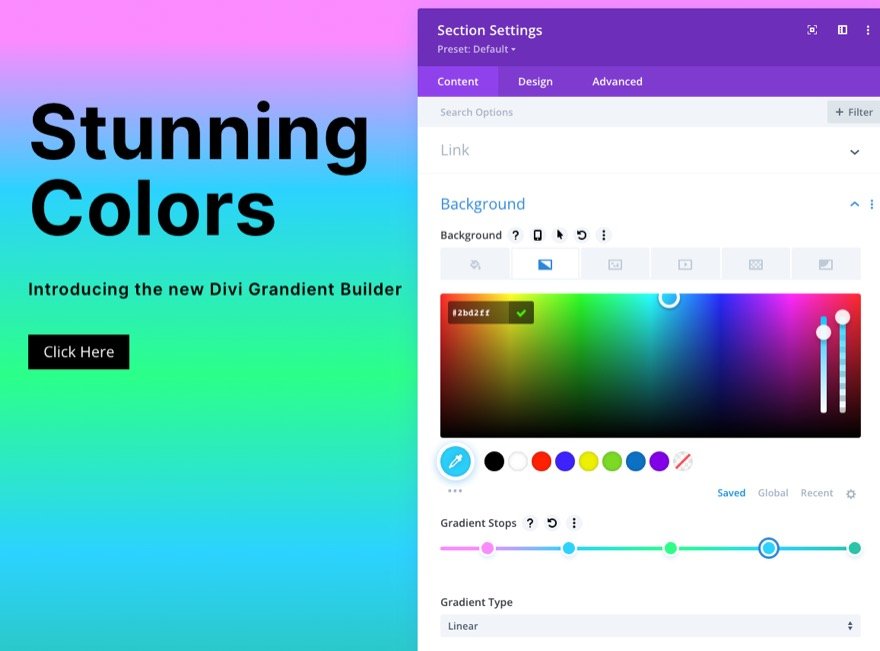
Arrêt de dégradé n°2
Pour ajouter le deuxième arrêt de dégradé, cliquez sur la ligne de couleur du dégradé pour ajouter un nouvel arrêt de dégradé. Mettez ensuite à jour la couleur et faites-la glisser en position comme suit :
- Couleur d’arrêt du dégradé : #2bd2ff
- Position de l’arrêt de dégradé : 30%
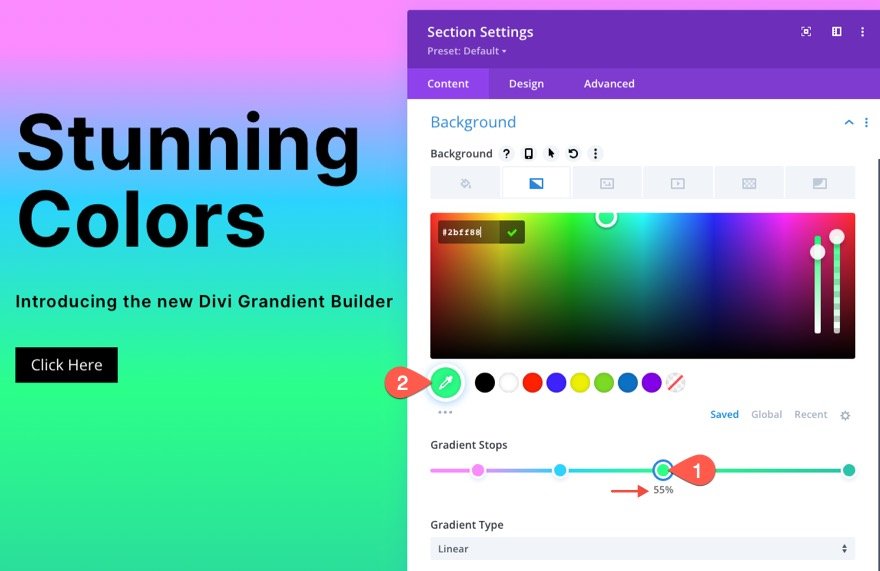
Arrêt de dégradé n°3
Pour ajouter le troisième arrêt de dégradé, cliquez sur la ligne de couleur du dégradé pour ajouter un nouvel arrêt de dégradé (autour du milieu de la ligne). Mettez ensuite à jour la couleur et faites-la glisser en position comme suit :
- Couleur d’arrêt du dégradé : #2bff88
- Position de l’arrêt de gradient : 55%
Arrêt de dégradé n°4
Pour ajouter le deuxième arrêt de dégradé, cliquez sur la ligne de couleur du dégradé pour ajouter un nouvel arrêt de dégradé. Mettez ensuite à jour la couleur et faites-la glisser en position comme suit :
- Couleur d’arrêt du dégradé : #2bd2ff
- Position de l’arrêt de dégradé : 80
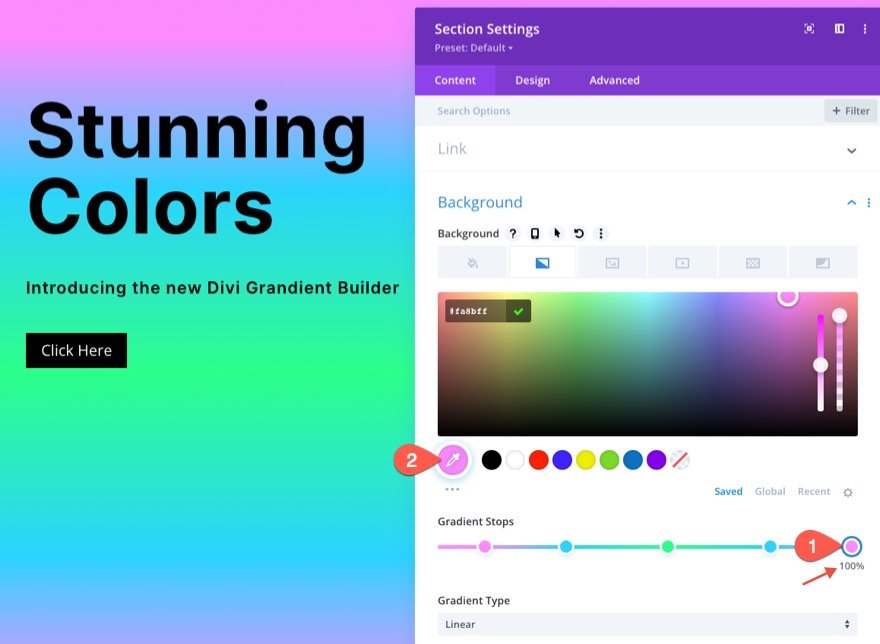
Vous devriez avoir l’arrêt de gradient original par défaut à l’extrême droite de la ligne de couleur du gradient. Pour réaliser le dernier arrêt du gradient, cliquez sur l’arrêt de la couleur du gradient et mettez à jour la couleur comme suit (vous pouvez le laisser à la position par défaut de 100 %) :
- Couleur d’arrêt du gradient : #fa8bff
- Position de l’arrêt du dégradé : 100%
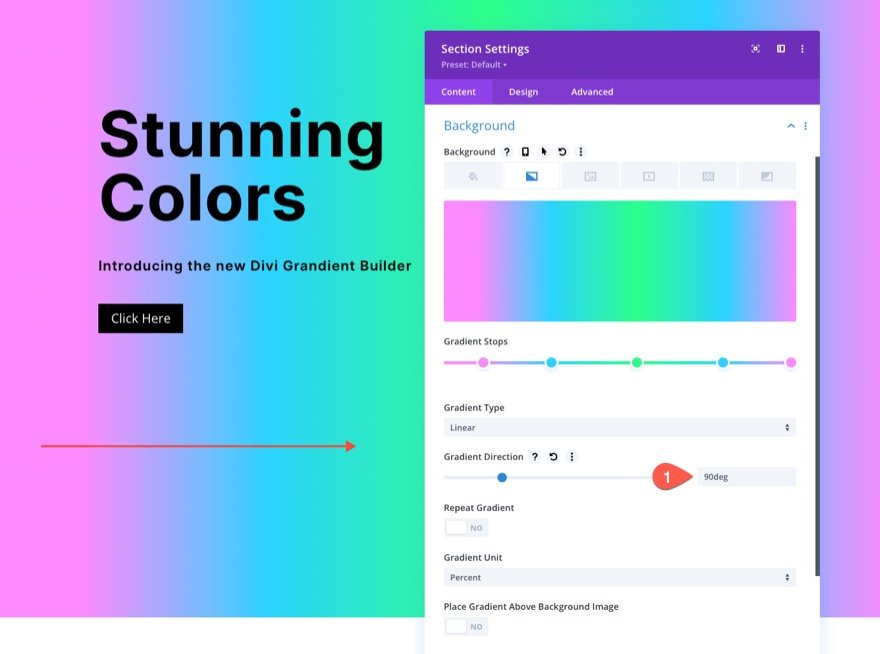
Mise à jour de la direction du dégradé
Pour cette conception, nous conservons le type de dégradé linéaire par défaut. Pour modifier la direction du motif de couleur linéaire, mettez à jour les éléments suivants :
- Direction du gradient : 90deg
Maintenant, le gradient s’écoulera de gauche à droite.
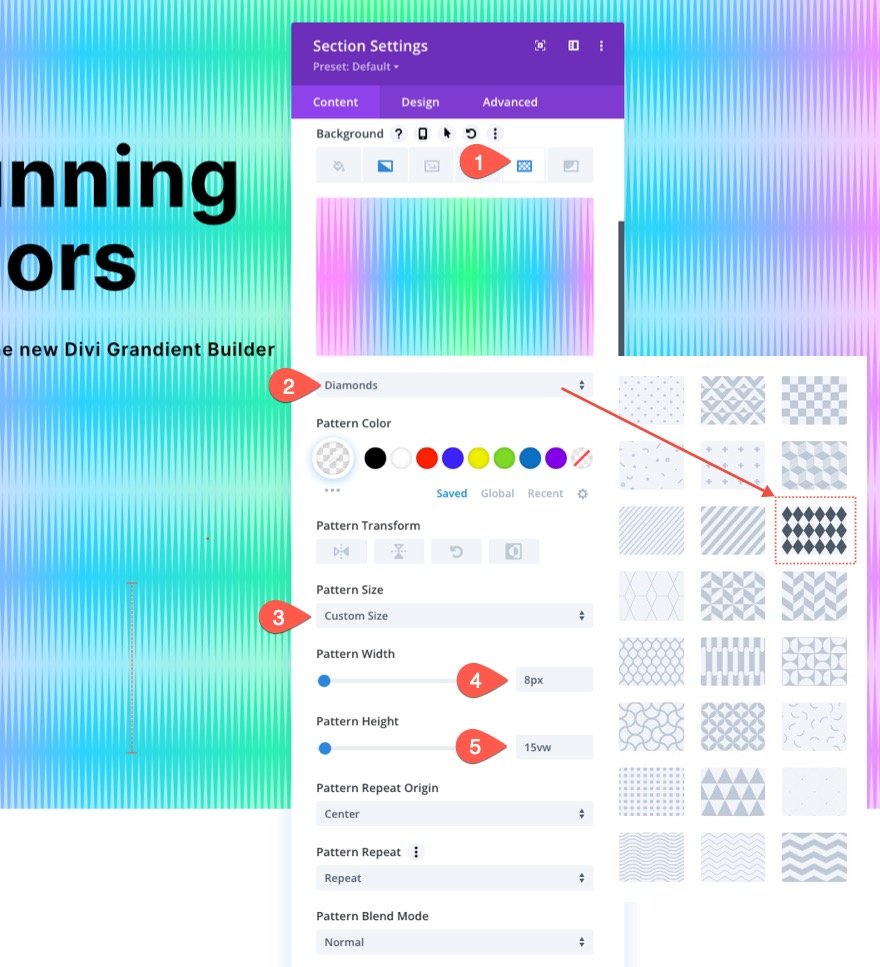
5. Créez un motif d’arrière-plan pour la section
Maintenant que notre dégradé d’arrière-plan est prêt, nous pouvons ajouter un motif d’arrière-plan pour compléter le design. Dans cet exemple, nous allons créer un motif subtil en utilisant le motif Diamonds d’une manière unique.
Sous l’onglet des motifs, mettez à jour ce qui suit :
- Background Pattern : Diamonds
- Couleur du motif : rgba(255,255,255,0.52)
- Taille du motif : Taille personnalisée
- Largeur du motif : 8px
- Hauteur du motif : 15vw
Cela devrait vous donner une idée de la créativité dont vous pouvez faire preuve avec le motif intégré. Ici, nous avons utilisé un motif de diamants. Mais, comme nous avons donné au motif une largeur et une hauteur personnalisées, les diamants sont étirés verticalement pour lui donner un design unique ressemblant à des ondes sonores.
Mais il y a beaucoup d’autres motifs parmi lesquels vous pouvez choisir qui iraient très bien avec ce design et ils ne sont qu’à un clic de vous.
CONSEIL : avec les motifs d’arrière-plan, il est généralement préférable de rester subtil. Essayez d’utiliser des tailles personnalisées pour les motifs plus petits, puis diminuez l’opacité de la couleur. Cela dit, n’ayez pas peur de sortir des sentiers battus, comme dans cet exemple.
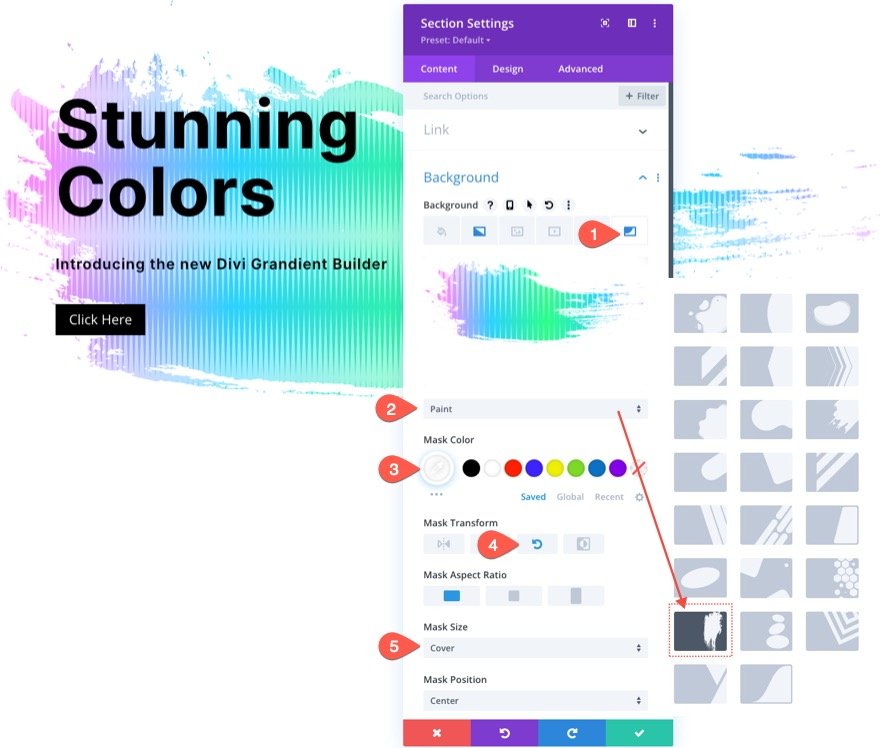
6. Créez un masque d’arrière-plan pour la section
Notre motif d’arrière-plan étant en place, nous sommes enfin prêts à ajouter un masque d’arrière-plan pour compléter notre combinaison d’arrière-plan. Il existe un grand nombre d’options et de variations parmi lesquelles choisir. Pour cet exemple, nous allons utiliser le masque Paint (du moins pour commencer).
Sous l’onglet masques, mettez à jour ce qui suit :
- Masque : Peinture
- Couleur du masque : #ffffff
- Transformation du masque : Rotation
- Taille du masque : Couvrir
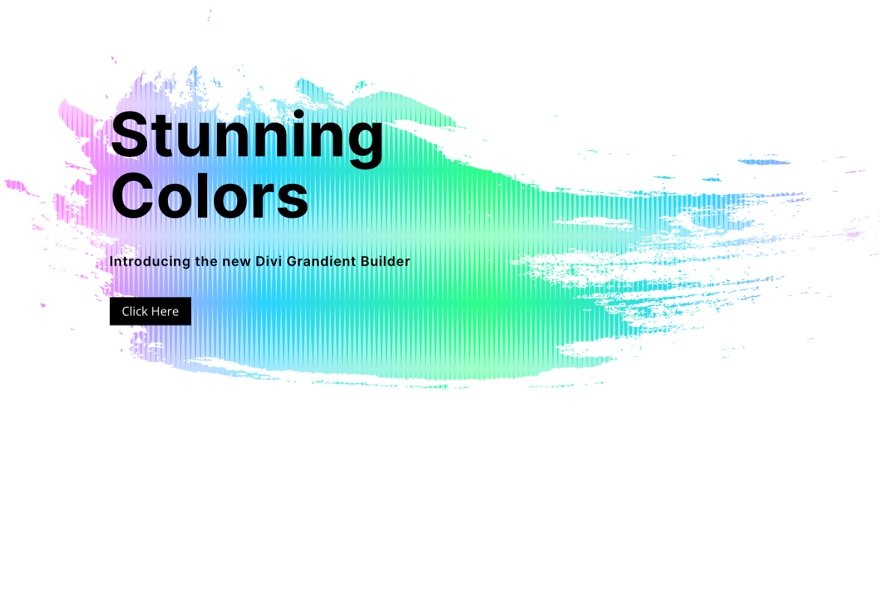
Voici le résultat jusqu’à présent..
Et, comme pour les motifs, il y a beaucoup d’autres masques à choisir qui iraient très bien avec ce design et ils ne sont qu’à un clic.
Plus de possibilités
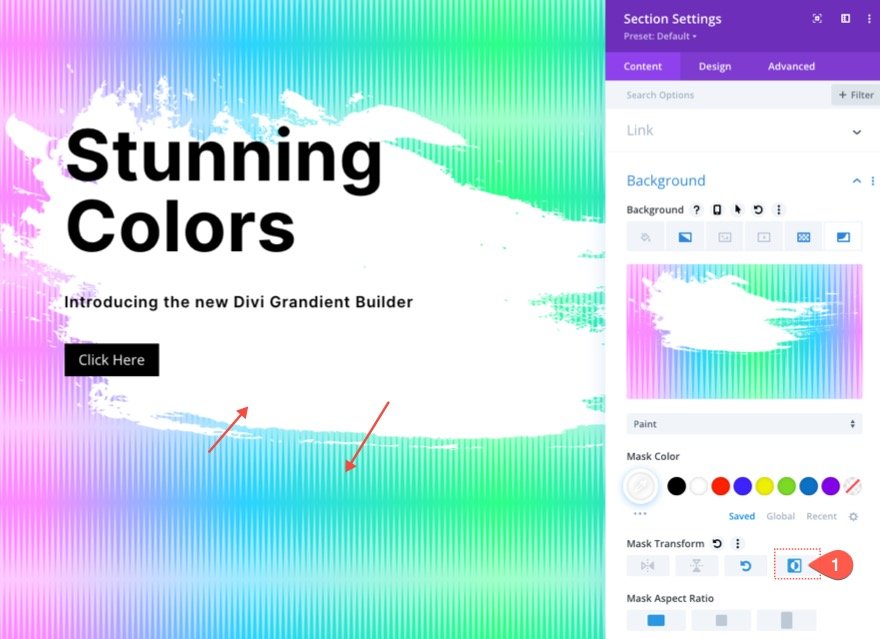
Inversez le masque
Pour obtenir un aspect différent, vous pouvez inverser le masque en utilisant l’option de transformation du masque. Le dégradé de l’arrière-plan sera ainsi plus visible et le texte ressortira un peu plus.
Voici quelques exemples de masques inversés..
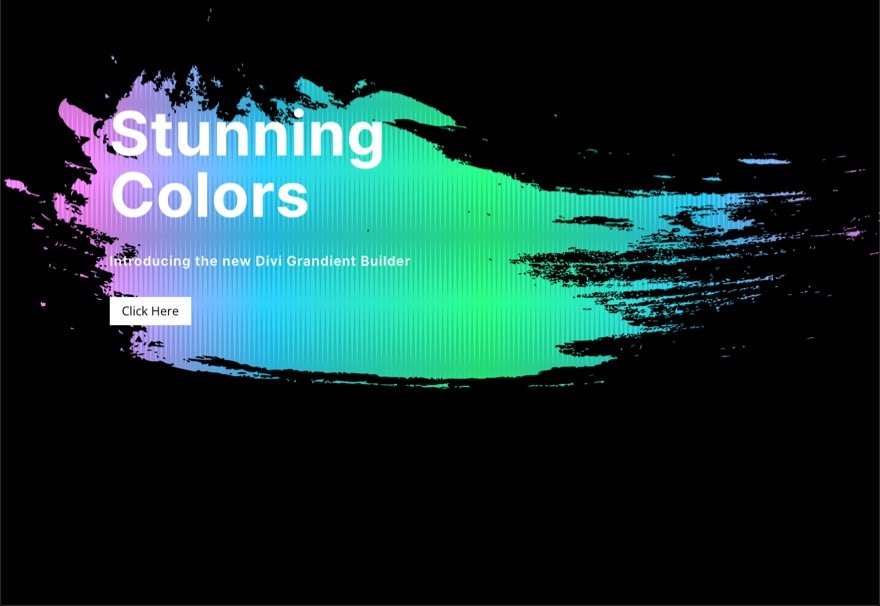
Créer une version sombre
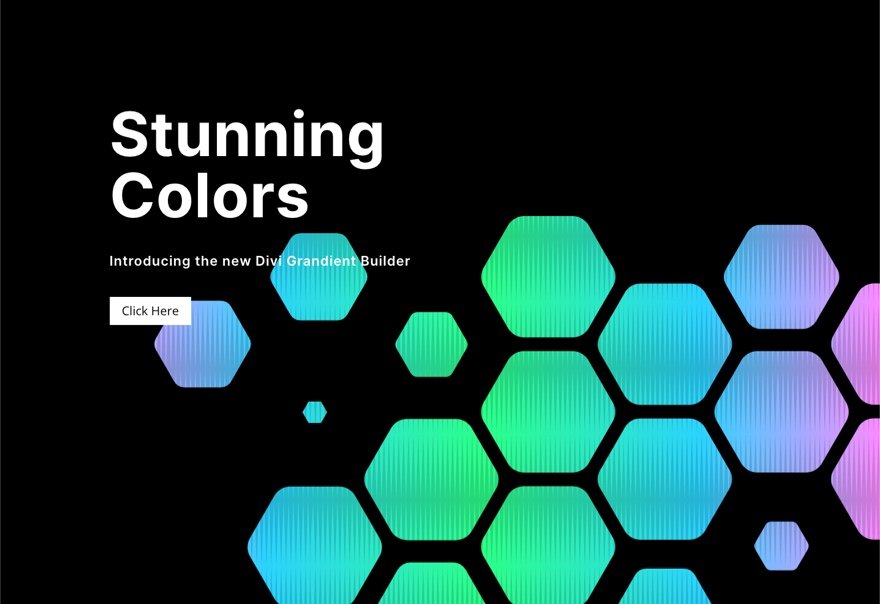
Si vous voulez une version sombre de ce motif, il suffit de changer la couleur du masque de fond en une couleur sombre (comme le noir). Donnez à la couleur du motif une couleur plus foncée. Ensuite, changez le texte du titre et du sous-titre en blanc. Et vous pouvez également mettre à jour la couleur du bouton.
Voici à quoi ressemble la version sombre en utilisant quelques masques différents.
Et voici un exemple d’une version sombre avec un masque inversé.
Essayez d’autres dégradés !
Le Créateur de dégradés peut créer beaucoup plus de couleurs et de types de dégradés que vous pouvez utiliser pour faire ressortir ces conceptions d’arrière-plan en couches. Vous pouvez consulter nos démos en direct pour découvrir d’autres possibilités de conception de dégradés d’arrière-plan.
Obtenez plus de masques et de motifs d’arrière-plan !
Si vous souhaitez vous inspirer davantage de la manière d’utiliser les masques et les motifs d’arrière-plan, consultez ces 12 masques et motifs d’arrière-plan à télécharger gratuitement.
Résultats finaux
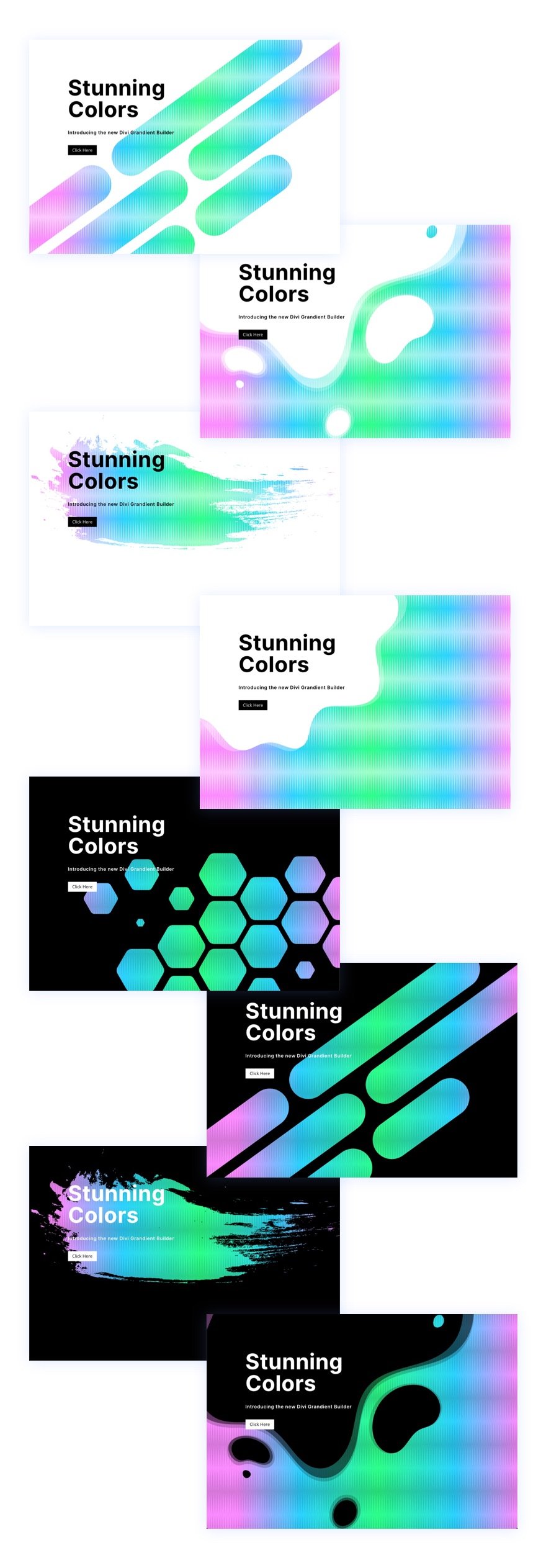
Voici un autre aperçu des modèles que nous pouvons facilement créer en suivant les étapes ci-dessus.
Et n’oubliez pas, avec ce design en place, vous pouvez facilement changer les motifs et les masques en quelques clics !
Réflexions finales
La combinaison des options avancées d’arrière-plan de Divi est très amusante. Et il est étonnant de constater à quel point il est facile de créer de si beaux arrière-plans sans avoir à utiliser un logiciel tiers comme Photoshop ou Illustrator. Les options d’arrière-plan sont faciles à modifier pour obtenir un design parfait. Et il y a tant d’autres options que vous pouvez utiliser (comme les modes de fusion) pour créer des arrière-plans encore plus uniques. De plus, vous pouvez ajouter des masques et des motifs à n’importe quel élément Divi, pas seulement aux sections. Alors amusez-vous à expérimenter !
Pour en savoir plus, consultez nos articles sur le créateur de dégradés et les masques et motifs d’arrière-plan. Vous trouverez peut-être également utile de savoir comment utiliser les masques et les motifs pour concevoir une section de héros.
J’ai hâte de lire vos commentaires.
À la vôtre !