C’est parti.
Premier scénario de témoignage réactif
Supposons que vous souhaitiez afficher un témoignage long format. Cela fonctionne très bien sur les ordinateurs de bureau où vous avez beaucoup d’espace pour travailler, mais cela peut entraîner un défilement trop important sur les appareils mobiles. Pour résoudre ce problème, nous pouvons créer deux versions du contenu : une version longue à afficher sur les ordinateurs de bureau et une version courte à afficher sur les appareils mobiles. Nous pouvons utiliser les paramètres de Divi pour afficher le contenu en fonction de la taille de l’écran.
Scénario de témoignage réactif – Version de bureau 1
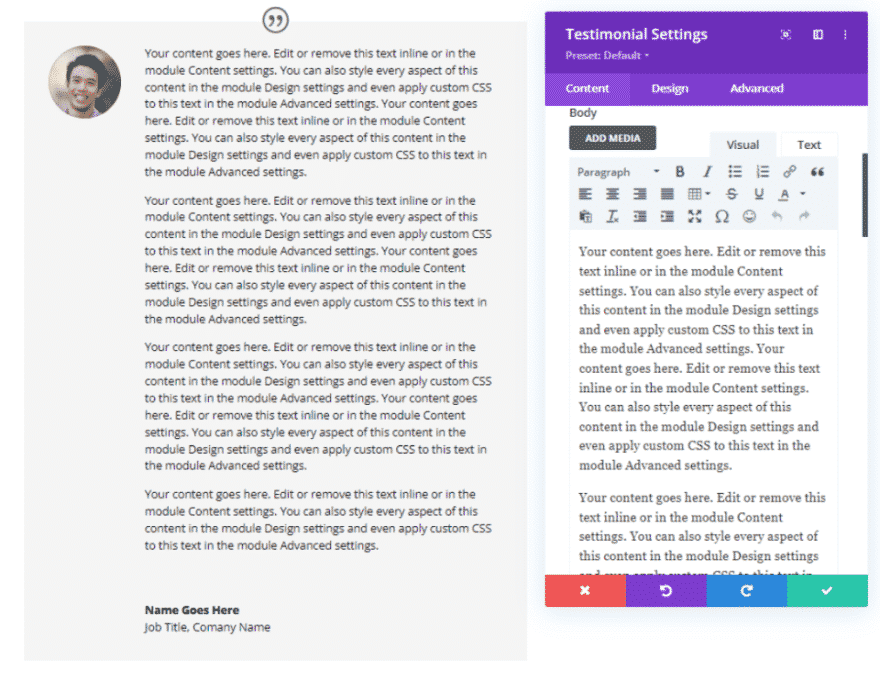
Pour la version de bureau, créez le témoignage comme d’habitude. Les paramètres par défaut du module de témoignage de Divi affichent les paramètres de bureau, nous n’avons donc pas besoin de modifier les paramètres. Pour mon témoignage, j’ai utilisé le contenu fictif du module de témoignage et je l’ai collé plusieurs fois pour créer un grand témoignage. J’ai également fait en sorte que toutes les polices soient noires.
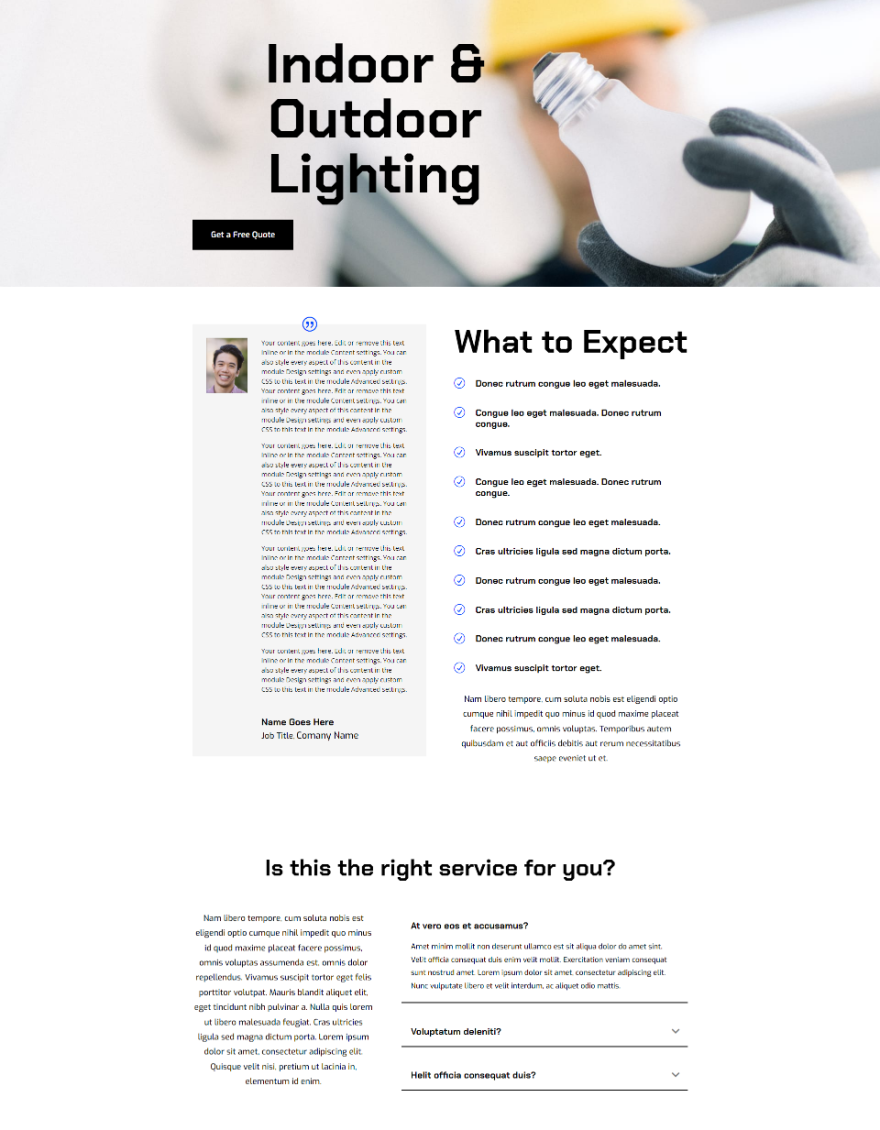
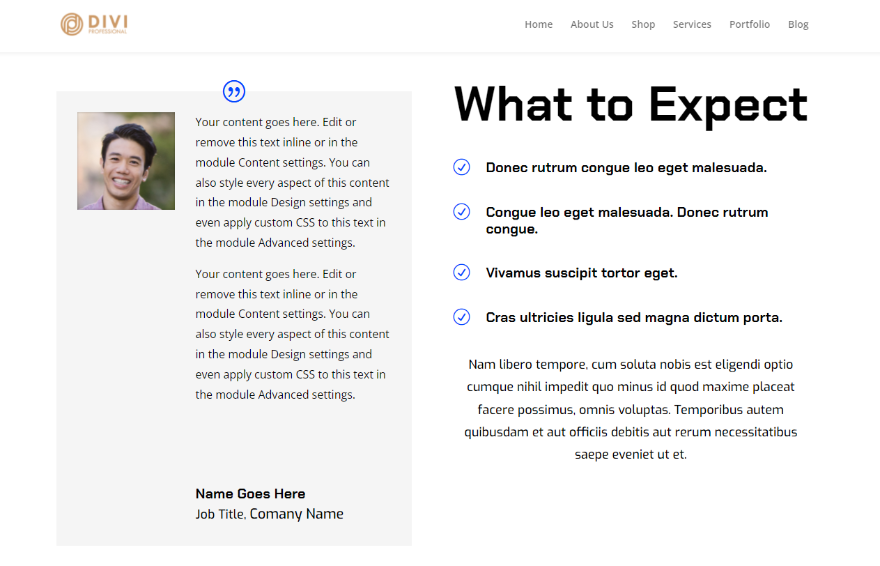
Cela pourrait fonctionner pour la version de bureau d’un site Web. Les clients donnent parfois beaucoup de détails sur un projet et ces détails peuvent être très utiles aux clients potentiels. L’exemple ci-dessous montre le témoignage placé dans la page de service du pack de mise en page gratuit pour les services électriques disponible dans Divi. Nous allons développer ce modèle.
Stylisation du premier scénario
Pour référence, voici les options de style que j’ai utilisées dans le pack de mise en page.
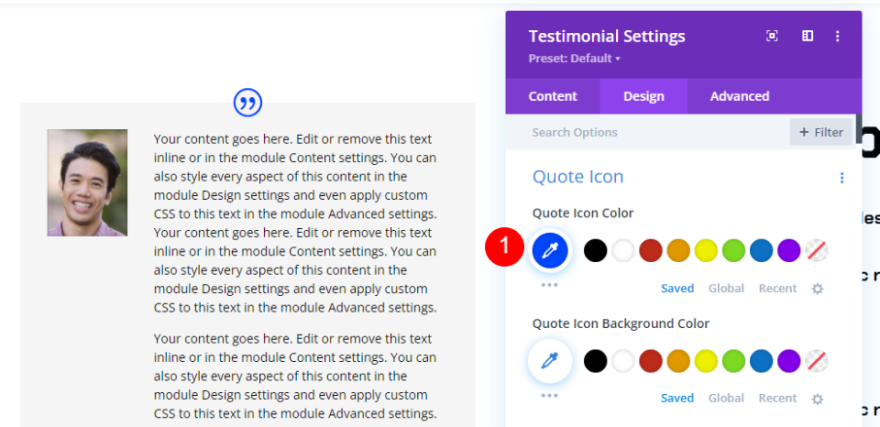
Icône de citation
Tout d’abord, allez dans l’onglet Design et définissez la couleur de l’icône de citation sur #0047ff.
- Couleur de l’icône de citation : #0047ff
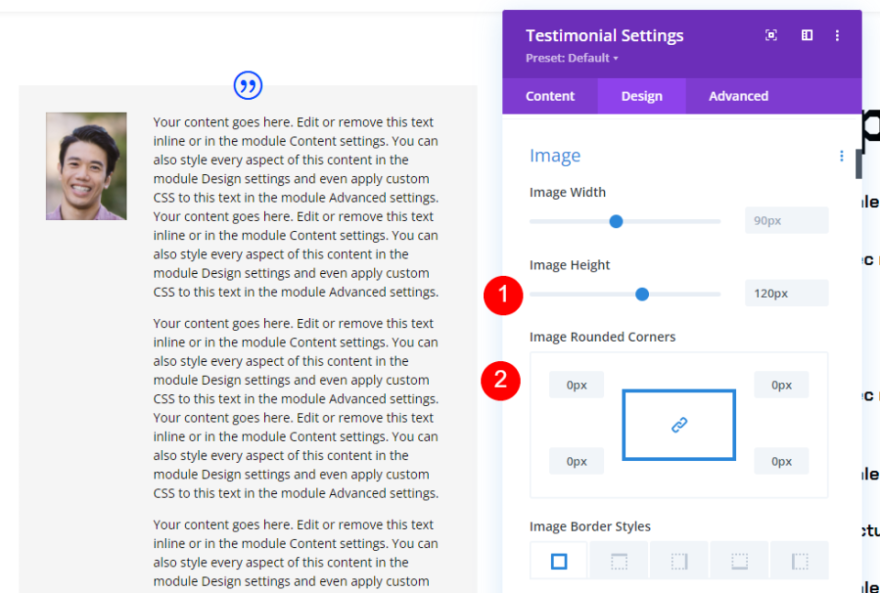
Image
Faites défiler l’écran jusqu’à Image et changez la largeur à 120px et les coins arrondis à 0px.
- Largeur de l’image : 120px
- Coins arrondis de l’image : 0px
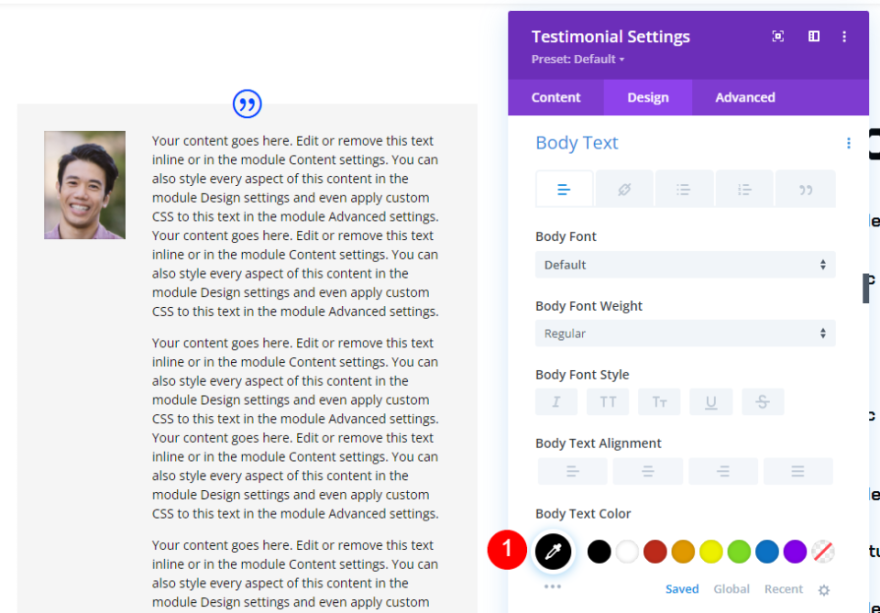
Texte du corps
Ensuite, faites défiler jusqu’à Corps du texte et changez la couleur en noir.
- Couleur du texte du corps : #000000
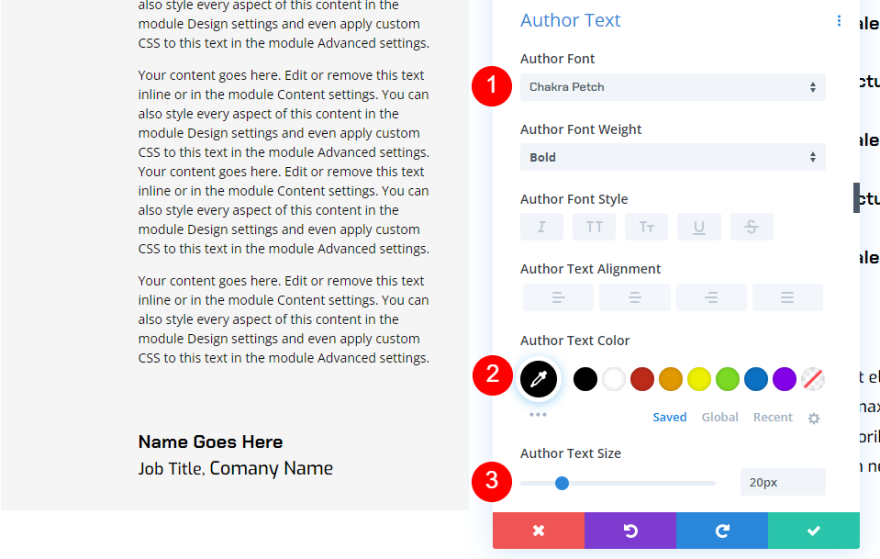
Texte de l’auteur
Faites défiler jusqu’au texte de l’auteur et changez la police en Chakra Petch, la couleur en noir et la taille en 20px.
- Police du texte de l’auteur : Chakra Petch
- Couleur : #000000
- Taille : 20px
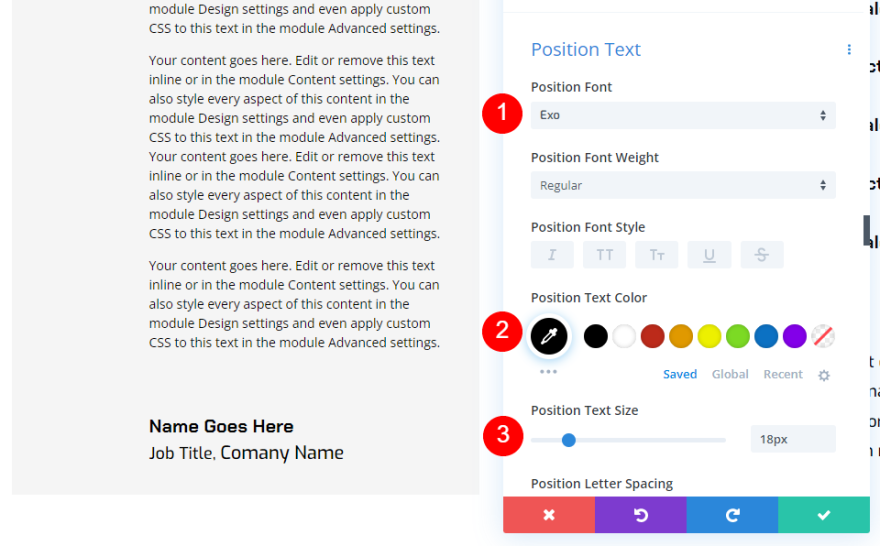
Texte de position
Changez le texte de position en Exo, mettez-le en noir et changez la taille en 18px.
- Police du texte de position : Exo
- Couleur : #000000
- Taille : 18px
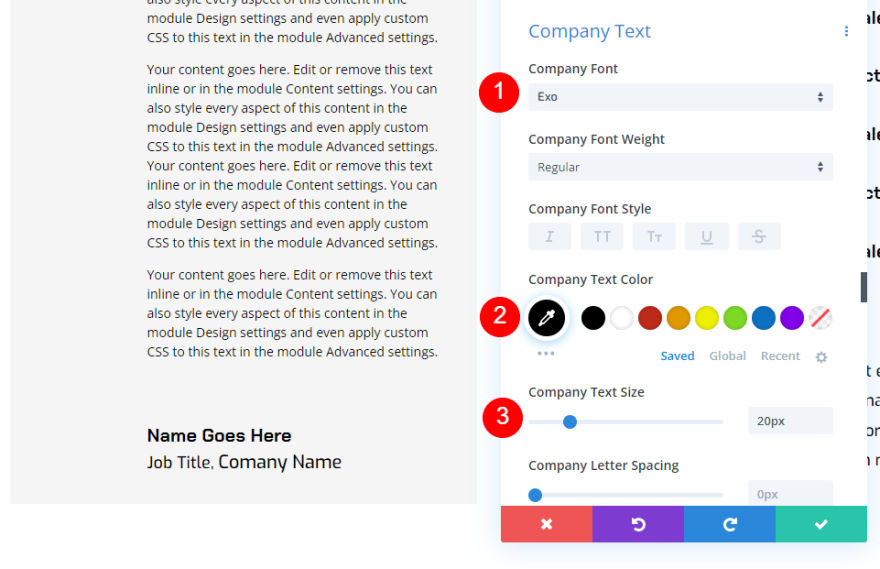
Texte de l’entreprise
Enfin, changez le texte de la société en Exo, définissez-le en noir et changez la taille en 18px.
- Police du texte de la société : Exo
- Couleur : #000000
- Taille : 18px
Scénario 1 : version de bureau ou version mobile
Notre version de bureau du témoignage peut convenir pour un témoignage détaillé, mais elle est trop grande pour les appareils mobiles.
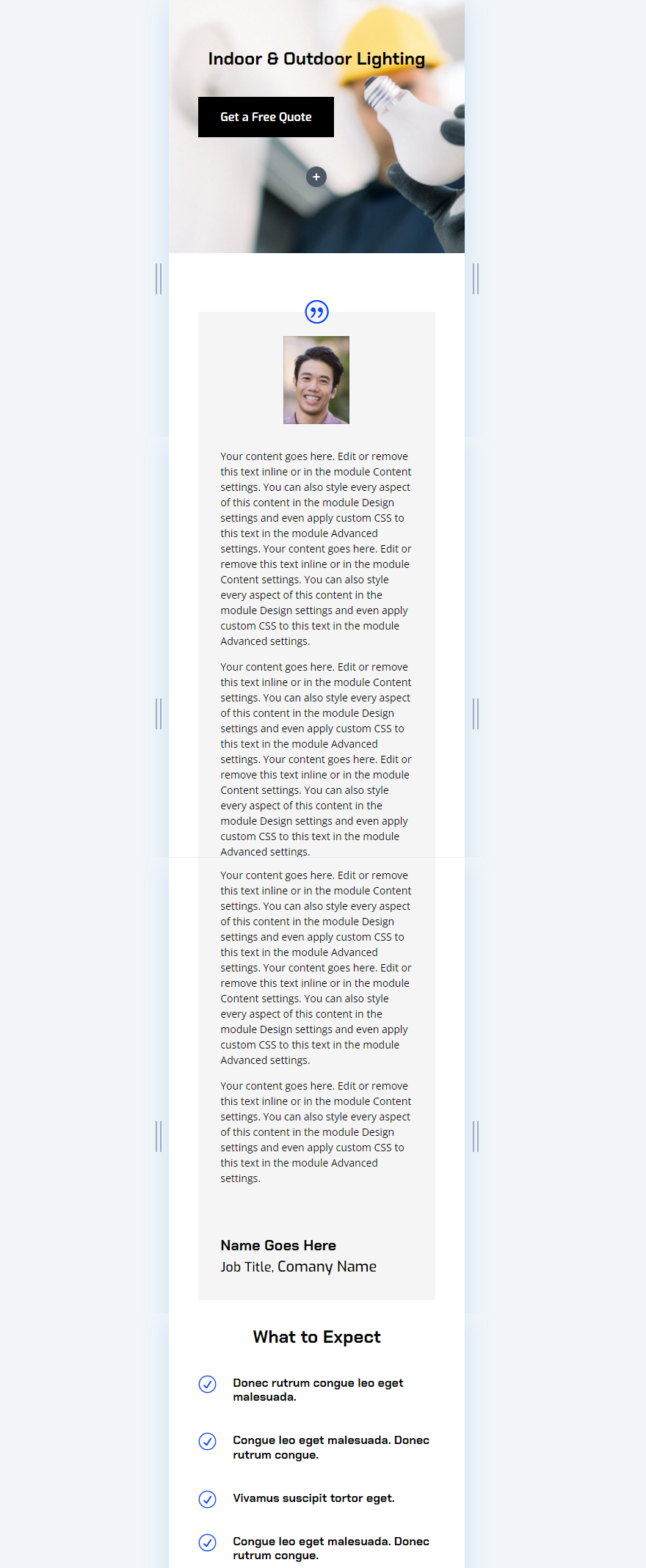
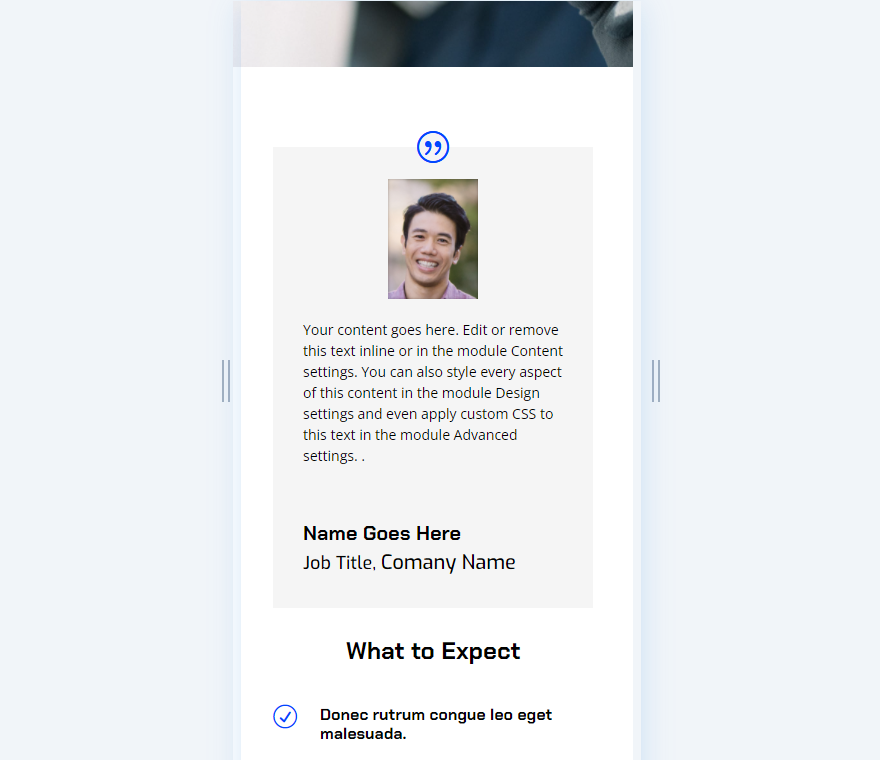
Voici la conception sur mobile. Elle ressemble à un article long et nécessite un défilement important pour être lue. Il y a de fortes chances qu’ils ne lisent pas tout ce contenu sur mobile, et qu’ils ne défilent pas assez pour voir la partie suivante du contenu qui leur indique à quoi s’attendre. La solution consiste à créer une version mobile de ce corps de contenu qui donne à l’utilisateur les principales informations dont il a besoin.
Scénario de témoignage réactif : une version mobile
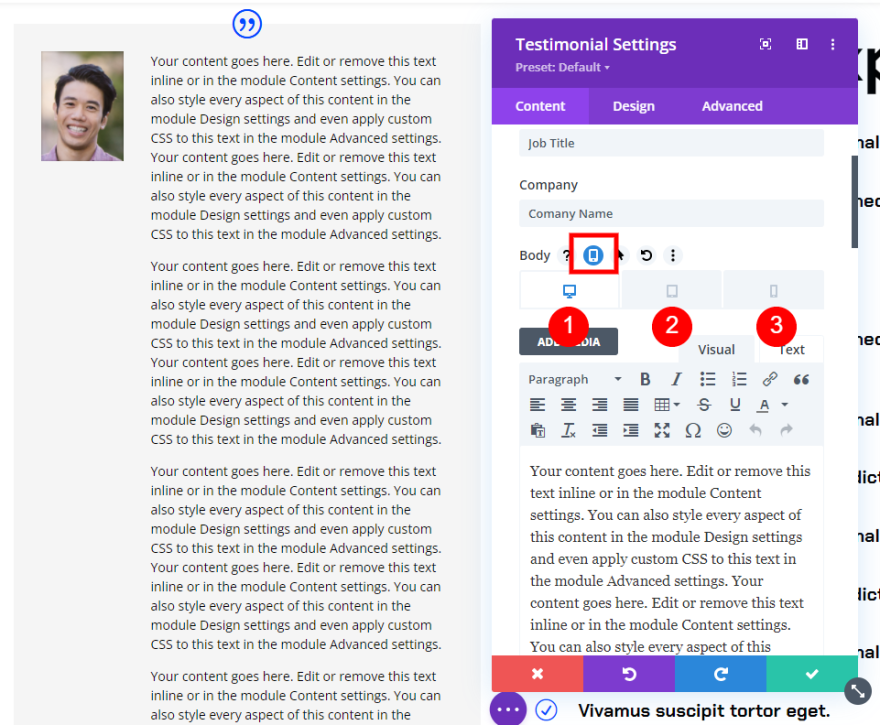
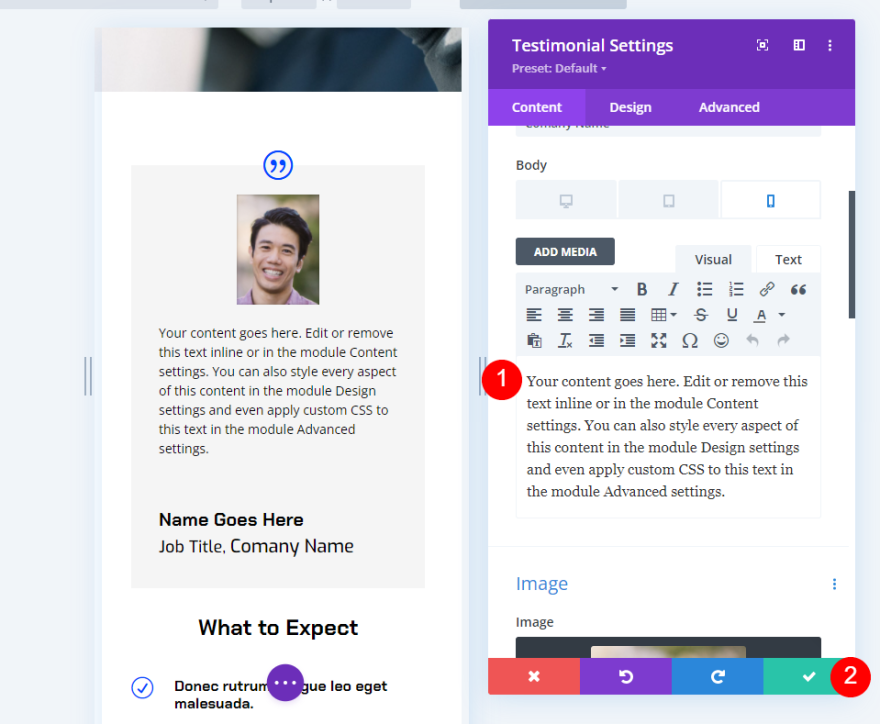
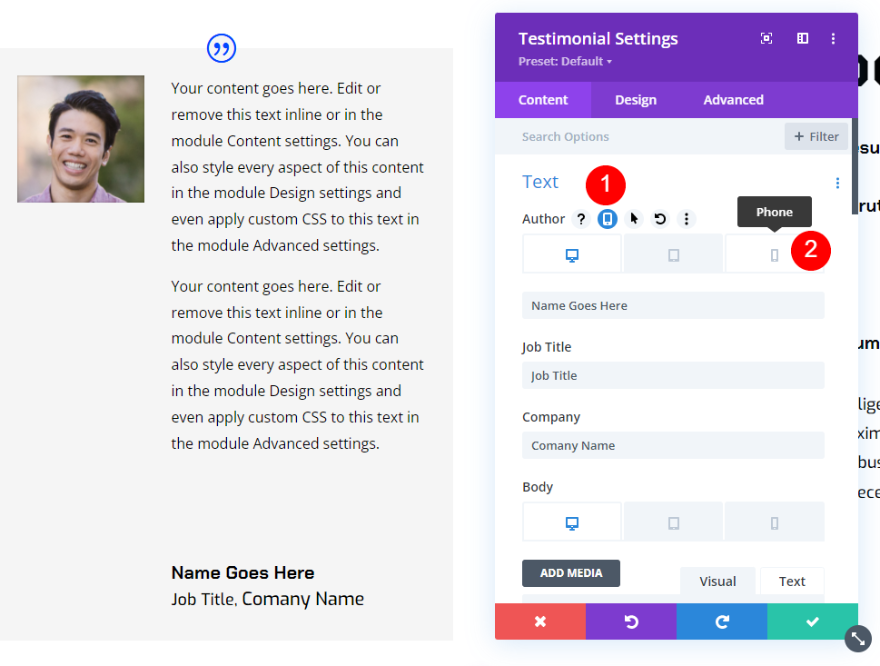
Pour créer une version mobile du contenu du témoignage, survolez les options du corps du texte dans l’onglet Contenu du module de témoignage. Cela révèle un ensemble d’icônes. Cliquez sur celle qui ressemble à une tablette pour afficher les onglets des appareils. Vous verrez des icônes pour un ordinateur de bureau, une tablette et un téléphone.
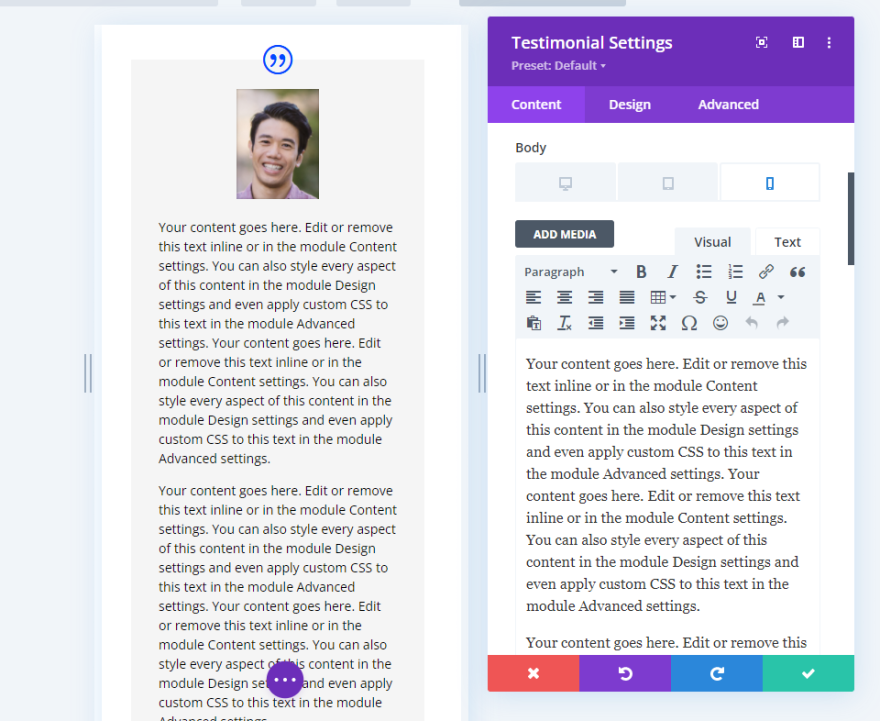
Sélectionnez l’icône Téléphone. Cela affiche la version téléphone du contenu et vous permet de modifier pour cette taille d’écran. Les versions bureau et tablette ne seront pas affectées par les modifications apportées à la version téléphone.
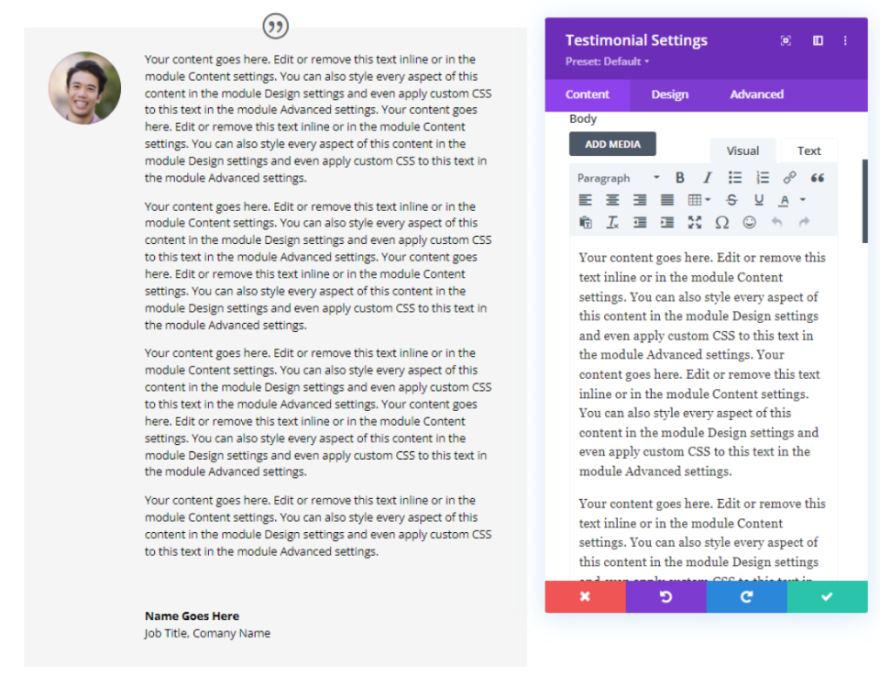
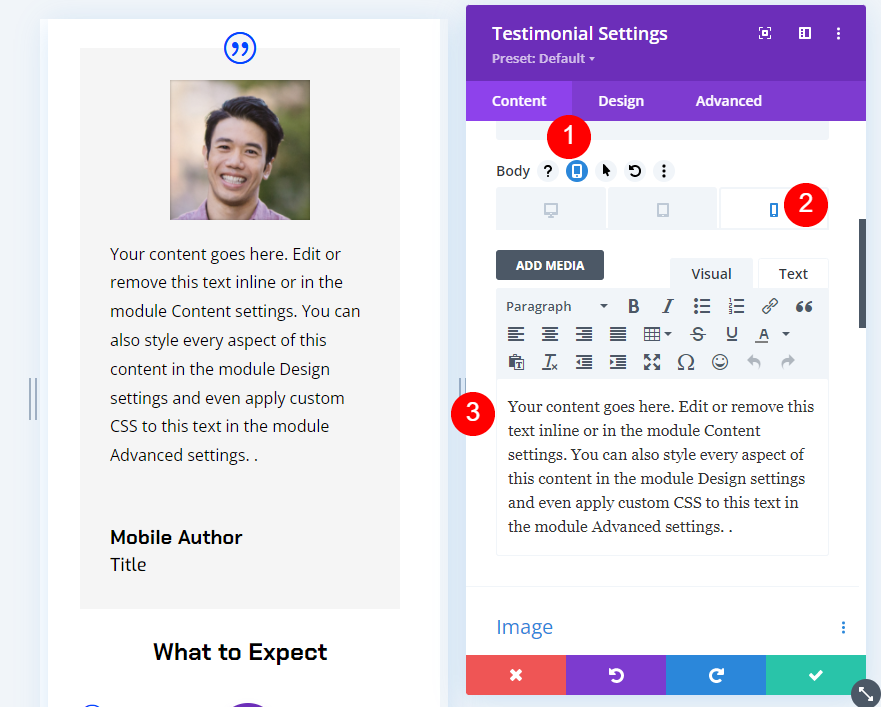
Ensuite, créez le contenu spécifiquement pour la version mobile et fermez le module.
Nous disposons maintenant d’une version mobile du témoignage qui s’affiche uniquement sur les téléphones. L’utilisateur peut lire le témoignage plus grand sur un ordinateur de bureau et voir une version plus courte qui est beaucoup plus facile à utiliser sur un téléphone.
Deuxième scénario de témoignage réactif
Il est également possible de modifier entièrement le témoignage. Plutôt que de changer le contenu du corps, nous pouvons modifier les paramètres du module pour afficher le témoignage d’une autre personne. Les paramètres réactifs modifient le contenu pour montrer une autre personne et afficher son témoignage en fonction de la taille de l’écran.
Le processus est le même que celui de notre premier scénario, mais il est un peu plus complexe. Nous devons modifier non seulement le corps du texte, mais aussi le nom, l’intitulé du poste, la société et l’image. Nous pouvons même modifier le style si nous le souhaitons.
Scénario 2 – Version de bureau
Pour la version desktop, j’ai apporté quelques modifications à la version desktop de l’exemple précédent. Nous allons modifier le style de ce module pour la version mobile.
Scénario 2 – Style de la version desktop
Tout d’abord, examinons les modifications apportées au style de la version desktop par rapport au dernier exemple.
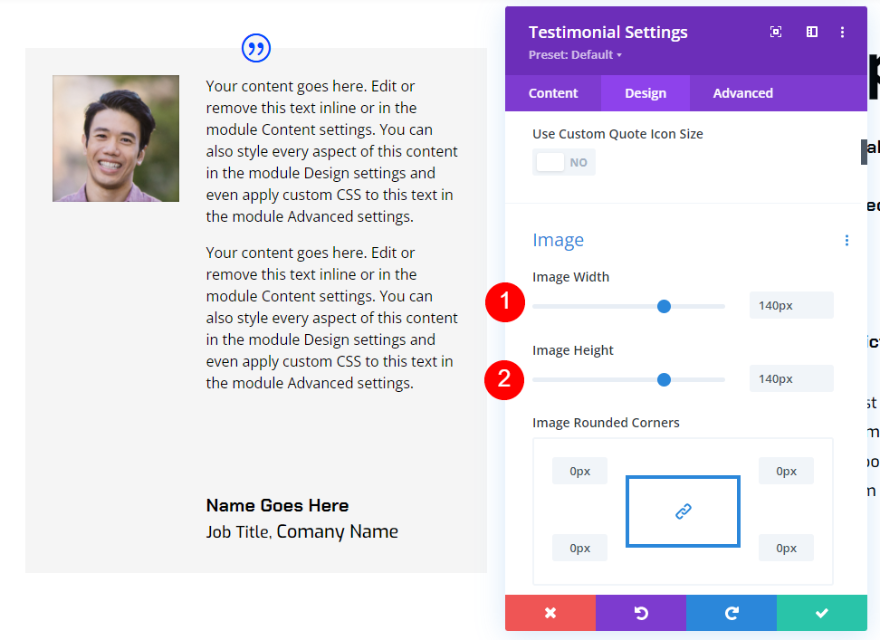
Image
Changez la largeur et la hauteur de l’image en 140px.
- Largeur de l’image : 140px
- Hauteur de l’image : 140px
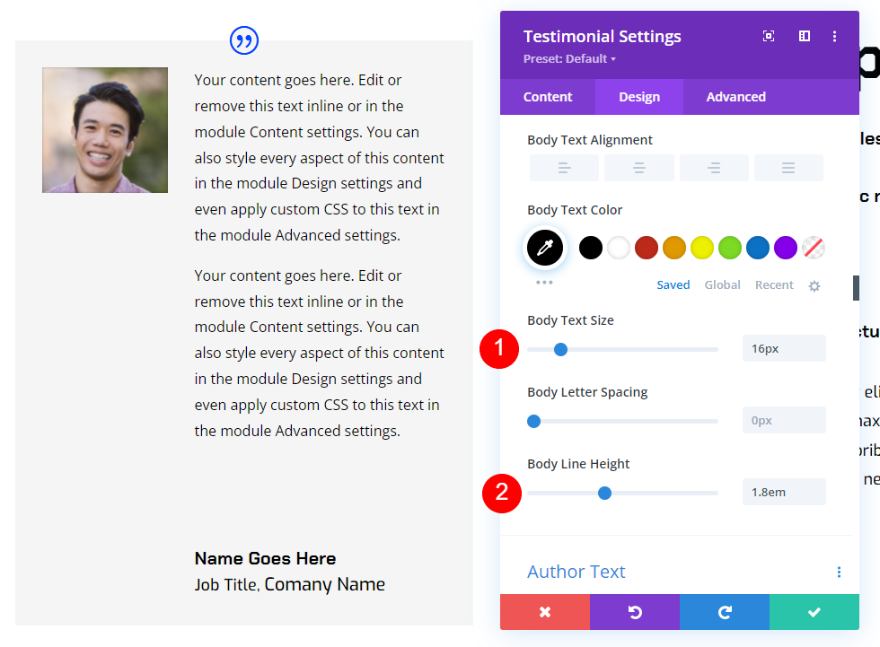
Texte du corps
Ensuite, changez la taille du corps du texte en 16px et la hauteur de la ligne en 1,8em.
- Taille du texte : 16px
- Hauteur de ligne : 1.8em
Scénario 2 : Témoignage de bureau
Voici notre nouveau module de témoignage.
Scénario deux – Version mobile
Maintenant, personnalisons le témoignage pour qu’il se transforme en un témoignage complètement différent pour les appareils mobiles.
Pour créer la version mobile, vous devez passer la souris sur l’élément que vous souhaitez ajuster et sélectionner l’icône Tablette. Ensuite, choisissez l’icône Téléphone parmi les trois appareils. Toute modification apportée à cet élément alors que l’icône Téléphone est sélectionnée n’affectera que la version mobile de cet élément. Vous devrez choisir l’icône Téléphone pour chaque élément.
J’ai sélectionné l’icône Téléphone pour chaque élément dans les étapes suivantes.
Scénario 2 : Contenu de la version mobile
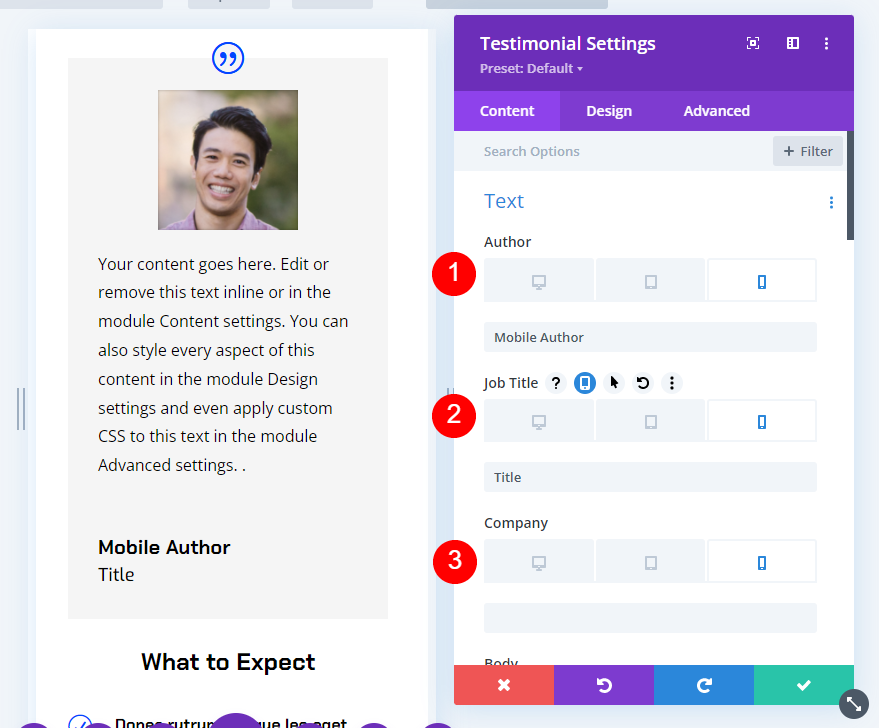
Sélectionnez l’icône du téléphone pour chaque élément dans les options de texte et ajoutez le nouveau contenu. J’ai laissé le champ Société vide pour le mobile.
- Nom : nouveau nom d’auteur
- Titre du poste : nouveau titre
- Société : vide
Ensuite, sélectionnez l’icône Téléphone pour le contenu du corps et ajoutez le nouveau témoignage.
- Contenu du corps : nouveau témoignage
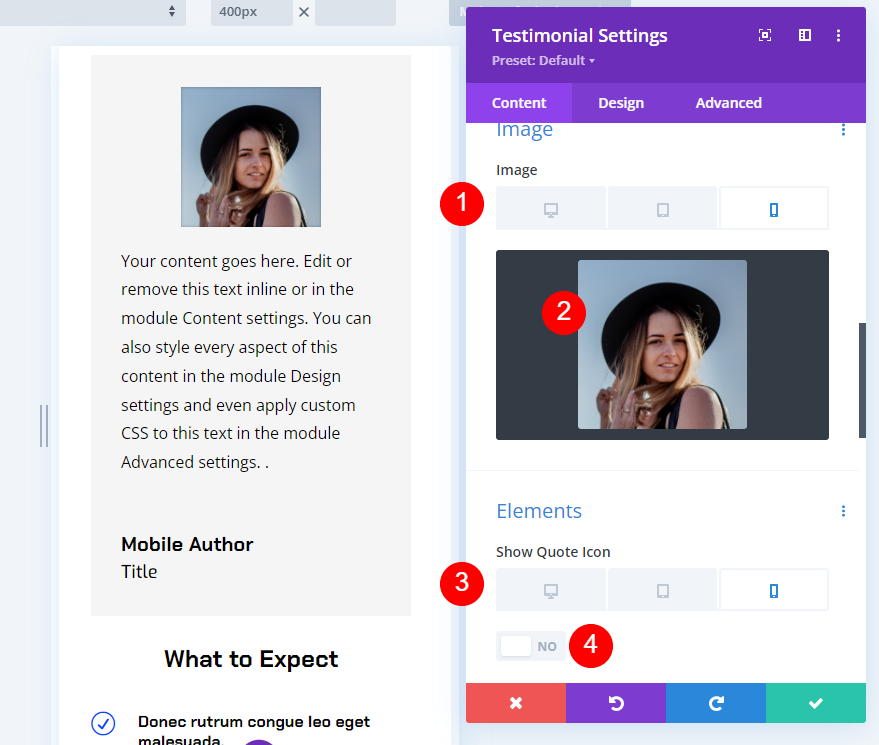
Ensuite, faites défiler la page jusqu’à Image et modifiez l’image pour qu’elle corresponde au nouveau témoignage. Sous Éléments, sélectionnez les paramètres de téléphone pour l’icône de citation et désactivez-la. Pour cette fois, nous n’utiliserons pas l’icône de citation pour les téléphones.
- Image : photo pour le nouveau témoignage
- Afficher l’icône de citation : Non
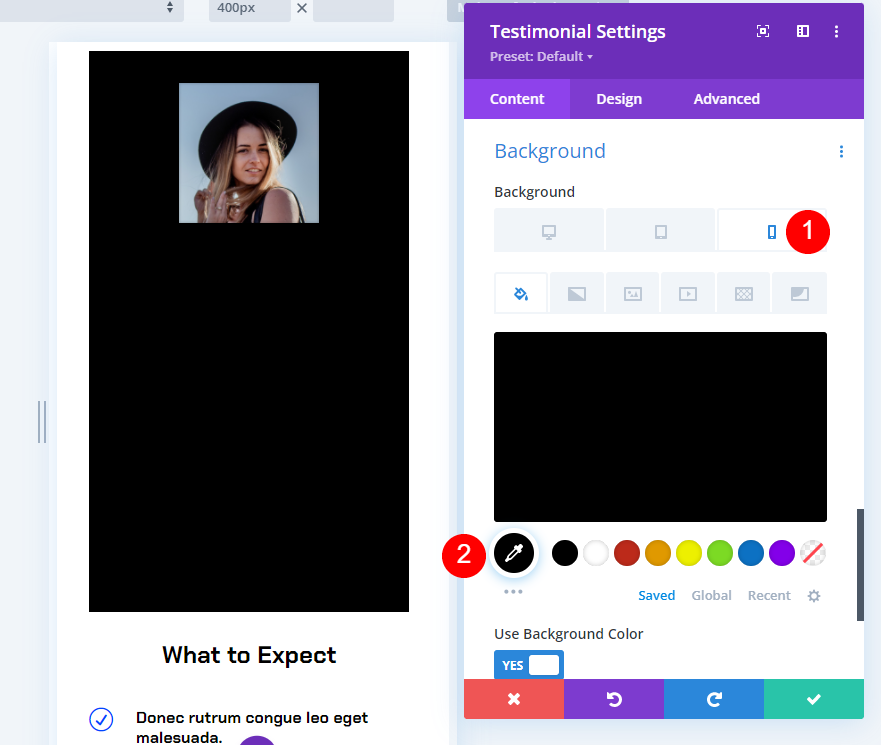
Ensuite, faites défiler l’écran jusqu’à Arrière-plan. Avec les paramètres du téléphone sélectionnés, changez l’arrière-plan en noir.
- Arrière-plan : #000000
Scénario 2 : Conception de la version mobile
Ensuite, sélectionnez l’onglet Design et apportez les modifications suivantes.
Image
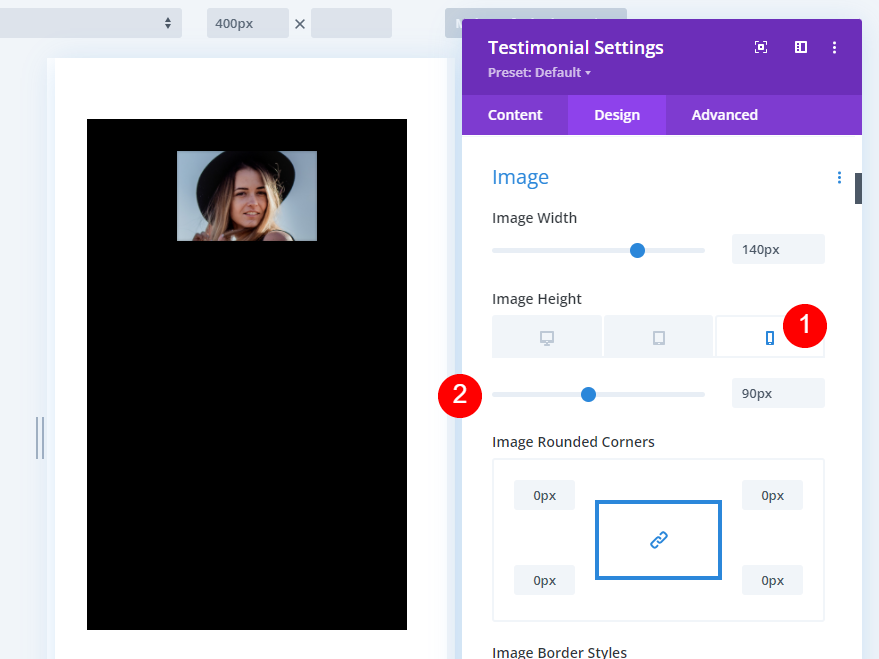
Allez dans les paramètres de l’image et modifiez la hauteur à 90px. Nous laisserons la largeur inchangée.
- Hauteur de l’image : 90px
Texte du corps
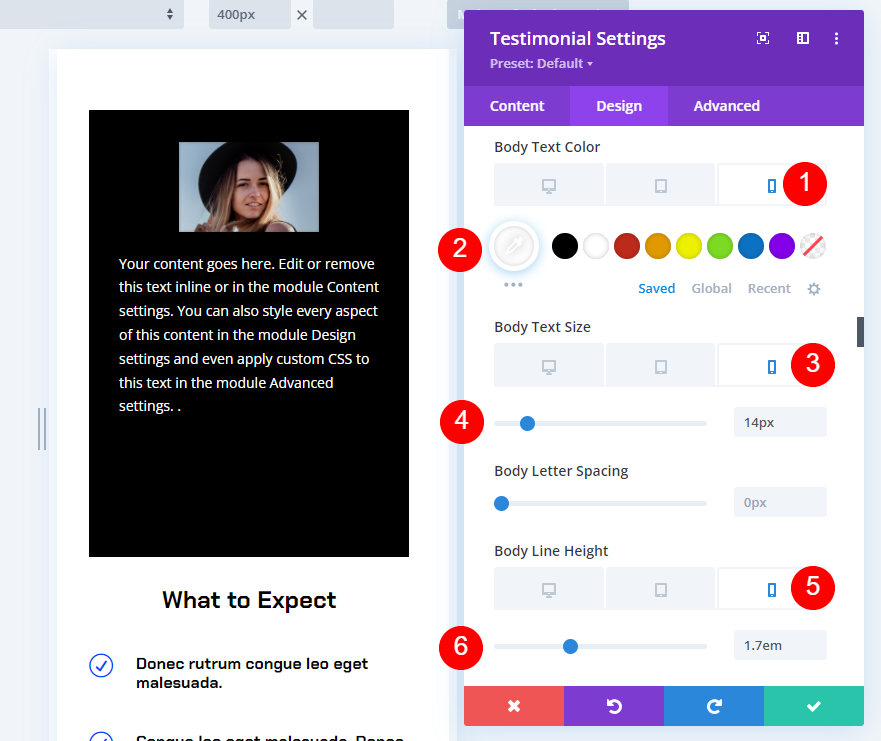
Faites défiler vers le bas jusqu’à Corps du texte. Changez la couleur du téléphone en noir, la taille en 14px, et la hauteur de ligne en 1.7em.
- Couleur : #ffffff
- Taille : 14px
- Hauteur de la ligne : 1.7em
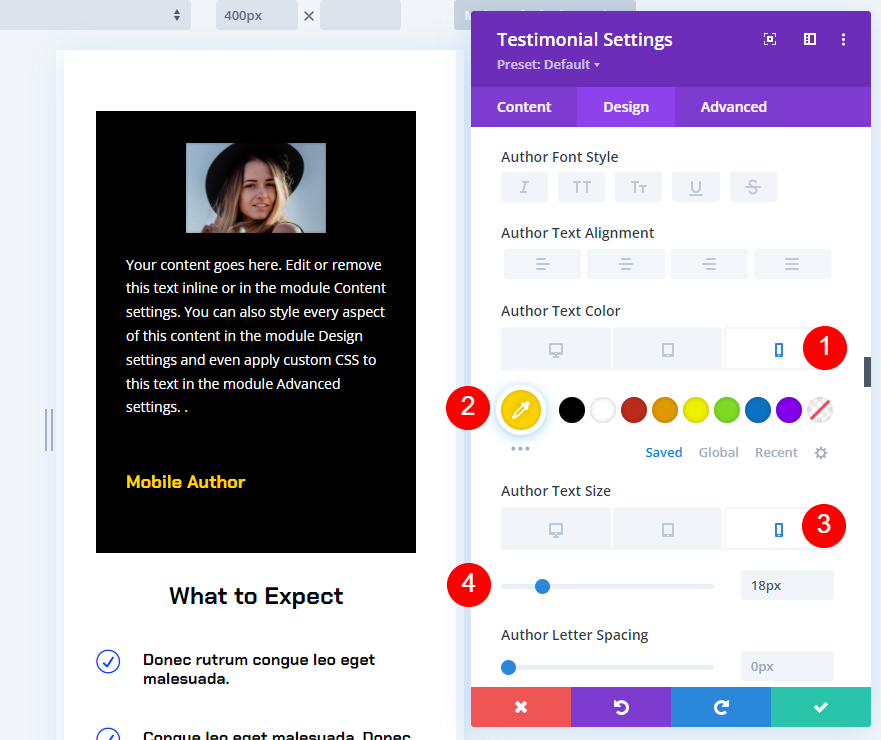
Texte de l’auteur
Faites défiler jusqu’au texte de l’auteur. Changez la couleur du téléphone en #ffd600 et la taille en 16px.
- Couleur : #ffd600
- Taille : 18px
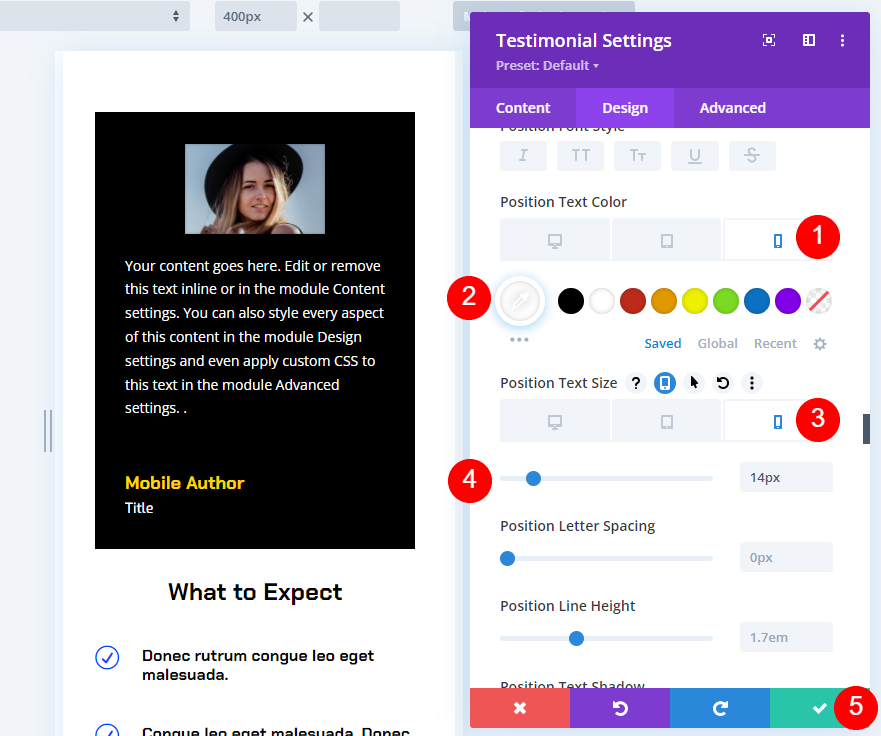
Texte de position
Enfin, faites défiler jusqu’à Position Text. Changez la couleur du téléphone en blanc et la taille en 14px. Si vous utilisez du texte de société, faites en sorte que ses paramètres correspondent à ceux du texte de position. Fermez les paramètres et enregistrez votre page.
- Couleur : #ffffff
- Taille : 14px
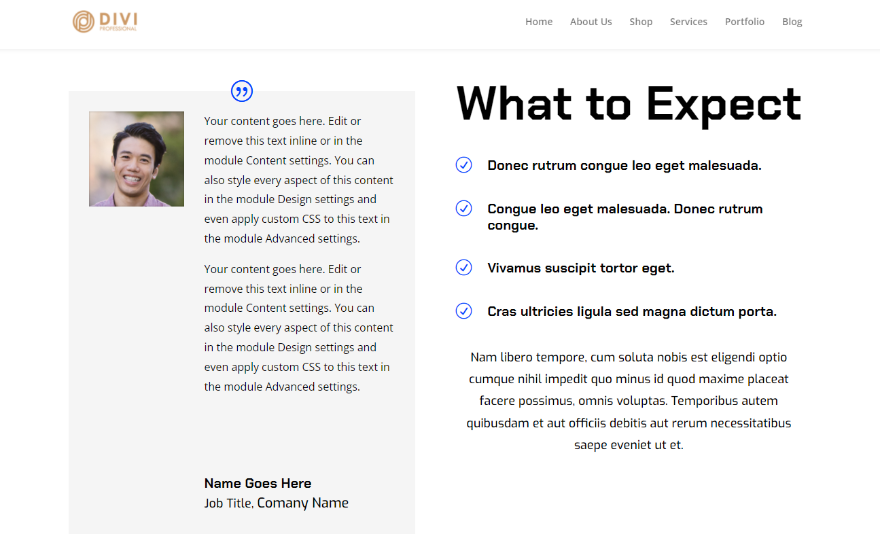
Scénario 2 : Résultat de la version de bureau
Voici notre module de témoignage vu sur un ordinateur de bureau. Les personnes qui consultent la page sur un téléphone ne verront pas ce témoignage.
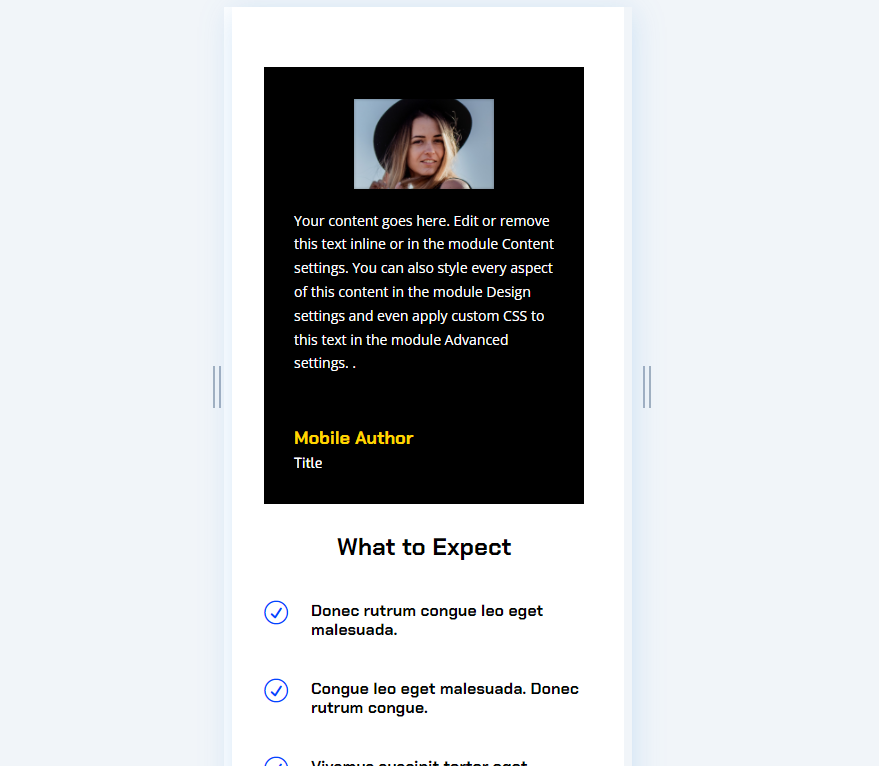
Scénario 2 – Résultat de la version mobile
Voici la même page affichée sur un appareil mobile. Les personnes qui consultent la page sur un ordinateur de bureau ne verront pas ce témoignage.
Réflexions finales
C’est ainsi que nous avons vu comment ajouter du contenu réactif au module de témoignage de Divi. Les paramètres bureau et mobile de Divi permettent d’afficher facilement un contenu différent en fonction de la taille de l’écran. Changez tout, du contenu du corps au style, jusqu’à un témoignage complètement différent. C’est une excellente façon de créer du contenu réactif pour vos modules de témoignages Divi.
Nous voulons connaître votre avis. Utilisez-vous l’une de ces méthodes pour rendre le contenu de votre module de témoignage réactif ? Faites-nous part de votre expérience dans les commentaires