C’est parti !
Aperçu
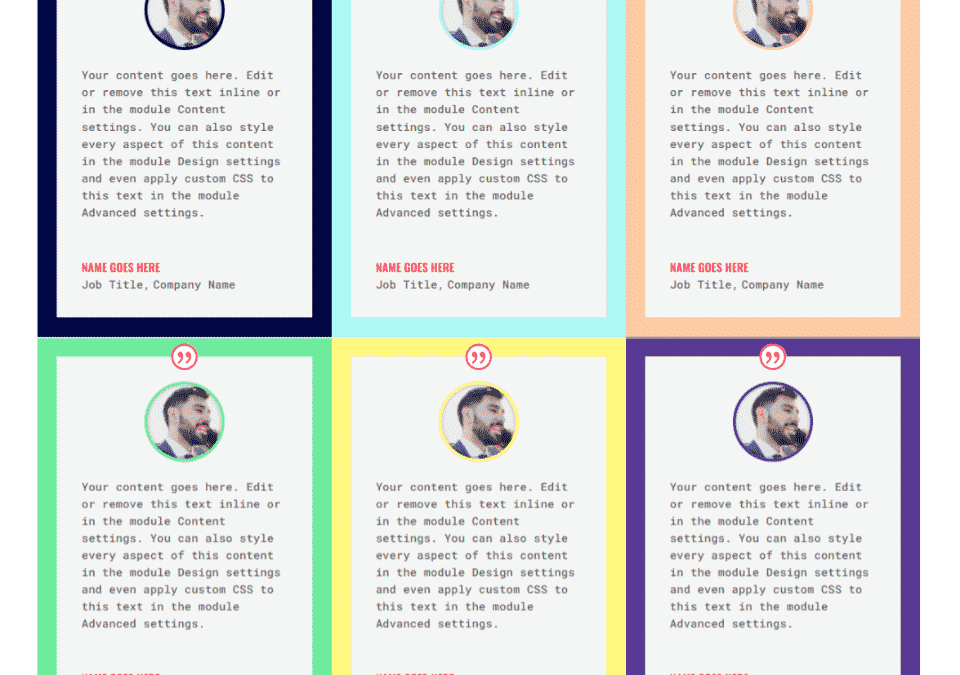
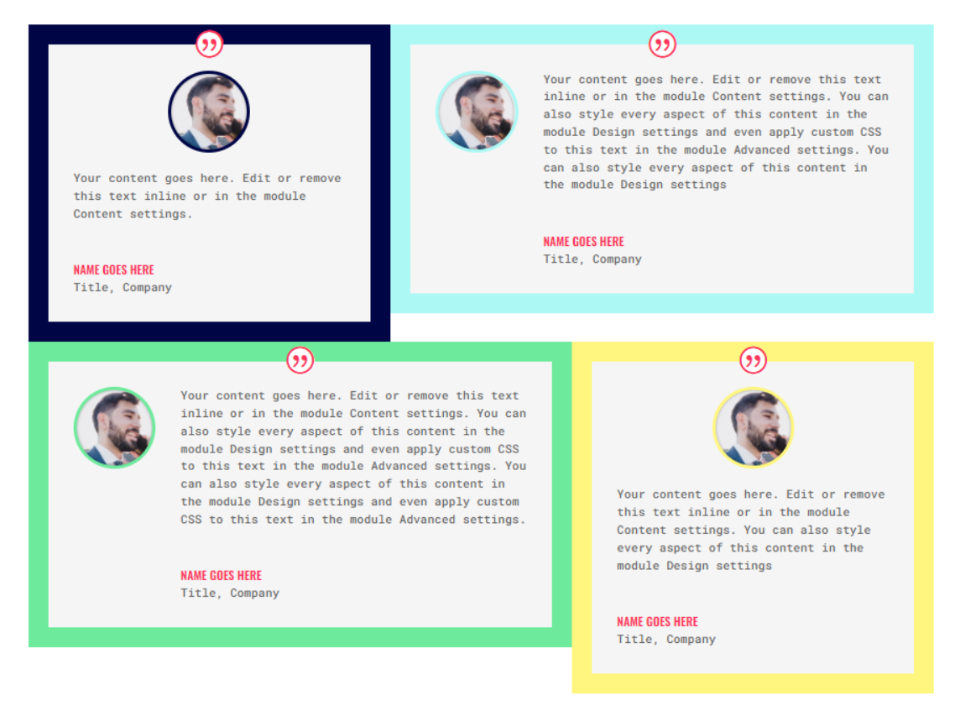
Voici un aperçu de ce que nous allons réaliser dans ce tutoriel. Je crée une section de témoignages à l’aide des styles de conception du pack de mise en page gratuit Print Shop disponible dans Divi.
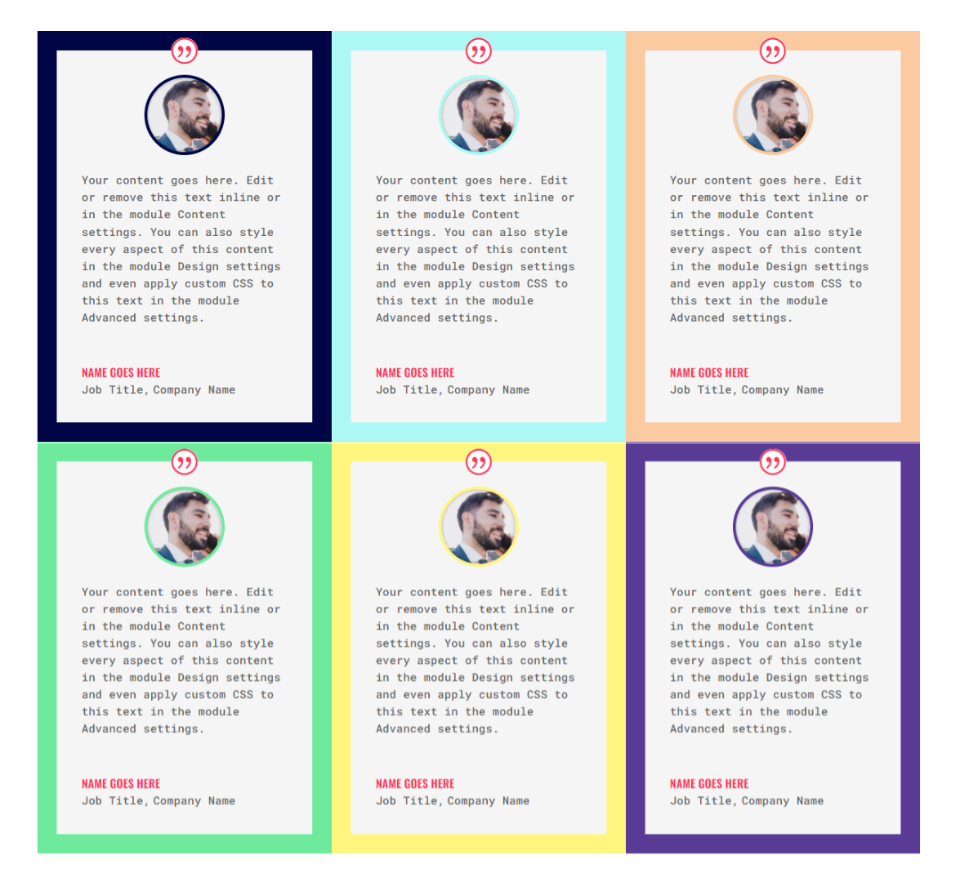
Résultats de la mise en page de la grille de témoignage
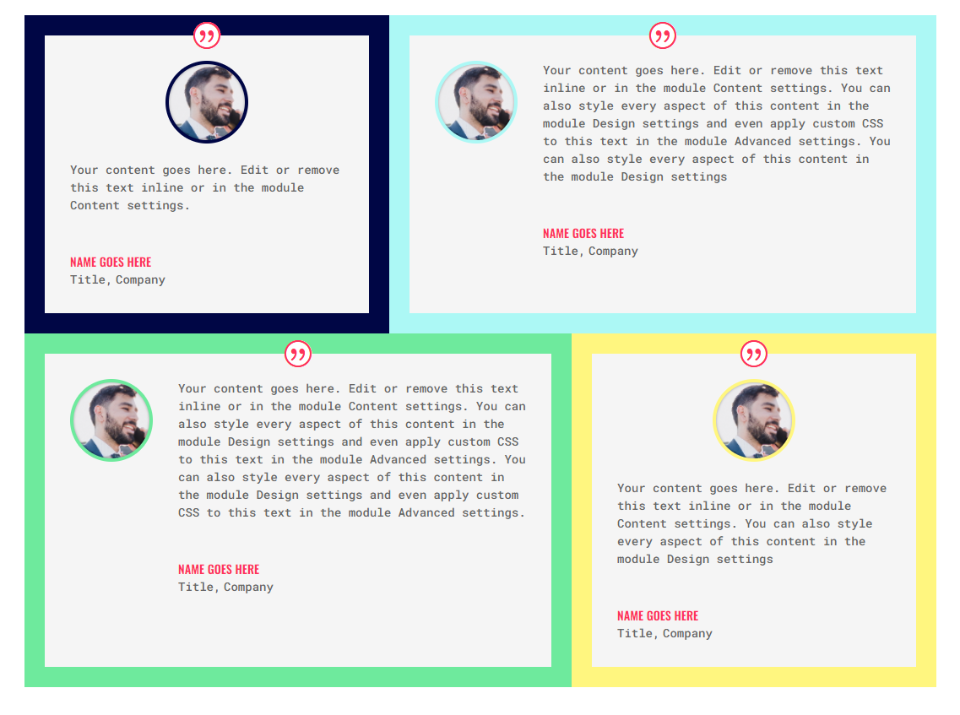
Résultats de la mise en page des témoignages alternatifs
Création de la première mise en page de la grille
Nous allons montrer les détails des deux mises en page, mais la deuxième mise en page utilisera les modules de la première mise en page.
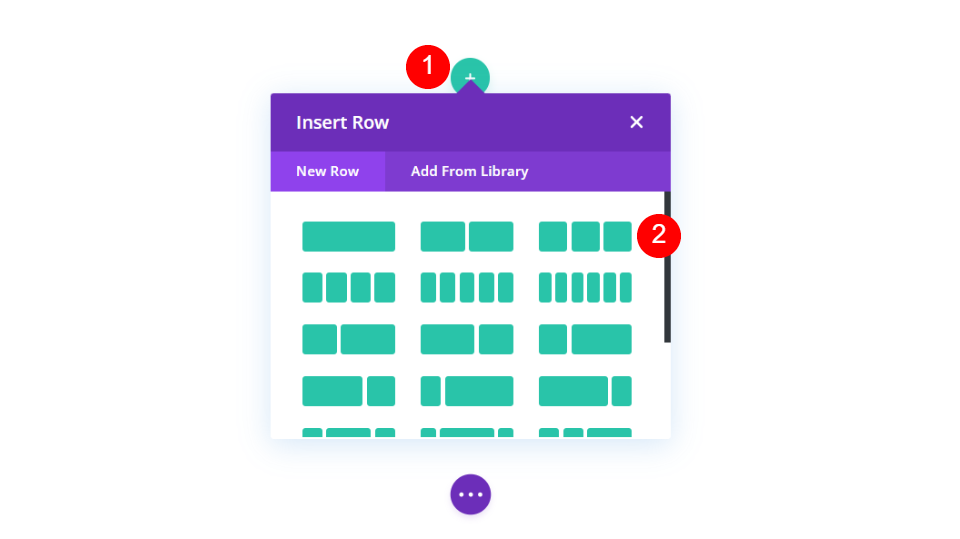
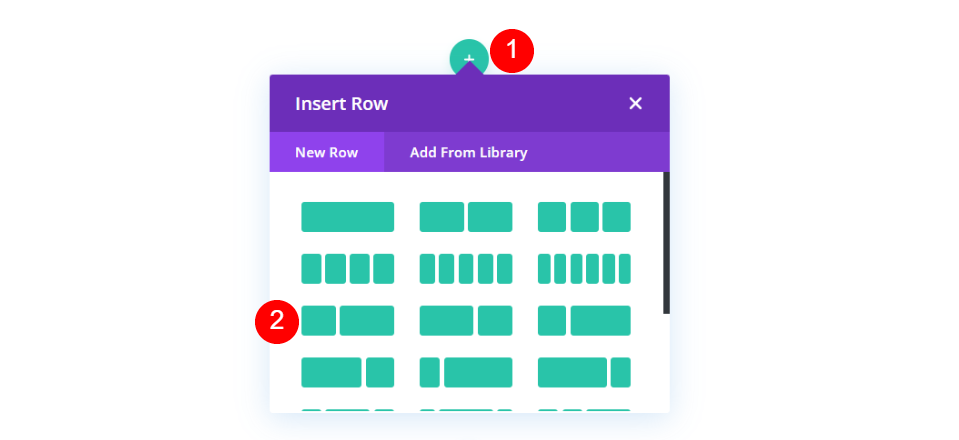
Créez une rangée
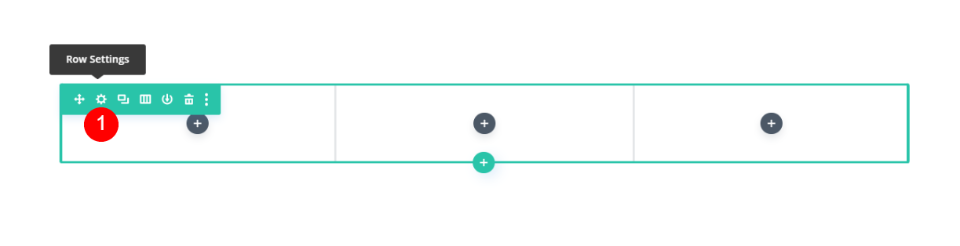
Tout d’abord, créez une nouvelle ligne et sélectionnez une disposition en 3 colonnes.
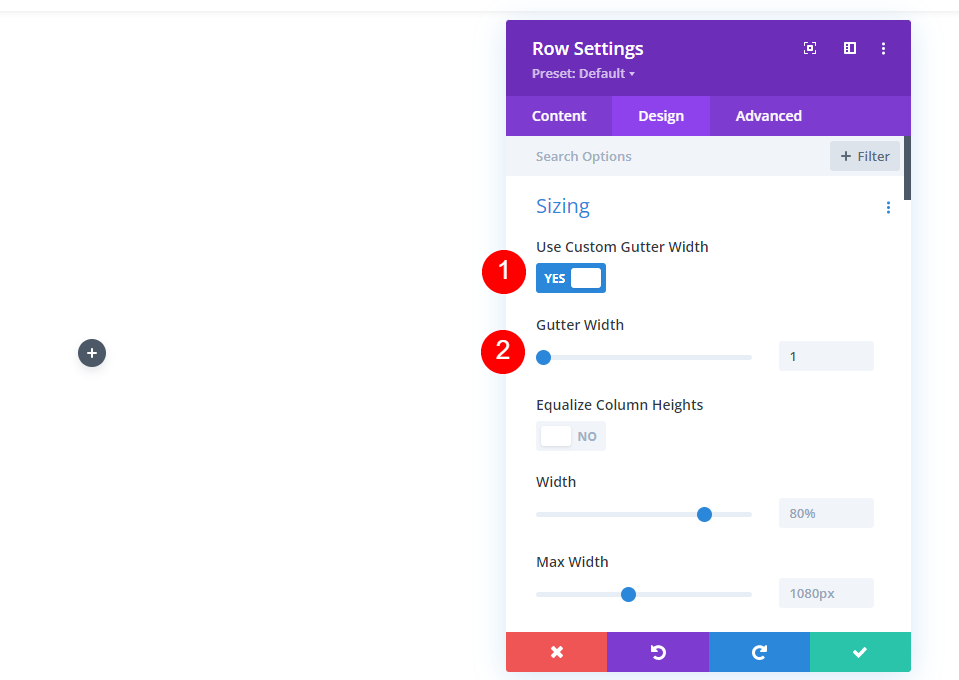
Ensuite, ouvrez les paramètres de la rangée en cliquant sur son icône d’engrenage.
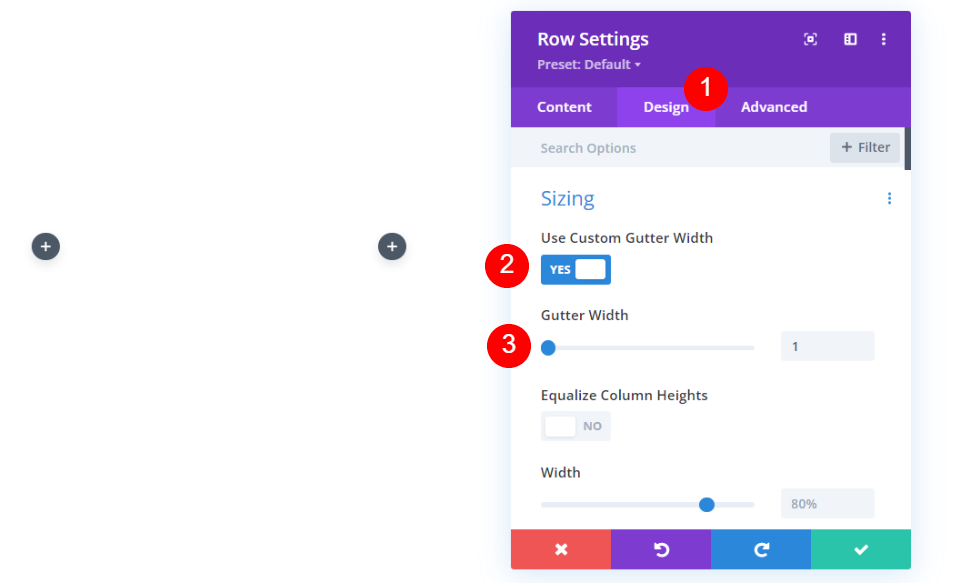
Sélectionnez l’onglet Conception, activez l’option Utiliser la largeur de gouttière personnalisée et définissez la largeur de la gouttière sur 1.
- Utiliser une largeur personnalisée : Oui
- Largeur de la gouttière : 1
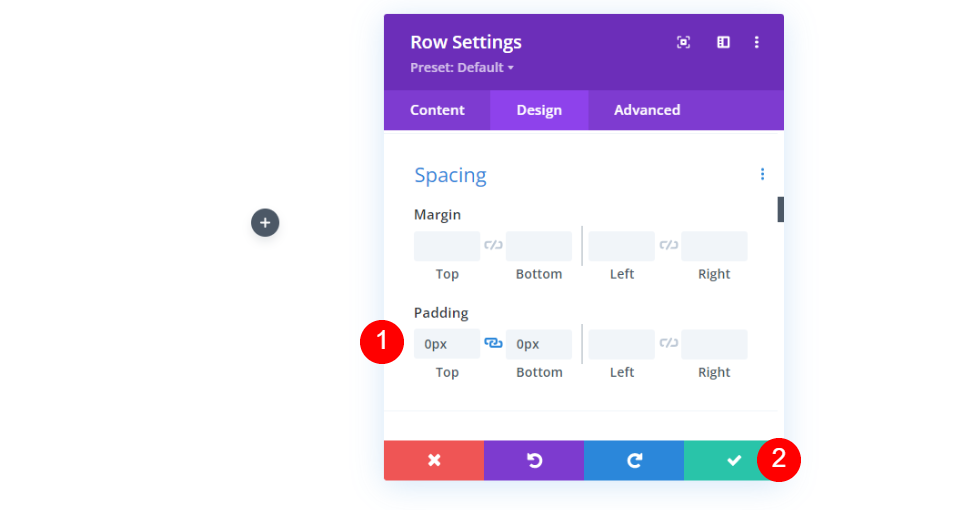
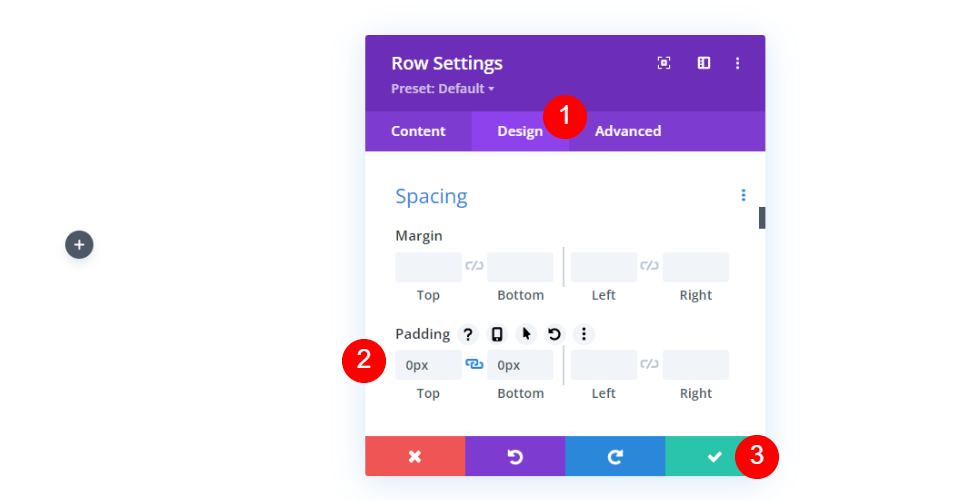
Ensuite, faites défiler l’écran vers le bas jusqu’à l’option Espacement et modifiez les paramètres Rembourrage supérieur et inférieur à 0px. Fermez la rangée. Nous allons créer une deuxième rangée, mais nous allons d’abord terminer celle-ci, puis la cloner.
- Remplissage : 0px en haut et en bas
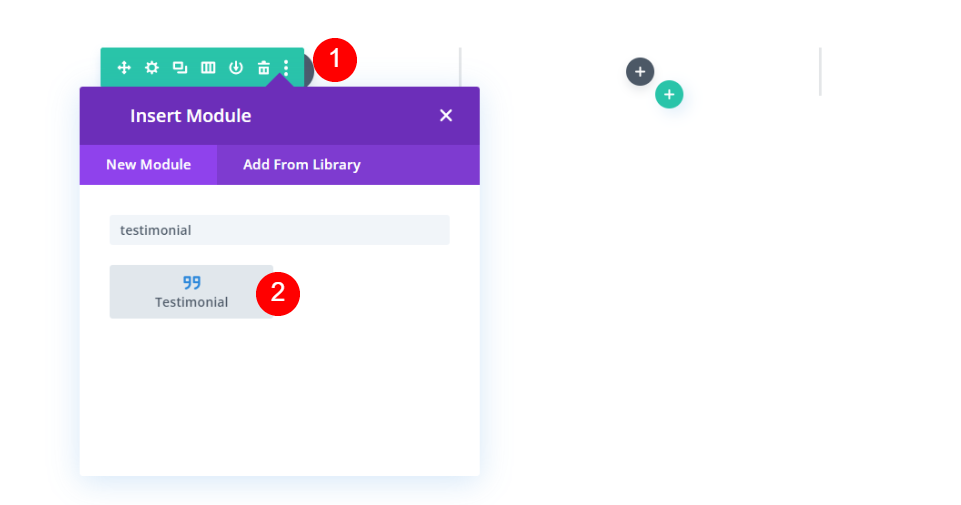
Ajouter un module de témoignage
Ensuite, ajoutez un module de témoignage dans la colonne de gauche.
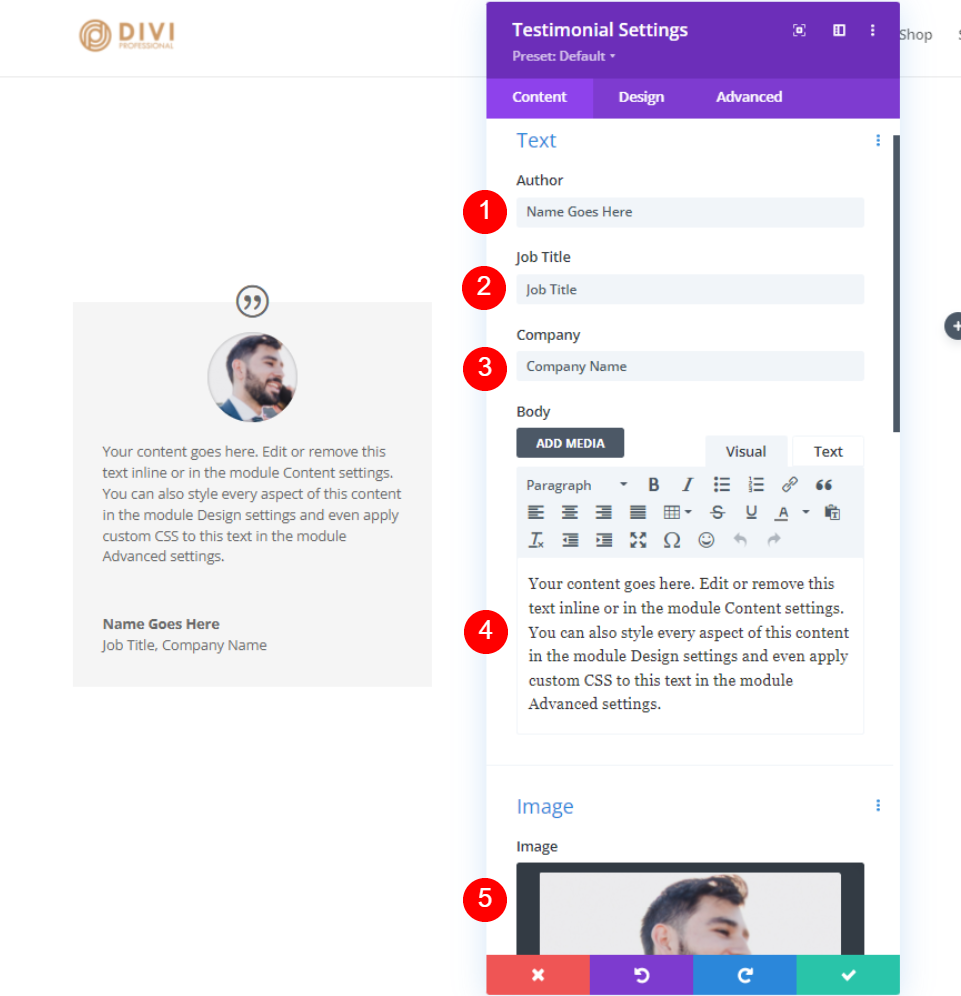
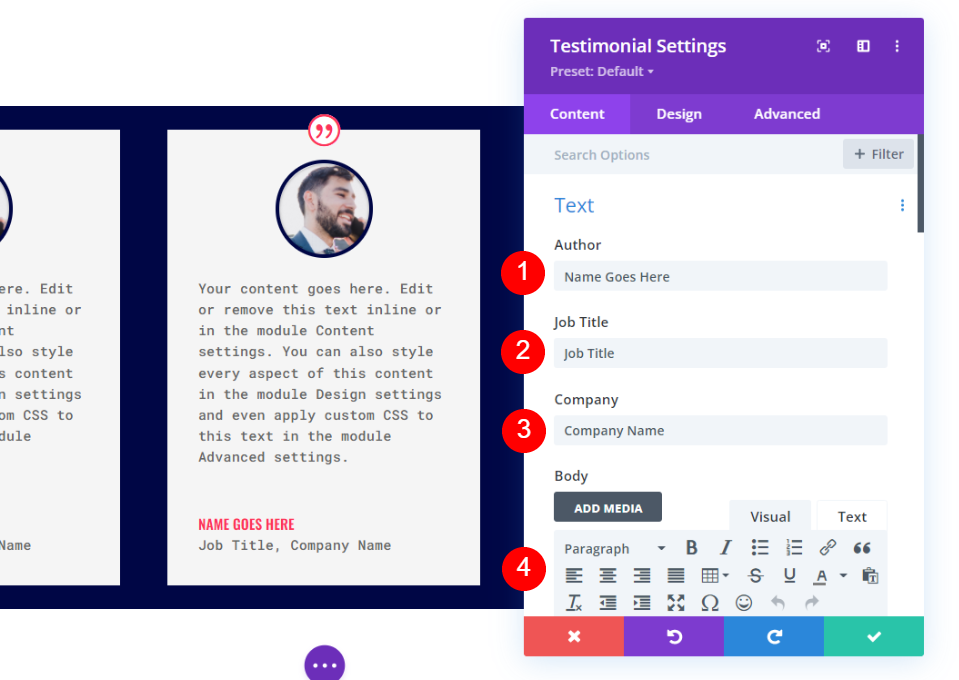
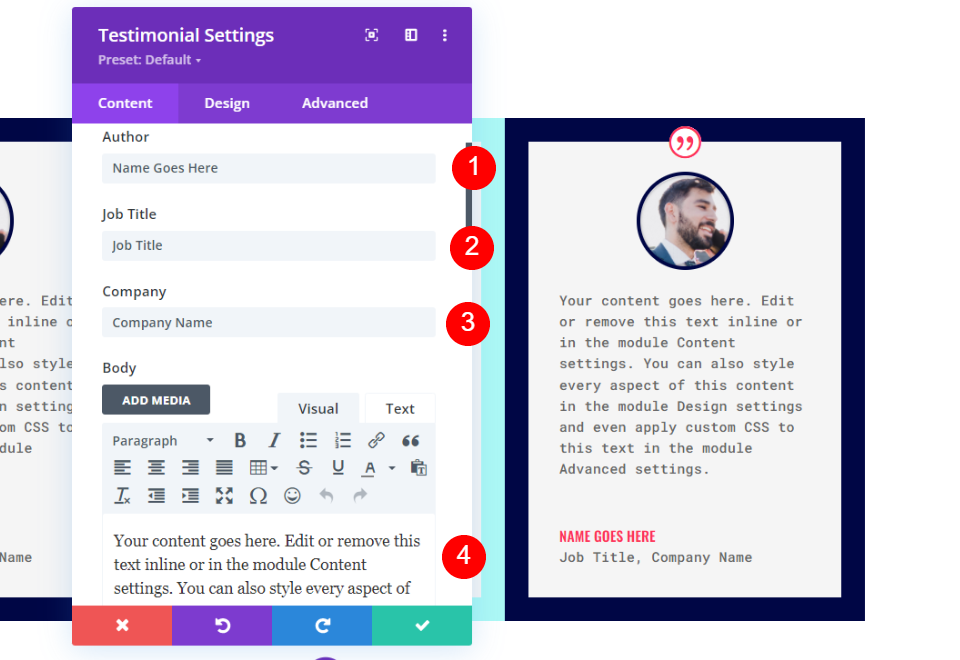
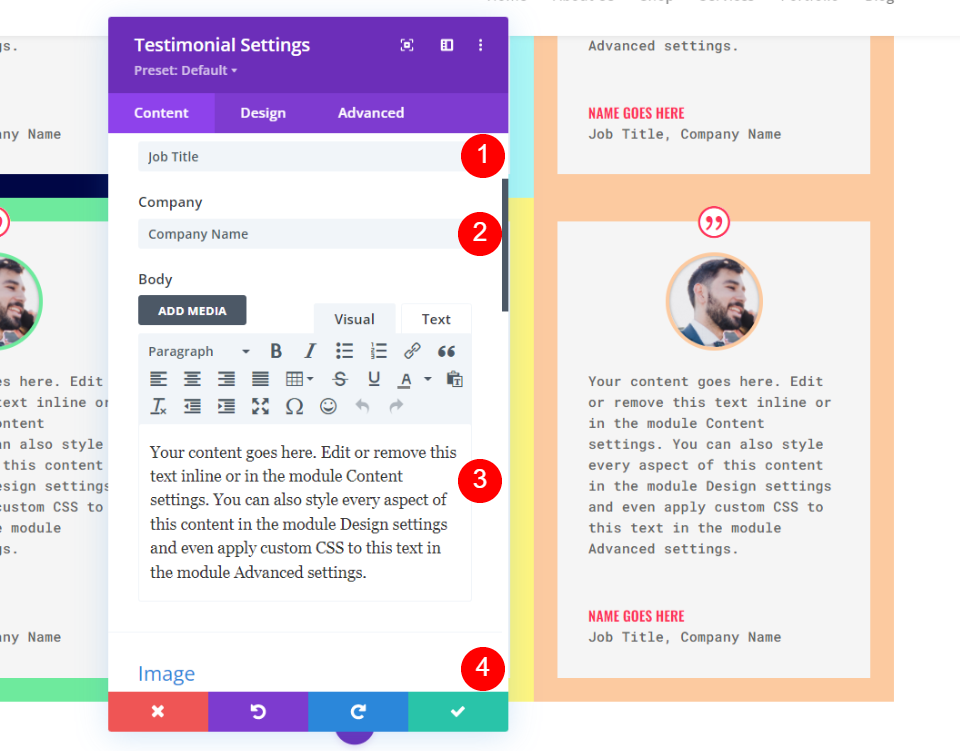
Paramètres du contenu du module de témoignage
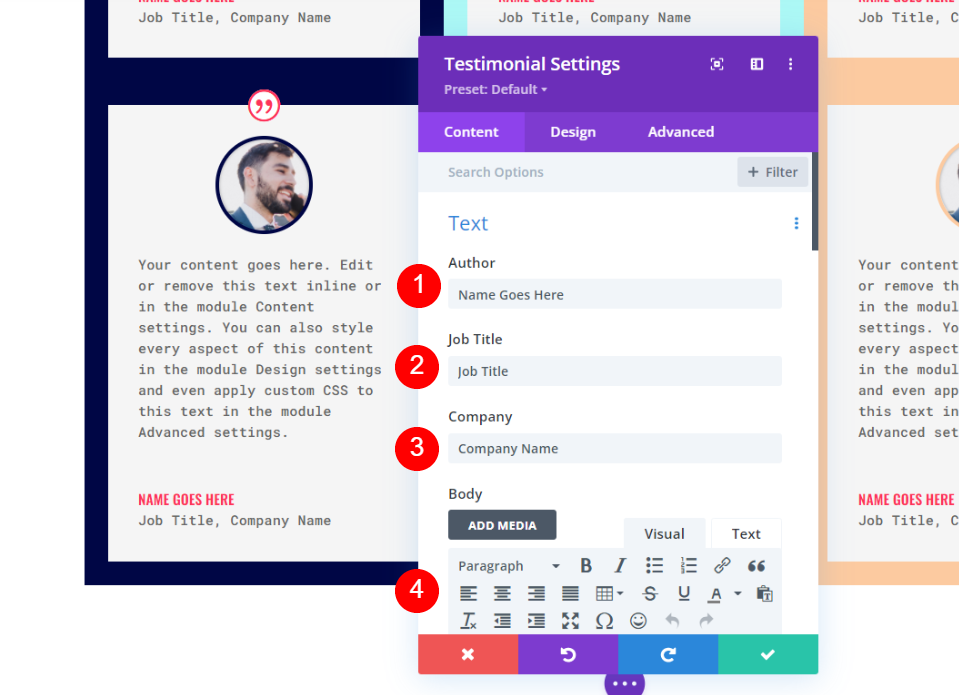
Ensuite, ajoutez le contenu du témoignage. Il comprend le nom de l’auteur, le titre du poste, le nom de la société, le corps du texte et l’image de la personne. J’utilise les noms des champs et le contenu du corps par défaut pour mes exemples.
- Auteur : nom de l’auteur
- Titre du poste : titre de la personne
- Société : nom de la société
- Contenu du corps : le témoignage
- Image : l’image vedette
Paramètres de conception du module de témoignage
Ensuite, sélectionnez l’onglet « Design ».
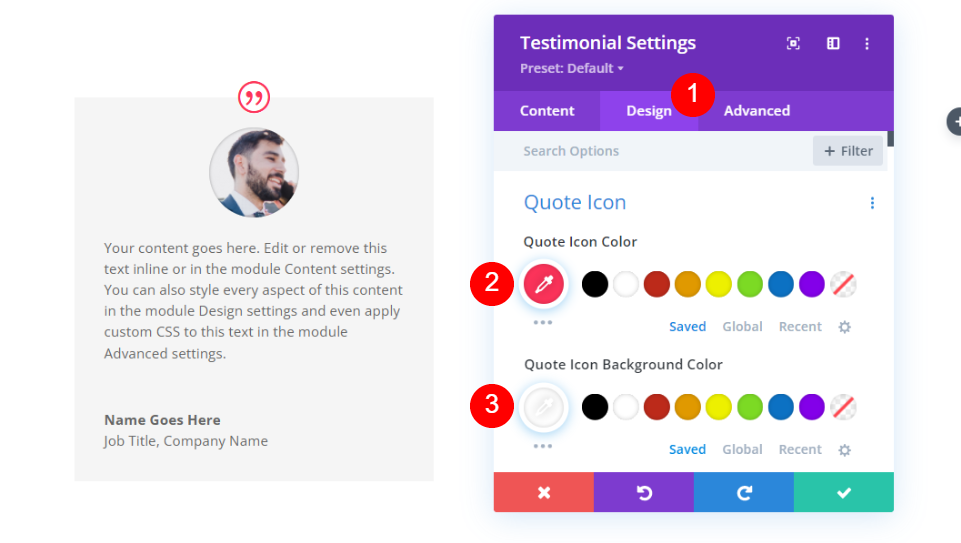
Icône de citation
Changez la couleur de l’icône de citation en #fd335a et définissez la couleur d’arrière-plan en blanc. La couleur de l’icône sera également utilisée pour le nom de la personne. Elle sera la même pour tous les modules.
- Couleur : #fd335a
- Couleur d’arrière-plan : #ffffff
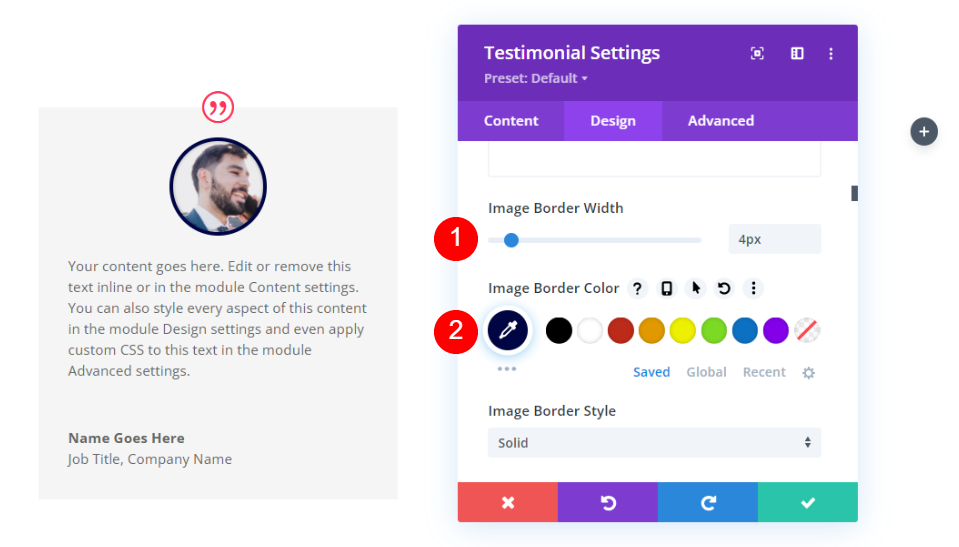
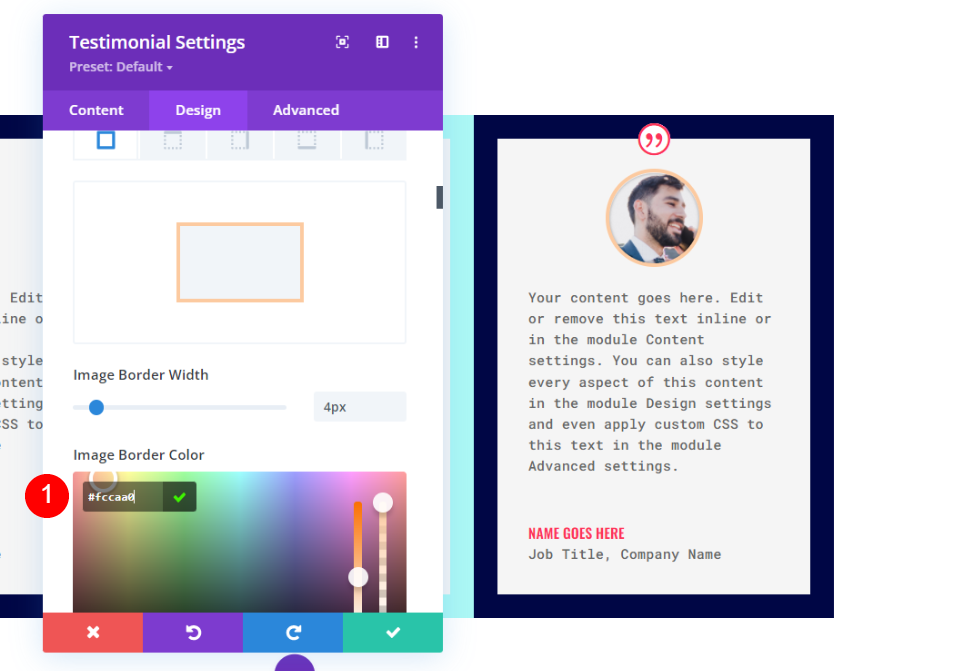
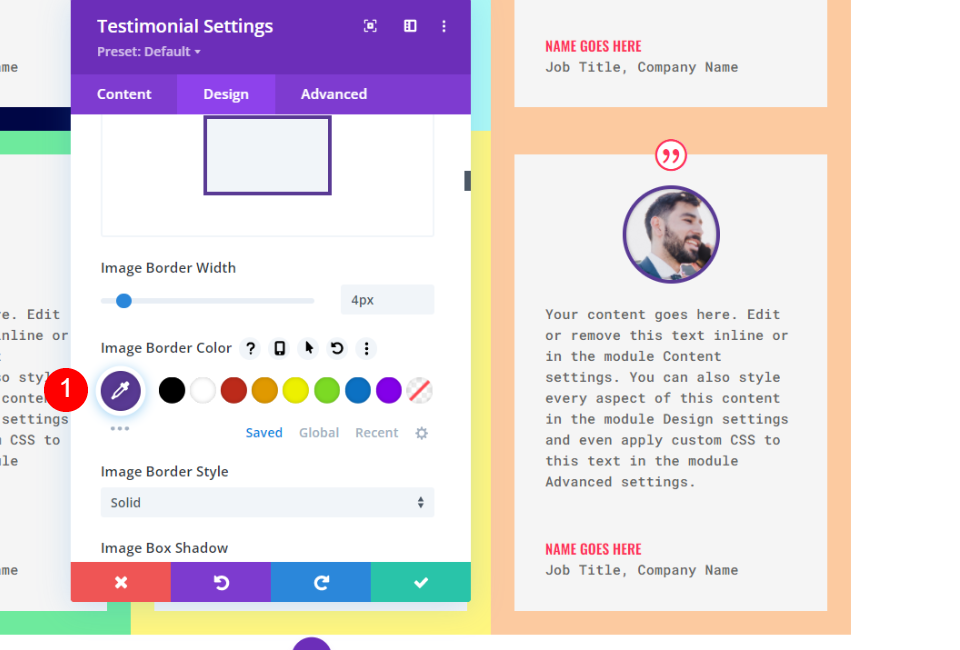
Image
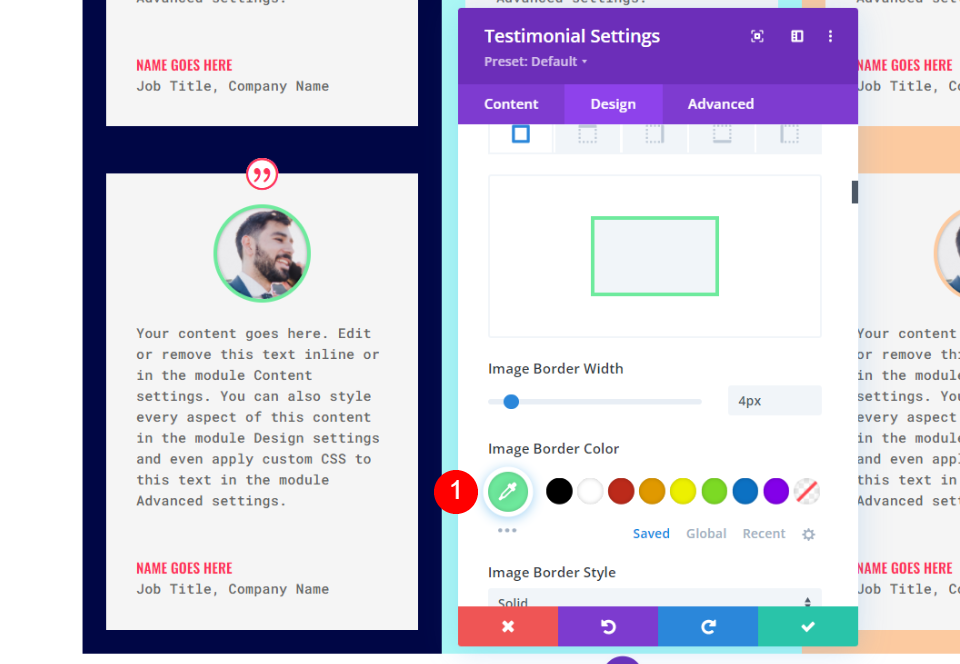
Ensuite, faites défiler l’écran jusqu’à Image. Définissez la largeur de la bordure de l’image sur 4px et changez la couleur de la bordure en #000645. La bordure correspondra à la bordure du module pour chaque module. Nous allons les modifier individuellement.
- Largeur de la bordure d’image : 4px
- Couleur de la bordure de l’image : #000645
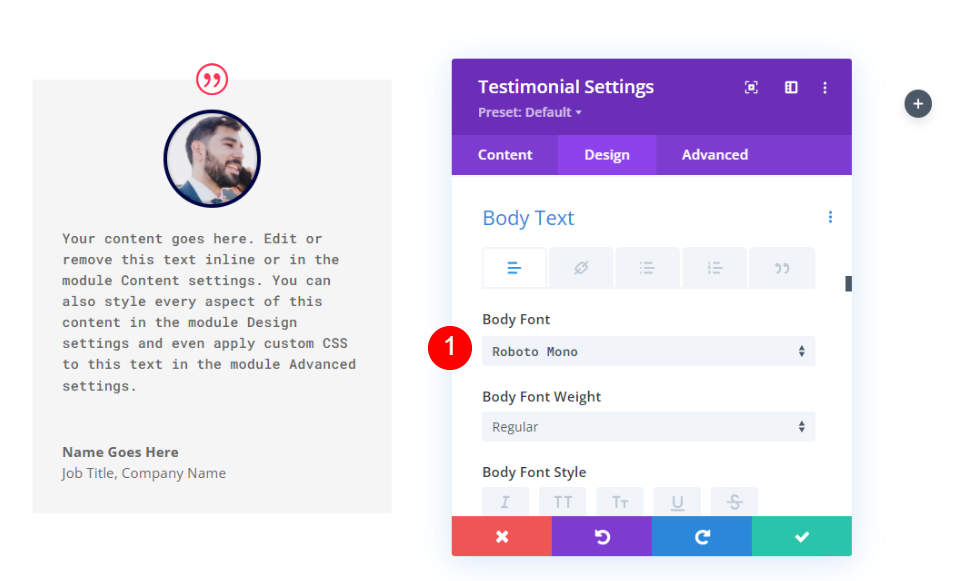
Texte du corps
Ensuite, faites défiler jusqu’à Corps du texte et choisissez Roboto Mono. Laissez le reste des paramètres sur leurs valeurs par défaut.
- Police du corps : Roboto Mono
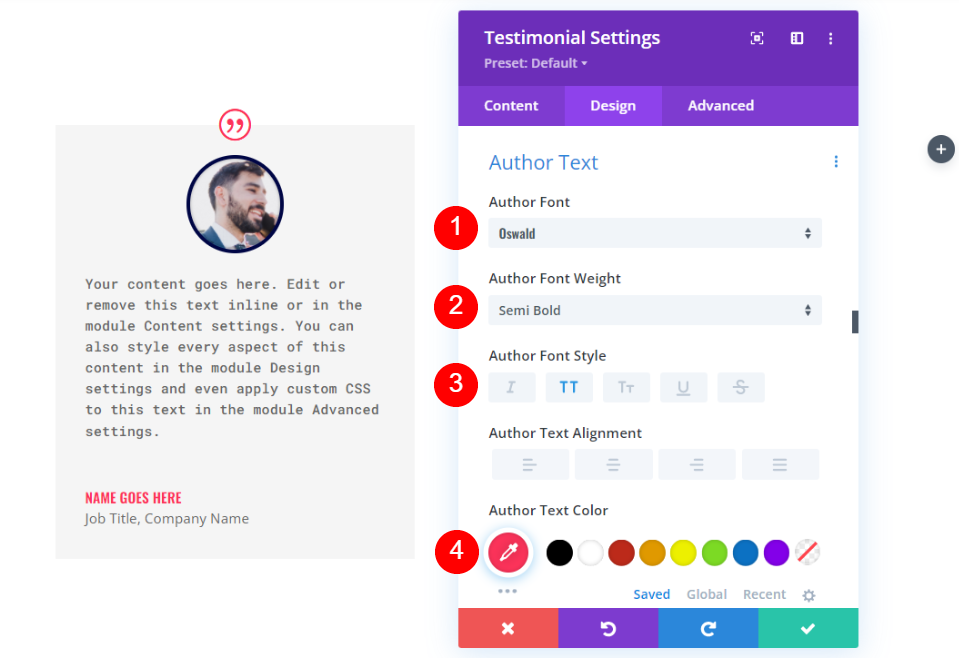
Texte de l’auteur
Ensuite, faites défiler la page Texte de l’auteur. Changez la police en Oswald, sélectionnez Semi Bold pour la graisse, TT pour le style, et changez la couleur en #fd335a.
- Police : Oswald
- Style : semi-gras
- Style : TT TT
- Couleur du texte : #fd335a
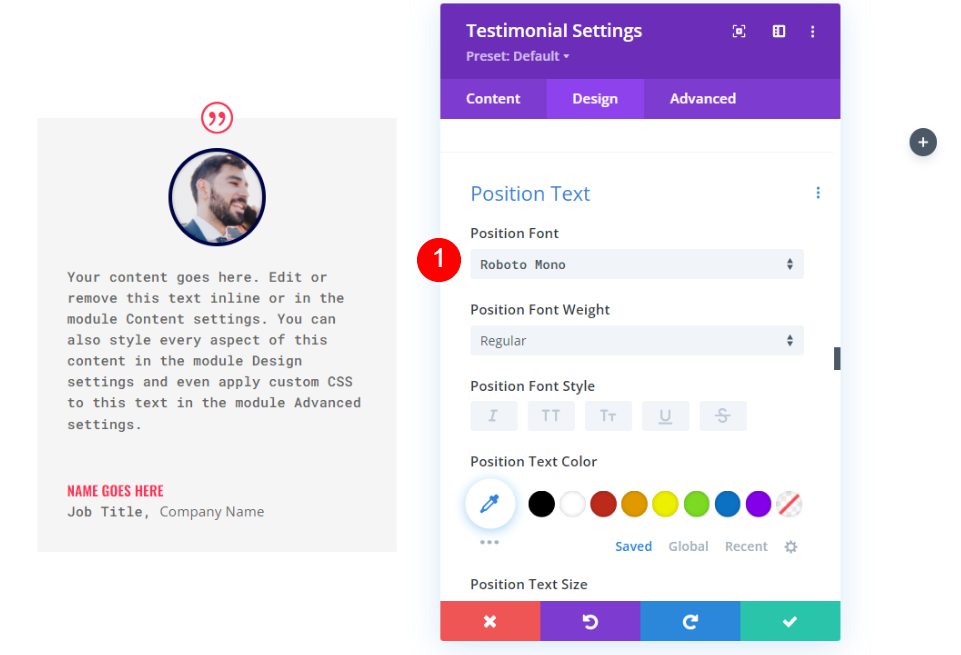
Texte du poste
Ensuite, faites défiler jusqu’à Position Text (le titre du poste) et changez la police en Roboto Mono. Laissez les autres paramètres à leur valeur par défaut.
- Police du poste : Roboto Mono
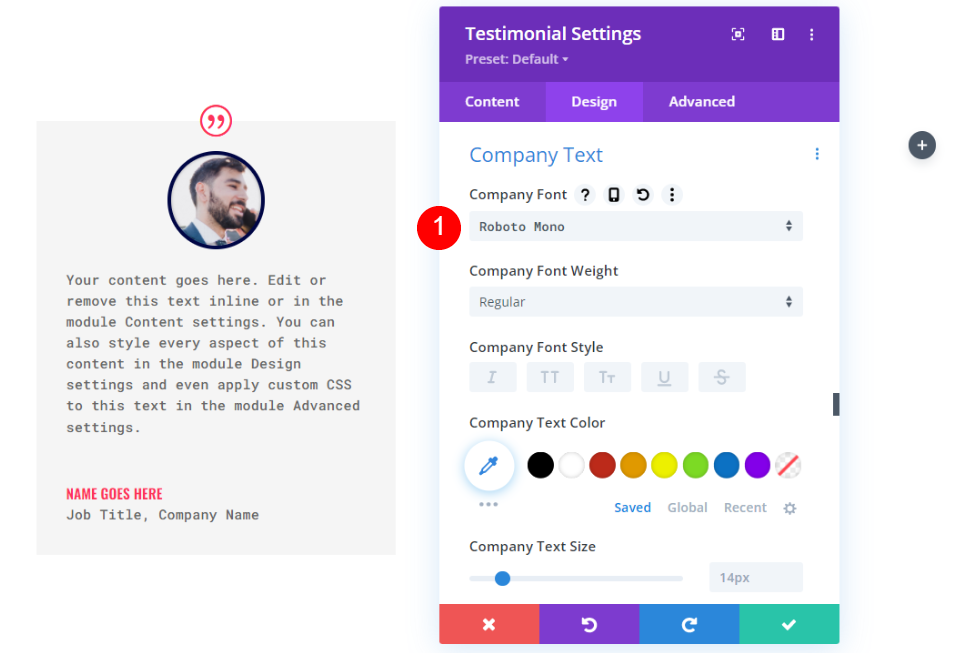
Texte de l’entreprise
Ensuite, faites défiler l’écran jusqu’au texte de l’entreprise et choisissez la police Roboto Mono. Laissez les paramètres par défaut.
- Police de caractères de l’entreprise : Roboto Mono
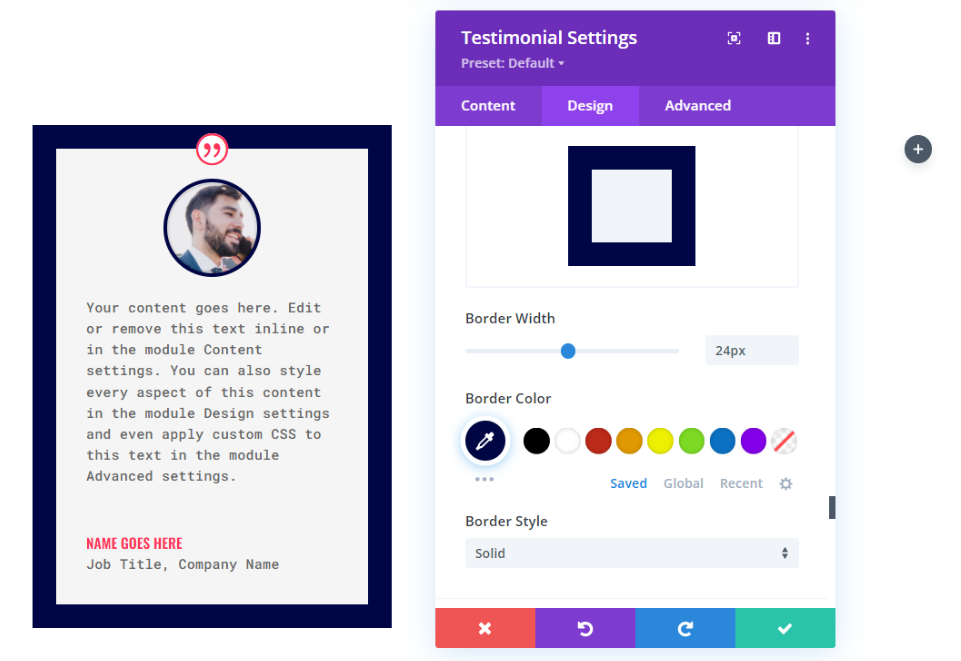
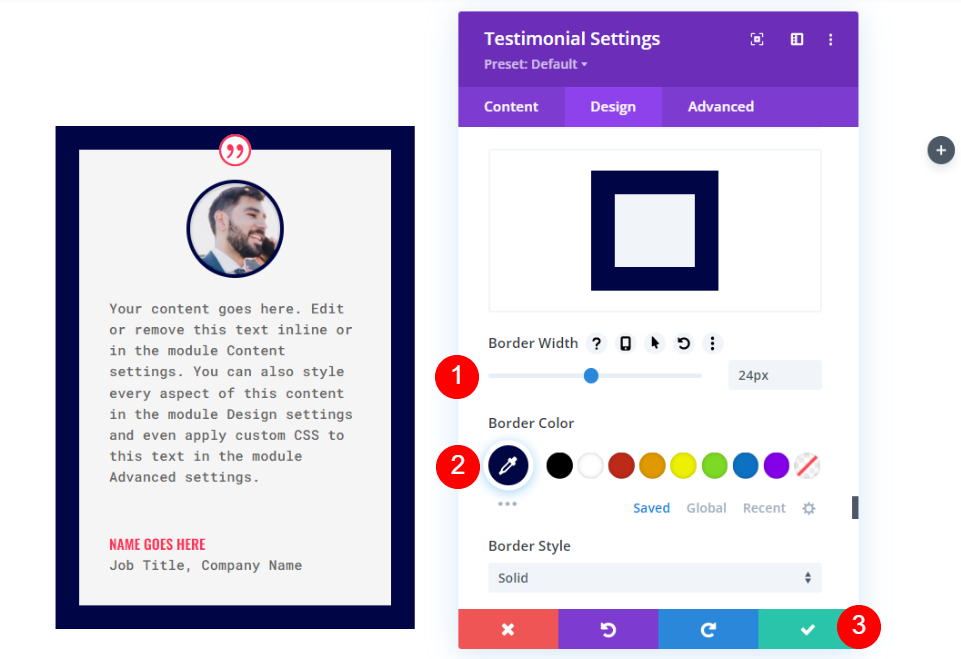
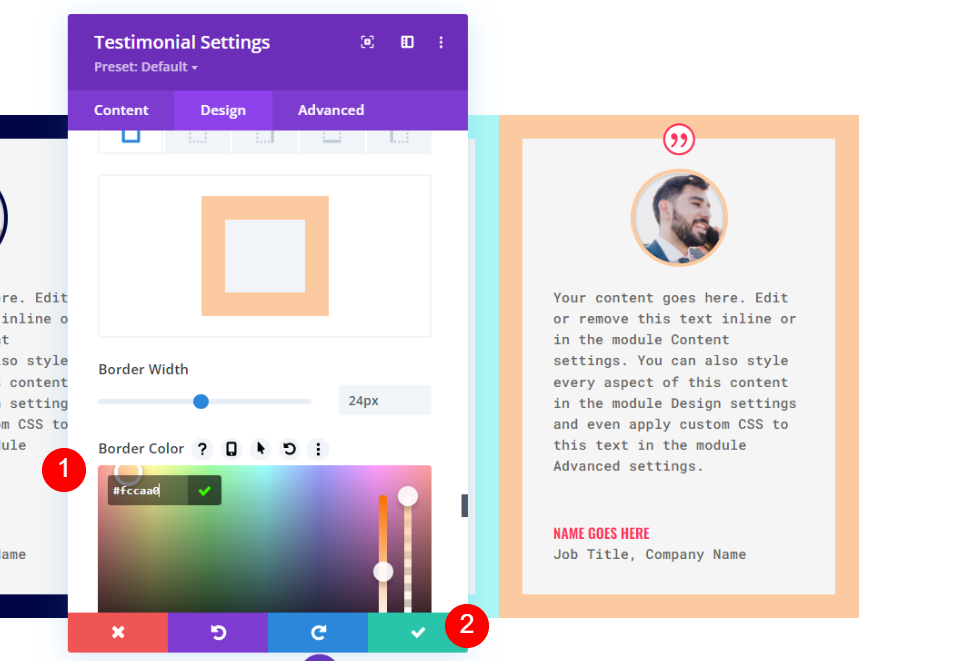
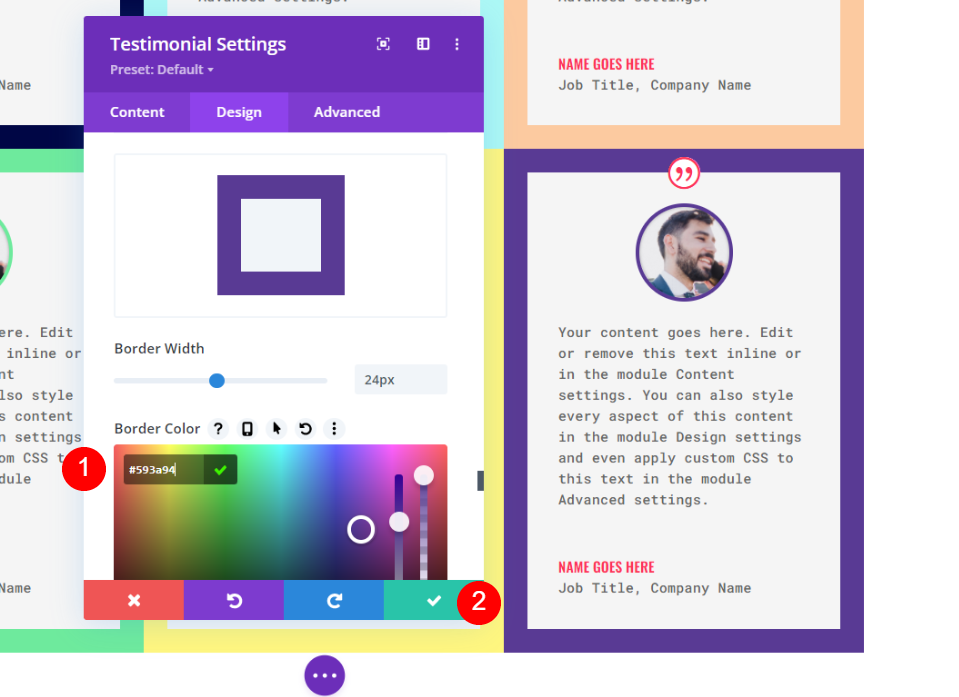
Border
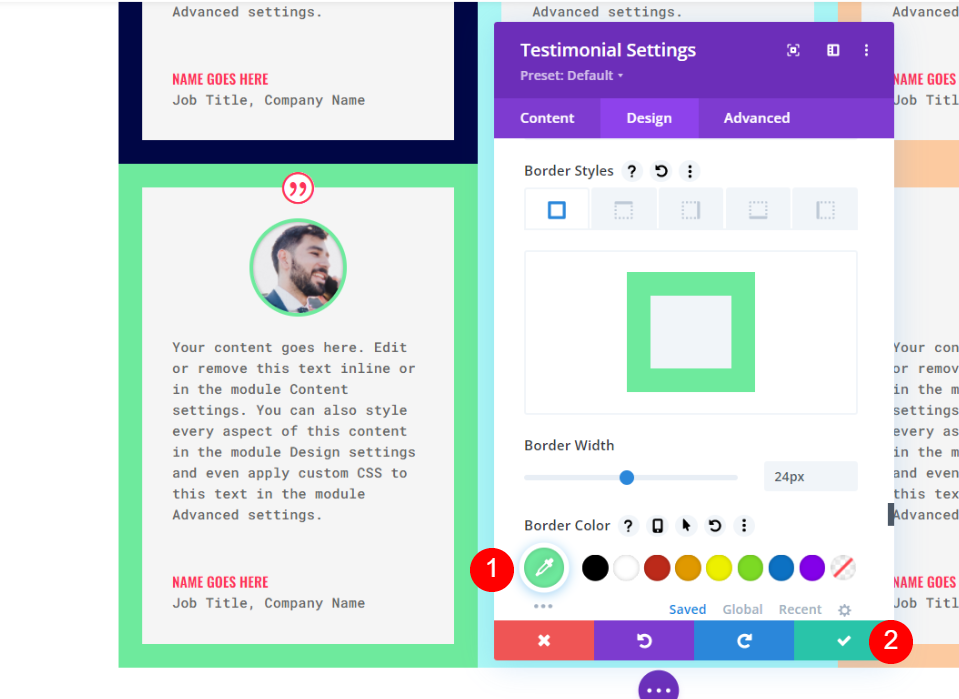
Enfin, faites défiler l’écran jusqu’à la rubrique Bordure. Modifiez la largeur à 24px et la couleur de la bordure à #000645 pour correspondre à la bordure de l’image. Fermez les paramètres du module. La couleur de la bordure sera également modifiée pour chaque module.
- Largeur : 24px
- Couleur : #000645
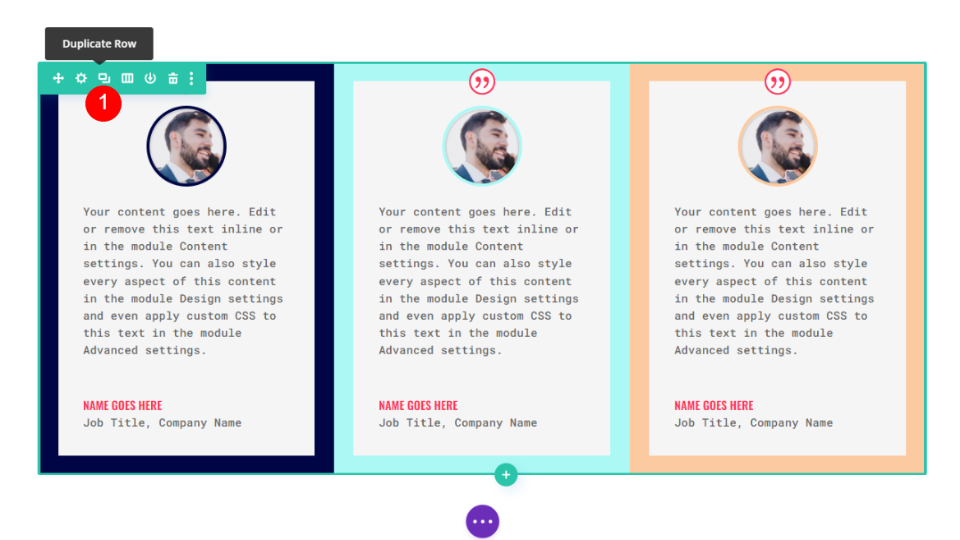
Dupliquez le module Témoignage
Ensuite, dupliquez le module deux fois et faites glisser les deux modules clonés vers les autres colonnes de la rangée.
Donnez du style au deuxième module de témoignage
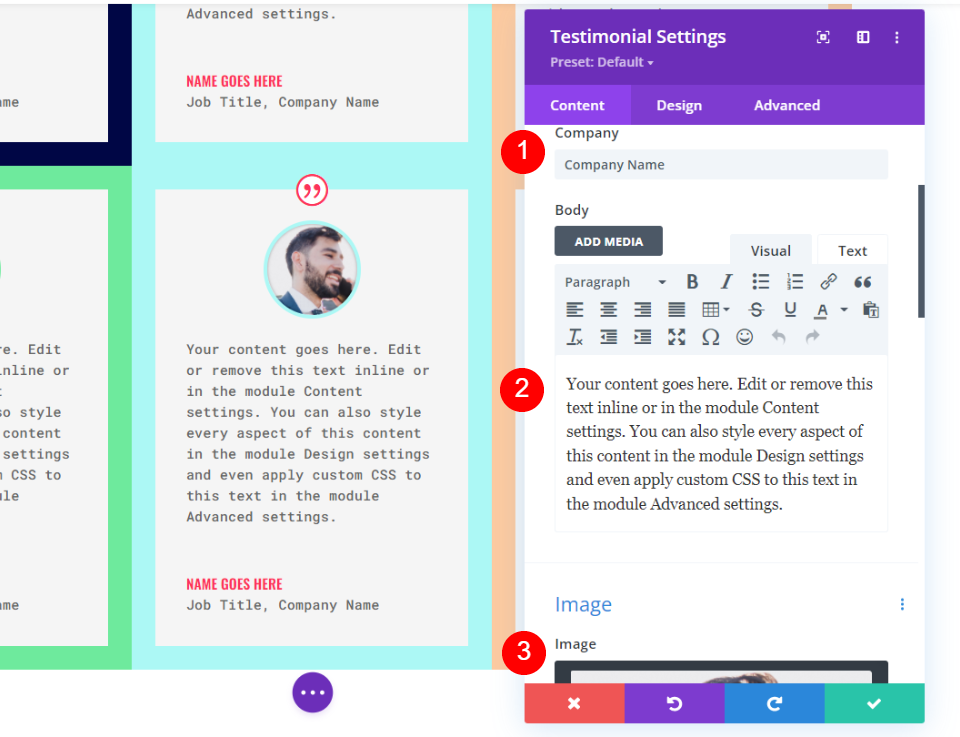
Ouvrez les paramètres du deuxième module de témoignage et modifiez le contenu.
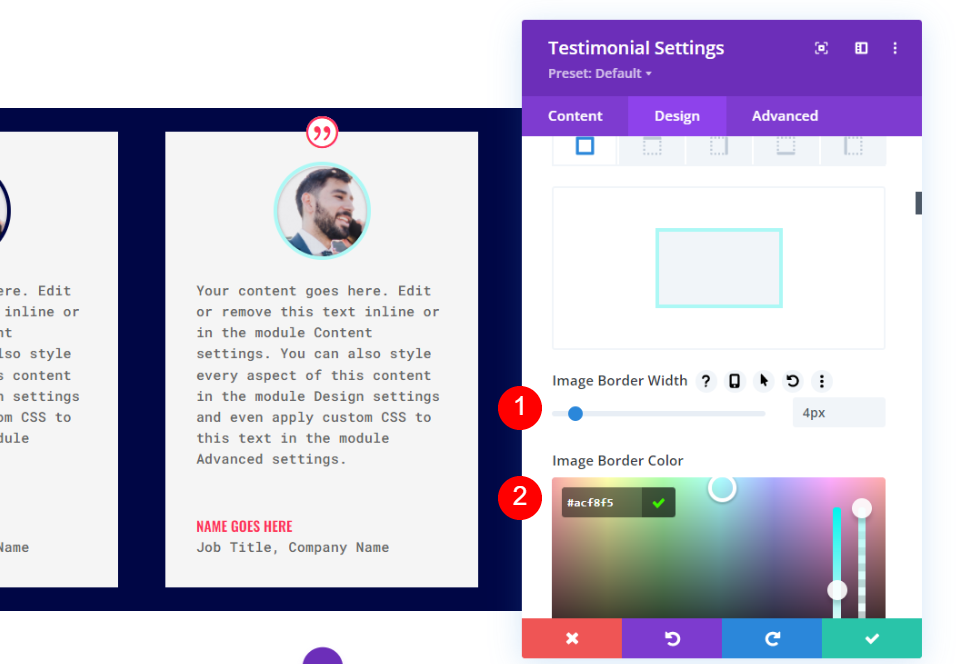
Image
Ensuite, sélectionnez l’onglet « Design » et faites défiler la page jusqu’à » Image ». Changez la couleur de la bordure en #acf8f5.
- Couleur de la bordure de l’image : #acf8f5
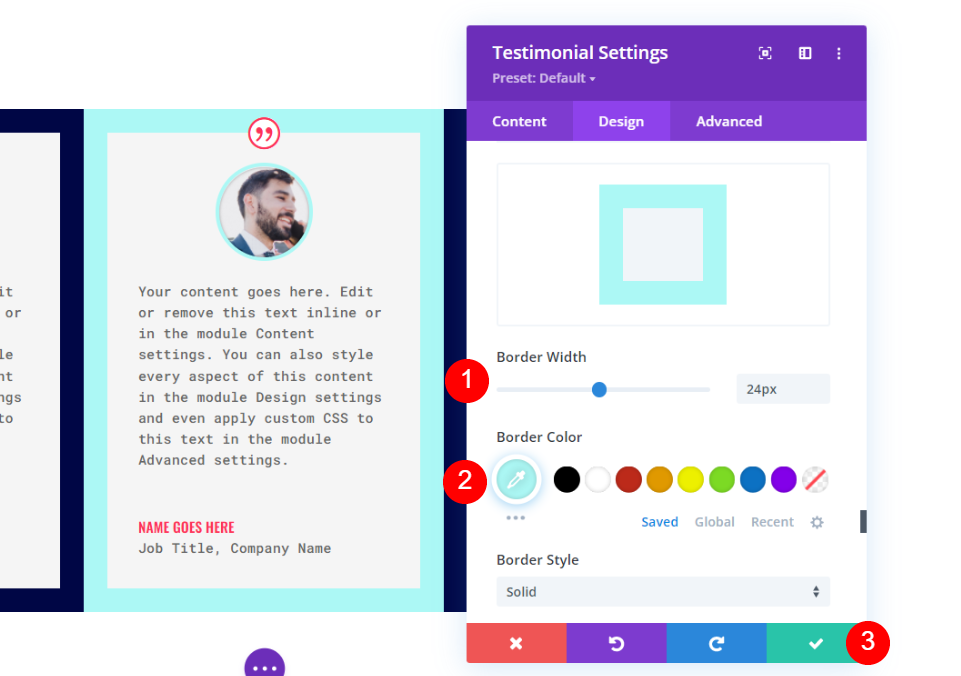
Bordure
Enfin, faites défiler l’écran jusqu’à la rubrique Bordure. Changez la couleur de la bordure en #acf8f5 pour qu’elle corresponde à la bordure de l’image. Fermez les paramètres du module. Fermez les paramètres du module.
- Couleur : #acf8f5
Donnez du style au troisième module de témoignage
Ouvrez les paramètres du troisième module de témoignage et modifiez le contenu.
Image
Ensuite, allez dans l’onglet « Design », faites défiler l’image et changez la couleur de la bordure en #fccaa0.
- Couleur de la bordure de l’image : #fccaa0
Bordure
Enfin, faites défiler l’écran jusqu’à la rubrique Bordure et définissez la couleur de la bordure sur #fccaa0 pour qu’elle corresponde à la bordure de l’image. Fermez les paramètres du module.
- Couleur : #fccaa0
Dupliquez la rangée
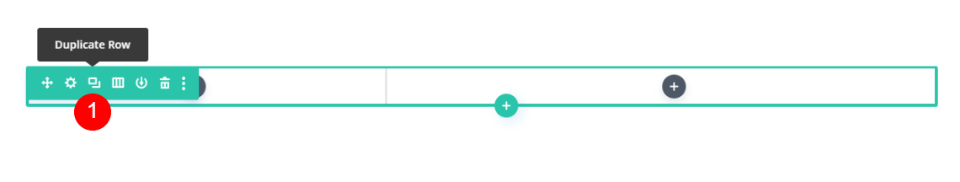
Ensuite, dupliquez la ligne en cliquant sur l’option de duplication qui apparaît lorsque vous passez la souris sur la ligne. Étant donné que nous avons ajouté 0px au Top and Bottom Padding, cette nouvelle rangée touche automatiquement la rangée qui la précède. Nous allons ouvrir chaque module de la deuxième section pour en modifier le contenu et les couleurs.
Styliser le quatrième module de témoignage
Ouvrez les paramètres du deuxième module de témoignage et modifiez le contenu.
Image
Ensuite, faites défiler la page Image et changez la couleur de la bordure en #6eea9d.
- Couleur de la bordure de l’image : #6eea9d
Bordure
Enfin, faites défiler l’écran jusqu’à Bordure et changez la couleur de la bordure en #6eea9d pour qu’elle corresponde à la bordure de l’image. Fermez les paramètres du module.
- Couleur : #6eea9d
Styliser le cinquième module de témoignage
Ouvrez les paramètres du cinquième module de témoignage et ajoutez son contenu.
Image
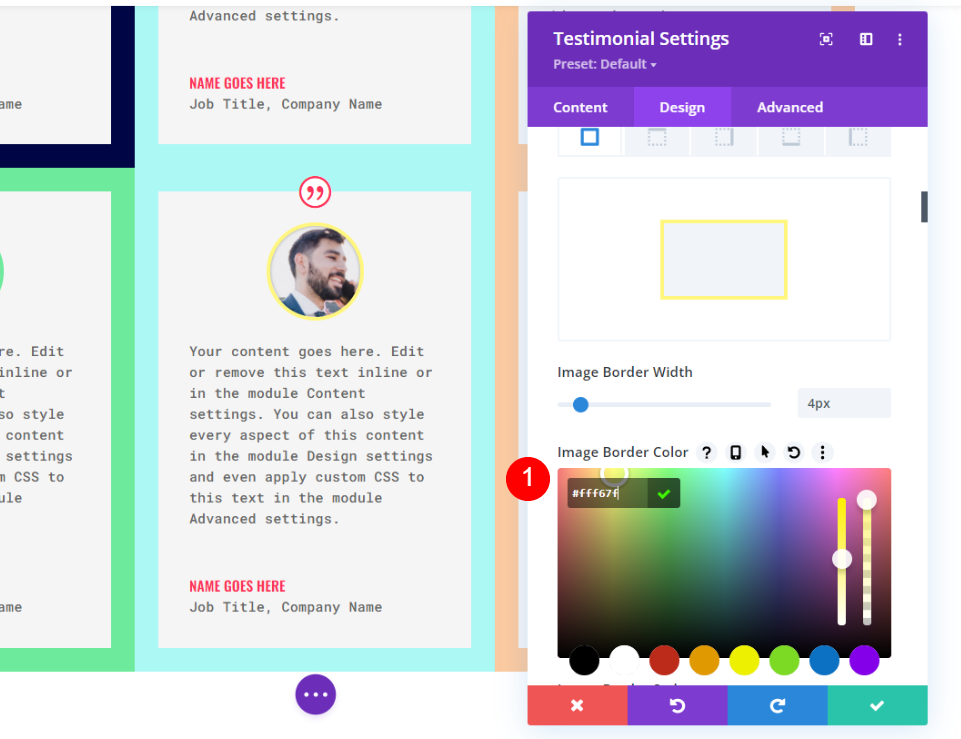
Ensuite, faites défiler la page Image et changez la couleur de la bordure en #fff67f.
- Couleur de la bordure de l’image : #fff67f
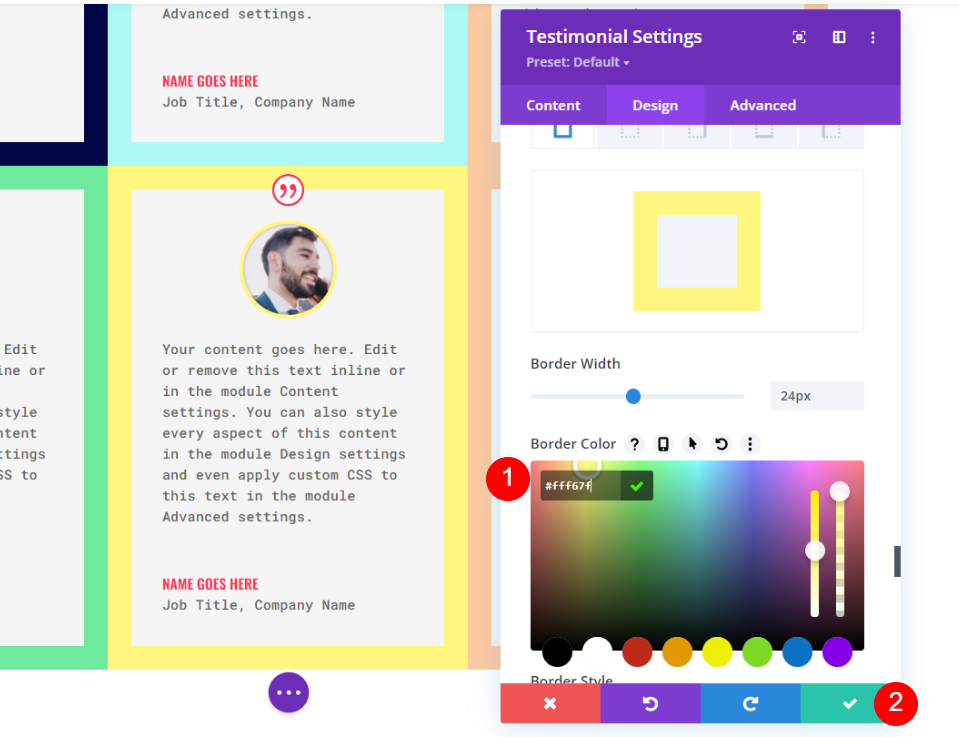
Bordure
Enfin, faites défiler l’écran jusqu’à la rubrique Bordure et définissez la couleur de la bordure sur #fccaa0 pour qu’elle corresponde à la bordure de l’image. Fermez les paramètres du module.
- Couleur : #fff67f
Styliser le sixième module de témoignage
Enfin, ouvrez les paramètres du sixième module de témoignage et remplacez le contenu du témoignage.
Image
Ensuite, faites défiler la page Image et changez la couleur de la bordure en #593a94.
- Couleur de la bordure de l’image : #593a94
Bordure
Enfin, faites défiler l’écran jusqu’à la rubrique Bordure et définissez la couleur de la bordure sur #593a94 pour qu’elle corresponde à la bordure de l’image. Fermez les paramètres du module.
- Couleur : #593a94
Autre disposition des témoignages
La grille de témoignages que nous avons créée fonctionne très bien si les témoignages ont à peu près la même taille. Mais qu’en est-il si vous avez quelques témoignages de petite taille et d’autres de grande taille ? Dans ce cas, une grille avec des colonnes de tailles différentes est idéale. Nous pouvons placer les témoignages contenant le plus d’informations dans les plus grandes colonnes.
Pour cet exemple, nous allons créer de nouvelles colonnes avec les mêmes paramètres d’espacement, et utiliser les mêmes témoignages que précédemment, mais avec des quantités de texte différentes.
Créez les rangées alternées
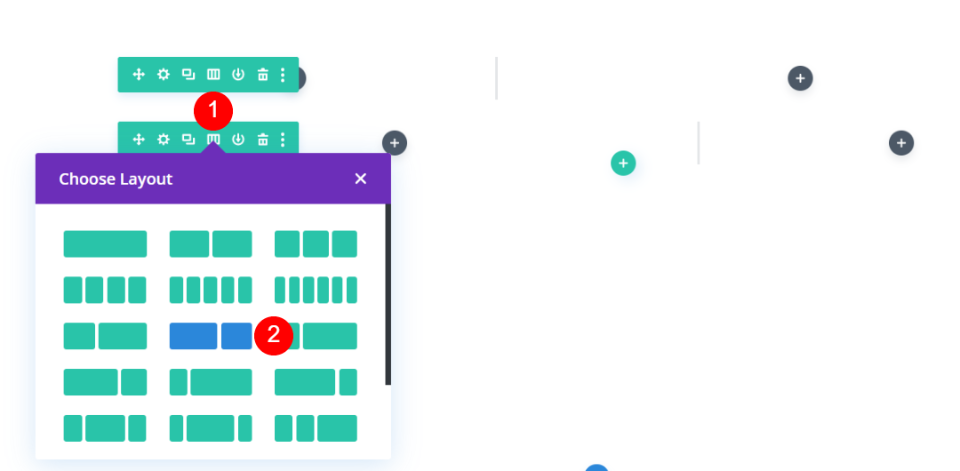
Tout d’abord, ajoutez une ligne à deux colonnes, avec une colonne 1/3 à gauche et une colonne 2/3 à droite.
Ensuite, ouvrez les paramètres de la ligne, accédez à l’onglet Conception, faites défiler l’écran jusqu’à Dimensionnement et sélectionnez Utiliser une largeur de gouttière personnalisée. Définissez la largeur de la gouttière sur 1.
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
Ensuite, faites défiler l’écran jusqu’à Espacement. Saisissez 0px pour le Top and Bottom Padding. Fermez les paramètres de la ligne.
- Rembourrage : 0px en haut et en bas
Ensuite, dupliquez la ligne.
Sélectionnez les options de mise en page de la deuxième ligne et choisissez la mise en page avec 2/3 à gauche et 1/3 à droite.
Ajoutez quatre modules de témoignage
Enfin, créez ou faites glisser vos modules de témoignage sur les rangées. J’utilise les mêmes modules que dans l’exemple précédent, mais j’ai modifié le contenu du corps pour créer des tailles différentes.
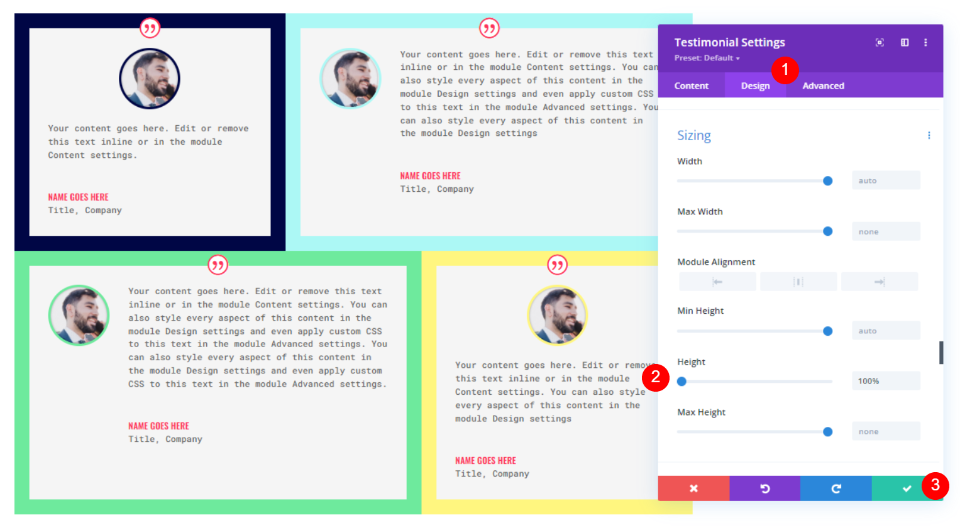
Les modules s’adaptent à la largeur de leurs colonnes comme dans l’exemple précédent, mais chacun a une hauteur différente en raison de son contenu. Cela crée un espacement gênant dans la grille. Heureusement, ce problème est facile à résoudre. Cela fonctionne également pour la grille normale si le contenu de vos témoignages est de taille différente.
Ouvrez les paramètres du premier module et allez dans l’onglet design. Faites défiler l’écran jusqu’à Dimensionnement et entrez 100% pour la Hauteur. Répétez cette opération pour chaque module.
- Hauteur : 100
Résultats
Résultats de la mise en page de la grille de témoignage
Voici un aperçu de notre disposition en grille. Cela fonctionne très bien si les témoignages ont la même taille.
Résultats de l’autre disposition des témoignages
Voici l’autre disposition. Elle est idéale pour les contenus en plusieurs tailles.
Réflexions finales
C’est ainsi que nous avons vu comment créer une grille de témoignages avec le module de témoignages de Divi. Les paramètres de rangée et de module de Divi fonctionnent très bien ensemble pour créer une grille de plusieurs rangées et colonnes. Les exemples que nous avons montrés ici peuvent facilement être développés pour créer des grilles encore plus grandes. Ces concepts fonctionnent également avec d’autres types de modules Divi.
Nous voulons savoir ce que vous en pensez. Avez-vous créé une grille de témoignages à l’aide de la méthode que nous avons présentée ici ? Faites-nous part de votre expérience dans les commentaires.