Aujourd’hui, nous allons vous montrer comment utiliser les nouveaux masques et motifs d’arrière-plan de Divi pour concevoir une section héroïque. Dans ce tutoriel, nous allons couvrir les étapes importantes nécessaires à la création de masques et de motifs d’arrière-plan. Nous vous montrerons même comment positionner les images d’arrière-plan pour les adapter à la conception d’un masque. Vous disposerez ainsi des outils nécessaires pour créer la section héroïque parfaite pour votre site en quelques minutes.
Amusons-nous un peu !
Coup d’œil rapide
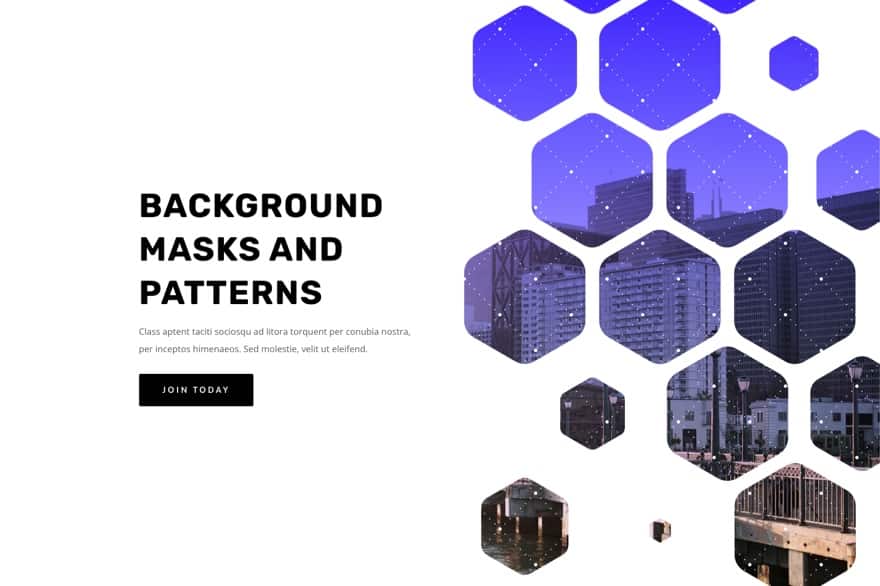
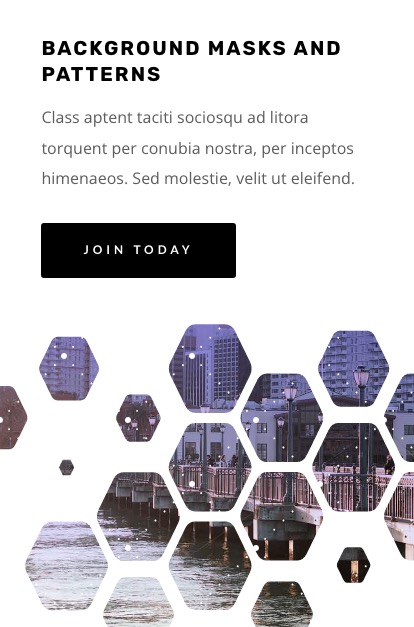
Voici un aperçu du design que nous allons construire dans ce tutoriel.
Voici un exemple de section de héros avec un masque et un motif blancs.
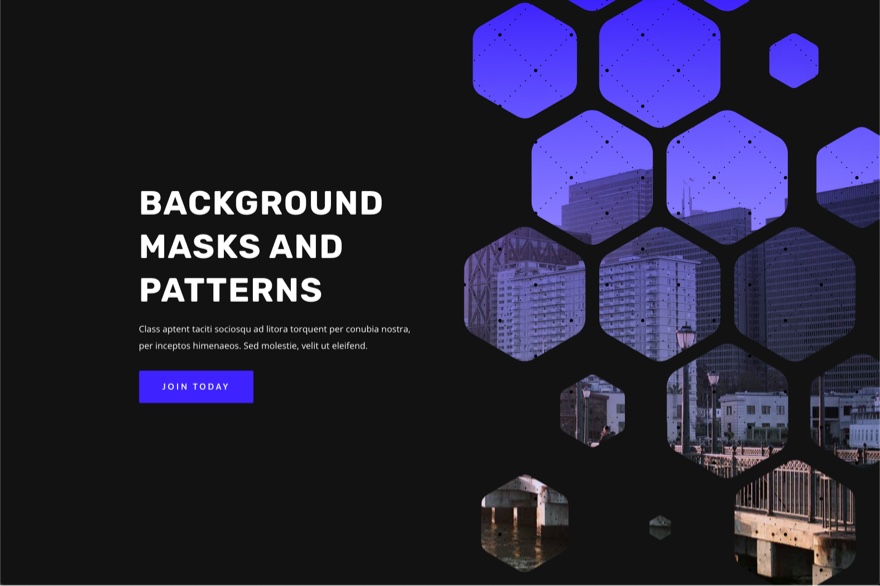
Voici une version sombre de la même section du héros avec un masque et un motif noirs.
Avec ce design en place, vous pouvez facilement changer les masques et leurs positions en quelques clics !
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois que c’est fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
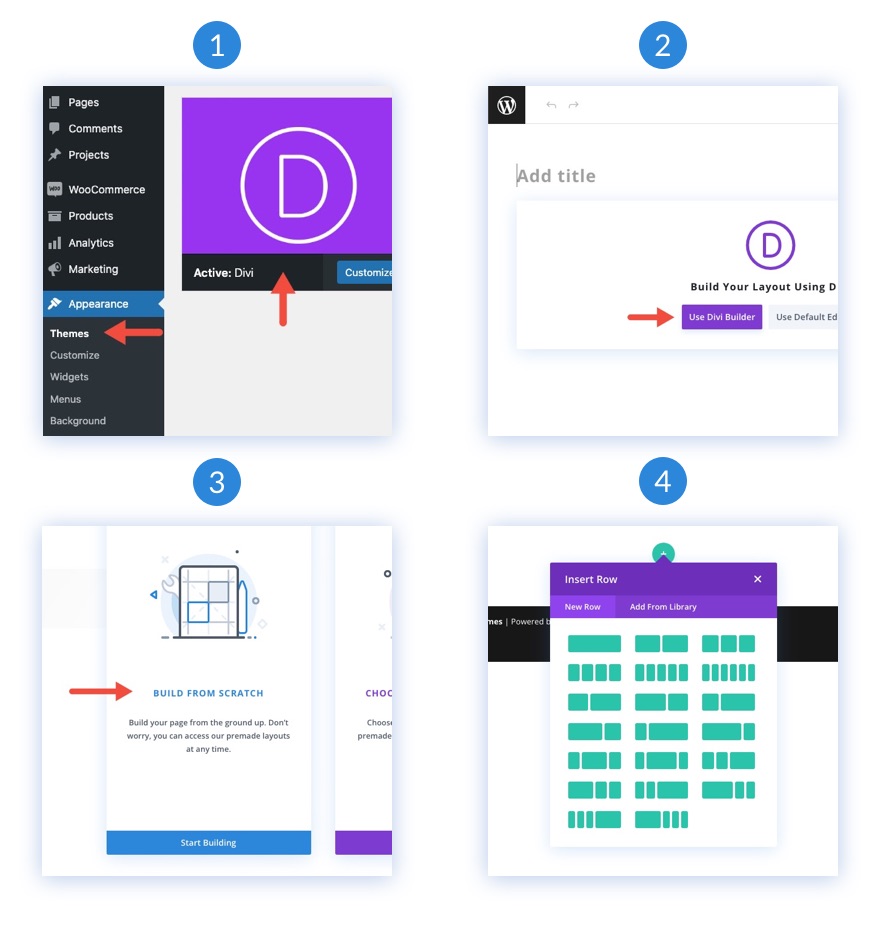
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
- Vous disposez maintenant d’une toile vierge pour commencer à concevoir en Divi !
Comment utiliser les masques et motifs d’arrière-plan de Divi sur votre section héroïque ?
1. Créer la structure de mise en page
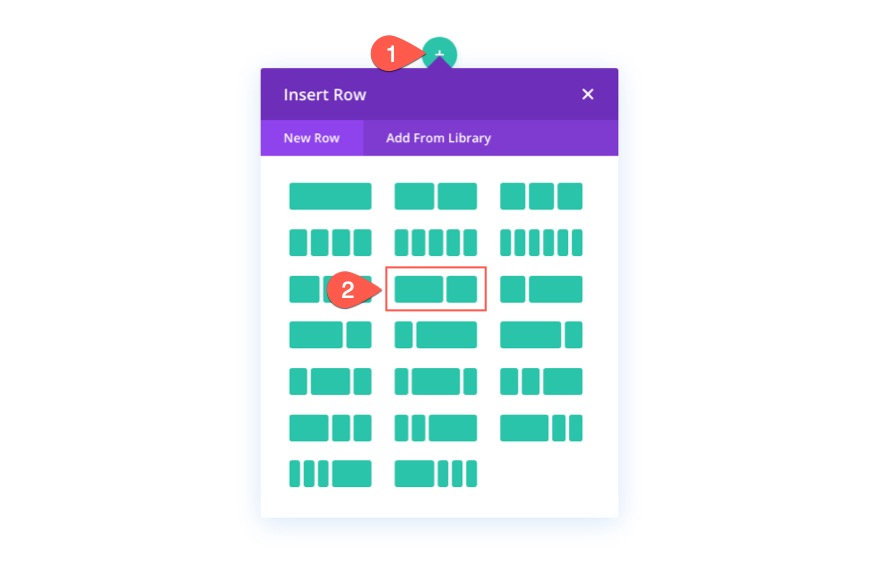
Pour cette section héroïque, nous optons pour une structure de mise en page classique, avec le titre et l’appel à l’action à gauche et une image (ou une conception visuelle) à droite. Pour cette conception, notre conception visuelle sera créée à l’aide des options d’arrière-plan de Divi. Mais avant de nous lancer, nous devons créer une rangée de deux colonnes afin de garder de la place sur le côté droit de la page pour mettre en valeur les masques d’arrière-plan et les motifs de notre section.
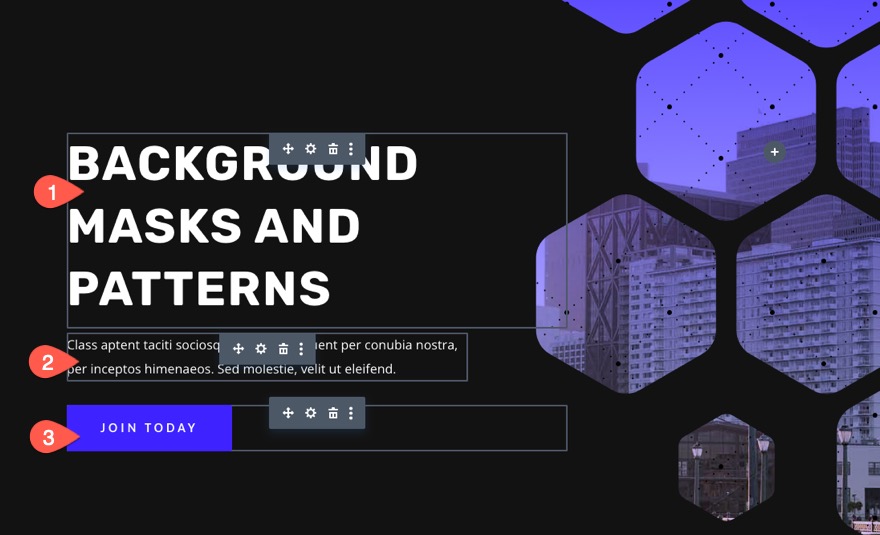
2. Ajoutez le titre et l’appel à l’action
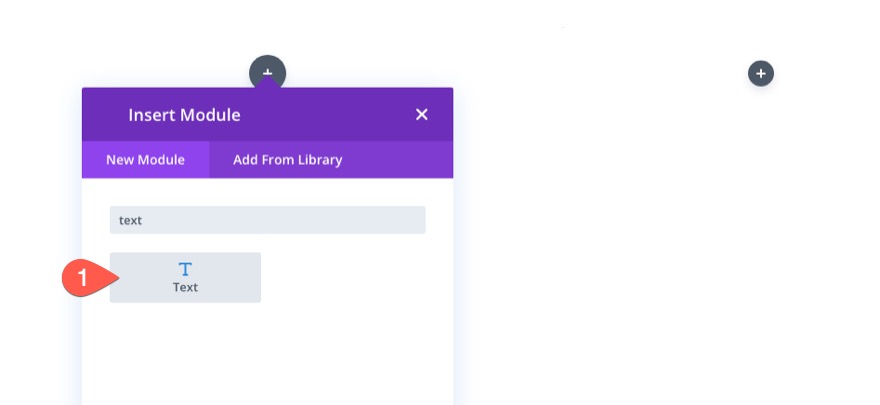
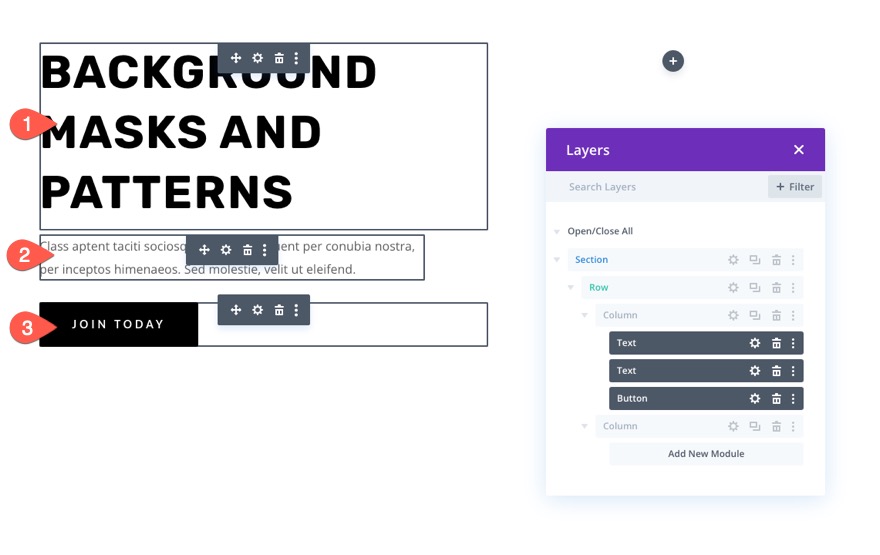
Dans la colonne de gauche (colonne 1), ajoutez un module de texte pour votre titre principal, un module de texte pour le texte de votre sous-titre et un module de bouton pour votre bouton.
Si vous souhaitez connaître les paramètres de conception spécifiques à ces éléments, n’hésitez pas à télécharger la mise en page et à la vérifier par vous-même à un autre moment. Pour aujourd’hui, nous allons nous concentrer sur la conception de l’arrière-plan.
3. Ajoutez un espacement vertical à la section
Pour que notre arrière-plan soit grand et beau, nous devons ajouter une certaine hauteur verticale à la section. Une façon simple de le faire est d’ajouter du rembourrage en haut et en bas de la section. Gardez à l’esprit que nous devons ajuster le remplissage sur l’affichage des tablettes et des téléphones pour faire de la place à notre arrière-plan une fois les colonnes empilées verticalement.
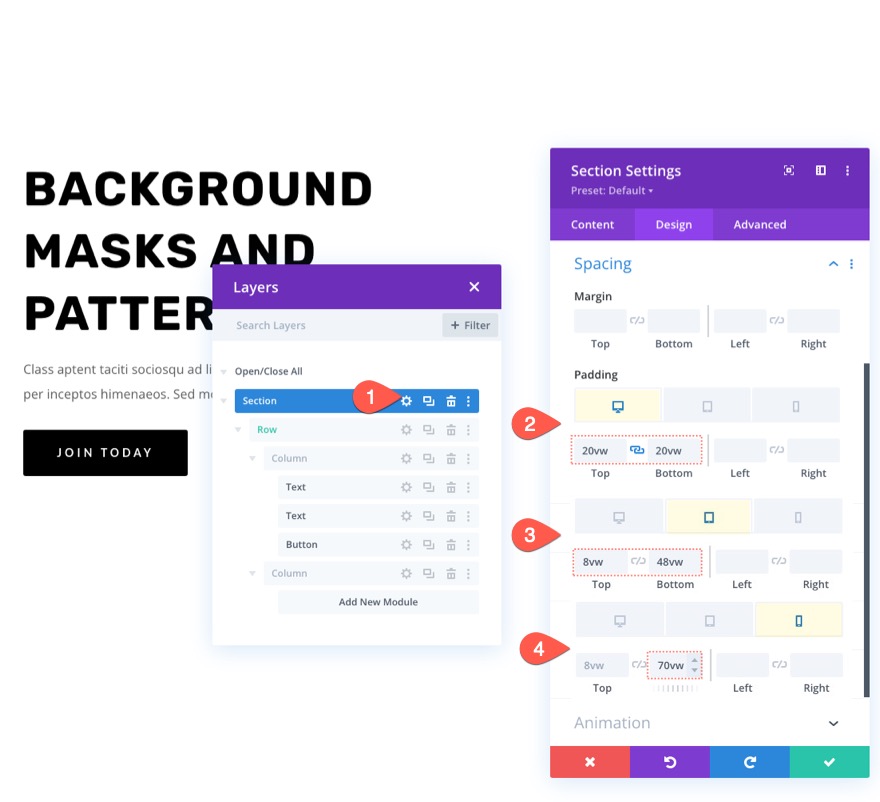
Ouvrez les paramètres de la section. Sous l’onglet « Design », mettez à jour le remplissage comme suit :
- Rembourrage : 20vw en haut, 20vw en bas
- Rembourrage (tablette) : 8vw en haut, 48vw en bas
- Rembourrage (téléphone) : 8vw en haut, 70vw en bas
4. Ajout d’une image d’arrière-plan et d’un dégradé
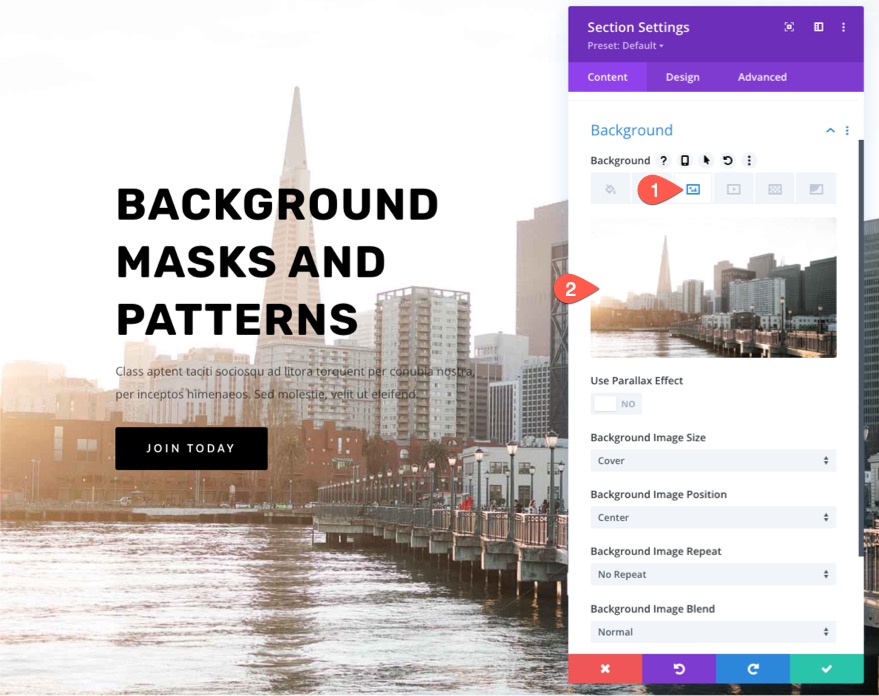
Ensuite, nous pouvons ajouter une image d’arrière-plan et un dégradé à la section. Gardez à l’esprit que le principal point focal de l’image d’arrière-plan sera révélé sur le côté droit de la section. Utilisez donc une image qui présente ce que vous voulez voir sur le côté droit. Dans cet exemple, nous utilisons une image représentant la ligne d’horizon d’une ville. Le côté droit de l’image présente des bâtiments plus proches et plus esthétiques, ce qui est parfait.
Sous l’onglet « Image », téléchargez l’image dans la section « Arrière-plan ».
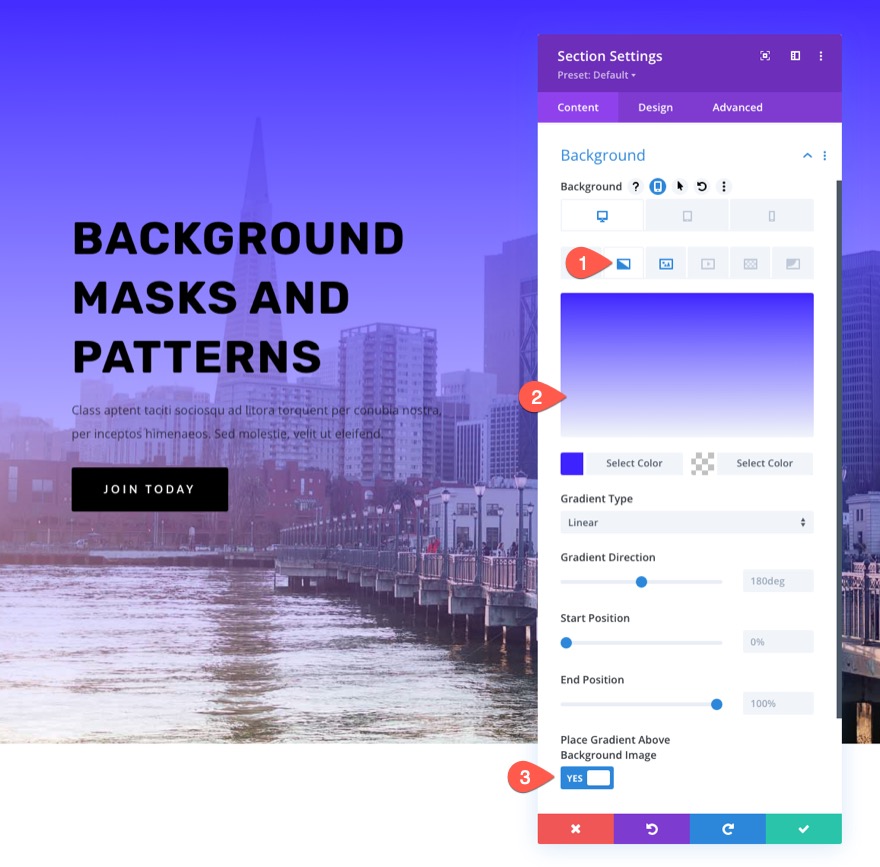
Dans Divi, vous pouvez facilement ajouter un dégradé de couleurs sur l’image d’arrière-plan. Sous l’onglet gradient, ajoutez le gradient suivant à l’arrière-plan de la section :
- Left Gradient Color : #3e22ff
- Couleur du dégradé de droite : transparent
- Placez le dégradé au-dessus de l’image d’arrière-plan : OUI
5. Créez un motif d’arrière-plan pour la section
Maintenant que notre image de fond et notre dégradé sont prêts, nous pouvons ajouter un motif d’arrière-plan pour compléter le design. Dans cet exemple, nous allons utiliser un motif subtil qui ajoute juste un peu de texture pour lui donner un aspect plus unique.
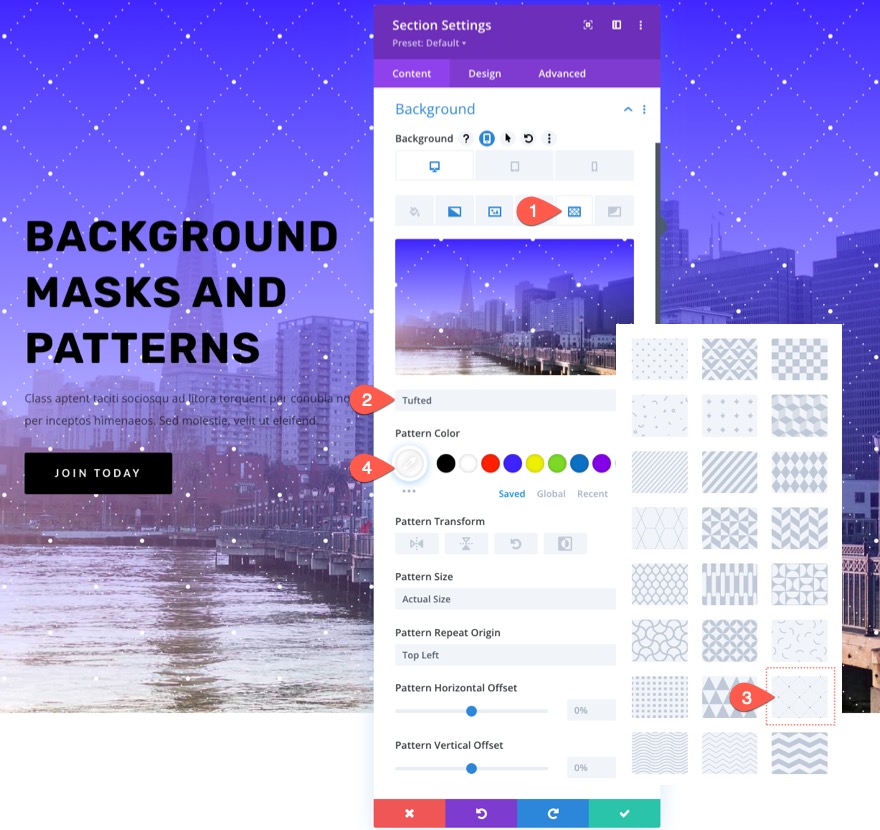
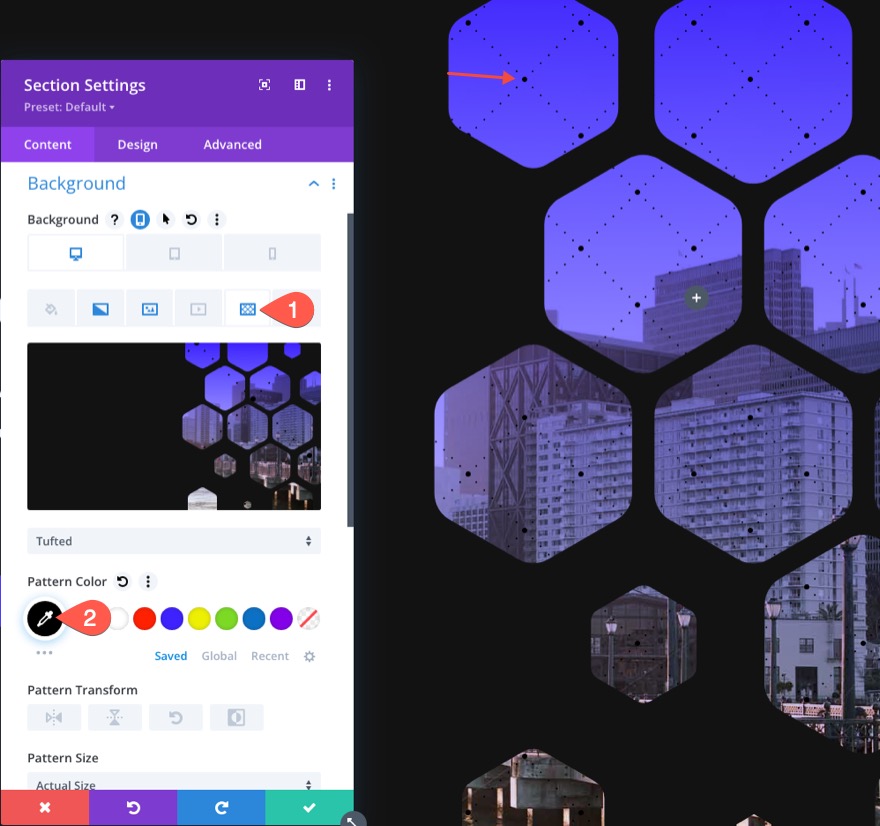
Dans l’onglet des motifs, mettez à jour les éléments suivants :
- Background Pattern : Tufted
CONSEIL : avec les motifs d’arrière-plan, il est généralement préférable de rester subtil. Essayez d’utiliser des tailles personnalisées pour les motifs qui sont plus petits, puis diminuez l’opacité de la couleur.
6. Créez un masque d’arrière-plan pour la section
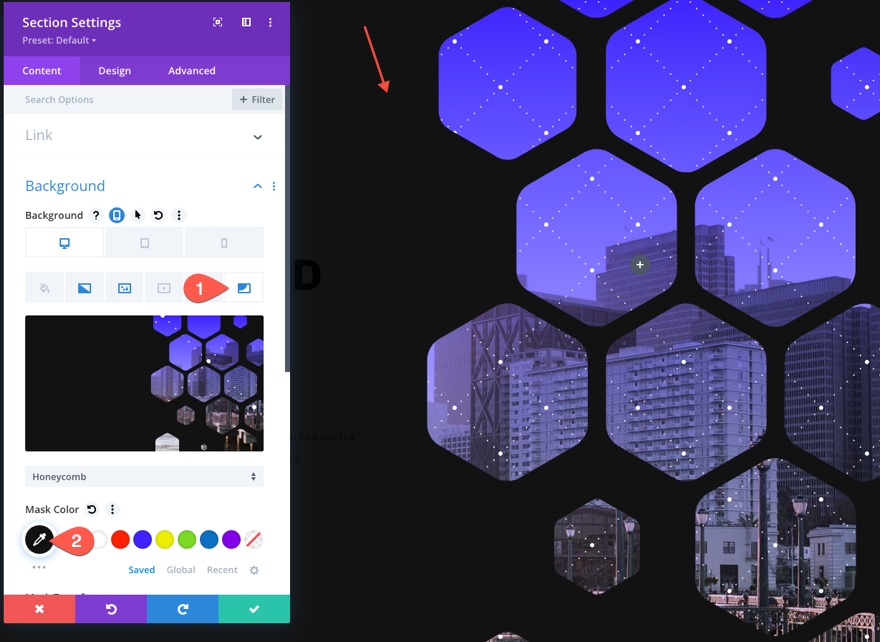
Notre motif d’arrière-plan étant en place, nous sommes enfin prêts à tester un tout nouveau masque d’arrière-plan pour notre conception. Il existe un grand nombre d’options et de variations parmi lesquelles choisir. Pour cet exemple, nous allons utiliser le masque en nid d’abeille.
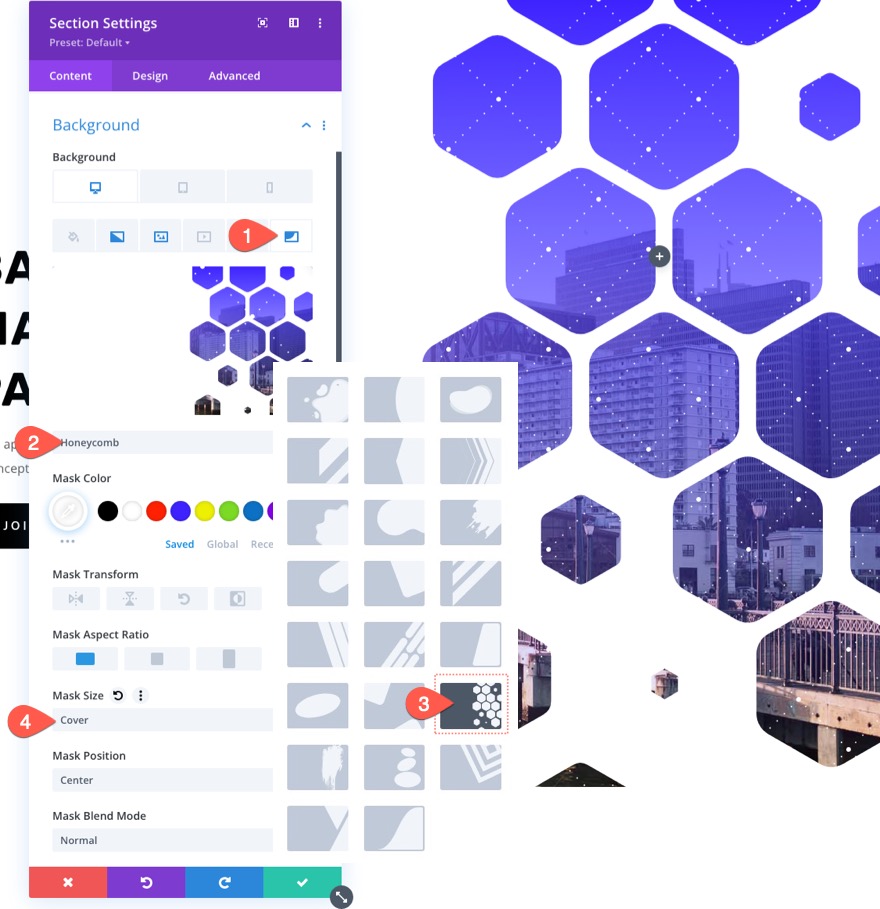
Sous l’onglet masques, mettez à jour ce qui suit :
- Masque : Nid d’abeille
- Couleur du masque : #ffffff
- Taille du masque : Couverture
7. Ajuster la position de l’image d’arrière-plan
Puisque nous utilisons un masque d’arrière-plan, une partie de notre image d’arrière-plan est cachée (ou « masquée »). Vous pouvez donc avoir besoin d’ajuster la position de l’image d’arrière-plan à un endroit où une partie particulière de l’image est visible à travers le masque. Pour ce faire, vous pouvez utiliser les options de position et de décalage de l’image d’arrière-plan pour déplacer l’image d’arrière-plan au bon endroit.
Dans cet exemple, nous allons nous assurer que la partie inférieure droite de l’image est la plus visible et nous allons la déplacer un peu vers la droite pour montrer davantage de bâtiments.
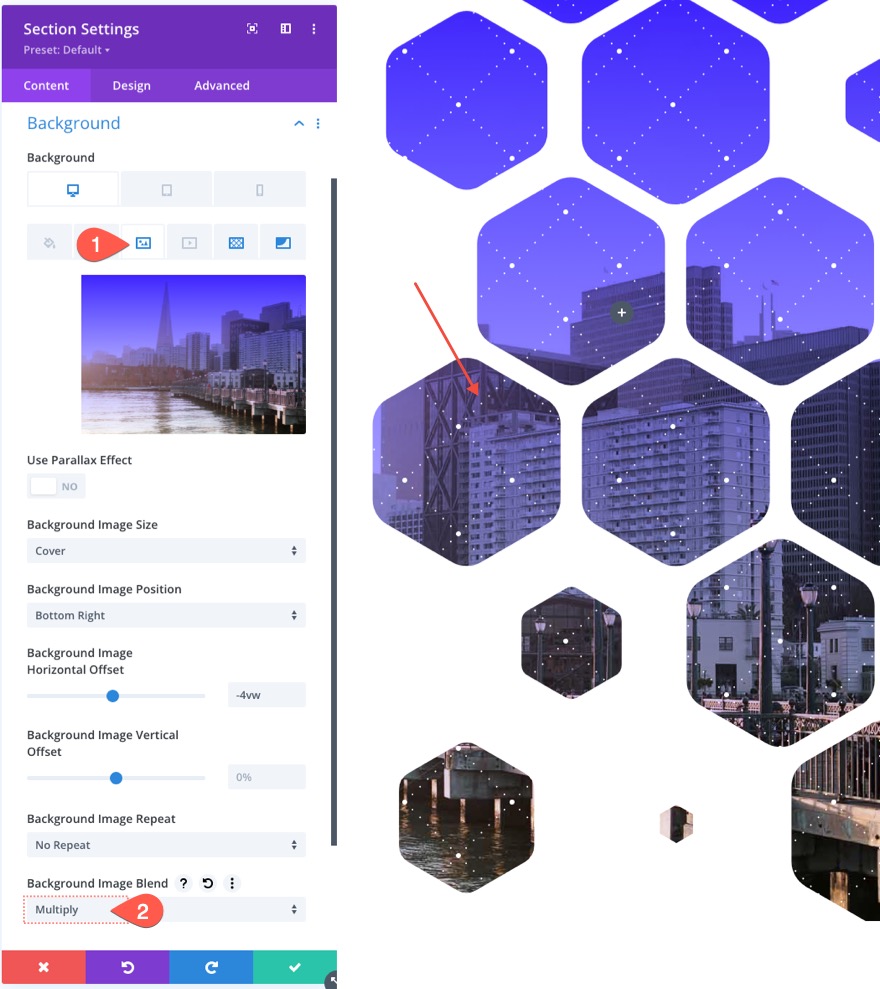
Sous l’onglet image, mettez à jour les éléments suivants :
- Background Image Position : En bas à droite
- Décalage horizontal de l’image d’arrière-plan : -4vw
Remarquez comment l’image d’arrière-plan peut être déplacée vers la droite.
8. Utilisez un mode de fusion
Une façon d’être créatif avec tous ces éléments d’arrière-plan est d’ajouter un mode de fusion. Les modes de fusion peuvent être ajoutés à toutes les options d’arrière-plan et peuvent être utilisés pour fusionner plusieurs couches d’arrière-plan (image, dégradé, masque, etc.) de manière créative.
Dans cet exemple, nous allons mélanger l’image d’arrière-plan avec la couleur du dégradé. Pour ce faire, cliquez sur l’onglet Image d’arrière-plan et ajoutez un mode de fusion pour mélanger la couleur du dégradé avec l’image d’arrière-plan comme suit :
- Mode de fusion : Multiplier
REMARQUE : le mode de fusion multiplier multiplie essentiellement le calque actuel (dans ce cas, l’image d’arrière-plan) avec le dégradé d’arrière-plan. Pour bien comprendre cet effet, imaginez deux diapositives empilées l’une derrière l’autre dans un projecteur de diapositives. Si vous projetez les deux images sur un écran, vous obtiendrez un mélange des deux qui sera légèrement plus sombre.
Pour en savoir plus sur les modes de fusion, consultez cette page
9. Ajustez le masque d’arrière-plan pour les appareils mobiles
Il est important de s’assurer que la conception du masque d’arrière-plan est également parfaite sur les appareils mobiles. Heureusement, les options intégrées rendent ce processus facile. Rappelez-vous que nous avons déjà ajouté le rembourrage supplémentaire sur la tablette et le téléphone pour faire de la place à notre conception d’arrière-plan. Il ne nous reste plus qu’à utiliser les options de transformation de l’arrière-plan et de rapport d’aspect pour ajuster le masque aux appareils mobiles.
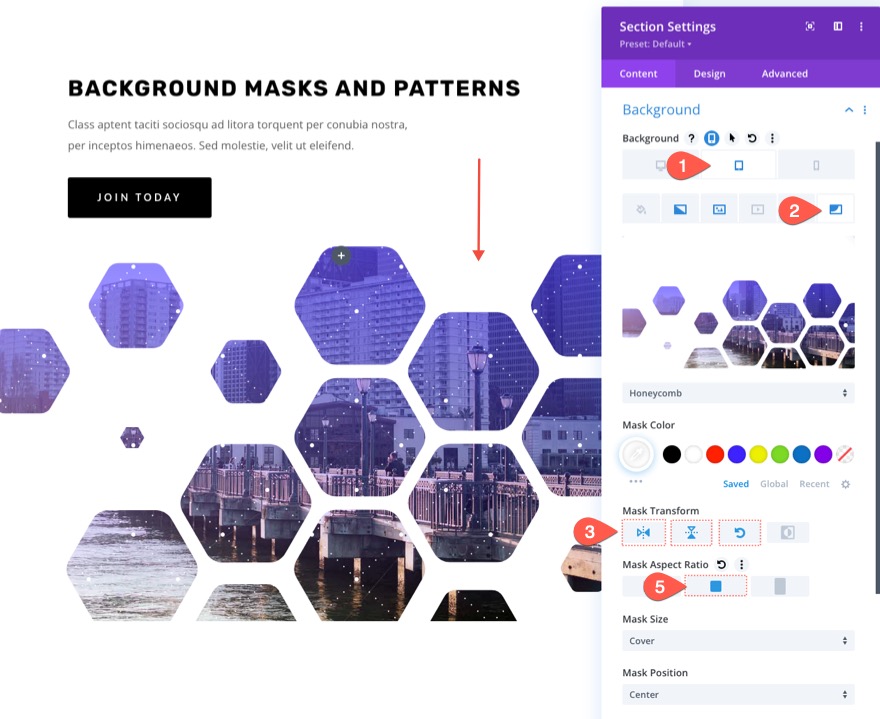
Sous l’onglet masque, activez les options réactives et mettez à jour les éléments suivants :
Sur tablette..
- Transformation du masque : Flip Vertical, Flip Horizontal, Rotation
- Rapport d’aspect du masque : Carré
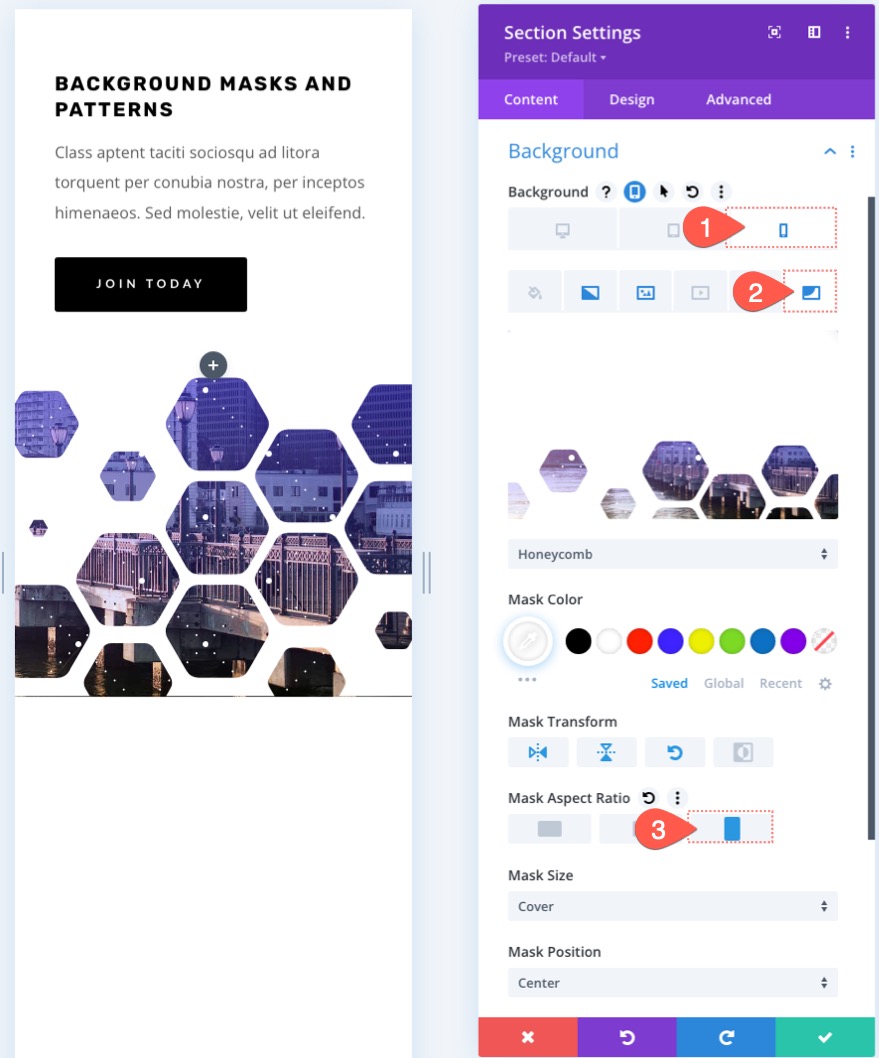
Sur le téléphone..
- Transformation du masque : Retournement vertical, Retournement horizontal, Rotation
- Rapport d’aspect du masque : Portrait
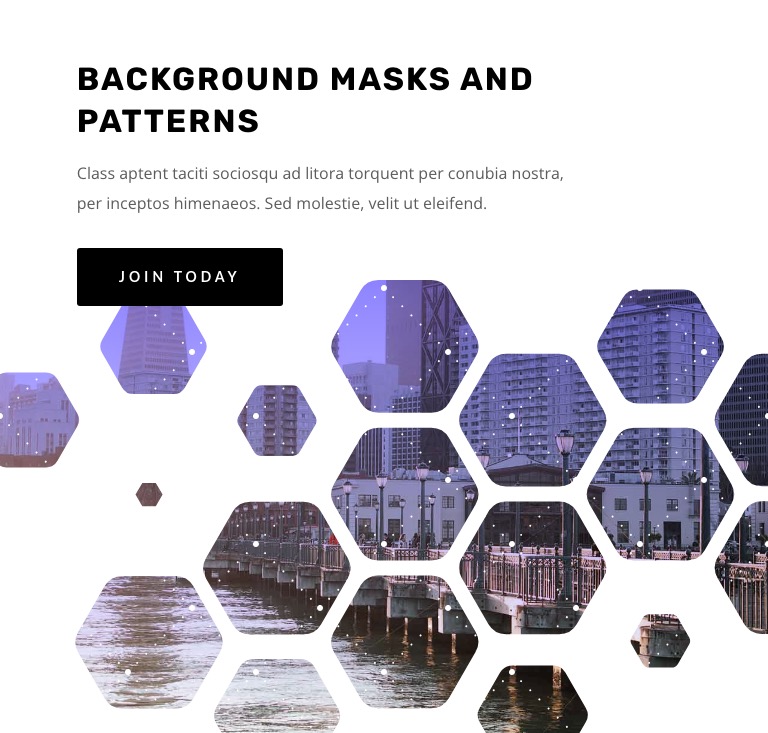
Le résultat
Regardez le design que nous avons créé jusqu’à présent.
Un bureau..
Une tablette..
Un téléphone..
10. Créer une version sombre
Si vous souhaitez une version sombre de ce design, il vous suffit de changer la couleur du masque de fond en une couleur sombre (comme le noir).
Ensuite, changez la couleur du motif en noir.
Ensuite, changez le texte du titre et du sous-titre en blanc. Et vous pouvez également mettre à jour la couleur du bouton.
Voici à quoi ressemble la version sombre.
Résultats finaux
Voici un autre aperçu de nos résultats finaux.
Essayez différents masques et options de transformation
Une fois ce motif d’arrière-plan de section de héros en place, nous pouvons expérimenter d’autres masques (et motifs) d’arrière-plan en sélectionnant différents masques dans la liste. Vous pouvez ensuite utiliser
Obtenez plus de masques et de motifs d’arrière-plan !
Si vous souhaitez obtenir d’autres modèles comme celui-ci, consultez ces 12 masques et motifs d’arrière-plan à télécharger gratuitement.
Réflexions finales
La conception d’une section héroïque pour votre site Web est très amusante avec les masques et motifs d’arrière-plan de Divi. Les options d’arrière-plan sont faciles à modifier pour obtenir un design parfait. Et il existe tellement d’autres options que vous pouvez utiliser (comme les modes de fusion) pour créer des arrière-plans encore plus uniques. De plus, vous pouvez ajouter des masques et des motifs à n’importe quel élément Divi, et pas seulement aux sections. Alors amusez-vous à expérimenter !
J’ai hâte d’avoir de vos nouvelles dans les commentaires.
À la vôtre !