Hey Divi Nation ! Merci de nous rejoindre pour le prochain épisode de notre initiative hebdomadaire Divi Design où chaque semaine, nous offrons de nouveaux freebies. Cette fois-ci, nous nous basons sur le pack de mise en page de produits » Camera » avec un tout nouveau modèle de page de catégorie de produits qui s’accorde parfaitement avec le reste du pack de mise en page. Nous espérons que vous l’apprécierez !
Découvrez le produit Camera
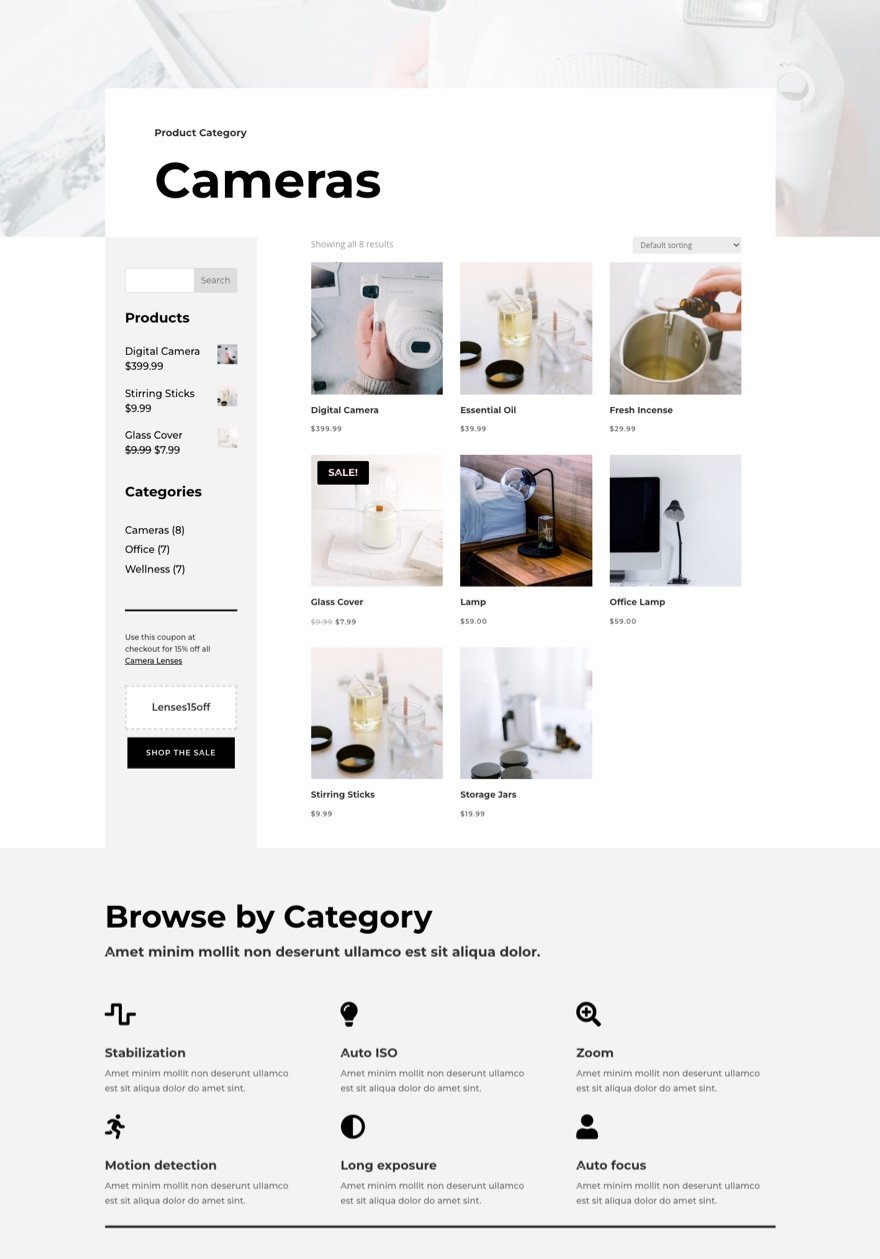
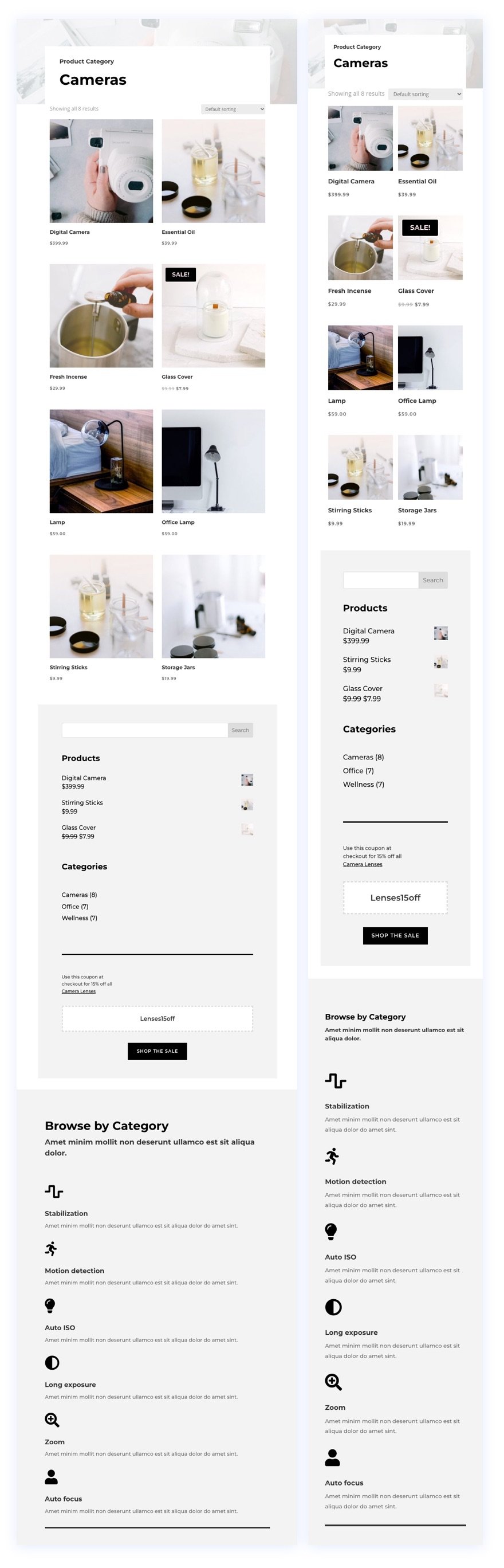
Modèle de page de catégorie de produit ci-dessous
Téléchargez le modèle de page de catégorie de produit pour le pack de mise en page Camera Product
Pour mettre la main sur le modèle gratuit de page de catégorie de produit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mise en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Comment télécharger le modèle
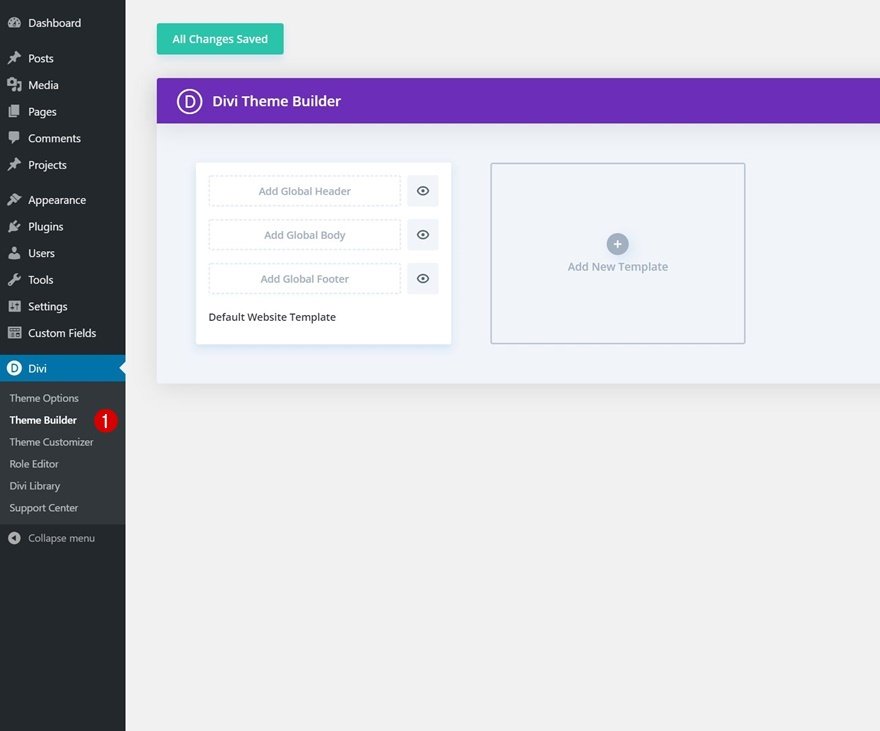
Allez dans le Créateur de thème de Divi
Pour télécharger le modèle, accédez au Divi Theme Builder dans le backend de votre site WordPress.
Télécharger le modèle de site Web
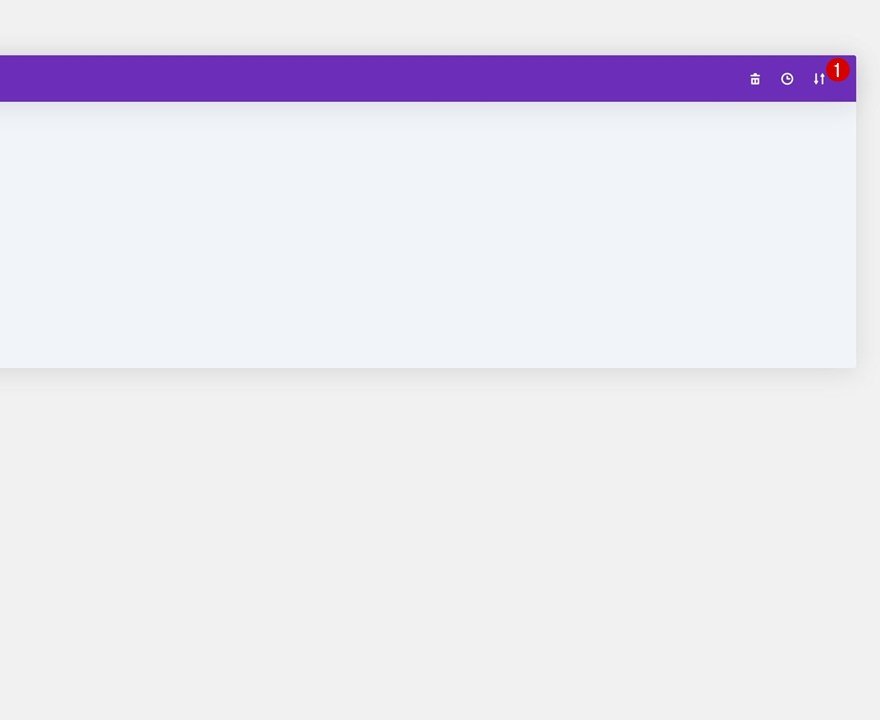
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.
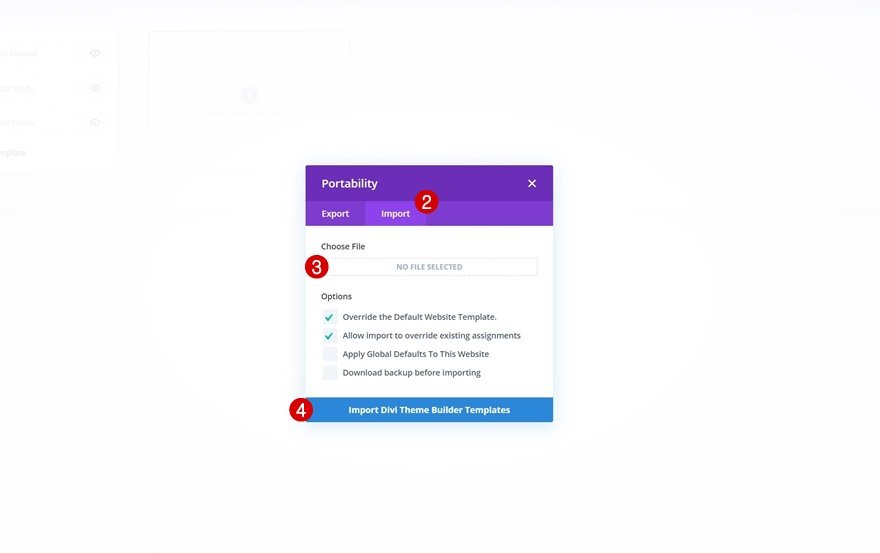
Naviguez vers l’onglet d’importation, téléchargez le fichier JSON que vous avez pu télécharger dans cet article, et cliquez sur » Importer les modèles de Divi Theme Builder « .
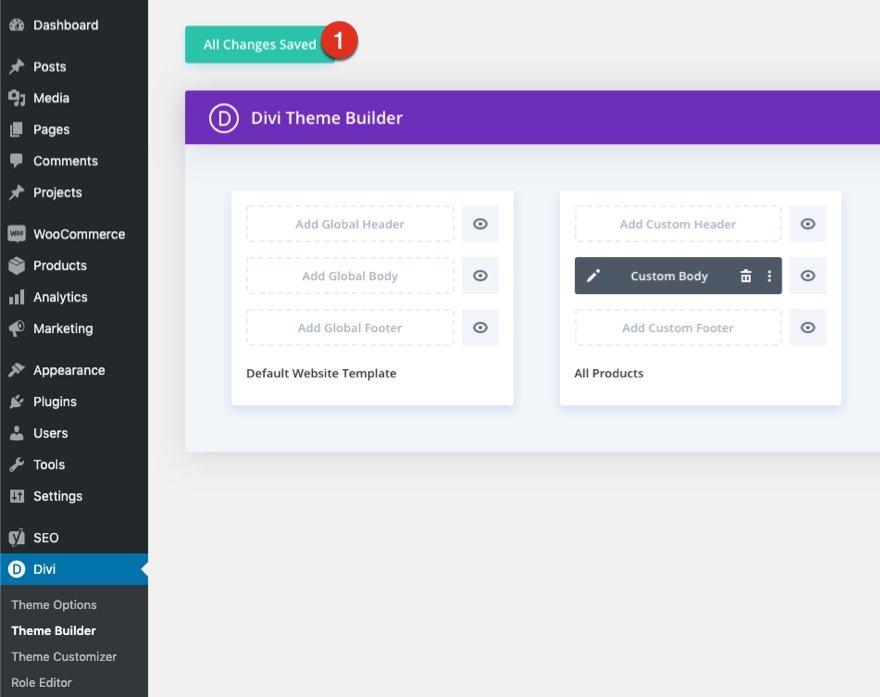
Enregistrer les modifications apportées à Divi Theme Builder
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à All Posts. Enregistrez les modifications apportées par Divi Theme Builder dès que vous souhaitez activer le modèle.
Comment modifier le modèle
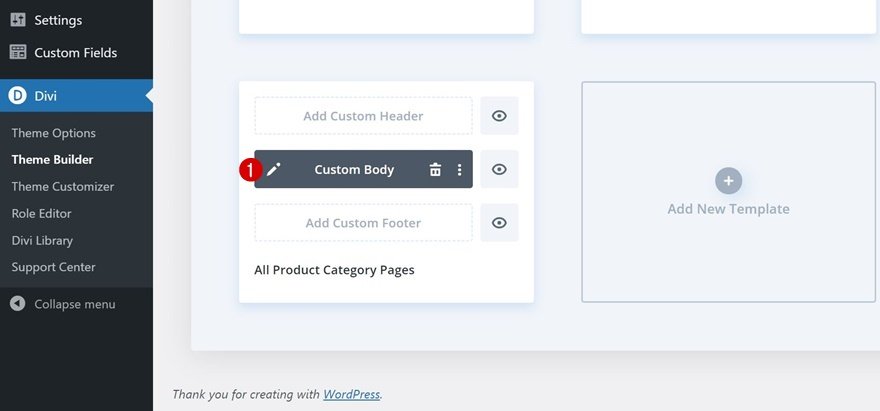
Ouvrir le modèle de page de catégorie de produit
Pour modifier les éléments du modèle, commencez par l’ouvrir.
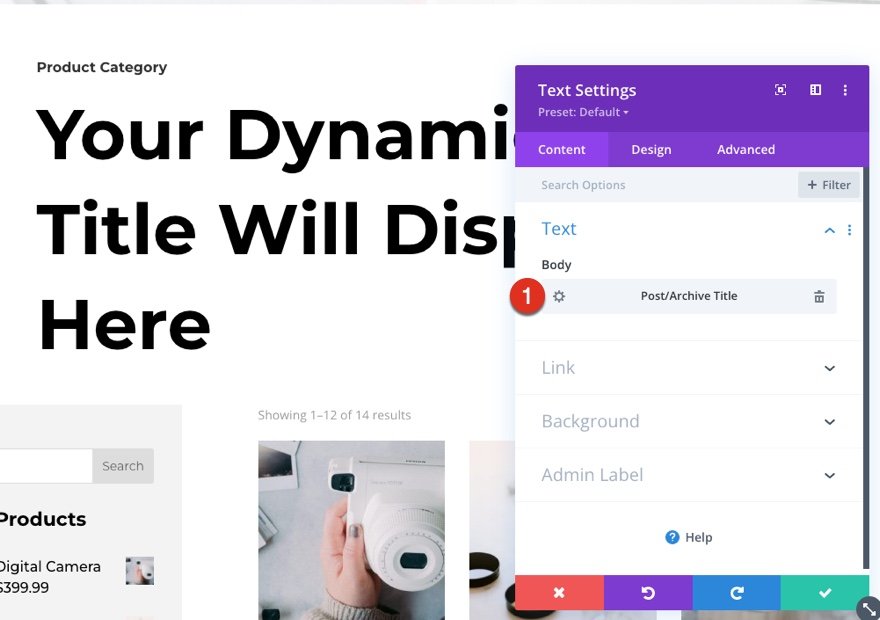
À l’intérieur de l’éditeur de mise en page du corps, vous pouvez modifier la conception sur le front-end en utilisant le Divi Builder, comme vous le feriez avec une page Divi normale.
À propos du modèle
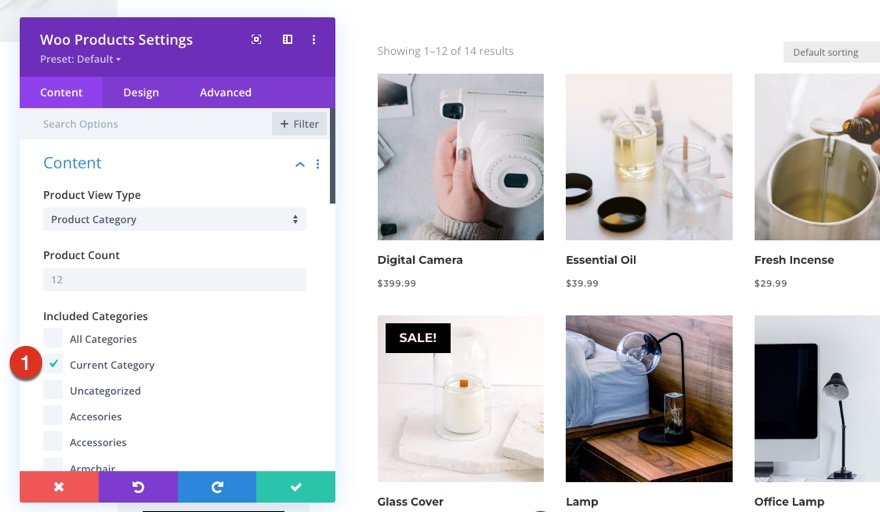
Ce modèle de page de catégorie de produit est principalement construit avec des éléments dynamiques qui fonctionneront immédiatement avec vos pages de catégorie de produit. Le module boutique de ce modèle se charge du filtrage. En fonction de la page de catégorie sur laquelle vous atterrissez, il n’affichera que les produits pertinents de cette catégorie.
Modifiez le contenu statique du modèle
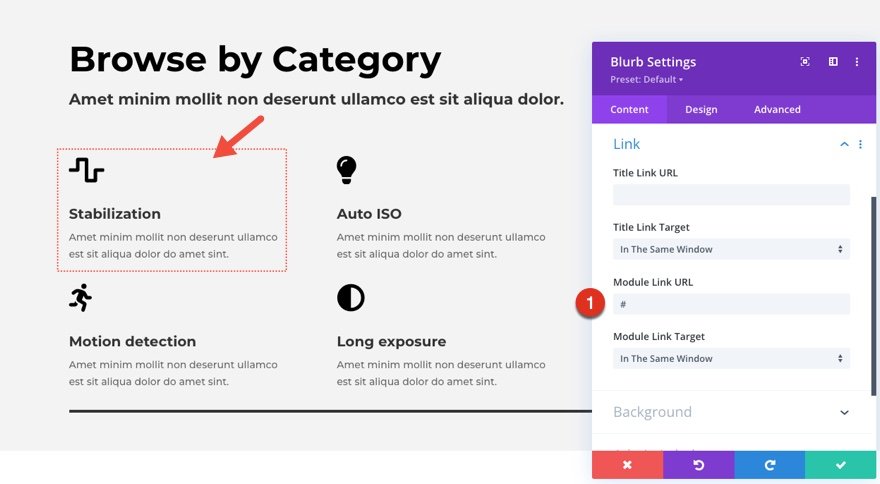
Veillez à modifier tout le contenu statique à la fin du modèle de catégorie de produits pour qu’il corresponde à votre site Web. Cela inclut la mise à jour des URL des liens vers les catégories.
Créer une barre latérale dans l’arrière-plan de votre site Web WordPress
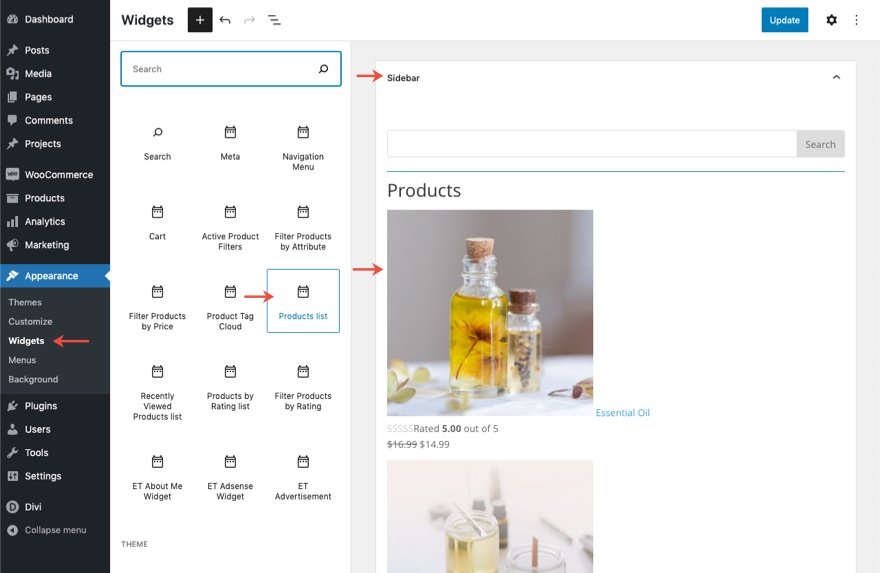
Vous pouvez afficher ce que vous voulez dans la barre latérale de votre modèle de page de catégorie de produits. Vous pouvez personnaliser la barre latérale en allant dans votre tableau de bord WordPress > Widgets > Ajouter ce que vous voulez dans la zone de la barre latérale. Vous pouvez, par exemple, ajouter une liste de catégories de produits.
De nouveaux freebies chaque semaine !
Nous espérons que vous avez apprécié le pack de mise en page de produits photo et le modèle de page de catégorie de produits gratuit qui va avec. Nous sommes impatients de connaître votre opinion dans la section des commentaires ci-dessous. Assurez-vous de revenir la semaine prochaine pour plus de freebies !