Commençons.
Aperçu du masque de motif d’arrière-plan
Avant de commencer à concevoir, voici un aperçu de ce que nous allons créer dans ce tutoriel Divi.
Masque de motif d’arrière-plan – Premier exemple
Masque – Deuxième exemple
Masque exemple trois
Comment créer un masque d’arrière-plan
Le masque d’arrière-plan couvre le motif d’arrière-plan et laisse apparaître certaines parties du motif. Il fonctionne parfaitement avec les couleurs et les motifs d’arrière-plan. Vous pouvez ajuster l’arrière-plan au contenu, ajuster le contenu à l’arrière-plan ou ajuster les deux.
Tout d’abord, ouvrez les paramètres de la section dans laquelle vous souhaitez ajouter le masque d’arrière-plan.
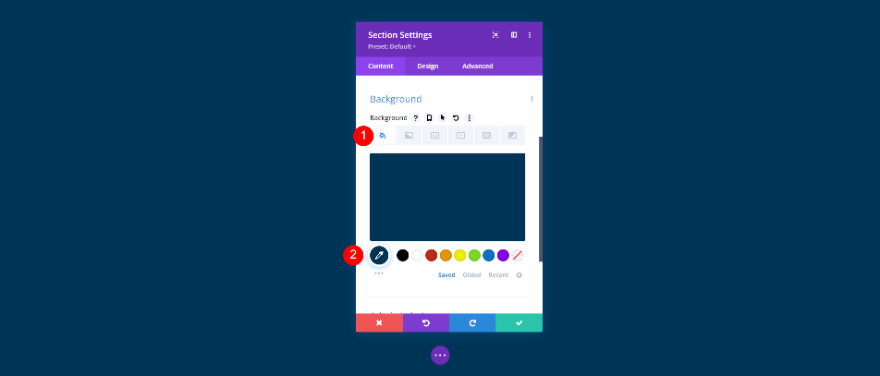
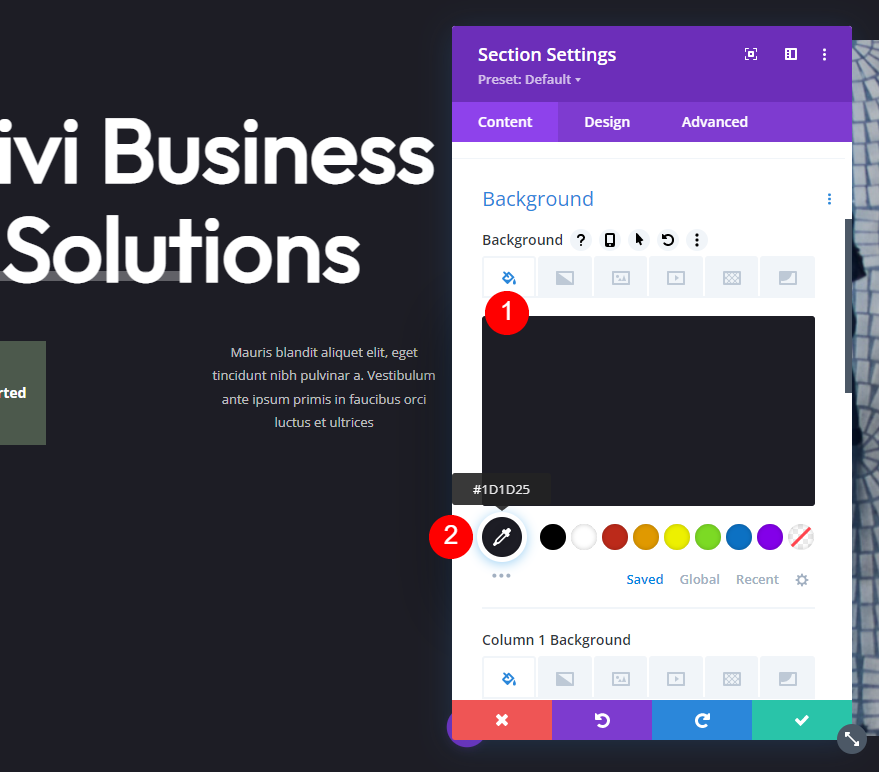
Ensuite, vous devez choisir une couleur d’arrière-plan pour la section. Faites défiler l’écran jusqu’à l’onglet Arrière-plan. Sélectionnez l’onglet Arrière-plan et choisissez votre couleur d’arrière-plan dans le sélecteur de couleurs.
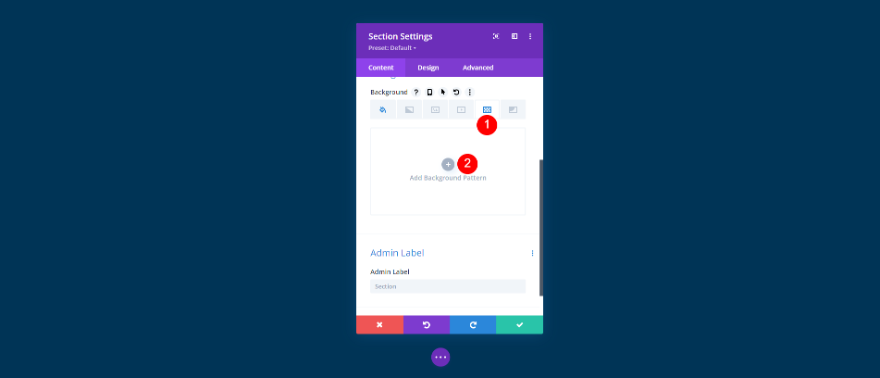
Ensuite, vous devez choisir un motif d’arrière-plan et définir sa taille et son emplacement. Sélectionnez l’onglet Motif d’arrière-plan et cliquez sur Ajouter un motif d’arrière-plan.
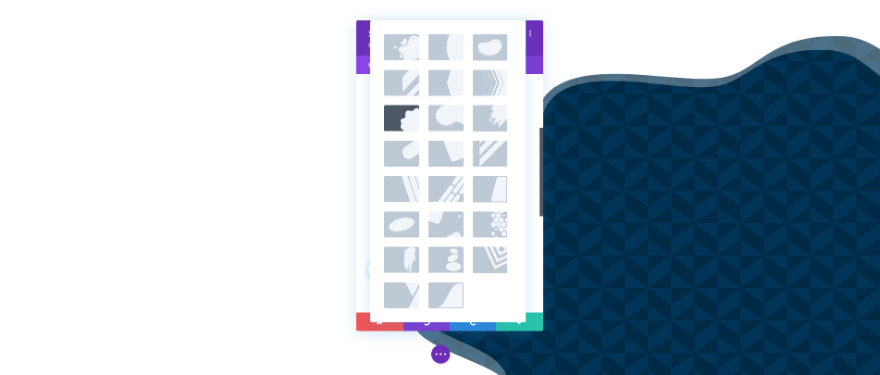
Une liste d’options de motifs s’ouvre alors. Choisissez votre motif dans la liste. Il remplira la section.
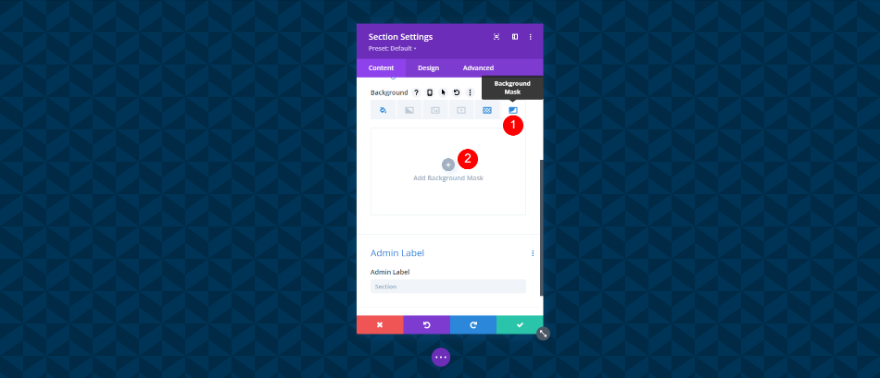
Ensuite, vous devrez choisir un masque d’arrière-plan et ajuster sa couleur et ses paramètres pour l’adapter à votre motif. Sélectionnez l’onglet Masque d’arrière-plan et cliquez sur Ajouter un masque d’arrière-plan.
Une autre modale s’ouvre avec les options de masque. Choisissez votre masque d’arrière-plan dans la liste. Le masque sera blanc jusqu’à ce que vous choisissiez une couleur.
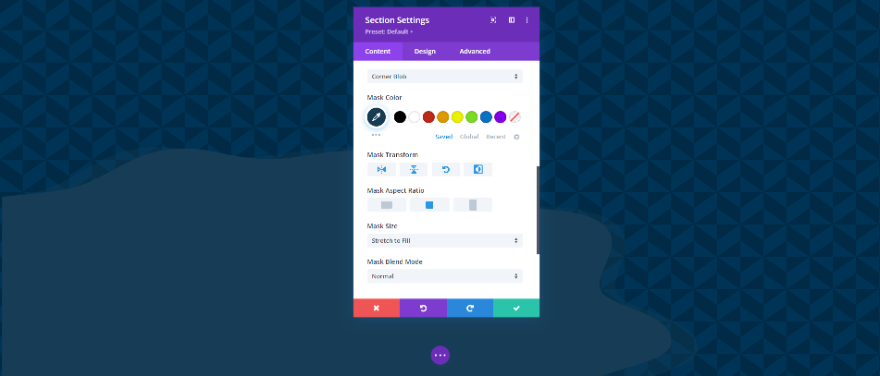
Ajustez les paramètres du masque d’arrière-plan pour obtenir l’aspect que vous souhaitez. Vous pouvez modifier la taille, la position, la direction dans laquelle le masque est orienté, la rotation, etc. En jouant avec ces paramètres, vous pourrez créer des motifs intéressants.
Voici un aperçu de l’arrière-plan que je viens de créer sans aucun module. Les couleurs sont similaires, mais elles sont suffisamment différentes pour se démarquer un peu. Cela permet de ne pas être trop distrayant.
Comment créer un masque de motif d’arrière-plan subtil
L’une des meilleures directives de conception pour un masque d’arrière-plan est de le rendre subtil. Il ne doit pas être le point central de la conception de la page. Utilisez-le comme texture d’arrière-plan pour créer une petite variation visuelle. Votre contenu doit être le point central. Utilisez le masque d’arrière-plan pour soutenir le contenu. Voici quelques éléments à prendre en compte lors de la création d’un masque de motif d’arrière-plan subtil.
Choisissez des couleurs assorties
Choisissez des couleurs pour vos motifs et vos masques qui ne diffèrent pas trop de la couleur d’arrière-plan de la section. Les couleurs ne doivent pas présenter un contraste élevé entre elles. Les couleurs doivent être suffisamment différentes pour que l’on puisse voir le masque et les motifs, mais pas au point d’être dominantes. Utilisez la même couleur pour le motif et le fond, puis choisissez une couleur légèrement plus claire ou plus foncée pour le masque.
Ajustez pour la lisibilité
Donnez la priorité à la lisibilité dans votre conception. La lisibilité doit toujours être une priorité par rapport à l’aspect esthétique du design. Le contenu d’une conception qui a l’air bien mais qui est difficile à lire est ignoré.
Essayez différentes tailles de motifs
Jouez avec les différentes tailles de motifs pour voir ce que vous pouvez créer. Les tailles personnalisées vous offrent une plus grande souplesse de conception et vous permettent d’obtenir un design plus unique.
Essayez tous les paramètres du masque d’arrière-plan
Essayez tous les paramètres du masque d’arrière-plan pour voir ce que vous pouvez créer. Essayez également les paramètres avec les paramètres du motif d’arrière-plan pour voir ce que vous aimez. Tous ces paramètres peuvent fonctionner ensemble pour créer des designs intéressants.
Exemples de masques de motif d’arrière-plan subtils
Voyons maintenant trois exemples de masques d’arrière-plan subtils. J’ajoute le masque d’arrière-plan à la section du héros de la page de destination gratuite Corporate disponible dans Divi. Voici un aperçu de la page originale avant l’ajout des masques d’arrière-plan.
Nous allons également modifier les couleurs d’arrière-plan des boutons. En utilisant les mêmes concepts de design subtils, nous les ferons ressortir davantage qu’en arrière-plan. Le séparateur est un autre élément dont la couleur va changer, mais cet élément utilise la transparence pour obtenir sa couleur à partir de l’arrière-plan, de sorte que nous n’aurons pas besoin de modifier sa couleur.
Premier exemple de masque de motif d’arrière-plan
Cet exemple utilise les couleurs originales de l’arrière-plan et des boutons.
Couleur d’arrière-plan
Pour notre premier exemple, nous utilisons la couleur d’arrière-plan originale de cette mise en page – #1d1d25. Nous conserverons également la couleur originale du bouton – #4c594c
- Couleur de fond : #1d1d25
- Couleur du bouton : #4c594c
Motif d’arrière-plan
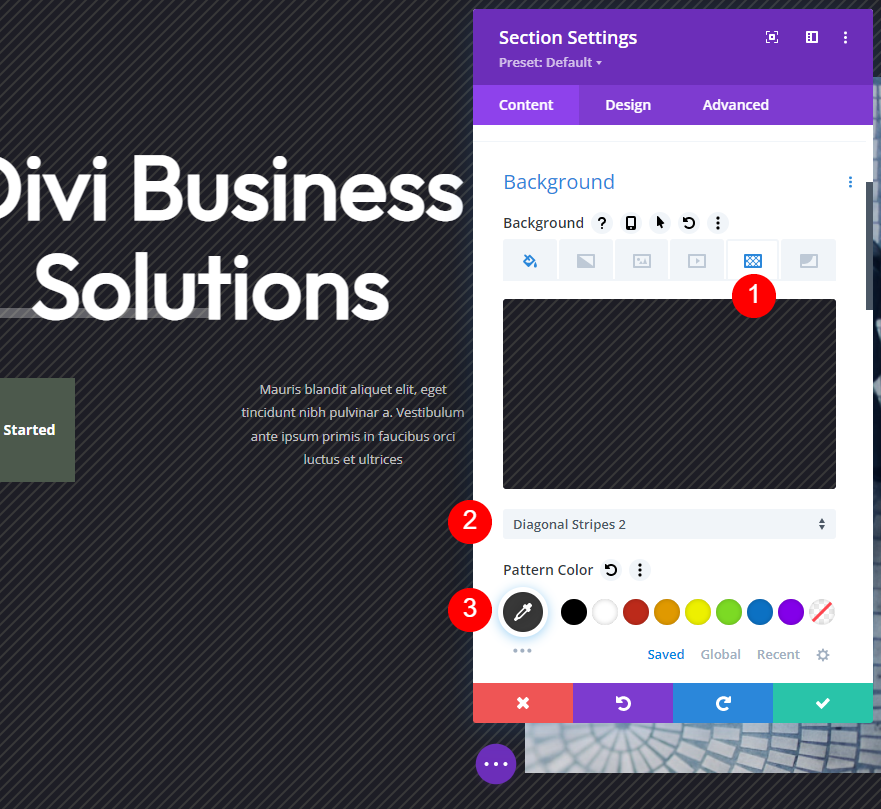
Sélectionnez l’onglet Background Pattern et choisissez Diagonal Stripes 2. Changez la couleur du motif en #383838.
- Motif d’arrière-plan : Rayures diagonales 2
- Couleur du motif : #383838
- Taille du motif : Taille réelle
- Origine de la répétition du motif : En haut à gauche
- Pattern Repeat : Repeat
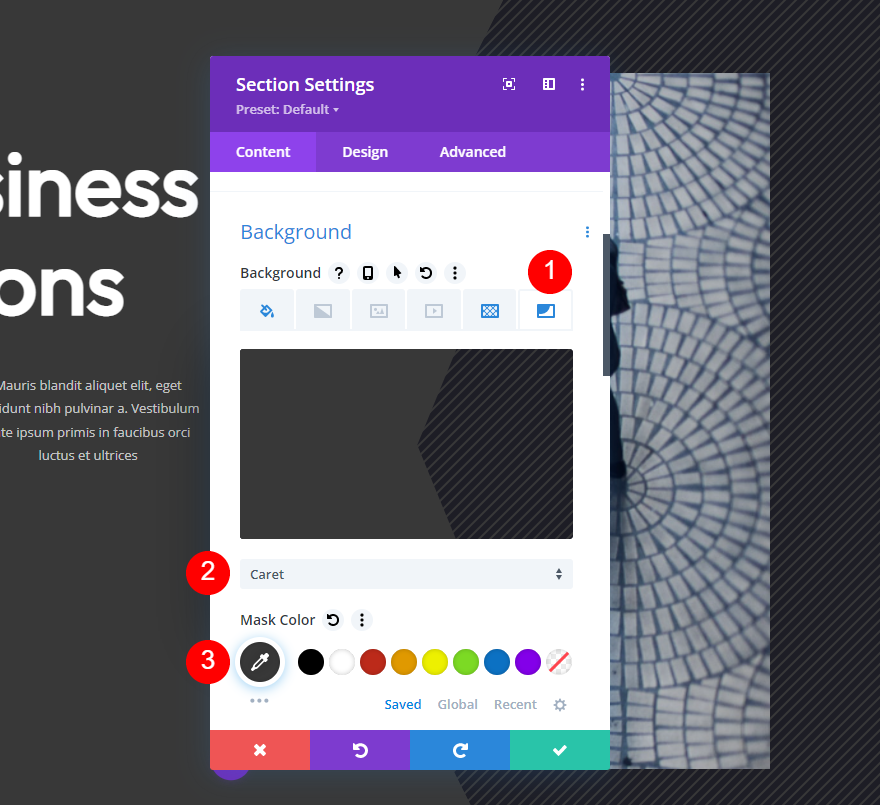
Masque d’arrière-plan
Ensuite, sélectionnez l’onglet Masque d’arrière-plan. Choisissez Caret et réglez la couleur sur #383838.
- Masque : Caret
- Couleur du masque : #383838
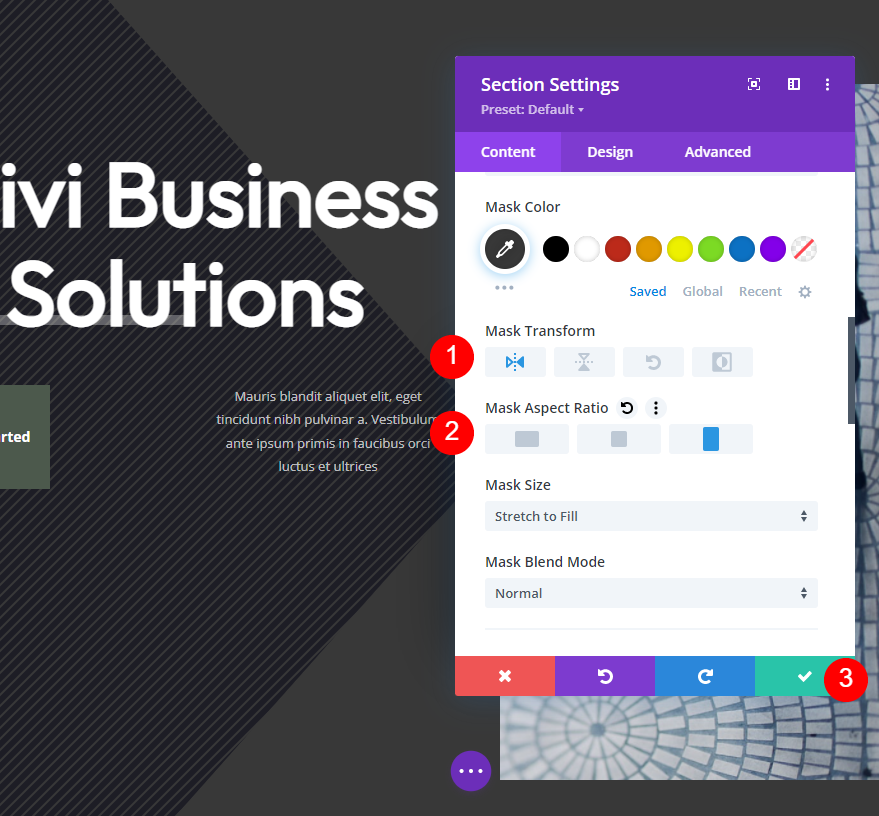
Sous la couleur du masque, sélectionnez l’option de transformation horizontale et le rapport d’aspect du portrait. Fermez les paramètres de la section et enregistrez votre travail.
- Transformer : Horizontal
- Rapport d’aspect : Grand (portrait)
Deuxième exemple de masque de motif d’arrière-plan
Pour notre deuxième exemple, nous allons changer la couleur de l’arrière-plan et des boutons en violet.
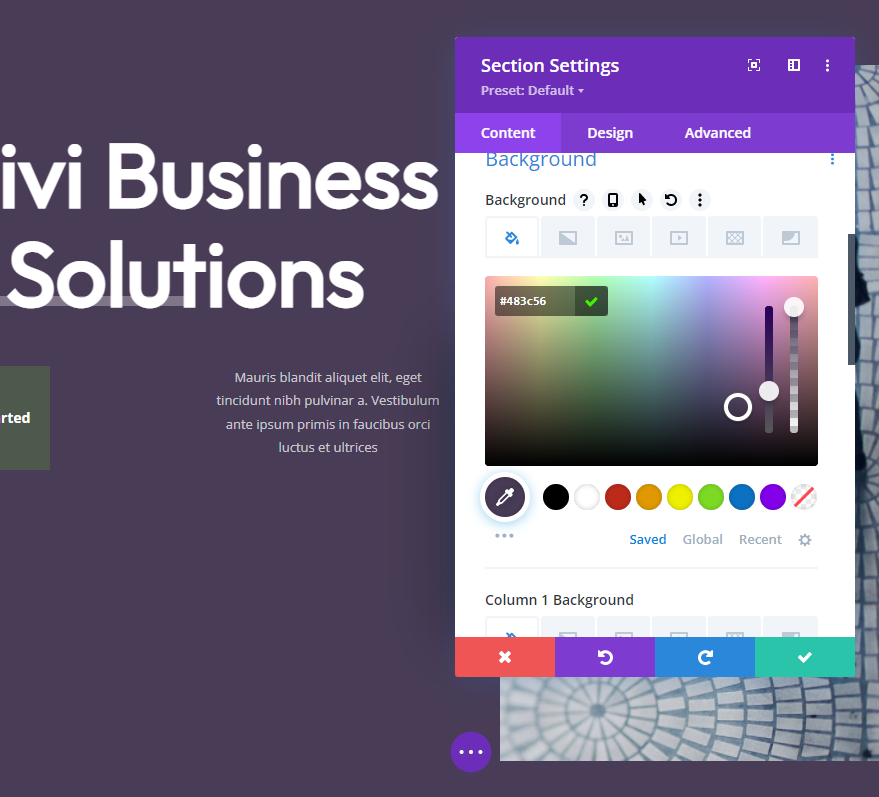
Couleur de fond
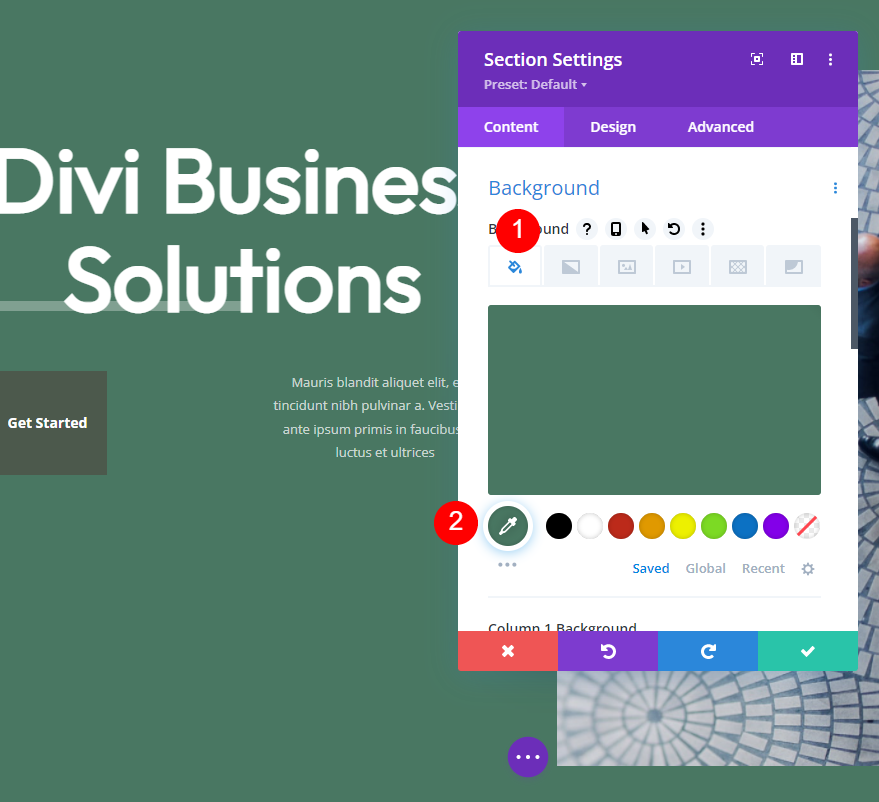
Ouvrez les paramètres de la section. Assurez-vous d’être dans l’onglet Couleur d’arrière-plan et changez la couleur d’arrière-plan en #483c56.
- Couleur de fond : #483c56
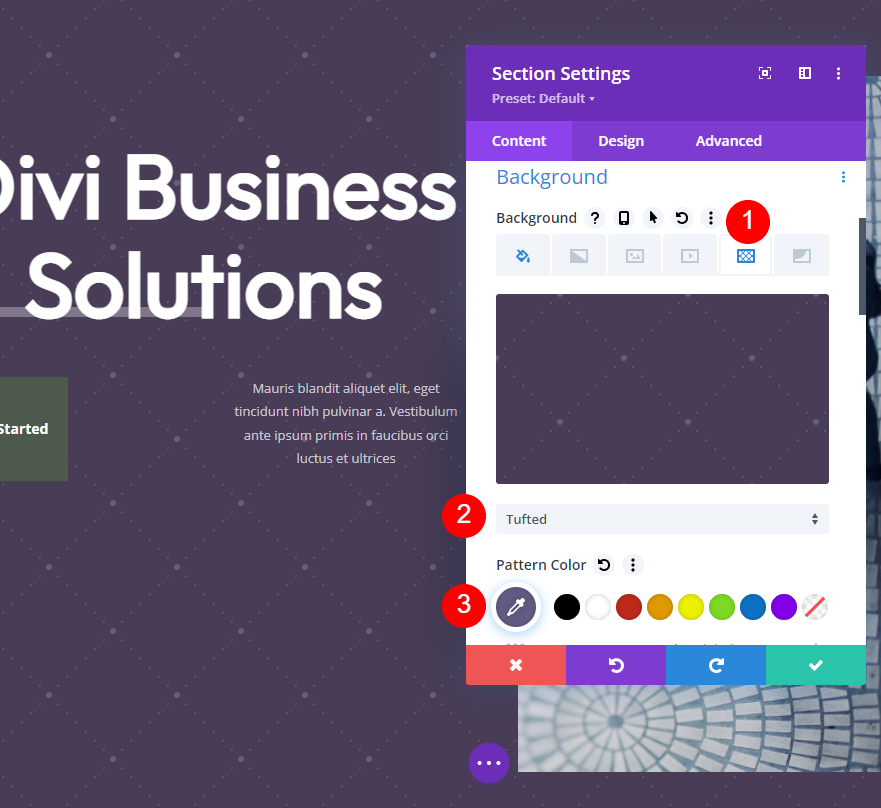
Motif d’arrière-plan
Ensuite, sélectionnez l’onglet Background Pattern et choisissez Tufted comme motif d’arrière-plan. Changez la couleur du motif en #635c84.
- Motif de l’arrière-plan : Touffeté
- Couleur du motif : #635c84
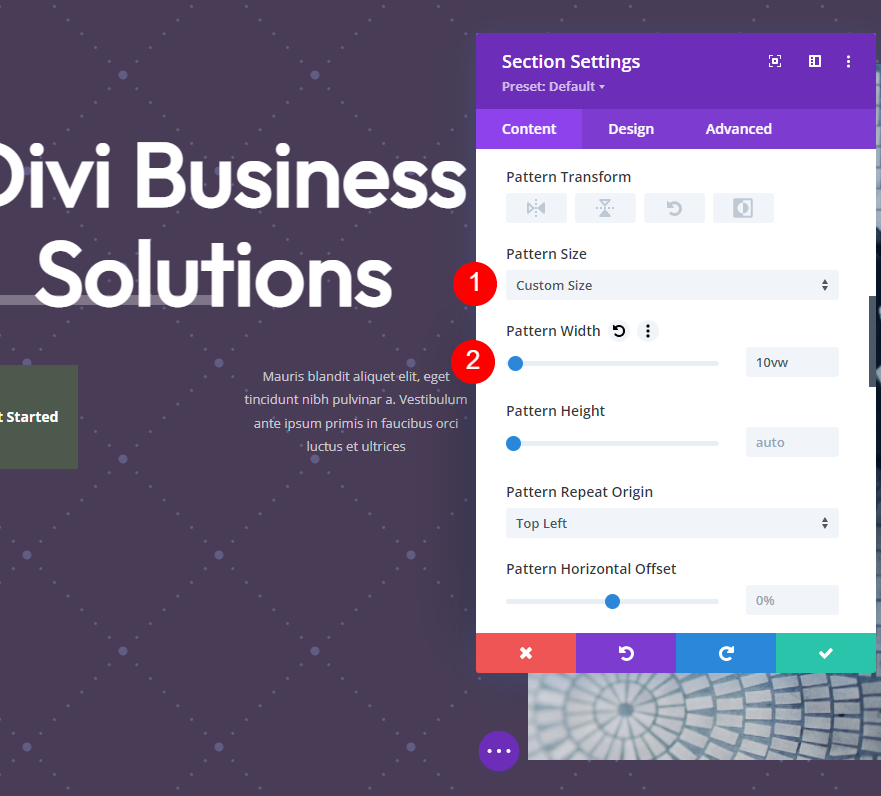
Ensuite, choisissez Taille personnalisée. Cela ouvre une autre série d’options. Changez la largeur en 10vw.
- Taille : Taille personnalisée
- Largeur : 10vw
- Origine de la répétition du motif : En haut à gauche
- Répétition du motif : Répéter
Masque d’arrière-plan
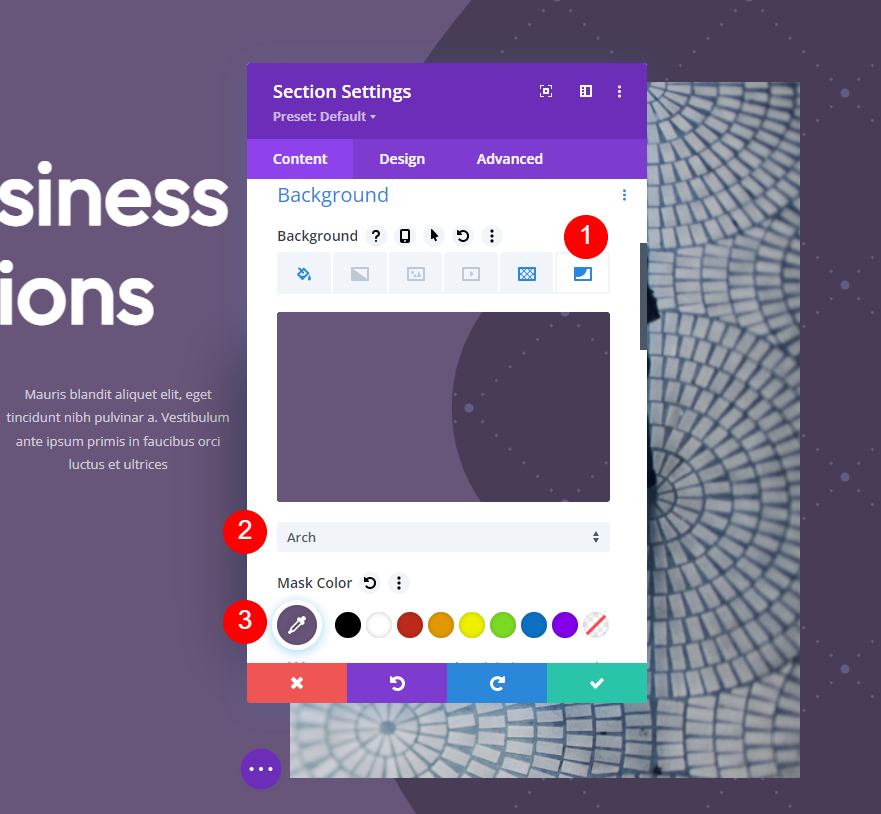
Il est maintenant temps de configurer notre masque d’arrière-plan. Sélectionnez l’onglet Masque d’arrière-plan et choisissez le masque nommé Arch. Changez sa couleur en #67557a.
- Masque : Arche
- Couleur du masque : #67557a
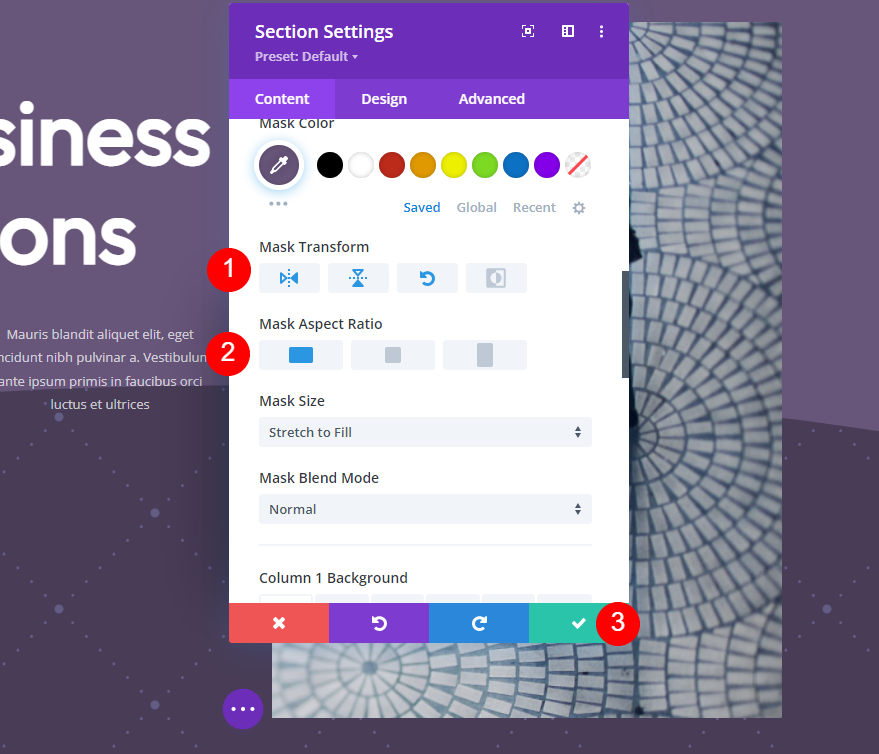
Ensuite, réglez ses options de transformation sur Horizontal, Vertical et Rotation. Pour le rapport d’aspect, choisissez l’option large, ou paysage. Fermez les paramètres de la section.
- Transformer : Horizontale, Verticale et Rotation
- Rapport d’aspect : Large (paysage)
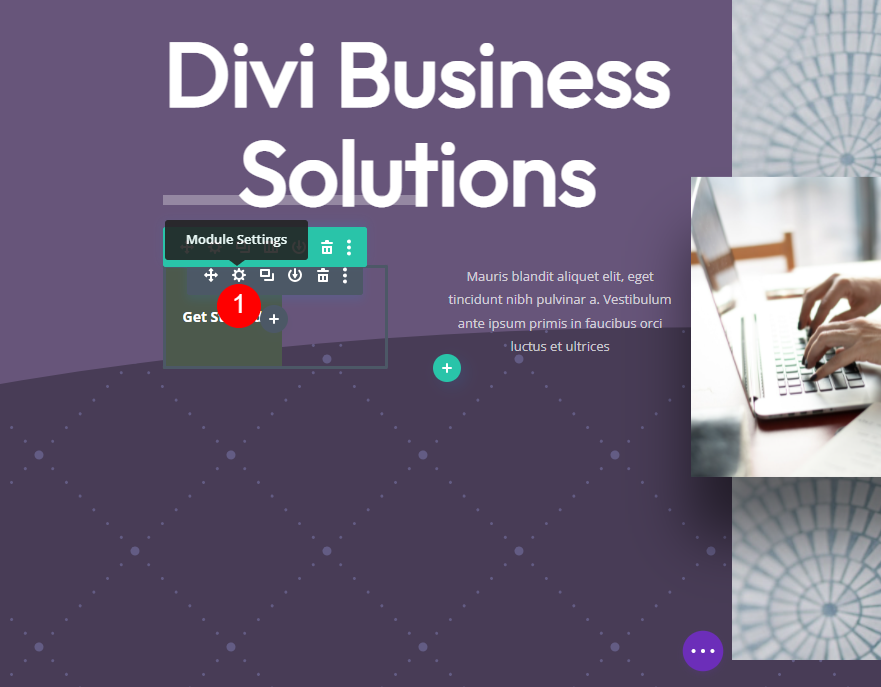
Bouton
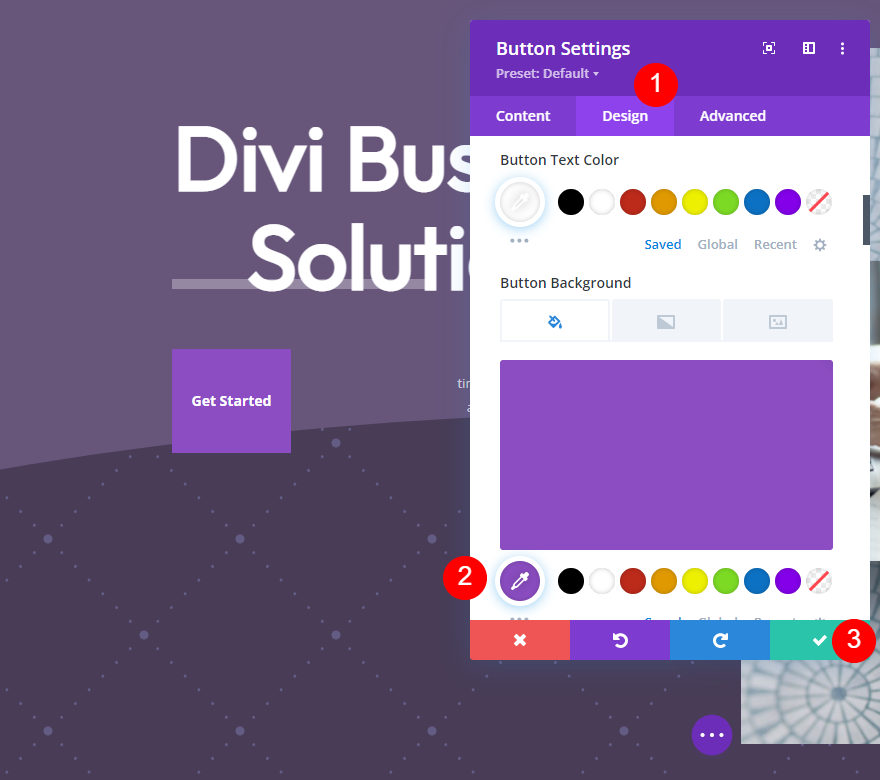
Enfin, ajustons le bouton CTA dans cette section du héros. Nous voulons qu’il se fonde dans le design, mais nous voulons aussi qu’il se démarque. Ouvrez les paramètres du bouton. Nous devons uniquement modifier la couleur d’arrière-plan. Il peut s’agir d’une couleur similaire à celle de l’arrière-plan, mais suffisamment différente pour qu’elle ne se perde pas dans la page. Nous opterons pour une couleur plus vive pour l’arrière-plan. Nous laisserons la couleur du texte inchangée.
Sélectionnez l’onglet Design, faites défiler l’écran vers le bas jusqu’à Arrière-plan, et changez la couleur d’arrière-plan du bouton en #8b4dc1. Nous obtenons ainsi le contraste souhaité et cela fonctionne parfaitement avec le fond violet. Fermez les paramètres du bouton et enregistrez votre page.
- Couleur d’arrière-plan des boutons : #8b4dc1
Masque de motif d’arrière-plan – Troisième exemple
Pour notre troisième exemple, nous allons changer les couleurs de l’arrière-plan et du bouton en vert en utilisant les mêmes concepts que dans les deux exemples précédents.
Couleur d’arrière-plan
Tout d’abord, ouvrez les paramètres de la section. Dans l’onglet Couleur d’arrière-plan, changez la couleur d’arrière-plan en #497762.
- Couleur d’arrière-plan : #497762
Motif d’arrière-plan
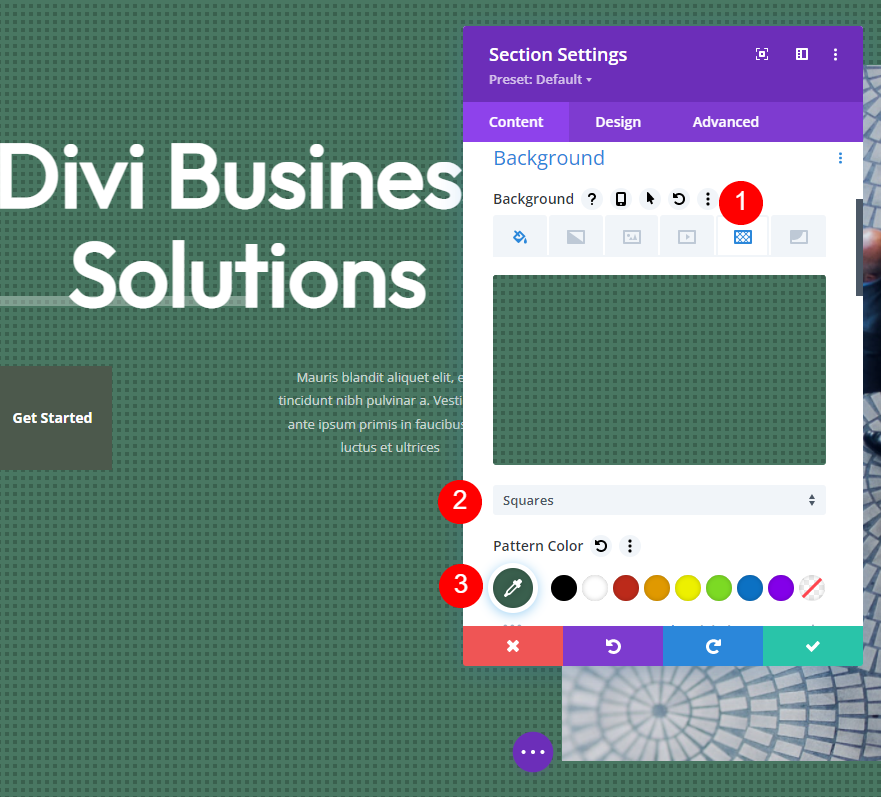
Ensuite, sélectionnez l’onglet Background Pattern (motif d’arrière-plan ), choisissez Squares (carrés) et changez la couleur en #3a604e. Nous allons laisser les carrés dans leur taille originale et appliquer le masque sur la plupart d’entre eux.
- Motif d’arrière-plan : Carrés
- Couleur du motif : #3a604e
- Taille du motif : Taille réelle
- Origine de la répétition du motif : En haut à gauche
- Pattern Repeat : Repeat
Masque d’arrière-plan
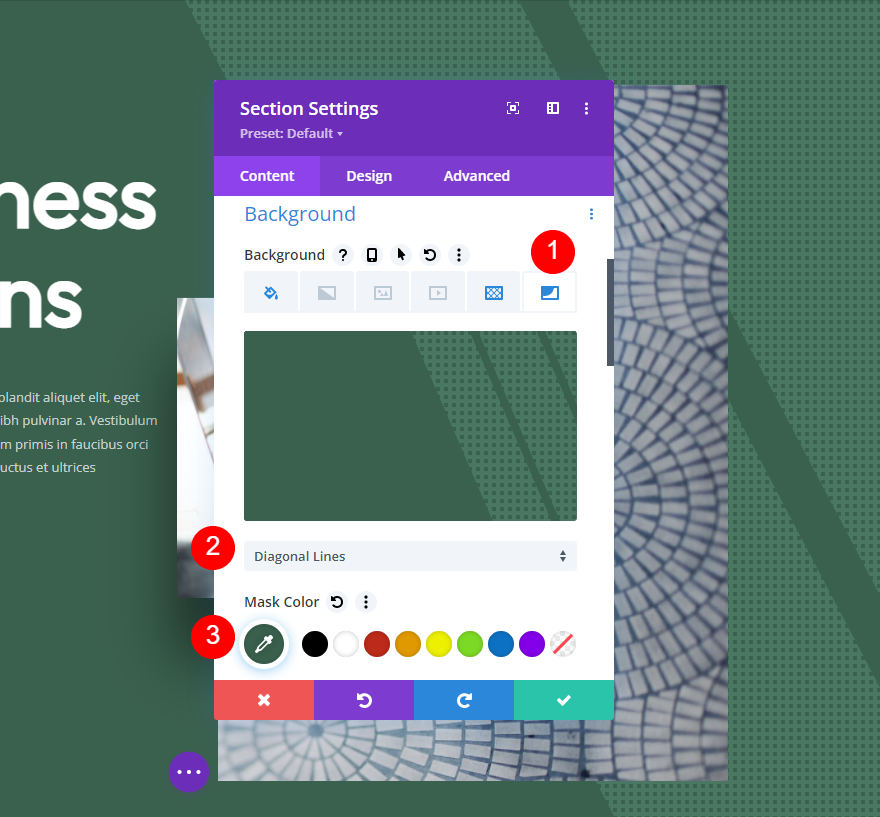
Ensuite, sélectionnez l’onglet Masque d’arrière-plan. Choisissez Lignes diagonales pour le masque et changez la couleur en #3a604e.
- Masque : Lignes diagonales
- Couleur du masque : #3a604e
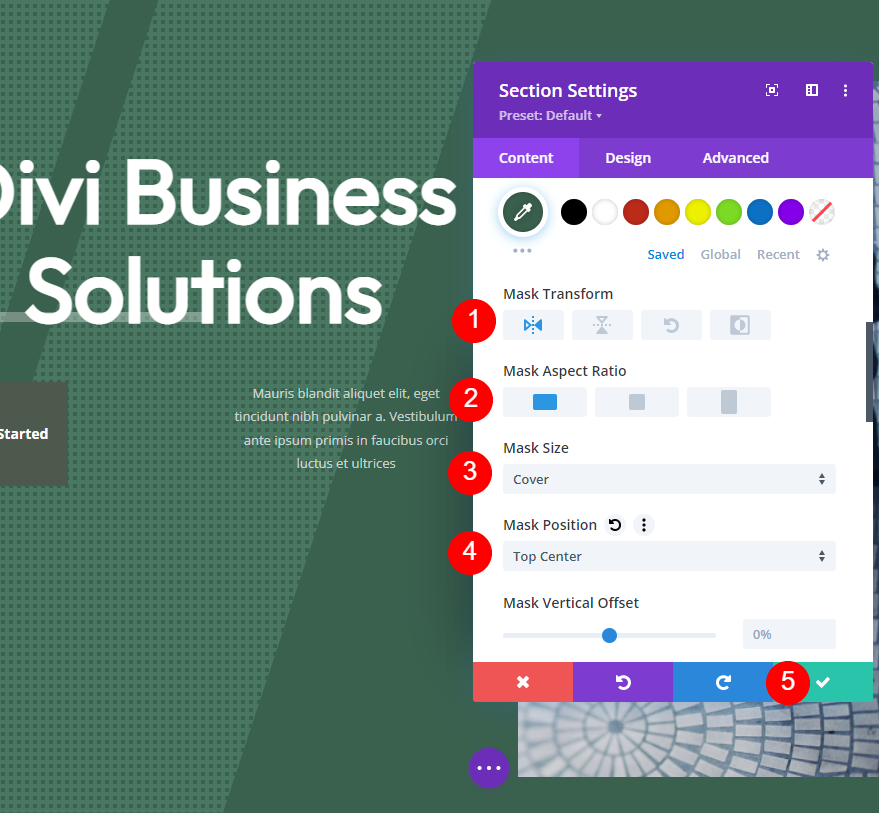
Ensuite, réglez la transformation sur Horizontal et choisissez l’option large, ou paysage, pour le rapport d’aspect. Définissez la Taille sur Couvrir et la Position du masque sur Centre supérieur. Fermez les paramètres de la section.
- Transform : Horizontal
- Rapport d’aspect : Large (paysage)
- Taille : Couverture
- Position du masque : Centre supérieur
Bouton
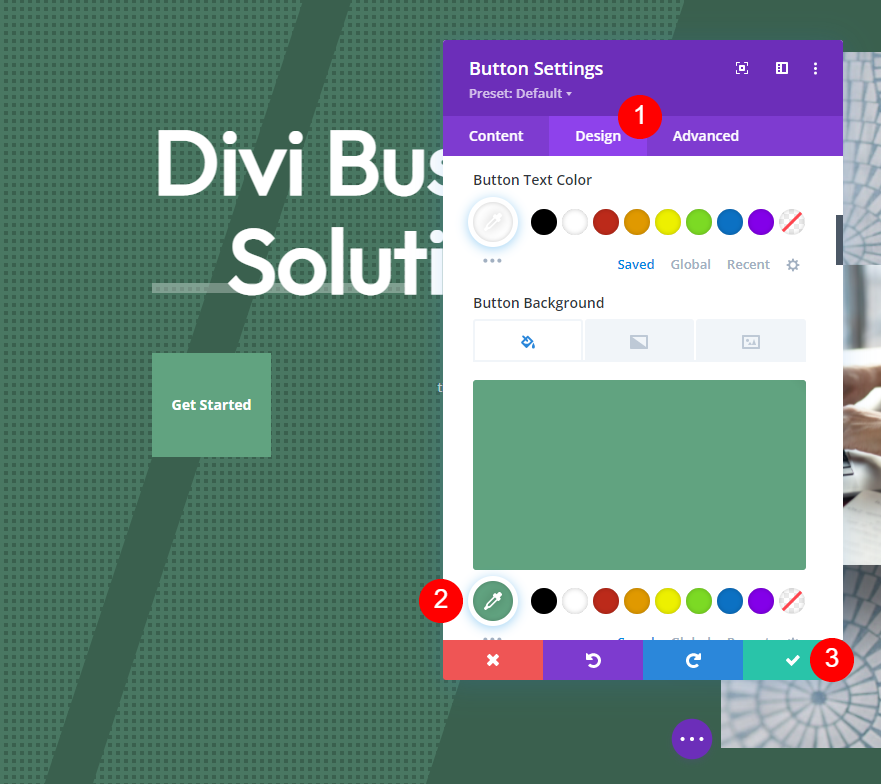
Enfin, ouvrez les paramètres du bouton et sélectionnez l’onglet Design. Faites défiler vers le bas et changez la couleur d’arrière-plan du bouton en #61a380. Fermez les paramètres du module et enregistrez votre travail.
- Couleur d’arrière-plan du bouton : #61a380
Résultats du masque de motif d’arrière-plan
Voici le résultat de nos masques de motifs d’arrière-plan dans la section héros de notre mise en page.
Masque de motif d’arrière-plan – Premier exemple de résultat
Masque – Deuxième exemple de résultat
Masque Exemple Trois Résultat
Réflexions finales
C’est ainsi que nous avons vu comment créer des masques d’arrière-plan subtils avec Divi. Un masque subtil se distingue juste assez pour donner à l’arrière-plan une certaine texture visuelle. Ils sont superbes sans détourner l’attention de vos CTA et autres éléments. Les masques d’arrière-plan de Divi sont simples à utiliser et leurs paramètres vous permettent de créer quelque chose d’unique. Expérimentez avec les paramètres pour créer vos propres masques de motifs d’arrière-plan.
Nous voulons connaître votre avis. Créez-vous vos propres masques de motifs d’arrière-plan subtils pour vos arrière-plans Divi ? Faites-nous part de votre expérience dans les commentaires