Nous allons commencer.
Aperçu
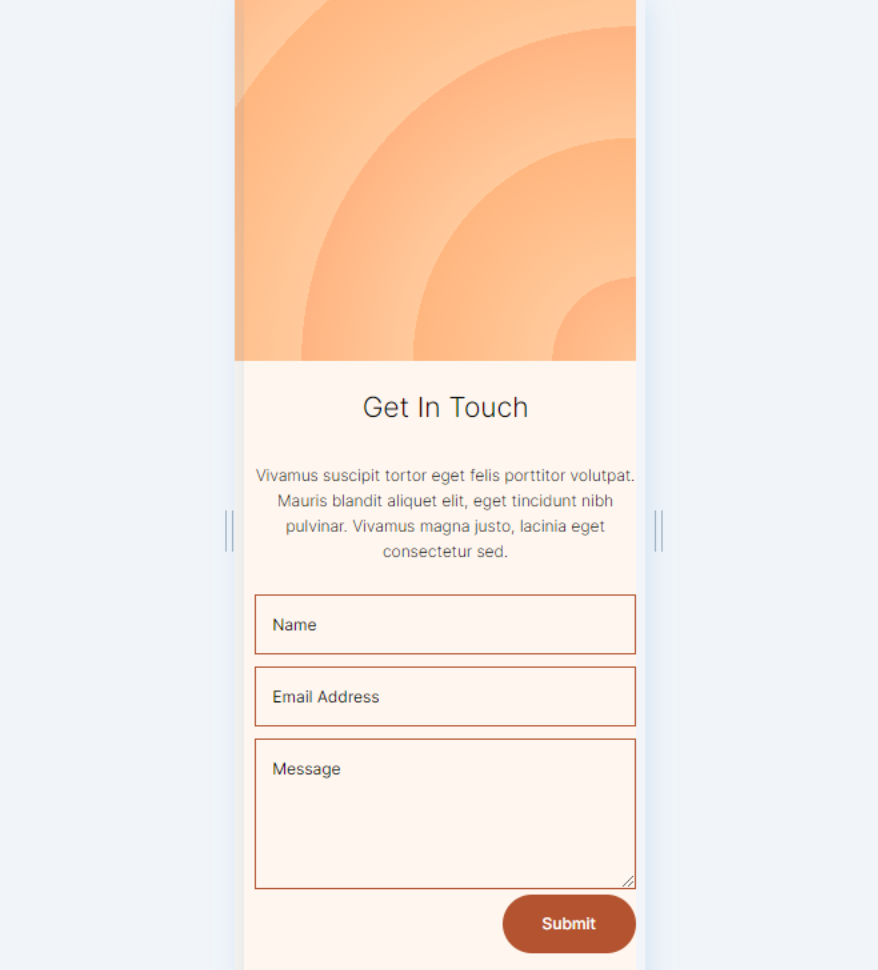
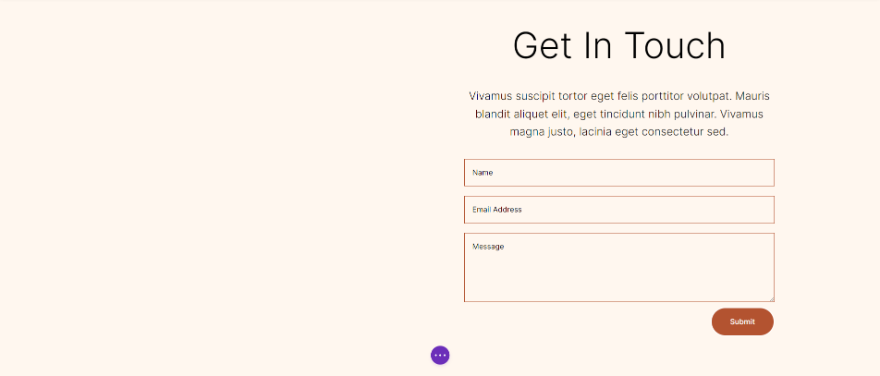
Tout d’abord, voyons ce que nous allons créer.
Premier arrière-plan circulaire
Bureau
Téléphone
Deuxième fond circulaire
Bureau
Téléphone
Troisième fond circulaire
Bureau
Téléphone
Quatrième fond d’écran circulaire
Bureau
Téléphone
Créer la section de forme circulaire
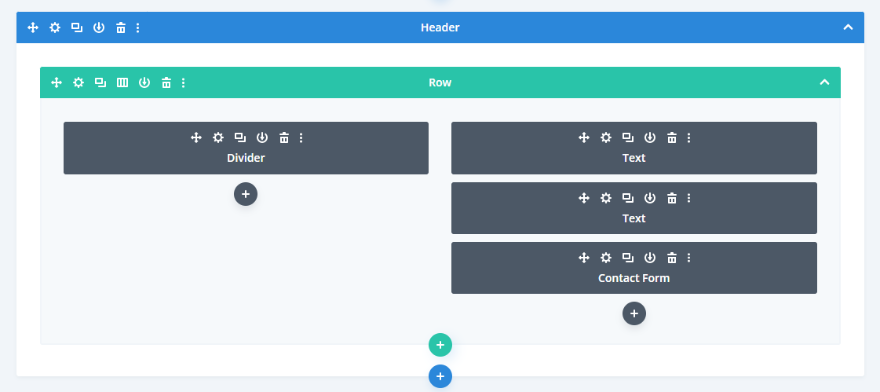
Plutôt que d’utiliser une section d’une mise en page Divi, nous allons créer une section personnalisée pour ce tutoriel. La section devra comporter une rangée de deux colonnes de taille égale.
Dans la colonne de gauche, nous placerons un séparateur. Celui-ci ne sera pas visible. Il permet à l’arrière-plan de la colonne 1 de s’afficher sur les écrans de petite taille. Seules les colonnes comportant des modules s’affichent sur les écrans plus petits. La colonne de droite comprendra deux modules de texte et un formulaire de contact.
Paramètres de la section
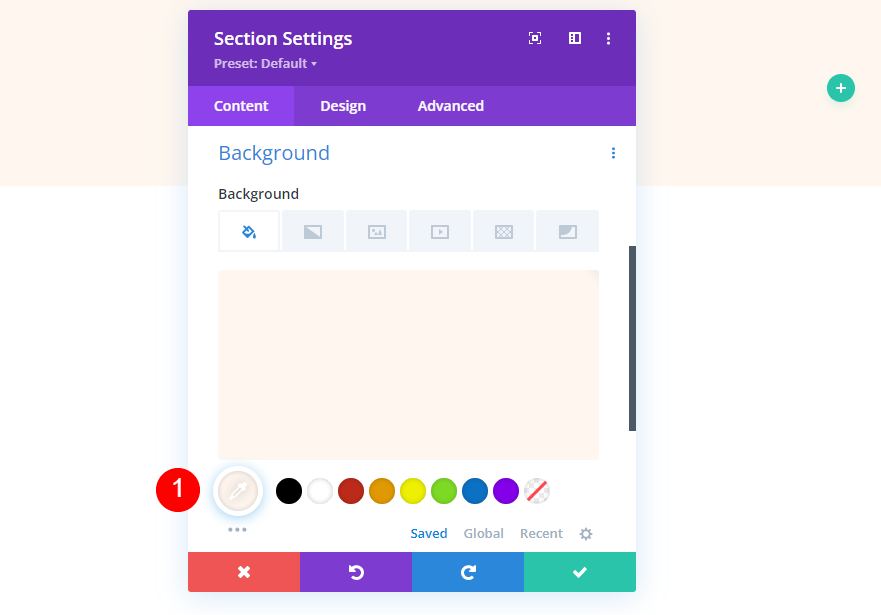
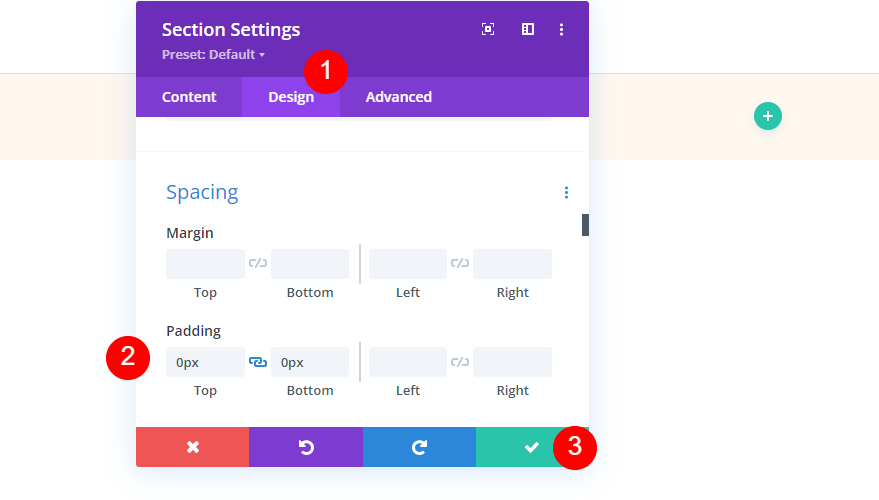
Ouvrez les paramètres de la section en cliquant sur son icône en forme d’engrenage.
Faites défiler l’écran jusqu’à l’option Arrière-plan et changez la couleur en #fff7ef.
- Couleur d’arrière-plan : #fff7ef
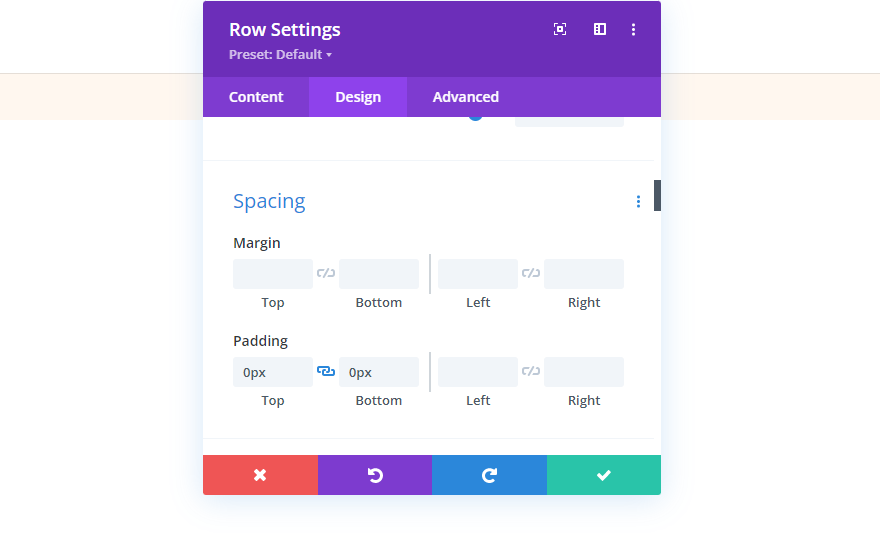
Ensuite, sélectionnez l’onglet Design. Faites défiler l’écran vers le bas jusqu’à l’espacement et entrez 0px pour le remplissage en haut et en bas. Fermez les paramètres de la section.
- Haut : 0px
- Bas : 0px
Ajouter la rangée
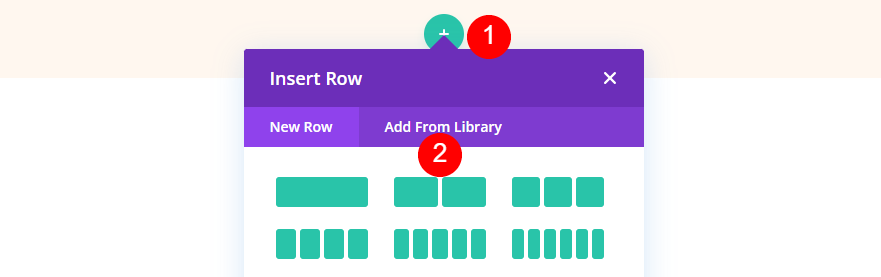
Ensuite, ajoutez une ligne à deux colonnes.
Ensuite, ouvrez les paramètres de la ligne en cliquant sur son icône en forme d’engrenage.
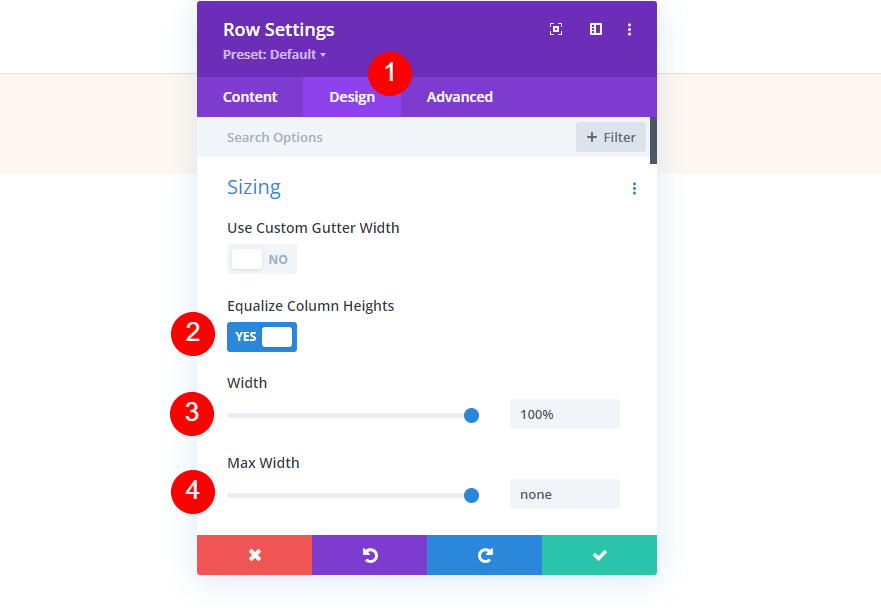
Sélectionnez l’onglet Conception et activez l’option Égalisation des hauteurs de colonne. Définissez la largeur sur 100 % et modifiez la largeur maximale sur Aucune.
- Égaliser les hauteurs des colonnes : Oui
- Largeur : 100
- Largeur maximale : Aucune
Ensuite, faites défiler l’écran vers le bas dans la rubrique Espacement et entrez 0px pour le Rembourrage supérieur et inférieur.
- Rembourrage : 0px en haut, 0px en bas
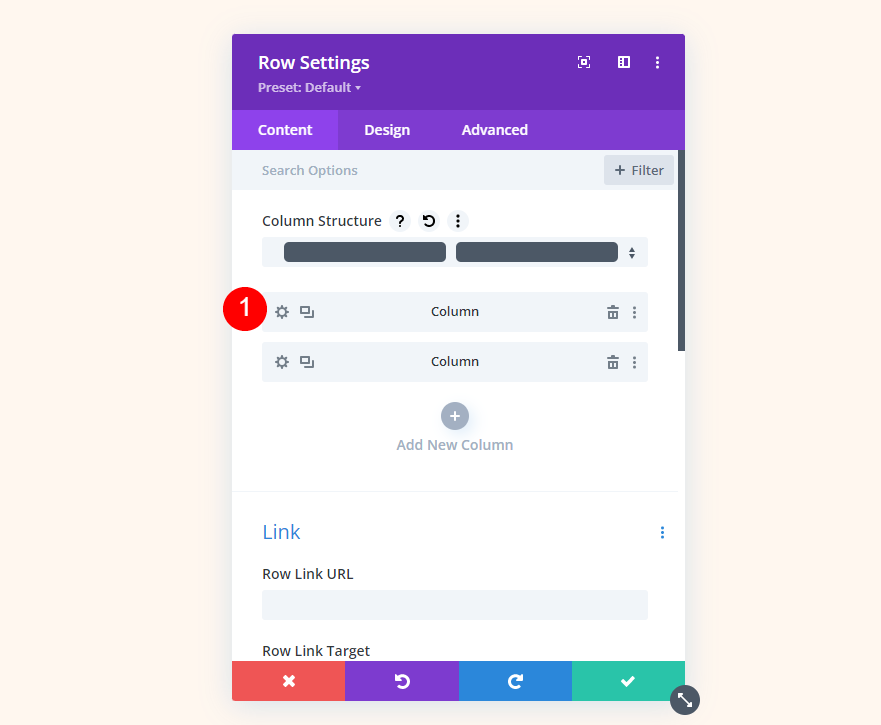
Paramètres des colonnes
Ensuite, nous allons procéder à quelques ajustements de l’espacement des colonnes. Nous reviendrons sur les paramètres des colonnes lorsque nous créerons les arrière-plans circulaires. Ouvrez les paramètres de la première colonne.
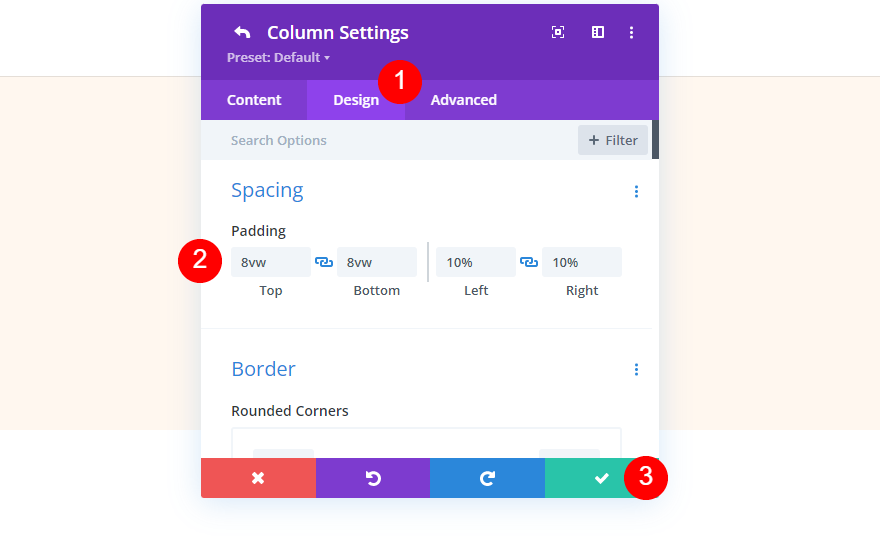
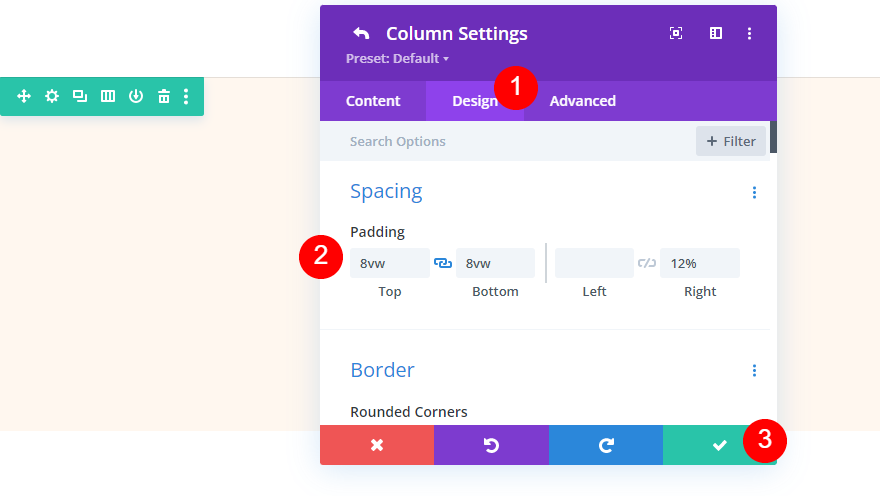
Allez dans l’onglet Design et entrez 8vw pour les marges supérieure et inférieure et 10 % pour les marges gauche et droite. Fermez les paramètres de la colonne.
- Haut : 8vw
- Bas : 8vw
- Gauche : 10
- Droite : 10
Ensuite, ouvrez les paramètres de la deuxième colonne.
Allez dans l’onglet Design et entrez 8vw pour le Rembourrage supérieur et inférieur et 12% pour le Rembourrage droit. Fermez les paramètres de la colonne et de la ligne.
- Haut : 8vw
- En bas : 8vw
- Droite : 12
Module de séparation
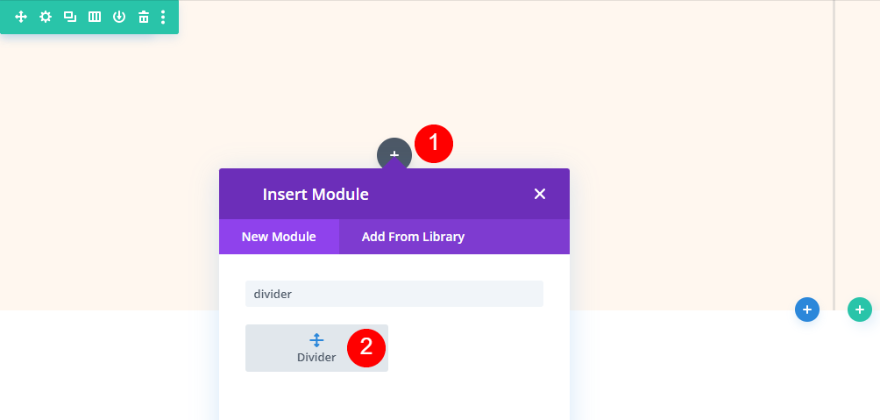
Ensuite, ajoutez un module de séparation à la colonne de gauche.
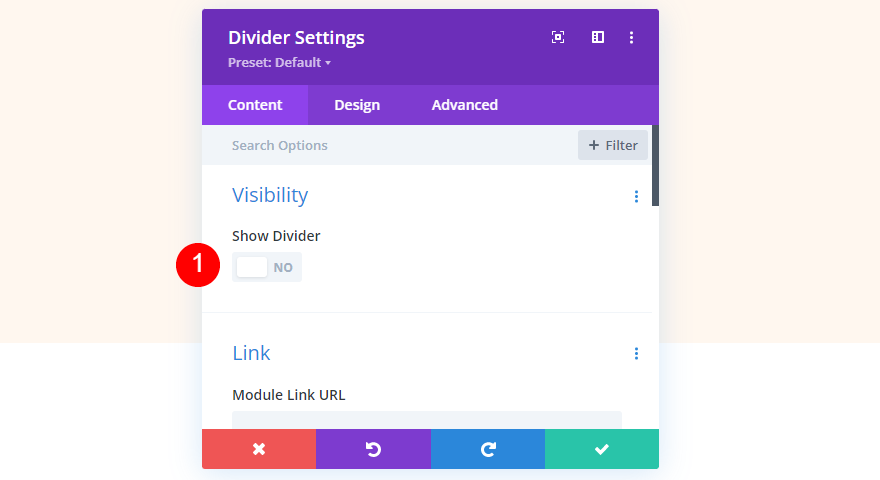
Ouvrez les paramètres du module de séparation et sélectionnez Non pour Afficher la visibilité.
- Afficher la visibilité : Non
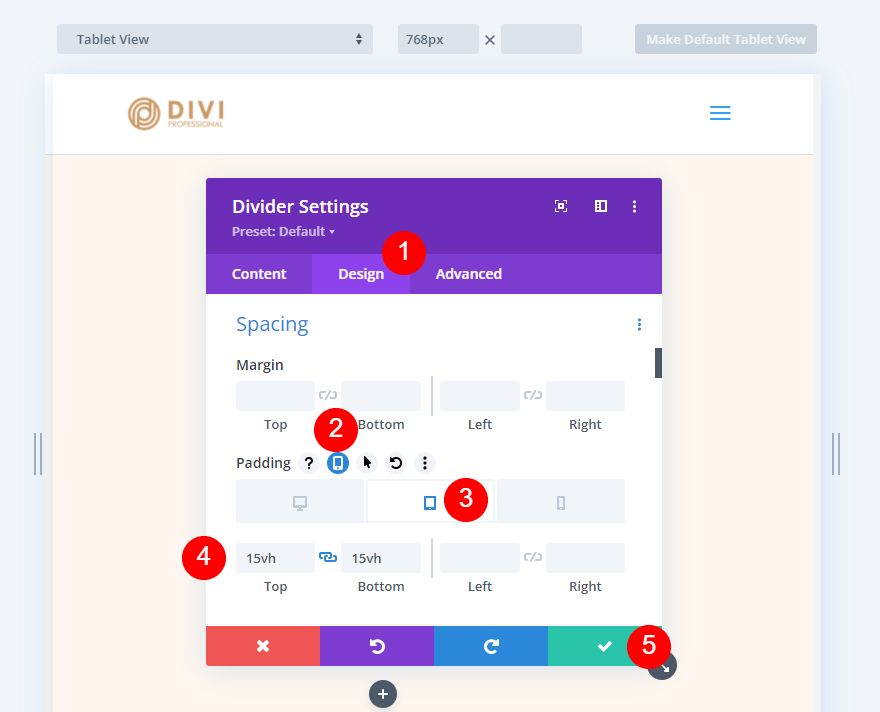
Ensuite, sélectionnez l’onglet Conception et faites défiler la liste jusqu’à Espacement. Sélectionnez l’icône de la tablette et choisissez l’onglet Tablette. Ajoutez 15vh à l’espacement supérieur et inférieur. Les paramètres du téléphone suivront ceux de la tablette. Nous n’aurons pas besoin de ces paramètres pour la version de bureau. Fermez les paramètres du module.
- Rembourrage (tablette) : 15vH en haut, 15vh en bas
Module de texte de titre
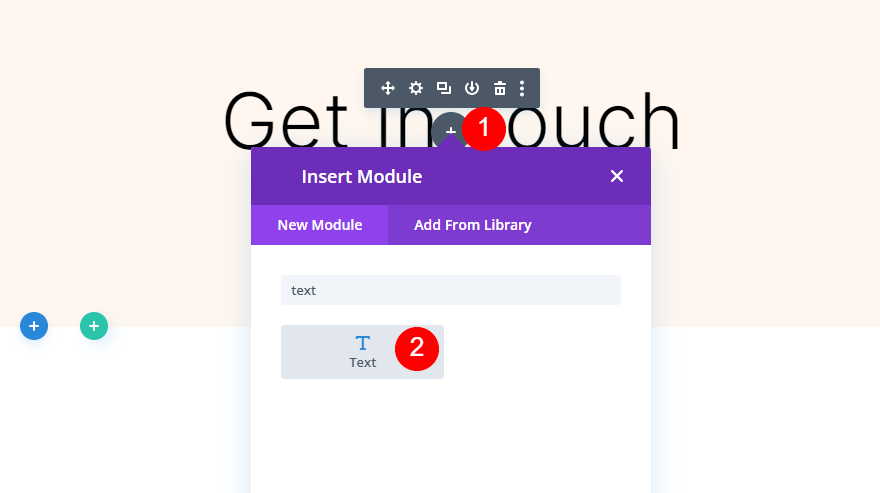
Ensuite, ajoutez un module de texte dans la colonne de droite. Il servira à créer le titre du formulaire de contact.
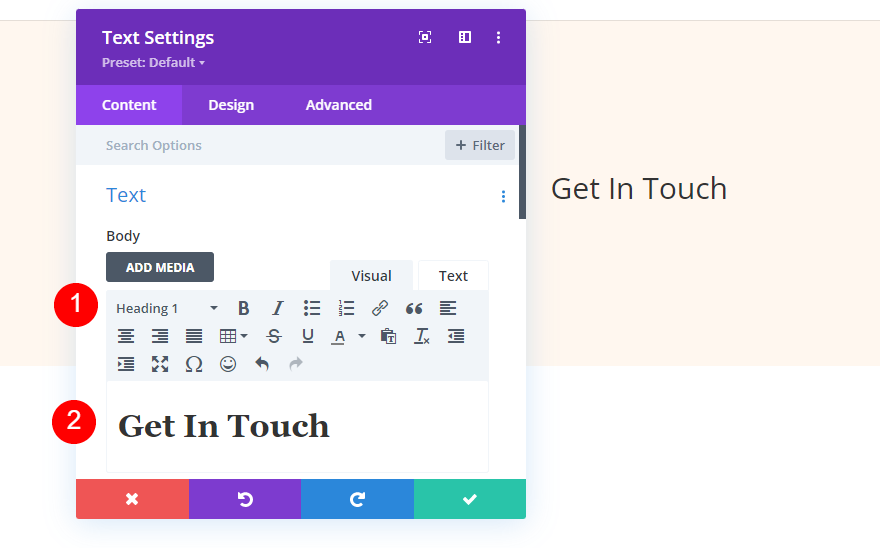
Ajoutez le titre « Get In Touch » et changez la police en Heading 1.
- Police : Heading 1
- Contenu du corps du texte : Prendre contact
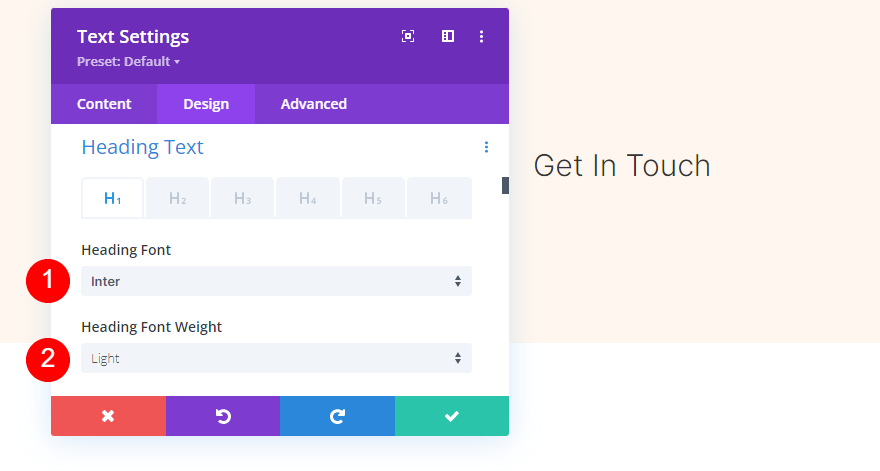
Sélectionnez l’onglet Conception et faites défiler la liste jusqu’à Texte de l’en-tête. Sélectionnez Inter pour la police et choisissez Light pour le poids de la police.
- Police : Inter
- Poids de la police : Light
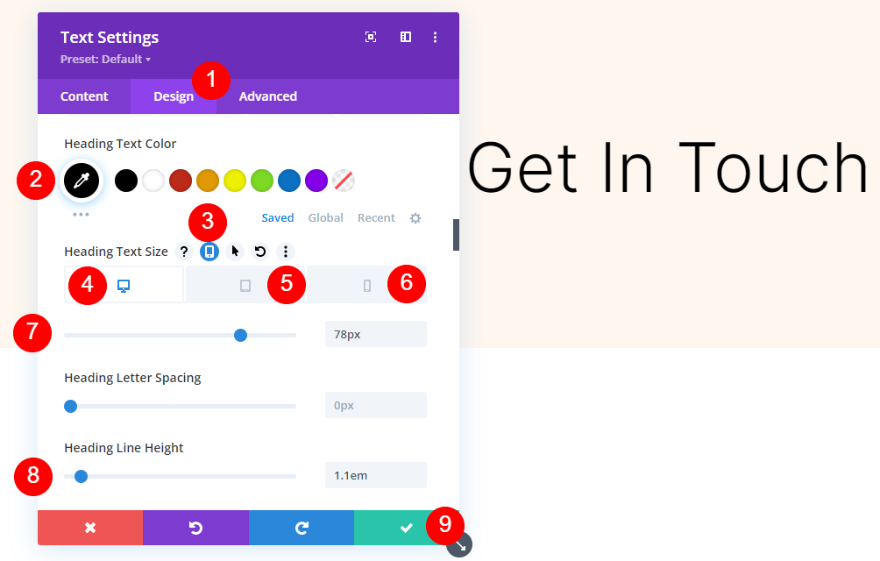
Définissez la couleur de la police sur noir, la taille de la police du bureau sur 78px, la taille de la police de la tablette sur 44px et la taille de la police du téléphone sur 28px. Définissez la hauteur de ligne sur 1,1em. Fermez les paramètres du module.
- Couleur : #000000
- Taille de la police : 78px (ordinateur de bureau), 44px (tablette), 28px (téléphone)
- Hauteur de ligne : 1.1em
Module de texte de description
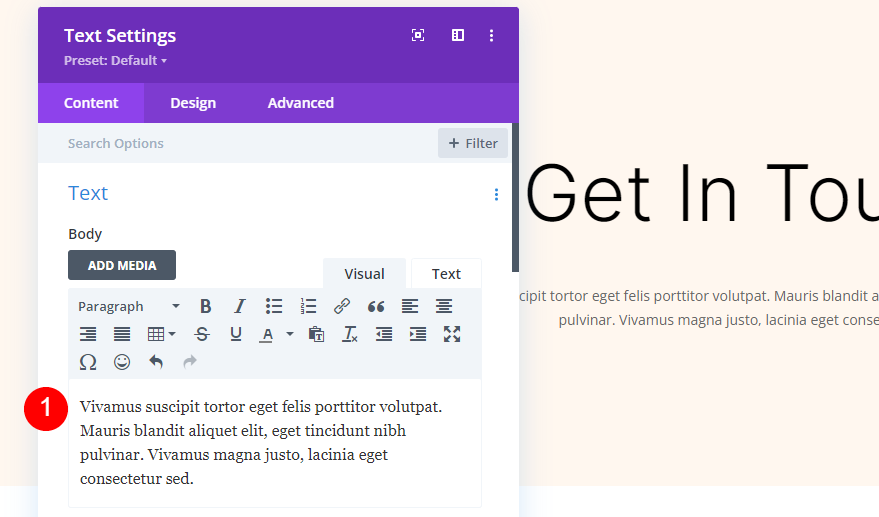
Ensuite, ajoutez un module de texte sous le module de texte du titre.
Ouvrez ses paramètres et ajoutez votre description dans la zone de contenu. Je n’utilise que du contenu factice pour mon exemple.
- Texte du corps : description
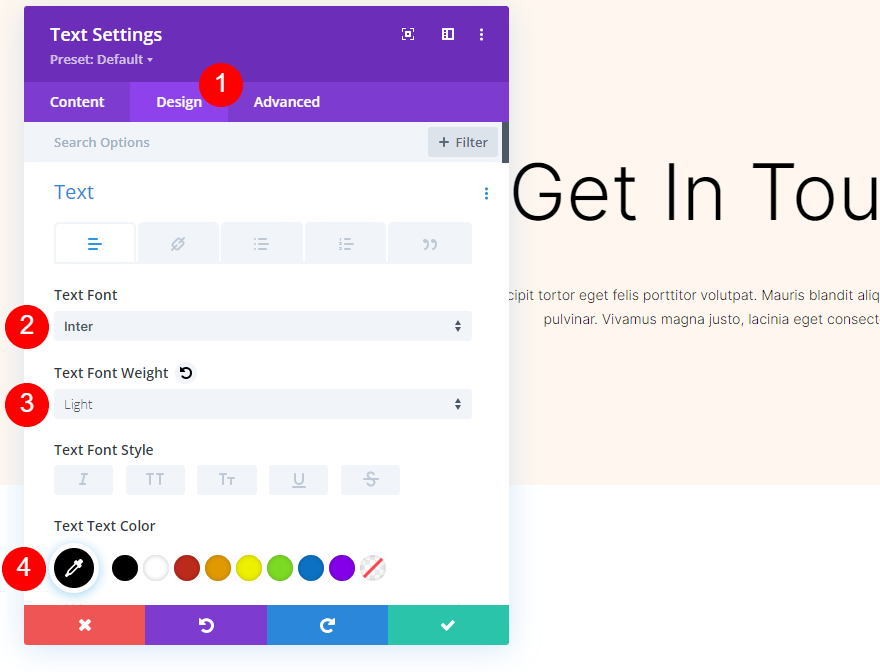
Ensuite, sélectionnez l’onglet Design et choisissez Inter pour la police. Choisissez Light pour l’épaisseur de la police et définissez la couleur sur noir.
- Police : Inter
- Poids de la police : Light
- Couleur : #000000
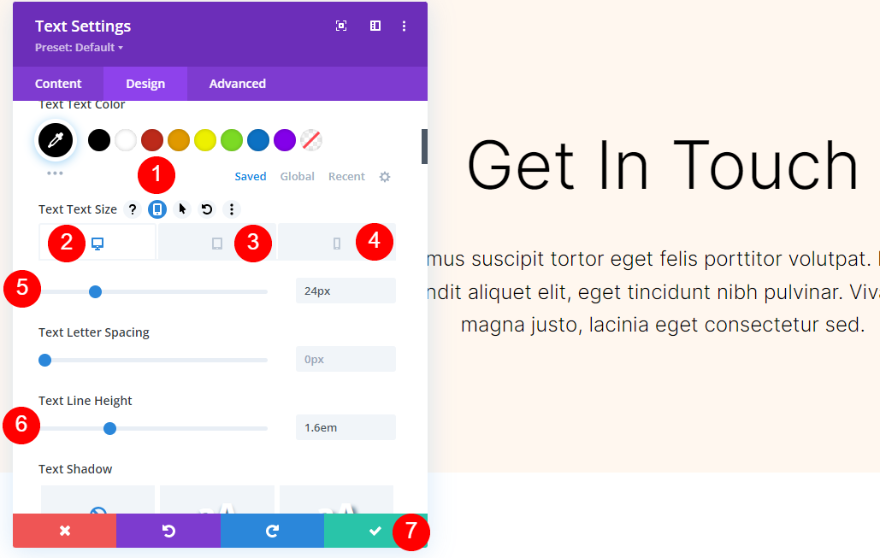
Sélectionnez l’icône de la tablette pour définir les tailles pour chaque type d’écran. Cliquez sur l’icône du bureau et modifiez la taille à 24px. Sélectionnez l’icône de la tablette et modifiez la taille à 20px. Sélectionnez l’icône du téléphone et modifiez la taille à 16px. Définissez la hauteur de ligne sur 1,6em. Fermez les paramètres du module.
Module de formulaire de contact
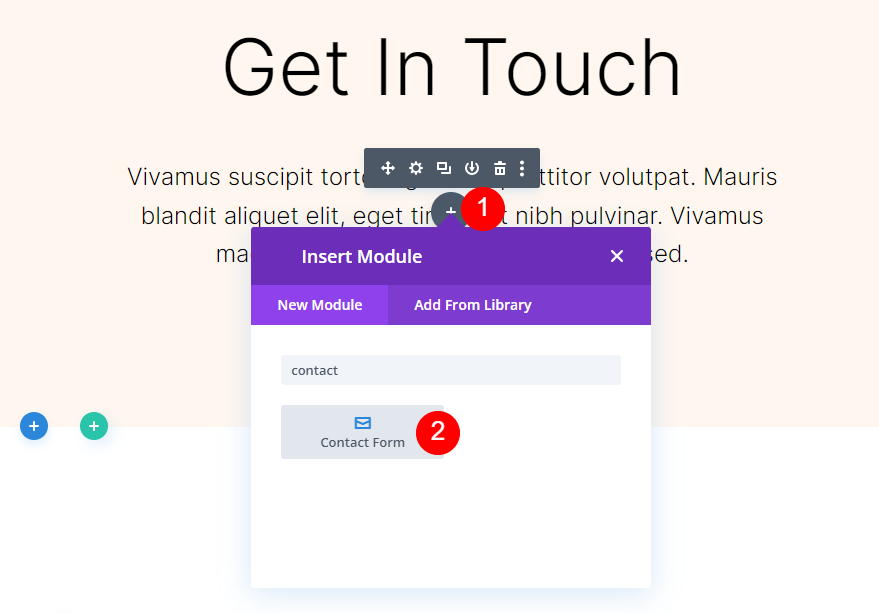
Enfin, ajoutez un module de formulaire de contact sous le texte de la description.
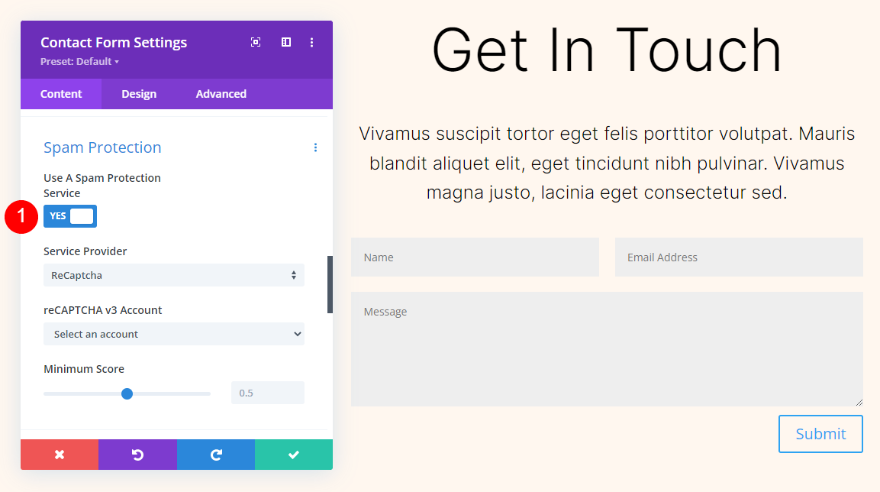
Ouvrez les paramètres, faites défiler vers le bas jusqu’à Protection anti-spam, et activez Utiliser un service de protection anti-spam. Pour plus d’informations sur cette fonctionnalité, consultez l’article Comment utiliser un service de protection contre les spams dans le module d’optin par courriel de Divi.
- Utiliser un service de protection contre les spams : Oui
Champs
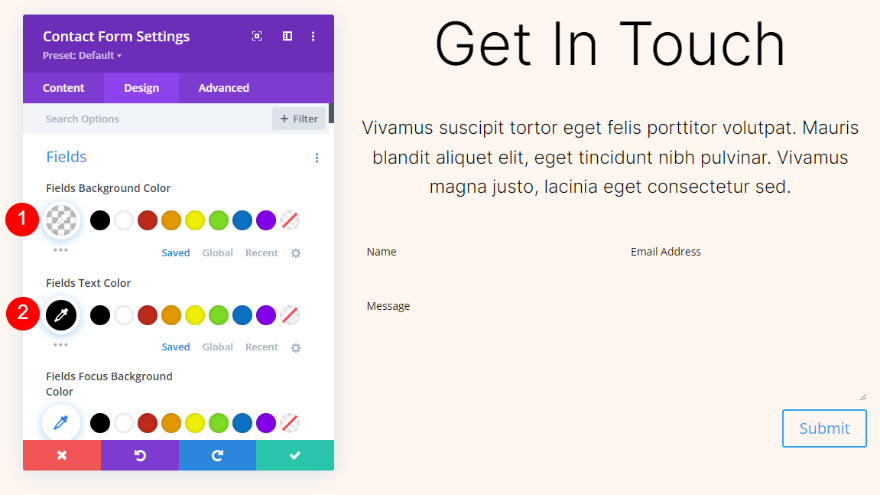
Allez dans l’onglet Conception et définissez la couleur d’arrière-plan des champs sur rgba(0,0,0,0). Définissez la couleur du texte des champs sur noir.
- Couleur d’arrière-plan des champs : rgba(0,0,0,0)
- Couleur du texte : #000000
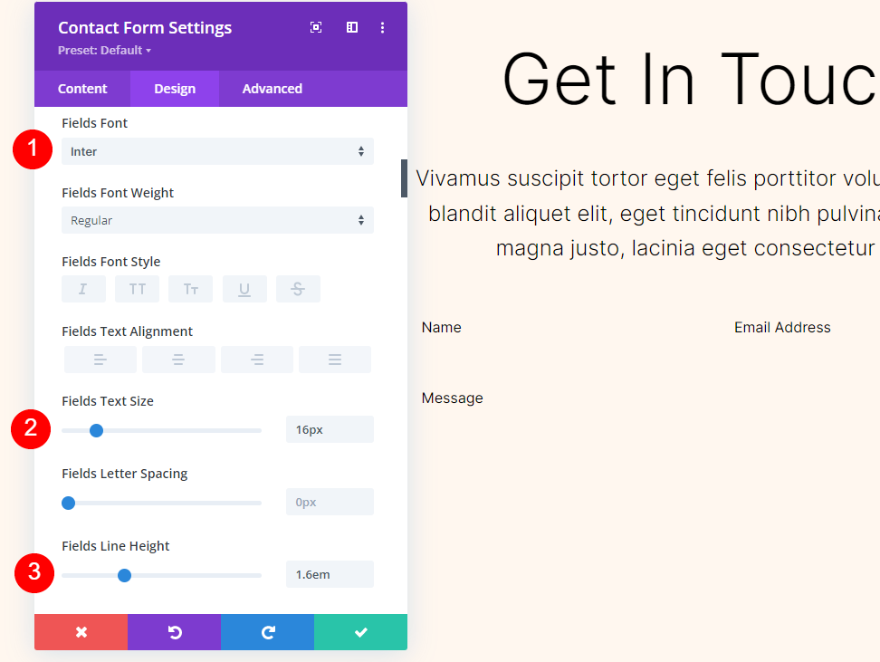
Ensuite, choisissez Inter pour la police des champs. Modifiez la taille à 16px et la hauteur de ligne à 1,6em.
- Police : Inter
- Taille : 16px
- Hauteur de ligne : 1.6em
Bouton
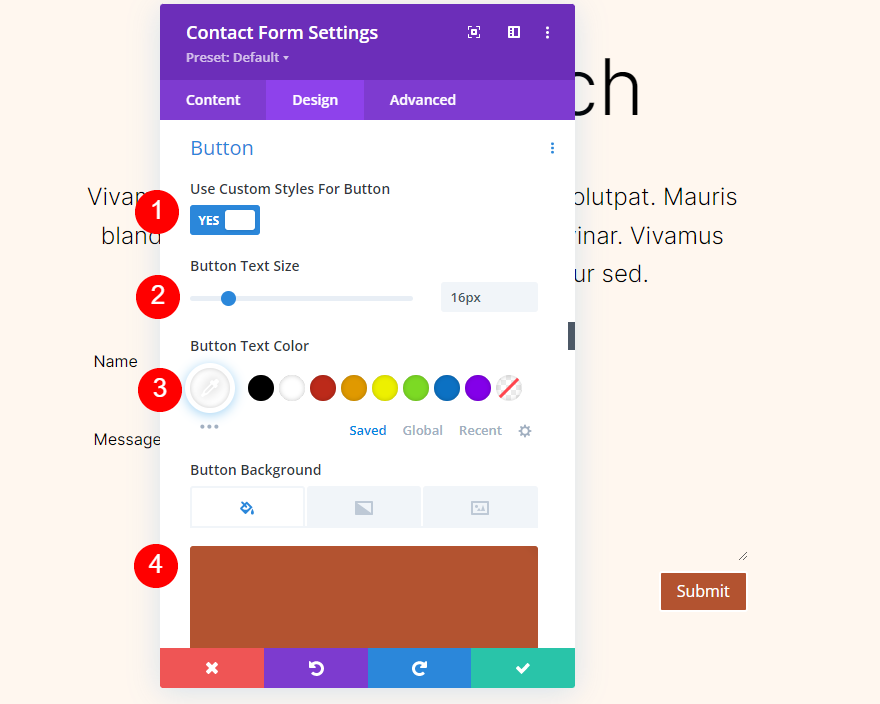
Faites défiler l’écran jusqu’à Button et sélectionnez Use Custom Styles. Définissez la taille du texte sur 16px. Définissez la couleur du texte sur blanc et la couleur d’arrière-plan sur #b35330.
- Utilisez des styles personnalisés : Oui
- Taille du texte : 16px
- Couleur du texte : #ffffff
- Couleur de fond : #b35330
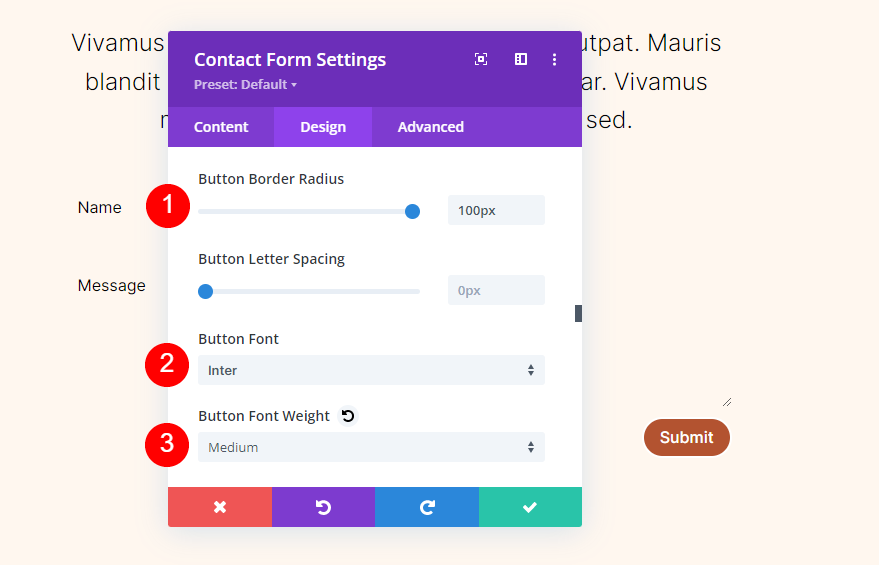
Modifiez le rayon de la bordure à 100px. Sélectionnez Inter pour la police du bouton. Définissez l’épaisseur sur Moyenne.
- Rayon de la bordure : 100px
- Police du bouton : Inter
- Poids : Medium
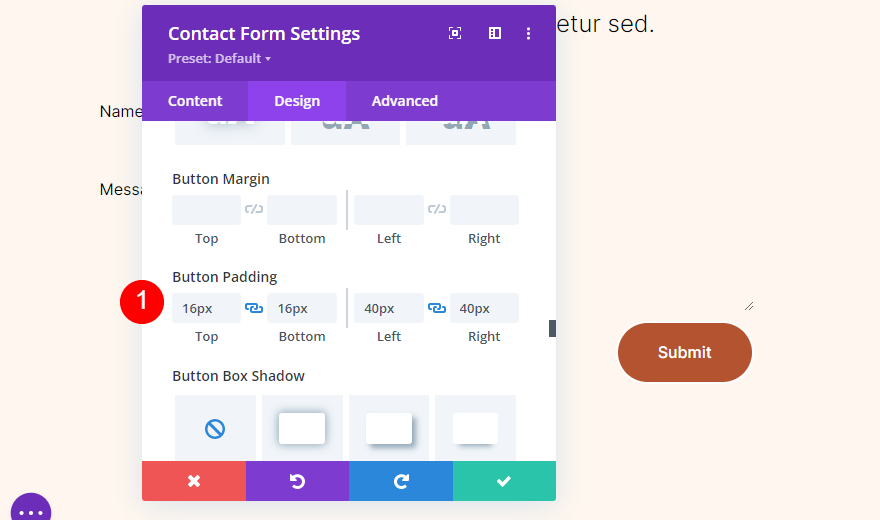
Faites défiler l’écran jusqu’à Button Padding et ajoutez 16px pour le haut et le bas et 40px pour la gauche et la droite.
- Remplissage des boutons : 16px (Haut, Bas), 40px (Gauche, Droite)
Bordures des champs
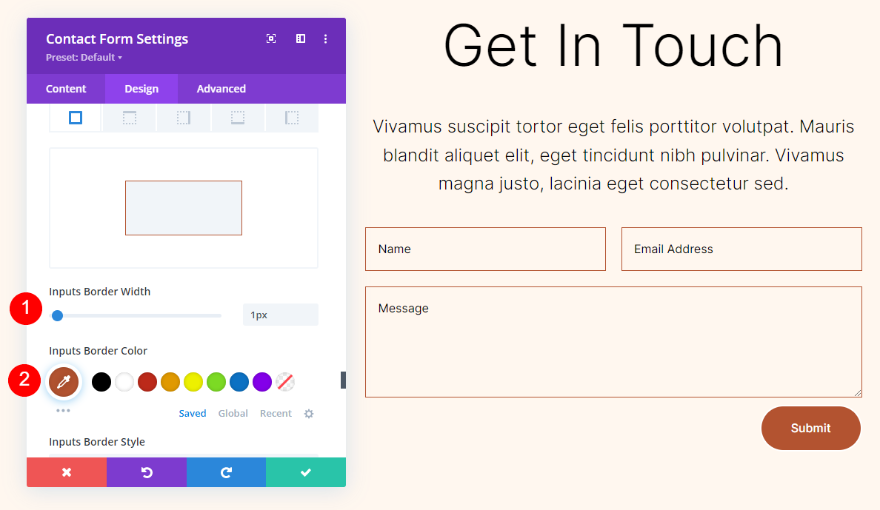
Faites défiler l’écran vers le bas jusqu’à l’option Border (Bordure) et changez la largeur de la bordure des entrées en 1px. Changez la couleur de la bordure d’entrée en #b35330.
- Largeur de la bordure d’entrée : 1px
- Inputs Border Color : #b35330
Paramètres du champ
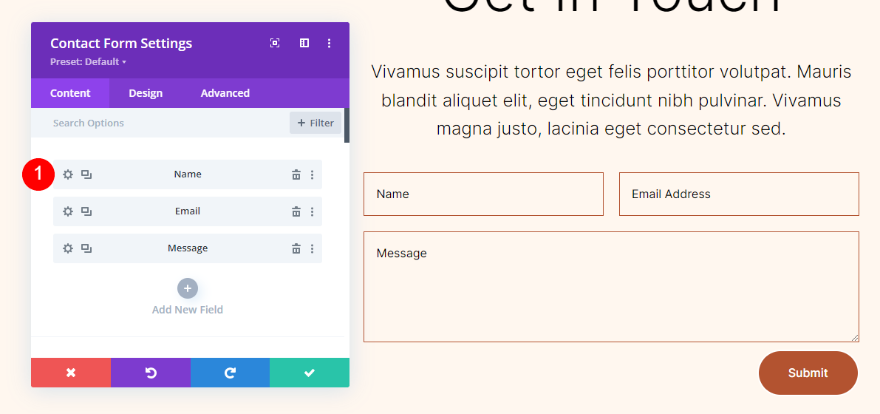
Ensuite, ouvrez les paramètres du champ Nom.
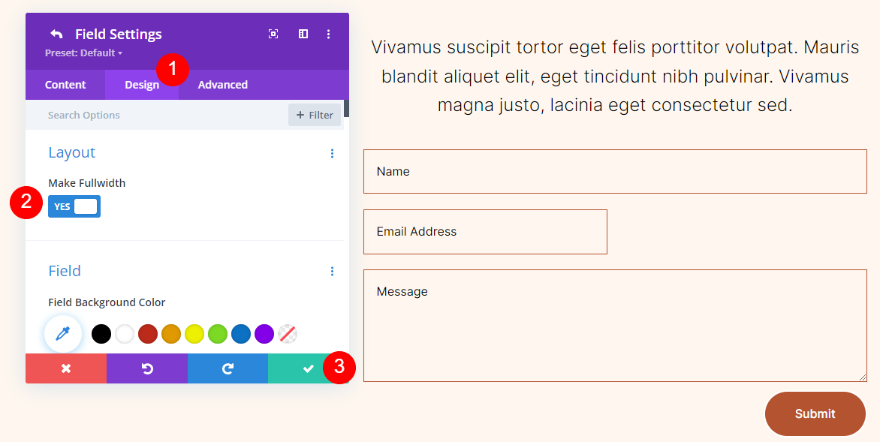
Sélectionnez l’onglet Conception et activez l’option Rendre pleine largeur. Fermez les paramètres du champ Nom.
- Rendre la largeur totale : Oui
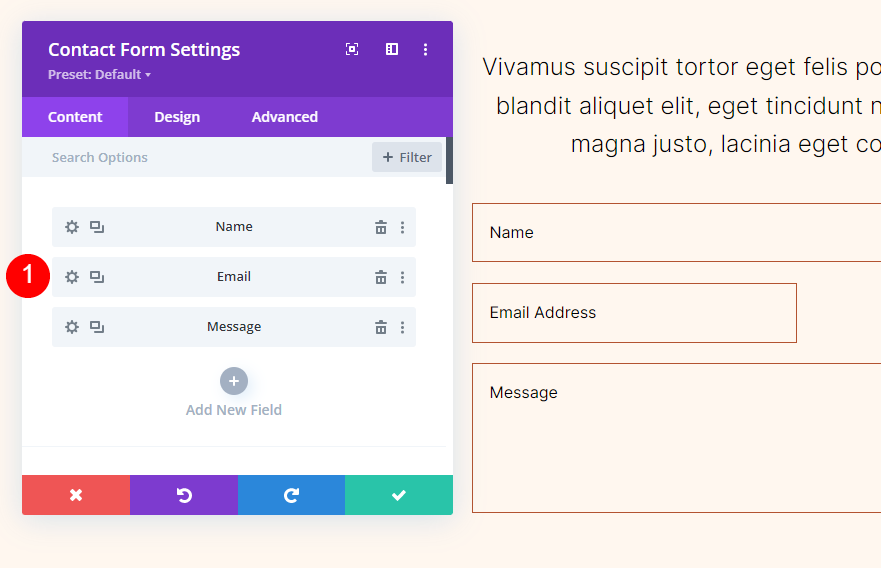
Ensuite, ouvrez les paramètres du champ Email.
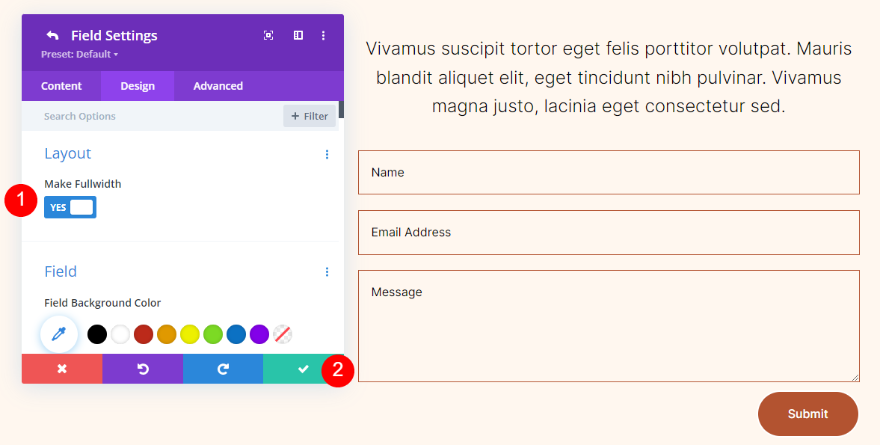
Sélectionnez l’onglet Design et activez l’option Make Fullwidth. Fermez les paramètres du champ de courrier électronique, fermez les paramètres du formulaire de contact et enregistrez votre travail.
- Rendre la largeur totale : Oui
Dupliquez la section
Nous avons maintenant une section avec une colonne vide sur la gauche et un formulaire de contact créé avec deux modules de texte et un module de formulaire de contact sur la droite. Avant de créer les arrière-plans, nous allons dupliquer cette section.
Passez la souris sur les paramètres de la section et cliquez trois fois sur l’icône Dupliquer la section. Nous aurons alors quatre sections. Nous allons ajouter un arrière-plan circulaire différent à chacune d’elles.
Ajout du dégradé d’arrière-plan
Pour chacun de nos arrière-plans circulaires, nous allons ajouter le dégradé d’arrière-plan à la colonne de gauche de la rangée. Ils utiliseront pour la plupart les mêmes couleurs, et plusieurs d’entre eux auront des arrêts de dégradé qui s’empilent. Faites très attention à l’ordre d’empilement, car cela modifiera le dégradé. Nous utiliserons également différentes unités, mais elles commenceront toutes par un pourcentage.
Pour créer un dégradé d’arrière-plan, ouvrez les paramètres de la ligne en cliquant sur l’icône de l’engrenage.
Cliquez sur l’icône d’engrenage de la première colonne.
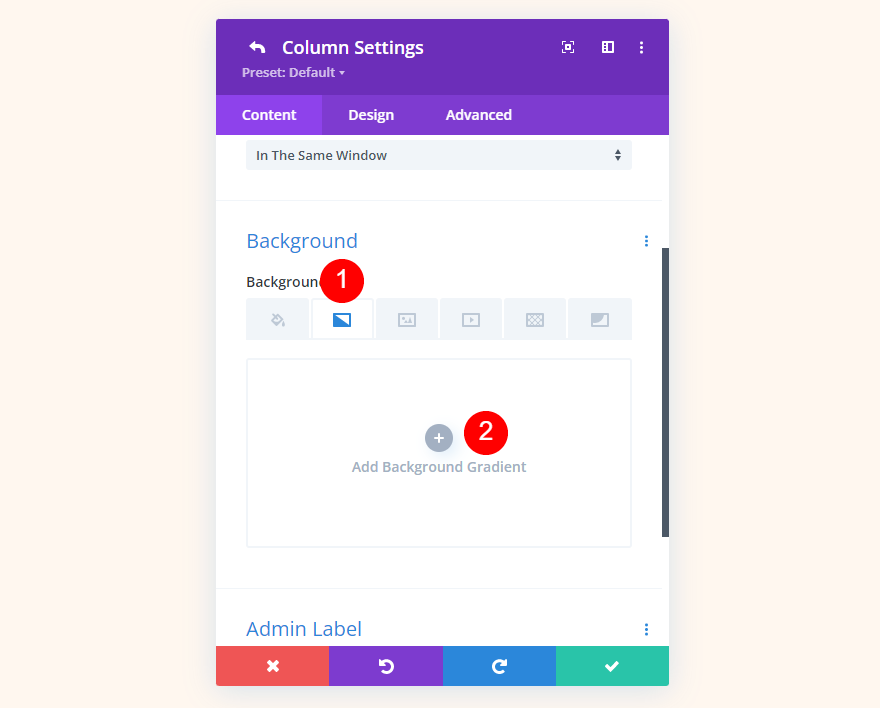
Faites défiler la liste jusqu’à Arrière-plan, sélectionnez l’onglet Dégradé d’arrière-plan, puis cliquez sur Ajouter un dégradé d’arrière-plan.
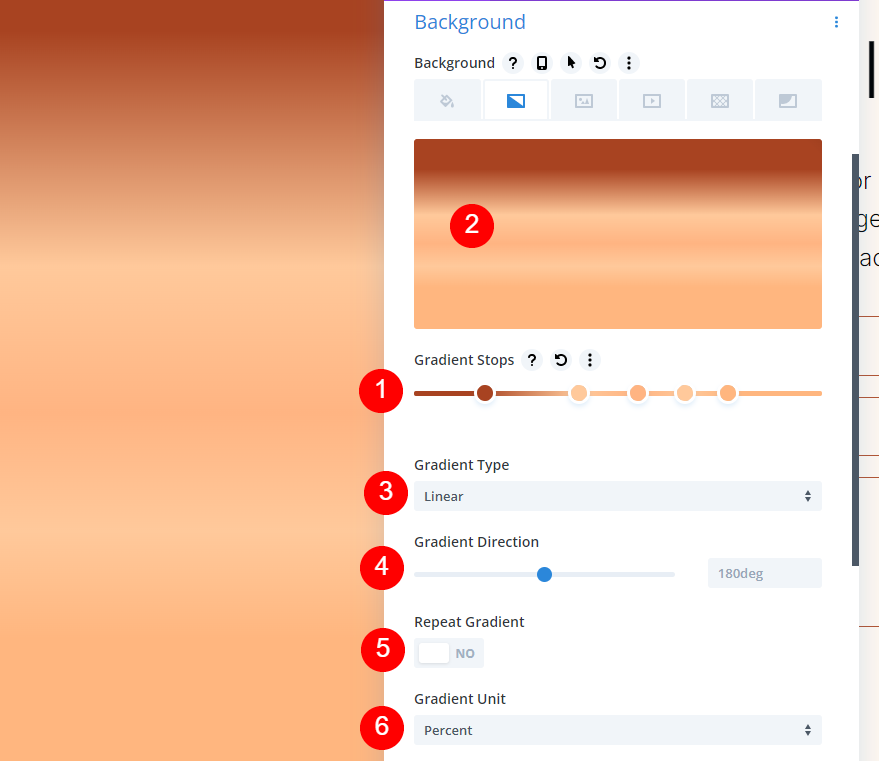
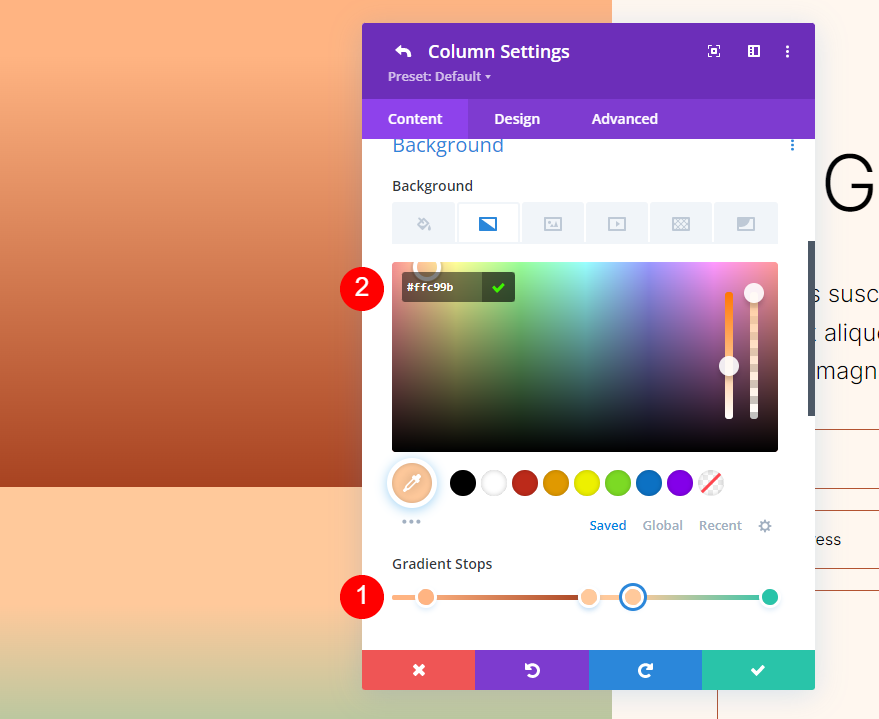
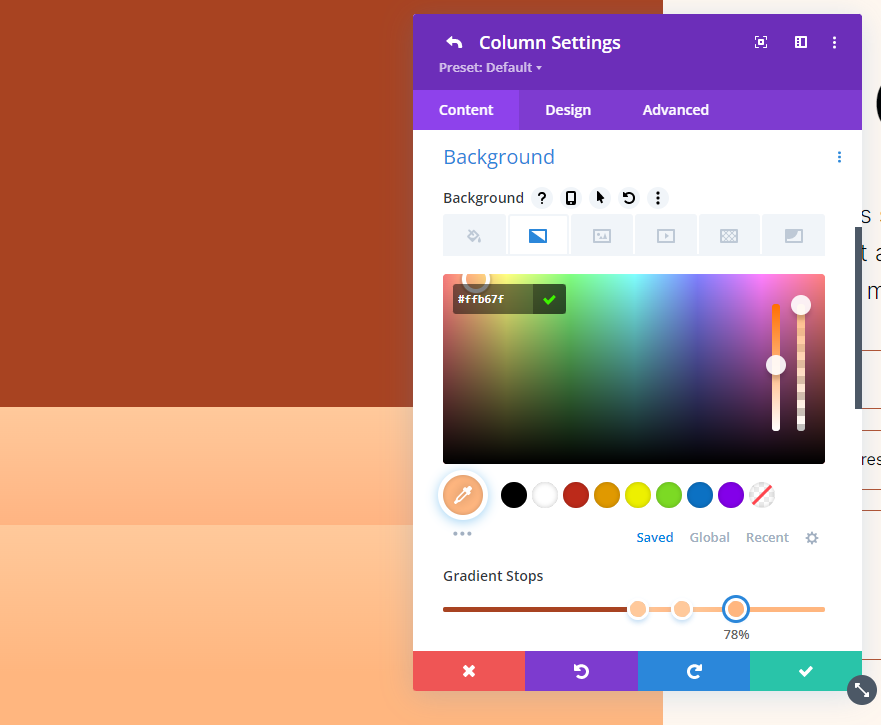
Placez les arrêts de dégradé en cliquant sur la barre de dégradé. Modifiez leurs couleurs en les sélectionnant. La barre de gradient les affiche en pourcentage par défaut, mais nous allons les modifier au fur et à mesure.
Maintenant, construisons nos exemples d’arrière-plan circulaire.
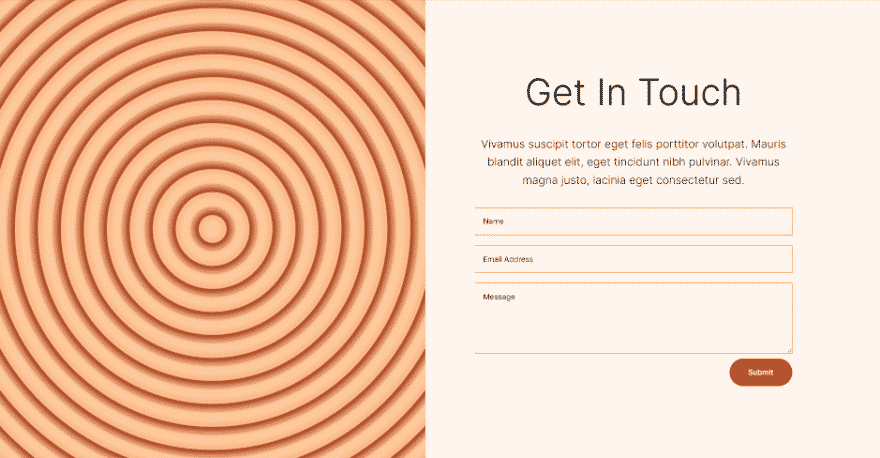
Première forme d’arrière-plan circulaire
Ce fond circulaire aura cinq arrêts de dégradé et créera de nombreux cercles dans les cercles.
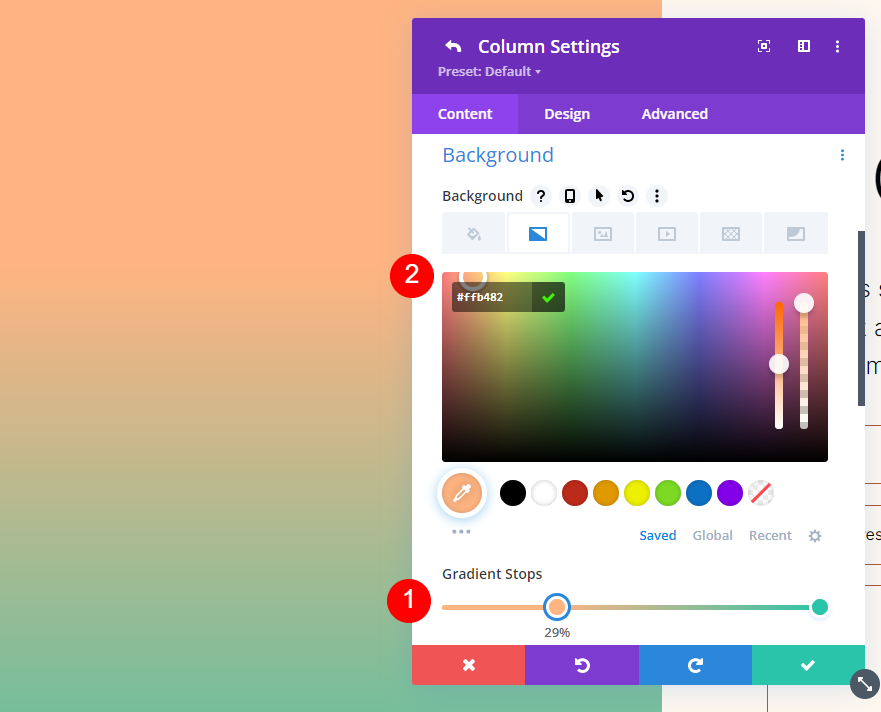
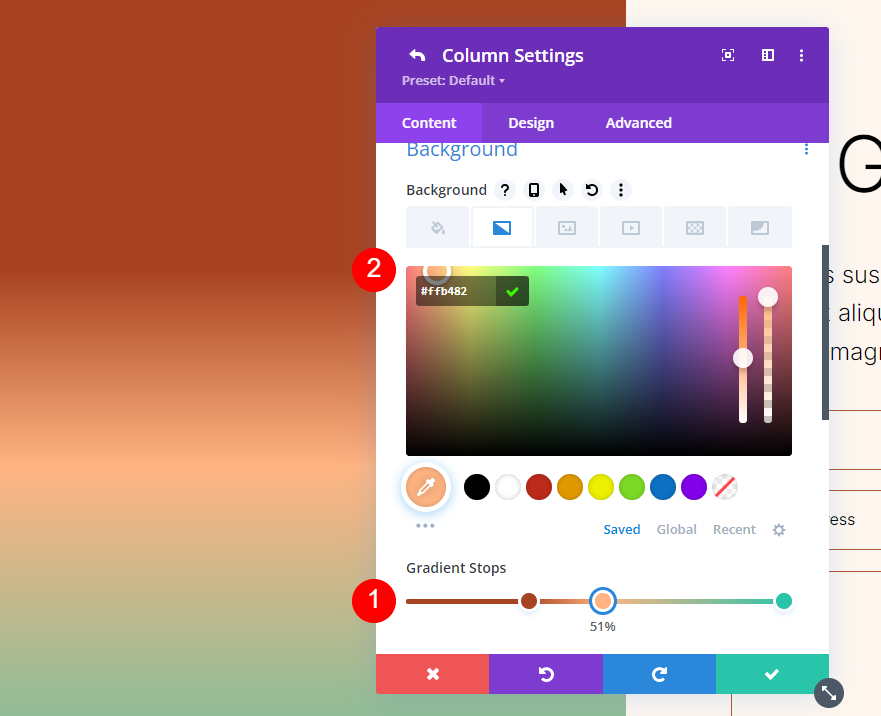
Premier arrêt de dégradé
Pour le premier arrêt de dégradé, réglez-le sur la position 29 % et utilisez la couleur #ffb482.
- Position : 29
- Couleur : #ffb482
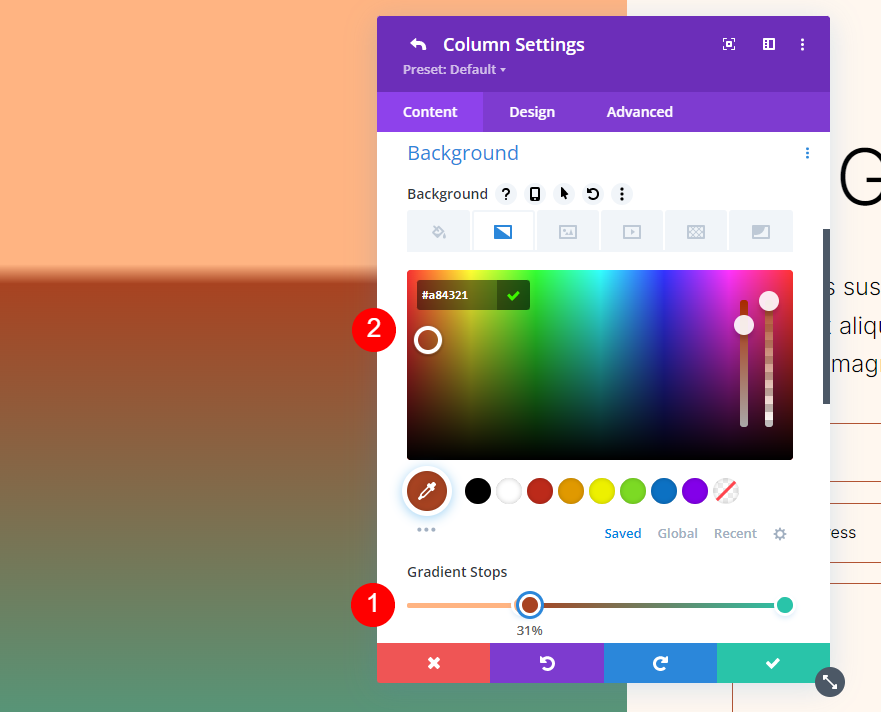
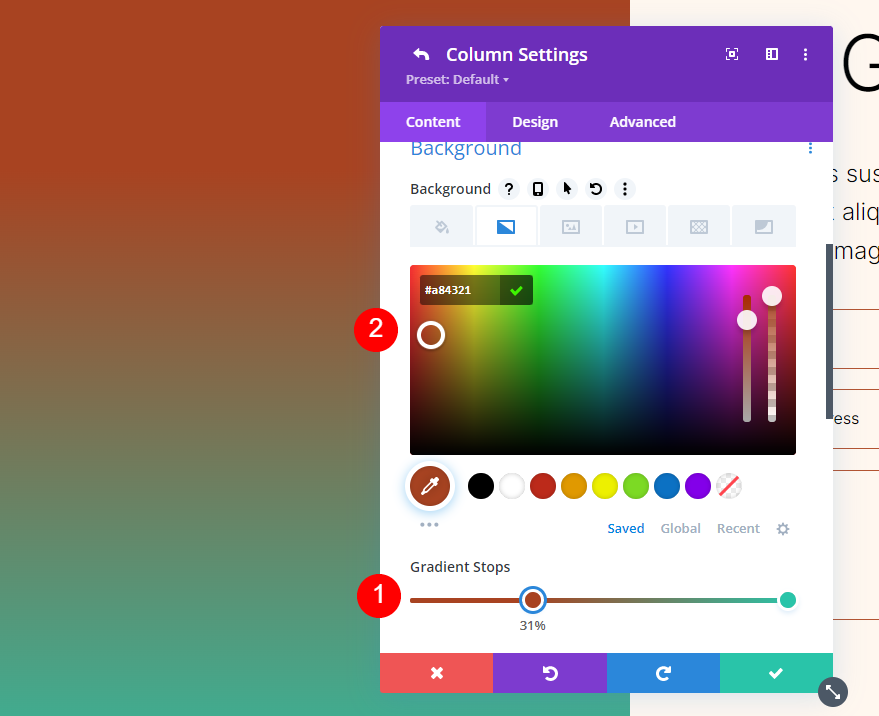
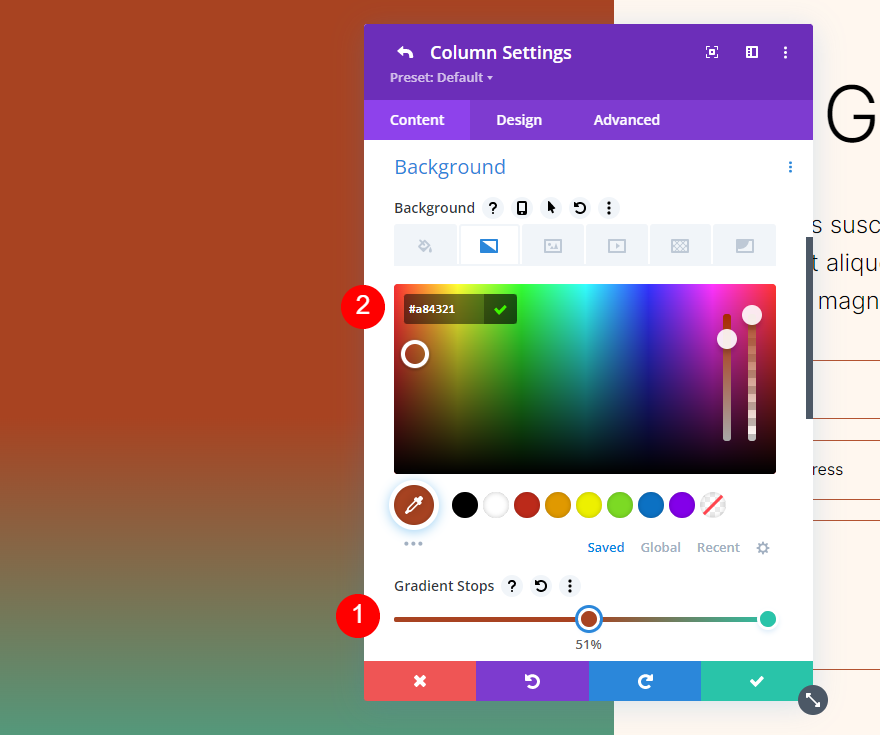
Deuxième arrêt de dégradé
Ajoutez le deuxième arrêt de dégradé à la marque 31% et changez sa couleur en #a84321.
- Position : 31
- Couleur : #a84321
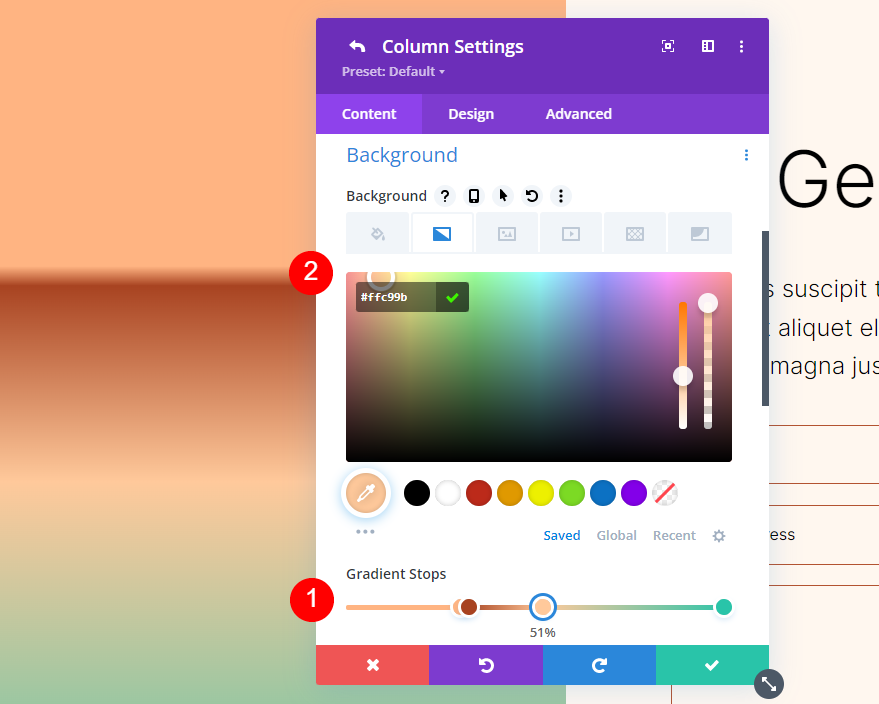
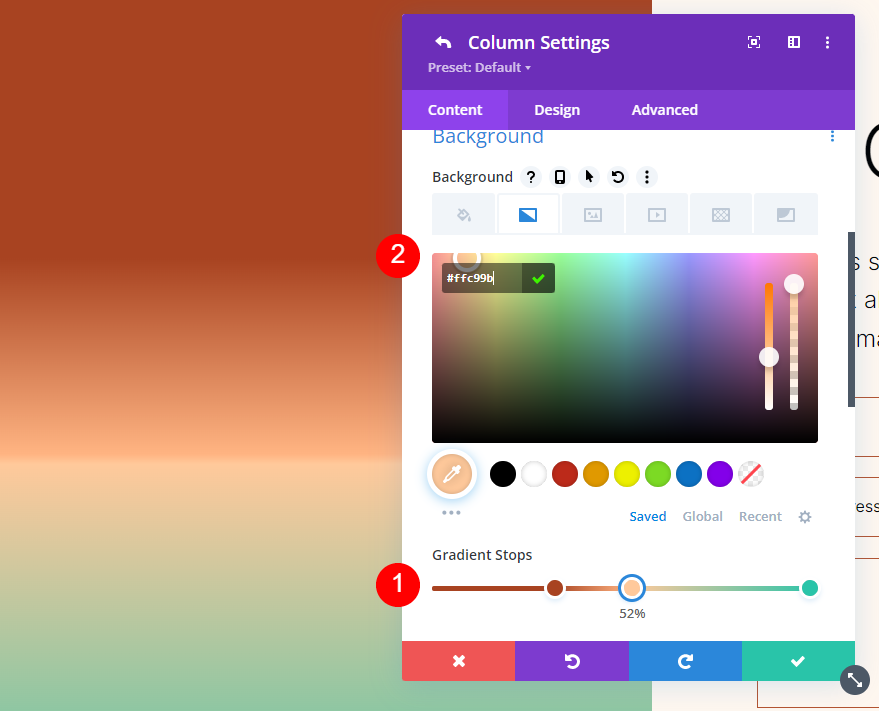
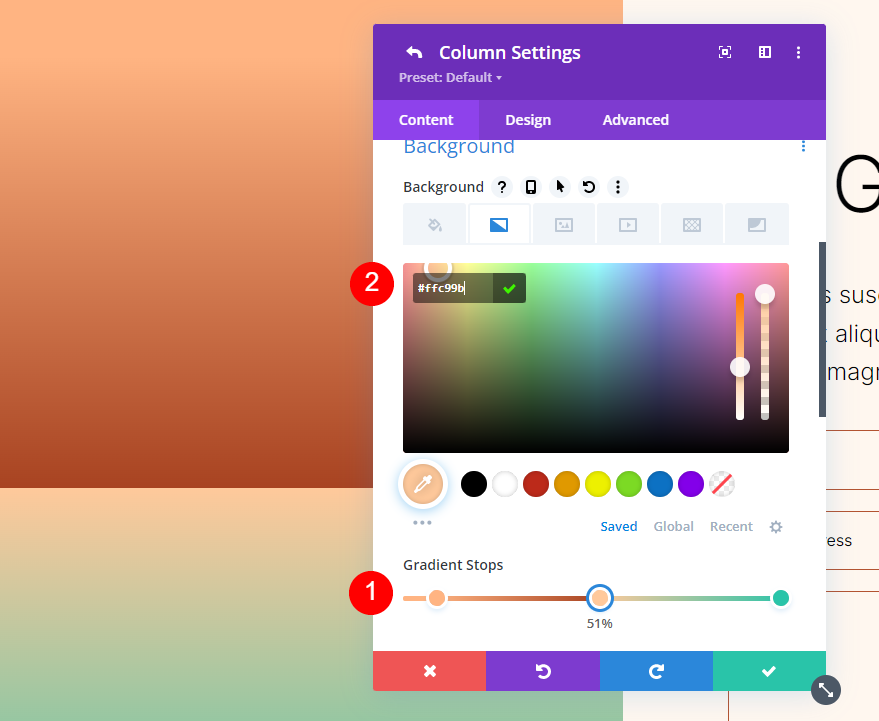
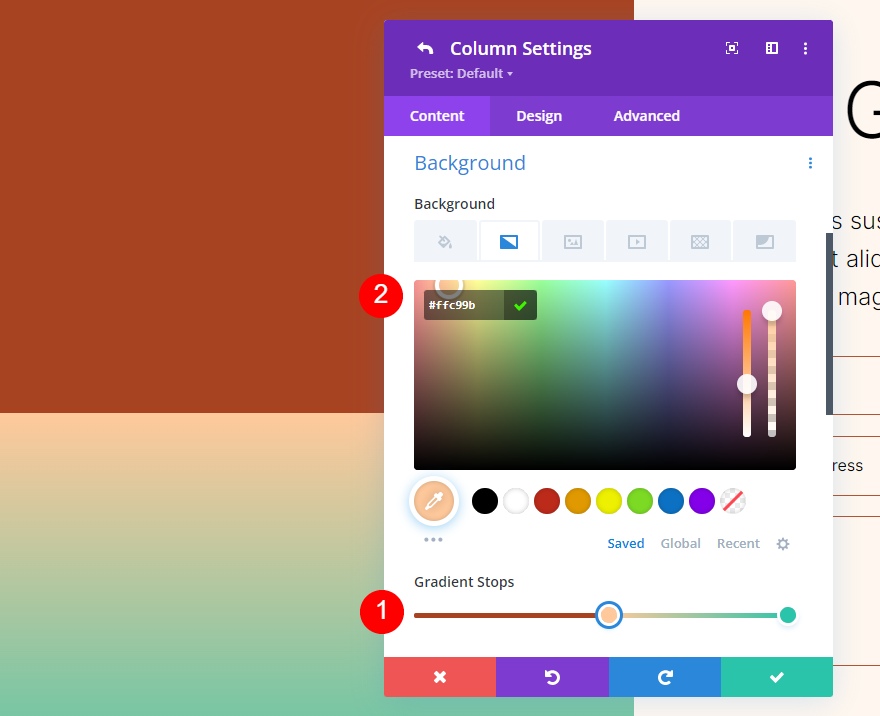
Troisième arrêt de dégradé
Réglez le troisième arrêt de dégradé à 51 % et changez la couleur en #ffc99b.
- Position : 51
- Couleur : #ffc99b
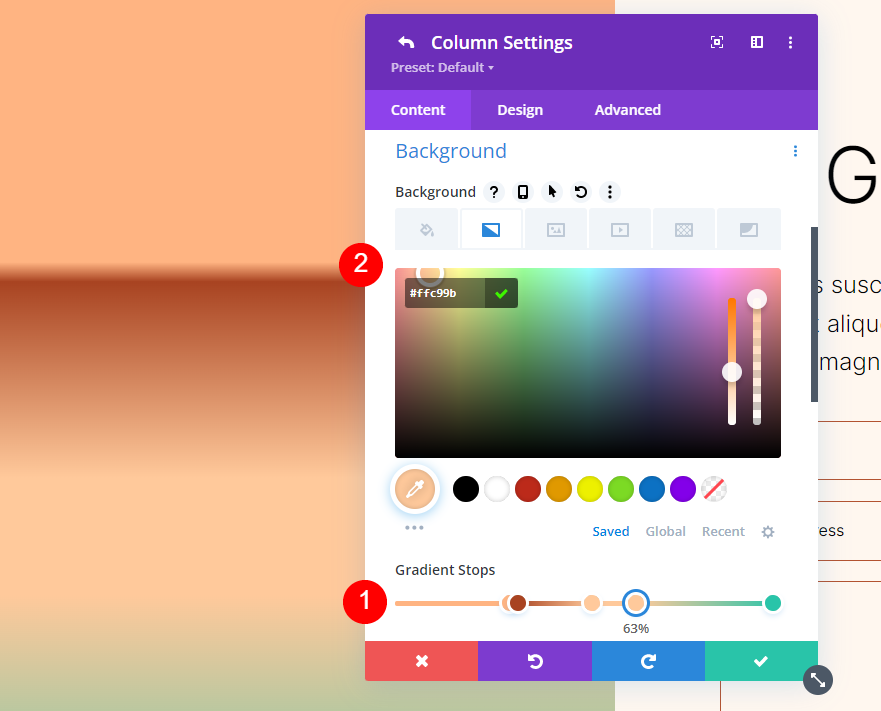
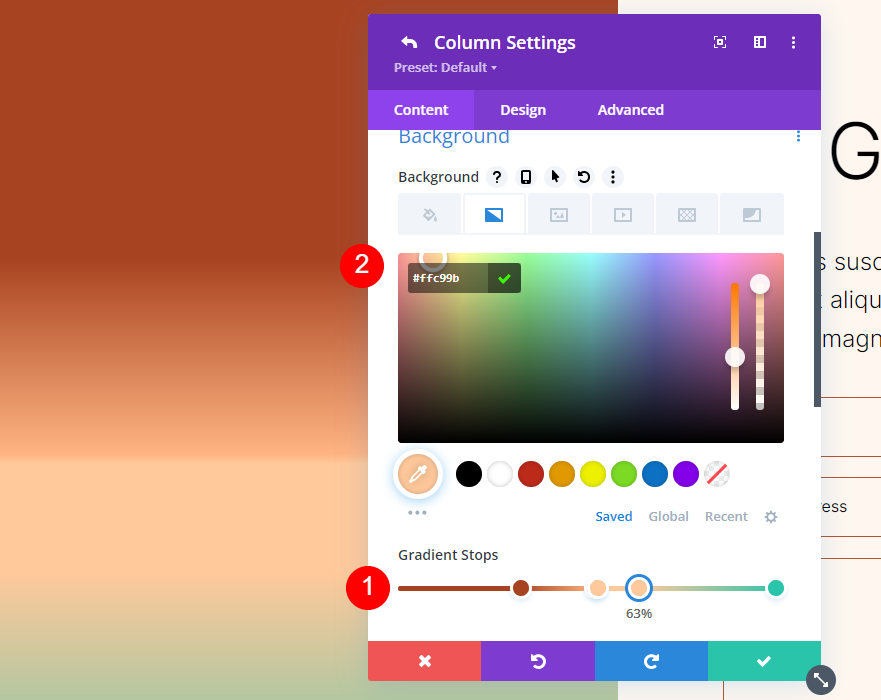
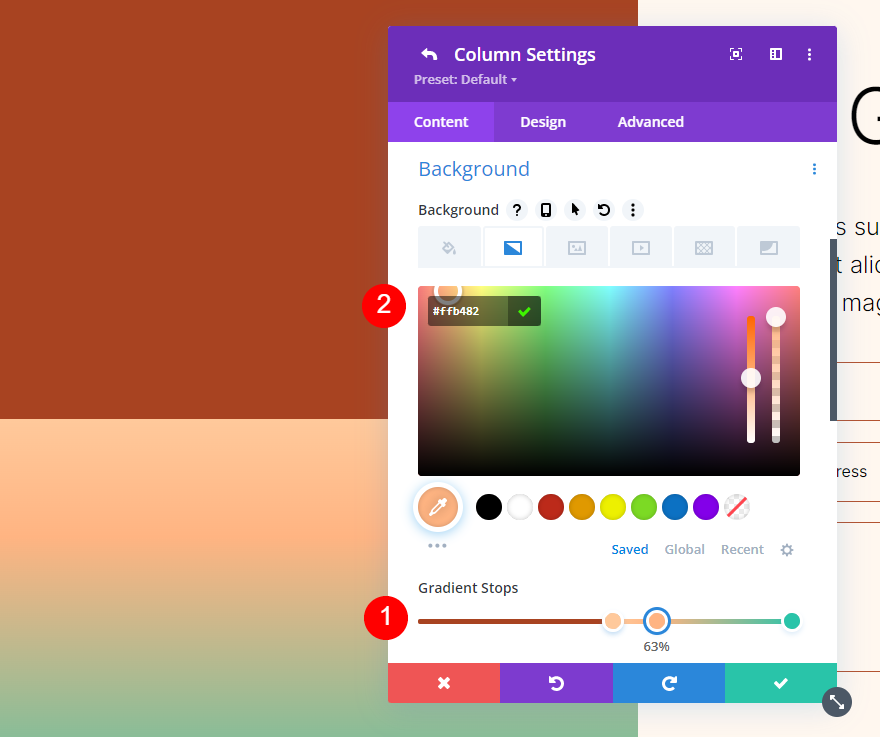
Quatrième arrêt de dégradé
Réglez le quatrième arrêt de dégradé à 63 % et changez la couleur en #ffc99b.
- Position : 63
- Couleur : #ffc99b
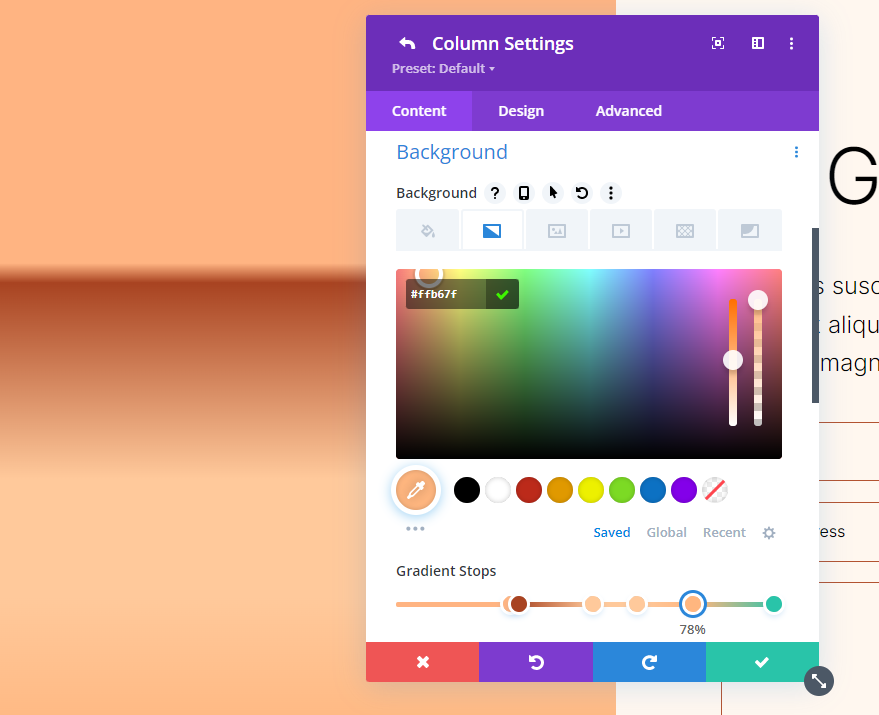
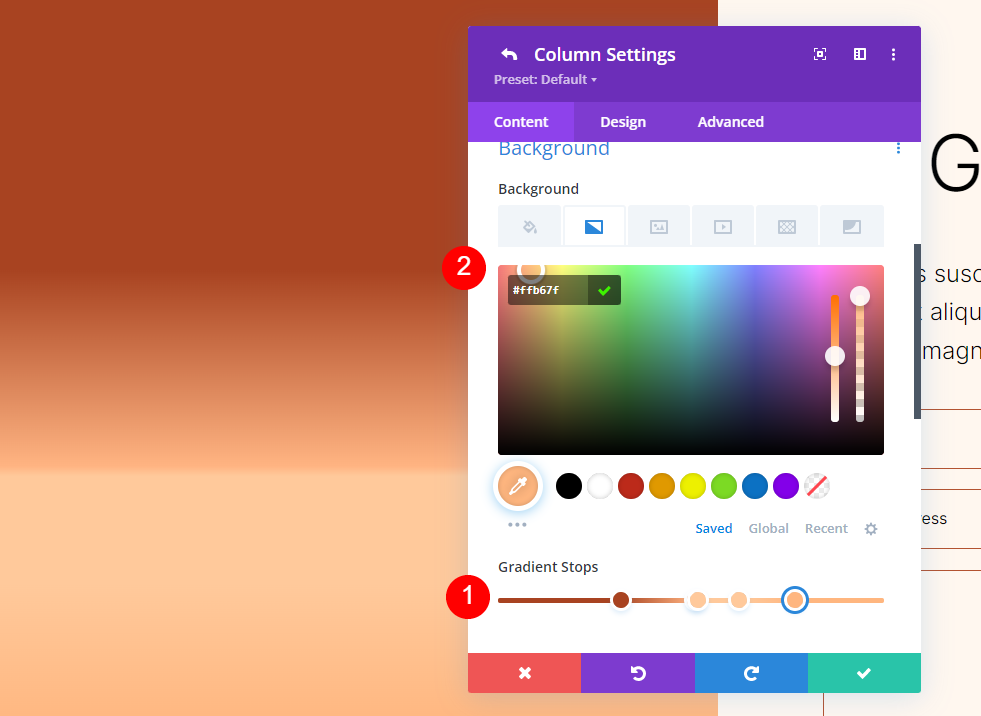
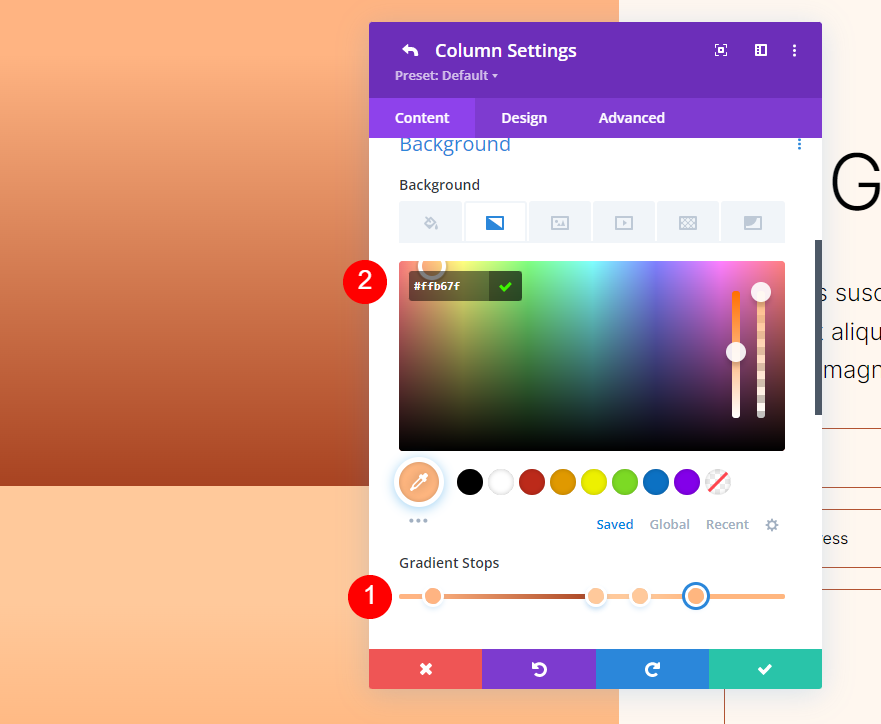
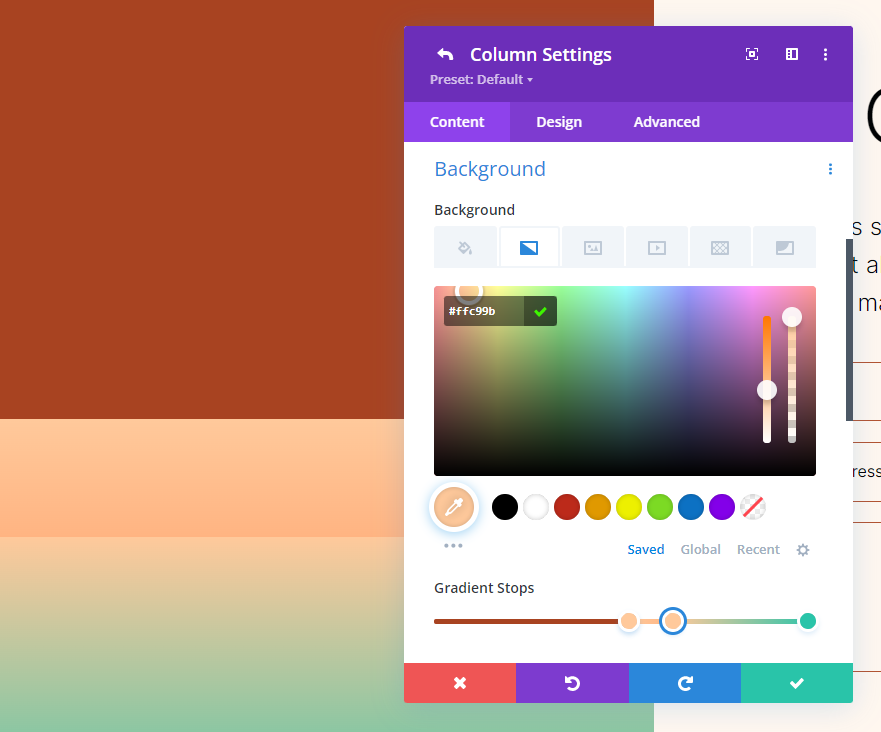
Cinquième arrêt de dégradé
Placez le cinquième arrêt de dégradé à la marque de 78 % et changez sa couleur en #ffb67f.
- Position : 78
- Couleur : #ffb67f
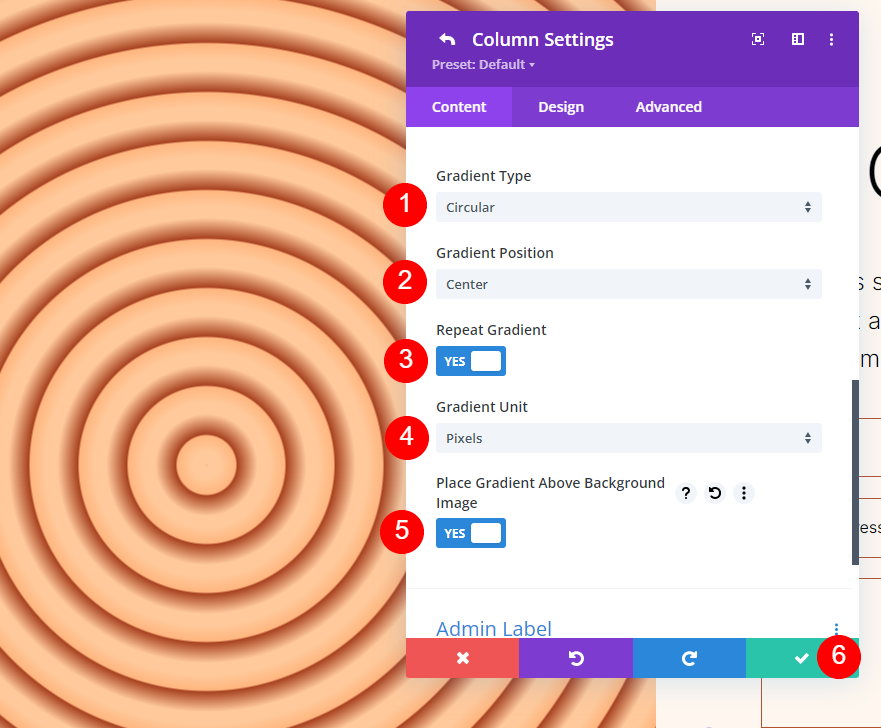
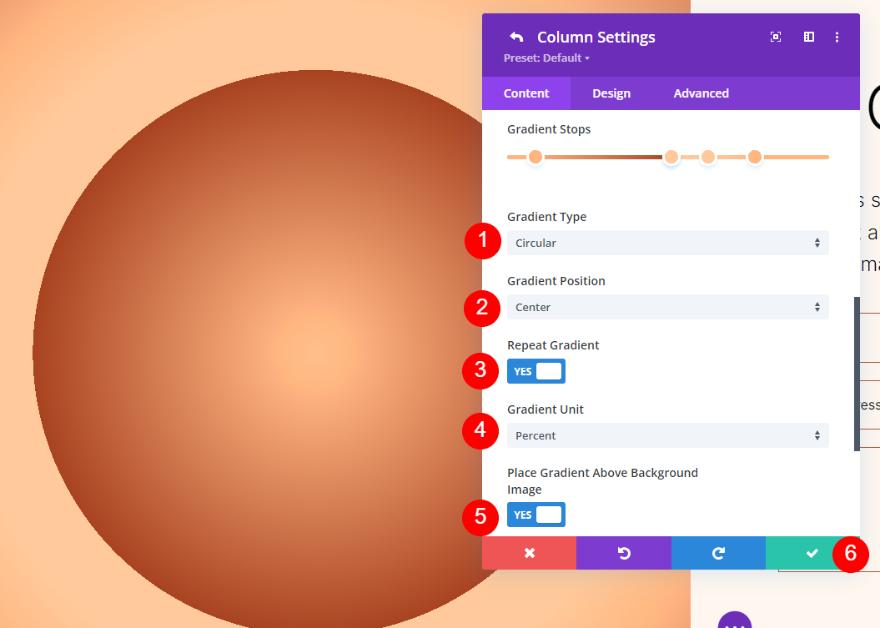
Paramètres du dégradé
Pour les paramètres du dégradé, définissez le Type sur Circulaire et la Position sur Centre. Activez l’option Répéter le dégradé, changez l’unité en pixels et activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan.
- Type : Circulaire
- Position : Centre
- Répétition du gradient : Oui
- Unité de gradient : Pixels
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
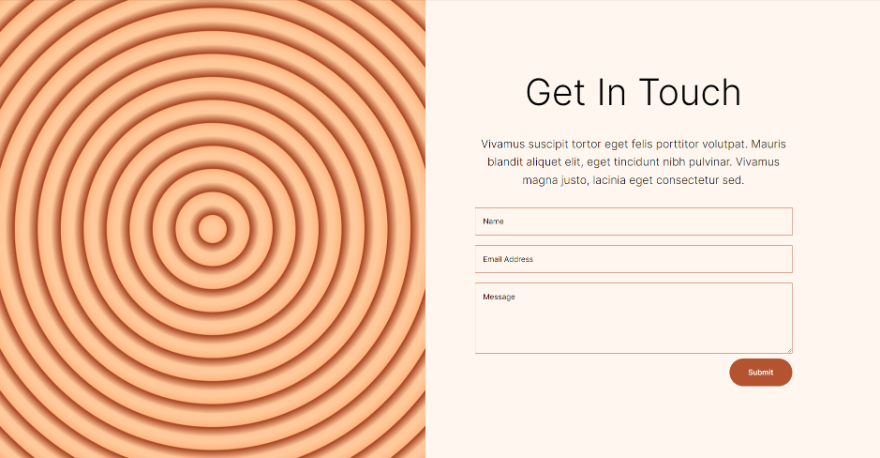
Deuxième forme d’arrière-plan circulaire
Notre deuxième forme d’arrière-plan circulaire comprendra cinq arrêts de dégradé. Elle montrera une partie d’un motif circulaire à partir d’un coin.
Premier arrêt de dégradé
Pour le premier arrêt de dégradé, réglez-le sur 31 % et changez la couleur en #a84321.
- Position : 31
- Couleur : #a84321
Deuxième arrêt de dégradé
Placez le deuxième arrêt de dégradé à 51 % et changez la couleur en #ffb482.
- Position : 51
- Couleur : #ffb482
Troisième arrêt de dégradé
Placez le troisième arrêt de dégradé à 52 % et changez la couleur en #ffc99b.
- Position : 52
- Couleur : #ffc99b
Quatrième arrêt de dégradé
Réglez le quatrième arrêt de dégradé à 63 % et changez la couleur en #ffc99b.
- Position : 63
- Couleur : #ffc99b
Cinquième arrêt de dégradé
Réglez le dernier arrêt de dégradé à 78 % et changez la couleur en #ffb67f.
- Position : 78
- Couleur : #ffb67f
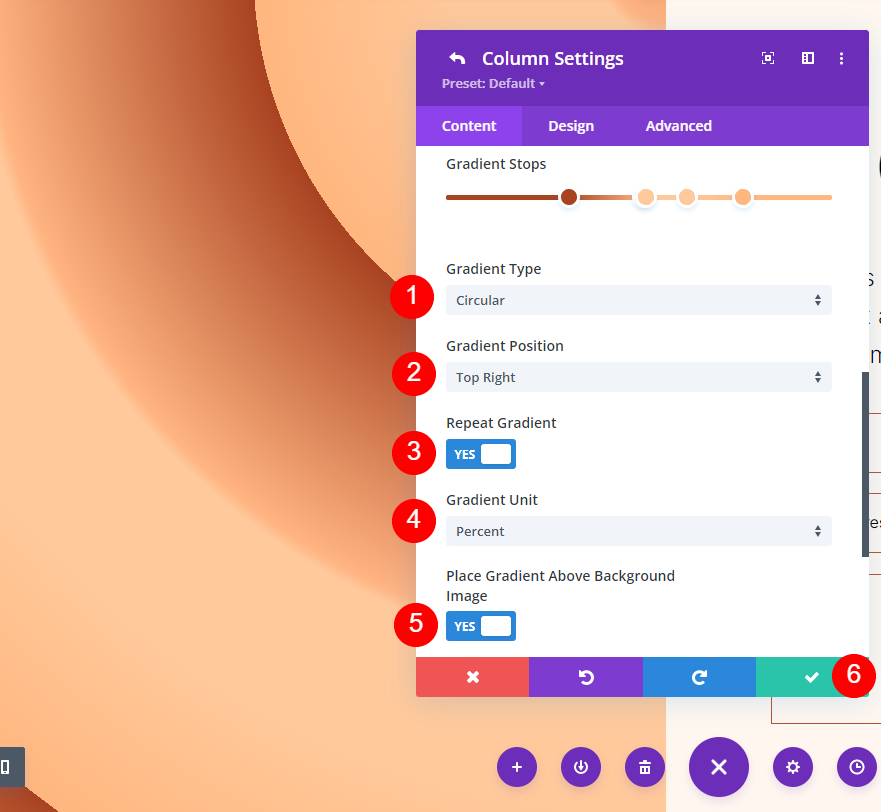
Réglages du dégradé
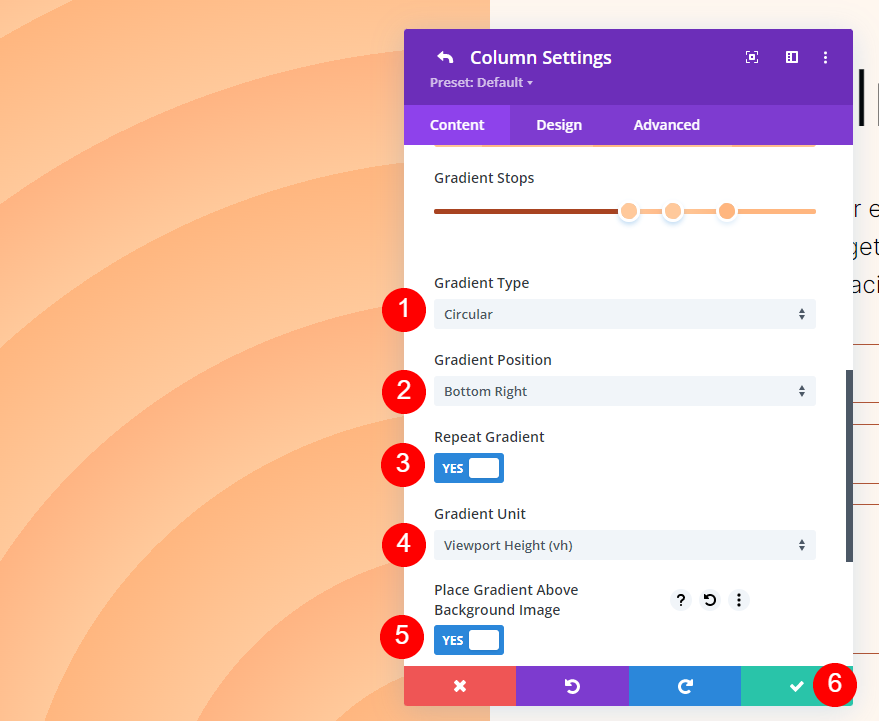
Ensuite, définissez les réglages du dégradé. Changez le Type en Circulaire et définissez la Position en Haut à droite. Activez l’option Répéter le dégradé, sélectionnez Pixels comme unité et activez l’option Placer le dégradé au-dessus de l’image d’arrière-plan. Fermez le module et enregistrez vos paramètres.
- Type : Circulaire
- Position : En haut à droite
- Répétition du gradient : Oui
- Unité de gradient : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
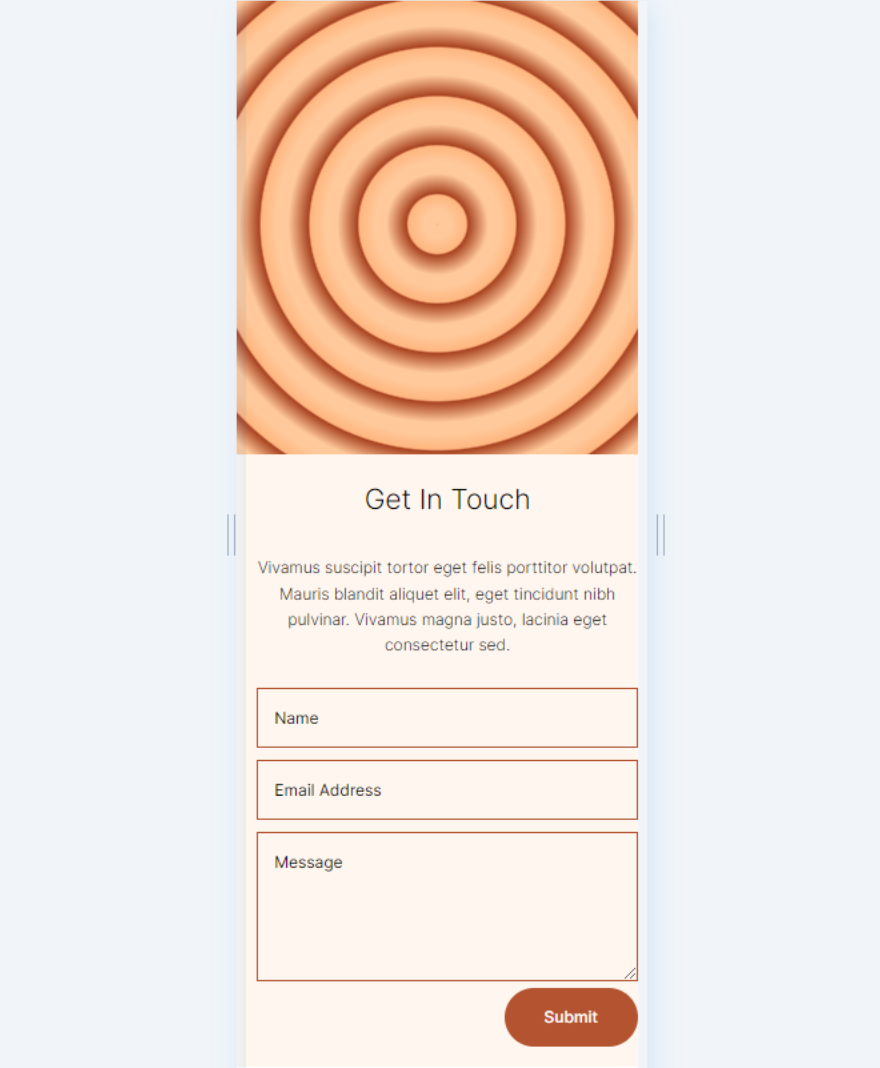
Troisième forme d’arrière-plan circulaire
Pour notre troisième forme d’arrière-plan circulaire, nous allons utiliser nos cinq arrêts de dégradé avec deux empilés. Cela permettra de créer un cercle centré.
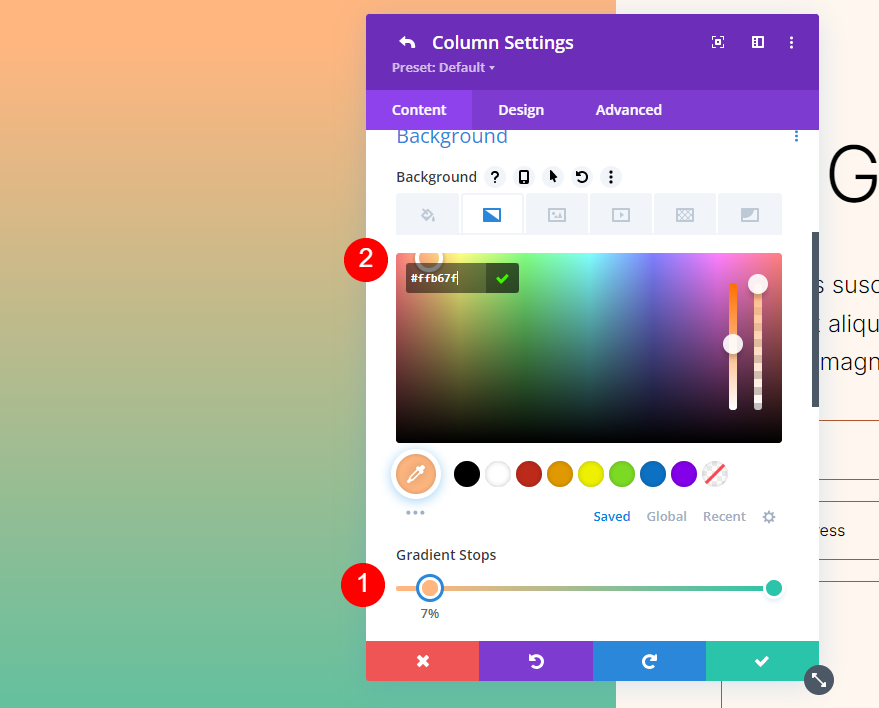
Premier arrêt de dégradé
Placez le premier arrêt de dégradé à 7% et changez la couleur en #ffb482.
- Position : 7
- Couleur : #ffb482
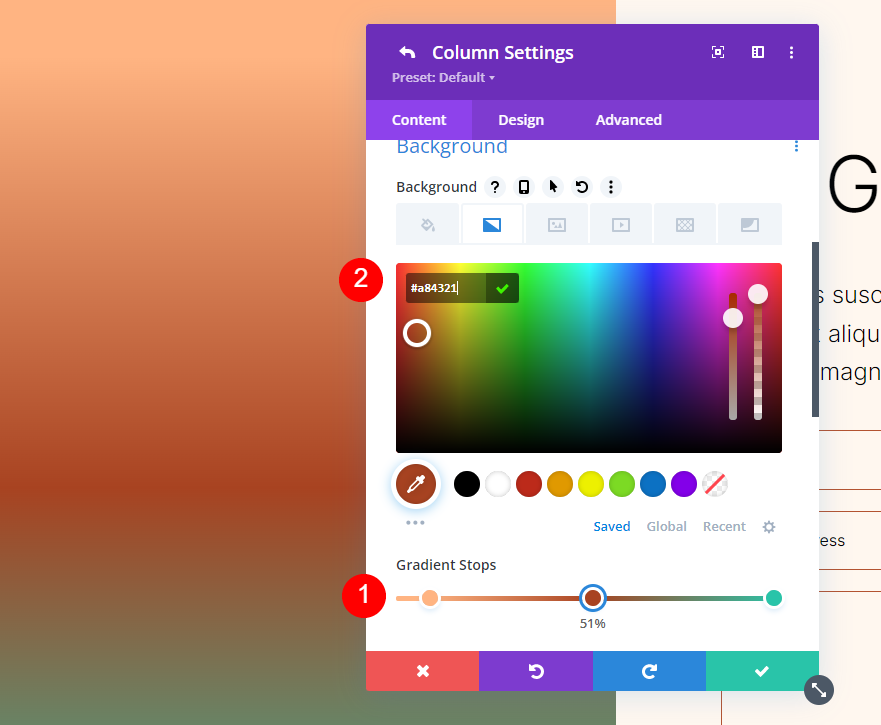
Deuxième arrêt de dégradé
Placez le deuxième arrêt de dégradé à 51% et changez la couleur en #a84321.
- Position : 51
- Couleur : #a84321
Troisième arrêt de dégradé
Placez le troisième arrêt de dégradé à 51 %, par-dessus le deuxième, et changez la couleur en #ffc99b.
- Position : 51
- Couleur : #ffc99b
Quatrième arrêt de dégradé
Placez le quatrième arrêt de dégradé à la marque 63% et changez la couleur en #ffc99b.
- Position : 63
- Couleur : #ffc99b
Cinquième arrêt de dégradé
Enfin, placez le dernier arrêt de dégradé à la marque de 78 % et changez la couleur en #ffb67f.
- Position : 78
- Couleur : #ffb67f
Paramètres du dégradé
Enfin, changez le Type de dégradé en circulaire et la Position en Centre. Activez l’option Repeat Gradient, sélectionnez Percent comme unité et activez l’option Place Gradient Above Background Image. Fermez les paramètres et enregistrez votre travail.
- Type : Circulaire
- Position : Centre
- Répétition du gradient : Oui
- Unité de gradient : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
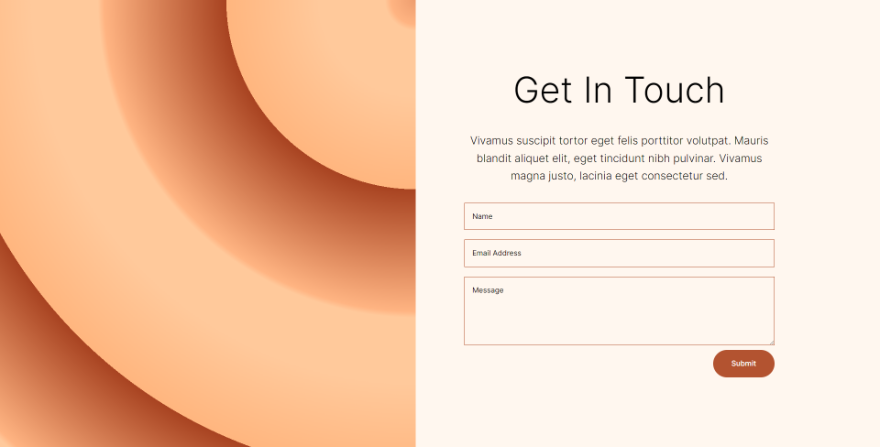
Quatre formes circulaires en arrière-plan
Notre dernier exemple utilise cinq arrêts de dégradé et montre un quart de motif circulaire.
Premier arrêt de dégradé
Définissez le premier arrêt de dégradé à la marque de 51 %. Nous allons les changer en vh dans nos paramètres. Changez la couleur en #a84321.
- Position : 51
- Couleur : #a84321
Deuxième arrêt de dégradé
Placez le prochain arrêt de dégradé au-dessus du premier, à 51 %. Changez la couleur en #ffc99b.
- Position : 51
- Couleur : #ffc99b
Troisième arrêt de dégradé
Placez le troisième arrêt de dégradé à la marque 63% et changez sa couleur en #ffb482.
- Position : 63
- Couleur : #ffb482
Quatrième arrêt de dégradé
Placez le quatrième arrêt de dégradé sur le troisième arrêt de dégradé à la marque 63%.
- Position : 63
- Couleur : #ffc99b
Cinquième arrêt de dégradé
Placez le cinquième arrêt de dégradé à la marque 78% et changez sa couleur en #ffb67f.
- Position : 78
- Couleur : #ffb67f
Paramètres du dégradé
Enfin, changez le Type en Circulaire et définissez la Position en Bas à Droite. Activez le paramètre Repeat Gradient, changez l’unité en vh et activez le paramètre Place Gradient Above Background Image. Fermez vos paramètres et enregistrez votre travail.
- Type : Circulaire
- Position : En bas à droite
- Répétition du gradient : Oui
- Unité du dégradé : Hauteur de la fenêtre d’affichage (vh)
- Placer le dégradé au-dessus de l’image d’arrière-plan : Oui
Résultats
Première forme circulaire d’arrière-plan
Bureau
Téléphone
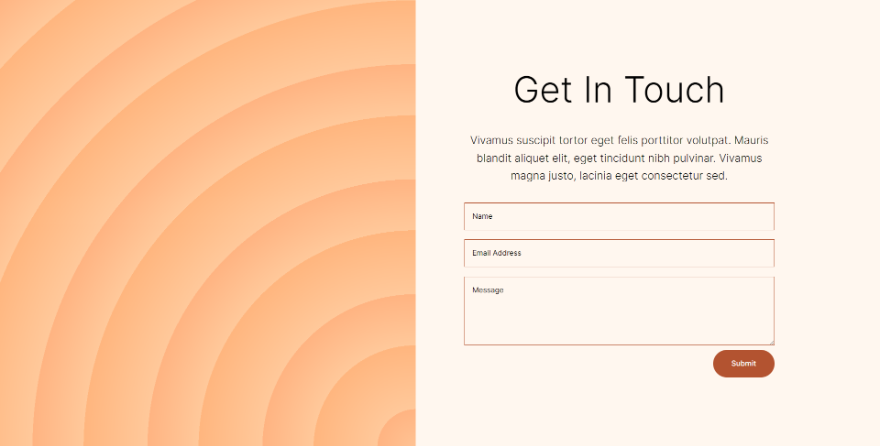
Deuxième forme de fond circulaire
Bureau
Téléphone
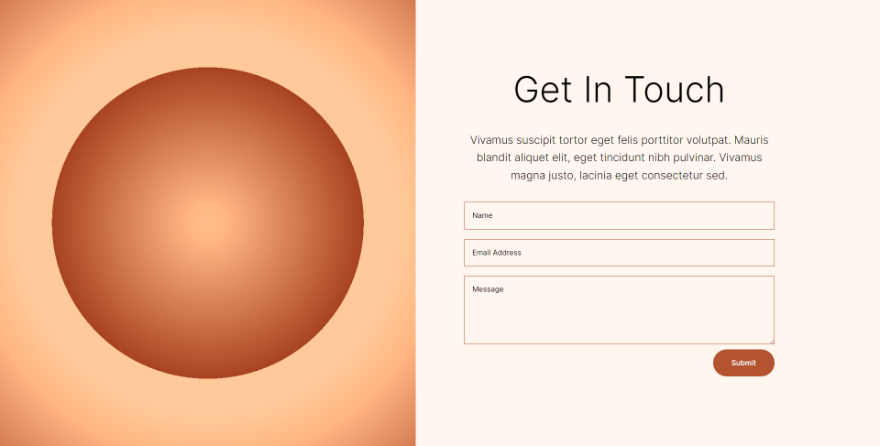
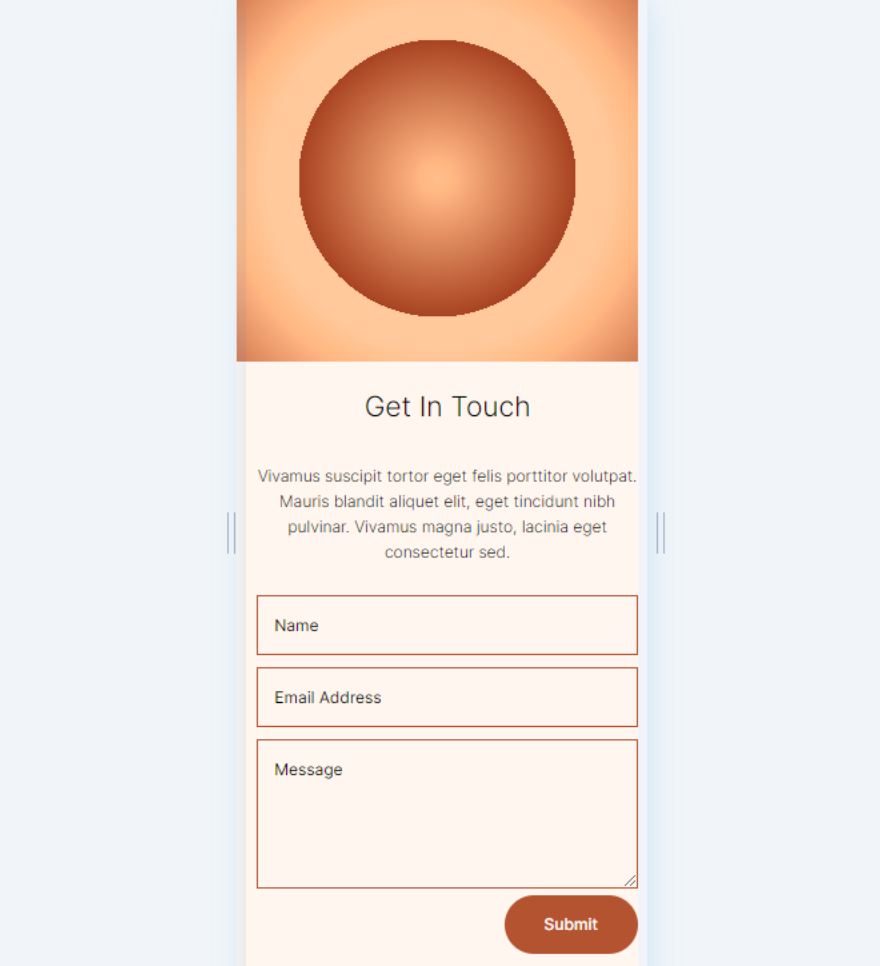
Troisième fond circulaire
Bureau
Téléphone
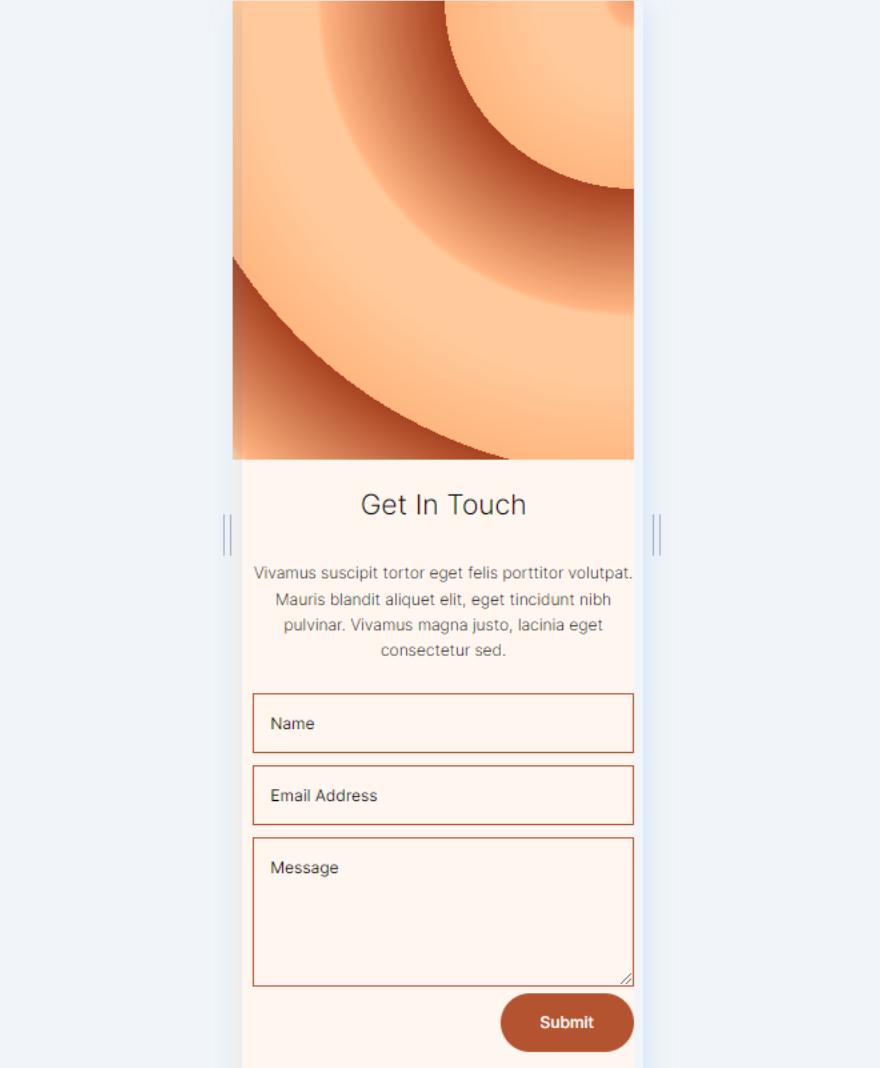
Quatrième fond circulaire
Bureau
Téléphone
Réflexions finales
C’est ainsi que nous avons vu comment utiliser le Créateur de dégradés de Divi pour concevoir des formes d’arrière-plan circulaires uniques. Le Créateur de dégradés est un excellent outil pour créer des arrière-plans intéressants. Les formes circulaires se démarquent et ajoutent un design visuel unique à toute section ou colonne. En utilisant les méthodes que nous avons montrées ici, n’importe qui peut créer des motifs circulaires intéressants en quelques minutes. Je vous recommande de jouer avec les commandes et l’ordre d’empilage pour voir ce que vous pouvez créer.
Nous voulons connaître votre avis. Avez-vous utilisé le Créateur de dégradés de Divi pour concevoir des formes circulaires en arrière-plan ? Faites-nous part de votre expérience dans les commentaires