C’est parti.
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer le modèle d’en-tête dans votre bibliothèque Divi, procédez comme suit :
- Accédez au Créateur de thèmes de Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la popup de portabilité, sélectionnez l’onglet d’importation
- Choisissez le fichier à télécharger sur votre ordinateur (veillez à dézipper le fichier au préalable et à utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d’importation.
Une fois fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
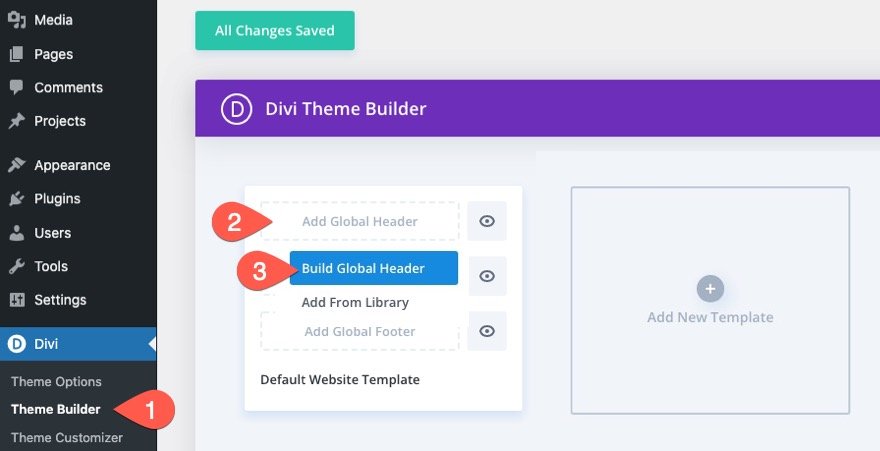
- Naviguez vers le créateur de thème Divi.
- Cliquez sur la zone Ajouter un en-tête global du modèle de site Web par défaut (ou utilisez un nouveau modèle si vous ne voulez pas qu’il soit global.
- Dans le menu déroulant, sélectionnez Build Global Header.
Après cela, vous pourrez commencer à concevoir un nouvel en-tête à l’aide du Divi Builder.
Comment ajouter des masques et des motifs d’arrière-plan à un en-tête Divi ?
1. Création de l’arrière-plan de la section avec une couleur et un motif d’arrière-plan
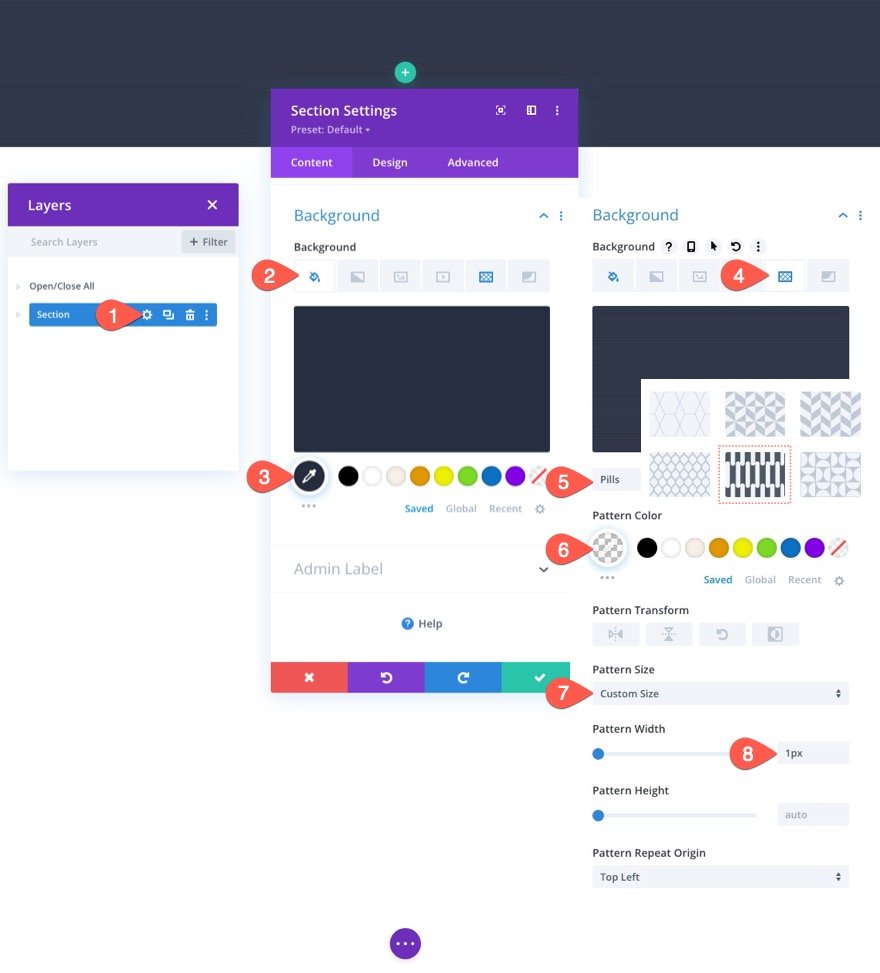
Pour commencer, ouvrez les paramètres de la section existante. Sous l’onglet Contenu, mettez à jour les options d’arrière-plan avec les paramètres d’arrière-plan suivants :
Couleur d’arrière-plan :
- Background Color : #262d3f
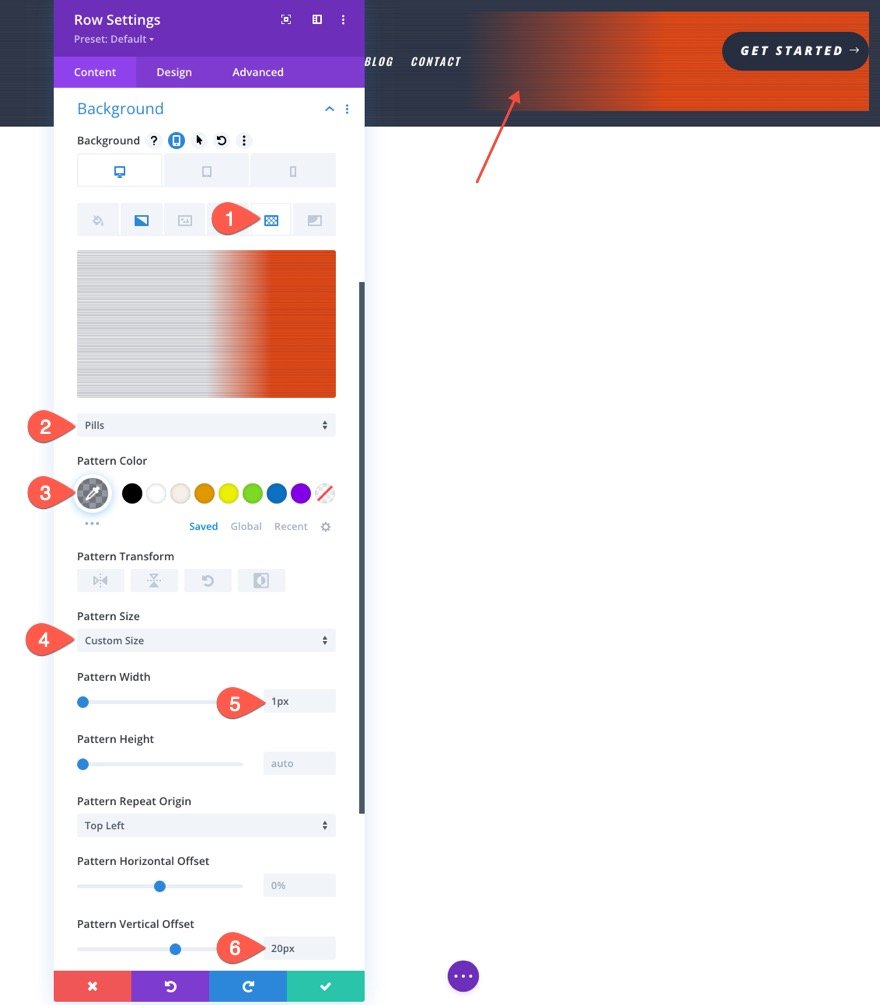
Motif de fond :
- Motif : Pilules
- Couleur du motif : rgba(255,255,255,0.1)
- Taille du motif : Taille personnalisée
- Largeur du motif : 1px
Rembourrage de la section
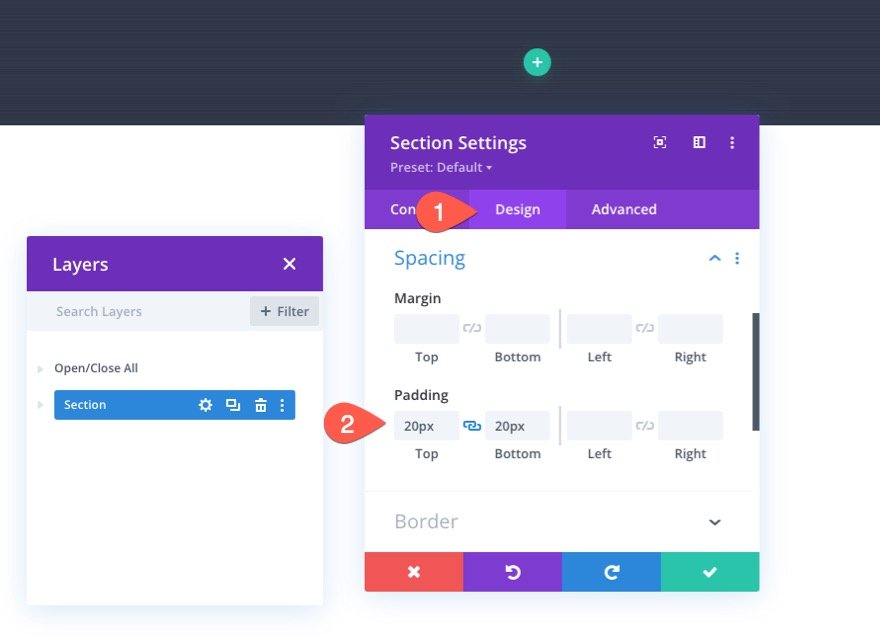
Sous l’onglet « Design », mettez à jour le remplissage des sections comme suit :
- Rembourrage : 0px haut, 0px bas
Cela réduira un peu l’espace vertical de l’en-tête.
2. Ajout de la mise en page de la rangée
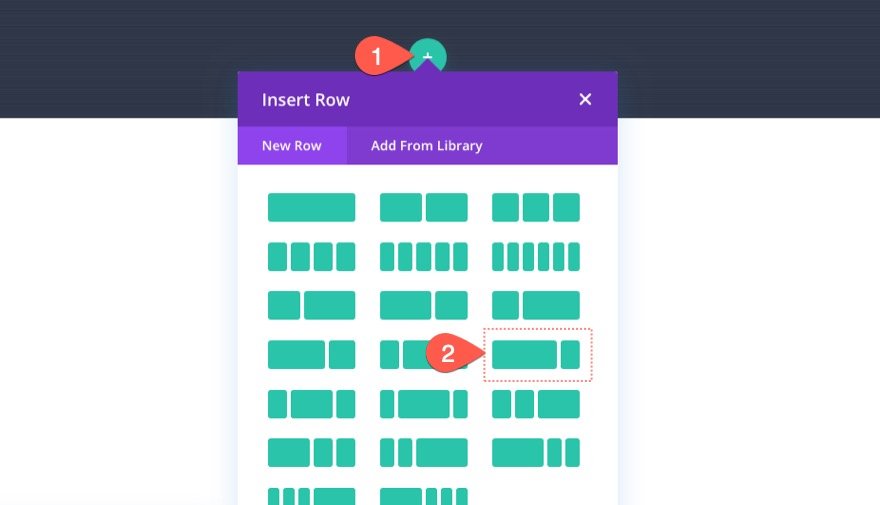
Une fois l’arrière-plan de la section terminé, nous sommes prêts à ajouter le contenu de l’en-tête. Dans ce cas, nous allons ajouter un menu sur la gauche et un bouton cta sur la droite, nous devons donc ajouter une disposition en ligne qui fonctionnera. Ajoutez une disposition en trois quarts et un quart (deux colonnes) à la section.
Nous reviendrons sur les paramètres des lignes dans un instant. Pour l’instant, ajoutons un contenu fictif.
3. Ajout du contenu factice de l’en-tête (un menu et un bouton)
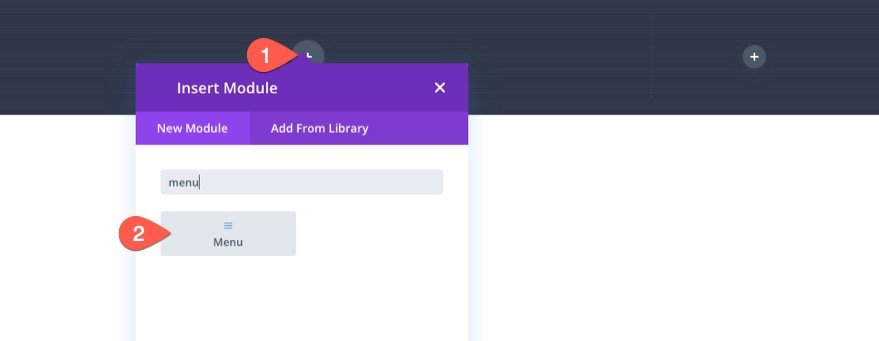
Nous sommes maintenant prêts à ajouter un menu et un bouton CTA à notre en-tête. Comme ce tutoriel se concentre sur la conception de l’arrière-plan de l’en-tête, nous n’allons pas énumérer tous les paramètres de conception pour le contenu fictif. Mais, n’hésitez pas à télécharger le modèle gratuit de ce tutoriel pour examiner de plus près les paramètres utilisés dans cette illustration.
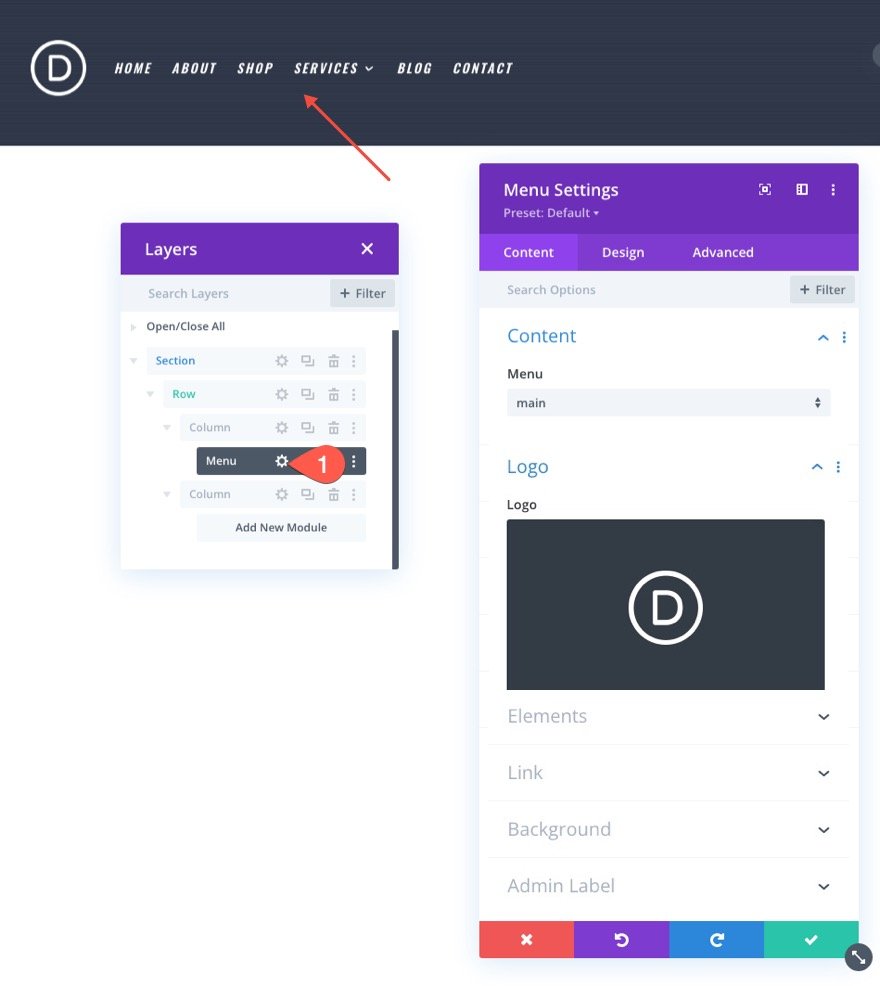
Dans la colonne de gauche de la ligne, ajoutez un nouveau menu.
Veillez à sélectionner un menu et à ajouter un logo. Utilisez ensuite les paramètres de conception pour concevoir le menu à votre goût.
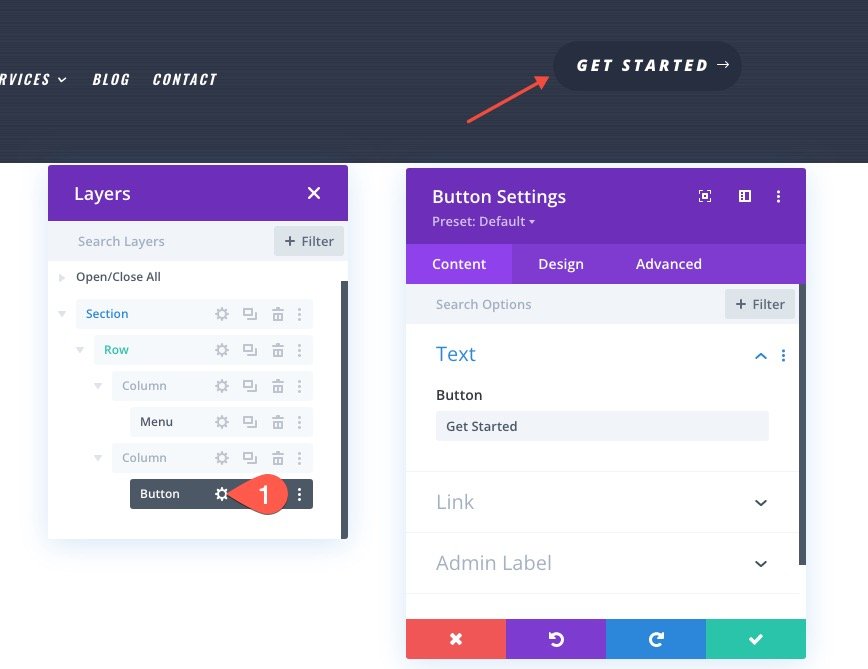
Dans la colonne de droite, ajoutez un module de boutons et personnalisez-le également à votre guise.
4. Création de l’arrière-plan de la rangée avec un dégradé, un masque et un motif
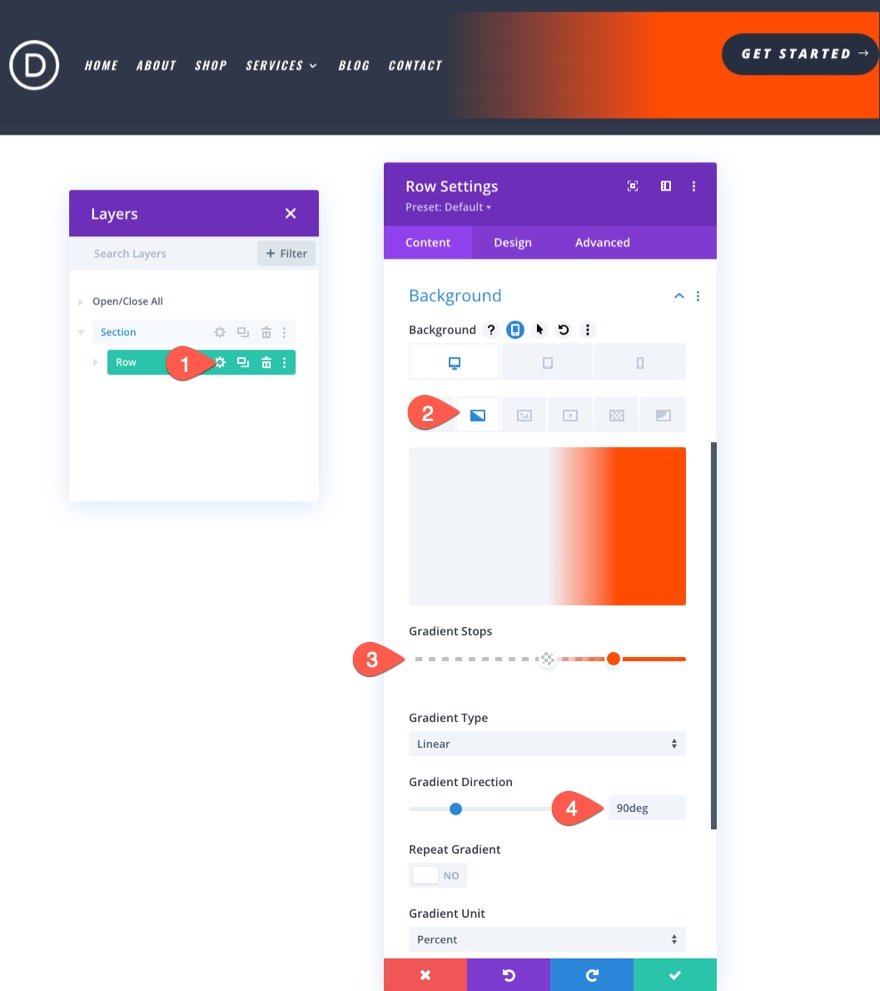
Le dégradé
Ouvrez les paramètres de la rangée contenant votre menu et votre bouton. Mettez ensuite à jour les options d’arrière-plan avec les paramètres d’arrière-plan suivants :
Dégradé d’arrière-plan :
- Gradient Stop 1 Color : Trasparent
- Gradient Stop 1 Position : 50%
- Gradient Stop 2 Couleur : #ff4c00
- Position de l’arrêt de dégradé 2 : 75%
- Direction du dégradé : 90 deg
Le motif
- Le motif : Pills
- Couleur du motif : rgba(38,45,63,0.48)
- Taille du motif : 1px
- Décalage vertical du motif : 20px
Remarque : le décalage vertical du motif est fixé à 20px parce que la section située au-dessus de la rangée comporte un remplissage supérieur de 20px. Cela permet de s’assurer que le motif de la section est aligné sur le motif de la ligne.
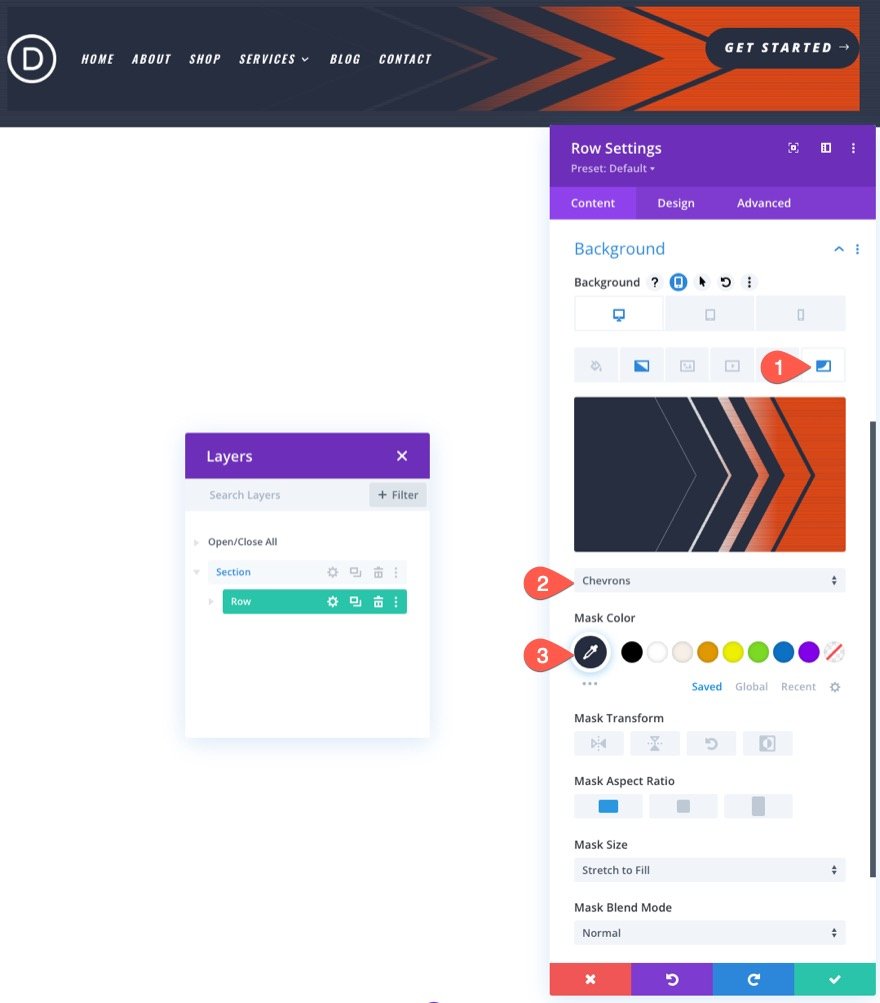
Le masque
- Le masque : Chevrons
- Couleur du masque : #262d3f
Pour les en-têtes, il est préférable d’utiliser des masques aux motifs symétriques. Le masque en forme de chevrons est une excellente option car, en plus d’être cool, il incite l’utilisateur à regarder le bouton de droite.
REMARQUE : pour les en-têtes, il est préférable de laisser la taille du masque définie sur « Étirer pour remplir » afin qu’il couvre l’espace horizontal sans compromettre le design du masque.
5. Dernières retouches de la rangée
Pour compléter le design (littéralement), nous allons ajouter un rayon de bordure et quelques autres ajustements à la ligne.
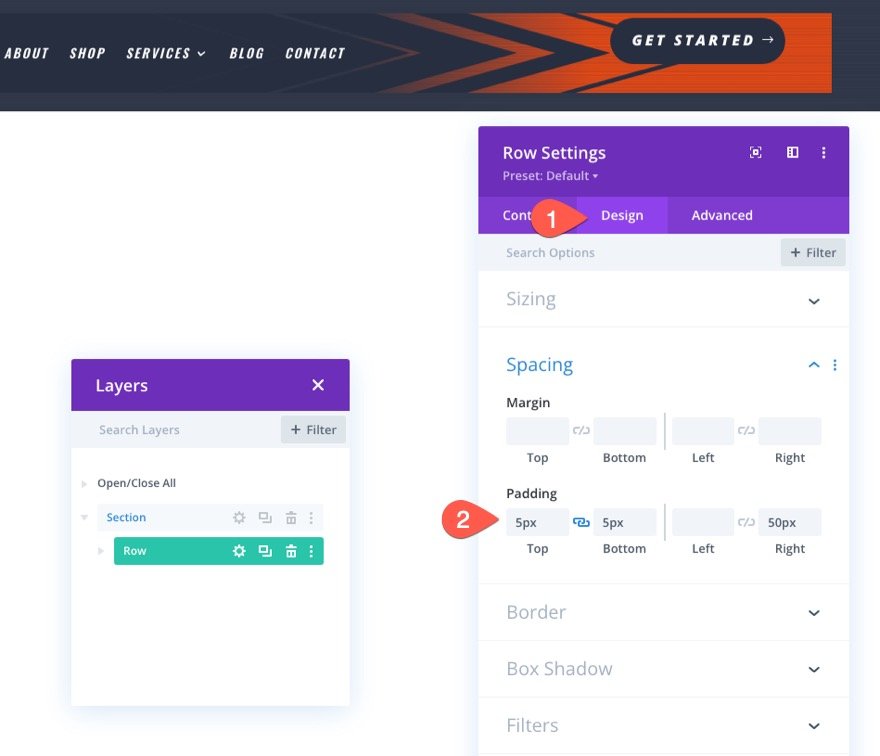
Le rayon de la bordure, la bordure et l’espacement
Dans l’onglet Conception, mettez à jour le remplissage comme suit :
- Padding : 5px haut, 5px bas
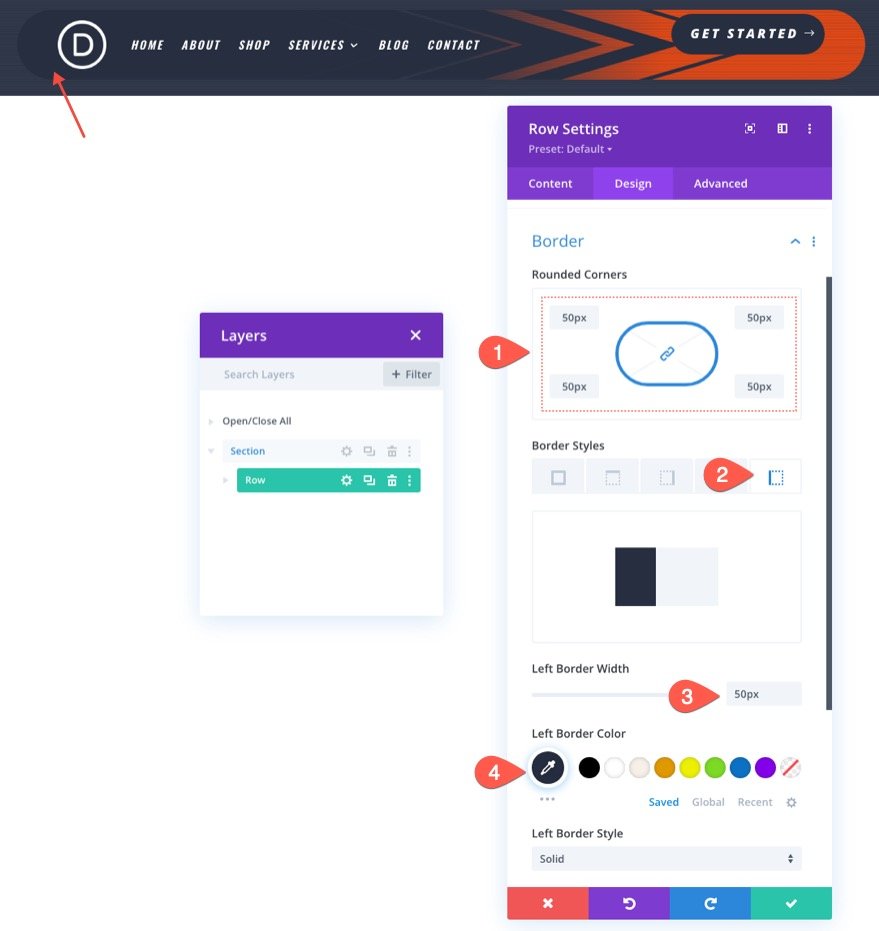
Ensuite, donnez à la rangée un joli coin arrondi pour un élément de conception supplémentaire.
- Coins arrondis : 50px
- Largeur de la bordure gauche : 50px
- Couleur de la bordure gauche : #262d3f
Nous devons donner une bordure au côté gauche de la rangée car le bord carré du masque débordera de la rangée malgré les coins arrondis.
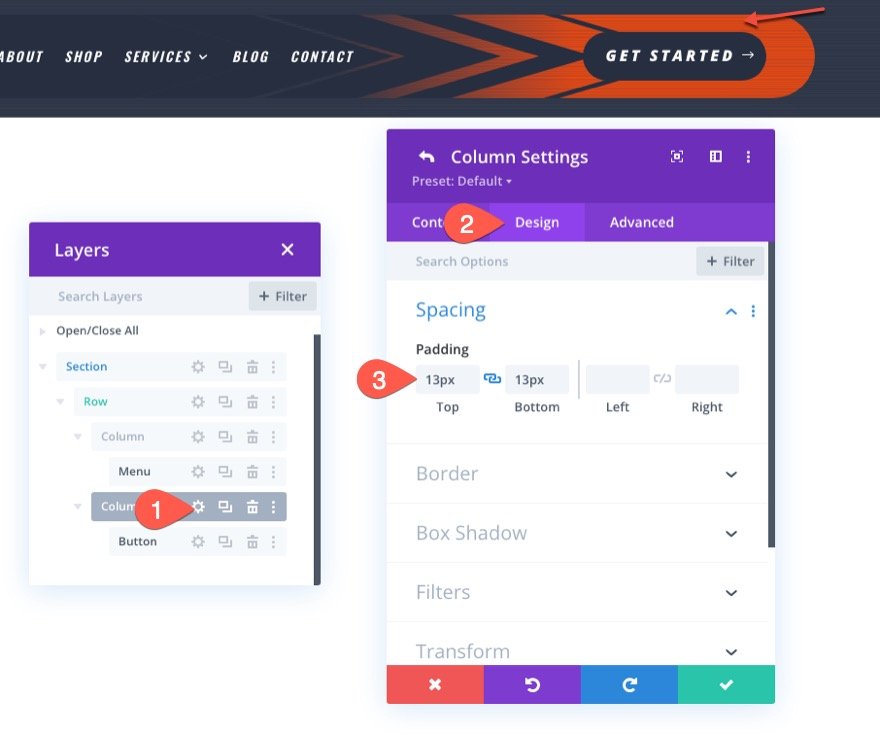
Espacement des colonnes pour l’alignement vertical du contenu
Et pour la dernière touche, ajoutez un peu de remplissage à la deuxième colonne pour centrer le bouton verticalement.
- Rembourrage : 13px en haut, 13px en bas
Résultat final
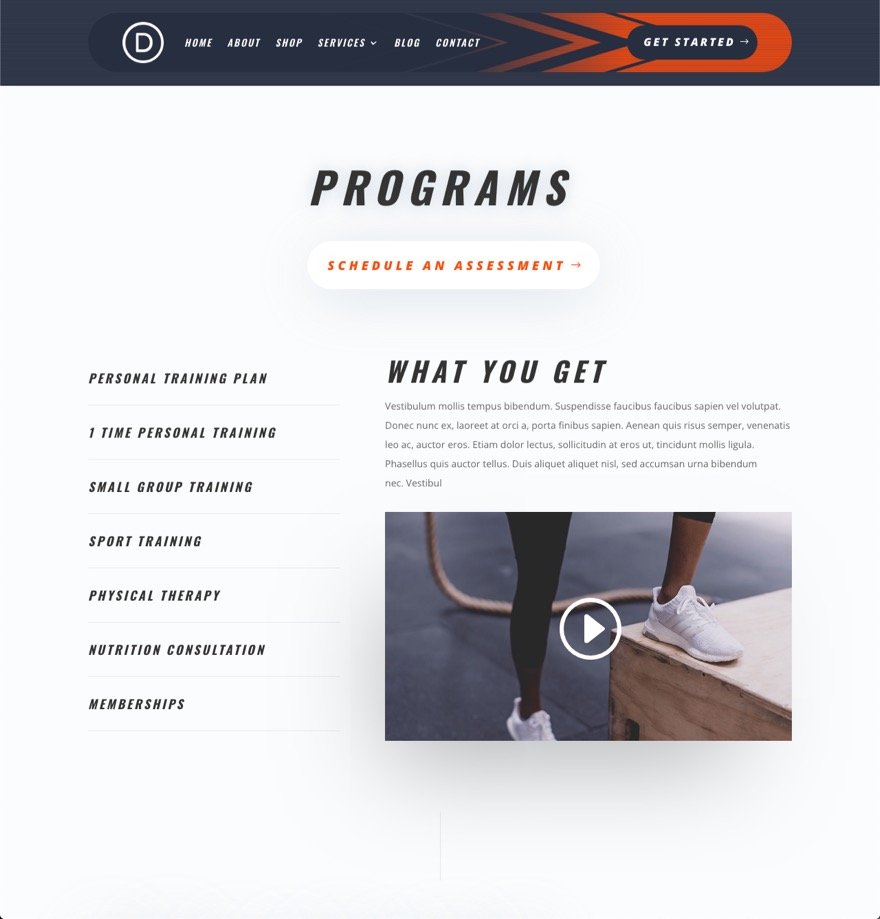
Voyons le résultat final. Voici notre nouvel en-tête utilisé sur l’une des pages de notre Personal Trainer Layout Pack.
Le dégradé est un peu subtil, c’est pourquoi voici un aperçu plus précis de ce à quoi il ressemble.
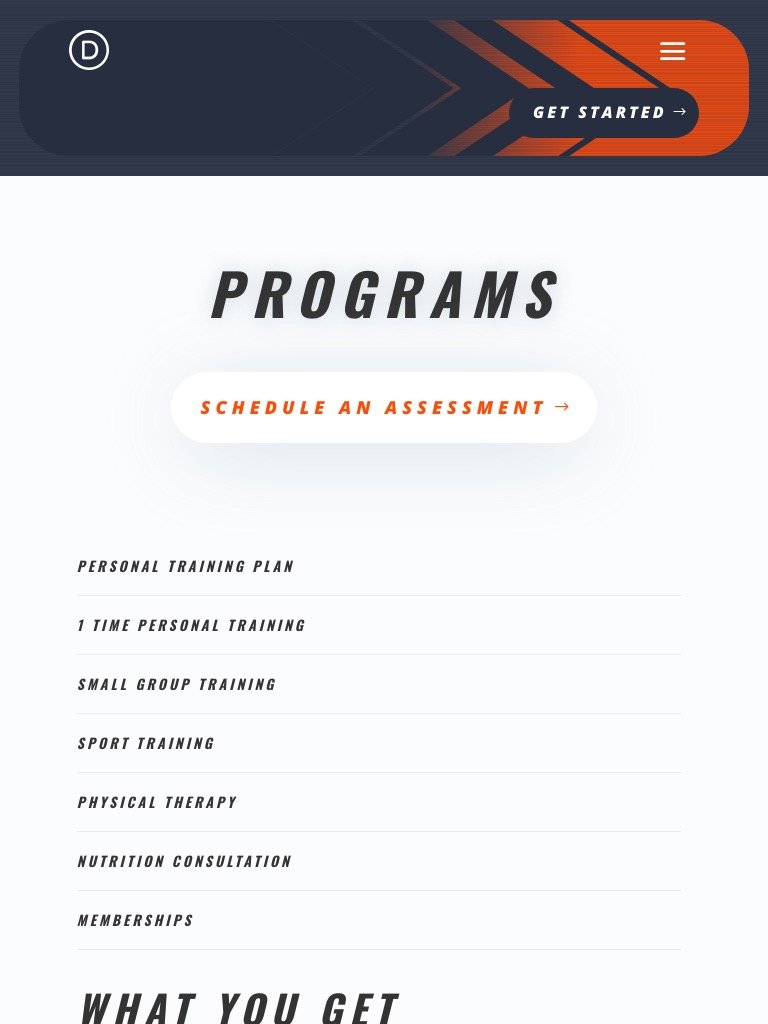
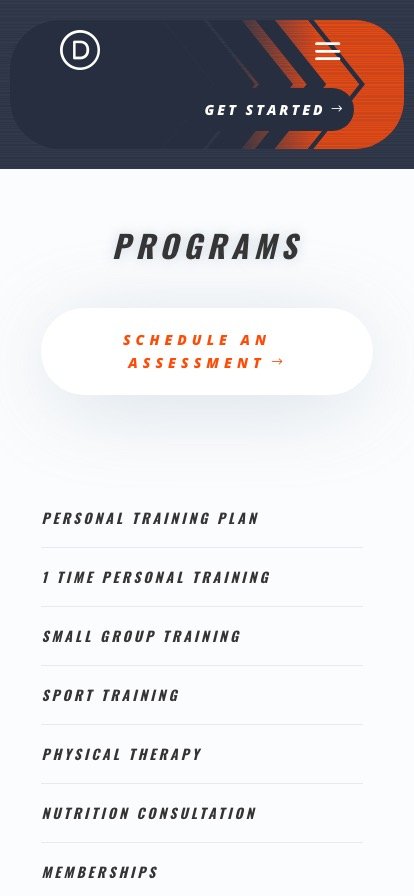
Et voici le design de l’en-tête sur le bureau et sur le mobile.
Amusez-vous à expérimenter
La conception de l’arrière-plan de l’en-tête n’est que la partie émergée de l’iceberg. Il y a beaucoup d’exploration à faire avec les options d’arrière-plan disponibles dans Divi. Par exemple, en quelques clics, nous pouvons ajouter un motif de rayures diagonales et un masque de lignes diagonales pour créer l’en-tête illustré ci-dessous.
Réflexions finales
Nous espérons que ce tutoriel vous a permis de comprendre comment les masques et les motifs d’arrière-plan de Divi peuvent fonctionner harmonieusement pour créer un arrière-plan unique pour vos en-têtes. N’hésitez pas à expérimenter d’autres combinaisons d’arrière-plan pour adapter le design de votre site Web ou de votre prochain projet.
Pour en savoir plus, découvrez comment combiner le nouveau créateur de dégradés de Divi avec les masques et les motifs.
J’ai hâte de lire vos commentaires.
À la vôtre !