Aperçu des dégradés de couleurs multiples
Tout d’abord, jetons un coup d’œil à ce que nous allons construire dans ce tutoriel. Nous allons créer quatre dégradés différents en utilisant la même mise en page.
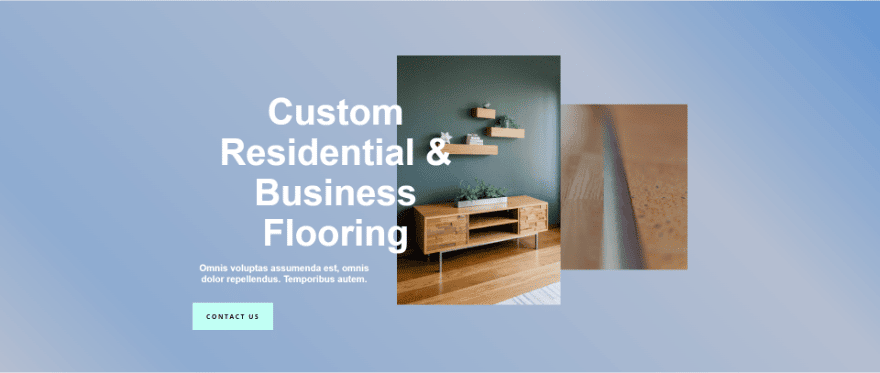
Résultats du premier exemple
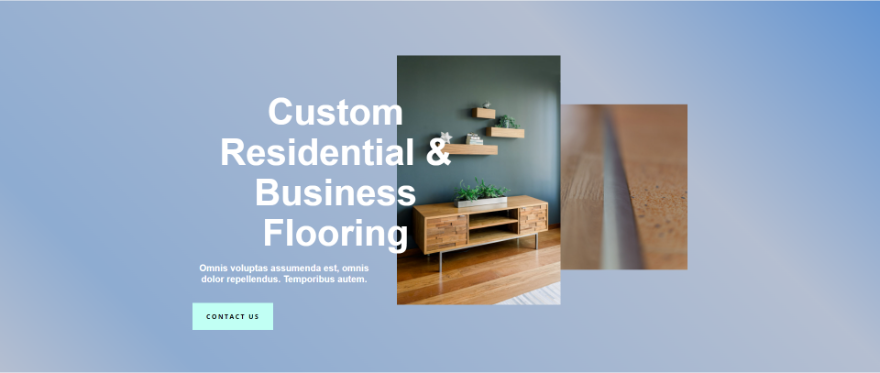
Résultats du deuxième exemple
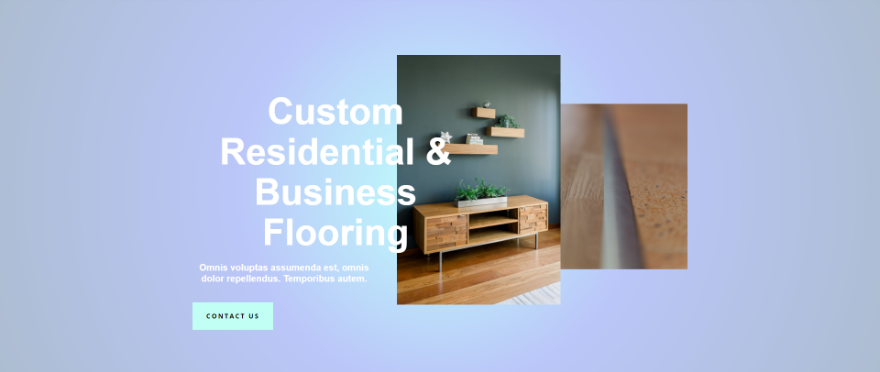
Résultats du troisième exemple
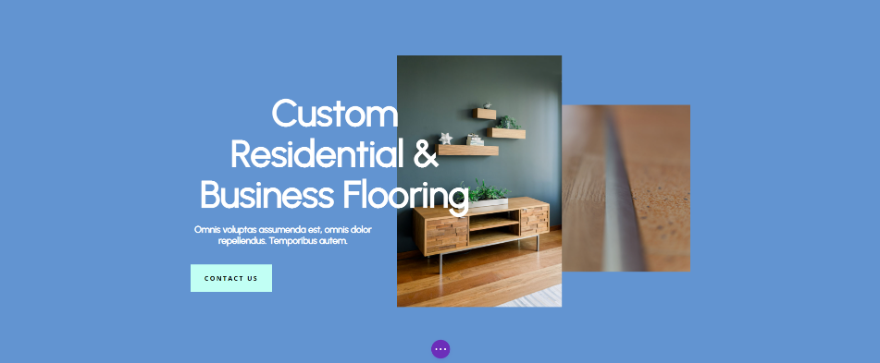
Quatrième exemple de résultats
Meilleures pratiques pour la combinaison de plusieurs couleurs de dégradé
Comme tous les principes de conception, il y a quelques éléments à garder à l’esprit lorsque vous combinez plusieurs couleurs dégradées. Voici quelques points à garder à l’esprit lors de la combinaison de plusieurs couleurs dégradées afin d’obtenir le meilleur aspect et la meilleure sensation pour votre site Web.
Concentrez-vous sur les familles de couleurs
Restez dans la même famille de couleurs tout en utilisant différentes nuances de la même couleur. Le contraste entre les couleurs d’arrière-plan est ainsi plus faible, ce qui évite que l’arrière-plan ne devienne trop distrayant. Nous allons utiliser cette technique pour notre premier exemple.
Essayez des couleurs atténuées
Essayez différentes nuances de couleurs atténuées avec le même niveau. Vous obtenez ainsi plus de couleurs tout en maintenant un faible contraste entre elles. Les pastels sont un bon exemple de cette technique. Cela donne à votre arrière-plan de multiples nuances de couleurs sans qu’elles ne détournent l’attention du premier plan. Nous utiliserons cette méthode dans notre deuxième exemple.
Donnez la priorité à la lisibilité
Donnez toujours la priorité à la lisibilité dans votre conception. Lorsque vous concevez des couleurs et des motifs avec vos dégradés, assurez-vous que votre contenu est toujours lisible. L’une des façons d’y parvenir est de pousser le dégradé d’un côté de l’écran. Cela vous permet de concevoir un dégradé qui se démarque sans empiéter sur le contenu. Nous allons utiliser cette méthode pour notre troisième exemple.
Utilisez des dégradés entrecroisés et mélangés
Combinez des dégradés entrecroisés avec des dégradés mélangés pour créer des lignes dures et des tons doux. Vous pouvez ainsi créer des motifs intéressants sans nuire à votre contenu. Essayez différentes directions et points d’arrêt du dégradé pour voir ce qui fonctionne le mieux pour votre mise en page. Utilisez ces paramètres pour créer des cercles, des lignes dures, etc. Nous utiliserons également cette méthode pour notre troisième exemple.
Utilisez différents types de dégradés
Expérimentez différents types de dégradés pour obtenir des résultats uniques. Par exemple, le type conique est un excellent type de dégradé pour créer un aspect et une sensation uniques avec différentes couleurs de dégradé. Nous allons utiliser le type conique dans notre quatrième exemple.
N’utilisez pas trop de couleurs
N’utilisez pas plus de couleurs pour le simple plaisir d’en avoir plus. Deux ou trois couleurs sont généralement idéales, mais vous pouvez en utiliser davantage si vous faites attention. Si vous utilisez encore plus de couleurs, veillez à ce qu’elles soient aussi semblables que possible, de façon à ce qu’elles deviennent des nuances plutôt que des contrastes frappants.
Ne choisissez pas les couleurs au hasard
Utilisez des couleurs qui fonctionnent bien avec votre contenu et votre site Web. Cela permet non seulement de garder votre contenu lisible, mais aussi de donner l’impression qu’il a sa place sur le site Web.
N’oubliez pas l’expérience utilisateur
Tenez toujours compte de l’expérience utilisateur. Vérifiez le gradient avec le contenu par-dessus pour voir s’il fonctionne bien. Demandez à plusieurs utilisateurs de regarder le contenu et le dégradé pour vous assurer que cela fonctionne bien pour eux.
Testez vos dégradés
Essayez plusieurs types et couleurs de dégradés avec des tests a/b pour voir ce qui donne les meilleurs résultats.
Exemples de dégradés de couleurs multiples
Maintenant, regardons quelques exemples de Gradient Builder. Pour ces exemples, j’ai modifié le héros de la page d’accueil du pack gratuit Flooring Layout disponible dans Divi. Je lui ai donné une nouvelle couleur d’arrière-plan, #6294d1, et une nouvelle couleur de bouton, #c1fff4.
- Couleur de fond : #6294d1
- Couleur du bouton : #c1fff4
Comment créer plusieurs couleurs de dégradé avec le Créateur de dégradé de Divi ?
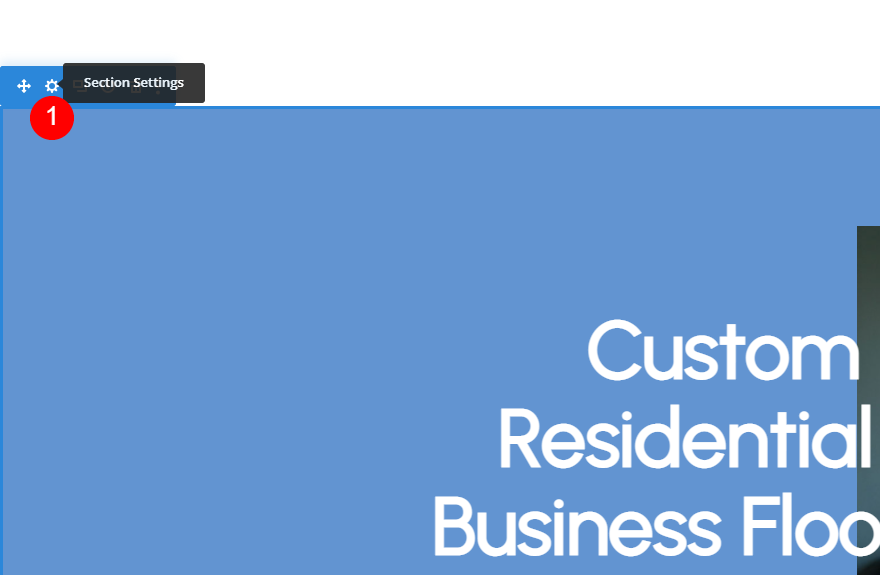
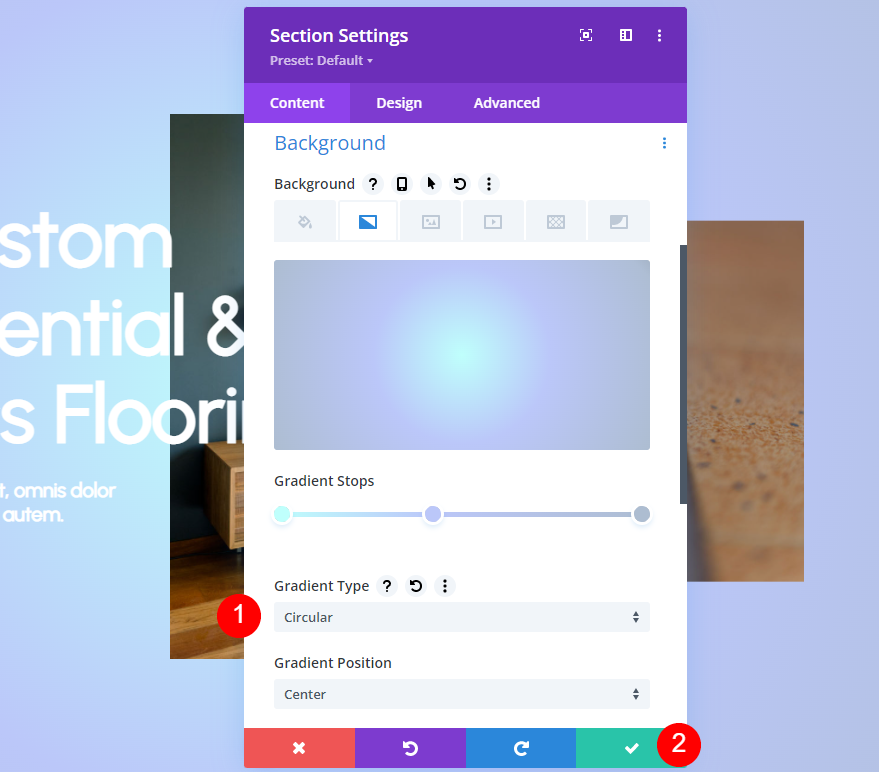
Tout d’abord, voyons comment procéder aux ajustements dans le Créateur de dégradé de Divi. Nous allons ajouter le dégradé à l’arrière-plan d’une section. Pour commencer, cliquez sur l’icône des paramètres de la section.
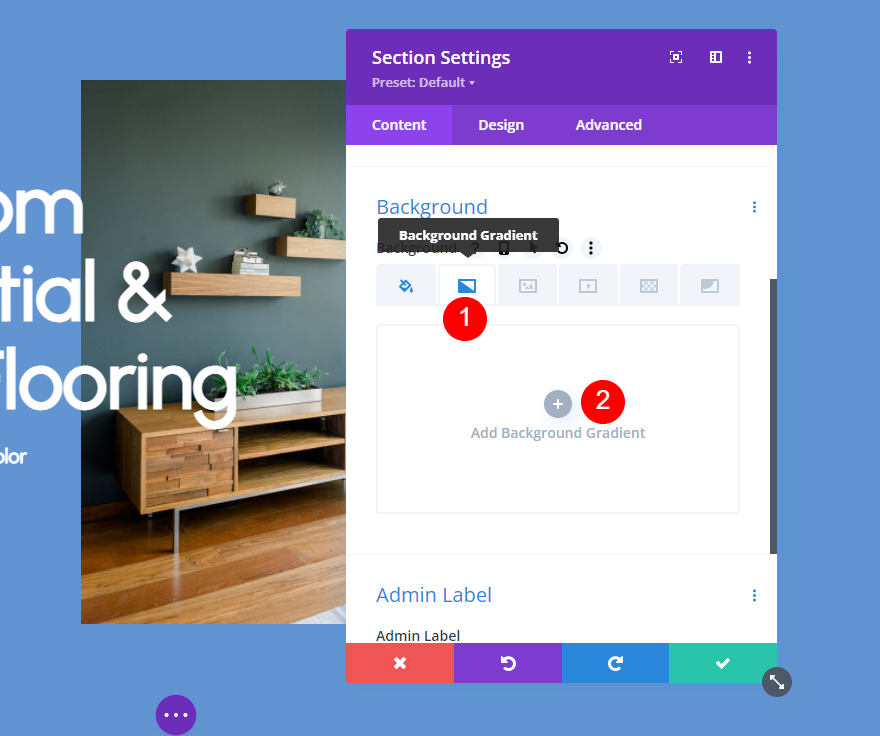
Ensuite, faites défiler l’écran jusqu’à l’arrière-plan. Sélectionnez l’onglet Dégradé d’arrière-plan et cliquez sur Ajouter un dégradé d’arrière-plan.
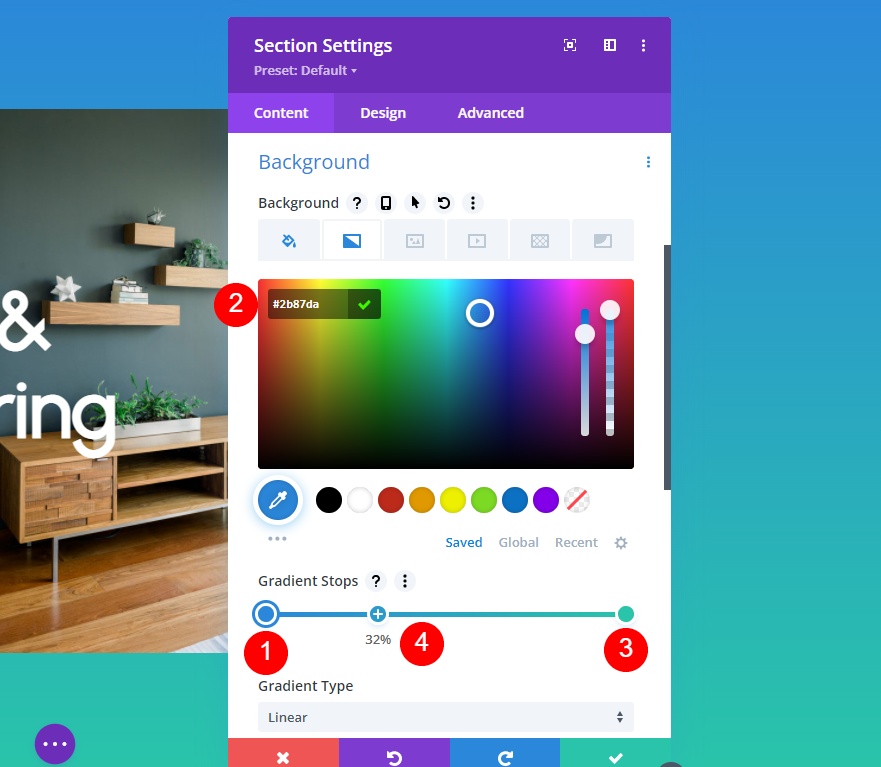
Le dégradé commence avec deux couleurs. Sélectionnez les dégradés sur la barre des arrêts de dégradé pour modifier leurs couleurs et faites-les glisser vers une nouvelle position de départ. Ajoutez autant de dégradés que vous le souhaitez. Vous pouvez en ajouter d’autres, les supprimer, les modifier, etc.
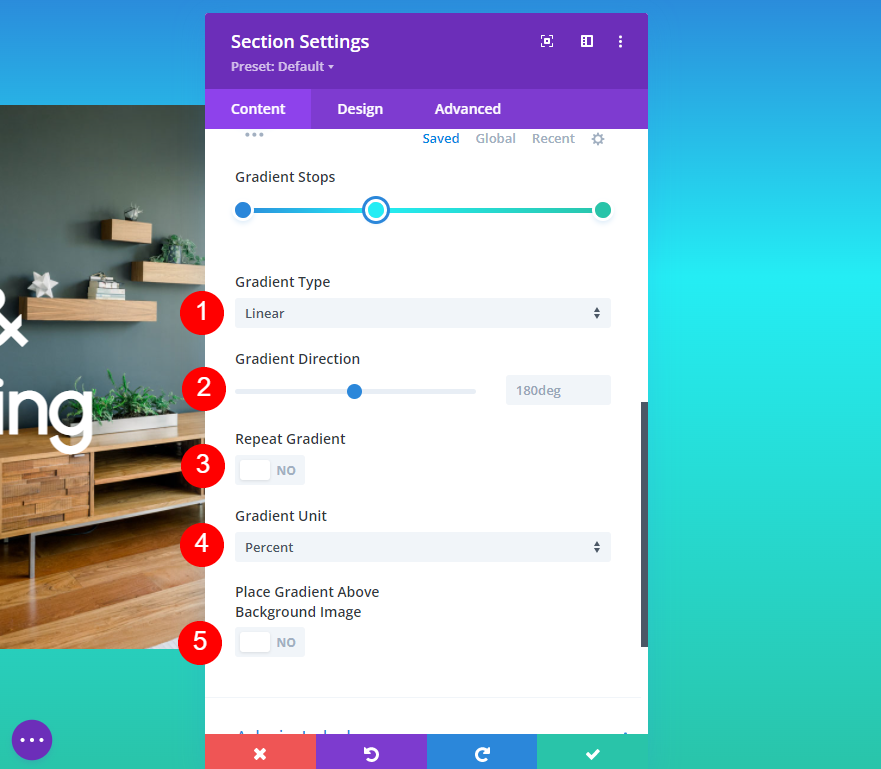
Ajustez le Type, la Direction, la Répétition, l’Unité, et si vous voulez ou non qu’ils recouvrent l’image de fond pour obtenir le design que vous voulez.
Pour un aperçu détaillé du Créateur de dégradés de Divi, consultez l’article Présentation du Créateur de dégradés avancé pour Divi.
Couleurs de dégradés multiples – Premier exemple
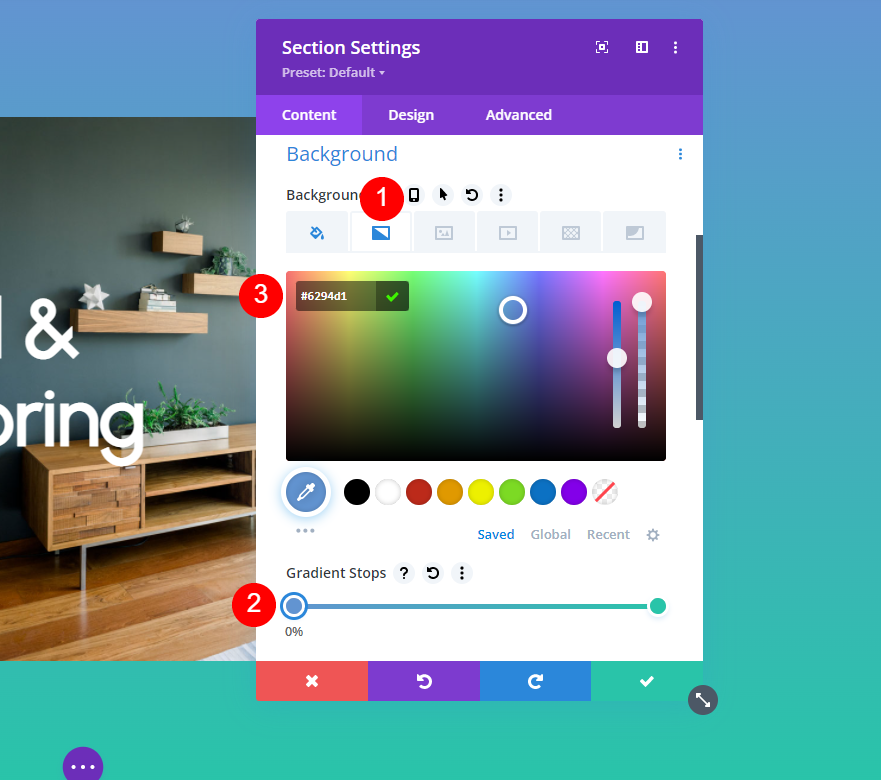
Pour notre premier exemple, nous allons créer quatre arrêts de dégradé. Ouvrez l’onglet Dégradé d’arrière-plan et sélectionnez le premier dégradé. Laissez la position du dégradé à 0 % et changez la couleur du dégradé en #6294d1.
- Arrêts de dégradé Position du premier point : 0%
- Couleur : #6294d1
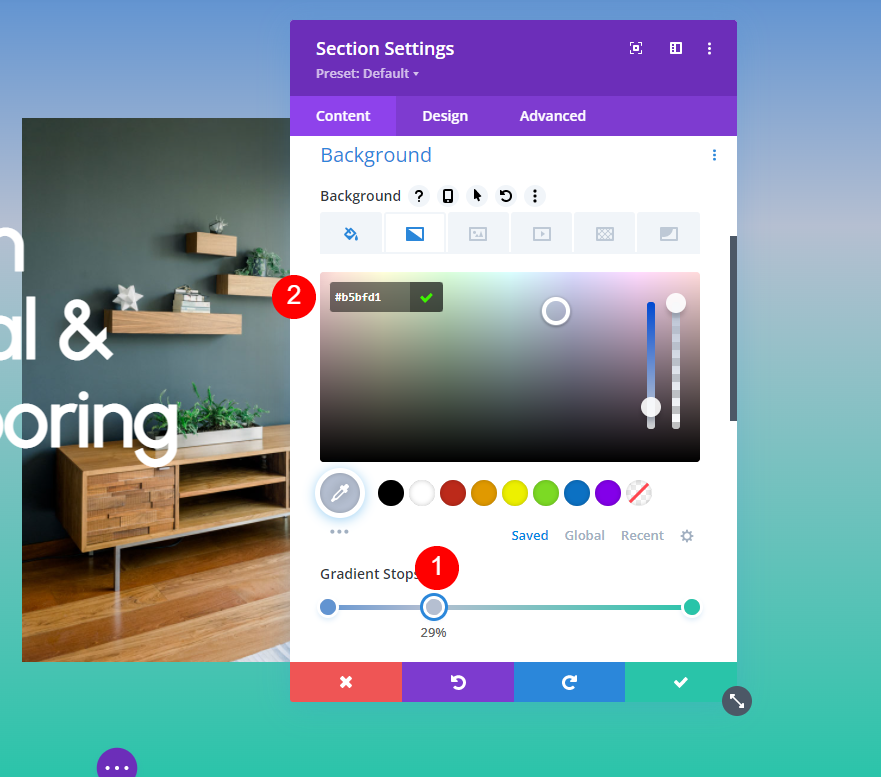
Ensuite, ajoutez un nouvel arrêt de couleur en cliquant sur la barre d’arrêt du dégradé. Déplacez sa position de gradient à 29% et changez sa couleur à #b5bfd1,
- Deuxième point d’arrêt du dégradé Position : 29%
- Couleur : #b5bfd1
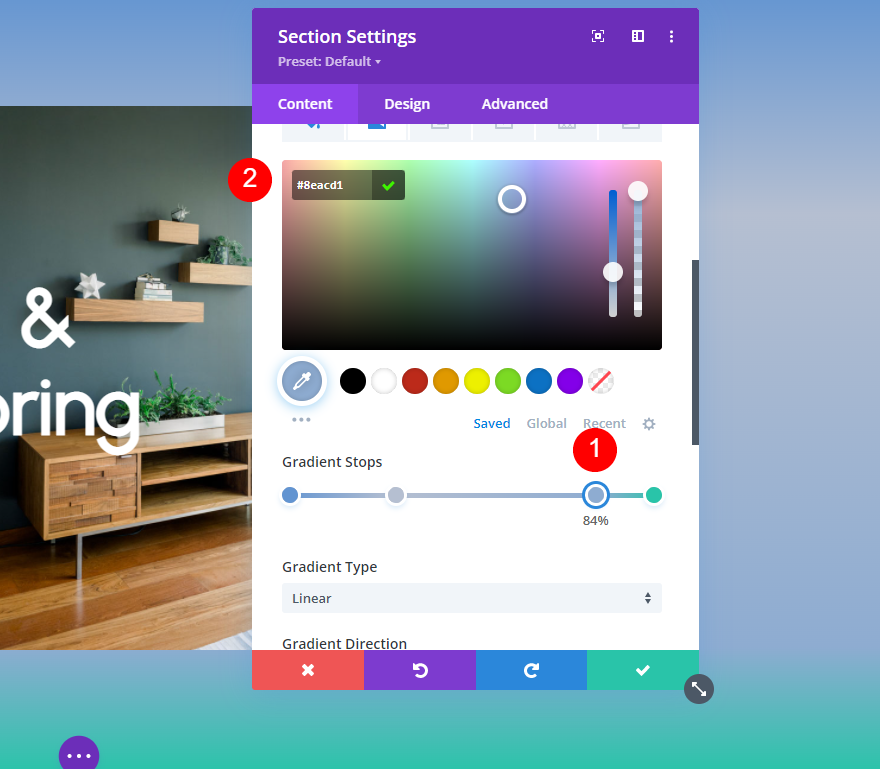
Ensuite, ajoutez le troisième arrêt de dégradé et déplacez sa position à 84 %. Changez sa couleur en #8eacd1.
- Arrêts de dégradé Troisième point Position : 84%
- Couleur : #8eacd1
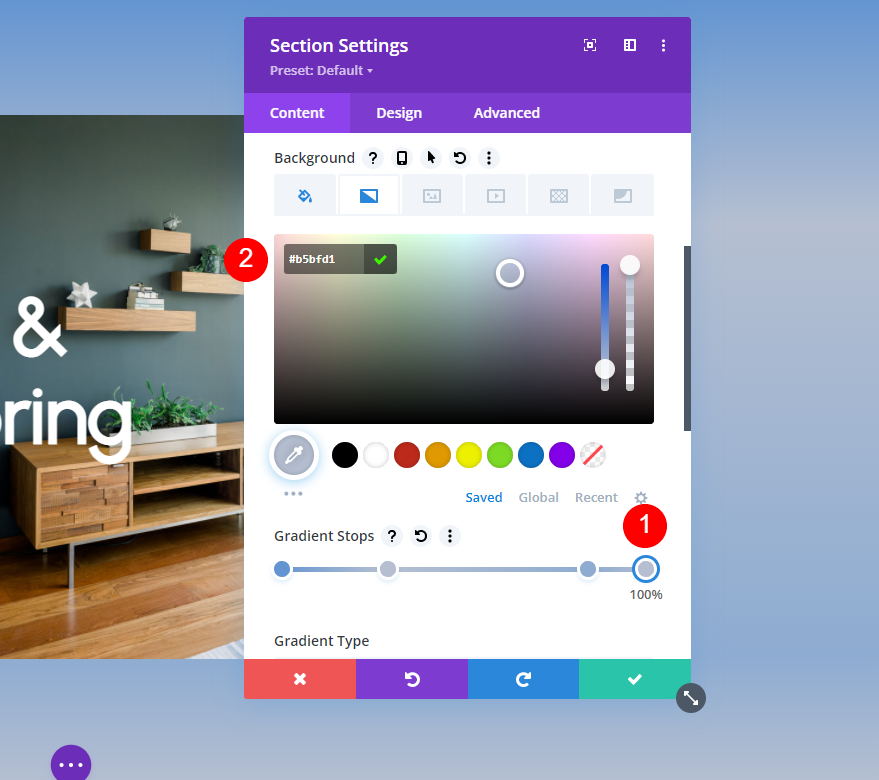
Enfin, changez la couleur du quatrième arrêt de dégradé en #b5bfd1. Nous laisserons cette position de dégradé à 100%.
- Position du quatrième point d’arrêt du dégradé : 100%
- Couleur : #b5bfd1
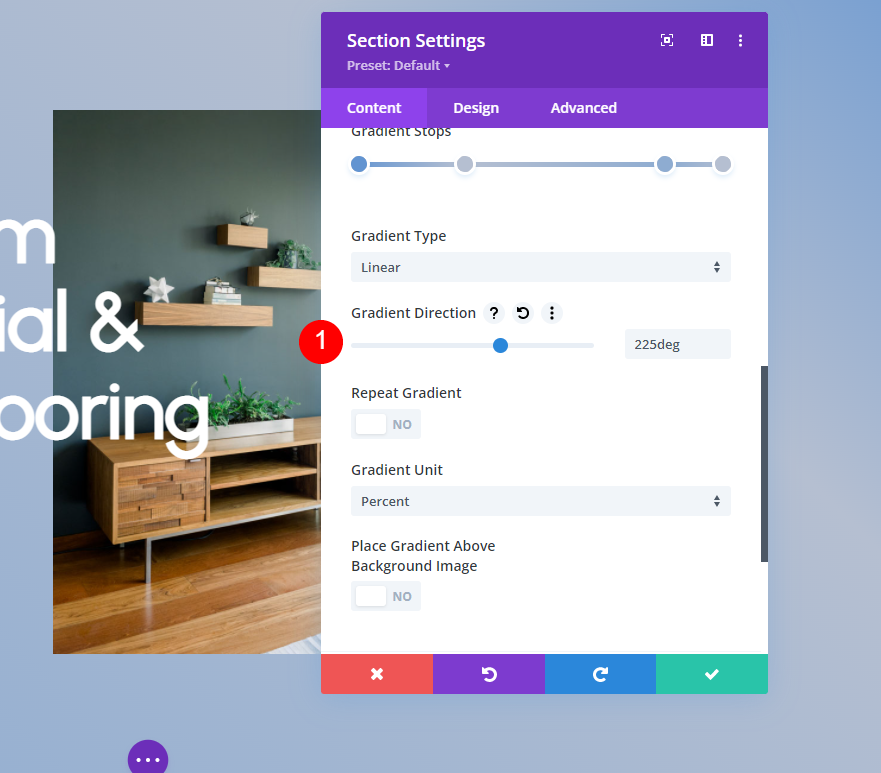
Ensuite, nous allons ajuster les paramètres du dégradé. Changez la Direction en 225deg. Laissez les autres paramètres à leur valeur par défaut. Je vais inclure ces paramètres ici pour que vous puissiez les voir. Vous pouvez maintenant fermer les paramètres du module et enregistrer votre travail.
- Type : Linéaire
- Direction : 225deg
- Répétition du gradient : Non
- Unité de gradient : Pourcentage
- Placer le dégradé au-dessus de l’image d’arrière-plan : Non
Deuxième exemple de dégradé de couleurs multiples
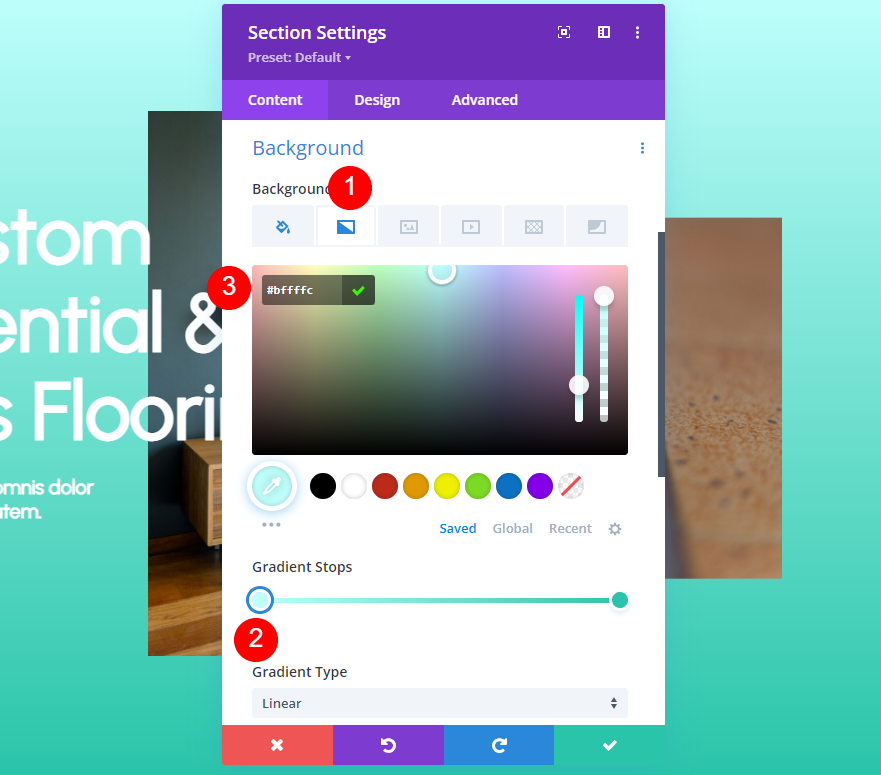
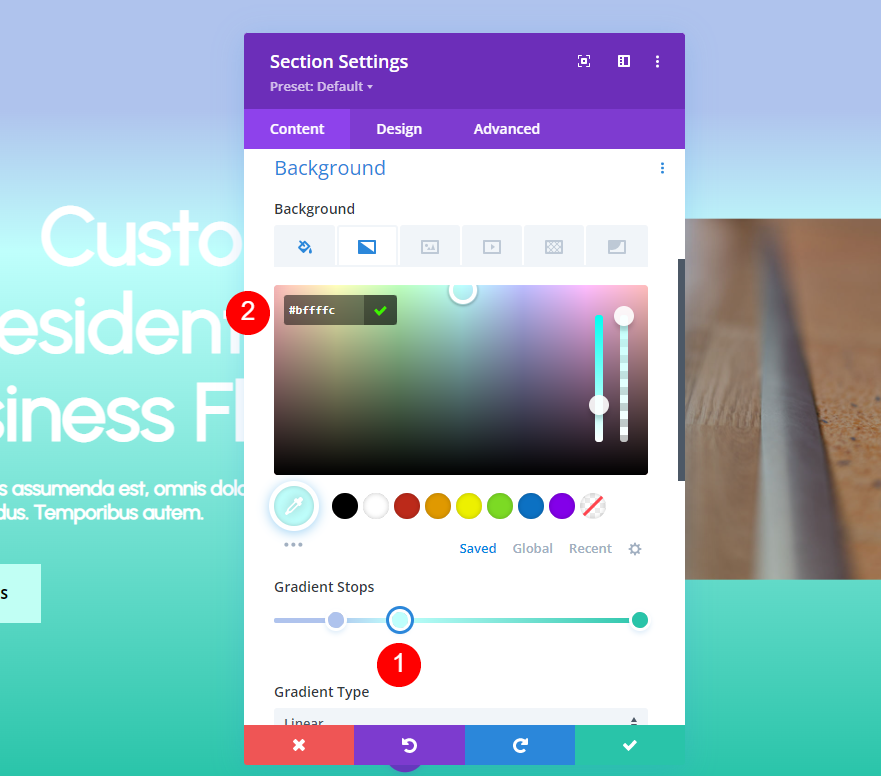
Pour notre deuxième exemple, nous allons créer trois arrêts de dégradé. Ouvrez les paramètres du dégradé d’arrière-plan et modifiez la couleur du premier arrêt de dégradé en #bffffc. Laissez sa position à 0 %.
- Position du premier arrêt de dégradé : 0%
- Couleur : #bffffc
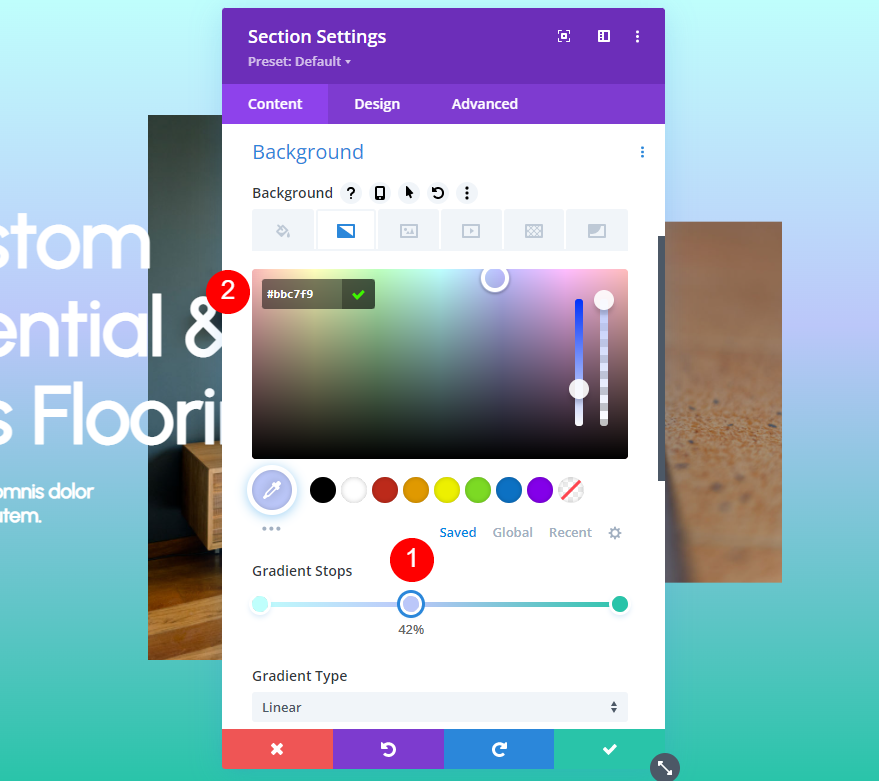
Ajoutez un nouvel arrêt de dégradé et déplacez sa position à 42 %. Changez sa couleur en #bbc7f9.
- Deuxième arrêt de dégradé Position : 42%
- Couleur : #bbc7f9
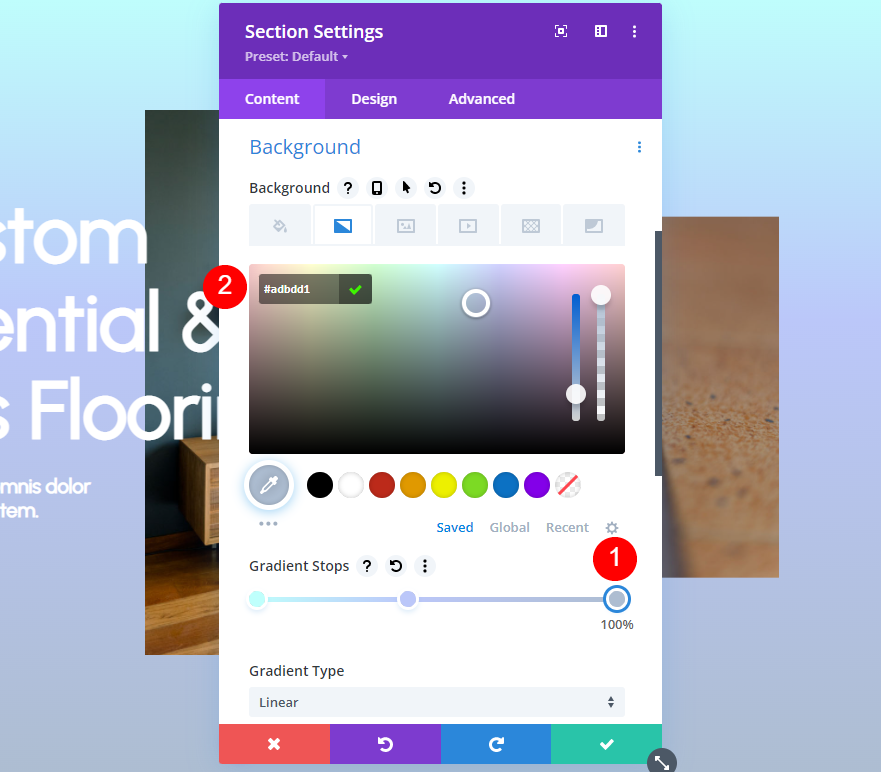
Ensuite, changez la couleur du troisième arrêt de dégradé en #adbdd1. Nous laisserons sa position de gradient à 100%.
- Position du troisième arrêt de dégradé : 100%
- Couleur : #adbdd1
Ensuite, changez le Type de dégradé en Circulaire. Laissez les autres paramètres à leur valeur par défaut. Cela crée un point chaud au centre de la section. Fermez vos paramètres et enregistrez votre travail.
- Type de dégradé : Circulaire
Couleurs de dégradés multiples – Troisième exemple
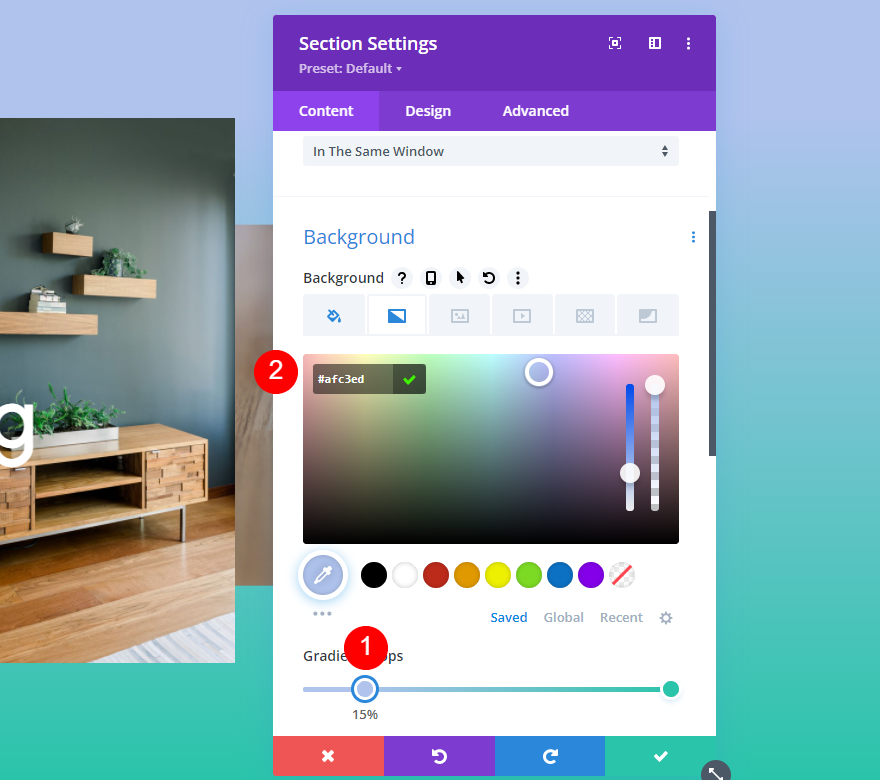
Pour notre troisième exemple, nous allons utiliser trois arrêts de dégradé pour construire notre dégradé. Déplacez la position du premier dégradé à 15% et changez sa couleur en #afc3ed.
- Premier arrêt de dégradé Position : 15%
- Couleur : #afc3ed
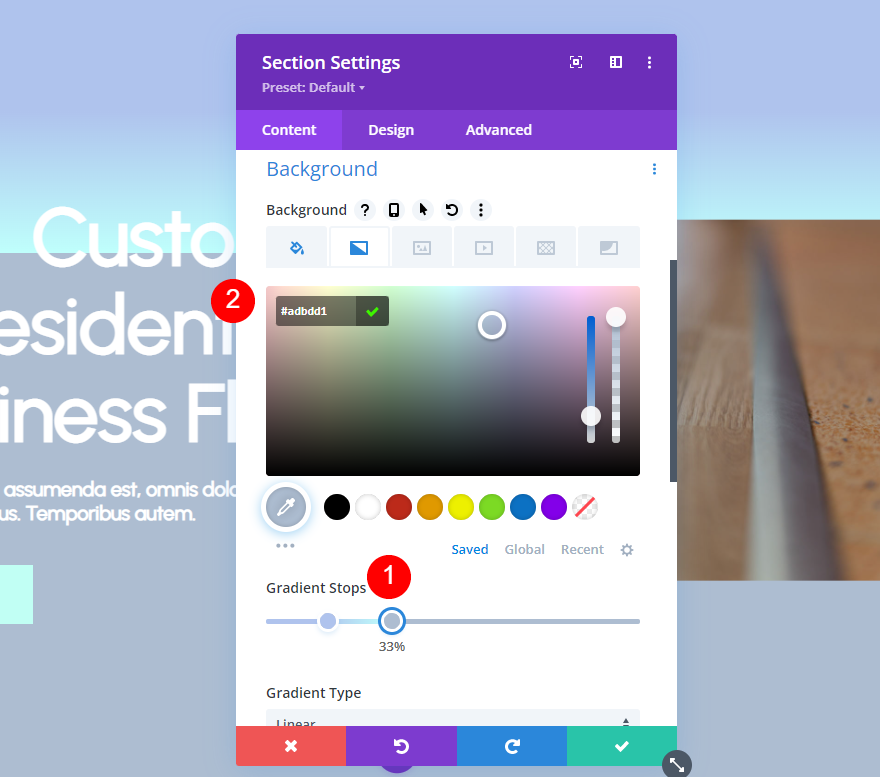
Ensuite, déplacez le deuxième arrêt de dégradé à 33 % et changez sa couleur en #adbdd1.
- Position du deuxième arrêt de dégradé : 33%
- Couleur : #bffffc
Ensuite, déplacez le troisième arrêt de dégradé à 33 %, directement au-dessus du deuxième arrêt de dégradé, et changez sa couleur en #adbdd1. Vous aurez l’impression d’avoir deux dégradés sur la barre d’arrêt du dégradé.
- Troisième arrêt de dégradé Position : 33%
- Couleur : #adbdd1
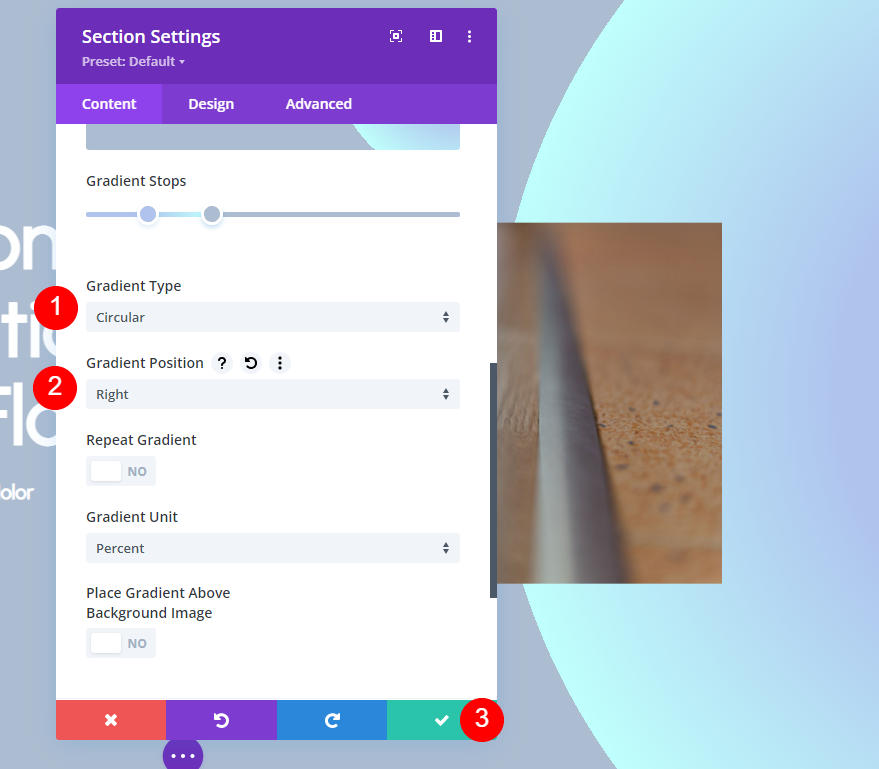
Celui-ci aura une arche intéressante que nous allons créer avec les paramètres. Changez le Type de dégradé en Circulaire et la Position du dégradé en Droite. Fermez les paramètres et enregistrez votre travail.
- Type : Circulaire
- Position : Droite
Couleurs de dégradés multiples – Quatrième exemple
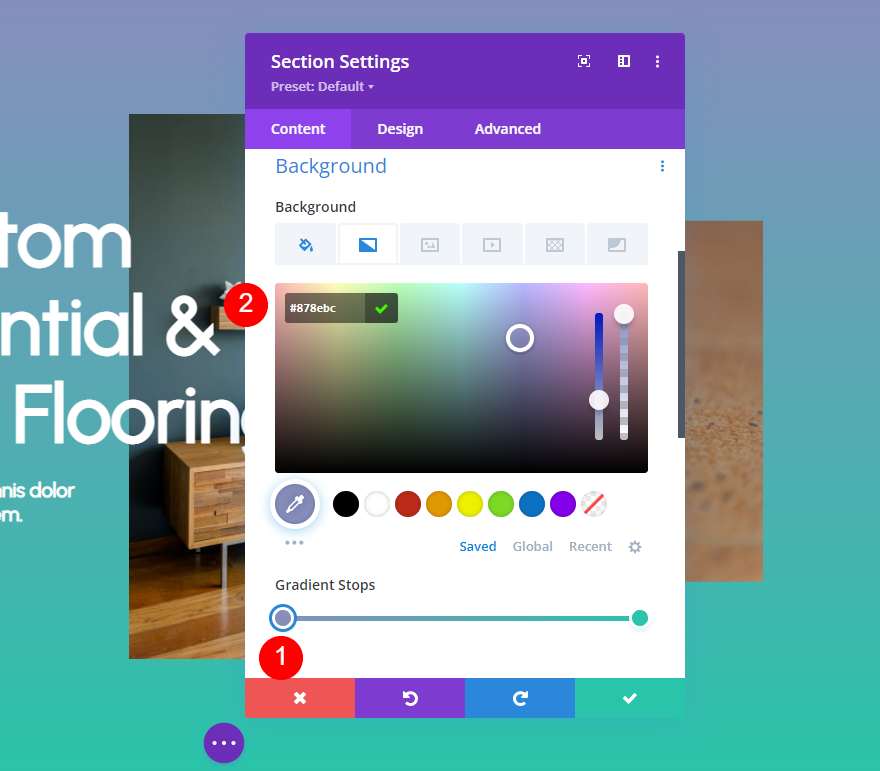
Notre quatrième exemple comprend cinq arrêts de dégradé. Pour le premier arrêt de dégradé, changez la couleur en #878ebc. Laissez celui-ci à 0 % pour la position.
- Premier arrêt de dégradé Position : 0%
- Couleur : #878ebc
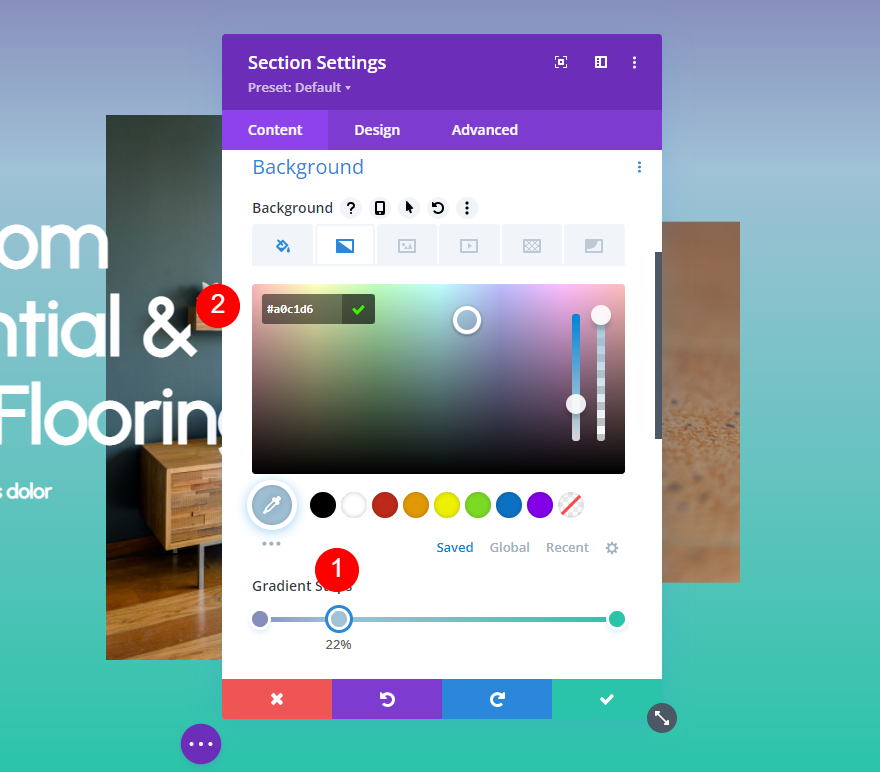
Ajoutez le deuxième arrêt de gradient à une position de 22%. Changez sa couleur en #a0c1d6.
- Deuxième arrêt de dégradé Position : 22%
- Couleur : #a0c1d6
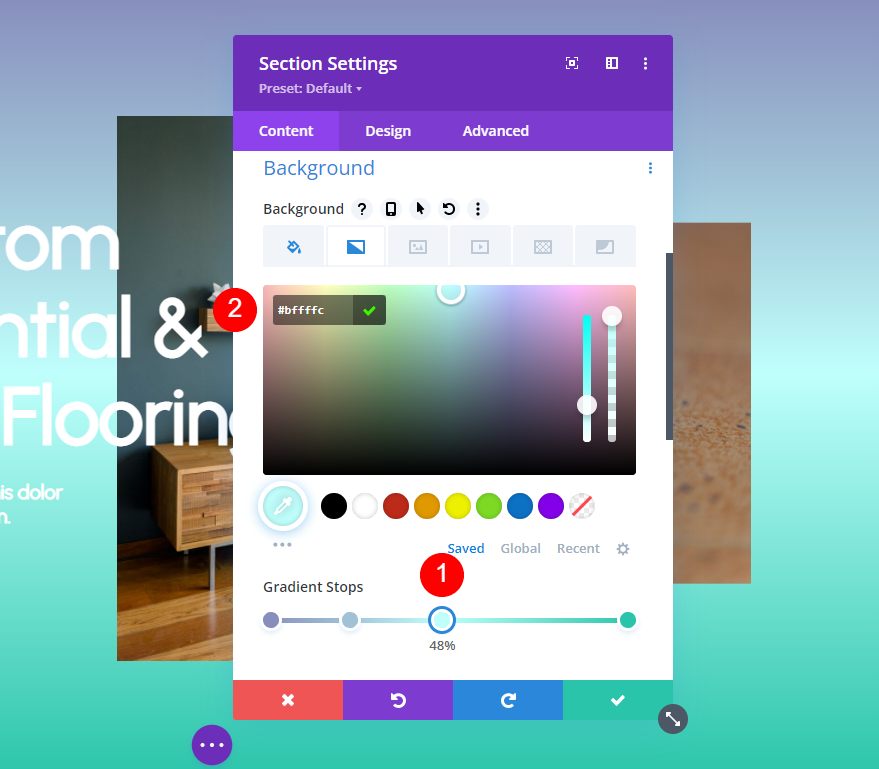
Ensuite, ajoutez le troisième arrêt de gradient à une position de 48%. Changez sa couleur en #bffffc.
- Troisième arrêt de dégradé Position : 48%
- Couleur : #bffffc
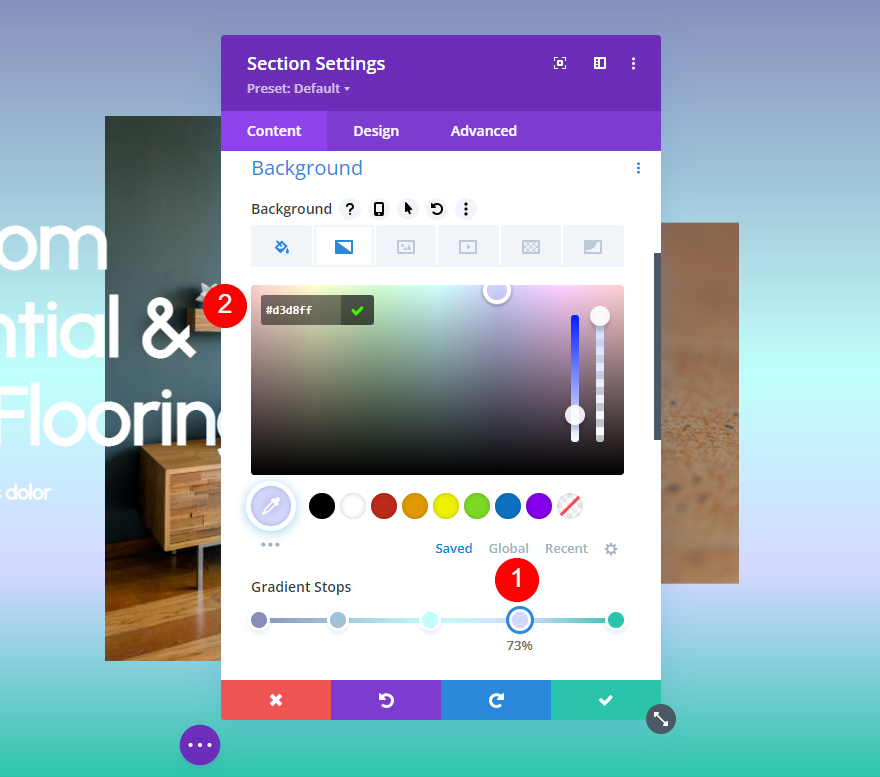
Pour notre quatrième arrêt de dégradé, placez-le à la position 73 % et changez sa couleur en #d3d8ff.
- Quatrième arrêt de dégradé Position : 73%
- Couleur : #d3d8ff
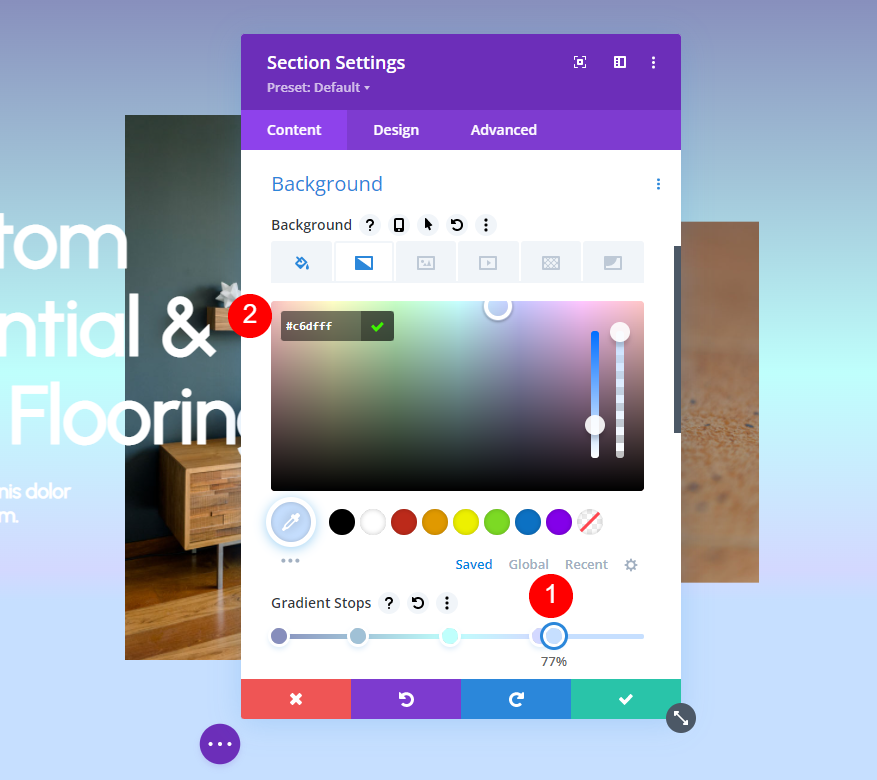
Pour le cinquième arrêt de dégradé, déplacez-le à la position 77 % et changez la couleur en #c6dfff.
- Position du cinquième arrêt de dégradé : 77%
- Couleur : #c6dfff
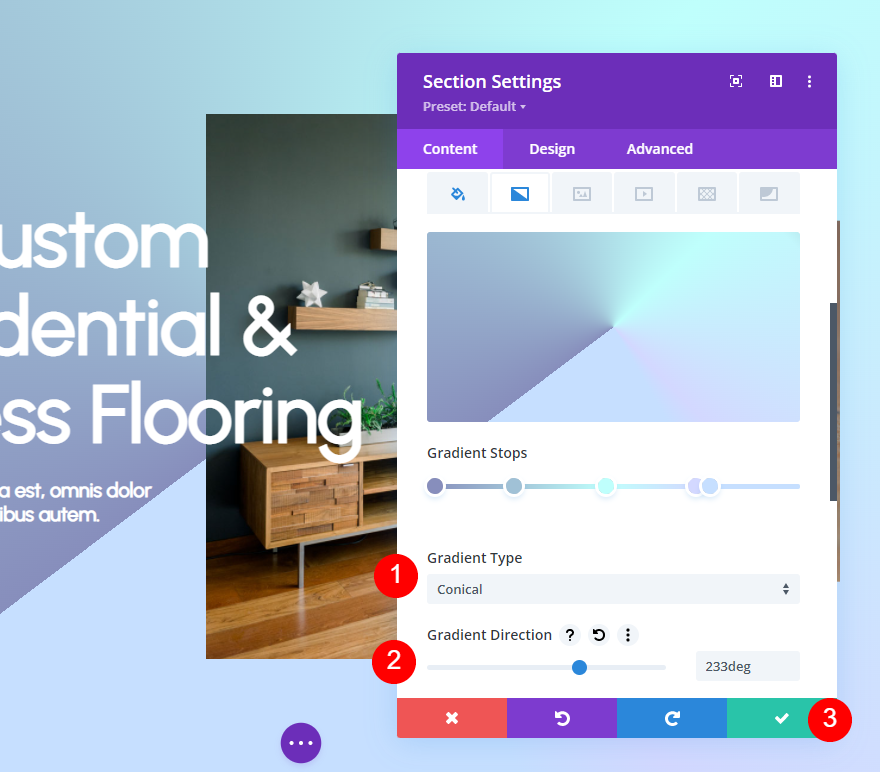
Enfin, changez le Type de dégradé en Conique et changez la Direction du dégradé en 233deg. Fermez les paramètres et enregistrez votre travail.
- Type : Conique
- Direction : 233deg
Résultats des couleurs de dégradés multiples
Résultats du premier exemple
Deuxième exemple de résultats
Troisième exemple de résultats
Quatrième exemple de résultats
Dernières réflexions sur les dégradés de couleurs multiples
C’est ainsi que nous avons vu comment utiliser le Créateur de dégradés de Divi pour mélanger plusieurs couleurs de dégradés sans effort. Il est amusant de jouer avec le Créateur de dégradés. Vous pouvez ajouter autant de couleurs que vous le souhaitez, mais vous devrez suivre quelques principes de conception simples pour qu’elles se marient parfaitement. Ces exemples montrent à quel point il est facile d’utiliser trois à cinq couleurs pour créer votre dégradé tout en les intégrant parfaitement au design de votre site Web.
Nous voulons connaître votre avis. Avez-vous utilisé ces méthodes pour créer plusieurs couleurs de dégradé avec le nouveau Créateur de dégradé de Divi ? Faites-nous part de votre expérience dans les commentaires