La section héros d’un site Web est l’un des meilleurs candidats pour le design fluide. Contrairement au responsive design traditionnel qui s’adapte à différents points de rupture, le fluid design s’adapte de manière transparente à la fenêtre du navigateur et maintient la cohérence du design sur tous les appareils. Après tout, la section du héros est la première chose que les utilisateurs voient sur un site Web.
Vous avez peut-être vu la conception fluide démontrée dans des tutoriels précédents sur la typographie fluide, les modules fluides et/ou les boutons fluides. Dans ce tutoriel, nous allons vous montrer comment créer une section de héros fluide entière dans Divi. La clé pour créer ce design fluide est d’ajouter une taille de police racine fluide à chacun des modules utilisés, puis d’incorporer l’unité de longueur em (qui est relative à la taille de police racine du corps) dans tous les paramètres du module.
C’est parti !
Coup d’œil rapide
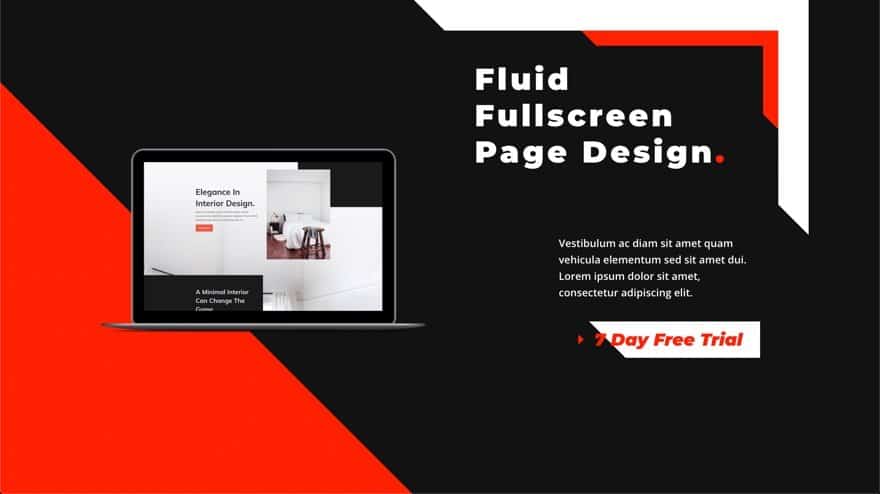
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Remarquez comment la conception fluide s’adapte en douceur à la largeur de la fenêtre du navigateur.
Téléchargez la mise en page gratuitement
Pour mettre la main sur le design de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment concevoir une section héroïque fluide dans Divi
Pour construire la section du héros fluide, nous allons ajouter une taille de police racine fluide à chacun des trois modules. Ces modules constitueront le titre, le sous-titre et le bouton. Nous allons ensuite utiliser l’unité de longueur em dans les paramètres de conception des modules pour nous assurer que les éléments de conception sont relatifs à la taille de police racine fluide. Nous allons ensuite positionner l’image sur le côté gauche de la page avec une position et un décalage absolus. Le résultat sera une section de héros fluide qui s’adapte parfaitement à la largeur de la fenêtre d’affichage, de sorte que la conception est cohérente sur tous les appareils.
Paramètres de la section
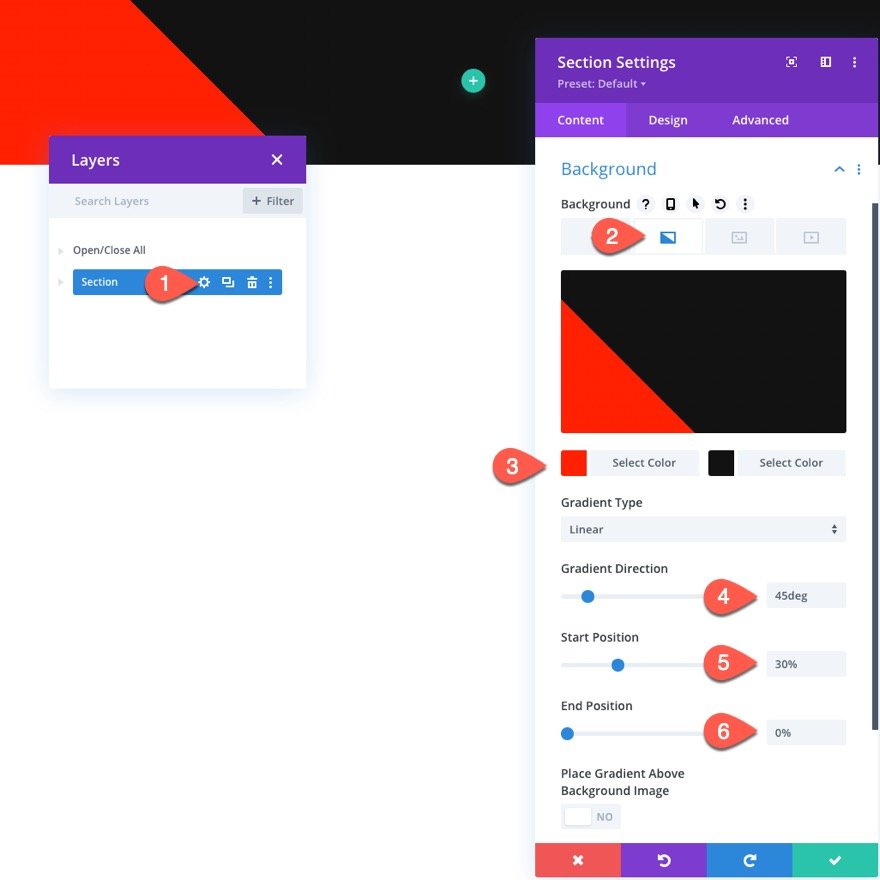
Pour commencer, nous allons mettre à jour les paramètres de conception existants pour la section. Ouvrez les paramètres de la section et mettez à jour les éléments suivants :
- Couleur d’arrière-plan dégradé à gauche : #ff2000
- Couleur du dégradé d’arrière-plan à droite : #121212
- Direction du dégradé : 45deg
- Position de départ : 30%
- Position finale : 0%
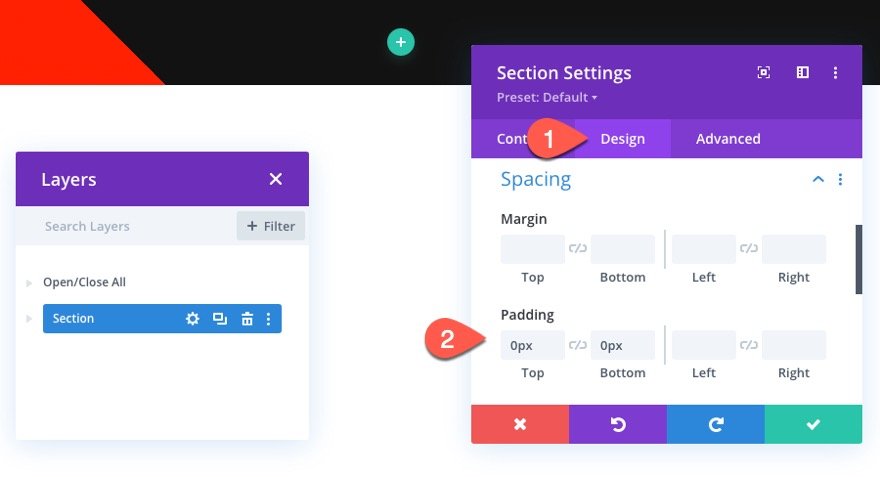
Sous l’onglet design, mettez à jour le padding :
- Padding : 0px haut, 0px bas
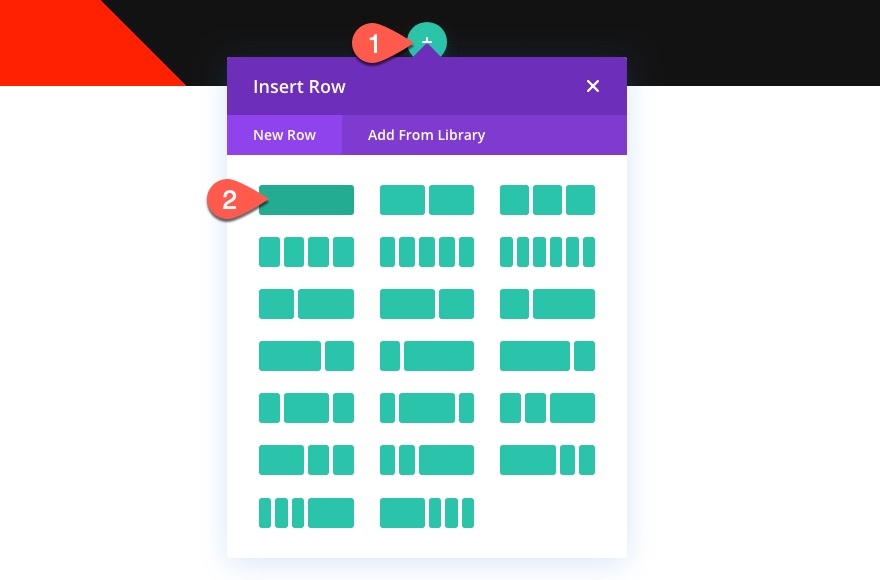
Créer une rangée
Ensuite, ajoutez une rangée d’une colonne à la section.
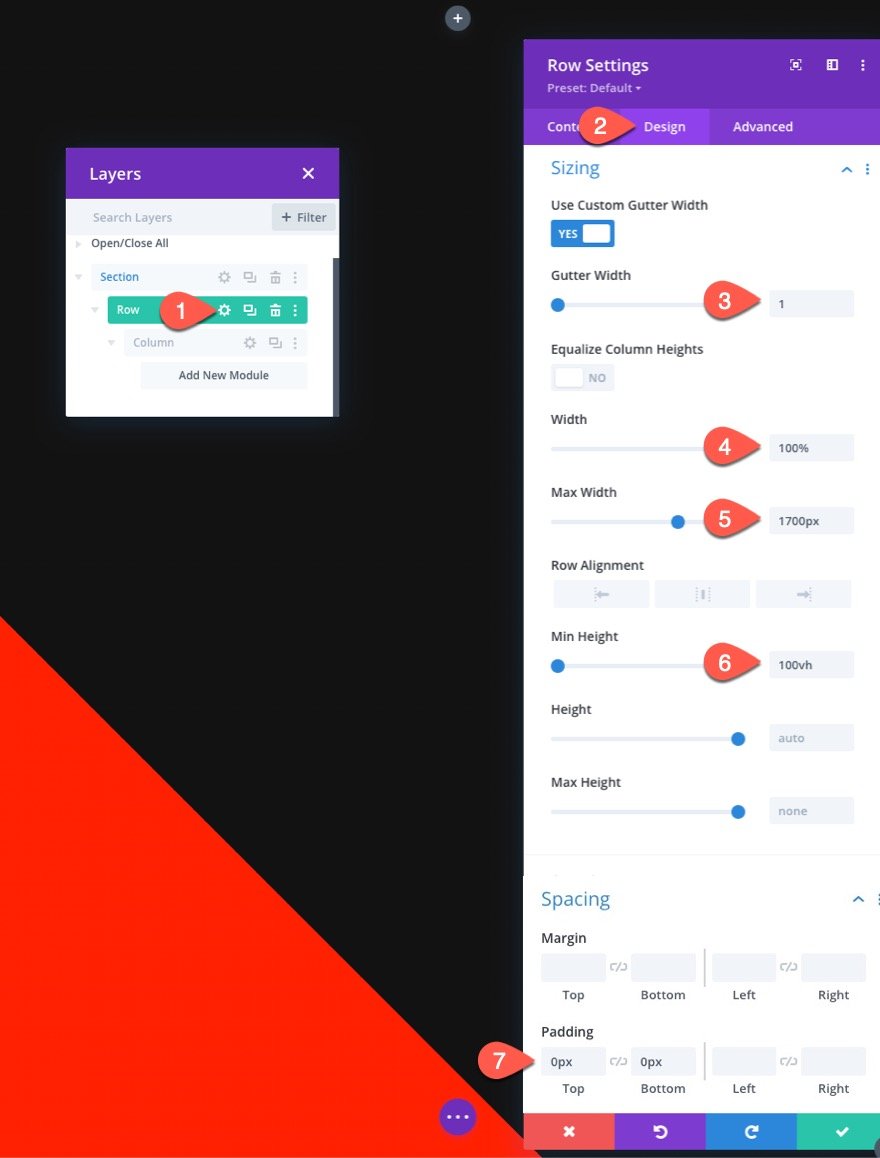
Paramètres de la rangée
Ouvrez les paramètres de la rangée et mettez à jour les éléments suivants sous l’onglet Conception :
- Largeur de la gouttière : 1
- Largeur : 100
- Largeur maximale : 1700px
- Hauteur minimale : 100vh (ordinateur de bureau), aucune (tablette et téléphone)
- Padding : 0px haut, 0px bas
Créer un texte d’en-tête fluide avec une bordure
Maintenant que la section et la ligne sont terminées, nous pouvons ajouter le texte d’en-tête fluide à la section du héros. Nous allons également ajouter une bordure fluide au module de texte pour créer un élément de design créatif.
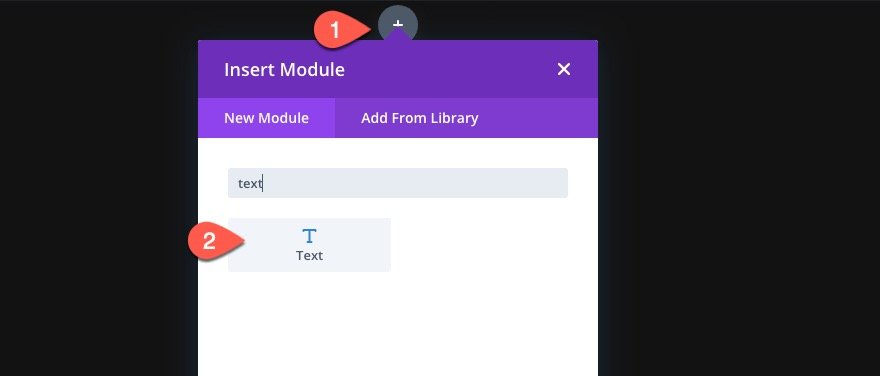
Ajouter le module de texte
Pour créer le texte d’en-tête et la bordure, ajoutez un nouveau module de texte à la colonne.
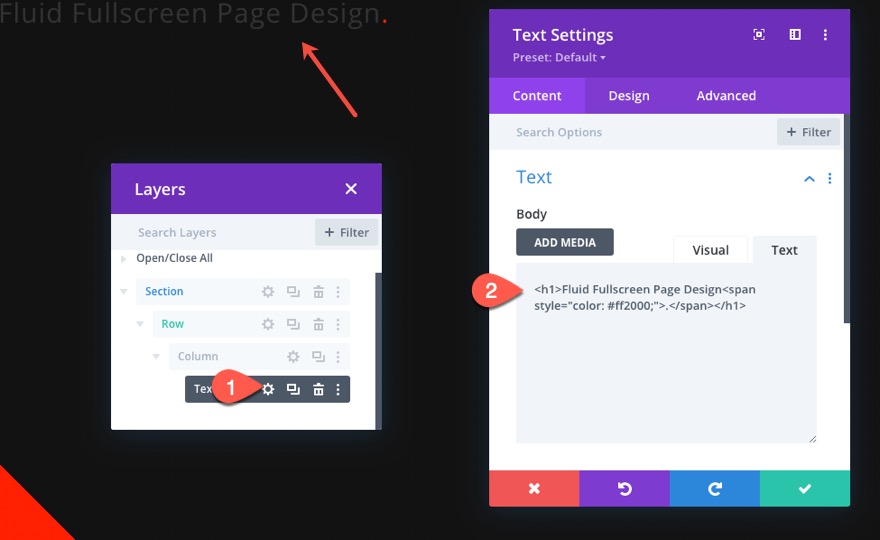
Paramètres du texte
Sous l’onglet contenu, mettez à jour le contenu du corps avec le HTML suivant :
Conception de la page plein écran fluide.
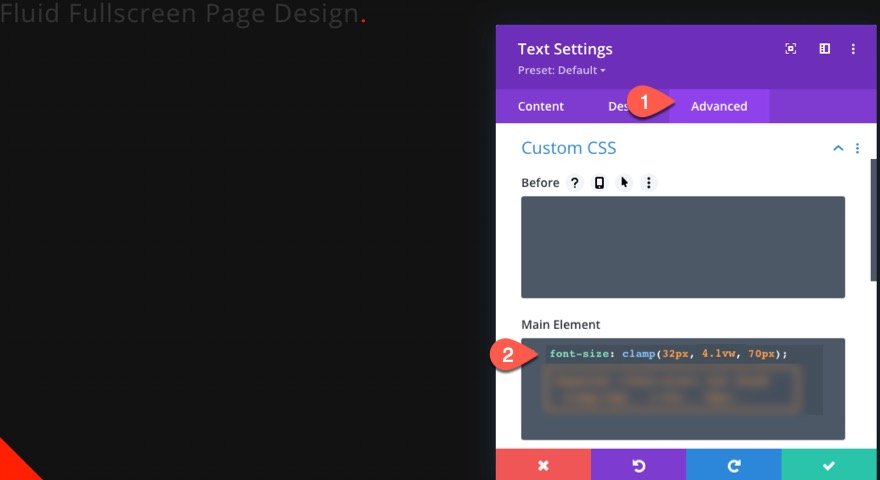
Pour rendre les éléments de conception fluides, nous devons d’abord ajouter une taille de police racine fluide au module à l’aide de la fonction CSS Clamp(). Sous l’onglet avancé, passez le snippet CSS suivant :
font-size : clamp(32px, 4.1vw, 70px) ;
La taille de police de la racine fluide étant en place, nous sommes prêts à mettre à jour les paramètres de conception. Il est important d’utiliser l’unité de longueur em partout, car celle-ci est relative à la taille de la police racine de l’élément.
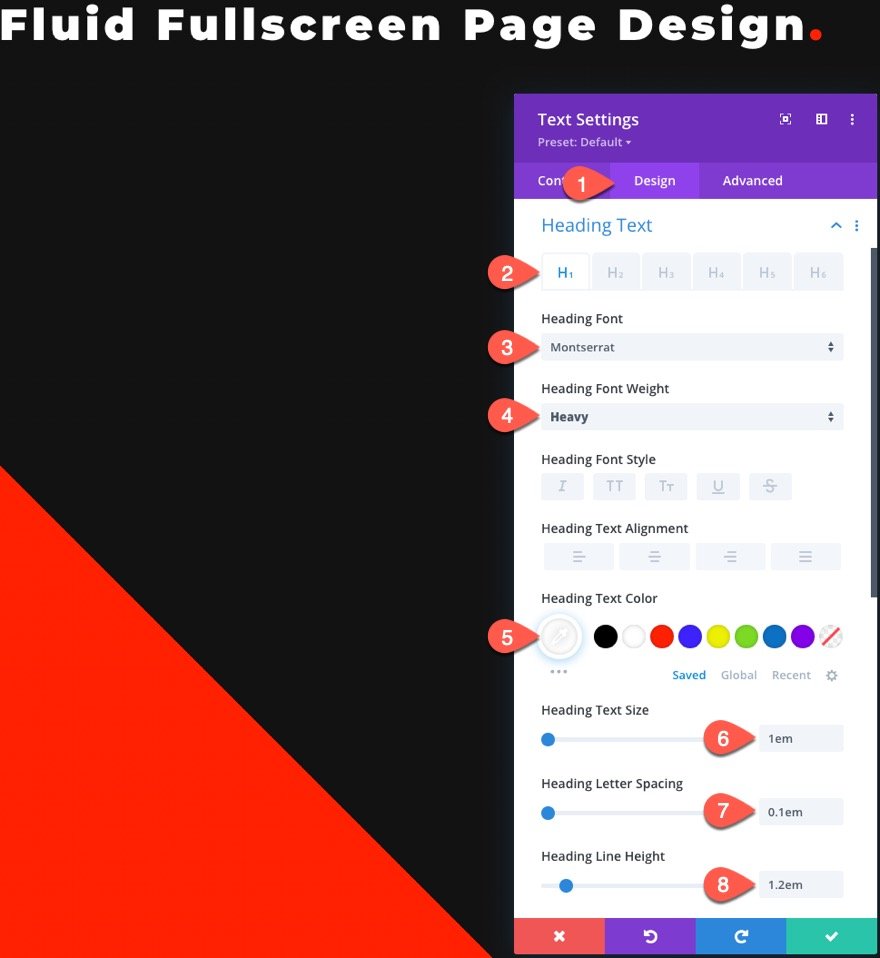
Sous l’onglet Conception, mettez à jour les paramètres de conception du texte d’en-tête suivants :
- Type d’en-tête : H1
- Police de l’en-tête : Montserrat
- Poids de la police d’en-tête : lourd
- Couleur du texte de l’en-tête : #ffffff
- Taille du texte de l’en-tête : 1em
- Espacement des lettres de l’en-tête : 0.1em
- Hauteur des lignes de l’en-tête : 1,2em
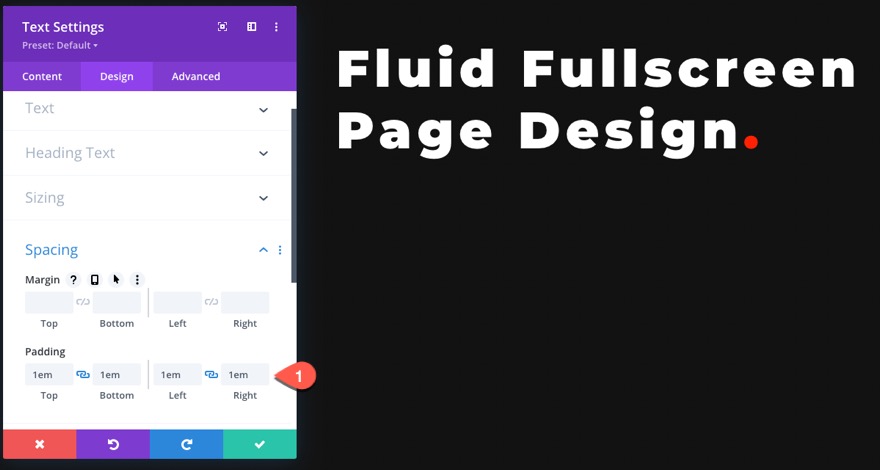
Mettez également à jour le remplissage des modules comme suit :
- Padding : 1em (haut, bas, gauche, droite)
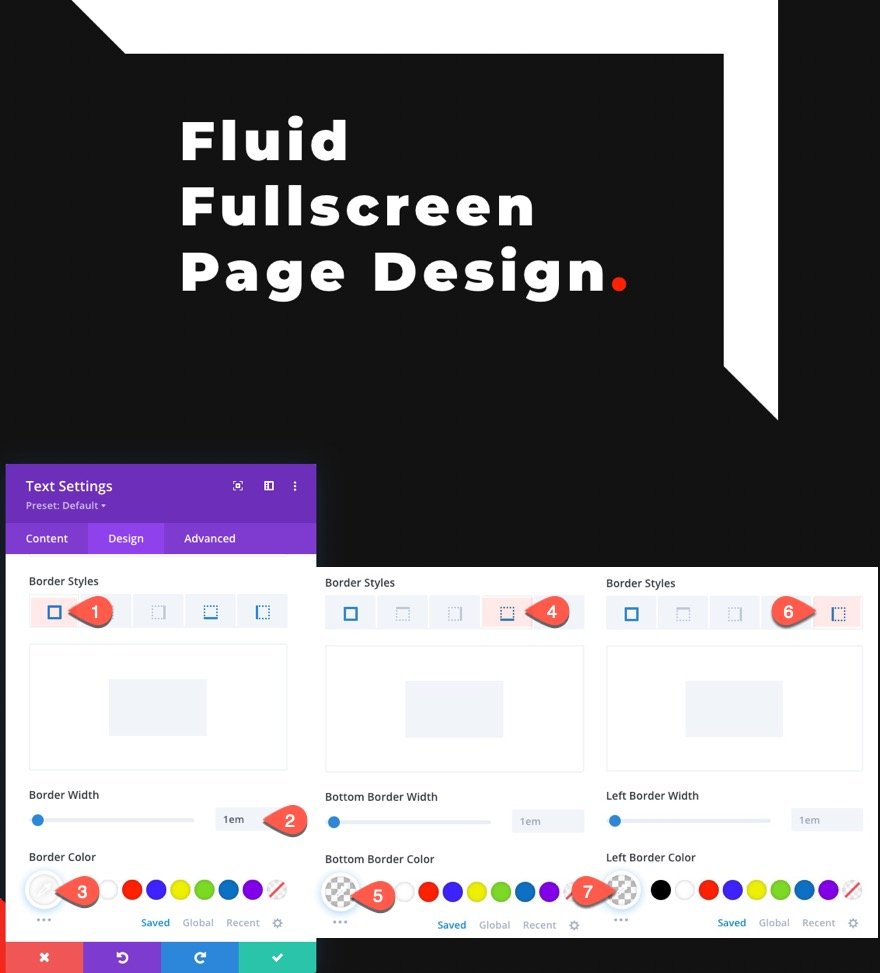
Pour créer le design de la bordure fluide, mettez à jour les éléments suivants :
- Largeur de la bordure : 1em
- Couleur de la bordure : #ffffff
- Couleur de la bordure inférieure : transparent
- Couleur de la bordure gauche : transparent
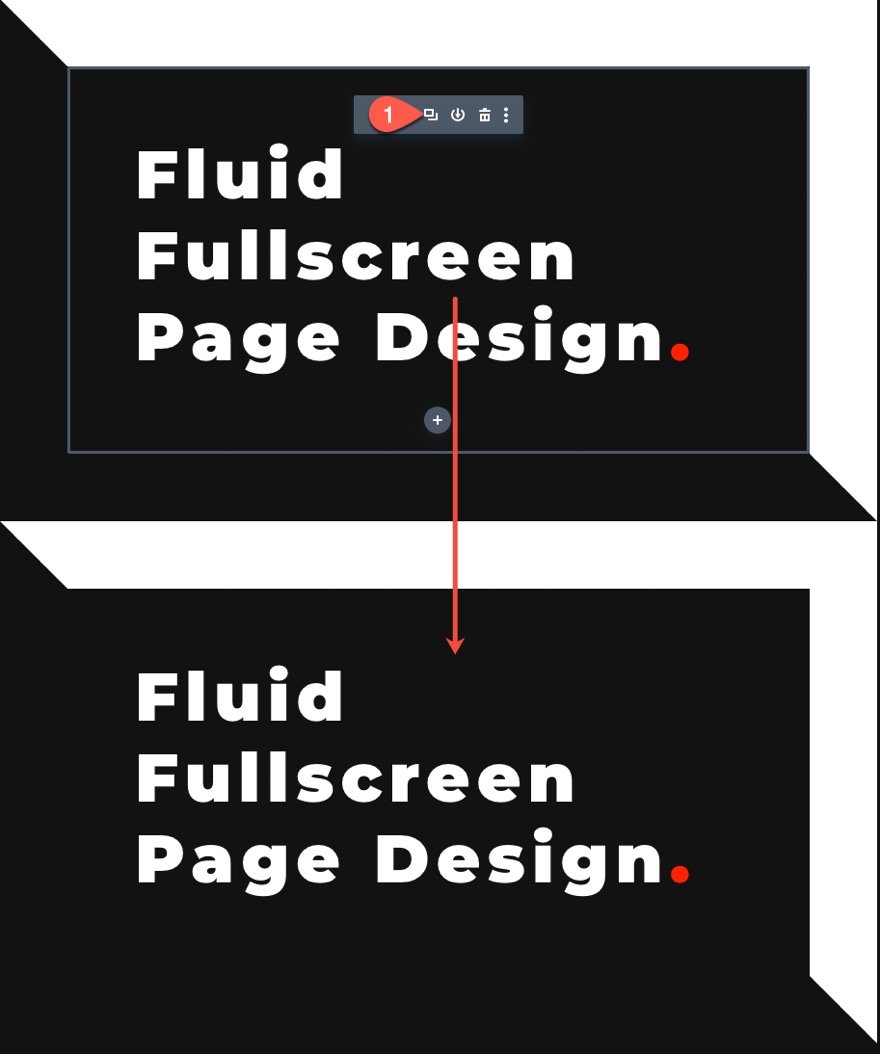
Création de la bordure d’accentuation
Pour créer la bordure d’accent, nous pouvons dupliquer le module de texte existant.
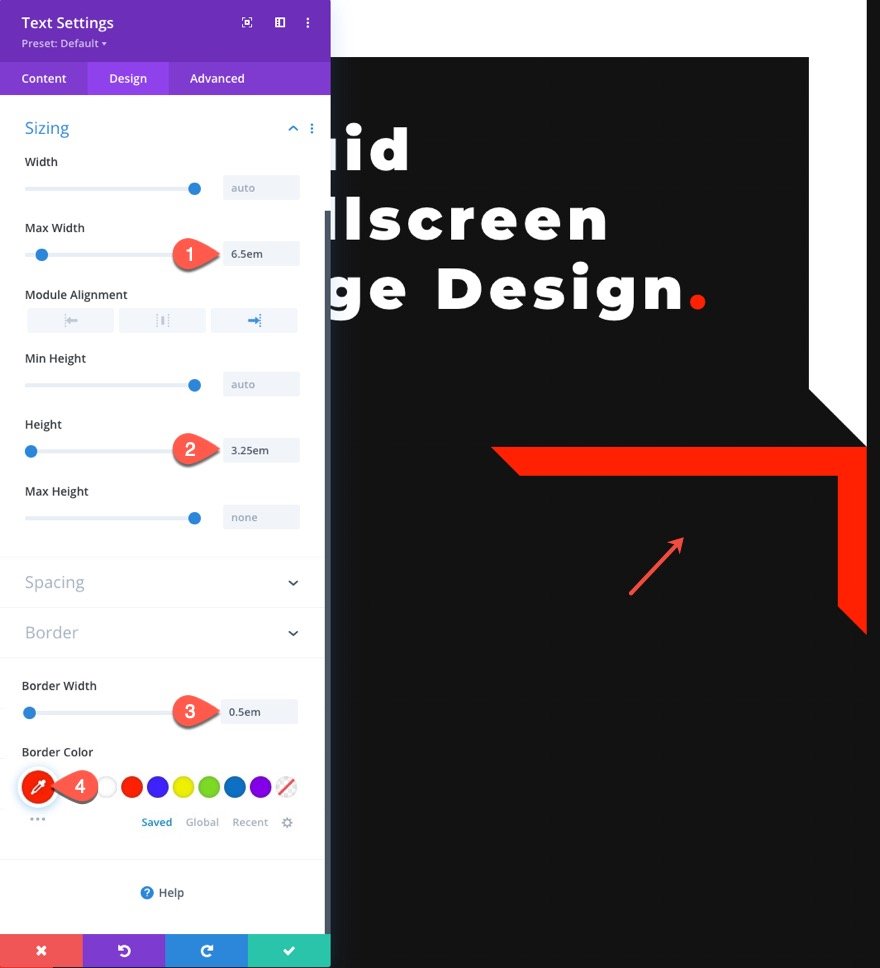
Retirez le contenu du corps existant et mettez à jour les paramètres de conception comme suit :
- Largeur maximale : 6.5em
- Hauteur : 3.25em
- Largeur de la bordure : 0.5em
- Couleur de la bordure : #ff2000
N’oubliez pas que la même taille de police racine fluide est incluse dans ce module dupliqué. Nous pouvons donc utiliser l’unité de longueur em pour ajuster la taille et la largeur de la bordure. Cela permettra de s’assurer que le design s’adaptera au design du module de texte de l’en-tête.
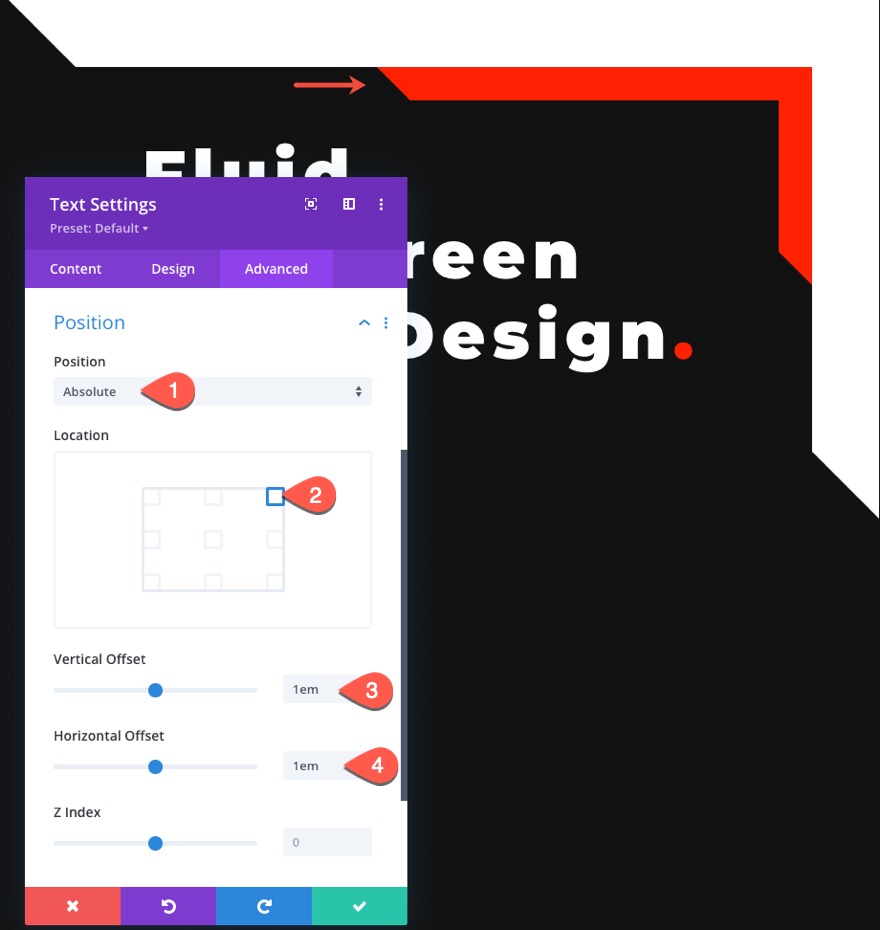
Pour positionner la bordure d’accentuation, ajoutez une position absolue dont le décalage est égal à la largeur de la bordure dans le module de texte de l’en-tête (1em). Sous l’onglet avancé, mettez à jour les options de position suivantes :
- Position : Absolue
- Emplacement : haut et droite
- Décalage vertical : 1em
- Décalage horizontal : 1em
Création du corps de texte du sous-titre fluide
Sous le texte de l’en-tête, nous allons ajouter le corps du texte du sous-titre fluide. Comme ce texte est plus petit, nous allons ajouter une taille de police de racine fluide plus petite.
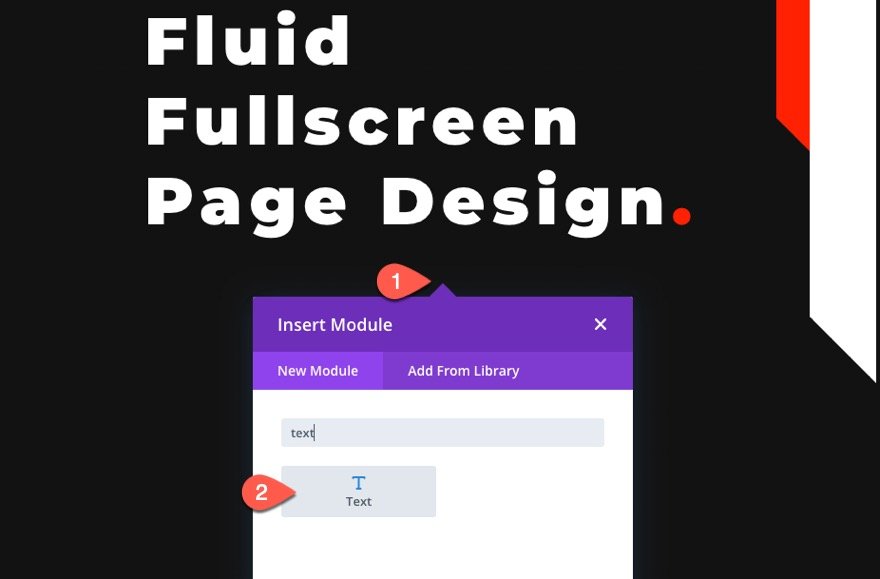
Ajouter un nouveau module de texte
Pour créer le texte du sous-titre, ajoutez un nouveau module de texte sous le module de texte de l’en-tête existant.
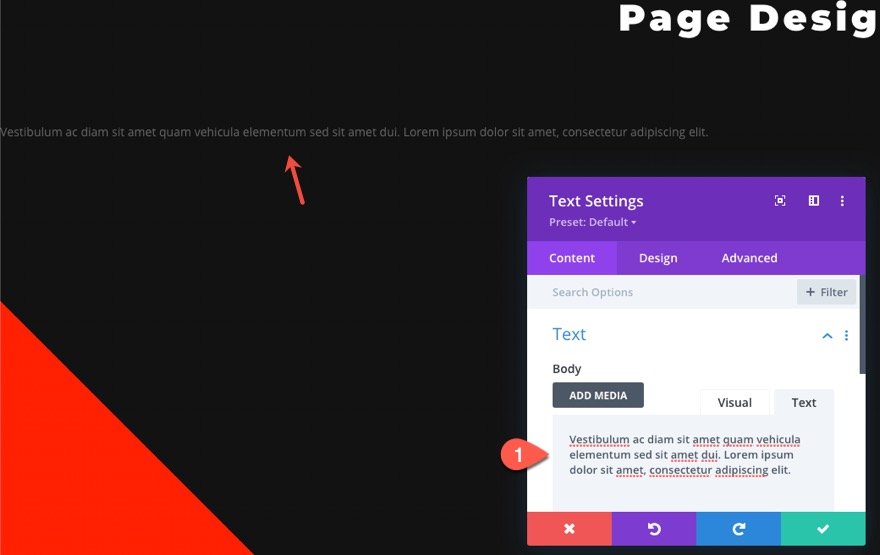
Vous pouvez ajouter quelques phrases de texte de remplissage comme suit :
- Contenu du corps : Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Ajout de la taille de police de la racine fluide
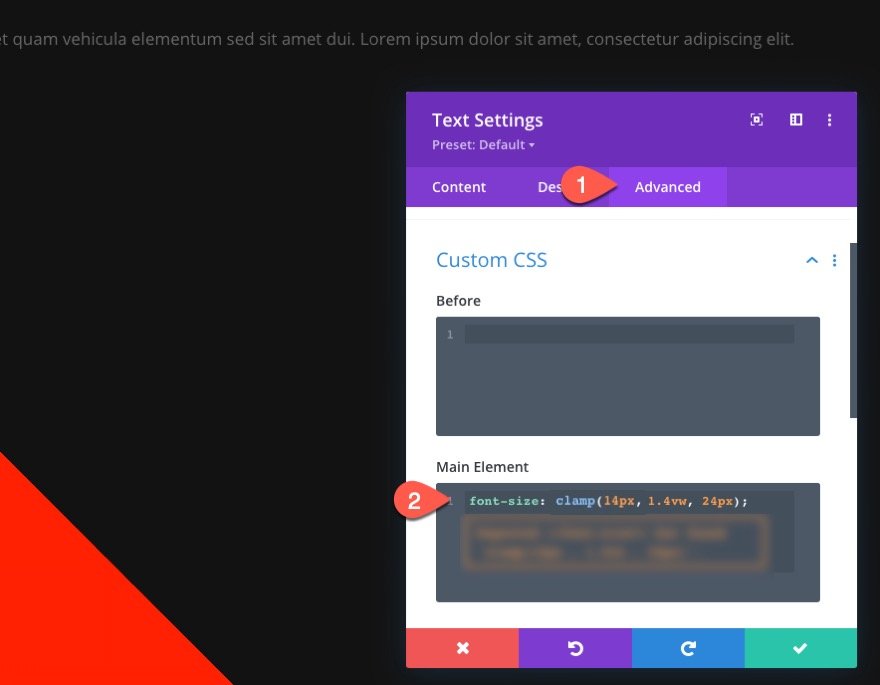
Ensuite, nous devons ajouter une nouvelle taille de police fluide qui convient mieux aux petits textes. Dans l’onglet avancé, collez le fragment CSS suivant sous l’élément principal :
font-size : clamp(14px, 1.4vw, 24px) ;
Paramètres de conception du texte
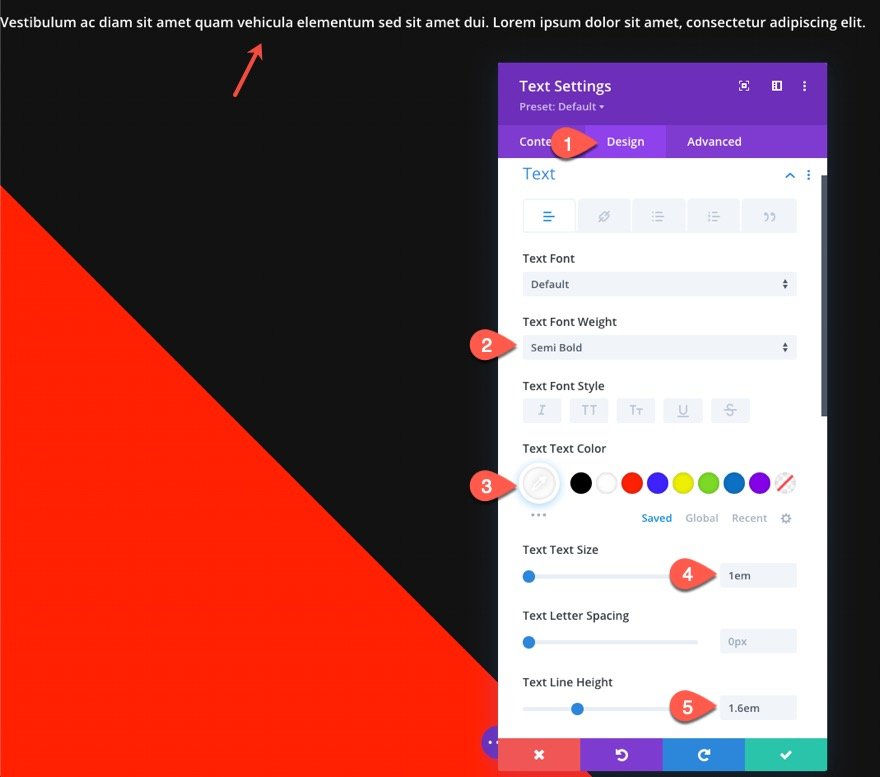
Sous l’onglet Conception, mettez à jour les éléments suivants :
- Poids de la police du texte : Semi-bold
- Couleur du texte : #ffffff
- Taille du texte : 1em
- Hauteur de la ligne de texte : 1.6em
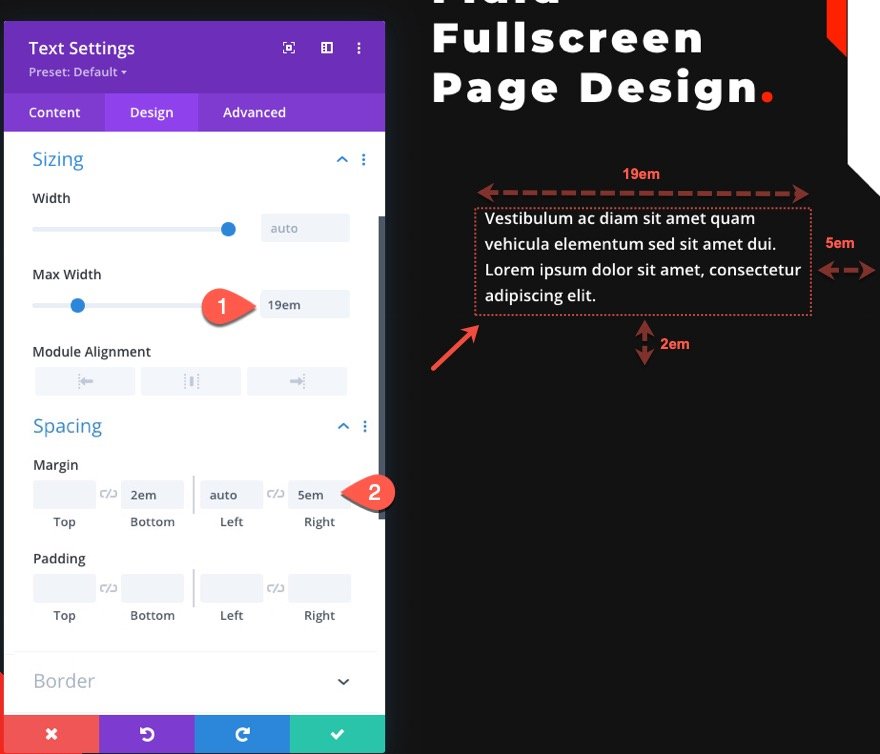
Mettez ensuite à jour la taille et l’espacement comme suit :
- Largeur maximale : 19em
- Marge : 2em en bas, auto à gauche, 5em à droite
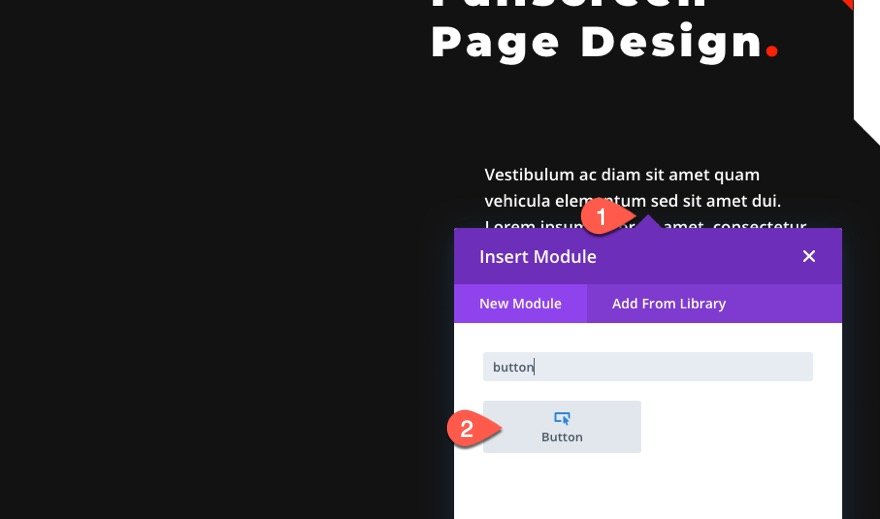
Créer le bouton fluide
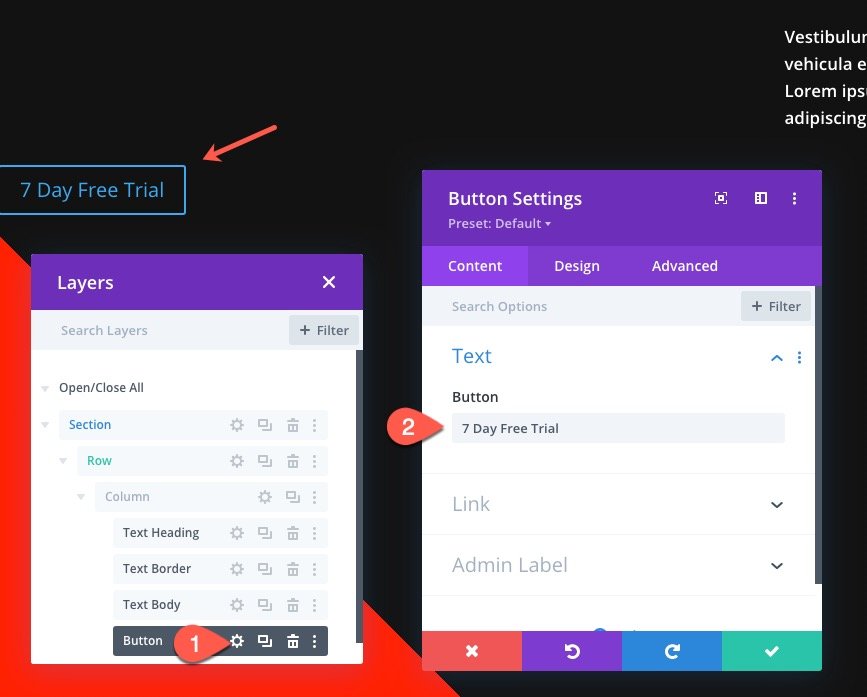
Pour créer le bouton fluide, ajoutez un nouveau module de bouton sous le module de texte du sous-titre.
Mettez ensuite à jour le texte du bouton pour qu’il devienne « Essai gratuit de 7 jours ».
Ajout d’une taille de police fluide pour les racines
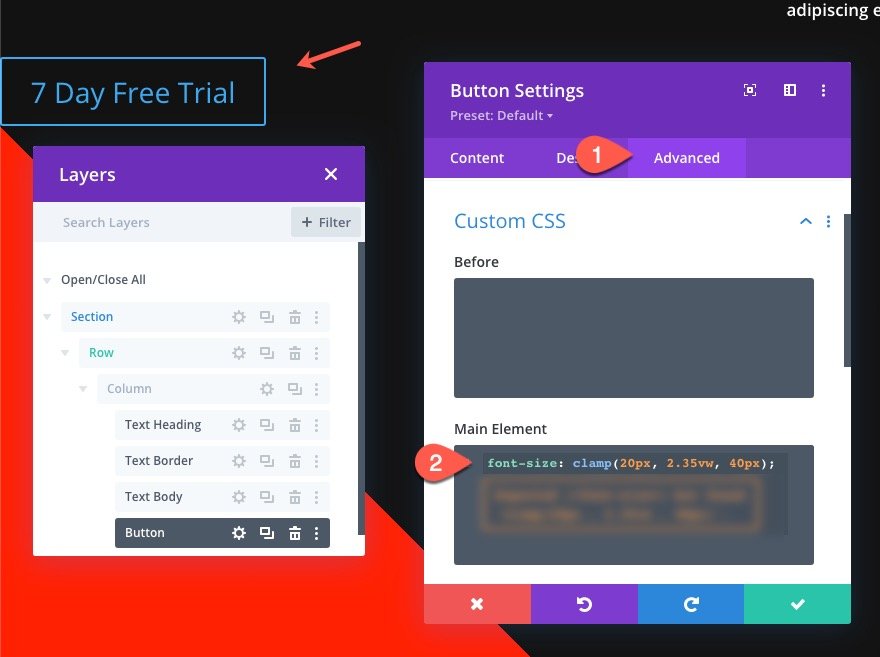
Ensuite, nous devons ajouter une nouvelle taille de police fluide adaptée à un bouton. Dans l’onglet « Avancé », collez l’extrait CSS suivant sous l’élément principal :
font-size : clamp(20px, 2.35vw, 40px) ;
Paramètres de conception du bouton
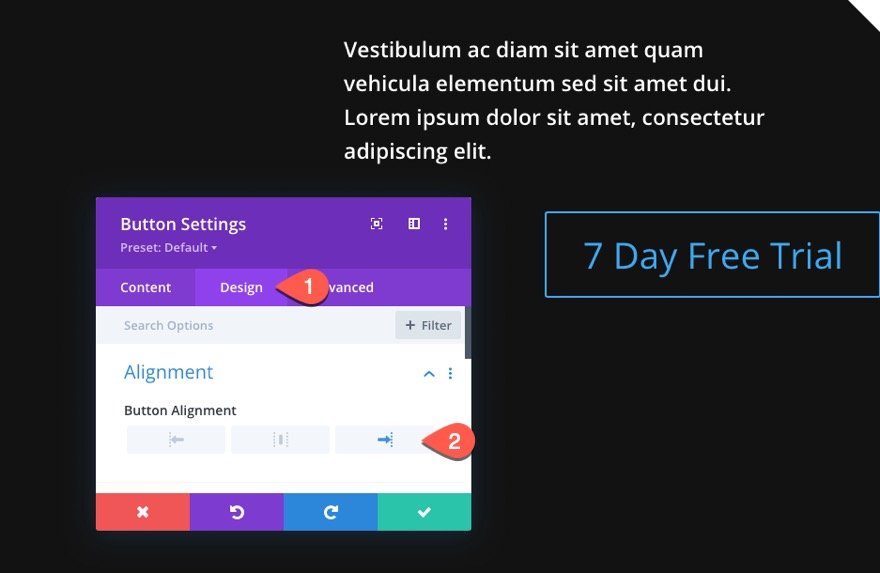
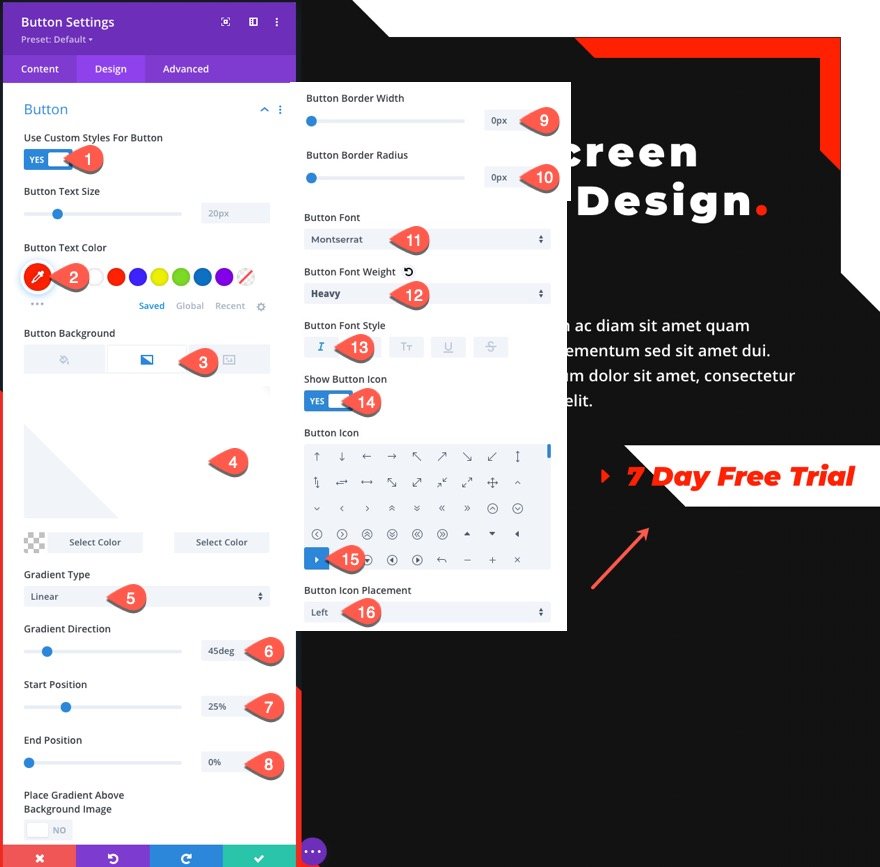
Sous l’onglet design, mettez à jour les éléments suivants :
- Couleur du texte du bouton : #ff2000
- Arrière-plan du bouton dégradé à gauche : transparent
- Couleur d’arrière-plan du bouton dégradé à droite : #ffffff
- Direction du dégradé : 45deg
- Position de départ : 25
- Position finale : 0%
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Police du bouton : Montserrat
- Poids de la police du bouton : lourd
- Style de la police du bouton : Italique
- Icône de bouton : flèche triangulaire droite (voir capture d’écran)
- Placement de l’icône du bouton : Gauche
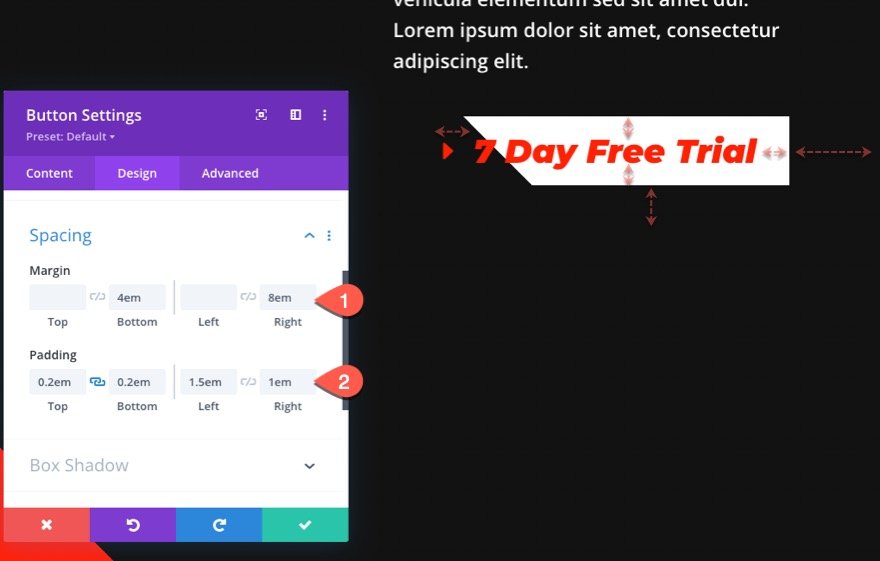
- Marge : 8em droite
- Rembourrage : 0.2em haut, 0.2em bas, 1.5em gauche, 1em droite
Création d’une image pour la section héros
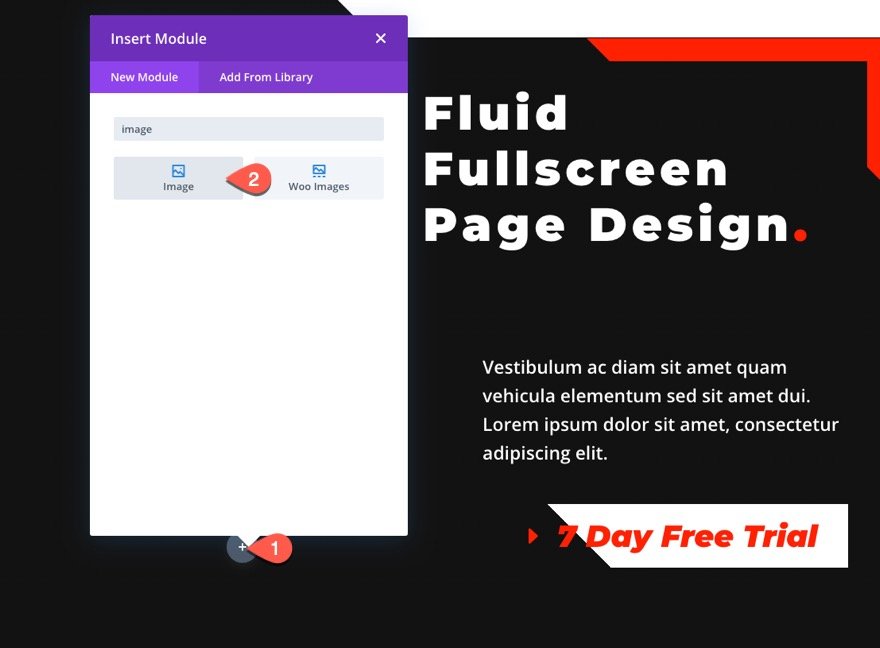
Avec tout le contenu de la section héros sur la droite de la page, nous sommes prêts à ajouter l’image de la section héros sur le côté gauche. Pour ce faire, ajoutez d’abord un module image sous le bouton.
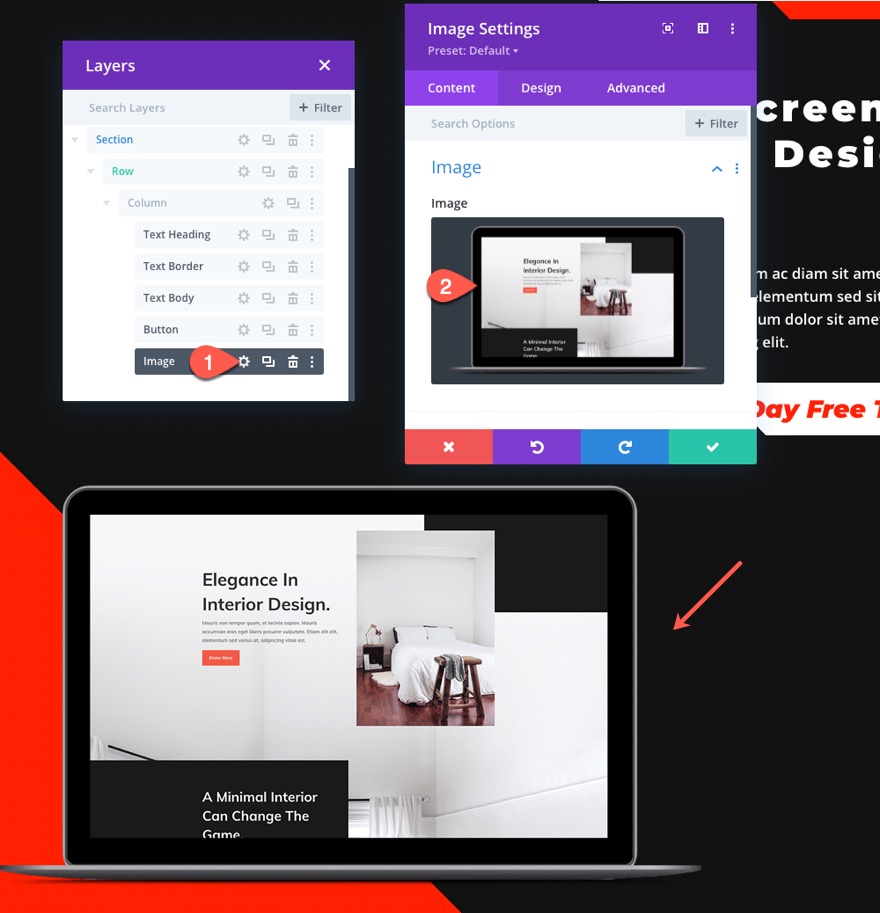
Ouvrez les paramètres de l’image et téléchargez une image.
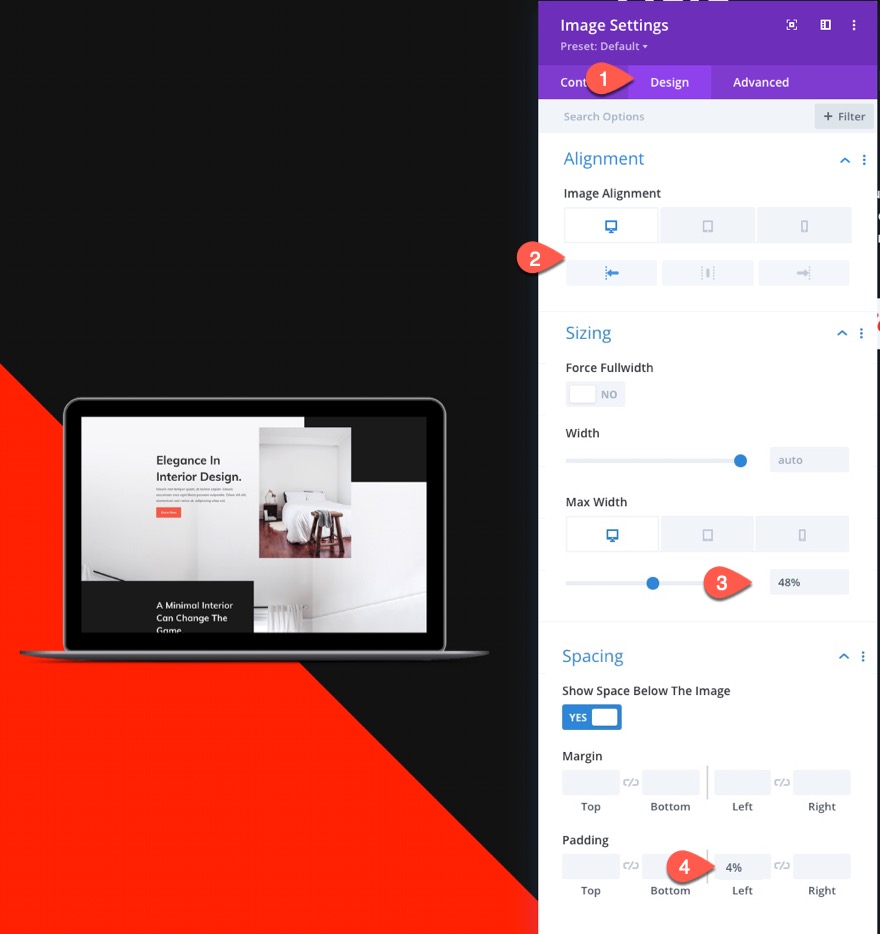
Paramètres de conception de l’image
Sous l’onglet Conception, mettez à jour les paramètres suivants :
- Alignement de l’image : Gauche (ordinateur de bureau et tablette), Centre (téléphone)
- Largeur maximale : 48 % (ordinateur de bureau et tablette), 70 % (téléphone)
- Rembourrage : 4% à gauche
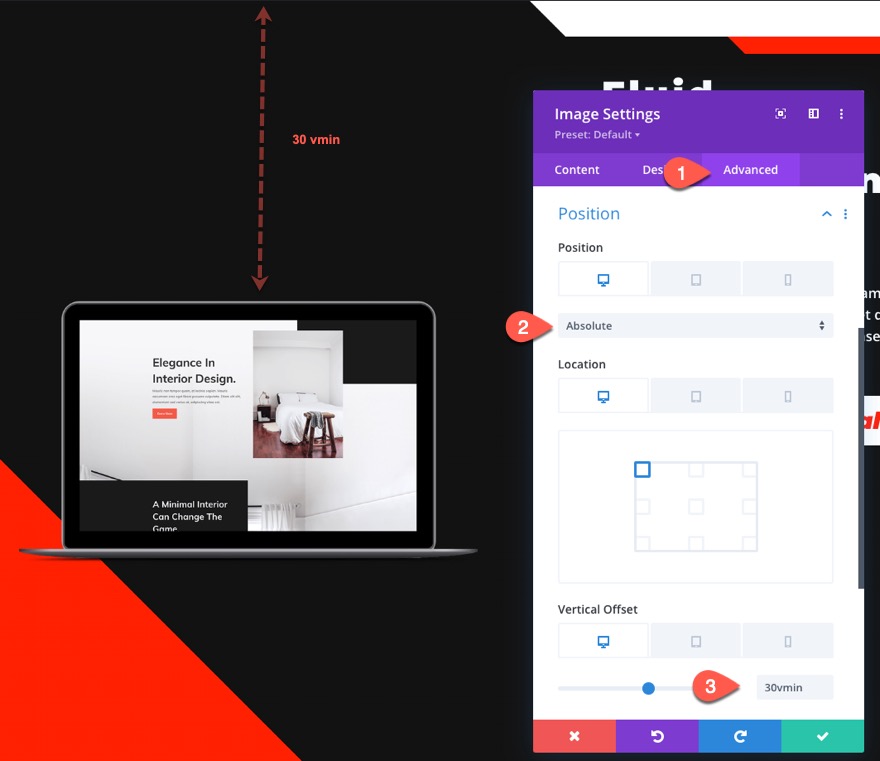
Enfin, donnez à l’image une position absolue avec un décalage utilisant l’unité de longueur vmin comme suit :
- Position : Absolue (ordinateur de bureau et tablette), Relative (téléphone)
- Emplacement : En haut à gauche (ordinateur de bureau et tablette)
- Décalage vertical : 30vmin (ordinateur de bureau et tablette), 0px (téléphone)
Résultat final
Voici le résultat final sur une page en direct.
Voici comment le design fluide s’adapte en douceur à la largeur de la fenêtre du navigateur.
Prise en charge par les navigateurs
La fonction CSS clamp() (utilisée pour la taille de police fluide dans ce tutoriel) est étonnamment bien prise en charge par tous les principaux navigateurs, à l’exception d’IE. Il existe un bogue bizarre dans Safari, qui ne permet pas une mise à l’échelle dynamique lors du réglage de la fenêtre du navigateur, mais qui s’affiche correctement au chargement de la page. Pour résoudre ce problème, il suffit apparemment de donner à chacun des modules une hauteur minimale de 0vw.
Réflexions finales
L’ajout d’un design fluide à une section de héros peut être un moyen pratique de s’assurer que la section au-dessus du pli est parfaitement cohérente sur toutes les tailles de navigateur, sans avoir à mettre à jour le design à des points de rupture spécifiques ou à utiliser des requêtes média.
N’oubliez pas de consulter nos autres articles sur la conception fluide, notamment comment créer une typographie fluide, des modules fluides et des boutons fluides.
J’ai hâte de lire vos commentaires.
À la vôtre !