Presque tous les utilisateurs de Divi veulent savoir comment utiliser le thème Divi pour supprimer la bordure de la barre latérale. Heureusement, il s’agit d’une tâche simple. Elle peut être réalisée avec du code, mais surtout, elle est facile à réaliser avec le créateur de thème Divi. Dans cet article, nous allons vous montrer comment supprimer la bordure de la barre latérale de Divi en utilisant les deux méthodes et nous verrons pourquoi l’utilisation du Créateur de thème de Divi vous donne les meilleurs résultats.
La barre latérale par défaut de Divi
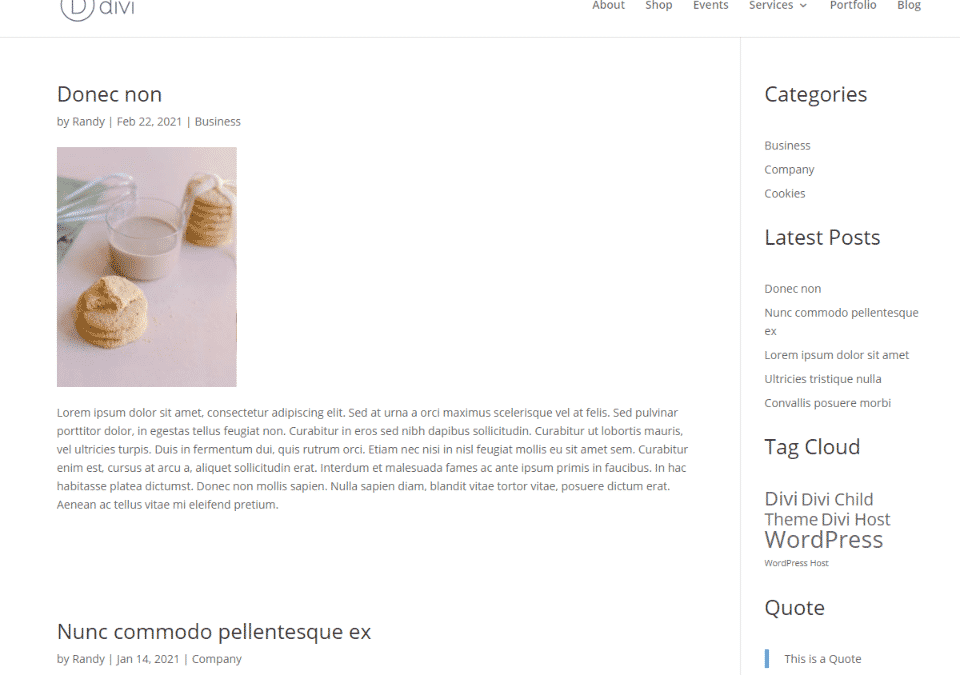
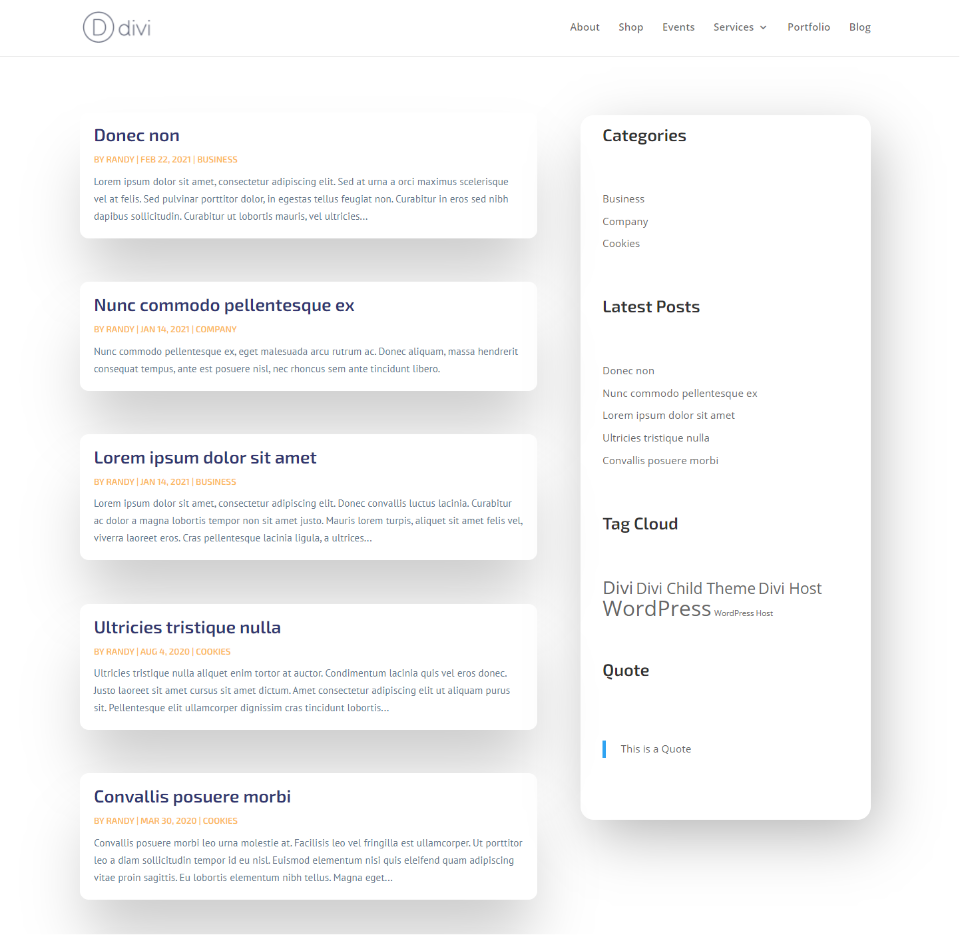
Les mises en page et les articles par défaut de Divi placent une ligne entre le contenu et la barre latérale. De nombreux éléments de la barre latérale peuvent être stylisés ou ajustés à l’aide du personnalisateur de thème, mais cette ligne n’en fait pas partie. C’est un domaine où les options de WordPress font défaut.
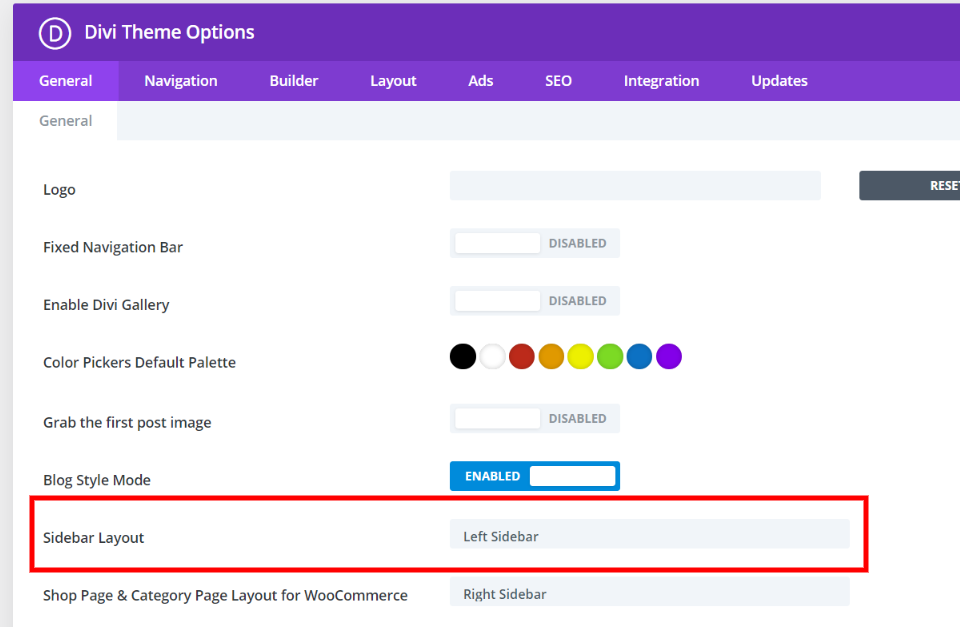
Les options du thème Divi vous permettent de déplacer la barre latérale vers la droite ou la gauche, mais elles ne comprennent pas d’options de style.
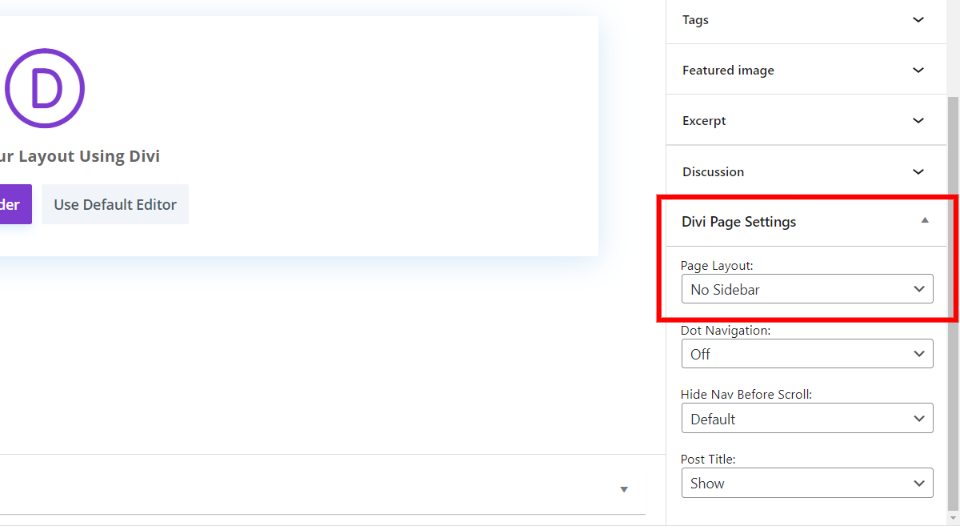
Divi ajoute également des paramètres qui vous permettent de choisir la disposition de la barre latérale au niveau des pages et des articles. Il est même possible de supprimer la barre latérale afin qu’aucun widget ne s’affiche, ce qui permet à la zone de contenu d’utiliser toute la largeur de la page Web.
Ces options vous permettent de contrôler la disposition, mais pas le style, et elles ne suppriment pas la bordure de la barre latérale. Examinons deux méthodes permettant de styliser ou de supprimer la bordure de la barre latérale de Divi.
Supprimer ou styliser la bordure de la barre latérale de Divi avec du code
Tout d’abord, voyons comment supprimer ou styliser la bordure de la barre latérale du thème Divi en ajoutant du code à Divi.
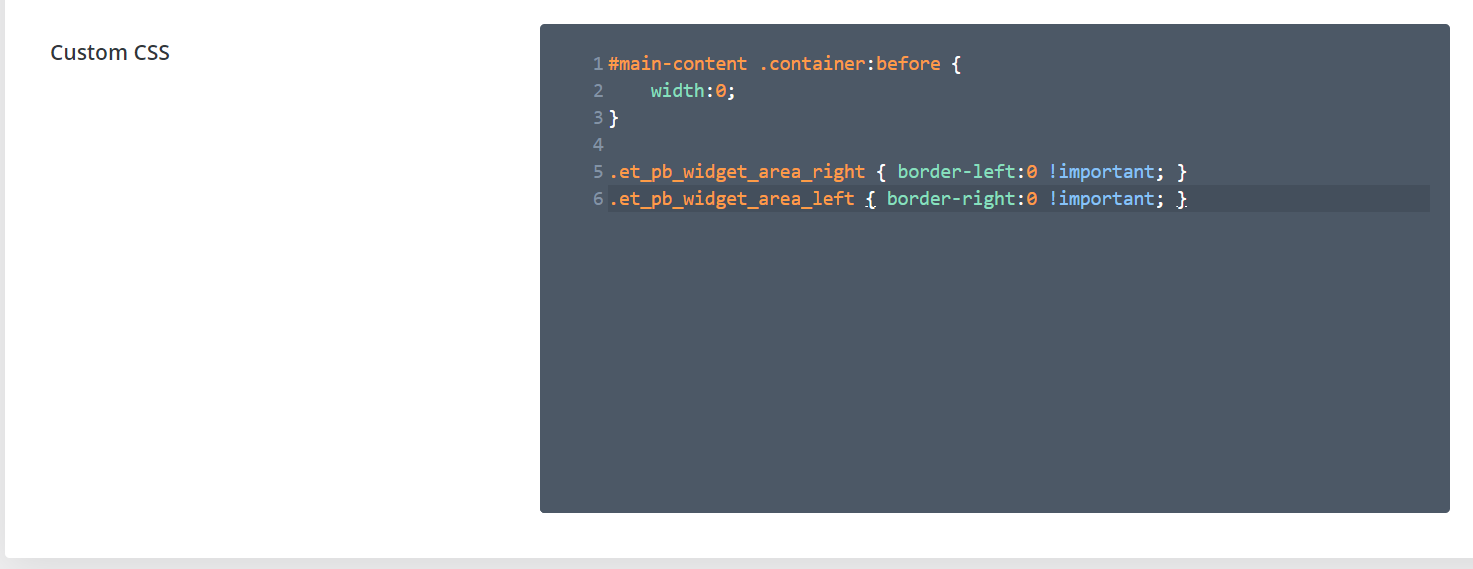
Vous devrez ajouter du code CSS dans le champ Custom CSS des options de thème Divi. Pour accéder au champ Custom CSS, allez dans Divi > Theme Options dans le menu du tableau de bord de WordPress. Restez dans l’onglet Général et faites défiler jusqu’au bas des paramètres pour coller votre code.
Voici le CSS dont vous aurez besoin :
#main-content .container:before {
width:0 ;
}
.et_pb_widget_area_right { border-left:0 !important ; }
.et_pb_widget_area_left { border-right:0 !important ; }
Ce code indique à WordPress que la bordure de la zone de widget n’a pas de largeur, ce qui fait qu’elle ne s’affiche pas.
Collez le code dans le champ CSS personnalisé et enregistrez les modifications.
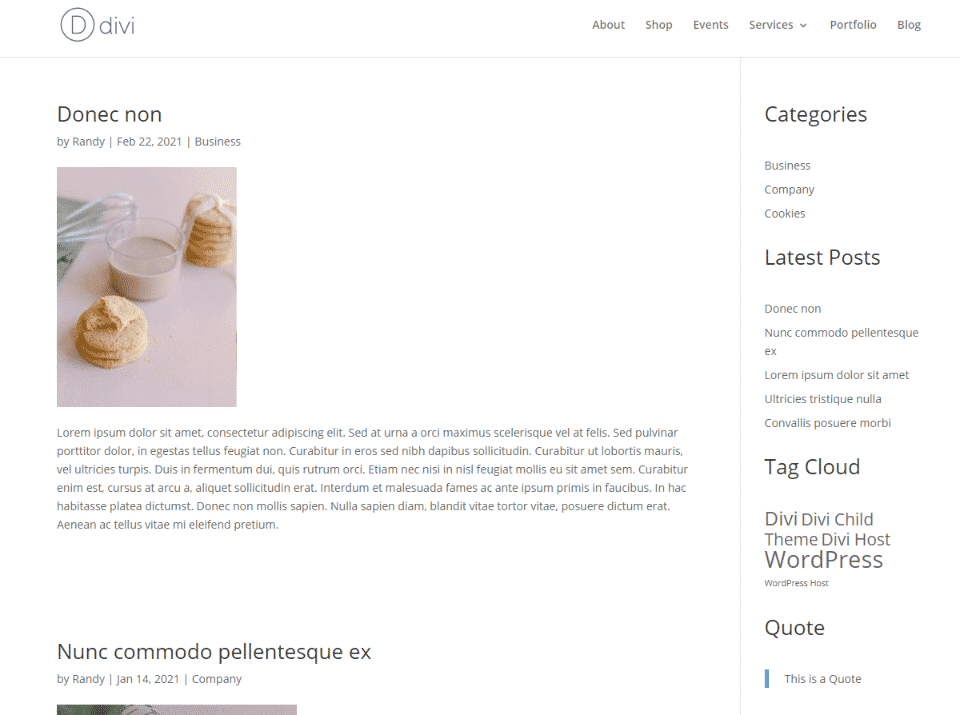
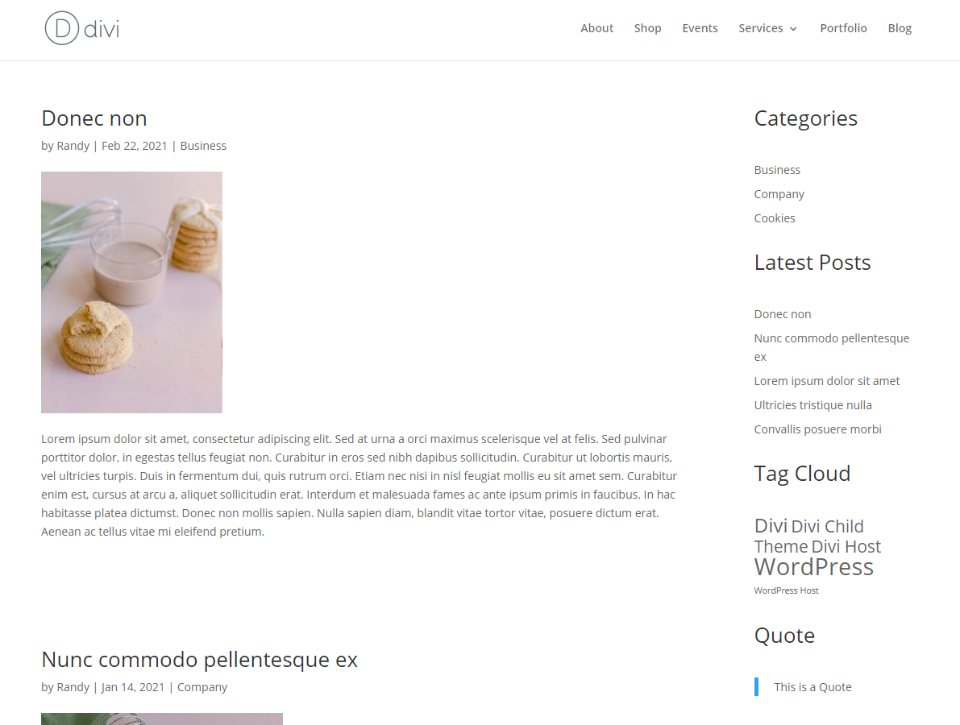
La bordure est maintenant supprimée. Le CSS fonctionne avec le thème Divi pour supprimer la bordure de la barre latérale, mais ce n’est pas idéal et tout le monde ne souhaite pas manipuler du code, quel qu’il soit. Que faire si vous voulez construire la page du blog avec le constructeur Divi ? La meilleure option est d’utiliser le Créateur de thème de Divi.
Comment utiliser le Créateur de thème de Divi pour supprimer la bordure de la barre latérale de Divi sans code
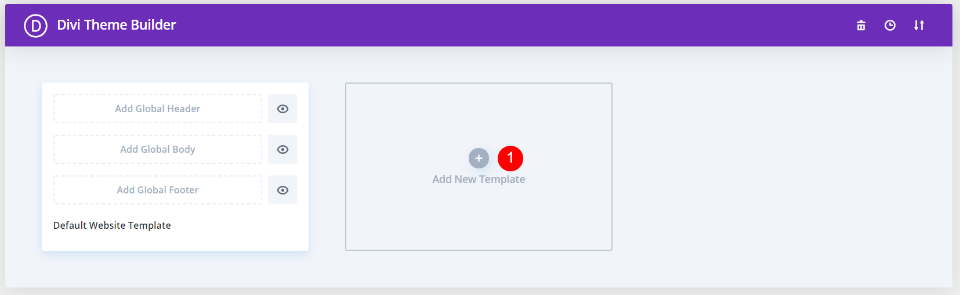
Il est également possible d’utiliser le thème Divi pour supprimer la bordure de la barre latérale sans code. Accédez au Créateur de Thème de Divi en sélectionnant Divi > Créateur de Thème dans le menu du tableau de bord de WordPress. Si vous n’avez pas encore de modèle de blog, sélectionnez Add New Template.
Ce modèle sera affecté à votre page de blog, à votre page d’archives ou à toute autre page que vous souhaitez, alors assurez-vous d’avoir créé cette page au préalable.
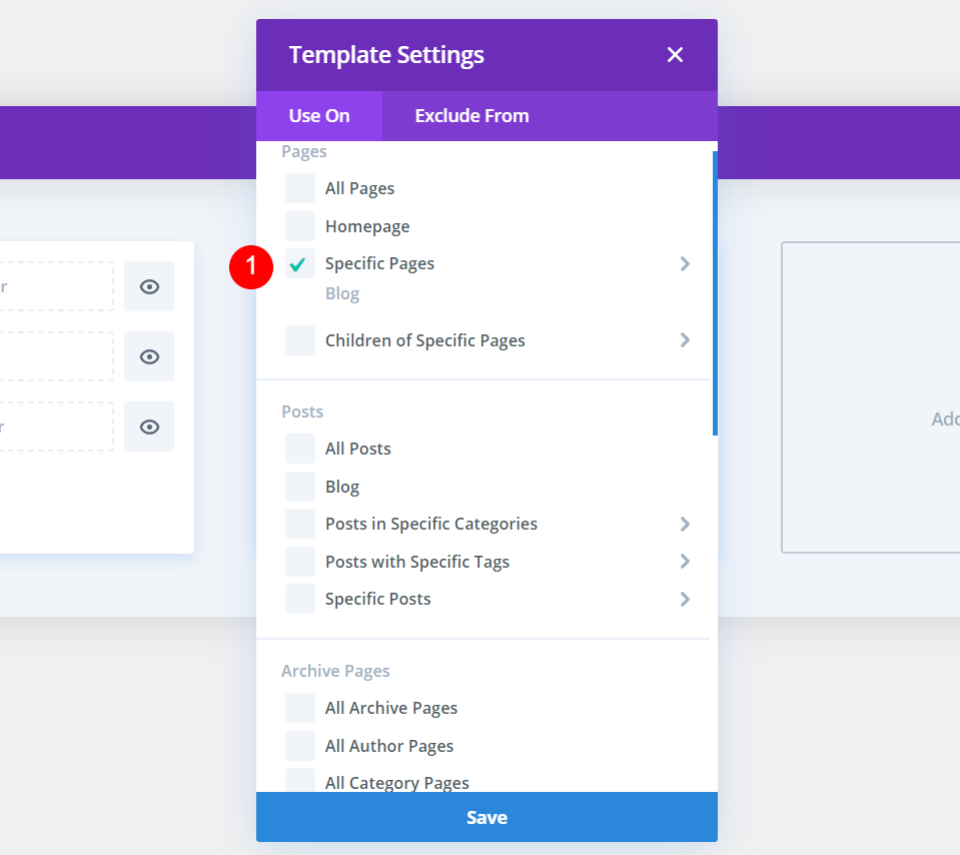
Une modale s’ouvre dans laquelle vous pouvez sélectionner l’endroit où ce modèle apparaîtra. Sélectionnez votre page de blog sous Pages spécifiques. Vous pouvez également créer des pages d’archives, des pages d’auteurs, des pages de catégories, des pages de dates, des pages de tags, et bien d’autres encore. Cliquez sur Enregistrer une fois que vous avez fait votre sélection.
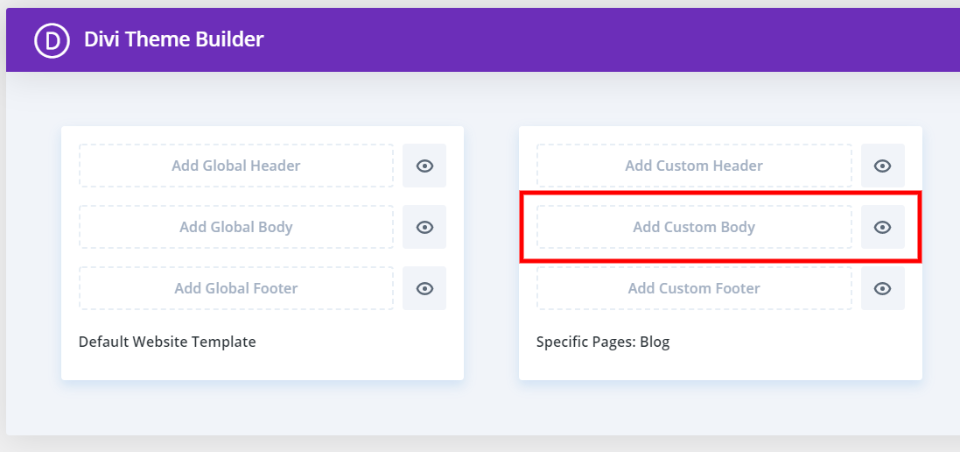
Un modèle vide est maintenant attribué à votre page. Ensuite, vous devez créer la mise en page du blog. Cliquez sur la zone intitulée Add Custom Body.
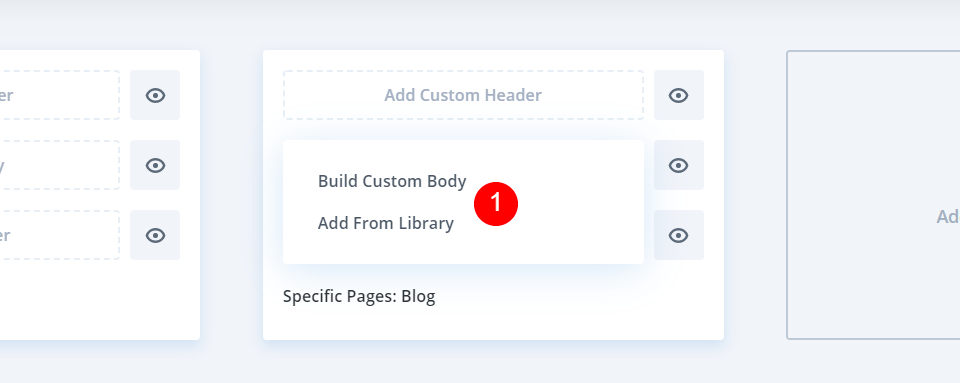
Cela ouvre un menu déroulant dans lequel vous pouvez soit créer un corps personnalisé, soit en ajouter un à partir de la bibliothèque. Cliquez sur votre choix. Je choisis de créer un corps personnalisé.
Module de barre latérale Divi
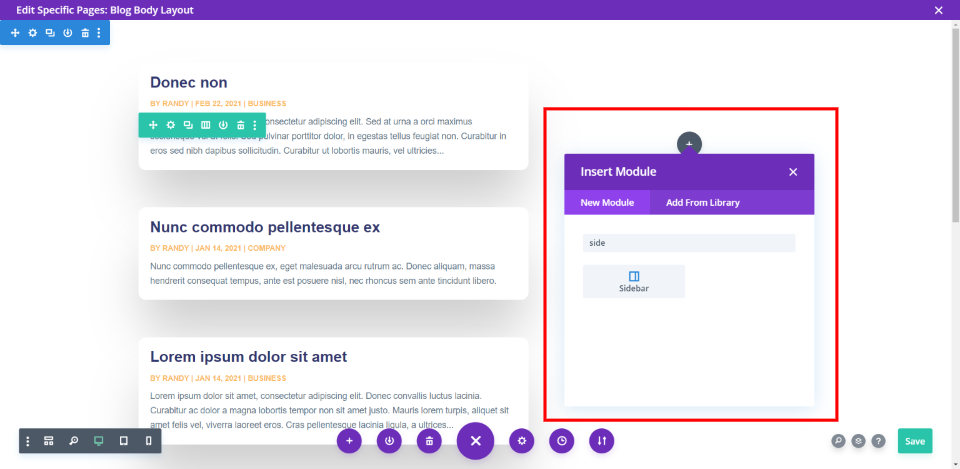
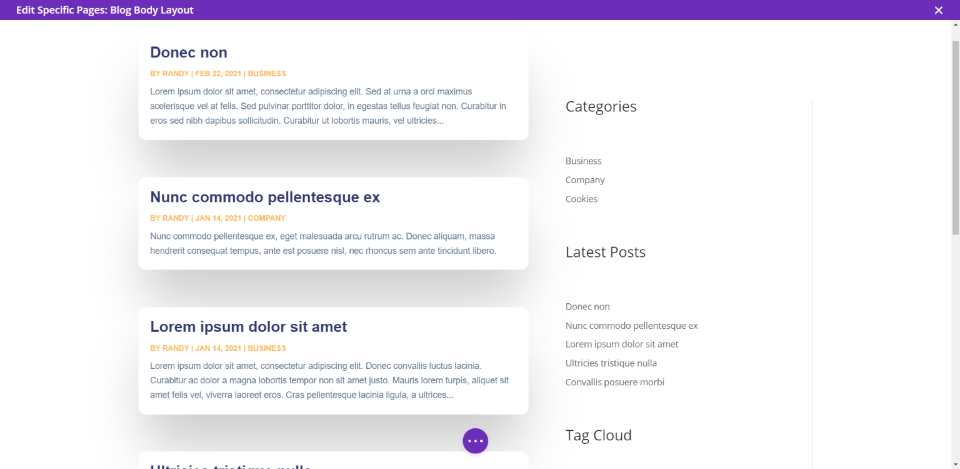
J’ai sélectionné une mise en page à deux colonnes et placé un module de blog sur la gauche, et un module de barre latérale sur la droite. Puisqu’il s’agit d’un module Divi, vous pouvez placer la barre latérale où vous voulez, mais j’ai opté pour le design traditionnel du côté droit.
Le module a été conçu pour être placé sur le côté droit ou gauche et il place la bordure en conséquence. Par défaut, le module est configuré pour s’afficher comme une barre latérale gauche, donc la bordure est sur le côté droit des widgets.
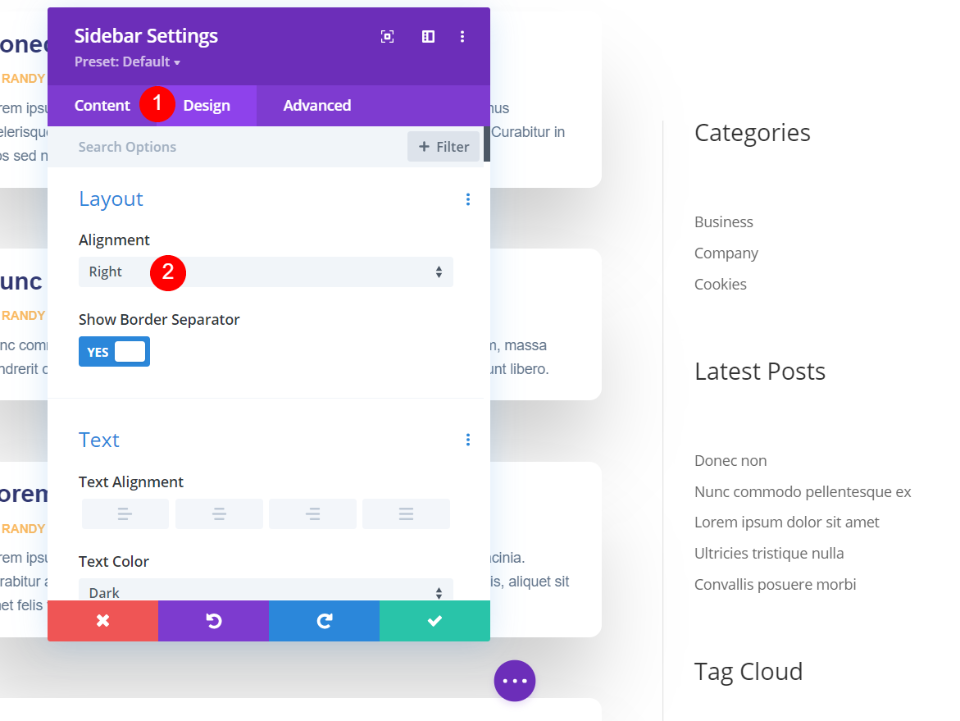
Pour modifier la disposition, ouvrez le module, sélectionnez l’onglet Conception, regardez la section Disposition et choisissez Droite dans la liste déroulante Alignement. Dans cet exemple, la bordure se trouve désormais à gauche de la zone des widgets, ce qui en fait une barre latérale droite.
Utilisez ce paramètre si vous souhaitez que la bordure de la barre latérale s’affiche. L’alignement n’a pas d’importance si vous souhaitez désactiver la bordure. Je suis sûr que vous avez déjà remarqué le bouton à bascule sous le menu déroulant Alignement.
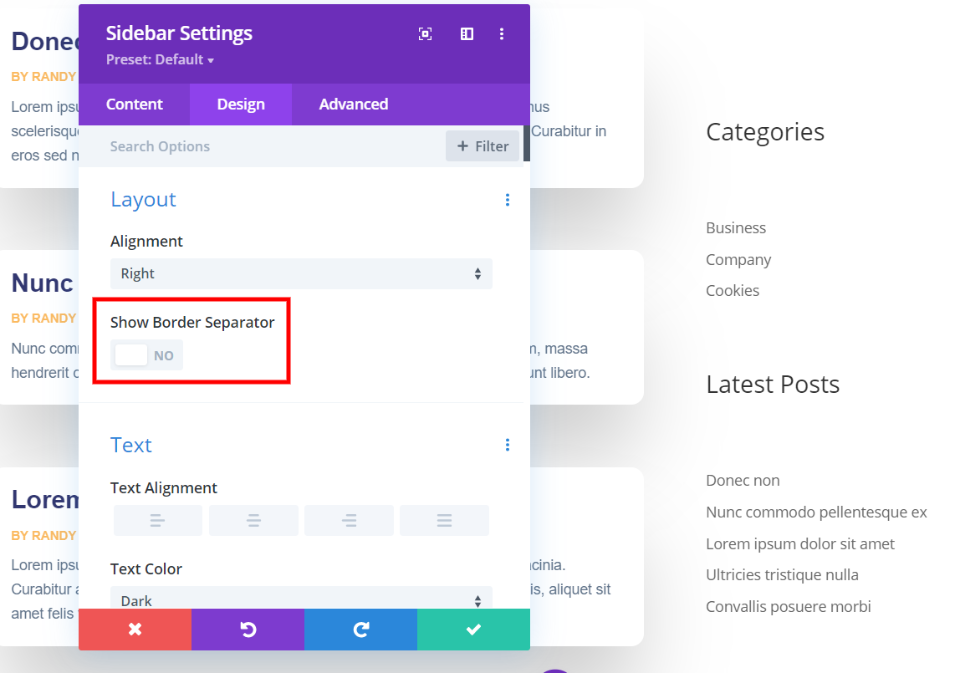
La deuxième option de la section Mise en page est un bouton à bascule appelé Afficher le séparateur de bordure. Elle vous permet de désactiver ou d’activer la bordure. Elle est activée par défaut. Il suffit de cliquer sur le bouton à bascule. La bordure est maintenant supprimée de la barre latérale. Enregistrez la mise en page et quittez l’éditeur. C’est aussi simple que cela.
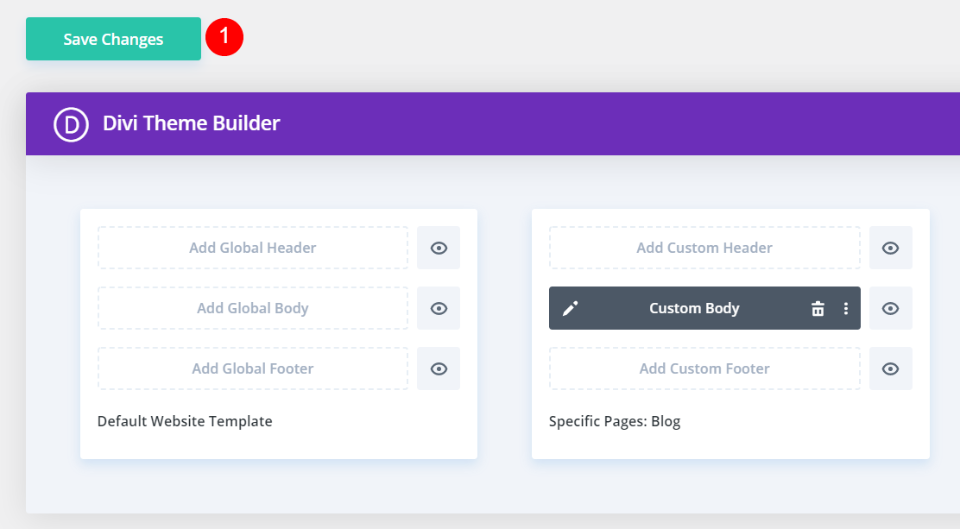
Enfin, sélectionnez Enregistrer les modifications avant de quitter le Créateur de thème Divi. Il affiche maintenant un corps personnalisé pour la page Blog.
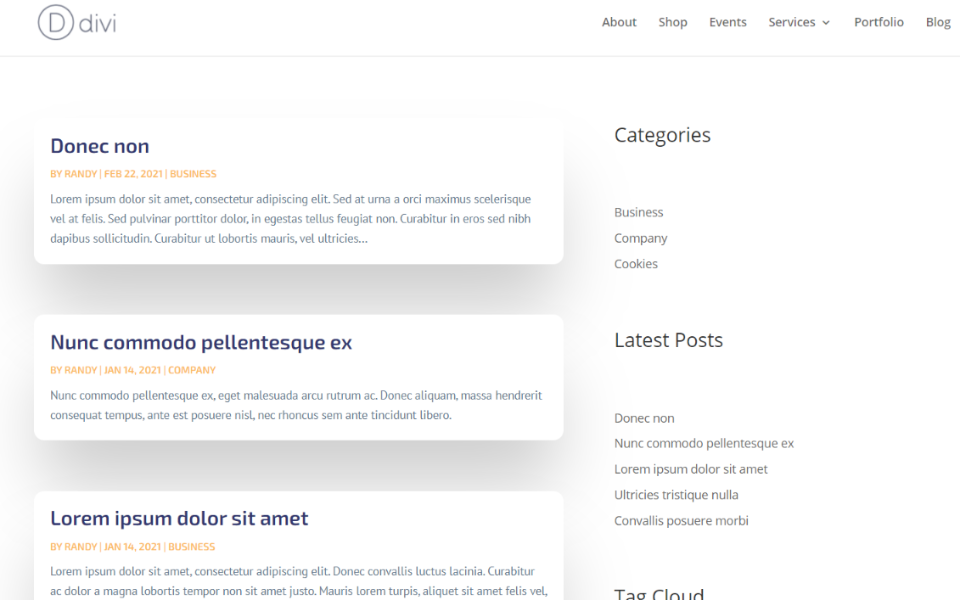
Ma page de blog affiche maintenant la barre latérale sans la bordure. Bien sûr, il y a quelques autres choses que vous pouvez faire si vous voulez un meilleur design.
Création d’une bordure de barre latérale personnalisée pour Divi
Si vous ne souhaitez pas utiliser le thème Divi pour supprimer la bordure de la barre latérale, mais que vous ne voulez pas de la bordure WordPress standard, vous pouvez créer une bordure de barre latérale personnalisée à l’aide du module Divi sidebar.
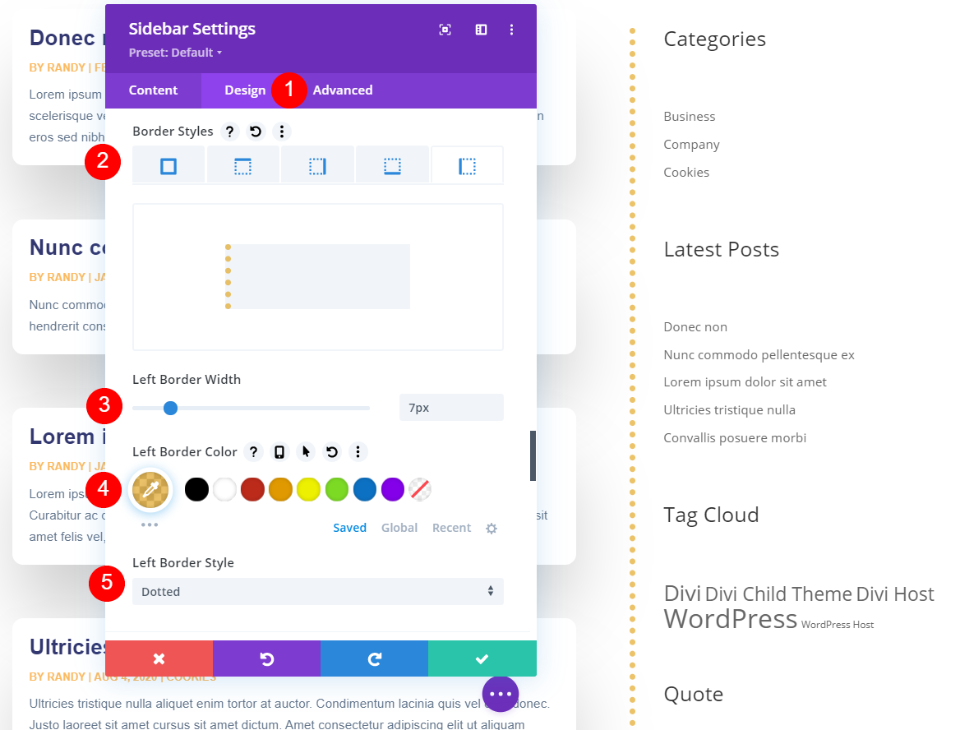
Dans l’onglet Design du module de la barre latérale, faites défiler jusqu’aux paramètres de la bordure. Ici, vous pouvez ajouter une bordure à un côté du module. Sélectionnez chaque côté que vous ne souhaitez pas voir s’afficher et définissez la largeur de la bordure sur 0. Vous pouvez également choisir la largeur de la bordure, choisir une couleur et sélectionner un style. Les styles disponibles sont les suivants : solide, pointillé, double, rainure, crête, rentrant, sortant et aucun.
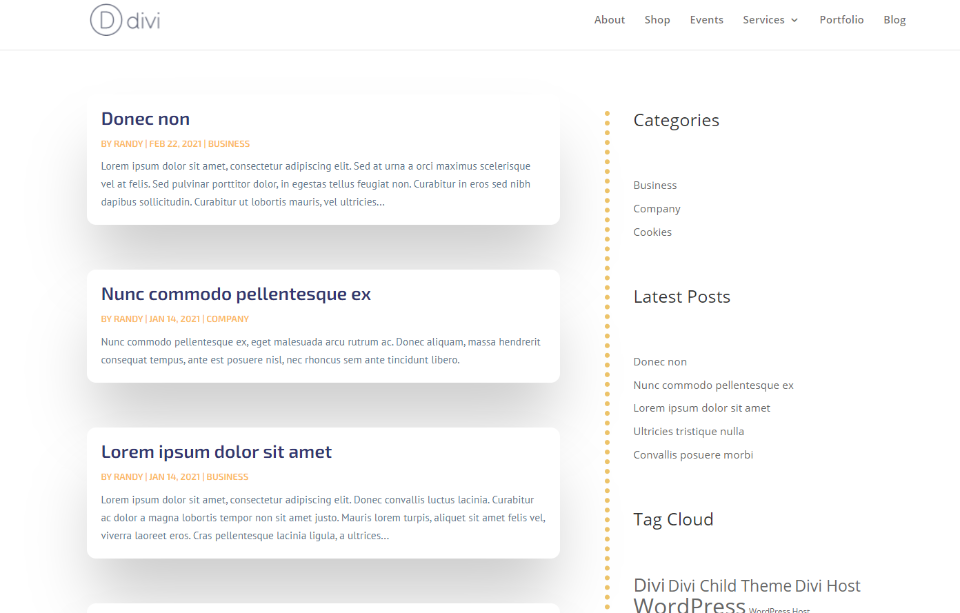
Pour le côté que vous souhaitez afficher, choisissez la largeur, la couleur et le style de la bordure. Dans cet exemple, j’ai choisi d’afficher la bordure uniquement sur le côté gauche du module. J’ai défini la largeur de la bordure sur 7 pixels, la couleur sur orange clair et le style de la bordure sur pointillé.
La page de mon blog affiche désormais ma bordure de barre latérale Divi personnalisée.
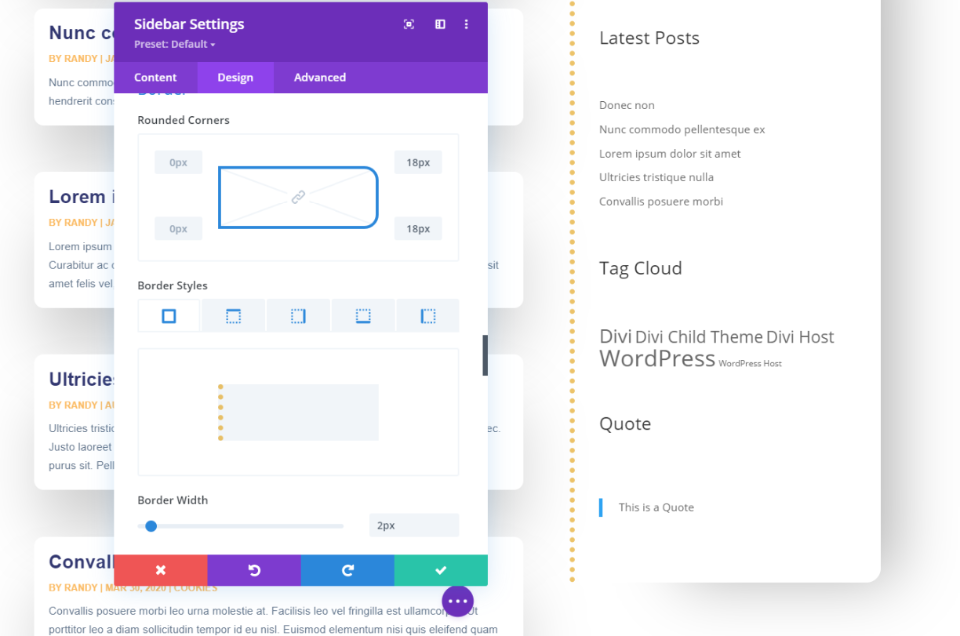
Vous pouvez même ajouter une ombre de boîte aux trois autres côtés si vous le souhaitez. Dans cet exemple, j’ai arrondi les bordures pour le côté droit. J’ai cliqué sur le lien au centre, de sorte que la bordure en pointillés reste droite. J’ai également ajusté l’ombre portée pour obtenir le design que je souhaite.
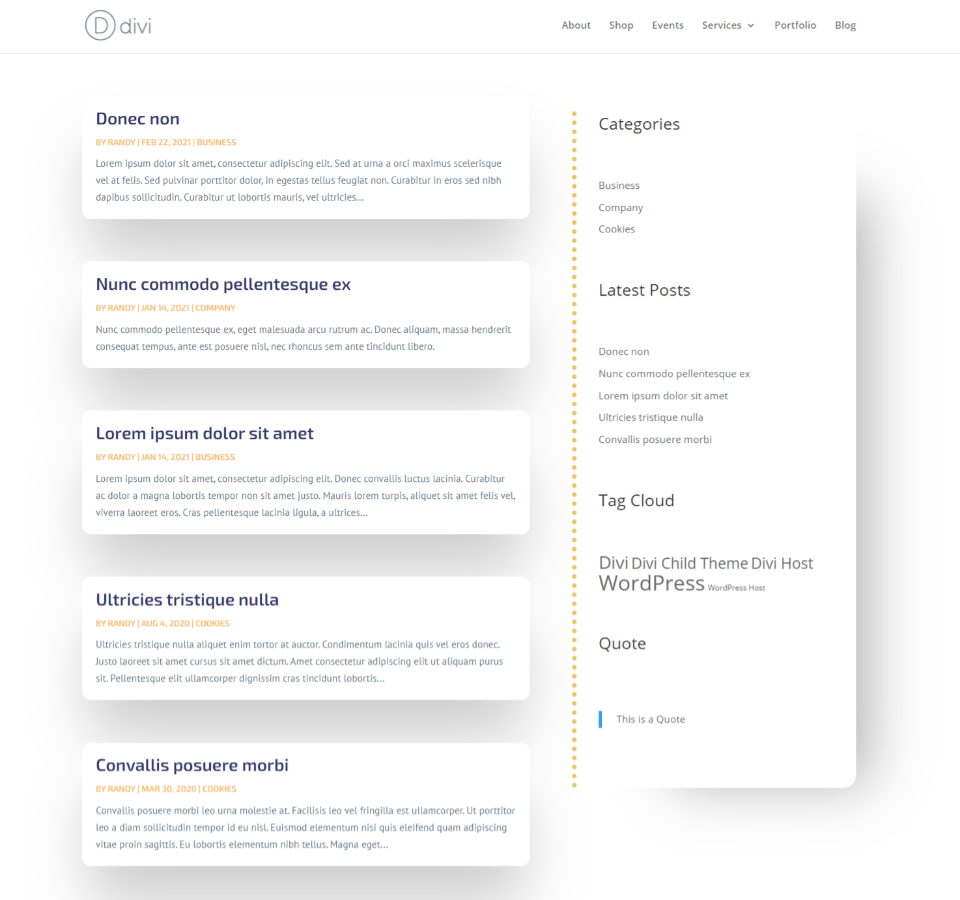
Voici mon design final avec la bordure en pointillés. La barre latérale s’intègre bien au design du blog.
Pour en revenir à l’idée d’utiliser le thème Divi pour supprimer la bordure de la barre latérale, voici la mise en page finale de mon blog. J’aime bien ce que cela a donné. Cela montre que l’utilisation du module Divi ouvre de nombreuses possibilités pour la conception de la barre latérale.
Conclusion
Nous avons vu comment utiliser le thème Divi pour supprimer la bordure de la barre latérale. C’est assez simple à supprimer dans le code, mais l’utilisation du créateur de thème Divi vous offre beaucoup plus d’options, ce qui vous donne plus de contrôle sur la conception. Cette fonctionnalité est extrêmement basique, mais c’est quelque chose que la plupart des utilisateurs de Divi veulent apprendre. C’est également un bon exercice pour apprendre comment de petits ajustements dans les modules Divi peuvent faire une énorme différence dans la conception de votre site Web.
Nous voulons savoir ce que vous en pensez. Avez-vous supprimé la bordure de votre barre latérale Divi à l’aide de l’une de ces méthodes ? Faites-nous part de votre expérience dans les commentaires ci-dessous