Voulez-vous corriger l’absence du personnalisateur de thème dans le tableau de bord de WordPress ?
Les thèmes WordPress qui prennent en charge l’édition complète du site (FSE) n’incluent pas d’option de personnalisation du thème dans le panneau d’administration de WordPress. À la place, vous verrez une nouvelle option « Editor (Beta) » sous le menu Apparence.
Dans cet article, nous allons vous montrer comment réparer le personnalisateur de thème manquant dans l’administration de WordPress.
Qu’est-il arrivé au personnalisateur de thème dans l’administration de WordPress ?
Avec WordPress publiant progressivement le nouvel éditeur de site complet, de nombreux thèmes n’affichent plus l’option de personnalisation de thème dans votre tableau de bord WordPress.
L’édition complète du site vous permet de personnaliser la conception de votre site Web en utilisant des blocs, tout comme l’édition d’un article de blog ou d’une page dans l’éditeur de contenu de WordPress. Vous pouvez ajouter et modifier différentes sections du modèle de votre thème à l’aide de blocs, de widgets et de menus.
Cependant, votre menu Apparence aura un aspect différent si vous utilisez un thème basé sur des blocs comme le thème par défaut Twenty Twenty-Two.
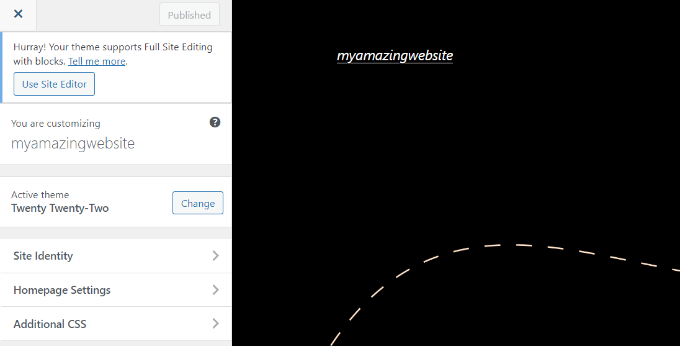
Vous remarquerez que l’option « Personnaliser » permettant d’ouvrir le personnalisateur de thème est absente du menu Apparence. À la place, il y a une option « Editor (Beta) » pour lancer l’éditeur complet du site.
En utilisant l’éditeur complet du site, vous devriez être en mesure d’effectuer toutes les modifications que vous auriez faites avec l’outil Customizer.
Toutefois, vous préférerez peut-être utiliser le Customizer plutôt que d’apprendre une toute nouvelle façon de personnaliser votre thème. Dans ce cas, nous avons élaboré un guide sur la façon dont vous pouvez toujours utiliser le Customizer sur votre site WordPress.
Examinons quelques-unes des façons dont vous pouvez réparer le personnalisateur de thème manquant.
Correction du Customizer de thème manquant depuis l’administration de WordPress
Il y a 3 façons simples que vous pouvez utiliser pour corriger l’absence du personnalisateur de thème à partir du panneau d’administration de WordPress.
Nous allons passer en revue chaque méthode, afin que vous puissiez choisir celle qui vous convient le mieux.
1. Saisir manuellement l’URL du Customizer de thème dans votre navigateur
Si vous utilisez un thème WordPress qui utilise l’éditeur de site complet et que vous souhaitez accéder au personnalisateur de thème, vous pouvez ajouter ‘customize.php’ à la fin de votre URL d’administration WordPress.
L’URL de votre site Web ressemblera à ceci :
https://example.com/wp-admin/customize.php
Remplacez simplement « exemple.com » par le nom de domaine de votre propre site Web et saisissez le lien dans votre navigateur Web. Cela lancera le personnalisateur de thème pour votre site Web.
Cependant, il est important de noter que les options d’édition seront limitées dans le personnalisateur de thème pour les thèmes utilisant une édition complète du site. Par exemple, il se peut que vous ne voyiez que quelques paramètres simples comme l’identité du site, les paramètres de la page d’accueil et les CSS supplémentaires.
Si vous souhaitez utiliser toutes les options offertes par le personnalisateur de thème pour modifier le thème de votre site, vous pouvez utiliser la méthode suivante.
2. Changer de thème WordPress pour résoudre le problème de personnalisation de thème manquant
Une autre façon de résoudre le problème du personnalisateur de thème manquant est de changer votre thème WordPress.
L’éditeur de site complet est en train de se déployer progressivement, et il est encore dans les premières phases, même dans la dernière version de WordPress 6.0. Cela signifie que peu de thèmes prennent pleinement en charge l’édition de site pour le moment, et ceux qui le font peuvent être maladroits et délicats à utiliser.
De plus, les thèmes basés sur des blocs ont des options de personnalisation limitées si vous accédez au personnalisateur de thème.
Un moyen simple de rétablir le menu du personnalisateur de thème consiste à remplacer votre thème WordPress par un autre qui n’inclut pas l’édition complète du site.
Vous pouvez consulter notre liste des thèmes WordPress les plus populaires pour une multitude d’options.
Pour plus de détails, vous pouvez consulter notre guide sur la façon de changer votre thème WordPress.
3. Utiliser un constructeur de thème WordPress pour corriger l’absence du personnalisateur de thème
Vous pouvez également utiliser un constructeur de thème WordPress comme SeedProd pour personnaliser votre site Web WordPress et réparer le personnalisateur de thème manquant depuis l’administration de WordPress.
Les créateurs de thèmes WordPress vous permettent de personnaliser le thème de votre site comme vous le souhaitez sans avoir à écrire de code ou à faire appel à un développeur. Leur interface de type glisser-déposer vous permet de créer différents modèles de thèmes et supprime la nécessité d’utiliser le personnalisateur de thèmes de WordPress.
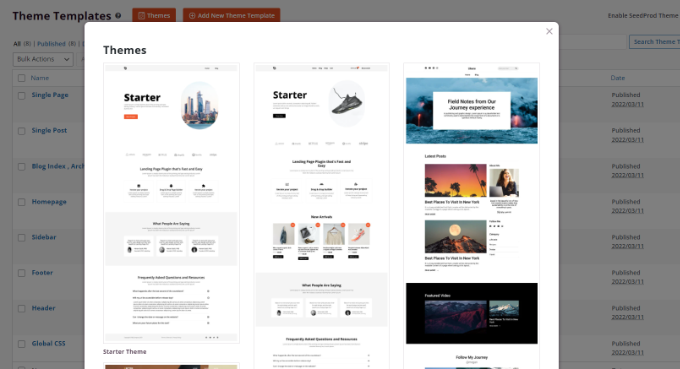
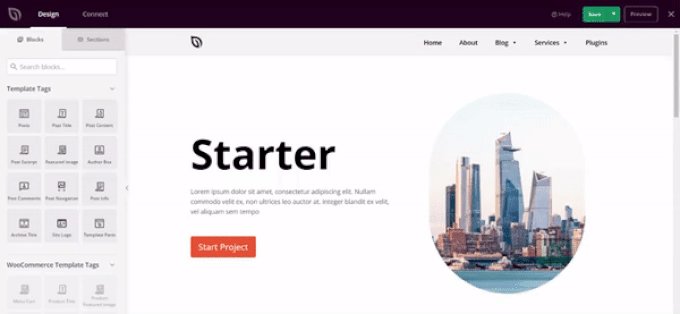
SeedProd est le meilleur plugin de construction de thème et de construction de page WordPress qui est utilisé par plus d’un million de professionnels. Il propose des modèles de thèmes préconstruits que vous pouvez utiliser pour créer un thème WordPress personnalisé en un rien de temps.
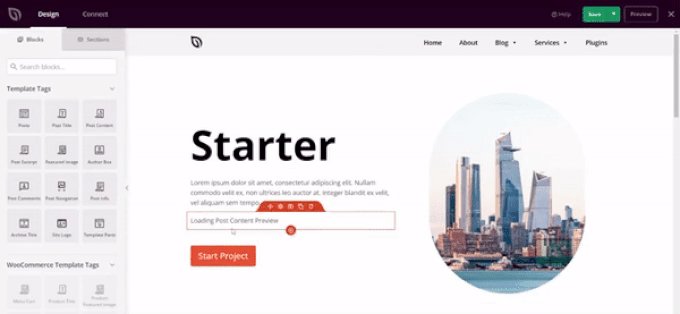
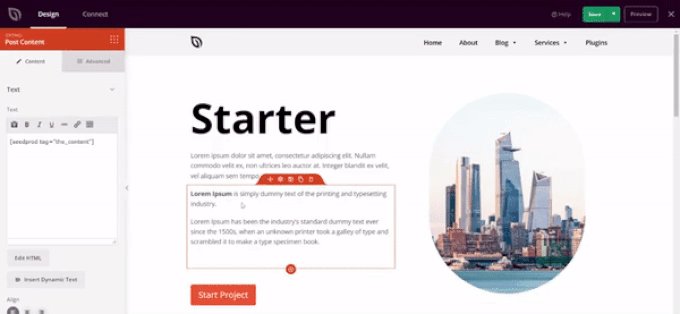
Après avoir sélectionné un modèle, vous pouvez utiliser le constructeur de glisser-déposer pour personnaliser votre design.
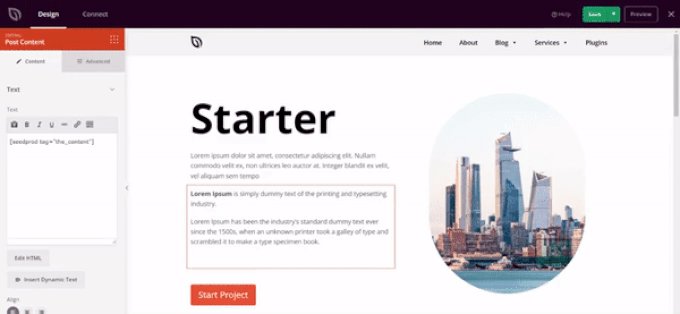
Il suffit de faire glisser n’importe quel élément du menu sur votre gauche et de le déposer sur le modèle. De plus, des options permettent de personnaliser davantage chaque élément du modèle et de modifier sa couleur, sa taille, sa police et son alignement.
SeedProd comprend même des blocs WooCommerce, ce qui vous permet de l’utiliser pour créer une boutique en ligne.
Pour des instructions étape par étape, vous pouvez consulter notre guide du débutant sur la création d’un thème WordPress personnalisé (sans code).
Nous espérons que cet article vous a aidé à apprendre comment réparer le personnalisateur de thème manquant dans l’administration de WordPress. Vous pouvez également consulter notre guide sur la façon de vérifier le trafic du site Web pour n’importe quel site, ou voir notre choix d’expert des meilleurs plugins WordPress SEO pour améliorer vos classements.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.