Bien que Divi possède de nombreux modules, il ne dispose pas d’un module permettant de construire des tableaux. Heureusement, il existe une solution. Table Maker est un plugin tiers qui vous permet de construire des tableaux entièrement personnalisables avec le Divi Builder. Pour vous aider à décider si c’est le bon plugin pour votre site Divi, dans cet article, nous allons jeter un coup d’œil à Table Maker et voir ce qu’il peut faire.
Installation de Table Maker
L’installation est simple et directe.
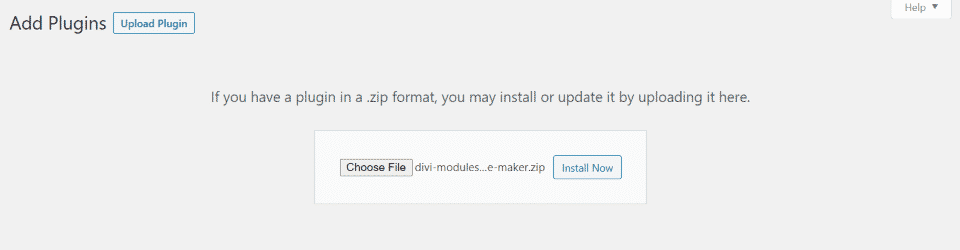
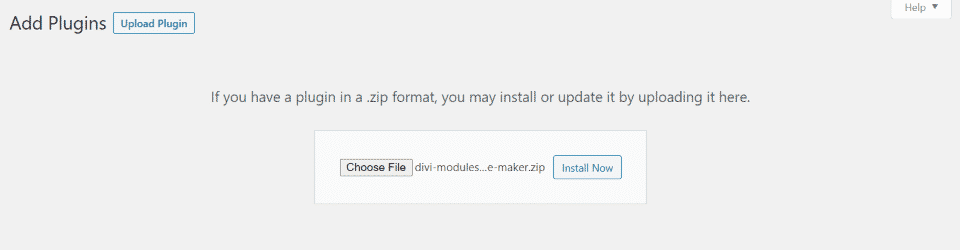
- Naviguez vers Plugins > Add New > Upload Plugin
- Cliquez sur Choose File
- Localisez le fichier zip du plugin sur votre ordinateur et sélectionnez-le
- Cliquez sur Installer maintenant
- Cliquez sur Activer
Module Table Maker
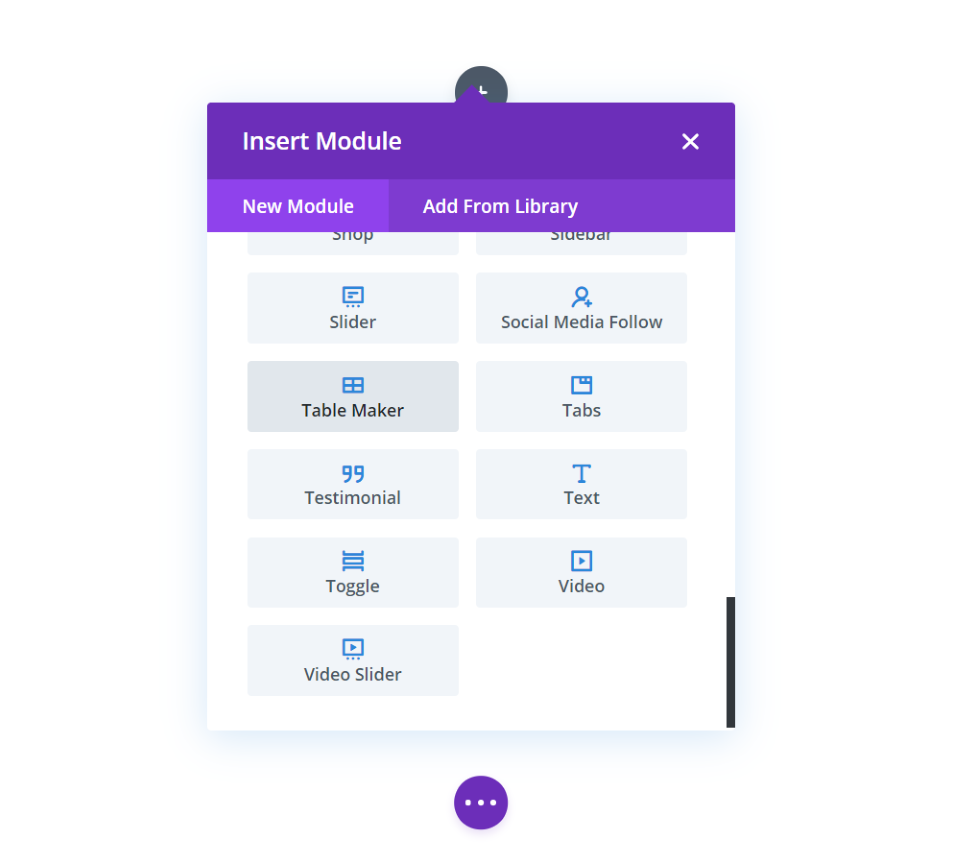
Un nouveau module a été ajouté à Divi Builder, appelé Table Maker. Voyons-en les principales caractéristiques.
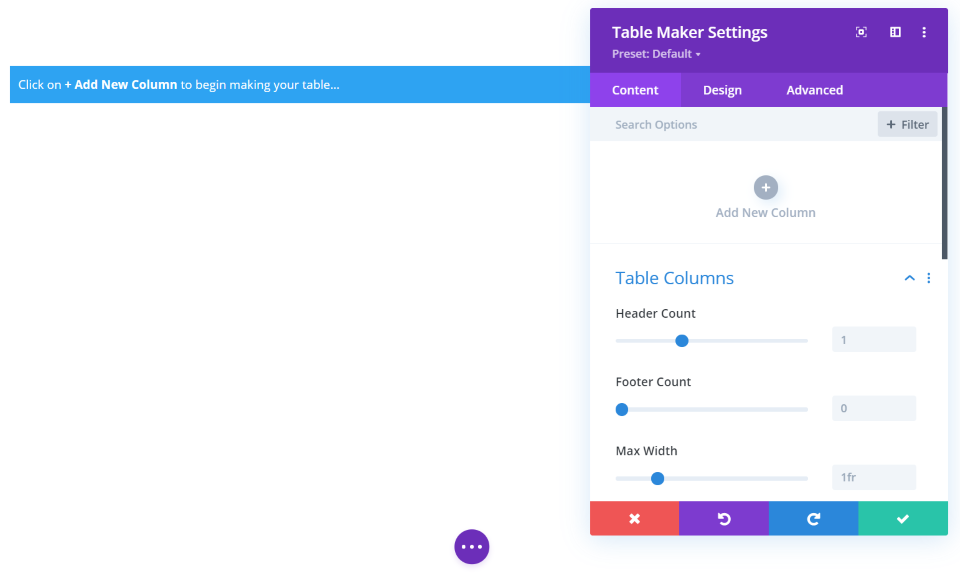
Onglet de contenu Table Maker
L’onglet Contenu comprend une zone pour les sous-modules. Ceux-ci sont utilisés pour créer les colonnes du tableau. Pour les colonnes, vous pouvez régler le nombre d’en-têtes et de pieds de page, ainsi que la taille des colonnes et des lignes, ajuster les points d’arrêt réactifs pour chaque type de périphérique, activer le défilement et choisir des icônes, des boutons et des images. Les icônes, les boutons et les images peuvent être personnalisés en termes de taille, de couleur, d’emplacement, etc.
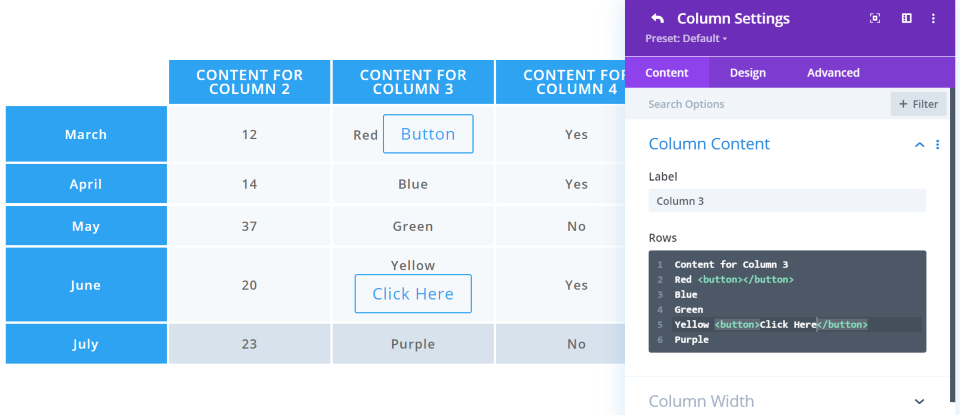
Sous-modules de colonne
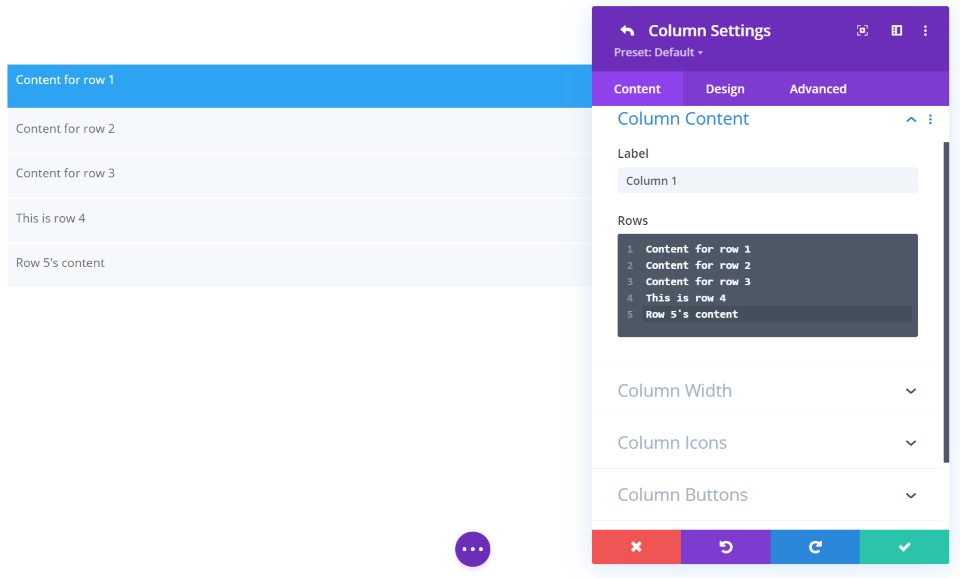
Les sous-modules définissent les colonnes et incluent un champ pour ajouter du contenu aux lignes. Ils fonctionnent comme un éditeur de code où chaque ligne est numérotée. Vous pouvez également ajuster la largeur, les icônes, les boutons et les images.
La première ligne est le titre de la colonne par défaut, mais vous pouvez la modifier si vous ne souhaitez pas avoir d’en-tête. Vous pouvez inclure du HTML, ce qui signifie que vous devrez éviter certains caractères utilisés pour le balisage. Vous pouvez également ajouter des CSS, des shortcodes, des iFrames, des icônes, des images, des boutons, etc.
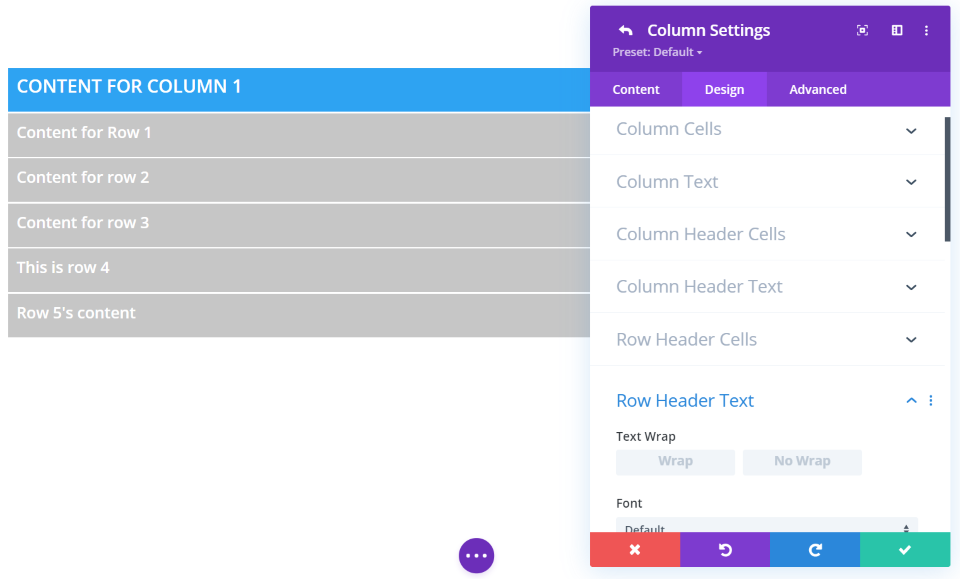
Les colonnes comprennent des personnalisations de conception pour chaque élément, notamment le texte, l’arrière-plan, les cellules, les cellules d’en-tête et de pied de page, etc.
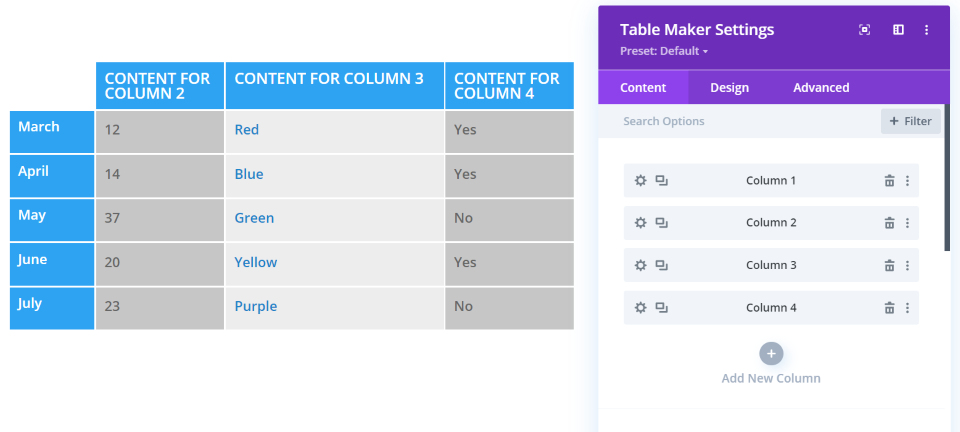
Créez autant de colonnes que vous le souhaitez. Vous pouvez les styliser indépendamment, étendre les styles de l’une aux autres, etc. J’ai ajouté 4 colonnes et ajusté les couleurs et les largeurs de chaque colonne séparément.
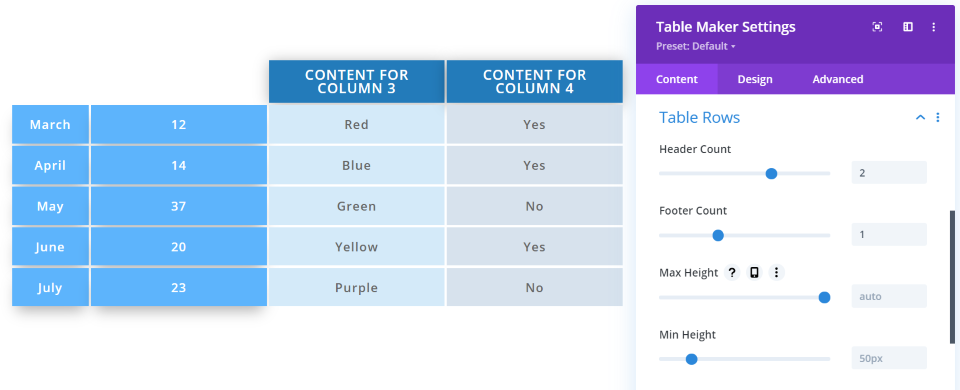
En-têtes et pieds de page
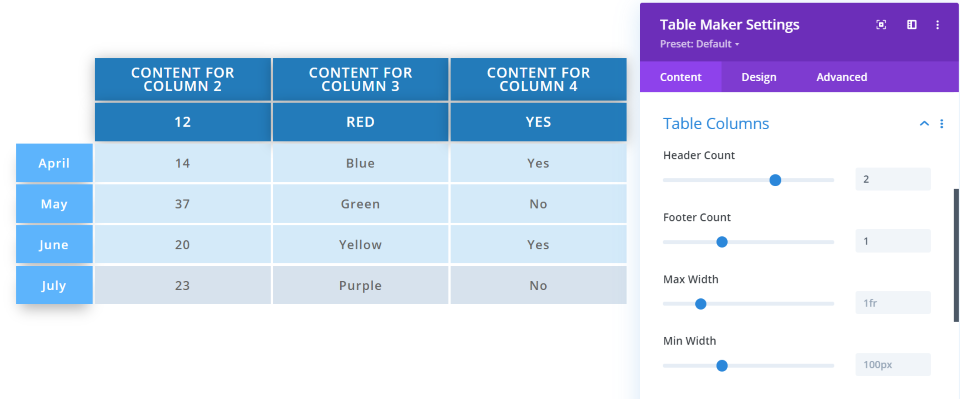
Vous pouvez définir le nombre de colonnes pour les en-têtes et les pieds de page. Par défaut, il y a 1 en-tête et aucun pied de page. Dans cet exemple, j’ai défini les deux premières colonnes comme en-têtes et la dernière comme pied de page. Les couleurs sont stylisées indépendamment.
Vous pouvez faire de même pour les lignes. Dans cet exemple, j’ai défini deux rangées comme en-têtes (les deux à gauche) et une comme pied de page (celle à droite).
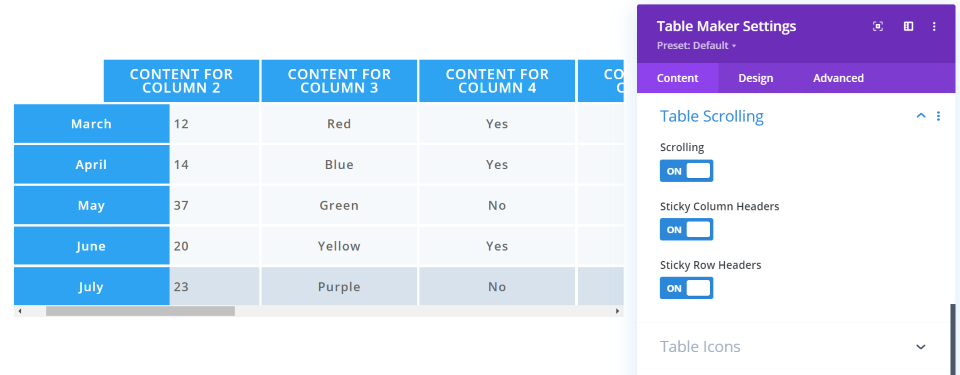
Défilement du tableau
Le défilement de la table permet un défilement horizontal et vertical. Vous pouvez rendre les en-têtes de colonne et de ligne collants si vous le souhaitez. Cela permet de les maintenir en place afin qu’ils ne défilent pas hors de vue. Dans cet exemple, j’ai activé le défilement et rendu les en-têtes collants. J’ai ajouté beaucoup de colonnes pour permettre un défilement vertical. Les en-têtes de ligne restent en place.
Icônes de tableau
Vous pouvez ajouter autant d’icônes que vous le souhaitez à chaque cellule. Configurez une icône par défaut et choisissez des icônes pour chaque cellule séparément. Choisissez l’icône par défaut et ajustez la taille et la couleur dans l’onglet Contenu.
Les icônes sont ajoutées aux cellules spécifiques dans lesquelles vous souhaitez qu’elles s’affichent en utilisant la balise icon dans la zone de contenu des sous-modules. Vous pouvez remplacer l’icône par défaut et définir une valeur par défaut pour cette colonne en la sélectionnant dans l’onglet icône du sous-module, et vous pouvez saisir le nom de toute icône spécifique que vous souhaitez afficher. La page des ventes sur le marché d’Elegant Themes fournit un lien vers la liste des icônes et de leurs noms.
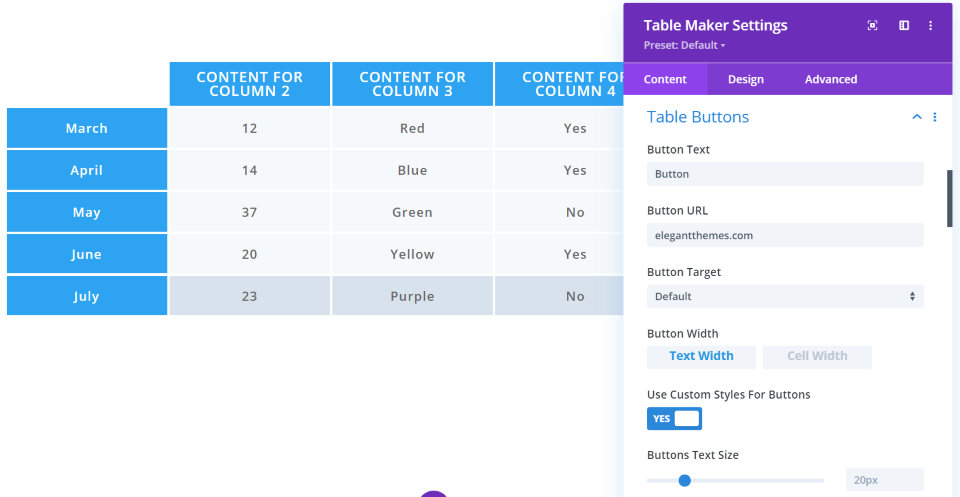
Boutons de table
Les boutons de tableau sont également ajoutés à l’aide de balises. Ajoutez un bouton par défaut dans l’onglet Contenu. Vous pouvez également donner un style au bouton à partir de ces paramètres. Remplacez le bouton par défaut par ces mêmes paramètres dans chaque sous-module de colonne.
Ajoutez le bouton à chaque cellule avec la balise de bouton dans la zone de contenu du sous-module. Modifiez le texte du bouton en l’ajoutant dans les balises. Dans cet exemple, j’ai ajouté le bouton par défaut à quelques cellules et modifié le texte du deuxième bouton.
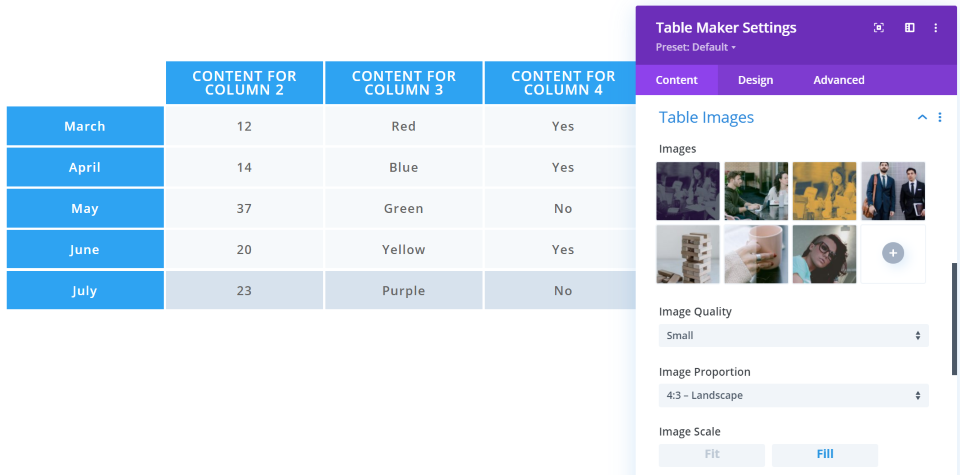
Images du tableau
Vous pouvez ajouter des images, des icônes et d’autres types de contenu aux cellules. Définissez la qualité, la proportion, l’échelle et l’alignement horizontal et vertical de l’image. Il y a beaucoup d’options pour les images.
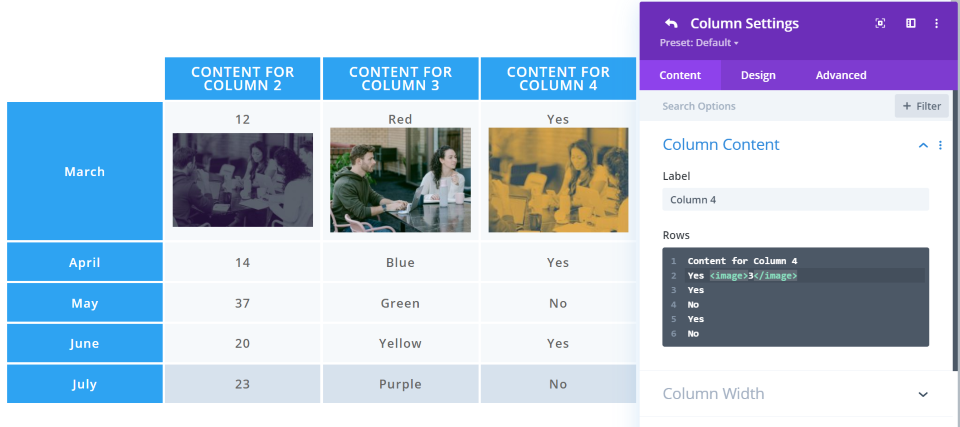
Même si les images sont ajoutées dans la galerie, elles ne s’affichent pas tant que vous ne leur indiquez pas dans quelle cellule elles doivent être affichées. Cela se fait à l’aide de balises. En tapant la balise d’ouverture de l’image, la balise de fermeture est automatiquement ajoutée et l’image s’affiche dans cette cellule. Vous pouvez l’inclure avec d’autres contenus dans les cellules. Ajoutez un nombre entre les balises pour spécifier une image spécifique à afficher.
Onglet Conception de Table Maker
L’onglet Design comprend des paramètres pour le cadre du tableau, les bandes, les cellules, le texte, l’en-tête, le pied de page, la taille, l’espacement, la bordure, etc. Voici les principaux paramètres.
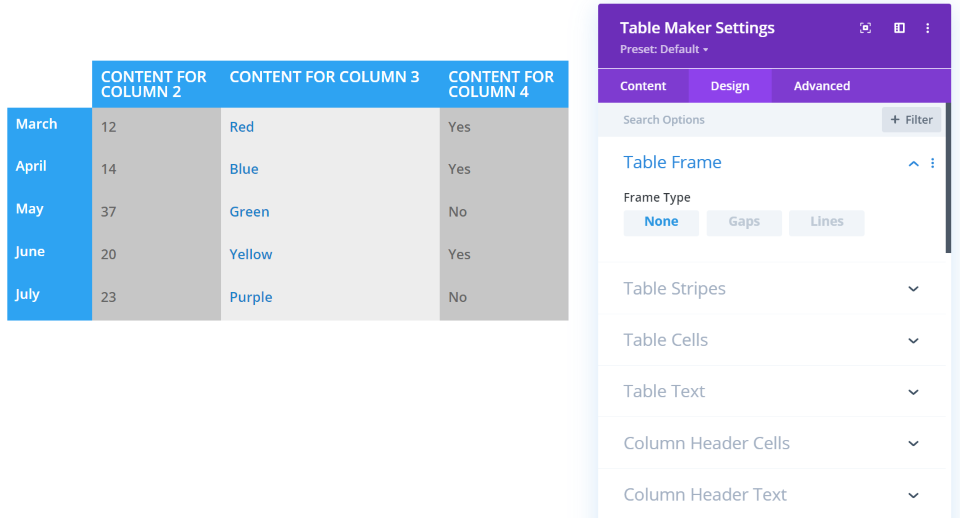
Cadre du tableau
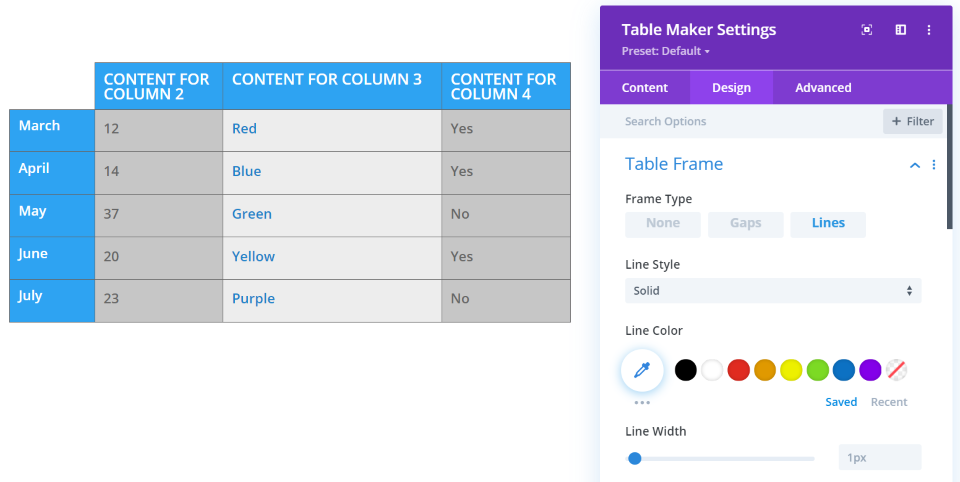
L’onglet Conception comprend des paramètres pour le cadre de la table, les cellules, le texte, l’en-tête, la ligne, le pied de page, le dimensionnement, l’espacement, la bordure, etc. Voici le cadre de la table. Le type de cadre par défaut utilise Gaps, qui place un peu d’espace entre les cellules. C’est None, qui supprime les bordures entre les cellules.
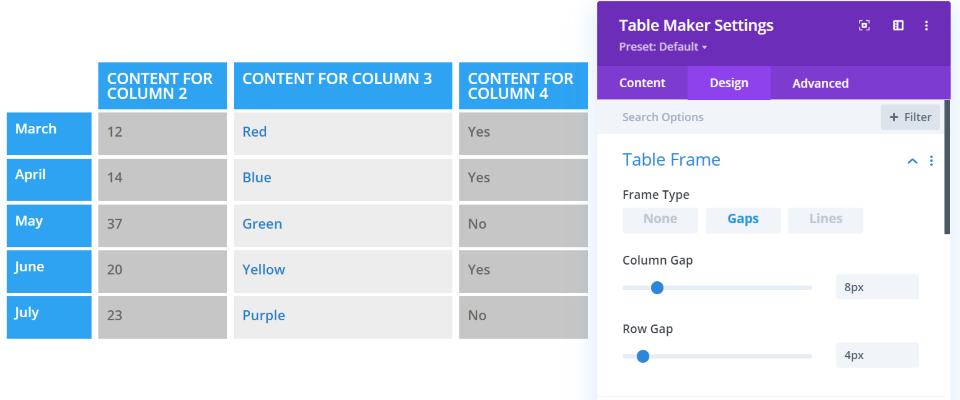
Pour Gaps, vous pouvez ajuster les écarts de colonne et de ligne indépendamment. J’ai augmenté l’écart de colonne à 8px et l’écart de ligne à 4px.
Lines place une bordure autour de chaque cellule. Vous avez le contrôle sur le style, la couleur et l’épaisseur des lignes. Il s’agit de la valeur par défaut.
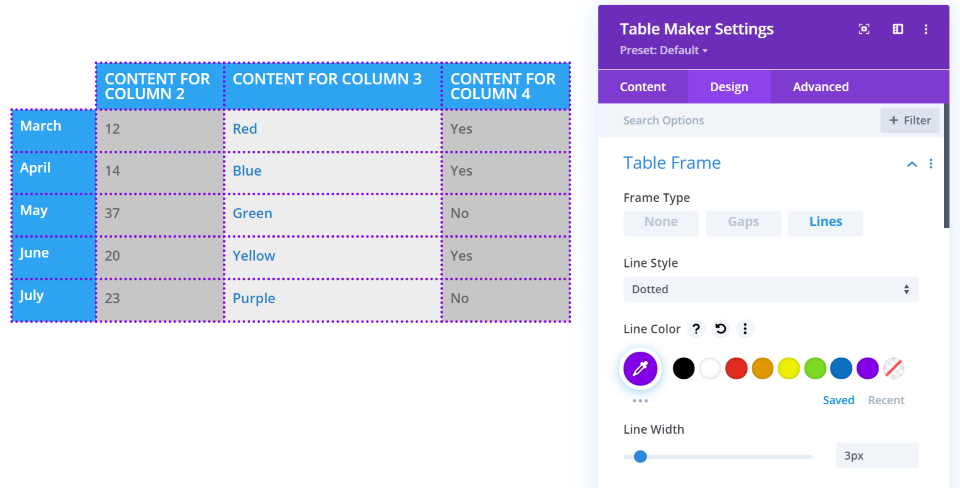
Dans cet exemple, j’ai défini le style en pointillés, modifié la couleur et ajusté la largeur de ligne à 3px.
Rayures de table
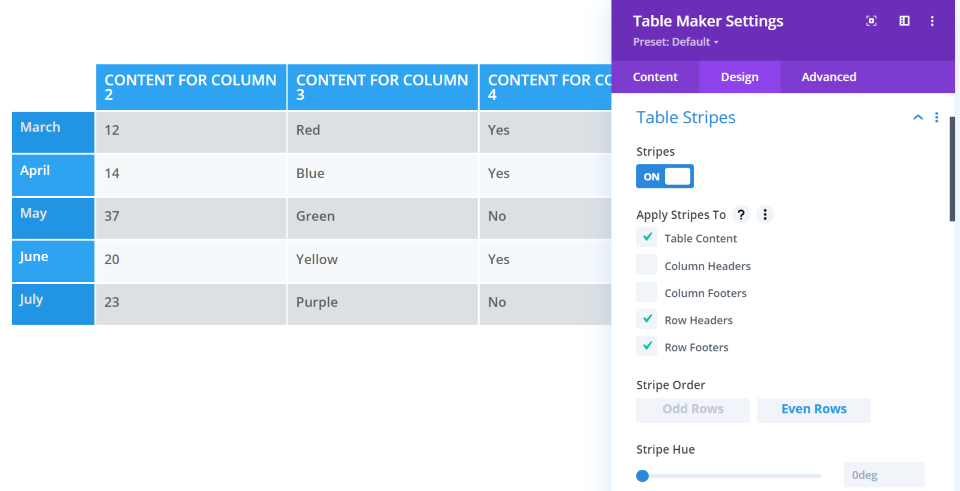
Table Stripes crée un effet de rayures comme dans une feuille de calcul standard. Vous pouvez choisir où il s’applique, choisir l’ordre, et ajuster la teinte, la saturation et la luminosité. Voici les paramètres par défaut.
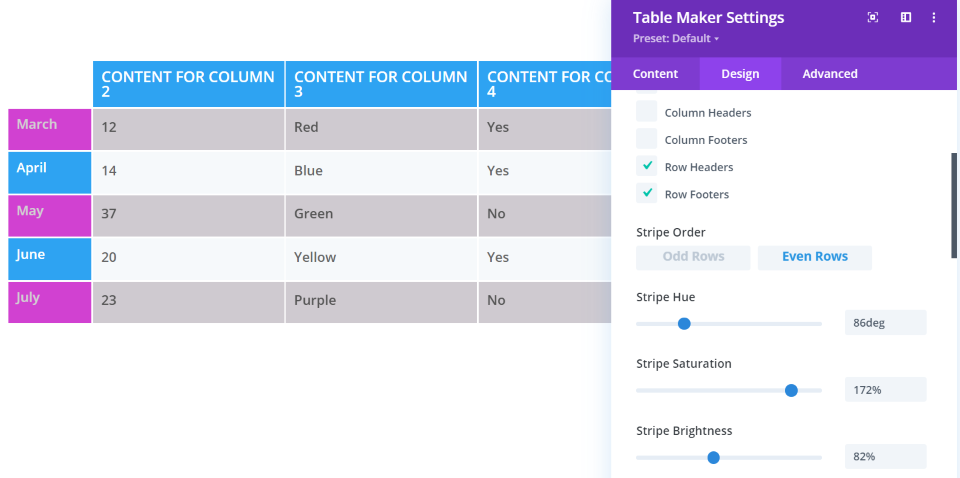
Dans cet exemple, j’ai réglé la teinte de la bande sur 86 degrés, la saturation sur 172 % et la luminosité sur 82 %. Ces trois ajustements fonctionnent ensemble pour créer des options de couleurs intéressantes.
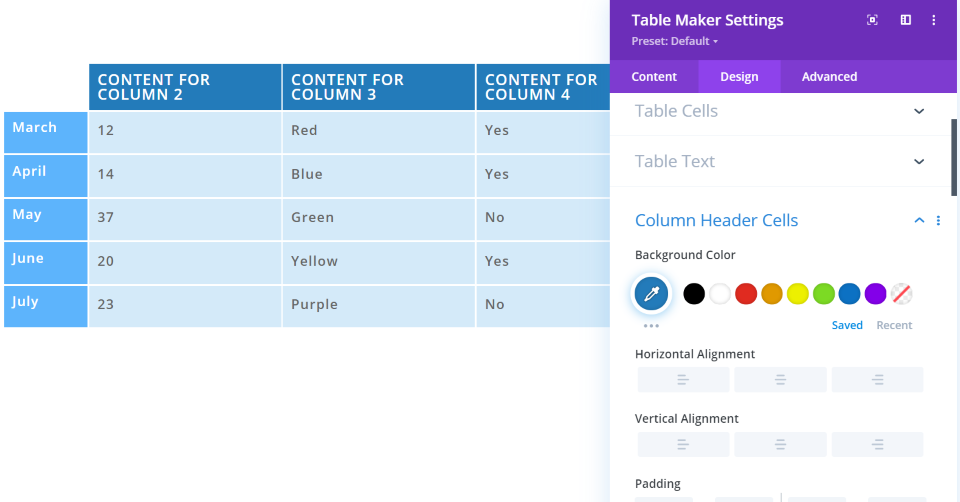
Dans cet exemple, j’ai ajusté la couleur des cellules du tableau, des cellules d’en-tête et des cellules d’en-tête de colonne.
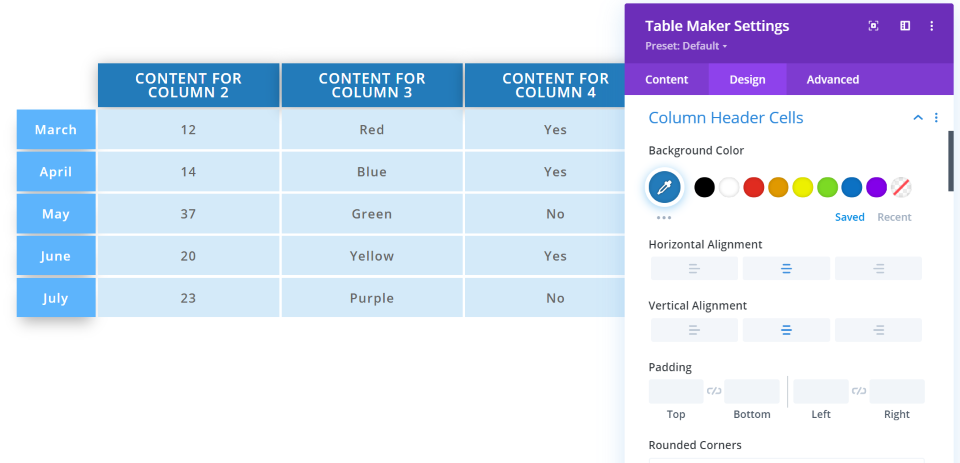
Pour cet exemple, j’ai ajouté une ombre portée #1 aux cellules d’en-tête et une ombre portée #3 aux cellules d’en-tête de ligne. J’ai centré l’alignement horizontal et vertical du texte pour chacun des types de cellules individuellement. J’ai également ajouté de l’espace pour les espaces.
Style de l’en-tête et du pied de page
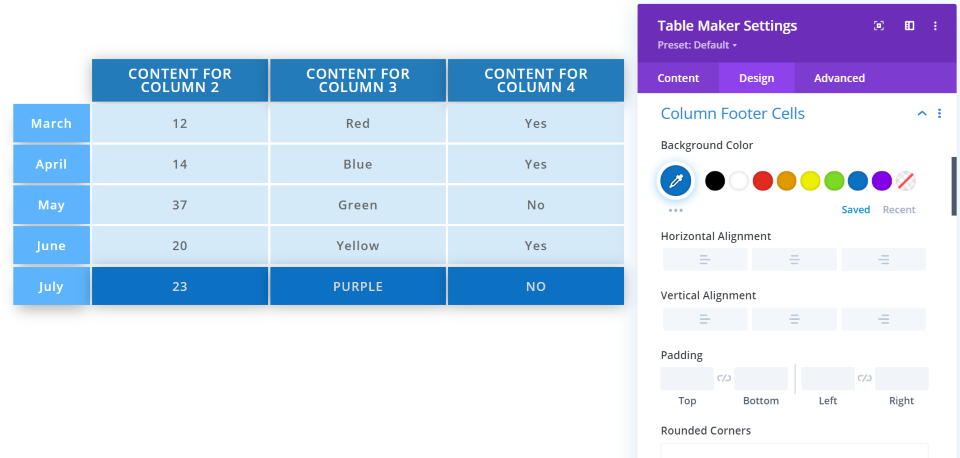
Vous pouvez définir indépendamment les couleurs du texte et des cellules de l’en-tête et du pied de page. Dans cet exemple, j’ai ajouté un pied de page, rendu le texte blanc et tout en majuscules, défini la couleur des cellules sur bleu foncé et ajouté une ombre portée aux cellules.
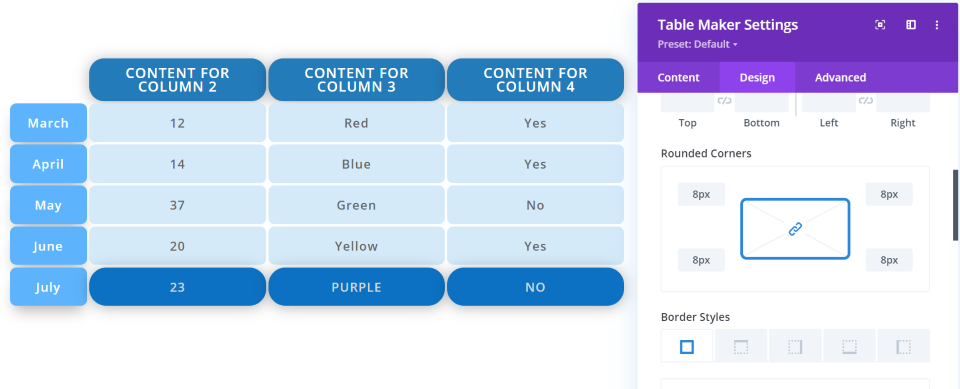
Dans cet exemple, j’ai ajusté indépendamment les bordures des cellules, des cellules d’en-tête et des cellules de pied de page.
Exemples de création de tableaux
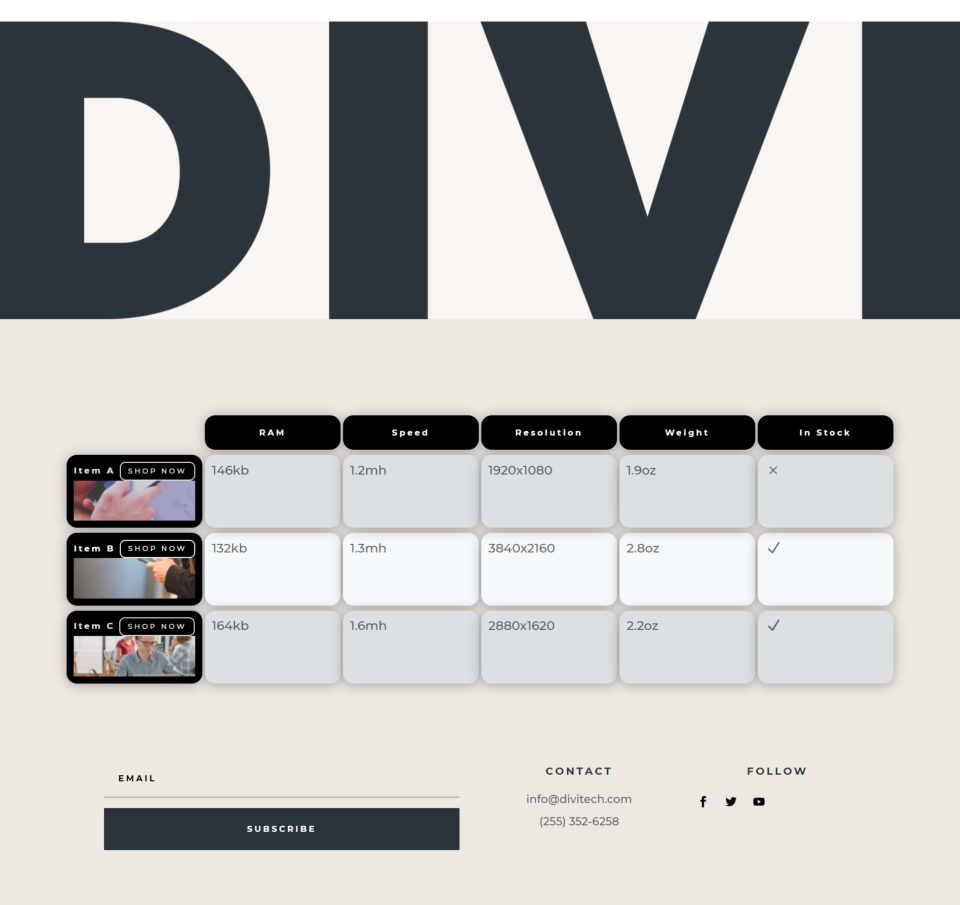
J’ai créé un tableau à 5 colonnes, avec un en-tête de colonne et un en-tête de ligne. L’en-tête de ligne comporte un bouton d’achat qui permet d’accéder à la page de chaque produit, ainsi qu’une image du produit. Les deux en-têtes utilisent un fond noir, des coins arrondis et les polices de la mise en page.
Les cellules utilisent des rayures, une police plus grande issue de la mise en page et des coins arrondis. La dernière colonne affiche des icônes pour indiquer si un produit est en stock. J’ai ajouté une ombre portée à chacun des en-têtes et des cellules. Le cadre du tableau utilise des espaces de 4 pixels pour les colonnes et de 7 pixels pour les lignes.
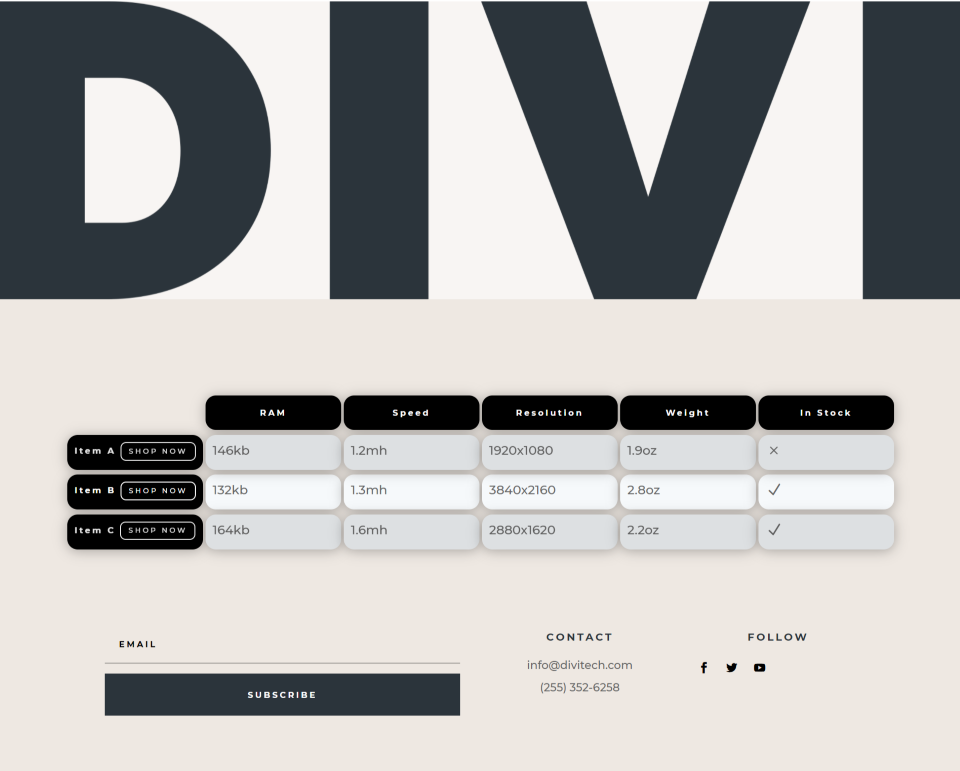
Voici le même design sans les images dans l’en-tête de ligne.
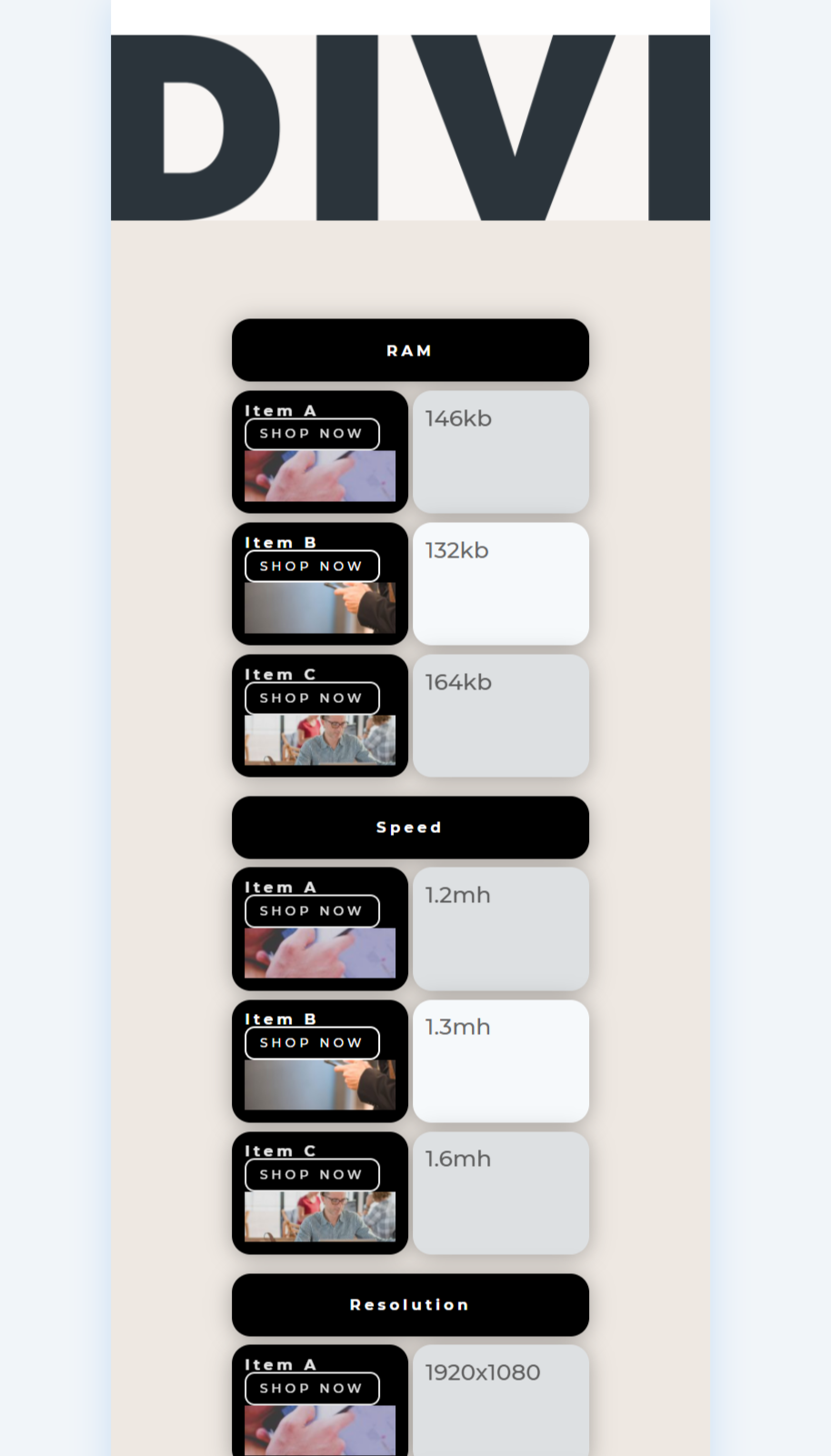
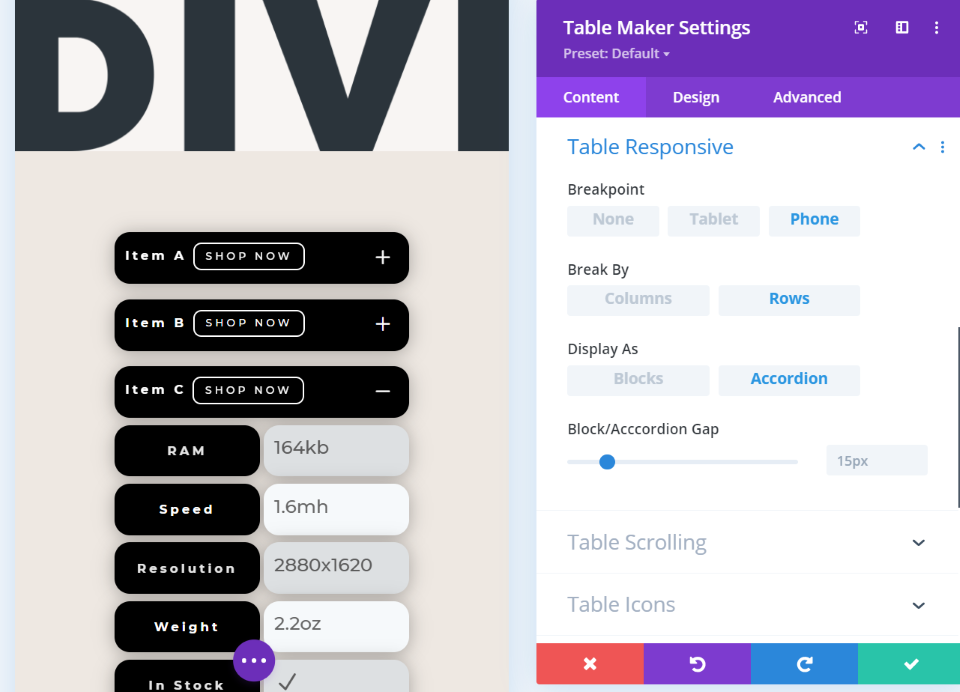
Voici la mise en page avec les images des produits telle qu’elle apparaît sur mobile. Elle réduit le tableau à 2 colonnes dont l’une est l’en-tête de ligne. Celui-ci le décompose en colonnes.
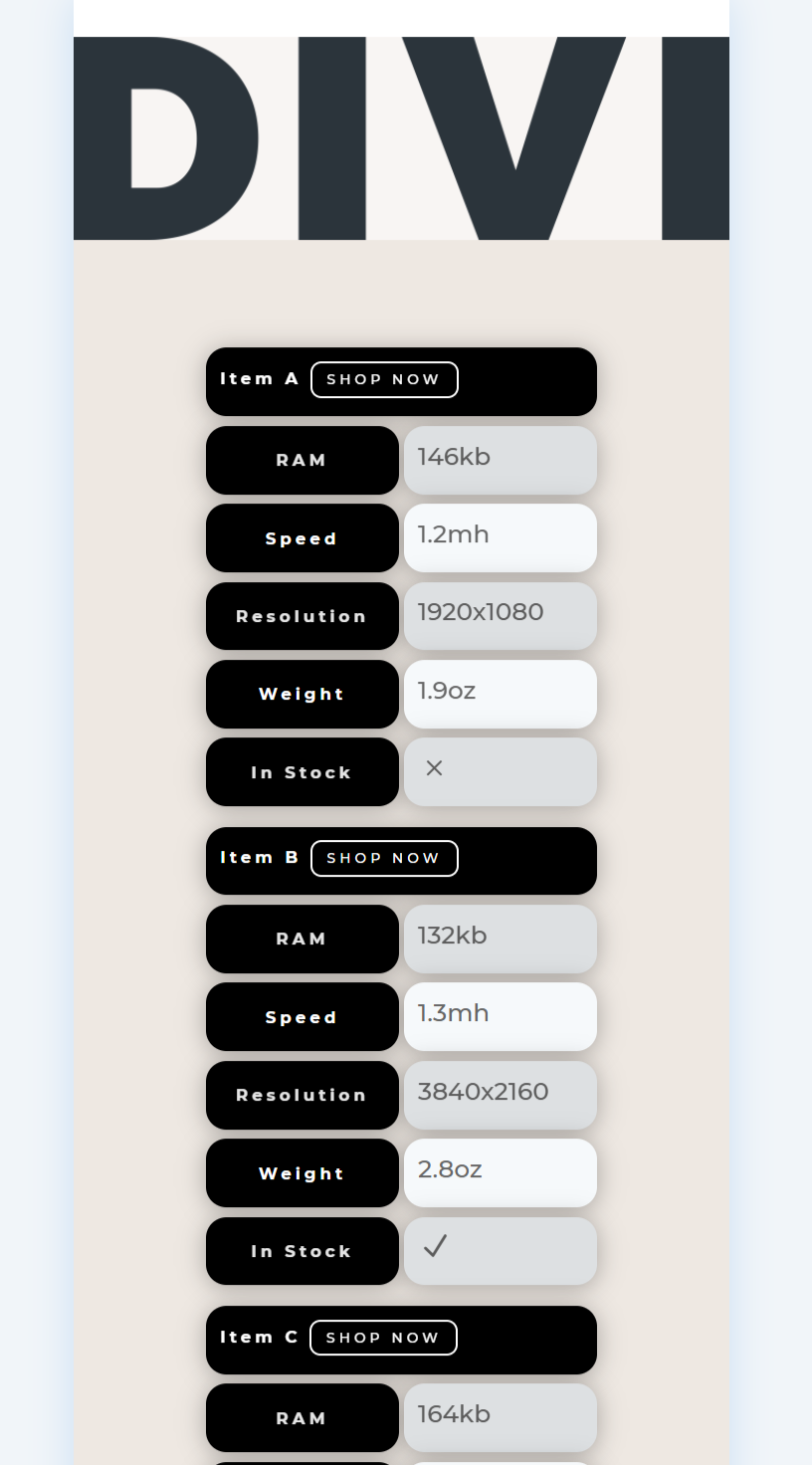
Il est également possible de le diviser en lignes. Cet exemple supprime les images et affiche le tableau par rangées.
Cet exemple montre les rangées en accordéon. En cliquant sur l’une d’entre elles, vous l’ouvrez pour afficher son contenu.
Où acheter Table Maker
Vous pouvez acheter Table Maker sur la place de marché Divi. Il coûte 35 $ pour un nombre illimité de sites Web et comprend une garantie de remboursement de 30 jours et un an d’assistance et de mises à jour. La documentation est fournie sous forme de vidéos et de textes.
Réflexions finales
Voilà pour ce qui est de Table Maker pour Divi. Il possède de nombreuses fonctionnalités pour créer et personnaliser des tableaux pour Divi, dont plusieurs que je n’ai pas couvertes ici. Je n’ai eu besoin de la documentation que pour voir comment utiliser les images, les icônes et les boutons.
Au début, il semblait un peu bizarre d’ajouter des boutons, des icônes et des images au tableau à l’aide de balises, mais c’est facile à faire et comme le contenu des cellules est ajouté avec un éditeur de code, cela vous donne beaucoup plus de contrôle que ce que vous auriez normalement.
Table Maker est un excellent plugin pour créer des tableaux avec Divi. La possibilité d’ajouter du contenu tel que du HTML, des shortcodes, des iFrames, du CSS, etc., améliore considérablement les types de tableaux que vous pouvez créer. Si vous êtes intéressé par la création de vos propres tableaux personnalisés avec Divi, Table Maker vaut le coup d’œil.
Nous voulons savoir ce que vous en pensez. Avez-vous essayé Table Maker pour Divi ? Faites-nous savoir ce que vous en pensez dans les commentaires