[ad_1]
Les extraits d’articles fournissent au lecteur une petite accroche sur le contenu. Ils peuvent être générés automatiquement à partir du contenu ou créés manuellement pour chaque article. Quelle que soit la façon dont ils sont créés, il est important de pouvoir contrôler leur longueur. Dans cet article, nous allons voir comment limiter la longueur des extraits de votre module Divi Blog. Nous verrons également comment le styliser pour qu’il s’intègre parfaitement au design de votre site.
C’est parti.
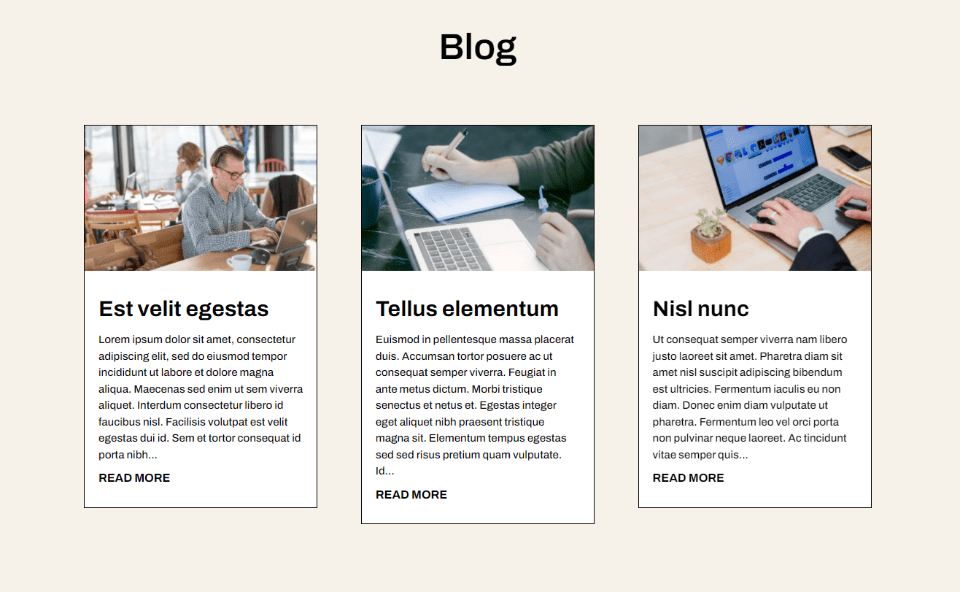
Longueur d’extrait limitée sur le bureau
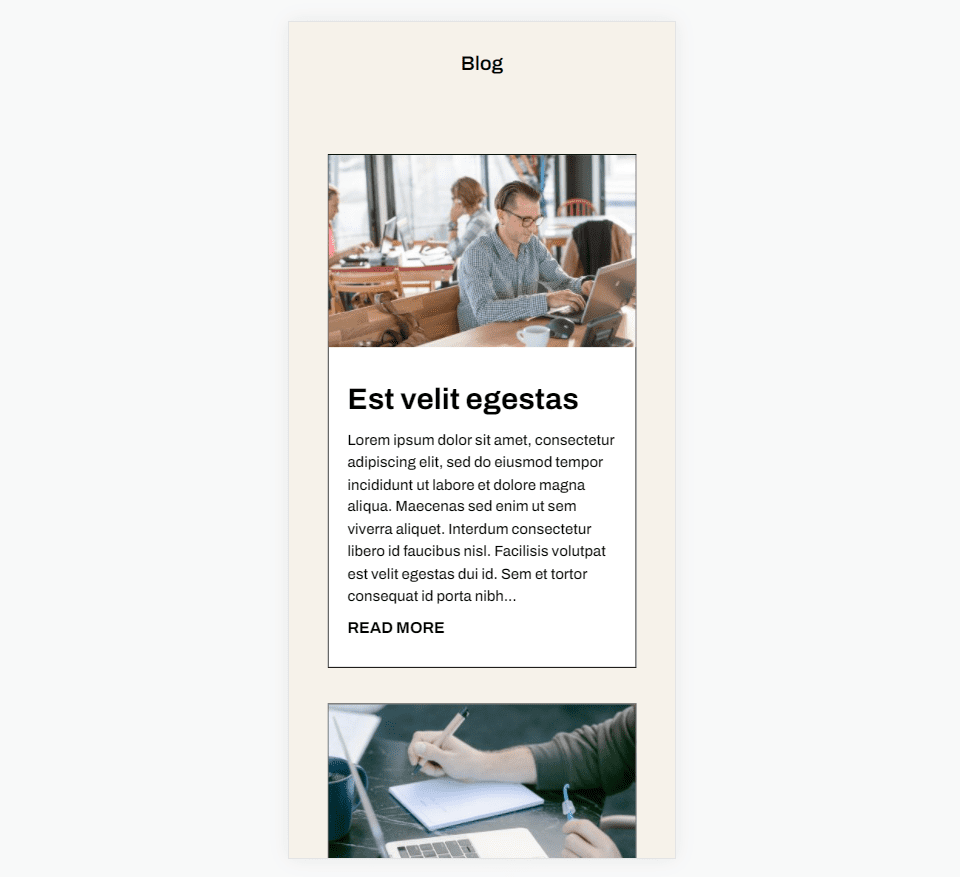
Longueur d’extrait limitée sur le téléphone
Pourquoi inclure un extrait de message ?
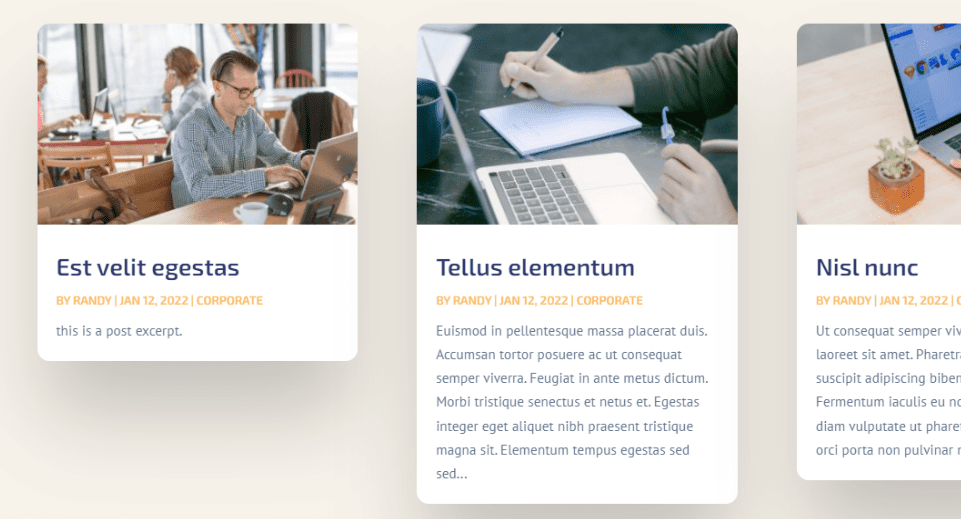
Un extrait d’article fournit une ou deux phrases du contenu pour aider le lecteur à comprendre de quoi parle l’article. Plutôt que d’afficher l’intégralité du contenu de l’article de blog, WordPress affiche un petit extrait du contenu. Cela permet de contrôler la taille de l’article dans le flux, créant ainsi un design plus propre et plus facile à utiliser. Cela donne à votre mise en page un aspect cohérent sur l’ensemble de la page.
Ce snippet peut être spécifié par l’auteur, ou WordPress peut récupérer un certain nombre de caractères du premier paragraphe pour l’afficher comme un extrait. WordPress peut utiliser cet extrait pour contrôler ce qui est affiché dans le flux du blog. Les moteurs de recherche l’utilisent pour afficher une partie du contenu dans les résultats de recherche.
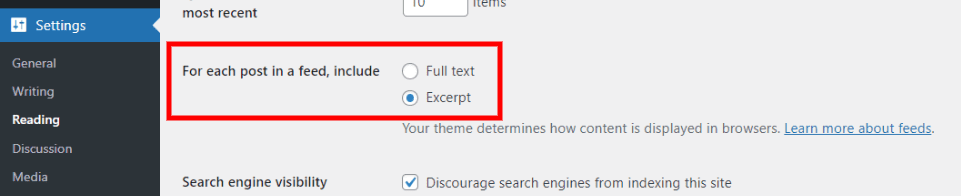
Pour les articles des pages de flux de blogs de WordPress, la possibilité d’afficher l’extrait doit être activée dans les paramètres de lecture. Nous pouvons activer cette option, mais elle ne nous permet pas de contrôler la longueur de l’extrait.
Le module Divi Blog affiche par défaut les extraits d’articles de blog. Il n’est pas nécessaire d’ajuster vos paramètres WordPress. Le module fournit de nombreuses options, y compris un champ pour spécifier la longueur de l’extrait de l’article.
Comment limiter la longueur des extraits d’articles ?
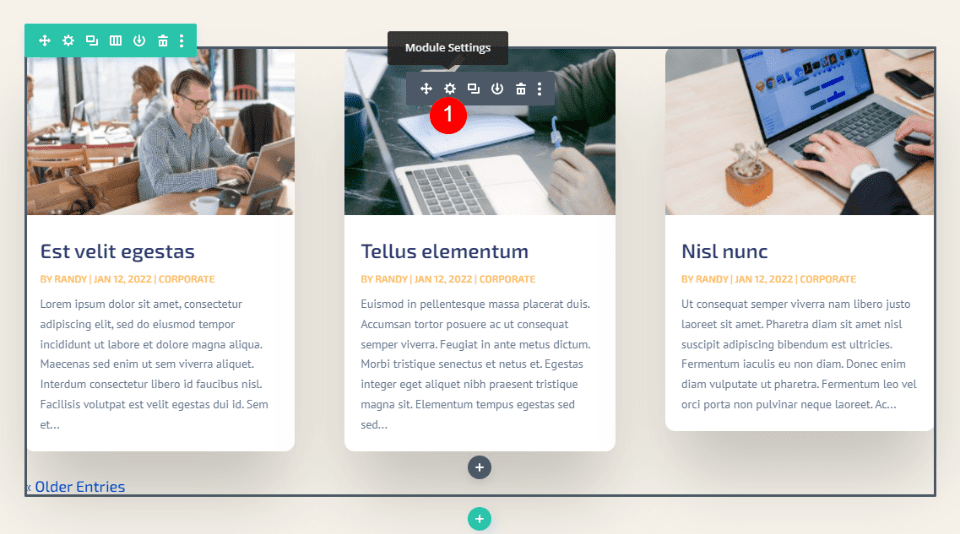
Limiter la longueur de l’extrait de l’article dans le module Divi Blog est simple. Tout d’abord, passez la souris sur le module et cliquez sur l’icône d’engrenage pour ouvrir les paramètres du module.
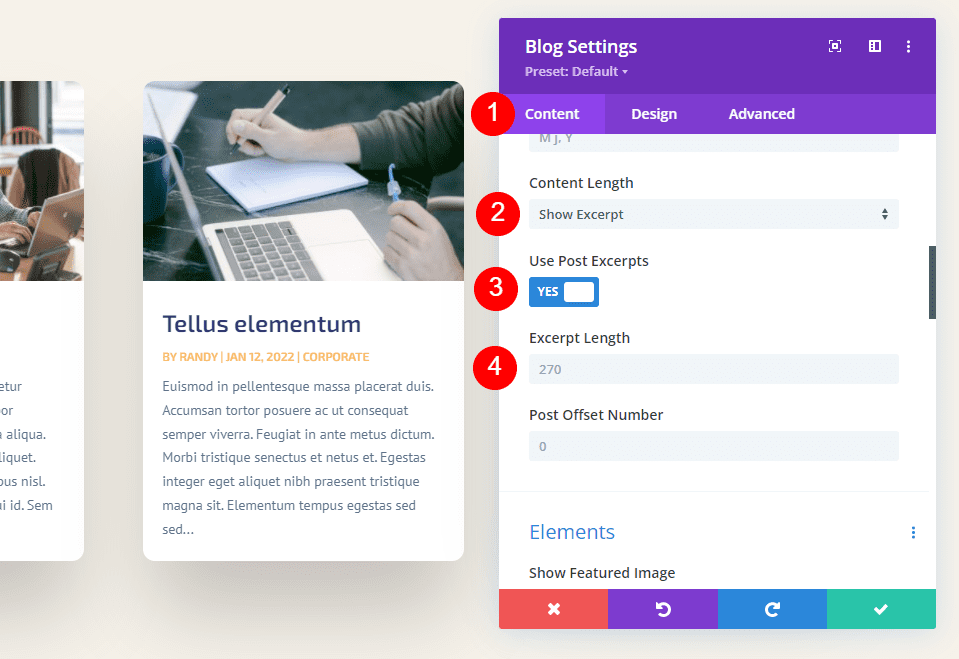
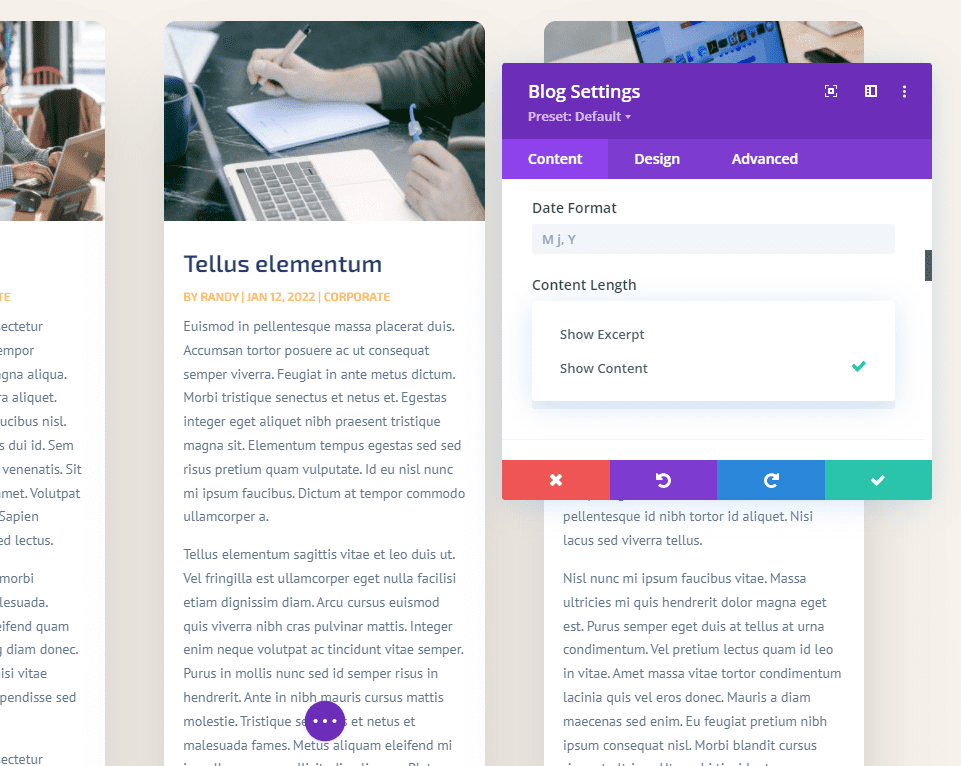
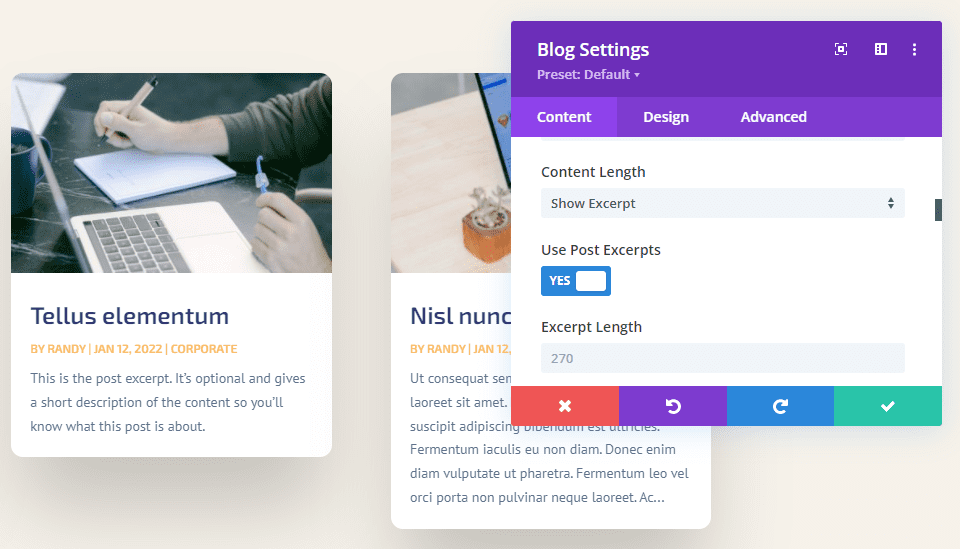
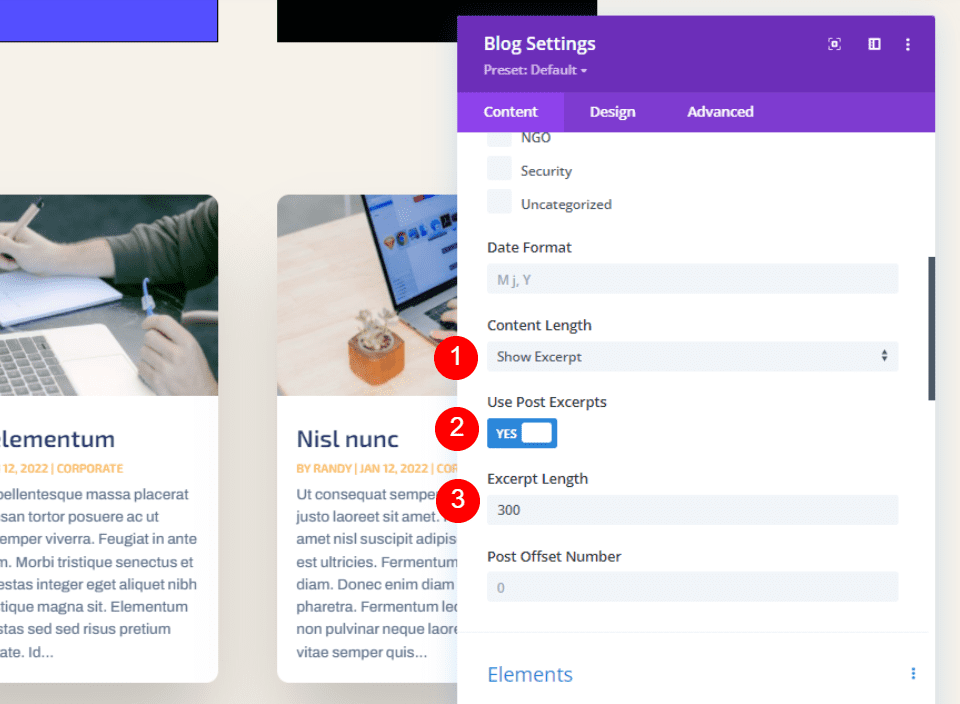
Dans les paramètres de contenu, faites défiler vers le bas jusqu’à ce que vous voyiez Longueur du contenu. Ici, nous avons plusieurs options pour contrôler l’extrait de l’article. Ce sont les paramètres par défaut. Pour limiter la longueur de l’extrait, choisissez simplement d’afficher l’extrait et entrez le nombre de caractères à afficher dans le champ Longueur de l’extrait.
- Longueur du contenu : Afficher l’extrait
- Longueur de l’extrait : entrez le nombre
Voyons de plus près ce que fait chaque paramètre.
Longueur du contenu
Lalongueur du contenu vous permet de choisir entre l’affichage d’un extrait et l’affichage de l’intégralité du contenu. Sélectionnez Afficher l’extrait pour spécifier la longueur de l’extrait. Cet exemple montre le contenu.
- Longueur du contenu : Afficher l’extrait
Utiliser des extraits d’articles
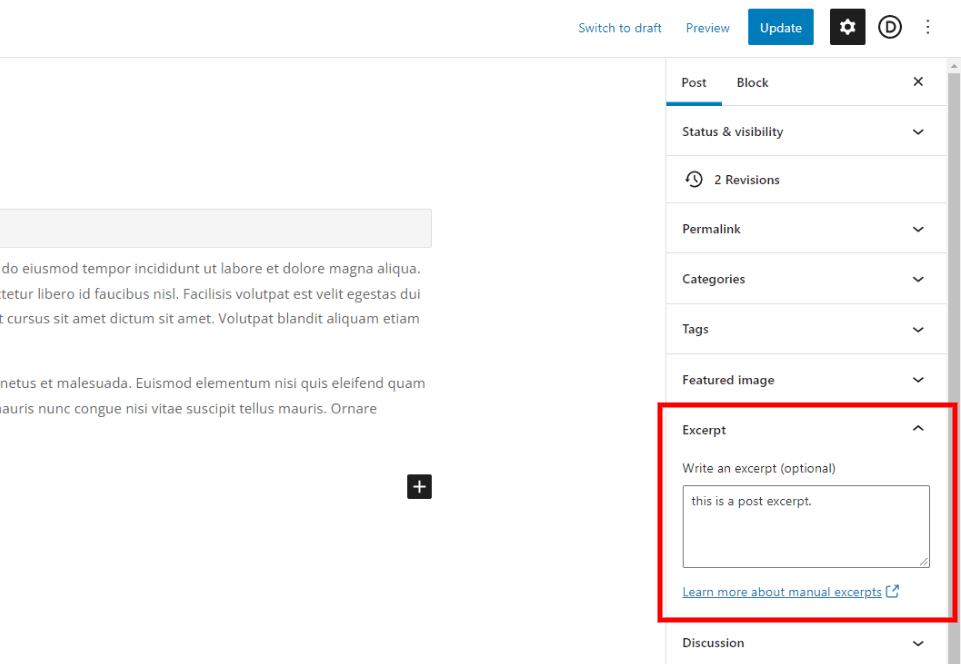
Utiliser les extraits d’articles affiche l’extrait facultatif spécifié par l’auteur de l’article dans l’éditeur d’articles WordPress. Si l’article ne contient pas d’extrait créé manuellement, il génère automatiquement un extrait à partir du premier paragraphe.
Longueur de l’extrait
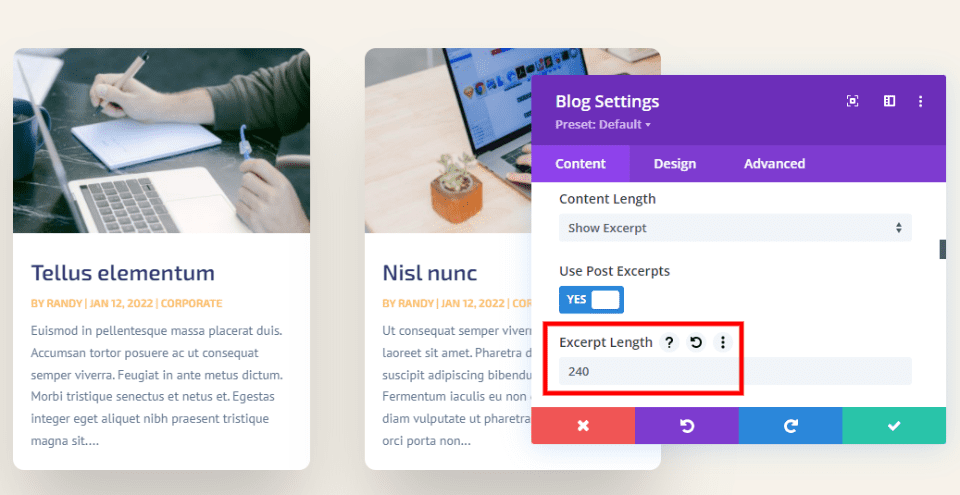
Lalongueur de l’extrait vous permet de spécifier le nombre de caractères à afficher pour l’extrait. Il s’agit du deuxième paramètre permettant de limiter la longueur de l’extrait. Saisissez le nombre de caractères de votre choix dans ce champ. La valeur par défaut est 270. Vous pouvez saisir le nombre de caractères que vous souhaitez afficher.
Il n’y a pas un nombre de caractères d’extrait précis qui soit toujours le meilleur à choisir. Le contenu est différent, les publics sont différents et votre conception est différente. Je recommande d’utiliser un nombre qui correspond le mieux au design de la page. Vous pouvez même effectuer des tests fractionnés a/b pour voir quelle longueur d’extrait convient le mieux à votre public.
Cachez l’extrait
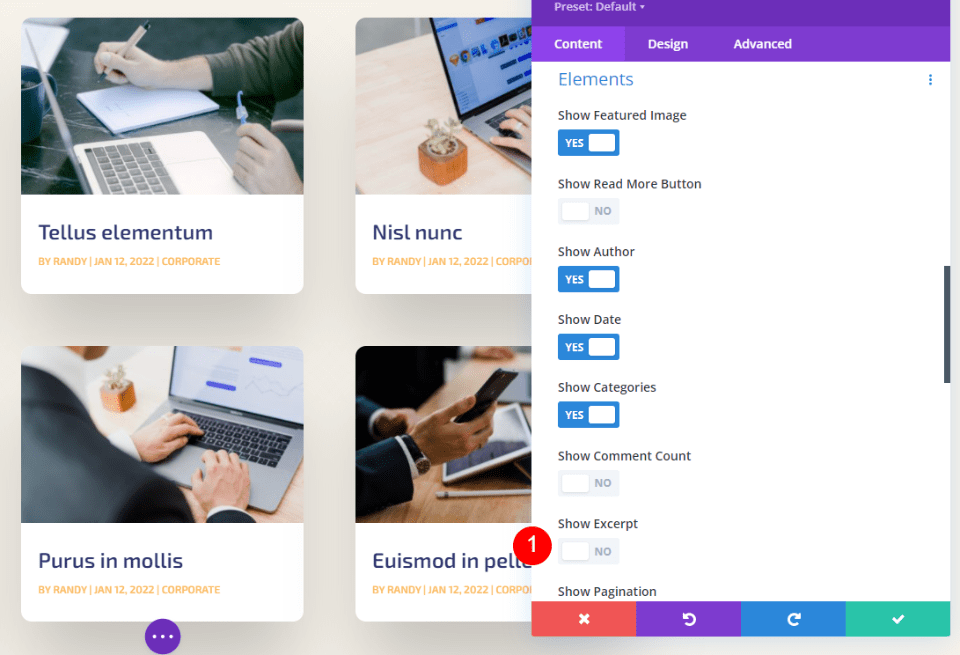
Il est également possible de masquer complètement l’extrait. Il suffit de faire défiler l’écran jusqu’à la rubrique Éléments et de désactiver l’option Afficher l’extrait.
Comment styliser l’extrait de message
Maintenant que nous avons vu comment limiter l’extrait de l’article, voyons comment l’adapter à votre site Web. Pour mes exemples, j’ai ajouté le module Blog à la page d’accueil du Pack de mise en page logiciel. Cette page ne comporte pas de module Blog. Je vais vous montrer comment l’adapter à la page et sélectionner un extrait qui s’adapte à la conception de la page.
Remarque : pour gagner du temps, je copierais normalement le module de la page d’atterrissage de ce pack de mise en page. Je vais plutôt partir de zéro, suivre les files d’attente de conception de la page d’accueil et créer mon propre style.
Ajouter une nouvelle section, une nouvelle rangée et un module de blog
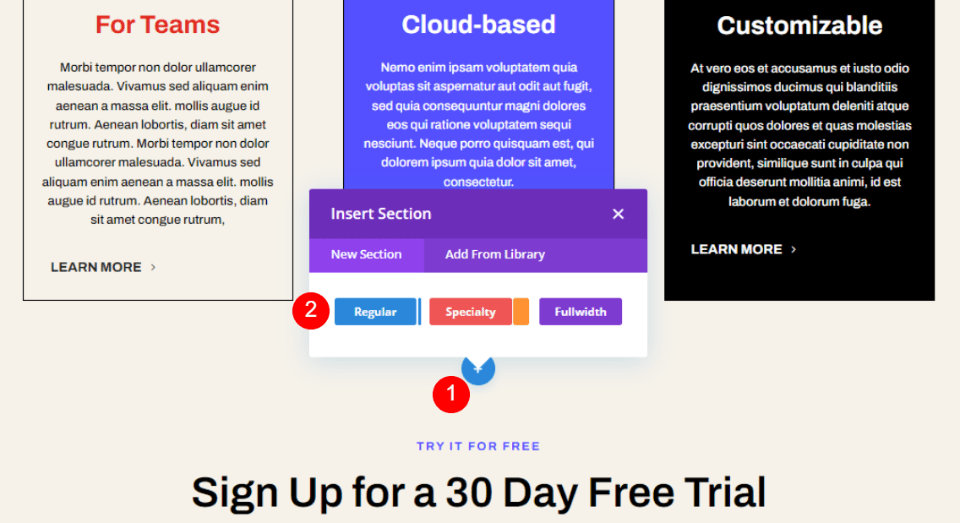
Tout d’abord, ajoutez une nouvelle section Régulier sous la section Caractéristiques des équipes. Cliquez sur l’icône plus bleue et sélectionnez Regular.
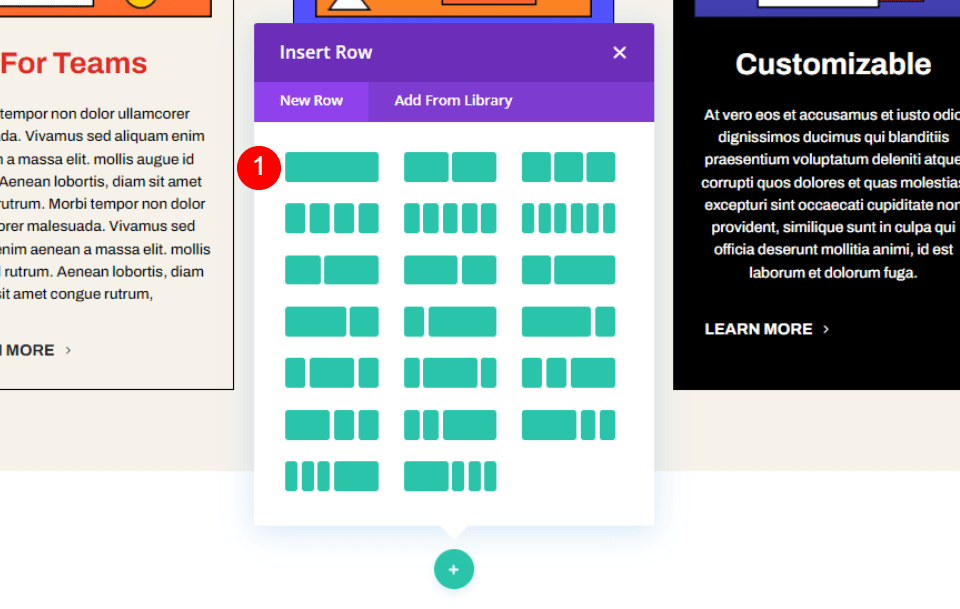
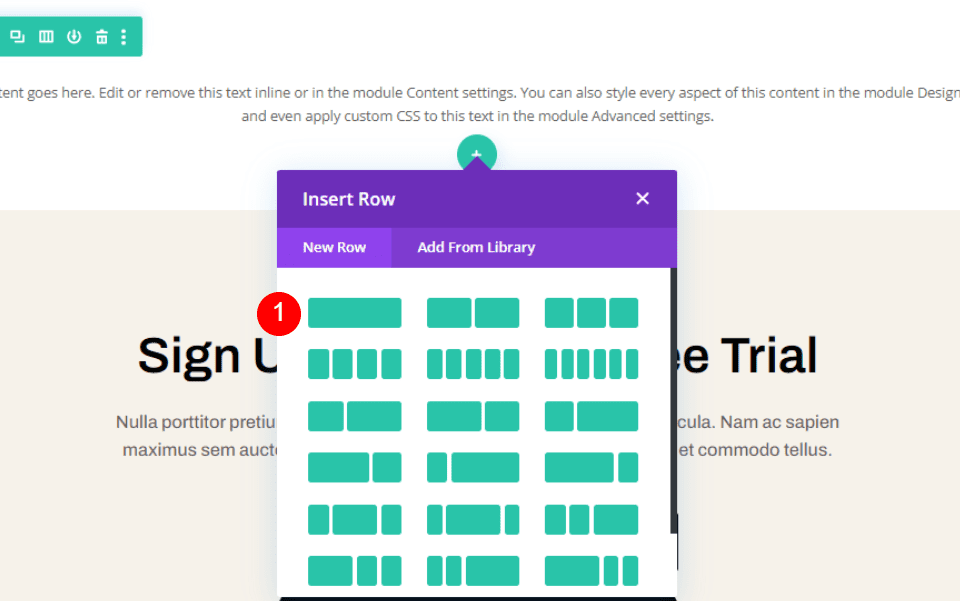
Sélectionnez une rangée à colonne unique.
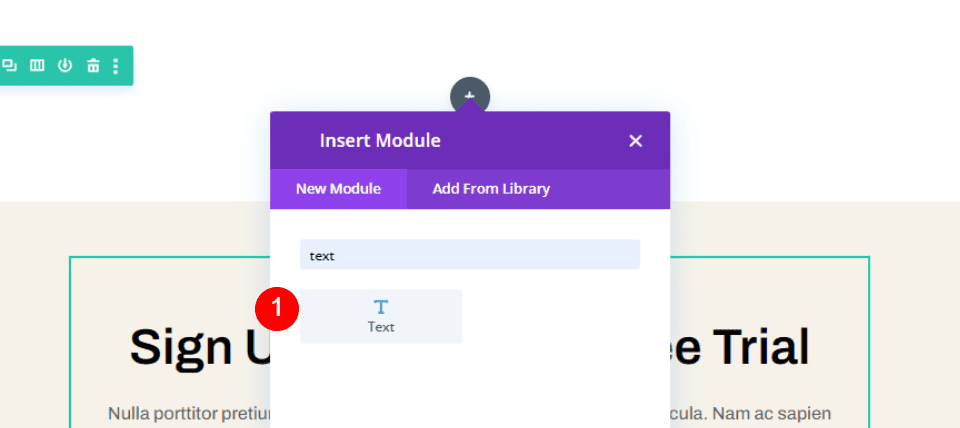
Ajoutez un module Texte à la rangée. Cela permettra de créer un titre pour la section du blog.
Ensuite, ajoutez une nouvelle rangée sous la première. Cette rangée contiendra notre module Divi Blog.
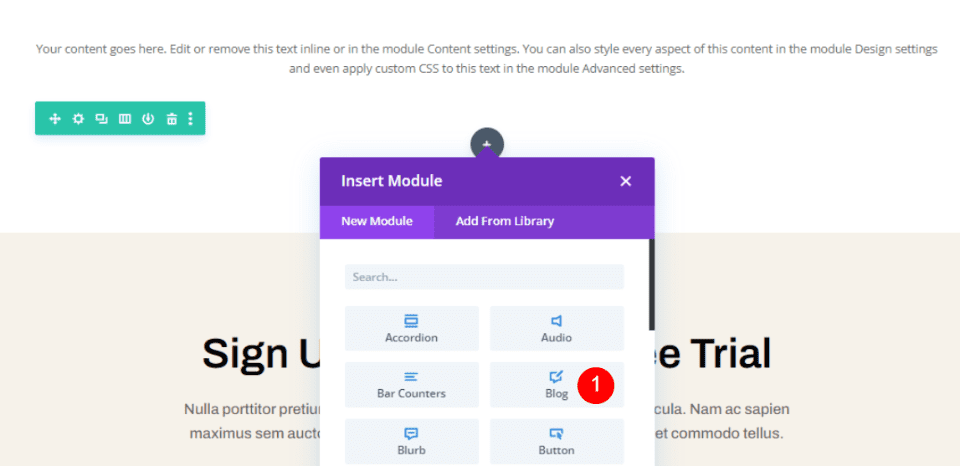
Enfin, ajoutez un module Blog à la deuxième rangée. Ce module apparaît par-dessus le module Texte, de sorte que nous ne verrons pas le titre jusqu’à ce que nous fassions des ajustements au module Blog.
Il est maintenant temps de les styliser. Nous allons configurer le module Blog au fur et à mesure que nous le stylisons.
Styler la section
Commençons par donner un style à la section. Ouvrez les options de la section en cliquant sur l’icône d’engrenage.
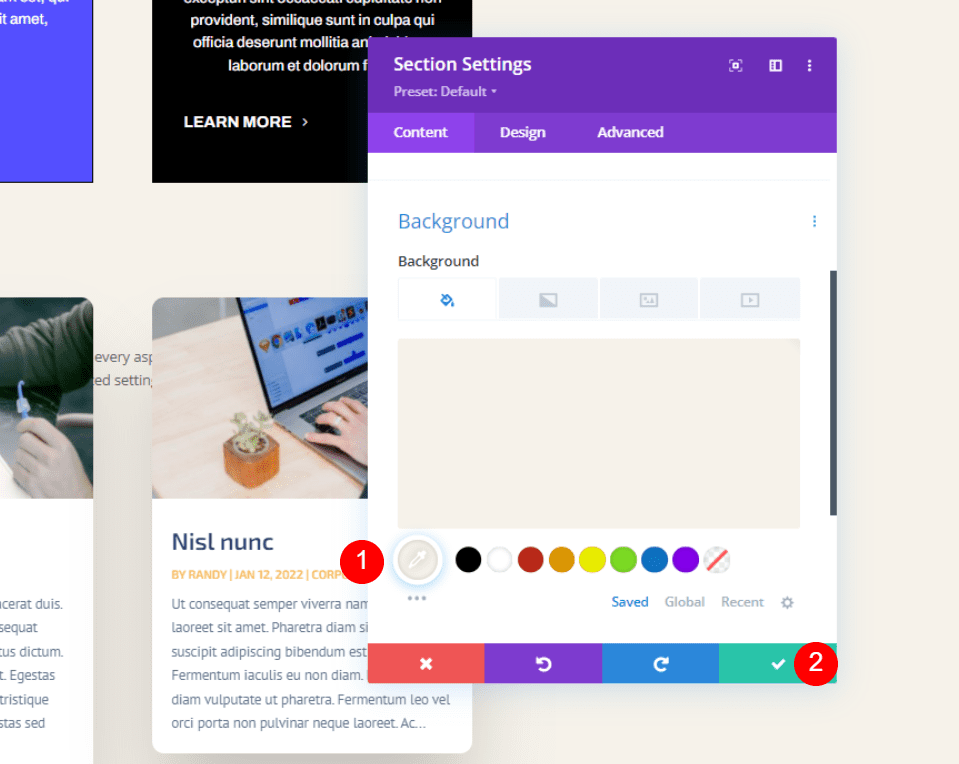
Faites défiler jusqu’à Arrière-plan et définissez la couleur sur #f6f2ea. Fermez les paramètres.
Donnez du style à la rangée
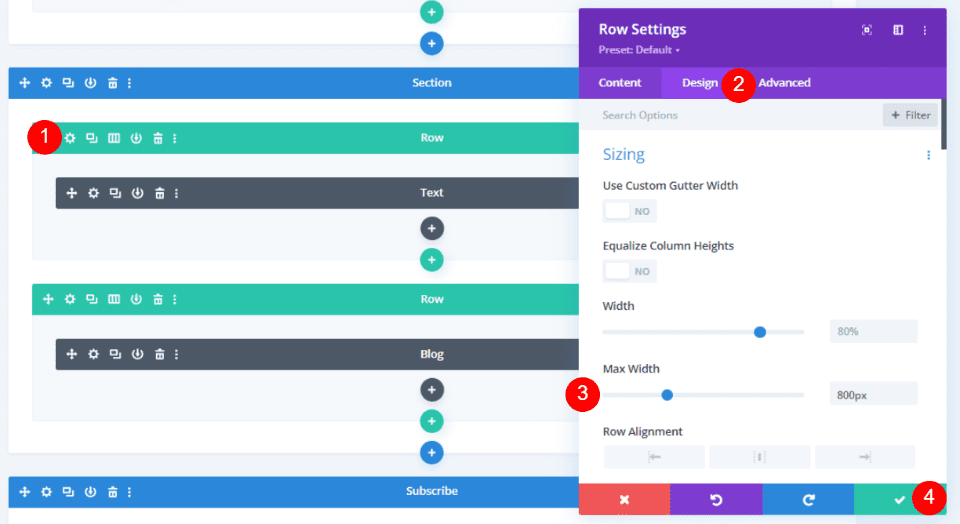
Ouvrez la rangée avec le module Texte. Si le module Texte apparaît derrière le module Blog, vous pouvez passer à la vue filaire pour cliquer sur son icône d’engrenage. Accédez à l’onglet Conception et modifiez la Largeur maximale en 800px. Fermez les paramètres de la rangée.
Donnez du style au module Texte
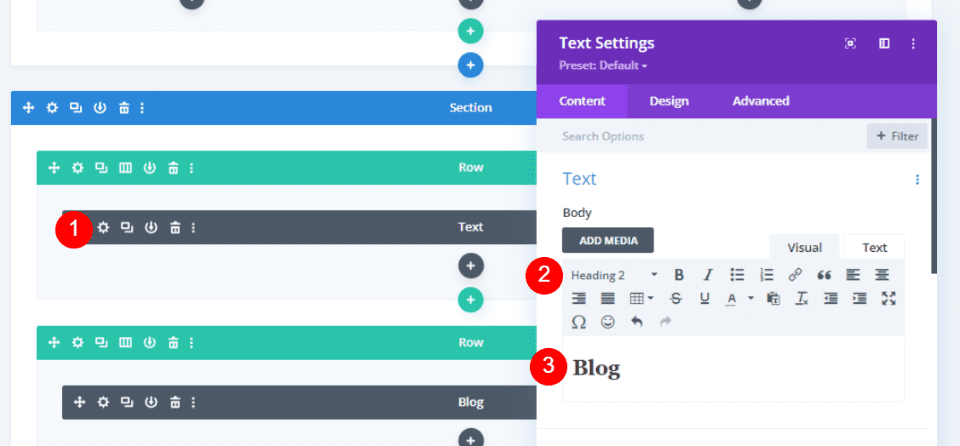
Ouvrez le module Texte, sélectionnez l’en-tête 2 et entrez Blog comme titre de la section.
- Style de texte : Rubrique 2
- Texte : Blog
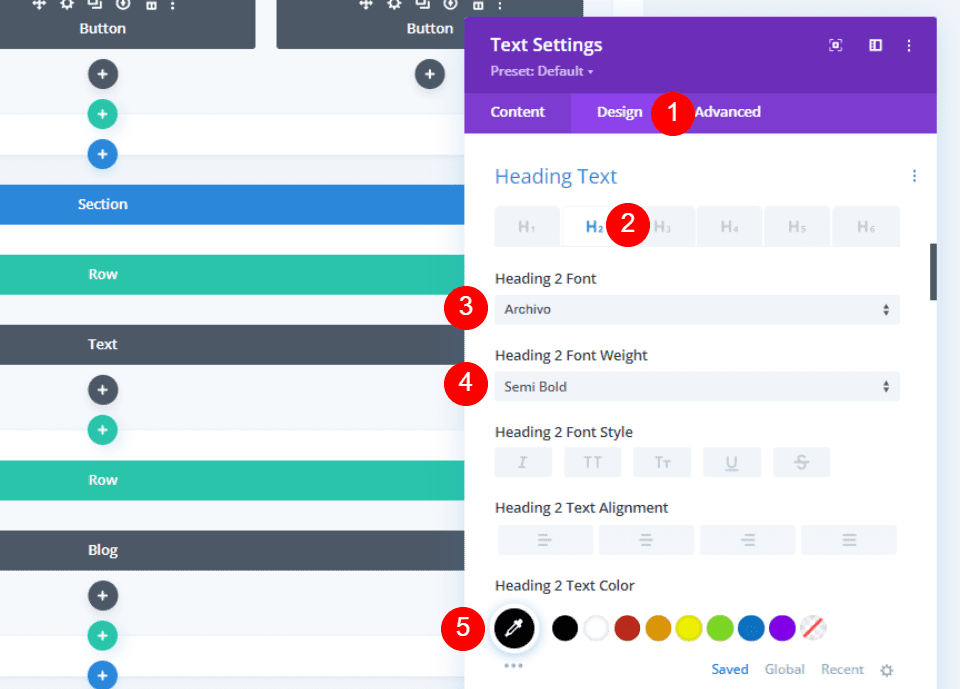
Allez dans l’onglet Conception et faites défiler la page jusqu’à Texte de l’en-tête. Sélectionnez H2 et choisissez Archivo, semi gras, et définissez la couleur à #010101.
- Texte d’en-tête : H2
- Police : Archivo
- Poids : Semi-bold
- Couleur : #010101
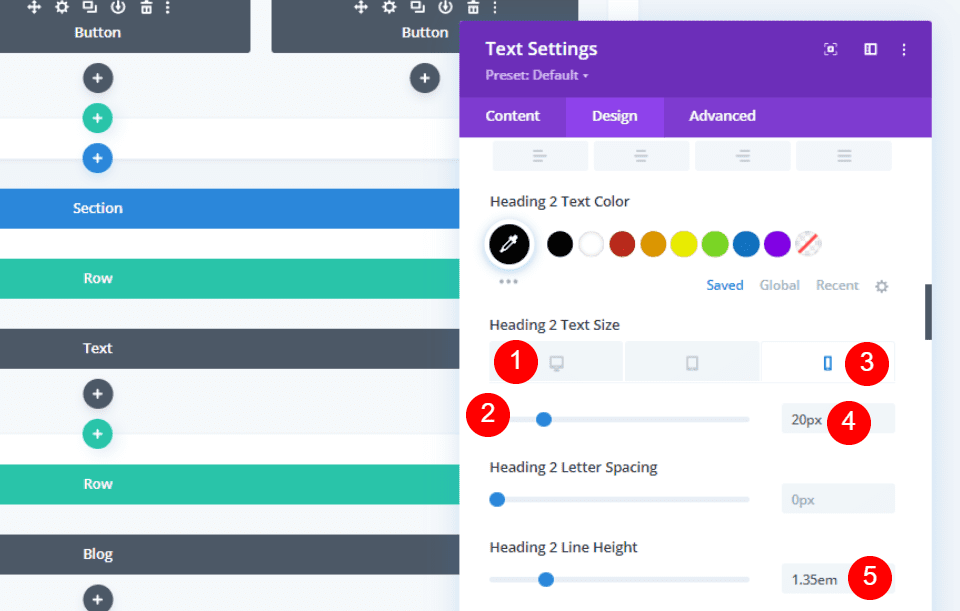
Définissez la taille de la police du bureau à 50px et celle du téléphone à 20px. Définissez la hauteur de ligne sur 1,35em.
- Taille de la police : 50px pour le bureau, 20px pour le téléphone
- Hauteur de ligne : 1.35em
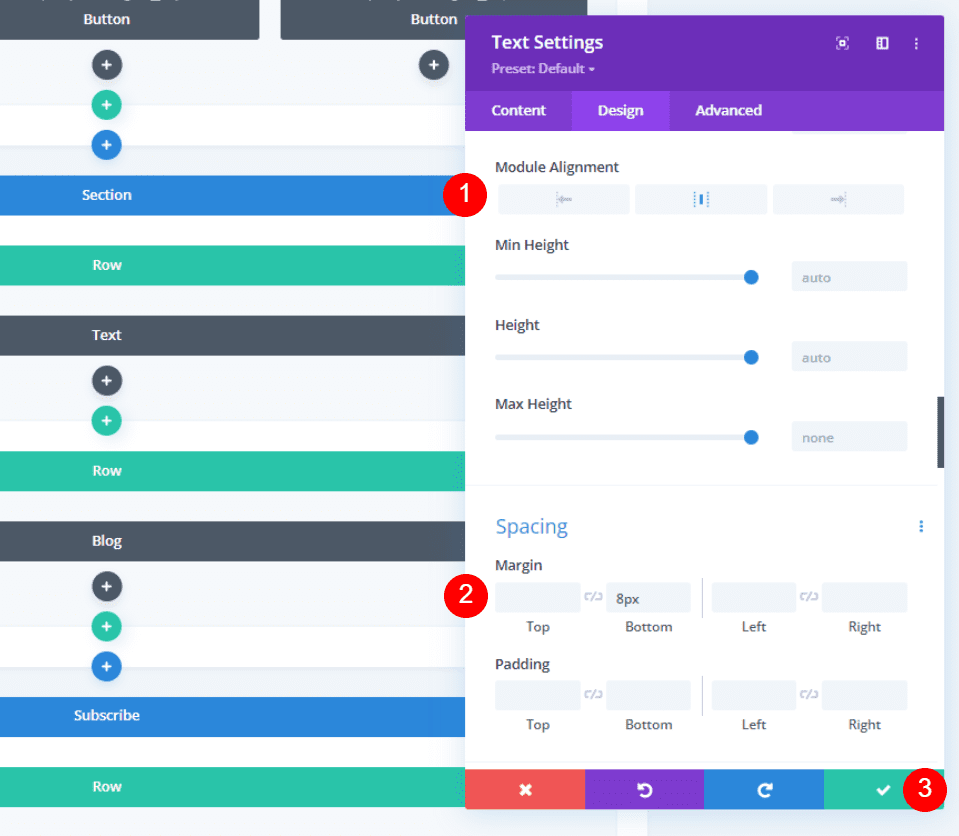
Définissez l’alignement du module sur Centre et ajoutez 8px de marge inférieure. Fermez les paramètres.
- Alignement du module : Centre
- Marge inférieure : 8px
Styliser le module Blog
Nous pouvons maintenant passer au module Blog. Je suis revenu à la vue visuelle du bureau. Ouvrez les paramètres du module.
Paramètres du contenu du module Blog
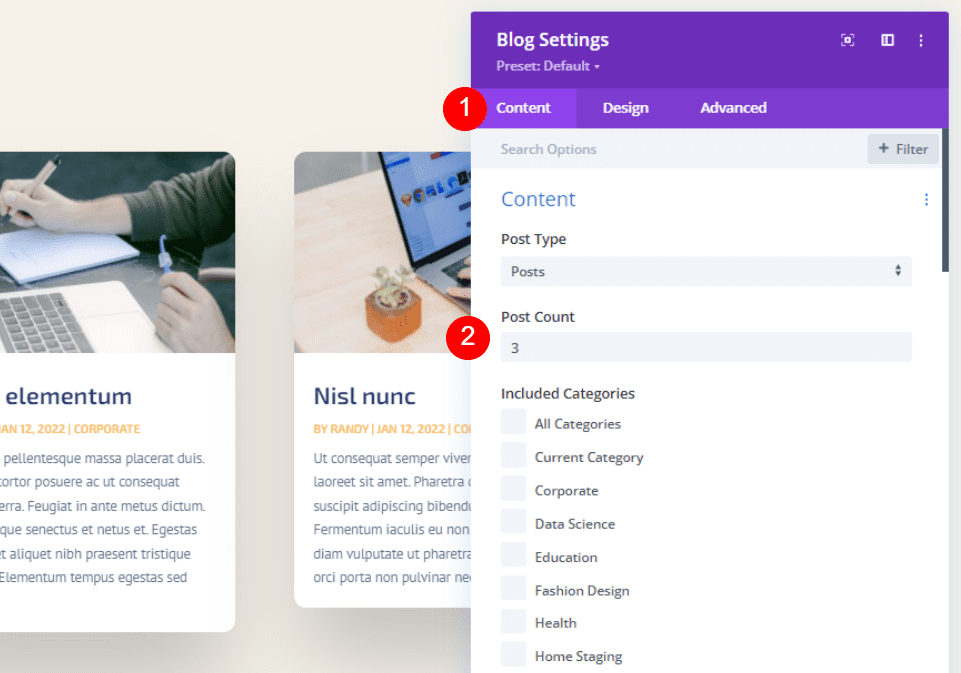
Dans l’onglet Contenu, entrez 3 pour le nombre de messages.
Sélectionnez l’option Afficher l’extrait pour la longueur du contenu, sélectionnez l’option Utiliser les extraits de messages et définissez la longueur de l’extrait à 300.
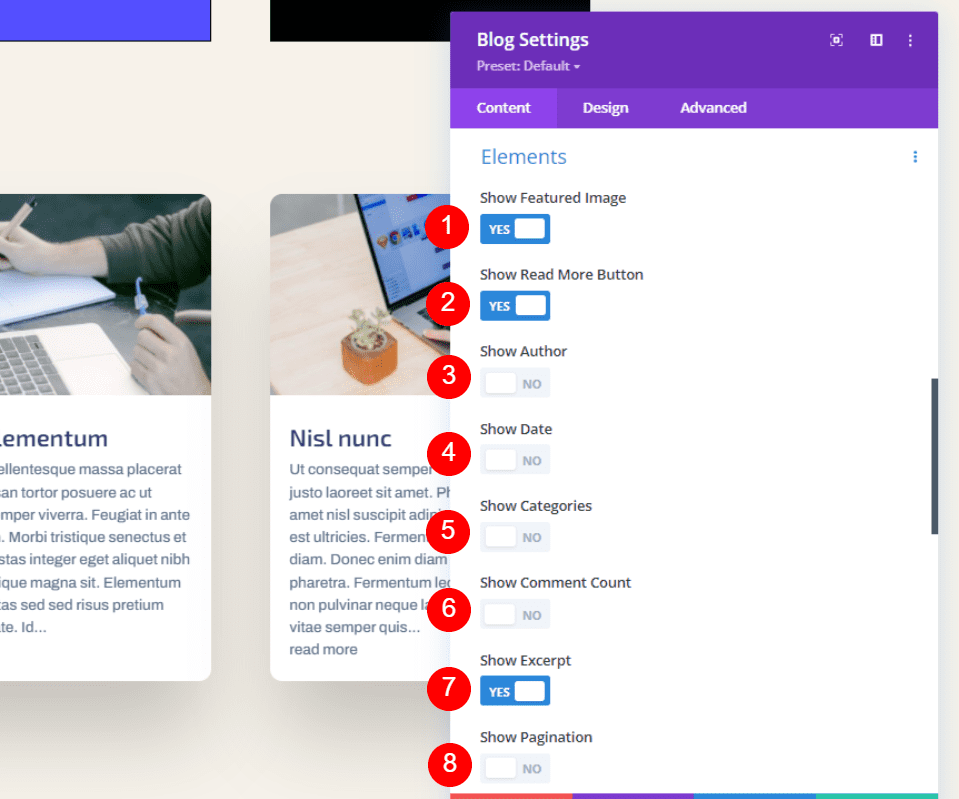
Sous Éléments, activez Afficher l’image vedette, Afficher le bouton Lire plus et Afficher l’extrait. Désactivez tous les autres éléments.
- Afficher l’image vedette : Oui
- Afficher le bouton Lire la suite : Oui
- Afficher l’auteur : Non
- Afficher la date : Non
- Afficher les catégories : Non
- Afficher le nombre de commentaires : Non
- Afficher l’extrait : Oui
- Afficher la pagination : Non
Paramètres de conception du module Blog
Texte du titre
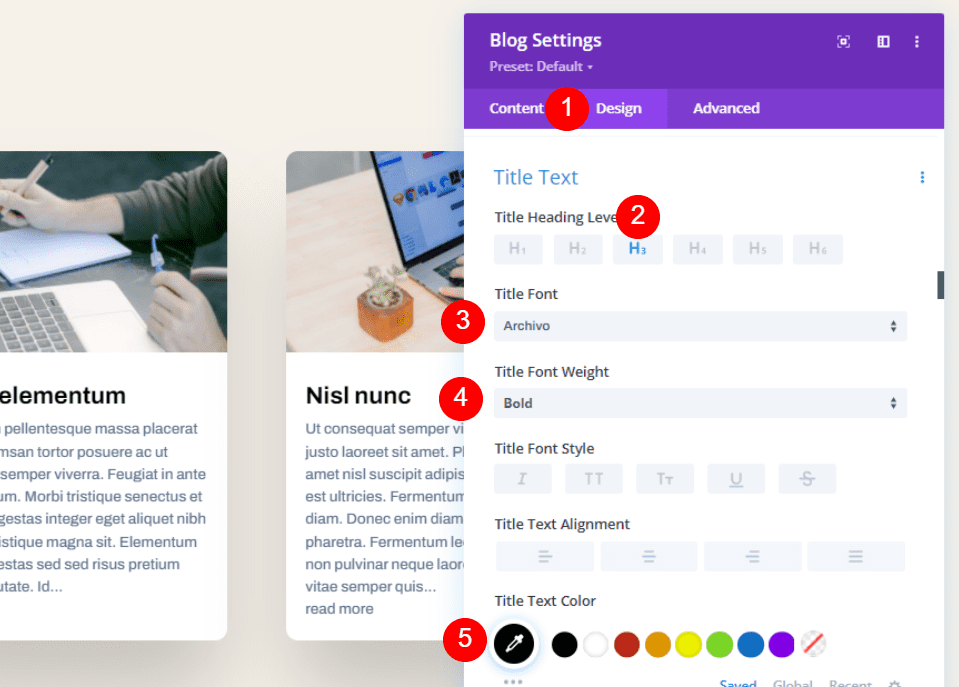
Allez dans l’onglet Design. Normalement, je devrais personnaliser la superposition, mais la superposition par défaut fonctionne parfaitement avec cette mise en page. Faites défiler l’écran jusqu’au texte du titre et sélectionnez H3. Définissez la police sur Archivo, Bold, et la couleur sur #010101.
- Niveau de la rubrique de titre : H3
- Police : Archivo
- Poids : Gras
- Couleur : #010101
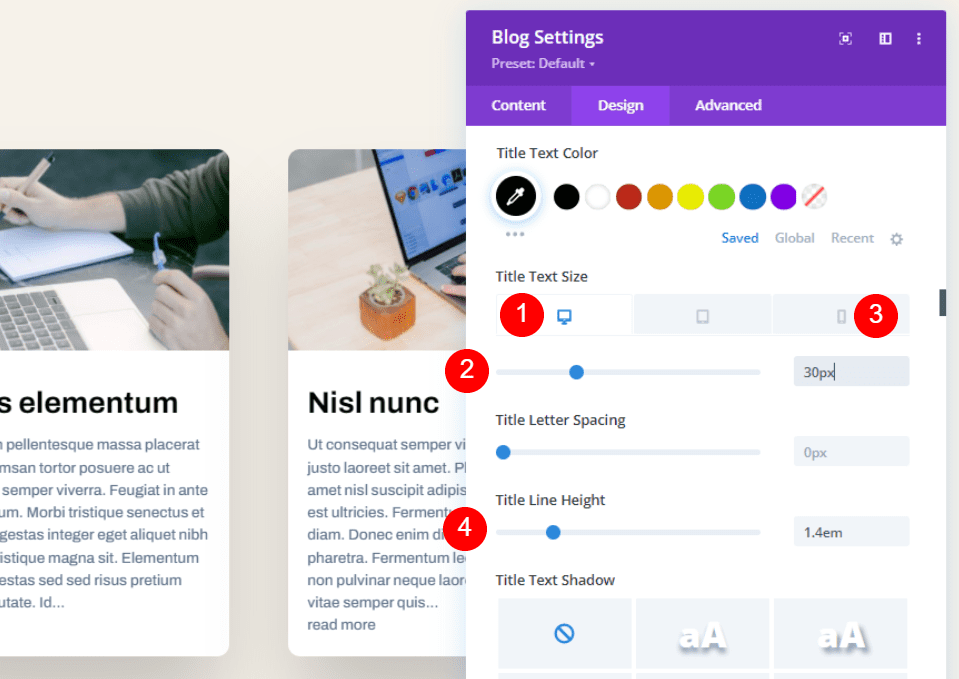
Définissez la taille du texte du bureau à 30px, la taille du texte du téléphone à 16px et la hauteur de la ligne à 1,4em.
- Taille de la police : Desktop 30px, Phone 16px
- 1,4em
Police du corps
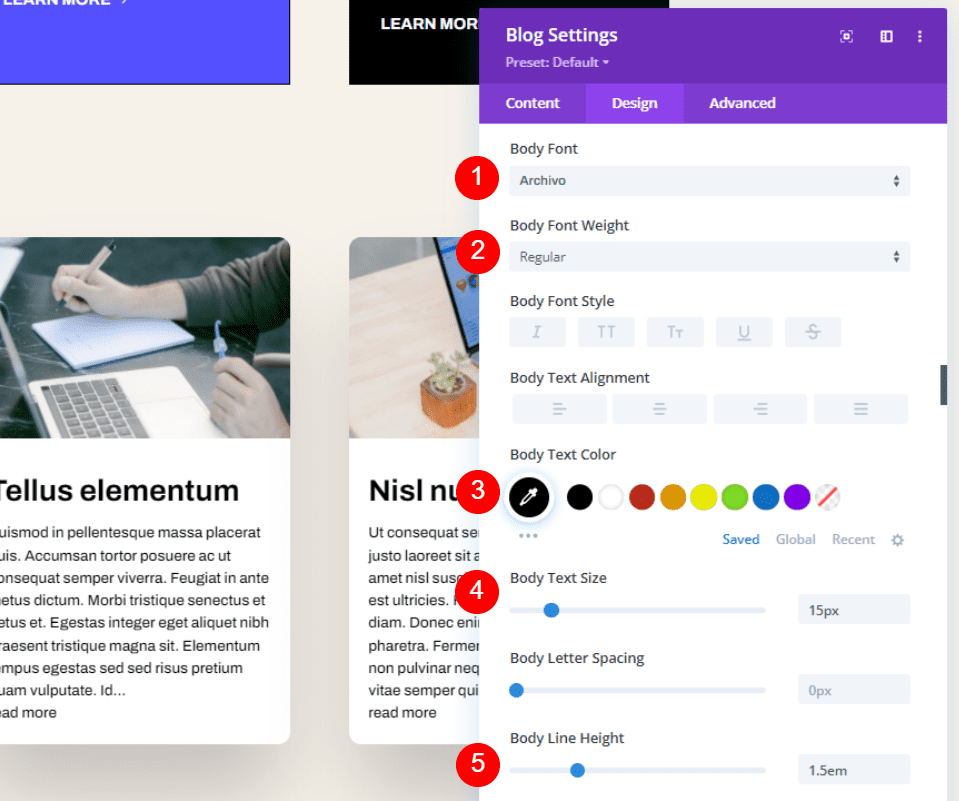
Pour le texte du corps, choisissez Archivo, définissez-le comme régulier, sélectionnez le noir, définissez la taille à 15px et la hauteur de la ligne du corps à 1,5em.
- Police : Archivo
- Poids : Regular
- Couleur : #000000
- Taille : 15px
- Hauteur de ligne : 1.5em
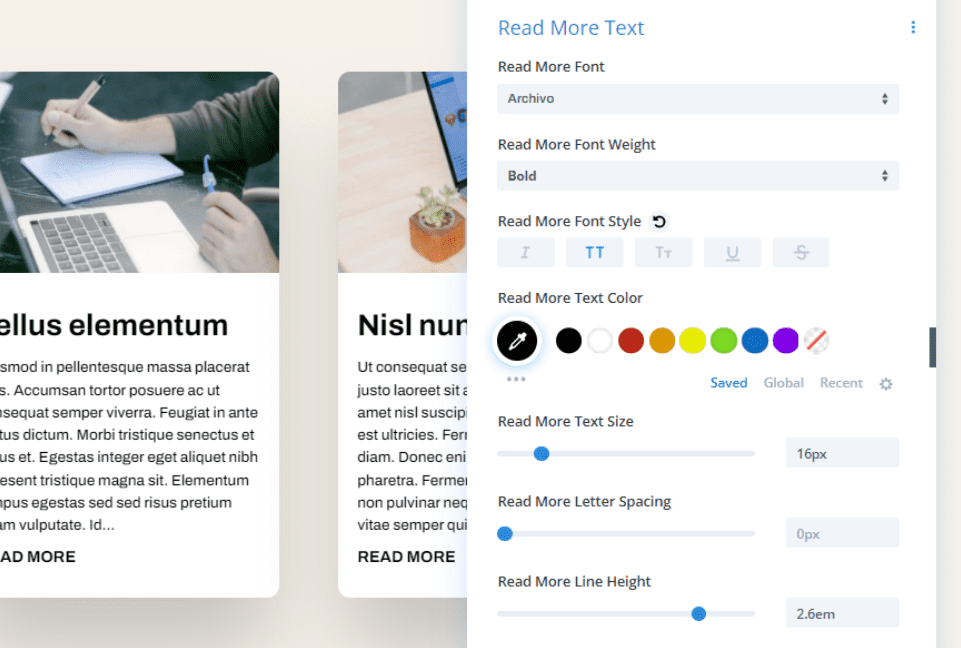
Lire plus de texte
Faites défiler la page jusqu’aux paramètres du texte de lecture. Choisissez Archivo, Bold, TT, choisissez le noir, la taille 16px et la hauteur de ligne 2.6em.
- Police : Archivo
- Poids : Gras
- Style : TT
- Couleur : #000000
- Taille : 16px
- Hauteur de ligne : 2.6em
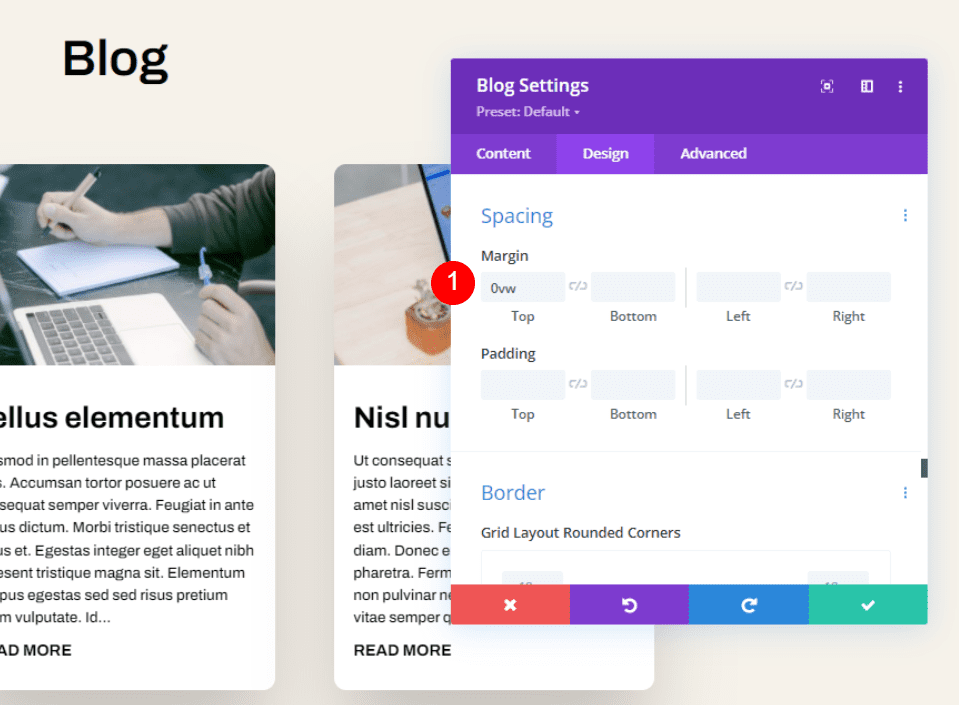
Espacement
Faites défiler l’écran jusqu’à Espacement et placez 0vw dans la marge supérieure. Le contenu se trouve ainsi sous le titre et nous pouvons maintenant voir Blog au-dessus du module Blog.
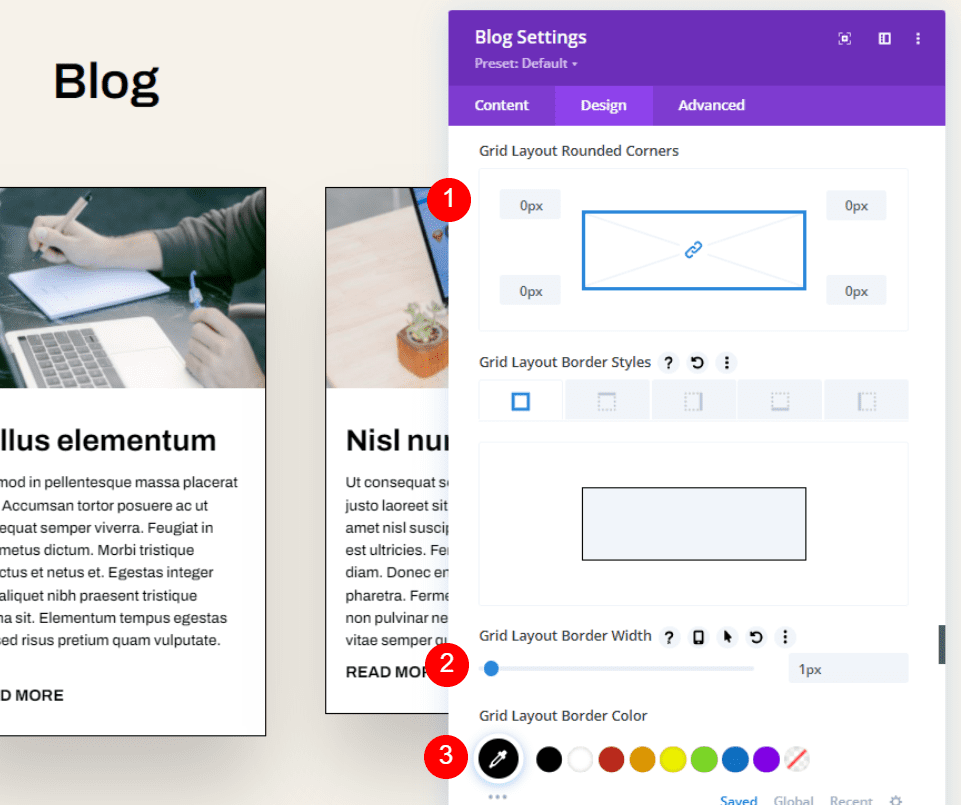
Bordure
Ensuite, faites défiler l’écran jusqu’à Border (Bordure). Définissez les Coins sur 0px, la largeur sur 1px et la Couleur sur noir.
- Coins arrondis : 0px
- Largeur de la bordure : 1px
- Couleur : #000000
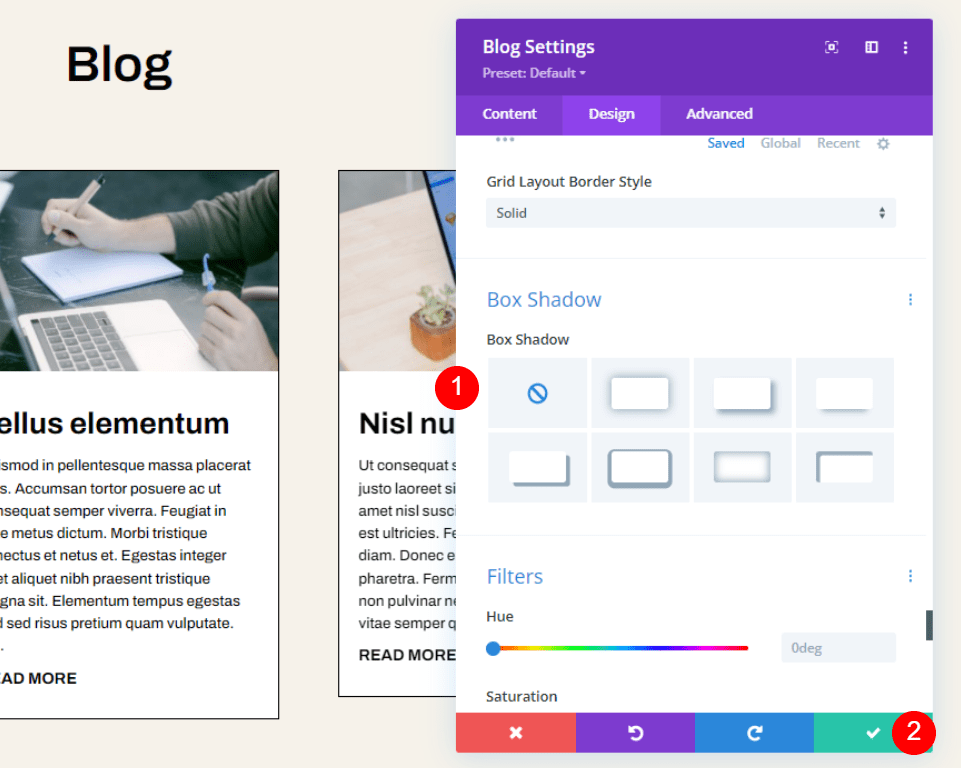
Ombre de la boîte
Enfin, faites défiler jusqu’à Box Shadow et désactivez-la. Enregistrez vos paramètres. Vous avez terminé.
Aspect de la mise en page
Voici à quoi cela ressemble ajouté à la mise en page. Maintenant, voyons de plus près ce qu’il en est pour le bureau et le téléphone.
Résultats
Longueur limitée de l’extrait sur le bureau
Longueur d’extrait limitée sur le téléphone
Réflexions finales
C’est ainsi que nous avons vu comment limiter la longueur des extraits de votre module Divi Blog. La limitation de la longueur des extraits peut avoir un impact sur la conception de votre mise en page. Heureusement, le module Blog de Divi vous offre de nombreuses options pour limiter et contrôler la longueur de votre extrait. Le style de l’extrait est également facile à réaliser grâce aux options de style du module Divi Blog.
Nous voulons connaître votre avis. Limitez-vous les extraits d’articles dans votre module Divi Blog ? Faites-nous en part dans les commentaires.