Lorsque vous concevez un site Web, l’une des premières décisions que vous prenez, consciemment ou non, est le style de couleurs que vous allez donner à votre site. Les plus courageux d’entre nous oseraient opter pour une palette de couleurs vives mais, soyons honnêtes, c’est très difficile à réaliser. C’est pourquoi il est généralement plus sûr d’opter pour une mise en page claire ou sombre. Dans la section des mises en page prémâchées de la bibliothèque Divi, vous trouverez une tonne de mises en page claires et foncées que vous êtes libre d’utiliser pour créer tout type de site Web. Mais que faire si vous aimez la mise en page, mais préférez une palette de couleurs plus foncées ou vice versa ?
Avec les fonctionnalités d’efficacité de Divi, passer d’un pack de mise en page clair à un pack de mise en page sombre, et inversement, est plus facile que jamais. Dans ce post, nous allons vous montrer comment vous pouvez transformer une mise en page claire en une mise en page sombre en seulement 5 étapes. Le temps nécessaire pour effectuer cette transition est follement faible si vous utilisez les bonnes techniques. Sachez que le nombre d’étapes à suivre dépendra toujours de la mise en page sur laquelle vous travaillez, mais une fois que vous aurez compris l’approche globale, vous serez en mesure de la faire fonctionner pour n’importe quelle mise en page.
C’est parti !
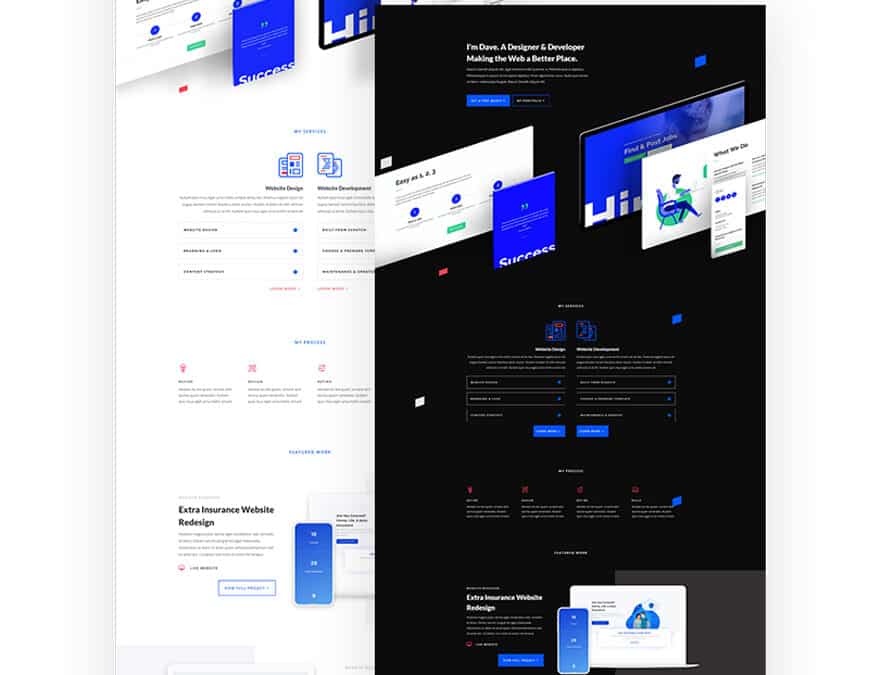
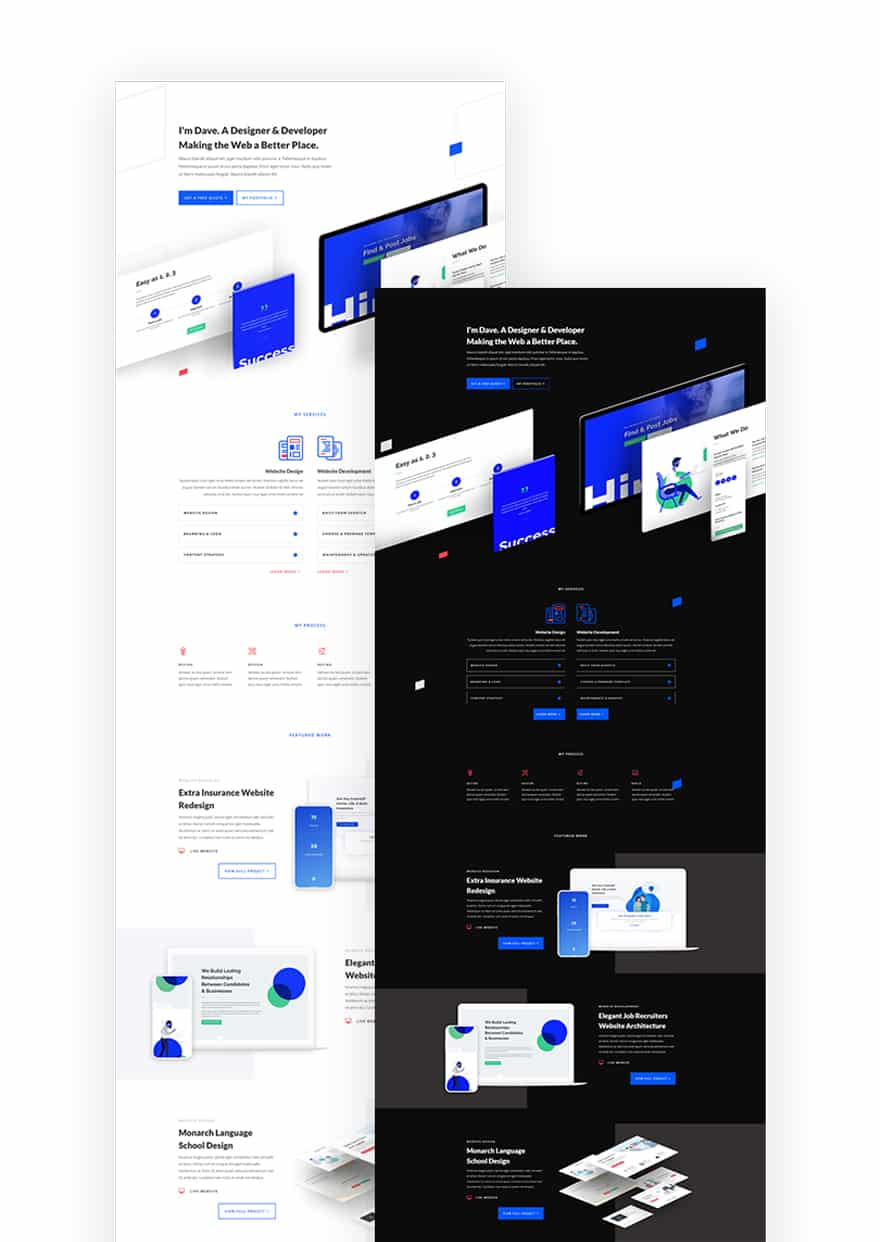
Prévisualisation
En 5 étapes seulement, nous allons transformer la page d’accueil claire du Web Freelancer Layout Pack en une page sombre.
Télécharger la page d’accueil de Web Freelancer
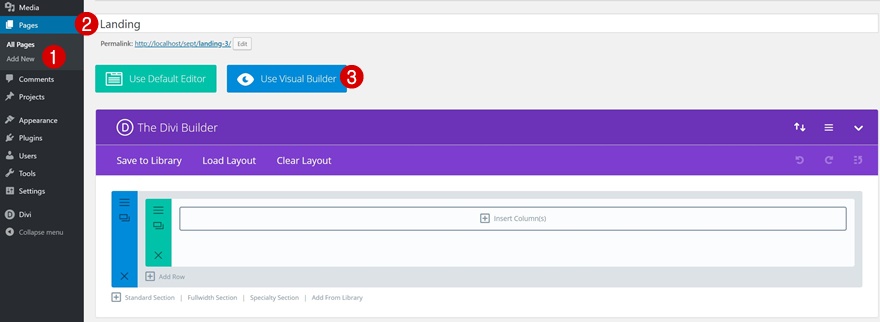
Ajouter une nouvelle page et activer Visual Builder
Commencez par ajouter une nouvelle page, donnez un titre à votre page et basculez vers Visual Builder.
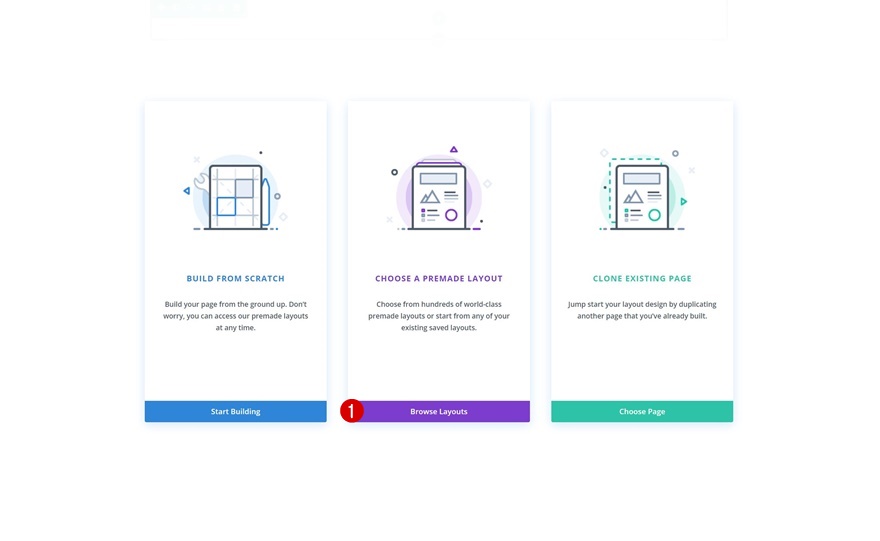
Télécharger le pack de mise en page Web Freelancer
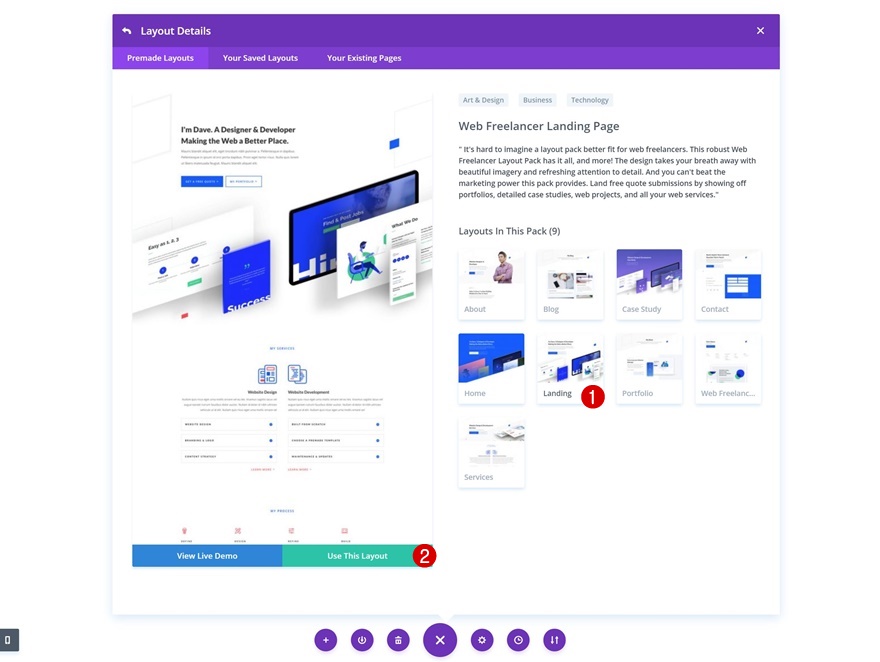
Parmi les trois options qui s’affichent sur votre écran, choisissez de télécharger une mise en page préétablie.
Trouvez la page de destination du pack de mise en page Web Freelancer dans la liste des packs de mise en page gratuits et téléchargez-la en cliquant sur le bouton vert intitulé « Utiliser cette mise en page ».
Étape 1 : Modifiez la couleur d’arrière-plan générale
Modifiez la couleur d’arrière-plan de la première section
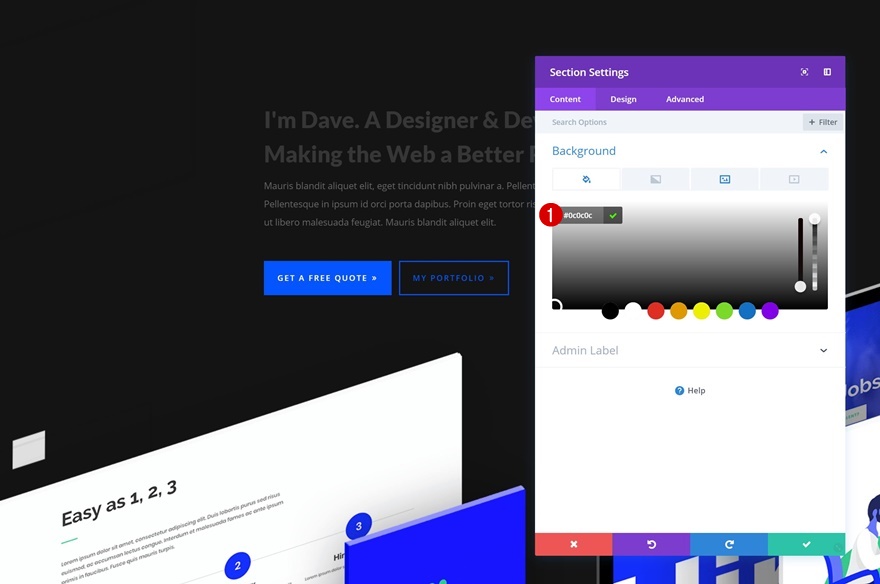
C’est le moment de commencer ! La première étape que nous vous recommandons est de modifier la couleur d’arrière-plan de toutes les sections de votre page. Vous pourrez ainsi constater rapidement quels éléments de conception doivent être modifiés pour s’adapter à la couleur de fond sombre. Ouvrez la première section de la page et choisissez « #0c0c0c » comme couleur d’arrière-plan de la section.
Étendez le style à toutes les sections
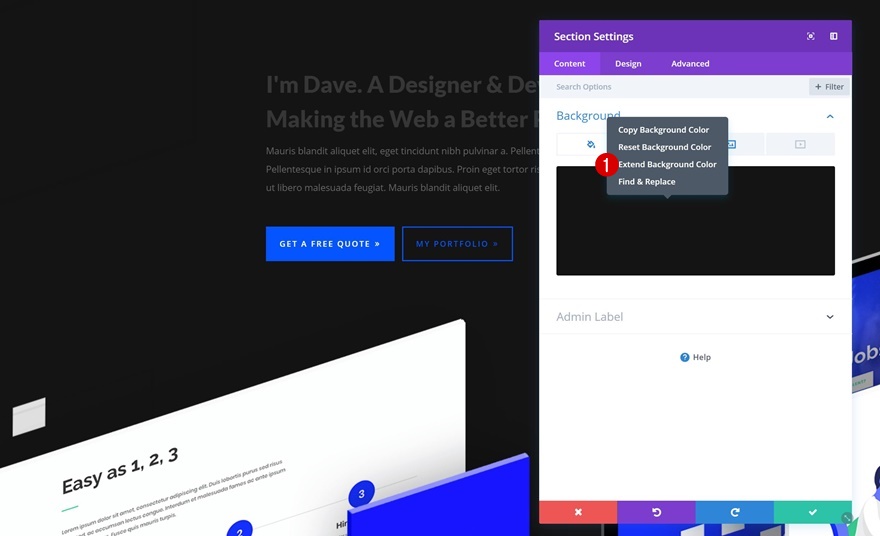
Dès que vous avez ajouté la couleur d’arrière-plan, faites un clic droit dessus et cliquez sur l’option « Étendre la couleur d’arrière-plan ».
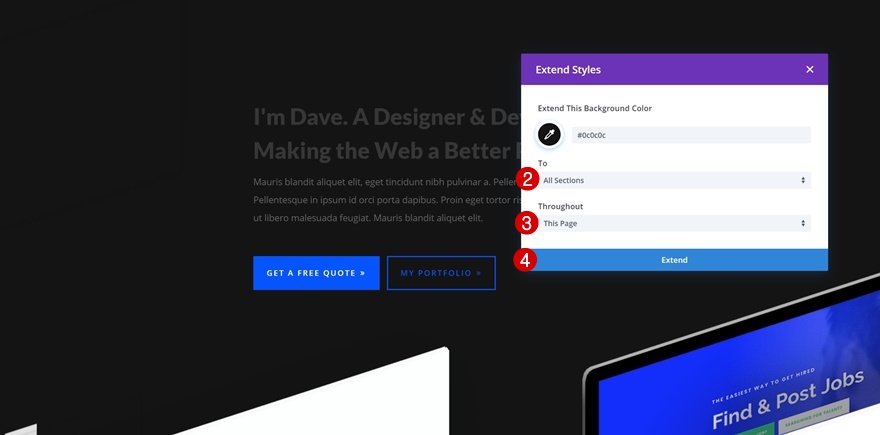
Une fois que vous l’avez fait, choisissez d’étendre la couleur d’arrière-plan à toutes les sections de la page.
Étape 2 : Modifier les couleurs du texte
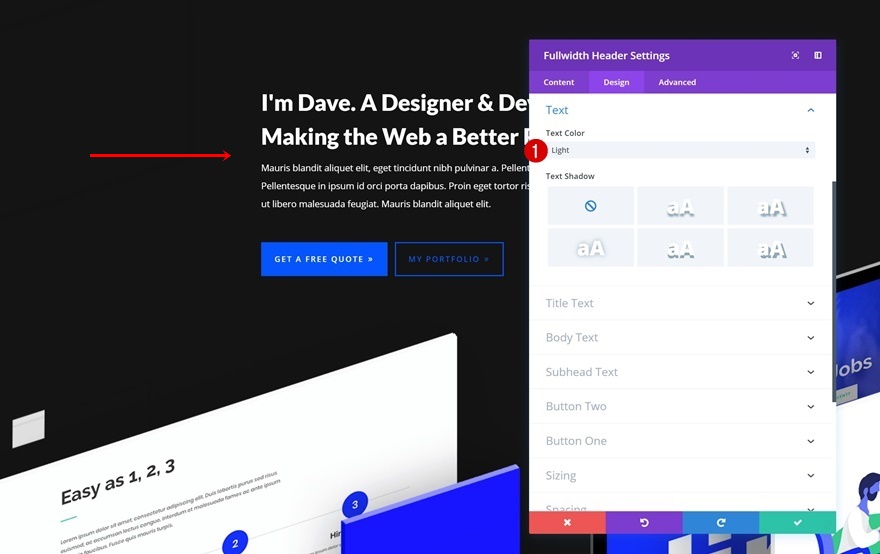
Ouvrez le module Fullwidth Header et modifiez la couleur du texte
L’étape suivante consiste à modifier les couleurs de texte utilisées. Comme vous le savez peut-être, il existe une option par défaut dans Divi qui vous permet de choisir une palette de couleurs claires ou foncées pour le texte de votre page. Cependant, dès que vous choisissez une couleur personnalisée, cette option est remplacée par la couleur personnalisée que vous avez choisie. Au lieu de vérifier chacun des éléments pour voir s’il y a une couleur personnalisée, allez-y et choisissez « Clair » comme couleur de texte dans le module d’en-tête pleine largeur.
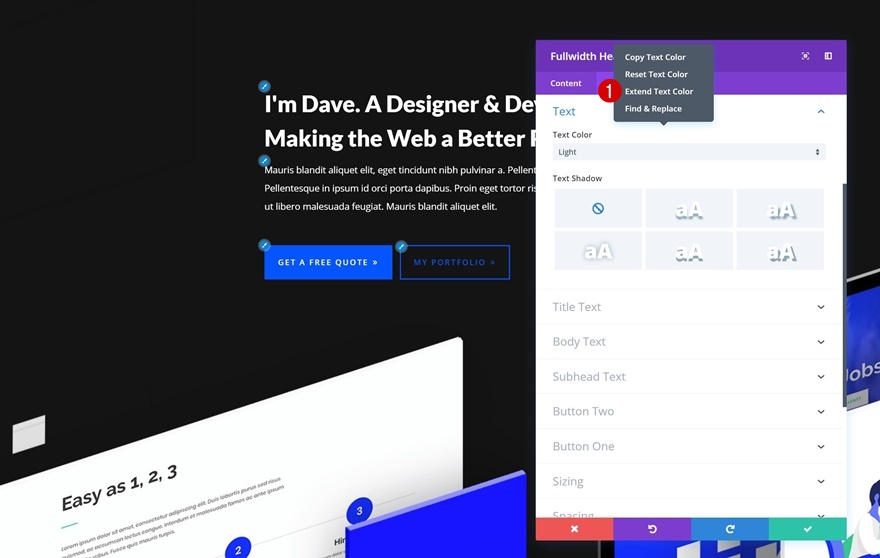
Étendez le style à tous les modules
Ensuite, étendez cette couleur de texte claire en faisant un clic droit et en sélectionnant l’option « Étendre la couleur du texte ».
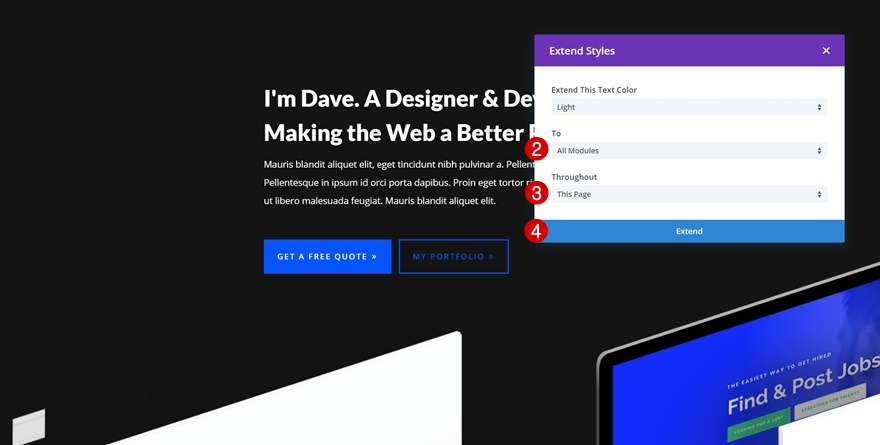
Étendez cette nouvelle couleur à tous les modules de l’ensemble de la page.
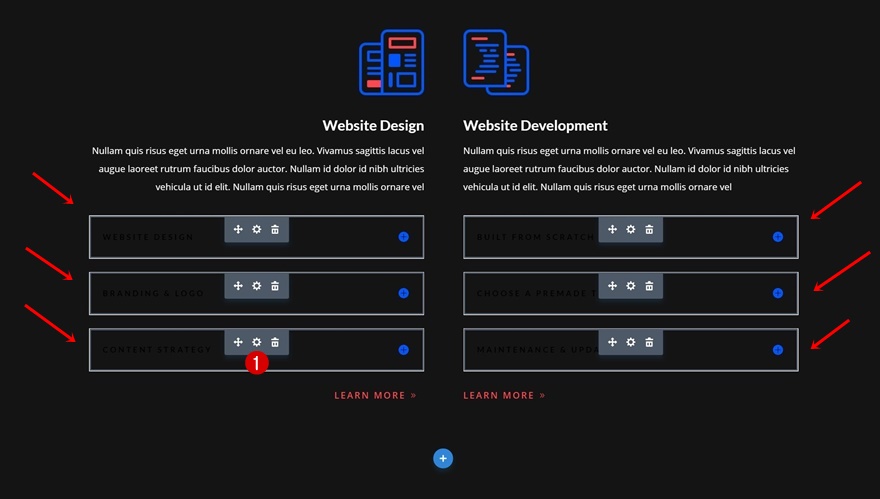
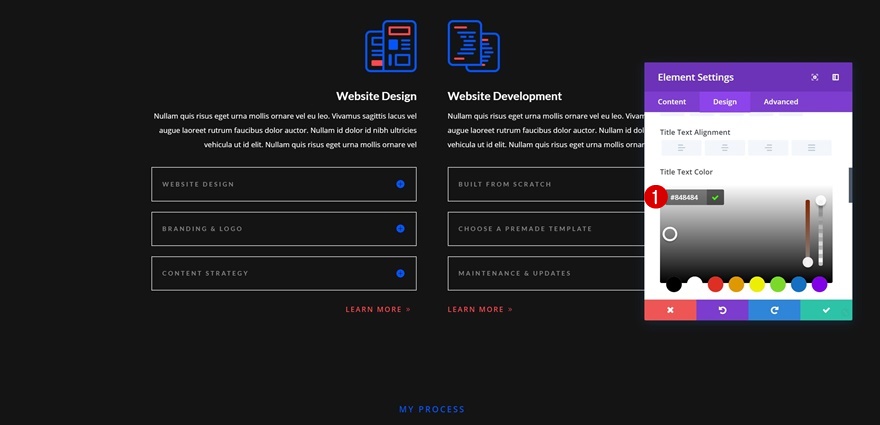
Modifier les couleurs personnalisées à l’aide de la fonction de sélection multiple
Comme indiqué précédemment, l’étape précédente ne s’applique pas aux couleurs qui ont été choisies à l’avance. Les modules à bascule, par exemple, ont une couleur de texte de titre personnalisée. Au lieu de modifier chacun des modules à bascule individuellement, sélectionnez-les tous en même temps en utilisant la touche contrôle/commande de votre clavier et en cliquant sur chacun des modules individuellement. Une fois que vous les avez tous sélectionnés, cliquez sur l’icône des paramètres.
Vous pouvez maintenant apporter des modifications qui s’appliquent à chacun des modules sélectionnés en même temps. Dans ce cas, nous changeons la couleur du texte du titre en ‘#848484’.
Étape 3 : Modifier les boutons
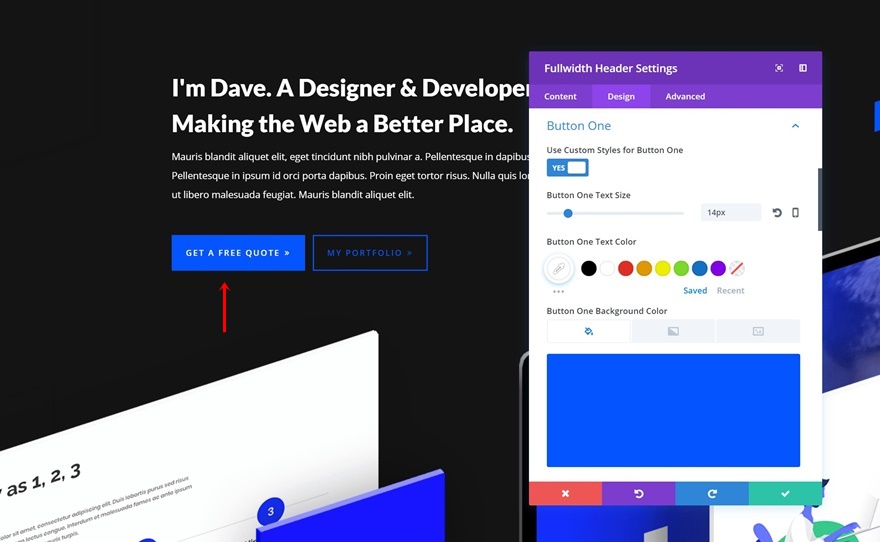
Ouvrir le bouton un des paramètres de l’en-tête pleine largeur
Il est important de s’assurer que les appels à l’action sur votre page correspondent à la palette de couleurs de la mise en page. Dans le cas présent, nous disposons d’un module de boutons qui s’adapte parfaitement aux dispositions claires et foncées. C’est pourquoi nous allons l’étendre aux autres boutons de la page. Ouvrez le module d’en-tête pleine largeur et accédez aux paramètres du bouton 1.
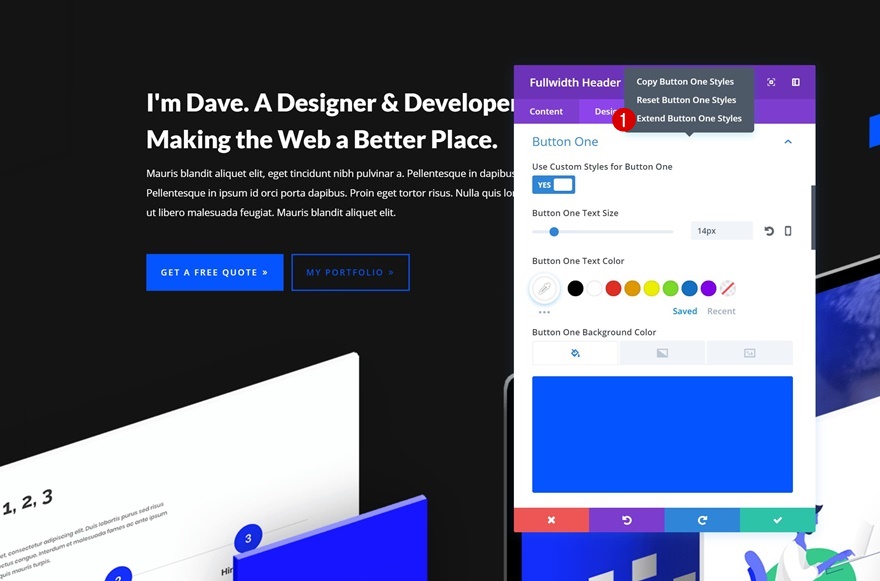
Étendre le style du bouton à tous les boutons de la page
Ensuite, faites un clic droit sur les paramètres du bouton 1 et sélectionnez l’option « Étendre les styles du bouton 1 ».
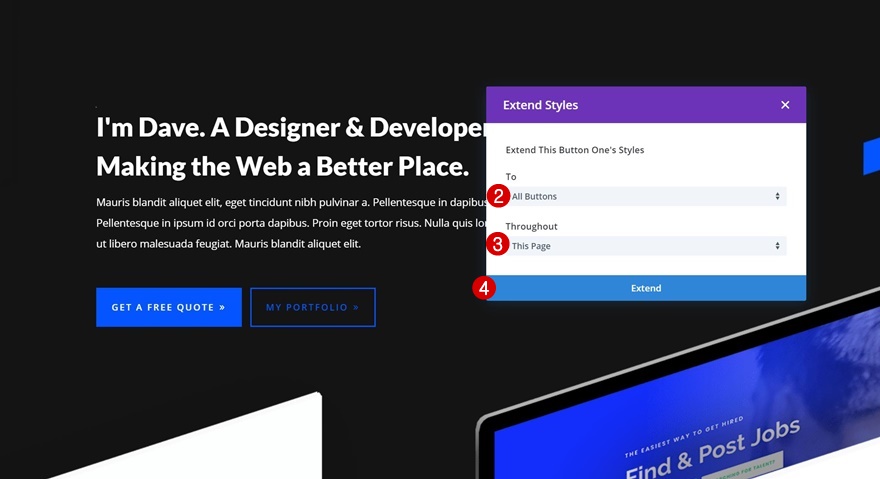
Étendez le style du bouton à tous les boutons de la page.
Modifier la couleur du texte du bouton 2 dans la section Hero
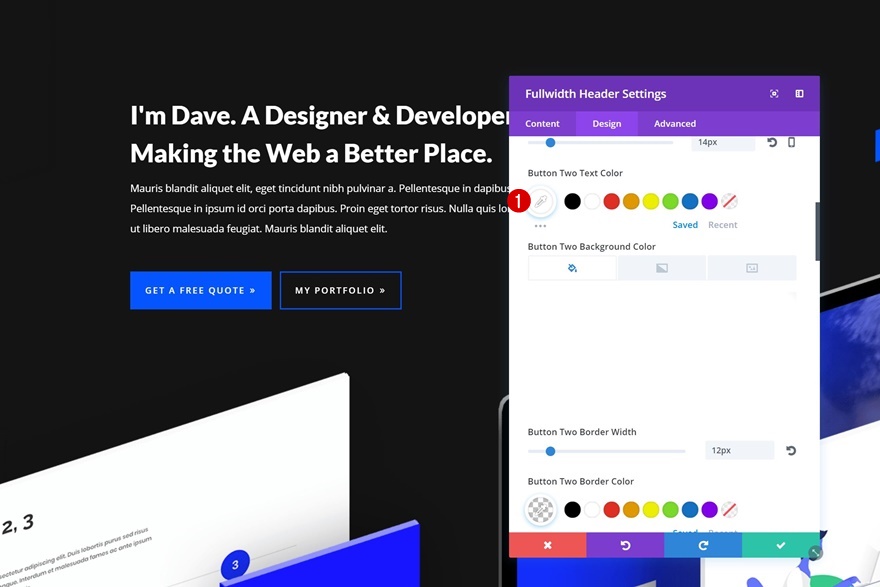
La fonction d’extension ne s’applique pas au deuxième bouton du module d’en-tête pleine largeur, car il ne s’agit pas d’un module autonome. C’est pourquoi nous allons ouvrir les paramètres du bouton 2 et changer la couleur du texte en « #ffffff ».
Étendre les styles à tous les en-têtes pleine largeur de la page
Pour que cette couleur de texte soit appliquée à tous les modules d’en-tête pleine largeur de la page, nous allons également l’étendre.
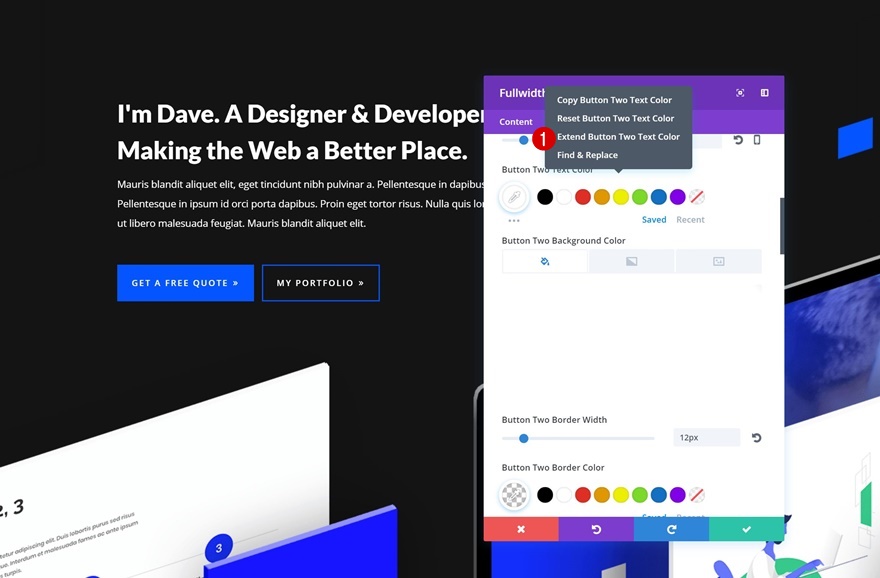
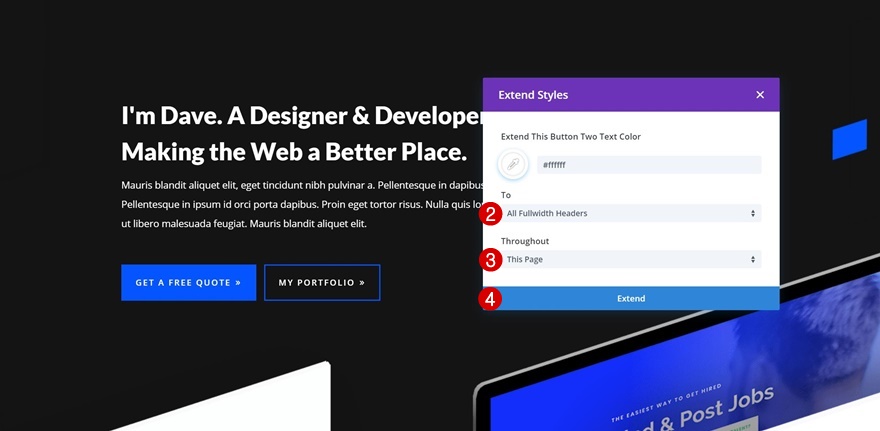
Une fois que vous avez cliqué avec le bouton droit de la souris sur la couleur du texte et sélectionné l’option « Étendre la couleur du texte du bouton 2 », allez-y et appliquez-la à tous les en-têtes pleine largeur de la page.
Étape 4 : Supprimez la marge personnalisée et remplacez-la par un renfort personnalisé
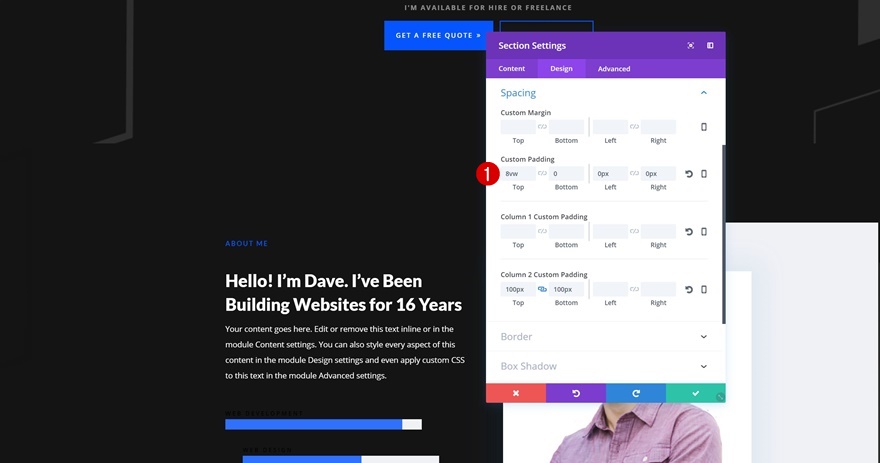
Suppression de la marge personnalisée
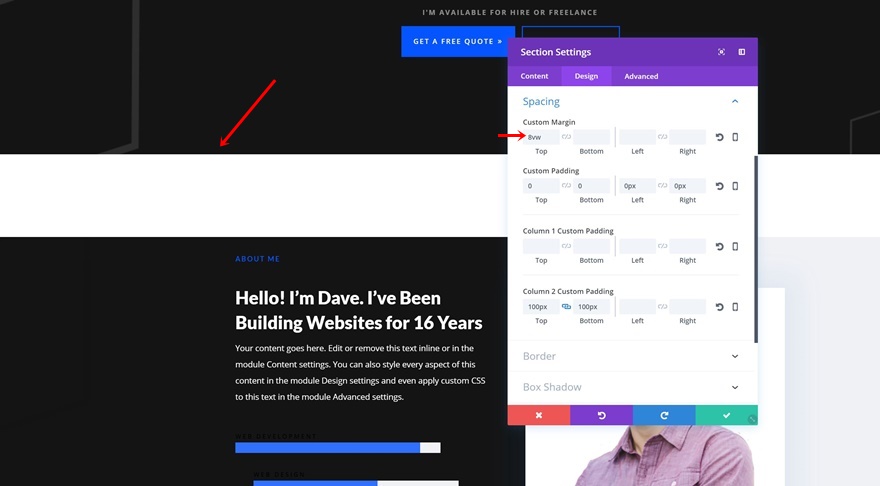
Lorsque vous passez à une mise en page sombre, il est également important de supprimer toutes les valeurs de marge personnalisées qui apportent des espaces blancs à votre page.
Utilisez plutôt des marges personnalisées
Cependant, vous pouvez conserver la distance qui existait auparavant en ajoutant la marge personnalisée en tant que remplissage personnalisé.
Étape 5 : Recherchez et modifiez les paramètres de conception spéciaux
Déterminez les paramètres de conception spéciaux
La dernière étape que vous devrez suivre est très spécifique à chacune des mises en page. Les éléments de conception qui sont uniques à une mise en page doivent également être modifiés. Cela peut inclure, sans s’y limiter, certains des paramètres suivants :
- Ombres des boîtes
- Arrière-plan des colonnes
- Couleurs des icônes
- Couleurs des séparateurs
- ..
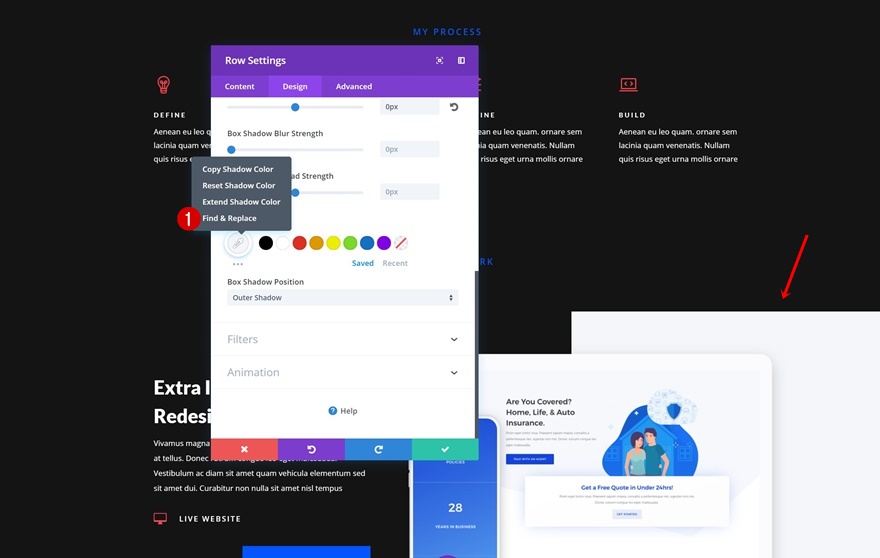
Utiliser la fonction Rechercher & Remplacer pour la couleur de l’ombre de la boîte de rangée
Pour cette mise en page particulière, l’une des choses que nous devons changer est la couleur de l’ombre de la boîte de la ligne qui est utilisée. Ouvrez les paramètres de la ligne et cliquez avec le bouton droit de la souris sur l’ombre de la boîte sans la modifier. Ensuite, sélectionnez l’option « Rechercher et remplacer ».
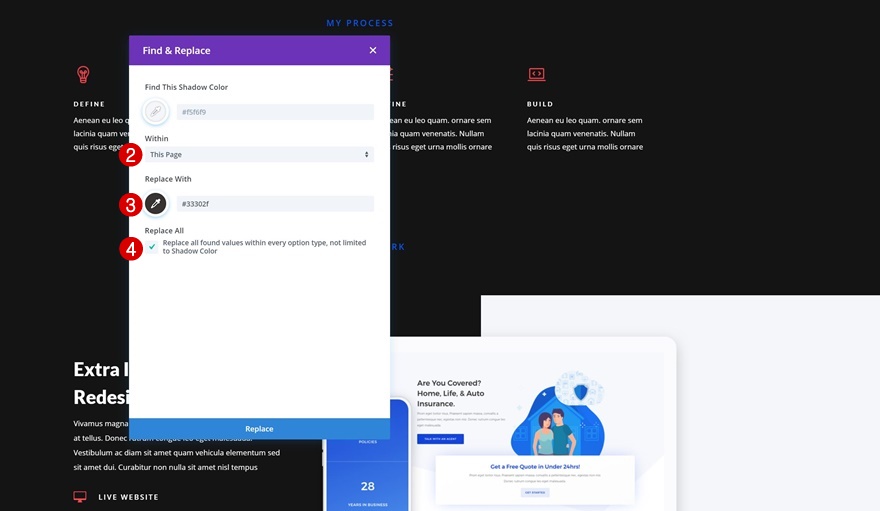
L’utilisation de la fonction Rechercher et remplacer est la meilleure solution si vous souhaitez modifier un code couleur spécifique sur l’ensemble de la page. Vous pouvez facilement le remplacer par un autre code couleur, dans ce cas « #33302f ». Ainsi, vous n’aurez pas à explorer tous les éléments de conception pour voir exactement où une couleur a été utilisée.
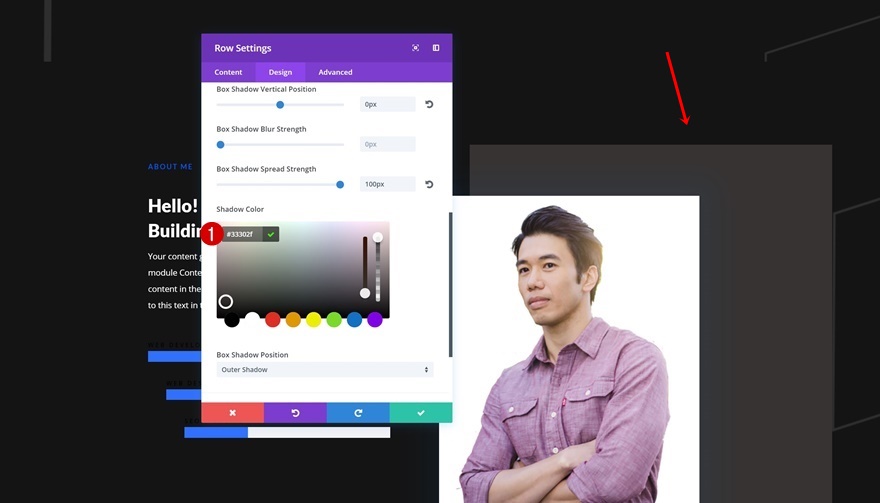
Modifier manuellement les paramètres récurrents uniques
Il existe toutefois des paramètres de conception récurrents dans les mises en page. Pour les modifier, vous devez le faire manuellement. La ligne dans l’écran d’impression ci-dessous, par exemple, a une couleur d’ombre de boîte qui n’a pas été utilisée ailleurs sur la page. C’est pourquoi nous la changeons manuellement en ‘#33302f’.
Prévisualisation
Jetons un dernier coup d’œil au résultat final après avoir suivi les cinq étapes.
Réflexions finales
Dans cet article, nous vous avons expliqué comment transformer un pack de mise en page clair en un pack sombre en seulement 5 étapes. Le nombre d’étapes à suivre dépend toujours de la mise en page sur laquelle vous travaillez, mais dans l’ensemble, l’approche reste la même. Si vous avez des questions ou des suggestions, faites-nous en part dans la section des commentaires ci-dessous !