Les paramètres de motif d’arrière-plan intégrés à Divi vous permettent de créer des designs accrocheurs et d’ajouter du style aux images d’arrière-plan de votre site Web. Vous pouvez utiliser les paramètres des modes de fusion pour affiner la manière dont le motif se fond dans l’image d’arrière-plan. Combinez des images d’arrière-plan, des motifs et des modes de fusion pour créer des arrière-plans et des éléments de conception uniques pour votre mise en page. Avec un choix de 24 motifs et 16 modes de fusion, sans parler de tous les autres paramètres que vous pouvez utiliser pour affiner l’aspect du motif, il n’y a pas de limite à la conception de votre arrière-plan !
Dans ce tutoriel, nous allons vous montrer quelques exemples de la façon d’ajouter un mode de fusion de motif aux images d’arrière-plan de votre page. Suivez-nous pour recréer ces looks ou inspirez-vous-en pour créer vos propres designs personnalisés.
C’est parti !
Aperçu
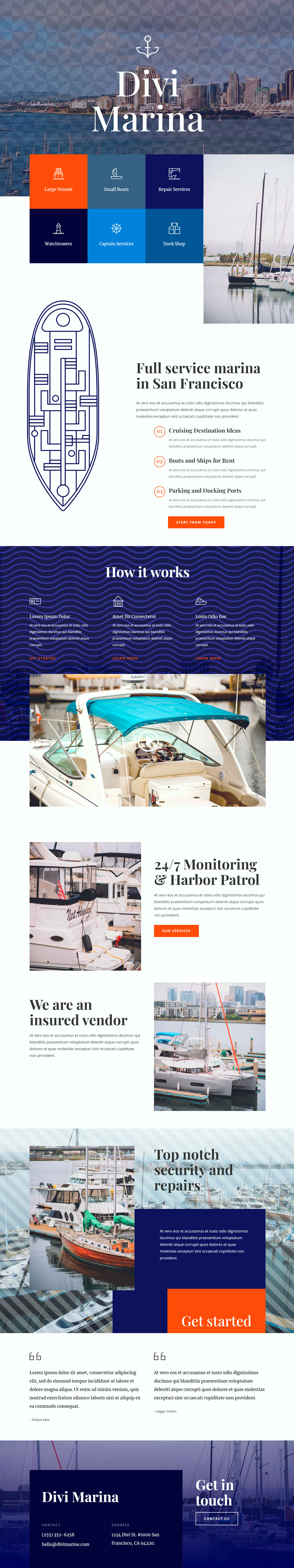
Voici un aperçu de ce que nous allons concevoir dans ce tutoriel.
Première mise en page
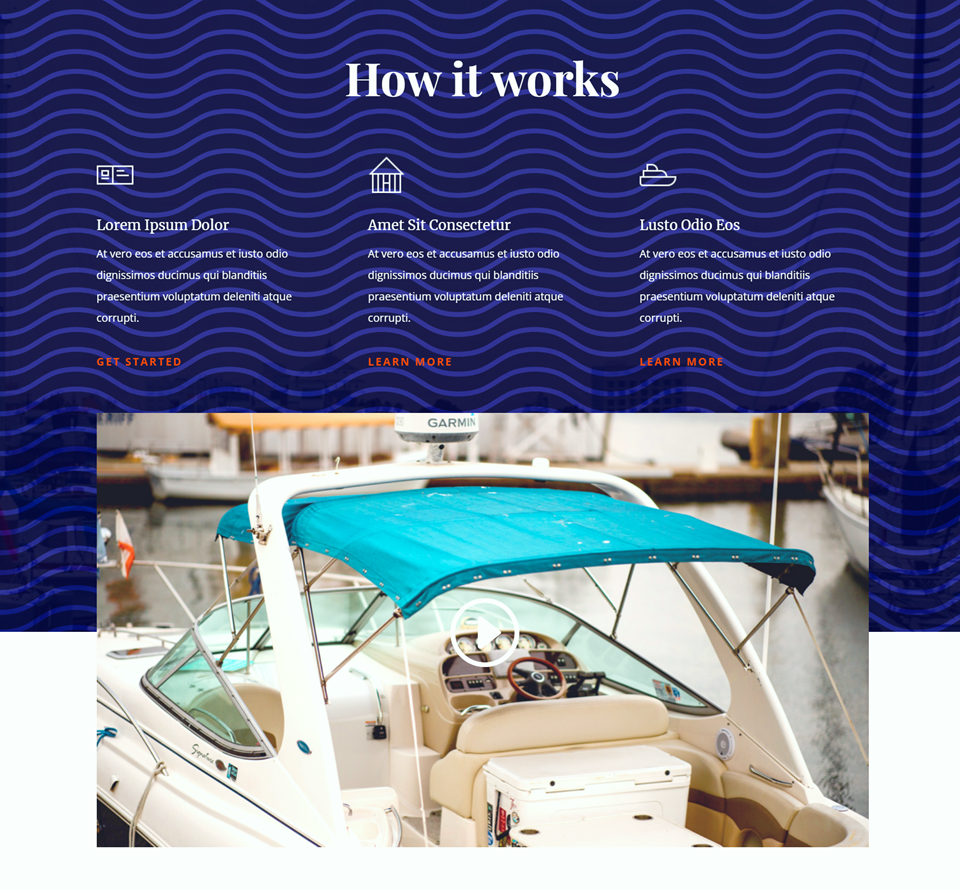
Deuxième mise en page
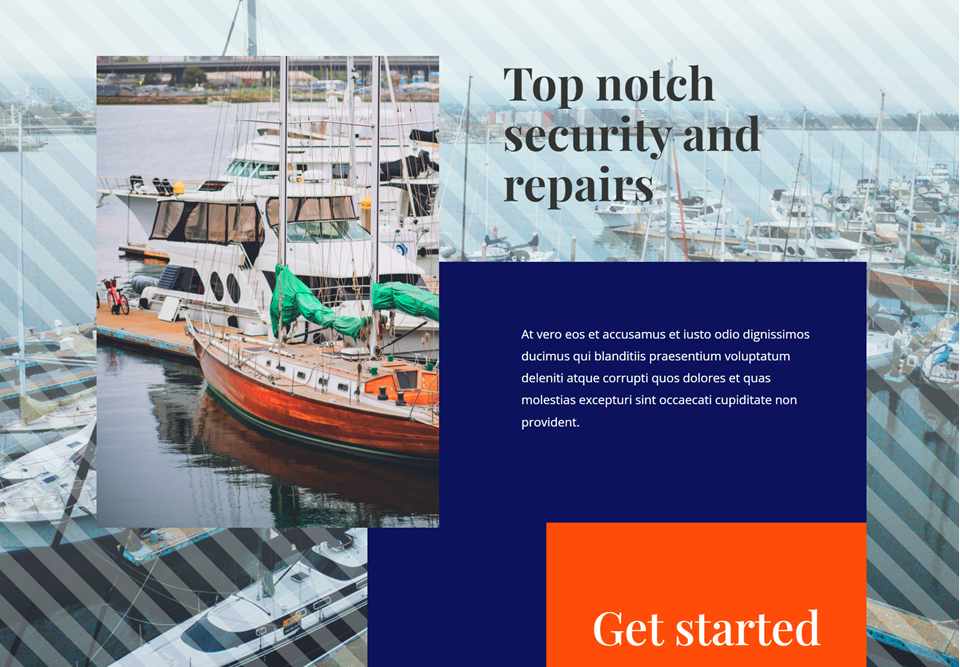
Troisième mise en page
Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web.
Maintenant, c’est parti !
Comment utiliser les modes de mélange de motifs sur vos images d’arrière-plan Divi
Créer une nouvelle page avec une mise en page préétablie
Nous allons commencer par utiliser une mise en page préétablie de la bibliothèque Divi. Pour cette conception, nous allons utiliser la page d’atterrissage Marina du pack de mise en page Marina.
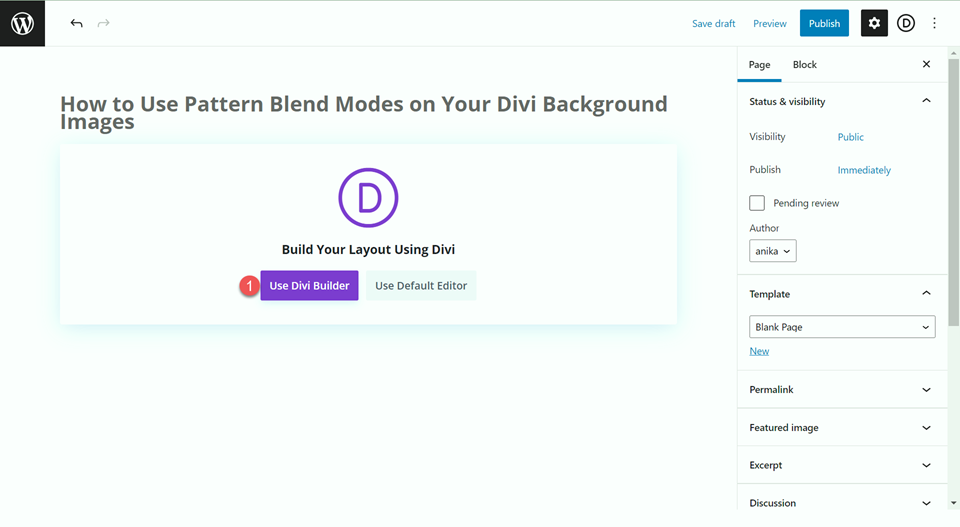
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.
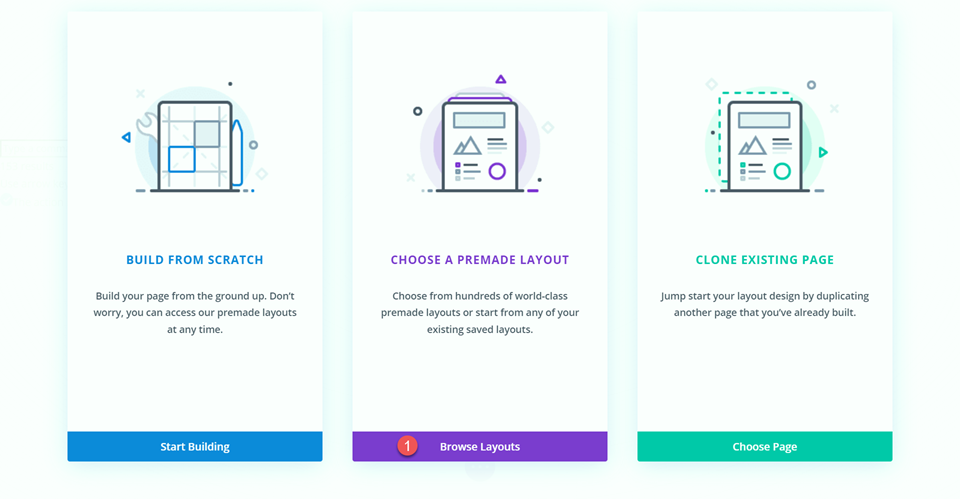
Nous allons utiliser une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
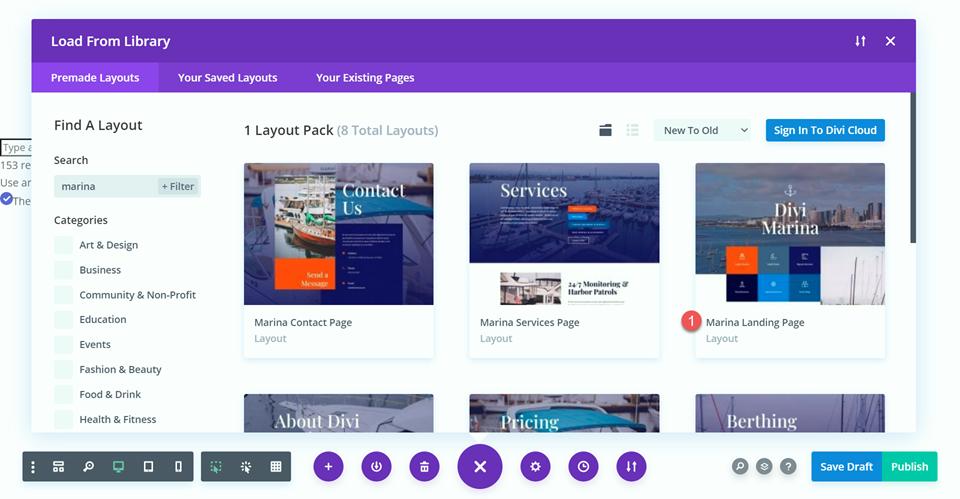
Recherchez et sélectionnez la mise en page Marina Landing Page.
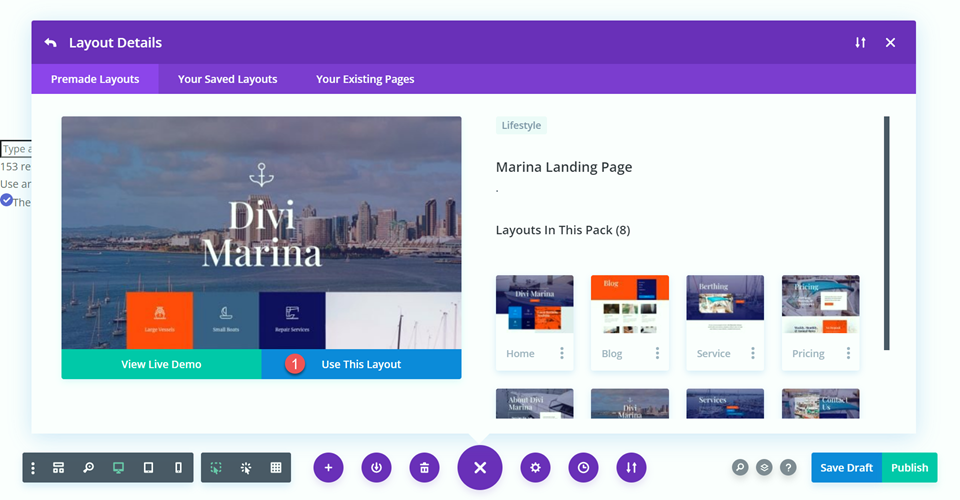
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire notre design.
Première mise en page
Pour notre premier modèle, nous allons ajouter un motif à chevrons à la première image d’en-tête. Cela ajoutera un certain intérêt visuel à l’en-tête. Grâce au mode de fusion que nous appliquerons, le motif sera plus subtil et permettra toujours à l’image d’arrière-plan d’être visible.
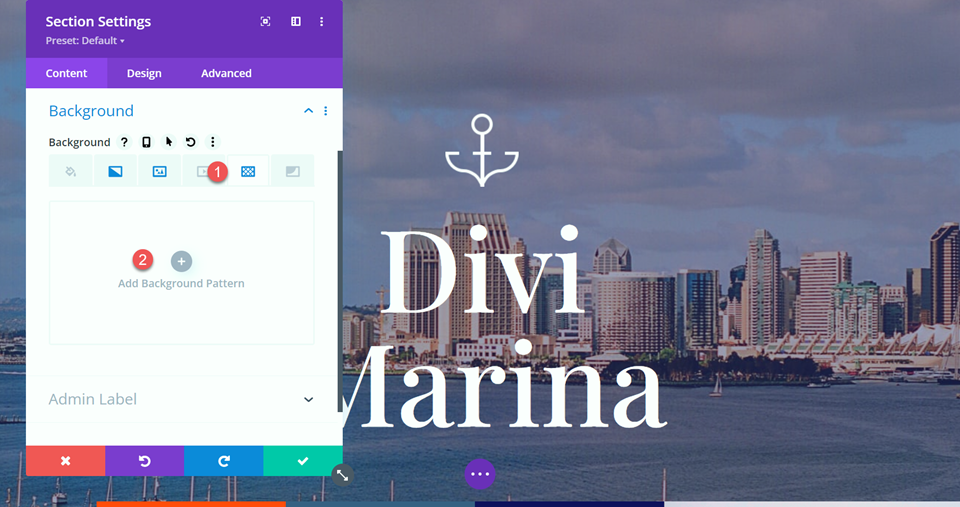
Tout d’abord, ouvrez les paramètres de la section et accédez à la section Background. Cliquez sur l’onglet motif et sélectionnez Ajouter un motif d’arrière-plan.
Ensuite, sélectionnez le type de motif. Comme vous pouvez le constater, vous avez le choix entre de nombreux motifs différents, qui peuvent tous être personnalisés par les paramètres de motif ci-dessous.
- Type de motif : Chevrons inversés 2
Ajout du mode de fusion du motif
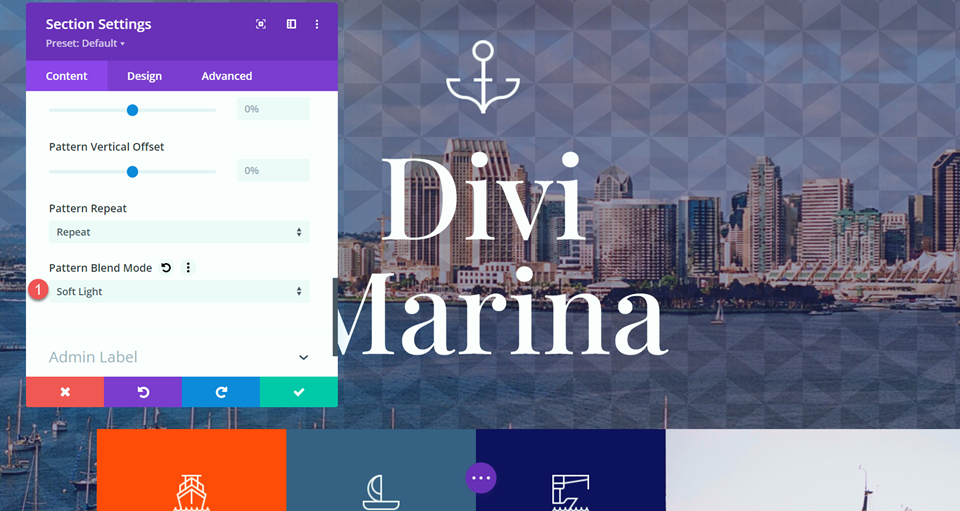
Enfin, définissez le mode de fusion du motif. Nous allons utiliser le mode de fusion Lumière douce pour cet en-tête. Ce mode de fusion rend le motif plus subtil afin qu’il ne se démarque pas de l’image d’arrière-plan.
- Mode de fusion du motif : Lumière douce
Design final
Voici le design final de notre première mise en page.
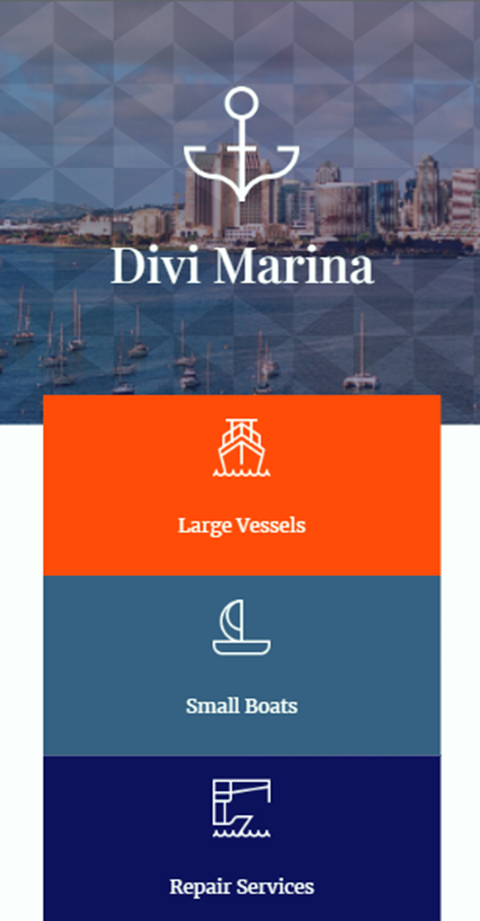
Voici la vue mobile de ce design.
Deuxième mise en page
Pour la deuxième mise en page, nous allons ajouter un motif à la section « Comment ça marche » de la page d’accueil Marina. Nous utiliserons un motif de vagues superposé à l’image d’arrière-plan et au dégradé, qui s’accorde bien avec le thème nautique de la page. Commençons.
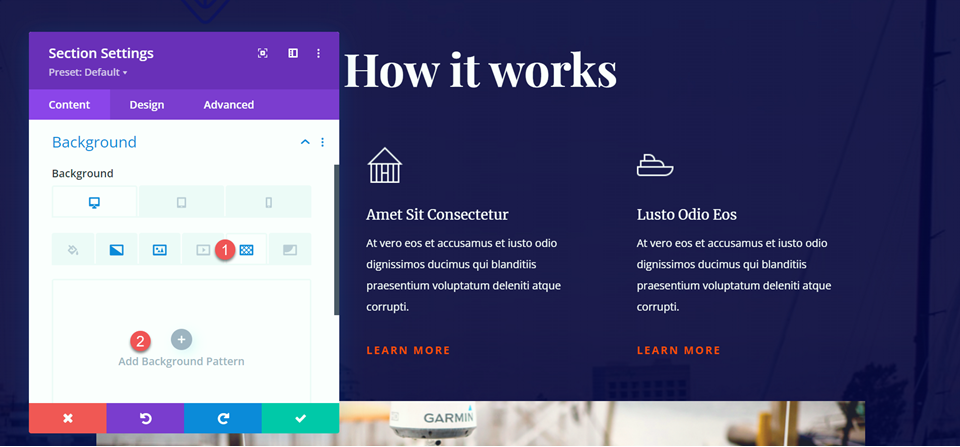
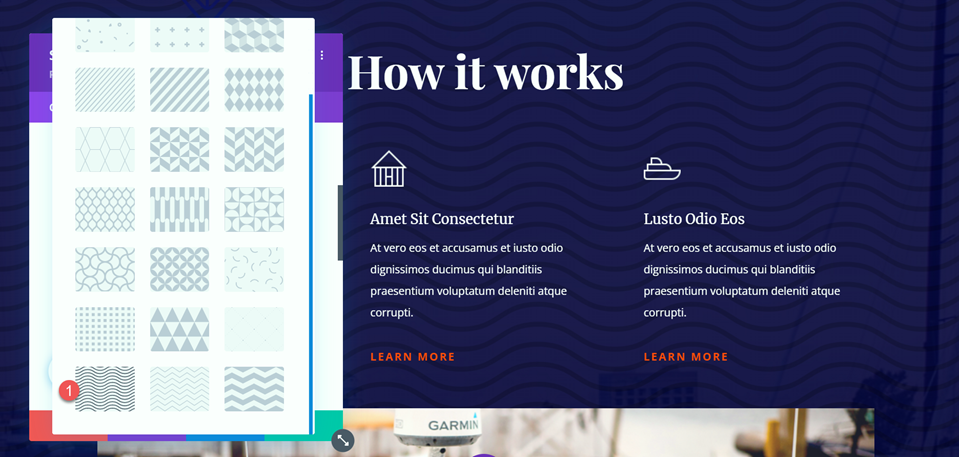
Tout d’abord, accédez à la section Comment ça marche et ouvrez les paramètres de la section. Ouvrez les paramètres d’arrière-plan, puis sélectionnez l’onglet Motif et cliquez sur Ajouter un motif d’arrière-plan.
Pour ce motif, nous utiliserons le type de motif Waves.
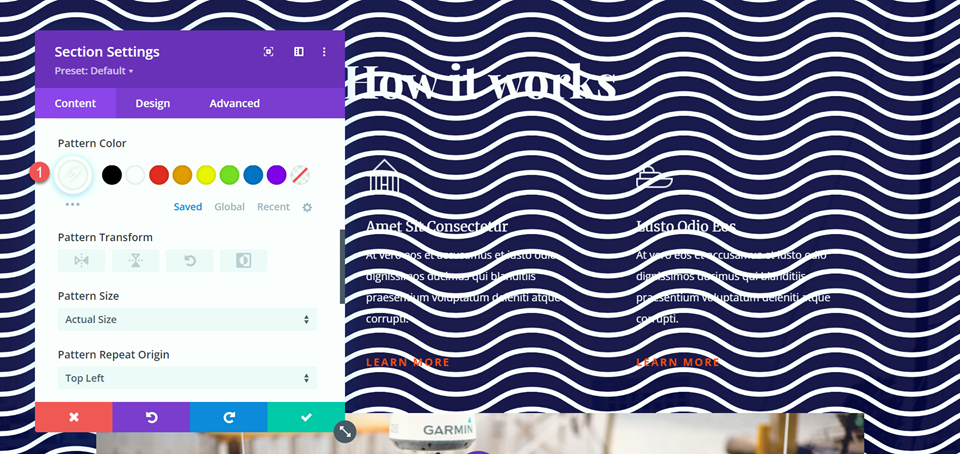
Ensuite, changez la couleur du motif en blanc.
Ajout du mode de fusion du motif
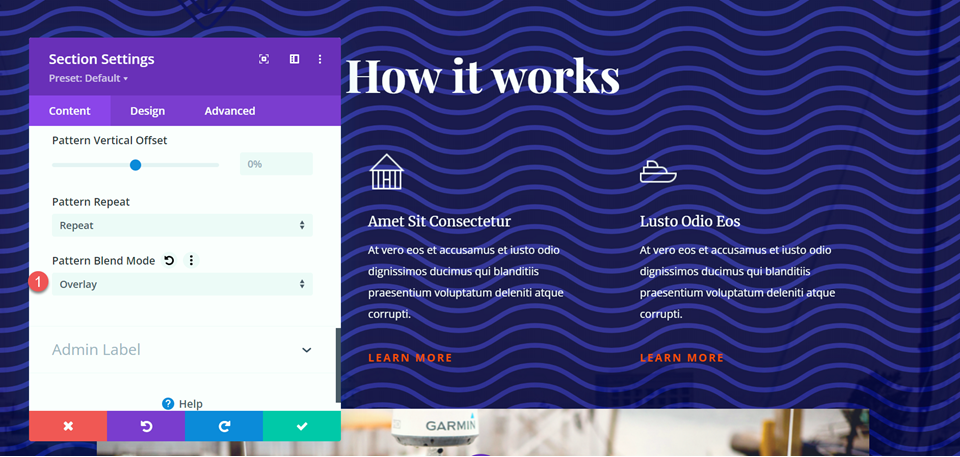
Nous pouvons maintenant ajouter le mode de fusion à notre motif. Définissez le mode de fusion du motif sur superposition. Ce mode de fusion rend les couleurs sombres de l’image d’arrière-plan plus sombres et les couleurs claires plus claires. Lorsque le mode de fusion est ajouté à cette section, le motif de vagues blanches prend des nuances de bleu, créant un effet de motif intéressant qui s’intègre parfaitement à la conception de cette page.
- Mode de fusion du motif : Superposition
Conception finale
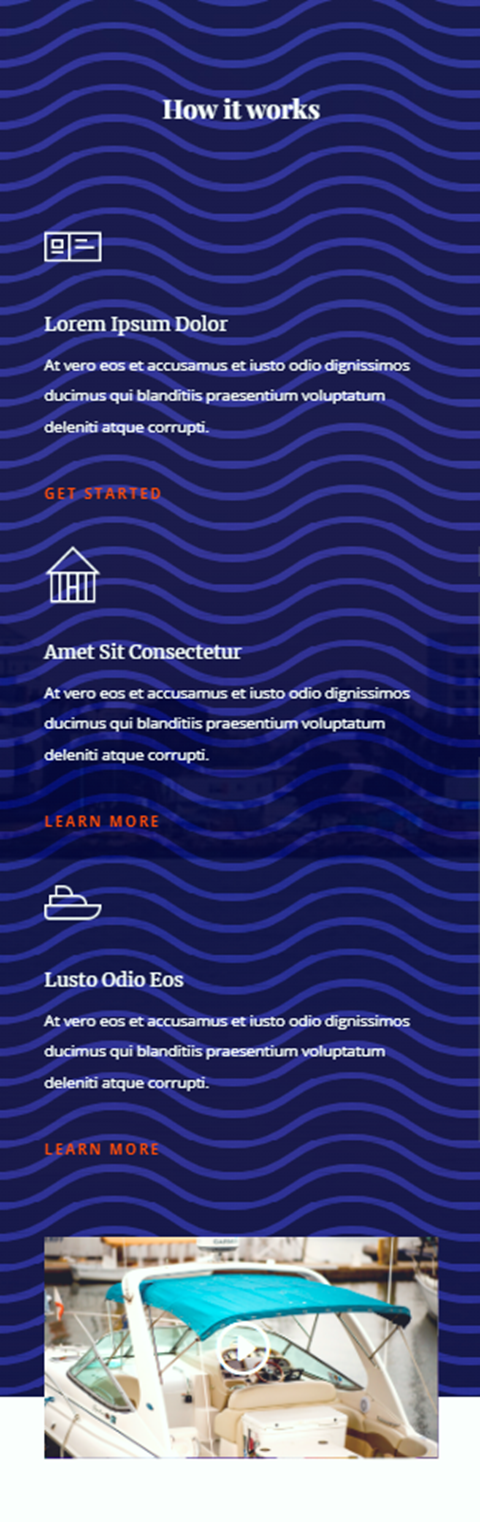
Voici la conception finale de la section « Comment ça marche ».
Et voici la conception mobile.
Troisième mise en page
Commençons par notre troisième mise en page. Pour cette mise en page, nous allons ajouter des bandes diagonales opaques à l’arrière-plan de la section « Sécurité et réparations de premier ordre ».
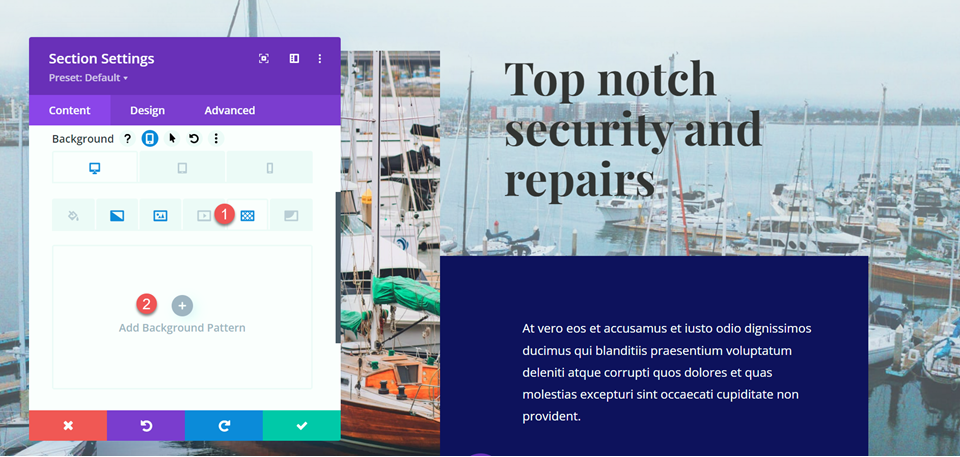
Commencez par ouvrir les paramètres de la section et naviguez jusqu’à la section de l’arrière-plan. Cliquez sur l’onglet motif, puis sélectionnez Ajouter un motif d’arrière-plan.
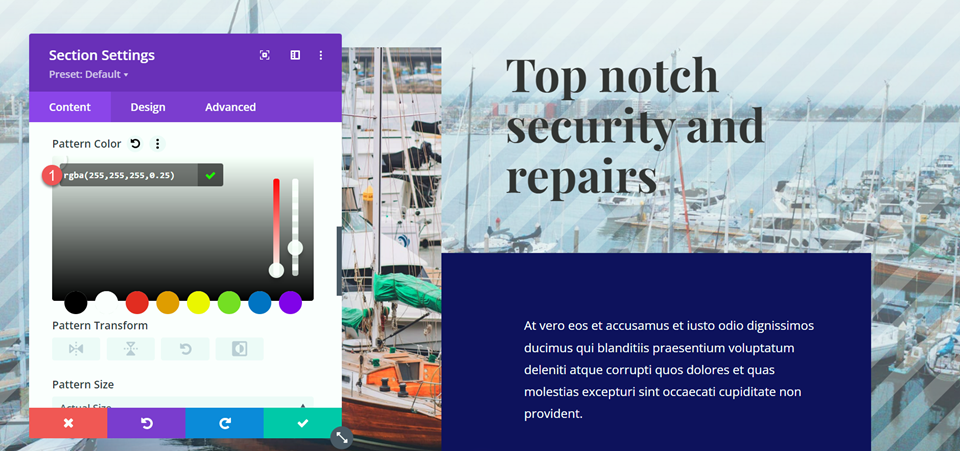
Sélectionnez le motif Diagonal Stripes.
Ensuite, définissez la couleur du motif.
- Couleur du motif : rgba(255,255,255,0.25)
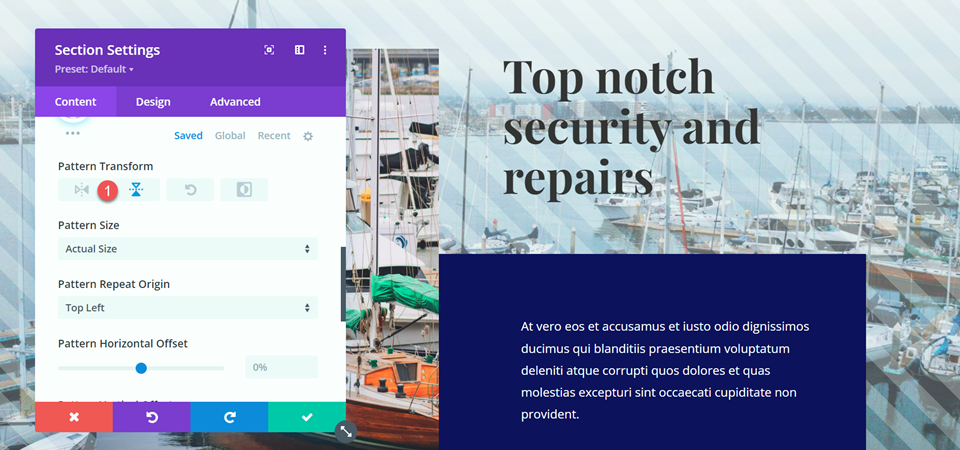
Retournez le motif horizontalement à l’aide des paramètres de transformation du motif. Il s’agit d’un autre paramètre qui peut vous aider à ajuster le motif à votre convenance.
- Transformation du motif : horizontal
Ajout du mode de fusion du motif
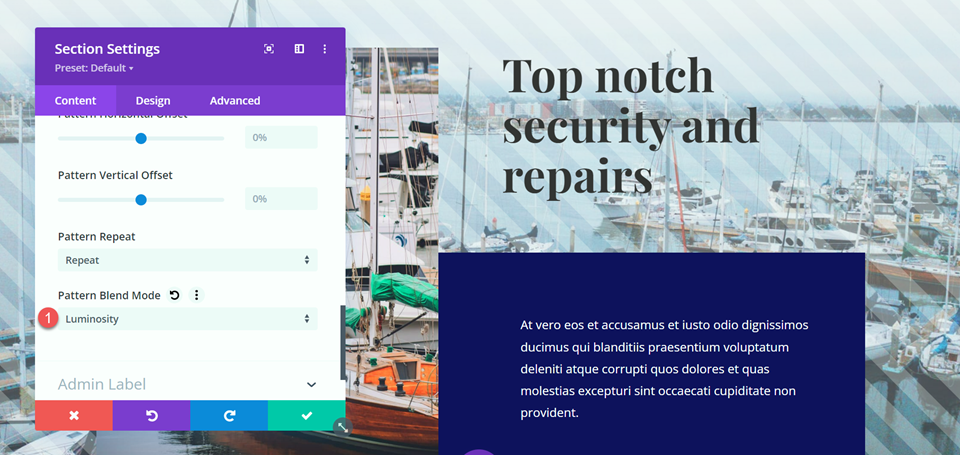
Enfin, définissez le mode de fusion du motif. Pour ce motif, nous allons utiliser le mode de fusion luminosité. Ce mode, combiné à la couleur de notre motif, ajoute un écran léger à l’image tout en laissant transparaître la photo. Avec ce modèle, l’image du bateau se détache davantage de l’arrière-plan car le motif ajoute un contraste distinctif.
- Mode de mélange du motif : Luminosité
Design final
Voici le dessin final pour cette section.
Et voici la conception mobile de cette section.
Résultat final
Voyons maintenant le design complet de la page avec les modes de fusion des motifs.
Réflexions finales
L’ajout d’un motif peut être un excellent moyen d’ajouter un intérêt visuel à votre image d’arrière-plan, mais parfois le motif peut submerger l’image d’arrière-plan. Ou peut-être voulez-vous que la couleur de votre motif change en fonction de l’image qui se trouve derrière. Heureusement, Divi propose de nombreux modes de fusion afin que vous puissiez personnaliser les motifs autant que vous le souhaitez. Vous pouvez jouer avec différentes combinaisons de motifs, de modes de fusion, de couleurs de motifs, de tailles de motifs et de nombreux autres paramètres Divi pour créer un design totalement unique pour vos images d’arrière-plan.
Nous espérons que ce tutoriel vous a donné envie d’intégrer des motifs et d’utiliser des modes de fusion dans la conception de vos sites Web ! Pour un autre tutoriel de conception utilisant des motifs, consultez ce tutoriel pour apprendre à créer des masques de motifs d’arrière-plan subtils. Et pour un aperçu des différents filtres, effets et modes de fusion que vous pouvez utiliser avec Divi, jetez un coup d’œil à ces articles : Partie 1 et Partie 2. Avez-vous déjà utilisé les motifs et les modes de fusion de Divi sur vos images d’arrière-plan ? Faites-nous en part dans les commentaires !