Si vous travaillez actuellement sur le design du héros de votre site Web dans Divi, vous recherchez peut-être des moyens intéressants d’ajouter un effet de défilement. Avec les options de collage de Divi, une tonne de possibilités de conception sont possibles. Dans le tutoriel d’aujourd’hui, nous allons mettre en évidence l’une de ces possibilités. Nous allons vous montrer, étape par étape, comment couvrir votre section sur le défilement tout en lui appliquant des styles collants sans effort. Dans la première partie du tutoriel, nous nous concentrerons sur la création du design, et dans la deuxième partie, nous passerons aux paramètres collants nécessaires ! Vous pourrez également télécharger gratuitement le fichier JSON.
Allons-y.
Prévisualisation
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
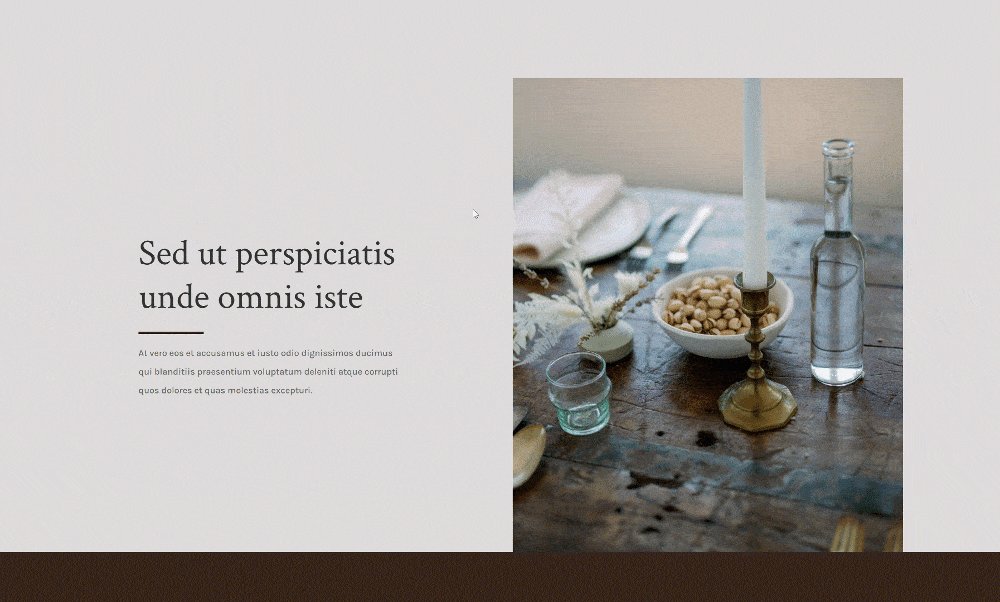
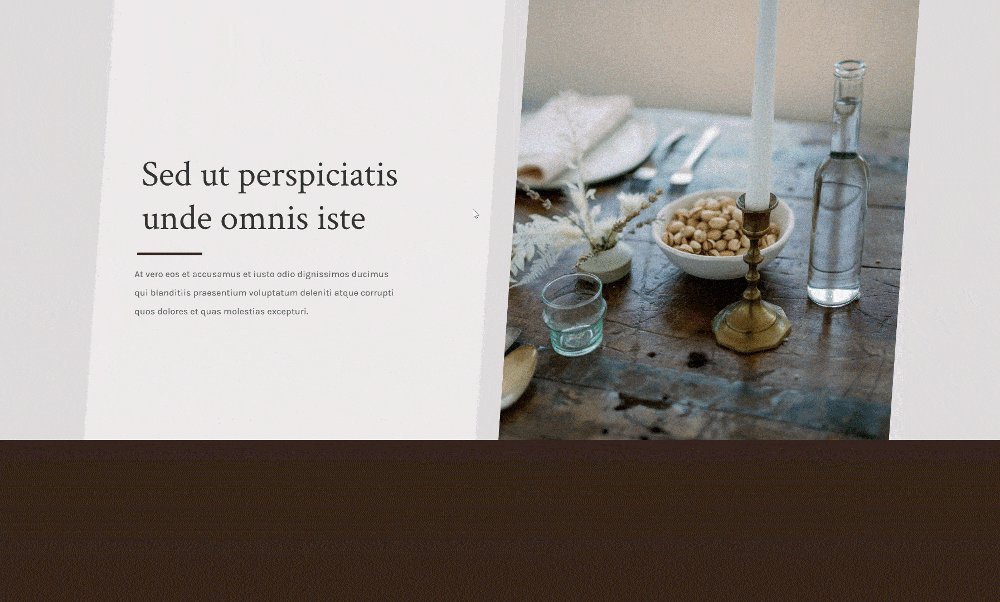
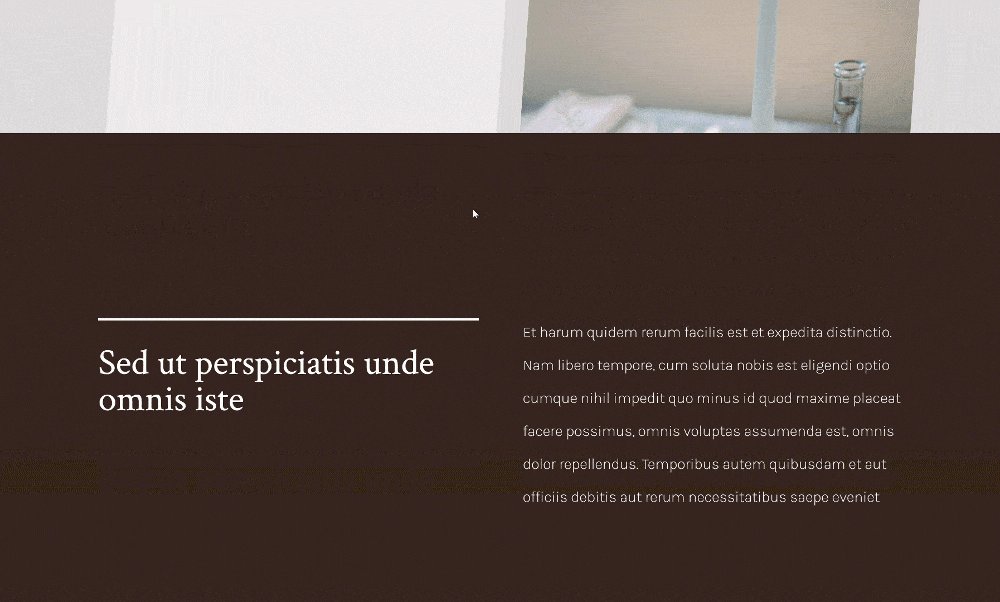
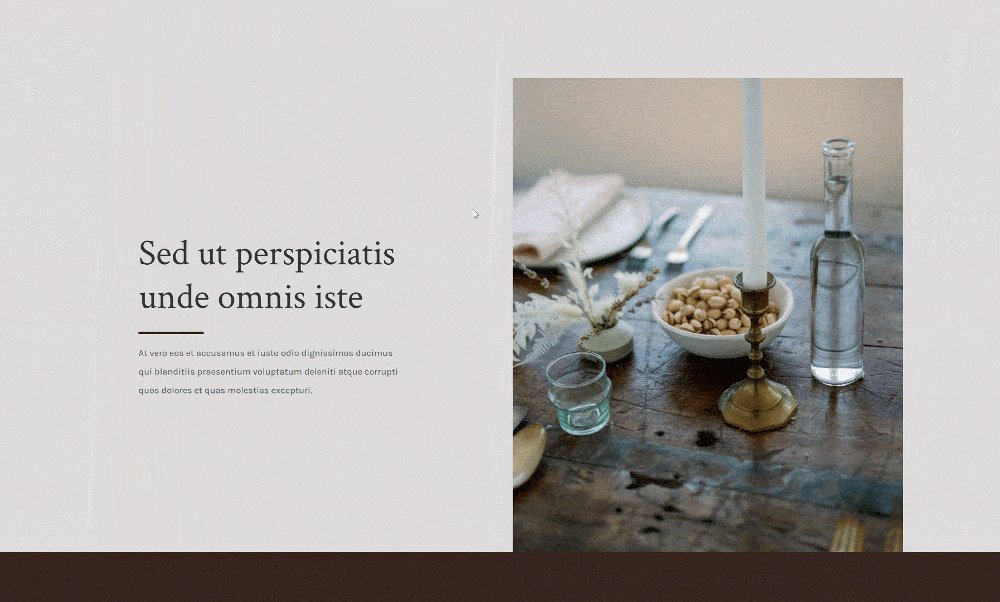
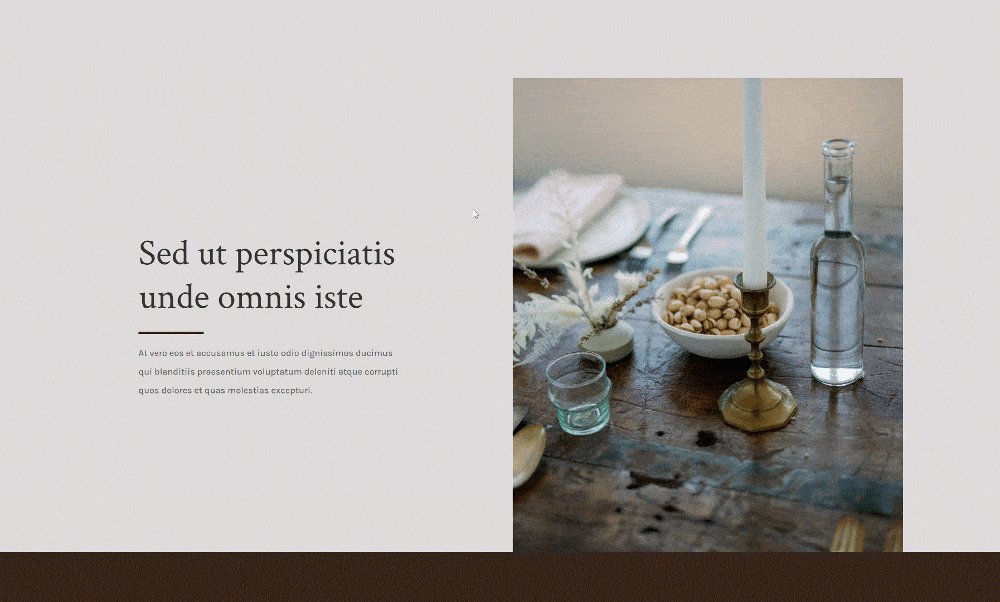
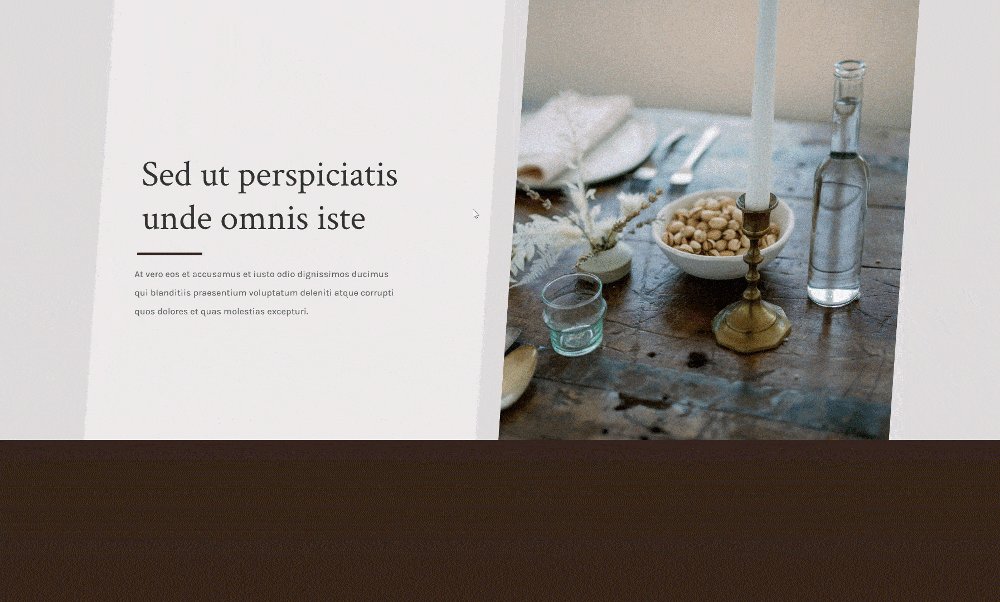
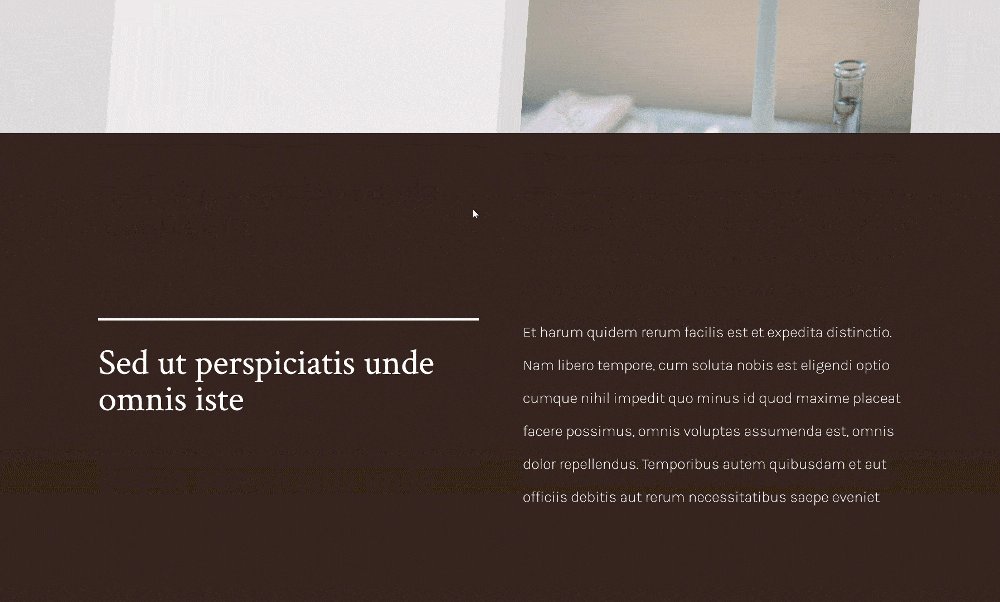
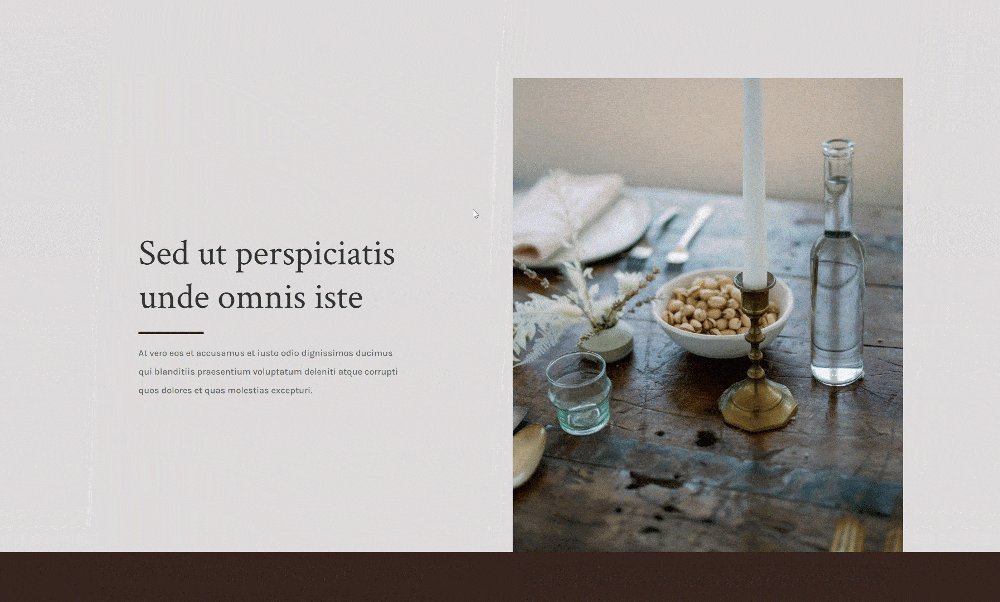
Bureau
Mobile
Télécharger la mise en page gratuite
Pour mettre la main sur la mise en page gratuite, vous devrez d’abord la télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer la structure du design
Ajouter une nouvelle section
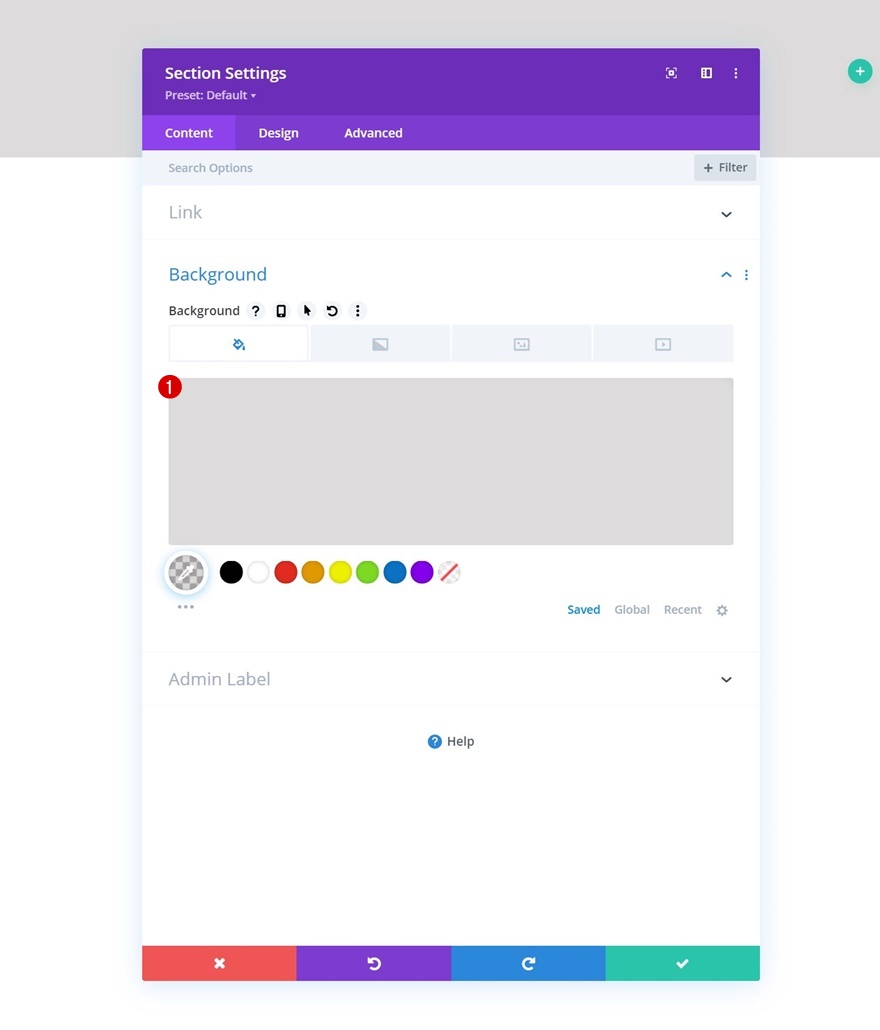
Couleur de fond
Dans la première partie du tutoriel, nous allons nous concentrer sur la création du design. Dans la deuxième partie, nous appliquerons les effets collants. Créez une nouvelle page ou ouvrez une page existante et ajoutez-y une nouvelle section. Ouvrez les paramètres de la section et appliquez une couleur de fond.
- Couleur de fond : rgba(53,44,43,0.17)
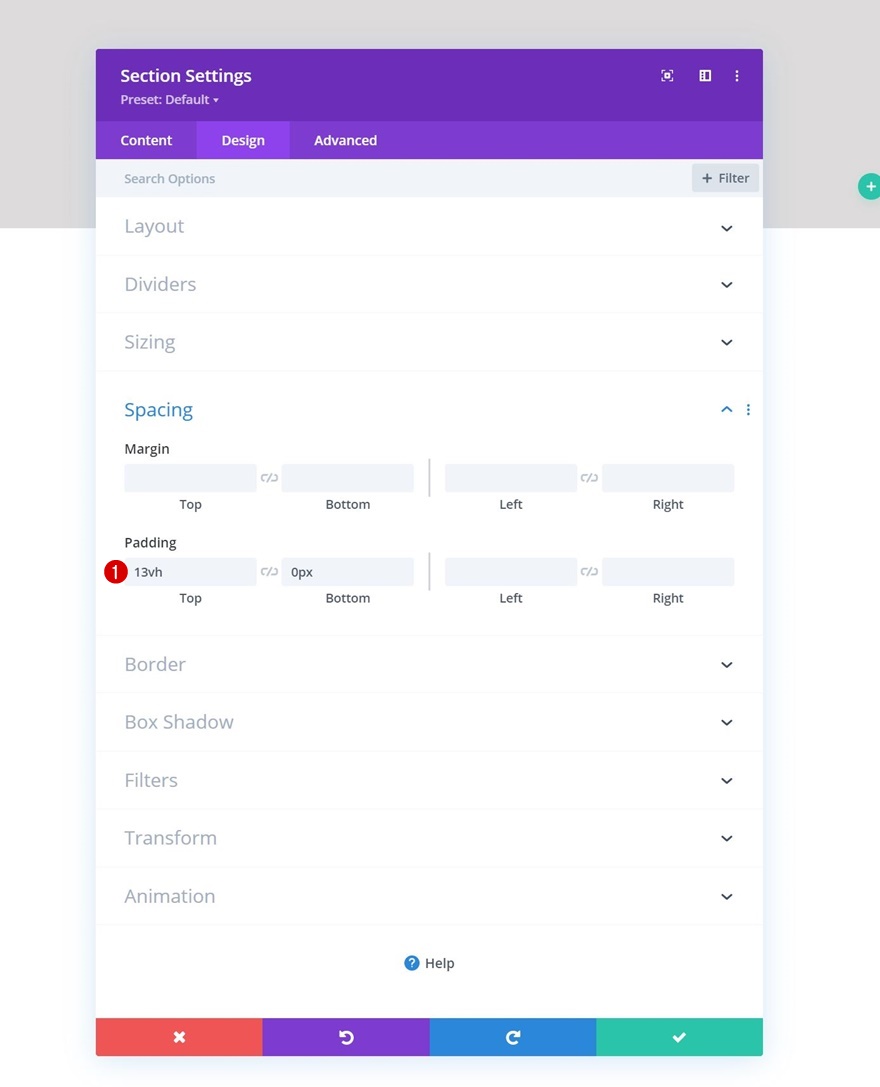
Espacement
Passez à l’onglet de conception de la section et modifiez les valeurs d’espacement comme suit :
- Rembourrage supérieur : 13vh
- Rembourrage inférieur : 0px
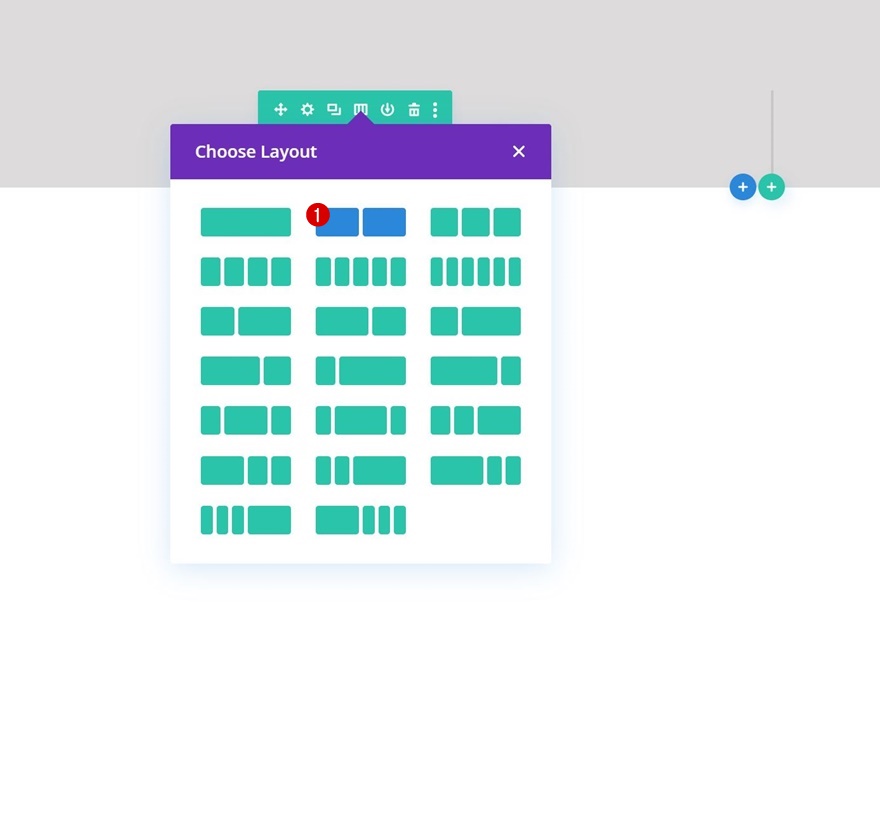
Ajouter la rangée #1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
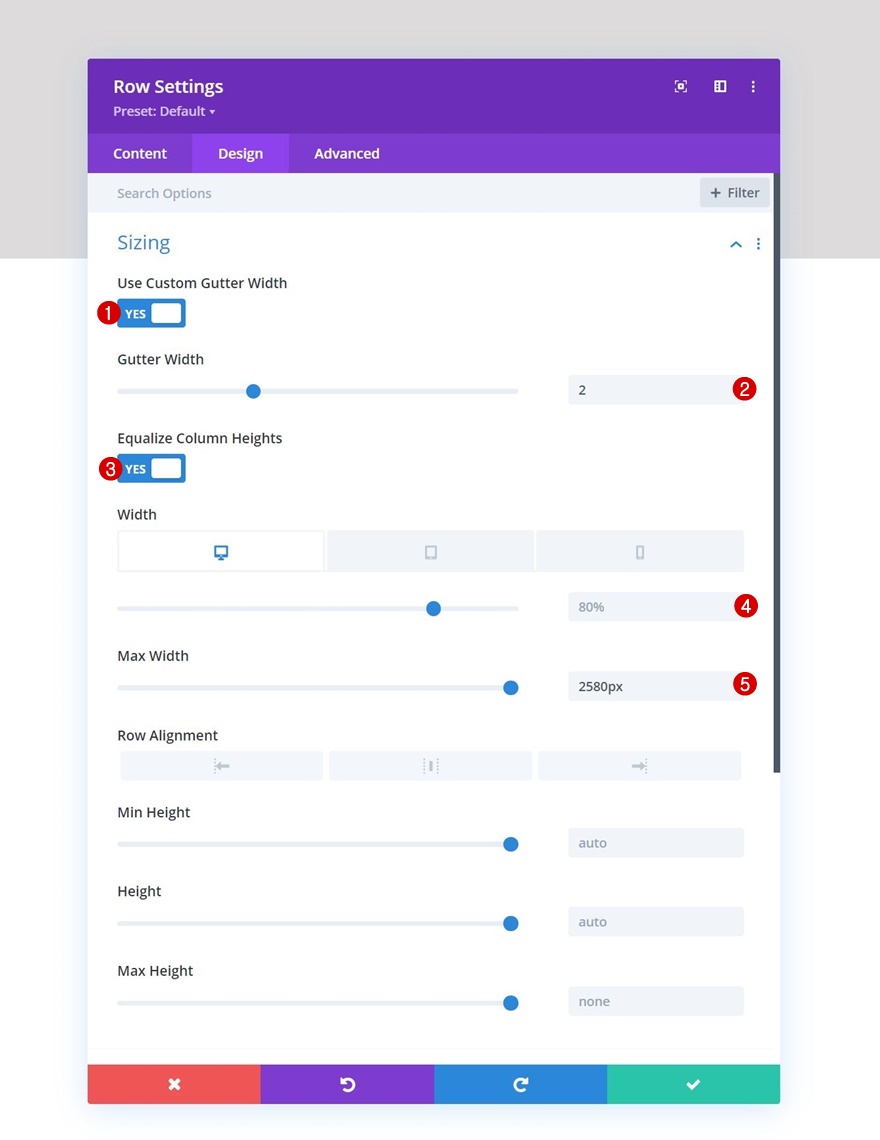
Dimensionnement
Sans y ajouter de modules, ouvrez les paramètres de la ligne, passez à l’onglet design et modifiez les paramètres de dimensionnement en conséquence :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 2
- Égaliser la hauteur des colonnes : Oui
- Largeur :
- Bureau : 80%
- Tablette et téléphone : 90
- Largeur maximale : 2580px
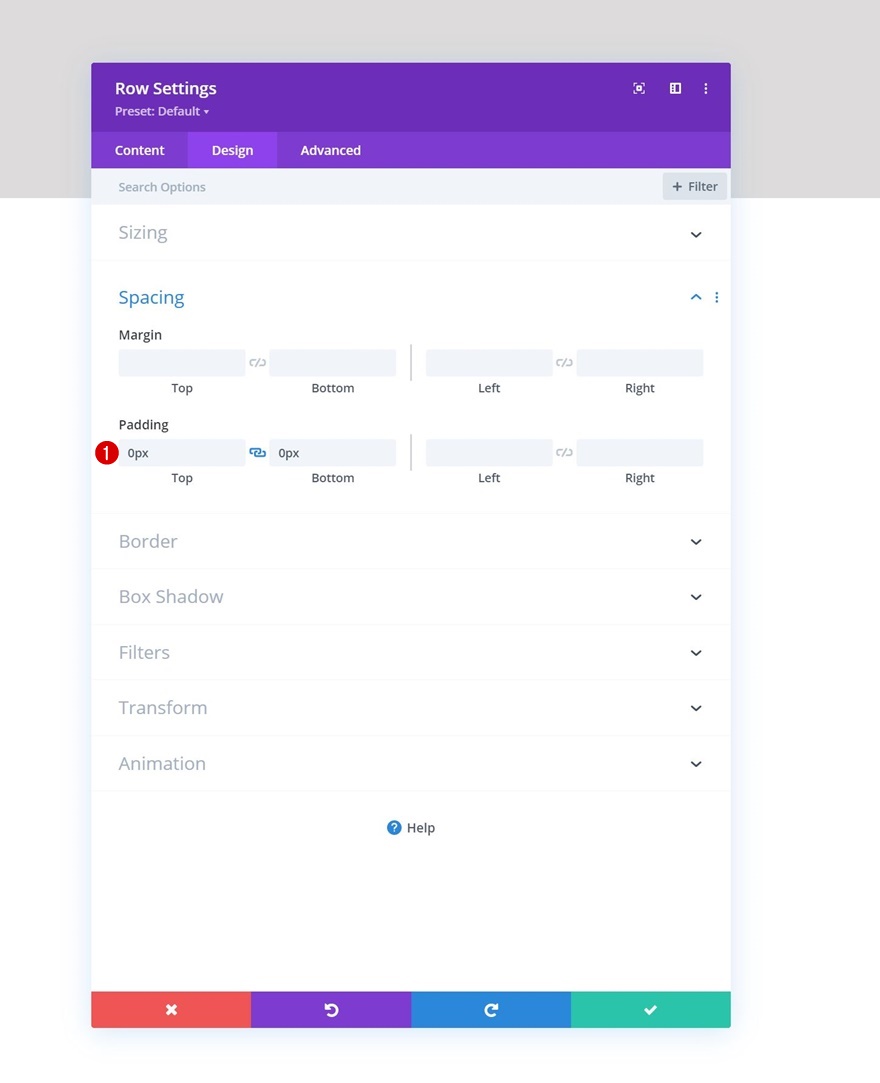
Espacement
Supprimez ensuite tous les rembourrages par défaut en haut et en bas.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Paramètres de la colonne 1
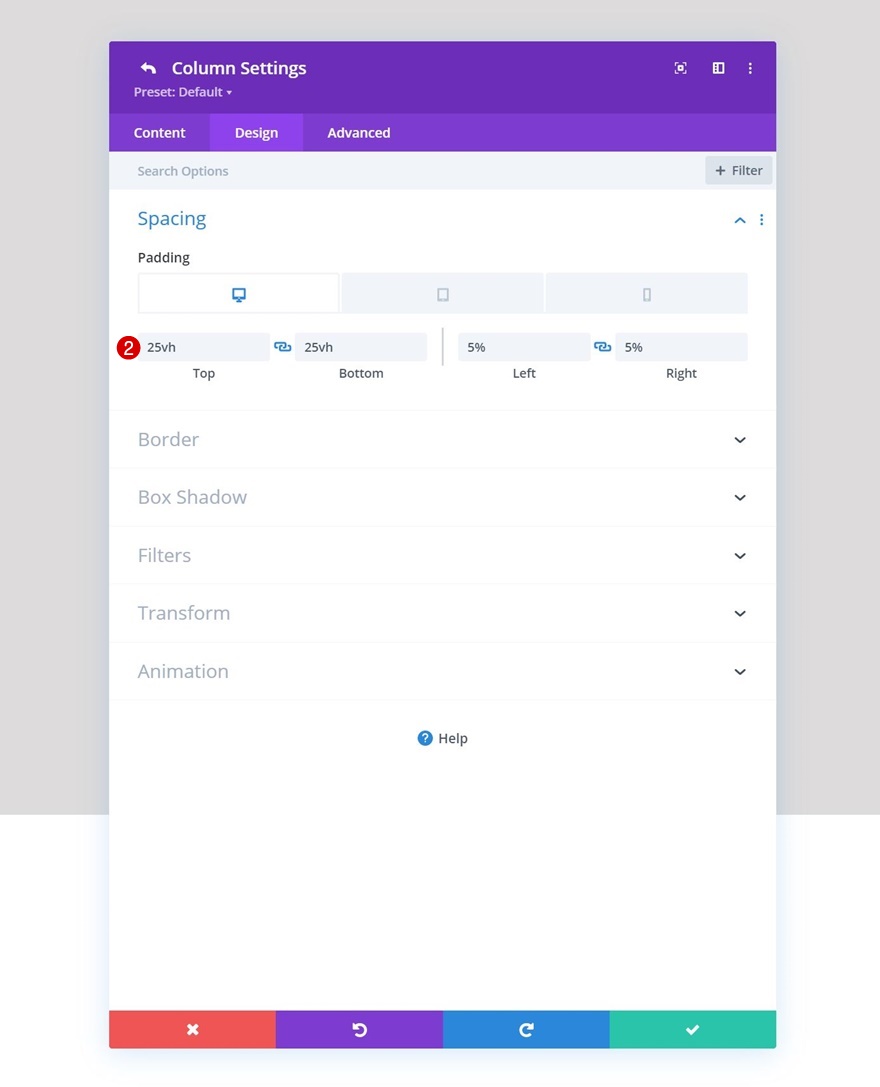
Espacement
Ensuite, ouvrez les paramètres de la colonne 1 et modifiez les paramètres d’espacement comme suit :
- Rembourrage supérieur :
- Bureau : 25vh
- Tablette et téléphone : 10vh
- Rembourrage du fond :
- Bureau : 25vh
- Tablette et téléphone : 10vh
- Rembourrage à gauche : 5%
- Rembourrage à droite : 5%
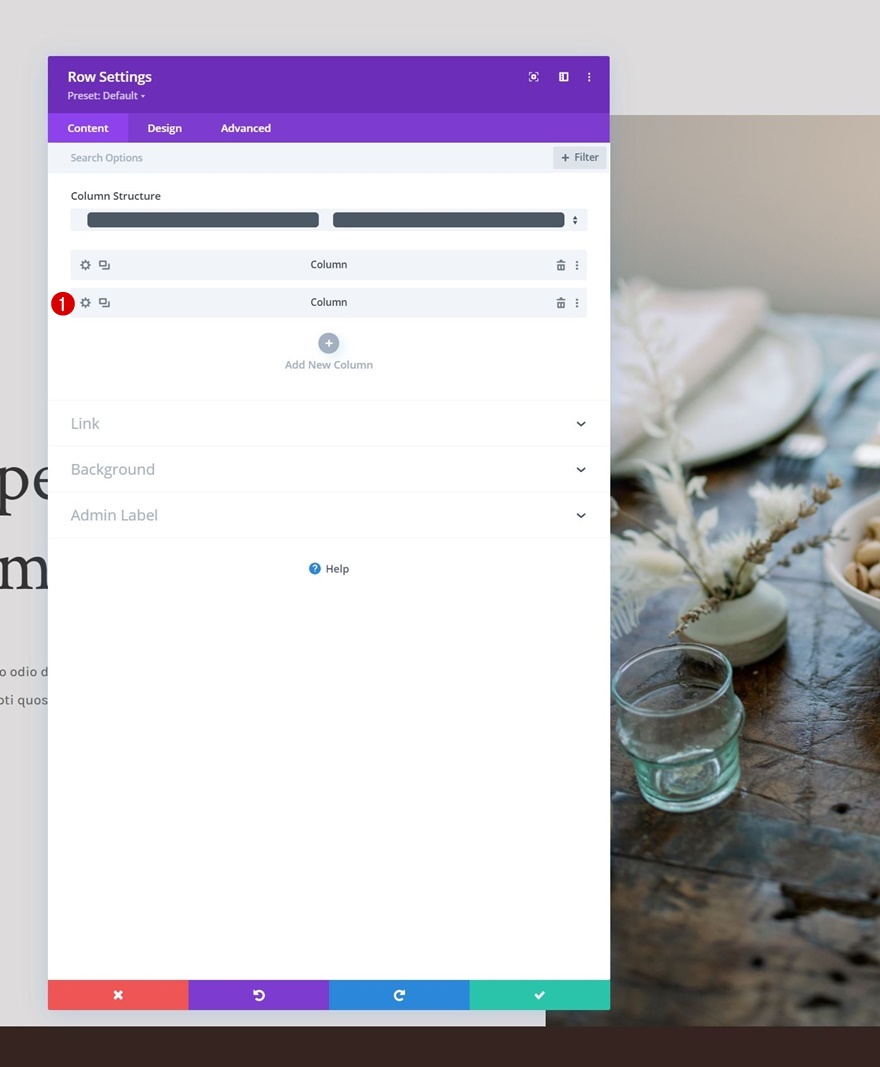
Paramètres de la colonne 2
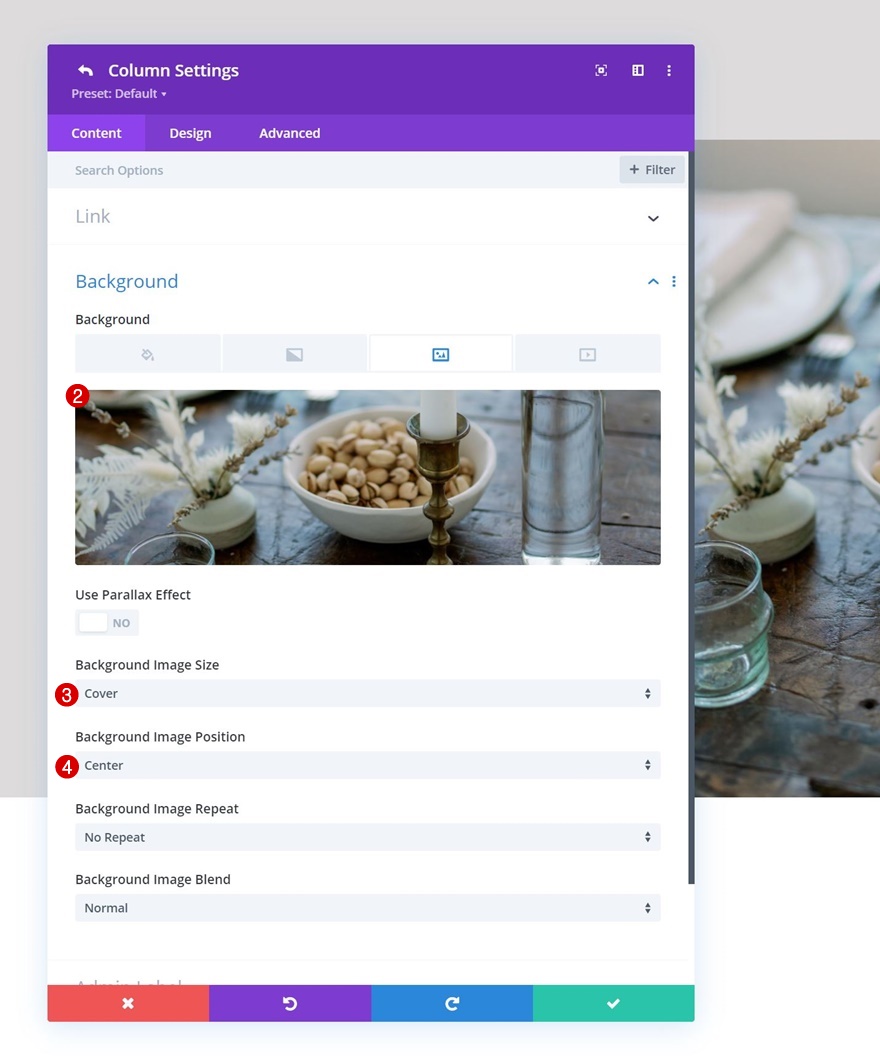
Image de fond
Ensuite, ouvrez les paramètres de la colonne 2 et téléchargez une image d’arrière-plan de votre choix.
- Taille de l’image d’arrière-plan : Couverture
- Position de l’image d’arrière-plan : Centre
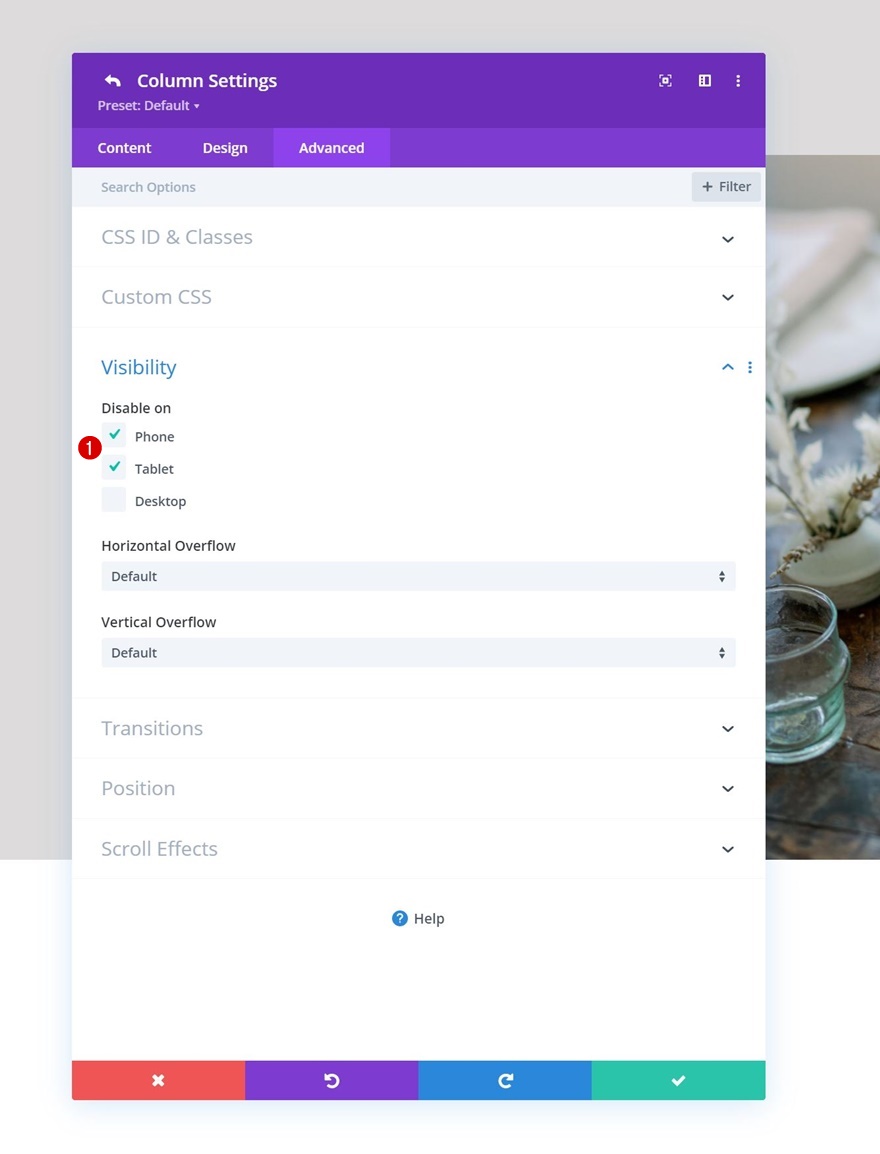
Visibilité
Pour s’assurer que cela fonctionne sur les petites tailles d’écran, nous allons masquer la deuxième colonne dans l’onglet avancé pour les tablettes et les téléphones.
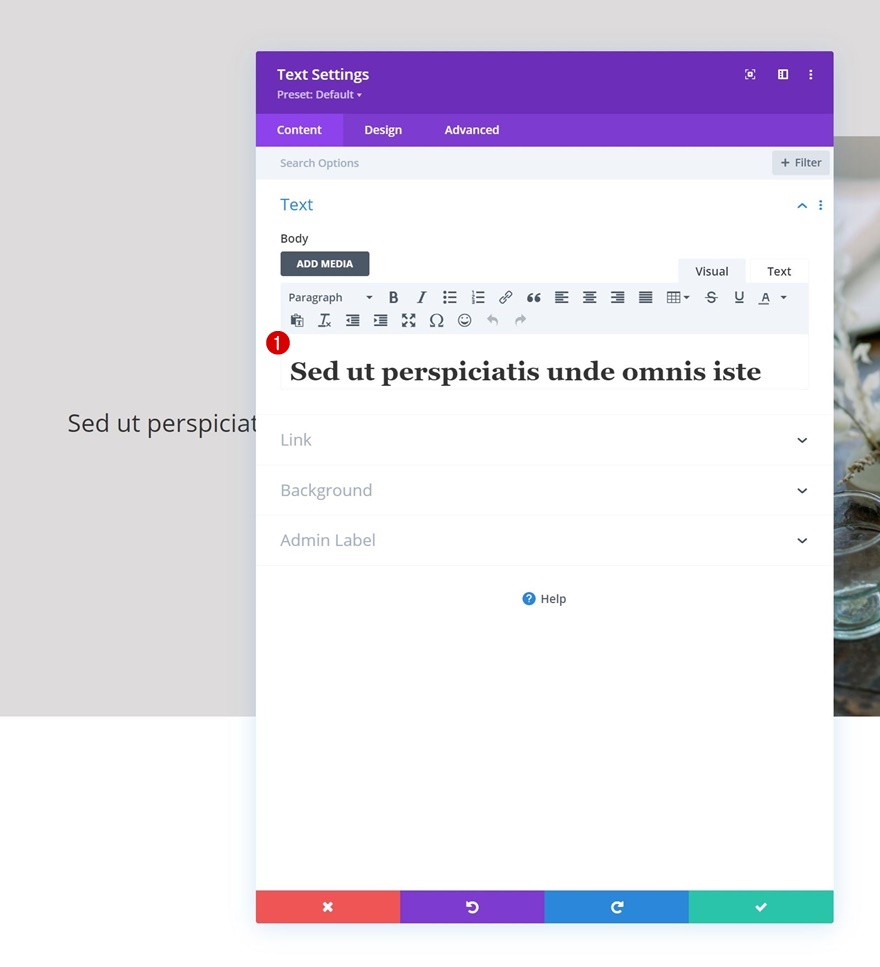
Ajouter le module de texte #1 à la colonne 1
Ajouter le contenu H1
Il est temps d’ajouter des modules, en commençant par un premier module de texte dans la colonne 1. Ajoutez du contenu H1 de votre choix.
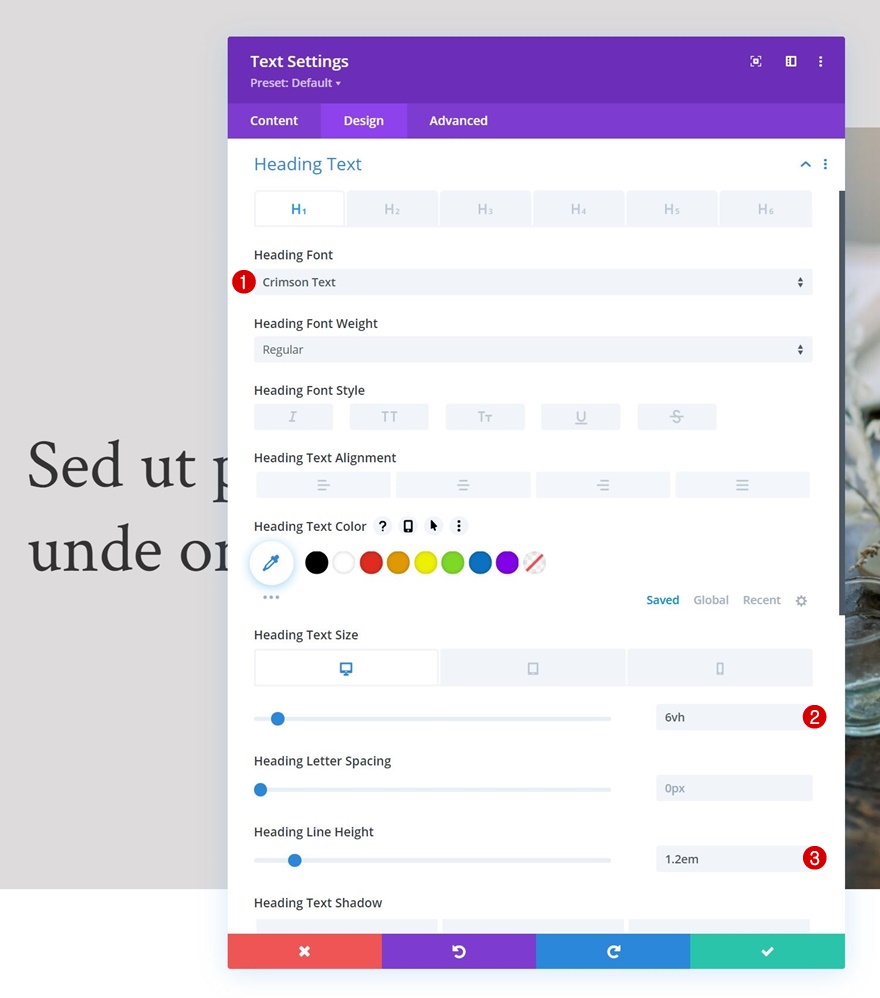
Paramètres du texte H1
Passez à l’onglet de conception du module et modifiez les paramètres du texte H1 comme suit :
- Police de l’en-tête : Crimson Text
- Taille du texte de l’en-tête :
- Desktop : 6vh
- Tablette : 50px
- Téléphone : 40px
- Hauteur de la ligne d’en-tête : 1.2em
Ajouter un module de séparation à la colonne 1
Visibilité
Ensuite, nous allons ajouter un module de séparation à la colonne 1. Assurez-vous que l’option « Afficher le séparateur » est activée.
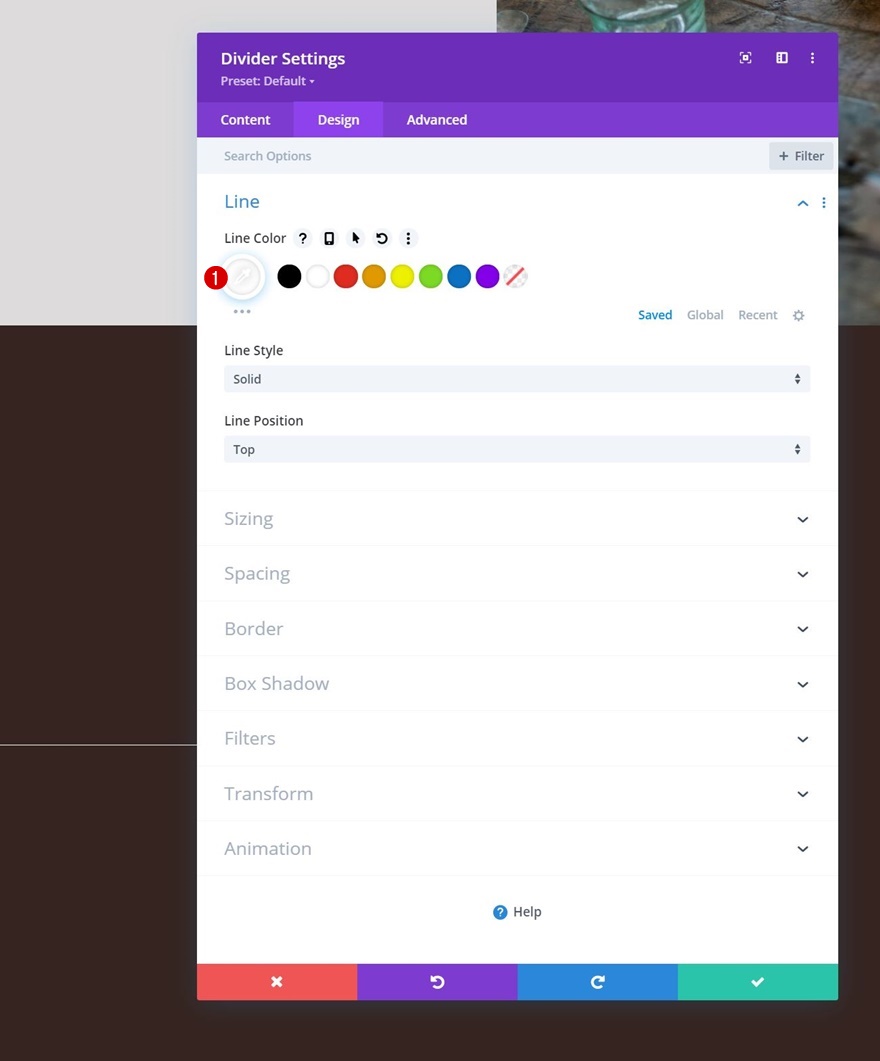
Ligne
Passez à l’onglet de conception du module et modifiez les paramètres de la ligne.
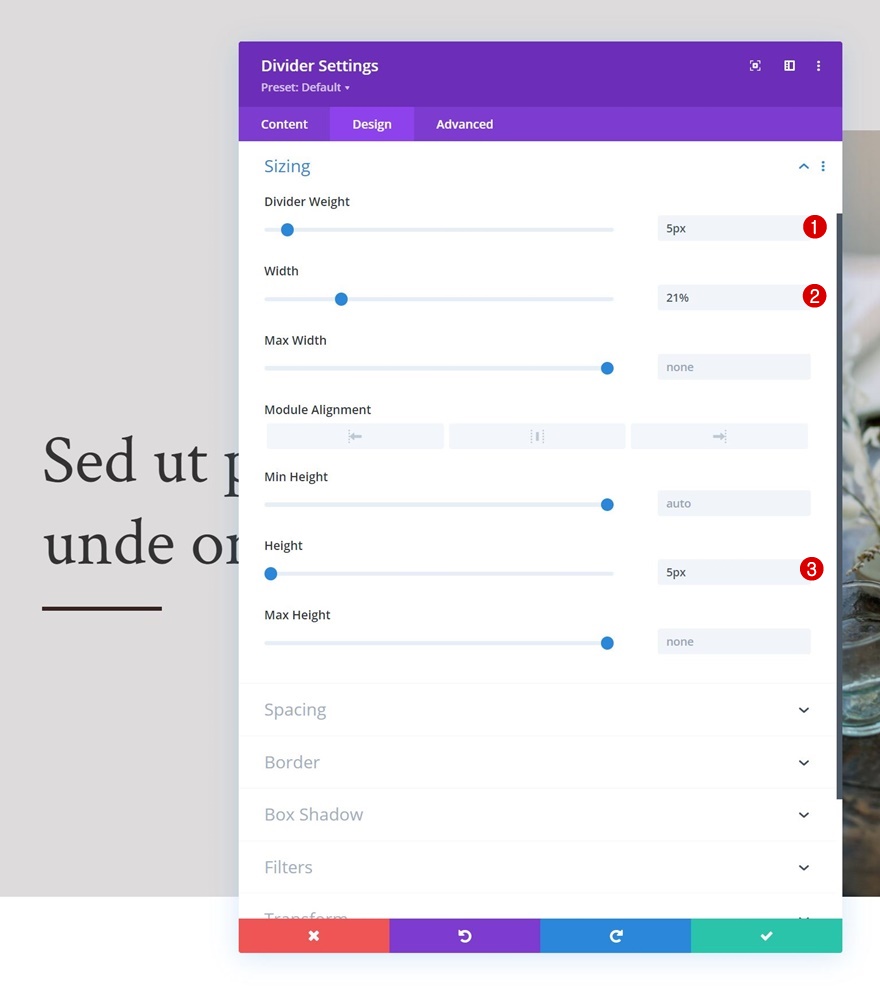
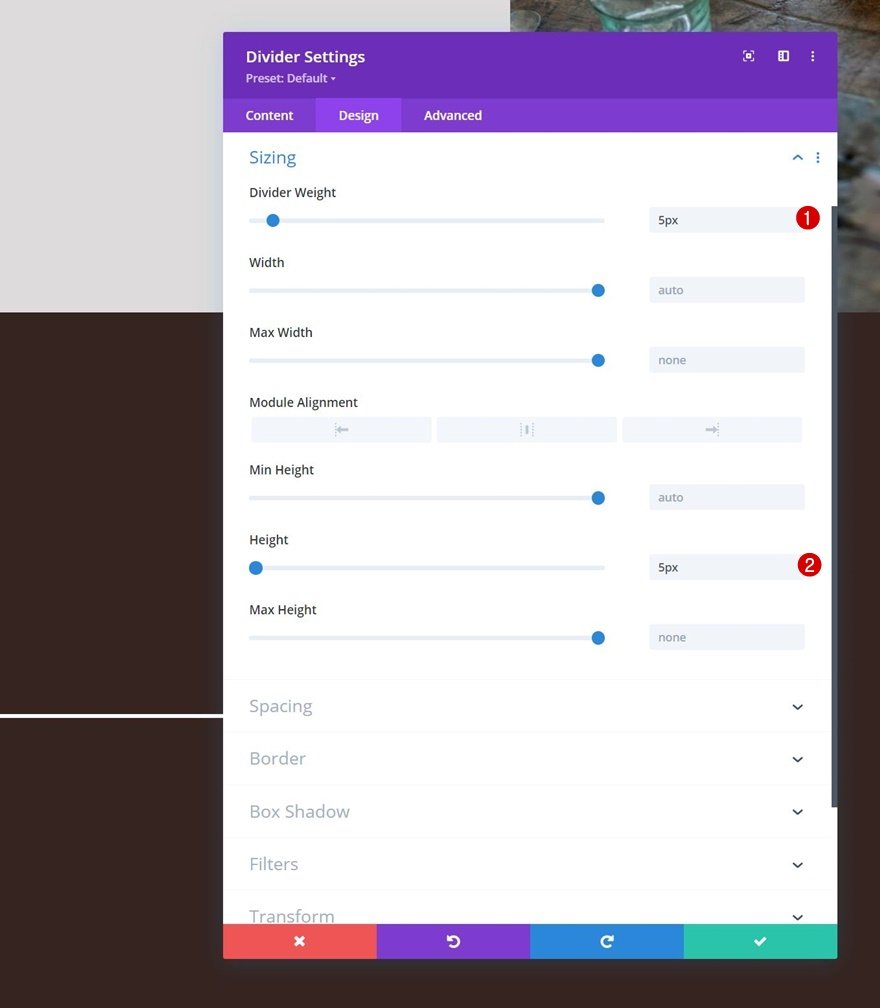
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 5px
- Largeur : 21
- Hauteur : 5px
Ajouter le module de texte n° 2 à la colonne 1
Ajouter le contenu de la description
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un autre module de texte. Ajoutez un contenu de description de votre choix.
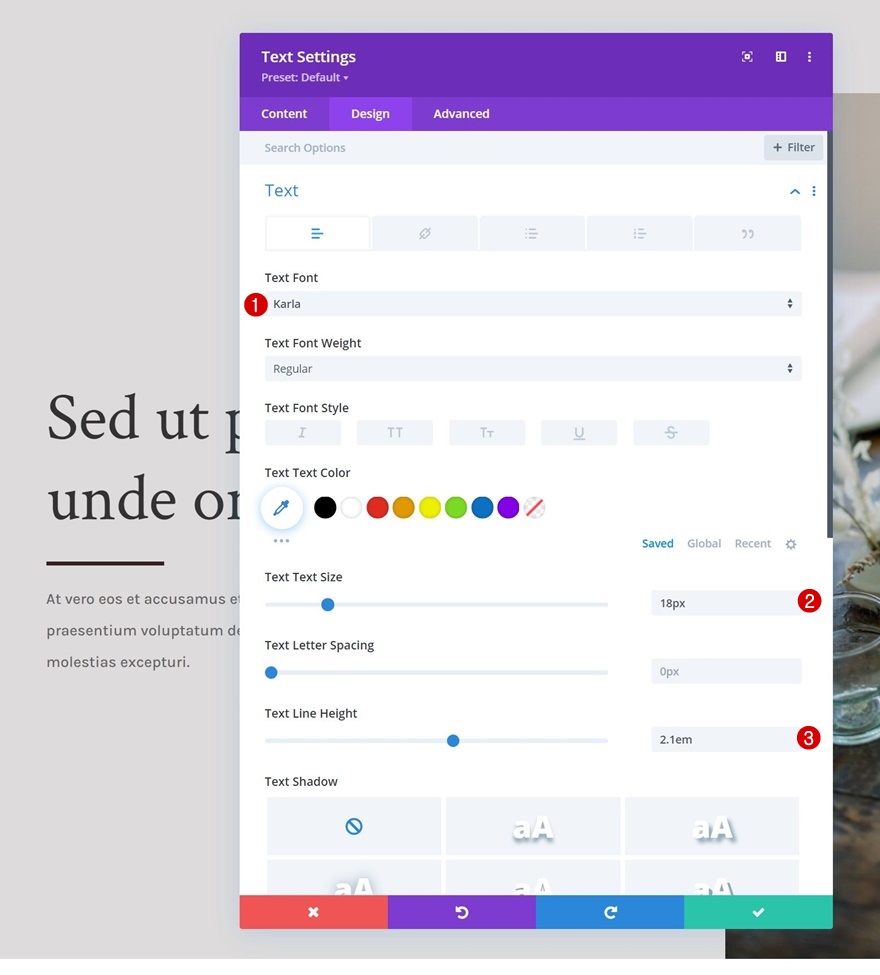
Paramètres du texte
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Karla
- Taille du texte : 18px
- Hauteur de la ligne de texte : 2.1em
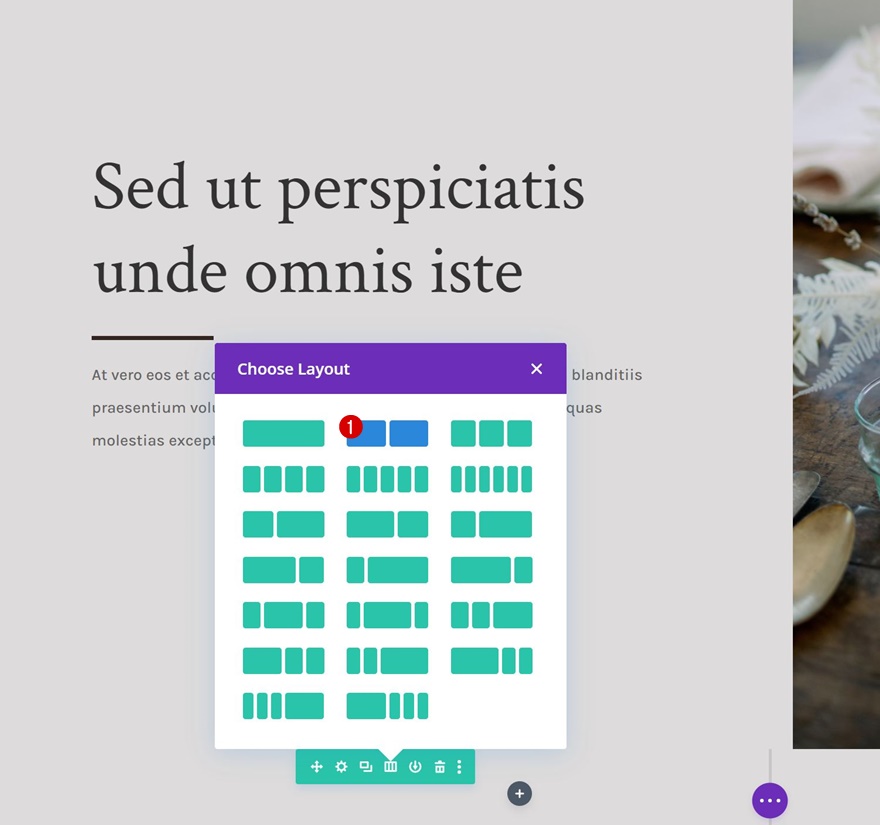
Ajouter la rangée #2
Structure de la colonne
Pour que cet effet fonctionne, il est important d’inclure une nouvelle rangée sous la première, dans la même section. Cette rangée doit avoir une couleur d’arrière-plan et une hauteur et une largeur suffisantes pour que la première rangée puisse s’insérer en dessous. Pour cette conception, nous utilisons la structure de colonnes suivante :
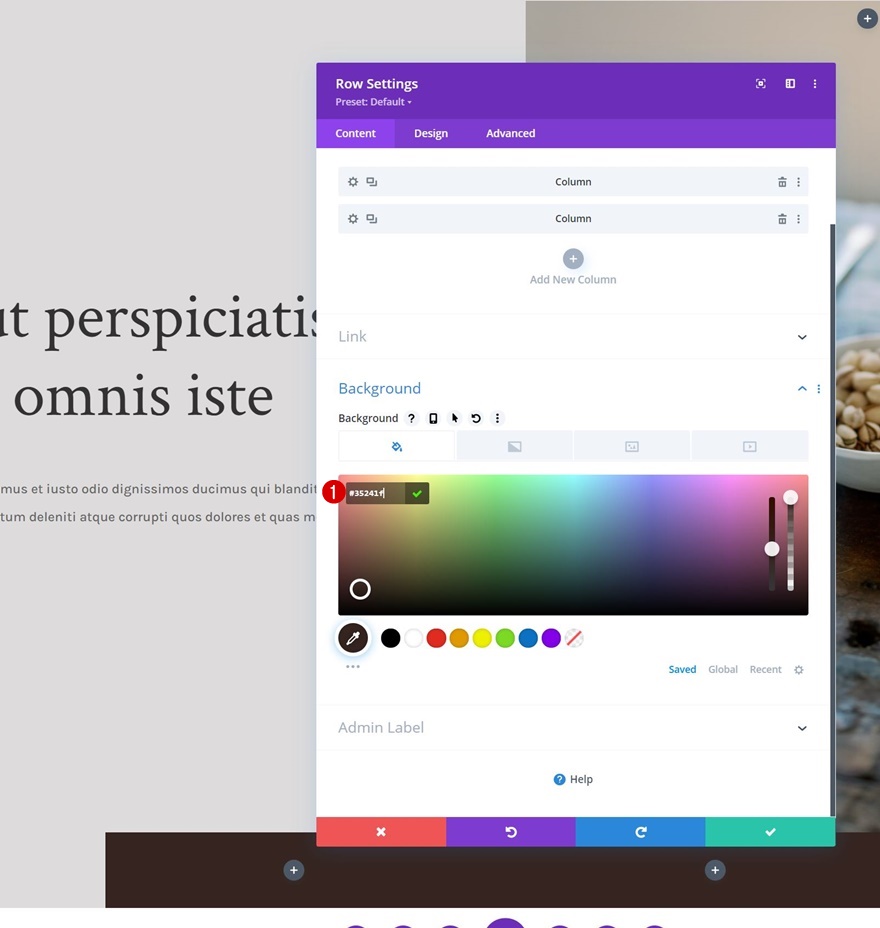
Couleur d’arrière-plan
Ensuite, nous allons ajouter une couleur d’arrière-plan.
- Couleur de fond : #35241f
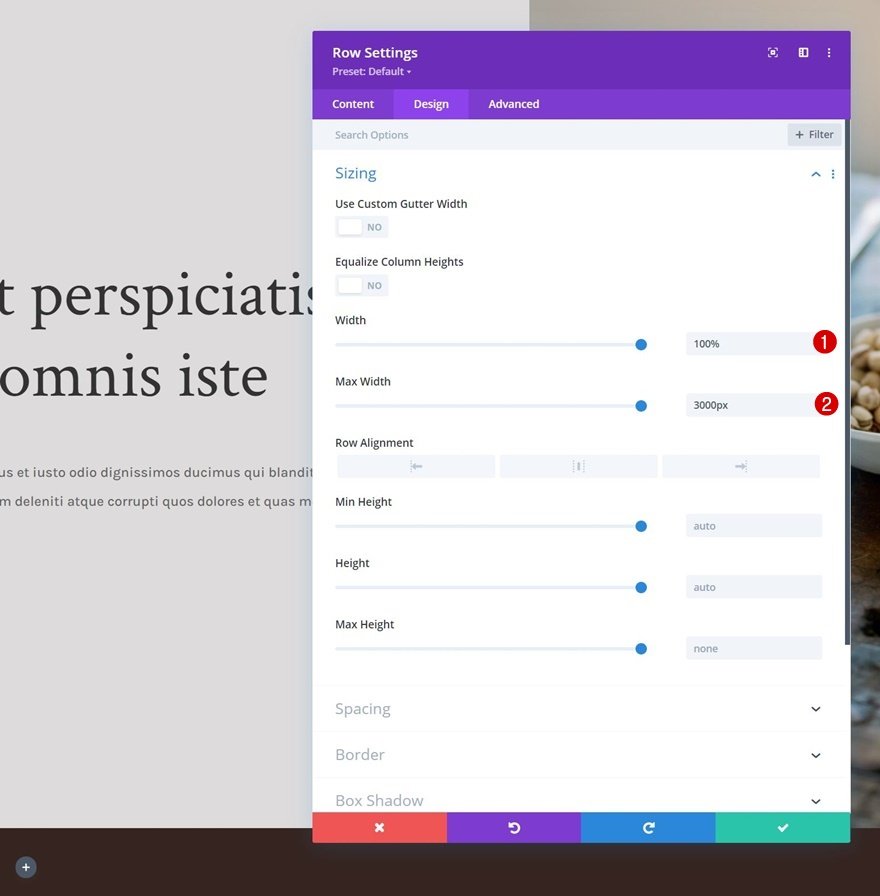
Dimensionnement
Nous modifions également les paramètres de dimensionnement.
- Largeur : 100
- Largeur maximale : 3000px
Espacement
Avec les paramètres d’espacement.
- Rembourrage supérieur :
- Bureau : 30vh
- Tablette et téléphone : 0vh
- Rembourrage du fond : 30vh
- Rembourrage gauche : 10%
- Rembourrage droit : 10%
Ajouter un module image à la colonne 1
Télécharger l’image (Tablette et téléphone uniquement)
Ensuite, nous allons ajouter un module image à la première colonne. Ce module remplacera l’image qui est utilisée à l’intérieur de la première ligne sur les écrans de petite taille. Utilisez une image pour les tablettes et les téléphones uniquement.
Espacement
Passez à l’onglet de conception du module et modifiez la marge inférieure comme suit :
- Marge inférieure :
- Desktop : 0px
- Tablette et téléphone : 50px
Ajouter un module de séparation à la colonne 1
Visibilité
Ensuite, ajoutez un module de séparation sous le module image et assurez-vous que l’option « Afficher la séparation » est activée.
Ligne
Passez à l’onglet de conception du module et modifiez la couleur de la ligne.
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du séparateur : 5px
- Hauteur : 5px
Ajouter un module de texte à la colonne 1
Ajouter du contenu H2
Ensuite, ajoutez un module de texte avec un contenu H2 de votre choix.
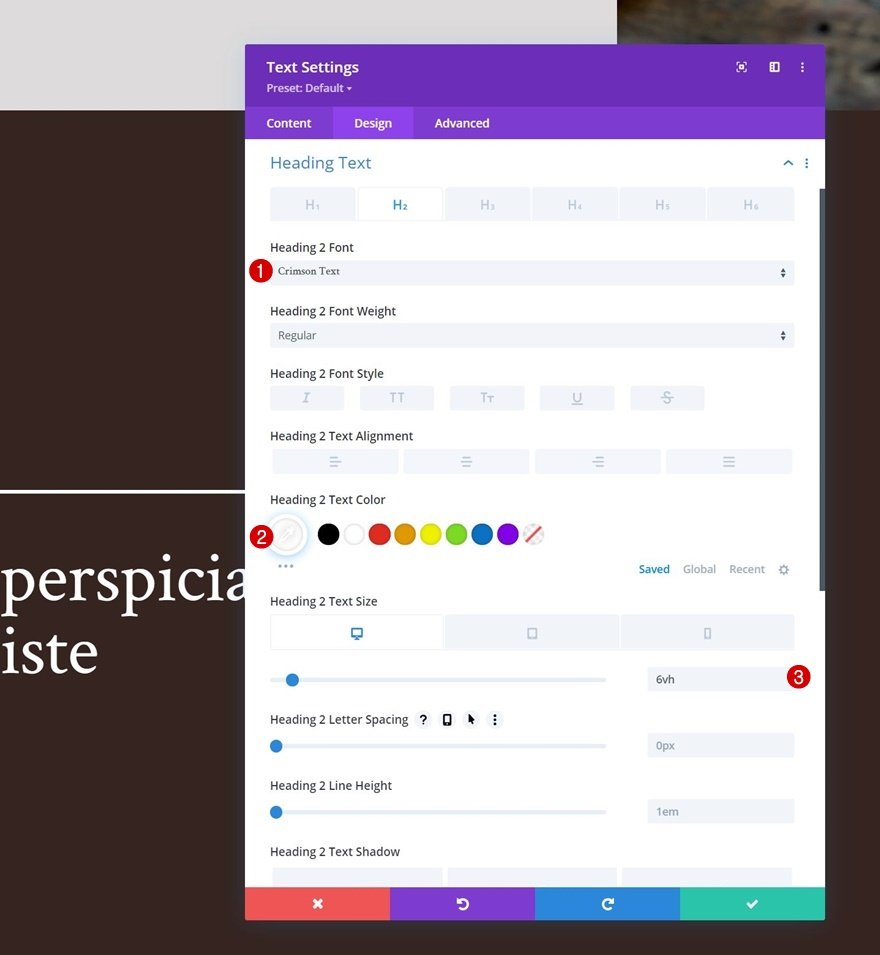
Paramètres du texte H2
Modifiez les paramètres du texte H2 comme suit :
- En-tête 2 Police : Crimson Text
- Couleur du texte de l’en-tête 2 : #ffffff
- Taille du texte de l’en-tête 2 :
- Desktop : 6vh
- Tablette : 50px
- Téléphone : 40px
Ajouter un module de texte à la colonne 2
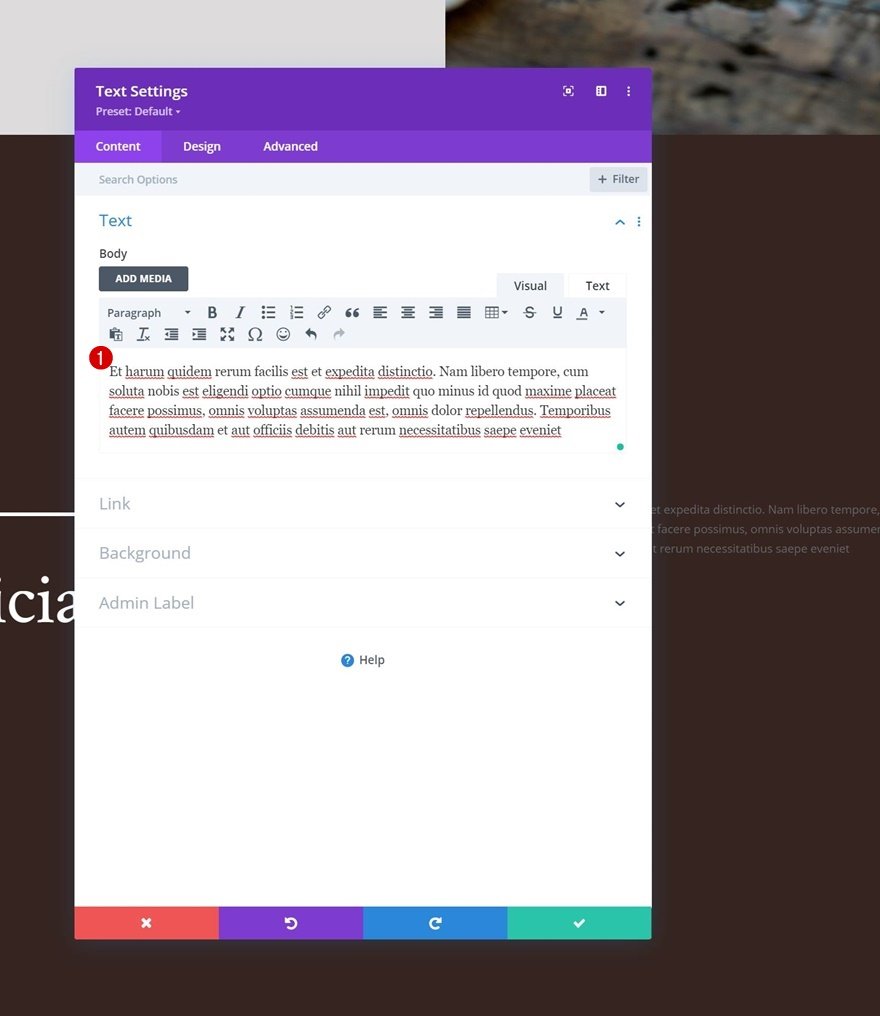
Ajouter un contenu de description
Dans la colonne 2, le seul module dont nous avons besoin est un module de texte avec un contenu de description.
Paramètres du texte
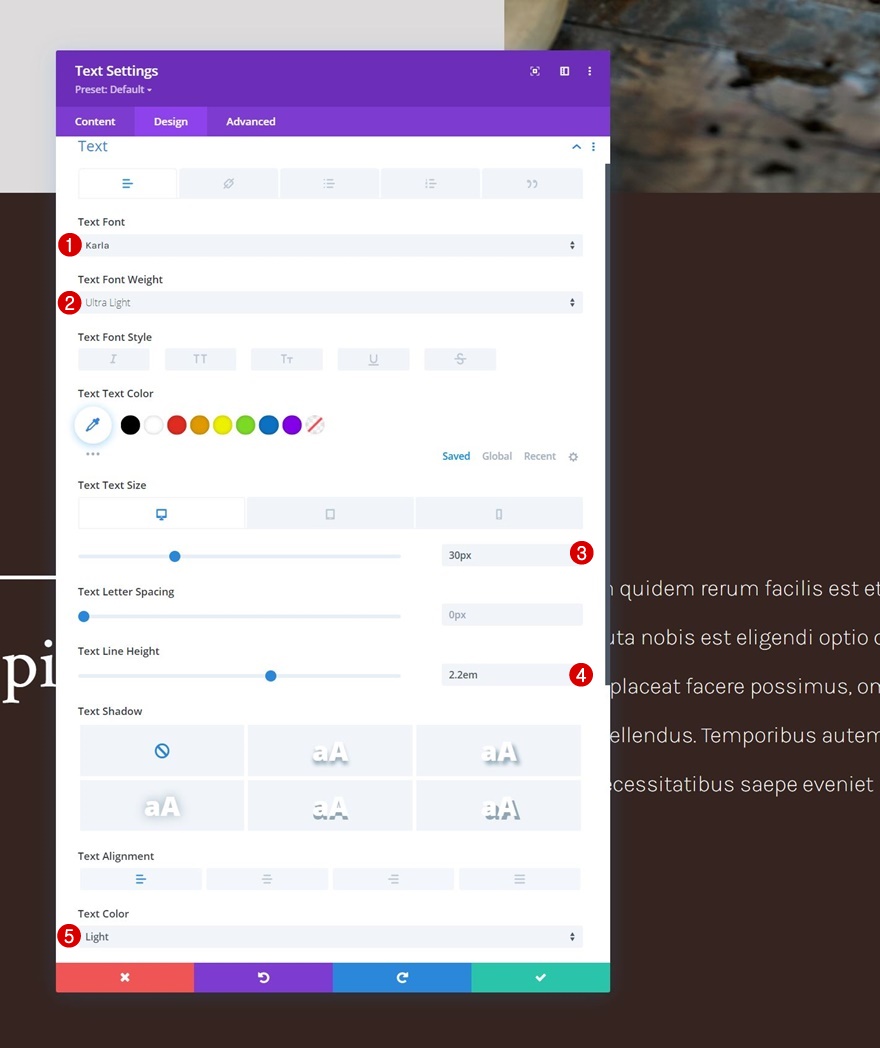
Modifiez les paramètres du texte du module comme suit :
- Police du texte : Karla
- Poids de la police du texte : Ultra Light
- Taille du texte :
- Desktop : 30px
- Tablette et téléphone : 18px
- Hauteur de la ligne de texte : 2.2em
- Couleur du texte : Clair
2. Appliquer des effets collants
Modifier les valeurs de l’indice Z des rangées
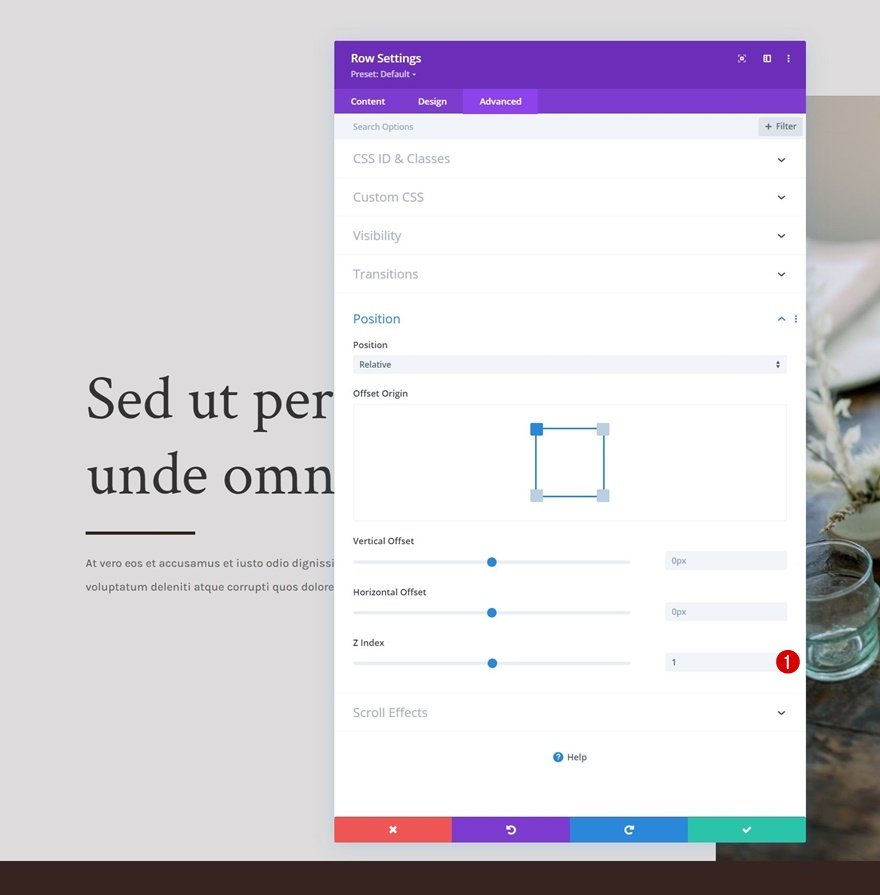
Rangée 1
Maintenant que nous avons établi les bases de notre conception, nous pouvons nous concentrer sur certaines étapes supplémentaires nécessaires pour créer l’effet de couverture du héros. Commencez par ouvrir les paramètres de la première rangée et modifiez l’indice z dans l’onglet avancé.
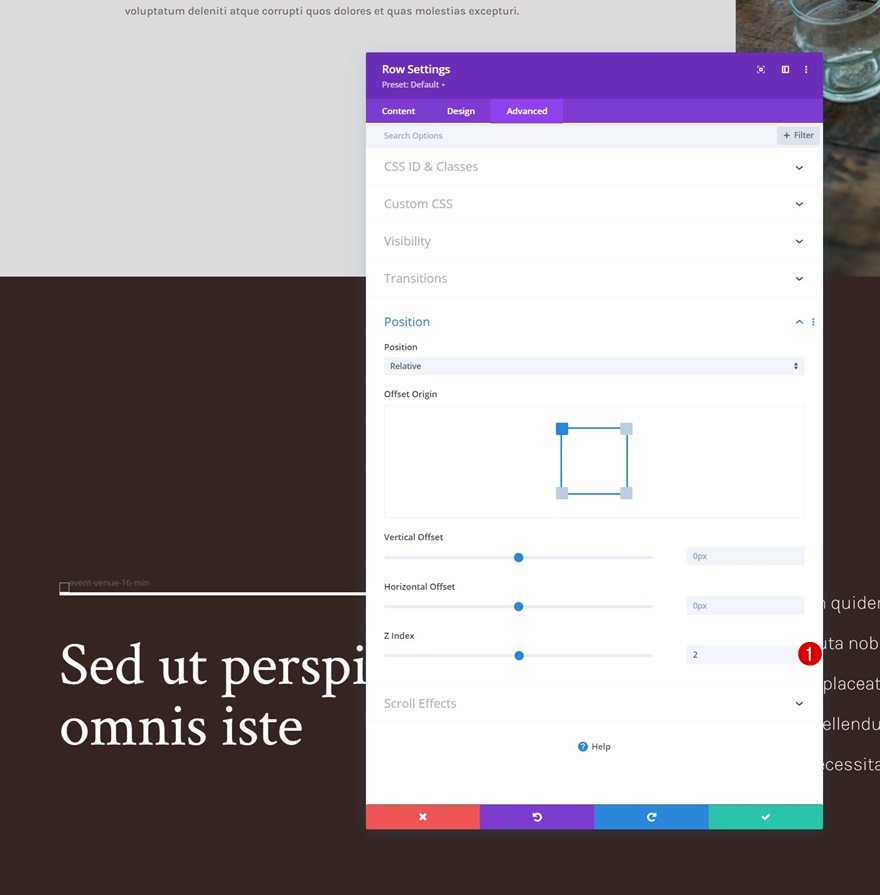
Rangée n° 2
Modifiez également l’indice z de la deuxième rangée. Cette valeur doit être plus élevée que celle de la première rangée.
Rendez la première rangée adhésive
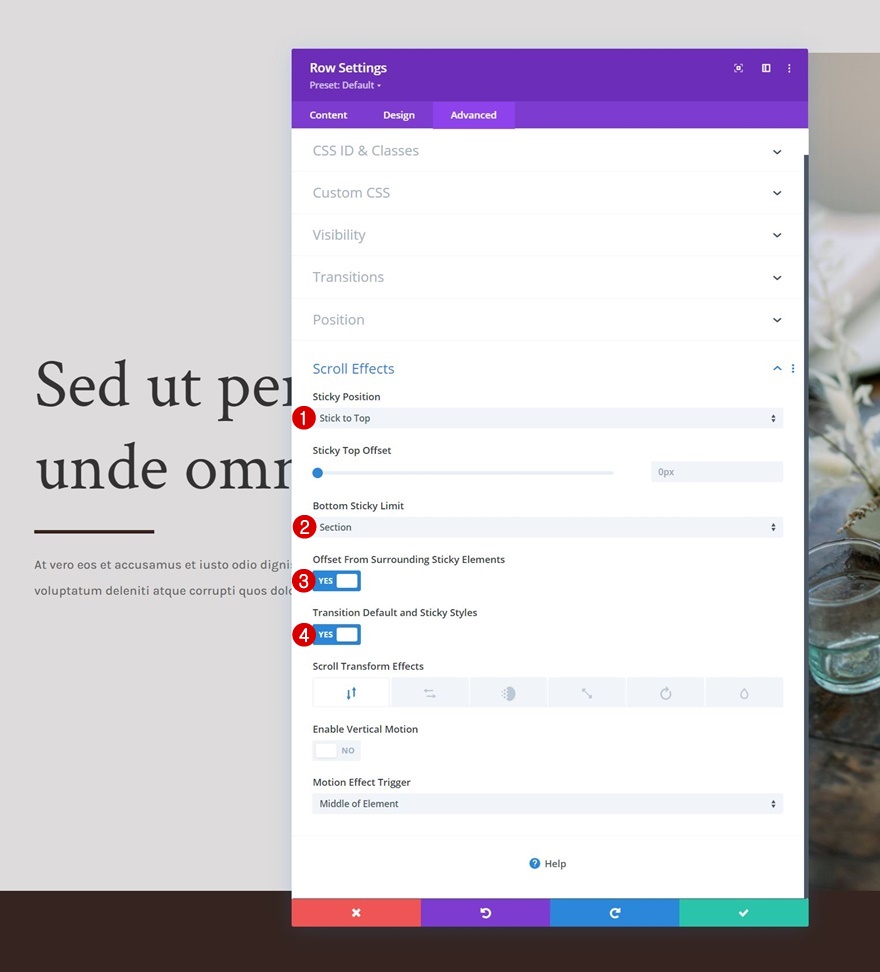
Ensuite, ouvrez à nouveau les paramètres de la première rangée et appliquez un effet collant à l’onglet avancé. Il est important que vous vous assuriez que la limite inférieure de l’effet collant est définie sur la section.
- Position de l’autocollant : Coller en haut
- Limite inférieure de l’effet collant : Section
- Décalage par rapport aux éléments collants environnants : Oui
- Styles de transition par défaut et d’accroche : Oui
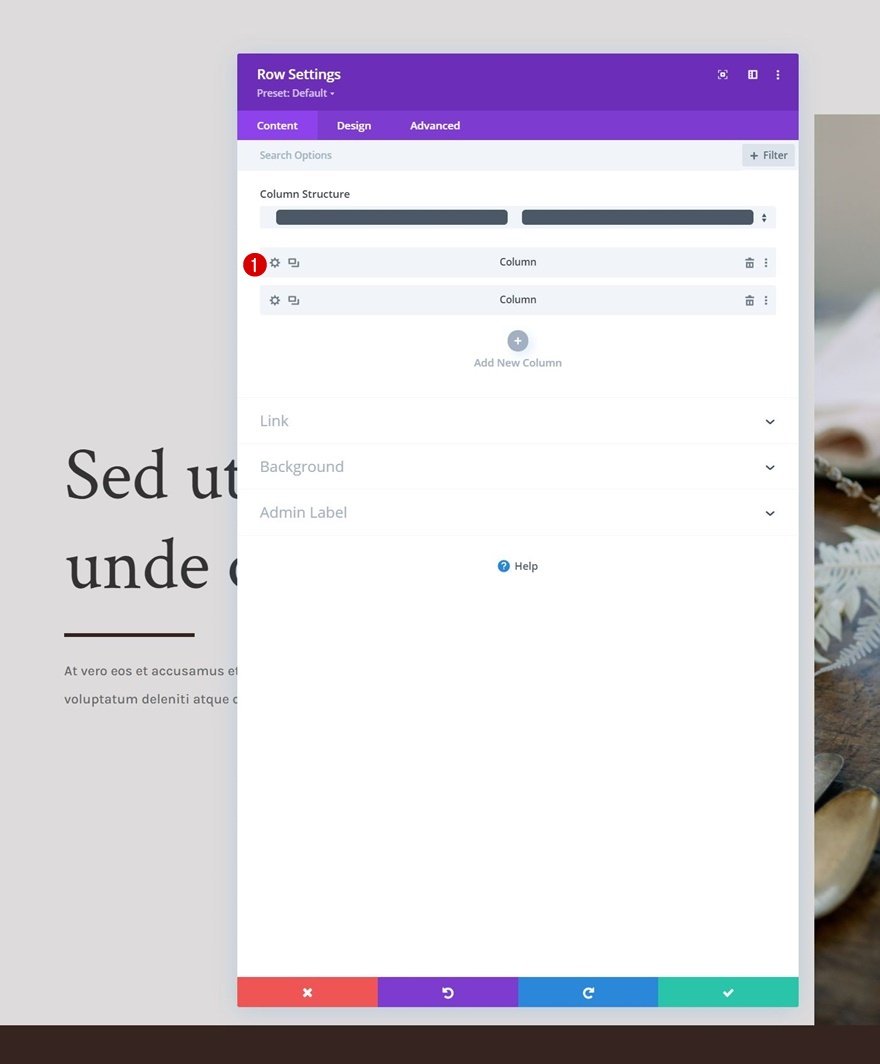
Paramètres de l’autocollant de la colonne 1
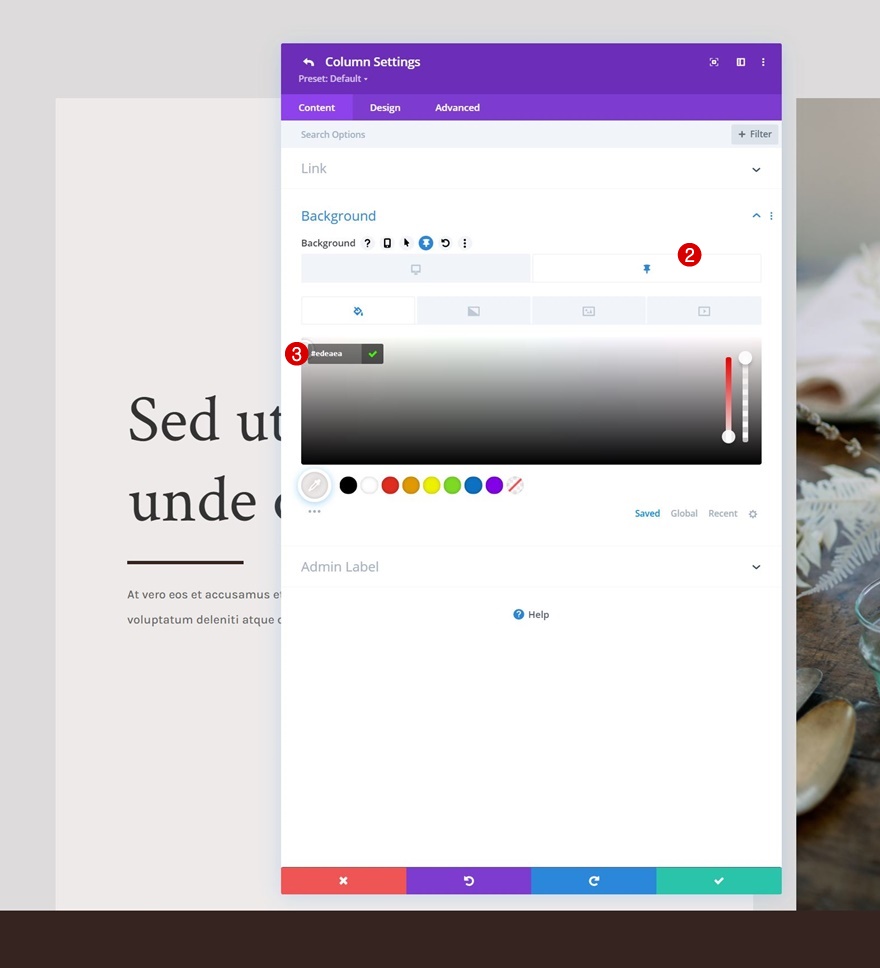
Couleur d’arrière-plan de l’adhésif
Maintenant que la ligne a été rendue adhésive, nous pouvons commencer à appliquer des styles adhésifs aux éléments enfants de la ligne. Commencez par ouvrir les paramètres de la colonne 1 et appliquez la couleur d’arrière-plan adhésive suivante :
- Sticky Background Color : #edeaea
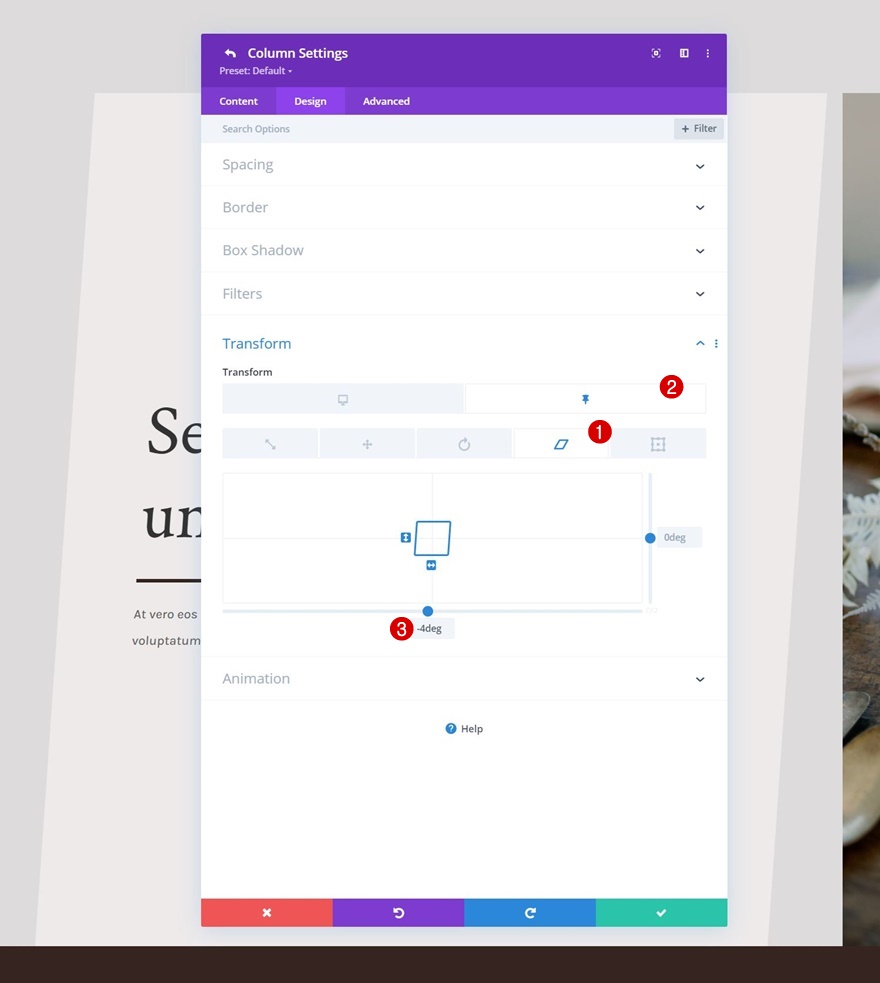
Transformation collante Skew
Ensuite, accédez à l’onglet Conception et appliquez la valeur d’inclinaison collante suivante :
- Sticky Bottom Skew : -4deg
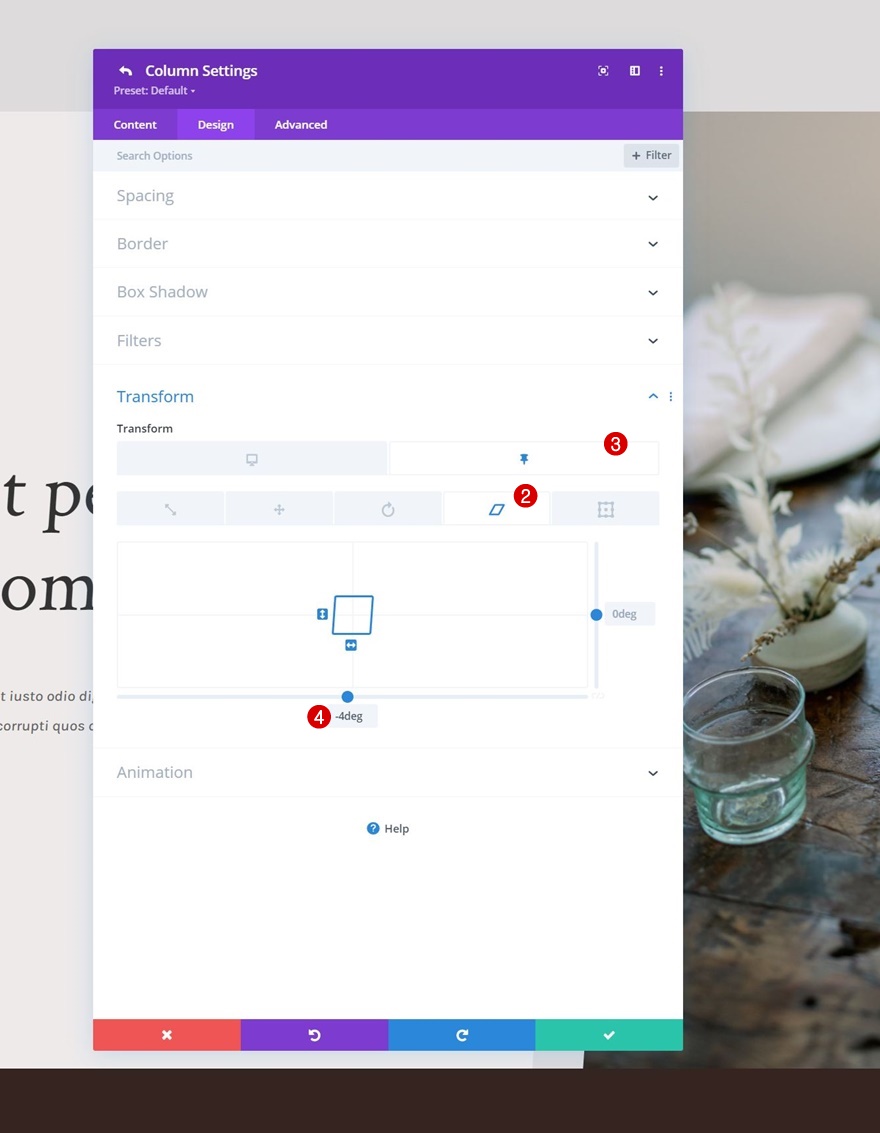
Paramètres de l’adhésif de la colonne 2
Obliquité de la transformation
Passons à la colonne 2, où nous utiliserons la même valeur d’inclinaison dans les paramètres de transformation.
- Obliquité du fond : -4deg
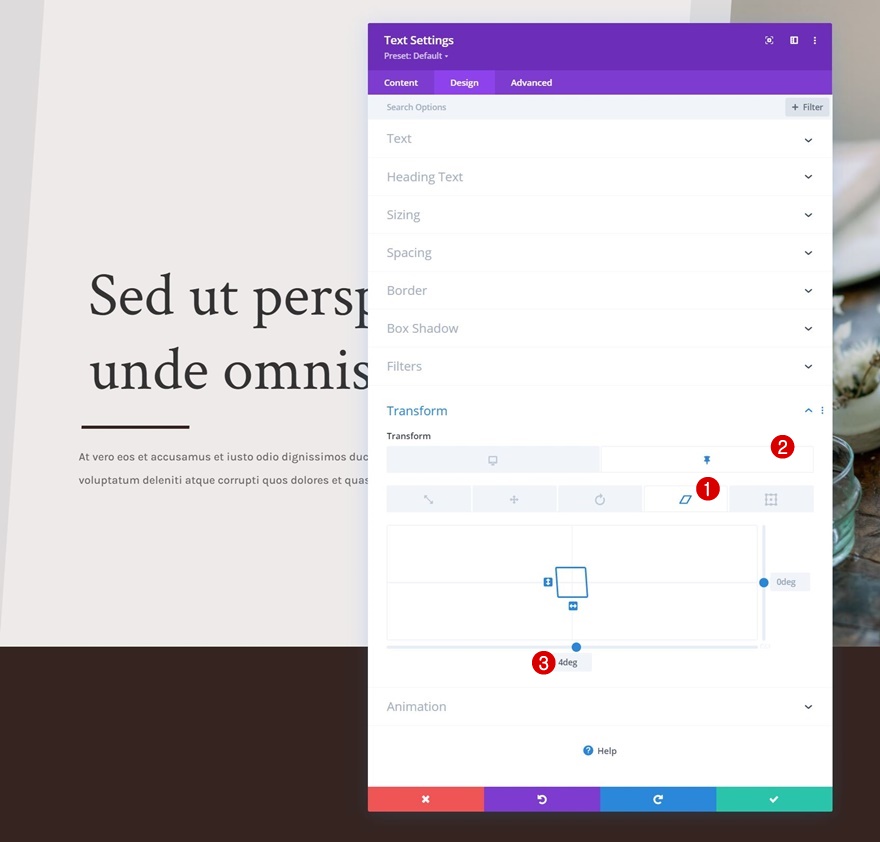
Obliquité de la transformation du module de texte (x2)
Et nous compléterons la conception et l’effet en modifiant l’inclinaison du bas à 4 degrés pour les deux modules de texte de la colonne 1 dans un état collant. Cela permettra d’égaliser la valeur négative de l’inclinaison de la colonne en état collant.
Prévisualisation
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans ce tutoriel, nous vous avons montré comment être créatif avec le design de votre héros dans Divi. Plus précisément, nous vous avons montré comment couvrir votre section de héros lors du défilement et lui appliquer des styles collants en même temps ! Dans la première partie du tutoriel, nous nous sommes concentrés sur la création du design, et dans la deuxième partie, nous avons appliqué les paramètres collants qui étaient nécessaires pour obtenir cet effet. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.