Si vous créez un site Web d’adhésion, il est indispensable de réfléchir à l’expérience de connexion. Bien sûr, vous pouvez autoriser les visiteurs à utiliser la page de connexion par défaut de WordPress, mais vous pouvez aussi leur faciliter la tâche en incluant un formulaire de connexion dans votre en-tête. Dans ce cas, vous voudrez déclencher le formulaire de connexion au clic afin de gagner de la place dans votre en-tête. C’est exactement ce que nous allons vous montrer dans le tutoriel Divi d’aujourd’hui. Nous allons construire un en-tête global à partir de zéro et y inclure un formulaire de connexion déroulant. Vous pourrez également télécharger gratuitement le fichier JSON !
C’est parti !
Aperçu de
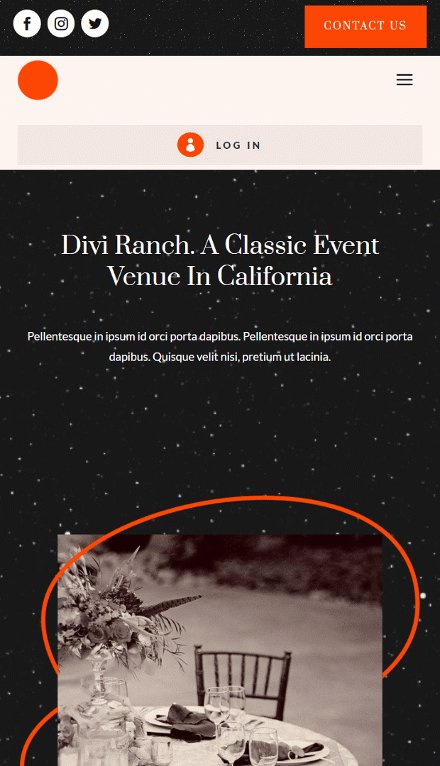
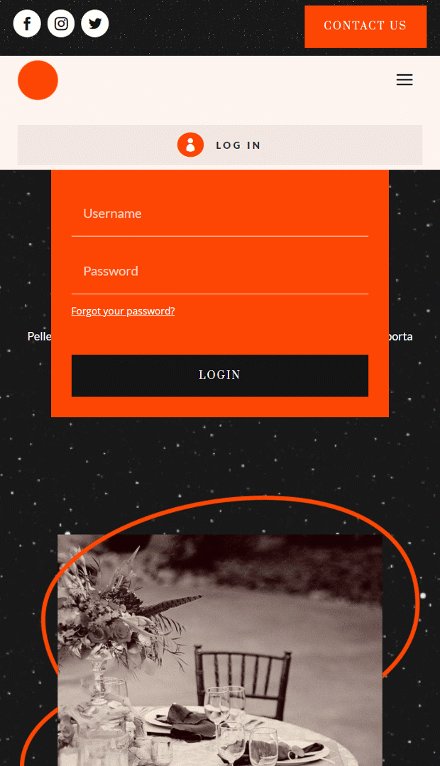
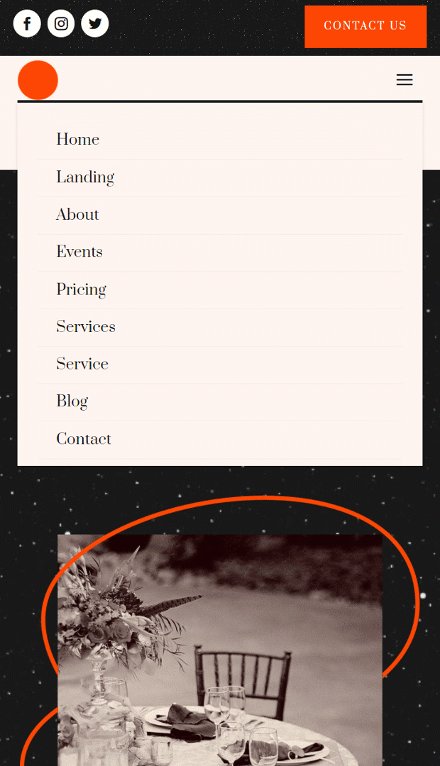
Avant de nous plonger dans le tutoriel, jetons un coup d’œil rapide au résultat sur différentes tailles d’écran.
Bureau
Mobile
Téléchargez gratuitement le modèle d’en-tête global
Pour mettre la main sur le modèle d’en-tête global gratuit, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’avantages de Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
1. Créer un nouveau modèle d’en-tête global
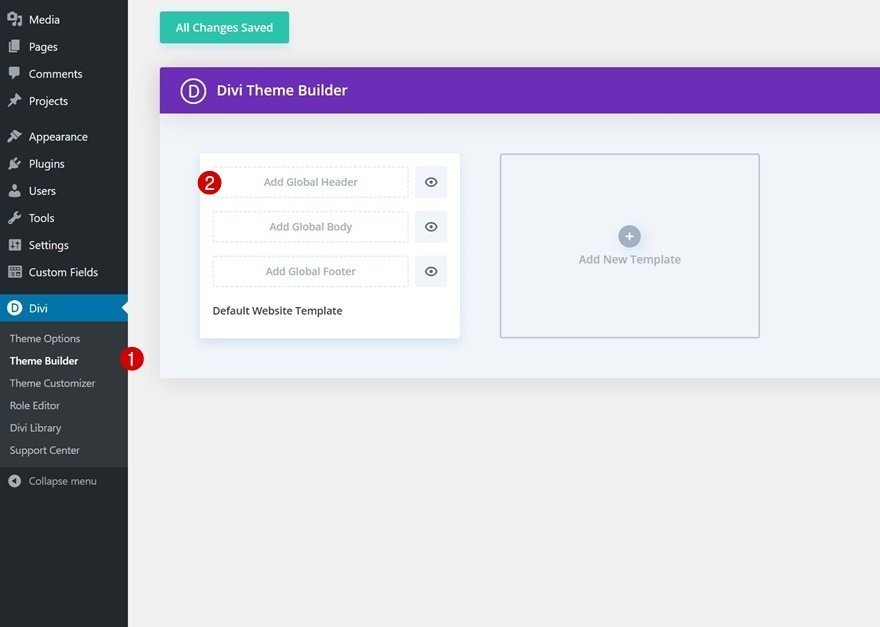
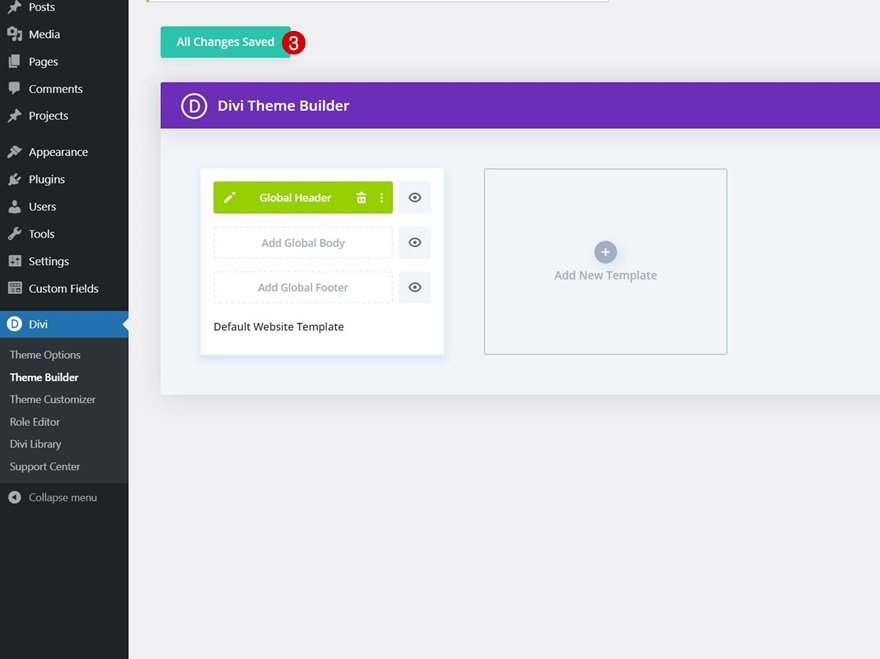
Allez sur Divi Theme Builder
Commencez par aller dans le Divi Theme Builder dans le backend de votre site WordPress. Une fois là, cliquez sur « Add Global Header ».
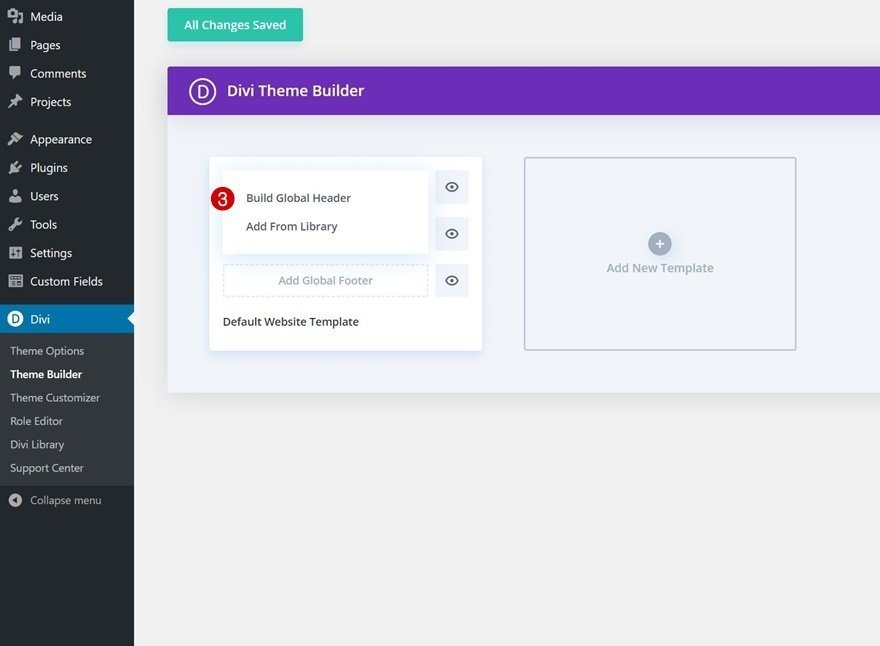
Ajouter un nouvel en-tête global
Un menu déroulant s’affiche. Pour commencer à construire à partir de zéro, continuez en sélectionnant « Build Global Header ».
2. Construire l’en-tête
Ajouter la section 1
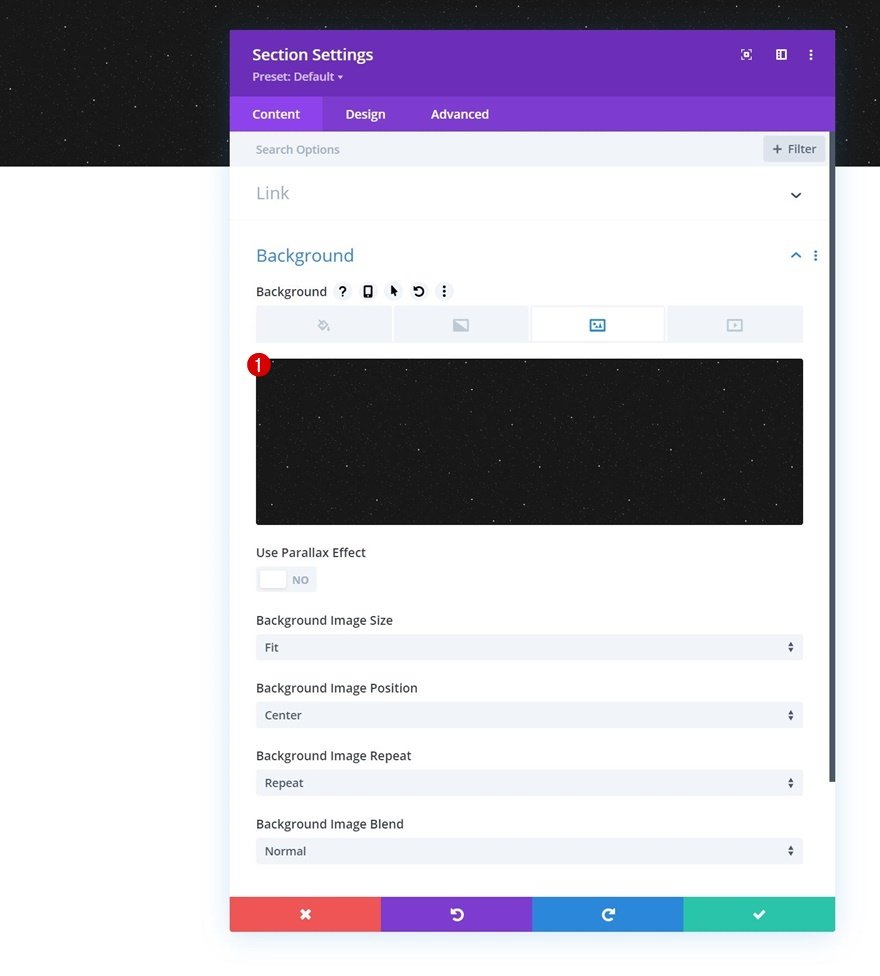
Image d’arrière-plan
Une fois dans l’éditeur de modèle, vous remarquerez qu’une section est déjà présente. Ouvrez les paramètres de la section et téléchargez une image d’arrière-plan ou utilisez une couleur d’arrière-plan.
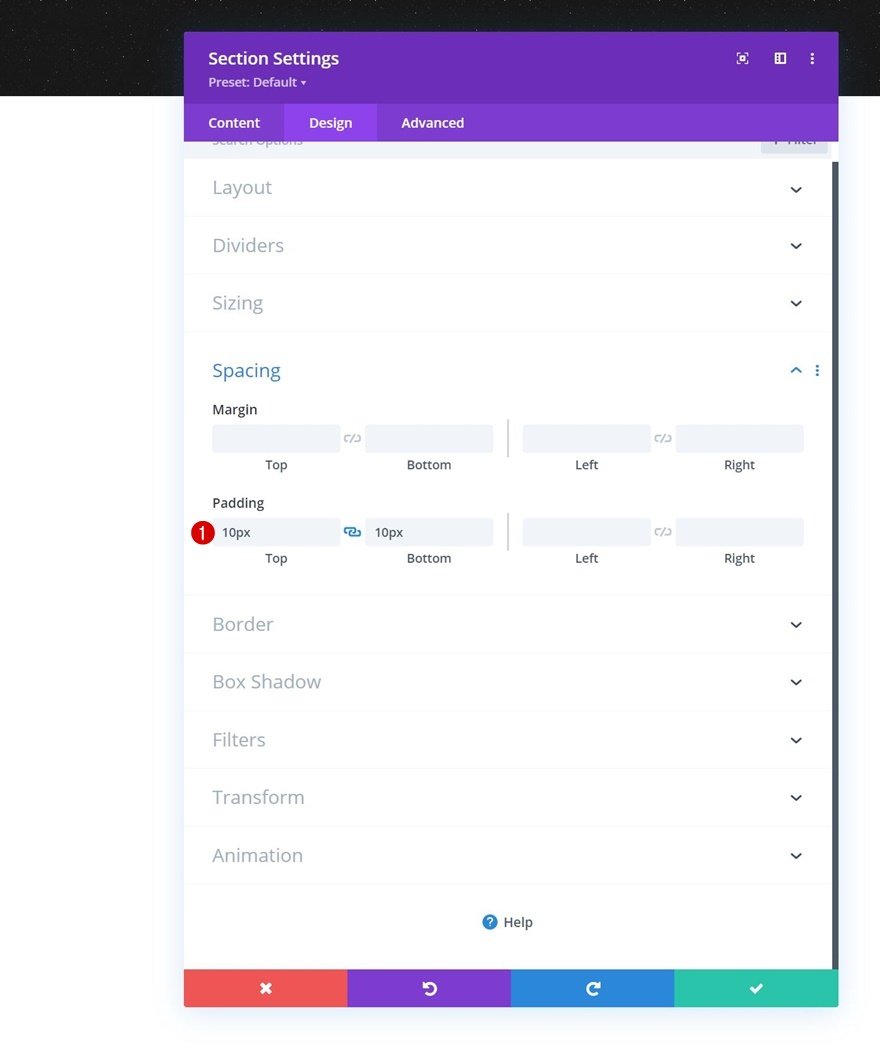
Espacement
Passez à l’onglet de conception de la section et modifiez ensuite les rembourrages supérieur et inférieur.
- Rembourrage supérieur : 10px
- Rembourrage inférieur : 10px
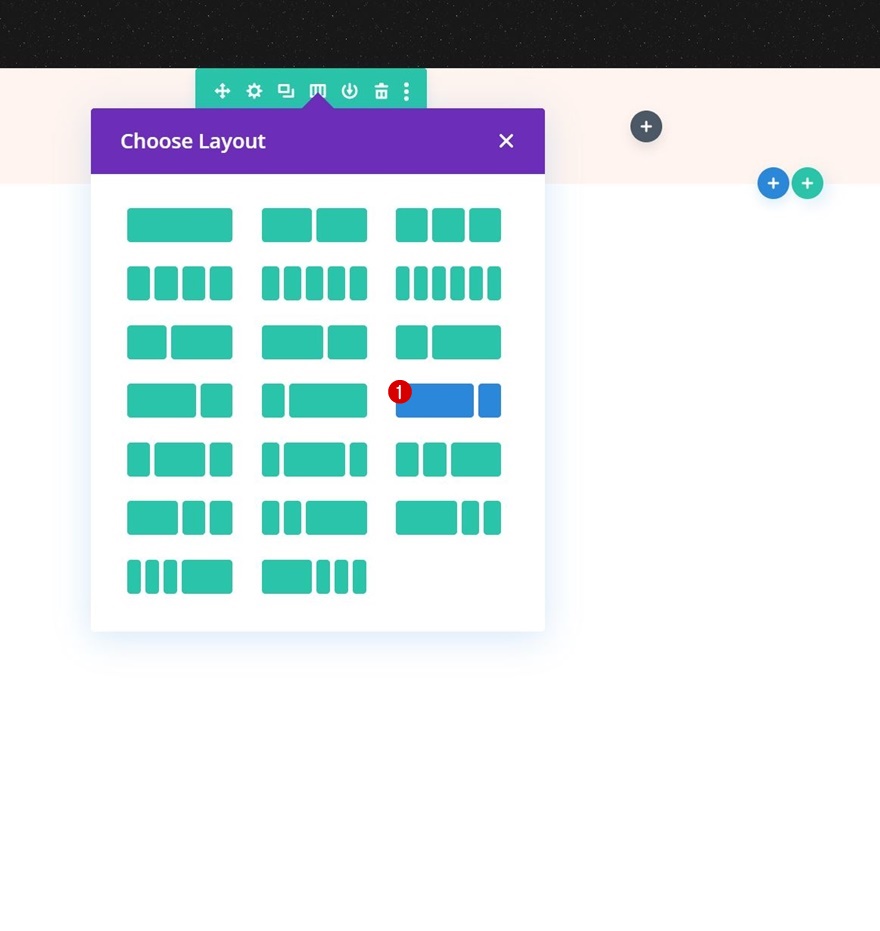
Ajouter une rangée à la section
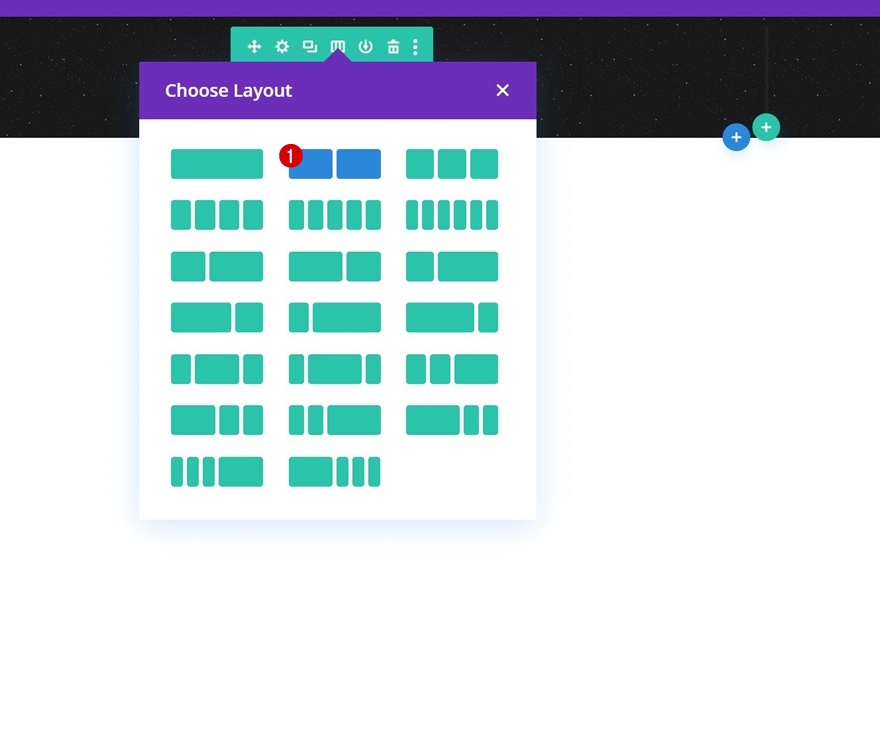
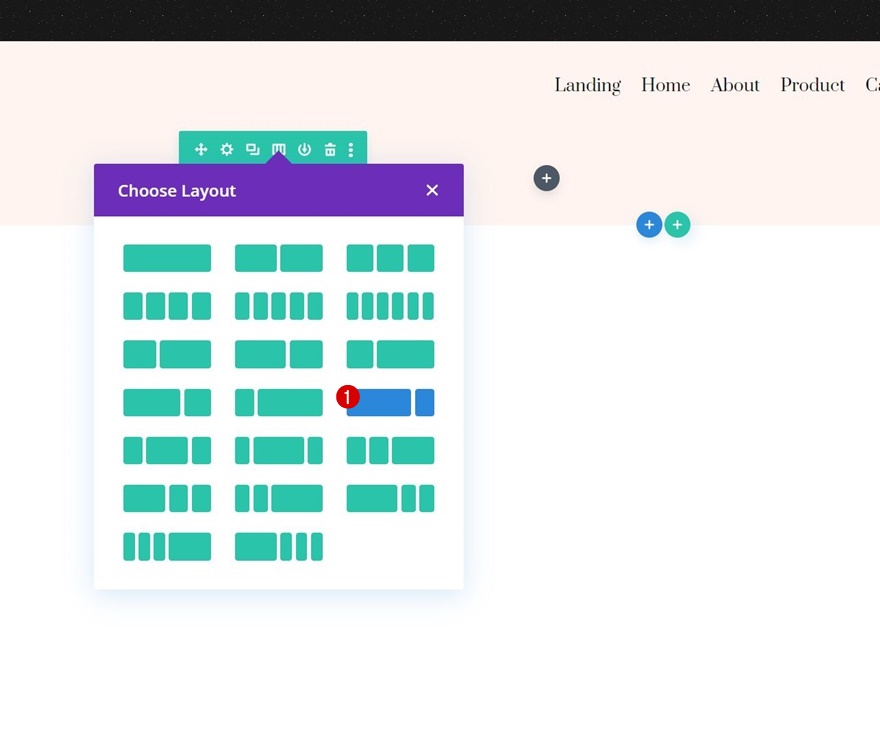
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
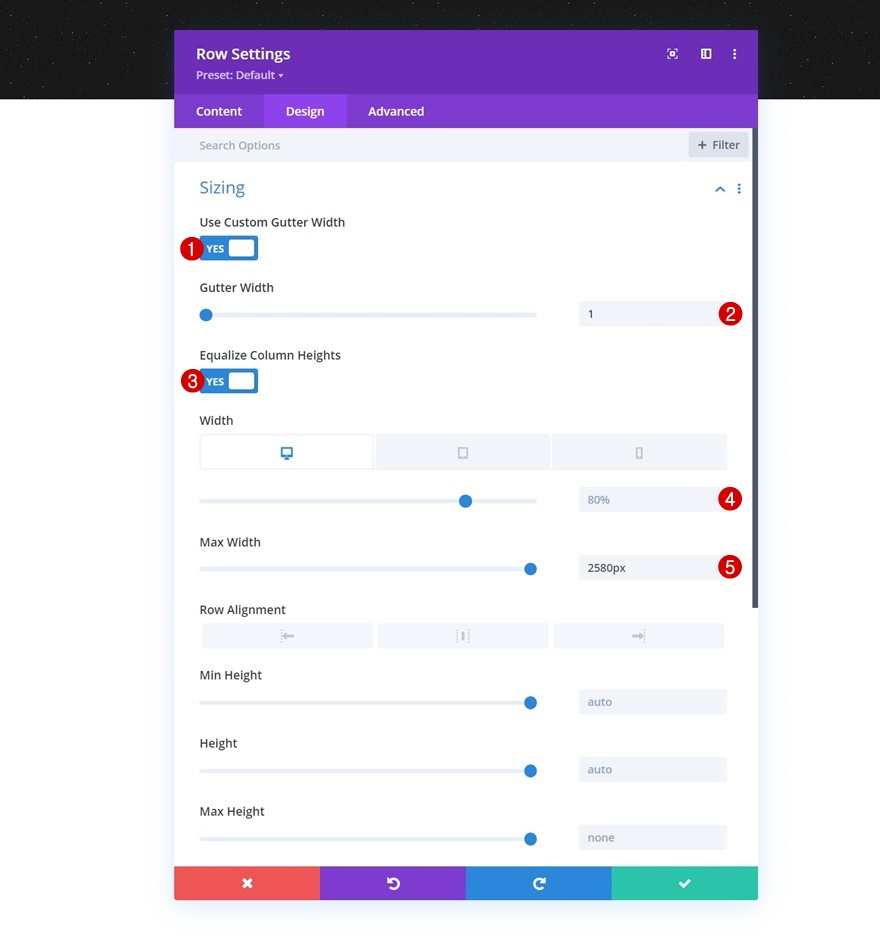
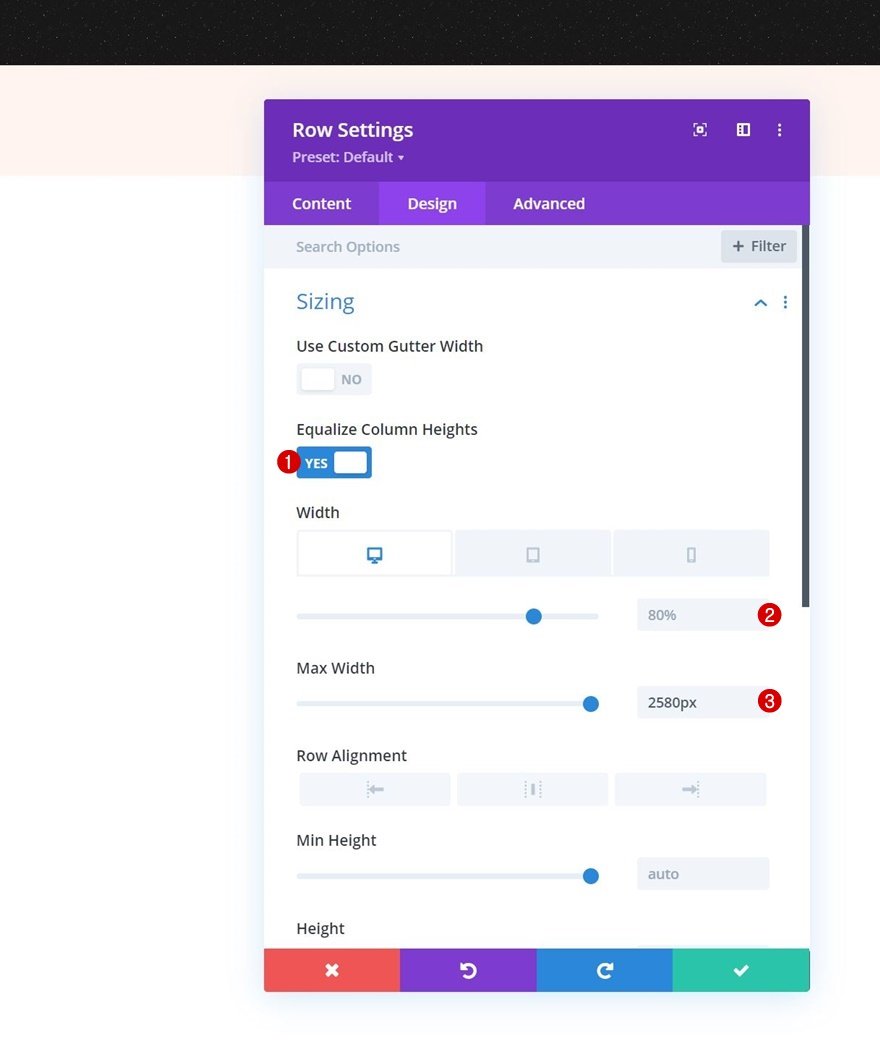
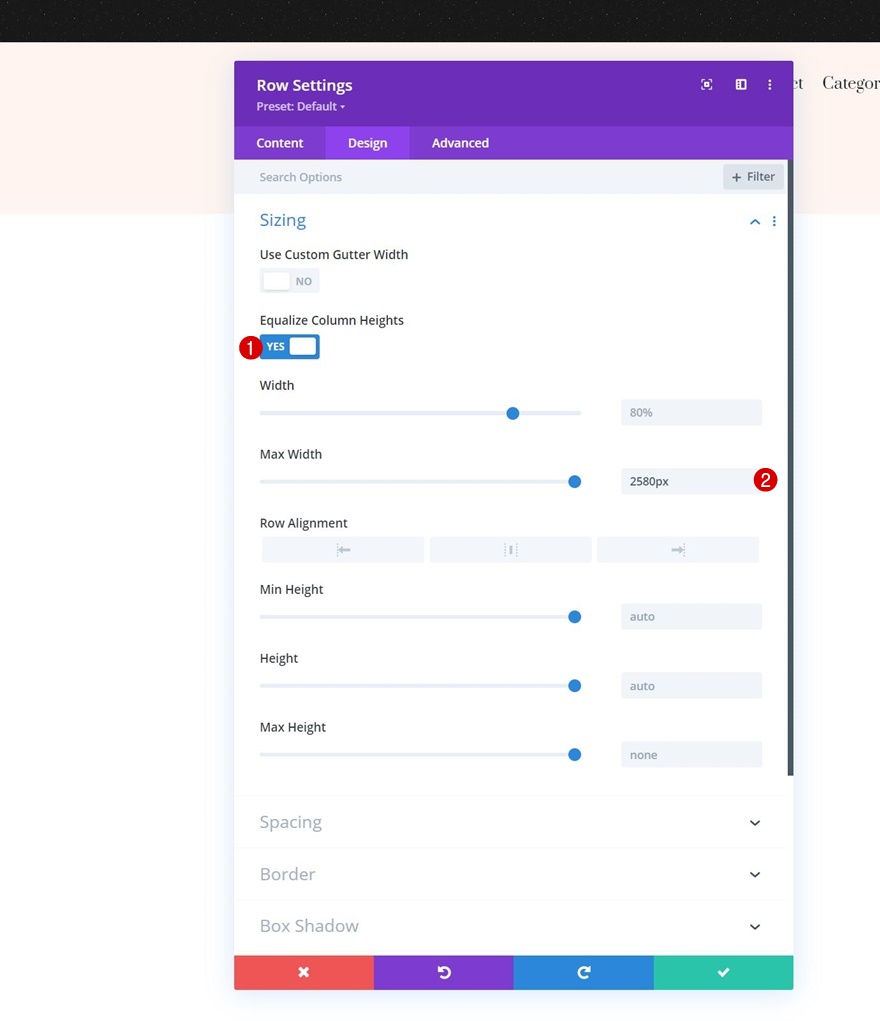
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Utiliser une largeur de gouttière personnalisée : Oui
- Largeur de la gouttière : 1
- Égaliser les hauteurs des colonnes : Oui
- Largeur :
- Bureau : 80%
- Tablette et téléphone : 95
- Largeur maximale : 2580px
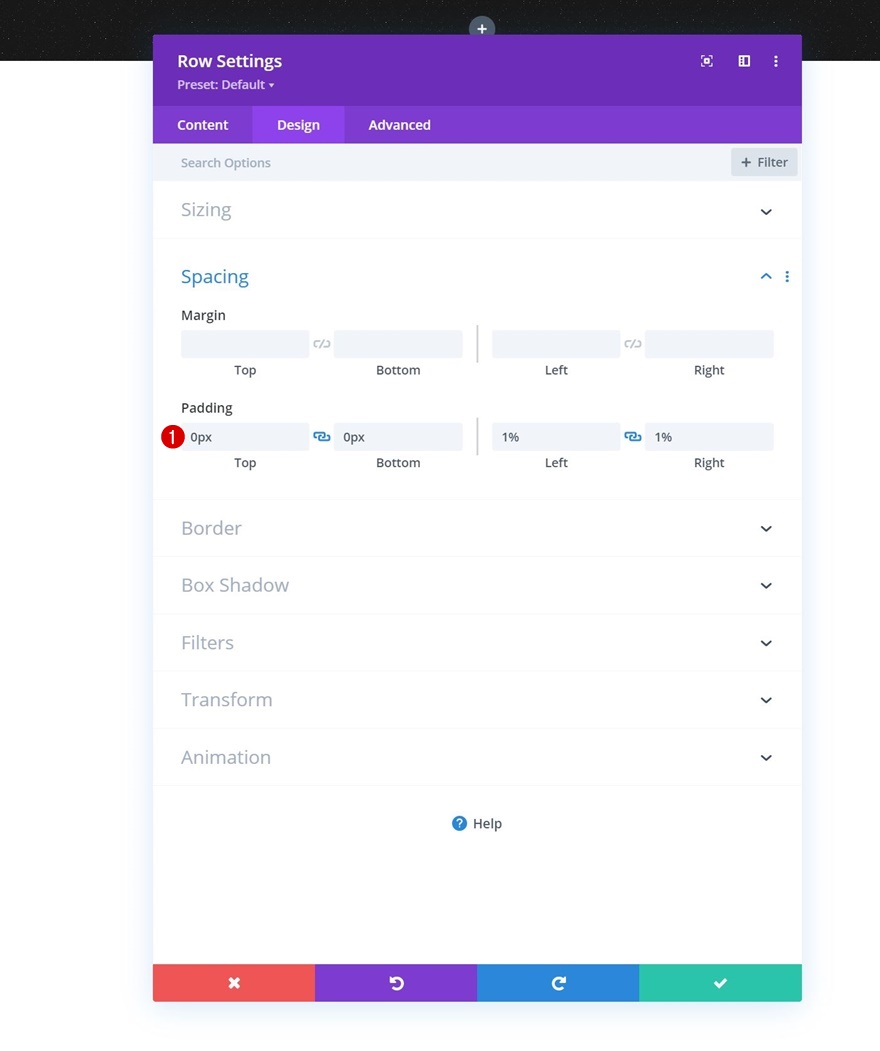
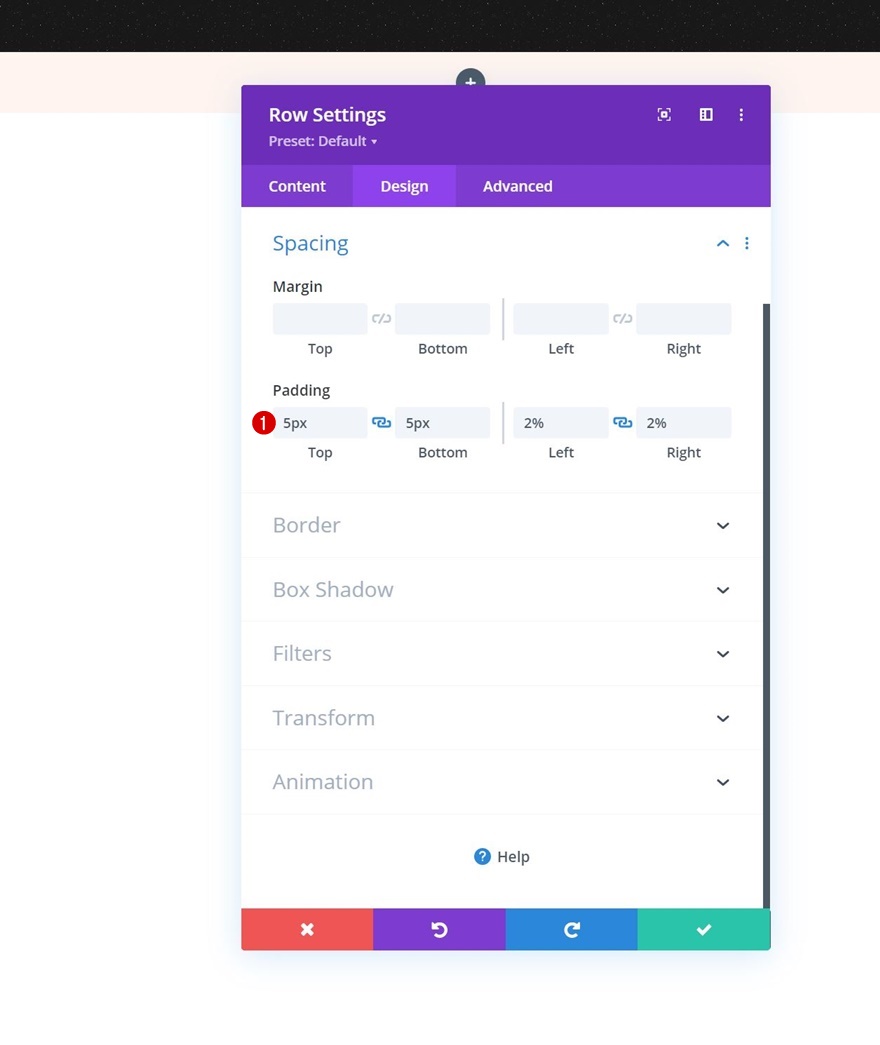
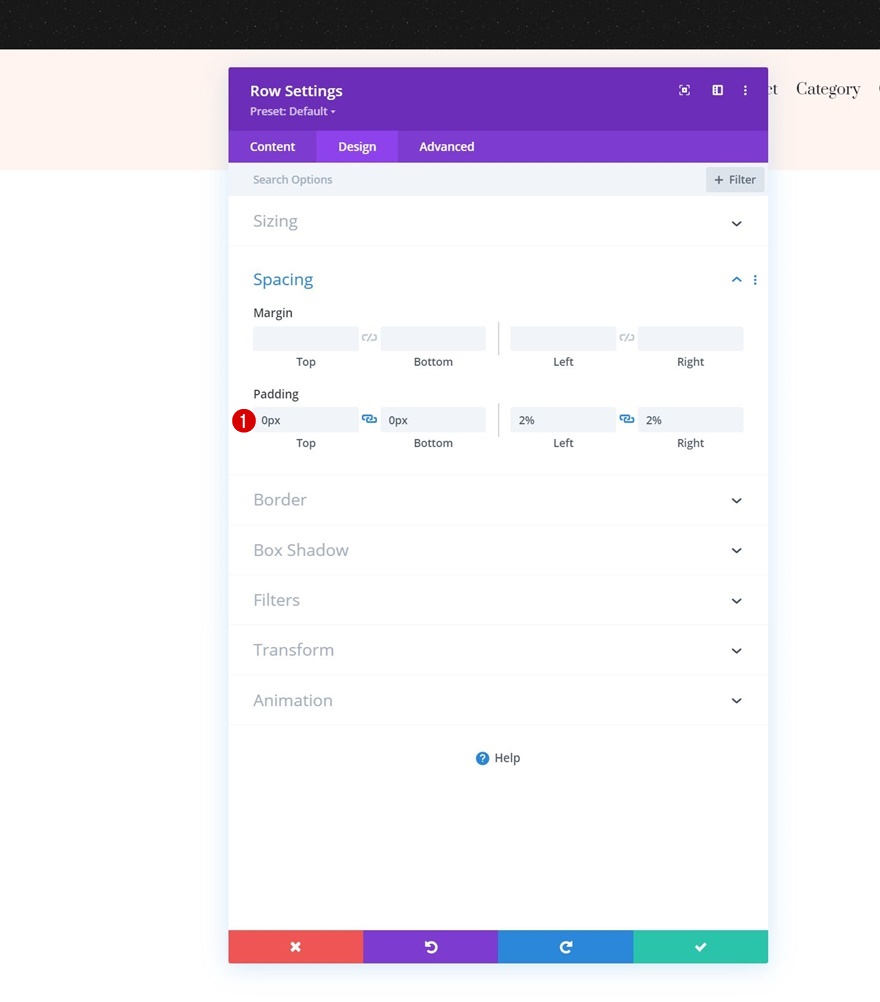
Espacement
Modifiez les valeurs d’espacement suivantes.
- Rembourrage supérieur : 0px
- Rembourrage en bas : 0px
- Rembourrage à gauche : 1%
- Rembourrage à droite : 1%
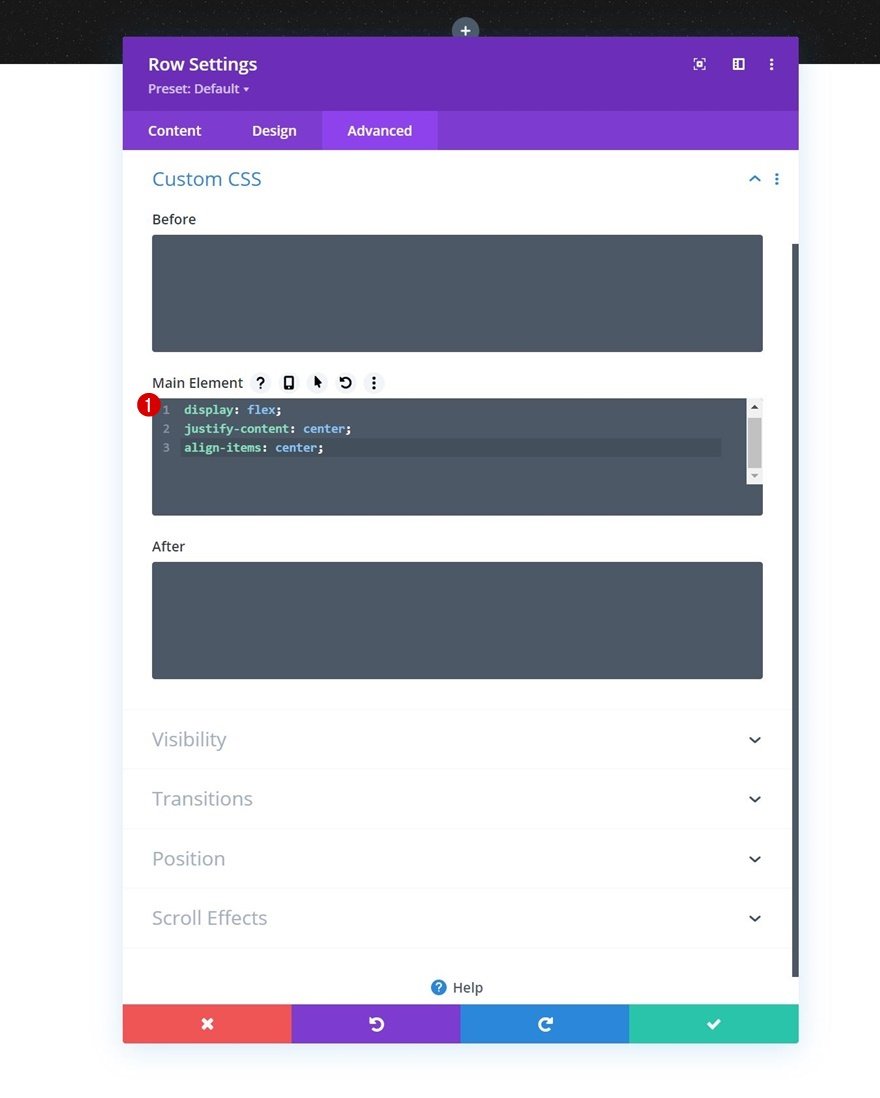
CSS de l’élément principal
Pour aligner automatiquement les colonnes verticalement, nous allons ajouter les lignes de code CSS suivantes à l’élément principal de la ligne dans l’onglet avancé :
display : flex ; justify-content : center ; align-items : center ;
Ajouter le module de suivi des médias sociaux à la colonne 1
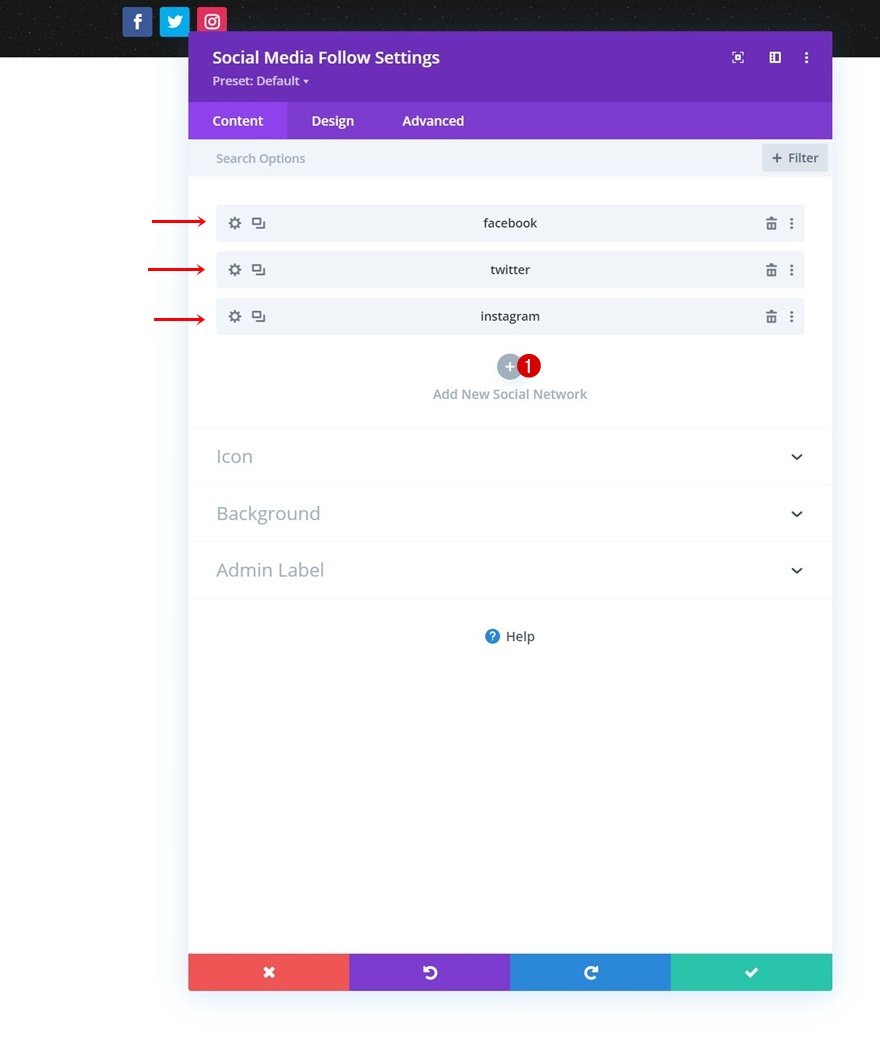
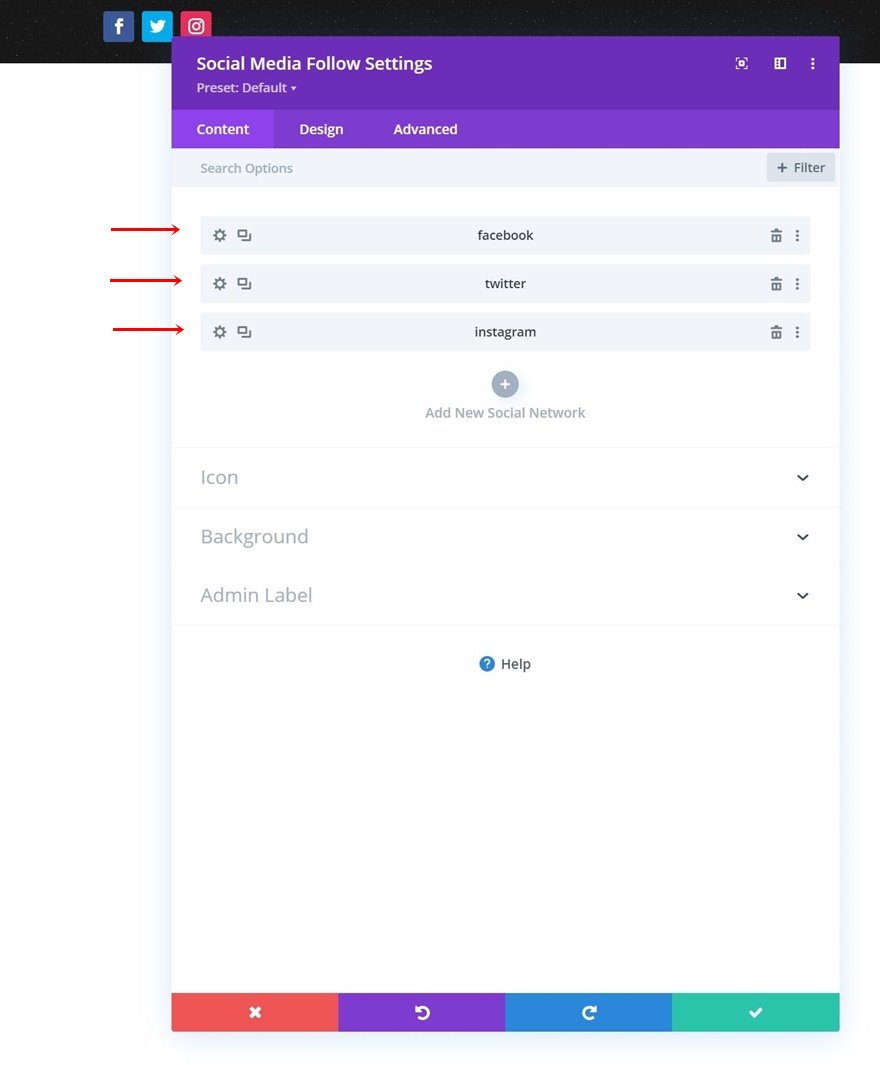
Ajouter des réseaux sociaux
Il est temps d’ajouter des modules, en commençant par un module de suivi des médias sociaux dans la colonne 1. Ajoutez les réseaux sociaux de votre choix.
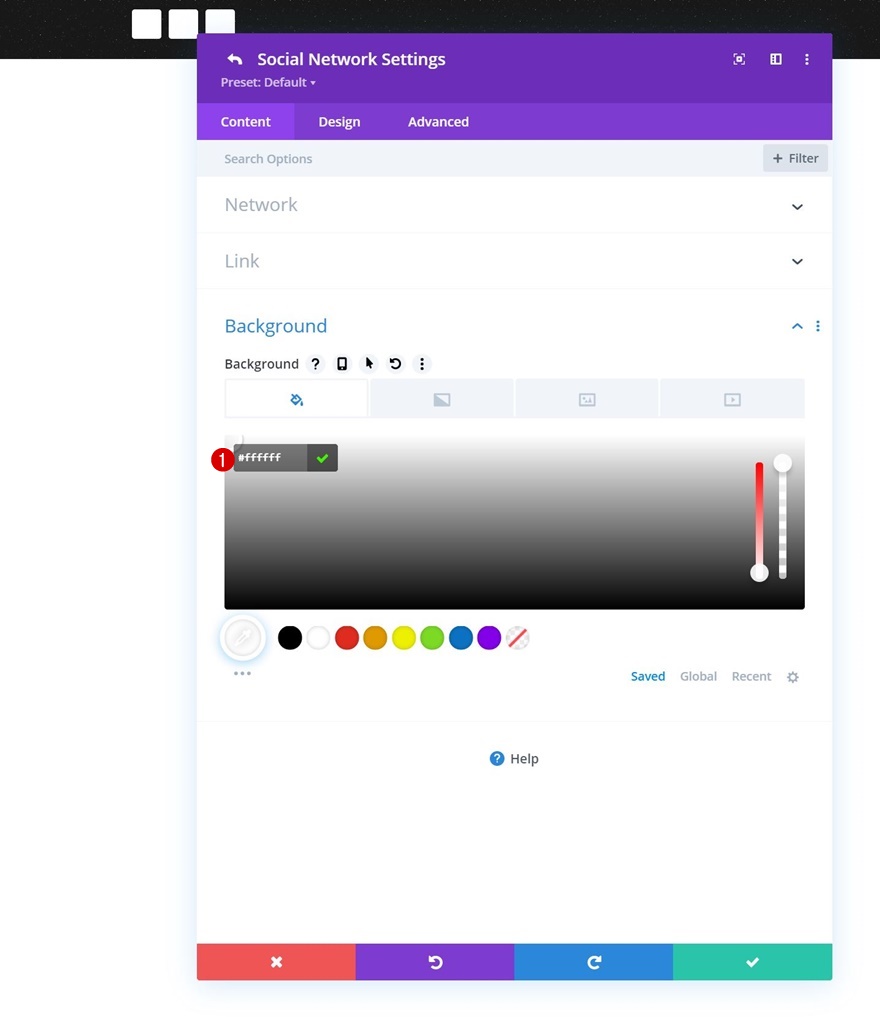
Changez la couleur d’arrière-plan de chaque réseau social individuellement
Ensuite, changez la couleur d’arrière-plan de chaque réseau social individuellement en blanc.
- Couleur d’arrière-plan : #ffffff
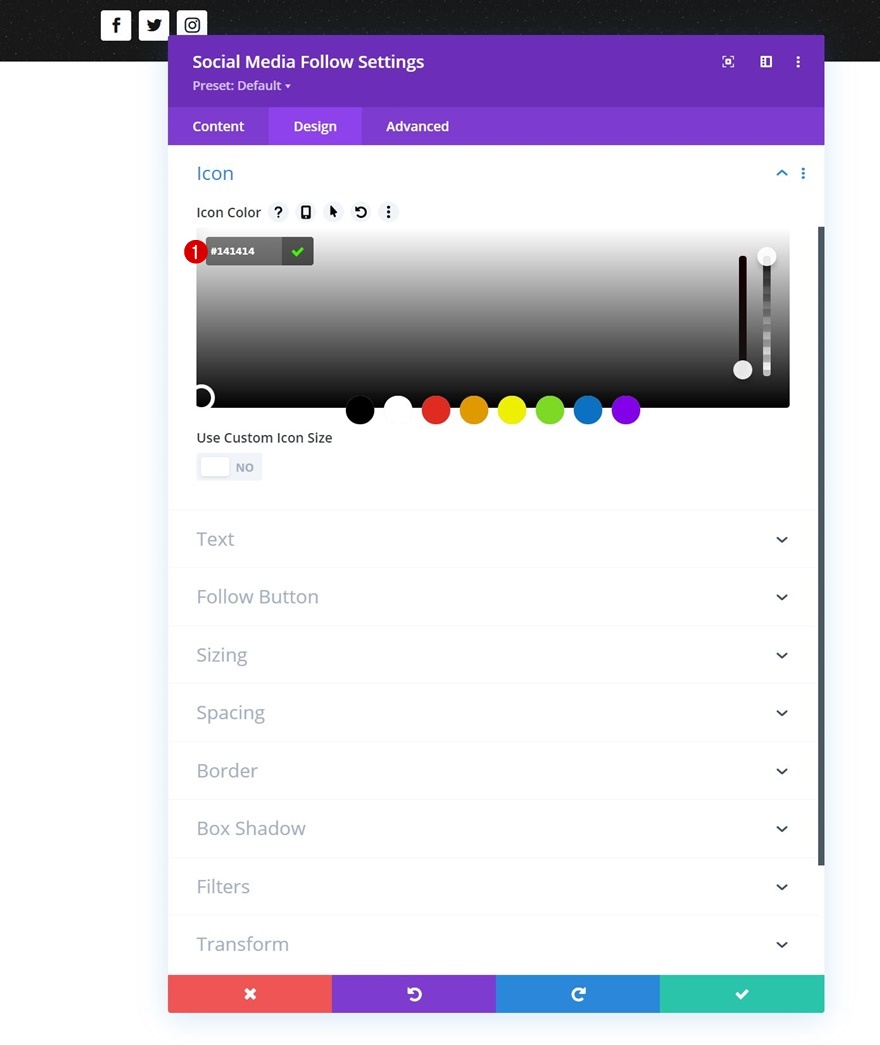
Paramètres de l’icône
Retournez dans les paramètres généraux du module et modifiez la couleur de l’icône dans l’onglet « Design ».
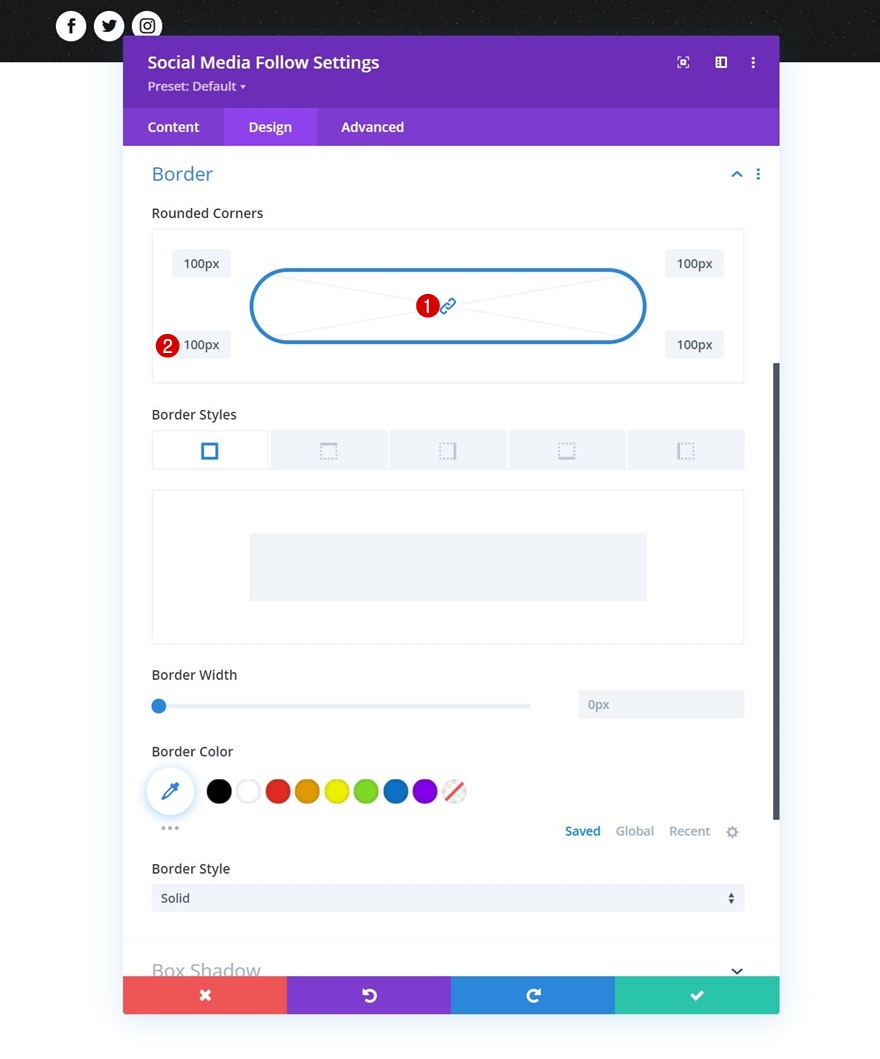
Bordure
Appliquez certains paramètres de coins arrondis dans les paramètres de bordure suivants.
Ajouter le module de bouton à la colonne 2
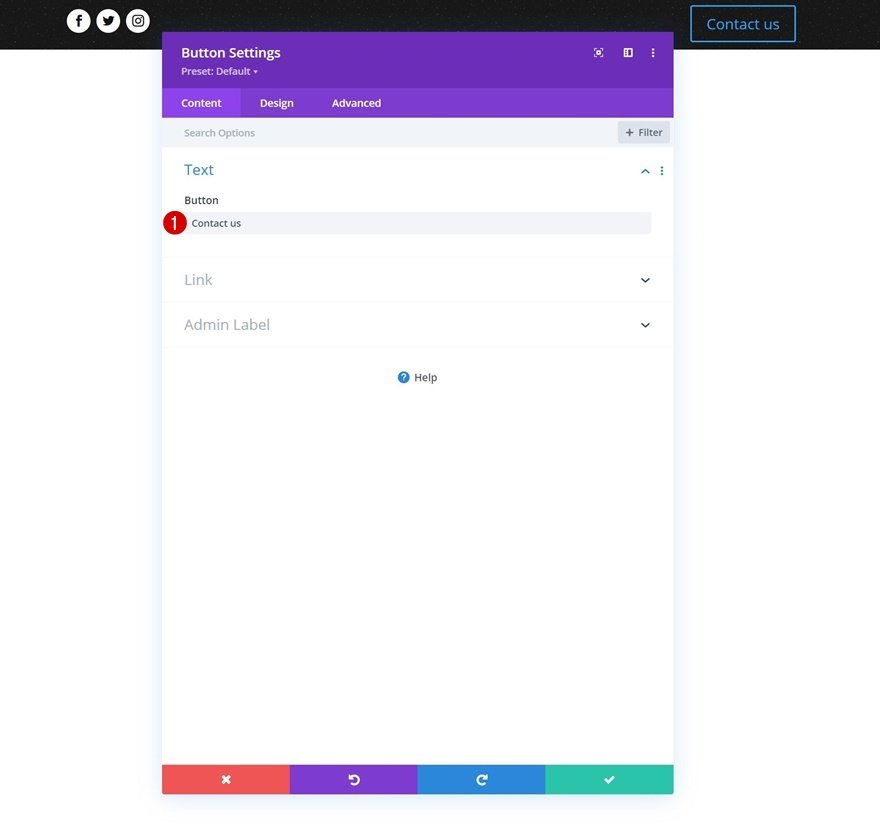
Ajouter une copie
Dans la colonne 2, le seul module dont nous avons besoin est un module bouton. Ajoutez une copie de votre choix.
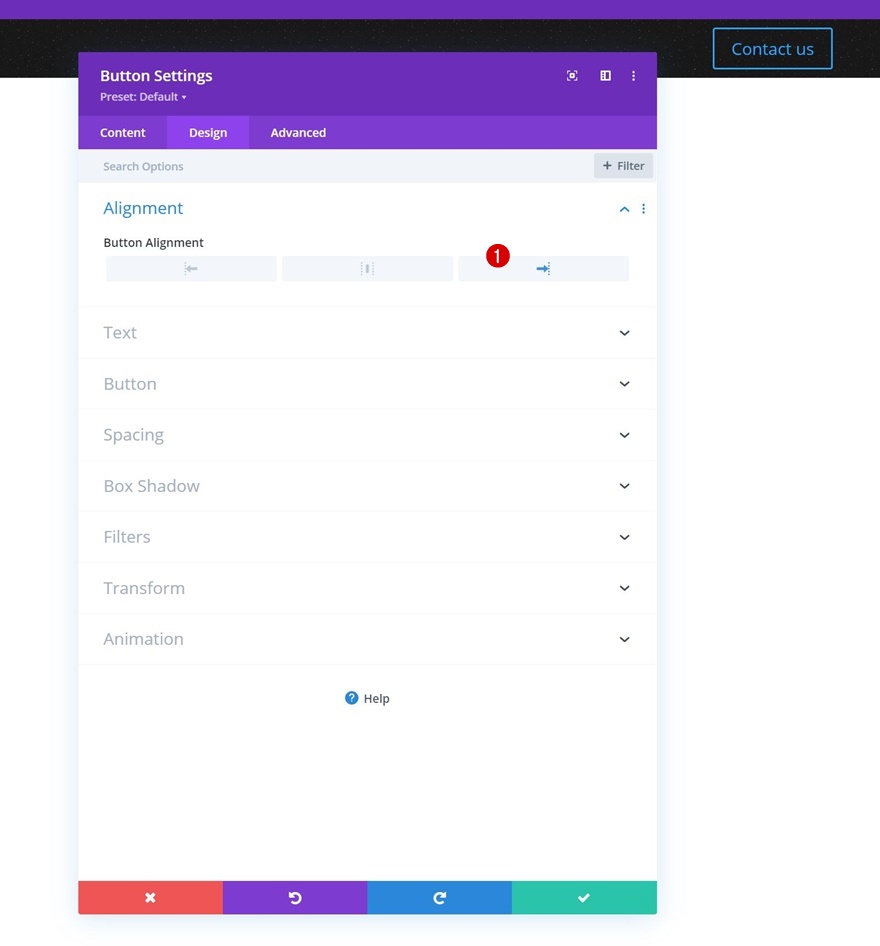
Alignement du bouton
Modifiez ensuite l’alignement du module.
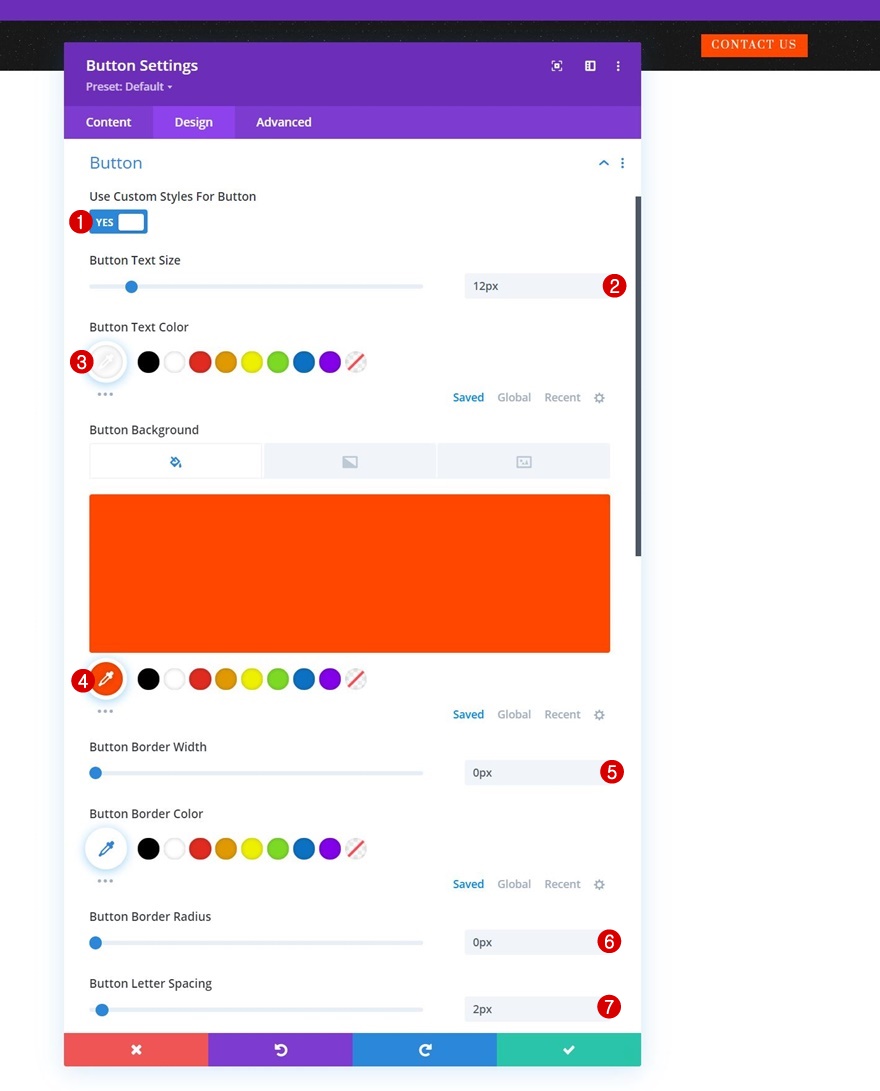
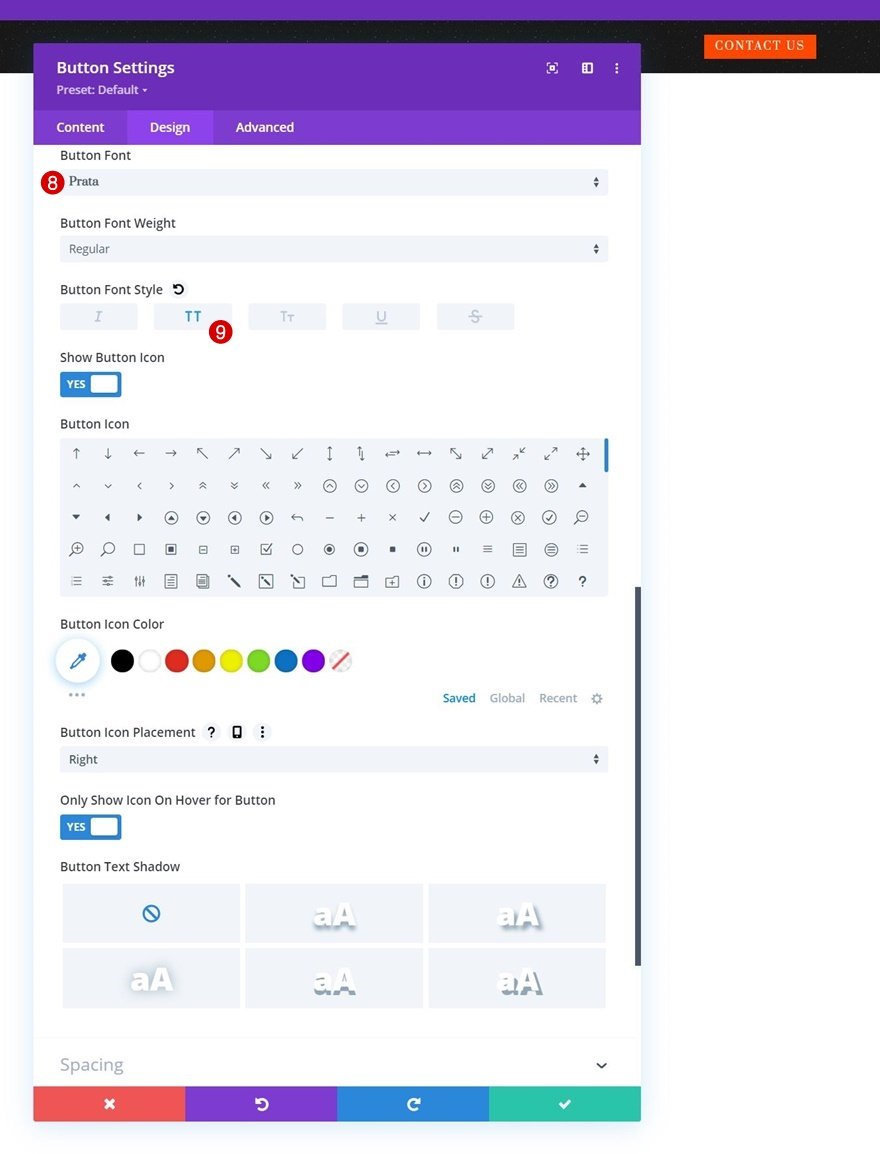
Paramètres du bouton
Ensuite, donnez un style au bouton.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 12px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #ff4700
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : 2px
- Police du bouton : Prata
- Style de police du bouton : Majuscule
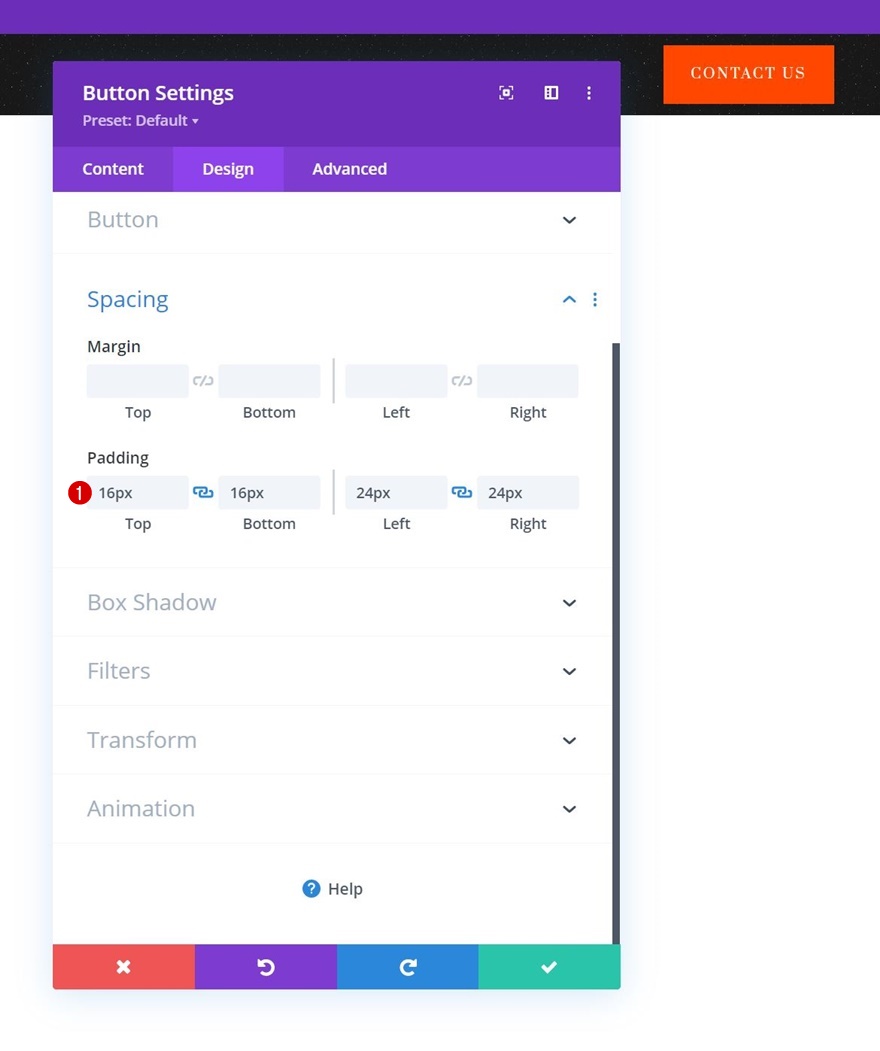
Espacement
Et complétez les paramètres du bouton en appliquant les valeurs de remplissage suivantes aux paramètres d’espacement :
- Top Padding : 16px
- Rembourrage inférieur : 16px
- Rembourrage gauche : 24px
- Remplacement à droite : 24px
Ajouter la section 2
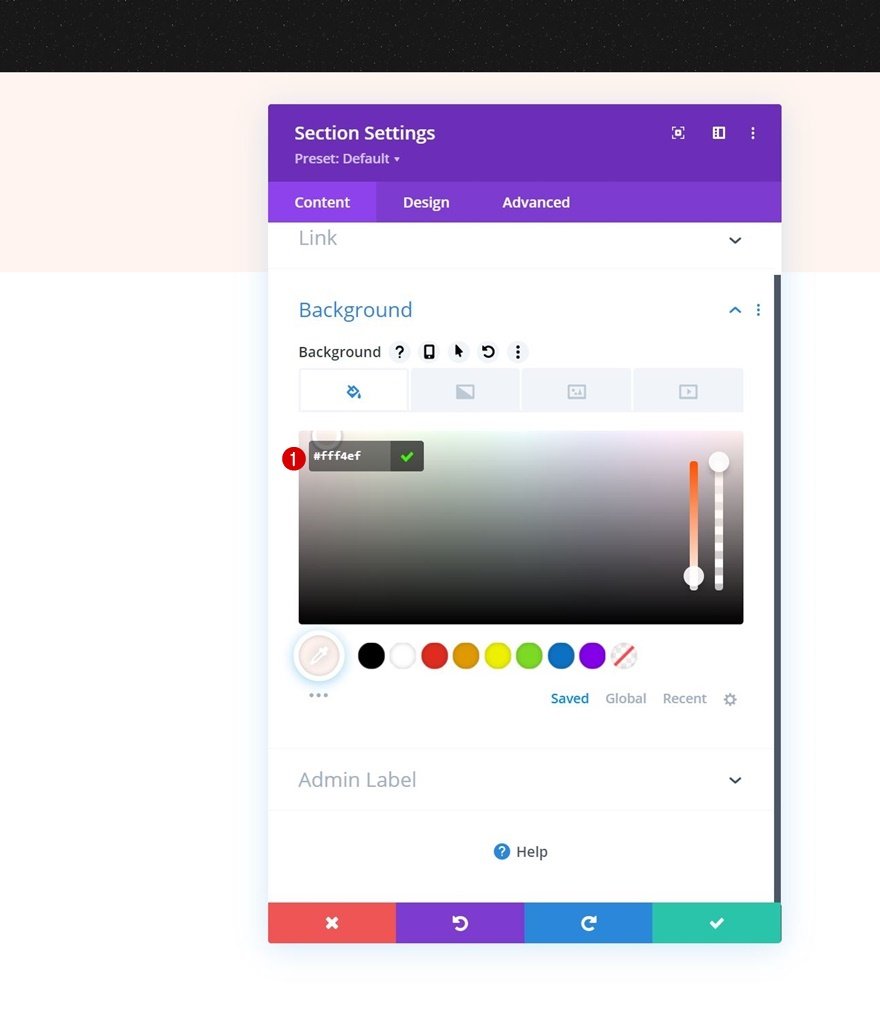
Couleur de fond
Ajoutez une autre section juste en dessous de la précédente et utilisez la couleur de fond suivante pour celle-ci :
- Couleur de fond : #fff4ef
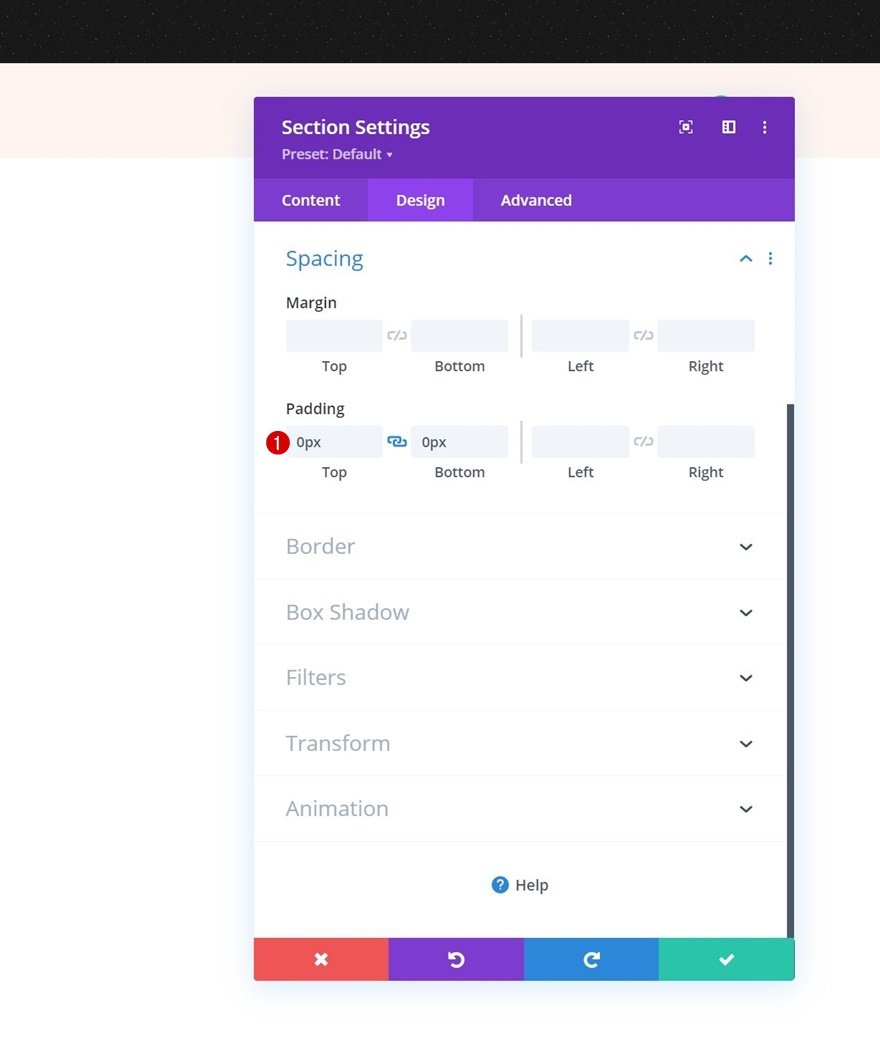
Espacement
Supprimez tous les rembourrages supérieurs et inférieurs par défaut dans l’onglet design suivant.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px
Ajouter la rangée #1
Structure des colonnes
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante :
Dimensionnement
Sans encore ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Egaliser les hauteurs des colonnes : Oui
- Largeur :
- Bureau : 80%
- Tablette et téléphone : 95
- Largeur maximale : 2580px
Espacement
Modifiez également les valeurs de remplissage dans les paramètres d’espacement.
- Rembourrage en haut : 5px
- Rembourrage en bas : 5px
- Rembourrage à gauche : 2%
- Remplissage à droite : 2%
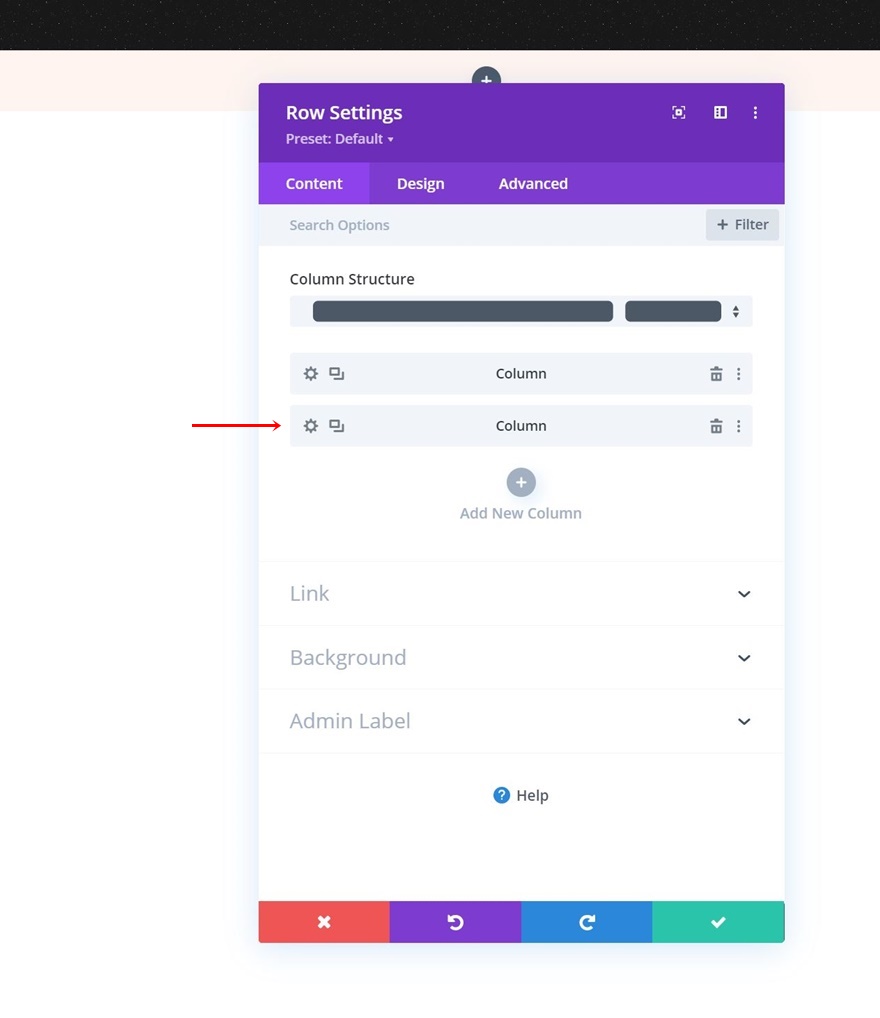
Paramètres de la colonne 2
Couleur de fond
Ensuite, ouvrez les paramètres de la colonne 2 et appliquez une couleur de fond sur la tablette et le téléphone uniquement.
- Bureau : /
- Tablette et téléphone : #f2e8e3
Espacement
Nous ajoutons également des espaces en haut et en bas pour les écrans de petite taille.
- Rembourrage supérieur :
- Rembourrage inférieur :
Ajouter un module de menu à la colonne 1
Sélectionner le menu
Ensuite, nous allons ajouter un module de menu à la ligne. Sélectionnez un menu de votre choix.
Télécharger le logo
Téléchargez un logo sur votre module de menu.
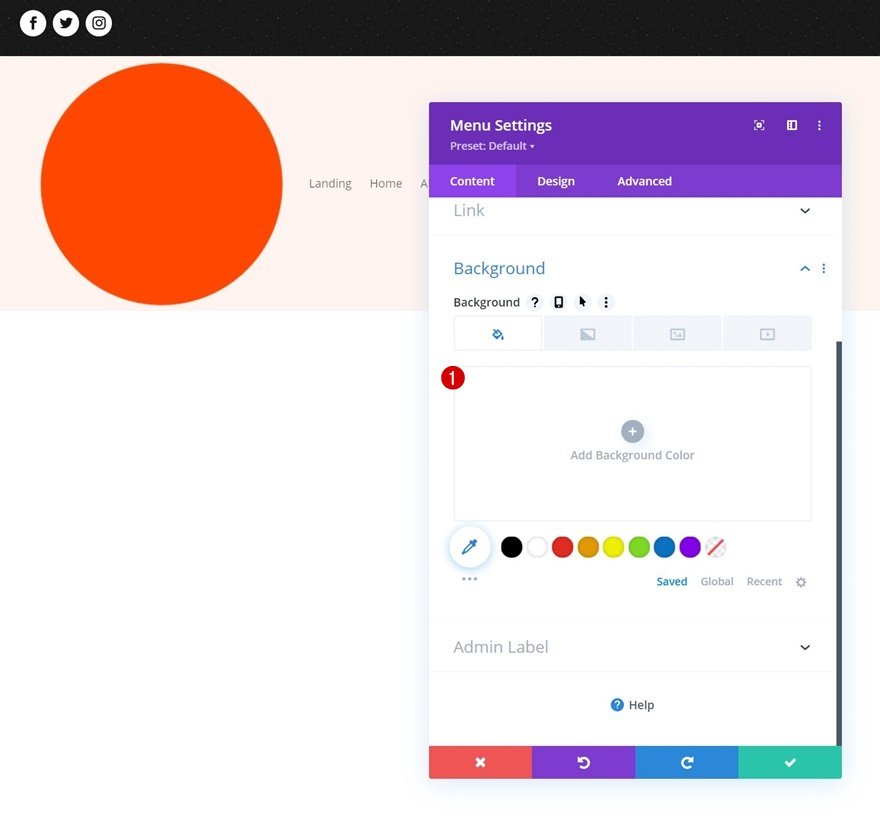
Supprimer la couleur d’arrière-plan
Supprimez ensuite la couleur d’arrière-plan du menu.
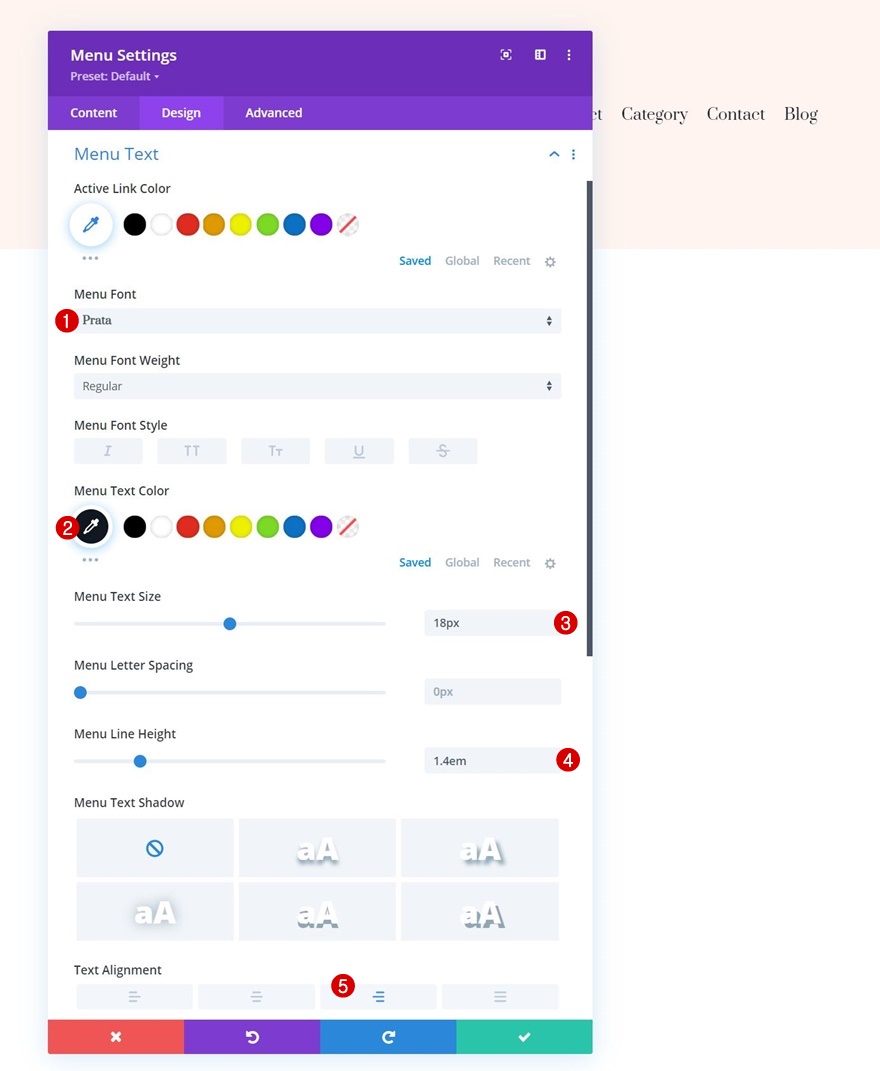
Paramètres du texte du menu
Passez à l’onglet Conception du module et définissez le style du texte du menu comme suit :
- Police du menu : Prata
- Couleur du texte du menu : #111821
- Taille du texte du menu : 18px
- Hauteur de la ligne de menu : 1.4em
- Alignement du texte : Droite
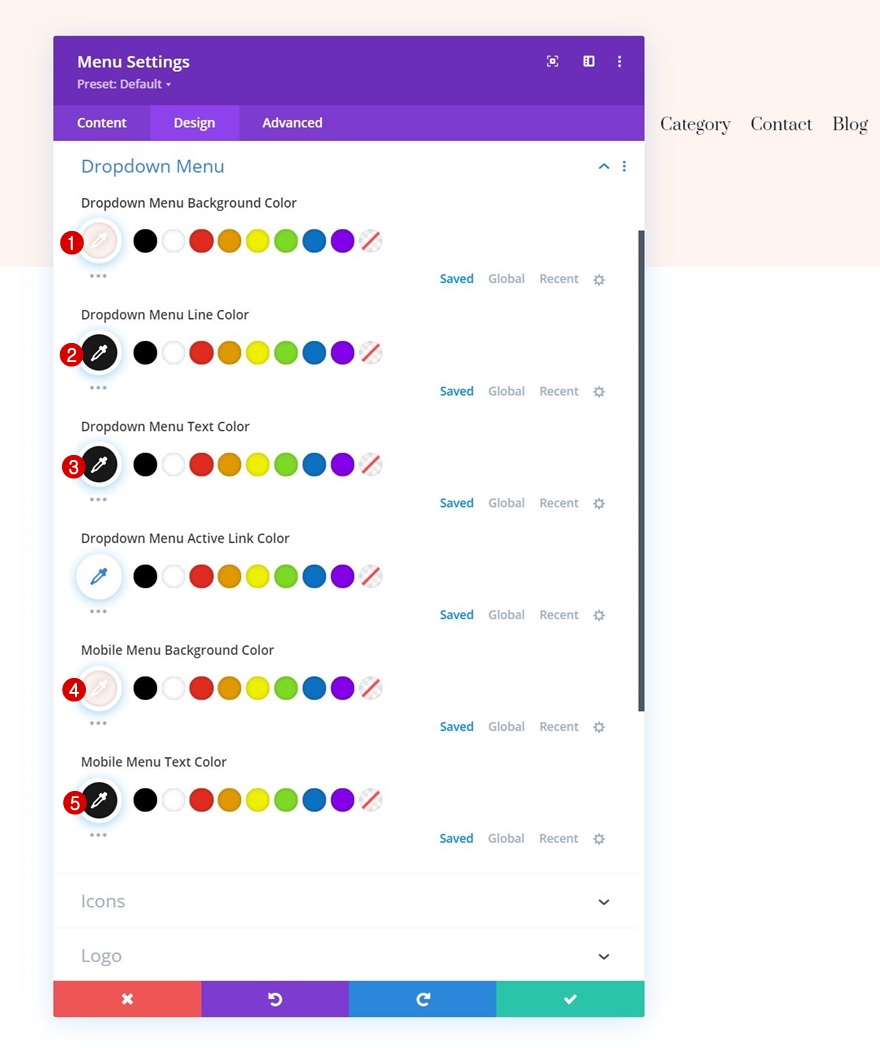
Paramètres du menu déroulant
Modifiez également les paramètres du menu déroulant.
- Couleur d’arrière-plan du menu déroulant : #fff4ef
- Couleur de la ligne du menu déroulant : #191919
- Couleur du texte du menu déroulant : #191919
- Couleur d’arrière-plan du menu mobile : #fff4ef
- Couleur du texte du menu mobile : #191919
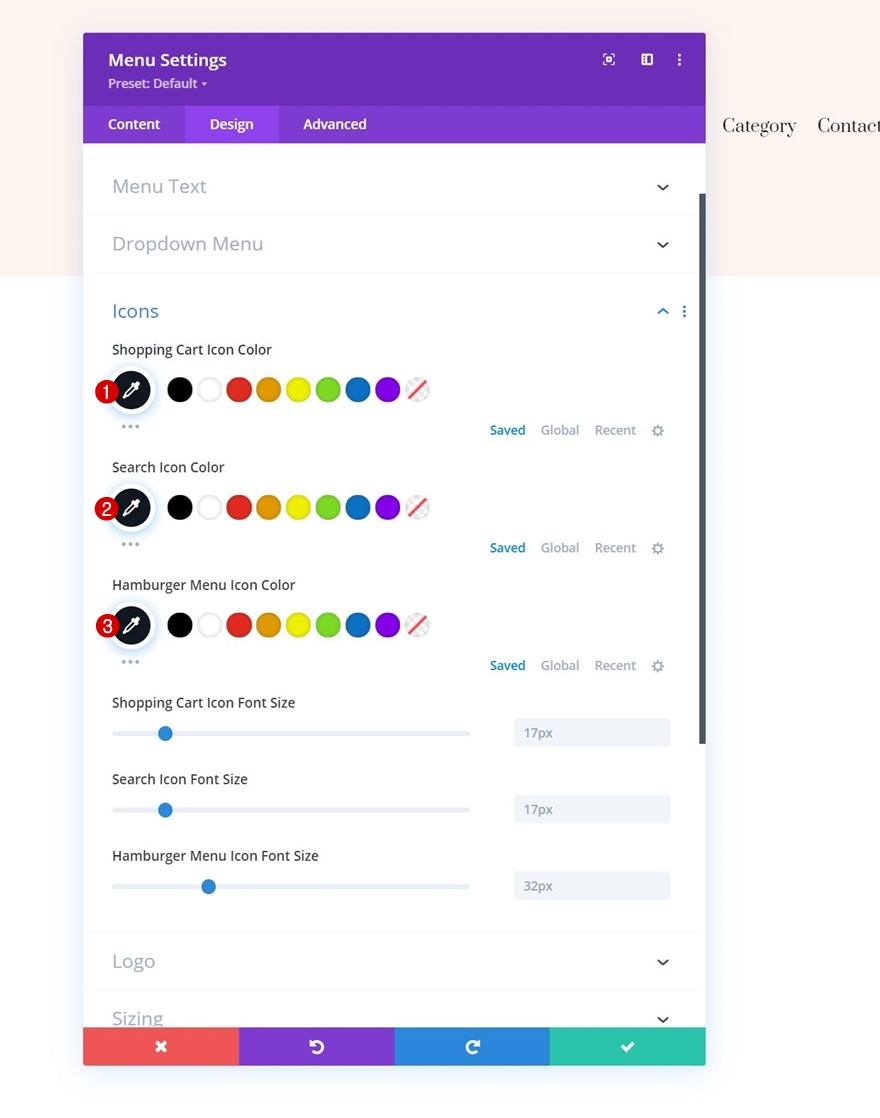
Paramètres des icônes
Ensuite, modifiez la couleur des icônes dans les paramètres des icônes.
- Couleur de l’icône du panier d’achat : #191919
- Couleur de l’icône de recherche : #191919
- Icône de menu Hamburger Couleur : #191919
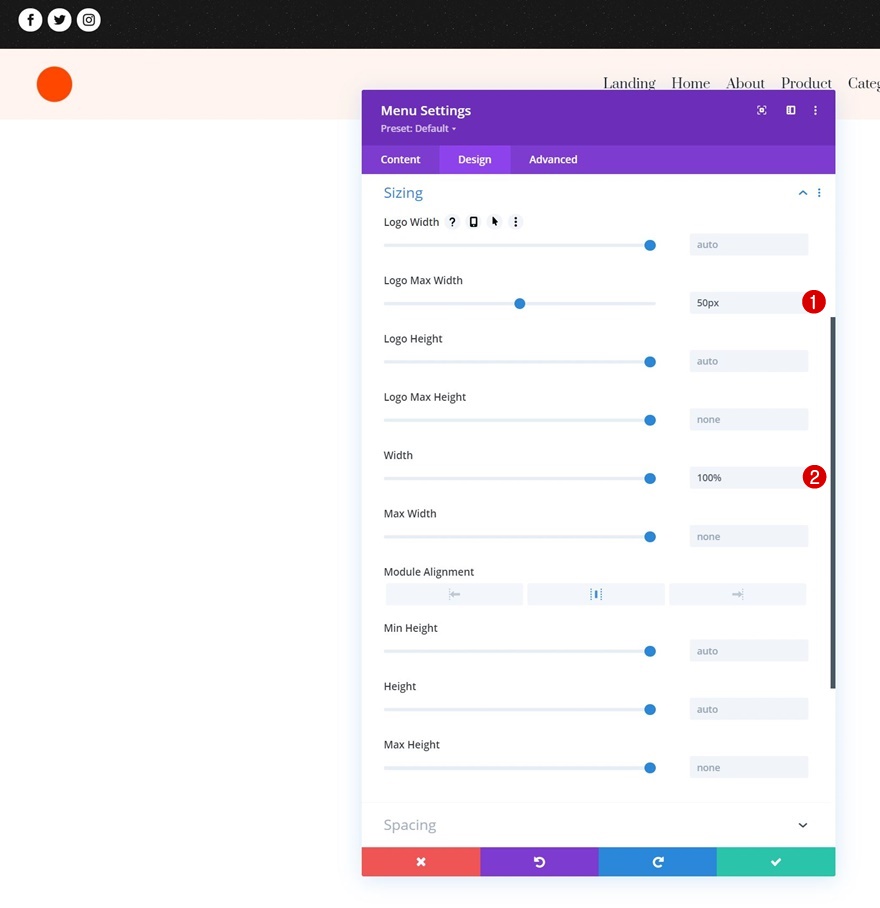
Dimensionnement
Et complétez les paramètres du module en appliquant les paramètres de dimensionnement suivants :
- Largeur maximale du logo : 50px
- Largeur maximale : 100
3. Ajout d’un formulaire de connexion et d’une fonctionnalité de clic
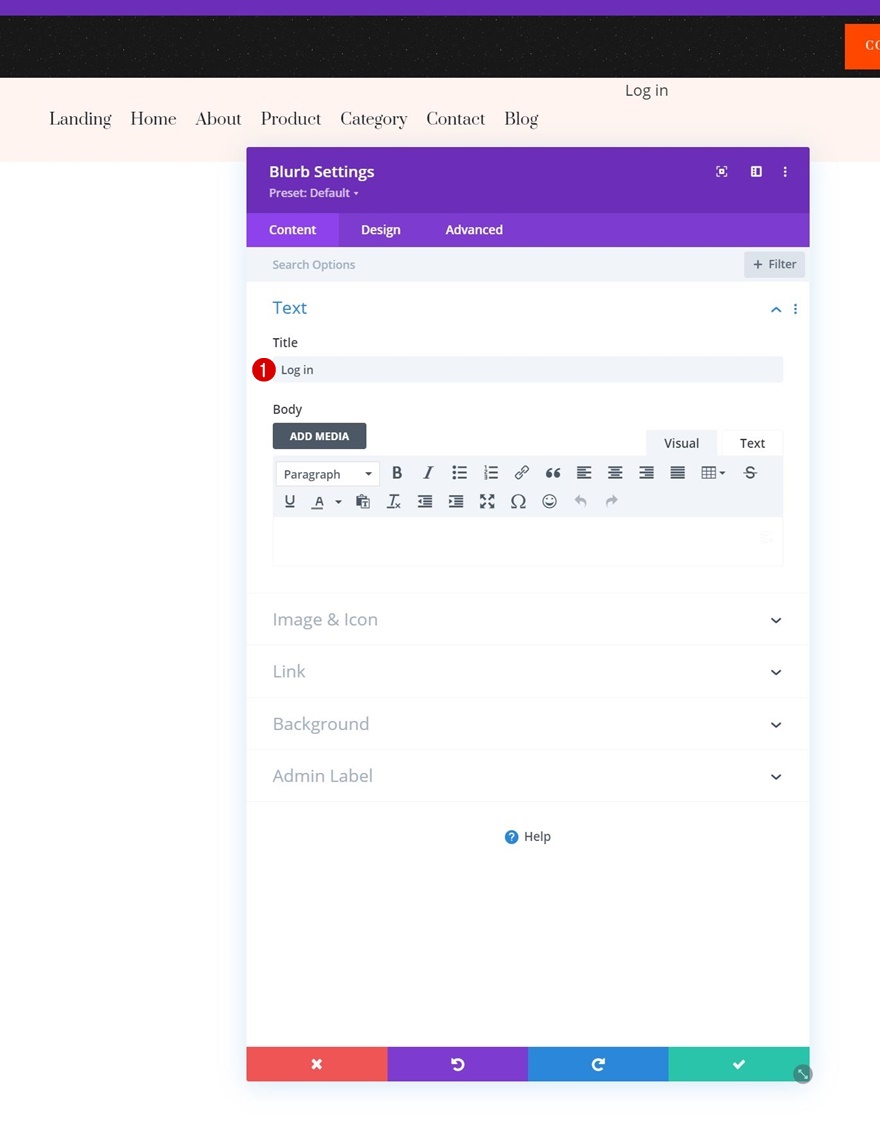
Ajouter le module Blurb à la colonne 2
Ajouter un titre
Maintenant que la base de notre en-tête a été construite, nous pouvons nous concentrer sur la création du déclencheur et du formulaire de connexion. La première chose dont nous avons besoin est un module Blurb dans la colonne 2 de notre ligne. Ici, nous allons ajouter un titre.
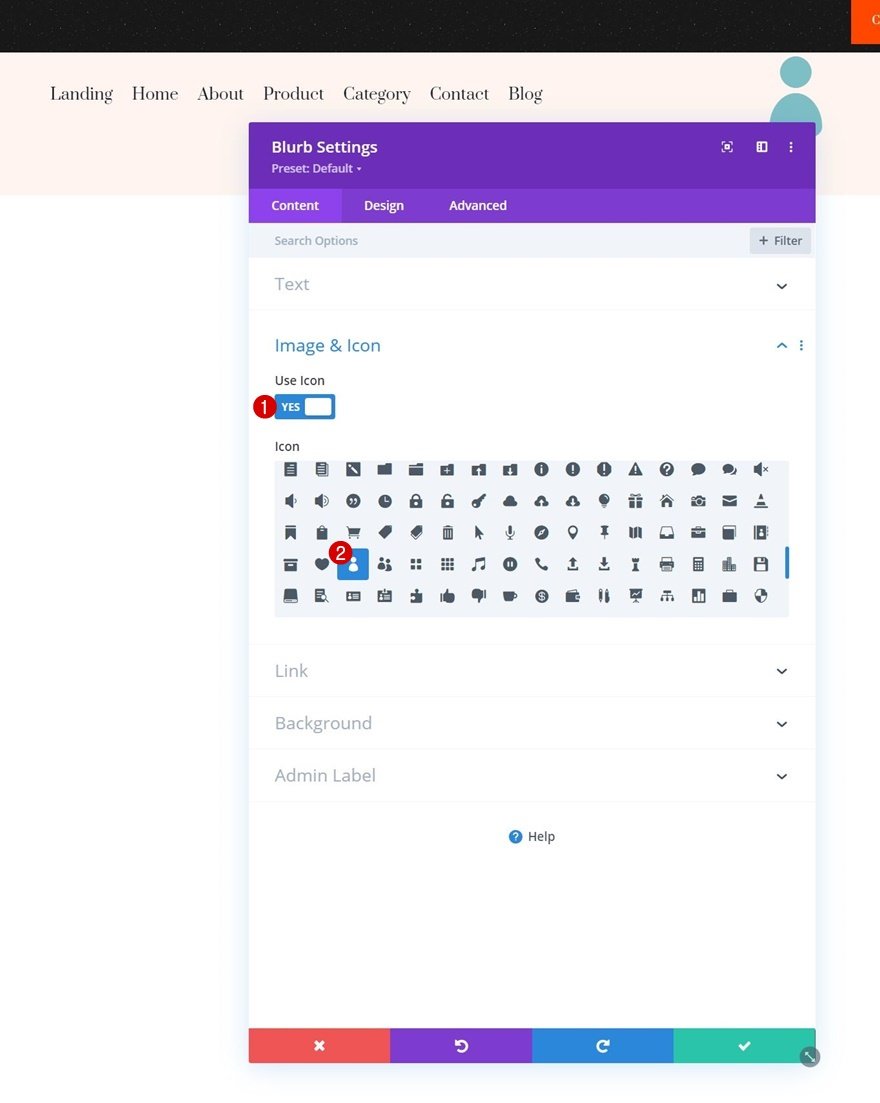
Sélectionnez une icône
Ensuite, nous allons sélectionner une icône.
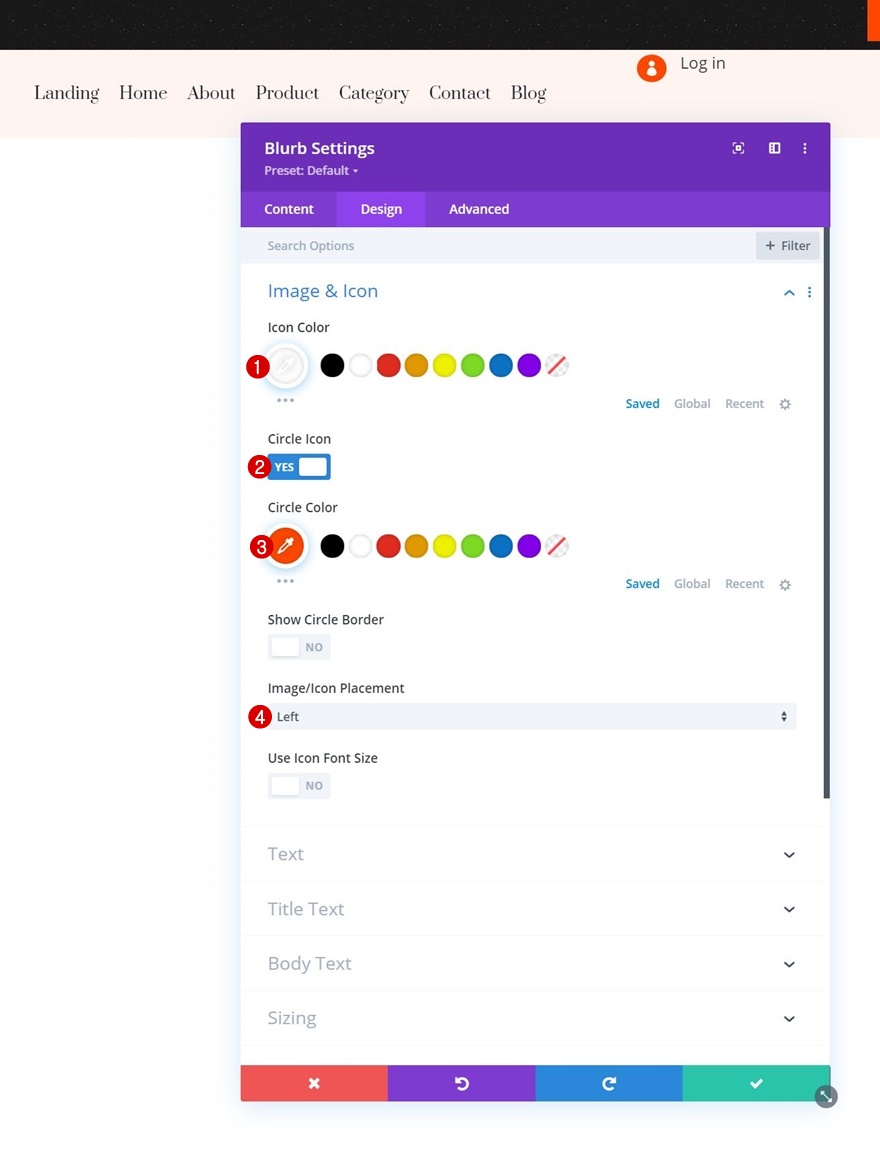
Paramètres de l’icône
Passez à l’onglet « Design » du module et modifiez les paramètres de l’icône comme suit :
- Couleur de l’icône : #ffffff
- Icône en forme de cercle : Oui
- Couleur du cercle : #ff4700
- Placement de l’image/icône : Gauche
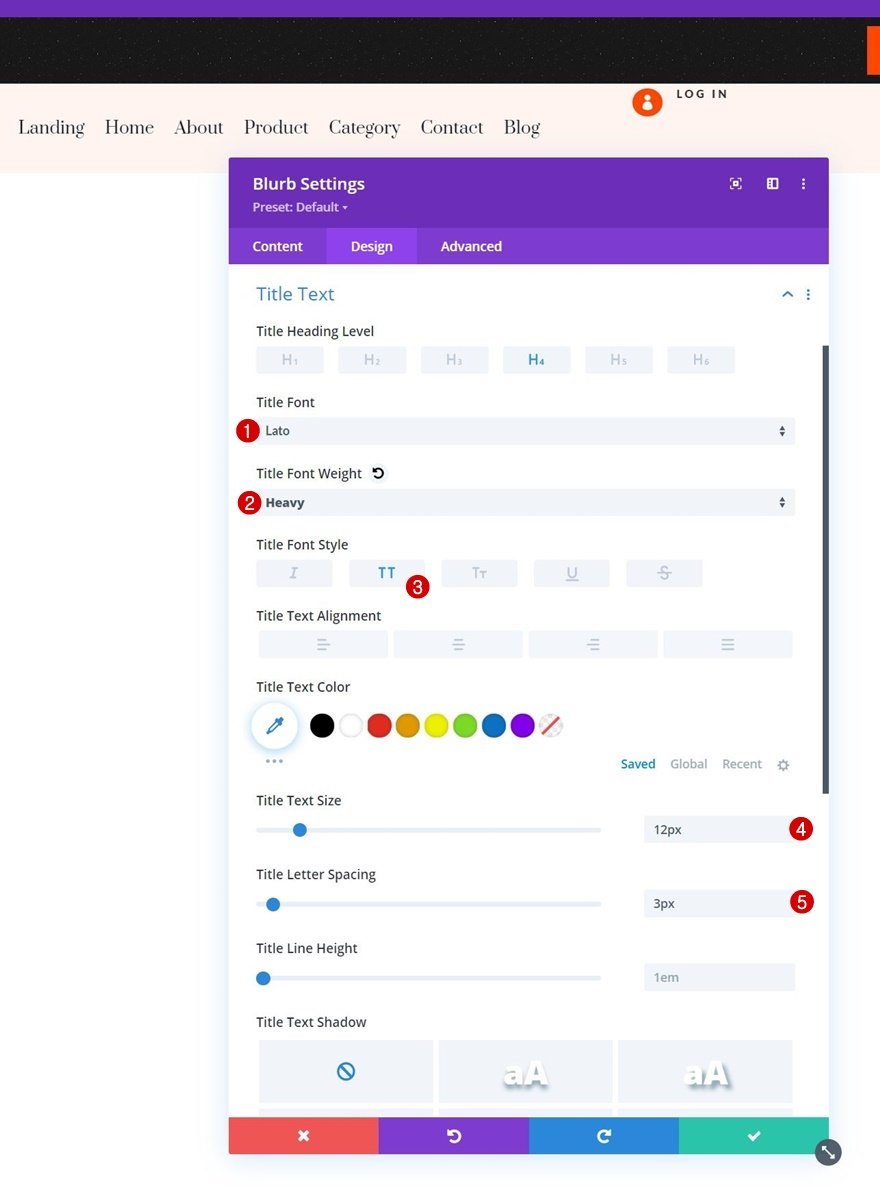
Paramètres du texte du titre
Ensuite, donnez un style au texte du titre.
- Police du titre : Lato
- Poids de la police du titre : Heavy
- Style de la police du titre : Majuscules
- Taille du texte du titre : 12px
- Espacement des lettres du titre : 3px
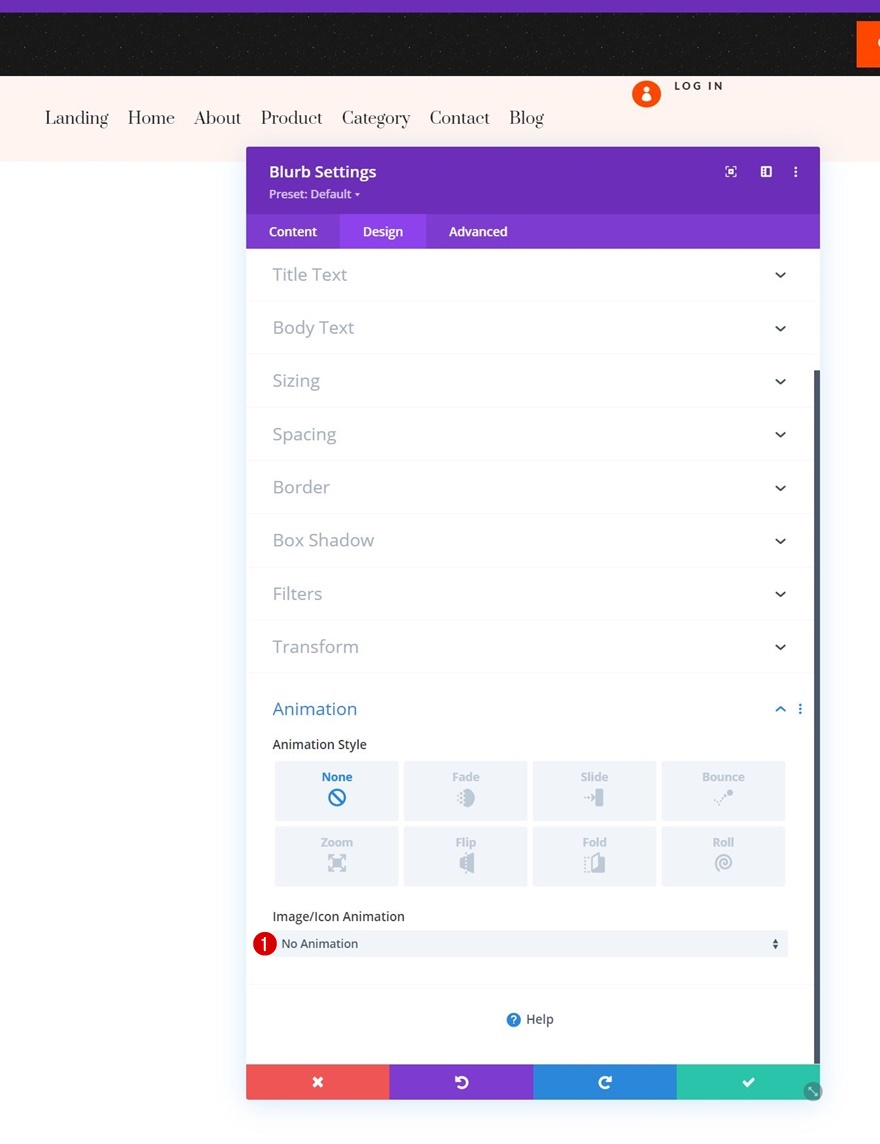
Animation
Nous supprimons également l’animation par défaut de ce module dans les paramètres d’animation.
- Animation des images/icônes : Pas d’animation
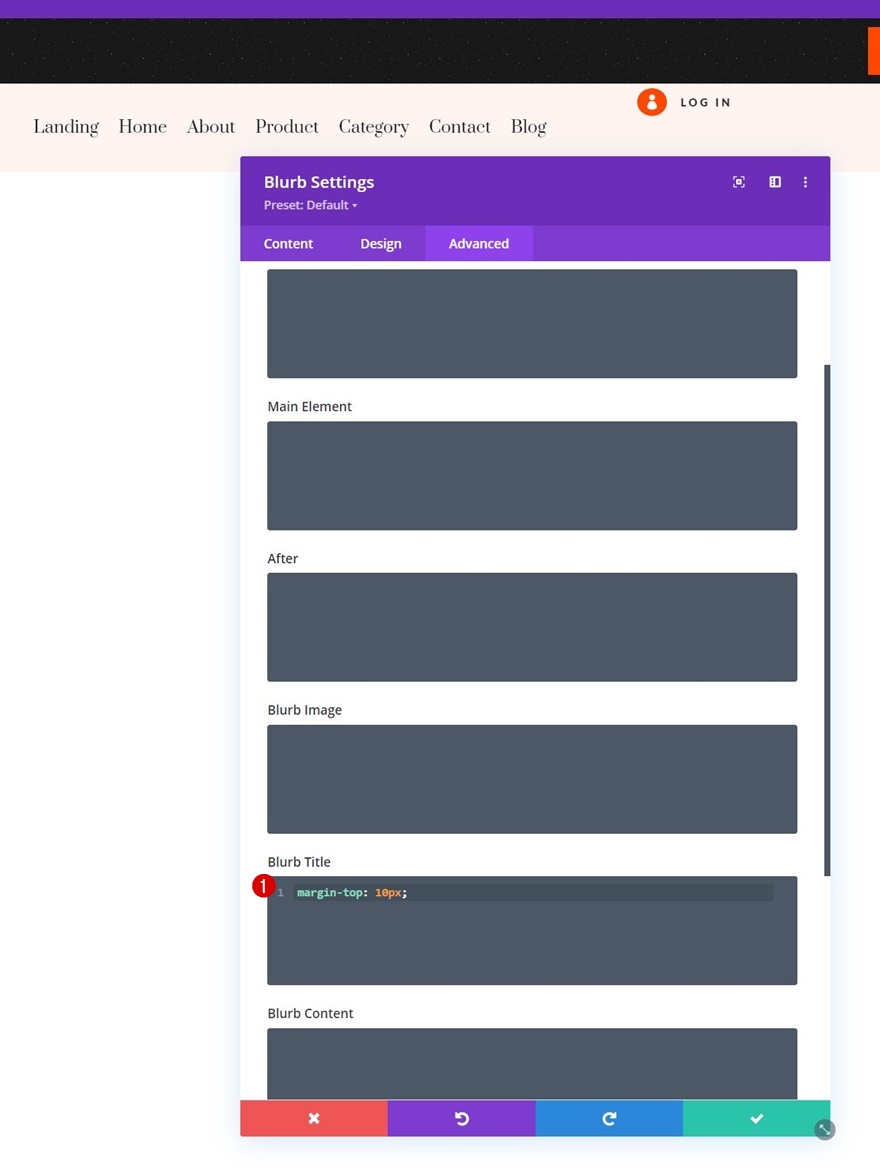
Titre de la brochure CSS
Nous allons ajouter une marge supérieure au titre de la brochure dans l’onglet avancé.
margin-top : 10px ;
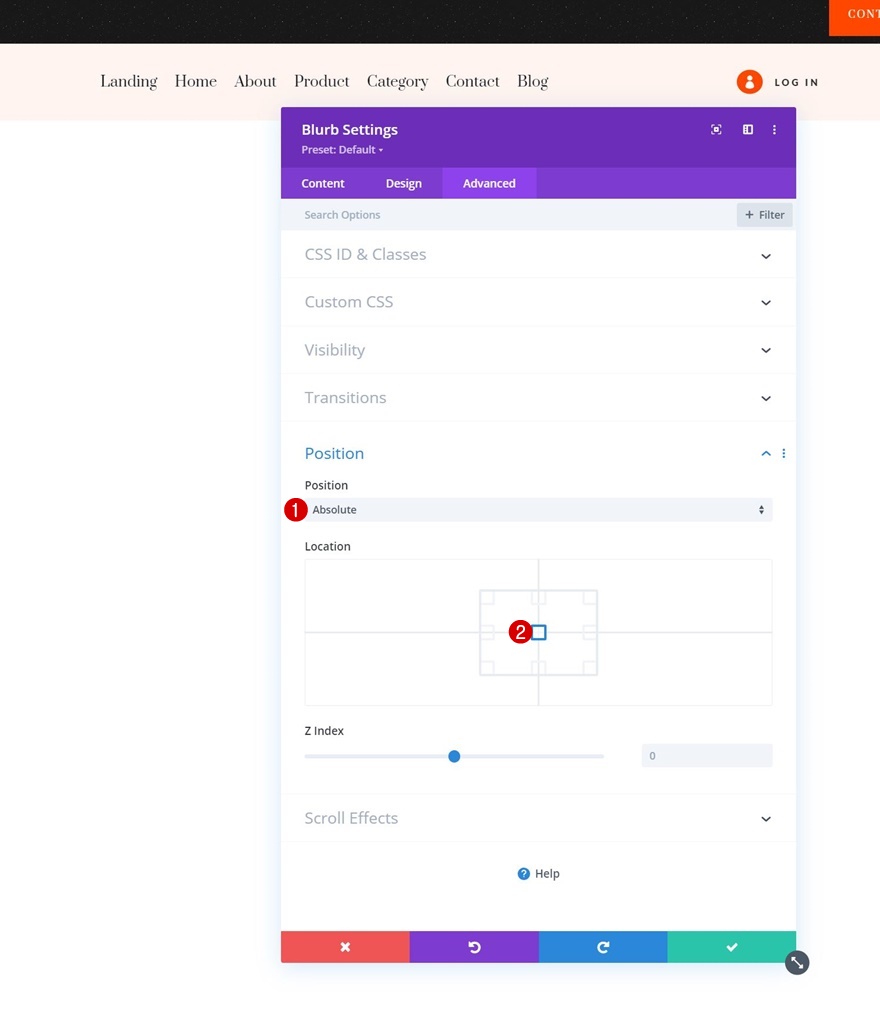
Position
Enfin, nous allons repositionner le module dans les paramètres de position.
- Position : Absolue
- Position : Centre
Ajouter la rangée n°2 à la section n°2
Structure des colonnes
Pour ajouter le formulaire de connexion, nous allons utiliser une nouvelle ligne sous la précédente, avec la structure de colonnes suivante :
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement comme suit :
- Egaliser les hauteurs des colonnes : Oui
- Largeur maximale : 2580px
Espacement
Modifiez également les valeurs de l’espacement.
- Rembourrage en haut : 0px
- Rembourrage en bas : 0px
- Rembourrage à gauche : 2%
- Rembourrage à droite : 2%
Ajouter le module de connexion à la colonne 2
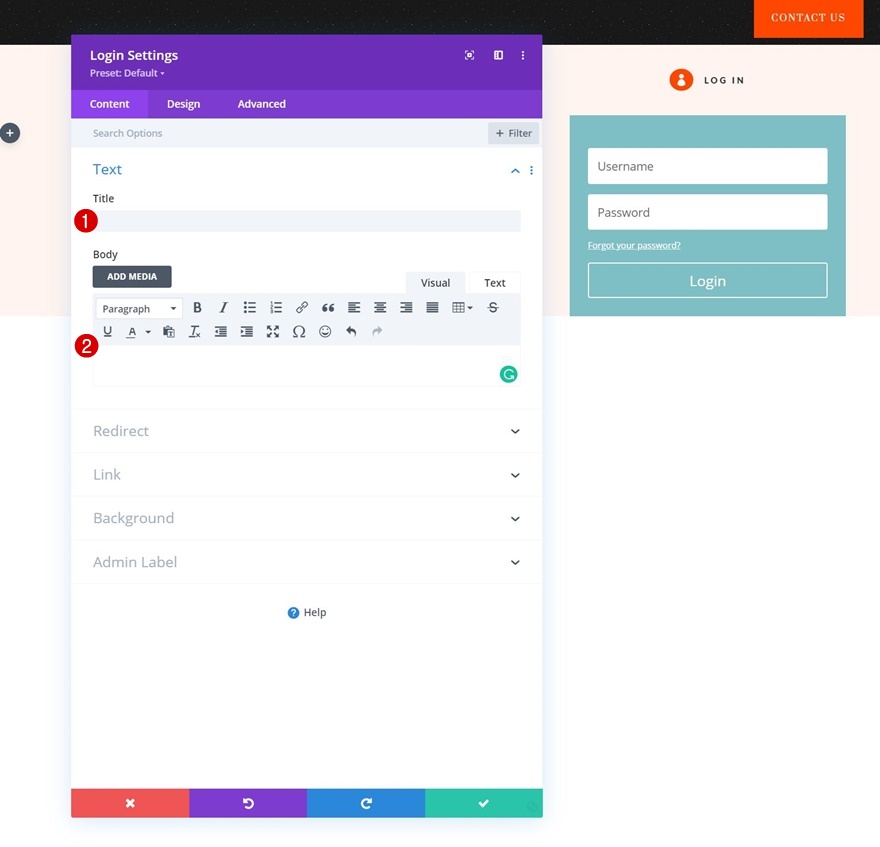
Supprimer le contenu
Ajoutez un module de connexion à la colonne 2. Assurez-vous que les cases de contenu sont vides.
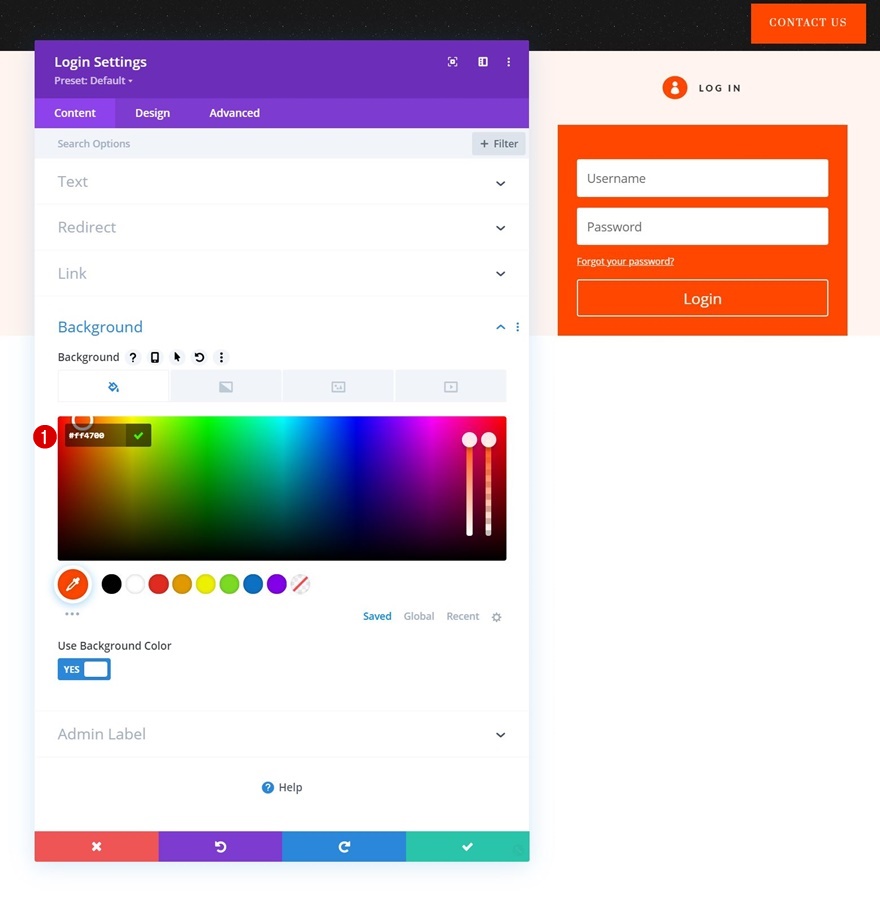
Couleur d’arrière-plan
Modifiez ensuite la couleur d’arrière-plan.
- Couleur de fond : #ff4700
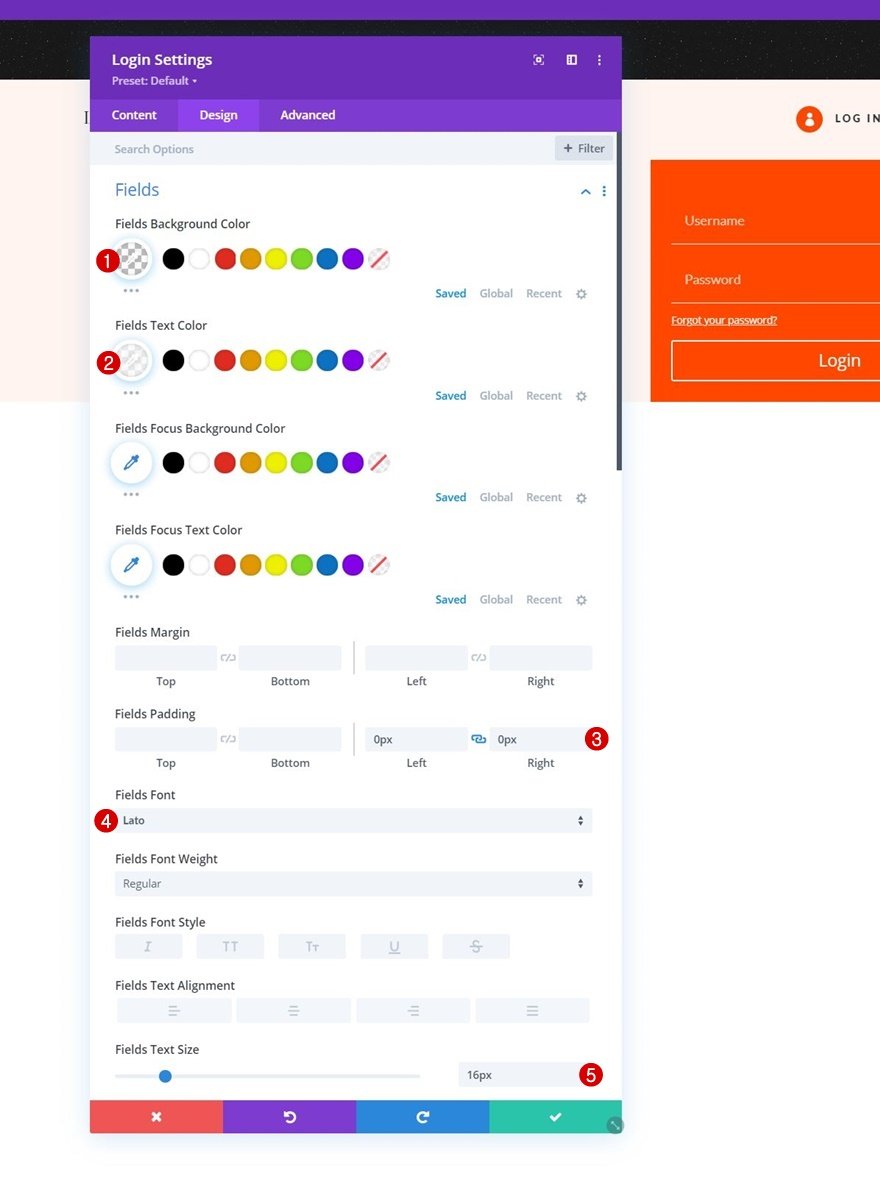
Paramètres des champs
Passez à l’onglet Conception et définissez le style des champs.
- Couleur d’arrière-plan des champs : rgba(0,0,0,0)
- Couleur du texte des champs : rgba(255,255,255,0.73)
- Rembourrage gauche des champs : 0px
- Fields Right Padding : 0px
- Police Fields : Lato
- Taille du texte des champs : 16px
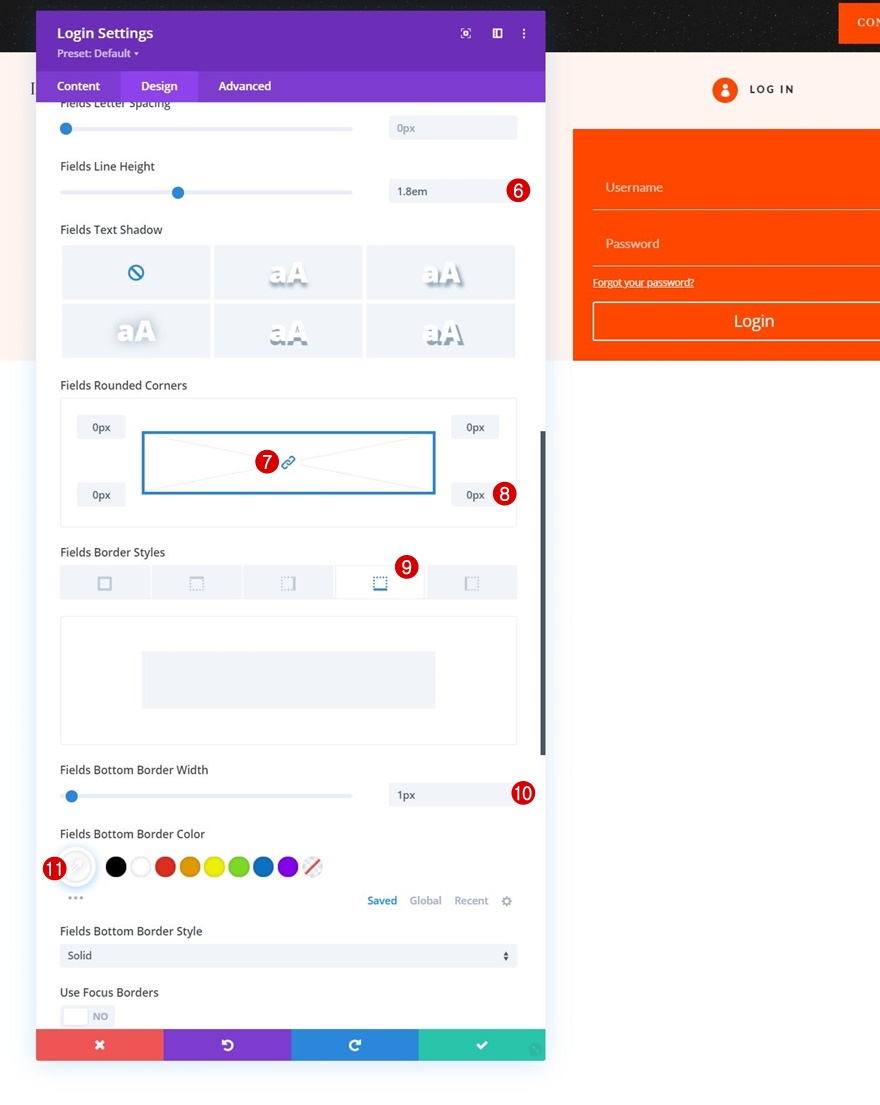
- Hauteur des lignes des champs : 1.8em
- Tous les coins : 0px
- Fields Bottom Border Width (largeur de la bordure inférieure des champs) : 1px
- Fields Bottom Border Color : #ffffff
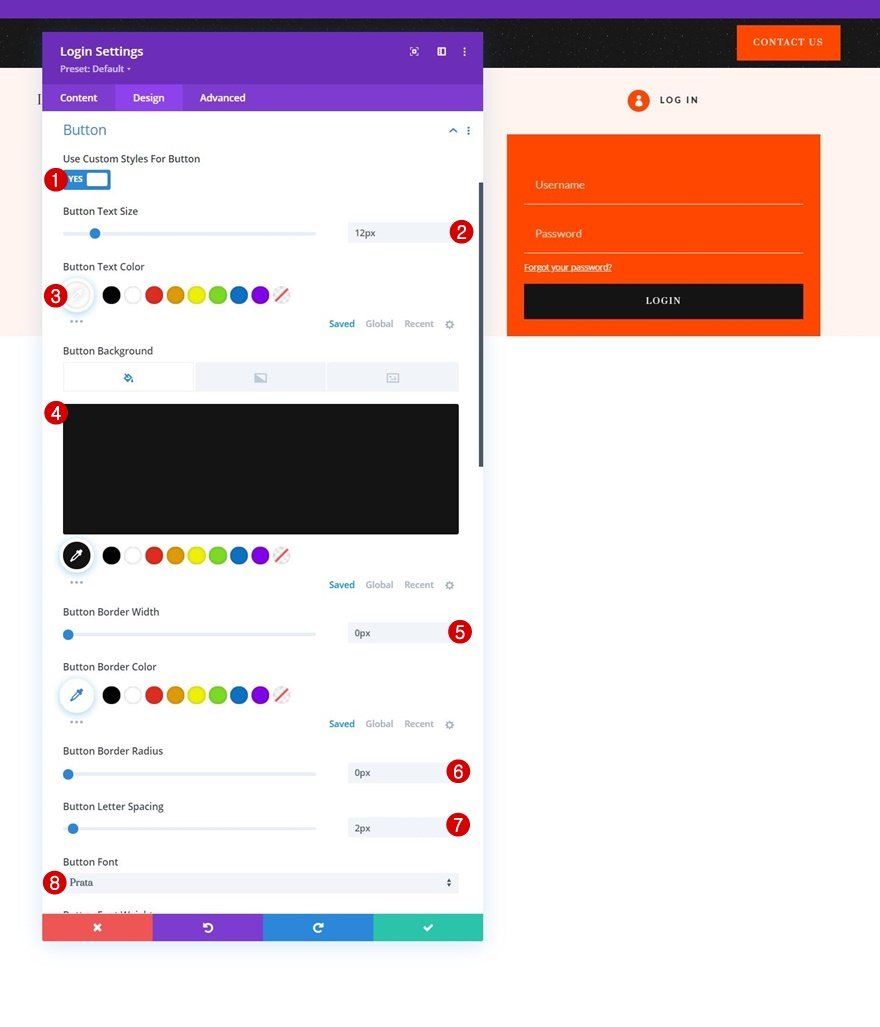
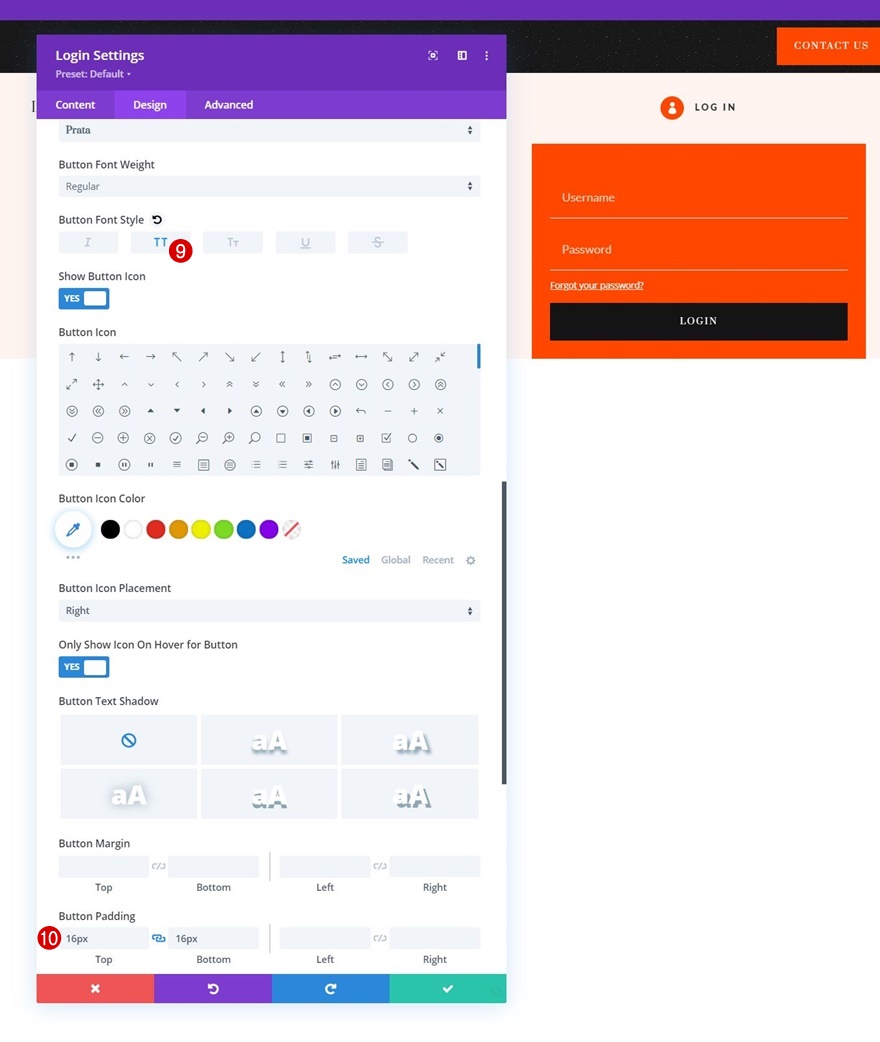
Paramètres des boutons
Modifiez ensuite les paramètres des boutons comme suit :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 12px
- Couleur du texte du bouton : #ffffff
- Couleur d’arrière-plan du bouton : #141414
- Largeur de la bordure du bouton : 0px
- Rayon de la bordure du bouton : 0px
- Espacement des lettres du bouton : 2px
- Police du bouton : Prata
- Style de police du bouton : Majuscule
- Rembourrage en haut du bouton : 16px
- Remplissage du bouton en bas : 16px
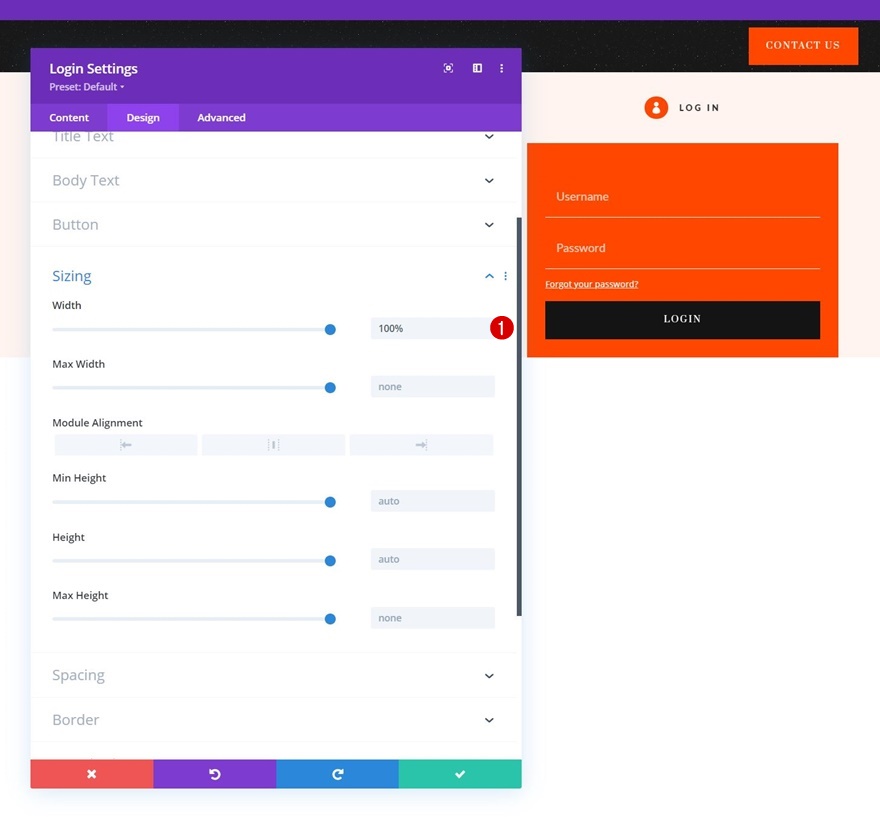
Dimensionnement de
Assurez-vous que la largeur est également de « 100% ».
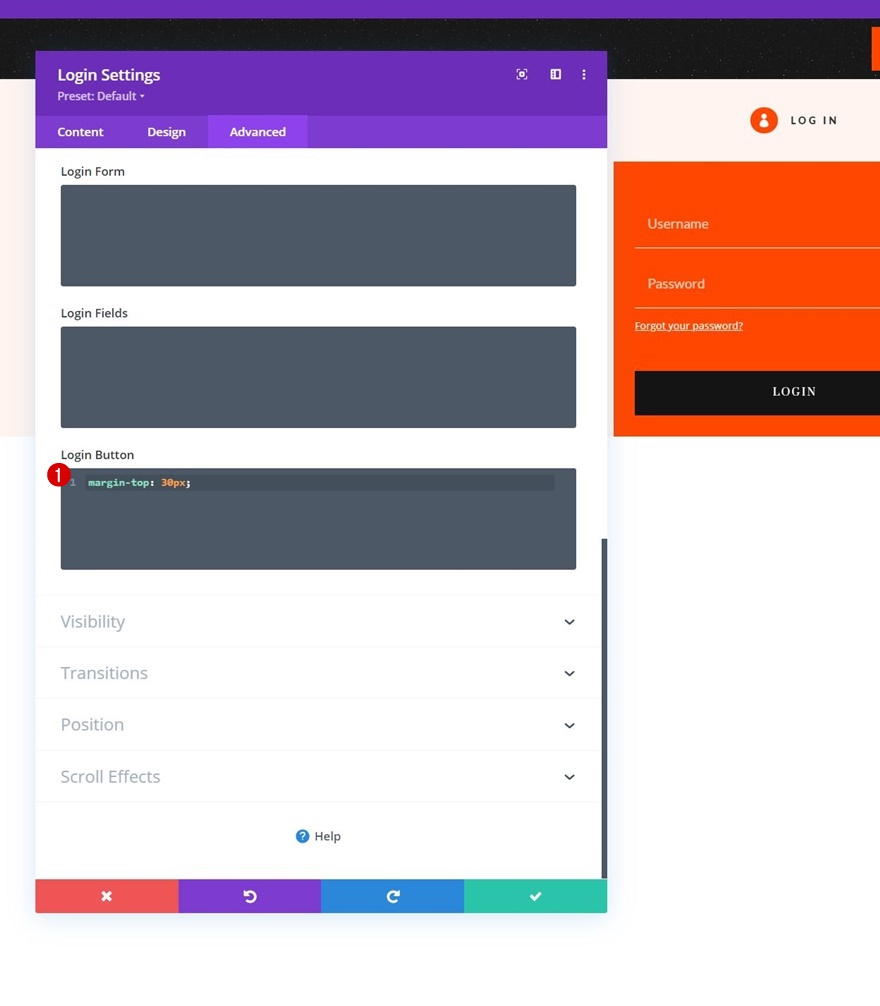
Bouton de connexion CSS
Appliquez une marge supérieure à la case CSS du bouton de connexion dans l’onglet avancé.
margin-top : 30px ;
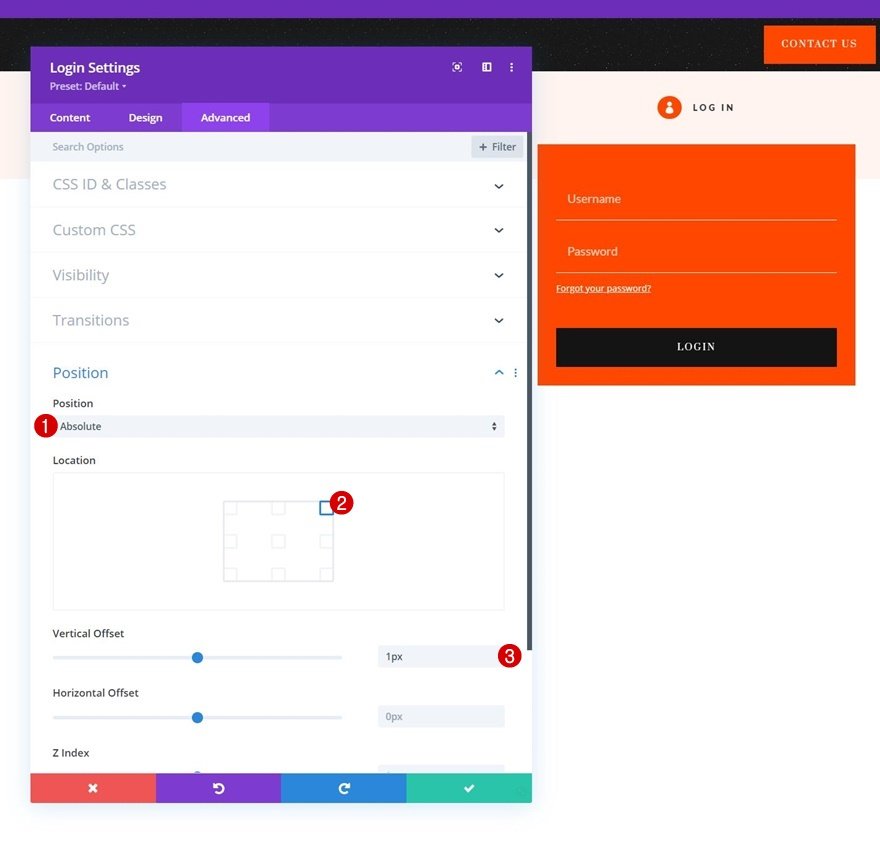
Positionner
Et repositionnez le module en conséquence :
- Position : Absolue
- Emplacement : En haut à droite
- Décalage vertical : 1px
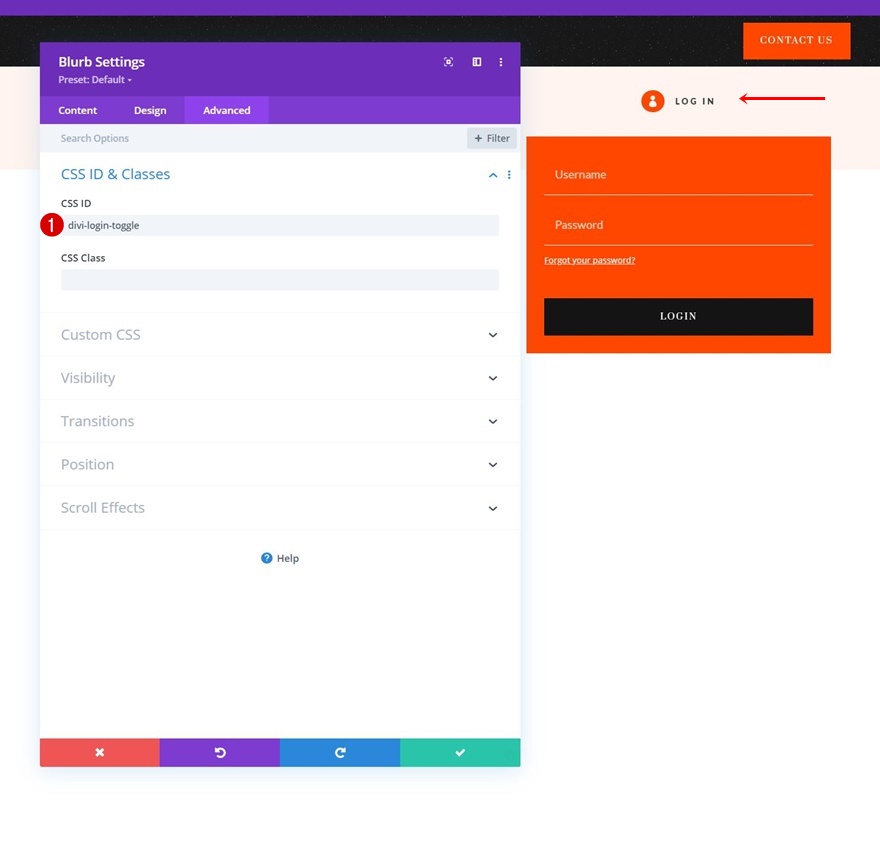
Ajouter l’ID CSS au module Blurb dans la rangée 1
Maintenant que nous avons tous les éléments dont nous avons besoin, nous pouvons nous concentrer sur la fonctionnalité de clic. Tout d’abord, ouvrez le module Blurb et ajoutez l’ID CSS suivant :
- CSS ID : divi-login-toggle
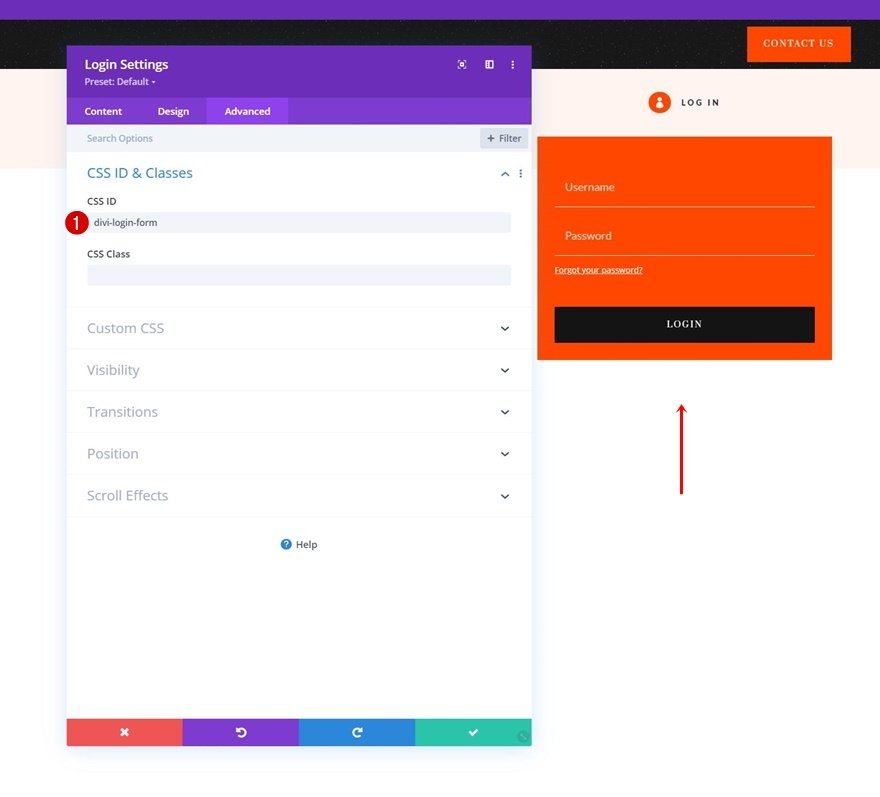
Ajoutez l’ID CSS au module de connexion dans la rangée n° 2
Ouvrez ensuite le module de connexion et appliquez l’ID CSS suivant :
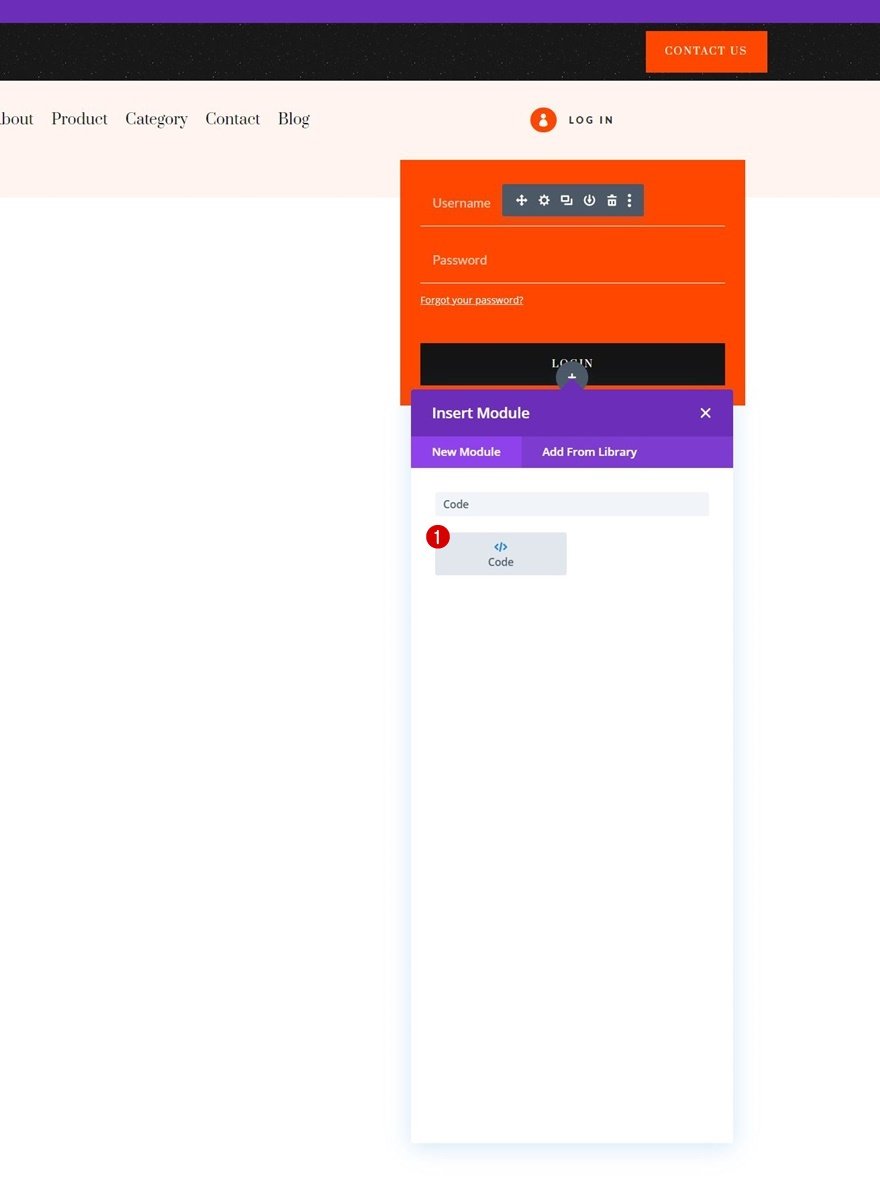
Ajouter un module de code sous le module de connexion
Ensuite, ajoutez un module de code juste en dessous du module de connexion.
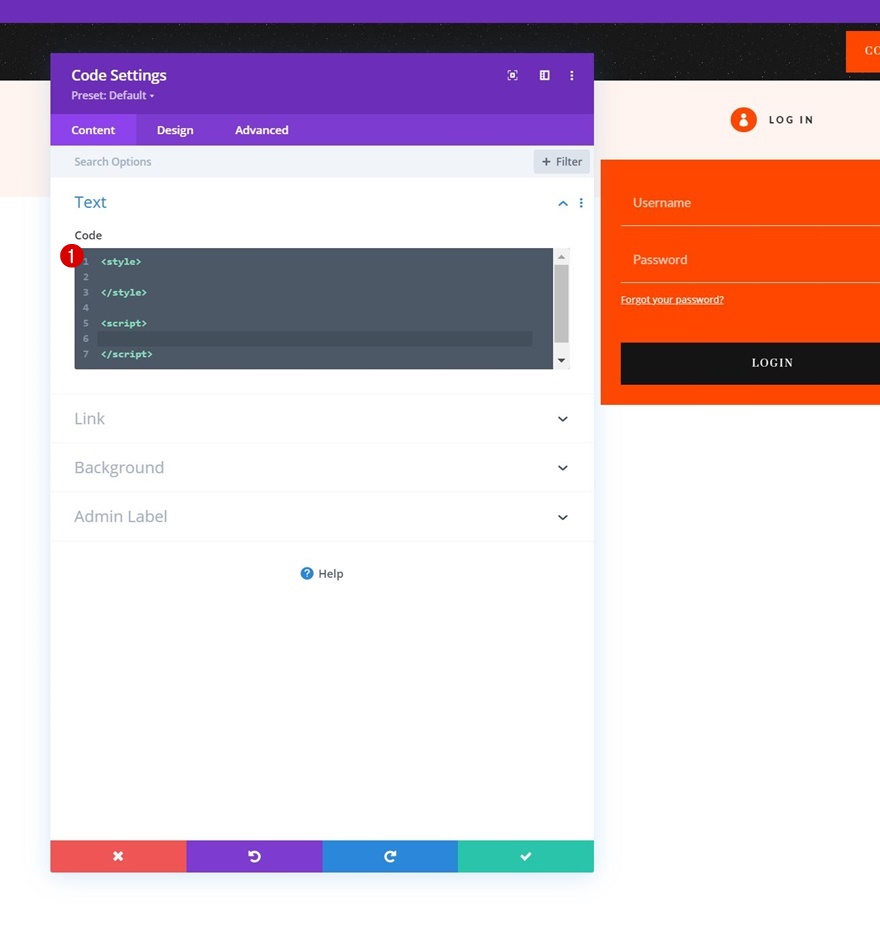
Ajouter des balises de style et de script
Pour créer la fonctionnalité de clic, nous allons utiliser du code CSS et JQuery. Pour préparer ce code, nous allons ajouter des balises de style (pour le code CSS) et des balises de script (pour le code JQuery).
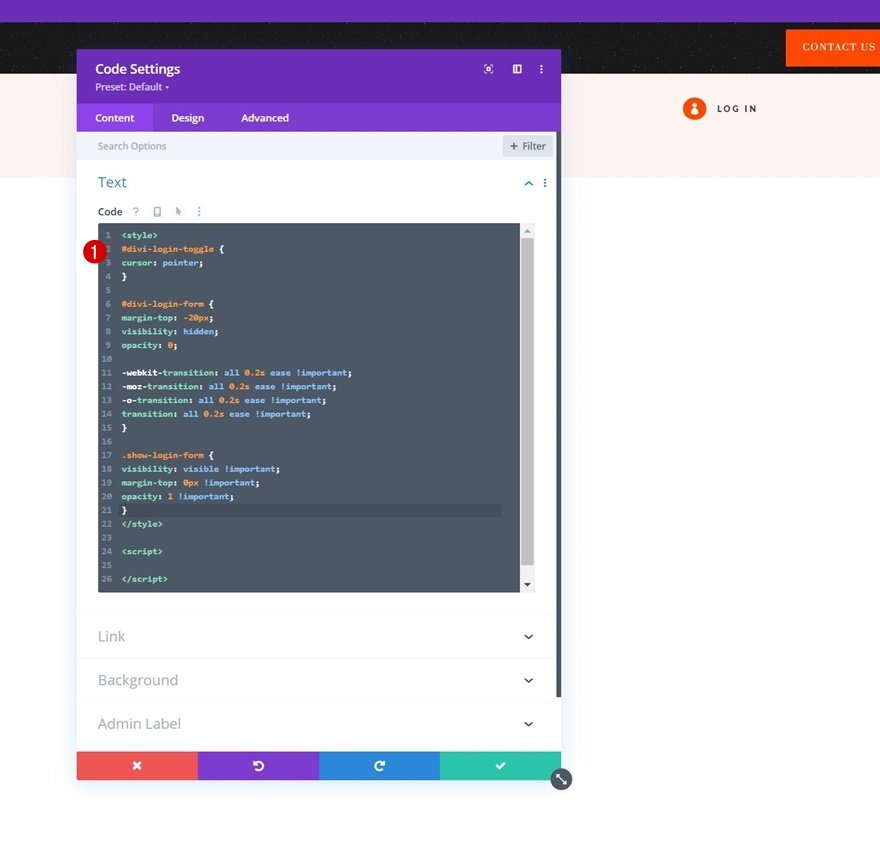
Insertion du code CSS entre les balises de style
Placez les lignes suivantes de code CSS entre les balises de style :
#divi-login-toggle {
cursor : pointer
}
#divi-login-form {
margin-top : -20px ;
visibilité : caché ;
opacité : 0 ;
-webkit-transition : all 0.2s ease !important ;
-moz-transition : all 0.2s ease !.important ;
-o-transition : all 0.2s ease !.important ;
transition : all 0.2s ease !important ;
}
.show-login-form {
visibility : visible !important ;
margin-top : 0px !important ;
opacité : 1 !important ;
}
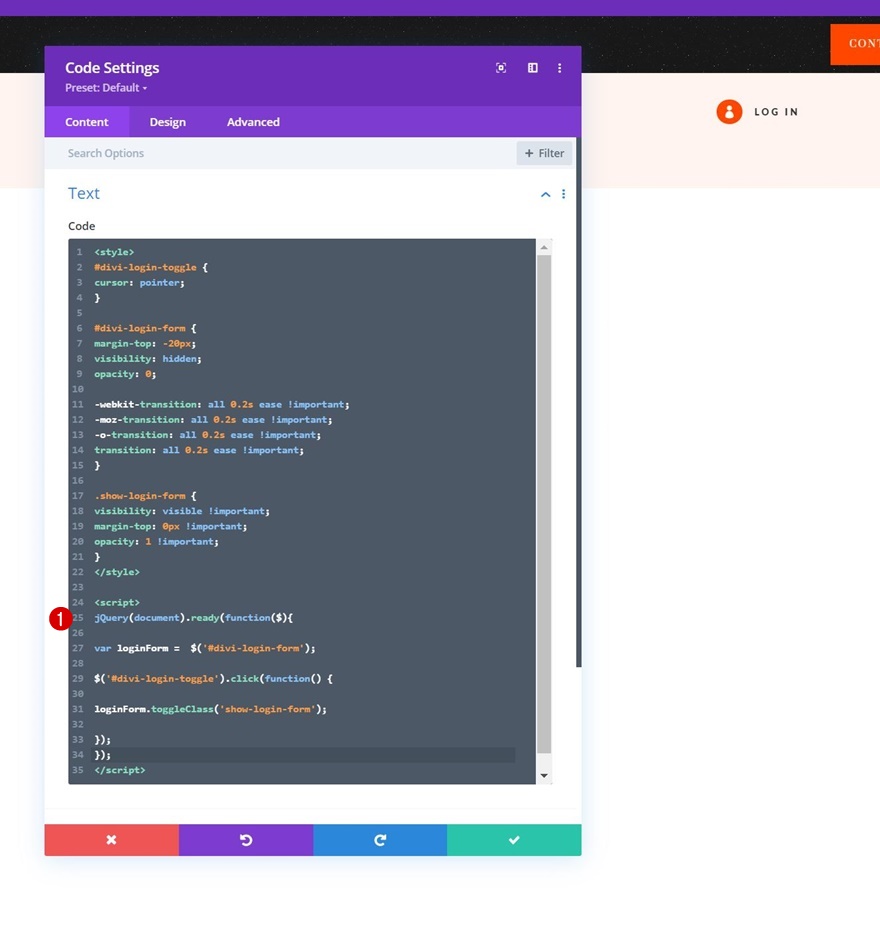
Insertion de JQuery entre les balises de script
Et le code suivant entre les balises de script :
jQuery(document).ready(function($){
var loginForm = $('#divi-login-form') ;
$('#divi-login-toggle').click(function() {
loginForm.toggleClass('show-login-form') ;
}) ;
}) ;
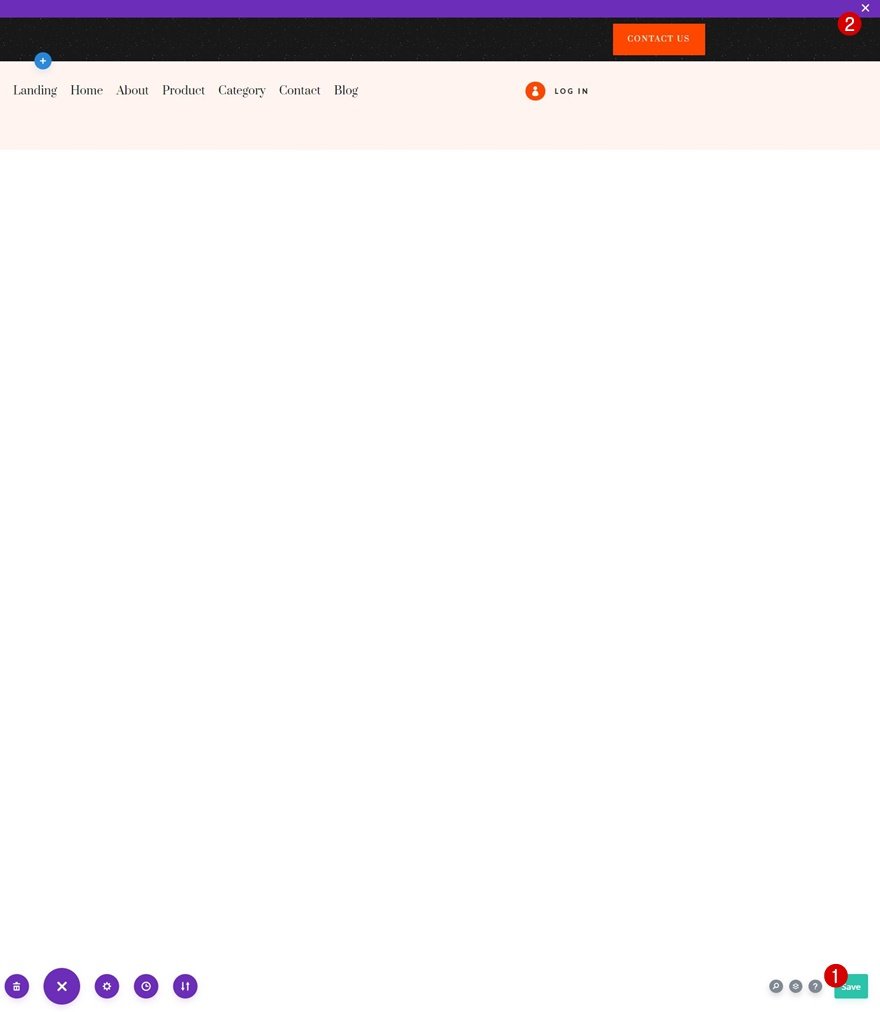
4. Enregistrer les modifications apportées à Divi Theme Builder
Maintenant que tout est en place, la seule chose qui reste à faire est d’enregistrer toutes les modifications apportées par le constructeur de thème Divi et de voir le résultat !
Prévisualisation
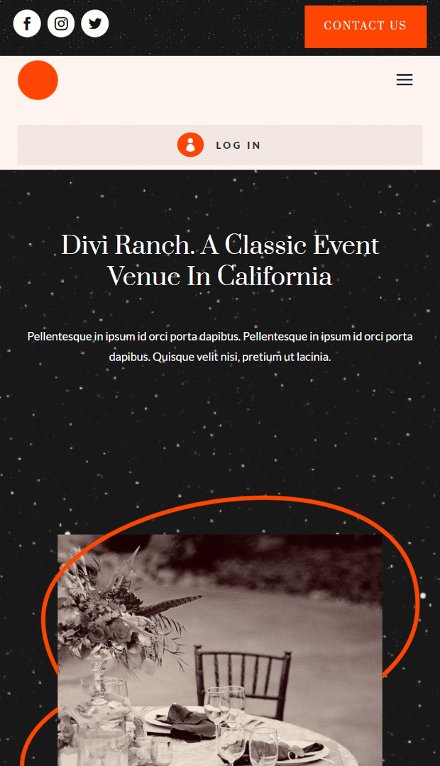
Maintenant que nous avons suivi toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau
Mobile
Réflexions finales
Dans cet article, nous vous avons montré comment être créatif avec votre en-tête lorsque vous créez un site Web d’adhésion. Plus précisément, nous vous avons montré comment inclure un formulaire de connexion déroulant qui permet à vos visiteurs de se connecter à leurs comptes sans avoir à se rendre sur la page de connexion de WordPress. Vous avez également pu télécharger gratuitement le fichier JSON du modèle d’en-tête ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.