Voulez-vous afficher différents éléments de menu de navigation pour différentes pages dans WordPress ? Ou afficher un menu différent pour les utilisateurs connectés ?
WordPress vous permet d’afficher un menu de navigation à un endroit spécifique de votre thème, mais par défaut, il affichera toujours le même menu.
Dans cet article, nous allons vous montrer comment ajouter une logique conditionnelle aux menus de WordPress.
Pourquoi ajouter une logique conditionnelle aux menus de WordPress ?
Les menus de navigation donnent à votre site Web WordPress une structure et aident les visiteurs à trouver ce qu’ils recherchent. Par défaut, votre site Web WordPress affiche le même menu de navigation pour tous les utilisateurs et sur tous les articles et pages.
Cependant, il peut arriver que vous souhaitiez afficher différents menus pour différents utilisateurs, ou sur différentes pages de votre site Web.
Les sites Web tels qu’une boutique en ligne, une communauté de sites d’adhésion WordPress ou une plateforme d’apprentissage en ligne peuvent tous bénéficier de menus de navigation personnalisés.
En utilisant la logique conditionnelle, vous pourriez ajouter des éléments de menu supplémentaires pour les utilisateurs connectés afin qu’ils puissent gérer leurs comptes, renouveler leurs abonnements ou consulter les cours en ligne qu’ils ont achetés. Vous pouvez considérer cela comme un contrôle d’accès au menu WordPress.
Ceci étant dit, voyons comment ajouter une logique conditionnelle aux menus de WordPress. Voici les sujets que nous allons couvrir dans ce tutoriel :
La première étape consiste à créer les menus de navigation supplémentaires que vous souhaitez afficher dans WordPress. Après cela, vous pouvez utiliser la logique conditionnelle pour décider quand chaque menu sera affiché.
Il suffit de se rendre sur la page Apparence » Menus « dans le tableau de bord de WordPress. Si vous disposez déjà d’un menu de navigation que vous utilisez sur votre site Web pour tous les utilisateurs, celui-ci peut être votre menu par défaut.
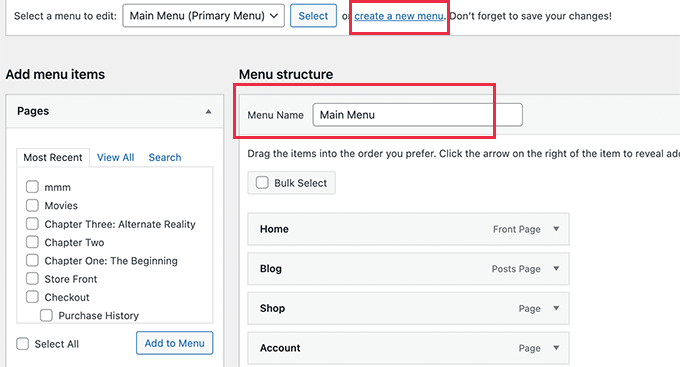
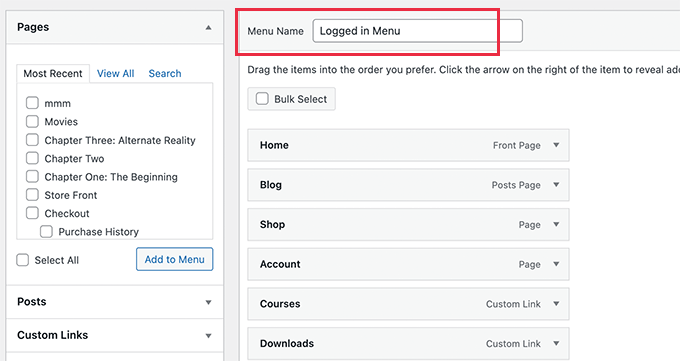
Ensuite, vous devez cliquer sur le lien » Créer un nouveau menu » pour créer un nouveau menu. Par exemple, vous pouvez créer un menu qui s’affiche pour les utilisateurs connectés, et un autre qui s’affiche sur une certaine page ou catégorie de WordPress.
Dans la partie gauche de l’écran, vous pouvez voir une liste des pages de votre site Web. Il vous suffit de cocher la case située à côté de la page que vous souhaitez ajouter à votre menu et de cliquer sur le bouton « Ajouter au menu ».
Vous pouvez également faire glisser et déposer les éléments du menu sur le côté droit de l’écran pour les réorganiser.
Plus bas sur la page, vous pouvez choisir un emplacement pour afficher votre menu. Mais il n’est pas nécessaire d’attribuer un emplacement à ce menu pour le moment. Nous le ferons à l’étape suivante.
N’oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour enregistrer vos modifications.
Pour plus de détails sur la création de menus, vous pouvez consulter notre guide du débutant sur la façon d’ajouter un menu de navigation dans WordPress.
Il est souvent utile d’afficher différents menus de navigation aux utilisateurs selon qu’ils se sont connectés ou non à votre site.
Par exemple, vous pouvez inclure des liens de connexion et d’inscription pour les utilisateurs déconnectés et ajouter un lien de déconnexion à votre menu pour ceux qui sont connectés.
Ou si vous gérez une boutique WooCommerce, vous pouvez inclure des articles pour vos clients qui sont cachés du grand public.
Tout d’abord, vous devez installer et activer le plugin Menus conditionnels. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
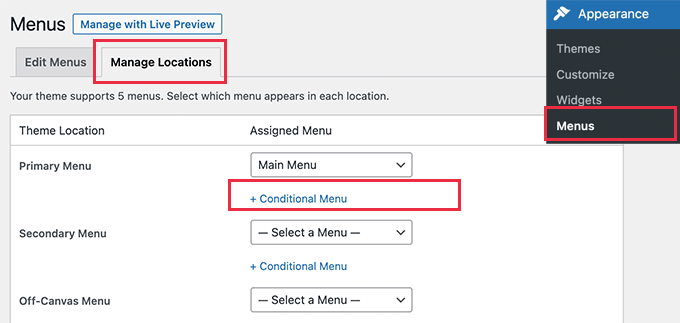
Après l’activation, vous devez visiter la page Apparence » Menus et passer à l’onglet » Gérer les emplacements « .
De là, vous verrez la liste des emplacements de menu disponibles et les menus qui sont actuellement affichés. Ceux-ci varient en fonction du thème WordPress que vous utilisez.
Par exemple, sur notre site de démonstration, l’emplacement du menu principal affiche un menu de navigation intitulé « Menu principal ».
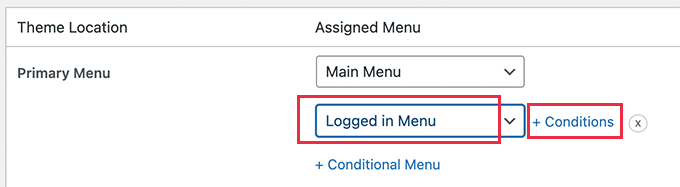
Nous pouvons demander au plugin d’afficher un menu différent lorsqu’une certaine condition est remplie en cliquant sur le lien » + Conditional Menu » et en sélectionnant un autre menu dans le menu déroulant. Pour ce tutoriel, nous allons sélectionner « Logged in Menu ».
Ensuite, vous devez cliquer sur le lien « + Conditions ».
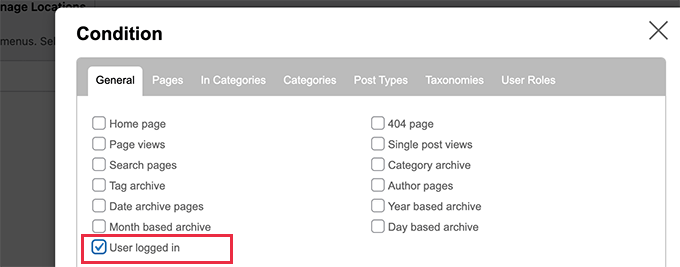
Cela fera apparaître une fenêtre popup dans laquelle vous pourrez choisir parmi un certain nombre de conditions.
Cochez simplement la case située à côté de l’option « Utilisateur connecté », puis cliquez sur le bouton « Enregistrer ».
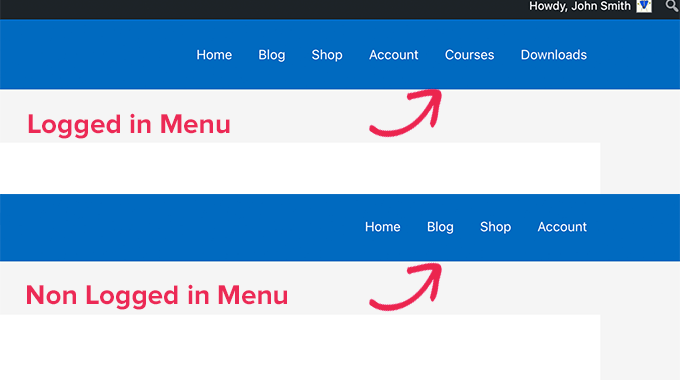
Vous pouvez maintenant visiter votre site Web pour voir le menu de l’utilisateur connecté en action. Vous pouvez vous déconnecter de votre site Web pour voir le menu de navigation qui s’affiche pour tous les autres utilisateurs.
Pour des instructions plus détaillées et pour apprendre à faire cela en utilisant du code, jetez un coup d’œil à notre guide sur la façon d’afficher différents menus aux utilisateurs connectés dans WordPress.
Une fois qu’un utilisateur s’est connecté, vous pouvez également afficher un menu de navigation différent en fonction du rôle d’utilisateur que vous lui avez attribué.
Par exemple, vous pouvez inclure des éléments de menu supplémentaires pour un administrateur et des éléments plus limités pour un contributeur. Ou encore, sur un site d’adhésion, vous pourriez accorder différents niveaux d’accès à différents niveaux d’adhésion.
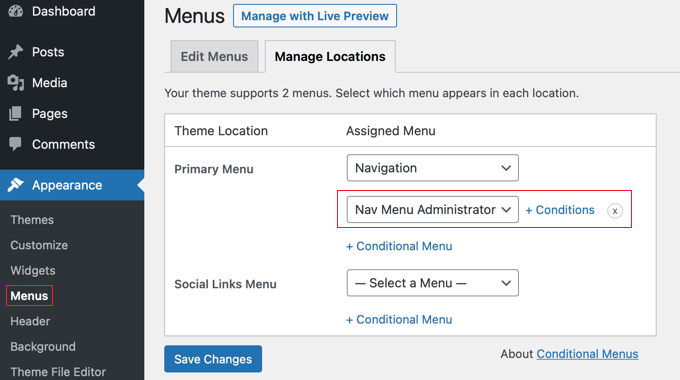
Comme dans la section précédente, vous devez installer et activer le plugin Menus conditionnels, puis vous rendre sur la page Apparence » Menus et passer à l’onglet » Gérer les emplacements « .
Vous devez ajouter le menu conditionnel approprié pour le rôle d’utilisateur que vous allez sélectionner. Pour ce tutoriel, nous avons choisi le menu « Nav Menu Administrator ».
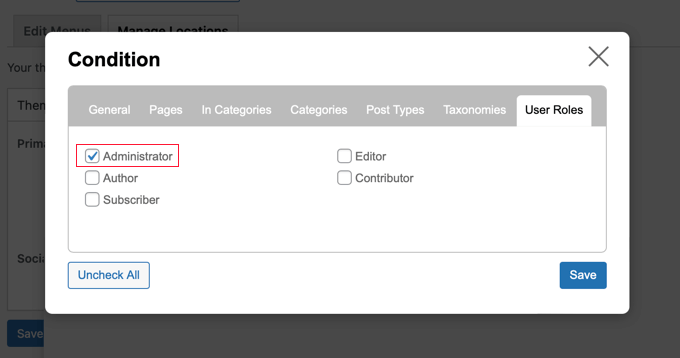
Ensuite, vous devez cliquer sur le lien « + Conditions » pour pouvoir choisir le rôle de l’utilisateur.
Vous devrez cliquer sur l’onglet « Rôles des utilisateurs » pour voir les cases à cocher pour chaque rôle d’utilisateur sur votre site Web. Cliquez simplement sur les rôles d’utilisateur qui verront ce menu, puis cliquez sur le bouton « Enregistrer ».
Vous pouvez afficher un menu différent pour différentes pages de WordPress. Par exemple, vous pouvez afficher des éléments de menu supplémentaires sur votre page de politique de confidentialité, comme un lien vers votre avis de cookies.
Pour ce faire, vous devez installer et activer le plugin Menus conditionnels, comme indiqué ci-dessus, puis choisir le menu de navigation approprié et cliquer sur le lien « + Conditions ».
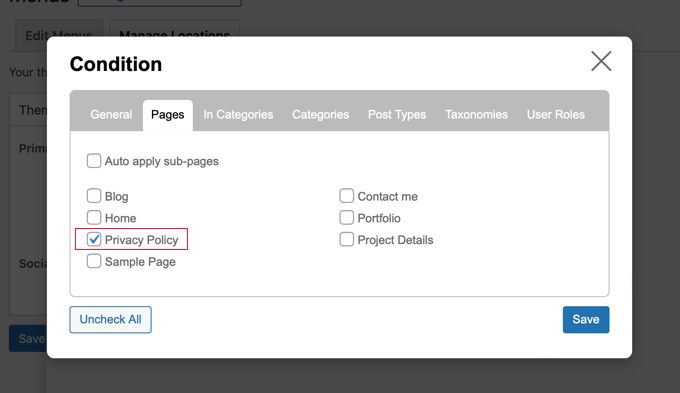
Cette fois, vous devez cliquer sur l’onglet « Pages ». Vous verrez une liste de toutes les pages de votre site Web.
Vous devez cocher la case de chaque page où vous souhaitez afficher le menu de navigation, puis cliquer sur le bouton » Enregistrer « .
Masquer le menu de navigation sur les pages d’atterrissage dans WordPress
Il se peut que vous ne souhaitiez pas afficher de menu de navigation sur certaines pages de votre site Web, par exemple vos pages de destination.
Une page de destination est conçue pour augmenter les ventes ou générer des prospects pour une entreprise. Sur ces pages, vous voudrez minimiser les distractions et fournir aux utilisateurs toutes les informations dont ils ont besoin pour effectuer une action spécifique.
Dans notre guide sur la façon d’augmenter les conversions de vos pages de renvoi de 300 %, nous suggérons que vous puissiez minimiser les distractions en supprimant les menus de navigation et autres liens de la page.
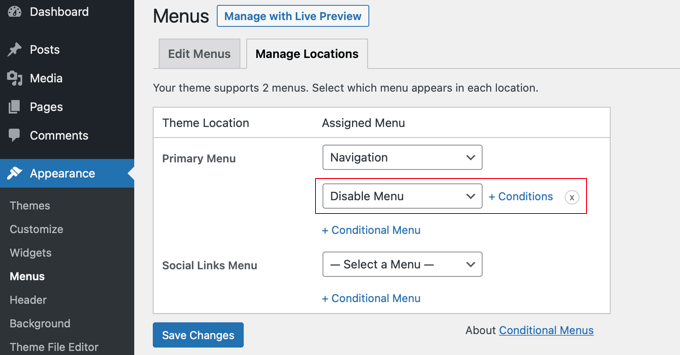
Vous pouvez le faire en utilisant le plugin Menus conditionnels. Lors de la sélection du menu conditionnel, cette fois-ci, vous devez choisir » Désactiver le menu » dans le menu déroulant.
Ensuite, vous devez cliquer sur le lien « + Conditions » pour choisir quand afficher le menu.
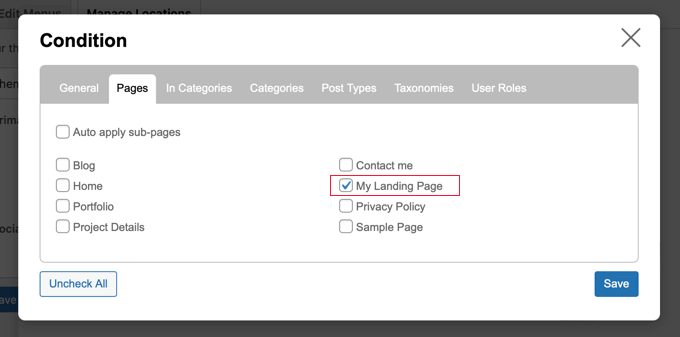
Cliquez sur l’onglet « Pages » et cochez les cases correspondant à vos pages de destination.
N’oubliez pas de cliquer sur le bouton « Enregistrer » pour sauvegarder vos paramètres.
Les menus de navigation sont un outil de conception Web puissant. Ils vous permettent de diriger les utilisateurs vers les sections les plus importantes de votre site Web.
Maintenant que vous affichez différents menus de navigation sur différentes pages et pour différents utilisateurs, vous vous demandez peut-être comment les personnaliser davantage.
Essayez ces tutoriels utiles pour étendre la fonctionnalité des menus de navigation sur votre site Web WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter une logique conditionnelle aux menus sur WordPress. Vous voudrez peut-être aussi apprendre à créer des flux de travail automatisés, ou consulter notre liste des meilleurs plugins de preuve sociale pour WordPress et WooCommerce.