L’organisation peut faire une énorme différence dans le temps et les efforts que vous consacrez à une tâche. Le fait d’avoir vos outils de confiance à portée de main accélère le déroulement de la tâche sur laquelle vous travaillez. Cela vaut également pour la création de votre site Web. Avec Divi, nous veillons à ce que tous vos éléments de conception soient à portée de main. Cela se fait par le biais des bibliothèques Divi. Vous pouvez accéder aux différentes bibliothèques de Divi de différentes manières. Dans l’article d’aujourd’hui, nous allons examiner les différences entre les bibliothèques de Divi, où les trouver et comment les utiliser. Nous mettrons l’accent sur la nouvelle bibliothèque Divi Theme Builder qui vous permet d’organiser vos différents modèles !
Venons-en au fait.
Quelle est la différence entre les bibliothèques de Divi ?
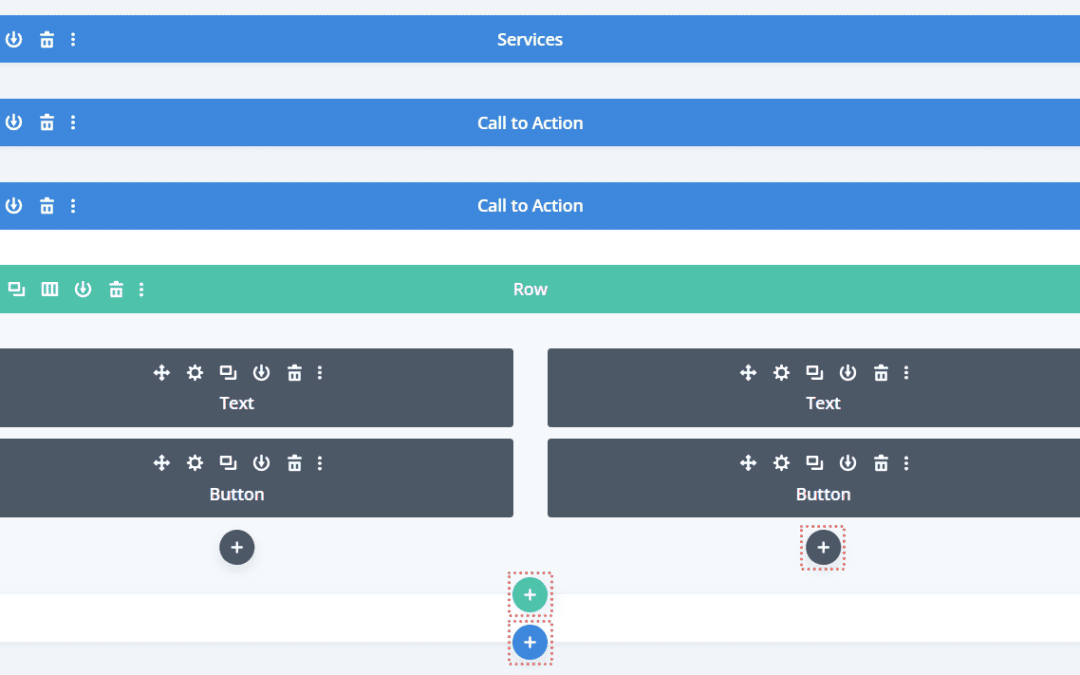
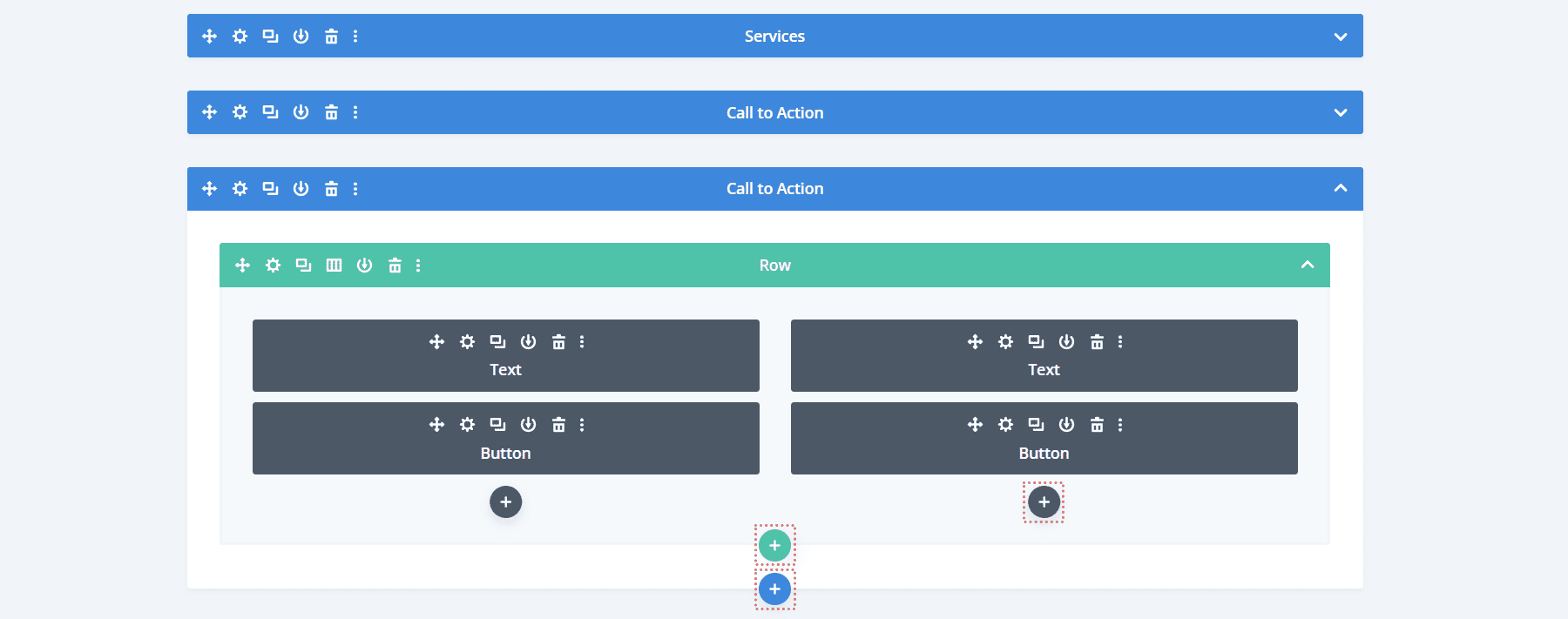
Fondamentalement, la plupart des bibliothèques de Divi fonctionnent de la même manière. Lorsque vous survolez un module, une rangée ou une section, vous pouvez accéder à une bibliothèque remplie d’éléments que vous avez enregistrés. Lorsque vous cliquez sur l’icône plus dans un élément, vous avez deux options : Ajouter un nouvel élément ou Ajouter à partir de la bibliothèque
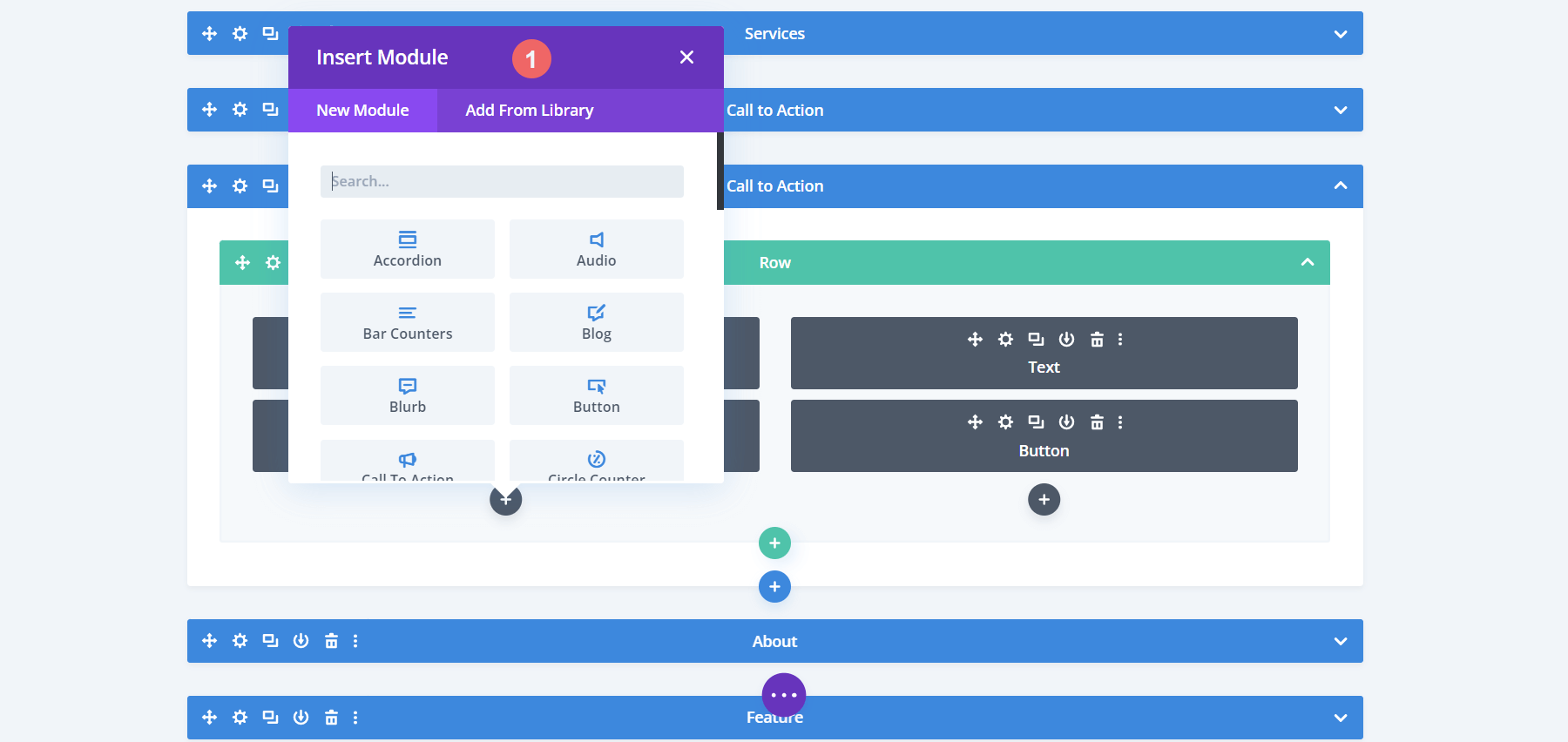
En cliquant sur Ajouter à partir de la bibliothèque, vous accédez à la bibliothèque des éléments enregistrés. Dans la capture d’écran ci-dessous, nous voyons à quoi cela ressemble lorsque vous essayez d’accéder à la bibliothèque de modules.
Cependant, comment faire entrer des éléments dans sa bibliothèque ? Jetons un coup d’œil rapide à cette question avant de réfléchir à la différence entre les bibliothèques de Divi.
Comment ajouter un élément à sa bibliothèque respective ?
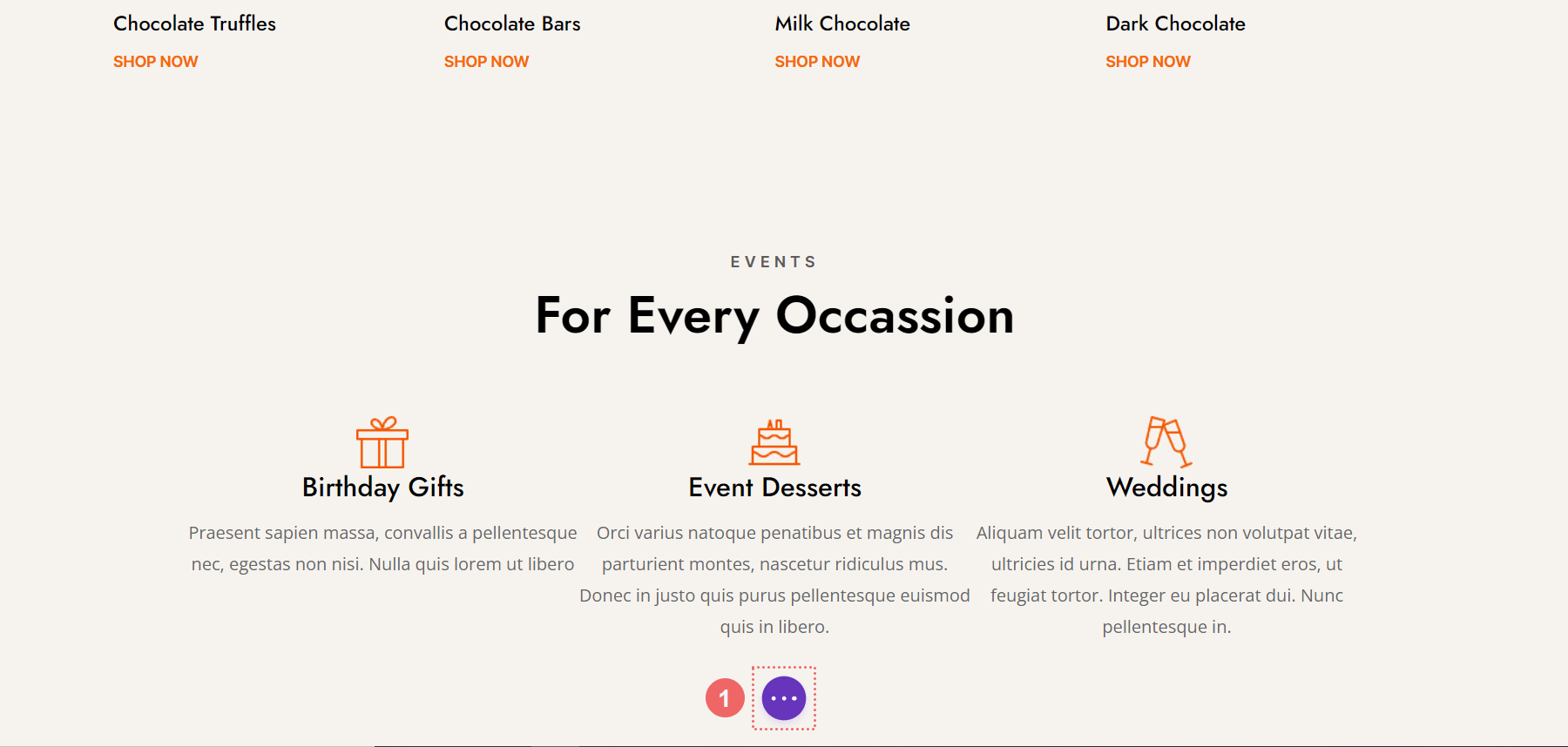
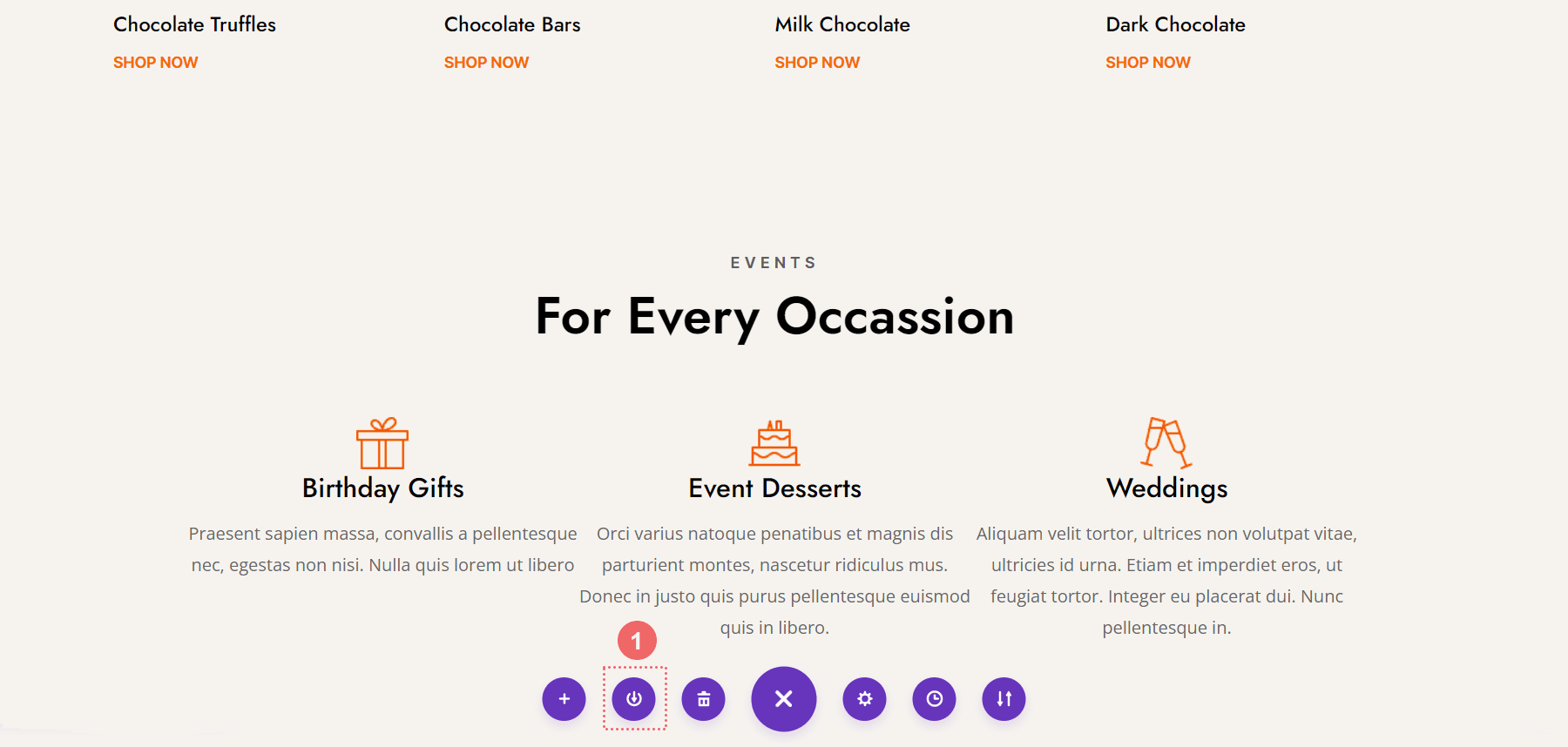
Disons que vous avez créé une mise en page étonnante. La page est superbe, vos modules sont là où ils doivent être et vous voulez enregistrer la mise en page afin de pouvoir l’utiliser exactement sur une autre page. Pour ce faire, nous allons cliquer sur l’icône violette au milieu de l’écran avec les trois points. Cela ouvrira le menu de la page.
De là, nous allons cliquer sur l’icône Enregistrer dans la bibliothèque. N’oubliez pas cette icône, car elle est utilisée pour ajouter les différents éléments de Divi à leur bibliothèque respective.
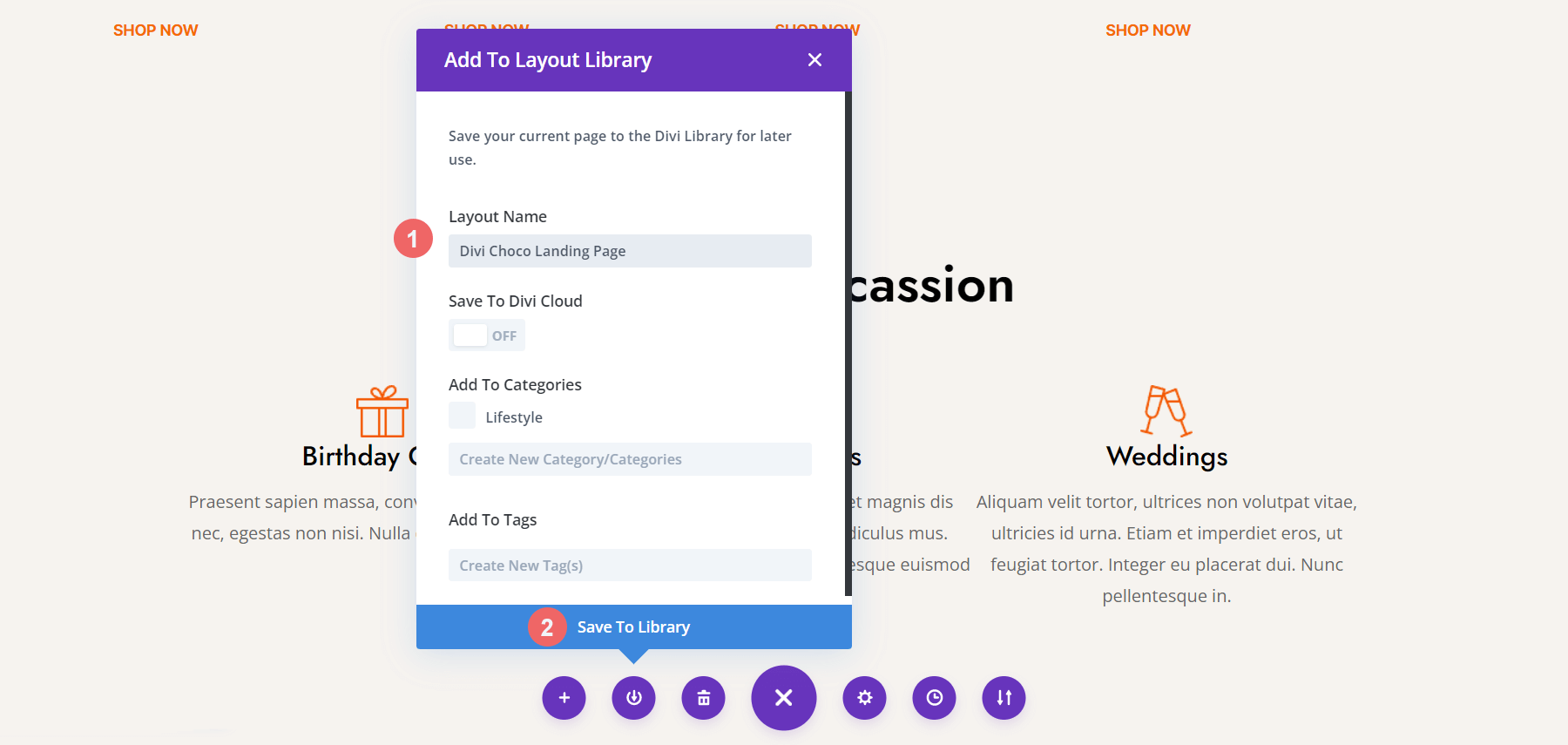
Une fois cette étape terminée, la boîte modale Enregistrer dans la bibliothèque s’affiche. Au strict minimum, nous attribuons un nom à notre mise en page et cliquons sur le bouton bleu Enregistrer dans la bibliothèque. Vous pouvez organiser davantage votre bibliothèque en l’ajoutant à une catégorie ou en améliorant votre organisation – et vos compétences en matière de flux de travail – en enregistrant votre mise en page dans le Divi Cloud, afin de pouvoir l’utiliser sur différents sites Web.
Une fois notre mise en page enregistrée, nous pouvons maintenant explorer plus avant les différences entre les bibliothèques de Divi
Travailler avec la bibliothèque de mises en page de Divi
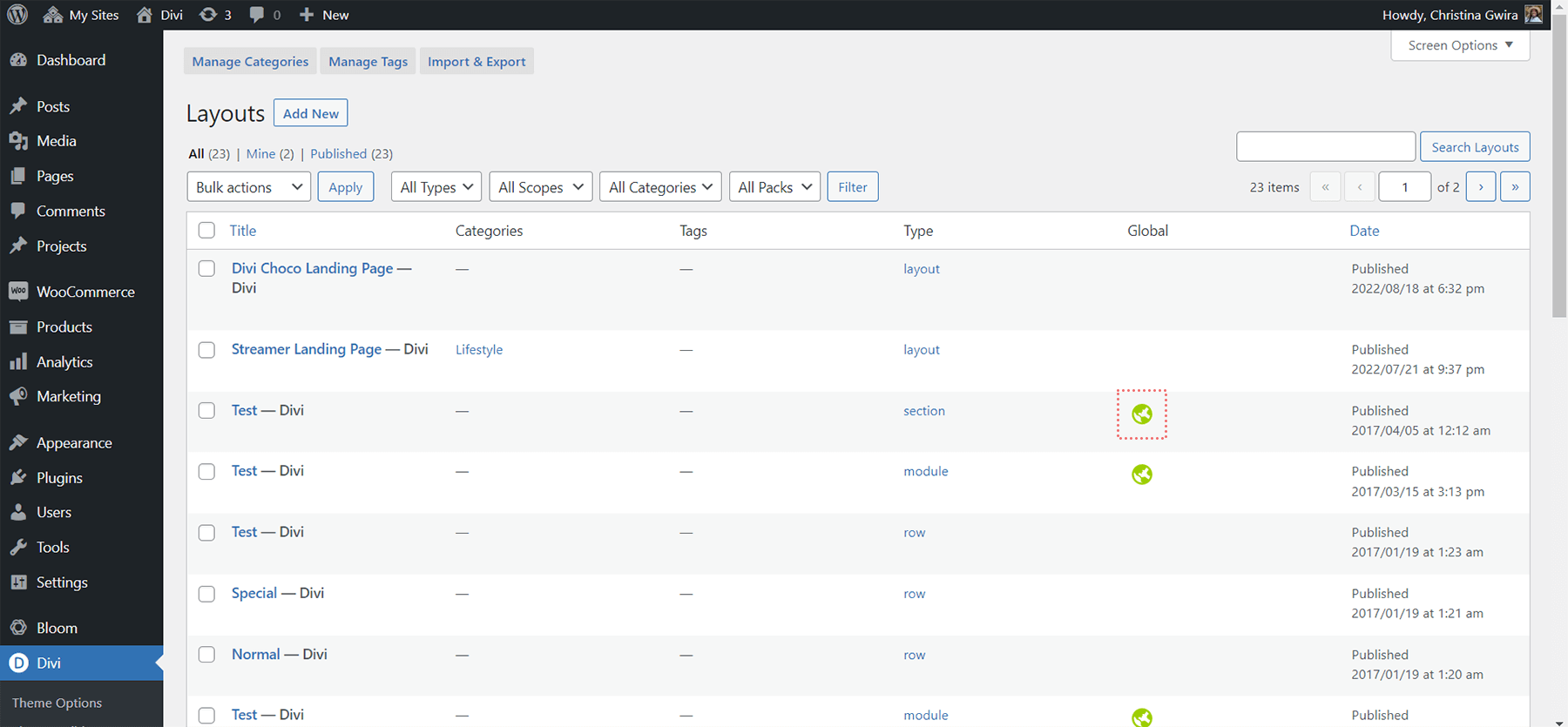
Dans Divi, un élément est un module, une rangée, une section et une disposition. Chaque fois que nous enregistrons l’un de ces éléments, en dehors de Divi Cloud, il est stocké dans la bibliothèque de mises en page de Divi. La bibliothèque de mises en page de Divi nous permet d’accéder aux éléments enregistrés. Elle nous permet également d’organiser nos éléments. Nous pouvons créer des catégories, gérer des balises et nous pouvons également importer ou exporter des éléments dans la bibliothèque de dispositions de Divi. Remarquez que si un élément est global, il est accompagné d’un globe vert.
Remarquez également qu’il y a une colonne dans l’écran de la bibliothèque Divi Layout, appelée Type, qui indique la famille à laquelle appartient un élément. Notre nouvel élément, la page d’atterrissage Divi Choco, est désigné comme une mise en page. Les mises en page peuvent être composées de plusieurs sections, rangées et modules. Les sections peuvent contenir plusieurs rangées et modules, mais elles ne peuvent être composées que d’une seule section. Les rangées sont constituées d’un certain nombre de colonnes et de modules. Là encore, nous ne pouvons avoir qu’une seule rangée enregistrée comme élément dans la bibliothèque de mise en page de Divi. Les modules peuvent être enregistrés séparément des rangées, des colonnes et des sections dans la bibliothèque de dispositions Divi.
La bibliothèque de sections
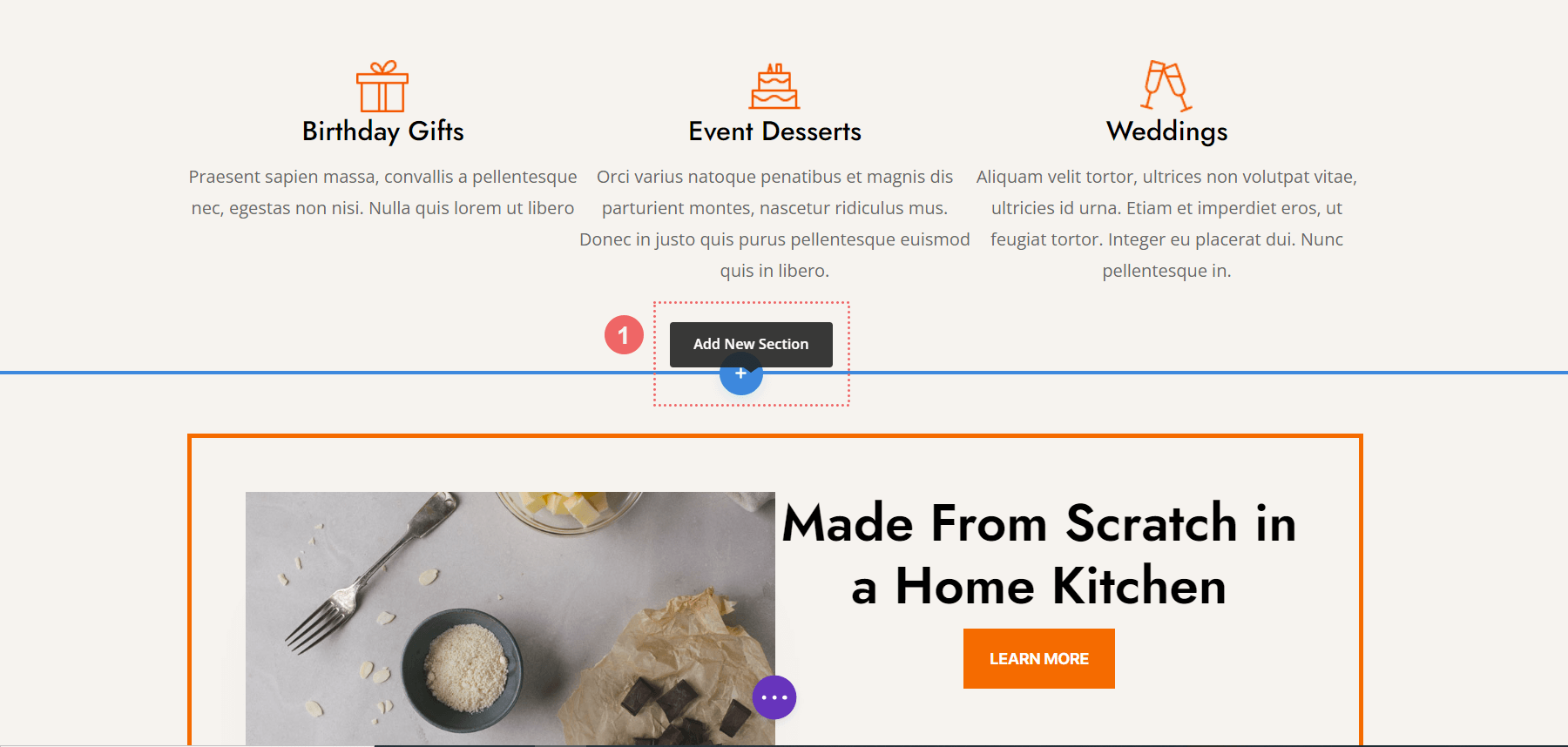
Pour accéder à la bibliothèque de sections, nous devons d’abord cliquer sur l’icône plus bleue située sous n’importe quelle section du Créateur Divi.
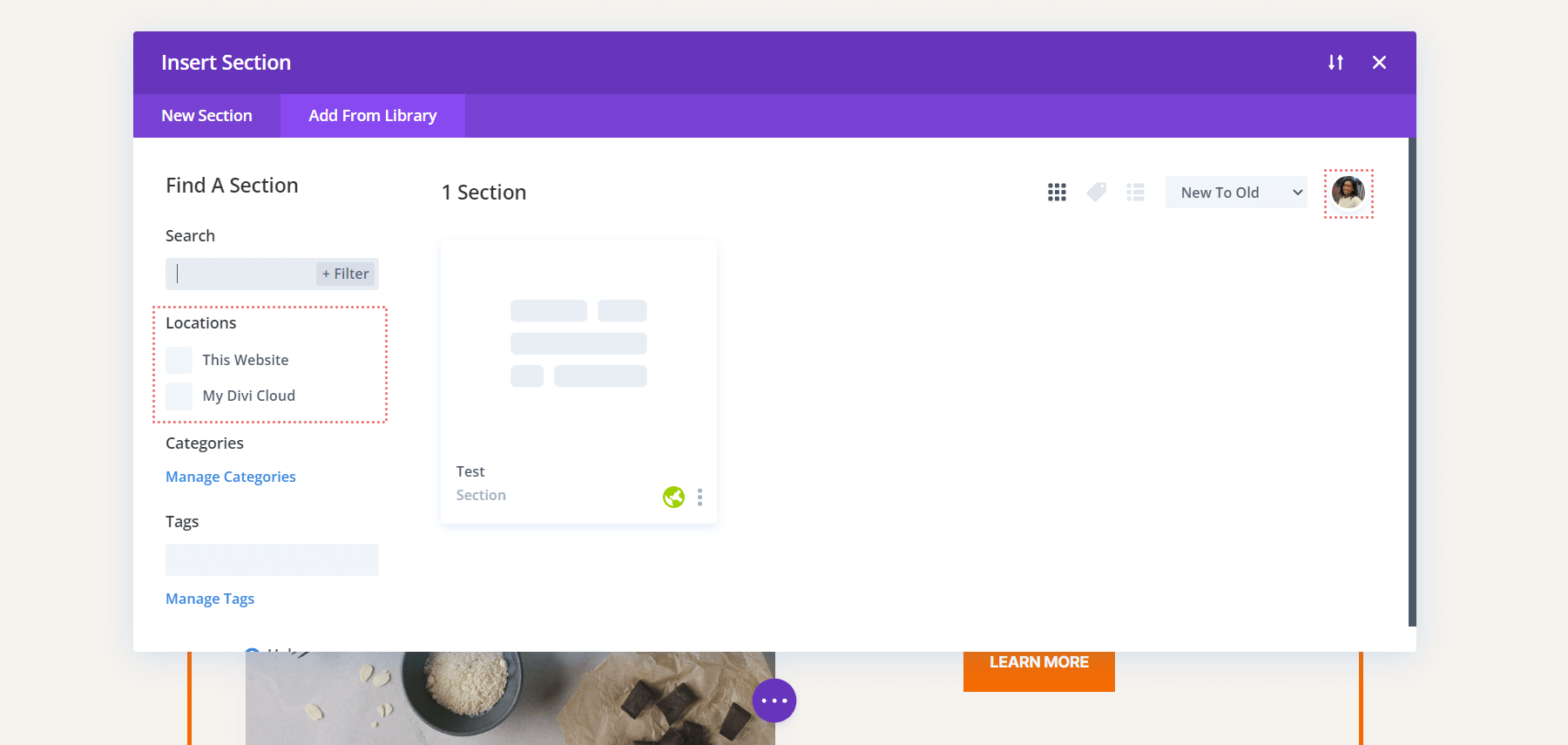
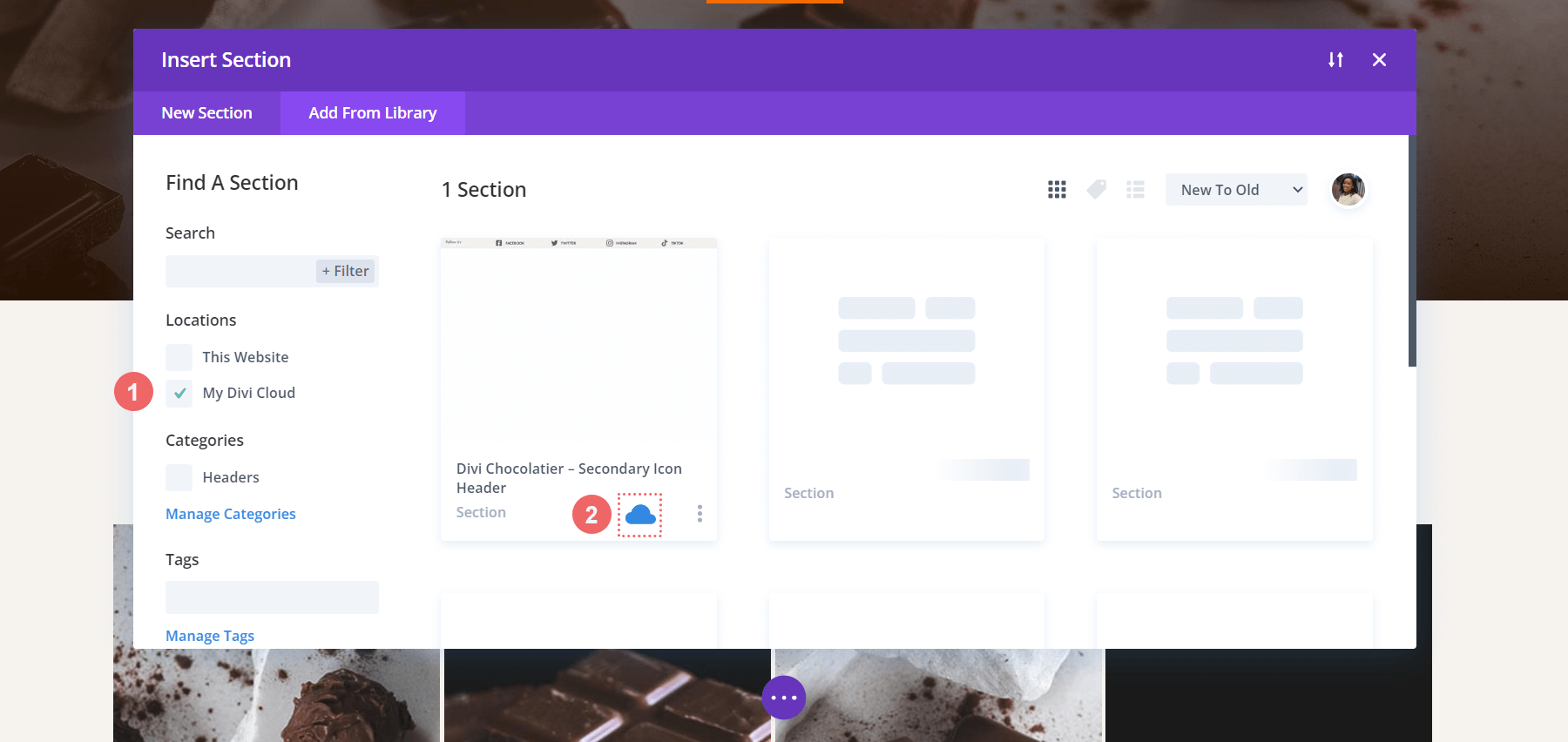
Ensuite, nous voyons immédiatement l’option d’ajouter une nouvelle section vide à notre page. Cependant, nous avons également la possibilité d’accéder aux sections que nous avons enregistrées dans la bibliothèque de mises en page de Divi – ou Divi Cloud – à notre disposition.
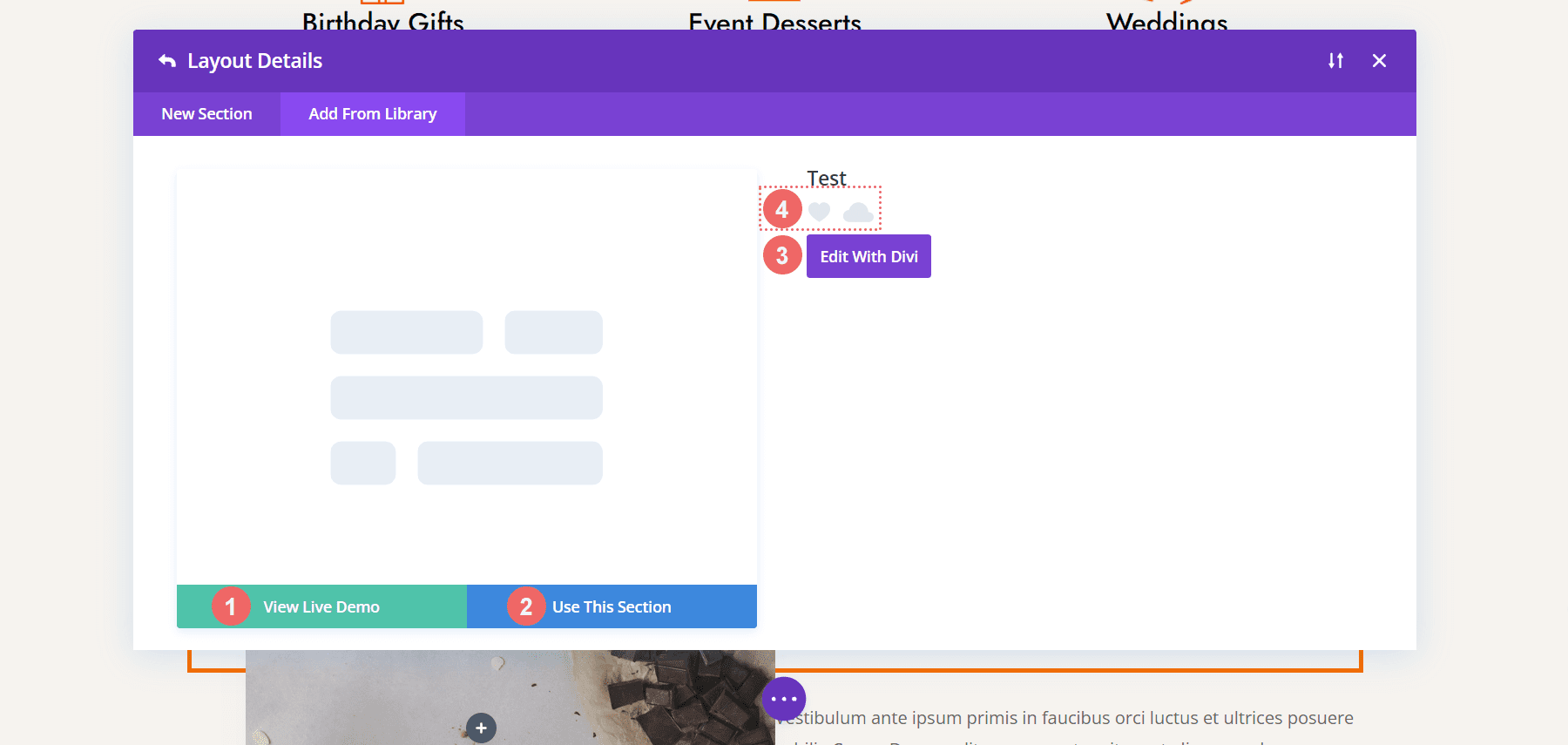
Si vous êtes connecté à votre compte Elegant Themes et Divi Cloud, vous verrez votre avatar en haut à droite, ainsi que l’emplacement Mon Divi Cloud ajouté à votre menu Emplacements. En cliquant sur la vignette de notre élément de section, nous avons trois options. Nous pouvons voir une démo en direct de la section, l’utiliser telle quelle ou la modifier avec le Divi Builder. En plus de cela, nous pouvons également la préférer et la déplacer vers Divi Cloud.
Gestion de la bibliothèque de rangs de Divi
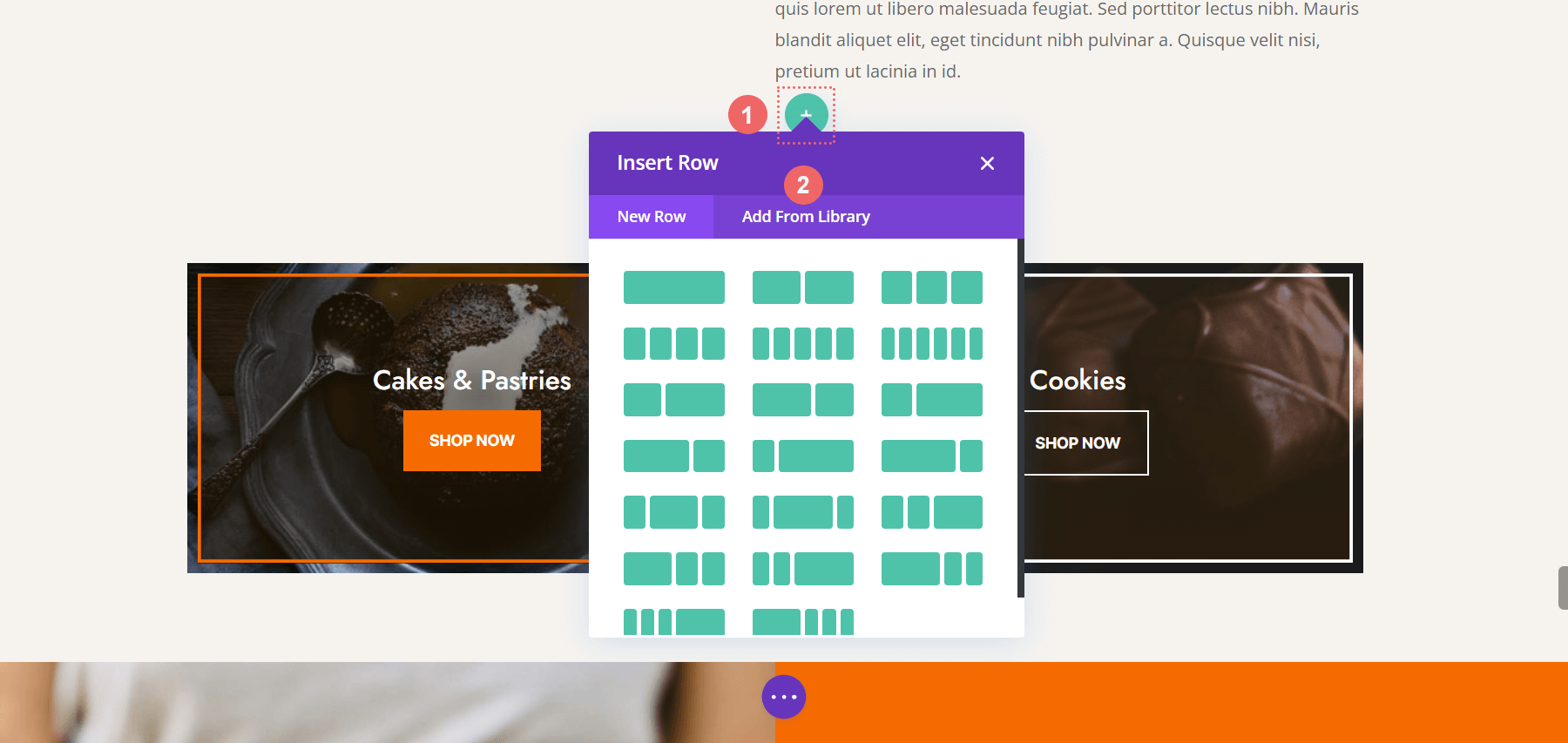
Nous suivons des étapes similaires pour accéder à la bibliothèque de rangées. Sauf que nous allons maintenant cliquer sur le bouton vert Ajouter une nouvelle rangée.
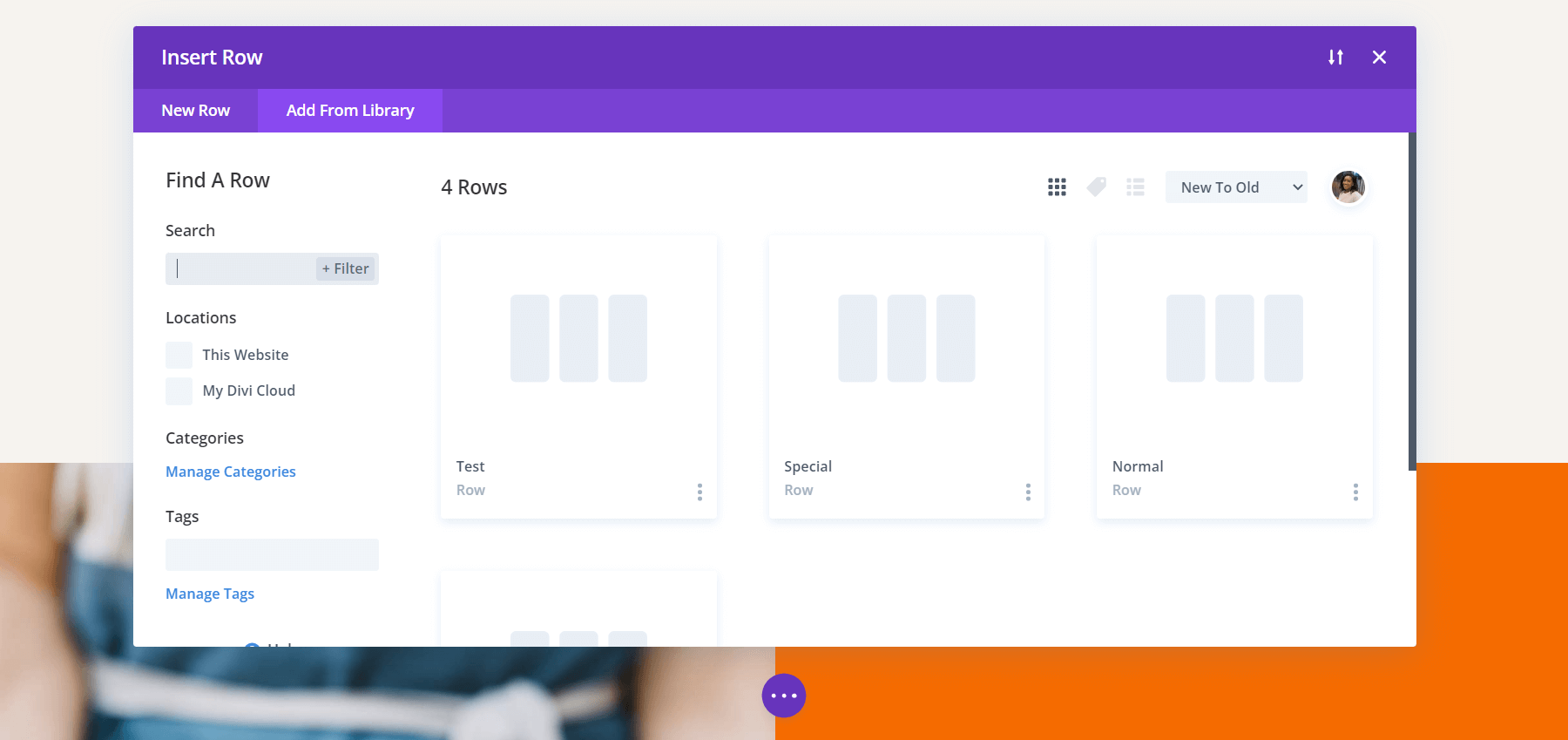
Ensuite, nous allons sélectionner Ajouter à partir de la bibliothèque pour voir les rangées que nous avons enregistrées dans notre bibliothèque de mises en page Divi.
N’oubliez pas que vous ne pouvez pas enregistrer plusieurs rangées dans un seul élément. Si vous souhaitez enregistrer plusieurs rangées, vous devez les enregistrer dans une section. Ensuite, vous devez ajouter cette section à la bibliothèque de sections.
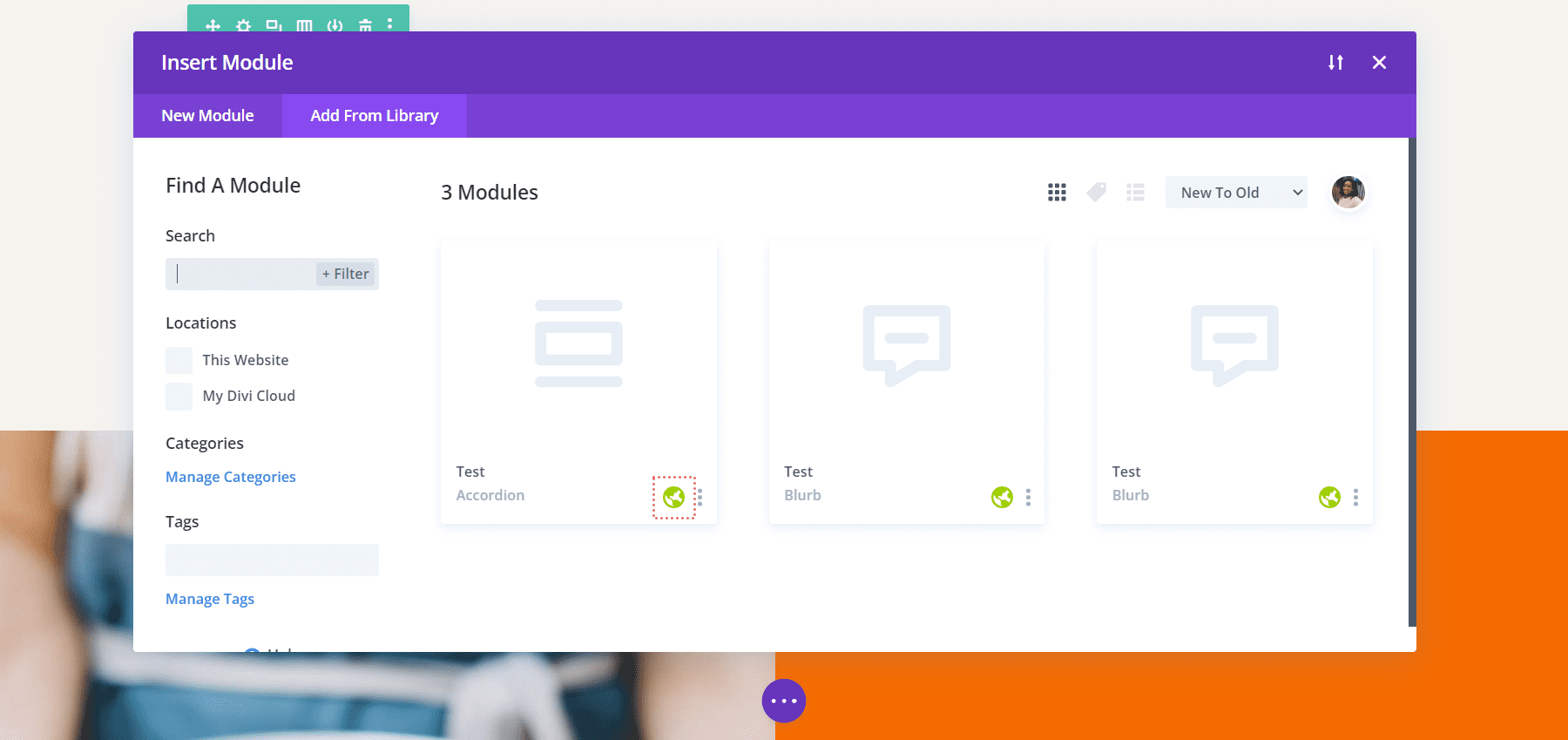
Avantages de la bibliothèque de modules
La bibliothèque de modules vous permet d’enregistrer des modules individuels. Personnellement, c’est la bibliothèque que j’utilise le plus. La bibliothèque de modules vous permet également d’enregistrer des modules tiers, comme ceux que vous trouvez sur le marché de Divi, dans la bibliothèque de modules. Chaque fois que vous avez la possibilité d’ajouter un nouveau module, vous pouvez également ajouter des modules à partir de la bibliothèque de modules via le Divi Builder.
Remarquez dans la capture d’écran ci-dessus que nous avons quelques modules Blurb et un module Accordéon. Ce sont tous des modules globaux, ce que l’on peut voir grâce à l’icône verte en forme de globe qui se trouve en bas à droite.
Introduction de la bibliothèque Divi Cloud
Avec l’introduction de la bibliothèque Divi Cloud, une différence majeure entre les bibliothèques de Divi apparaît. Jusqu’à présent, tous nos éléments – modules, lignes, colonnes et mises en page – étaient locaux, sur l’hôte Web de notre choix. Avec Divi Cloud, nous pouvons enregistrer ces mêmes éléments dans le nuage et y accéder sur plusieurs sites Web. Il ne sera plus nécessaire d’exporter et d’importer des éléments entre les sites Web. Il suffit d’avoir un compte Divi Cloud pour que l’en-tête que vous avez créé sur le site A soit accessible et utilisable sur les sites B à Z.
Pour accéder aux éléments enregistrés sur Divi Cloud, sélectionnez Mon Divi Cloud dans le menu Emplacements à gauche de la fenêtre modale qui s’ouvre lorsque vous devez ajouter un nouvel élément. Vous remarquerez également qu’un nuage bleu s’affiche dans le coin inférieur droit de l’élément pour indiquer qu’il s’agit d’un élément de votre bibliothèque Divi Cloud.
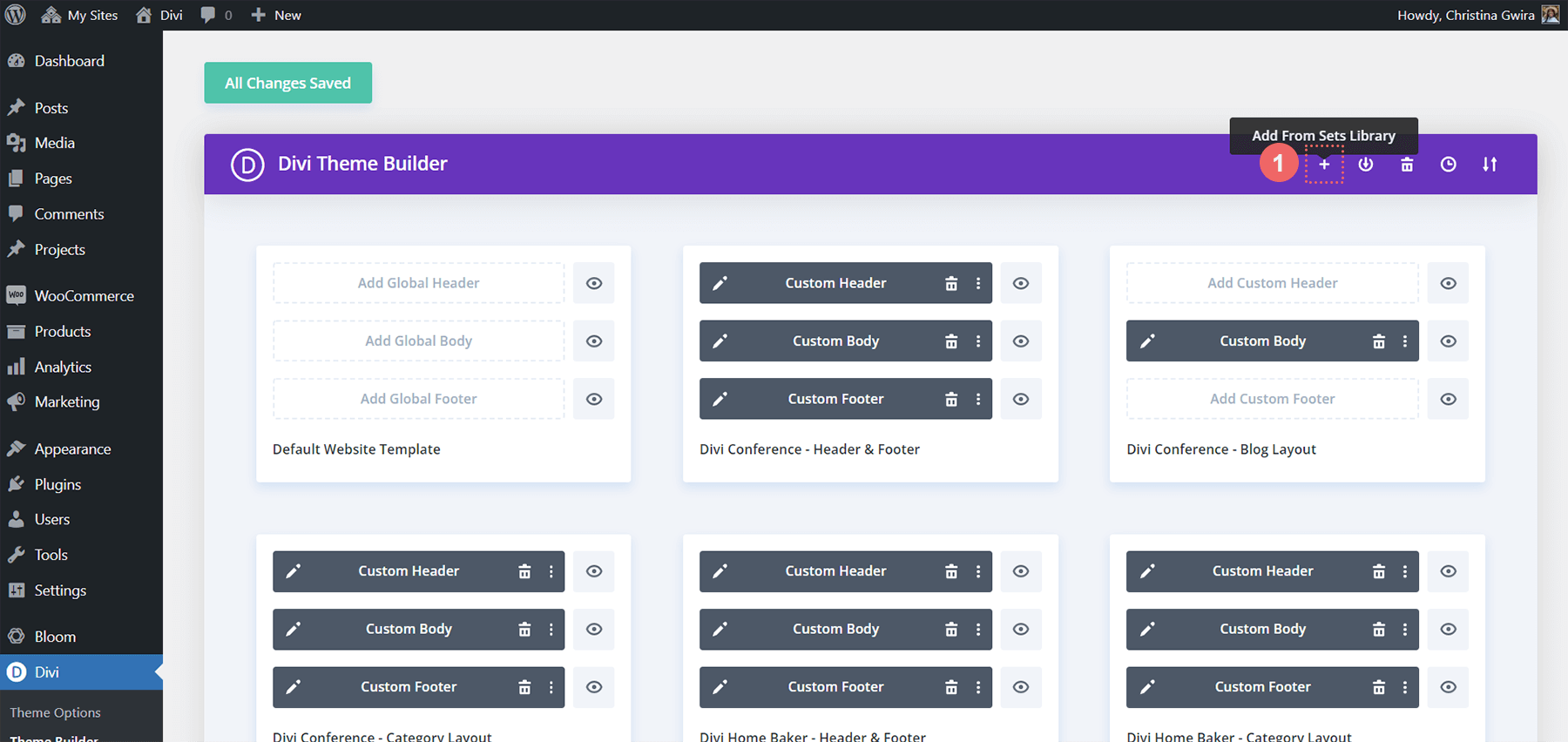
La bibliothèque du constructeur de thèmes Divi
La nouvelle bibliothèque de construction de thèmes de Divi ajoute une tonne de piment à nos bibliothèques. Avec la nouvelle bibliothèque de création de thèmes de Divi, nous pouvons non seulement enregistrer les modèles d’en-tête, de pied de page et de corps, mais aussi leurs affectations respectives.
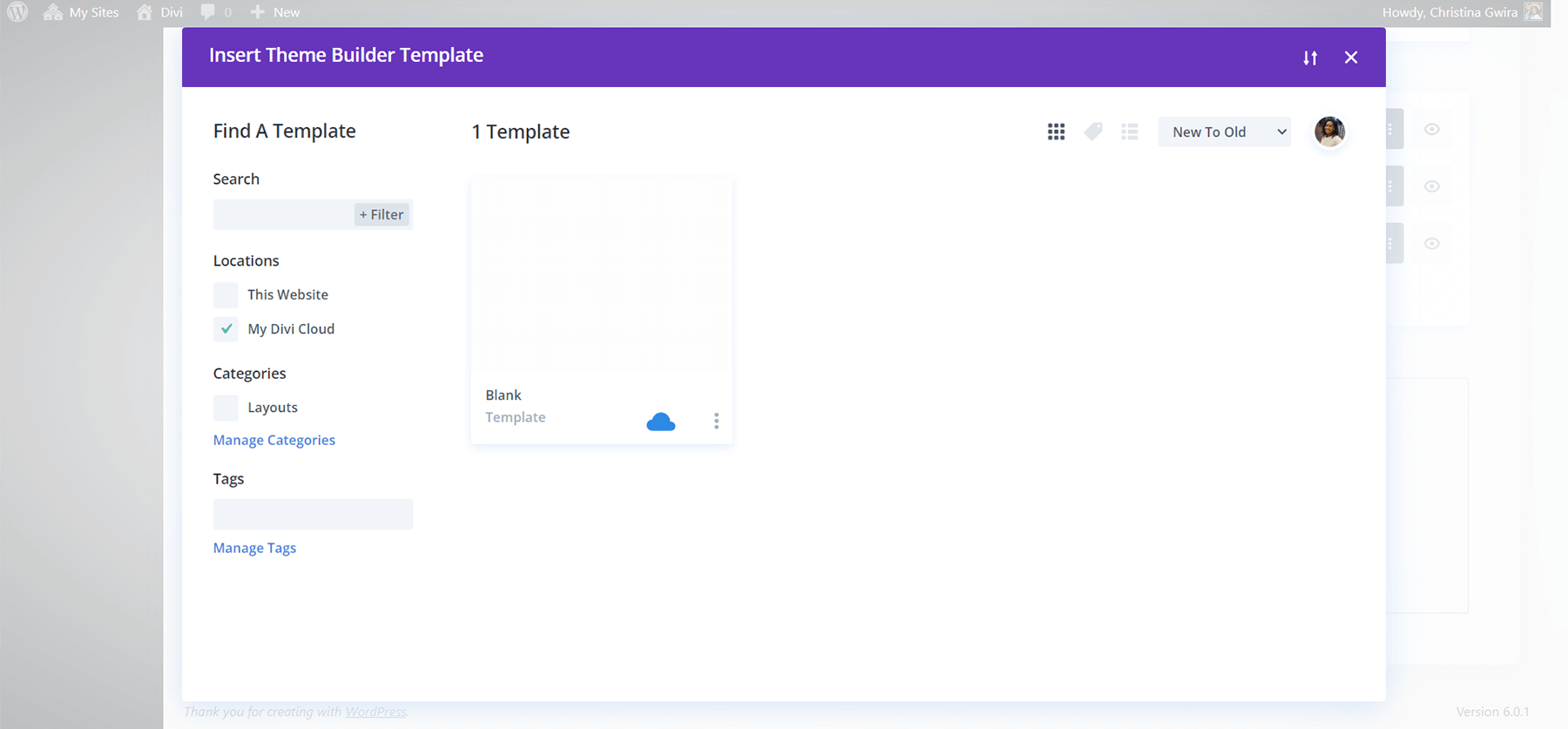
Qu’est-ce que cela signifie ? Si nous avons créé un modèle de billet de blog qui s’appliquera à tous les billets de notre blog, nous pouvons l’enregistrer dans le modèle que nous enregistrerons ensuite dans la bibliothèque de création de thèmes de Divi. Lorsque nous couplons maintenant cela avec Divi Cloud, nous pouvons prendre exactement le même modèle, avec son affectation à tous les billets de blog, et l’ajouter à une installation Divi complètement nouvelle. Cela nous permet de gagner du temps lors de la création de sites Web, en optimisant notre flux de travail et en nous faisant gagner du temps et de l’énergie.
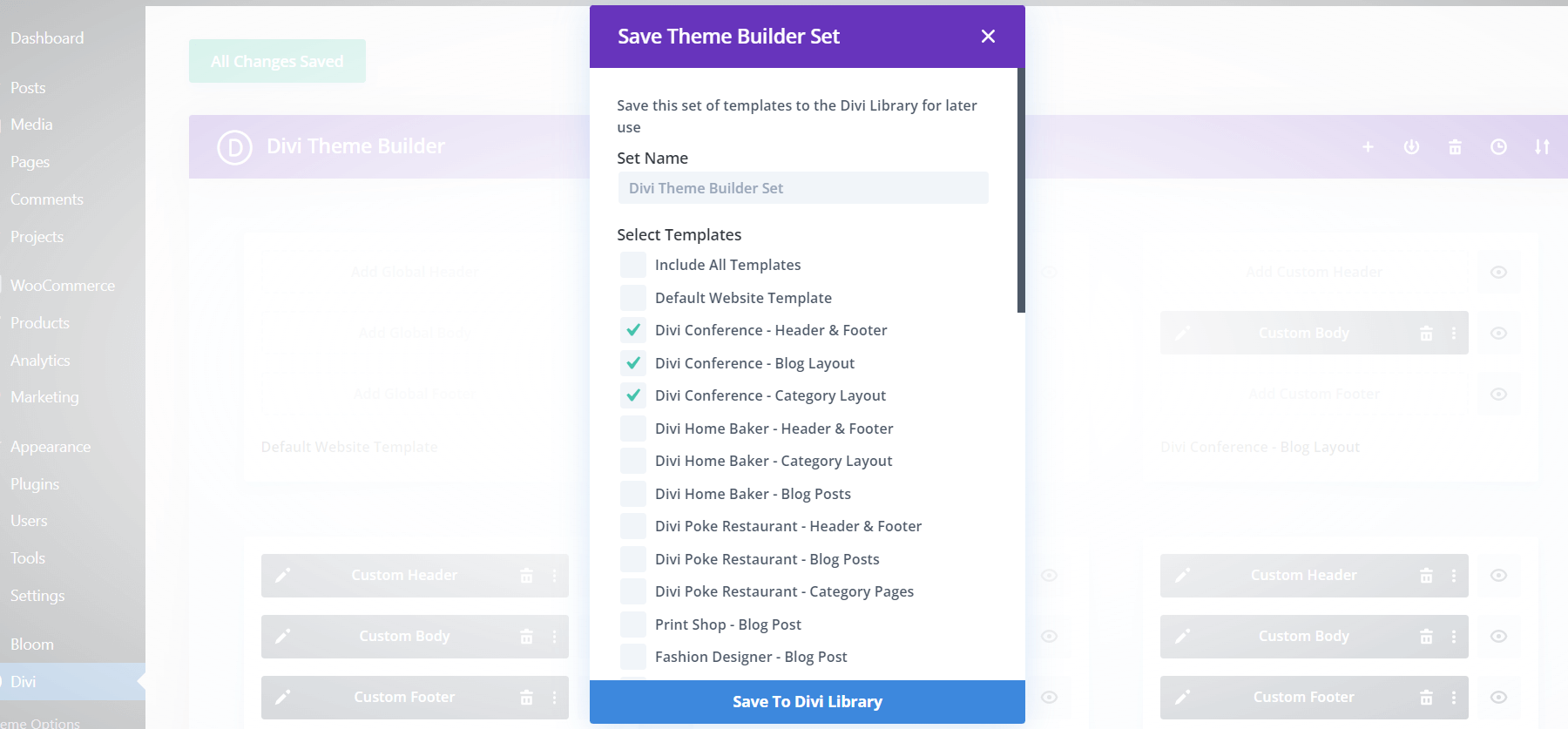
On peut aller encore plus loin en intégrant les jeux de modèles dans l’équation. Cela met en évidence une différence essentielle entre les bibliothèques de Divi. Alors qu’au niveau des éléments, nous ne pouvions enregistrer qu’un seul élément ou un groupe d’éléments dans une seule mise en page. Avec le créateur de thème Divi, nous pouvons créer nos propres packs de mise en page et également conserver les pages, les articles, les produits, etc. auxquels ils ont été attribués en cliquant sur un bouton.
En conclusion
Les différentes bibliothèques fournies avec Divi nous permettent d’organiser les différents éléments que nous utilisons. Au quotidien, nous pouvons avoir accès à nos designs, mises en page et autres favoris en enregistrant les éléments dans leurs bibliothèques respectives. Lorsque nous ajoutons Divi Cloud à l’ensemble, nous pouvons transférer nos magnifiques ressources vers différents domaines et hôtes Web. Nous gagnons du temps dans nos processus de création de sites Web, car nous disposons désormais d’une solution plus élégante pour gérer les ressources que nous avons créées dans Divi.