Voulez-vous utiliser des photos et des images sous licence Creative Commons sur votre site web ?
Il est important de vous assurer que vous avez l’autorisation d’utiliser des images dans vos articles de blog. Heureusement, il existe des millions d’images sous licence Creative Commons que vous pouvez utiliser sans droits d’auteur.
Dans cet article, nous allons vous montrer comment trouver et insérer des images sous licence Creative Commons dans WordPress.
Pourquoi utiliser des images sous licence Creative Commons sur WordPress ?
L’utilisation d’images de haute qualité sur votre blog WordPress peut stimuler votre engagement auprès de vos utilisateurs. Cependant, l’achat d’images à partir d’une bibliothèque de stock comme Shutterstock peut être coûteux.
Heureusement, de nombreux photographes et artistes publient leurs images sous une licence Creative Commons. Les images sous ce type de licence peuvent être utilisées légalement sans avoir à les payer.
Il existe plusieurs licences Creative Commons, la licence CC0 « sans droits réservés » étant la plus adaptée aux blogueurs. Vous pouvez utiliser les images sous cette licence sans aucune restriction. Vous n’aurez pas besoin de demander la permission ou de donner le crédit.
D’autres licences Creative Commons vous permettront toujours d’utiliser les images gratuitement, mais seront assorties de conditions ou de restrictions, comme l’obligation de mentionner le créateur de l’image lorsque vous l’utilisez.
Ceci étant dit, voyons comment trouver et insérer des images Creative Commons dans WordPress. Voici ce que nous allons couvrir dans ce tutoriel :
Ajouter des images sous licence Creative Commons CC0 avec un plugin
La première chose que vous devez faire est d’installer et d’activer le plugin Instant Images. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Ce plugin permet de rechercher en un clic les images contenues dans les bibliothèques d’images de stock Unsplash, Pixabay et Pexels. Heureusement, les images de ces bibliothèques peuvent être utilisées librement car chacune d’entre elles a été publiée sous la licence Creative Commons CC0.
Dès son activation, le plugin commence à fonctionner automatiquement. Désormais, lorsque vous ajoutez une image à un article depuis votre médiathèque, un onglet « Images instantanées » apparaît en haut de la page.
Vous pouvez également ajouter des images directement dans votre médiathèque en naviguant vers Média » Images instantanées« .
Vous pouvez maintenant cliquer sur l’un des noms de bibliothèque de stock qui se trouvent en haut de la page. Ensuite, il suffit de rechercher le type d’image que vous souhaitez ajouter à WordPress. Vous pouvez trier ou filtrer les images à l’aide des menus déroulants.
Dans l’exemple ci-dessus, nous avons recherché le mot » tomate » dans Unsplash et avons trouvé 2213 images.
Pour ajouter une image à votre médiathèque, il suffit de cliquer dessus. L’image sera ajoutée avec un titre et un texte alt par défaut fourni par le photographe.
Vous pouvez maintenant ajouter l’image à vos articles comme d’habitude.
Obtenir une clé API Pexels
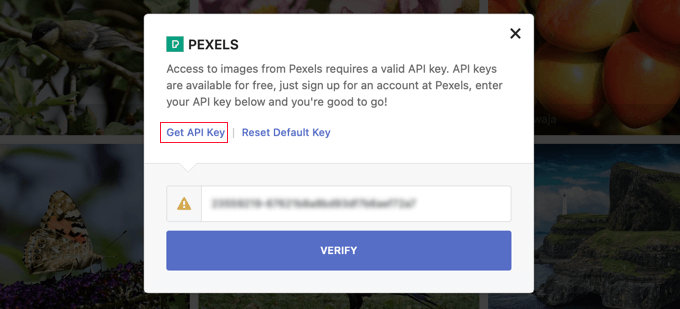
La première fois que vous cliquez sur le bouton Pexels, une fenêtre popup s’affiche pour vous demander d’entrer une clé API. Commencez par cliquer sur le lien » Get API Key » pour vous inscrire à un compte Pexels gratuit.
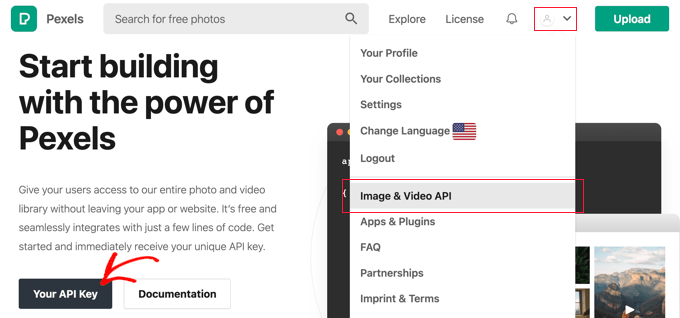
Après vous être inscrit, vous devez cliquer sur l’icône de l’utilisateur en haut de l’écran.
Sélectionnez ensuite « Image & Video API » dans le menu déroulant.
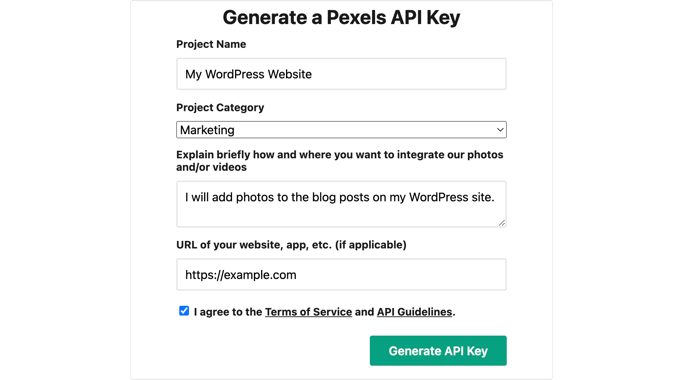
Ensuite, vous devez cliquer sur le bouton « Your API Key ». Cela vous mènera à un formulaire où vous pourrez indiquer à Pexels comment vous utiliserez ses images.
Vous devrez également cocher la case pour accepter les conditions de service et les directives API.
Enfin, votre clé API s’affichera.
Vous devrez copier la clé dans le presse-papiers, puis retourner sur votre site Web.
Vous devriez voir la même popup que précédemment. Collez simplement la clé API dans le champ, puis cliquez sur le bouton Vérifier.
Vous pourrez désormais insérer des images sous licence Creative Commons provenant de Pexels.
Ajout d’images sous licence Creative Commons CC0 avec un constructeur de pages
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer pour les entreprises, les blogueurs et les propriétaires de sites Web. Il vous permet d’ajouter facilement des éléments de conception couramment utilisés tels que des images.
Le plan Plus et plus inclut une bibliothèque de 2 millions d’images de stock à utiliser sur votre site. Ces images sont libres de droits et optimisées pour le Web.
Pour apprendre à installer et à utiliser SeedProd étape par étape, consultez nos guides sur la création d’une page de destination et sur la création facile d’un thème WordPress personnalisé.
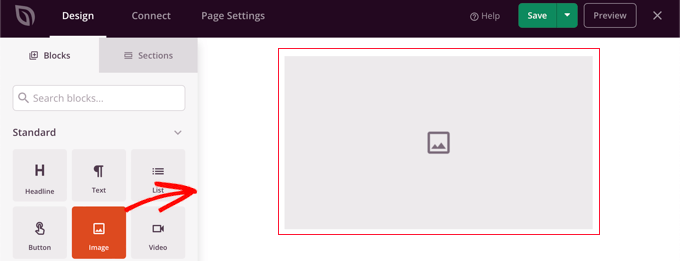
Lorsque vous utilisez l’éditeur visuel de SeedProd, faites simplement glisser un bloc Image sur la page.
Lorsque vous cliquez sur le bloc d’image, ses paramètres s’affichent dans le volet de gauche.
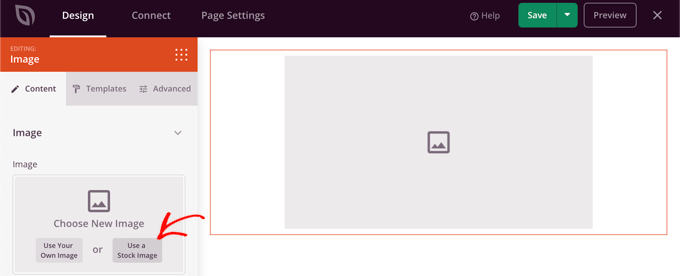
Sous « Choisir une nouvelle image », vous verrez deux boutons, l’un pour ajouter votre propre image et l’autre pour ajouter une image de stock.
Vous devez cliquer sur le bouton « Utiliser une image de stock ».
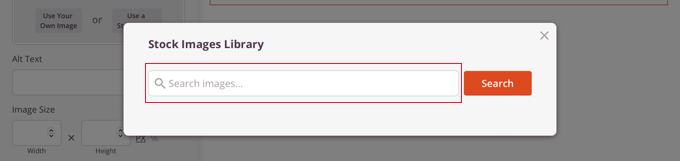
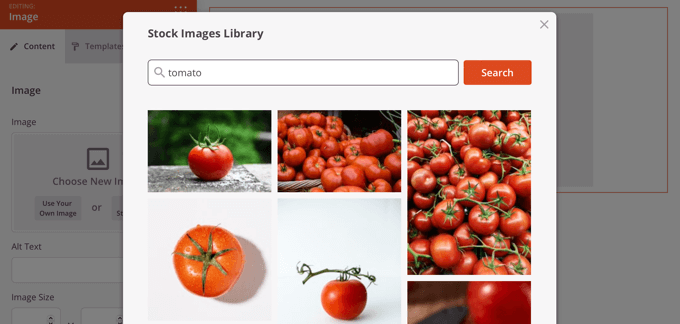
Cela fera apparaître un formulaire de recherche dans la bibliothèque d’images de stock de SeedProd.
Il vous suffit de taper votre terme de recherche pour trouver l’image dont vous avez besoin, puis de cliquer sur le bouton « Rechercher ».
Vous verrez alors des aperçus de chaque image correspondante.
Cliquez simplement sur l’image que vous souhaitez ajouter à la page.
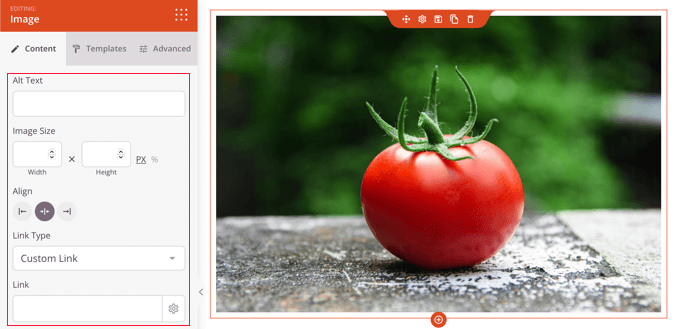
Vous pouvez maintenant utiliser les paramètres d’image de SeedProd pour ajouter du texte alt, modifier la taille et l’alignement de l’image, ou ajouter un lien.
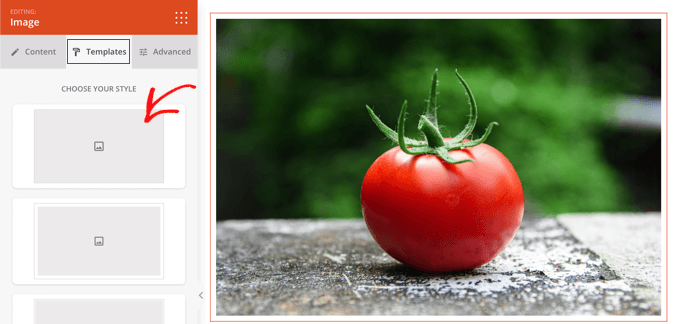
Vous pouvez modifier le style de l’image en cliquant sur l’onglet « Modèles » et en choisissant un style.
Ces modèles modifient la bordure et l’espacement de votre image.
Vous trouverez des options supplémentaires dans l’onglet « Avancé ».
Ajout manuel d’images sous licence Creative Commons
Si vous préférez ne pas utiliser de plugin, vous pouvez trouver des images sous licence Creative Commons manuellement. Pour commencer, vous devez visiter un site de bibliothèque d’images de stock. Une fois que vous avez trouvé une image que vous voulez utiliser, vous pouvez la télécharger et la mettre en ligne sur votre site.
Pour connaître les sources d’images de stock gratuites, consultez notre guide des sources d’images gratuites du domaine public et sous licence CC0.
Une fois que vous avez téléchargé les images libres de droits dont vous avez besoin, vous devez les télécharger dans votre médiathèque ou votre article de blog.
Le moyen le plus simple de le faire est d’ajouter un bloc « Image » à l’éditeur WordPress, de cliquer sur le bouton « Télécharger », puis de trouver l’image Creative Commons sur votre ordinateur.
Ajout d’attributions aux images sous licence Creative Commons
Certaines licences Creative Commons exigent que vous ajoutiez un crédit à l’image et que vous fournissiez une attribution appropriée à l’œuvre originale.
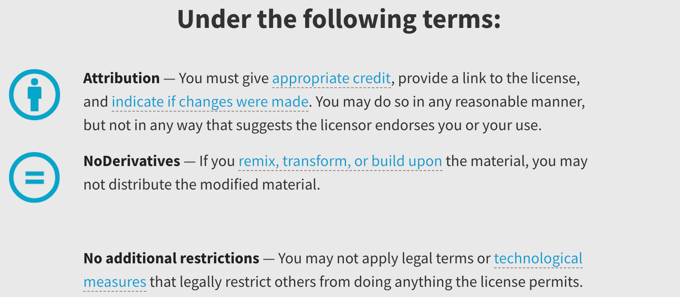
Par exemple, la licence Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) exige une attribution. La licence stipule : « Vous devez donner le crédit approprié, fournir un lien vers la licence et indiquer si des modifications ont été apportées. Vous pouvez le faire de toute manière raisonnable, mais pas d’une manière qui suggère que le donneur de licence vous approuve ou approuve votre utilisation
Il est important que vous accordiez le crédit approprié à l’image pour respecter les lois sur le droit d’auteur et éviter d’enfreindre les droits de quelqu’un.
Cela peut vous protéger contre les problèmes juridiques et les responsabilités, et c’est aussi une façon de montrer votre respect pour le travail et la créativité des autres.
Si vous n’êtes pas sûr de devoir mentionner la source, vérifiez soigneusement le libellé de la licence Creative Commons de l’image.
Il est également très facile de citer le créateur. Dans l’image ci-dessous, vous pouvez voir que l’attribution Creative Commons est simplement incluse dans la légende de l’image. Pour plus d’informations, consultez notre guide sur la façon d’ajouter des crédits d’image dans WordPress.
Creative Commons vous recommande d’inclure :
- le titre de l’image
- le nom de l’auteur avec un lien vers sa page de profil
- la source de l’image avec un lien vers la photo originale
- la licence utilisée avec un lien vers l’acte de licence
Nous espérons que ce tutoriel vous a aidé à apprendre comment trouver et insérer des images sous licence Creative Commons dans WordPress. Vous voudrez peut-être aussi apprendre à créer un flux Instagram personnalisé, ou consulter notre liste de conseils pour augmenter le trafic de votre blog.