Dans ce tutoriel, nous allons vous montrer comment créer une section CTA unique avec les nouvelles options de motif et de masque d’arrière-plan de Divi.
C’est parti !
Aperçu
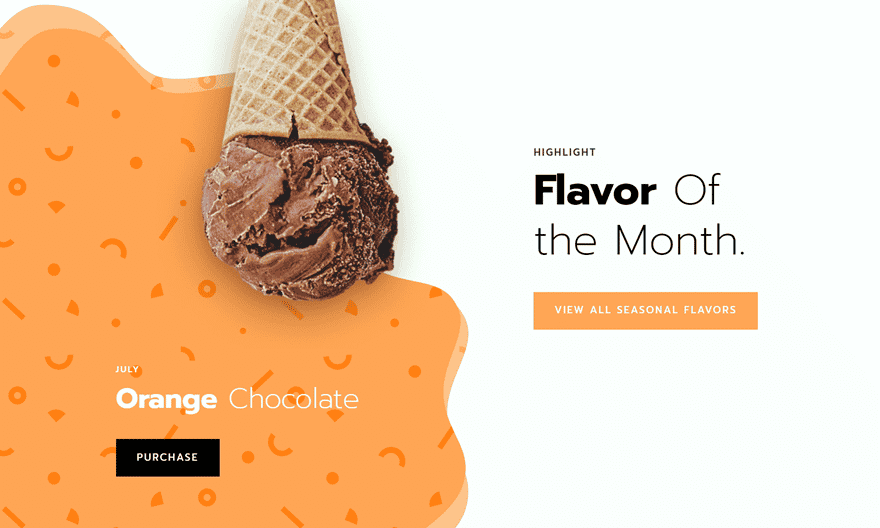
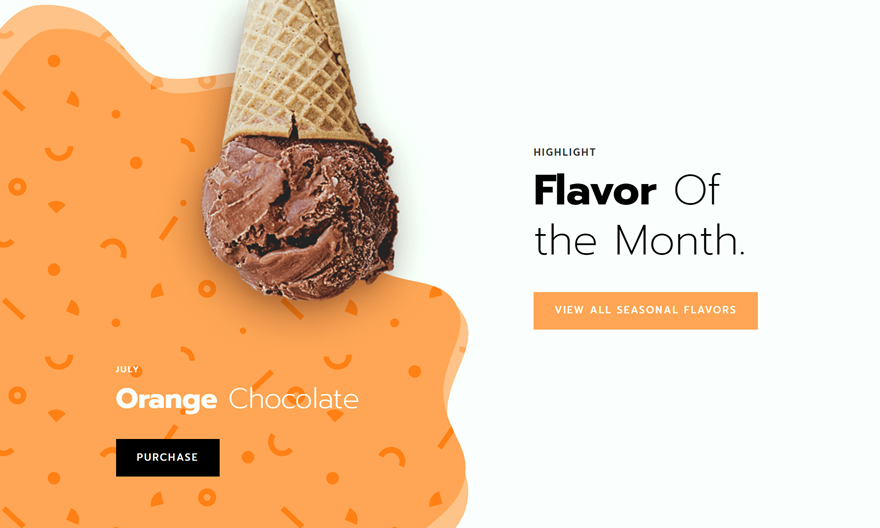
Voici un aperçu de la section CTA que nous allons concevoir dans ce tutoriel.
Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous que vous disposez de la dernière version de Divi sur votre site Web.
Commençons.
Comment créer un CTA unique avec les options de masque et de motif d’arrière-plan de Divi ?
Créer une nouvelle page avec une mise en page prédéfinie
Pour notre tutoriel, nous allons utiliser une mise en page préétablie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page d’accueil de la boutique de crèmes glacées du pack de mise en page Boutique de crèmes glacées.
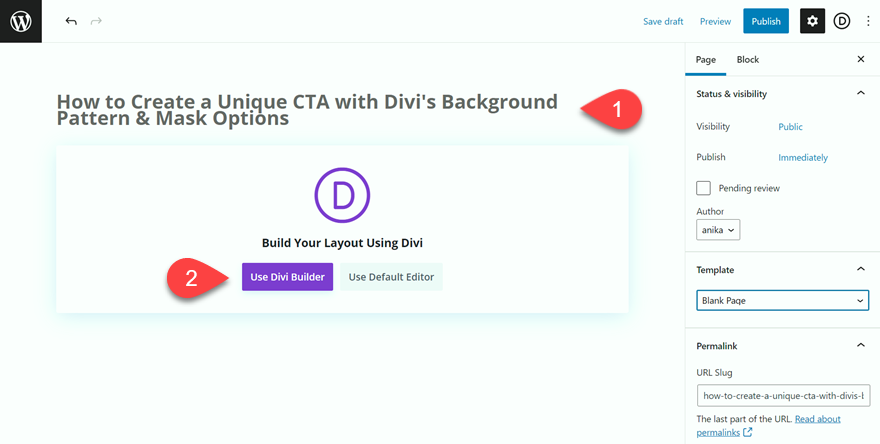
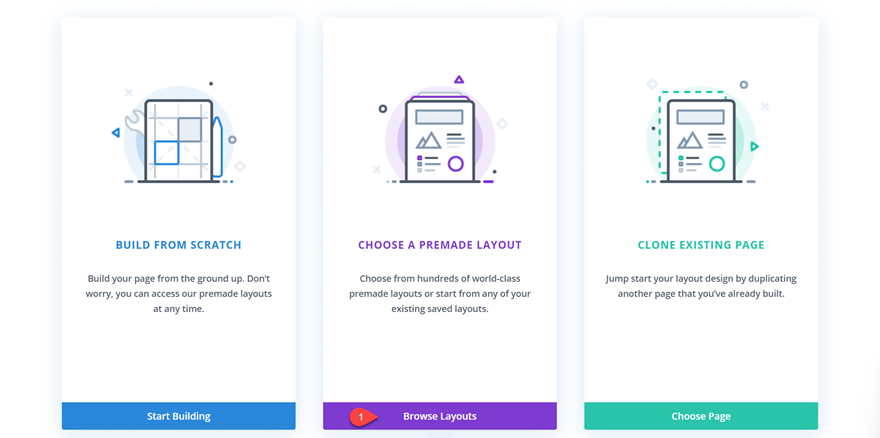
Créez une nouvelle page, ajoutez un titre, puis sélectionnez l’option Utiliser Divi Builder.
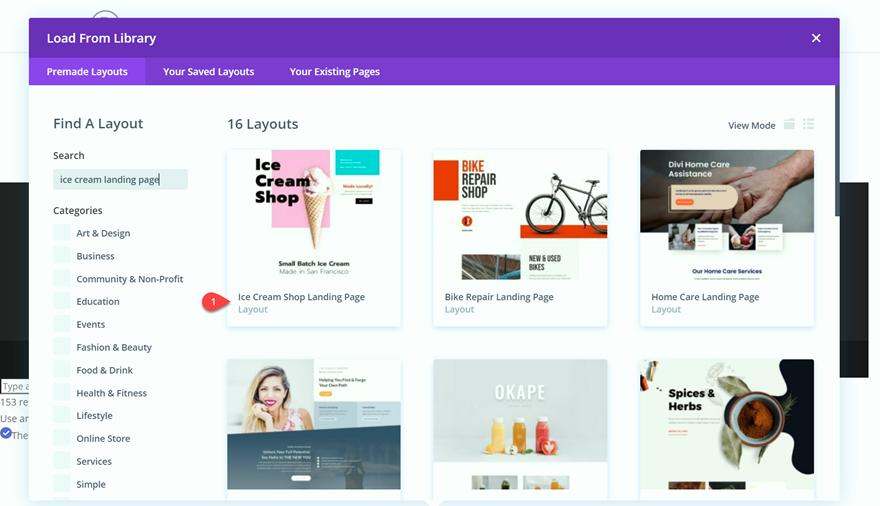
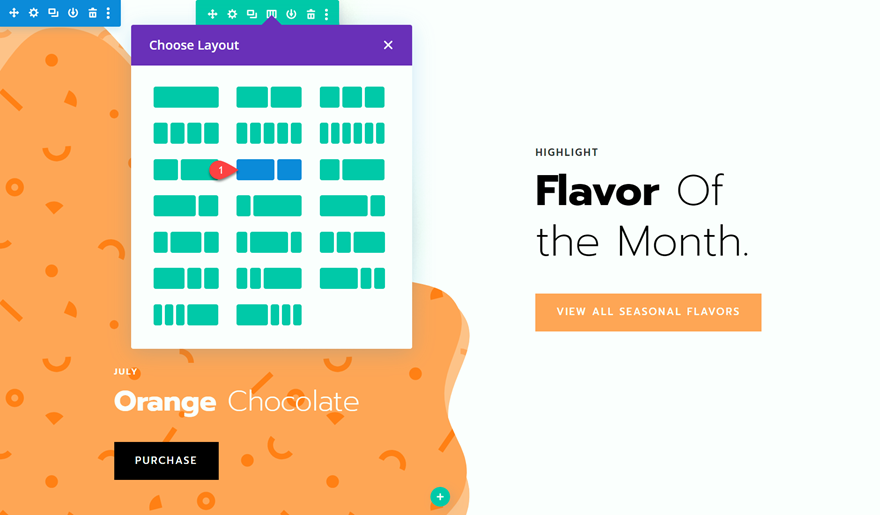
Nous utiliserons une mise en page préétablie de la bibliothèque Divi pour cet exemple, sélectionnez donc Parcourir les mises en page.
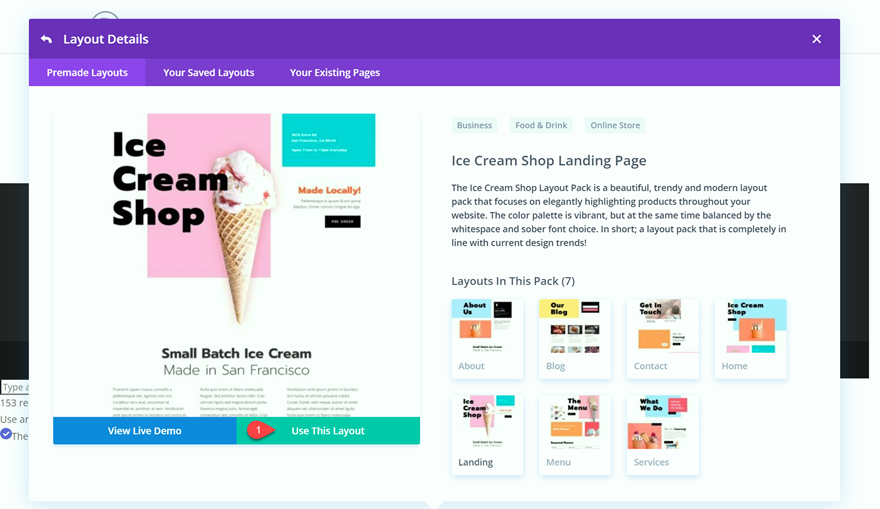
Recherchez et sélectionnez la mise en page Ice Cream Shop Landing Page.
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.
Nous sommes maintenant prêts à construire notre dessin.
Modification de la mise en page pour le motif et le masque d’arrière-plan
Nous allons modifier la section CTA de la saveur du mois à partir de cette mise en page. Effectuons quelques modifications à notre mise en page pour le motif d’arrière-plan et le masque.
Paramètres de rangée
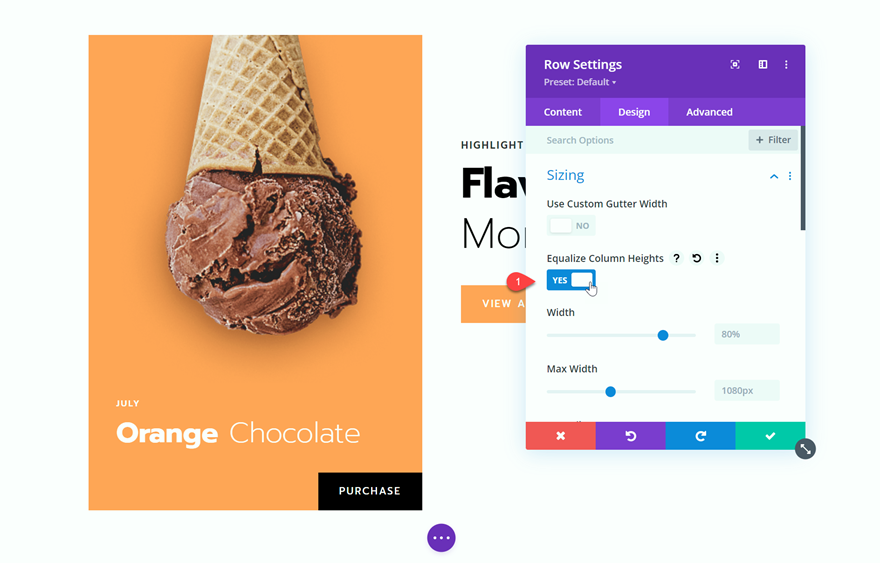
Ouvrez les paramètres de rangée, puis sélectionnez Design.
Sous Dimensionnement, égaliser les hauteurs des colonnes.
- Égaliser les hauteurs des colonnes : Oui
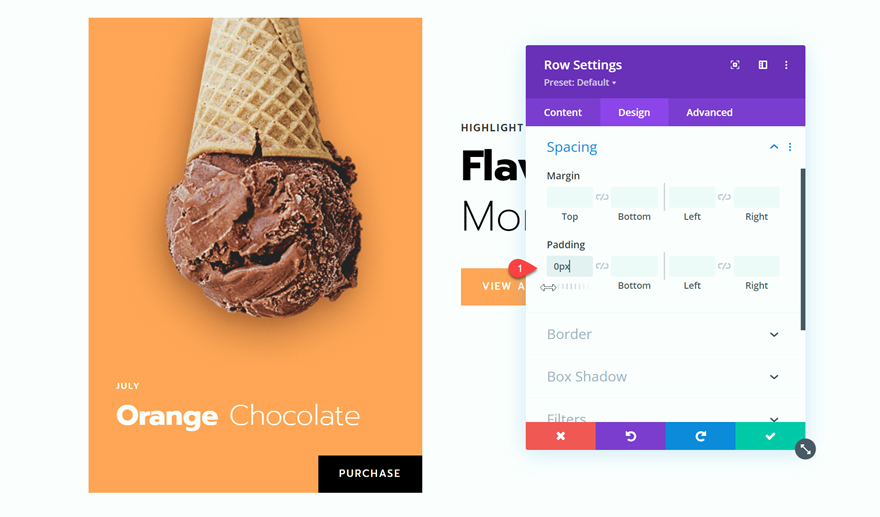
Sous Espacement, retirez le rembourrage supérieur pour amener le cône au sommet de la section.
- Rembourrage supérieur : 0px
Paramètres de la colonne 1
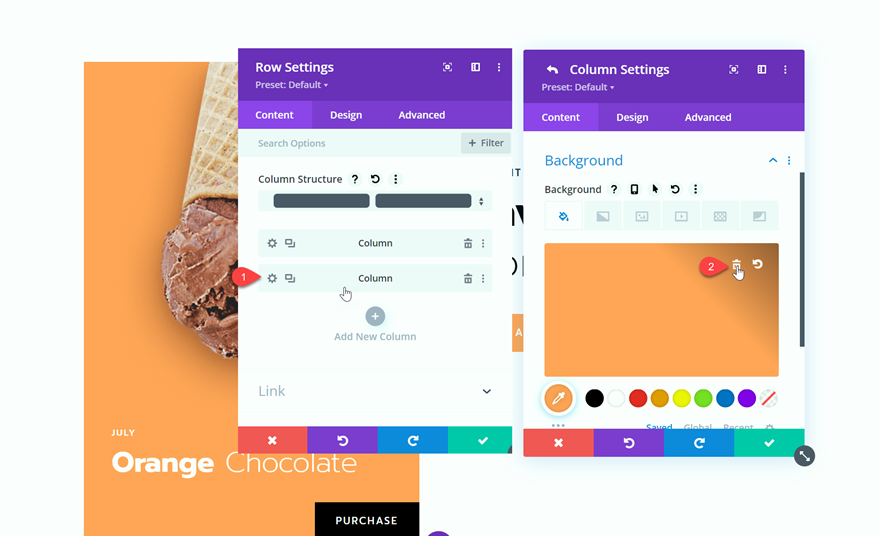
Sous l’onglet Contenu des paramètres de ligne, sélectionnez les paramètres de la colonne 1. Sous Arrière-plan, supprimez l’arrière-plan orange.
Paramètres de la colonne 2
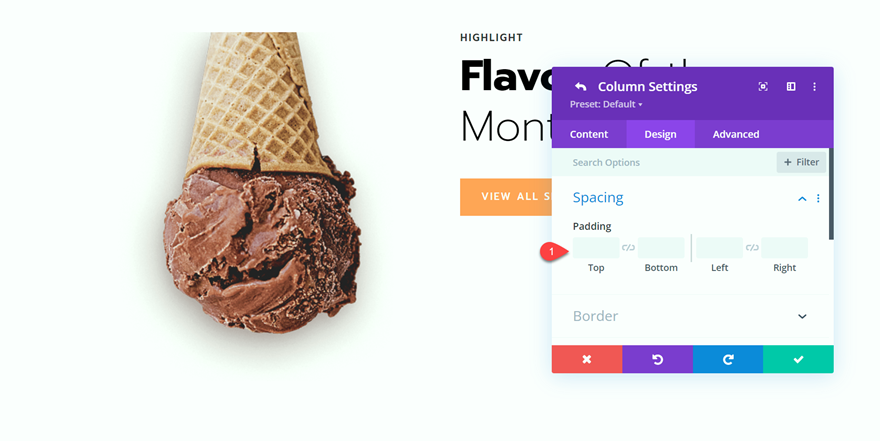
Sélectionnez maintenant les paramètres de la colonne 2. La conception originale comporte des espaces dont nous n’avons pas besoin, alors supprimons-les. Sous Design, accédez à Spacing et supprimez le remplissage supérieur.
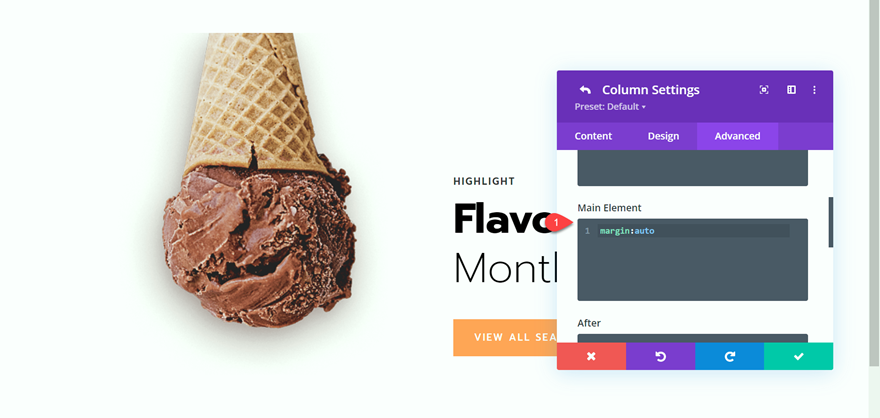
Sélectionnez ensuite Avancé et ajoutez la feuille de style CSS personnalisée suivante à l’élément principal afin que le texte « saveur du mois » soit centré verticalement.
margin:auto ;
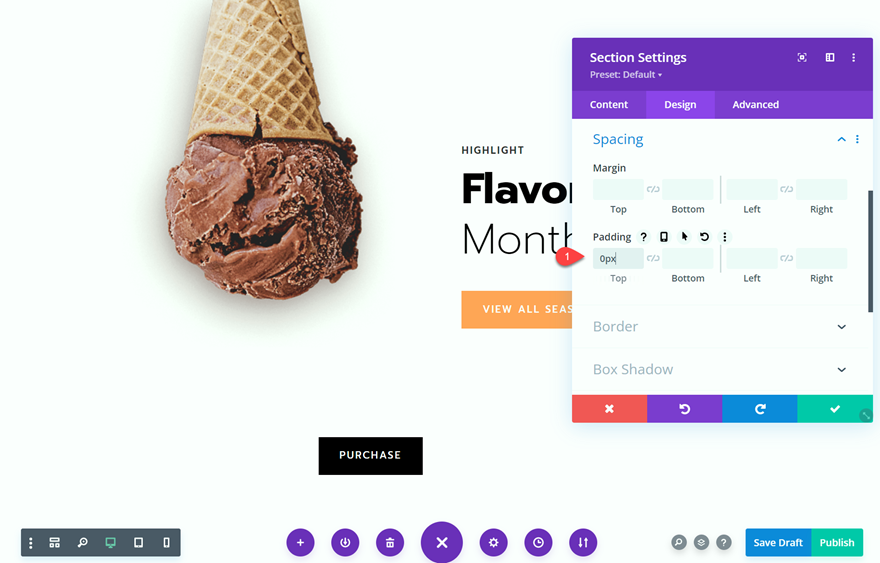
Paramètres de section
Ouvrez les paramètres de la section. Sous Conception, sélectionnez Rembourrage. Ajustez le remplissage de la section de sorte que le cône supérieur s’aligne sur le haut de la page.
- Rembourrage : 0px
Ajout d’un motif et d’un masque d’arrière-plan à la section CTA
Maintenant que notre mise en page a été modifiée, nous pouvons ajouter notre motif et notre masque d’arrière-plan. Les nouvelles options de Divi offrent une infinité de possibilités pour les motifs et les masques d’arrière-plan, ce qui signifie que vous pouvez créer des designs uniques pour votre section CTA en quelques clics seulement. Suivez-nous pour apprendre à concevoir un arrière-plan accrocheur avec ces paramètres.
Paramètres de couleur, de motif et de masque d’arrière-plan
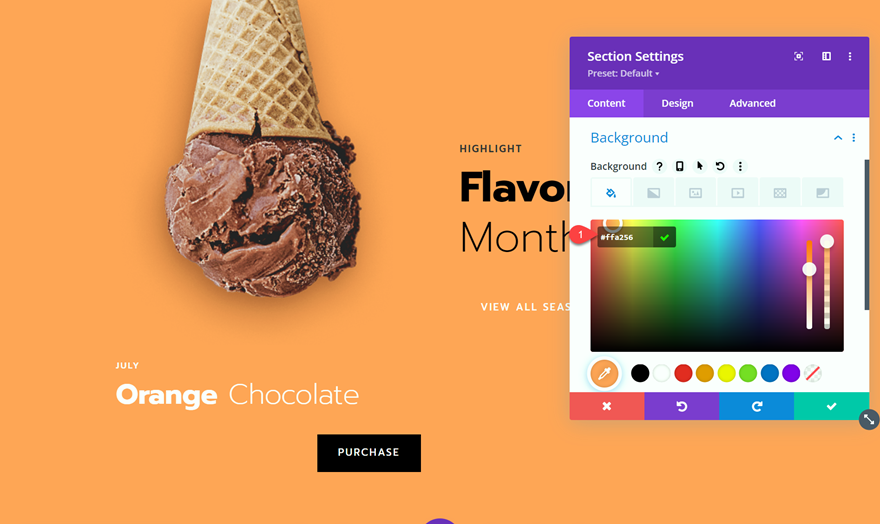
Accédez aux paramètres de l’arrière-plan de la section.
Sous l’onglet couleur, ajoutez un arrière-plan orange
- Couleur : #FFA256
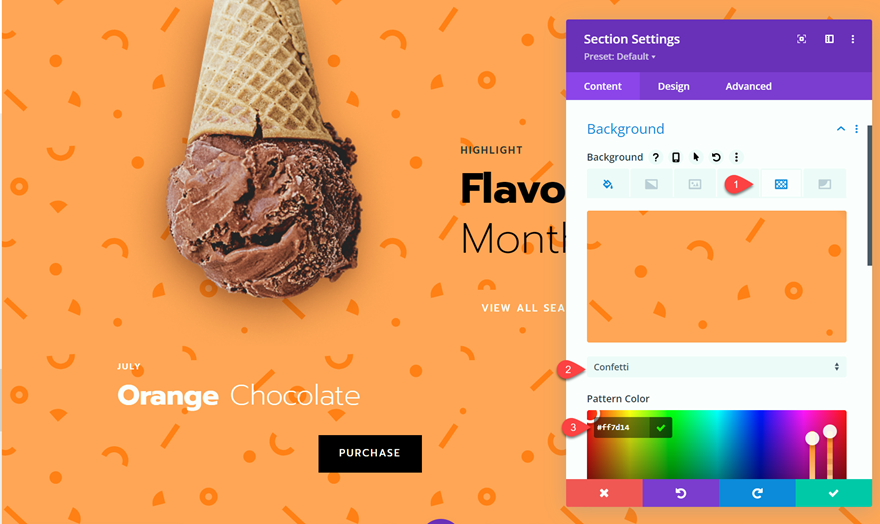
Sous l’onglet Motif, définissez la forme et la couleur du motif.
- Forme : Confetti
- Couleur : #FF7D14
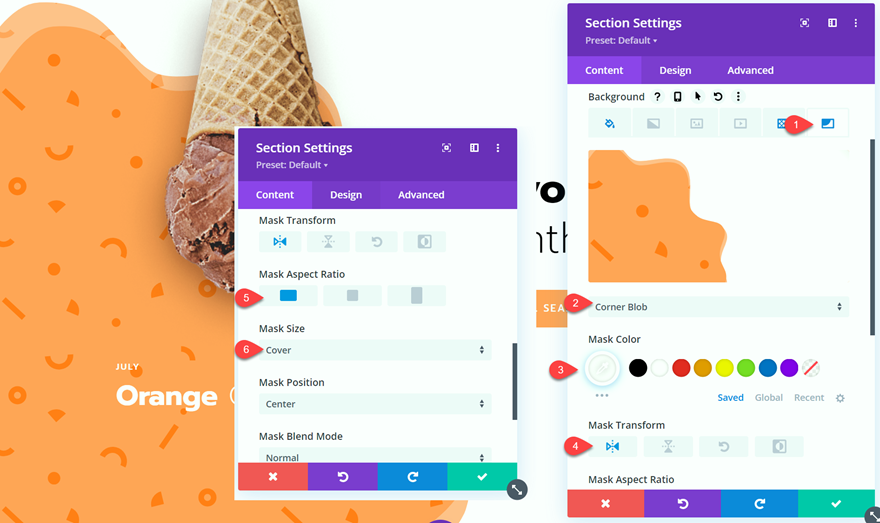
Maintenant, ajoutons le masque. Sélectionnez l’onglet masque, puis ajoutez les paramètres comme suit :
- Shape : Corner Blob
- Couleur du masque : #FFFFFF
- Transformation du masque : Horizontal
- Rapport d’aspect du masque : Paysage
- Taille du masque : Couverture
Ajustements du design
Maintenant que notre arrière-plan est en place, nous allons procéder à quelques ajustements finaux du design.
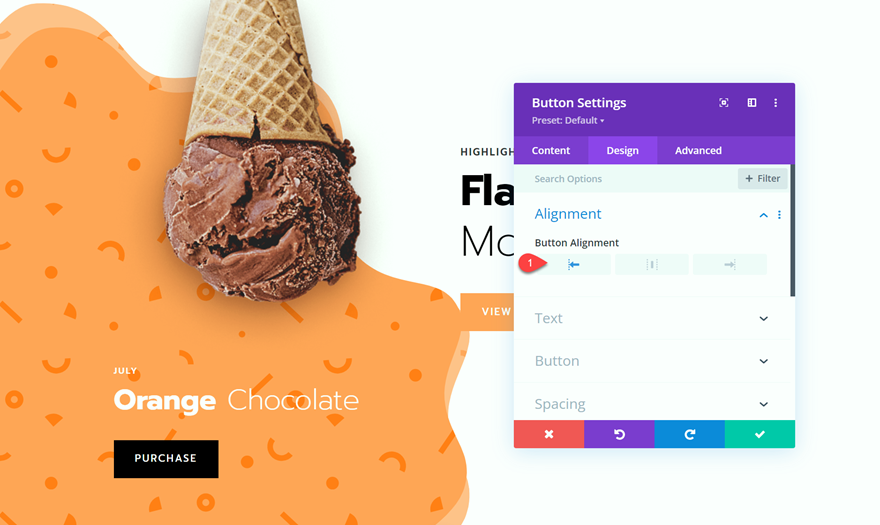
Ouvrez les paramètres du bouton « Acheter » et modifiez l’alignement sous l’onglet Conception.
- Alignement du bouton : Gauche
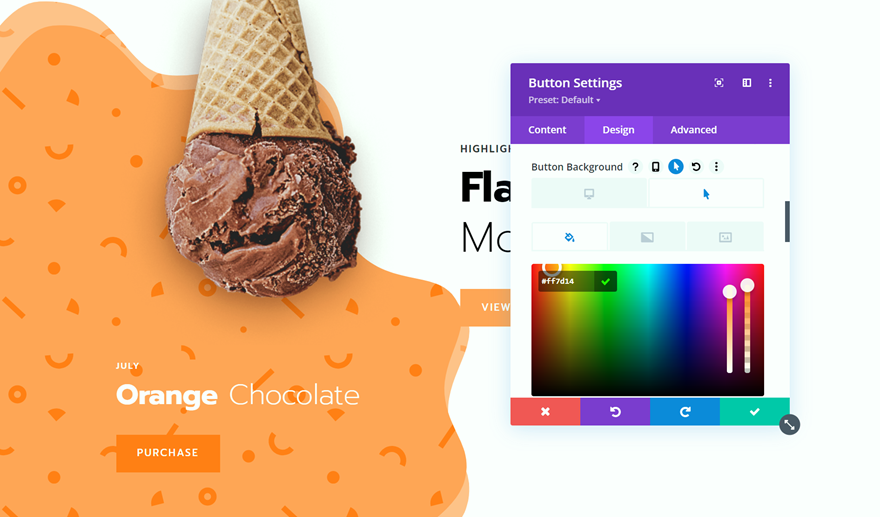
Modifiez la couleur de fond de l’état de survol du bouton « Acheter » pour qu’il se détache du fond orange.
- Fond du bouton au survol : #FF7D14
Nous allons également ajuster la disposition des lignes pour ajouter un peu plus d’espace entre le fond orange et la section « Saveur du mois » sur la droite. Modifiez la disposition de 1:1 à 3:2.
Et maintenant, la conception du bureau est terminée et vous avez appris à créer une section CTA unique avec les options de masque et de motif d’arrière-plan de Divi !
Rendre la section CTA réactive
Lorsque notre section CTA est visualisée sur un téléphone ou une tablette, le contenu de la colonne 2 s’empile sous la colonne 1. Cela peut causer des problèmes de lisibilité de notre conception. Faisons quelques ajustements pour optimiser notre contenu et notre design pour les écrans plus petits en utilisant les paramètres réactifs intégrés de Divi.
Puisque nous voulons que le texte soit placé avant les boutons, copiez le texte « Saveur du mois en vedette » dans le module de texte « Chocolat orange juillet ». Assurez-vous de n’ajouter ce texte qu’aux versions téléphone et tablette.
- Changez le texte « Chocolat à l’orange » en H3.
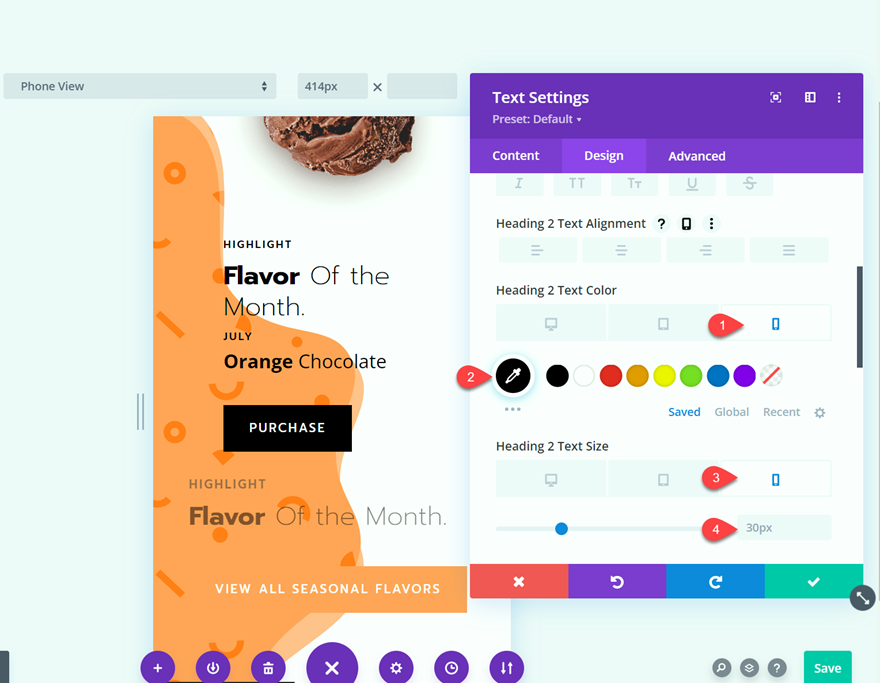
Ensuite, nous allons apporter quelques modifications au texte pour qu’il ressorte sur ce fond. Allez dans l’onglet Design et apportez les modifications suivantes :
- H2 (téléphone et tablette) Couleur du texte : #000000
- H2 (téléphone et tablette) Taille du texte : 30px
- H3 (téléphone et tablette) Couleur du texte : #000000
- H4 (téléphone et tablette) Couleur du texte : #000000
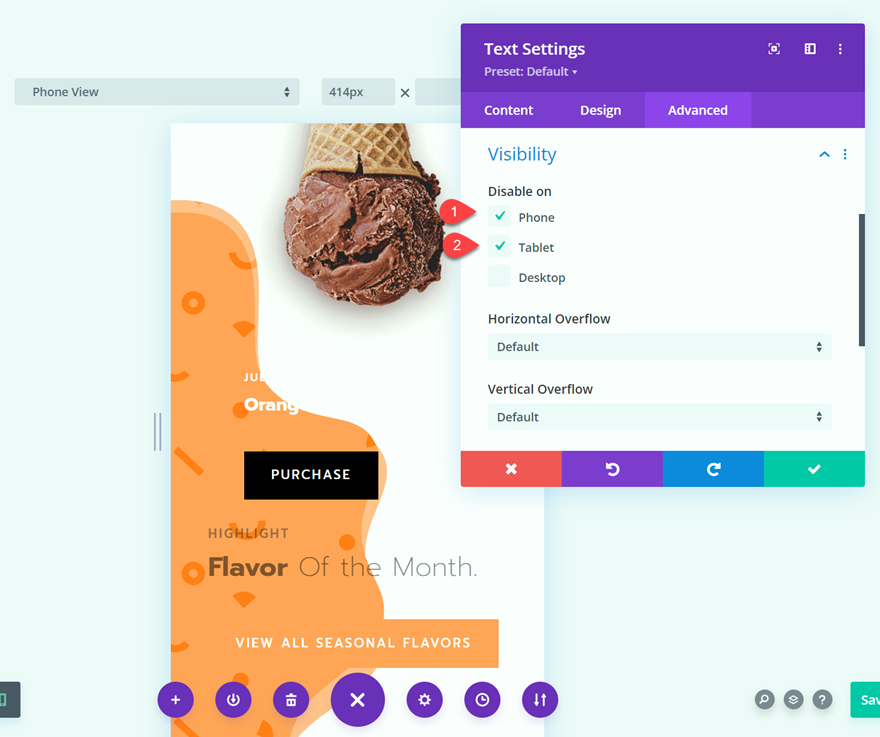
Allez maintenant dans les paramètres du module de texte original « Saveur du mois » et modifiez la visibilité afin qu’il ne soit visible que sur les appareils de bureau. Le module de texte original sera ainsi masqué sur les petits appareils. Le texte « Saveur du mois » apparaîtra au-dessus du bouton, avec les autres textes de la page.
- Désactiver sur : Téléphone et tablette
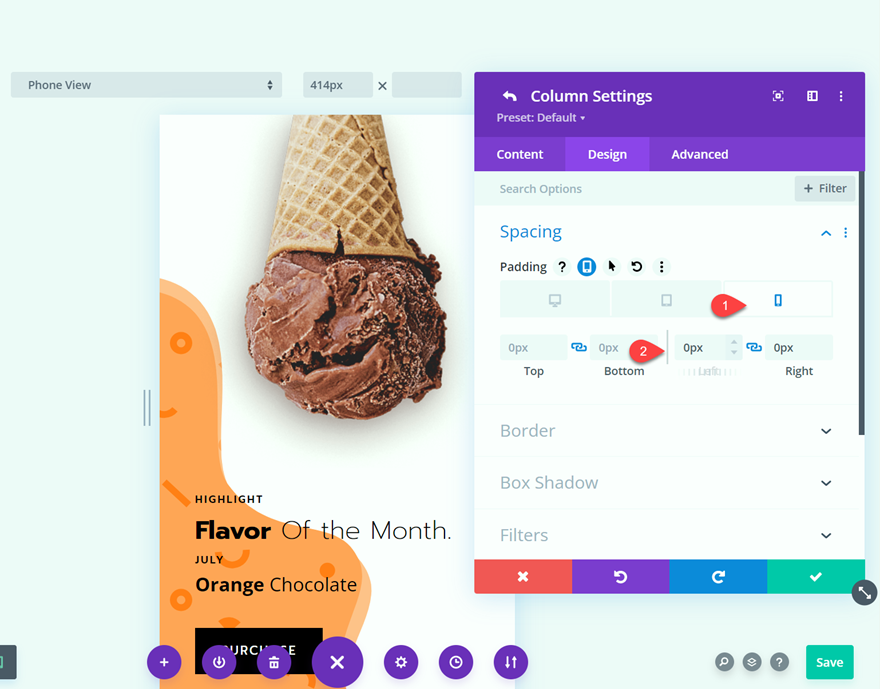
Ensuite, ouvrez les paramètres de la ligne puis ceux de la colonne 1. Supprimez le remplissage à droite et à gauche.
- Rembourrage droit : 0px
- Rembourrage gauche : 0px
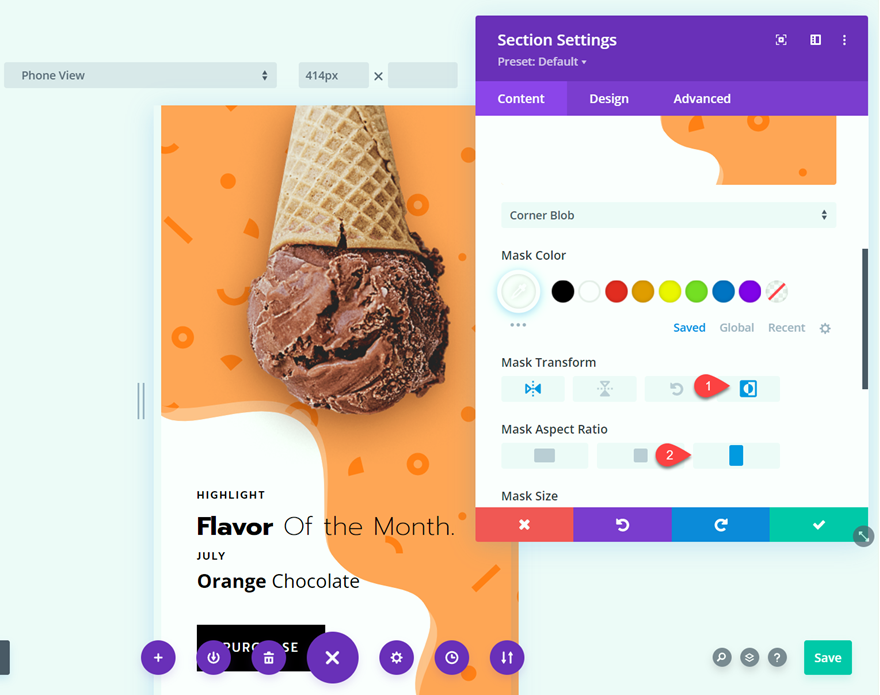
Allez dans les paramètres de la section, puis dans l’arrière-plan, et modifiez les paramètres du masque
- Transformation du masque : Inverser
- Rapport d’aspect du masque : Portrait
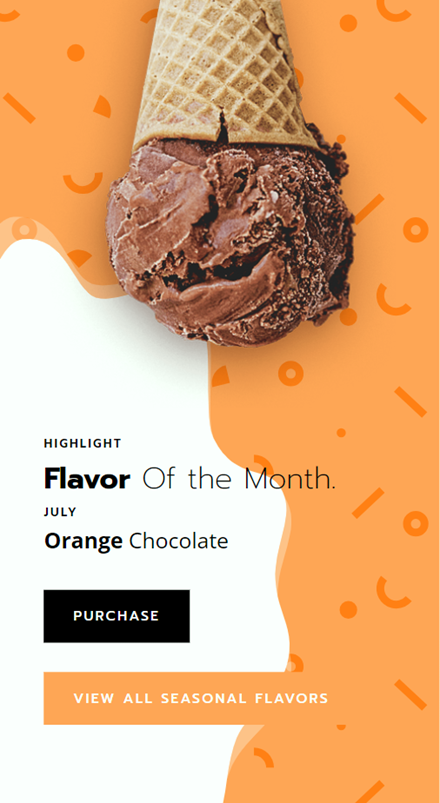
Et maintenant, vous avez créé une section CTA totalement réactive avec un arrière-plan unique grâce aux options de motif et de masque d’arrière-plan de Divi.
Résultat final
Jetons un coup d’œil au résultat final.
Réflexions finales
Concevoir une section d’appel à l’action unique et accrocheuse est très facile, grâce aux puissantes options de motifs et de masques d’arrière-plan de Divi. Libérez votre créativité en expérimentant avec différentes couleurs, motifs, masques et combinaisons de paramètres. Le design est facile à réaliser et vous pouvez ajuster vos paramètres jusqu’à ce que vous trouviez le look parfait en quelques clics. Plus important encore, il est intégré à Divi ! Plus besoin de concevoir des graphiques d’arrière-plan dans un autre programme. Vous pouvez appliquer les paramètres d’arrière-plan à d’autres sections, rangées et modules pour des designs encore plus uniques. Si vous souhaitez en savoir plus sur les fonctions de masque et de motif d’arrière-plan de Divi, consultez notre tutoriel pour une section de héros avec des masques et des motifs d’arrière-plan et apprenez à combiner le créateur de dégradés de Divi avec des masques et des motifs d’arrière-plan.
Comment avez-vous utilisé les options de masque et de motif d’arrière-plan de Divi sur votre site Web ? Faites-nous savoir ce que vous avez créé dans les commentaires ci-dessous !