L’ajout d’un arrière-plan en verre dépoli sur votre site Web peut constituer un élément de conception original qui fait ressortir vos arrière-plans et votre texte de manière unique. L’astuce pour créer un effet d’arrière-plan en verre dépoli consiste à brouiller l’arrière-plan derrière l’élément cible. En d’autres termes, nous voulons mélanger deux éléments de telle sorte que l’arrière-plan cible ressemble à du verre dépoli qui révèle une version floue de l’arrière-plan derrière l’élément.
Dans ce tutoriel, nous allons vous montrer trois méthodes pour créer un arrière-plan en verre dépoli dans Divi. Tout d’abord, nous allons présenter la puissante propriété CSS backdrop-filter qui permet de créer des arrière-plans givrés avec une seule ligne de CSS. Ensuite, nous vous montrerons deux autres méthodes qui consistent à superposer des éléments Divi (avec des styles et des filtres d’arrière-plan) pour créer de magnifiques arrière-plans givrés.
C’est parti !
Coup d’œil rapide
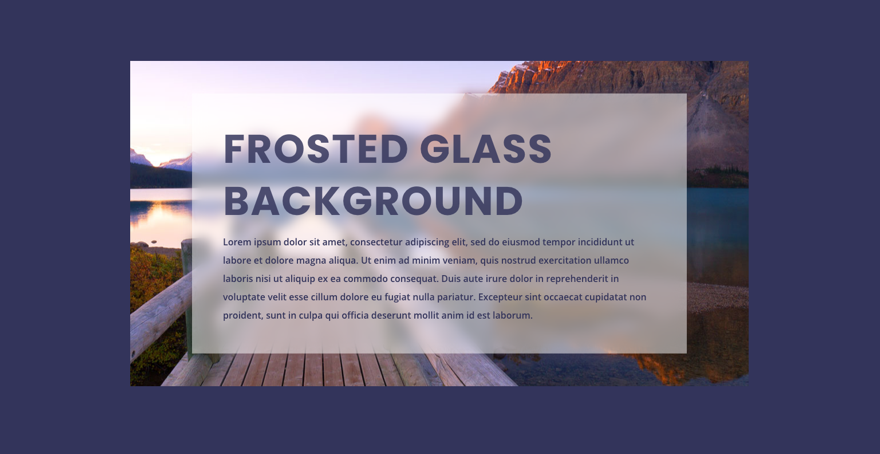
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Téléchargez la mise en page gratuitement
Pour mettre la main sur les designs de ce tutoriel, vous devrez d’abord les télécharger en utilisant le bouton ci-dessous. Pour avoir accès au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
S’abonner à notre chaîne Youtube
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer des arrière-plans en verre dépoli dans Divi ?
Méthode 1 : création d’un arrière-plan en verre dépoli à l’aide de la propriété CSS Backdrop-Filter
Dans ce premier exemple, nous allons vous montrer la méthode la plus simple pour créer un arrière-plan en verre dépoli à l’aide de la propriété CSS backdrop-filter. C’est facile car il suffit d’une ligne de CSS pour obtenir le résultat souhaité. L’inconvénient est qu’actuellement, quelques navigateurs ne prennent pas en charge backdrop-filter (IE et Firefox).
L’objectif de la conception de l’arrière-plan dépoli n’est pas simplement de brouiller l’arrière-plan de l’élément cible, mais de brouiller l’arrière-plan derrière l’élément. La propriété backdrop-filter permet d’y parvenir en appliquant un effet de filtre flou à l’élément situé sous (ou derrière) l’élément cible.
Voici comment procéder.
Ajout de l’image d’arrière-plan de la section
Tout d’abord, ajoutez une rangée d’une colonne à la section.
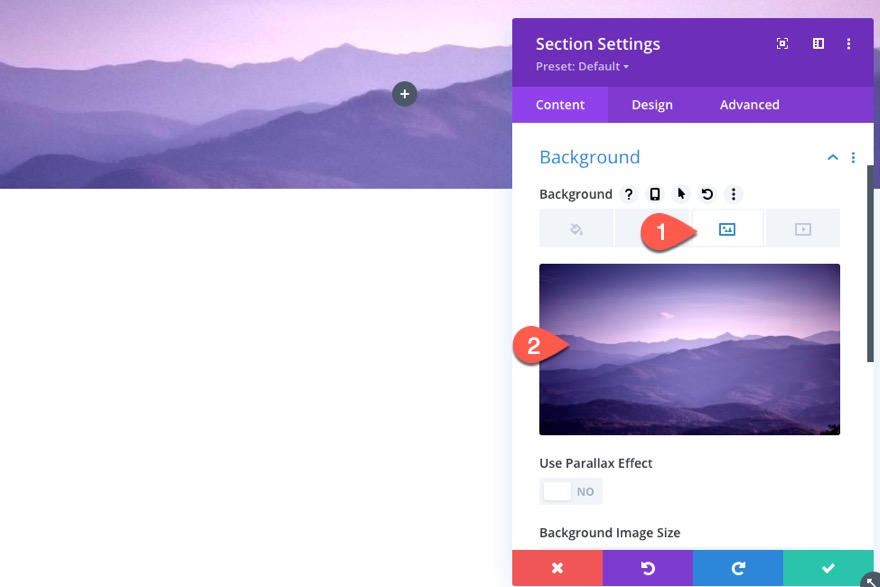
Ouvrez les paramètres de la section et donnez-lui une image d’arrière-plan.
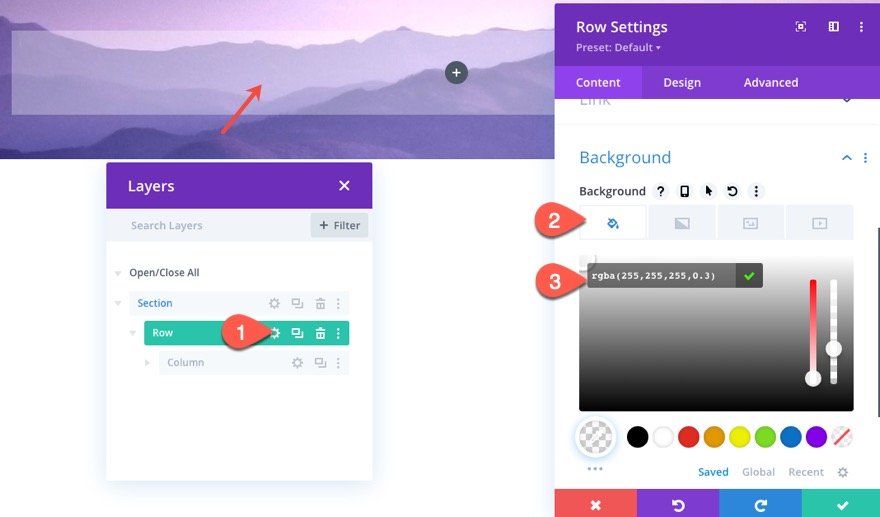
Ajout de la couleur d’arrière-plan de la rangée et du filtre d’arrière-plan
Ensuite, ouvrez les paramètres de la rangée et ajoutez une couleur d’arrière-plan blanche semi-transparente comme suit :
- Couleur d’arrière-plan : rgba(255,255,255,0.3)
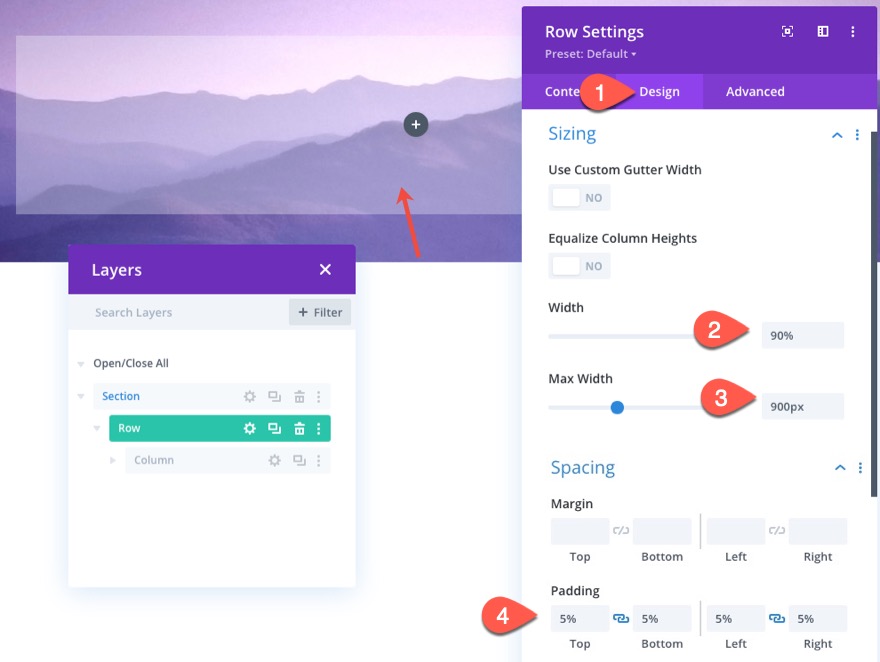
Sous l’onglet Conception, mettez à jour la taille et l’espacement de la ligne comme suit :
- Largeur : 90
- Largeur maximale : 900px
- Rembourrage : 5% haut, 5% bas, 5% gauche, 5% droite
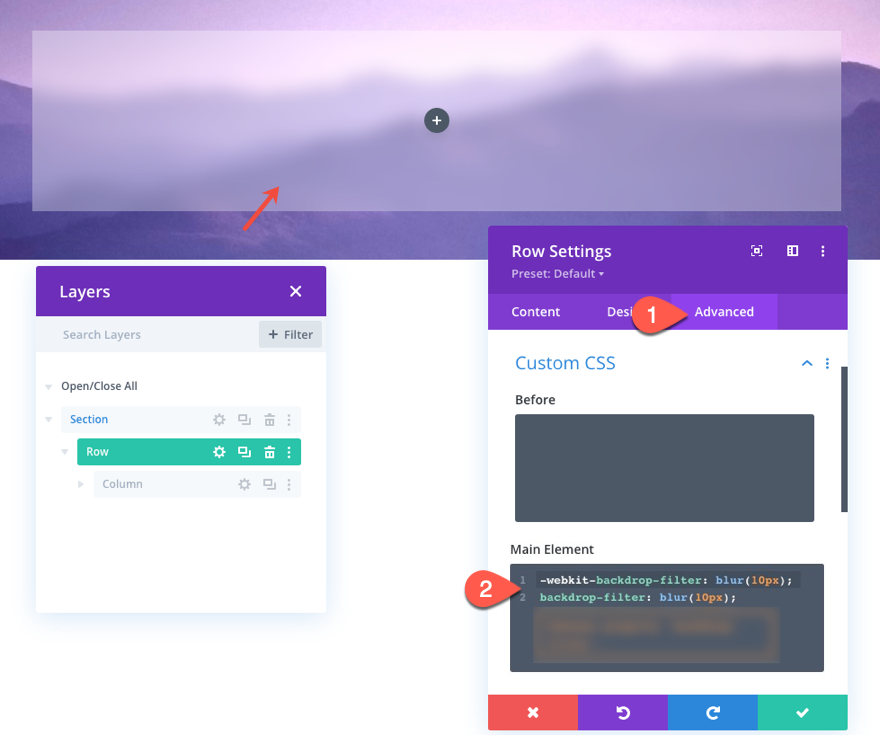
Sous l’onglet avancé, ajoutez le CSS suivant à l’élément principal :
-webkit-backdrop-filter : blur(10px) ; backdrop-filter : blur(10px) ;
Ceci ajoutera un filtre de flou de 10px à l’arrière-plan de l’élément. Remarquez que l’image d’arrière-plan de la section est brouillée par l’effet, même si le CSS est appliqué à la ligne. Vous pouvez augmenter ou diminuer la quantité de flou en modifiant la valeur du pixel dans le CSS.
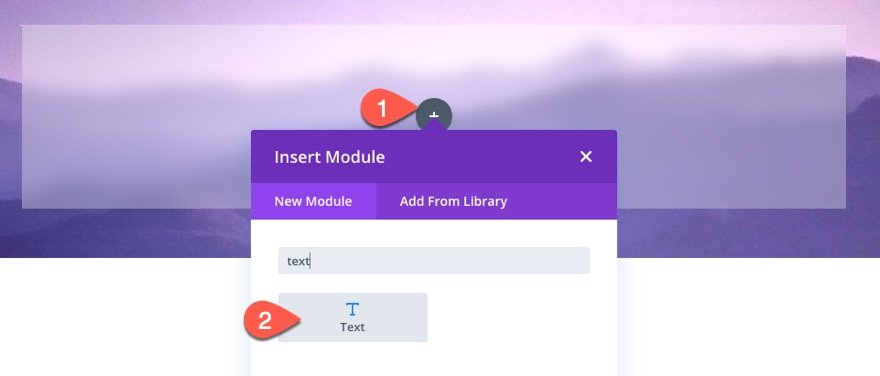
Ajout de contenu avec un module de texte
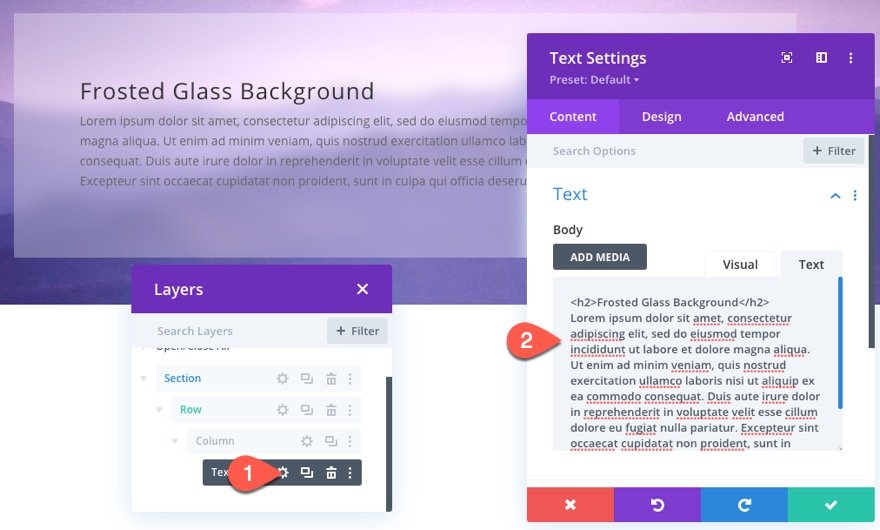
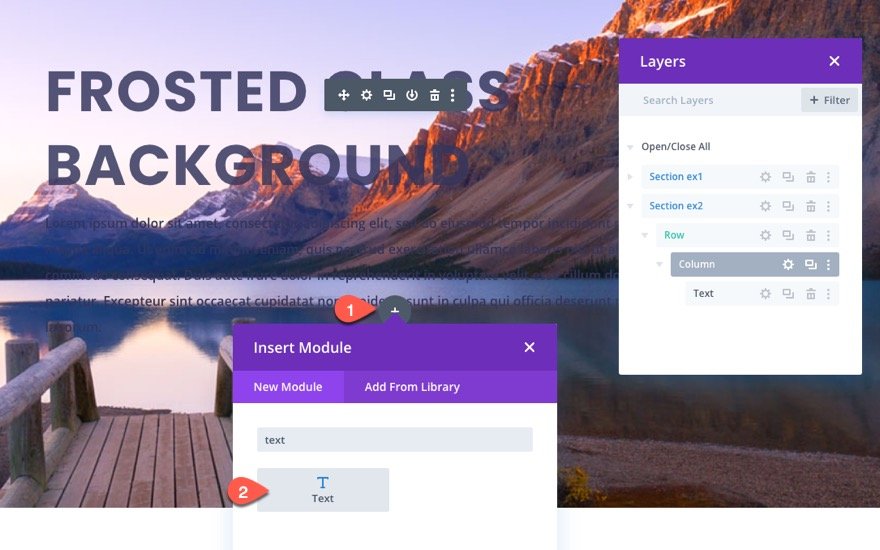
Pour fournir du contenu à notre arrière-plan givré, ajoutez un module de texte à la colonne de la rangée.
Collez ensuite le HTML suivant dans le corps sous l’onglet texte :
Fond de verre dépoli
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
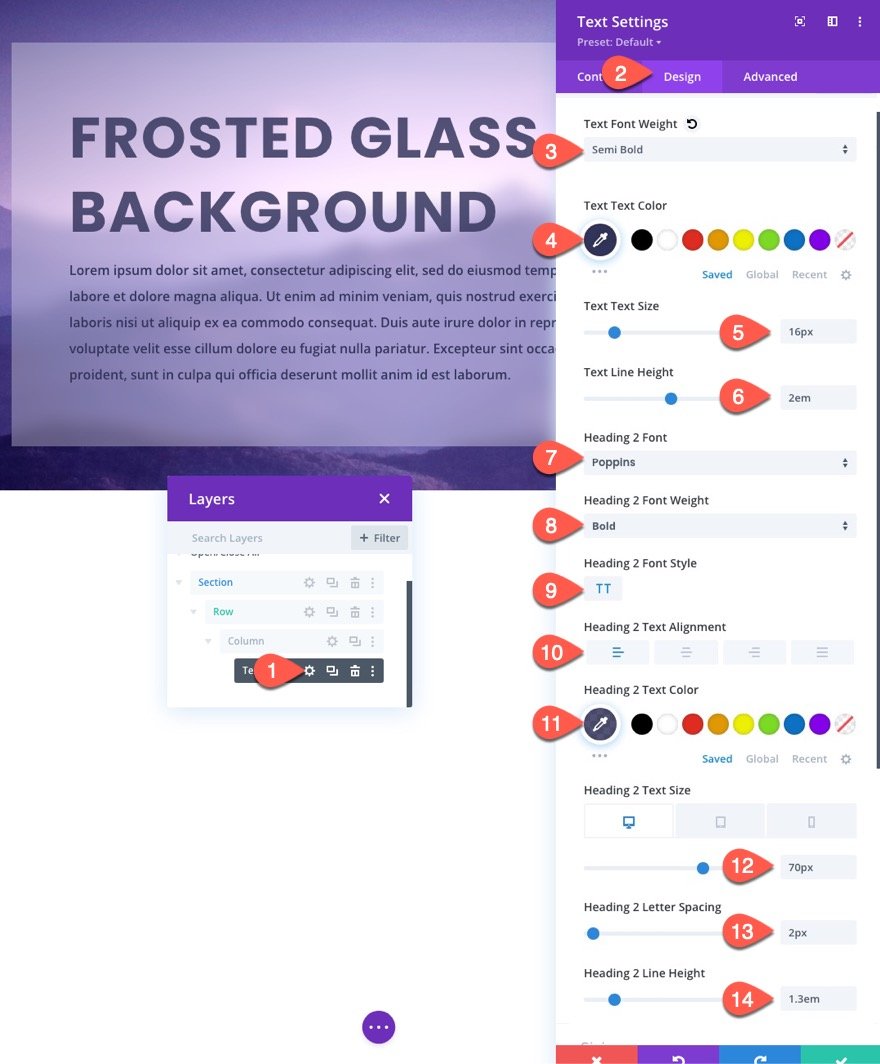
Pour peaufiner le design, mettons à jour les styles de texte comme suit :
- Texte Poids de la police : Semi Gras
- Couleur du texte : #33345b
- Taille du texte : 16px
- Hauteur de la ligne de texte : 2em
- Police de l’en-tête 2 : Poppins
- Poids de la police Heading 2 : Bold
- Style de police de l’en-tête 2 : TT
- Alignement du texte de l’entête 2 : Left
- Couleur du texte de l’en-tête 2 : #33345b
- Taille du texte Heading 2 : 70px (ordinateur de bureau), 40px (tablette), 25px (téléphone)
- Espacement des lettres de l’entête 2 : 2px
- Hauteur de ligne de l’en-tête 2 : 1,3em
Résultat
Voici le résultat final. Je vous avais dit que ce serait facile !
Méthode 2 : Création d’un arrière-plan en verre dépoli à l’aide de modules Parallax et Layered
Pour la méthode suivante, nous allons faire preuve d’un peu de créativité pour créer l’effet d’arrière-plan en verre dépoli dans Divi. Bien que cet effet ne soit pas aussi facile à créer, le côté positif est que le design est supporté par tous les navigateurs. Donc, si vous cherchez une solution de rechange fiable pour le filtre d’arrière-plan, cela devrait fonctionner.
Voici comment procéder.
Ajout d’une section avec une image d’arrière-plan parallaxe
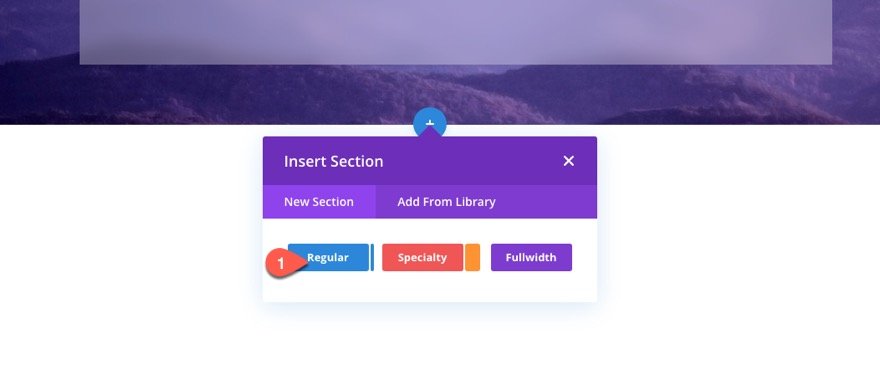
Tout d’abord, créez une nouvelle section normale sous celle que nous venons de créer.
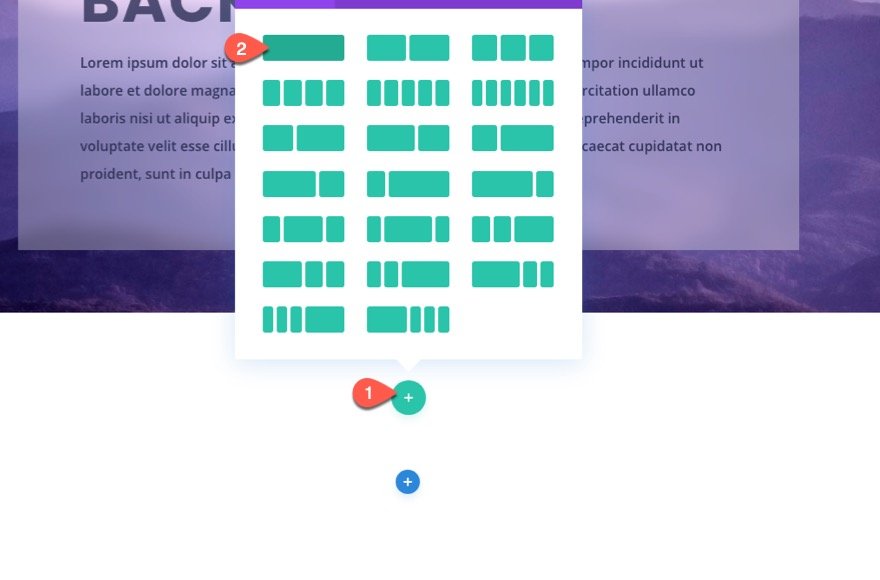
Ajoutez ensuite une rangée d’une colonne à la section.
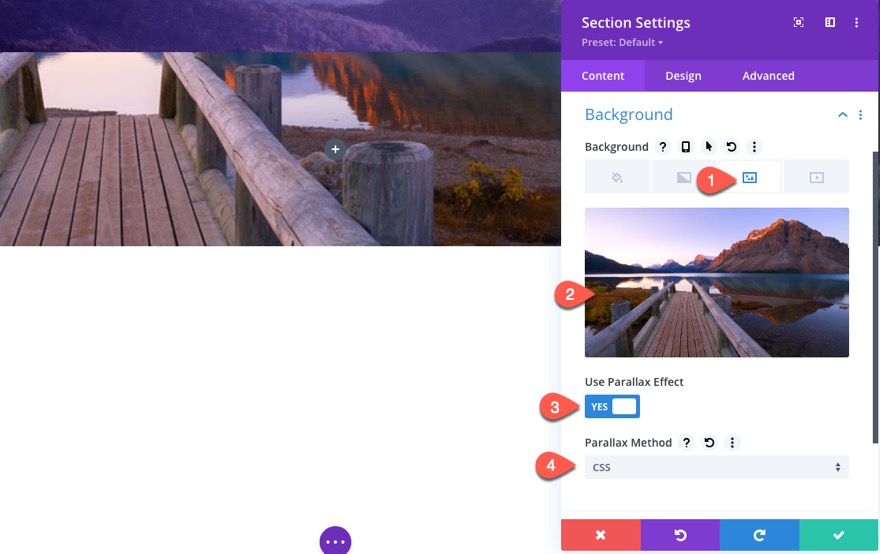
Donnez à la section une image de fond avec un effet Parallaxe en utilisant la méthode CSS :
- Utiliser l’effet Parallaxe : OUI
- Méthode Parallaxe : CSS
Ajout du même contenu que le module de texte précédent
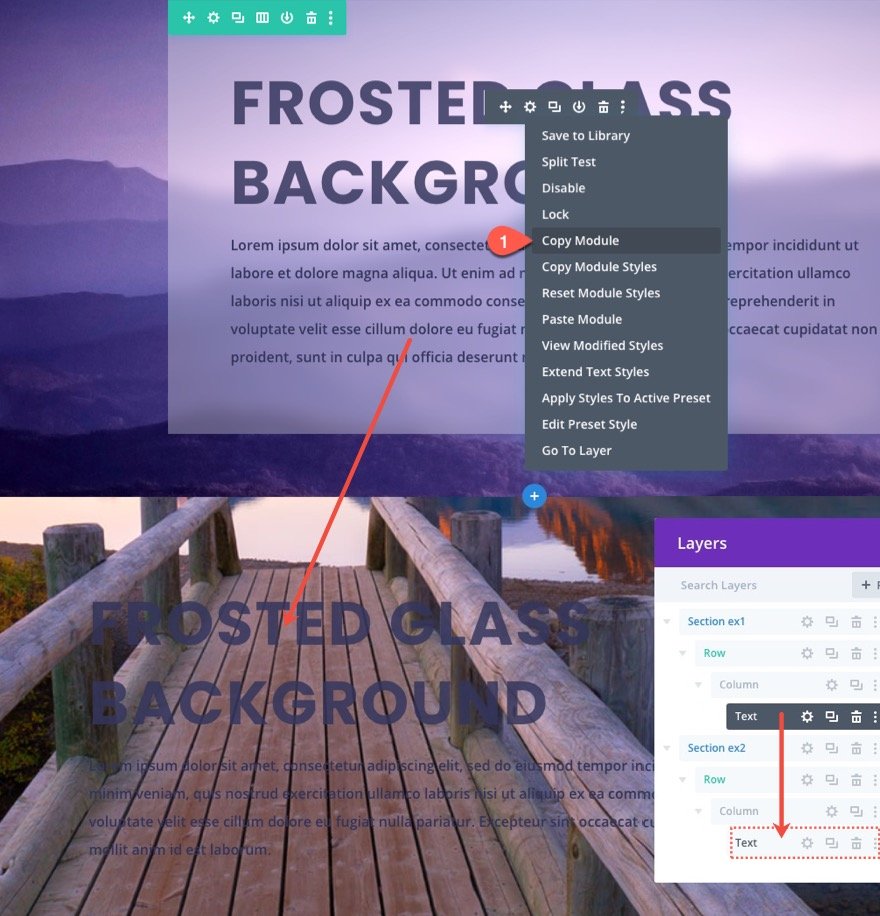
Ensuite, copiez le module de texte de la première section/exemple ci-dessus et collez-le dans la ligne de la nouvelle section.
Paramètres de la colonne
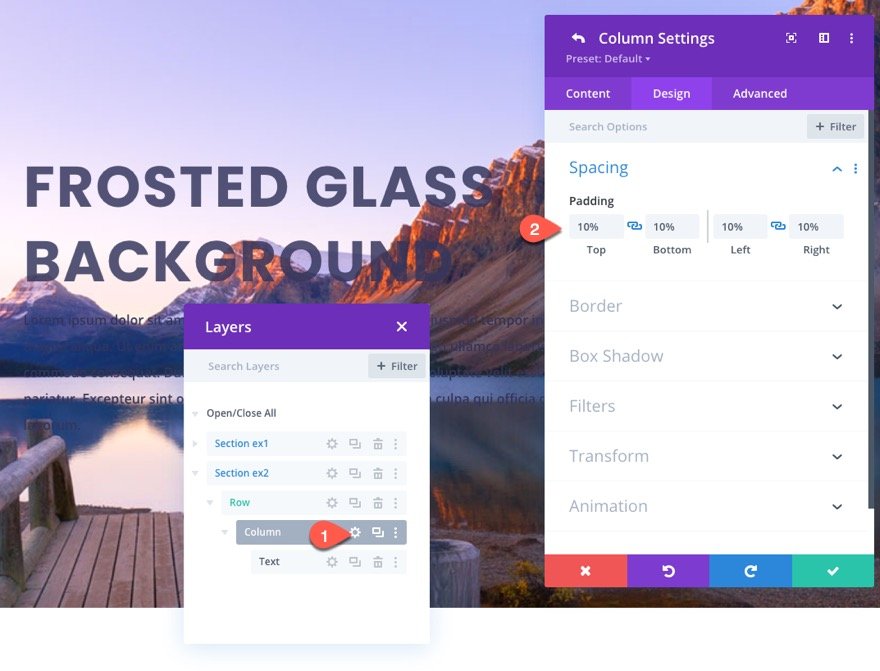
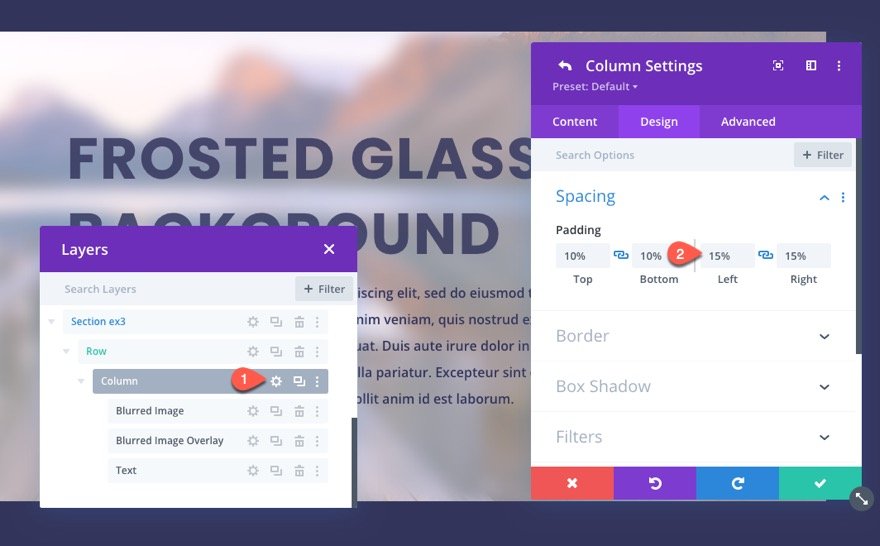
Ensuite, ouvrez les paramètres de la colonne contenant notre module de texte dupliqué et mettez à jour le remplissage comme suit :
- Rembourrage : 10% haut, 10% bas, 10% gauche, 10% droite
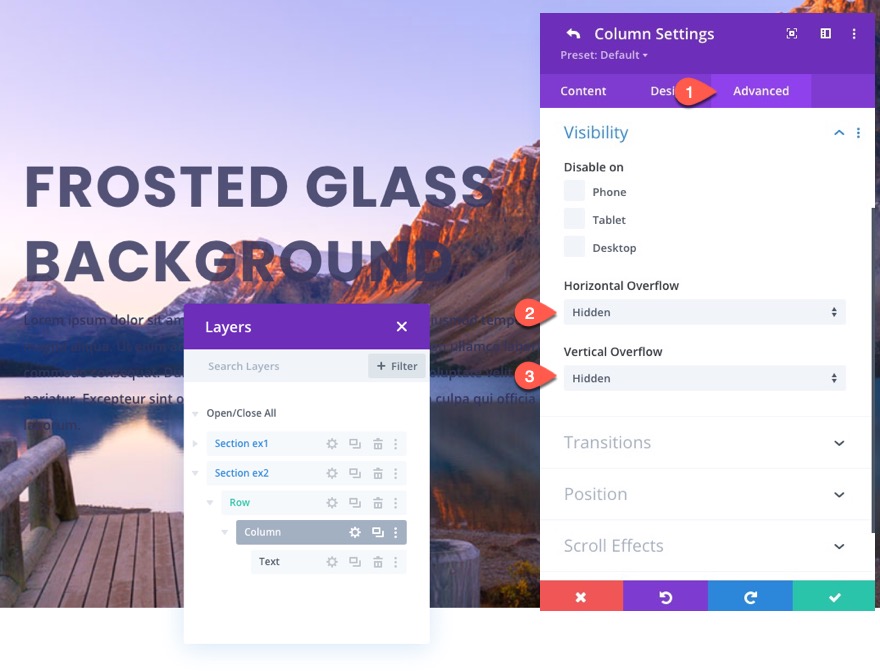
Sous l’onglet Avancé, mettez à jour la visibilité du débordement comme suit :
- Débordement horizontal : Caché
- Débordement vertical : Caché
Ajout d’un calque d’image d’arrière-plan flou avec un module de texte
Maintenant que nous avons mis en place notre contenu et notre image parallaxe d’arrière-plan de section, nous devons ajouter le premier des deux modules de texte (ou couches) qui constitueront l’arrière-plan givré derrière notre contenu.
Tout d’abord, nous allons ajouter un module de texte qui servira de couche d’image floue.
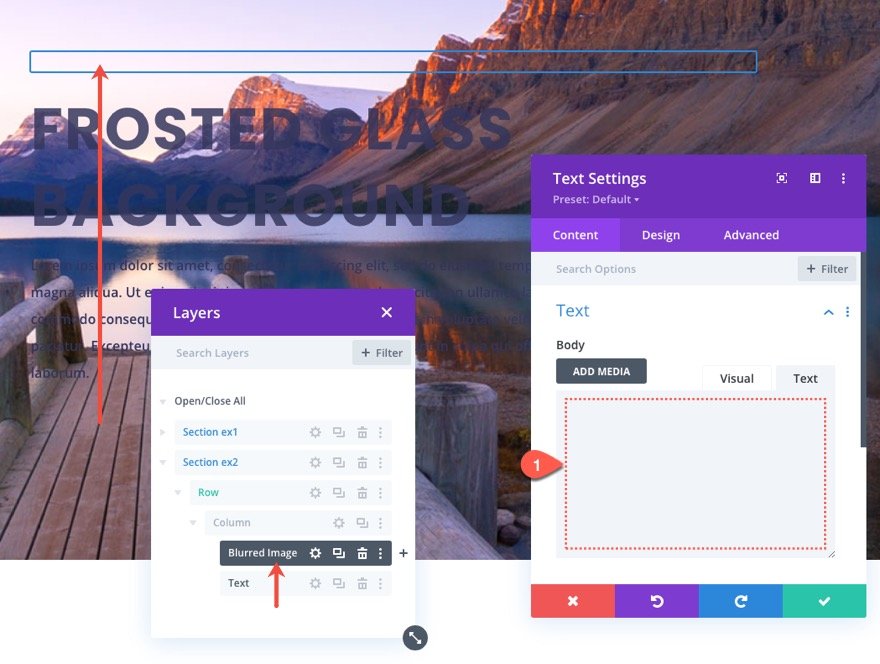
Allez-y et ajoutez un nouveau module de texte sous le module de texte existant.
Déplacez l’élément de texte au-dessus de l’élément de texte contenant le contenu textuel.
Retirez ensuite le contenu du corps pour qu’il reste vide. Nous n’aurons besoin de ce module que pour une image d’arrière-plan.
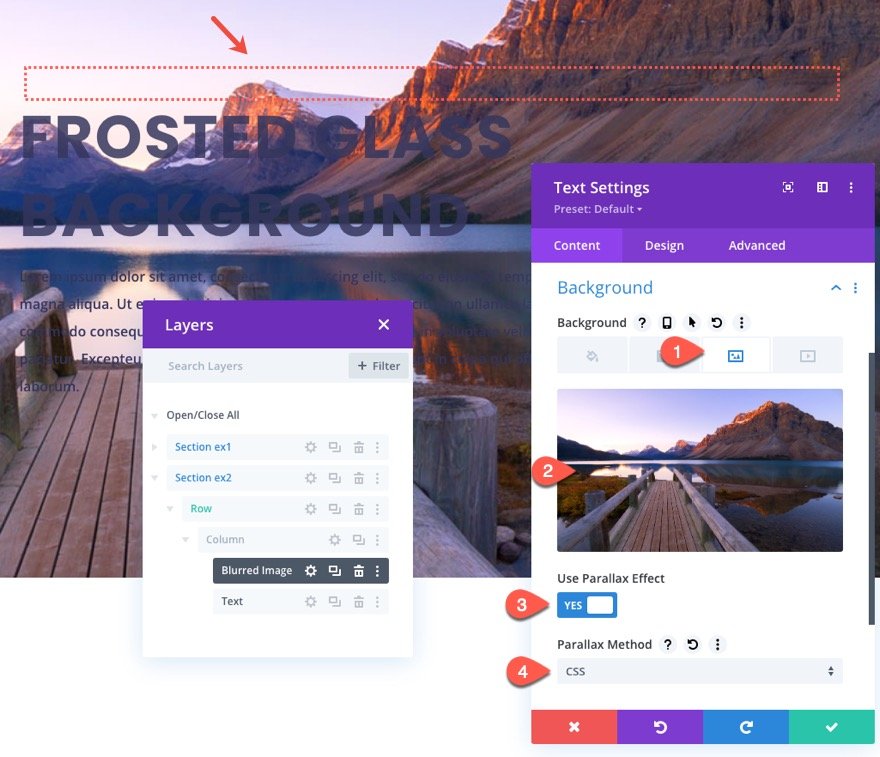
Ensuite, ajoutez la même image de fond au module de texte en utilisant le même effet de parallaxe CSS :
- Utiliser l’effet de parallaxe : OUI
- Méthode de parallaxe : CSS
Comme nous utilisons le même effet de parallaxe CSS sur l’image d’arrière-plan, vous ne remarquerez pas l’arrière-plan de l’image, car il affiche la même image dans la même position fixe que l’arrière-plan de la section.
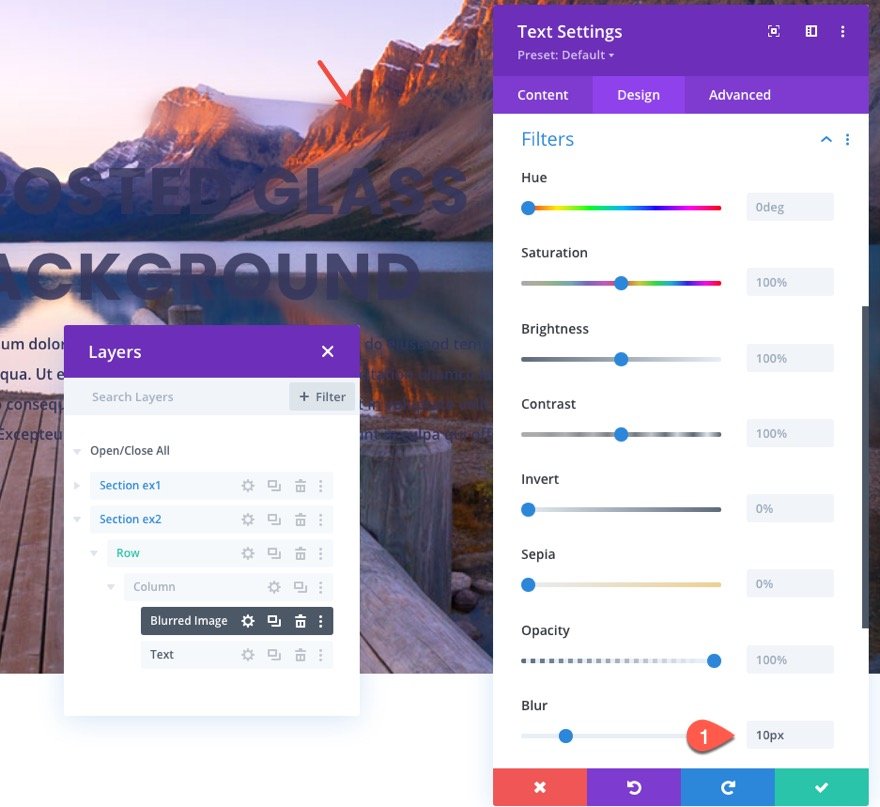
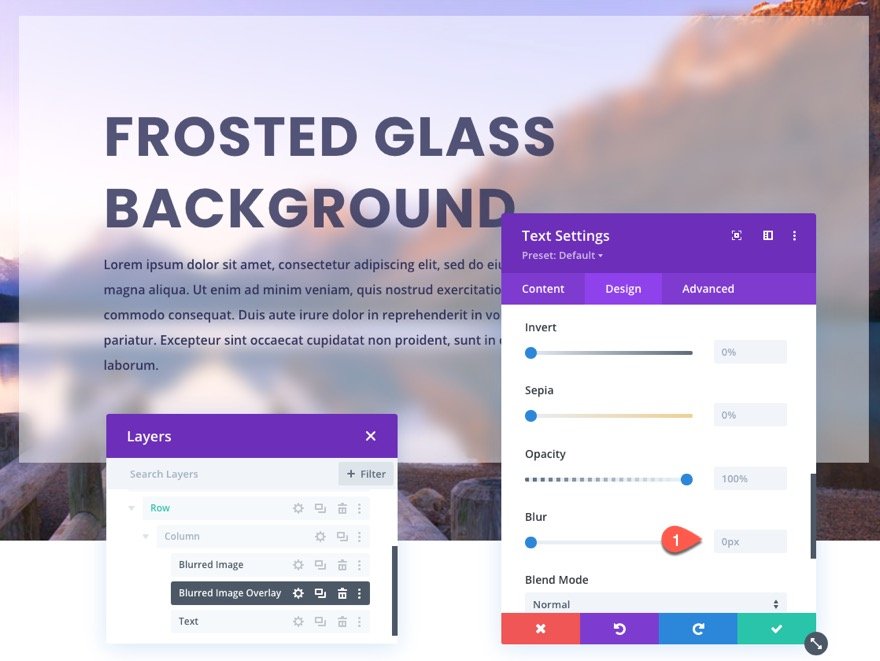
Sous l’onglet Conception, ajoutez le filtre suivant au module Texte :
Nous avons maintenant une version floue de l’image d’arrière-plan de la parallaxe.
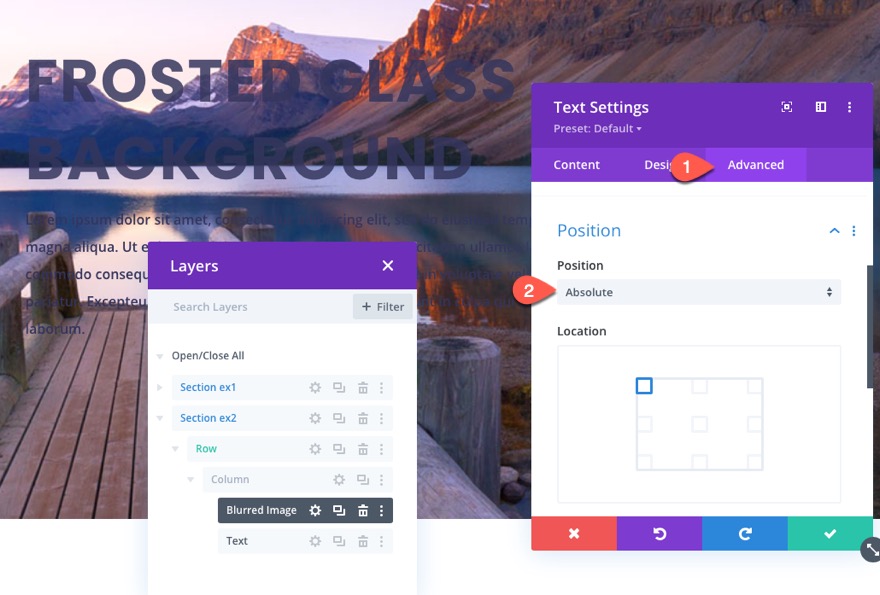
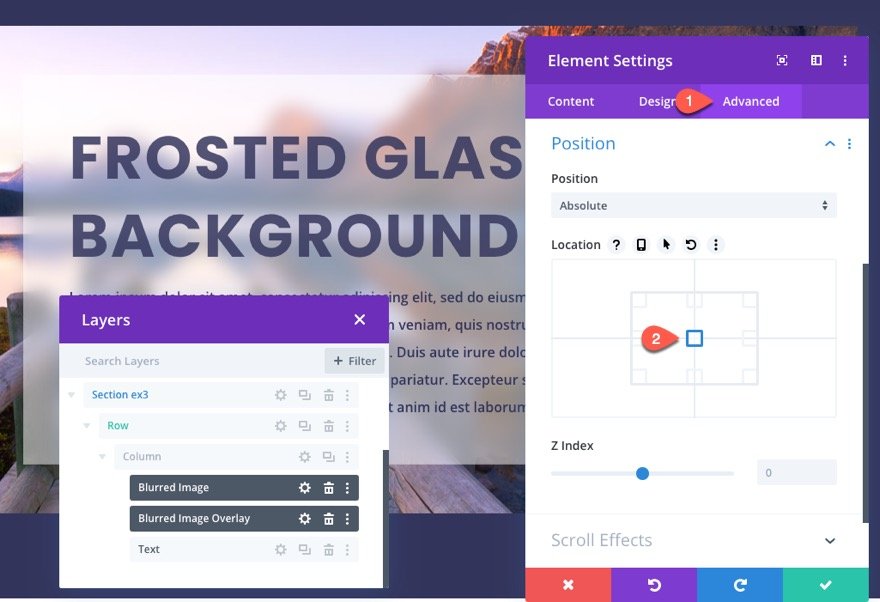
Ensuite, donnez une position absolue au module de texte :
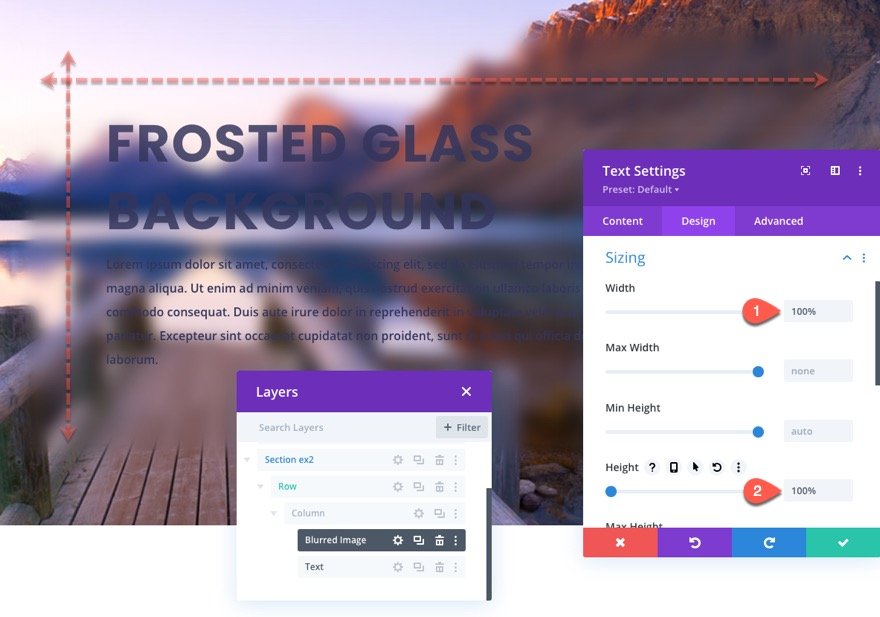
Maintenant que le module est en position absolue, nous pouvons mettre à jour le style de la taille afin que le module s’étende sur toute la largeur et la hauteur de la colonne.
L’image floue est maintenant en place et nous pouvons voir l’effet de verre dépoli prendre effet.
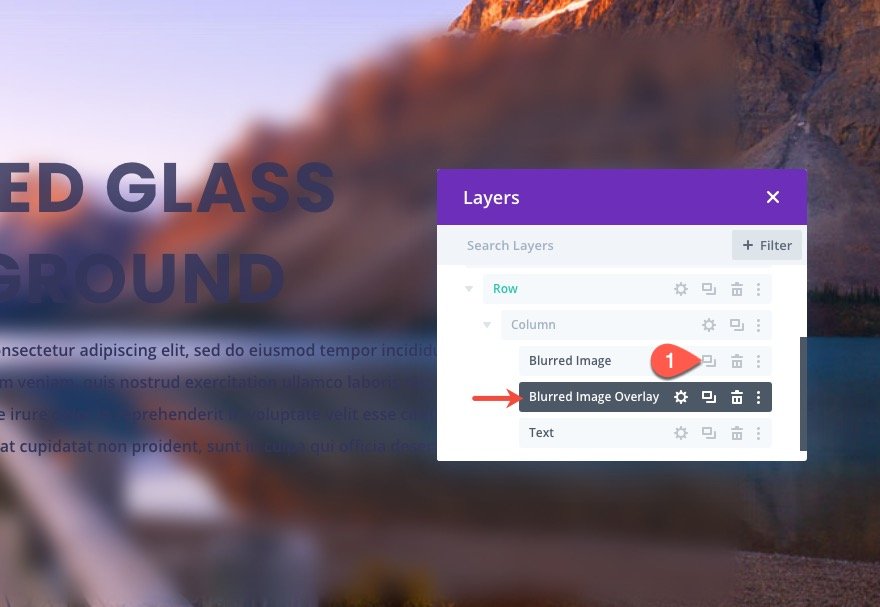
Ajout d’une image floue superposée à un autre module de texte
L’étape suivante consiste à ajouter un autre module de texte par-dessus le module de texte de l’image floue pour servir de superposition légère et compléter le design.
Pour créer la superposition, dupliquez le module de texte image floue.
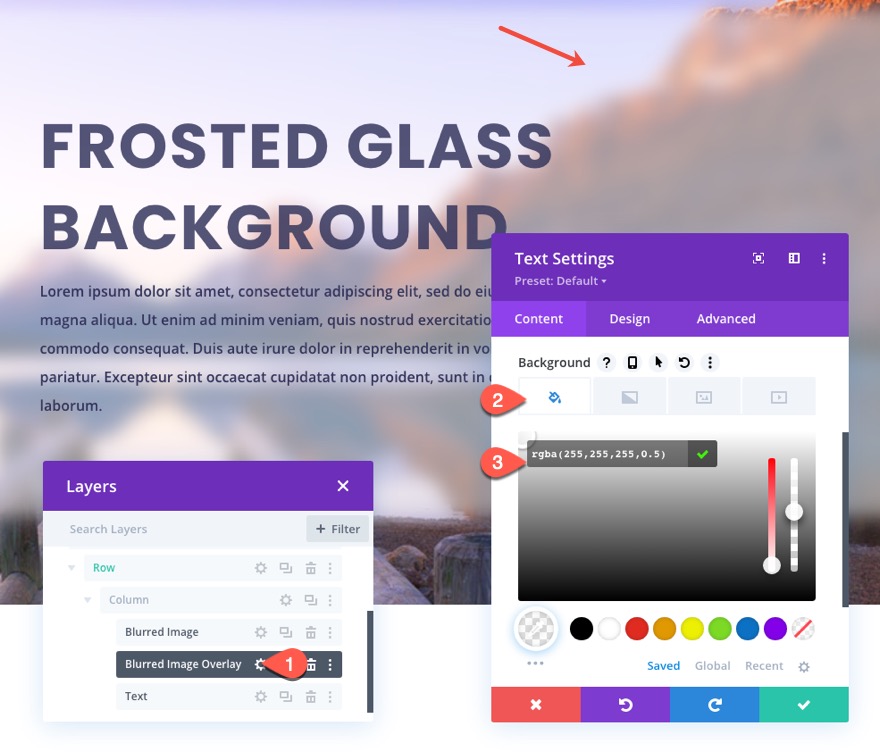
Ouvrez les paramètres du module de texte dupliqué et supprimez l’image d’arrière-plan.
Ajoutez ensuite la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : rgba(255,255,255,0.5)
Sous l’onglet design, ramenez le filtre de flou à 0px.
Regardez maintenant le résultat final.
Méthode 3 : création d’un arrière-plan en verre dépoli à l’aide de tailles d’image réelles et de modules superposés
L’effet de parallaxe avec l’arrière-plan givré est cool, mais vous ne voulez peut-être pas vous limiter à l’effet de parallaxe pour créer des arrière-plans givrés. Le même effet peut être obtenu en utilisant des images d’arrière-plan dans leur taille réelle.
Pour cette dernière méthode, nous allons créer des arrière-plans givrés au niveau des colonnes en utilisant des images à leur taille réelle. Le processus est similaire à la méthode 2 ci-dessus. L’avantage est que vous pouvez utiliser cette méthode pour créer des arrière-plans givrés sur plusieurs colonnes d’une rangée Divi.
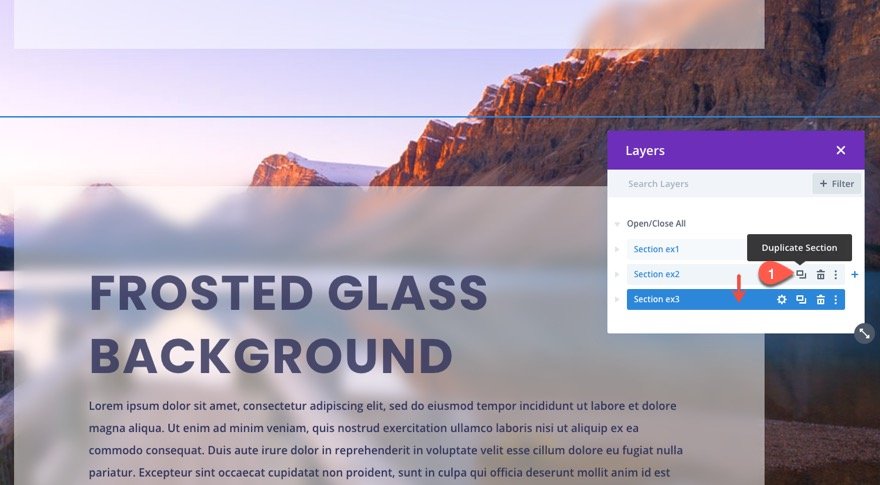
Dupliquez la section précédente
Pour lancer la conception, dupliquez la deuxième section contenant notre deuxième exemple.
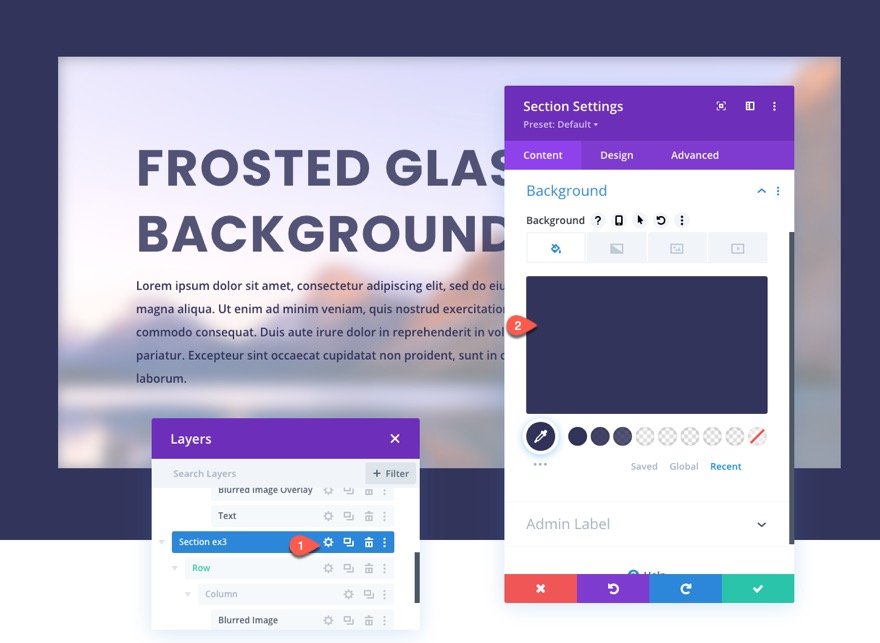
Mise à jour de l’arrière-plan de la section
Ouvrez les paramètres de la section, supprimez l’image d’arrière-plan et ajoutez la couleur d’arrière-plan suivante :
- Couleur d’arrière-plan : #33345b
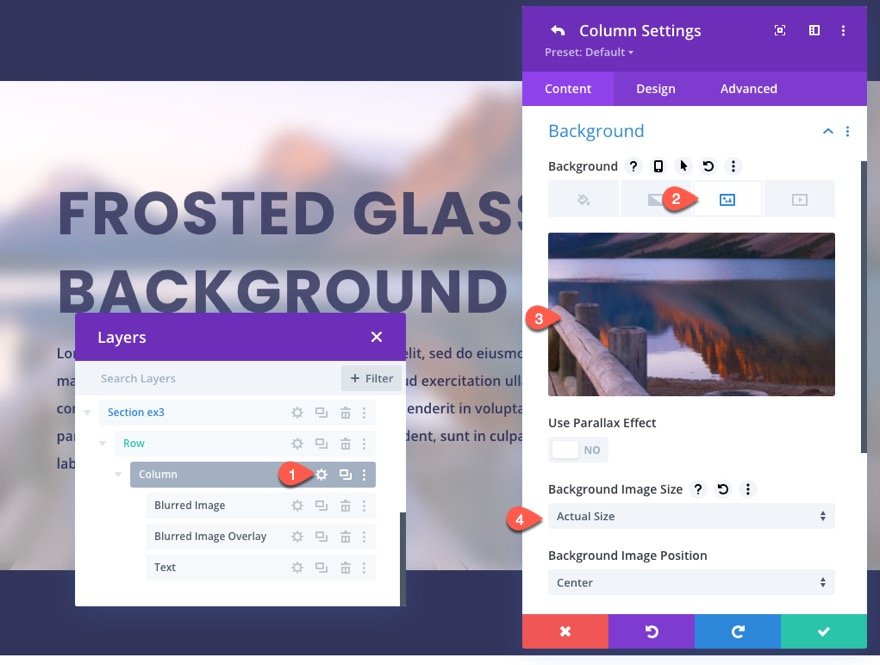
Mise à jour de l’arrière-plan et du remplissage des colonnes
Ensuite, ouvrez les paramètres de la colonne et ajoutez la même image d’arrière-plan que celle utilisée dans l’exemple précédent. Cette fois, assurez-vous que la taille de l’image d’arrière-plan est définie sur Taille réelle :
- Image d’arrière-plan : Taille réelle
Ensuite, mettez à jour les paramètres de la colonne avec le nouveau rembourrage comme suit :
- Rembourrage : 10% haut, 10% bas, 15% gauche, 15% droite
Mise à jour de l’image du module de texte à image floue
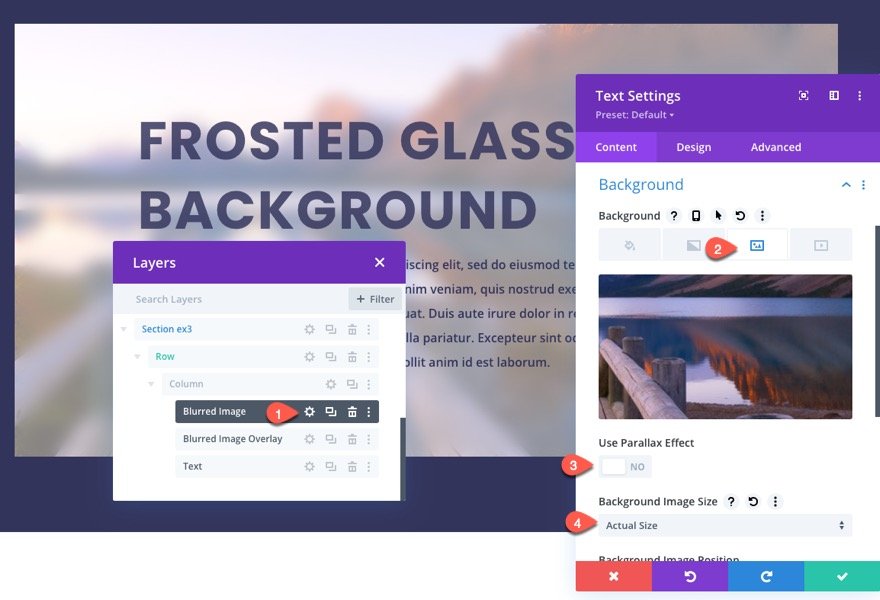
Ensuite, ouvrez les paramètres du module de texte à image floue et ajoutez la même image que celle utilisée pour l’arrière-plan de la colonne en veillant à définir la taille de l’image d’arrière-plan à sa taille réelle :
- Utiliser l’effet Parallaxe : NO
- Taille de l’image d’arrière-plan : Taille réelle
Modifier la taille et l’emplacement des modules Image floue et Texte superposé
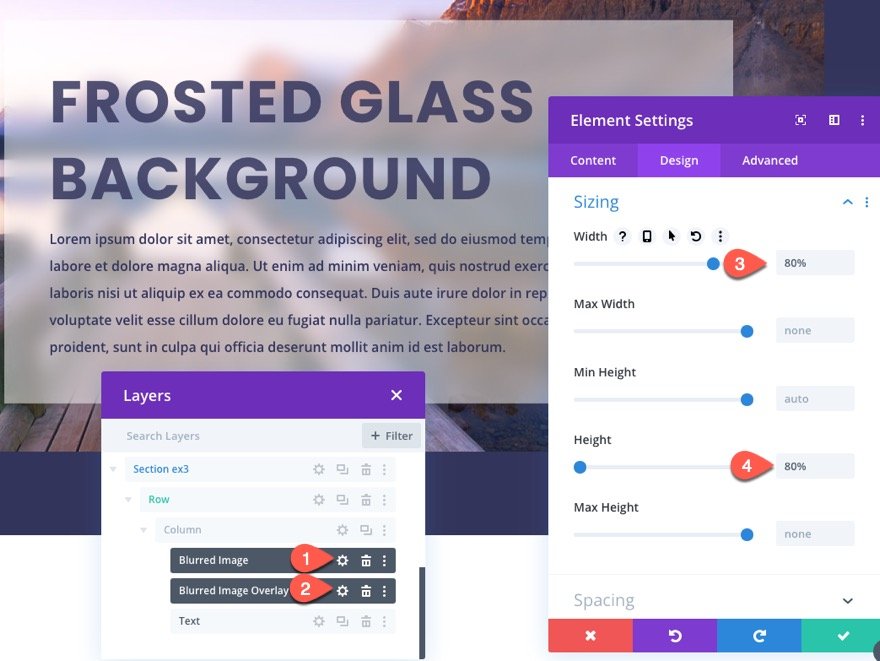
Pour créer l’espacement nécessaire autour du module de texte image floue d’arrière-plan et du module de texte superposé, utilisez la fonction multi-sélection pour sélectionner les deux modules et mettez à jour les options de dimensionnement comme suit :
Mettez ensuite à jour l’emplacement de la position absolue sur centré :
Voici le résultat final.
Créer des dispositions à plusieurs colonnes avec des ajustements mineurs
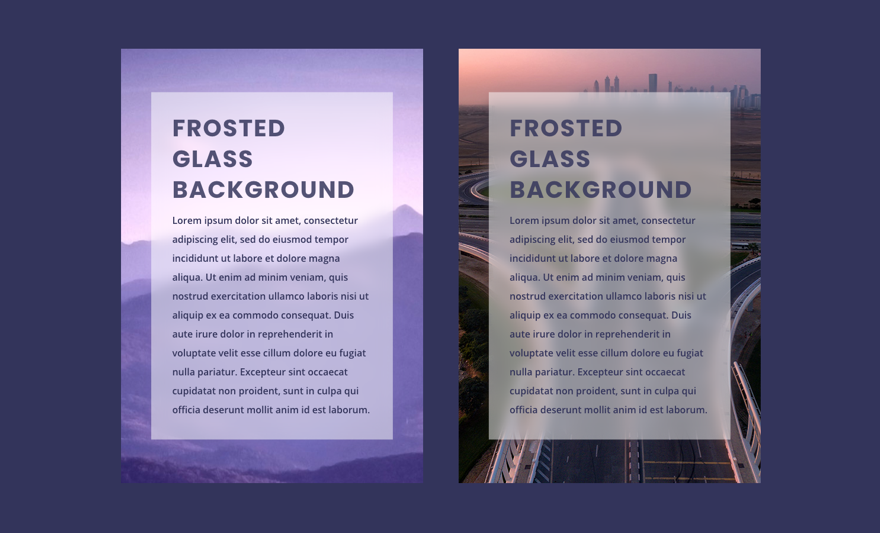
Vous pouvez même dupliquer la colonne pour obtenir une disposition en deux colonnes. Vous devrez ajuster la taille du texte de l’en-tête et le remplissage de la colonne pour vous assurer que l’arrière-plan dépoli se trouve derrière le contenu. Et vous pouvez changer les images d’arrière-plan utilisées pour la colonne et le module de texte de l’image floue selon les besoins.
Voici un exemple de mise en page sur deux colonnes.
Résultat final
Voici le résultat final de tous les exemples.
Réflexions finales
Dans ce tutoriel, nous vous avons montré trois méthodes pour créer des arrière-plans givrés dans Divi. Certains d’entre vous trouveront peut-être plus facile de personnaliser des images dans photoshop pour ce genre de choses d’abord. Mais avec Divi, ce n’est pas nécessaire. La première méthode tire parti de la propriété CSS backdrop-filter et est de loin la solution la plus simple et la plus puissante. Mais jusqu’à ce que cette propriété soit adoptée par tous les navigateurs, vous pouvez utiliser les deux autres méthodes de ce tutoriel qui utilisent le constructeur Divi. Dans l’ensemble, l’effet d’arrière-plan givré peut vraiment être étonnant.
J’ai hâte de lire vos commentaires.
À la vôtre !