Les vidéos sont des outils marketing efficaces pour un site Web. Et si une vidéo cherche à promouvoir et à vendre des produits ou des services en ligne, elle doit inclure un appel à l’action clair pour les clients potentiels. Un moyen simple de fournir un appel à l’action est d’inclure un bouton à proximité de la vidéo sur lequel ils peuvent cliquer. Cependant, certains boutons (ou CTA) ont plus de sens s’ils apparaissent à un moment précis où l’utilisateur regarde la vidéo. Par exemple, il peut y avoir un segment de la vidéo (par exemple 20 secondes) où une certaine réduction ou promotion est mentionnée. Il peut être plus efficace de faire apparaître un bouton « Get It Now » à ce moment précis.
Dans ce tutoriel, nous allons vous montrer comment faire apparaître des boutons (ou CTA) à des moments précis lors de la lecture d’une vidéo HTML dans Divi. Cette technique vous permettra d’utiliser des vidéos et des boutons conçus avec Divi Builder, puis de faire apparaître ces boutons lorsque la vidéo atteint un moment précis, lorsque l’utilisateur met la vidéo en pause ou lorsque la vidéo se termine. Il suffit de quelques bribes de JQuery. Aucun plugin n’est nécessaire pour cette application.
C’est parti !
Coup d’œil rapide
Voici un aperçu du design que nous allons créer dans ce tutoriel.
Remarquez que le bouton du haut apparaît lorsque le temps actuel de la vidéo atteint 5 secondes et que le bouton du bas apparaît lorsque la vidéo se termine.
Ici, le même bouton supérieur apparaît lorsque le temps actuel de la vidéo atteint 5 secondes et le bouton inférieur apparaît lorsque la vidéo est en pause.
Vous pouvez également consulter ce codepen pour une démonstration en direct de cette fonctionnalité.
Téléchargez la mise en page gratuitement
Pour mettre la main sur les modèles de ce tutoriel, vous devez d’abord le télécharger à l’aide du bouton ci-dessous. Pour accéder au téléchargement, vous devez vous inscrire à notre liste de diffusion Divi Daily à l’aide du formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus d’astuces Divi et un pack de mises en page Divi gratuit chaque lundi ! Si vous êtes déjà sur la liste, il suffit d’entrer votre adresse e-mail ci-dessous et de cliquer sur télécharger. Vous ne serez pas « réinscrit » et ne recevrez pas d’e-mails supplémentaires.
Pour importer la mise en page de section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez effectuer les opérations suivantes :
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Choisissez l’option « Build From Scratch ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment afficher un bouton à des moments précis lors de la lecture d’une vidéo dans Divi
Mise en page de la page d’atterrissage du club de football à télécharger
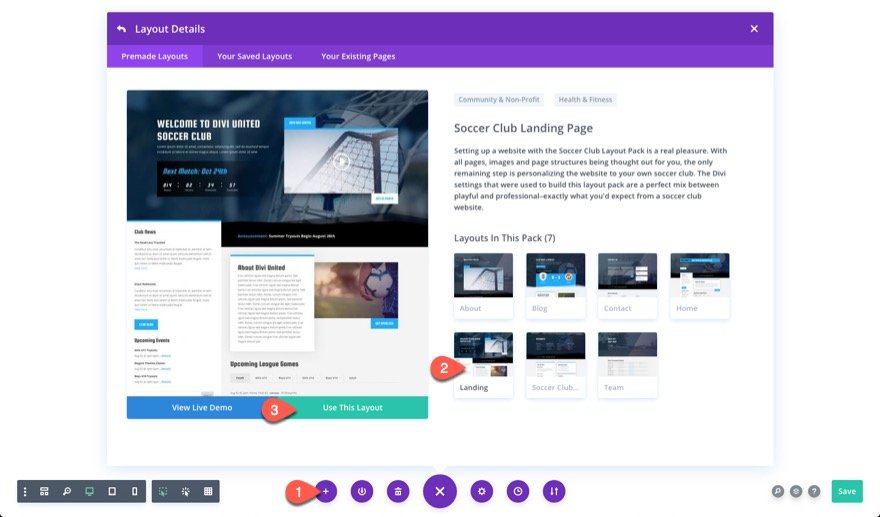
Pour commencer la conception, nous allons utiliser la mise en page de la page d’accueil Soccer Club du pack de mise en page Soccer Club.
Pour ce faire, ouvrez le menu Paramètres, cliquez sur l’icône Ajouter une mise en page, puis recherchez et utilisez la mise en page Soccer Club Landing Page.
Mise à jour du module vidéo
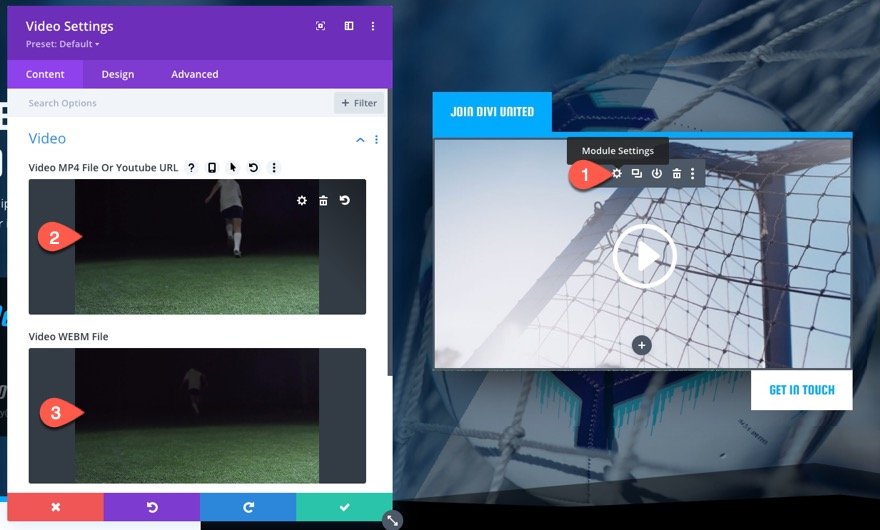
Dans la partie supérieure de la page, vous trouverez une vidéo avec deux boutons dans la colonne de droite. Nous allons utiliser ces éléments pour démontrer la fonctionnalité d’affichage de ces boutons pendant la lecture d’une vidéo.
Ouvrez les paramètres de la vidéo et téléchargez/ajoutez une vidéo au format MP4. Vous pouvez également inclure un fichier WEBM.
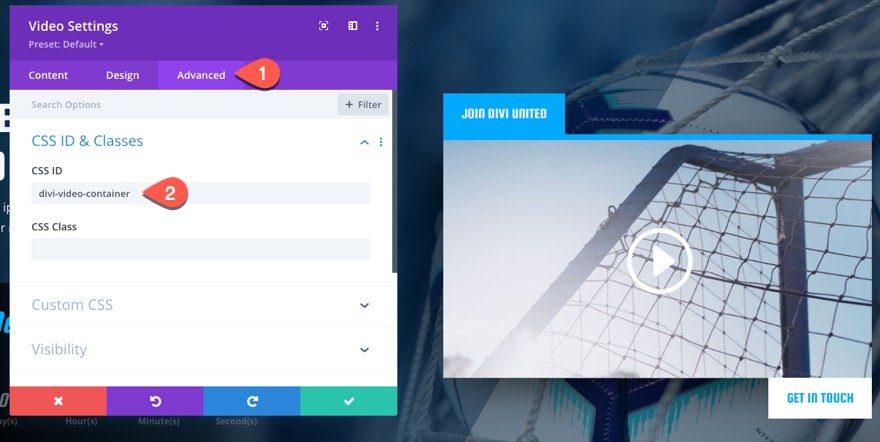
Sous l’onglet avancé, donnez à la vidéo un ID CSS personnalisé :
- ID CSS : divi-video-container
Mettez à jour le bouton supérieur
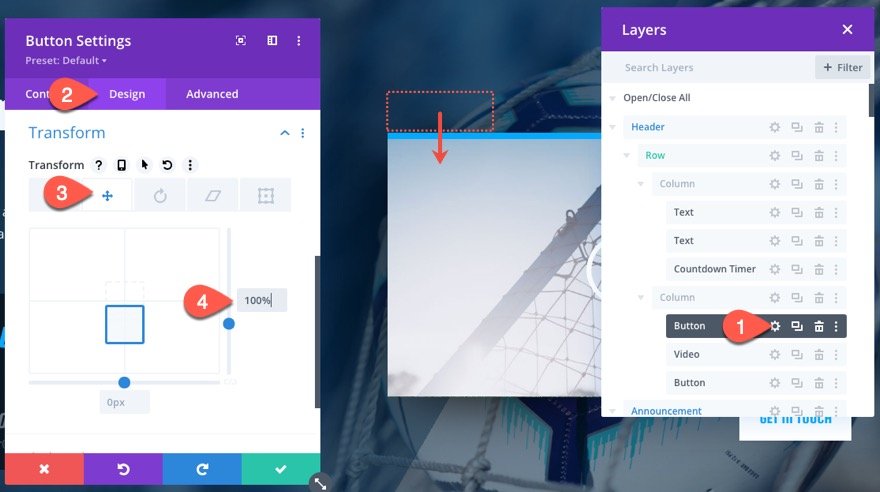
Ensuite, ouvrez les paramètres du module de bouton situé au-dessus de la vidéo et mettez à jour l’option de transformation afin de déplacer le bouton derrière la vidéo comme suit :
- Transformer Translate Axe Y : 100
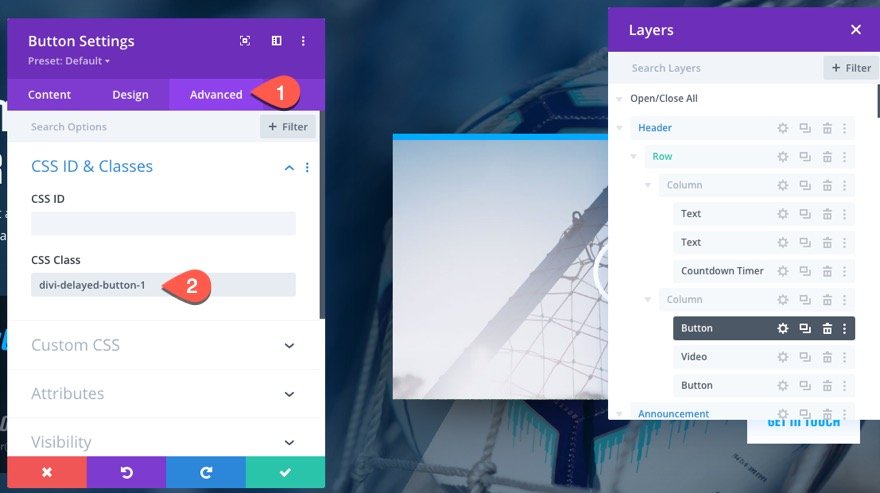
Donnez ensuite au bouton la classe CSS suivante :
- Classe CSS : divi-delayed-button-1
Mise à jour du bouton du bas
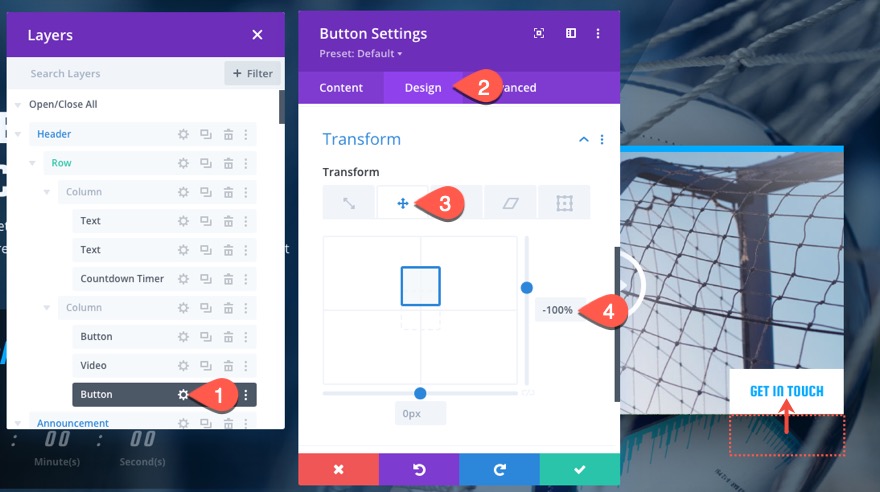
Ensuite, ouvrez les paramètres du module de bouton situé sous la vidéo et mettez à jour l’option de transformation afin de déplacer le bouton vers le haut comme suit :
- Transformer Translate axe Y : -100%
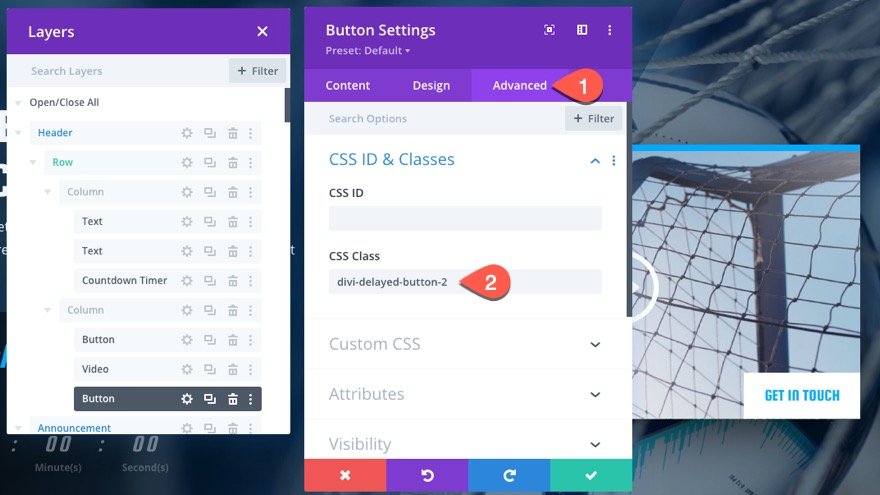
Donnez ensuite au bouton l’ID CSS suivant :
- CSS ID : divi-delayed-button-2
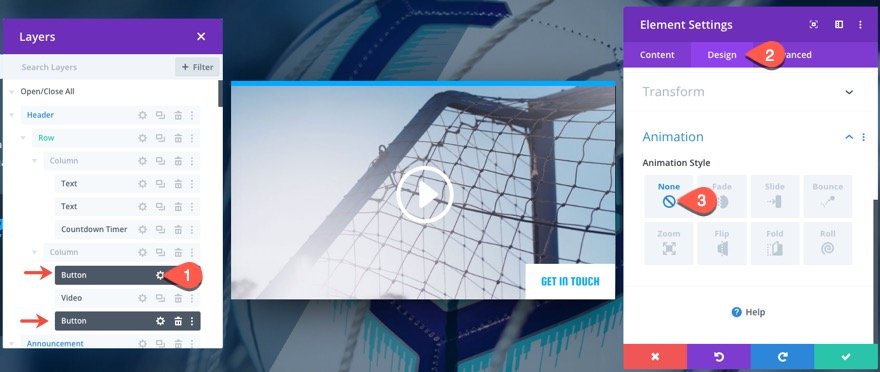
Puisque nous n’avons pas besoin des animations qui ont été ajoutées aux boutons dans la mise en page préétablie, nous pouvons les supprimer. Utilisez la sélection multiple pour sélectionner les deux modules de boutons (dans la modale d’affichage des couches). Ouvrez ensuite les paramètres de l’un ou l’autre des modules de boutons et définissez le style d’animation sur none.
Ajoutez le code
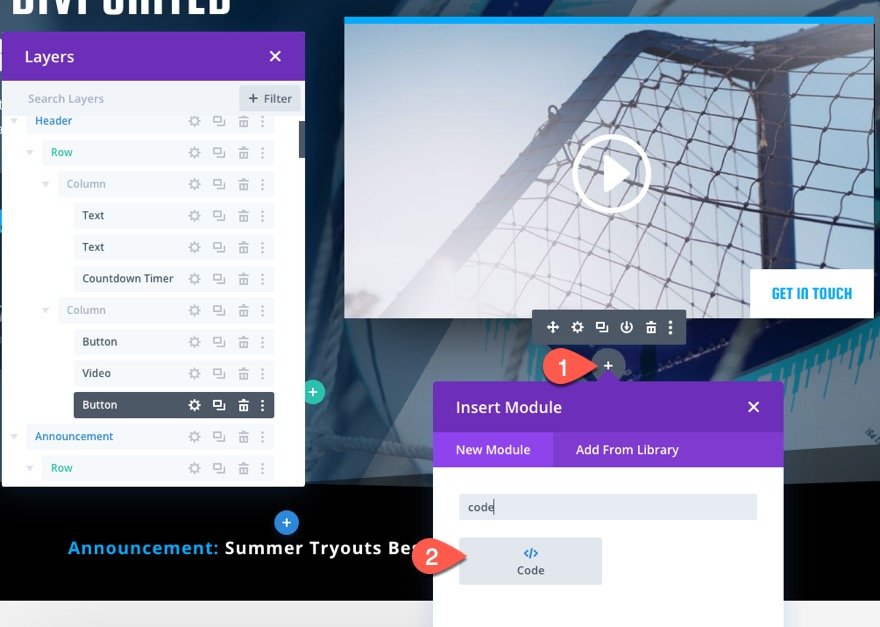
Pour la dernière étape, nous devons ajouter le code cust0m. Pour ce faire, ajoutez un module de code sous le bouton du bas.
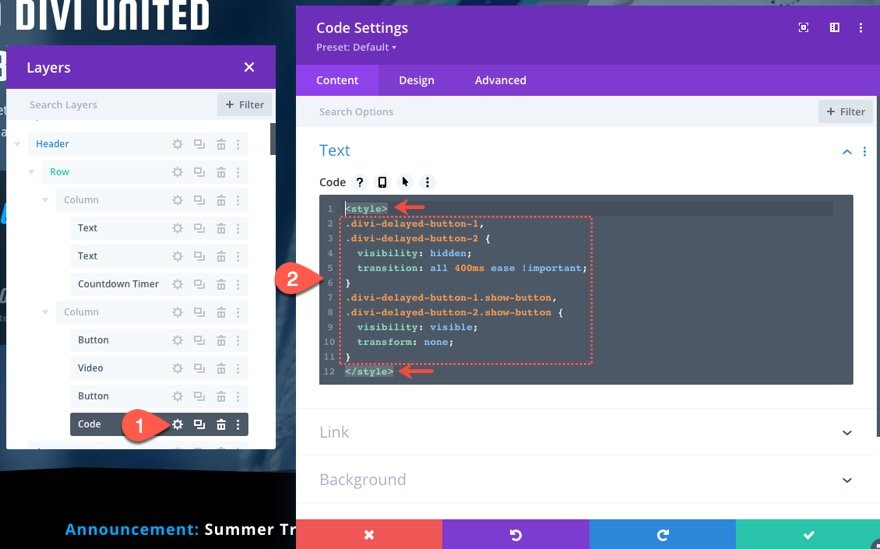
Dans la boîte de code des paramètres de code, collez le CSS suivant en veillant à envelopper le code dans les balises de style.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility : hidden ;
transition : all 400ms ease !important ;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility : visible ;
transform : none ;
}
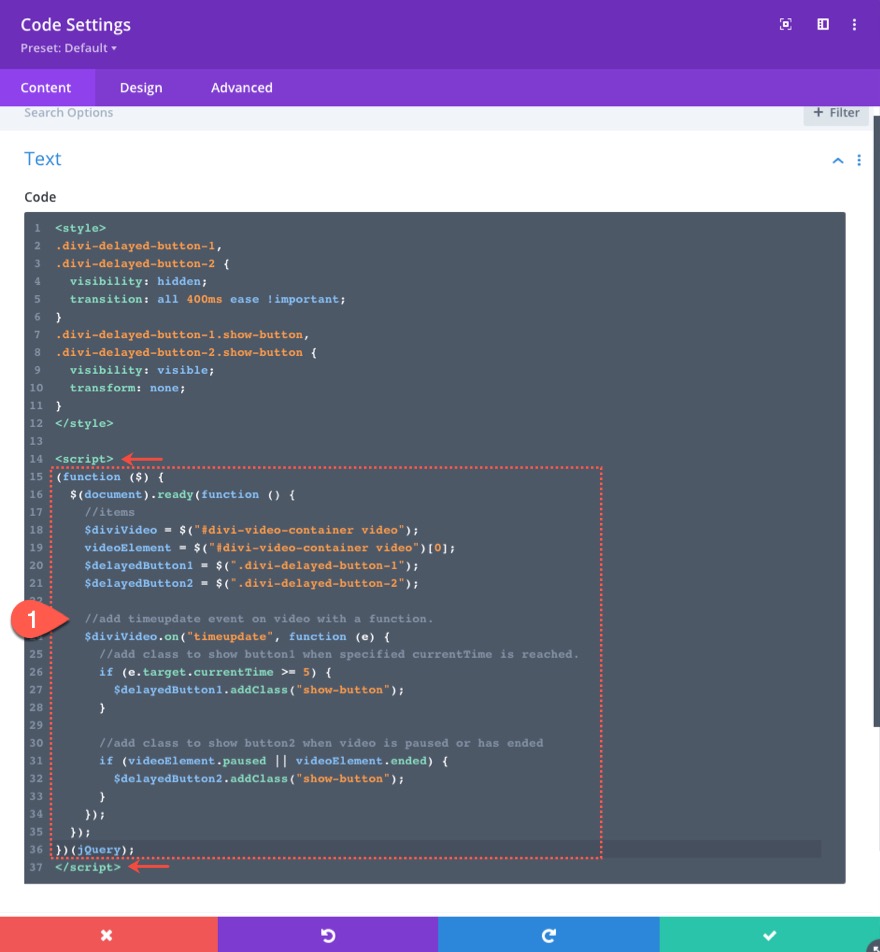
Ensuite, collez le code JQuery suivant après le CSS en veillant à entourer le code des balises script.
(function ($) {
$(document).ready(function () {
//articles
$diviVideo = $("#divi-video-container video") ;
videoElement = $("#divi-video-container video")[0] ;
$delayedButton1 = $(".divi-delayed-button-1") ;
$delayedButton2 = $(".divi-delayed-button-2") ;
//ajoute l'événement timeupdate sur la vidéo avec une fonction.
$diviVideo.on("timeupdate", function (e) {
//ajoute une classe pour afficher le bouton 1 lorsque l'heure actuelle spécifiée est atteinte.
si (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button") ;
}
//addition d'une classe pour afficher le bouton 2 lorsque la vidéo est en pause ou terminée
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button") ;
}
}) ;
}) ;
})(jQuery) ;
À propos du code
Le CSS
Tout d’abord, nous masquons les boutons et définissons la durée de transition de l’animation des boutons.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility : hidden ;
transition : all 400ms ease !important ;
}
Ensuite, nous affichons le bouton lorsque la classe « show-button » est activée via JQuery et nous définissons la transformation sur none afin que le bouton reprenne sa place initiale sur la page.
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility : visible ;
transform : none ;
}
Le JQuery
La première chose que nous faisons est de définir les variables que nous allons utiliser.
//items
$diviVideo = $("#divi-video-container video") ;
videoElement = $("#divi-video-container video")[0] ;
$delayedButton1 = $(".divi-delayed-button-1") ;
$delayedButton2 = $(".divi-delayed-button-2") ;
Ensuite, nous ajoutons l’événement timeupdate sur la vidéo avec une fonction afin de pouvoir déterminer dynamiquement l’heure actuelle de la vidéo pendant la lecture. Pour en savoir plus sur l’événement timeupdate, cliquez ici.
//ajoute l'événement timeupdate à la vidéo avec une fonction.
$diviVideo.on("timeupdate", function (e) {
}) ;
Dans la fonction, nous utilisons une instruction if pour afficher le bouton 1 (le bouton du haut) lorsque l’attribut currentTime de la vidéo est égal ou supérieur à 5 secondes.
//ajoute l'événement timeupdate sur la vidéo avec une fonction.
$diviVideo.on("timeupdate", function (e) {
//ajoute une classe pour afficher le bouton 1 lorsque l'heure actuelle spécifiée est atteinte.
si (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button") ;
}
}) ;
REMARQUE : la condition de l’instruction if est e.target.currentTime >= 5 mais vous pouvez la modifier pour afficher le bouton à un moment différent de la lecture de la vidéo. Par exemple, si vous souhaitez afficher le bouton lorsque le temps actuel de la vidéo atteint 20 secondes, vous pouvez remplacer la condition par e.target.currentTime >= 20.
Ensuite, nous utilisons une autre instruction if pour afficher le bouton 2 (le bouton du bas) lorsque la vidéo est en pause ou terminée (en utilisant les propriétés paused et ended du HTMLMediaElement).
//ajoute l'événement timeupdate sur la vidéo avec une fonction.
$diviVideo.on("timeupdate", function (e) {
//ajoute une classe pour afficher le bouton 1 lorsque l'heure actuelle spécifiée est atteinte.
si (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button") ;
}
//addition d'une classe pour afficher le bouton 2 lorsque la vidéo est en pause ou terminée
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button") ;
}
}) ;
Résultat final
Remarquez que le bouton du haut apparaît lorsque le temps actuel de la vidéo atteint 5 secondes et que le bouton du bas apparaît lorsque la vidéo se termine.
Ici, le même bouton supérieur apparaît lorsque le temps actuel de la vidéo atteint 5 secondes et le bouton inférieur apparaît lorsque la vidéo est mise en pause.
Vous pouvez également consulter ce codepen pour une démonstration en direct de cette fonctionnalité.
Réflexions finales
L’affichage d’un bouton basé sur le temps actuel d’une vidéo peut s’avérer utile pour la commercialisation de vos produits et services. Toute vidéo promotionnelle réussie mérite de toute façon un appel à l’action convaincant. Nous espérons que ce tutoriel vous permettra de mieux comprendre comment exploiter la fonctionnalité des vidéos HTML afin d’afficher ces puissants CTA où et quand vous le souhaitez.
Si vous êtes intéressé par d’autres façons créatives d’utiliser les vidéos HTML dans Divi, voici quelques articles qui pourraient vous intéresser :
Je suis impatient d’entendre vos commentaires.
À la vôtre !